Come aggiungere rich snippet a WordPress
Pubblicato: 2024-11-06Stai cercando una guida approfondita su come aggiungere rich snippet a WordPress ? Ti abbiamo coperto.
I rich snippet sono un potente strumento per migliorare la visibilità e il coinvolgimento del tuo sito nei risultati dei motori di ricerca. Mirano ad aumentare le percentuali di clic fornendo agli utenti più contesto prima che facciano clic su un collegamento.
Questo blog ti guiderà attraverso ogni passaggio per aggiungere rich snippet al tuo sito WordPress. Ripartiamo da zero ️️
Cosa sono i Rich Snippet?
I rich snippet (rich results) sono risultati dei motori di ricerca che includono informazioni aggiuntive su una pagina web.
I Rich Snippet arricchiscono i tuoi risultati di ricerca mostrando dati aggiuntivi. Questo approccio può migliorare in modo significativo la visibilità e la percentuale di clic del tuo sito web .
I tipi comuni di rich snippet includono recensioni, ricette, eventi, prodotti e articoli.
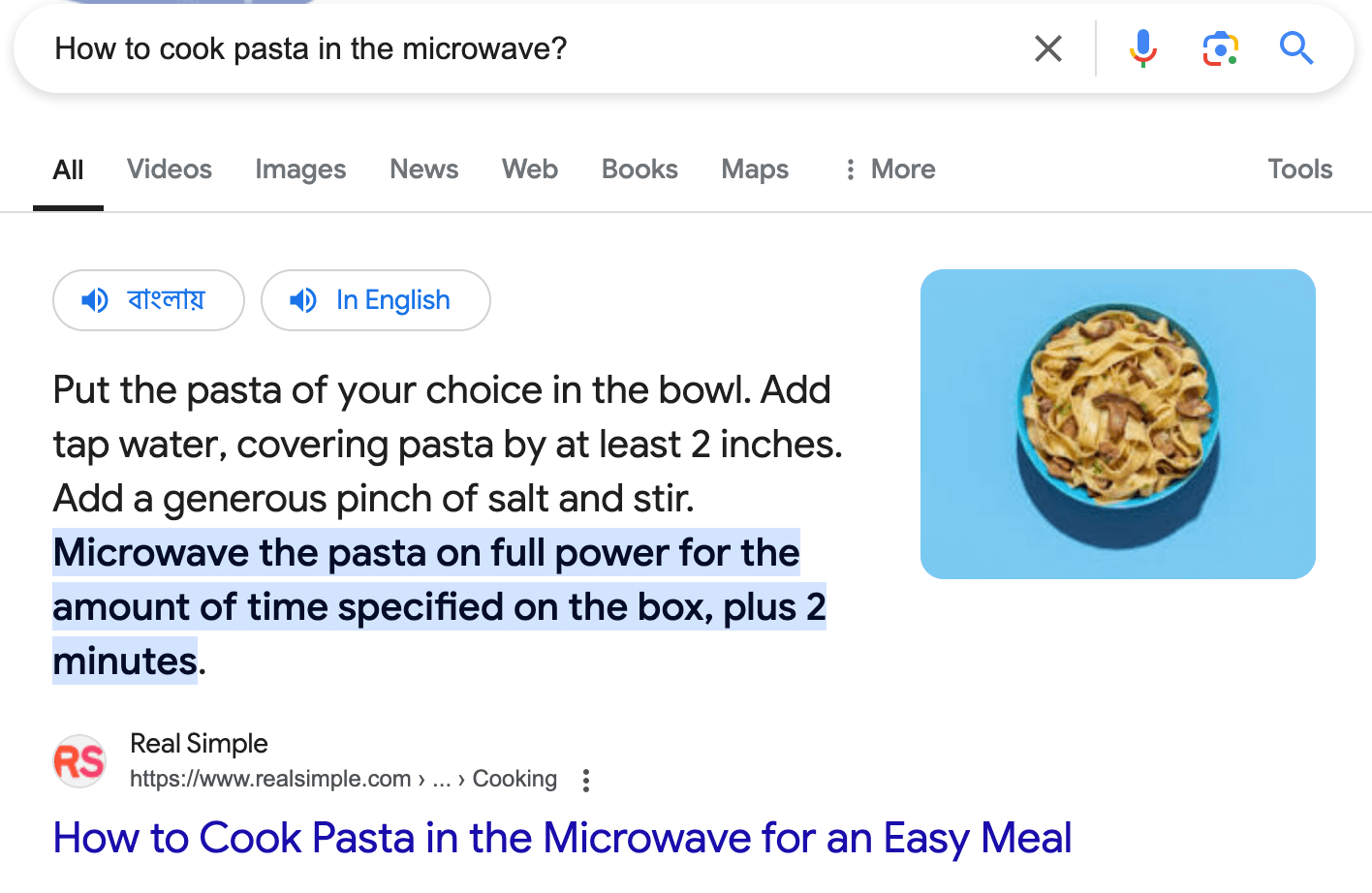
- Ricette: mostra dettagli aggiuntivi come ingredienti, tempo di cottura e calorie.

- Prodotti: visualizza informazioni quali prezzo, disponibilità e dettagli del prodotto.
- Domande frequenti: mostra un elenco di domande frequenti con risposte comprimibili direttamente nei risultati di ricerca.
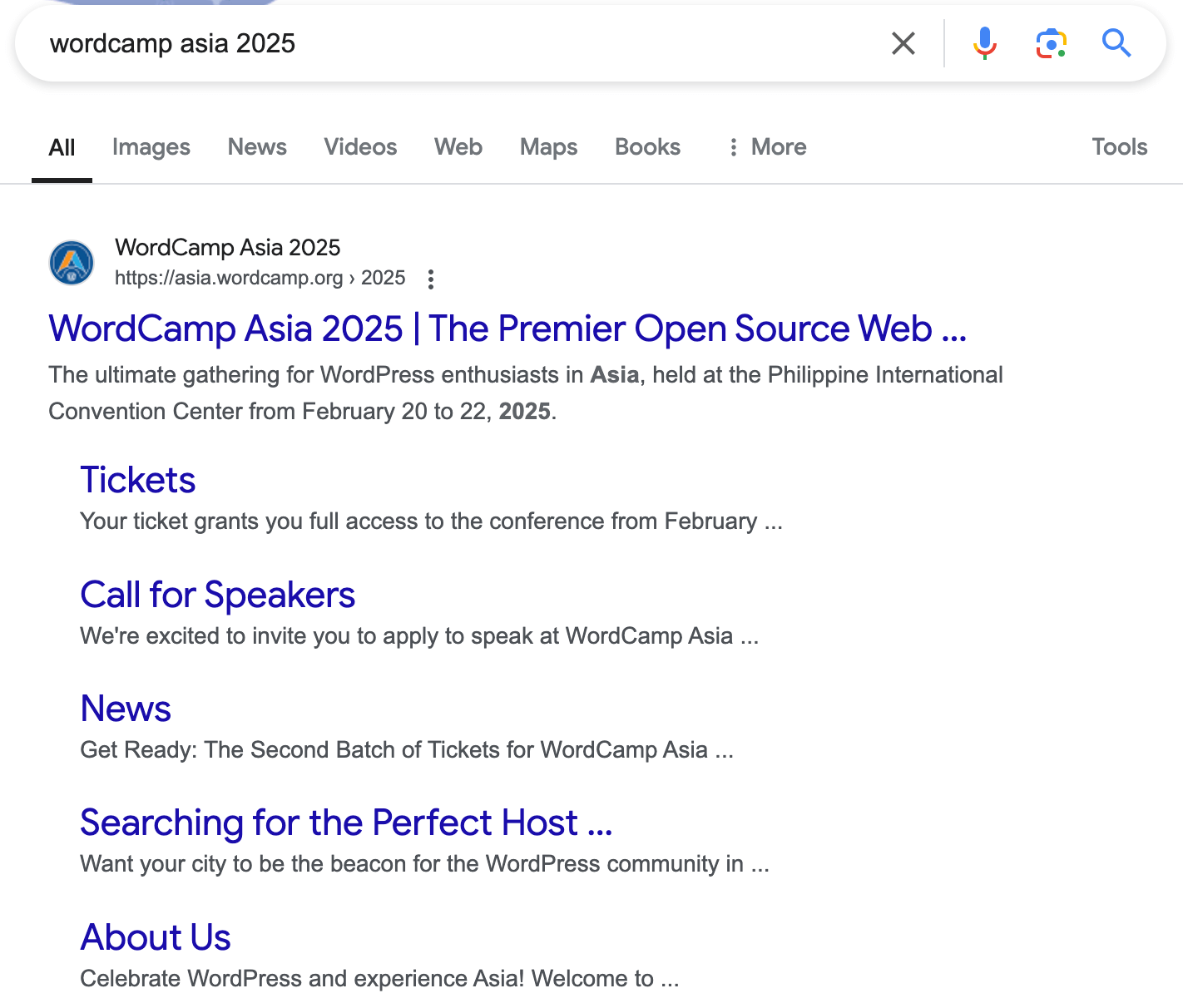
- Eventi: fornisce dettagli come date, luoghi e orari degli eventi.

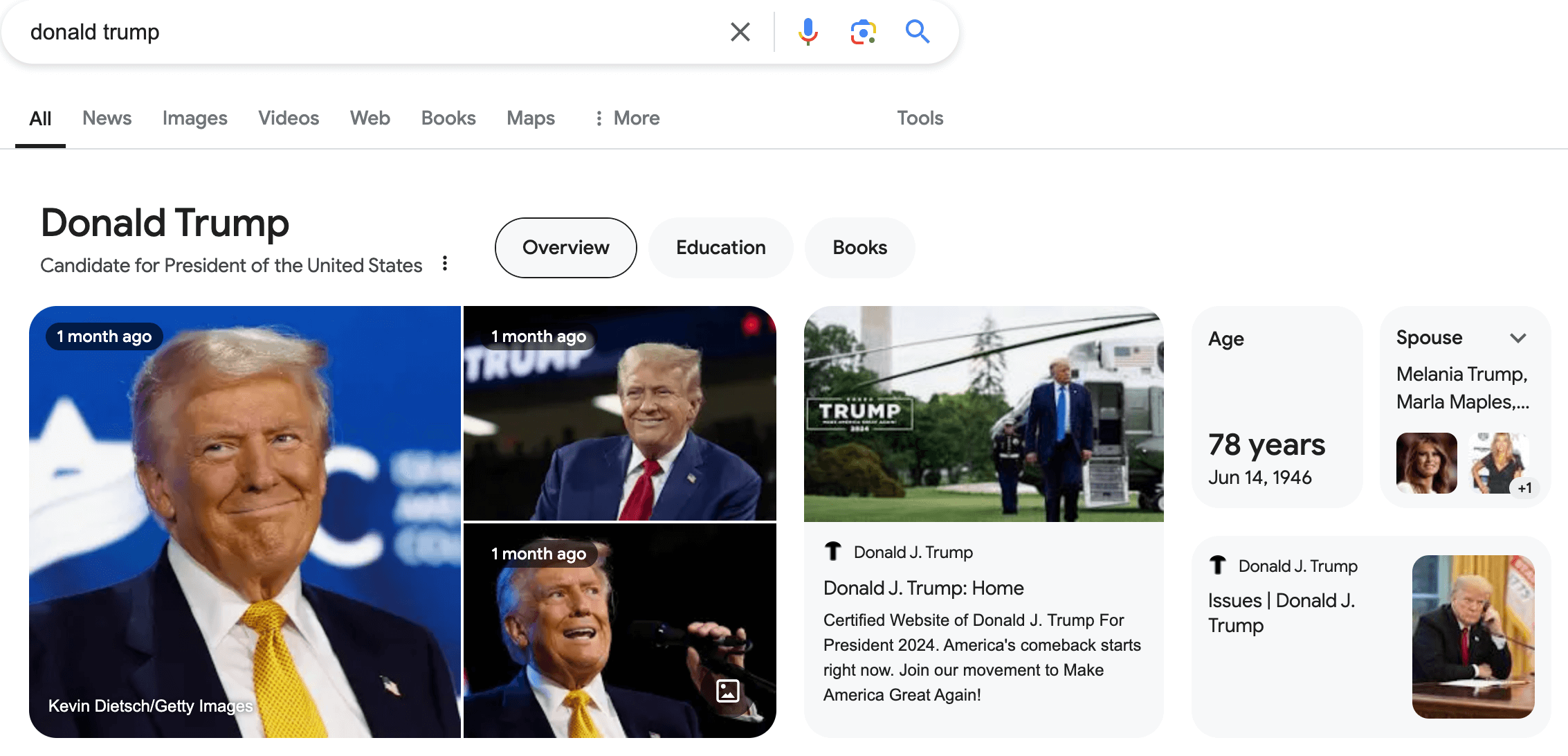
- Informazioni su persone/organizzazioni: mostra informazioni su persone o organizzazioni importanti, come titoli di lavoro, luoghi o date di fondazione.

- Video: visualizza le miniature dei video con informazioni chiave come durata, data di caricamento o descrizione del video.
- Articoli : visualizza titoli, immagini e date di pubblicazione per articoli di notizie o post di blog.
- Come fare : offre istruzioni dettagliate per completare un'attività, spesso con immagini o video.
- Attività commerciale locale : mostra i dettagli aziendali essenziali come indirizzo, numero di telefono e orari di apertura.
- Applicazioni software : evidenzia le informazioni sul software, inclusi classificazione, prezzo e compatibilità.
Potrebbero esserci anche altri tipi di rich snippet . Questi risultati di ricerca avanzati offrono agli utenti una rapida occhiata ai tuoi contenuti oltre al titolo della pagina standard, all'URL e alla meta descrizione .
Perché utilizzare i Rich Snippet?
Esistono diversi motivi per utilizzare i rich snippet sul tuo sito Web WordPress.
Innanzitutto, i rich snippet possono aiutarti a migliorare la percentuale di clic (CTR) . Possono rendere i risultati della tua ricerca più informativi e visivamente accattivanti. Quando gli utenti vedono i rich snippet, è più probabile che facciano clic sul tuo sito web.
In secondo luogo, i Rich snippet fanno risaltare il tuo risultato aggiungendo dettagli che attirano l'attenzione dell'utente. I lettori ottengono più contesto e informazioni utili sui tuoi contenuti direttamente dalla pagina di ricerca.
Sebbene i rich snippet non garantiscano un posizionamento più elevato, possono portare a un migliore coinvolgimento degli utenti e a frequenze di rimbalzo inferiori . Ciò potrebbe influenzare positivamente le prestazioni SEO complessive.
Inoltre, i rich snippet aumentano la notorietà del marchio visualizzando il logo della tua azienda e altre informazioni nei risultati di ricerca.
Come funzionano i Rich Snippet?
Per generare rich snippet, i webmaster o i proprietari di siti web utilizzano dati strutturati sotto forma di markup dello schema . Questo markup è un codice aggiunto a una pagina Web per fornire ai motori di ricerca un contesto più dettagliato sul contenuto della pagina. I formati comuni per i dati strutturati includono JSON-LD (consigliato da Google), Microdata e RDFa .
Ad esempio, se la tua pagina contiene un prodotto, dovresti aggiungere dati strutturati che informano i motori di ricerca sul nome, il prezzo, la disponibilità e le recensioni del prodotto. Google legge questo markup e visualizza le informazioni rilevanti come rich snippet nei risultati di ricerca.
Come aggiungere rich snippet a WordPress

Esistono due metodi principali per aggiungere rich snippet a WordPress:
- Utilizzando un plugin WordPress
- Aggiunta manuale del markup dello schema
Metodo 1: utilizzare un plugin WordPress
Esistono diversi plugin WordPress per aggiungere rich snippet al tuo sito web. Oggi ti mostreremo come aggiungere rich snippet utilizzando il plugin “ All In One Schema Rich Snippets ”.
Questo plugin ti consente di aggiungere facilmente rich snippet ai tuoi contenuti. Supporta una varietà di tipi di schemi, come recensioni, articoli, eventi e prodotti. La semplice interfaccia consente a chiunque di migliorare facilmente la propria presenza nella ricerca.
Nota: in seguito ti mostreremo altri popolari plugin di rich snippet per il tuo sito WordPress.
Ecco i passaggi che devi seguire:
- Installa il plugin
- Configura le impostazioni del plugin
- Aggiungi Rich Snippet ai tuoi contenuti
- Compila i dettagli dello snippet
- Metti alla prova il tuo Rich Snippet
Passaggio 1: installa il plug-in
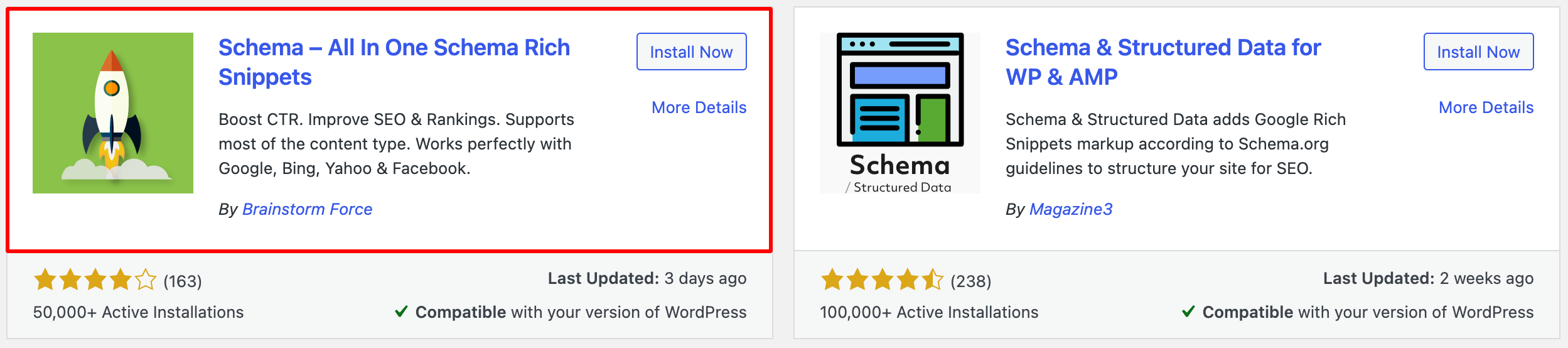
Per installare il plugin, accedi prima alla dashboard di WordPress. Successivamente, vai su Plugin → Aggiungi nuovo. Nella barra di ricerca, digita – All In One Schema Rich Snippets .

Quando il plug-in viene visualizzato nei risultati di ricerca, fare clic su Installa ora. Una volta completata l'installazione, fare clic su Attiva.
Per ulteriore assistenza, consulta la nostra guida per principianti su come installare un plugin WordPress.
Passaggio 2: configura le impostazioni del plug-in
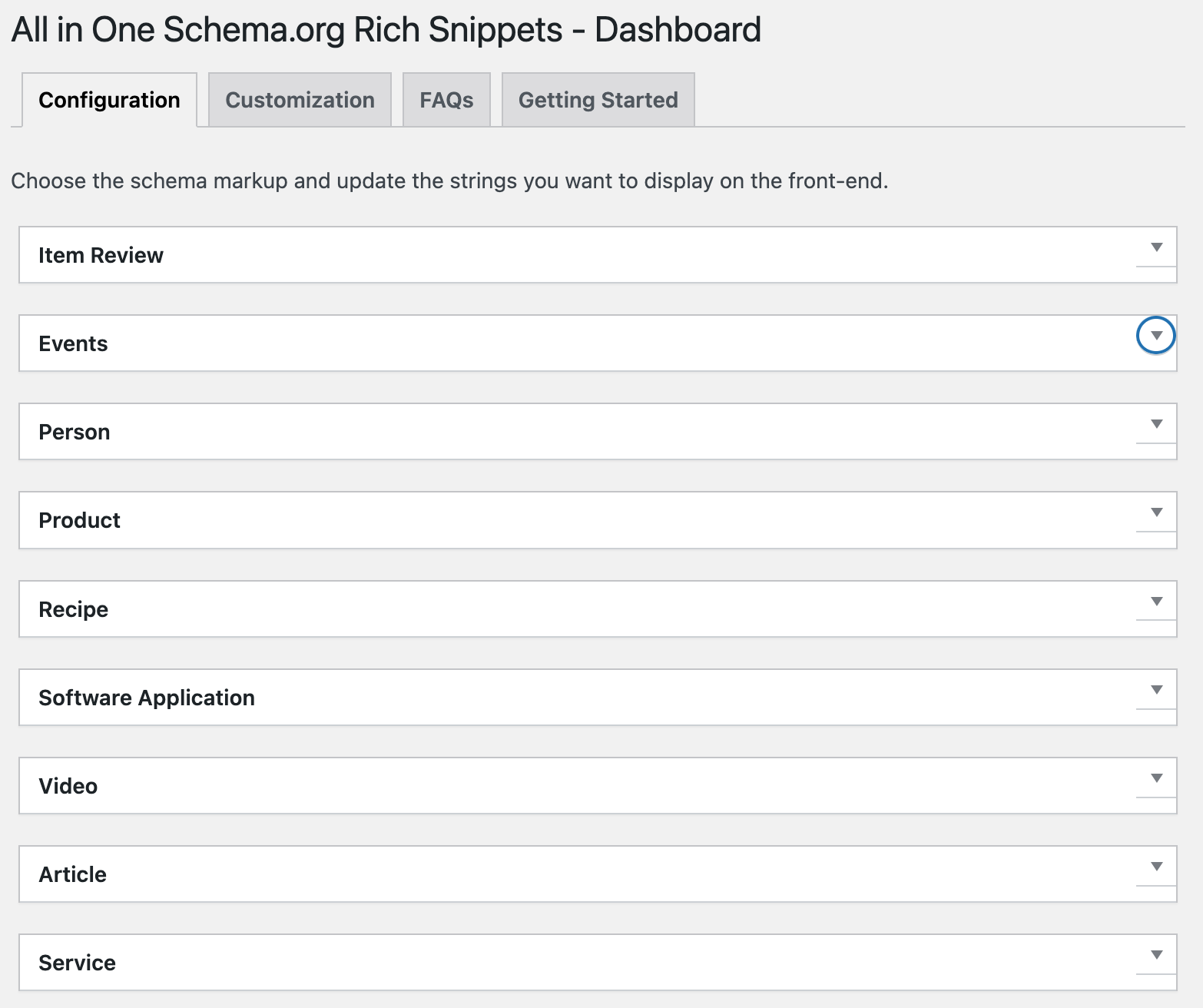
Dopo aver attivato il plugin, vedrai una nuova voce di menu chiamata Rich Snippets nella dashboard di WordPress. Passare a Rich Snippet → Configurazione .

Il plugin fornisce diversi tipi di snippet, tra cui:
- Revisione
- Eventi
- Persona
- Prodotto
- Ricetta
- Applicazioni software
- Video
- Articolo
- Servizio
Ogni tipo ha campi specifici da compilare. Completa i campi obbligatori in base al tipo di schema. Ciò può includere informazioni come titolo, autore, data, valutazione e altri dettagli rilevanti.
Ad esempio:
- Revisione : inserisci i criteri di valutazione e imposta i valori per le valutazioni.
- Evento : includi data, luogo e descrizione.
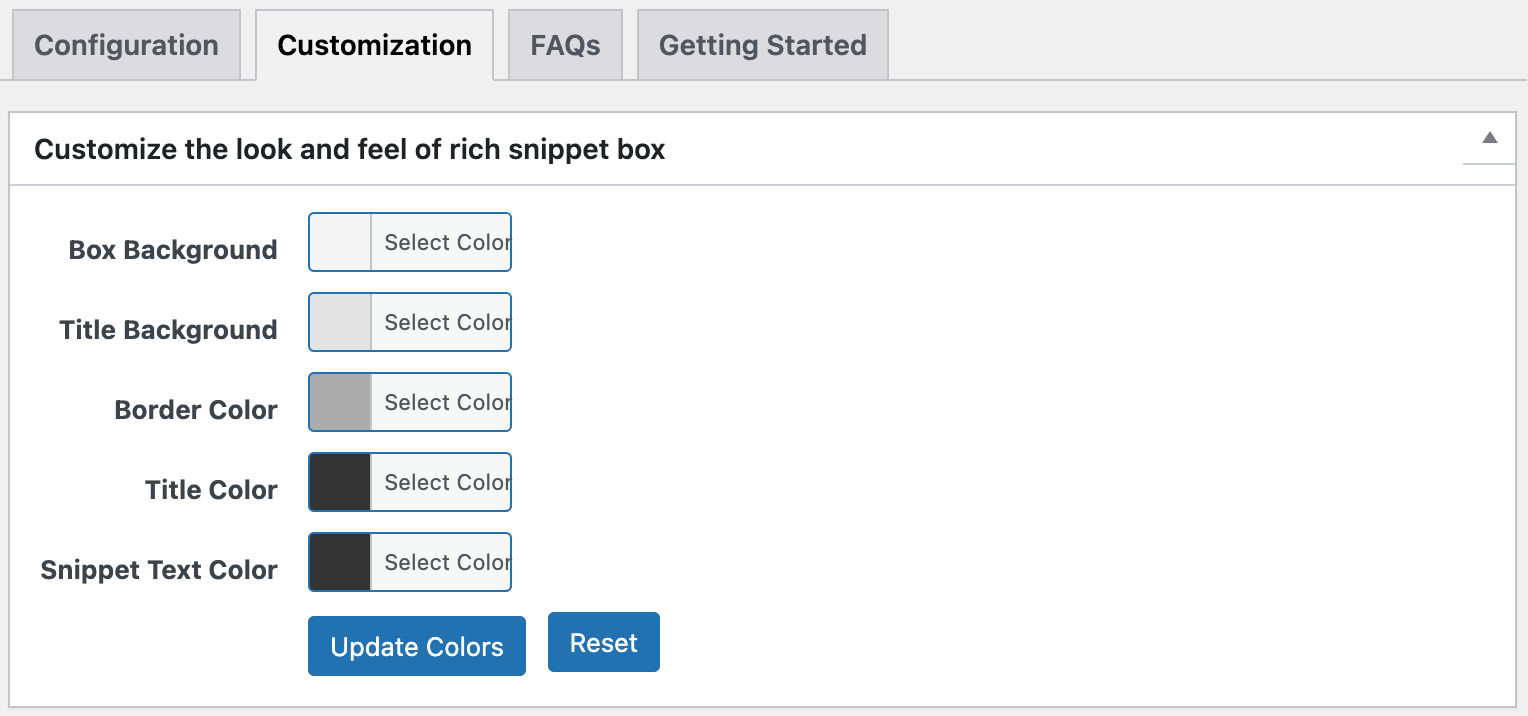
Nella scheda "Personalizzazione" , troverai l'opzione per modificare l'aspetto della casella. Puoi modificare il modo in cui viene visualizzata la casella Rich Snippet nella parte frontale del tuo sito, ad esempio cambiando il colore di sfondo o i bordi.

Controlla le altre due schede "FAQ" e "Per iniziare" . Qui puoi saperne di più sul plugin e sulle sue configurazioni.
Passaggio 3: aggiungi Rich Snippet ai tuoi contenuti
Ora che il plugin è configurato, è il momento di aggiungere i Rich Snippet ai tuoi post o alle tue pagine. Puoi creare un nuovo post/pagina o modificarne uno esistente .
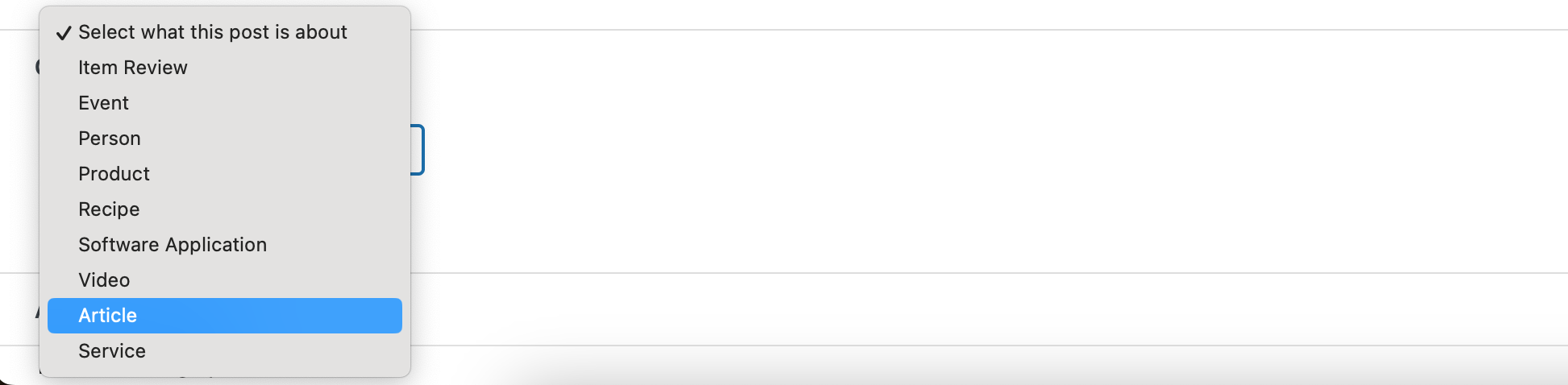
Sul tuo editor, scorri fino alla fine dell'editor e vedrai una nuova sezione denominata Configura Rich Snippet .

Dal menu a discesa, seleziona il tipo di Rich Snippet che si applica al tuo contenuto, come Articolo, Recensione, Ricetta, Prodotto e così via.
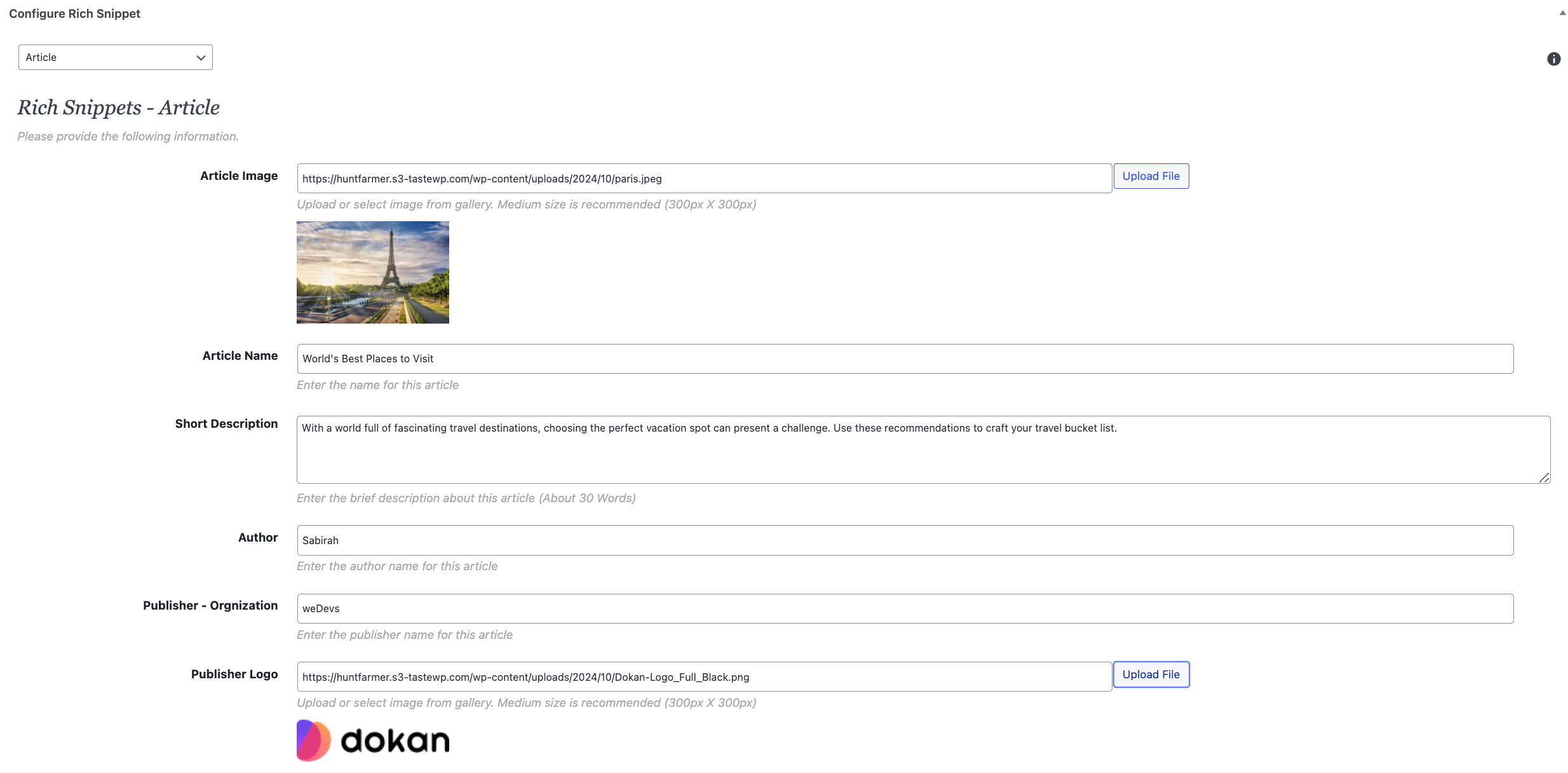
Passaggio 4: inserisci i dettagli dello snippet
Una volta scelto un tipo di Rich Snippet, verranno visualizzati i campi relativi a quel tipo. Se selezioni la tipologia “Articolo”. Otterrai i campi sottostanti-

Compila tutti i campi rilevanti per il tipo di Rich Snippet selezionato. Maggiori sono i dettagli forniti, maggiori sono le possibilità che Google visualizzi queste informazioni nei risultati di ricerca.
Dopo aver compilato le informazioni sul Rich Snippet, salva o pubblica il tuo post/pagina.
Il plugin creerà automaticamente i dati strutturati necessari (markup schema.org) in background. Incorporerà questi dati nell'HTML della tua pagina in formato JSON-LD , preferito da Google.
Passaggio 5: prova il tuo Rich Snippet
Prima di attendere che Google prelevi il tuo Rich Snippet, puoi verificare che i dati strutturati siano implementati correttamente:
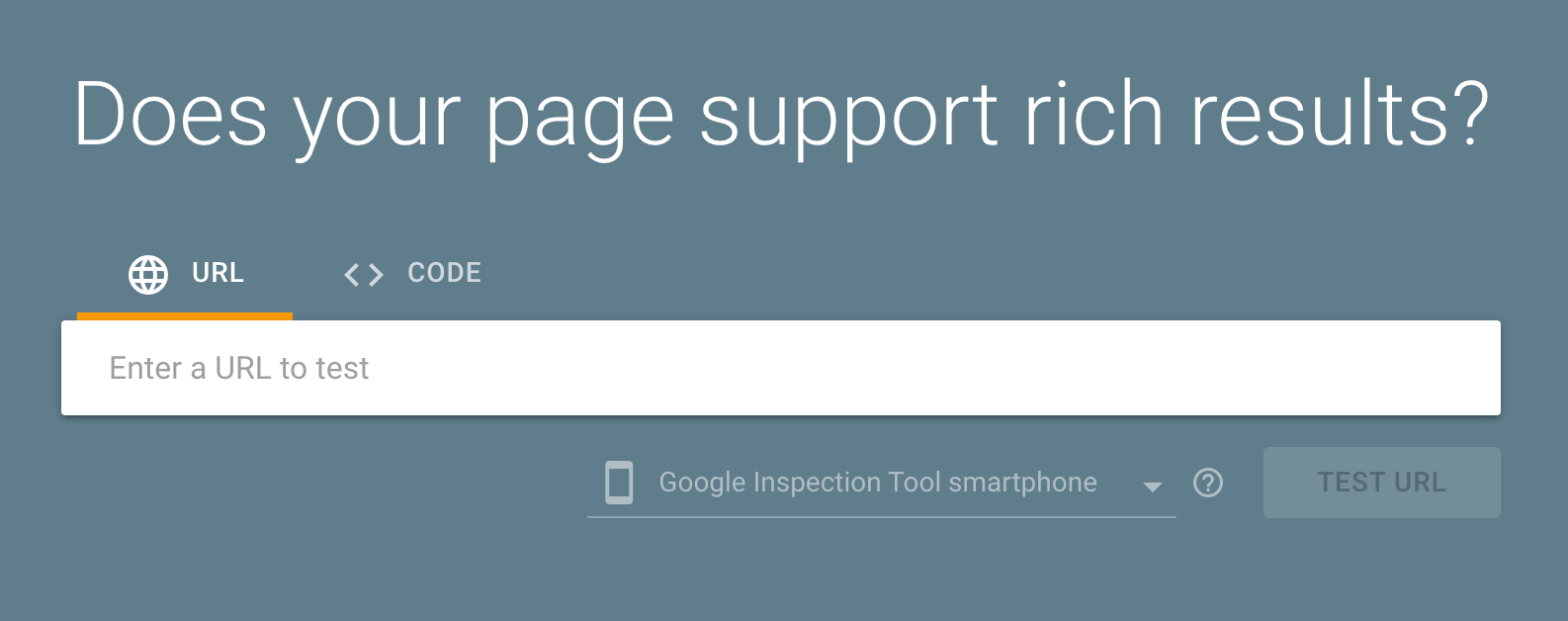
Vai al test dei risultati avanzati di Google .

Qui puoi vedere una casella di testo per l'URL. Inserisci l'URL del post/della pagina a cui hai aggiunto lo snippet. Clicca quindi sul pulsante Prova URL .
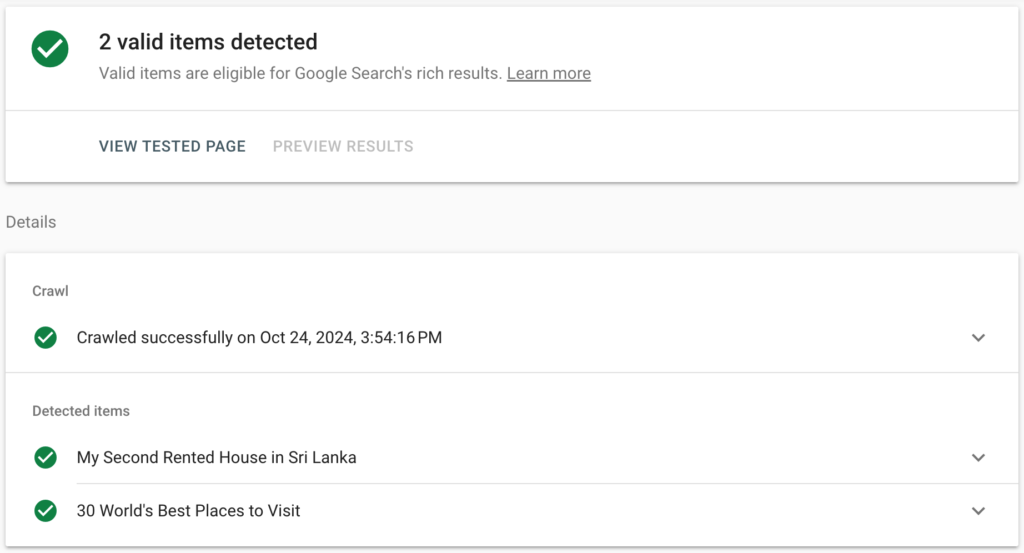
Google ti dirà se i dati dei tuoi Rich Snippet sono stati aggiunti correttamente e quali tipi di risultati avanzati sono idonei.

Il plug-in All In One Schema Rich Snippets visualizzerà automaticamente una "riquadro Rich Snippets" visivo sul front-end del tuo post/pagina. Puoi personalizzarne l'aspetto nelle impostazioni del plugin, come accennato in precedenza.
Nota importante: il plug-in funziona bene con altri plug-in SEO come Yoast SEO e Rank Math , ma si concentra specificamente sui Rich Snippet, quindi puoi utilizzarlo insieme al tuo strumento SEO principale.
Metodo 2: aggiunta manuale del markup dello schema
Se hai dimestichezza con la codifica, puoi anche aggiungere manualmente il markup dello schema al tuo sito web. Il markup dello schema è un tipo di codice che puoi aggiungere al tuo sito web che indica ai motori di ricerca di cosa tratta il tuo contenuto. Ciò può aiutare i motori di ricerca a comprendere meglio i tuoi contenuti e a visualizzarli in modo più accurato nelle SERP.
Per aggiungere manualmente il markup dello schema, dovrai modificare il codice HTML del tuo sito web. Puoi farlo utilizzando un editor di testo o l'editor di codice del tuo tema WordPress. Una volta modificato il codice, assicurati di salvare le modifiche.
Prima di apportare modifiche importanti al tuo sito, è meglio conservare un backup del tuo sito WordPress.

Per aggiungere manualmente i Rich Snippet, devi creare lo schema corretto per ciascun tipo di pagina, ad esempio:
- Schema del prodotto per le pagine dei prodotti.
- Schema di revisione per le revisioni.
- Schema FAQ per le domande più frequenti.
Nota importante: Google preferisce il formato JSON-LD per i dati strutturati.
Di seguito sono riportati i passaggi per configurare manualmente il markup dello schema per il tuo sito:
Passaggio 1: identifica il tipo di dati strutturati di cui hai bisogno
Decidi quale tipo di Rich Snippet desideri creare. I tipi di schema comuni includono:
- Articoli
- Prodotti
- Ricette
- Recensioni
- Eventi
- Domande frequenti e istruzioni
Puoi trovare l'elenco completo dei tipi di schema disponibili e degli esempi su Schema.org o utilizzare l'Assistente per il markup dei dati strutturati di Google per generare il markup.
Passaggio 2: genera markup JSON-LD
Per semplificare le cose, puoi utilizzare generatori di schemi online come:
- Generatore di markup dello schema di Merkle
- Generatore JSON-LD di Hall Analysis
- Assistente per il markup dei dati strutturati di Google
In alternativa, puoi scrivere manualmente il markup JSON-LD . Ecco un esempio di base per un prodotto :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>Passaggio 3: aggiungi il markup dello schema alla tua pagina/articolo WordPress
Una volta generato il codice dello schema JSON-LD , devi aggiungerlo all'HTML della pagina o del post specifico.
- Vai alla dashboard di WordPress .
- Modifica il post/la pagina in cui desideri aggiungere il Rich Snippet.
- Passa all'editor di testo/HTML (se stai utilizzando l'editor a blocchi Gutenberg, fai clic sui tre punti nell'angolo in alto a destra e seleziona "Editor di codice" ).
- Incolla il markup JSON-LD all'interno della sezione
<head>o<body>del post/pagina.- Idealmente, i dati strutturati dovrebbero essere inseriti nella sezione
<head>, ma WordPress non fornisce un facile accesso ad essi nei post, quindi va bene inserirli nel corpo del post.
- Idealmente, i dati strutturati dovrebbero essere inseriti nella sezione
Per esempio:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- Aggiorna la pagina/post .
Dopo aver aggiunto i Rich Snippet alla pagina , verifica che tutto sia impostato correttamente.
Puoi farlo come abbiamo mostrato nel metodo precedente sopra.
Dopo che Google ha eseguito la scansione della tua pagina, potrebbe essere necessario del tempo prima che i Rich Snippet vengano visualizzati nei risultati di ricerca. Assicurati di monitorare la tua Google Search Console per eventuali errori relativi ai tuoi dati strutturati.
I migliori plugin Rich Snippet per WordPress
Ecco cinque dei migliori plugin di rich snippet per WordPress che possono migliorare il SEO del tuo sito web e migliorare l'aspetto dei tuoi contenuti nei risultati di ricerca:
- Schema
- Schema e dati strutturati per WP e AMP
- Dati strutturati dell'app schema
1. Schema

Il plug-in Schema semplifica il processo di aggiunta di dati strutturati (markup schema.org) ai tuoi contenuti. Il plugin supporta vari tipi di schemi, inclusi articoli, ricette, recensioni, organizzazioni, eventi e altro. Questa flessibilità ti consente di ottimizzare facilmente diversi tipi di contenuto.
Caratteristiche principali :
- Configurazione semplice con tipi di schemi preconfigurati (recensioni, articoli, domande frequenti, eventi, ecc.)
- Aggiunge automaticamente il markup dello schema alle tue pagine.
- Supporta tipi di post personalizzati.
- Altamente personalizzabile e si integra bene con i plugin SEO più diffusi come Yoast SEO.
Ideale per : utenti esperti o esperti di marketing che cercano una soluzione di schema completa.
2. Schema e dati strutturati per WP e AMP

Schema & Structured Data per WP & AMP è un plugin che aggiunge il markup di Google Rich Snippets secondo le linee guida di Schema.org. Questo plugin completo supporta oltre 35 tipi di schemi ed è progettato per essere compatibile con AMP (Accelerated Mobile Pages). Ti consente di aggiungere dati strutturati per migliorare la visibilità del tuo sito nei risultati di ricerca.
Caratteristiche principali:
- Supporta un'ampia gamma di tipi di schemi.
- Funziona perfettamente con le pagine AMP.
- Include uno strumento di test integrato per verificare il markup.
- Impostazioni personalizzabili per utenti avanzati.
Ideale per: utenti che desiderano un supporto completo dello schema e utilizzano AMP per migliori prestazioni sui dispositivi mobili.
3. Dati strutturati dell'app schema

Schema App Structured Data è un potente plugin che ti consente di creare e gestire facilmente dati strutturati per il tuo sito web. Offre un'ampia gamma di tipi di schemi e funzionalità avanzate per prestazioni SEO ottimali.
Caratteristiche principali:
- Ampio supporto per vari tipi di schemi, tra cui organizzazioni, prodotti e articoli.
- Facile integrazione con i contenuti esistenti.
- Opzioni personalizzabili per esigenze specifiche.
- Aggiornamenti automatici per mantenere il tuo schema conforme alle linee guida di Google.
Ideale per: utenti avanzati e sviluppatori che cercano una soluzione di schema completa e flessibile.
Bonus: come ottimizzare il tuo sito per i Rich Snippet
Ora anche tu sei d'accordo con me sul fatto che ottimizzare il tuo sito per i rich snippet è un modo fantastico per distinguerti nei risultati di ricerca.
Ma la sola aggiunta di codici o markup dello schema non è sufficiente; devi preparare il tuo sito per sfruttare appieno i rich snippet. In questo modo, non solo migliori le tue possibilità di apparire nei rich snippet , ma allinei anche il tuo sito alle migliori pratiche dei motori di ricerca.
Allora, come procedere? Suddividiamolo in semplici passaggi.
- Comprendere i Rich Snippet
- Scegli il markup dello schema giusto
- Utilizza un plugin affidabile
- Crea contenuti di alta qualità
- Metti alla prova il tuo markup
- Monitora i tuoi risultati
1. Comprendere i Rich Snippet
Innanzitutto è importante sapere cosa sono i rich snippet. Sono risultati di ricerca avanzati che forniscono informazioni aggiuntive, come recensioni, immagini o dettagli sugli eventi. Queste informazioni extra possono rendere la tua inserzione più attraente, il che può portare a più clic.
2. Scegli il markup dello schema corretto
Il passaggio successivo consiste nel selezionare il markup dello schema appropriato per il tuo contenuto. Schema.org è un'ottima risorsa che offre diversi tipi di markup. Che tu gestisca un blog, un negozio online o un'attività locale, esiste un tipo di schema adatto. Ad esempio, i post del blog utilizzano in genere il markup “Articolo” , mentre i prodotti possono utilizzare il markup “Prodotto” .
3. Utilizza un plugin affidabile
Come abbiamo già mostrato sopra, puoi aggiungere facilmente rich snippet a WordPress utilizzando un plugin. Basta installare il plugin, compilare i campi necessari e il gioco è fatto! Ma devi stare attento quando scegli il plugin. Puoi provare la versione gratuita, valutare tutte le funzionalità, controllare le recensioni e poi prendere la tua decisione.
4. Crea contenuti di alta qualità
I motori di ricerca amano i contenuti di valore, quindi concentrati sulla creazione di articoli di alta qualità che rispondano alle domande degli utenti. I contenuti di alta qualità aumentano le tue possibilità di essere selezionato per i rich snippet. Utilizza titoli, elenchi puntati e immagini chiari per rendere i tuoi contenuti facili da digerire.
5. Metti alla prova il tuo markup
Dopo aver aggiunto il markup dello schema, è il momento di testarlo! Il Rich Results Test di Google è uno strumento utile a questo scopo. Inserisci semplicemente il tuo URL o il codice che hai implementato e ti dirà se tutto è impostato correttamente. Se ci sono problemi, ti guiderà su come risolverli.
6. Monitora i tuoi risultati
Infine, tieni d'occhio i tuoi risultati. Utilizza Google Search Console per monitorare il rendimento dei tuoi rich snippet. Questo ti aiuterà a capire cosa funziona e dove potresti aver bisogno di migliorare.
Seguendo questi semplici passaggi, puoi ottimizzare in modo efficace il tuo sito per i rich snippet.
Note di chiusura: come aggiungere rich snippet a WordPress
Come esperti di marketing, il nostro obiettivo principale è far risaltare il nostro sito nei risultati di ricerca. I rich snippet possono essere uno strumento potente in questo modo.
I rich snippet sono un tipo di dati strutturati che forniscono ai motori di ricerca maggiori informazioni sui tuoi contenuti. Queste informazioni possono essere visualizzate come snippet avanzati, che spesso includono immagini, valutazioni o altri dettagli. Aumenta il SEO del tuo sito e le prestazioni generali.
Puoi aggiungere facilmente rich snippet al tuo sito WordPress utilizzando un plug-in seguendo questi passaggi:
- Installa e attiva il plugin.
- Configura le impostazioni nella sezione Rich Snippet del plugin.
- Scegli il tipo di Rich Snippet per ogni post o pagina.
- Compila i dettagli rilevanti.
- Salva e pubblica il post o la pagina.
- Metti alla prova il tuo snippet con lo strumento Rich Results di Google.
Se hai competenze di codifica, puoi anche aggiungere manualmente il markup dello schema.
Abbiamo spiegato tutti i metodi in dettaglio sopra.
Ora, ci piacerebbe sentire la tua opinione! Hai utilizzato i rich snippet sul tuo sito? Condividi i tuoi pensieri o domande nei commenti qui sotto!
