Come aggiungere l'animazione di Lottie in Elementor (3 semplici modi)
Pubblicato: 2022-10-20L'animazione è diventata una parte indispensabile del moderno web design. Sono utilizzati non solo per attirare l'attenzione dei visitatori, ma anche per fornire messaggi attivabili in modi coinvolgenti. GIF, JPEG, PNG e brevi clip video soddisfano da tempo le esigenze grafiche dei siti Web.
Ma hanno anche alcuni limiti percettibili. Tuttavia, le immagini non possono sempre spiegare i messaggi critici in spazi brevi. Le GIF e i clip video di solito diventano molto pesanti, il che influisce sulla velocità del web. La loro ottimizzazione spesso porta alla rottura dei pixel e a effetti visivi da urlo.
Lottie Animation è stato un ottimo modo per superare questi stress. Perché sono veloci e bravi a recapitare messaggi nel più breve tempo possibile. Ciò che un'animazione di Lottie di tre secondi può offrire richiede 5-10 immagini per fare lo stesso.
Elementor è un potente strumento di creazione di pagine con il quale puoi aggiungere animazioni Lottie ai tuoi siti Web in modi semplicistici. Spiegheremo tre metodi su come aggiungere l'animazione Lottie nei siti Web di Elementor in questo articolo. Prima di ciò, tratteremo alcune domande di base. Continua a leggere fino alla fine!
Sommario
- Cos'è Lottie Animation e perché dovresti usarli?
- Come trovare le animazioni della lotteria gratuite?
- Come aggiungere l'animazione di Lottie nel sito Web di Elementor: guida passo passo
- Suggerimenti bonus: cose da considerare durante l'aggiunta dell'animazione Lottie su un sito Web
- Domande frequenti su come aggiungere animazioni Lottie in Elementor
- Note finali su come aggiungere l'animazione di Lottie in Elementor
Cos'è Lottie Animation e perché dovresti usarli?
L'animazione Lottie è un file basato su JSON (JavaScript Object Notion) che può essere riprodotto su app e pagine Web di qualsiasi tipo. Le animazioni di Lottie sono intrinsecamente leggere, veloci e fluide poiché sono costruite nel formato di file JavaScript. Puoi aumentarli o ridurli senza dover affrontare problemi di pixelizzazione.
Di seguito è riportato un esempio dell'animazione di Lottie.
Nota: abbiamo caricato il file di animazione in formato video mp4 solo per presentare un esempio. Ma come aggiungere questa animazione al tuo sito Web in un vero formato di file Lottie sarà trattato nella parte tutorial di questo articolo.
Quali sono i vantaggi dell'utilizzo delle animazioni di Lottie?
Ci sono molti vantaggi nell'usare le animazioni di Lottie su un sito web. Possono aiutarti a migliorare le tue prestazioni web e l'esperienza utente in numerosi modi entusiasmanti. Esploriamo perché dovresti considerare di utilizzare le animazioni di Lottie sul tuo sito web.
un. Piccole dimensioni del file
I file di animazione di Lottie sono significativamente più piccoli dei video, GIF e altri formati di file. Puoi facilmente creare un file di animazione Lottie ad alta grafica di tre secondi entro 200 kb. Ma è difficile fare lo stesso nei formati video e GIF.
b. Non perde mai la qualità
Le animazioni di Lottie non compromettono mai la qualità grafica. Indipendentemente dal fatto che ingrandisci o rimpicciolisci, i suoi pixel non si rompono mai. Sono perfetti per qualsiasi tipo di schermo del dispositivo, indipendentemente dal telefono, tablet o desktop.
c. Non rallenta mai un sito web
I file pesanti rallentano naturalmente un sito web. Ma non affronterai mai il problema con i file di animazione di Lottie, poiché sono relativamente piccoli. Quindi, per mantenere una buona velocità web, devi usare le animazioni di Lottie.
d. Aiuta a innescare la conversione
L'animazione è un modo collaudato per attirare l'attenzione dei visitatori, coprendo una parte importante della canalizzazione di conversione. Se stai eseguendo una campagna, hai offerte scontate o stai pensando di creare un evento di lancio di un prodotto, le animazioni di Lottie possono aiutarti ad attivare le tue conversioni.
e. Libreria open source disponibile
www.LottieFiles.com è un'ottima libreria open source in cui troverai tonnellate di file Lottie già pronti disponibili. Numerosi designer stanno rendendo questa libreria ricca di risorse contribuendo con più animazioni di Lottie quasi ogni giorno.
Come trovare le animazioni della lotteria gratuite?
Ci sono molti strumenti disponibili online e offline con i quali puoi creare file di animazione Lottie. Figma, After Effect, Adobe XD, ecc. sono alcuni strumenti collaudati che puoi utilizzare. Ma avrai bisogno di una conoscenza minima dei principi di progettazione e delle abilità tecniche per usarli.
Se stai cercando una soluzione già pronta invece di investire tempo in questi strumenti, LottieFiles.com può essere un'ottima soluzione. Abbiamo parlato un po' di questo strumento poco fa. Qui, ti mostreremo come trovare file di animazione Lottie gratuiti da questo open source.
- Vai a www.LottieFiles.com.
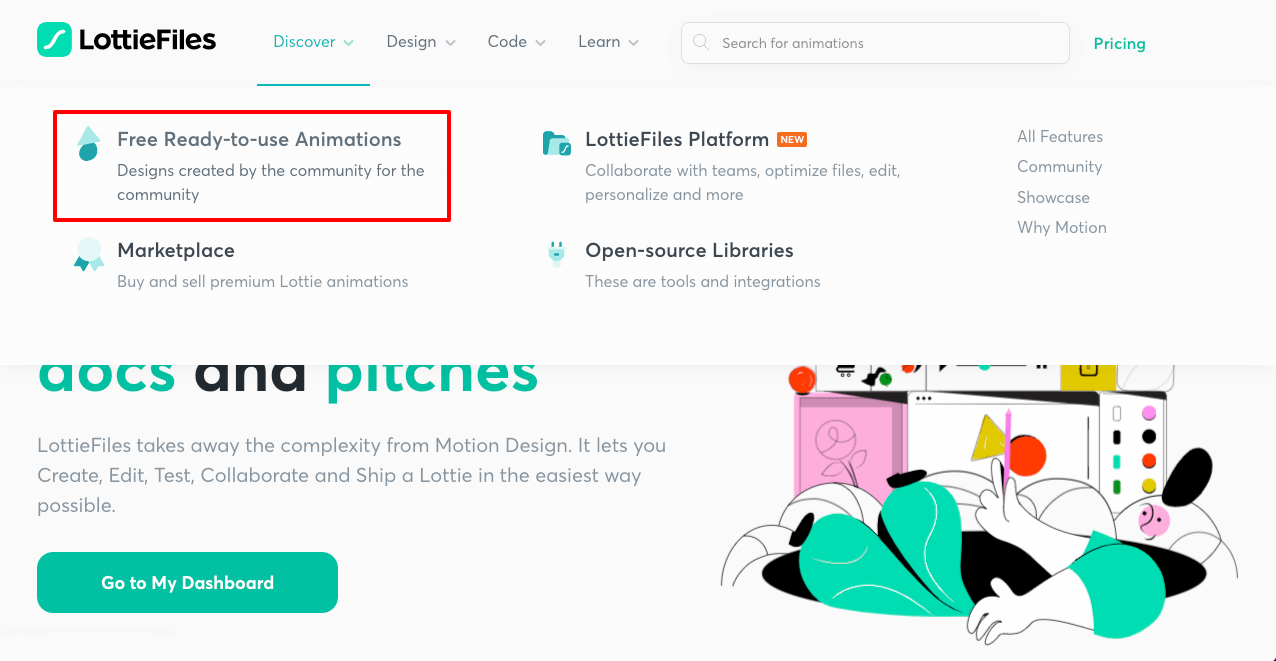
- Porta il cursore sotto Scopri .
- Dal menu a discesa, fai clic su Animazioni pronte per l'uso gratuite .
Nota: puoi acquistare animazioni Lottie premium dal Marketplace.

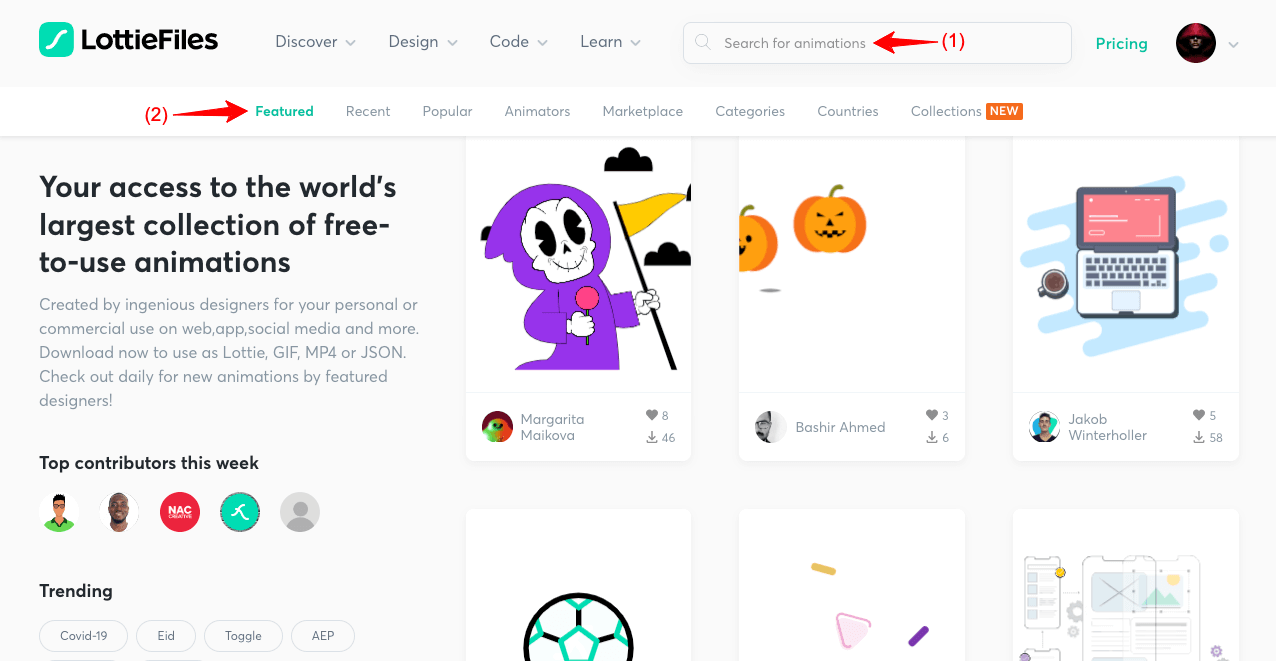
- Se desideri un'animazione specifica, digita il suo nome/parola chiave nella casella di ricerca.
- Lo vedrai sullo schermo se è disponibile lì.
- Puoi anche trovare tipi più specifici di animazioni dall'opzione di categoria.
Fai tu stesso la parte esplorativa.

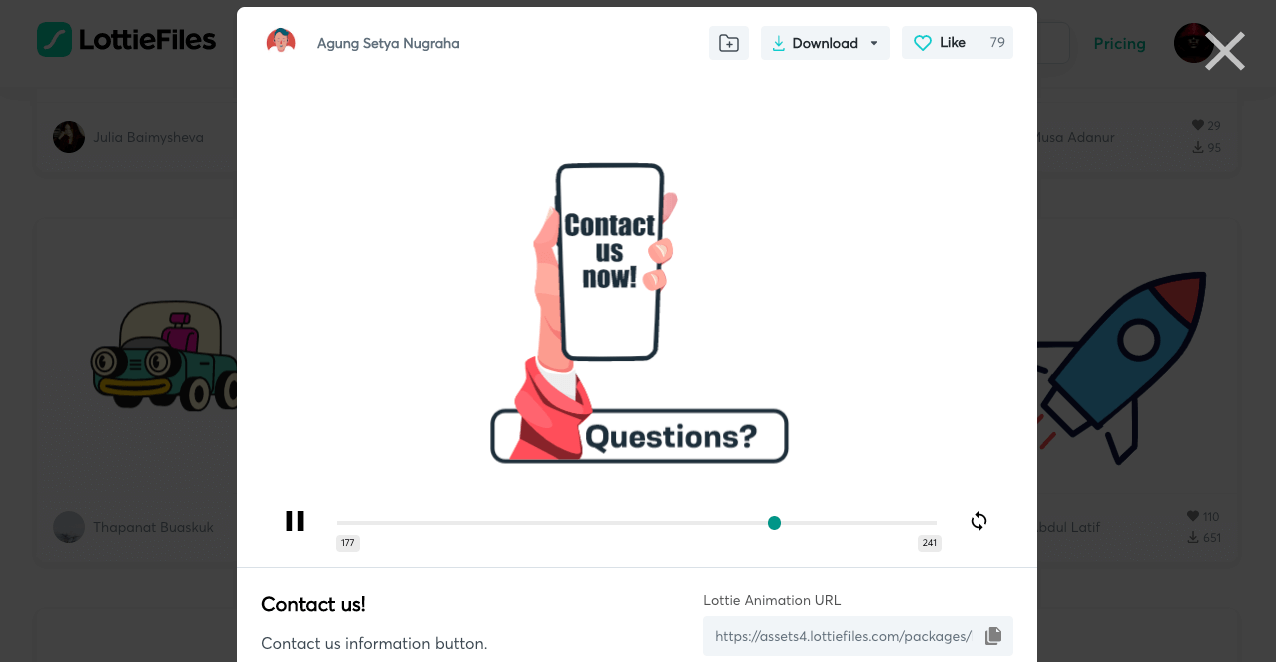
Supponiamo di aver selezionato l'animazione di seguito. Nella parte successiva, ti mostreremo come incorporarlo nel tuo sito Web WordPress utilizzando Elementor.

Come aggiungere l'animazione di Lottie nel sito Web di Elementor: guida passo passo
Elementor è un potente plug-in per la creazione di pagine sia per programmatori che per utenti senza codice. Dispone di oltre 100 eccitanti widget e dozzine di funzionalità con cui puoi creare siti Web elettrizzanti da zero. Ha anche tonnellate di modelli pronti disponibili nella sua sezione "Libreria di kit" , che puoi importare con un solo clic.
Ora ti aiuteremo a esplorare tre semplici modi per aggiungere le animazioni di Lottie al tuo sito Web utilizzando il plug-in per la creazione di pagine di Elementor. Iniziamo.
Metodo 01: come aggiungere l'animazione di Lottie nel sito Elementor utilizzando lo shortcode
Lo Shortcode è un widget gratuito del plug-in per la creazione di pagine di Elementor. Per utilizzare il widget è necessaria solo la versione Lite di questo plugin. Scaricalo e installalo dal link sottostante.
- Elementor
Una volta installato e attivato, inizia a seguire i passaggi seguenti.
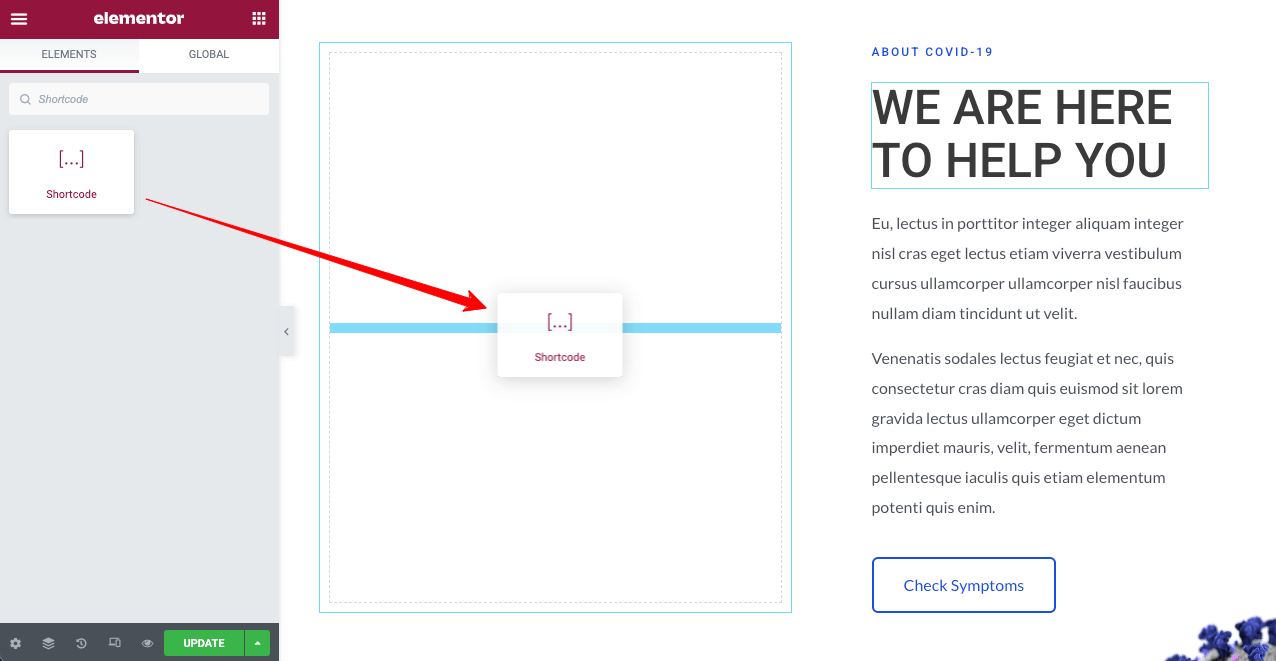
Passaggio 01: trascina e rilascia il widget Shortcode su Elementor Canvas
Apri il post o la pagina in cui desideri mostrare le animazioni di Lottie con Elementor. Fai le seguenti cose in seguito.
- Trascina e rilascia il widget Shortcode nell'area selezionata.

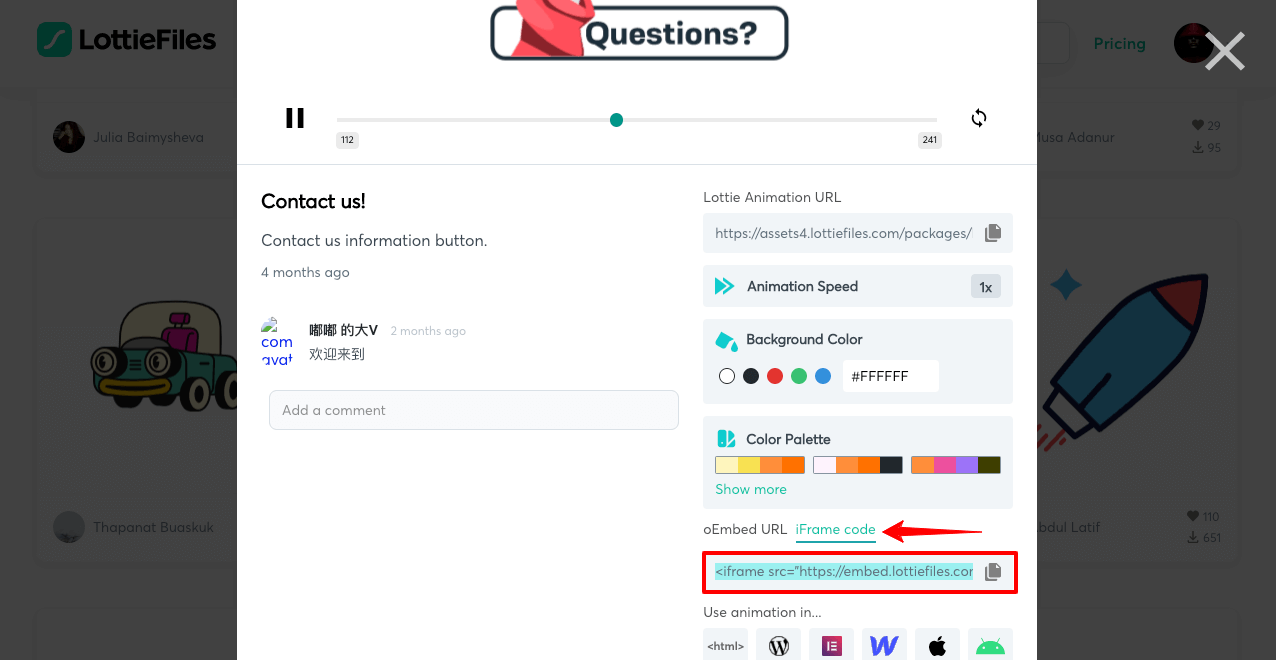
Passaggio 02: copia il codice iFrame
- Torna al file di animazione selezionato da LottieFiles.com.
- Scorri un po' la pagina.
- Copia il codice iFrame dall'area contrassegnata che abbiamo mostrato nella foto qui sotto.

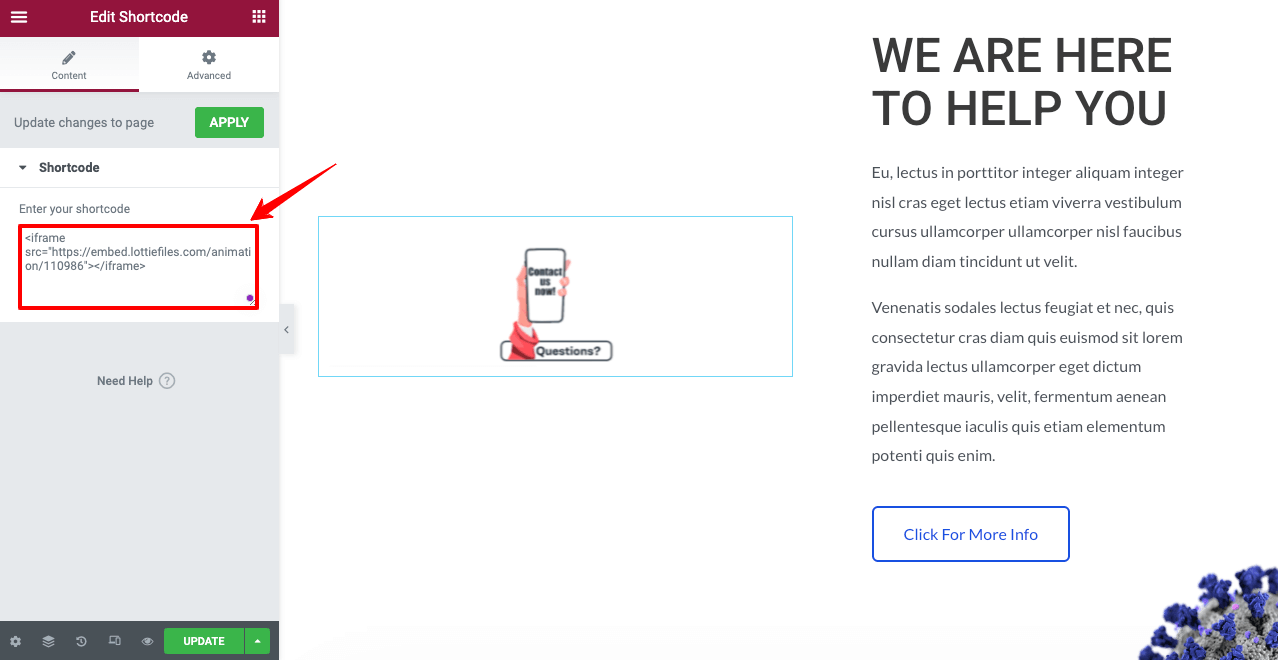
Passaggio 03: incolla il codice iFrame nella casella Shortcode
- Vai alla tua pagina Elementor.
- Incolla il codice iFrame nella casella Shortcode del pannello Elementor.

Vedrai l'animazione in esecuzione su Elementor Canvas. Ma il problema con l'utilizzo del widget Shortcode per aggiungere animazioni Lottie è che non otterrai alcuna opzione di personalizzazione. Non puoi scalarlo su o giù come desideri.
Più ingrandisci, più sarà sfocato. Avrà anche problemi di pixel. Meglio se usi uno dei seguenti due metodi di riposo.
Metodo 02: come aggiungere l'animazione di Lottie nel sito Elementor tramite un collegamento esterno
Questo metodo richiederà il widget Lottie disponibile in Elementor Pro. Significa che devi avere Elementor ed Elementor Pro installati sul tuo sito WordPress. Scaricali dai seguenti link.
- Elementor
- Elementor Pro
Una volta completata la parte di installazione, inizia a seguire i passaggi seguenti.
Passaggio 01: trascina e rilascia il widget Lottie
Digita Lottie sulla barra di ricerca di Elementor. Otterrai il widget che appare di seguito.
- Trascina e rilascia il widget nell'area selezionata di Elementor Canvas.

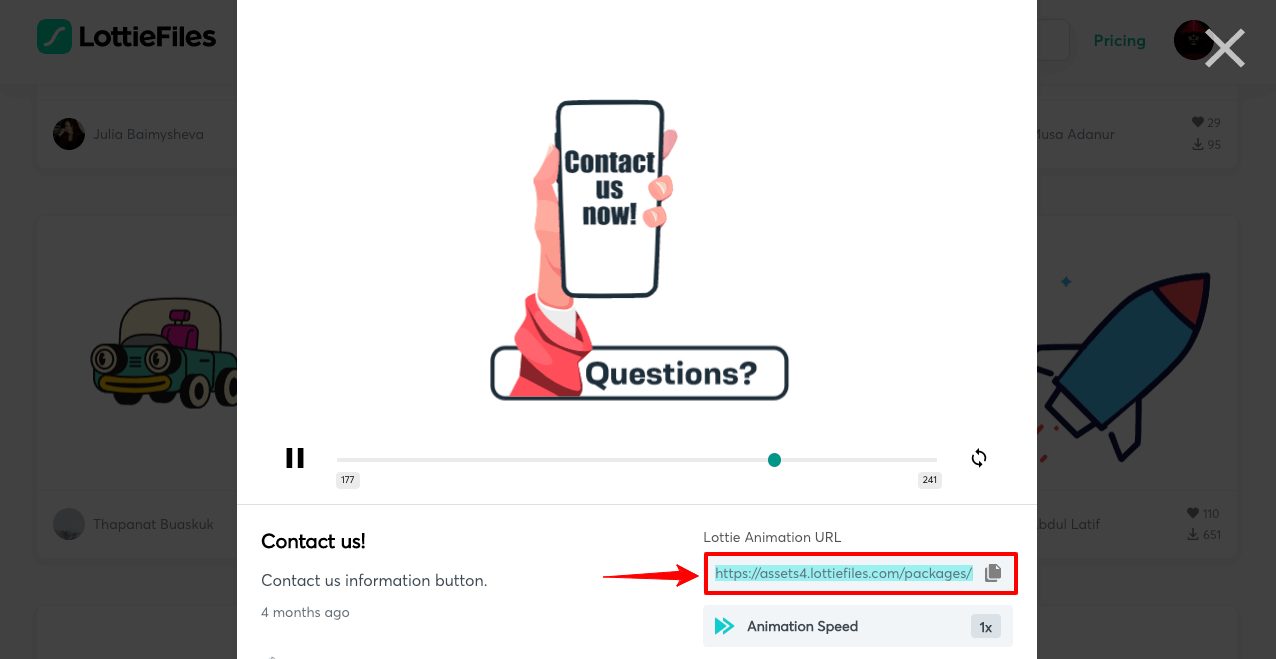
Passaggio 02: copia l'URL dell'animazione della lotteria
- Torna al file di animazione selezionato da LottieFiles.com.
- Copia l' URL dell'animazione Lottie dall'area contrassegnata mostrata nella foto qui sotto.

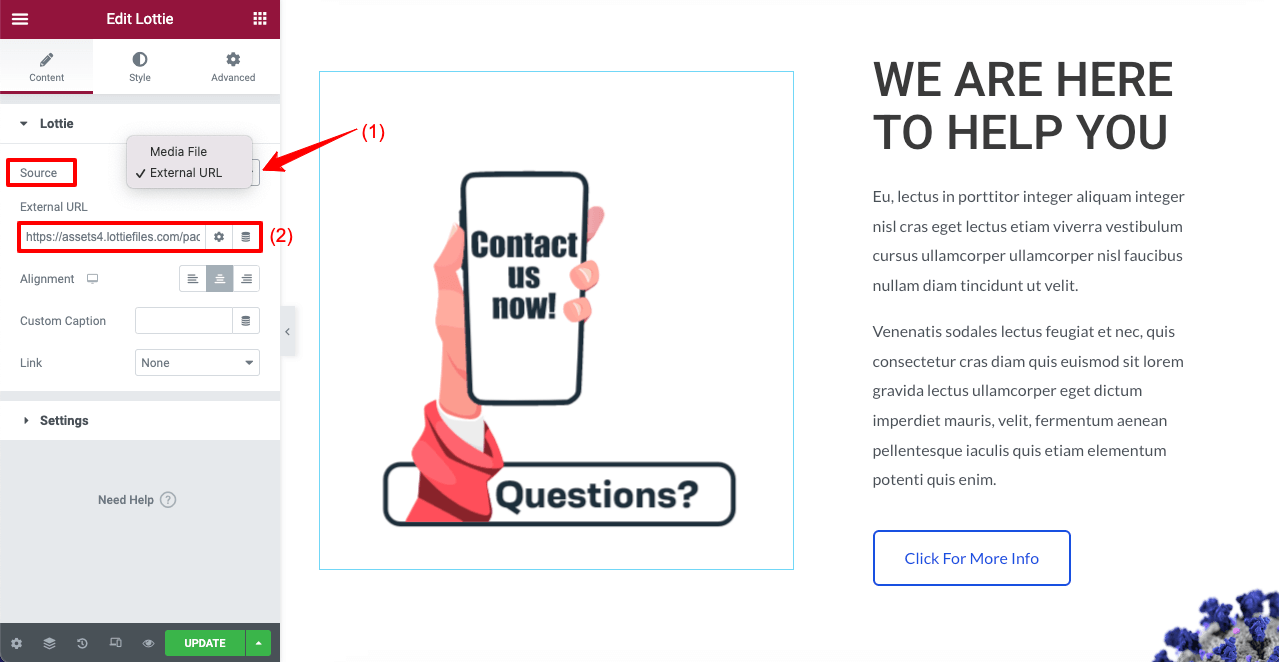
Passaggio 03: incolla l'URL dell'animazione Lottie in Elementor
- Vai alla tua pagina Elementor.
- Fare clic sul menu a discesa accanto alla fonte .
- Seleziona URL esterno .
- Incolla l'URL nella casella URL esterno .

Vedrai l'animazione in esecuzione su Elementor Canvas.
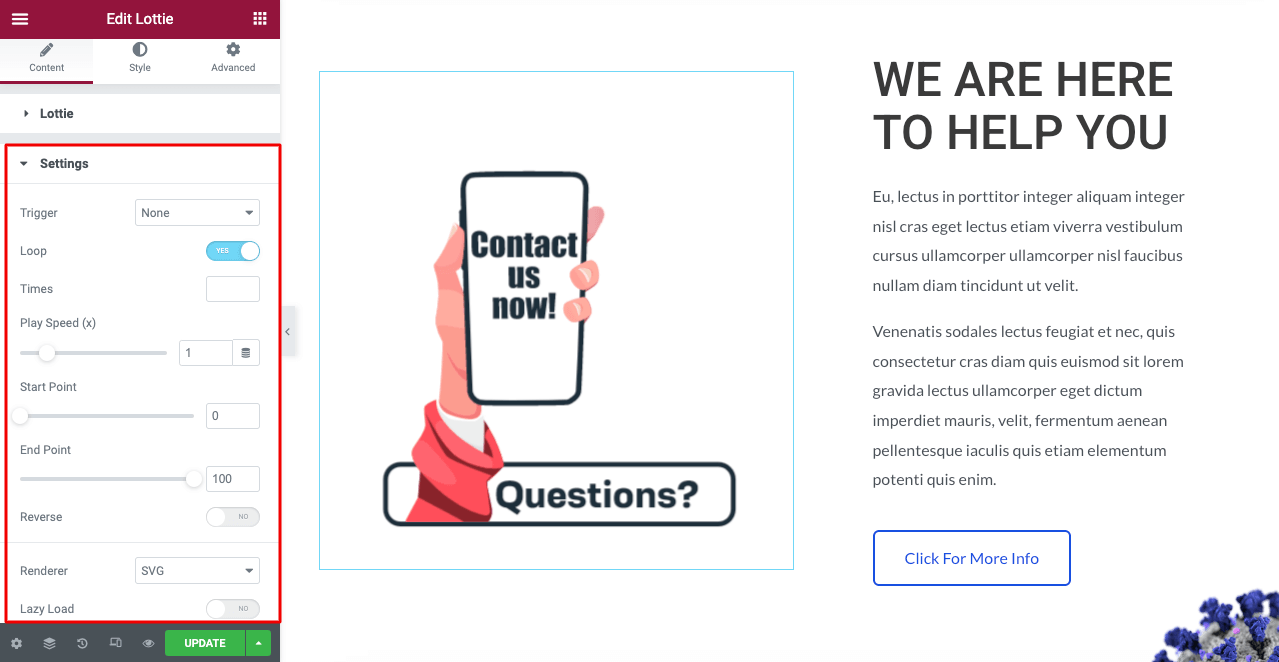
Passaggio 04: regola le impostazioni
- Fare clic su Impostazioni .
- Avrai molte opzioni aperte lì.
L'opzione Trigger consente di impostare quando viene visualizzata l'animazione, che si tratti di clic, passaggio del mouse, scorrimento o punto di vista. Il ciclo consentirà all'animazione di apparire in modo ricorrente. Esplora tu stesso le altre opzioni.


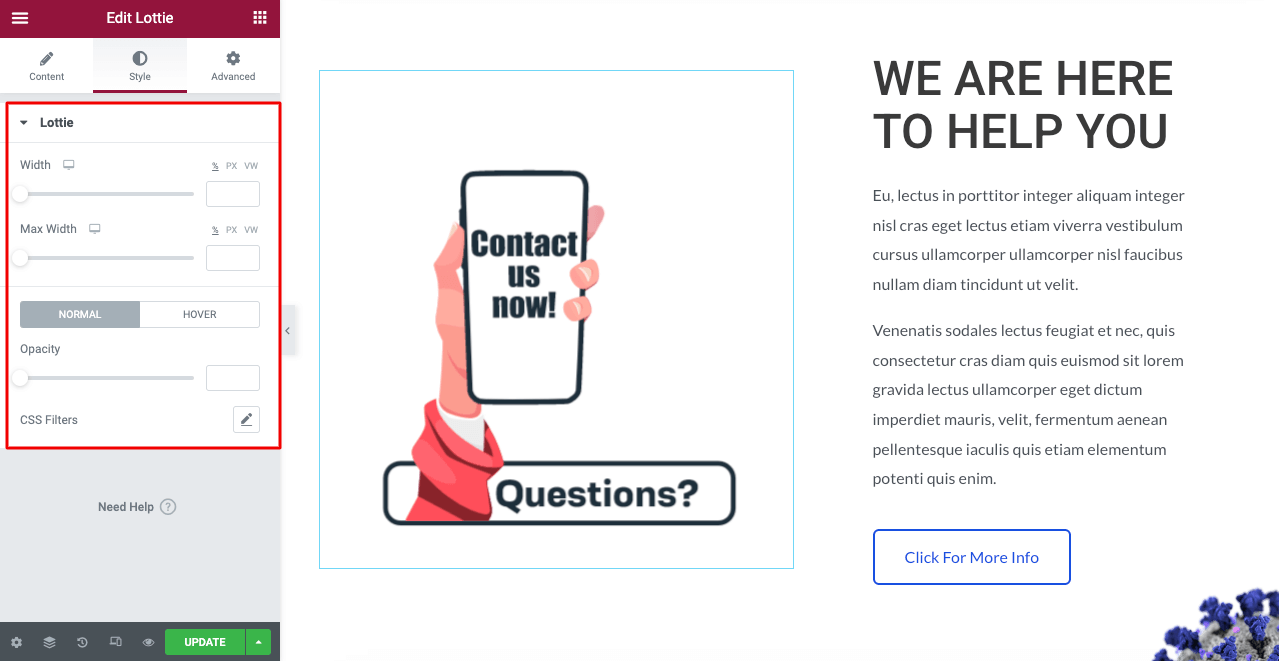
Passaggio 05: stilizza l'animazione della lotteria
- Vai su Stile > Lottie sul tuo pannello Elementor.
Puoi utilizzare le opzioni disponibili per modificare i filtri Larghezza, Larghezza massima, Passaggio al passaggio del mouse, Opacità e CSS come desideri.

Metodo 03: come aggiungere l'animazione di Lottie nel sito Elementor tramite file multimediale
Questo è quasi lo stesso del secondo metodo. Anche in questo caso, avrai bisogno sia dei plug-in Elementor che Elementor Pro. Ti abbiamo fornito i collegamenti nella parte iniziale del metodo due. Spero che tu li abbia installati sul tuo sito. Quindi, entra nella parte del tutorial.
Passaggio 01: trascina e rilascia il widget Lottie
Torna alla tua Pagina Elementor.
- Trascina e rilascia il widget Lottie sull'area selezionata come mostrato prima.

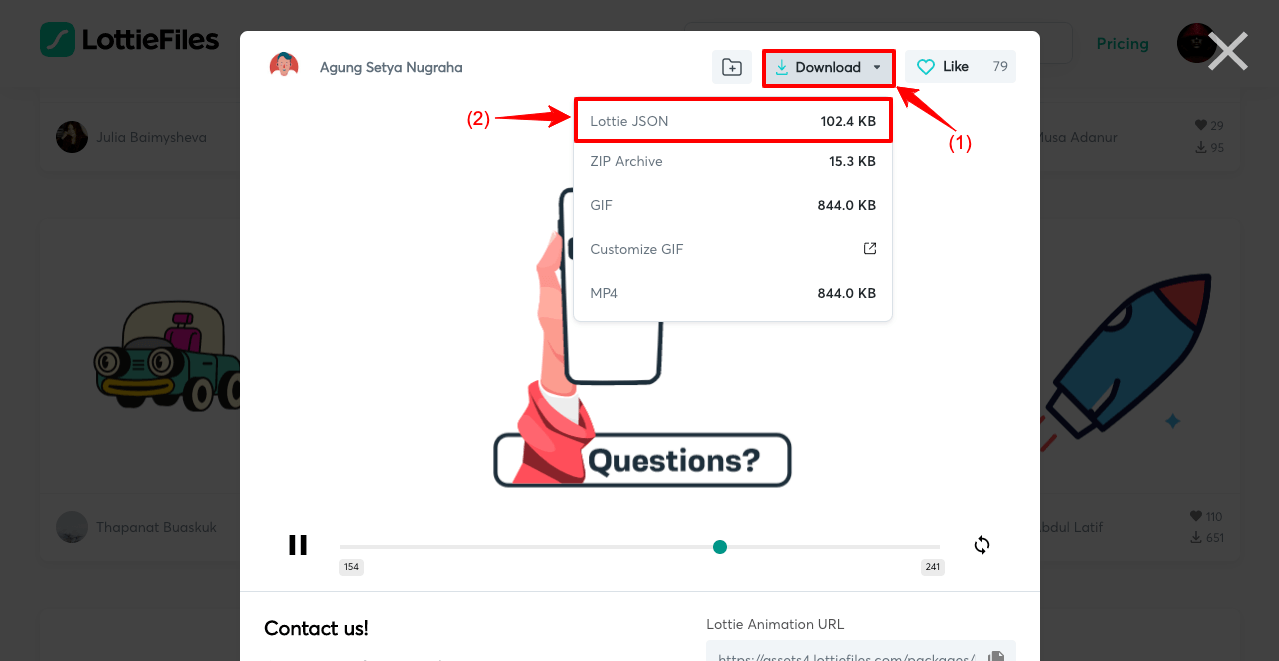
Passaggio 02: scarica il file di animazione JSON di Lottie
- Vai al file di animazione di Lottie che hai selezionato.
- Fare clic sul pulsante Scarica .
- Fare clic su Lottie JSON .
Il file di animazione verrà scaricato sull'unità.

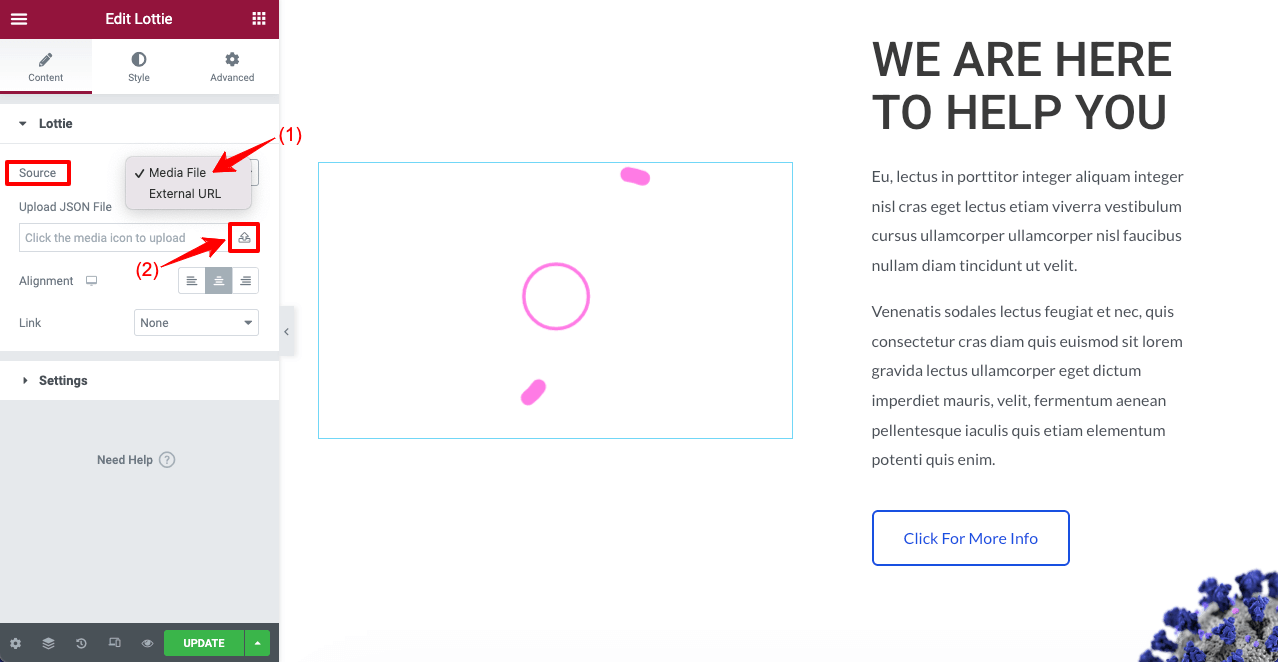
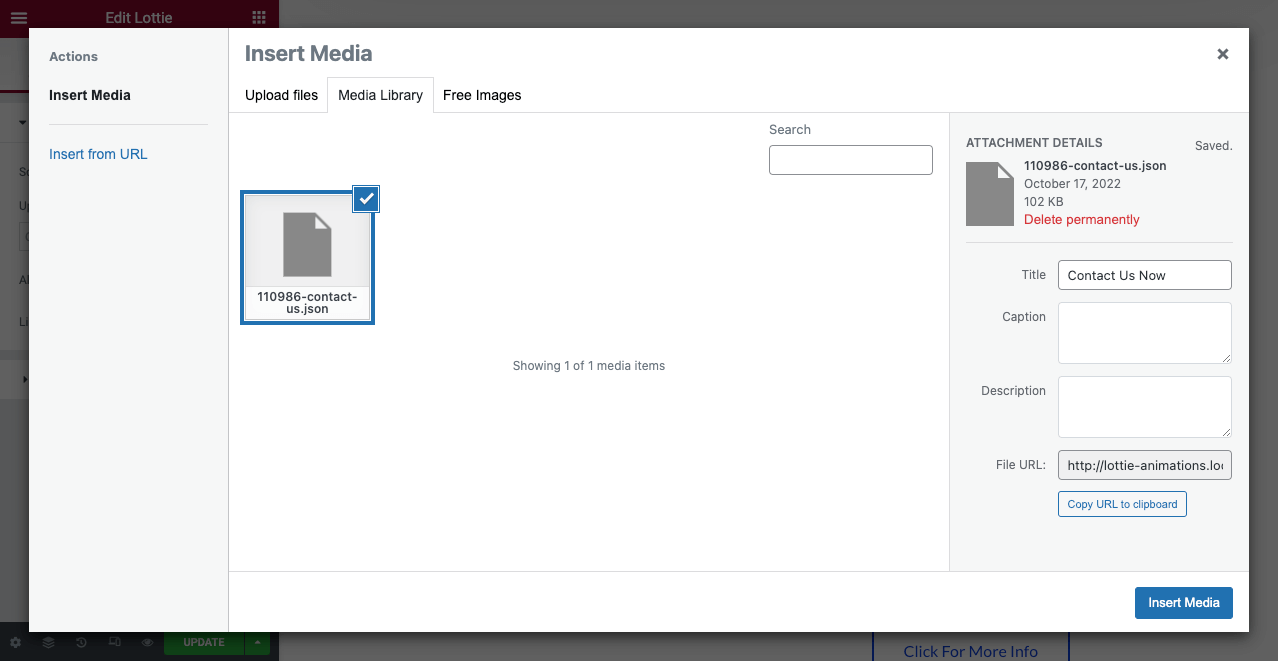
Passaggio 03: carica il file di animazione di Lottie tramite il file multimediale
- Seleziona File multimediale dall'elenco a discesa accanto a Sorgente.
- Fare clic sull'icona Carica.

- Seleziona il file di animazione dall'unità in cui lo hai scaricato.

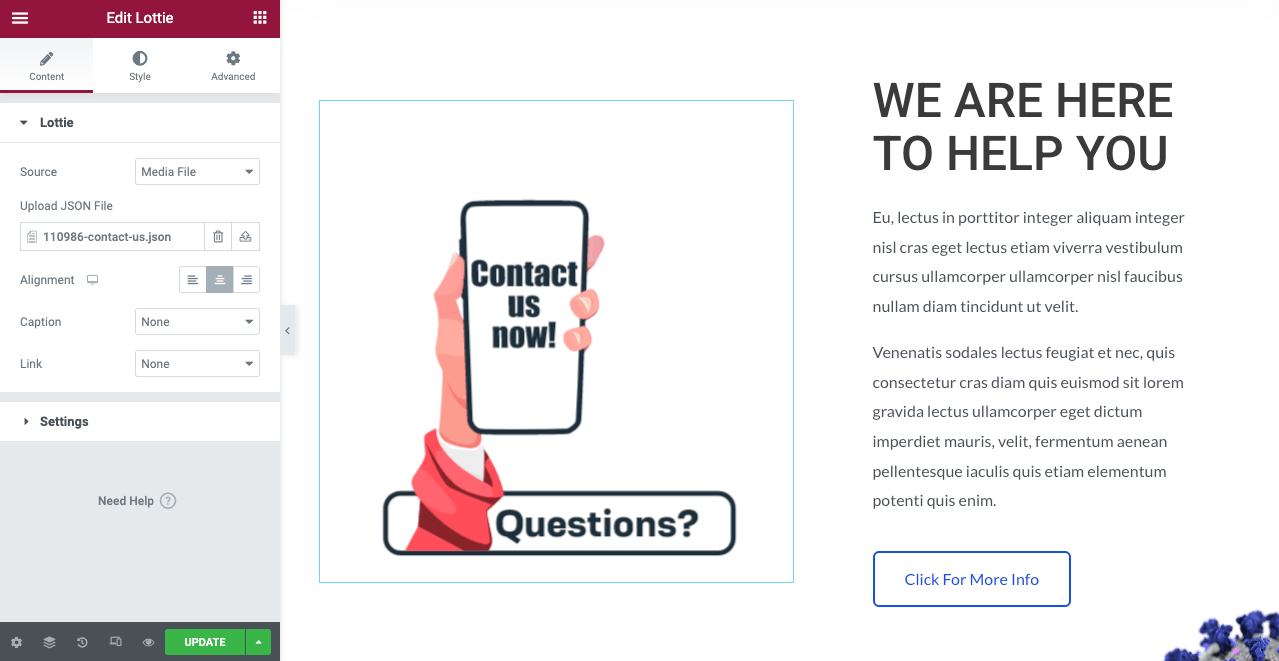
- Vedrai il file di animazione di Lottie in riproduzione sulla tela di Elementor.

Quindi puoi aggiungere l'animazione di Lottie al tuo sito WordPress utilizzando il plug-in per la creazione di pagine di Elementor. Ora sta a te decidere quale metodo vuoi utilizzare.
Suggerimenti bonus: cose da considerare durante l'aggiunta dell'animazione Lottie su un sito Web
Indubbiamente, l'animazione web può aumentare notevolmente il coinvolgimento degli utenti, le sessioni dei visitatori, i lead di qualità e le conversioni. Ma non usarlo nel modo giusto può ritorcersi contro l'efficacia del tuo sito Web invece di avvantaggiarlo.
Qui parleremo di alcuni punti importanti che devi considerare durante l'aggiunta di animazioni, in modo che le tue prestazioni sul web non crollino mai.
un. Non usare troppe animazioni
L'utilizzo di troppe animazioni sulle pagine Web può causare un grave sovraccarico visivo. Ma si vede che la maggior parte dei nuovi web designer commette questo errore. Poiché le animazioni sono divertenti, non possono resistere alla tentazione di abusarne. Ma per progettare un ottimo sito Web, devi evitare questa tentazione.
b. Usa dove può innescare conversioni
Poiché le animazioni attirano immediatamente l'attenzione dei visitatori, devi usarle in tutti i punti di attivazione della conversione. Di seguito sono riportati alcuni dei luoghi più preziosi su un sito Web in cui è possibile utilizzare le animazioni di Lottie.
- Sezione Eroe
- Modulo di Contatto
- Condivisione sociale
- Gallerie di immagini e presentazione
- Sezione Grazie
c. Mantieni la coerenza dei colori tra il tuo sito Web e le animazioni
Se selezioni un'animazione Lottie che è concettualmente buona ma rompe la consistenza cromatica del tuo sito web, meglio evitarla. Perché la consistenza del colore è un must per qualsiasi web design impressionante.
d. Presenta animazioni in layout perfetti (altezza e larghezza)
Dopo aver caricato i file di animazione di Lottie, devi personalizzarne le dimensioni in pixel per renderli coerenti con le sezioni particolari. In caso contrario, potrebbe sembrare visivamente sgradevole per i visitatori.
Domande frequenti su come aggiungere animazioni Lottie in Elementor

Ora tratteremo le risposte ad alcune domande più frequenti sull'argomento come aggiungere le animazioni di Lottie nei siti Web di Elementor.
Possiamo usare le animazioni di Lottie gratuitamente?
Dipende se riesci a gestire le animazioni di Lottie gratuitamente. Abbiamo già detto sopra www.LottieFiles.com è un'ottima piattaforma open source in cui otterrai gratuitamente tonnellate di file di animazione Lottie già pronti.
Ma se vuoi progettare i tuoi file Lottie, hai bisogno di uno o più strumenti di progettazione. After Effect e Figma sono due semplici strumenti che puoi usare. Ma avrai un accesso molto limitato al loro libero. Se sei un principiante, speriamo che LottieFiles.com possa inizialmente soddisfare le tue esigenze.
Come posso creare i miei file Lottie?
After Effect e Figma sono due strumenti importanti che puoi utilizzare per creare i tuoi file Lottie. Ma hai bisogno rispettivamente dei plugin Bodymovin e LottieFiles su questi due strumenti per creare e convertire file Lottie.
Lottie è meglio di GIF?
In termini di risoluzione grafica, dimensioni dei file e velocità di caricamento della pagina, i file di animazione Lottie sono molto più avanti dei file GIF. La creazione di 4/5 secondi di un file GIF di alta qualità richiede solitamente circa 500kb-1 MB. Ma puoi farlo entro 70kb-250kb nel caso dei file Lottie.
I file di animazione in www.LottieFiles.com sono privi di copyright?
Tutti i file di animazione Lottie gratuiti sul sito Web sono soggetti a una comune licenza di copyright. Quindi, puoi usarli senza alcuna esitazione.
Posso utilizzare le animazioni di Lottie nell'e-mail?
Allo stesso modo delle pagine web, la grafica animata come le animazioni gioca un ruolo cruciale nell'attirare l'attenzione del pubblico. I file di animazione di Lottie possono aiutarti a farlo in modo sostanziale. Sicuramente puoi usare le animazioni di Lottie nelle email. Dai un'occhiata a questo blog Lotti nelle e-mail per farlo
Note finali su come aggiungere l'animazione di Lottie in Elementor
L'animazione aiuta a mantenere l'attenzione dei visitatori finché sono su un sito web. Aggiunge un tocco di divertimento e vivacità a un sito Web che lo rende visivamente più accattivante e coinvolgente per i visitatori. Ma come aggiungere file di animazione a un sito Web con un consumo di spazio minimo è stato un lungo enigma per i web designer.
L'idea dell'animazione di Lottie ha risolto questo problema di vecchia data ed è apparsa di grande aiuto. Abbiamo cercato di presentarti tutti i possibili modi in cui puoi aggiungere animazioni di Lottie al tuo sito Web utilizzando Elementor.
Ora tocca a te provare il processo. Se riscontri problemi a metà strada, inviaci un messaggio o lasciaci un commento qui sotto. Il nostro team ti risponderà presto.
Spero che questo articolo ti sia piaciuto. Iscriviti a noi se ami ricevere articoli più interessanti come questo e segui i nostri canali Facebook e Twitter per aggiornamenti regolari.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
