Come aggiungere JavaScript a pagine e post di WordPress
Pubblicato: 2022-06-29JavaScript è un linguaggio di programmazione che può aggiungere funzionalità interattive al tuo sito web. Imparare a usarlo sul tuo sito WordPress, comprese sezioni specifiche, può aiutarti a sfruttare il codice in modo più efficace.
Esistono diversi modi per aggiungere JavaScript alle pagine e ai post di WordPress. Sia che utilizzi un plug-in, funzioni e hook o modifichi i file del tuo tema, puoi ottenere la personalizzazione che desideri.
In questo post, esamineremo cos'è JavaScript e come puoi aggiungere codice personalizzato a WordPress. Ti guideremo attraverso il processo di ciascun metodo e risponderemo ad alcune domande frequenti.
Puoi usare JavaScript in WordPress?
JavaScript è un linguaggio di programmazione che puoi utilizzare per migliorare l'esperienza utente (UX) di un sito Web rendendolo più interattivo e reattivo.
Ad esempio, puoi utilizzare JavaScript per creare una finestra popup quando un visitatore fa clic su un pulsante. Potresti anche visualizzare un messaggio quando qualcuno passa con il mouse su un elemento della tua pagina.
JavaScript può aggiungere calcolatrici, lettori video e altri strumenti alle pagine e ai post di WordPress. Anche se avrai bisogno di alcune conoscenze di base di HTML e CSS per aggiungere JavaScript a WordPress, è un processo abbastanza semplice.
Cosa fare prima di aggiungere codice JavaScript a WordPress
Quando aggiungi codice JavaScript al tuo sito WordPress, è importante ricordare che gli errori nel codice possono danneggiare l'intero sito. Se non ti senti a tuo agio con il codice, potresti voler assumere uno sviluppatore per aiutarti.
In caso contrario, assicurati di disporre di un backup del sito prima di apportare modifiche. In questo modo, se qualcosa va storto, puoi sempre ripristinare una versione funzionante del tuo sito web.
Ci sono due parti del tuo sito WordPress di cui devi eseguire il backup prima di aggiungere qualsiasi personalizzazione:
- Database : dove sono archiviati tutti i tuoi post, pagine, impostazioni e configurazioni.
- File: le tue immagini, video, temi e plug-in.
Puoi utilizzare un plug-in come Jetpack per eseguire il backup del tuo sito WordPress in modo rapido e semplice. Un'altra opzione è eseguire il backup dei file manualmente. Dovresti anche considerare la creazione di un tema figlio per l'aggiunta di codice personalizzato.
Un tema figlio è un duplicato del tema corrente che puoi personalizzare senza influire sul codice originale. Puoi semplicemente attivare il tema originale per annullare le modifiche in caso di errore. Ciò ti consente anche di aggiornare il tuo tema principale senza perdere le modifiche al codice che hai apportato.
Inoltre, potresti considerare di testare il tuo JavaScript personalizzato su un sito di staging prima di aggiungerlo al tuo sito live. Un sito di staging è una copia del tuo sito web live che puoi utilizzare a scopo di test. È una buona idea impostarne uno nel caso qualcosa vada storto con le modifiche a JavaScript.
Come aggiungere JavaScript all'intero sito WordPress
Se desideri aggiungere JavaScript all'intero sito WordPress, esistono diversi approcci. Un metodo consiste nell'aggiungere un file HTML personalizzato al tema e quindi inserire il codice JavaScript in quel file.
Un altro modo è creare un plugin per WordPress che conterrà il tuo codice JavaScript. Puoi anche semplicemente modificare il tuo file functions.php e inserire il codice lì.
In alternativa, per apportare modifiche all'intero sito WordPress, puoi aggiungere JavaScript all'intestazione o al piè di pagina. Il modo più semplice è installare e attivare il plug-in Inserisci intestazioni e piè di pagina. Esploriamo in profondità tutti e quattro i metodi.
Quattro modi per aggiungere JavaScript personalizzato a WordPress
Esistono diversi modi per aggiungere JavaScript WordPress personalizzato al tuo sito web. Ecco una guida passo passo per ciascuno:
Metodo 1: usa un plugin
Il modo più semplice per aggiungere JavaScript a WordPress è con un plugin. Questo metodo è più flessibile e più facile da gestire rispetto all'aggiunta del codice direttamente al tuo tema.
Se non ti senti a tuo agio con la codifica o desideri una soluzione più user-friendly, ti consigliamo di utilizzare uno dei tanti plugin disponibili per aggiungere JavaScript a WordPress.
Per questo tutorial, utilizzeremo Inserisci intestazioni e piè di pagina.
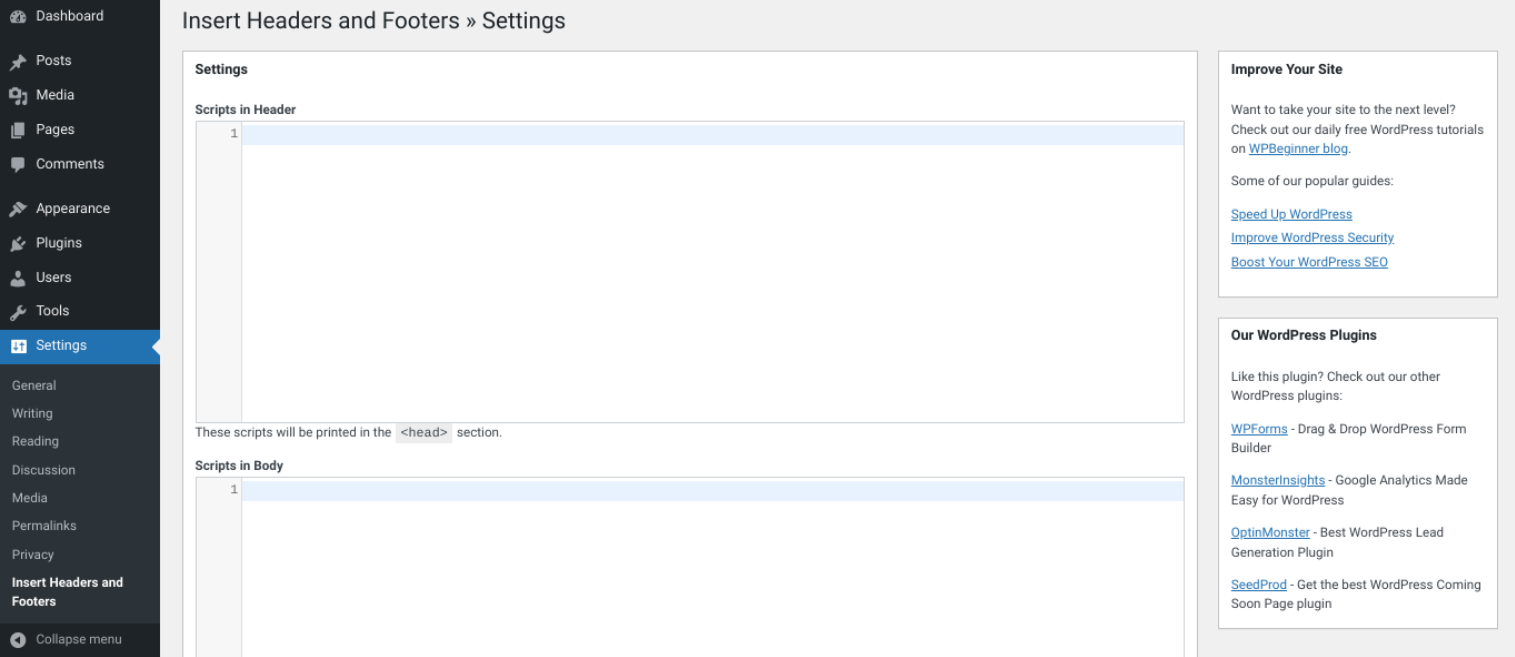
Una volta attivato il plug-in, vai su Impostazioni → Inserisci intestazioni e piè di pagina nella dashboard di WordPress.

Vedrai due caselle etichettate Script nell'intestazione e Script nel piè di pagina . Qualsiasi codice che aggiungi a queste caselle verrà inserito nell'intestazione o nel piè di pagina del tuo sito. Qui è dove aggiungerai il tuo JavaScript.
Supponiamo che tu voglia aggiungere una casella di conferma JavaScript. Negli script nell'intestazione casella, inserire il seguente codice:
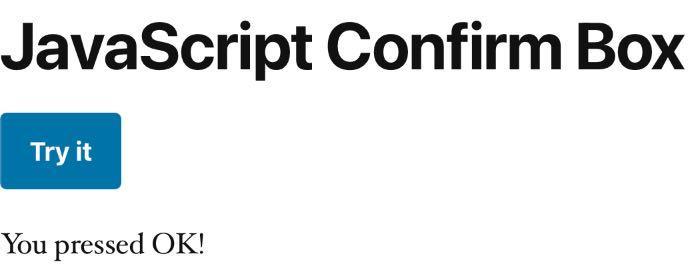
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Questo codice visualizzerà un pulsante Provalo nell'intestazione. Quando selezioni il pulsante, confermerà di averlo premuto.

Puoi testare questa funzione andando sul tuo sito web e facendo clic sul pulsante Provalo .
Metodo 2: aggiungi JavaScript al tuo tema
L'aggiunta di JavaScript direttamente al tuo tema è uno dei metodi più semplici. Dovrai creare un nuovo file nella directory del tuo tema e denominarlo come "custom.js".
Quindi, puoi aggiungere il tuo codice JavaScript a quel file e salvarlo. Infine, modifica il tuo file header.php e aggiungi una riga di codice per caricare il nuovo file JavaScript:
?php%20bloginfo('template_directory');%20?/custom.jsRicorda di sostituire "custom.js" con il nome del tuo file. Dopo aver aggiunto quella riga di codice, salva il tuo file header.php e caricalo sul tuo server. Il tuo codice JavaScript dovrebbe ora essere in esecuzione sull'intero sito WordPress.
Metodo 3: usa le funzioni e gli hook di WordPress
Puoi anche aggiungere codice personalizzato con funzioni e hook di WordPress. Una funzione è un pezzo di codice che esegue un'azione specifica. Ad esempio, la funzione wp_enqueue_script() viene utilizzata per caricare un file JavaScript.
Un hook è una funzionalità di WordPress che può aggiungere codice senza modificare alcun file principale. Esistono due tipi di hook: azioni e filtri.
Un'azione è una funzione PHP attivata in punti specifici durante il caricamento di una pagina. Ad esempio, l'action hook wp_head viene attivato prima del tag </head> nel file header.php del tuo tema. Puoi usare questo hook per aggiungere codice o script personalizzati alla tua intestazione.
I filtri modificano il codice oi dati esistenti. Ad esempio, il filtro the_content può alterare il contenuto di un post prima che venga visualizzato.
Per aggiungere JavaScript personalizzato al tuo sito WordPress utilizzando funzioni e hook, dovrai inserire il tuo codice nel file functions.php del tuo tema figlio.
Aggiungi una nuova cartella nella directory di WordPress per creare un tema figlio. Quindi crea un file style.css che conterrà gli stili del tuo tema figlio. Successivamente, dovrai aggiungere il seguente codice al tuo file style.css :
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Ora che hai creato il tuo tema figlio, puoi attivarlo andando su Aspetto → Editor file tema dalla dashboard di WordPress. Passare al file functions.php , quindi aggiungere il seguente codice:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Quando hai finito, salva le modifiche.
Metodo 4: crea un plug-in
Se vuoi mantenere il tuo codice JavaScript separato dal tuo tema, puoi creare un plugin per WordPress per contenerlo. Creare un plugin è più complicato che aggiungere il codice direttamente al tuo tema. Tuttavia, questo approccio può essere più flessibile e più facile da gestire.
Per creare un plugin, devi prima creare una nuova directory nel file wp-content/plugins della tua installazione di WordPress directory. Assegna un nome alla directory come "my-javascript-plugin".
Quindi, crea un nuovo file in quella directory e chiamalo "my-javascript-plugin.php". Il contenuto di quel file dovrebbe assomigliare a questo:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Sostituisci i campi Plugin Name , Plugin URI , Description , Author e Author URI con i tuoi valori. Questi sono solo campi di informazioni generali che descrivono il tuo plugin.
Successivamente, devi aggiungere il tuo codice JavaScript al file. Il codice dovrebbe andare sotto le informazioni iniziali del plugin ma prima del tag PHP di chiusura (?>). Dopo aver aggiunto il codice, salva il file e caricalo sul tuo server.
Il tuo plugin ora dovrebbe essere installato e attivato. Puoi verificare che funzioni andando su Plugin pagina nel pannello di amministrazione di WordPress. Dovresti vedere il tuo plugin elencato lì.
Come aggiungere JavaScript a una pagina o un post specifico di WordPress
Se desideri aggiungere JavaScript a una pagina o un post specifico di WordPress, puoi inserire il codice direttamente nell'editor del tema. Passare al file functions.php , quindi aggiungere il seguente codice:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Dovrai cambiare "1" nel codice sopra nell'ID del post o della pagina. Puoi trovare questo numero aprendo il post dalla dashboard, quindi trovando l'URL nella barra del browser. Il numero ID sarà accanto a "post=":


Dopo aver sostituito quel numero e aggiunto il tuo JavaScript personalizzato, ricordati di salvare il tuo file.
Come aggiungere JavaScript al menu di WordPress
Per aggiungere JavaScript al menu di WordPress, dovrai creare una voce di menu personalizzata. Innanzitutto, individua il numero ID della voce di menu utilizzando Developer Tools , quindi usa jQuery per indirizzare quell'ID. Ciò attiverà lo script ogni volta che un visitatore fa clic sulla voce di menu.
Come aggiungere JavaScript al footer di WordPress
Il modo più semplice per aggiungere JavaScript al footer di WordPress è con un plug-in come Inserisci intestazioni e piè di pagina. Questo strumento può inserire codice nell'intestazione e nel piè di pagina del tuo sito WordPress senza modificare alcun file del tema.
Per utilizzare Inserisci intestazioni e piè di pagina, installa e attiva semplicemente il plug-in. Quindi, vai su Impostazioni → Inserisci intestazioni e piè di pagina.
Nella pagina delle impostazioni, vedrai tre caselle per aggiungere codice all'intestazione, al corpo e al piè di pagina del tuo sito. Basta incollare il codice JavaScript negli script appropriati nel piè di pagina casella e fare clic sul pulsante Salva .
Un altro metodo è modificare il file functions.php . Puoi inserire il seguente codice per eseguire JavaScript nel footer del tuo sito:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Questo codice si collegherà a wp_footer. Ricordati di salvare il file per aggiornare le modifiche quando hai finito.
Come aggiungere JavaScript a un widget di WordPress
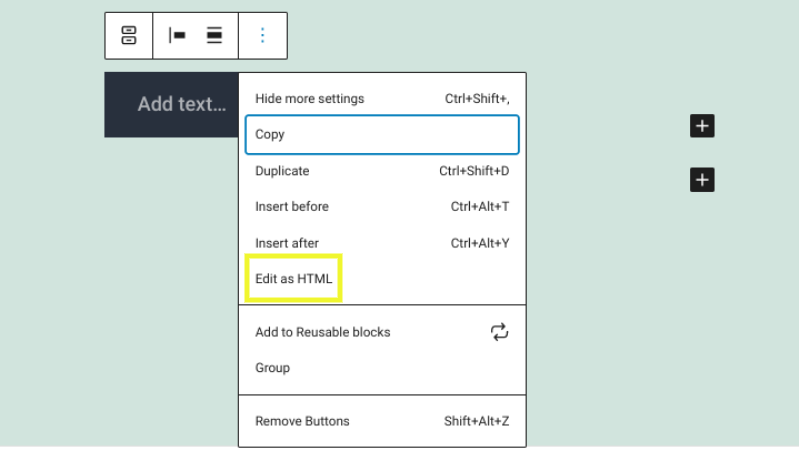
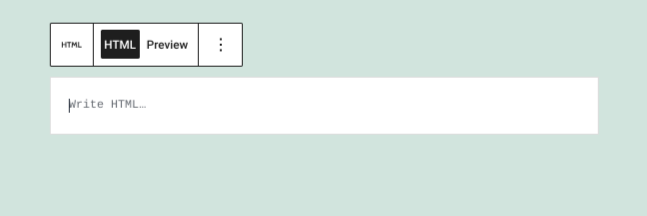
Per aggiungere JavaScript a un widget di WordPress, dovrai modificare il codice del widget. Per farlo, fai clic sul menu del widget e seleziona Modifica come HTML .

Nell'editor di codice del blocco, aggiungi i tag <script> e il codice JavaScript. Quando hai finito, seleziona il pulsante Aggiorna .
Come aggiungere JavaScript "onclick" a un pulsante di WordPress
L'aggiunta di un evento "onclick" a un pulsante di WordPress è un ottimo modo per aggiungere funzionalità extra al tuo sito web. È possibile utilizzare un evento onclick per attivare una finestra popup o visualizzare un messaggio quando si fa clic sul pulsante.
Per aggiungere un evento onclick a un pulsante WordPress, dovrai modificare il codice del pulsante e aggiungere il seguente attributo: onclick="your_function()". Assicurati di sostituire "your_function()" con il codice JavaScript che desideri eseguire quando si fa clic sul pulsante.
Dopo aver aggiunto l'attributo onclick, premi il pulsante Salva . Il tuo pulsante dovrebbe ora avere l'evento onclick aggiunto.
Come trovare ed eseguire il debug di un errore JavaScript su una pagina WordPress
Per trovare ed eseguire il debug degli errori JavaScript, puoi abilitare il debug degli script nel file wp-config.php del tuo sito.
Apri il file tramite un client FTP (File Transfer Protocol) o il tuo File Manager. Quindi inserisci il seguente codice:
define('SCRIPT_DEBUG', true);Ricordati di inserire questo codice prima del "Questo è tutto, smetti di modificare! Buon blogging”.
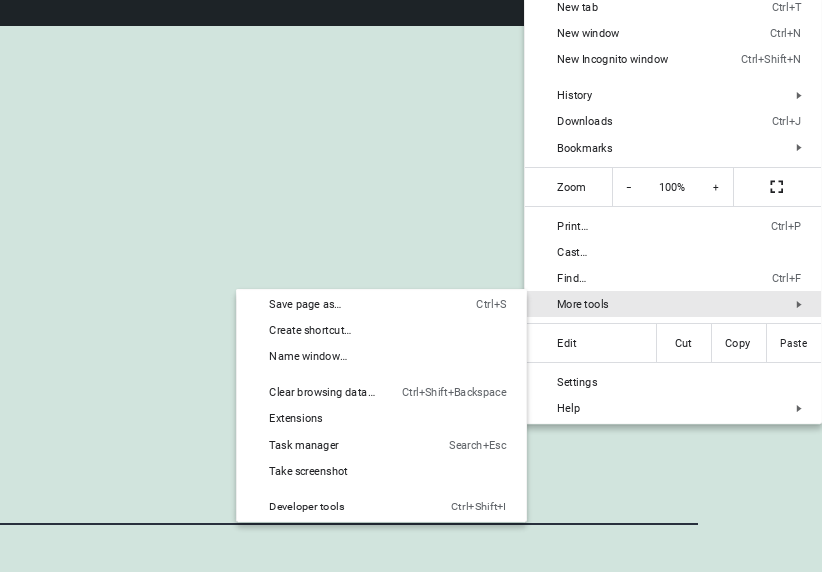
Per trovare ed eseguire il debug di errori JavaScript su una pagina WordPress, puoi utilizzare il tuo browser. In Google Chrome, fai clic sull'icona del menu (tre punti verticali) nell'angolo in alto a destra. Quindi, seleziona Altri strumenti → Strumenti per sviluppatori dal menu a discesa.

Puoi anche accedere agli strumenti di sviluppo premendo Ctrl + Maiusc + J (Windows/Linux) o Cmd + Opzione + J (Mac).
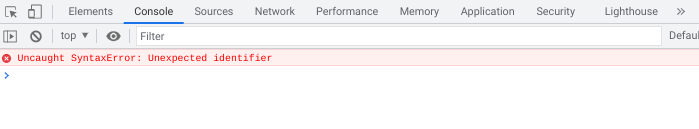
Una volta aperti gli strumenti per sviluppatori , fai clic sulla scheda Console . Qui vedrai tutti gli errori JavaScript che si sono verificati sul tuo sito WordPress.

Se non sei sicuro del significato dell'errore o di come risolverlo, puoi cercarlo online. Copia e incolla il messaggio di errore in un motore di ricerca e dovresti trovare alcuni risultati utili.
Puoi anche provare a disattivare tutti i plugin di WordPress per vedere se questo approccio risolve il problema. Se lo fa, sai che uno dei tuoi plugin sta causando il problema. Puoi anche restringere lo strumento che causa il problema riattivando i tuoi plugin uno alla volta finché non trovi il colpevole.
Se hai ancora problemi, considera di contattare la tua società di hosting WordPress per ulteriore assistenza. Dovrebbero essere in grado di aiutarti a identificare e risolvere il problema.
Come aggiungere altri linguaggi di codifica a WordPress (HTML, CSS, PHP)
Esistono vari metodi per aggiungere altri linguaggi di codifica a WordPress. Ad esempio, puoi utilizzare i blocchi di codice o HTML personalizzati .
Un altro metodo consiste nell'installare un plug-in come Code Snippets.
Il plug-in Code Snippets ti consente di aggiungere codice direttamente nell'editor e assegnargli un titolo. Puoi anche scegliere se eseguire il codice nell'intestazione o nel piè di pagina del tuo sito.
Domande frequenti (FAQ) sull'aggiunta di JavaScript a WordPress
A questo punto, dovresti avere una solida comprensione di come aggiungere JavaScript a WordPress. Ora prendiamoci un momento per esaminare alcune domande frequenti.
Qual è il modo migliore per aggiungere JavaScript in linea a WordPress?
Il modo migliore per aggiungere JavaScript inline è utilizzare la funzione wp_add_inline_script() di WordPress.
Qual è il modo migliore per aggiungere una libreria JavaScript a WordPress?
Se vuoi aggiungere una libreria JavaScript, puoi farlo modificando il codice del tuo tema. Useremo jQuery come esempio.
Nella dashboard di WordPress, vai su Aspetto → Editor e individua il file denominato footer.php . Fare clic su questo file per modificarlo.
Nella parte inferiore del file, vedrai una riga di codice simile a questa: "wp_footer();". Aggiungi il codice seguente sopra questa riga:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Salva le modifiche. La tua libreria jQuery ora dovrebbe essere aggiunta a WordPress. Puoi testarlo andando sul front-end del tuo sito Web e verificando se funziona correttamente.
Puoi aggiungere JavaScript personalizzato utilizzando uno shortcode di WordPress?
Puoi utilizzare JavaScript personalizzato con gli shortcode di WordPress. Dovrai aggiungere il seguente codice al tuo file functions.php :
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Questo metodo ti consentirà di utilizzare il seguente shortcode nel contenuto del tuo post o della pagina. Puoi quindi utilizzare questa stessa tecnica per accodare qualsiasi altro script necessario per il tuo shortcode.
Puoi aggiungere JavaScript personalizzato utilizzando l'Editor blocchi?
Puoi aggiungere JavaScript personalizzato al tuo sito WordPress utilizzando l'Editor blocchi. Per fare ciò, aggiungi semplicemente il blocco HTML personalizzato .

Quindi incolla il tuo codice JavaScript nel blocco. Assicurati solo di utilizzare i tag di apertura <script> e di chiusura </script>.
Puoi aggiungere JavaScript personalizzato utilizzando l'editor classico (TinyMCE)?
WordPress consiglia di eseguire l'aggiornamento all'editor dei blocchi. Ma se stai ancora utilizzando l'editor classico (TinyMCE), puoi aggiungere JavaScript personalizzato in pochi semplici passaggi.
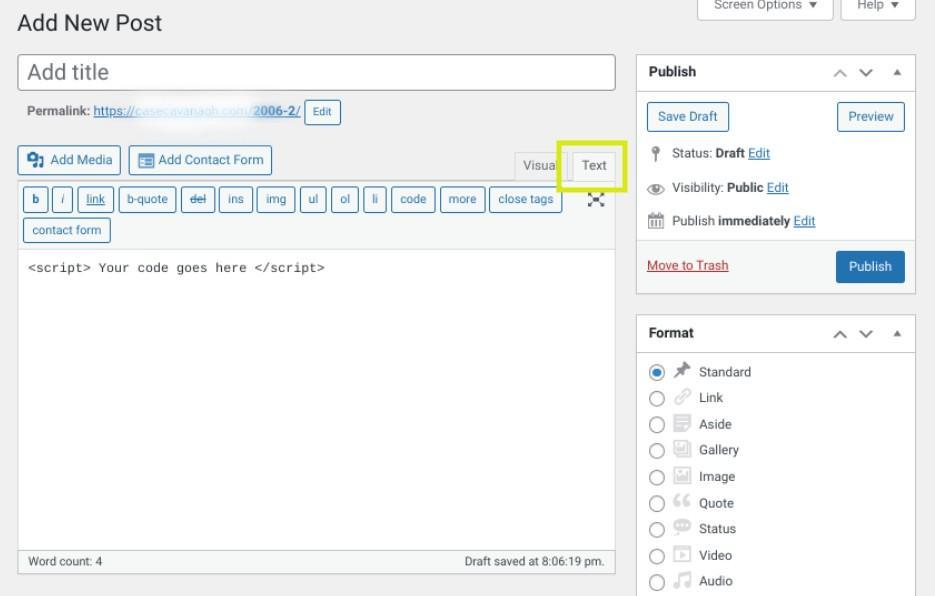
Vai alla pagina o al post in cui vuoi inserire il JavaScript. Quindi, nella barra degli strumenti dell'editor, seleziona la scheda Testo .

Qui puoi inserire il tuo codice JavaScript. Ancora una volta, assicurati di includere i tag <script>.
Inizia a personalizzare il tuo sito WordPress
L'aggiunta di JavaScript al tuo sito WordPress può creare funzionalità interattive e migliorare l'esperienza utente (UX) della tua pagina. Esistono diversi modi per aggiungere JavaScript.
Il metodo migliore per te dipenderà dalle tue preferenze e dalla natura del codice che stai aggiungendo. Lavorare direttamente con il tuo tema potrebbe essere più semplice se stai solo inserendo una piccola quantità di codice. Ma se stai aggiungendo molto codice, l'utilizzo di un plug-in o la modifica di functions.php potrebbe essere migliore.
L'aggiunta di JavaScript può rallentare il tuo sito se non è ottimizzato. Per fortuna, Jetpack Boost è uno strumento semplice e gratuito per ottimizzare il tuo JavaScript e migliorare le prestazioni. Non solo i tuoi visitatori ti ringrazieranno per averlo utilizzato, ma anche i motori di ricerca potrebbero premiarti con classifiche migliori.
