Come aggiungere icone animate a scorrimento agli sfondi delle sezioni in Divi
Pubblicato: 2021-12-19La combinazione dell'animazione di scorrimento con le icone può elevare il design del tuo sito Web in modi unici. In questo tutorial, esploreremo come aggiungere icone animate di scorrimento agli sfondi delle sezioni in Divi. Con centinaia di icone tra cui scegliere e numerosi effetti di animazione integrati disponibili in Divi, ti mostreremo come creare innumerevoli animazioni di sfondo per portare i nostri progetti a un livello completamente nuovo.
Iniziamo!
Sbirciata
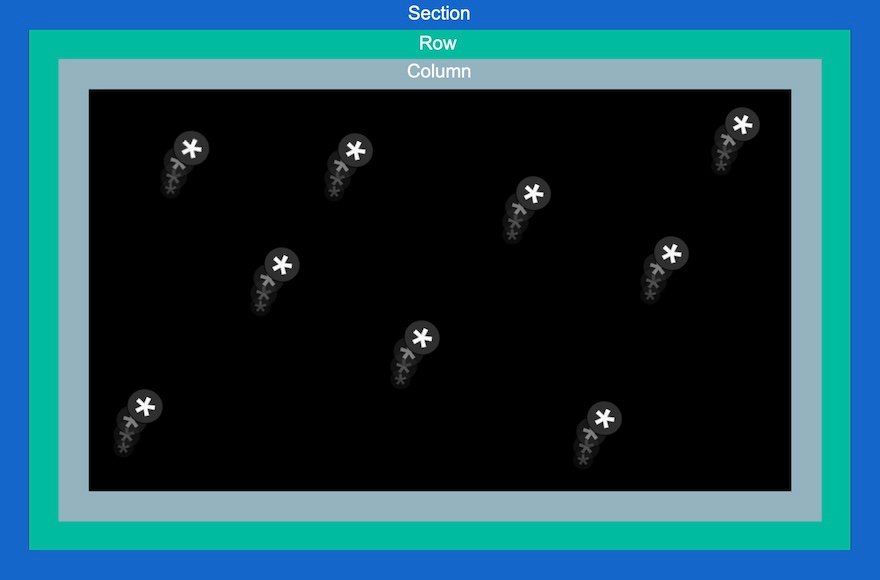
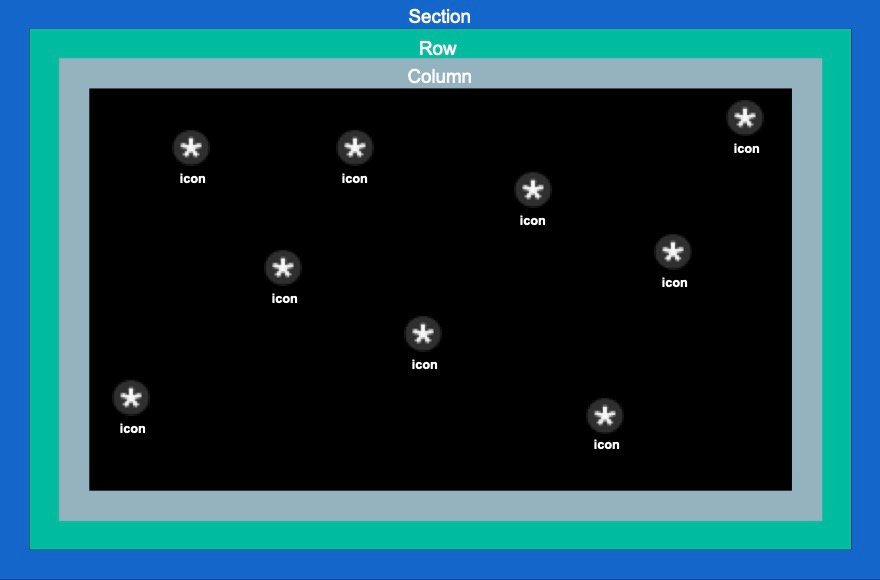
Ecco una rapida occhiata al design che creeremo in questo tutorial.
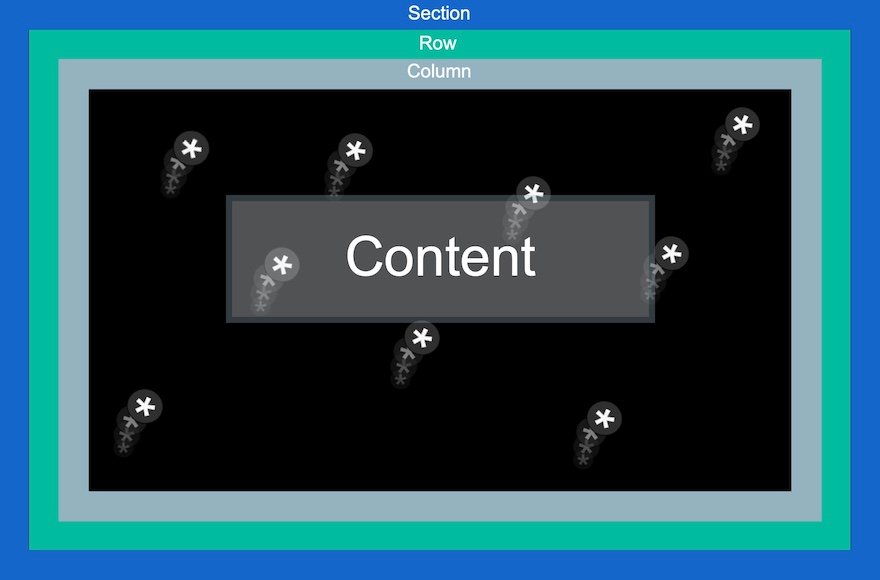
Ed ecco un design bonus che ti mostra cosa è possibile fare con alcune modifiche.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
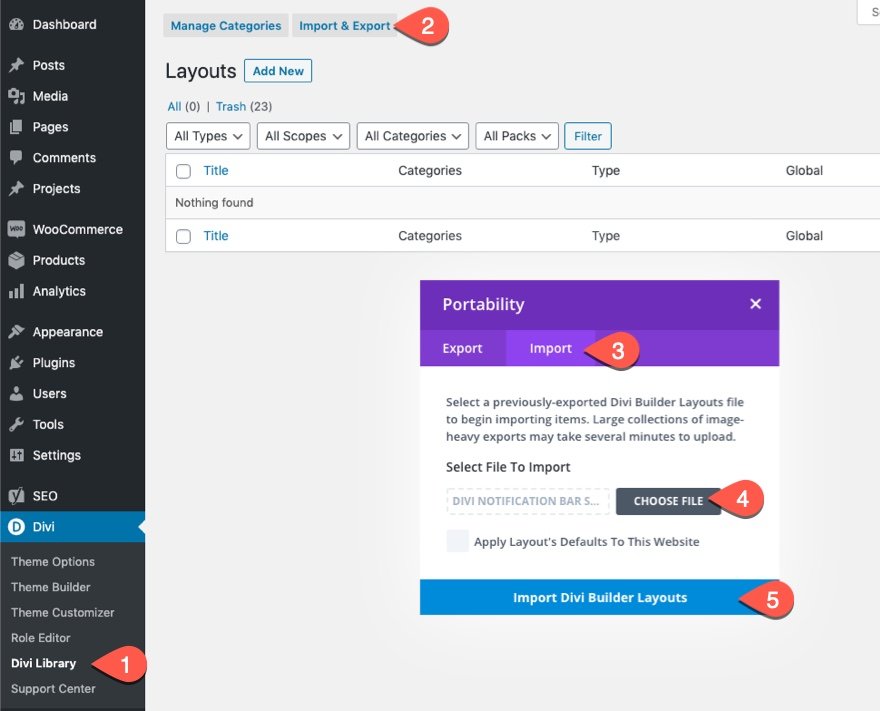
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare

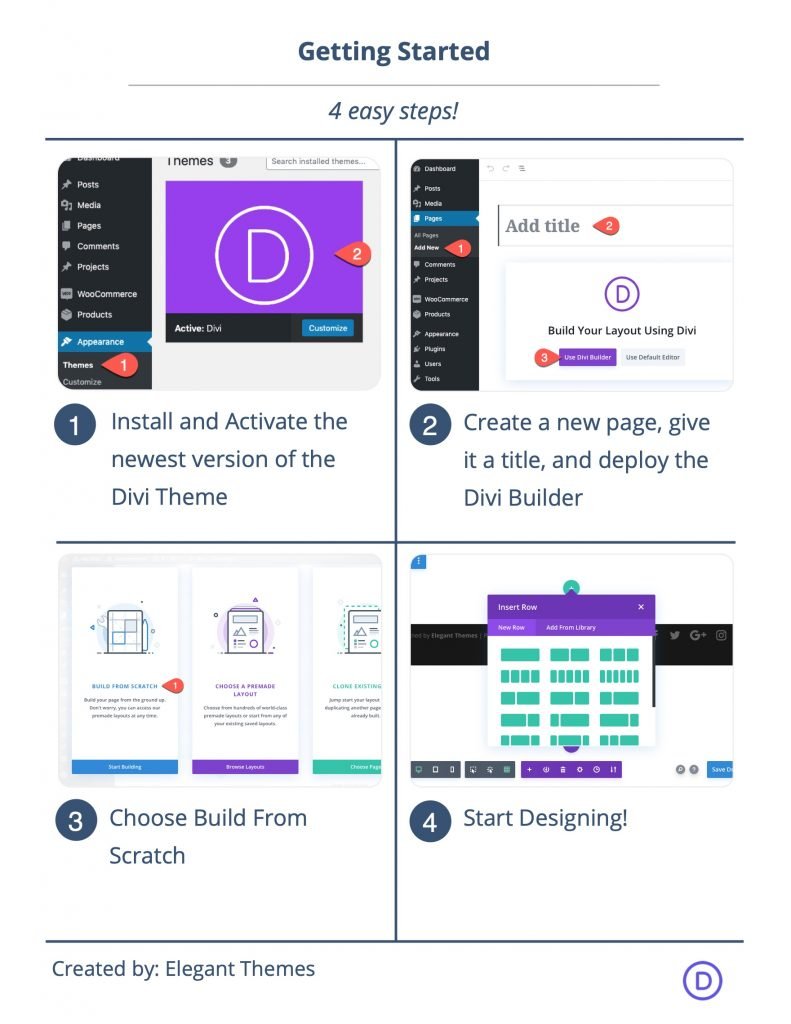
Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Come aggiungere icone animate a scorrimento agli sfondi delle sezioni in Divi
Il concetto chiave brevemente spiegato
Il processo di aggiunta di icone animate a scorrimento agli sfondi delle sezioni coinvolge 4 parti chiave.
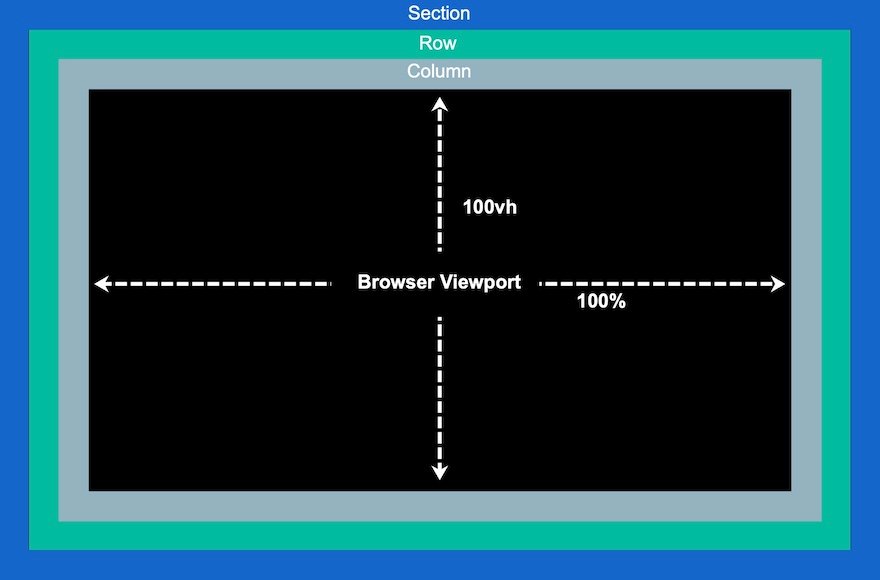
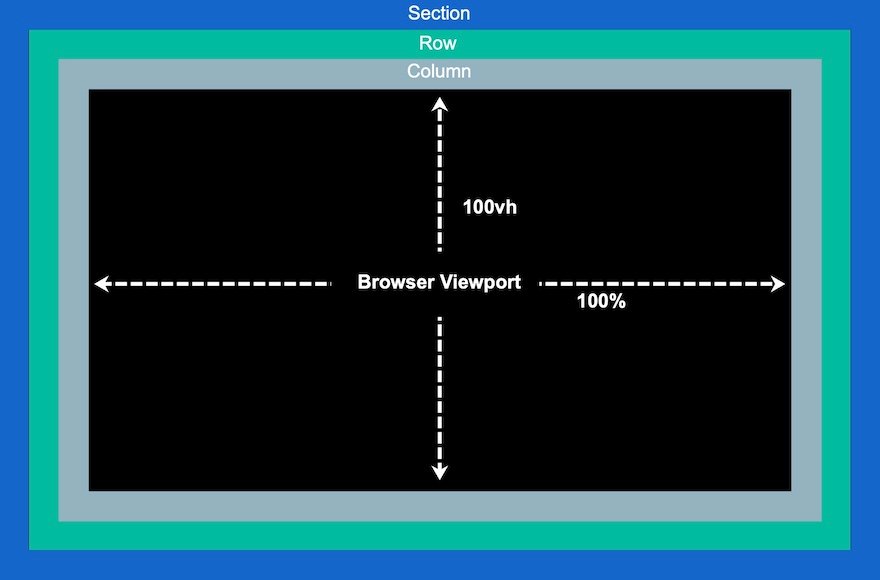
1: Creazione di una tela a schermo intero
Innanzitutto, dobbiamo creare una tela a schermo intero utilizzando personalizzando una sezione, una riga e una colonna in modo che ciascuna di esse si estenda per l'intera larghezza e altezza del browser. Questo ci darà una sorta di spazio creativo senza ostacoli che dobbiamo riempire di icone.

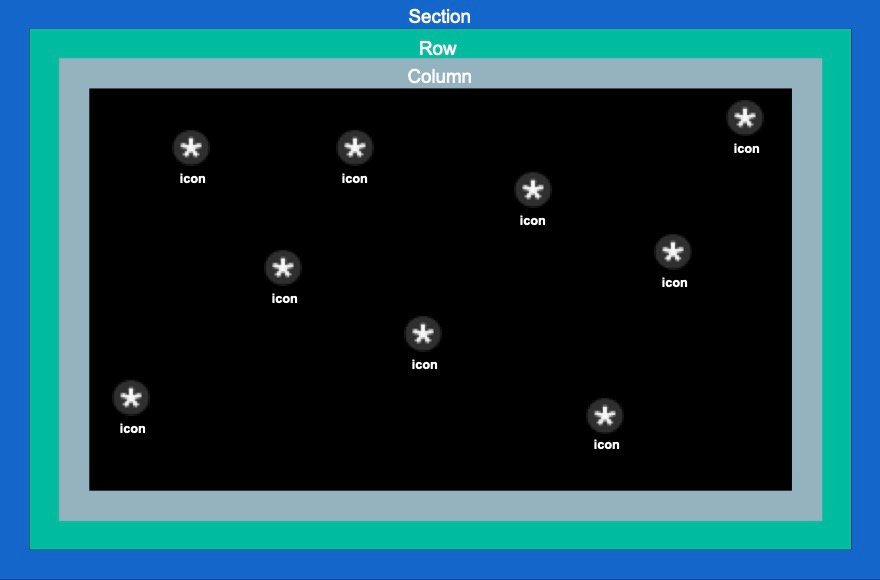
2: Aggiunta e posizionamento delle icone
Ora possiamo posizionare strategicamente le icone all'interno della tela (o colonna) a schermo intero per creare il nostro design di sfondo animato con icone a scorrimento.

3: Aggiunta dell'animazione di scorrimento alle icone
Una volta che le icone sono a posto, possiamo aggiungere i nostri effetti di trasformazione dello scorrimento (o animazione) a ciascuna di esse.

4: Aggiunta di contenuti in primo piano nella sezione
Dopo che il design dello sfondo è completo di icone animate a scorrimento, possiamo aggiungere il contenuto di cui abbiamo bisogno alla vetrina in primo piano.

Ora che abbiamo un'idea di cosa fare, tuffiamoci!
Parte 1: creazione della tela a schermo intero (impostazione di sezione, riga e colonna)
Iniziamo aggiungendo una riga di una colonna alla sezione regolare.

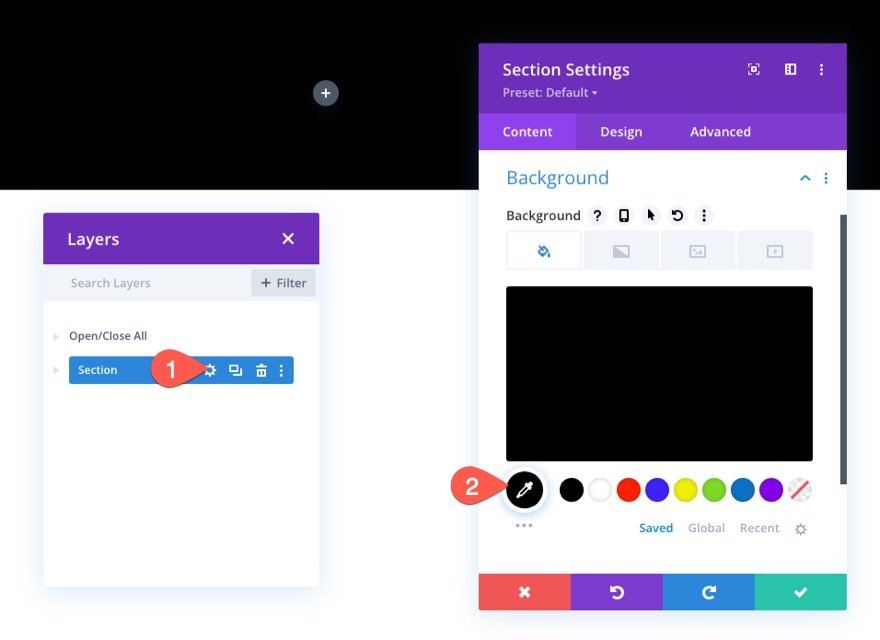
Impostazioni della sezione
Apri le impostazioni della sezione e aggiungi un colore di sfondo come segue:
- Colore di sfondo: #000

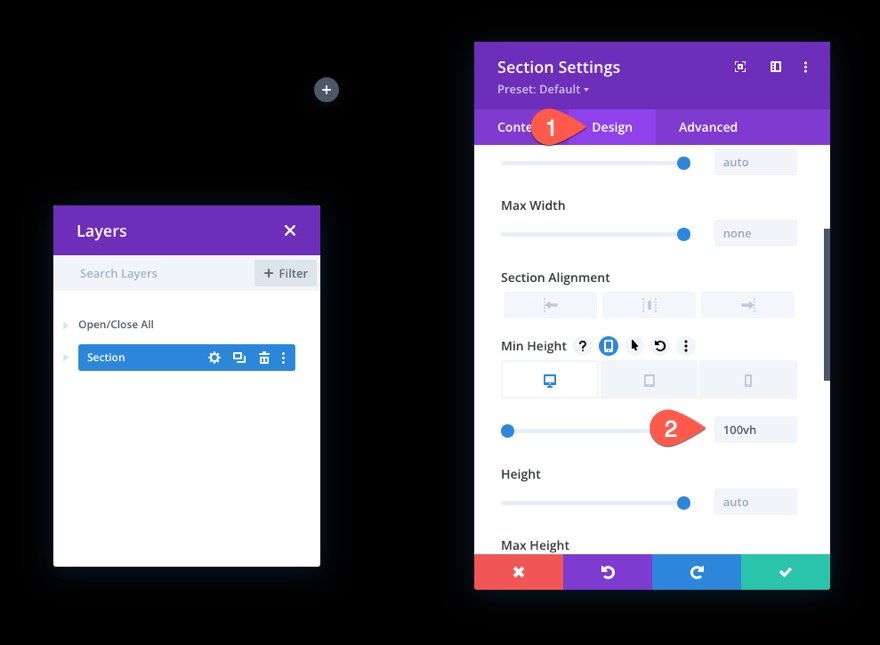
Nella scheda progettazione, aggiungi un'altezza minima di 100 vh per assicurarti che la sezione si estenda per l'intera altezza della finestra.
- Altezza minima: 100vh (desktop), 600px (tablet e telefono)

Impostazioni di riga
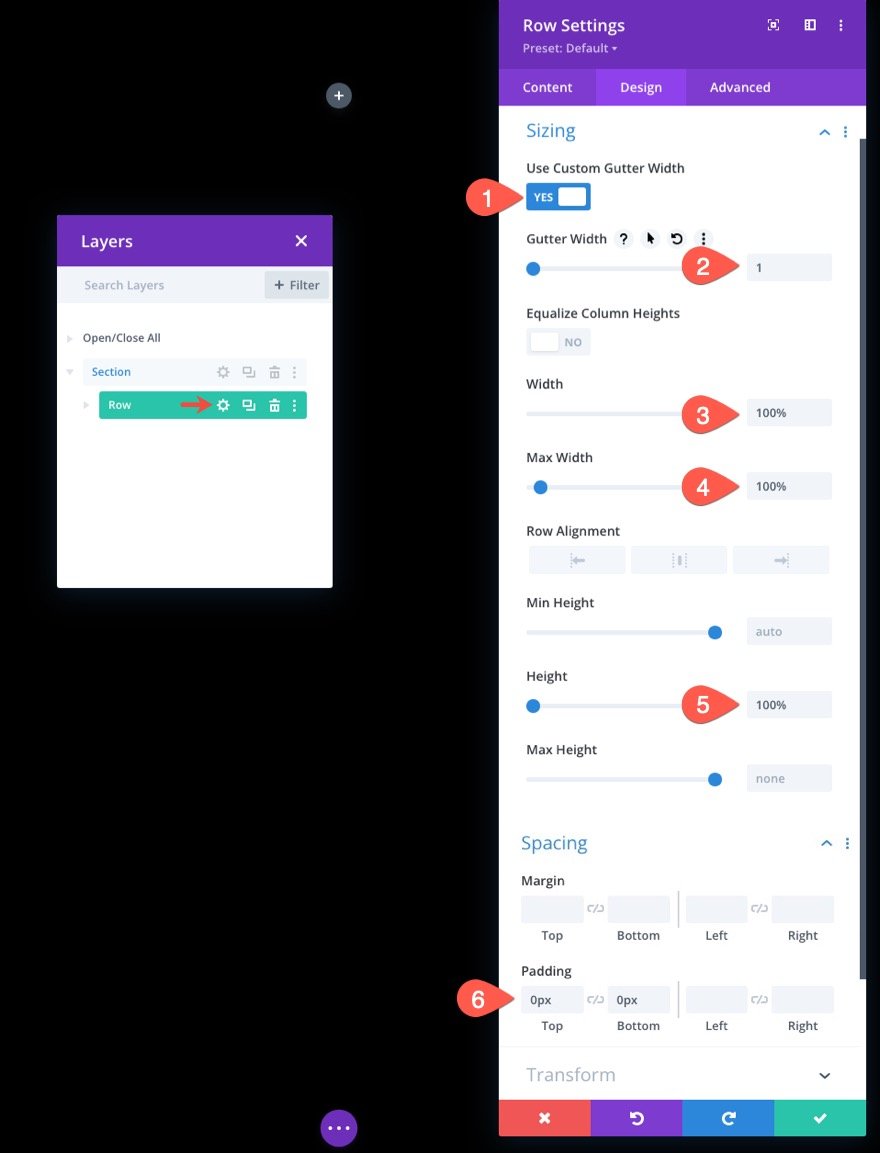
Quindi, apri le impostazioni della riga e aggiorna il dimensionamento in modo che si estenda anche all'intera larghezza e altezza della sezione/vista.
- Usa larghezza grondaia personalizzata: SÌ
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Altezza: 100%
- Padding: 0px in alto, 0px in basso

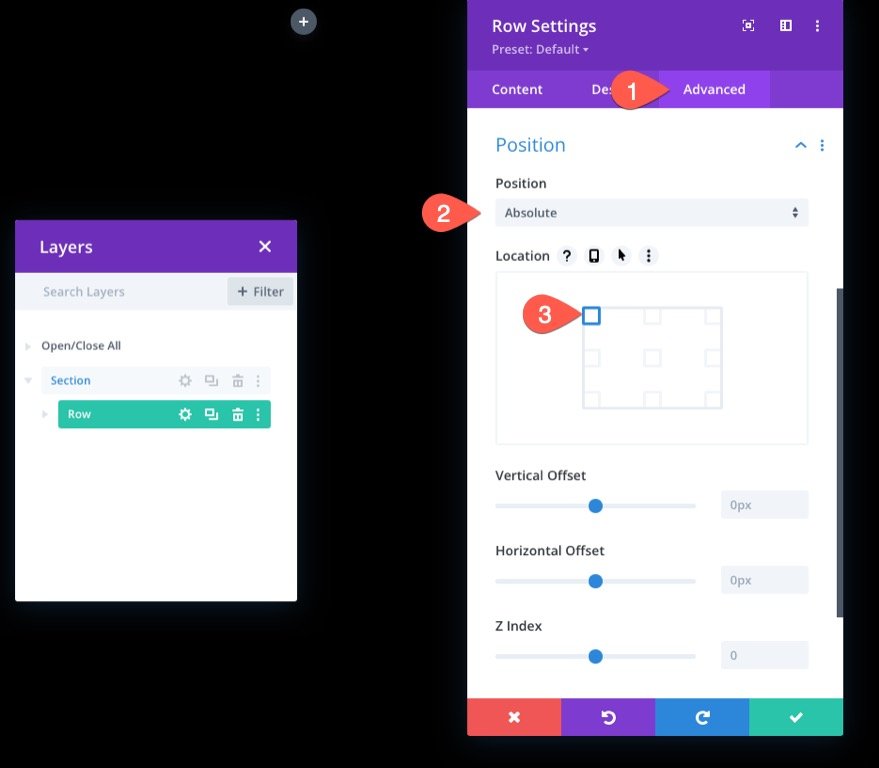
Nella scheda Avanzate, assegna alla riga una posizione assoluta.
- Posizione: Assoluta

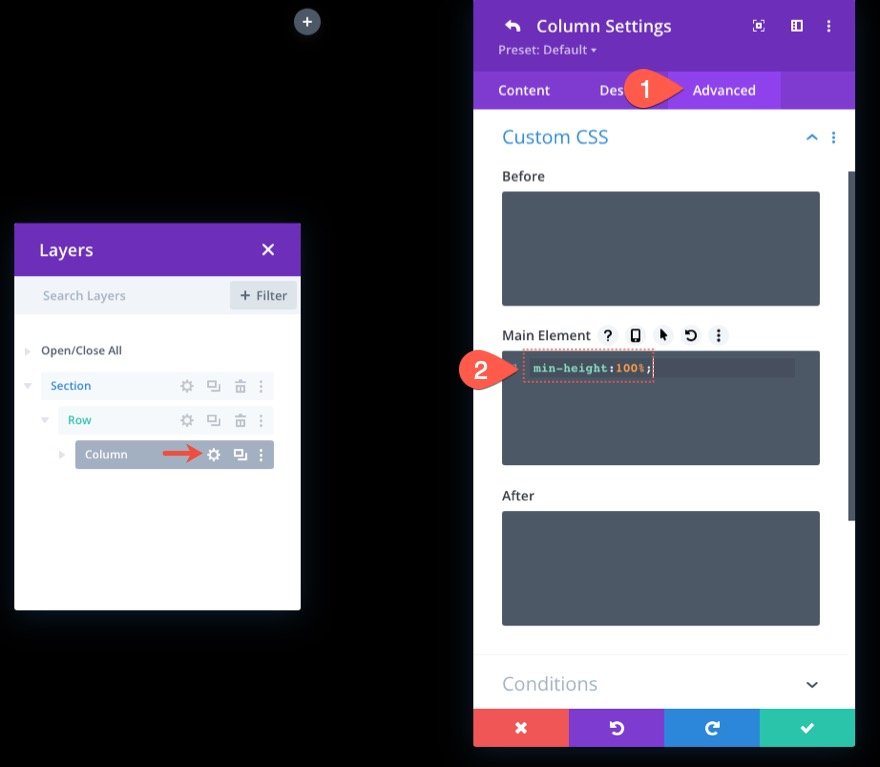
Altezza colonna
Ora che la nostra sezione e riga sono a posto, è importante dare alla colonna un'altezza minima del 100% in modo che si estenda anche all'intera larghezza e altezza della sezione/vista.

A questo punto, abbiamo essenzialmente creato una tela a schermo intero che ci permette di riempire la colonna di icone.

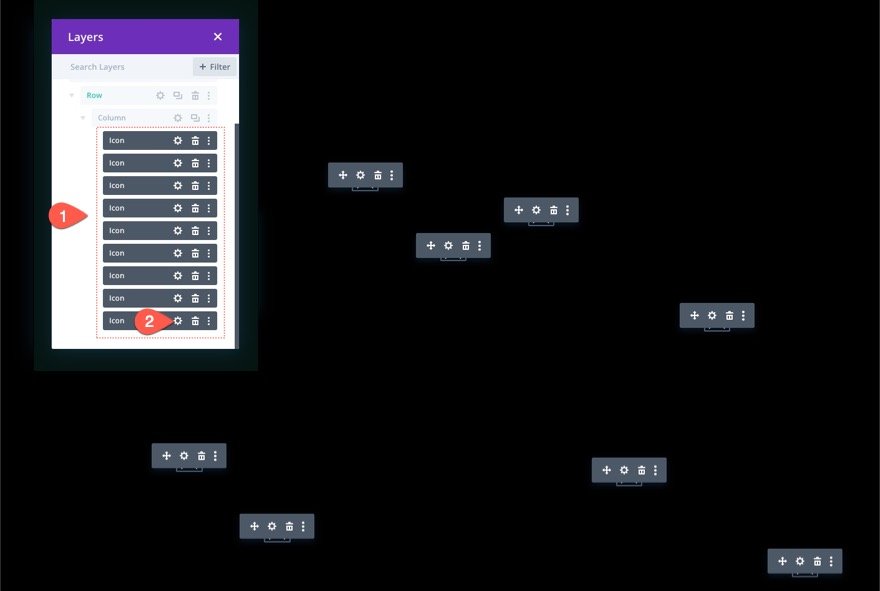
Parte 2: Creazione e posizionamento delle icone all'interno della colonna
Ora siamo pronti per iniziare a creare e posizionare le icone con la colonna. L'idea è di posizionare strategicamente l'icona all'interno di questa colonna a schermo intero per creare il nostro design di sfondo animato con icone a scorrimento.

Creazione e posizionamento dell'icona 1
Inizieremo creando la nostra prima icona e quindi posizionandola utilizzando Divi Builder.
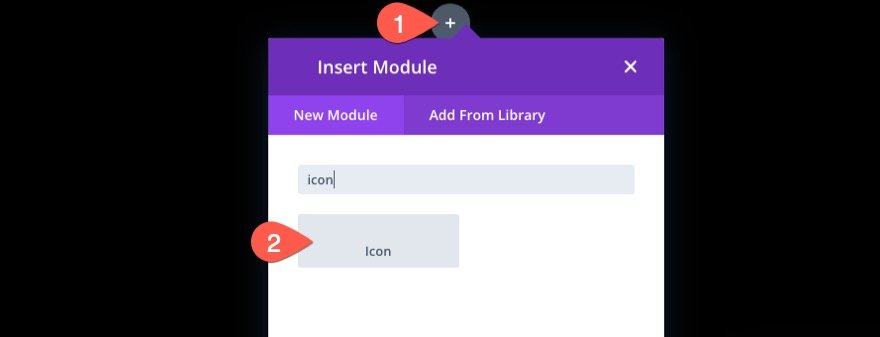
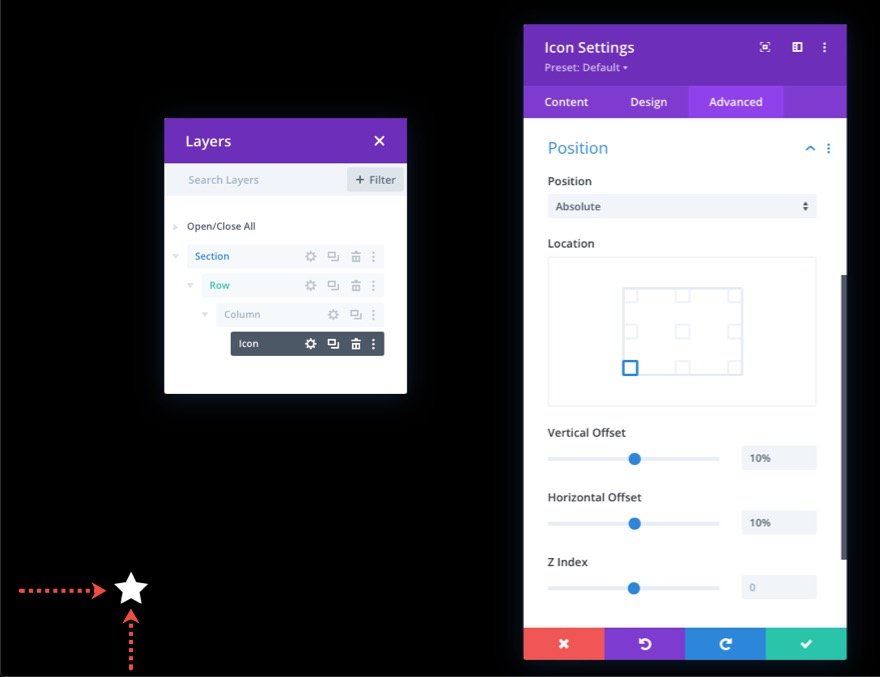
Aggiungi un modulo icona alla colonna.

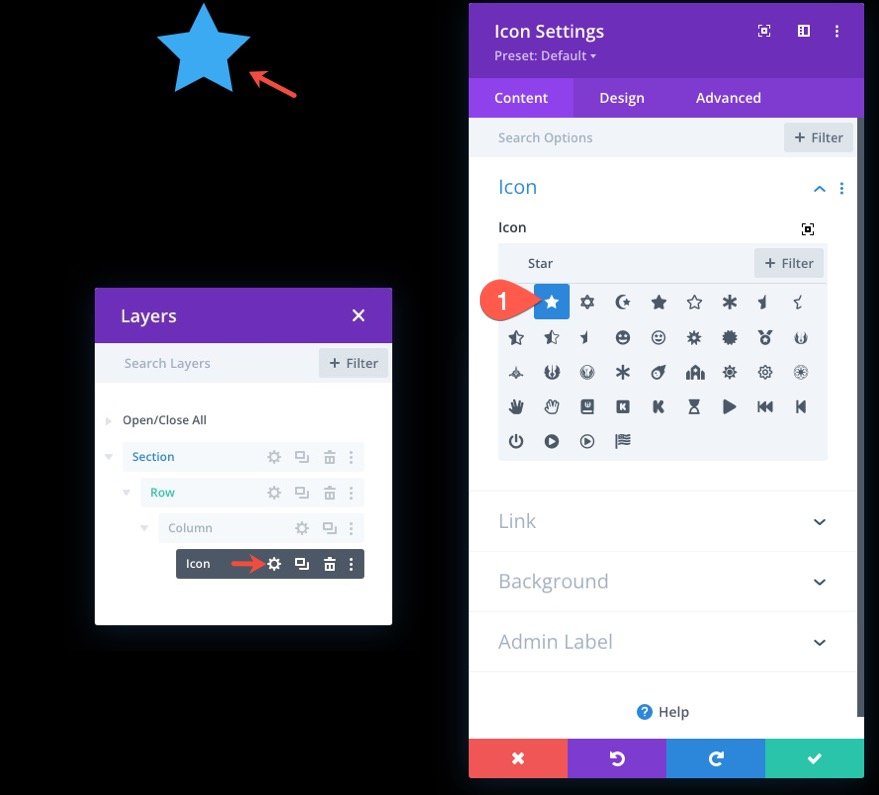
Apri le Impostazioni icona e scegli un'icona dal selettore di icone.

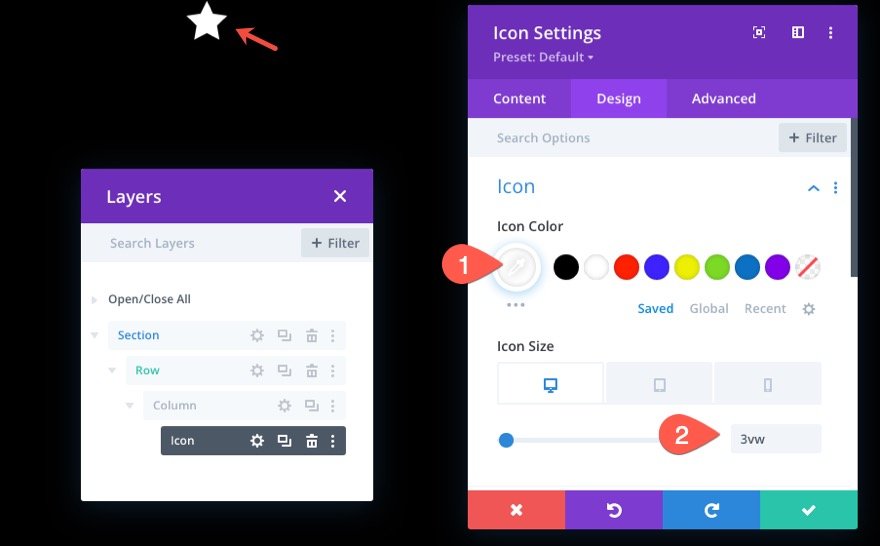
Nella scheda Design, aggiorna il colore e le dimensioni dell'icona come segue:
- Colore icona: #fff
- Dimensione icona: 3vw (desktop), 40px (tablet), 30px (telefono)

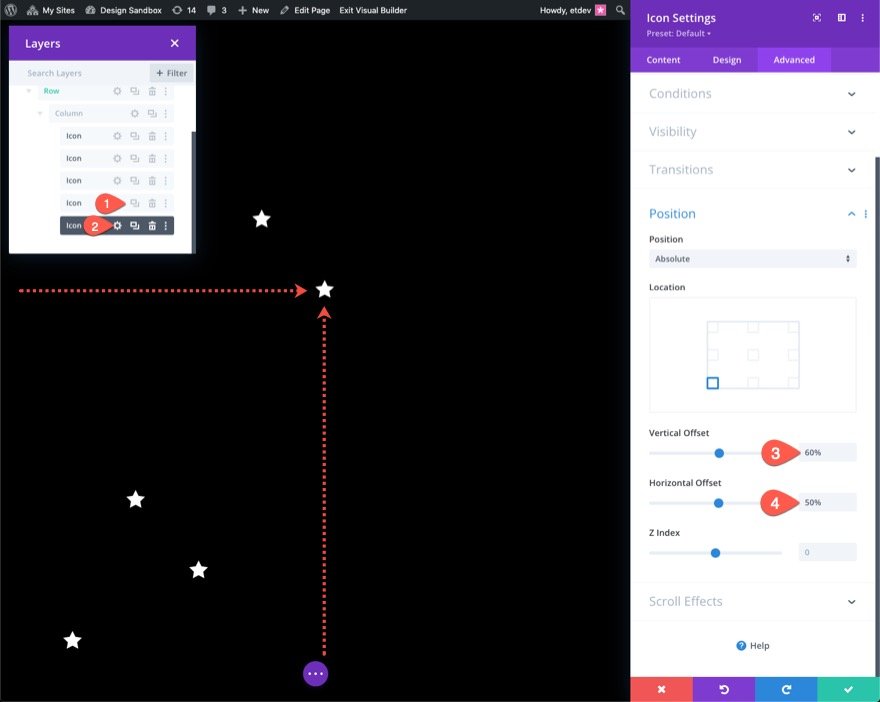
Nella scheda Avanzate, aggiorna la posizione e gli offset come segue:
- Posizione: Assoluta
- Posizione: in basso a sinistra
- Spostamento verticale: 10%
- Offset orizzontale: 10%
NOTA: tieni presente che l'unità di lunghezza percentuale qui è relativa alle proprietà CSS in basso e a sinistra. In questo caso, un offset verticale del 10% equivale a "bottom: 10%" in CSS e uno offset orizzontale equivale a "left: 10%". Poiché la nostra colonna è a schermo intero, le icone rimarranno reattive quando si regola l'altezza e la larghezza del browser. In altre parole, manterranno la loro posizione su schermi di dimensioni diverse.

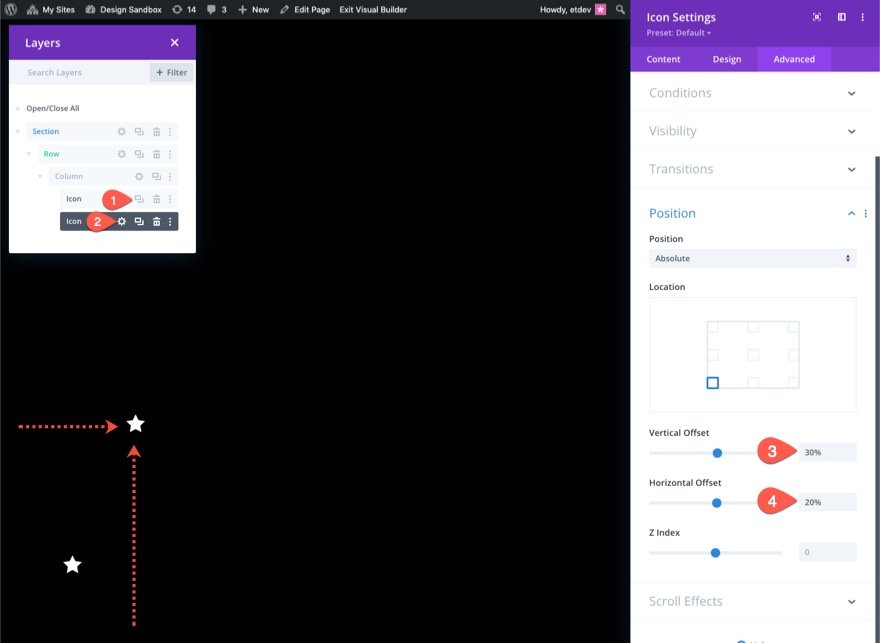
Creazione e posizionamento dell'icona 2
Per creare la seconda icona, duplica l'icona esistente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 30%
- Offset orizzontale: 40%

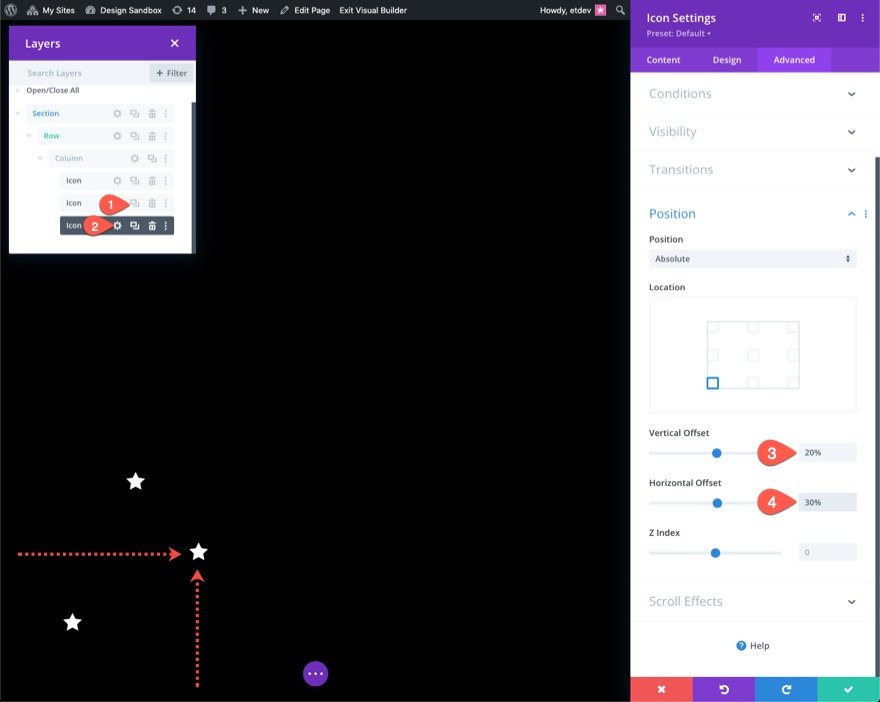
Creazione e posizionamento icona 3
Per creare la terza icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 20%
- Offset orizzontale: 30%

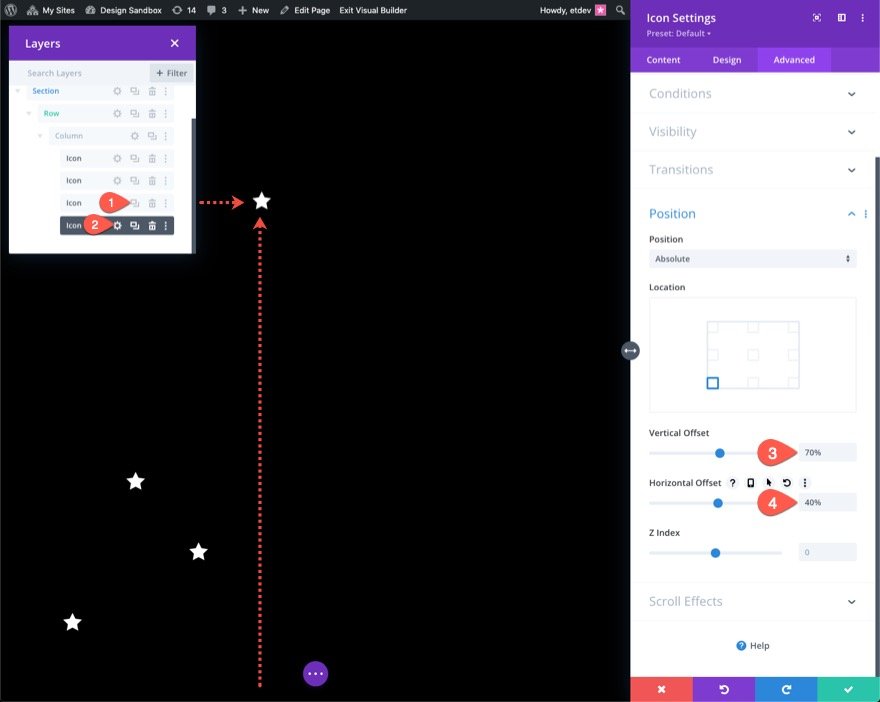
Icona di creazione e posizionamento 4
Per creare la quarta icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:

- Spostamento verticale: 70%
- Offset orizzontale: 40%

Icona di creazione e posizionamento 5
Per creare la quinta icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 60%
- Offset orizzontale: 50%

Creazione e posizionamento dell'icona 6
Per creare la sesta icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 65%
- Offset orizzontale: 60%

Creazione e posizionamento dell'icona 7
Per creare la settima icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 28%
- Offset orizzontale: 70%

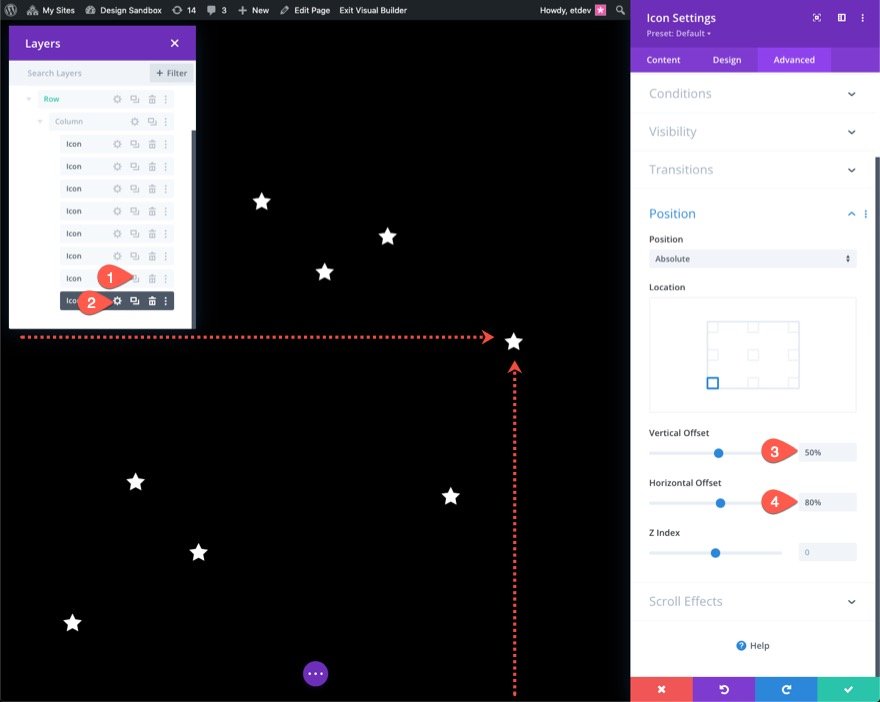
Creazione e posizionamento dell'icona 8
Per creare l'ottava icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 50%
- Offset orizzontale: 80%

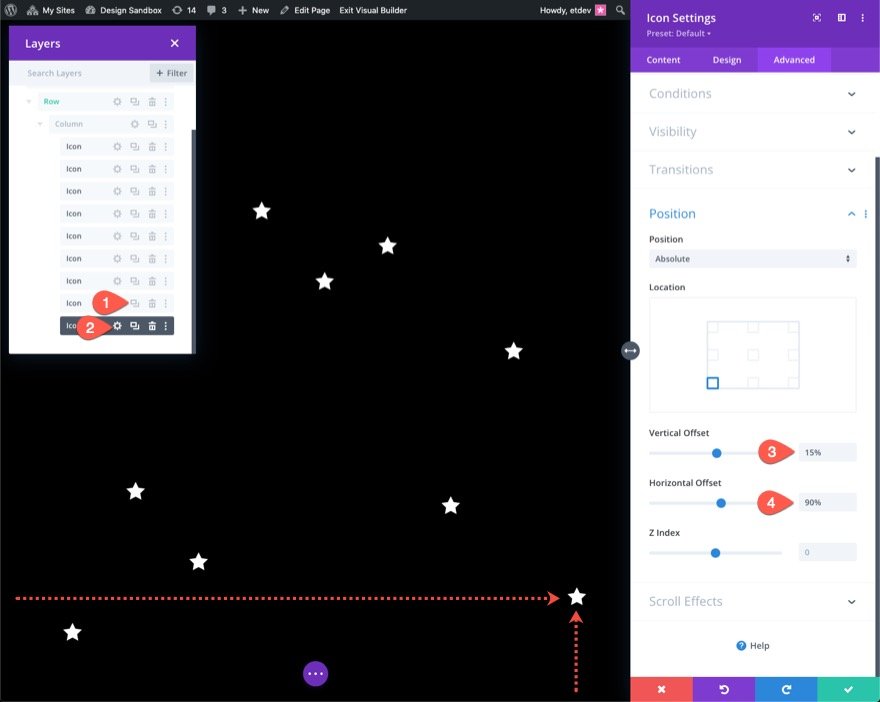
Creazione e posizionamento dell'icona 9
Per creare la nona e ultima icona, duplica l'icona precedente. Quindi apri le impostazioni dell'icona duplicata e aggiorna le impostazioni di posizione come segue:
- Spostamento verticale: 15%
- Offset orizzontale: 90%

Parte 3: aggiunta dell'animazione di scorrimento alle icone
Una volta posizionate strategicamente le icone, siamo pronti per aggiungere le animazioni di scorrimento a ciascuna delle icone.

Seleziona più icone
Per questo esempio, aggiungeremo le stesse animazioni di scorrimento a tutte e nove le icone. Ma puoi scegliere di dare animazioni di scorrimento uniche a ciascuno di essi individualmente, se lo desideri. Per aggiungere le animazioni di scorrimento a tutte le icone contemporaneamente, usa la selezione multipla (tieni premuto ctrl o cmd mentre selezioni i moduli icona) per selezionare tutte le icone nella colonna. Quindi apri le impostazioni di uno dei moduli selezionati.

Questo farà apparire le impostazioni degli elementi modali. Nella scheda Avanzate, apri l'interruttore del gruppo di opzioni Effetti di scorrimento. Lì vedrai gli effetti di trasformazione dello scorrimento. Aggiungeremo tutti e sei gli effetti disponibili (Movimento verticale, Movimento orizzontale, Dissolvenza in entrata e in uscita, Ridimensionamento su e giù, Rotazione e Sfocatura).
Aggiunta di effetti di trasformazione di scorrimento
Movimento verticale
Assicurati che la scheda Movimento verticale sia selezionata e aggiorna quanto segue:
- Abilita movimento verticale: SÌ
- Offset iniziale: 2 (a 0%)
- Offset finale: -2 (al 100%)
Per la visualizzazione del tablet, aggiornare gli offset come segue:
- Offset iniziale: 1 (a 0%)
- Offset finale: -1 (al 100%)
Per il display del telefono, aggiorna gli offset come segue:
- Offset iniziale: 0,5 (a 0%)
- Scostamento finale: -0,5 (al 100%)

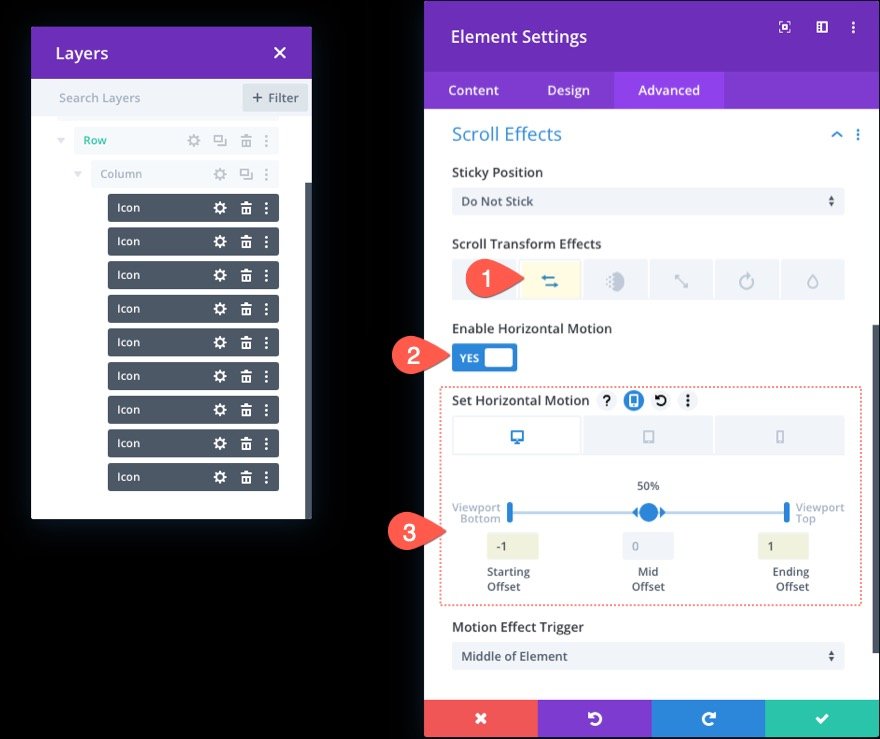
Movimento orizzontale
Quindi, seleziona la scheda Movimento orizzontale e aggiorna quanto segue:
- Abilita movimento orizzontale: SÌ
- Offset iniziale: -1 (a 0%)
- Offset finale: 1 (al 100%)
Per la visualizzazione su tablet, aggiornare gli offset come segue:
- Offset iniziale: 0 (a 0%)
- Scostamento finale: 0 (al 100%)

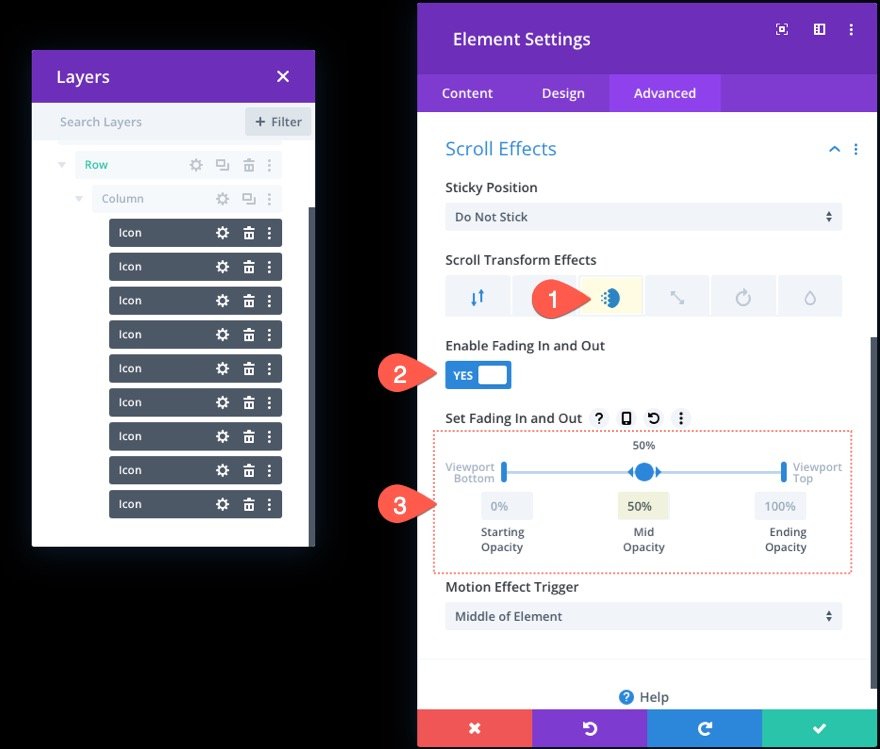
Dissolvenza in entrata e in uscita
Quindi, seleziona la scheda Dissolvenza in apertura e in chiusura e aggiorna quanto segue:
- Abilita dissolvenza in entrata e in uscita: SÌ
- Opacità media: 50% (al 50%)

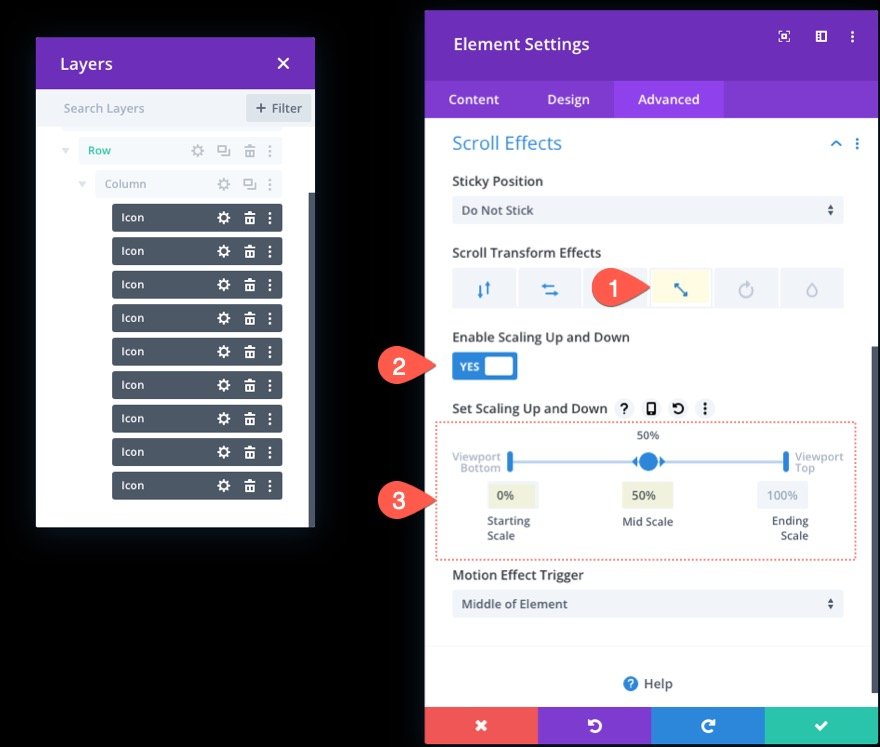
Scalare su e giù
Quindi, seleziona la scheda Ridimensionamento su e giù e aggiorna quanto segue:
- Abilita ridimensionamento su e giù: SÌ
- Scala iniziale: 0% (a 0%)
- Scala media: 50% (al 50%)

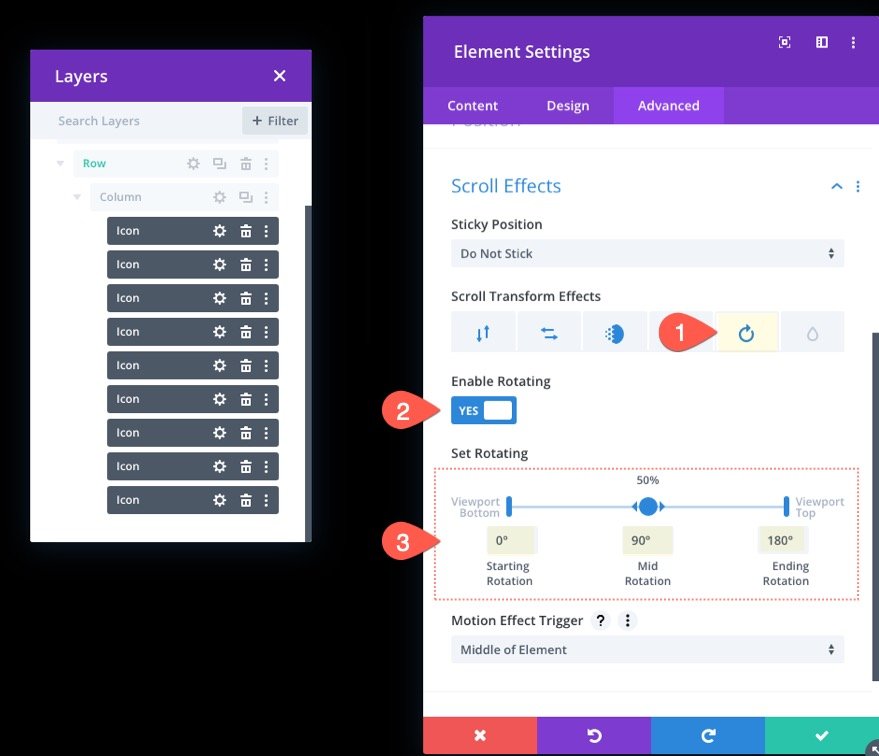
Rotante
Quindi, seleziona la scheda Rotazione e aggiorna quanto segue:
- Abilita rotazione: SÌ
- Rotazione iniziale: 0% (a 0%)
- Rotazione media: 90% (al 50%)
- Rotazione finale: 180% (al 100%)

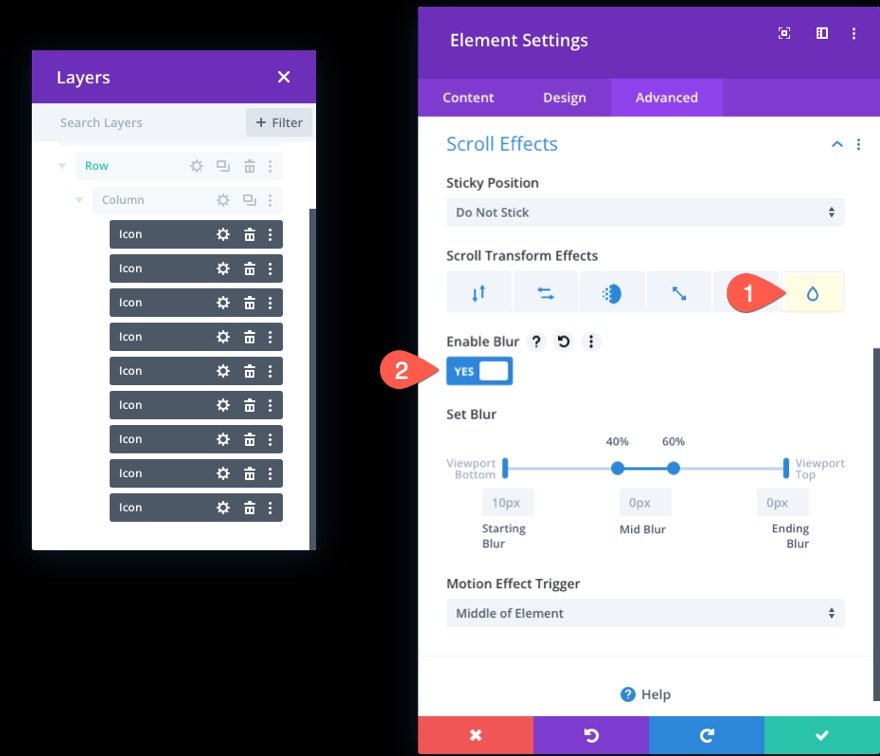
Sfocatura
Quindi, seleziona la scheda Sfocatura e abilita l'effetto sfocatura:
- Abilita sfocatura: SÌ

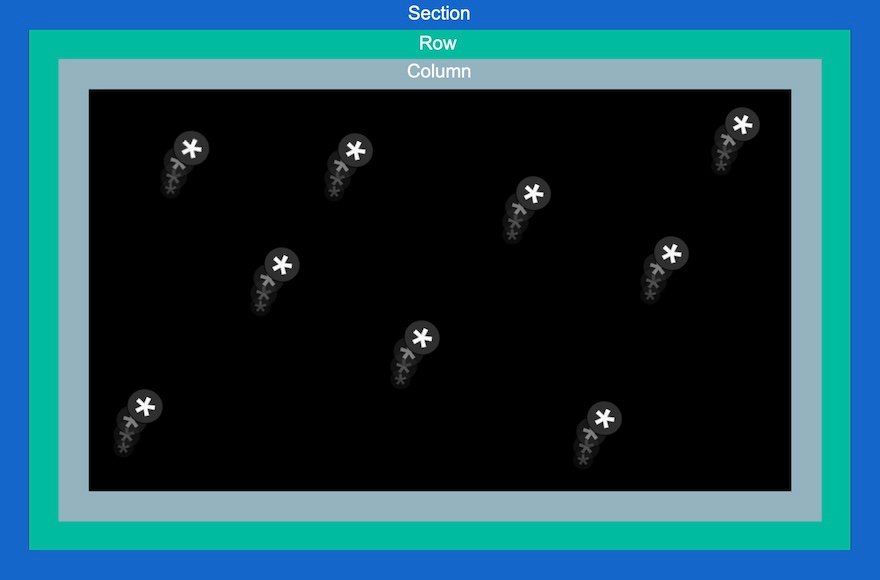
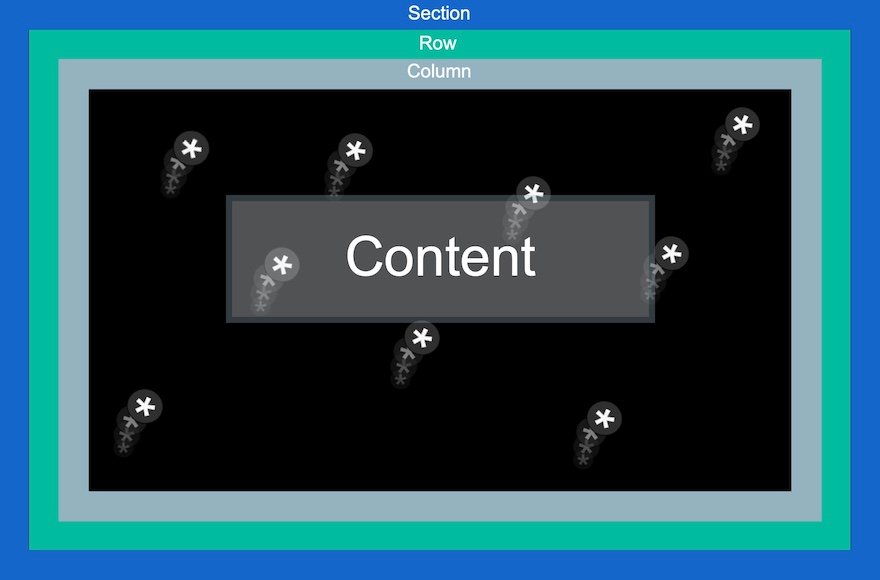
Anteprima
Ecco una rapida occhiata alle icone animate di scorrimento in azione.
Parte 4: Aggiunta di contenuti in primo piano nella sezione
Ora che abbiamo le nostre icone animate a scorrimento per il nostro sfondo, siamo pronti per aggiungere il contenuto che vogliamo visualizzare in primo piano. L'idea è di mantenere la riga (con la colonna e le icone) dietro qualsiasi riga aggiuntiva di contenuto che vogliamo venga visualizzata davanti a quello sfondo.

In questo esempio, aggiungeremo una riga di una colonna con un'intestazione semplice.
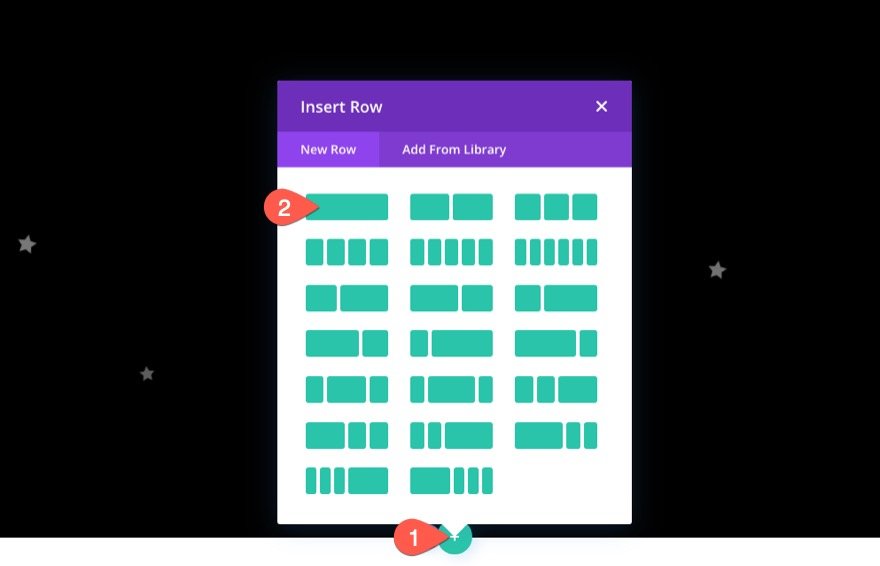
Innanzitutto, aggiungi una nuova riga a una colonna direttamente sotto la riga esistente.

La riga esistente ha una posizione assoluta, quindi aggiungerne un'altra posizionerà la riga nella parte superiore della sezione come previsto.
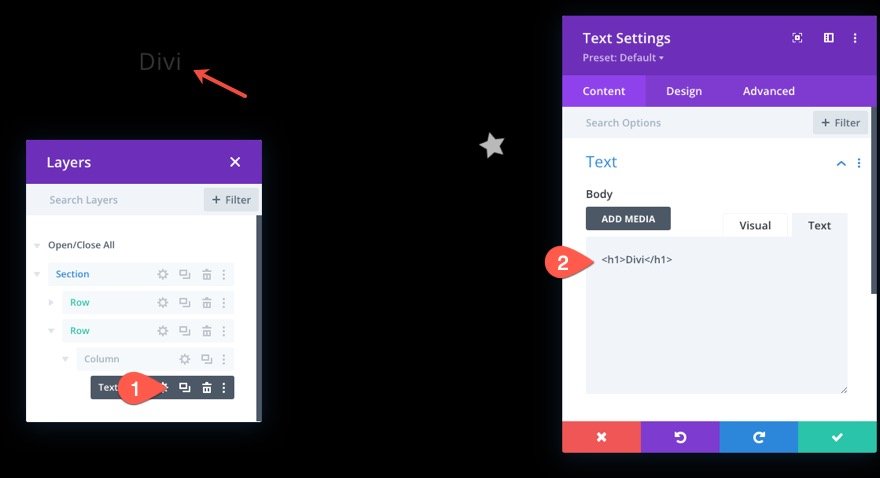
All'interno della nuova riga, aggiungi un modulo di testo.

Apri le impostazioni del testo e aggiungi il seguente codice HTML all'interno del contenuto del corpo:
<h1>Divi</h1>

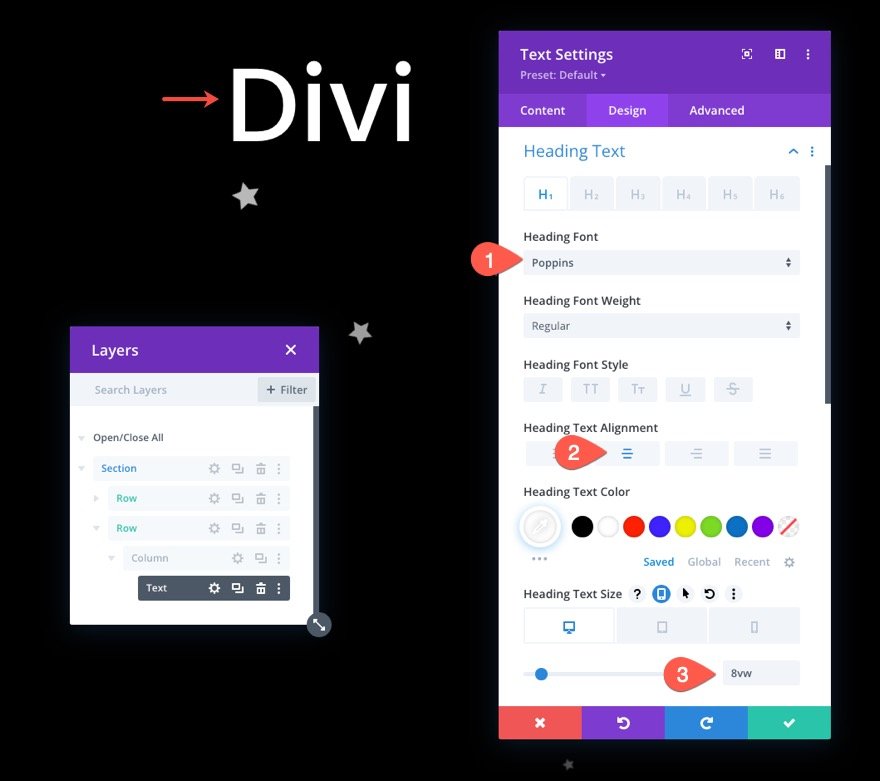
Nella scheda Design, aggiorna gli stili di testo dell'intestazione come segue:
- Carattere dell'intestazione: Poppins
- Allineamento del testo dell'intestazione: Centro
- Dimensione del testo dell'intestazione: 8vw (desktop), 40px (tablet e telefono)

Posizione di riga
Per assicurarti che la riga (e l'intestazione) siano posizionate al centro della sezione, apri le impostazioni della riga e aggiorna la posizione come segue:
- Posizione: Assoluta
- Località: Centro

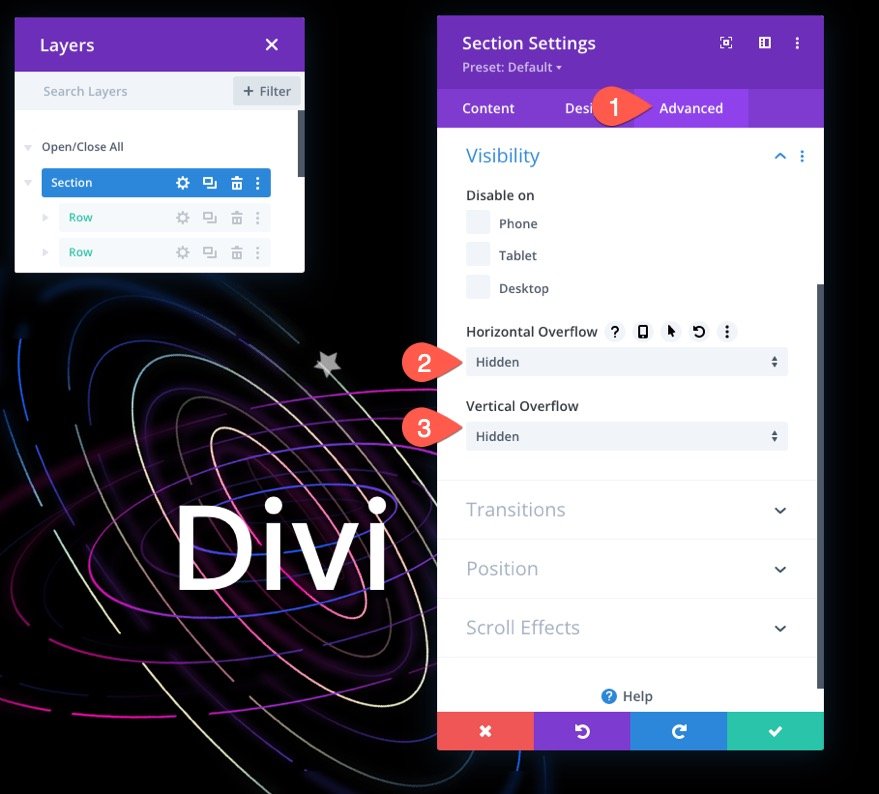
Tocchi finali: immagine di sfondo della sezione e overflow
Per completare il design, apri le impostazioni della sezione e aggiungi un'immagine di sfondo. Per questo esempio, sto usando un'immagine dal nostro Pacchetto layout di intelligenza artificiale.

Nella scheda Avanzate, assicurati che l'overflow sia nascosto aggiornando le opzioni di visibilità:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto
Ciò assicurerà che la barra di scorrimento verticale non venga visualizzata quando un'icona è animata al di fuori della sezione.

Risultato finale
Ora diamo un'occhiata al risultato finale su desktop e tablet.
Esempio di design aggiuntivo (incluso nel download GRATUITO)
Non ho potuto fare a meno di diventare un po' più creativo con questo design. Quindi, ho aggiunto un ulteriore esempio di design che utilizza icone animate per evidenziare l'intestazione. È incluso nel download gratuito all'inizio dell'articolo.
Ecco l'anteprima.
Pensieri finali
A volte è divertente essere creativi e mostrare quanto Divi possa essere potente (e divertente) come costruttore di pagine visive. Penso che questo tutorial abbia aiutato a mettere in evidenza l'efficacia di Divi nel dare vita alle sezioni di sfondo del sito web. Il fatto che tu possa aggiungere effetti di trasformazione dello scorrimento a centinaia di icone diverse apre le porte a tutti i tipi di design e animazioni creative. Si spera che questo ti dia una spinta di ispirazione per utilizzare le icone animate di scorrimento in modi ancora più creativi.
Non vedo l'ora di sentirti nei commenti.
Saluti!
