Come aggiungere animazioni Lottie su WordPress
Pubblicato: 2023-07-18Vuoi aggiungere Lottie Animations al tuo sito web? Ti sei mai chiesto come rendere il tuo sito Web WordPress più coinvolgente e visivamente accattivante? Bene, aggiungere le animazioni di Lottie potrebbe essere solo il biglietto!
In questo post del blog, ti guideremo attraverso i passaggi per incorporare perfettamente le animazioni di Lottie nel tuo sito WordPress, indipendentemente dalla tua competenza tecnica.
Quindi, perché dovresti considerare di aggiungere le animazioni di Lottie al tuo sito WordPress? Le statistiche mostrano che i siti Web con immagini e animazioni accattivanti hanno tassi di coinvolgimento degli utenti più elevati e durate medie delle sessioni più lunghe.
In effetti, gli studi hanno scoperto che i siti Web con animazioni possono aumentare il coinvolgimento degli utenti fino all'80%. Integrando le animazioni di Lottie, puoi affascinare i tuoi visitatori e aiutarli a connettersi con i tuoi contenuti in modo più convincente.
In questo articolo, ti guideremo su come aggiungere animazioni Lottie al tuo sito Web WordPress. Dalla ricerca dell'animazione perfetta all'integrazione perfetta nel design del tuo sito, tratteremo tutto ciò che devi sapere. Quindi, senza ulteriori indugi, tuffiamoci nel mondo delle animazioni di Lottie e portiamo il tuo sito WordPress al livello successivo.
Cosa sono le animazioni di Lottie?
Le animazioni Lottie sono animazioni leggere e interattive create utilizzando Adobe After Effects ed esportate come file JSON.
Possono essere facilmente aggiunti al tuo sito Web WordPress utilizzando il plug-in Lottie o inserendo manualmente il codice generato.
Le animazioni di Lottie danno vita al tuo sito e possono essere personalizzate per adattarsi al tuo marchio. Sono un ottimo modo per coinvolgere i tuoi visitatori e rendere visivamente accattivante il tuo sito web.
Aggiunta di animazioni Lottie utilizzando il plug-in Otter di WordPress
Le animazioni di Lottie sono un modo popolare per aggiungere elementi coinvolgenti e interattivi al tuo sito web. Qui, esploriamo come aggiungere animazioni Lottie al tuo sito Web WordPress utilizzando il plug-in WordPress Otter come uno dei migliori plug-in di blocchi Gutenberg.
Con Otter Plugin, puoi integrarli facilmente senza alcuna conoscenza di programmazione. Iniziamo!
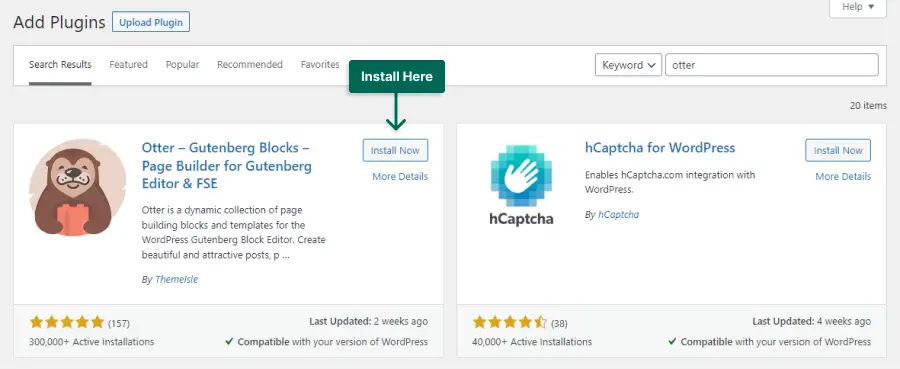
Passaggio 1: installa il plug-in Otter da Plugin → Aggiungi nuovo .

Passaggio 2: vai al sito web di Lottie Files.
Passaggio 3: accedi o registrati al sito web.
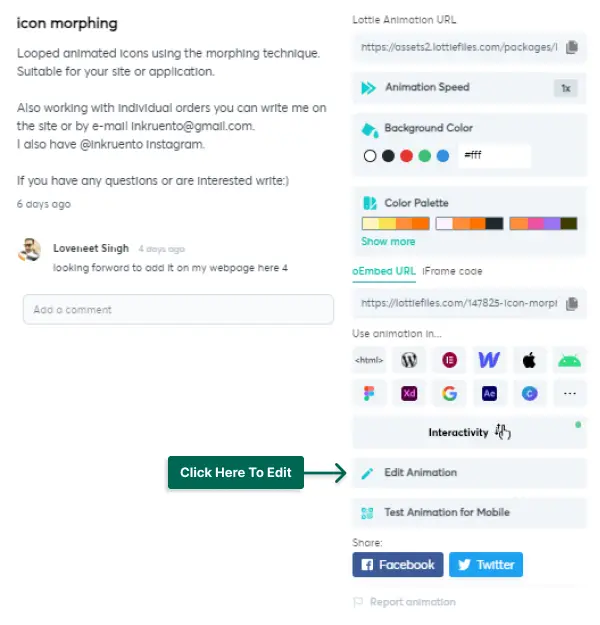
Passaggio 4: trova l'animazione che desideri. Fare clic su Modifica animazione per modificare l'animazione.

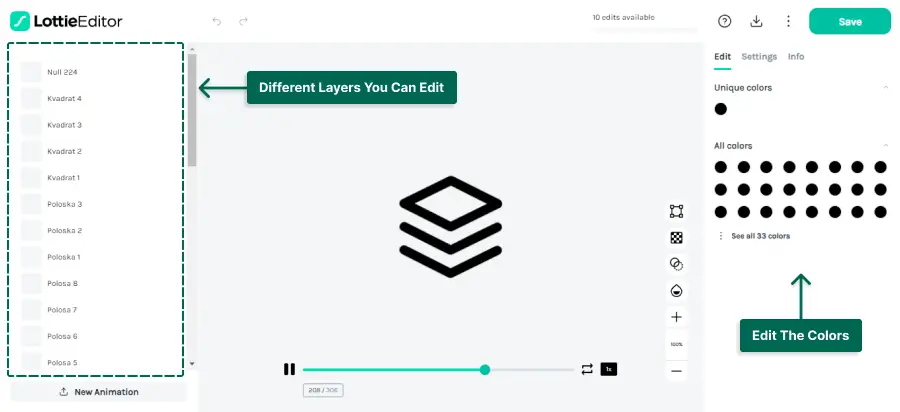
Passaggio 5: nell'editor puoi modificare colori, livelli e altro.

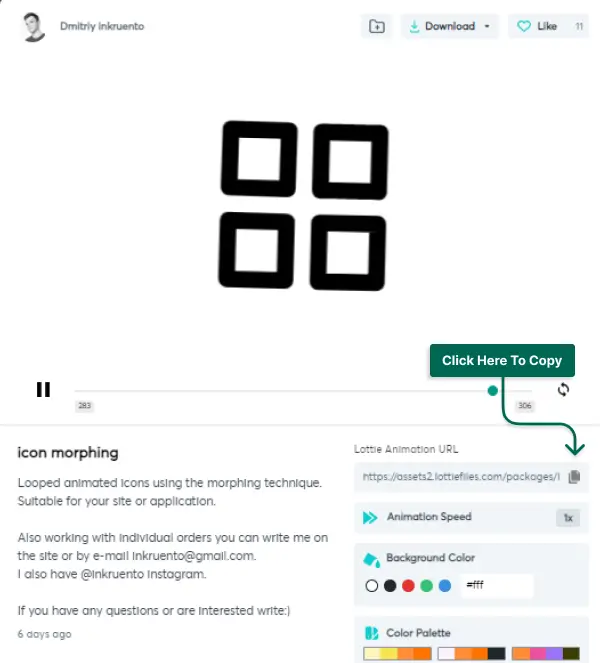
Passo 6: Una volta soddisfatto dell'animazione, salva le modifiche e copia il link.

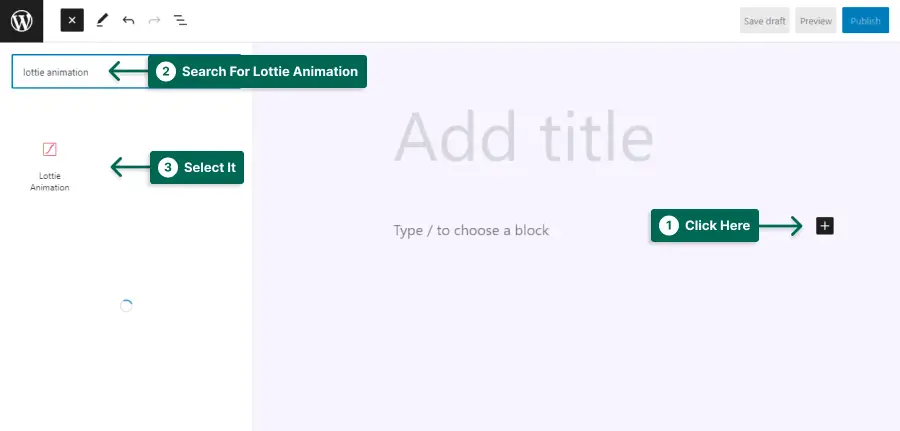
Passaggio 7: torna a WordPress e apri il post o la pagina. Fare clic sul pulsante Aggiungi blocco (+) ; Cerca e seleziona il blocco di animazione Lottie .

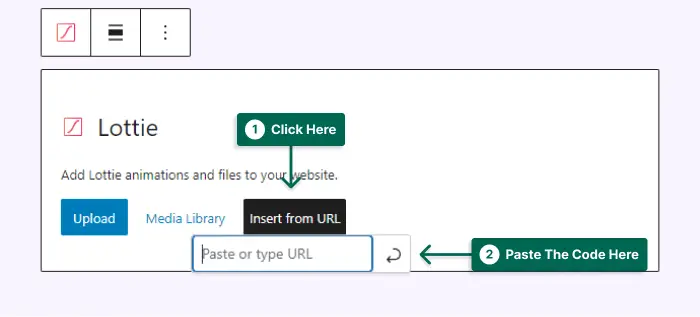
Passaggio 8: fare clic sul pulsante Inserisci da URL e incollare il codice dell'animazione.

Passaggio 9: salva le modifiche e visualizza in anteprima le modifiche.
Il plug-in WordPress Otter rende incredibilmente facile incorporare animazioni accattivanti di Lottie nel tuo sito Web WordPress.
Con pochi semplici passaggi, coinvolgi i tuoi visitatori e migliora l'esperienza complessiva dell'utente. Quindi vai avanti e provalo e guarda il tuo sito web prendere vita con animazioni accattivanti!
Dove posso trovare e scaricare le animazioni di Lottie?
In questa sezione, esploreremo dove puoi trovare e scaricare le animazioni di Lottie per il tuo sito Web WordPress.

Di seguito è riportato un elenco di fonti e piattaforme affidabili in cui puoi scoprire un'ampia varietà di accattivanti animazioni di Lottie per migliorare l'aspetto visivo del tuo sito:
1. LottieFiles: LottieFiles è una popolare piattaforma online che offre una vasta collezione di animazioni Lottie create da designer di talento.
Puoi cercare animazioni specifiche o sfogliare la loro vasta libreria per trovare quelle perfette per il tuo sito web.
Puoi visualizzare in anteprima e scaricare le animazioni in entrambi i formati JSON e Lottie, rendendolo incredibilmente conveniente per gli utenti di WordPress.
2. AnimatedImages.org: se stai cercando una raccolta di animazioni Lottie gratuite, AnimatedImages.org è un'ottima risorsa da provare.
Offrono una vasta gamma di animazioni predefinite che puoi scaricare e incorporare nel tuo sito WordPress senza alcun costo.
Queste animazioni sono disponibili nel formato Lottie, garantendo la compatibilità e la perfetta integrazione con il tuo sito web.
3. Envato Elements: Envato Elements è noto per la sua vasta selezione di risorse digitali, comprese le animazioni di Lottie.
Questa piattaforma offre un modello basato su abbonamento che ti dà accesso a migliaia di animazioni Lottie premium e altre risorse creative.
È un'ottima scelta se desideri esplorare una gamma più ampia di animazioni di alta qualità per rendere il tuo sito Web WordPress più coinvolgente e visivamente accattivante.
4. UpLabs: UpLabs è una piattaforma guidata dalla comunità in cui i designer condividono il loro lavoro creativo, comprese le animazioni di Lottie.
Puoi trovare una raccolta curata di animazioni di Lottie create da artisti di talento su questa piattaforma.
Mentre alcune animazioni su UpLabs sono gratuite, altre potrebbero richiedere un acquisto o un'attribuzione a seconda dei termini del singolo designer.
5. Designer e sviluppatori freelance: se hai requisiti di animazione specifici o desideri animazioni Lottie personalizzate per il tuo sito Web, assumere un designer o sviluppatore freelance può essere un'ottima opzione.
Siti web come Upwork, Fiverr e Freelancer ti consentono di entrare in contatto con professionisti qualificati che possono creare animazioni uniche su misura per le tue esigenze.
Lavorare direttamente con un libero professionista ti permette di comunicare la tua visione e collaborare strettamente per raggiungere il risultato desiderato.
Quando si tratta di trovare e scaricare animazioni di Lottie per il tuo sito Web WordPress, queste fonti e piattaforme affidabili offrono un'abbondanza di opzioni tra cui scegliere.
Sia che tu preferisca le animazioni gratuite o che tu sia disposto a investire in risorse premium, puoi migliorare l'estetica visiva del tuo sito con accattivanti animazioni Lottie che catturano il tuo pubblico.
FAQ
Aggiungere le animazioni di Lottie in WordPress è un gioco da ragazzi! È necessario utilizzare il plug-in Otter che offre il blocco Lottie Animation. Aggiungi il codice dell'animazione Lottie al blocco e l'animazione apparirà sul tuo sito web.
Sì, è importante tenere a mente le prestazioni quando si utilizzano le animazioni Lottie in WordPress. Ecco alcuni consigli:
Limita il numero di animazioni per pagina: avere troppe animazioni di Lottie su una singola pagina può rallentarne la velocità di caricamento. Usa le animazioni con giudizio e solo dove necessario.
Scegli una libreria Lottie leggera: alcune librerie Lottie potrebbero richiedere più risorse di altre. Fai qualche ricerca e scegli una libreria che offra il miglior equilibrio tra funzionalità e prestazioni.
Seguendo questi suggerimenti, puoi assicurarti che le tue animazioni Lottie aggiungano un tocco delizioso al tuo sito Web WordPress senza influire negativamente sulle sue prestazioni.
Lottie è un formato di file che ti consente di integrare perfettamente animazioni ricche, create in Adobe After Effects, nei tuoi siti Web, app e altre piattaforme digitali. I file Lottie sono leggeri, scalabili e facili da usare, il che li rende una scelta popolare tra sviluppatori e designer.
Ci sono diversi motivi per cui dovresti prendere in considerazione l'utilizzo di Lottie Animations in WordPress:
1. Esperienza utente migliorata: Lottie Animations può aggiungere un tocco di interattività e coinvolgimento al tuo sito Web, catturando l'attenzione dei tuoi visitatori e rendendo la loro esperienza più piacevole.
2. Appello visivo: Le animazioni di Lottie sono visivamente sbalorditive e possono aiutarti a creare un sito Web accattivante.
3. Facile integrazione: con il plug-in LottieFiles, puoi integrare facilmente Lottie Animations nel tuo sito WordPress senza alcuna codifica complessa.
4. Leggero e reattivo: i file Lottie sono ottimizzati per il Web e i dispositivi mobili, garantendo che le tue animazioni si carichino rapidamente e abbiano un bell'aspetto su qualsiasi dispositivo.
Utilizzando Lottie Animations, puoi dare vita al tuo sito Web WordPress e farlo risaltare rispetto alla concorrenza.
Conclusione
Per riassumere, in questo articolo, abbiamo discusso su come aggiungere animazioni Lottie al tuo sito Web WordPress. Abbiamo coperto i vantaggi dell'utilizzo delle animazioni Lottie, i passaggi per installare e attivare il plug-in Otter e come personalizzare e aggiungere animazioni al tuo sito.
Le animazioni di Lottie possono migliorare l'aspetto visivo e l'esperienza dell'utente del sito Web, quindi provalo!
Se vuoi rimanere aggiornato con gli ultimi tutorial e suggerimenti, segui BetterStudio su Facebook e Twitter. Condividiamo regolarmente contenuti preziosi per aiutarti a ottenere il massimo dal tuo sito Web WordPress.
Grazie per aver dedicato del tempo a leggere questo articolo. Se hai domande o riscontri problemi durante l'aggiunta delle animazioni Lottie al tuo sito WordPress, sentiti libero di lasciare un commento nella sezione sottostante. Il nostro team e la community sono qui per aiutarti. Buona animazione!
