Come aggiungere collegamenti successivi/precedenti in WordPress (Guida definitiva)
Pubblicato: 2022-05-10Vuoi aggiungere link successivo/precedente in WordPress?
I collegamenti successivi e precedenti sono collegamenti dinamici che consentono agli utenti di visualizzare il post successivo o precedente.
In questo articolo, ti mostreremo come aggiungere facilmente collegamenti successivi/precedenti in WordPress e come trarne il massimo.

Quali sono i link successivi/precedenti in WordPress?
I collegamenti Successivo/Precedente sono collegamenti dinamici aggiunti da un tema WordPress che consentono agli utenti di passare facilmente al post successivo o precedente. Questo può aiutare ad aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo.
Per impostazione predefinita, i post del blog di WordPress vengono visualizzati in ordine cronologico inverso (prima i post più recenti).
Ciò significa che il post successivo è quello pubblicato dopo il post corrente visualizzato da un utente e il post precedente è quello pubblicato prima del post corrente.

I collegamenti successivo/precedente consentono agli utenti di navigare facilmente nei singoli articoli e nelle pagine di archivio del blog. Ti aiuta anche a ottenere più visualizzazioni di pagina per il tuo blog.
La maggior parte dei temi WordPress sono dotati di collegamenti ai post precedenti e successivi integrati che vengono visualizzati automaticamente nella parte inferiore di ogni post. Tuttavia, alcuni temi non li mostrano, oppure potresti voler personalizzare dove e come appaiono sul tuo sito Web WordPress.
Detto questo, diamo un'occhiata a come aggiungere facilmente collegamenti successivi e precedenti in WordPress.
Di seguito è riportato l'elenco degli argomenti che tratteremo in questo articolo.
- Aggiunta di collegamenti successivi/precedenti a WordPress utilizzando un plug-in
- Aggiunta di collegamenti successivi/precedenti a un tema WordPress
- Stile dei collegamenti Successivo/Precedente in WordPress
- Aggiunta di collegamenti successivi/precedenti alle pagine
- Aggiunta di collegamenti successivi/precedenti con miniature
- Rimozione di link successivo/precedente in WordPress
Aggiunta di collegamenti successivi/precedenti a WordPress utilizzando un plug-in
Questo metodo è più semplice e consigliato per i principianti che non si sentono a proprio agio nell'aggiungere codice ai propri siti web.
Innanzitutto, è necessario installare e attivare il plug-in CBX Next Previous Article. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
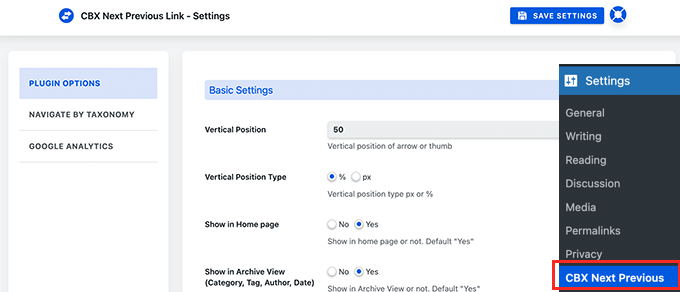
Dopo l'attivazione, è necessario visitare la pagina Impostazioni » CBX Avanti Precedente . Da qui, puoi scegliere dove vuoi mostrare i link successivi e precedenti sul tuo sito web.

Il plug-in ti consente di mostrare le frecce di collegamento Successivo e Precedente su singoli post, pagine, pagine di archivio e altro.
Per rendere più pertinenti i tuoi link precedenti e successivi, puoi anche scegliere di visualizzare i post precedenti e successivi della stessa categoria o tag.
La versione gratuita del plug-in consente di visualizzare solo le frecce per gli articoli successivi e precedenti. Puoi eseguire l'aggiornamento alla versione pro per sbloccare altre opzioni di visualizzazione come il popup a scorrimento.

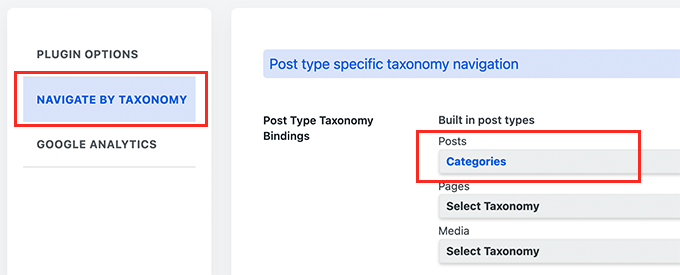
Se scegli di visualizzare i post precedenti/successivi della stessa tassonomia, devi passare alla scheda Naviga per tassonomia.
Da qui, devi scegliere quale tassonomia vuoi usare per selezionare i link successivi e precedenti.

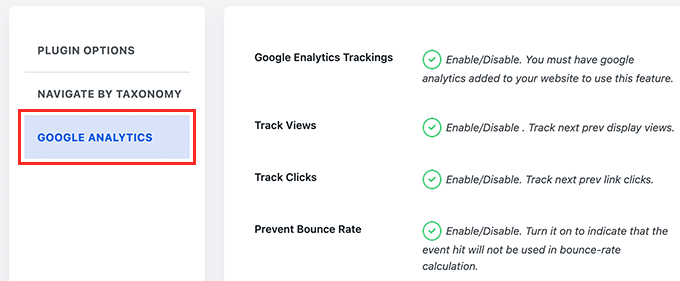
Facoltativamente, il plug-in consente anche di monitorare i clic utilizzando Google Analytics. Per utilizzare questa funzione, devi prima installare Google Analytics in WordPress.
Successivamente, passa alla scheda Google Analytics nelle impostazioni del plug-in e abilita le opzioni di tracciamento dei clic.

Una volta terminato, non dimenticare di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
Ora puoi visitare il tuo sito Web WordPress per vedere i collegamenti successivi/precedenti in azione.

Questo metodo è più semplice ma non ti dà molta flessibilità. Ad esempio, la versione gratuita non mostra il titolo del post successivo o precedente.
Se hai bisogno di maggiore flessibilità, continua a leggere.
Aggiunta di collegamenti successivi/precedenti a un tema WordPress
Per questo metodo, dovrai modificare i file dei temi di WordPress. Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come copiare e incollare il codice in WordPress.
Successivamente, dovrai connetterti al tuo sito Web WordPress utilizzando un client FTP o utilizzando l'app File Manager nel pannello di controllo del tuo hosting WordPress.
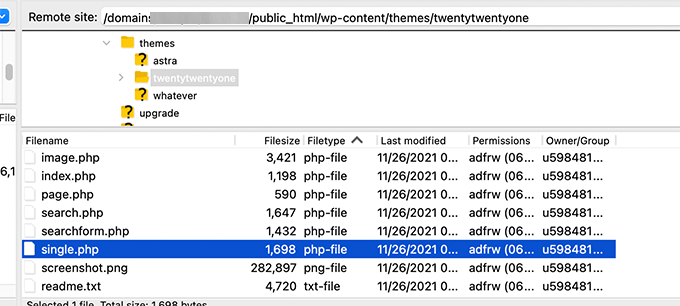
Una volta connesso, devi accedere alla cartella /wp-content/themes/your-current-theme/.

Ora dovrai individuare il file single.php. Questo è il file responsabile della visualizzazione dei singoli articoli del post sul tuo sito web.
Alcuni temi WordPress possono fare riferimento ad altri file all'interno del file single.php. Questi file sono chiamati parti del modello e si trovano all'interno della cartella parti del modello del tema WordPress.
Per maggiori dettagli, consulta il nostro articolo su quali file modificare nel tema WordPress.
Successivamente, copia e incolla semplicemente il codice seguente nella posizione del file modello in cui desideri visualizzare il collegamento successivo e precedente.
<?php the_post_navigation(); ?>
Ora puoi salvare le modifiche e visitare il tuo sito Web per vedere i collegamenti Successivo/Precedente in azione.

Il tag del modello sopra mostrerà semplicemente il collegamento al post successivo e precedente con il titolo del post come anchor text. Non è detto che questi siano i link agli articoli successivi e precedenti.
Modifichiamolo un po' e forniamo agli utenti un contesto su questi collegamenti. Lo faremo aggiungendo i parametri disponibili per il tag del modello the_post_navigation .
Sostituisci semplicemente il codice sopra con il seguente:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Ora puoi salvare le modifiche e visualizzare in anteprima il tuo sito web.
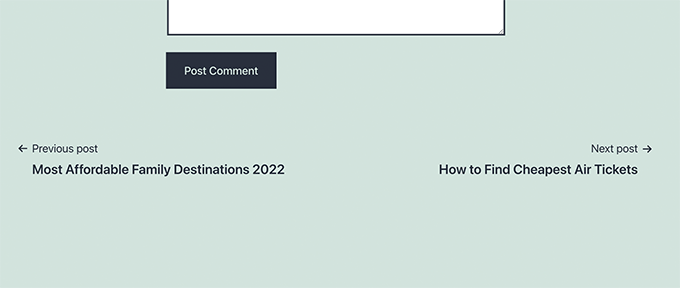
Ecco come appariva sul nostro sito di test:

Puoi anche utilizzare caratteri speciali e frecce insieme ai titoli dei post precedenti e successivi.
Sostituisci semplicemente il codice con il seguente:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
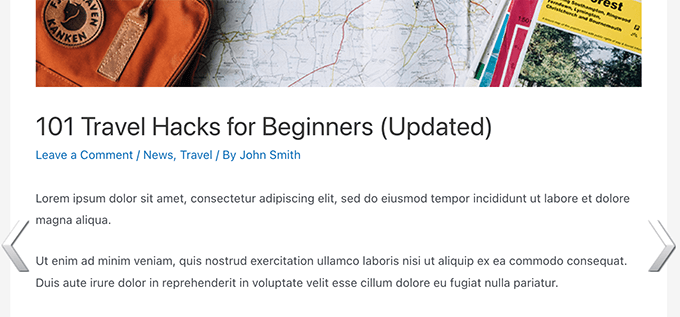
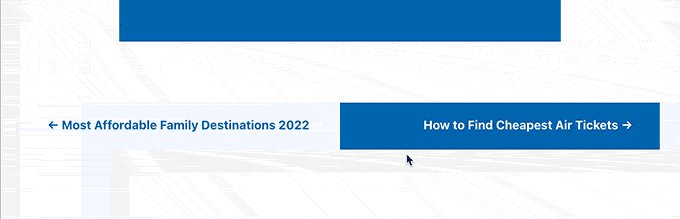
Ecco come appariva questo codice sul nostro sito Web di prova:

Supponiamo ora di voler rendere i collegamenti successivi e precedenti più pertinenti all'articolo che l'utente sta attualmente visualizzando.
Puoi farlo mostrando i link successivi e precedenti della stessa categoria o tag.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Questo codice dice a WordPress di visualizzare i post successivi e precedenti nella stessa categoria. È possibile modificare il parametro della tassonomia in tag o qualsiasi altra tassonomia personalizzata, se necessario.
Stile dei collegamenti Successivo/Precedente in WordPress
Ora che abbiamo imparato come aggiungere link Successivo/Precedente in WordPress, diamo un'occhiata a come modellarli correttamente.
Per impostazione predefinita, WordPress aggiunge automaticamente diverse classi CSS predefinite ai collegamenti di navigazione dei post. Puoi utilizzare queste classi CSS nel tuo tema WordPress per definire lo stile di questi collegamenti.
Ecco alcuni CSS di base che puoi aggiungere al tuo tema.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Questo CSS di base mostra semplicemente i link successivi e precedenti uno accanto all'altro ma su lati diversi della stessa linea.
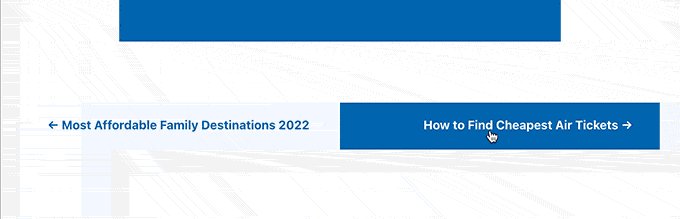
Puoi anche mettere in risalto i tuoi collegamenti di navigazione aggiungendo il colore di sfondo, l'effetto al passaggio del mouse e altro ancora.
Ecco alcuni esempi di codice CSS che puoi utilizzare come punto di partenza.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
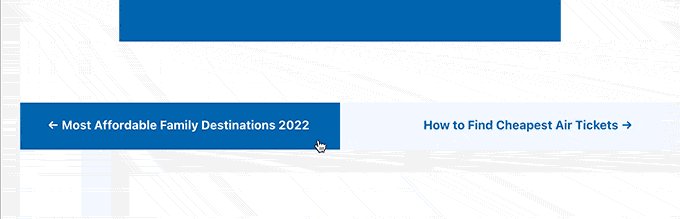
Questo codice modella il testo del collegamento e aggiunge un po' di colore di sfondo e un effetto al passaggio del mouse per rendere più evidenti i collegamenti precedenti e successivi.


Aggiunta di collegamenti successivi/precedenti alle pagine di WordPress
Normalmente, i link di navigazione dei post vengono utilizzati per i post del blog in WordPress. Questo perché tali elementi sono pubblicati in ordine cronologico inverso.
D'altra parte, le pagine di WordPress non sono generalmente pubblicate in ordine cronologico. Per maggiori dettagli, consulta la nostra guida sulla differenza tra post e pagine in WordPress.
Tuttavia, alcuni utenti potrebbero dover visualizzare la navigazione della pagina in modo che gli utenti possano trovare facilmente la pagina successiva.
Fortunatamente, puoi usare lo stesso codice che abbiamo usato in precedenza per le pagine. Tuttavia, dovrai aggiungere il codice all'interno del modello page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
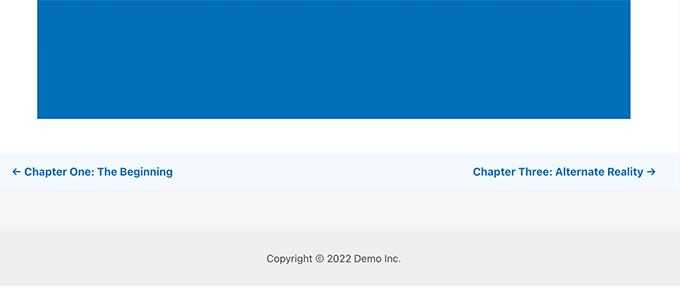
Ecco come appariva sul nostro sito demo:

Aggiunta di collegamenti Successivo/Precedente in WordPress con le miniature
Vuoi rendere più evidenti i tuoi link precedenti e successivi? Le immagini sono il modo più semplice per attirare l'attenzione degli utenti e rendere questi collegamenti più coinvolgenti.
Aggiungiamo i link successivi e precedenti con la miniatura del post o l'immagine in primo piano accanto a loro.
Innanzitutto, devi aggiungere il seguente codice al file functions.php del tema o a un plug-in specifico del sito.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Questo codice crea semplicemente una funzione che mostra i post successivi e precedenti con immagini in primo piano o miniature di post.
Successivamente, devi aggiungere la funzione wpb_posts_nav() al file single.php del tuo tema in cui desideri visualizzare i collegamenti.
Se il tuo tema ha già collegamenti precedenti e successivi, potresti voler trovare la riga che contiene la funzione_post_navigation() ed eliminarla.

Ora aggiungi il codice seguente per visualizzare i tuoi link precedenti e successivi personalizzati.
<?php wpb_posts_nav(); ?>
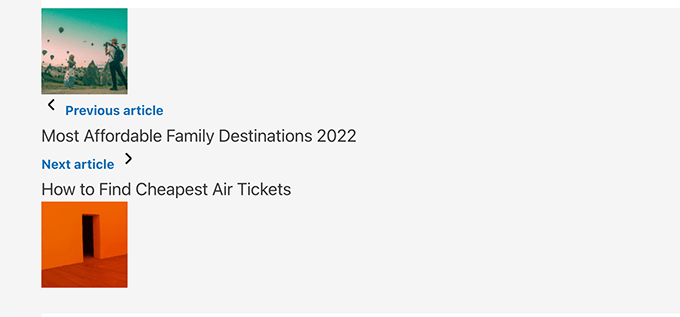
Dopo aver aggiunto il codice, non dimenticare di salvare le modifiche e visitare il tuo sito Web per vedere i collegamenti in azione.

Ora, potresti notare che questi collegamenti non sembrano molto puliti.
Cambiamo questo aggiungendo alcuni CSS personalizzati per modellarli.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
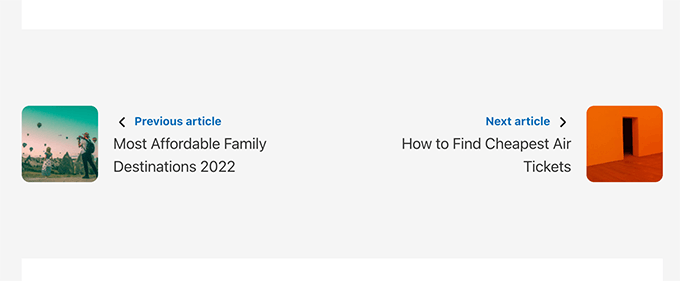
Ora puoi salvare le modifiche e visitare il tuo sito Web per visualizzare i collegamenti precedenti e successivi con le miniature.
Ecco come appariva sul nostro sito di test:

Per maggiori dettagli, puoi consultare la nostra guida su come aggiungere miniature ai link dei post precedenti e successivi.
Bonus: rimuovi i collegamenti successivi e precedenti in WordPress
Alcuni utenti potrebbero voler rimuovere i collegamenti precedenti e successivi in WordPress.
Ad esempio, alcuni utenti potrebbero scoprire che questi collegamenti sono meno utili. Alcuni potrebbero invece voler visualizzare post correlati o post popolari.
Esistono due modi per rimuovere il collegamento successivo e precedente in WordPress.
Metodo 1. Elimina il codice nel tuo tema WordPress
Per rimuovere i collegamenti successivi e precedenti in WordPress, dovrai rimuovere il codice responsabile della visualizzazione dei collegamenti nel tuo tema WordPress.
Il problema con questo approccio è che non appena aggiorni il tema, il codice eliminato tornerà.
Per evitare ciò, dovrai creare un tema figlio.
Successivamente, è necessario trovare il codice responsabile della visualizzazione dei collegamenti successivi e precedenti nel tema principale.
Di solito, si trova all'interno dei modelli single.php o content-single.php.
Fondamentalmente, cercherai il codice che include la seguente funzione.
<?php the_post_navigation() ?>
Questo codice potrebbe avere un formato e parametri leggermente diversi. Ad esempio, sul nostro sito di test il tema ha utilizzato questo codice per visualizzare i collegamenti:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
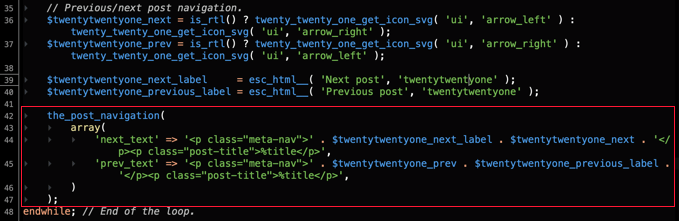
Se stai utilizzando un tema figlio, devi duplicare questo particolare modello nel tema figlio e quindi eliminare le righe utilizzate per visualizzare i collegamenti successivi o precedenti.
Se preferisci eliminarlo semplicemente nel tuo tema principale, puoi farlo anche tu.
L'eliminazione del codice impedirà a WordPress di visualizzare i collegamenti precedenti e successivi.
Metodo 2. Nascondi i collegamenti dei post precedenti e successivi
Questo metodo in realtà non rimuove i collegamenti precedenti e successivi. Invece, li rende semplicemente invisibili ai lettori umani.
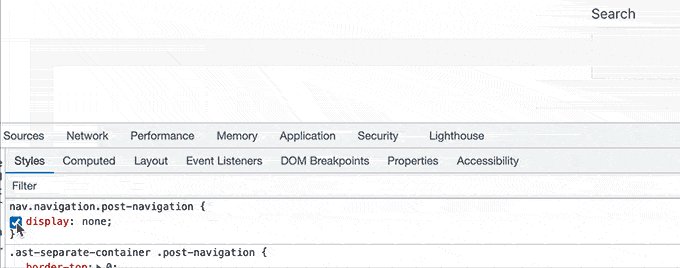
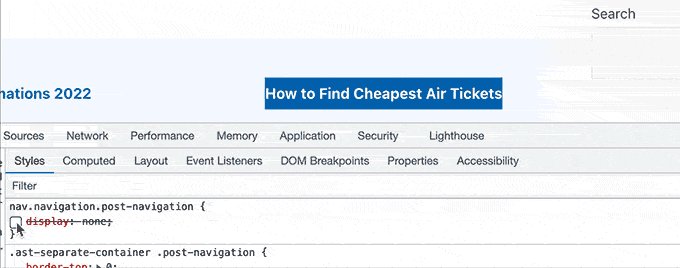
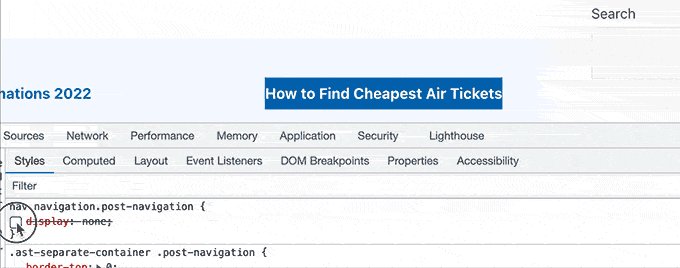
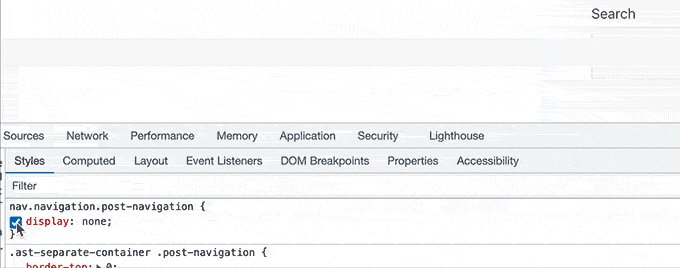
Aggiungi semplicemente il seguente CSS personalizzato al tuo tema WordPress.
nav.navigation.post-navigation {
display: none;
}
Non dimenticare di salvare le modifiche e visitare il tuo sito Web per vedere scomparire i collegamenti di navigazione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente collegamenti successivi e precedenti in WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di web design o il nostro confronto esperto dei migliori registrar di domini.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
