Come aggiungere l'immagine del prodotto a WooCommerce Checkout
Pubblicato: 2022-01-18Vuoi aggiungere un'immagine del prodotto alla cassa di WooCommerce nel tentativo di migliorare l'esperienza di acquisto dei tuoi clienti? Ti abbiamo coperto. In questo articolo, ti mostreremo come aggiungere un'immagine di prodotto al checkout di WooCommerce.
Ma, prima di approfondire, è importante avere una chiara comprensione del motivo per cui è necessario aggiungere le immagini dei prodotti alla pagina di pagamento di WooCommerce. È anche essenziale conoscerne i vantaggi e in che modo influisce sulle vendite? Quindi, scopriamolo prima.
Perché dovresti aggiungere un'immagine del prodotto alla cassa?
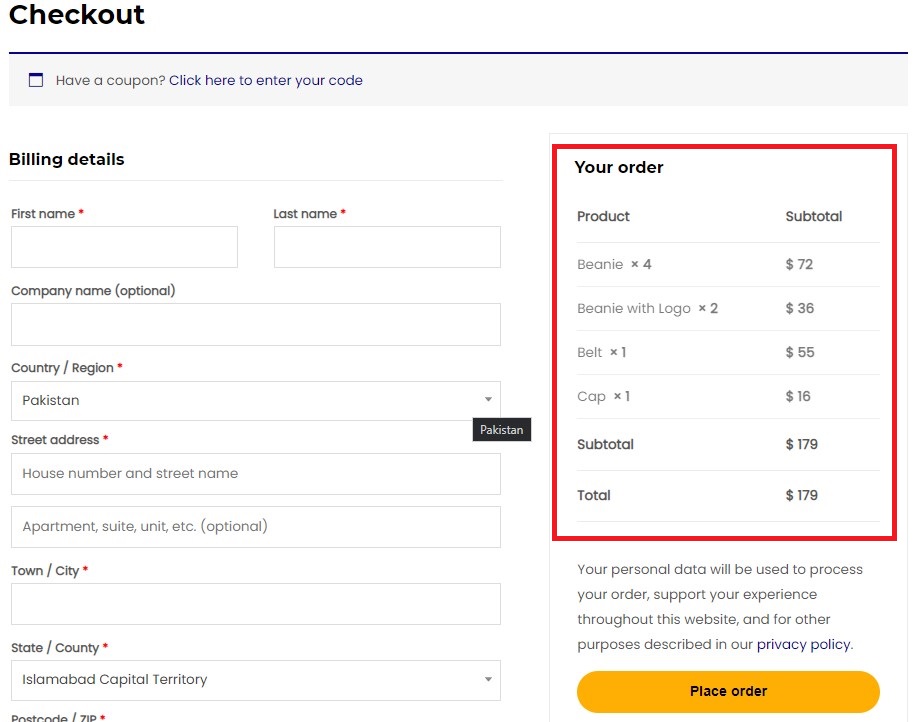
La tua pagina Checkout si trova nelle pagine più importanti del tuo negozio WooCommerce. È qui che l'utente finalizza l'acquisto e conferma l'ordine. Pertanto, la tua pagina di pagamento deve essere ottimizzata per una migliore esperienza utente ed essere facile da seguire.
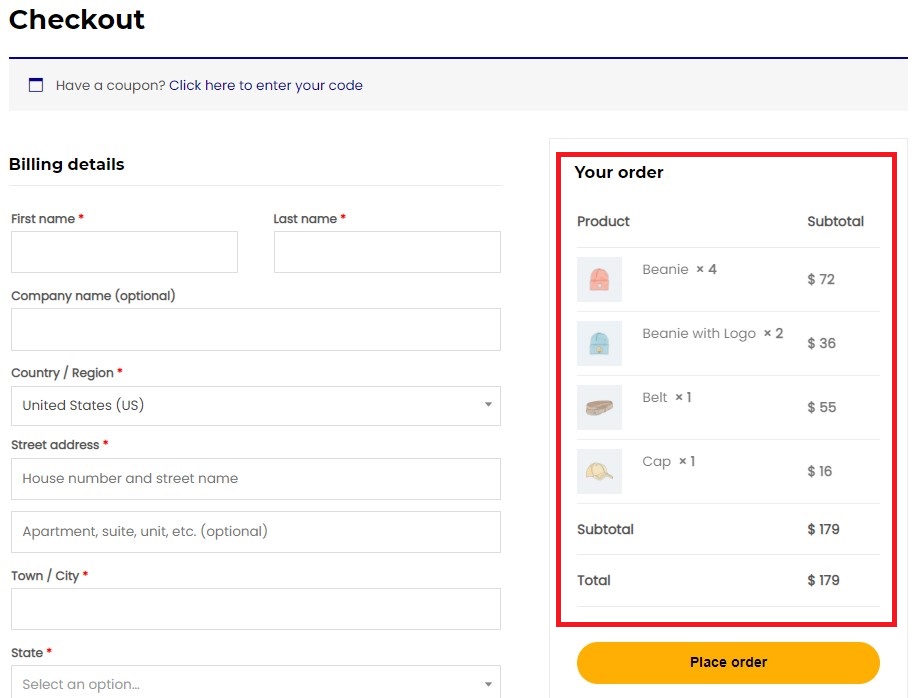
Osservando la pagina di pagamento predefinita, noterai subito che non è ottimizzata per l'esperienza dell'utente. Ad esempio, la sezione dell'ordine nel checkout mostra solo i titoli dei prodotti senza le immagini. Ciò rende difficile per il cliente verificare se ha ottenuto i prodotti giusti.

Per natura, noi umani siamo migliori con le immagini rispetto al testo normale. È molto più facile per noi riconoscere un'immagine che leggere un testo normale. Aggiungendo le immagini dei prodotti oltre ai titoli, puoi rendere molto più facile per i tuoi clienti riconoscere i prodotti e assicurarti che abbiano ricevuto i prodotti giusti al momento del pagamento.
Mentre, senza l'immagine del prodotto, dovranno ricordare i titoli esatti dei prodotti o tornare al negozio e controllare di nuovo per verificare se hanno i prodotti giusti al momento del pagamento. Chiaramente, questo non è un segno di una buona esperienza utente. Sta facendo fare al cliente qualche passo in più.
Il nostro obiettivo è ridurre il numero di passaggi e rendere il processo di acquisto più semplice e veloce per il cliente. Ricorda, una migliore esperienza utente si traduce in un cliente soddisfatto e, quindi, in vendite migliori. Quindi, andiamo avanti ora e vediamo come possiamo aggiungere un'immagine di prodotto al checkout di WooCommerce.
Come aggiungere l'immagine del prodotto alla cassa di WooCommerce
Per aggiungere un'immagine di prodotto al checkout di WooCommerce, utilizzeremo frammenti di codice personalizzati. Non preoccuparti, non è necessaria alcuna esperienza di programmazione per fare questa parte. È piuttosto semplice e diretto. Segui e vedrai quanto è davvero semplice.
Aggiunta di frammenti di codice
Prima di passare ai frammenti di codice, ti consigliamo vivamente di creare un backup completo del tuo sito e di utilizzare un tema figlio per modificare il file functions.php . Per riferimento, consulta la nostra guida su come creare un tema figlio o utilizzare uno di questi plugin per temi figlio.
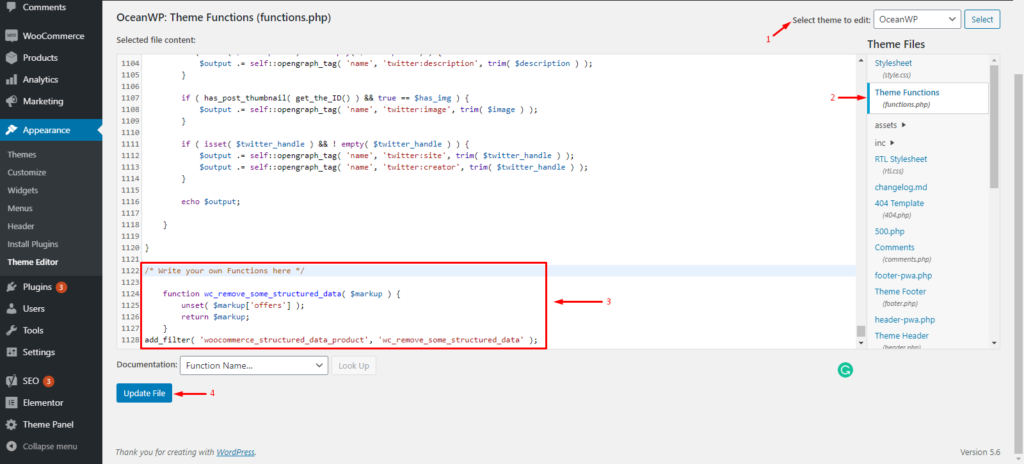
Una volta impostato il tema figlio, vai a Dashboard di amministrazione di WP> Aspetto> Editor di temi. Seleziona il tuo tema figlio e vai al file functions.php . Qui puoi aggiungere i frammenti di codice personalizzati alla fine del file e aggiornarli in seguito affinché le modifiche abbiano effetto.

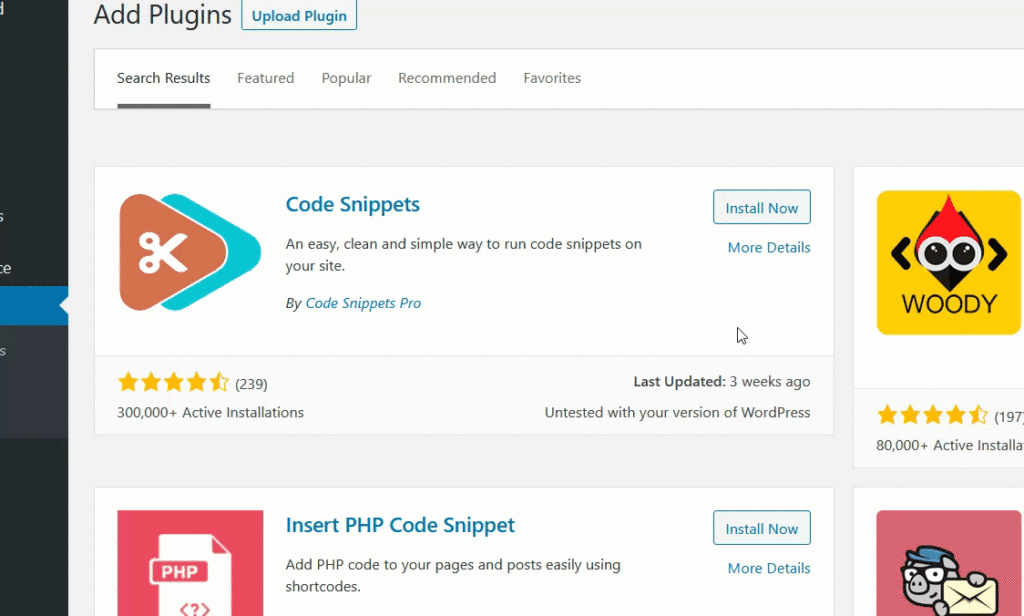
In alternativa, il plug-in Code Snippets può essere utilizzato anche nel caso in cui non ti senti a tuo agio con l'idea di modificare i file principali di WordPress. Puoi installare il plugin dal repository di WordPress.

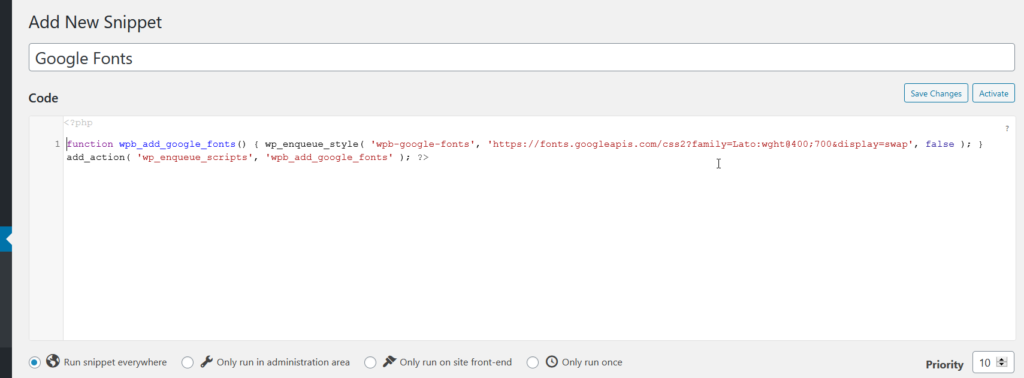
Una volta installato e attivato il plug-in, vai alle impostazioni del plug-in dalla dashboard di WordPress e fai clic su Aggiungi nuovo snippet. Con questo plugin puoi aggiungere tutti gli snippet che vuoi.

Con il plug-in Code Snippets, non è necessario un tema figlio poiché il plug-in si occupa da solo dei frammenti di codice. Tuttavia, consigliamo sempre di averne uno nel caso qualcosa vada storto.
Ora sappiamo come aggiungere frammenti di codice al tuo sito, vediamo i frammenti di codice per aggiungere un'immagine di prodotto al checkout di WooCommerce.
Snippet per aggiungere l'immagine del prodotto a WooCommerce Checkout
Abbiamo due frammenti personalizzati qui per te. Il primo mostra l'immagine del prodotto in linea con il titolo del prodotto. Mentre il secondo mostra l'immagine e il titolo su righe separate. Vediamoli in azione.
Aggiungi l'immagine del prodotto alla cassa in stile in linea
Utilizza il seguente snippet di codice per aggiungere l'immagine del prodotto alla pagina di pagamento in stile inline .
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funzione 'quadlayers_product_image_checkout' ($name, $cart_item, $cart_item_key) {
se ( ! is_checkout() )
{ritorno $nome;}
$prodotto = $carrello_elemento['dati'];
$ miniatura = $ prodotto-> get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Sopra puoi cambiare la dimensione della miniatura modificando i valori dell'array, ad esempio array('100', '100') e anche cambiare l'allineamento in alignright*/
restituisci $ miniatura . $nome;
}Viene aggiornato nel frontend non appena tu o il tuo cliente visualizzate in anteprima la pagina di pagamento.

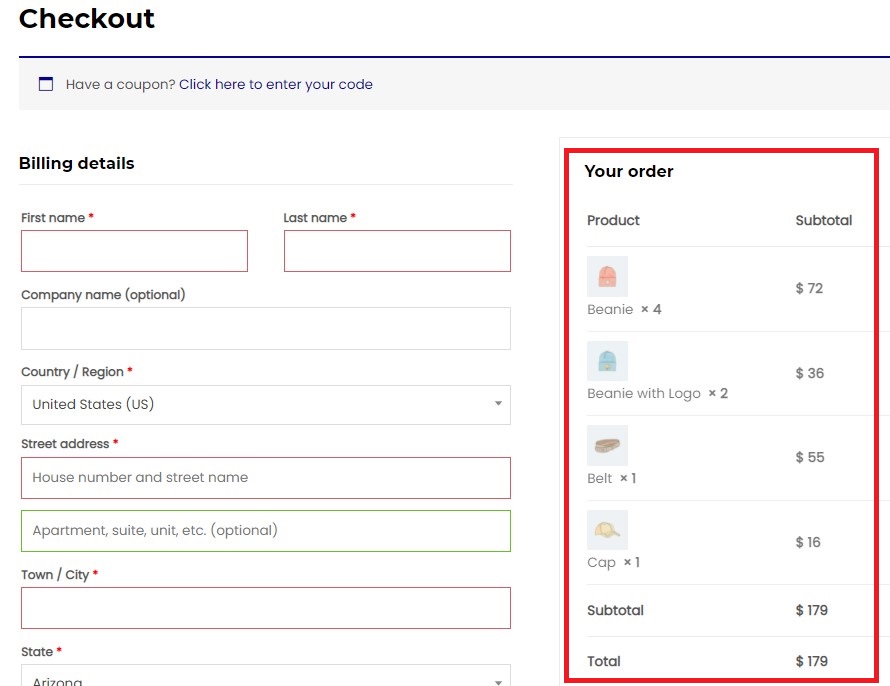
Aggiungi l'immagine del prodotto e i titoli su righe separate
Allo stesso modo, puoi utilizzare il seguente snippet di codice per visualizzare l'immagine del prodotto e il titolo su righe separate . Questo può essere ottimo se i titoli dei prodotti sono lunghi e non c'è abbastanza spazio per contenere sia l'immagine che il titolo su una riga.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funzione quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
se ( ! is_checkout() )
{ritorno $nome;}
$_prodotto = applica_filtri('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
$miniatura = $_prodotto->get_immagine();
$immagine = '<div class="quadlayers_product_image_checkout">'
. $ miniatura.
'</div>';
/* Sopra puoi modificare la larghezza, l'altezza e l'allineamento dell'immagine come preferisci*/
restituisci $immagine . $nome;
}L'immagine del prodotto e i titoli verranno visualizzati in righe separate dopo aver aggiornato la pagina di pagamento.

Questo è tutto! Congratulazioni! Ora hai aggiunto con successo le immagini dei prodotti al checkout di WooCommerce. Tuttavia, c'è qualcosa di più. Una volta che il cliente fa clic sul pulsante Effettua ordine , viene portato alla pagina Order-Pay o alla pagina Dettagli ordine , dove deve effettuare i pagamenti.
Vediamo come appare la pagina Order-Pay, per impostazione predefinita, e come possiamo anche migliorarla.
Snippet per aggiungere l'immagine del prodotto alla pagina WooCommerce Oder-Pay
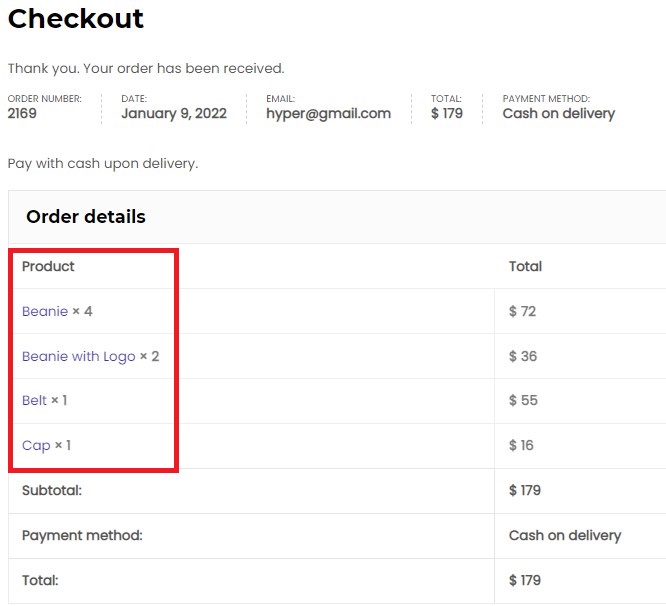
Venendo alla pagina Order-Pay, è qui che i tuoi clienti effettuano i loro pagamenti. La pagina Order-Pay mostra tutti i dettagli dell'ordine, inclusi il titolo del prodotto, la quantità, il prezzo e il prezzo totale dell'ordine. Ecco come appare la pagina per impostazione predefinita.

Come puoi vedere, proprio come la pagina di pagamento predefinita, anche le immagini dei prodotti non vengono visualizzate qui. Quindi, sistemiamolo. Il nostro obiettivo è aggiungere le immagini dei prodotti alla pagina Order-Pay.
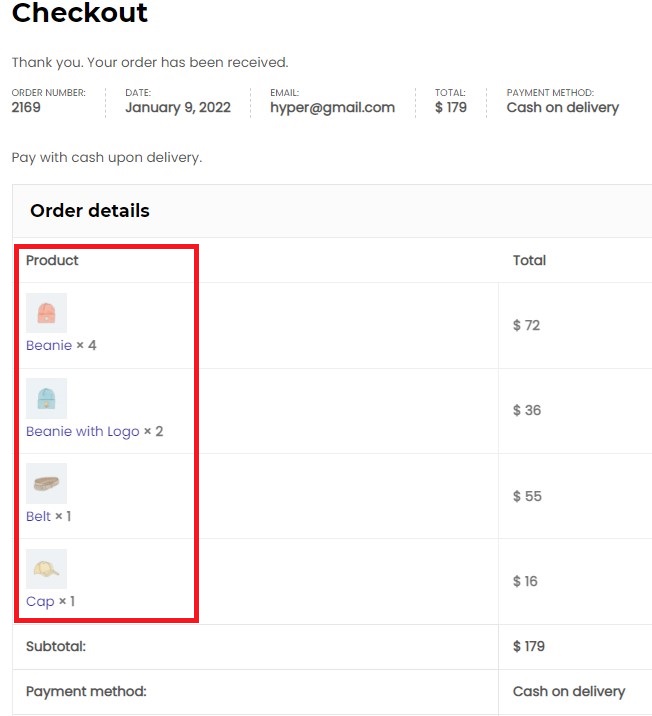
Per aggiungere immagini di prodotti alla pagina Order-Pay, puoi utilizzare il seguente snippet di codice. Aggiungilo al tuo sito usando il tuo metodo preferito, come spiegato in precedenza.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
funzione quadlayers_product_image_orderpay($nome, $elemento, $extra) {
se ( ! is_checkout() )
{ritorno $nome;}
$id_prodotto = $elemento->get_id_prodotto();
$_prodotto = wc_get_prodotto($id_prodotto);
$miniatura = $_prodotto->get_immagine();
$immagine = '<div class="quadlayers_product_image_orderpay">'
. $ miniatura.
'</div>';
/* Sopra puoi modificare la larghezza, l'altezza e l'allineamento dell'immagine come preferisci*/
restituisci $immagine . $nome;
} 

Bravo! Ora puoi aggiungere con successo un'immagine di prodotto alle pagine WooCommerce Checkout e Order-Pay. I tuoi clienti saranno sicuramente felici della migliore esperienza utente.
Finora, abbiamo visto come aggiungere un'immagine di prodotto alle pagine WooCommerce Checkout e Order-Pay. Vediamo alcuni altri modi per personalizzare la pagina di pagamento per renderla più user-friendly. Entriamo in quello.
Bonus: personalizza la pagina di pagamento utilizzando il plug-in Checkout Manager
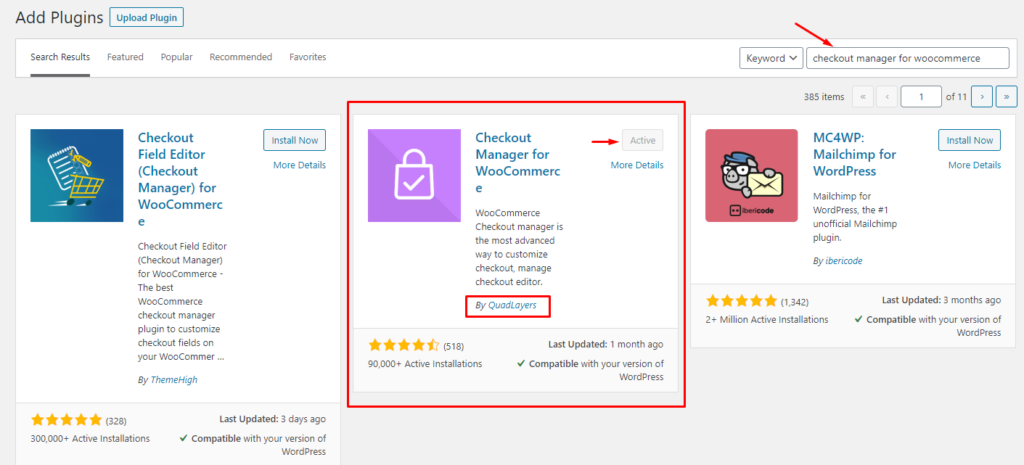
Il modo più semplice per personalizzare la tua pagina di pagamento WooCommerce è tramite plugin di terze parti. A scopo dimostrativo, utilizzeremo Checkout Manager per il plug-in WooCommerce sviluppato da QuadLayers. È uno dei migliori plugin per personalizzare la tua pagina Checkout con oltre 90.000 installazioni attive.
Checkout Manager per WooCommerce è un plug-in ricco di funzionalità che ti consente di gestire tutti i tuoi campi di pagamento in modo da poterli personalizzare secondo le tue esigenze. Segui la nostra pagina del prodotto per scoprire tutte le preziose funzionalità offerte da questo strumento.

Vediamo ora come il plugin ci permette di personalizzare la pagina di checkout di WooCommerce.
Installazione di Checkout Manager per WooCommerce Plugin
Prima di tutto, devi installare e attivare il plugin. Basta andare al dashboard di amministrazione di WordPress e vai a Plugin > Aggiungi nuovo. Cerca Checkout Manager per il plug-in WooCommerce di QuadLayers e fai clic sul pulsante Installa ora . Una volta installato il plugin, premi Attiva . Questo attiverà il plugin sul tuo sito.

Quindi, il plug-in è ora installato e pronto per l'uso. passiamo alla personalizzazione della nostra pagina di pagamento utilizzando il plug-in Checkout Manager. Se desideri la versione premium, puoi aggiungerla anche al tuo sito web. Ma dovrai installare il plug-in manualmente nel tuo sito Web WooCommerce.
Aggiungi, modifica ed elimina campi di pagamento
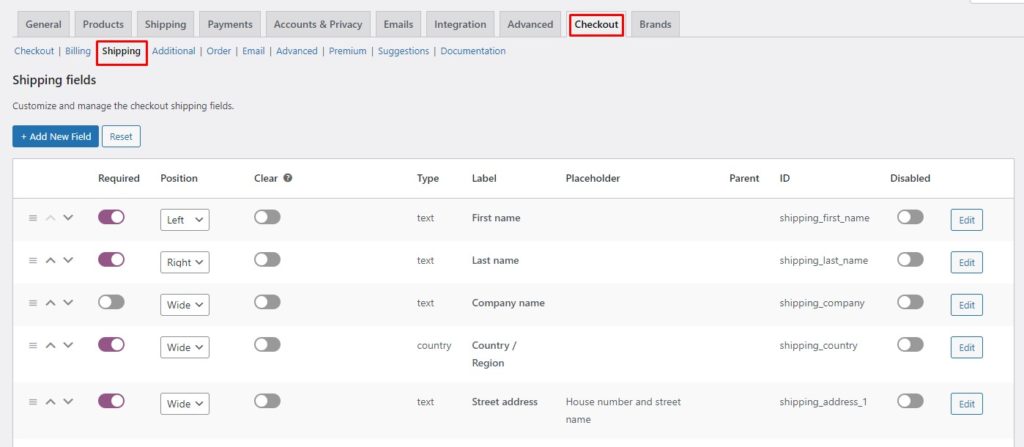
Una volta che hai il plug-in attivo sul tuo sito, vai alla dashboard di amministrazione di WordPress e vai su WooCommerce > Checkout. Lì troverai tutte le impostazioni per il Checkout Manager.
Nella scheda Checkout, avrai menu diversi per le diverse sezioni della pagina Checkout. Puoi gestire i campi per la spedizione, la fatturazione, l'ordine e l'e-mail. Inoltre, puoi anche aggiungere i tuoi campi personalizzati. All'interno di ogni menu, troverai i campi rilevanti che puoi gestire secondo le tue esigenze.

Ogni campo ha più parametri che controllano il modo in cui si comporta un campo particolare. Modificando questi parametri, puoi alterarne il comportamento e ottenere così un maggiore controllo sulla tua pagina Checkout. Diamo un'occhiata ai diversi parametri di campo e vediamo cosa fanno.
- Riposizionamento: lo spostamento di un campo, in alto o in basso, è possibile con le frecce su e giù. Basta fare clic su uno e il campo si sposterà rispettivamente di un gradino in alto o in basso. In alternativa, puoi fare clic e trascinare le tre linee orizzontali per riposizionare un campo nella posizione desiderata.
- Obbligatorio: l'attivazione del parametro richiesto rende obbligatorio un campo. I tuoi clienti non potranno saltare un campo contrassegnato come obbligatorio.
- Posizione: il parametro di posizione ti consente sostanzialmente di allineare un campo secondo i tuoi desideri. Puoi scegliere di allineare un campo a sinistra oa destra o renderlo a tutta larghezza.
- Cancella: l'attivazione del parametro Cancella restringerà qualsiasi altro campo in linea con questo campo particolare.
- Disabilita: come suggerisce il nome, il parametro Disabilita, quando attivato, disabilita un campo in modo che non appaia alla cassa.
- Modifica ed Elimina: puoi modificare o eliminare un campo utilizzando il rispettivo pulsante. Vale la pena notare che il pulsante Elimina viene visualizzato solo per i campi personalizzati. Non è possibile eliminare i campi predefiniti ma solo disabilitarli
Quindi, si trattava di gestire i tuoi campi modificando i parametri del campo. Successivamente, vedremo come aggiungere un campo di caricamento personalizzato al WooCommerce Checkout.
Aggiungi un campo di caricamento personalizzato in WooCommerce Checkout
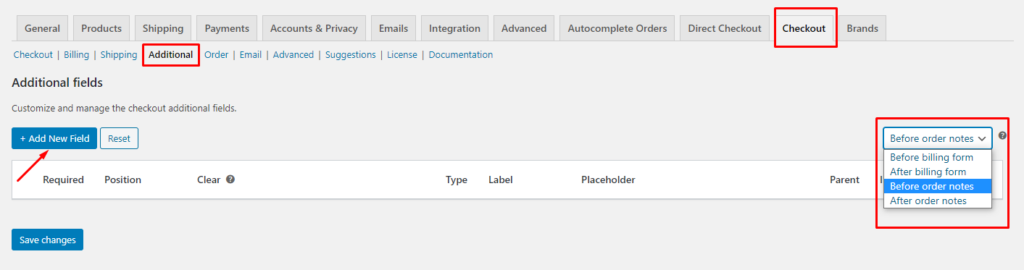
Vai alla dashboard di amministrazione di WordPress e vai su WooCommerce > Checkout. Nella scheda Checkout , apri il menu Campi aggiuntivi .
NOTA: l'aggiunta di campi personalizzati non si limita solo a campi aggiuntivi. Puoi aggiungere campi personalizzati ad altre sezioni della pagina di pagamento come fatturazione, spedizione, ecc. Basta accedere al rispettivo menu all'interno della scheda di pagamento per aggiungere nuovi campi all'area desiderata.
Una volta all'interno del menu Campi aggiuntivi, fare clic sul pulsante Aggiungi nuovo campo per creare un nuovo campo. Inoltre, puoi regolare la posizione della sezione dei campi aggiuntivi dal menu a tendina nell'angolo destro. Puoi inserirli prima o dopo i moduli di fatturazione o le note dell'ordine.

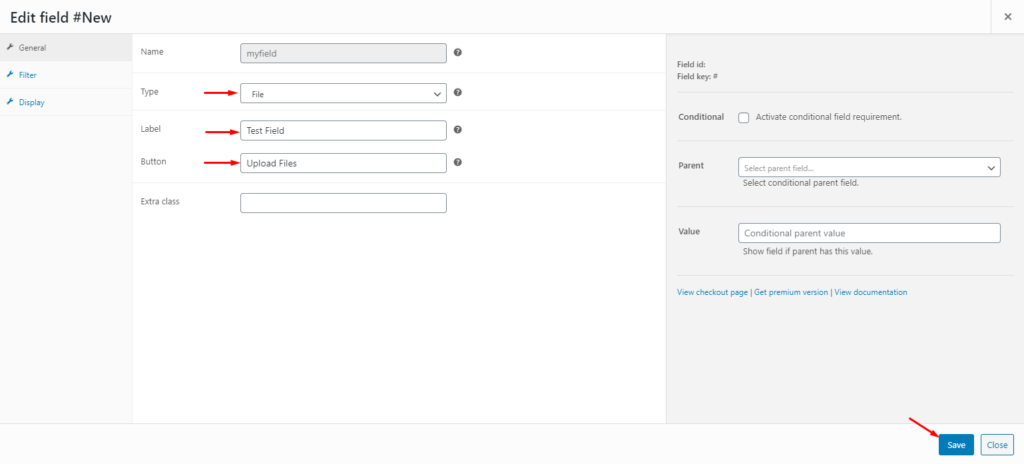
Ti porterà a una nuova pagina con un modulo per creare un nuovo campo. Poiché siamo interessati ad aggiungere un pulsante di caricamento file, imposta il Tipo come File e assegnagli un'etichetta e il testo del pulsante. Premi Salva per salvare il tuo nuovo campo.

È tutto! E 'così semplice. Ora puoi accedere alla tua pagina Checkout per verificare le modifiche. Lì vedrai il tuo pulsante Caricamento file in azione.

Proprio così, ci sono diversi modi per personalizzare la tua Pagina di pagamento. Per un tutorial completo, consulta la nostra guida completa su come personalizzare la pagina di WooCommerce Checkout.
Conclusione
Tutto sommato, il tuo checkout è uno dei passaggi più cruciali nel processo di acquisto del tuo cliente. A questo punto, il cliente ha già deciso di finalizzare l'acquisto. Pertanto, non vuoi che qualcosa vada male qui per rovinare una vendita altrimenti buona. Ecco perché è necessario ottimizzare la pagina di pagamento per una migliore esperienza utente. In modo che il tuo cliente abbia maggiori probabilità di finalizzare l'acquisto ed effettuare l'ordine.
La pagina di pagamento predefinita è piuttosto semplice e non ottimizzata per l'esperienza dell'utente. Ad esempio, mostra solo i titoli dei prodotti e non le loro immagini. Dal punto di vista del cliente, il solo titolo non è sufficiente per verificare se ha ricevuto gli articoli giusti al momento del pagamento. Avere l'immagine del prodotto visualizzata sul checkout di WooCommerce può essere molto utile qui in quanto confermerà all'utente finale di avere il prodotto giusto al momento del pagamento.
In questo articolo, abbiamo visto come aggiungere un'immagine di prodotto al checkout di WooCommerce utilizzando frammenti di codice personalizzati. Abbiamo visto due opzioni per visualizzare le immagini dei prodotti, in linea e su righe separate nella pagina di pagamento. Inoltre, abbiamo anche visto come aggiungere immagini di prodotti alla pagina Order-Pay di WooCommerce utilizzando un codice personalizzato. Inoltre, abbiamo visto diversi modi per personalizzare la pagina di pagamento utilizzando il plug-in Checkout Manager per WooCommerce.
Se hai trovato utile questa guida, ecco altri articoli che potrebbero interessarti:
- Come comprimere le immagini in WordPress (con e senza plugin)
- I migliori plugin per aggiungere tag ALT alle immagini (gratuiti ea pagamento)
- Come risolvere i problemi di dimensione dell'immagine di WooCommerce
Hai mai provato ad aggiungere immagini di prodotti alla cassa di WooCommerce? Quale soluzione ha funzionato per te? Quanta differenza pensi che faccia? Fateci sapere nei commenti qui sotto.
