Come aggiungere una straordinaria galleria di immagini in WordPress
Pubblicato: 2024-03-08Vuoi aggiungere una straordinaria galleria di immagini al tuo sito Web WordPress?
Una galleria ti consente di mostrare le immagini in modo visivamente accattivante, rendendo il tuo sito web più coinvolgente per i visitatori.
Le gallerie possono aiutarti a raccontare una storia o a trasmettere un messaggio attraverso le immagini. Che tu stia documentando un evento, mostrando il tuo portfolio o condividendo le testimonianze dei clienti, le gallerie possono far risaltare il contenuto.
In questo tutorial ti mostreremo come aggiungere facilmente una galleria al tuo sito web: senza codifica e in meno di 10 minuti!
Cosa ti serve per creare una galleria di immagini WordPress
L'editor di blocchi di WordPress (Gutenberg) ha una funzionalità integrata per la creazione di gallerie di immagini, che semplificano la visualizzazione delle tue foto o dei contenuti visivi sul tuo sito web. Puoi selezionare più immagini, caricarle nella tua libreria multimediale e inserirle in un blocco di gallerie con pochi clic.
Ma questa funzionalità è limitata nel modo in cui puoi personalizzare la galleria. Ti ritroverai a desiderare un maggiore controllo sul layout, sullo stile e sul comportamento delle tue gallerie.
È qui che entrano in gioco i plugin per la galleria di immagini. Offrono una gamma più ampia di funzionalità e opzioni di personalizzazione rispetto alla galleria predefinita di WordPress.
Ciò include layout aggiuntivi della galleria, effetti lightbox, filtri immagine, integrazione con i social media e altro ancora. Queste funzionalità migliorate possono aiutarti a creare gallerie visivamente più accattivanti e interattive sul tuo sito web.
La cosa più importante qui è scegliere il giusto plugin per la galleria di immagini WordPress.
Consigliamo la Galleria Envira.

Envira Gallery è senza dubbio il miglior plugin per gallerie WordPress. È facile da installare e viene fornito con un intuitivo builder drag-and-drop che semplifica la creazione e la personalizzazione delle gallerie senza alcuna conoscenza di programmazione. Puoi semplicemente trascinare immagini o video nella galleria, riorganizzarli e regolare le impostazioni con facilità.
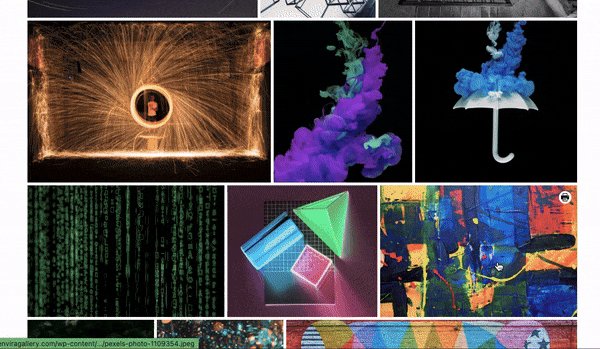
Scegli tra una gamma di layout di galleria, tra cui griglia, muratura, giustificato, presentazione e altro ancora. Ogni layout è personalizzabile, quindi puoi regolare il numero di colonne, la spaziatura delle immagini e altre impostazioni in base alle tue esigenze.
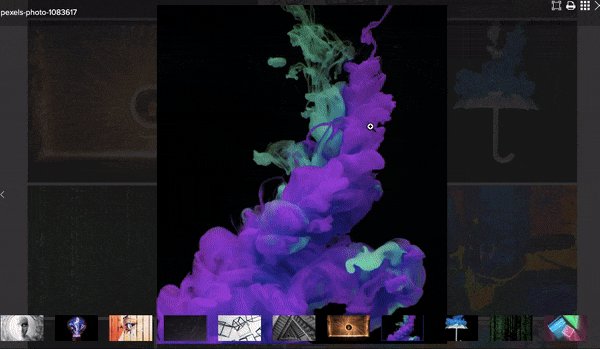
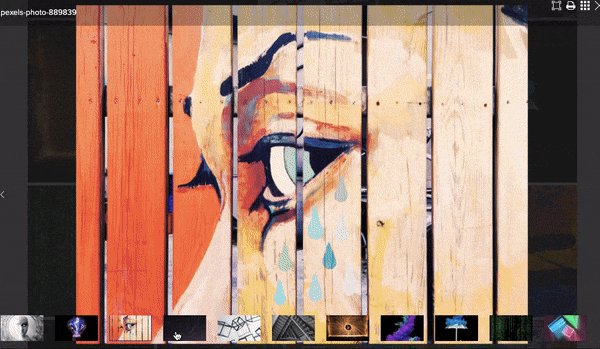
Puoi anche aggiungere un effetto lightbox personalizzabile, offrendo agli utenti un modo elegante di visualizzare le immagini in modalità a schermo intero senza uscire dalla pagina.
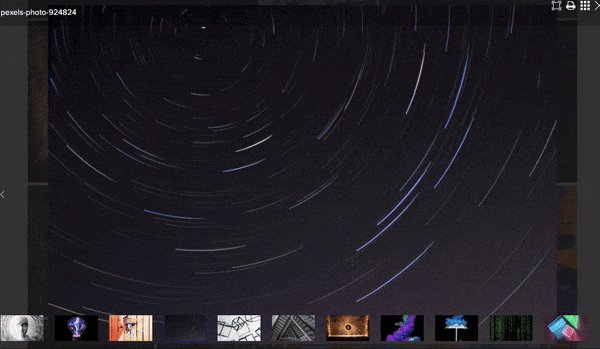
Ecco un esempio dell'effetto lightbox, quindi quando fai clic su qualsiasi immagine nella galleria fotografica di WordPress, questa si apre in una lightbox.

Le gallerie sono completamente reattive, il che significa che si adatteranno perfettamente a diverse dimensioni di schermo e dispositivi, inclusi desktop, tablet e smartphone.
In aggiunta a tutto questo, ci sono funzionalità per la protezione delle immagini, tra cui filigrana e protezione tramite password, per aiutare a prevenire l'uso non autorizzato delle tue immagini.
Vuoi semplificare la condivisione per gli utenti? Il plug-in è dotato di pulsanti di condivisione social integrati, che consentono ai visitatori di condividere facilmente immagini e gallerie sulle piattaforme di social media più popolari.
Il plug-in Envira Gallery è compatibile con tutti i più diffusi temi WordPress, page builder, piattaforme di e-commerce e altri servizi di terze parti. Quindi non dovrai preoccuparti di questi problemi sul tuo sito.
Ecco i punti salienti del plug-in Envira Gallery
- Crea bellissime gallerie di foto e video
- Viene fornito con modelli predefiniti
- Adattabile ai dispositivi mobili reattivi
- Integrazione dei social media
- Verifica immagini, protezione tramite password, filigrane
- Integrazione con WooCommerce
- Deeplinking e impaginazione
Detto questo, iniziamo con la creazione della galleria di immagini.
Come creare una galleria di immagini in WordPress
Questo metodo ti richiederà circa 10 minuti e non dovrai mai toccare la codifica per creare e personalizzare la tua galleria.
Passaggio 1: installa Envira Gallery
Installare Envira Gallery sul tuo sito Web WordPress è un processo semplice. C'è un plugin gratuito disponibile nel repository dei plugin di WordPress.
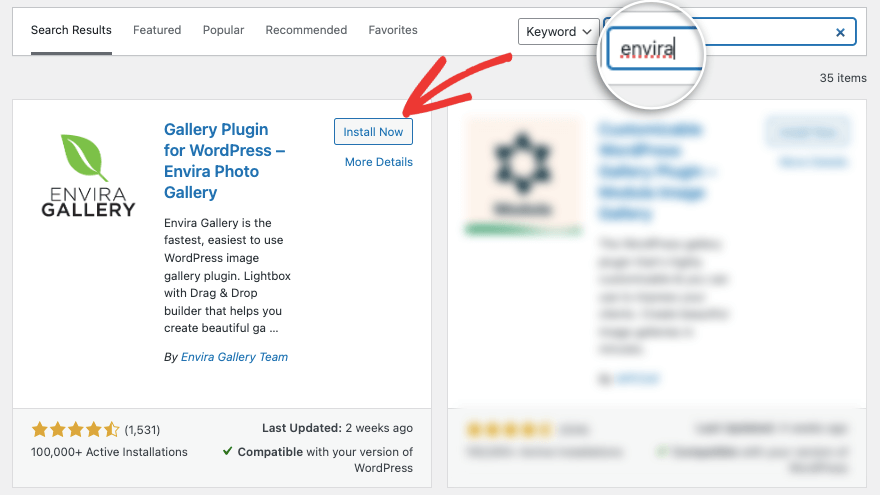
Nella dashboard di WordPress, vai alla pagina Plugin »Aggiungi nuovo e cerca "Envira" qui. Ora puoi installare e attivare il plugin sul tuo sito.

Questo ti dà accesso alla versione gratuita che ha tutte le funzionalità essenziali di cui hai bisogno per creare una galleria sul tuo sito.
Per questo tutorial, utilizzeremo la versione pro per mostrarti di cosa è veramente capace questo plugin.
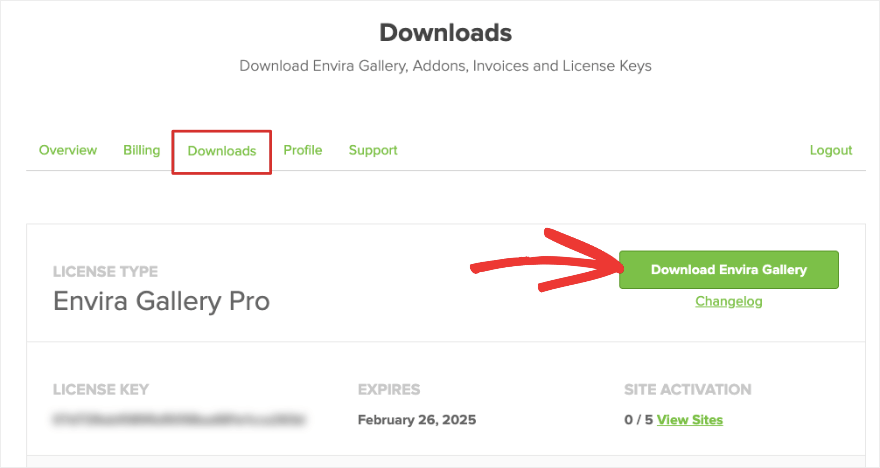
Per ottenere il plugin professionale, vai al sito web di Envira Gallery. Seleziona il tuo piano e registrati per un account. All'interno del tuo account riceverai un file plug-in da scaricare insieme a una chiave di licenza che puoi copiare.

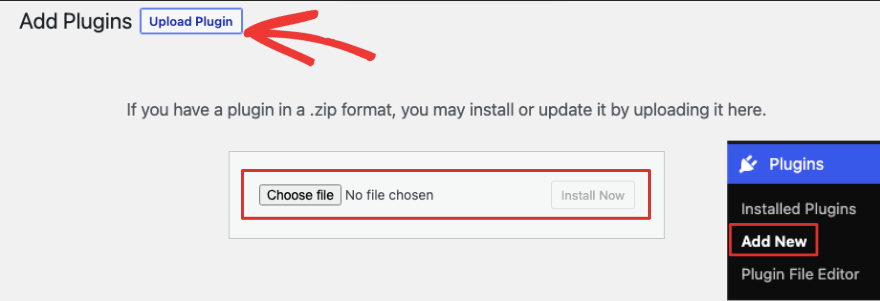
Vai al pannello di amministrazione di WordPress e carica il plug-in in Plug-in »Aggiungi nuovo» Carica plug-in .

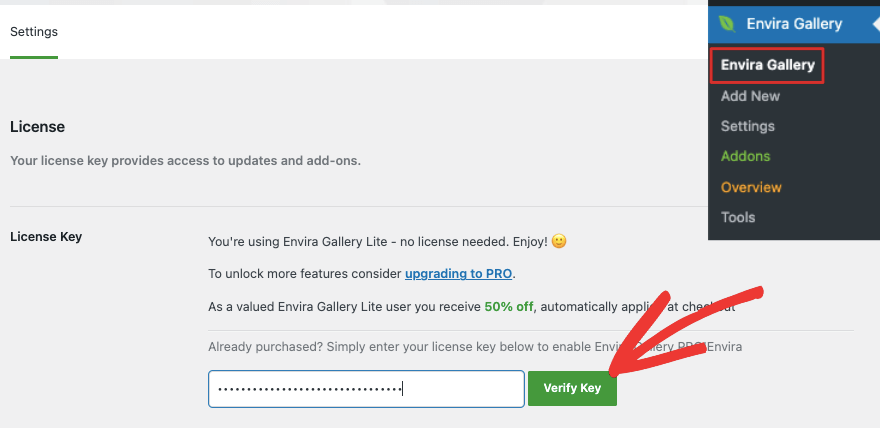
Una volta attivato il plugin, aggiungi la chiave di licenza nella pagina Impostazioni di Envira Gallery .

Ora sei pronto per creare la tua prima galleria di immagini.
Passaggio 2: aggiungi una nuova galleria
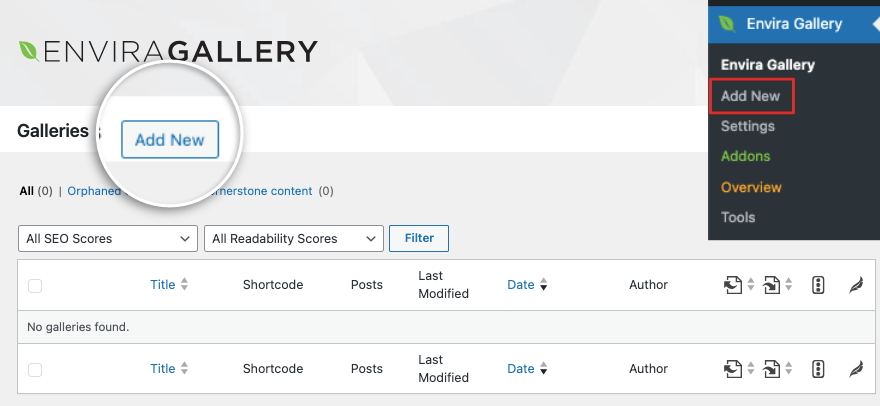
Passa al menu Envira Gallery nella dashboard di WordPress. Qui puoi scegliere il pulsante “Aggiungi nuovo” per creare una nuova galleria.

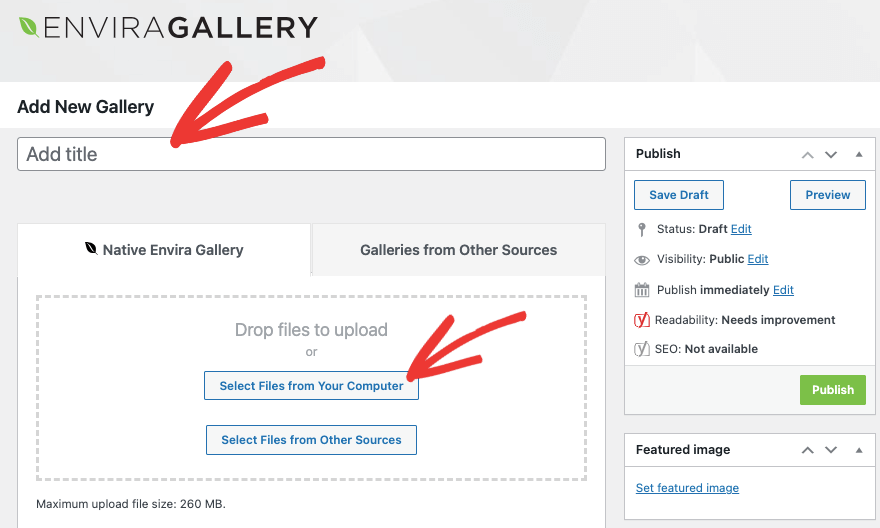
Questo aprirà il generatore di gallerie di immagini. Il builder è progettato per essere simile all'interfaccia di WordPress, quindi non presenta alcuna curva di apprendimento.
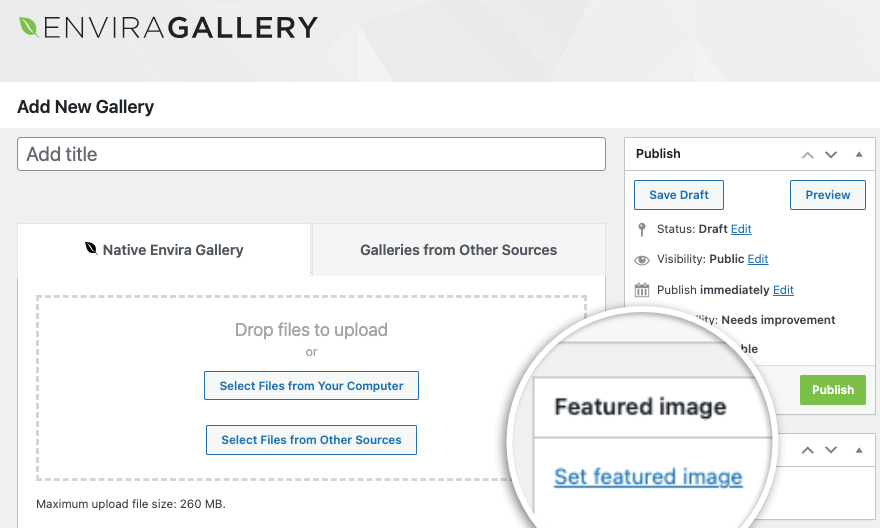
Innanzitutto, aggiungiamo un titolo per la tua galleria. Quindi seleziona le immagini che desideri aggiungere. Puoi caricare immagini dal tuo computer o da altre fonti.

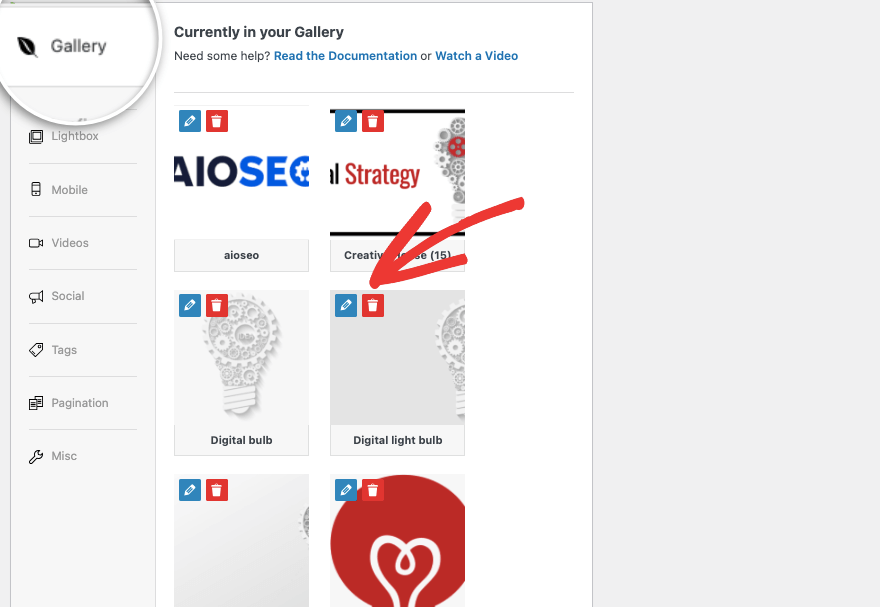
Ora dovresti vedere le immagini che hai caricato apparire sotto questa sezione in questo modo:

Puoi scegliere di modificare o eliminare le foto qui.
Per ogni immagine, puoi
C'è anche un menu delle impostazioni sulla sinistra, quindi esploriamolo più a fondo.
Passaggio 3: configura le impostazioni della Galleria immagini
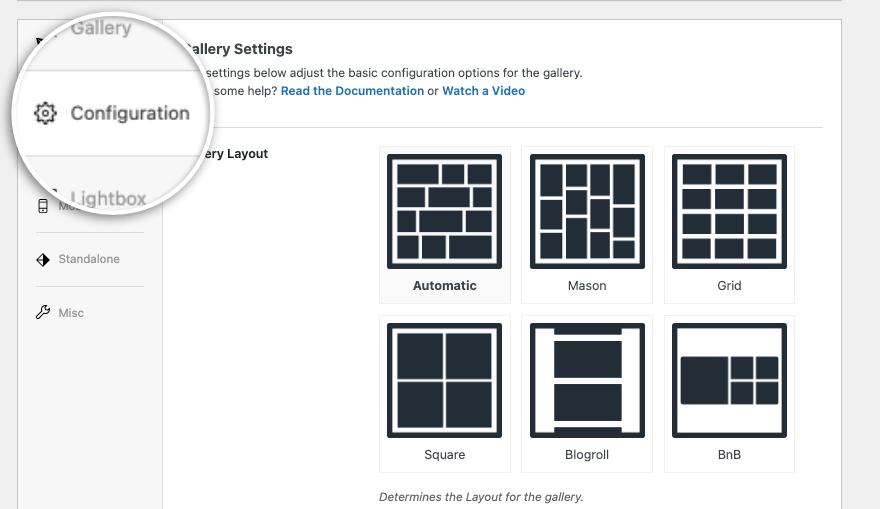
Nella scheda Configurazione , puoi scegliere il layout della galleria che desideri per le tue immagini. Puoi lasciare che Envira visualizzi automaticamente le immagini nel miglior layout possibile.
Se utilizzi dimensioni specifiche per le tue foto, potresti preferire Mason, Grid, Square o BnB. Se vuoi che i tuoi utenti possano scorrere le immagini all'infinito, allora il modello Blogroll è il migliore.

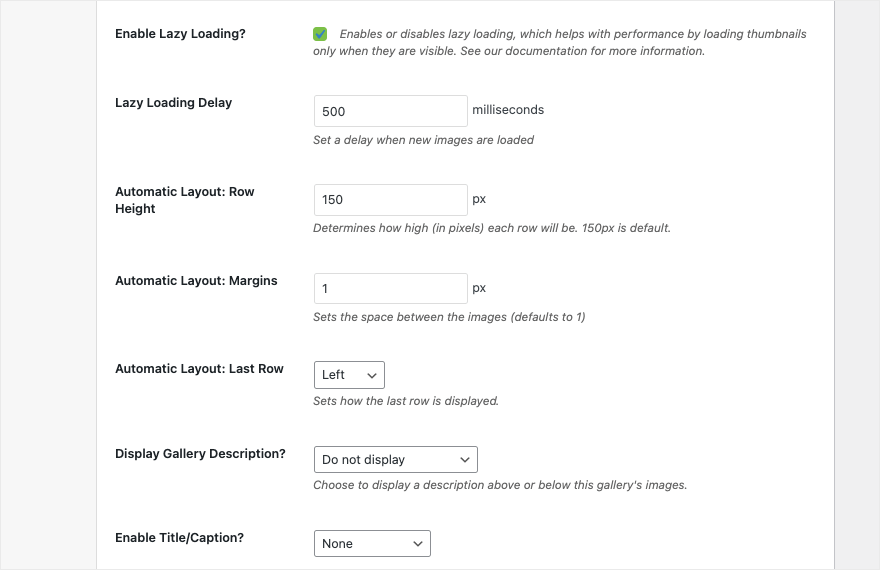
Se scorri la pagina verso il basso, otterrai più opzioni per ottimizzare la galleria. Innanzitutto, c'è il caricamento lento. Abilitando questa opzione, la galleria Envira caricherà le miniature solo quando saranno visibili sullo schermo dell'utente. Ciò contribuirà a migliorare il tempo di caricamento della pagina e l'esperienza dell'utente.


Hai anche opzioni per impostare l'altezza e i margini della riga, mostrare/nascondere la descrizione della galleria, il titolo e altro. Quando apporti modifiche qui, Envira le salva automaticamente.
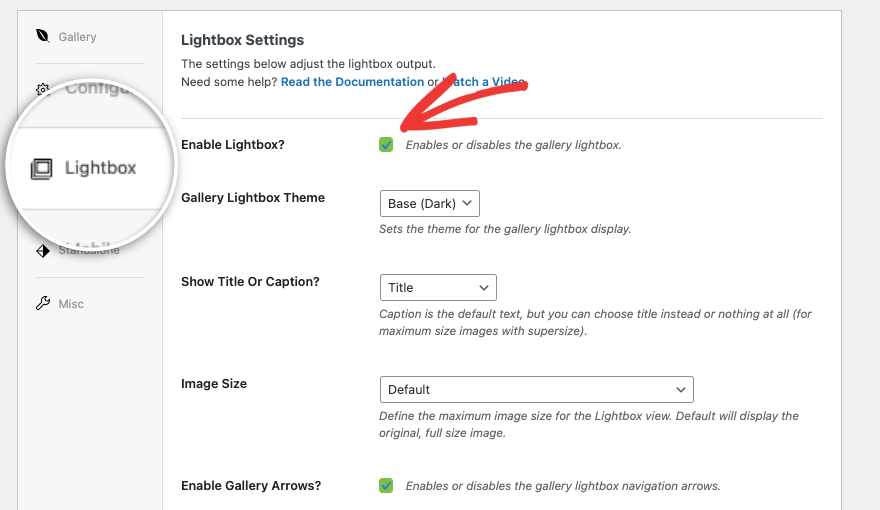
Passando alla scheda Lightbox successiva, puoi abilitare o disabilitare l'effetto lightbox nella tua galleria con un semplice clic.

Puoi selezionare il tipo di base che desideri per la lightbox, se vuoi mostrare il titolo o la didascalia e la dimensione dell'immagine.
Hai anche la possibilità di visualizzare le frecce ai lati delle immagini in modo che le persone possano passare facilmente all'immagine precedente o successiva.
Nella scheda Mobile , puoi regolare le impostazioni per assicurarti che la tua galleria sia reattiva. Tieni presente che non è necessario modificare queste impostazioni poiché le gallerie Envira vengono automaticamente adattate alle diverse dimensioni dello schermo. Apporta modifiche qui solo se assolutamente necessario.
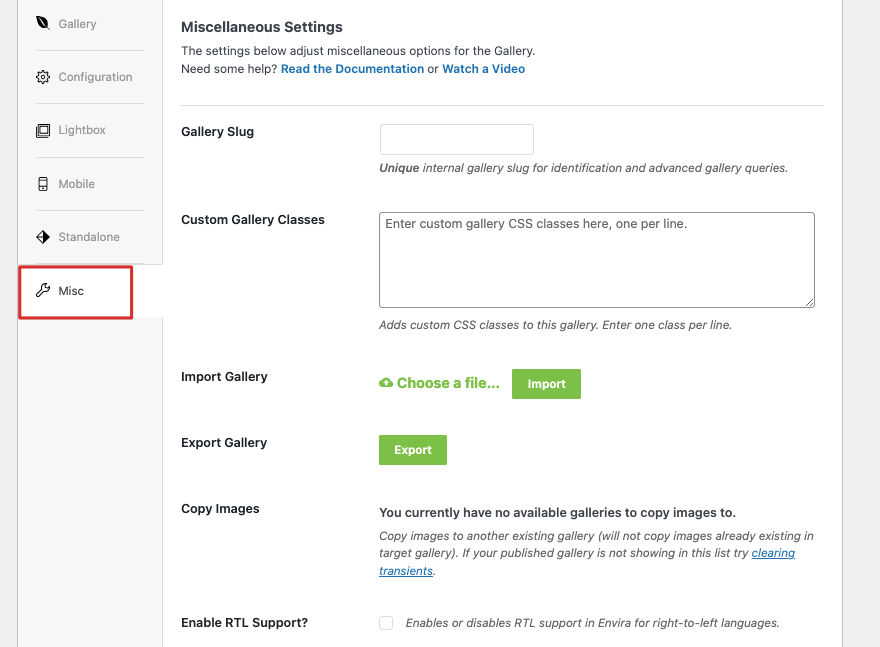
Successivamente, nella scheda Varie , puoi aggiungere uno slug per la tua galleria e aggiungere classi CSS personalizzate. Puoi anche importare ed esportare la tua galleria.

Questo è tutto! Tutto ciò che resta da fare è pubblicare la tua galleria appena creata.
Passaggio 4: pubblica la Galleria di immagini
Nella stessa pagina, scorri verso l'alto e vedrai un menu sulla destra simile alla schermata di modifica dei post di WordPress. Puoi impostare un'immagine in primo piano proprio come faresti per un post del blog. Quindi puoi salvare la galleria come bozza, visualizzarla in anteprima e pubblicarla.

Dopo aver premuto il pulsante di pubblicazione, la galleria verrà pubblicata sul tuo sito. Questo è tutto. Hai imparato come creare una straordinaria galleria di immagini in WordPress.
Ogni galleria che crei viene fornita con uno shortcode per "inserire galleria" in qualsiasi punto del tuo sito web, comprese nuove pagine, post e barre laterali.
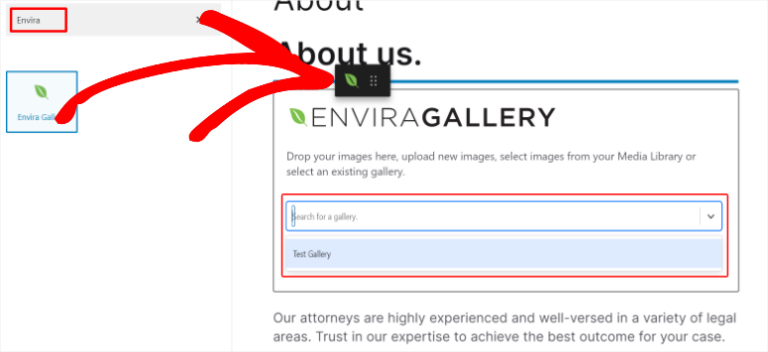
Envira Gallery ha anche il proprio widget già pronto all'interno dell'editor dei blocchi. Puoi semplicemente aggiungere un nuovo blocco e cercare "Envira" e lo vedrai apparire.

Quindi utilizza il menu a discesa per selezionare la galleria che hai creato.
Quando crei la galleria WordPress, se aggiungi molte immagini ad alta risoluzione, questo può rallentare il tuo sito web. È necessario assicurarsi che le immagini siano ottimizzate in modo che tutto funzioni in modo fluido e veloce.
Ti consigliamo di ottimizzare le immagini con strumenti come TinyPNG e di utilizzare un plug-in di memorizzazione nella cache sul tuo sito.
Plugin alternativi per la galleria di immagini
Se stai cercando un'alternativa a Envira, questi sono i plugin più popolari che consigliamo:
Galleria NextGEN

NextGEN Gallery è uno dei plugin per gallerie fotografiche più utilizzati per WordPress. Offre potenti funzionalità come la gestione degli album, effetti lightbox, filigrane di immagini e altro ancora. È altamente personalizzabile e adatto a principianti, fotografi, artisti e altri professionisti creativi.
Soliloquio

Soliloquy è un plugin per slider reattivo che può essere utilizzato anche per creare gallerie di immagini. Offre funzionalità come la riorganizzazione delle diapositive con trascinamento della selezione, il ritaglio delle immagini e i dispositivi di scorrimento dinamici basati su immagini in primo piano o tipi di post personalizzati.
Distruggi il palloncino

Smash Balloon offre plugin appositamente studiati per integrare gallerie di immagini di social media nei siti Web WordPress. Colleghi il tuo sito a Instagram, Twitter, Facebook e YouTube.
Puoi anche recuperare le recensioni della tua attività da siti di terze parti come Yelp e Google. Quindi puoi mostrarli in una galleria ordinata affinché i tuoi utenti possano sfogliarli.
Puoi creare gallerie personalizzate o filtrate per tipo di post, hashtag, tipo di media e altro. Scegli tra varie opzioni di layout e funzionalità come popup lightbox, griglia e carosello. È facile da usare e facile da configurare. Una volta terminato, il plug-in recupererà e visualizzerà automaticamente i nuovi contenuti.
Domande frequenti sull'aggiunta di una galleria di immagini in WordPress
Come faccio ad aggiungere il testo alternativo alle immagini nella galleria?
Per aggiungere testo alternativo alle immagini nella galleria, fai semplicemente clic sull'immagine nella galleria e vedrai le opzioni nel menu a destra per aggiungere testo alternativo alle immagini. Puoi anche utilizzare il pulsante "sostituisci" per accedere alla pagina degli allegati dell'immagine e inserire il testo alternativo nel campo appropriato.
Cosa devo fare per l'ottimizzazione delle immagini all'interno della galleria?
Alcune best practice per l'ottimizzazione delle immagini all'interno della galleria includono l'utilizzo di nomi di file descrittivi, la compressione delle immagini per ridurre le dimensioni del file e l'ottimizzazione delle dimensioni delle immagini per la visualizzazione sul Web. Ciò aiuta a migliorare le prestazioni del sito e il SEO.
Come posso ottimizzare le immagini per il SEO all'interno della galleria?
Per ottimizzare le immagini per la SEO all'interno della galleria, considera l'utilizzo di un plug-in come AIOSEO che dispone di un componente aggiuntivo dedicato per la SEO delle immagini. Inoltre, assicurati di aggiungere un testo alternativo descrittivo a ciascuna immagine. Il testo alternativo aiuta i motori di ricerca a capire di cosa tratta l'immagine, migliorando il SEO del tuo sito.
Come posso creare una galleria di immagini in WordPress?
- In WordPress, vai al post o alla pagina in cui desideri aggiungere la galleria.
- Aggiungi un nuovo blocco e cerca "Galleria".
- Ora inserisci il blocco della galleria.
- Scegli di caricare immagini o selezionare file multimediali dalla tua libreria.
- Premi il pulsante "Crea una nuova galleria" per inserire la galleria.
Posso ritagliare le immagini direttamente nella funzione Galleria
No, non puoi ritagliare le immagini direttamente nella funzione Galleria in WordPress. Tuttavia, puoi ritagliare le immagini nella pagina degli allegati di ciascuna immagine. Ti consigliamo di utilizzare software di modifica delle immagini come Adobe, Affinity o Canva per ritagliare le immagini prima di caricarle sul tuo sito WordPress.
È tutto quello che abbiamo. Se sei interessato a saperne di più su WordPress attraverso semplici tutorial video, dai un'occhiata al nostro corso:
Iscriviti a WordPress 101 »
Preoccupato per l'impegno? Con la nostra garanzia di rimborso senza rischi di 14 giorni, non hai nulla da perdere e tutto da guadagnare.
Ci auguriamo che questo tutorial ti sia stato utile. Potresti anche voler vedere le nostre altre guide:
- Come aggiungere un modulo popup in WordPress (tutorial passo passo)
- Come creare un concorso di successo su WordPress (5 semplici passaggi)
- Come eseguire il backup del tuo sito WordPress (nel modo giusto!)
Questi tutorial gratuiti su WordPress ti aiuteranno a rendere il tuo sito più interattivo e a ottenere più contatti e vendite. L'ultimo ti insegna come eseguire il backup del tuo sito in modo da non perdere mai i tuoi progressi o i tuoi dati.
