Come aggiungere testo segnaposto ai tuoi moduli WordPress
Pubblicato: 2021-03-08Vuoi aggiungere il testo segnaposto del modulo in WordPress?
I segnaposto consentono ai tuoi visitatori di compilare correttamente ogni campo. Ciò ti aiuta a ottenere le informazioni giuste e riduce la frustrazione per i tuoi visitatori.
In questo articolo, ti mostreremo il modo semplice per aggiungere testo segnaposto a qualsiasi tipo di modulo.
Crea il tuo modulo WordPress ora
Che cos'è il testo segnaposto?
Il testo segnaposto è il testo all'interno di un campo modulo che mostra all'utente cosa digitare. È stato introdotto nelle specifiche HTML5, quindi a volte lo vedrai chiamato "attributo segnaposto HTML5".
I segnaposto sono utili per qualsiasi campo che ha un formato specifico, come un indirizzo email. Mostra al tuo visitatore come formattare la sua voce.

Il testo segnaposto è estremamente importante per assicurarsi che ogni campo sia valido. Ciò significa che ci sono meno possibilità di abbandono del modulo perché il visitatore non dovrà tornare indietro e correggere ciò che ha digitato.
È particolarmente utile per campi come:
- URL : puoi aggiungere
https://example.comcome testo segnaposto per mostrare al visitatore come digitare correttamente l'indirizzo del proprio sito web - Numeri di telefono : ad esempio, se desideri ottenere il prefisso internazionale dell'utente insieme al numero normale, puoi aggiungere un testo segnaposto per mostrare loro come digitarlo.
- Nomi utente dei social media : il testo segnaposto può mostrare alle persone come digitare correttamente il proprio nome utente. Ad esempio, l'aggiunta di
@examplecome testo segnaposto per un campo Twitter mostra che si desidera che@examplela@
Probabilmente puoi pensare ad altri modi per utilizzare il testo segnaposto per aiutare i tuoi visitatori.
Il testo segnaposto è leggermente diverso da un valore predefinito. Quando l'utente inizia a digitare in un campo con un segnaposto, il testo del segnaposto scompare. Al contrario, un valore predefinito verrà inviato insieme alla voce del modulo a meno che l'utente non lo modifichi.
Ora sappiamo come utilizzare l'attributo segnaposto HTML5, ti mostreremo il modo più semplice per aggiungerlo ai tuoi moduli.
Come aggiungere testo segnaposto ai moduli WordPress
Ti mostreremo come aggiungere facilmente testo segnaposto nei passaggi seguenti.
- Installa il plugin WPForms
- Crea un semplice modulo di contatto
- Aggiungi testo segnaposto al campo email
- Aggiungi testo segnaposto a un campo a discesa
Iniziamo installando il miglior plugin per la creazione di moduli per WordPress.
1. Installa il plugin WPForms
Innanzitutto, installa e attiva il plugin WPForms.
Tutte le versioni di WPForms ti consentono di aggiungere segnaposto ai campi del modulo, incluso WPForms Lite. Tieni presente che la versione Pro ti consente di aggiungere campi avanzati ai tuoi moduli, quindi è molto più potente della versione gratuita.
Scarica il file zip dalla scheda Download nel tuo account WPForms e caricalo sul tuo sito WordPress. Ecco una guida passo passo su come installare un plugin WordPress se hai bisogno di aiuto con questo passaggio.
2. Crea un semplice modulo di contatto
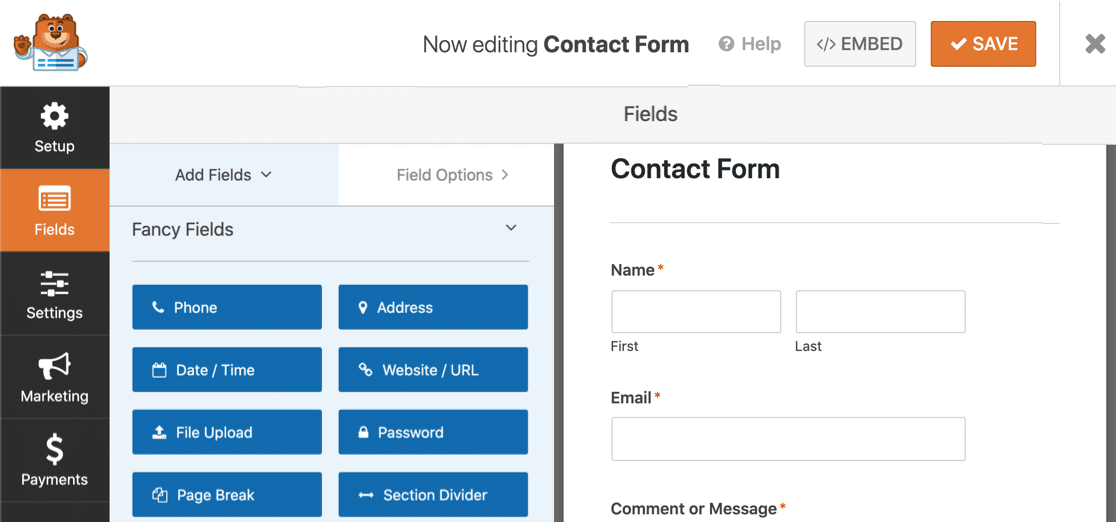
Successivamente, ti consigliamo di creare un semplice modulo di contatto. In WPForms, puoi creare e incorporare un modulo in meno di 5 minuti.

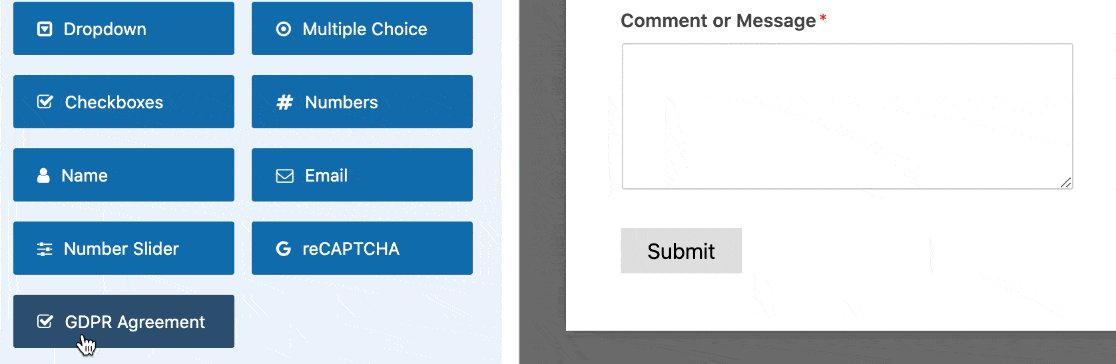
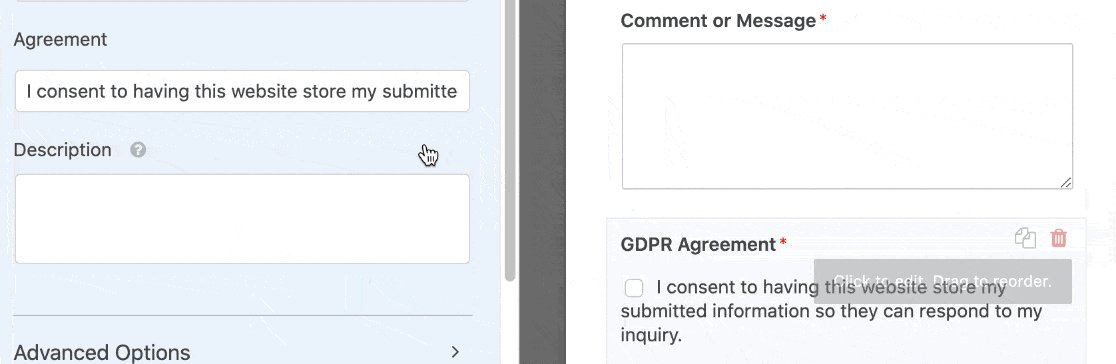
È facile personalizzare il modulo e aggiungere i campi di cui hai bisogno. Puoi anche aggiungere facilmente un accordo GDPR trascinando il campo GDPR sull'anteprima del modulo.

Serve ancora aiuto? Abbiamo una guida dettagliata che mostra come creare un semplice modulo di contatto in WordPress.
Quando il modulo è pronto, fai clic su Salva nella parte superiore del generatore di moduli per salvare i tuoi progressi fino a quel momento.
3. Aggiungi testo segnaposto al campo email
Ora siamo pronti per aggiungere il testo segnaposto HTML5 al tuo modulo WordPress. Ti mostreremo 2 modi utili per utilizzare questa funzione per rendere i tuoi moduli più facili da compilare.
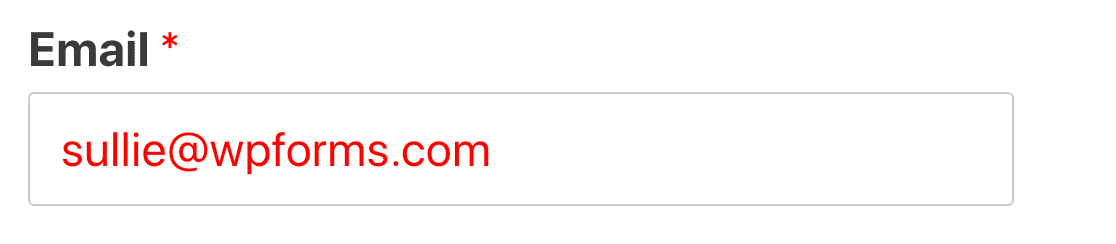
Usiamo il campo email come primo esempio.
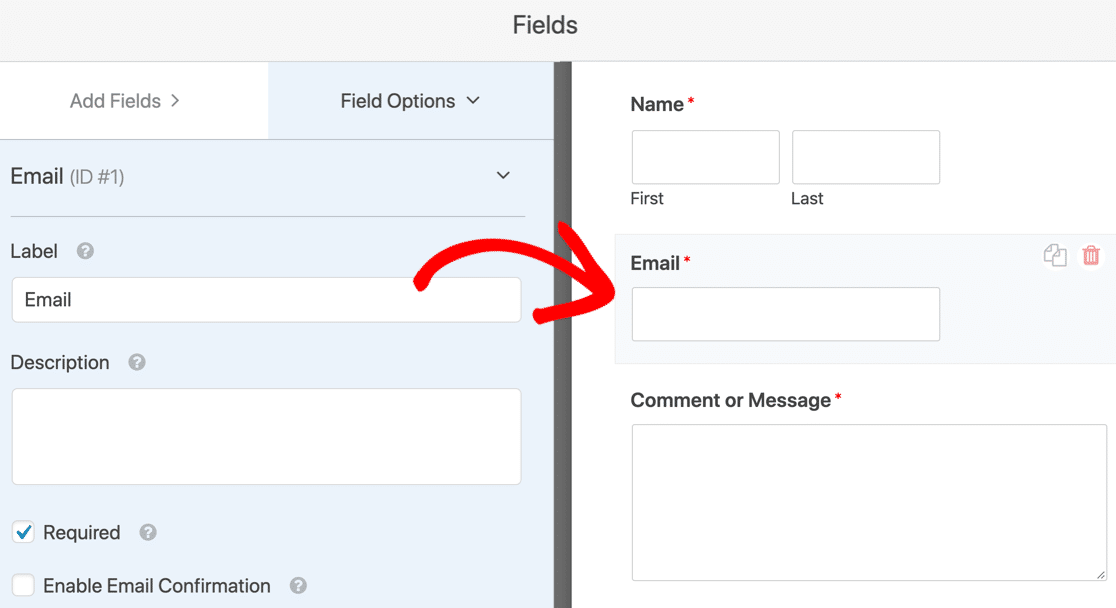
Nel generatore di moduli, fai clic sul campo email a destra per aprire le impostazioni.

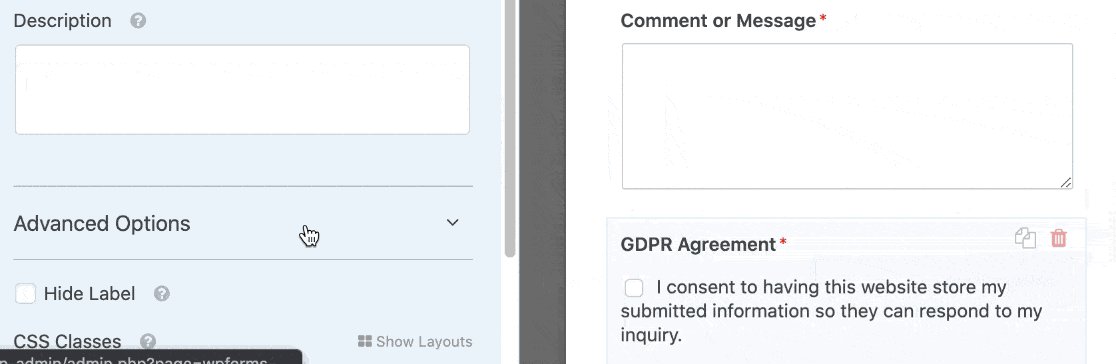
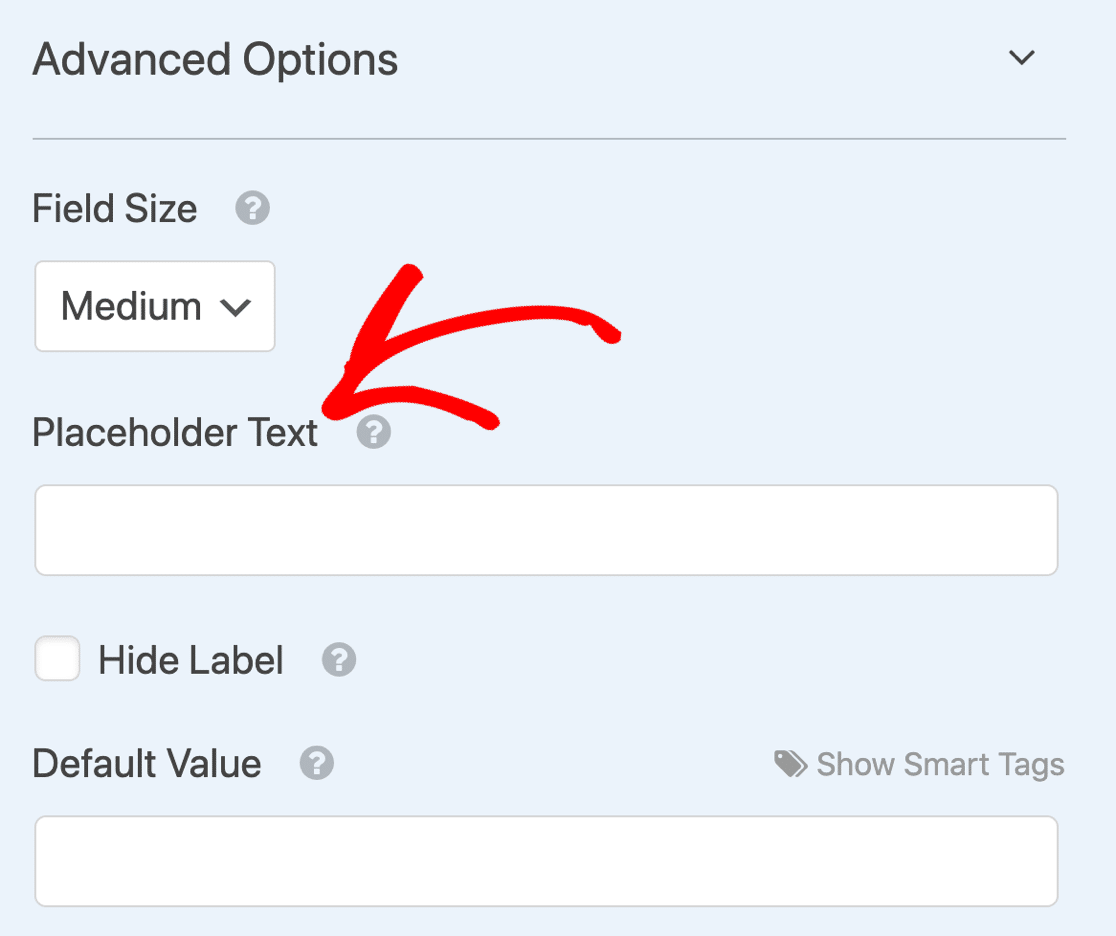
Quindi, sul lato sinistro, espandi il sottomenu Opzioni avanzate .
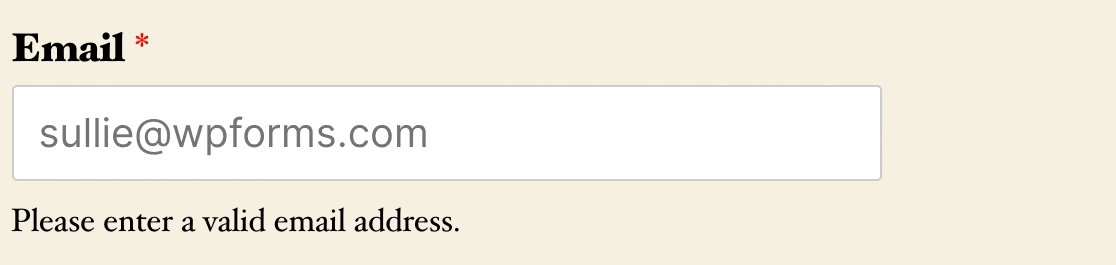
Vedrai un campo per il testo segnaposto .


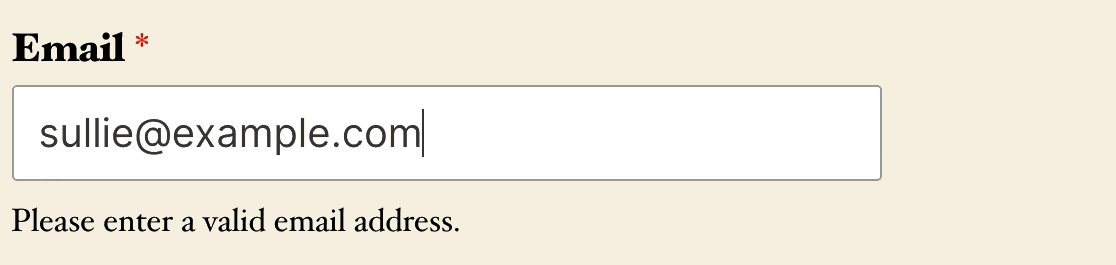
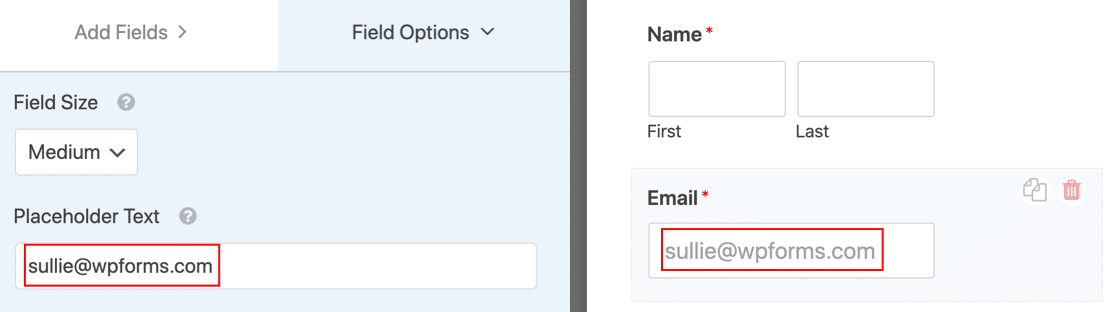
Digita il testo segnaposto che desideri utilizzare. Mentre digiti, vedrai apparire lo stesso testo nell'anteprima del modulo sulla destra in modo da poter vedere come apparirà sul tuo modulo WordPress.

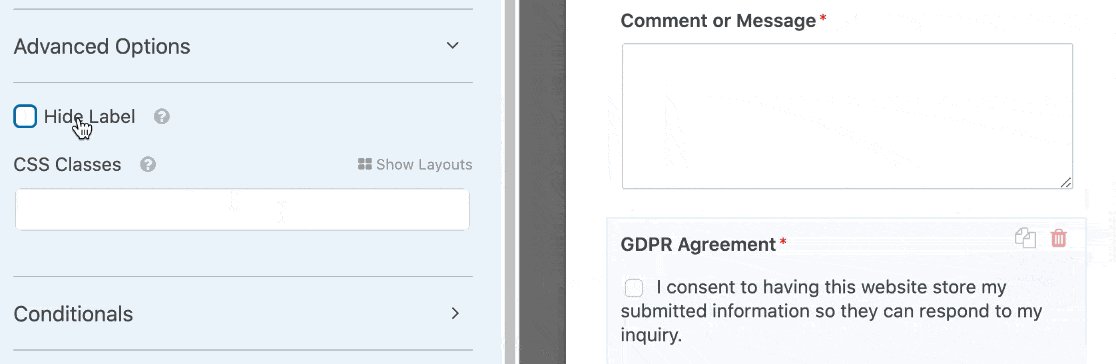
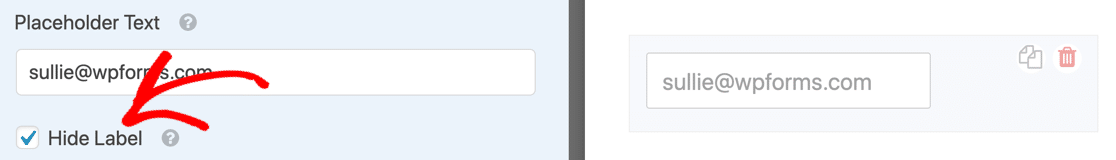
Se lo desideri, puoi anche fare clic sulla casella di controllo Nascondi etichetta . Questo nasconderà l'etichetta sopra il campo per rendere il modulo più compatto. Tuttavia, tieni presente che gli screen reader non possono leggere l'attributo segnaposto HTML5, quindi potresti voler lasciare l'etichetta del campo in posizione per l'accessibilità.

Per ora, deselezionare Nascondi etichetta in modo da avere sia l'etichetta che il testo segnaposto.
4. Aggiungi testo segnaposto a un campo a discesa
Puoi utilizzare il testo segnaposto su qualsiasi campo, ma il menu a discesa è particolarmente utile. Per impostazione predefinita, un elenco a discesa sarà la prima scelta nell'elenco, ma possiamo usare un segnaposto per impedirlo.
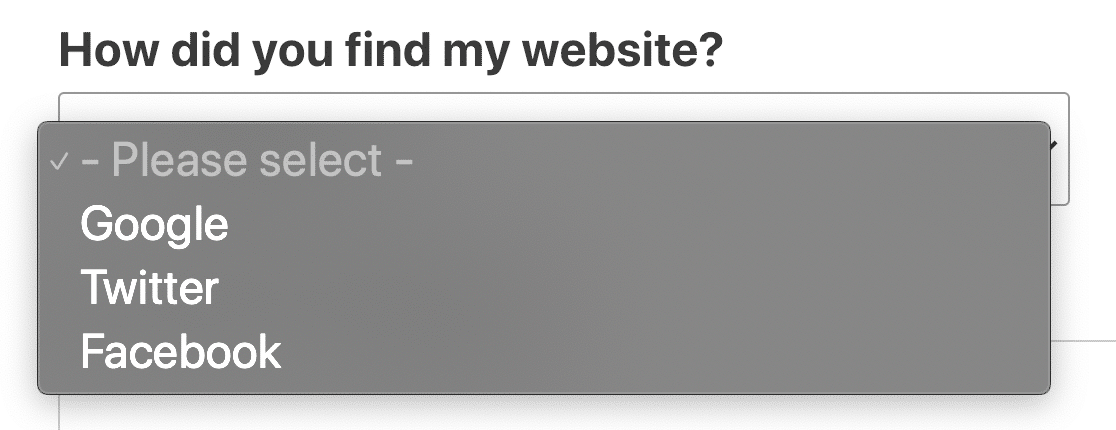
Se leggi il nostro confronto tra WPForms Lite e Contact Form 7, saprai che Contact Form 7 ti consente di aggiungere una riga vuota nella parte superiore di un menu a discesa. Tuttavia, mostrerà solo 3 trattini ( – – – ) come segnaposto e non puoi personalizzare il testo segnaposto effettivo.
Quindi WPForms ti offre un maggiore controllo sull'aspetto dei tuoi segnaposto.
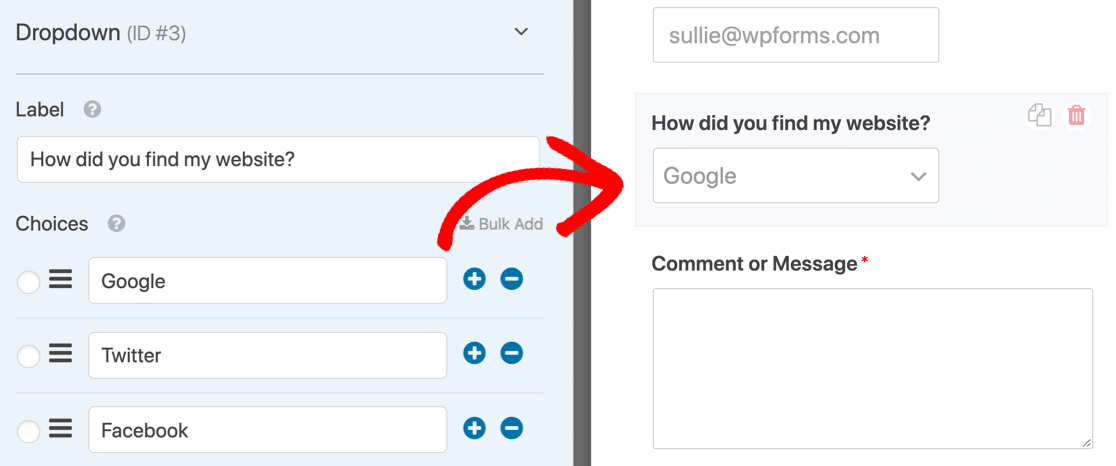
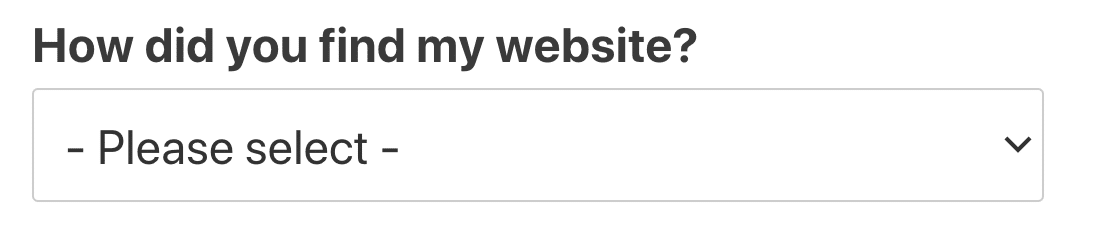
Iniziamo con un esempio a discesa. Abbiamo aggiunto 3 opzioni di risposta a questo menu a discesa.

Quando pubblichiamo il modulo, la prima opzione sarà la selezione predefinita. Il tuo visitatore può inviare questo modulo senza fare clic sul menu a discesa per modificarlo.

Questo può essere un problema su qualsiasi modulo, e in particolare su moduli di indagine e questionari. In qualsiasi tipo di sondaggio, vuoi assicurarti che il tuo visitatore abbia scelto consapevolmente una risposta.
Possiamo facilmente risolvere questo problema aggiungendo un segnaposto al campo a discesa.
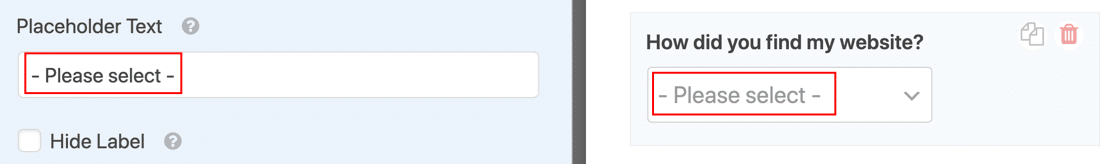
In Opzioni avanzate , abbiamo digitato il testo segnaposto a sinistra. La modifica viene mostrata istantaneamente nell'anteprima a destra.

Ora il modulo mostrerà il segnaposto invece della prima scelta.

Quando l'elenco è espanso, puoi vedere che il testo segnaposto è disattivato per mostrare che non è una selezione valida.

Se non desideri utilizzare il testo segnaposto, ma desideri una riga vuota nella parte superiore del menu a discesa, puoi lasciare vuoto il segnaposto. Basta premere lo spazio nel campo Testo segnaposto . Questo mostrerà il campo a discesa vuoto fino a quando il visitatore non effettua una selezione.
E questo è tutto! Ora sai come aggiungere testo segnaposto utile ai tuoi moduli WordPress.
Crea il tuo modulo WordPress ora
Passaggio successivo: modella il tuo testo segnaposto
Per impostazione predefinita, il testo segnaposto del modulo di contatto di WordPress sarà grigio. Se desideri aggiungere un po' di contrasto, puoi usare i CSS per modellarlo.

Dai un'occhiata ai frammenti di codice nella nostra documentazione: come applicare uno stile al testo segnaposto. Abbiamo anche alcuni ottimi esempi di pagine di contatto se desideri ispirazione per il design.
Non sei sicuro di come aggiungere CSS in WordPress? Leggi questa guida per aggiungere frammenti di codice senza danneggiare il tuo sito.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
