Come aggiungere l'animazione di scorrimento nel sito Web WordPress?
Pubblicato: 2024-10-24Effetti e animazioni aiutano a dare vita ai siti web. Non solo li fanno sembrare sbalorditivi, ma migliorano anche l'esperienza dell'utente, che è uno dei più importanti segnali di posizionamento nei motori di ricerca di Google.
Potresti aver pensato che fosse fantastico ma fuori dalla tua portata da creare. Ma il fatto è che non solo è possibile, ma puoi anche creare un'animazione di scorrimento per il tuo sito WordPress con pochi clic.
In questo blog ti aiuteremo a imparare come aggiungere l'animazione di scorrimento in WordPress nel modo più semplice possibile.
Quindi rimanete sintonizzati e leggete il post fino alla fine.
Ma prima capiamo quali sono i vantaggi dell’aggiunta dell’animazione di scorrimento in WordPress.
Vantaggi dell'aggiunta dell'animazione di scorrimento in WordPress
Se ti stai ancora chiedendo perché dovresti aggiungere l'animazione di scorrimento in WordPress, controlla i vantaggi o i benefici menzionati di seguito:
1. Maggiore coinvolgimento degli utenti
Le animazioni di scorrimento catturano l'attenzione e coinvolgono i visitatori mentre esplorano il tuo sito. Elementi dinamici come testo sbiadito o immagini in movimento creano un'esperienza interattiva, incoraggiando gli utenti a scorrere ulteriormente e a trascorrere più tempo sulle tue pagine.
2. Esperienza utente migliorata (UX)
Le animazioni possono guidare gli utenti attraverso i contenuti in modo fluido e intuitivo. Rivelando le informazioni gradualmente o evidenziando le sezioni chiave, gli effetti di scorrimento rendono la navigazione più semplice e piacevole, migliorando la soddisfazione complessiva dell'utente.
3. Maggiore appeal visivo
L'aggiunta di animazioni di scorrimento conferisce al tuo sito web un aspetto moderno e professionale. Transizioni e animazioni sottili possono rendere il tuo design più dinamico, aiutando il tuo sito a distinguersi dalla concorrenza.
4. Opportunità di narrazione
Le animazioni di scorrimento consentono una narrazione creativa. Puoi presentare le informazioni in una sequenza logica e visivamente accattivante, che aiuta a comunicare il tuo messaggio in modo più efficace e mantiene i visitatori coinvolti con i tuoi contenuti.
5. Interazioni ottimizzate per dispositivi mobili
Le animazioni di scorrimento migliorano le interazioni mobili, rendendole più fluide e coinvolgenti. Gli utenti mobili, in particolare, beneficiano di elementi di design intuitivi che rispondono ai loro gesti, migliorando l'esperienza mobile.
6. Vantaggi SEO
Poiché le animazioni possono contribuire a un migliore coinvolgimento degli utenti e a un tempo trascorso più lungo sul sito, supportano indirettamente gli sforzi SEO. Una frequenza di rimbalzo inferiore e una maggiore interazione con l'utente possono segnalare ai motori di ricerca che il tuo sito offre contenuti di valore, contribuendo a migliorare il tuo posizionamento.
7. Marchio professionale
Le animazioni di scorrimento riflettono un livello più elevato di professionalità, in linea con le moderne tendenze del web design. Se utilizzati strategicamente, possono rafforzare l'identità del tuo marchio e rendere il tuo sito web più memorabile.
8. Guida sottile per gli utenti
Le animazioni di scorrimento possono evidenziare inviti all'azione (CTA), indirizzare l'attenzione su sezioni importanti o guidare gli utenti attraverso un percorso specifico sul tuo sito. Questo sottile aiuto alla navigazione può aiutare a migliorare le conversioni.
Ora vediamo come puoi farlo.
Come aggiungere l'animazione di scorrimento in WordPress? (Metodi diversi)
Esistono diversi metodi che puoi seguire per aggiungere l'animazione di scorrimento in WordPress, qualunque sia il metodo più adatto a te, seguilo e rendi il tuo sito web sorprendente e attraente.
Ecco l'elenco:
- Utilizzo di un plugin WordPress per aggiungere animazioni di scorrimento in WordPress
- Utilizzando il costruttore Elementer
- Utilizzando Divi
- Utilizzo dei tag di ancoraggio
Aggiungi l'animazione di scorrimento in WordPress utilizzando il plugin WordPress
Uno dei modi più semplici per aggiungere l'animazione di scorrimento in WordPress è utilizzare un plugin chiamato Scrollsequence .

Sebbene siano disponibili altri plugin WordPress oltre a Scrollsequence, lo abbiamo trovato il più stabile e ricco di funzionalità.
Pertanto, per questo blog, lo abbiamo scelto per mostrarti come aggiungere un'animazione di scorrimento in WordPress.
Ecco un metodo passo passo da seguire:
Passaggio 1: installa il plugin e attivalo
- Vai alla dashboard di amministrazione di WordPress:
Innanzitutto, accedi al tuo sito WordPress > Cerca “Scrollsequence” nella sezione Plugin > installa la versione gratuita > Attiva il plugin dopo l’installazione.

Passaggio 2: accedere al menu della sequenza di scorrimento
- Trova la nuova opzione sequenza di scorrimento:
Dopo aver attivato il plug-in, guarda nuovamente il lato sinistro della dashboard. Dovresti vedere una nuova opzione denominata Scrollsequence . - Fare clic su questo menu:
Fare clic su Sequenza di scorrimento . Questo ti porterà in una nuova area in cui potrai impostare e personalizzare le tue animazioni. Troverai anche tutorial utili che spiegano come usarlo.
Passaggio 3: prepara la tua animazione
- Capire come funziona Scrollsequence:
Scrollsequence crea animazioni utilizzando una serie di immagini fisse, un po' come un flipbook, per farlo sembrare un video quando gli utenti scorrono la pagina verso il basso. - Converti i tuoi video in immagini:
Per creare la tua animazione, innanzitutto, hai bisogno di un breve video (della durata di circa 5-10 secondi). Utilizza uno strumento gratuito come Ezgif per convertire questo video in fotogrammi immagine separati (formato JPEG). Ciò significa che otterrai diverse immagini dal tuo video, che Scrollsequence utilizzerà per creare l'animazione.
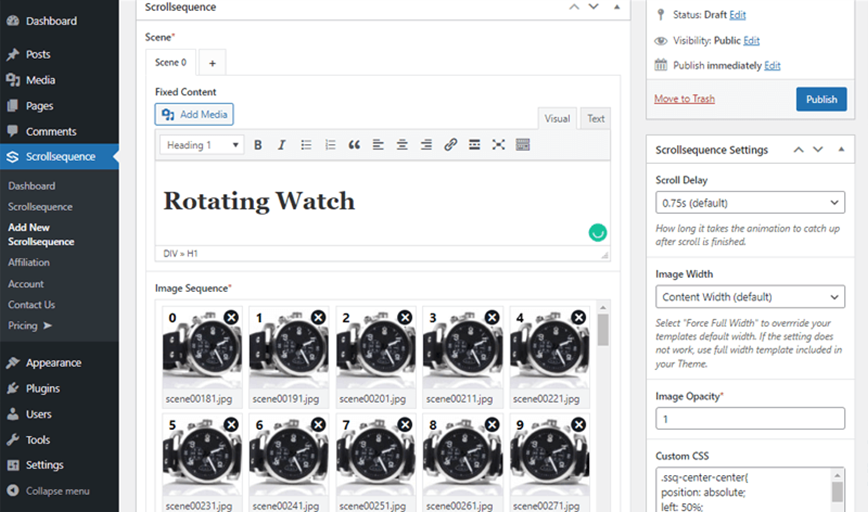
Passaggio 4: crea una nuova animazione di scorrimento
- Avvia una nuova sequenza di scorrimento:
Nel menu Scrollsequence, cerca un pulsante che dice Aggiungi nuova sequenza di scorrimento e fai clic su di esso. - Aggiungi una scena:
Fare clic su Aggiungi una scena . Apparirà un menu a discesa in cui potrai scegliere la sequenza di immagini che desideri utilizzare per la tua animazione.

- Carica le tue immagini:
Ora carica le immagini che hai ottenuto dal tuo video. L'operazione potrebbe richiedere un po' di tempo, a seconda della velocità di Internet.
Passaggio 5: personalizza l'animazione
- Regola le impostazioni dell'animazione:
Una volta caricate tutte le immagini, puoi modificare alcune impostazioni. Puoi scegliere quando iniziare e terminare l'animazione durante lo scorrimento. - Scegli il tipo di animazione:
Decidi se vuoi che l'animazione rimanga ferma in un posto (adesiva) o si sposti mentre l'utente scorre la pagina (statica).
Passaggio 6: anteprima e salvataggio
- Controlla la tua animazione:
Prima di finalizzare tutto, fai clic sul pulsante di anteprima per vedere come appare la tua animazione. - Pubblica la tua animazione:
Se ti piace quello che vedi, fai clic sul pulsante Pubblica per pubblicare la tua animazione sul tuo sito.
Passaggio 7: utilizza l'animazione sul tuo sito web
- Ottieni lo shortcode:
Dopo la pubblicazione, torna al menu Scrollsequence . Troverai uno shortcode (un codice speciale) per la tua nuova animazione.

- Incolla lo shortcode:
Copia questo shortcode e incollalo in qualsiasi pagina o post in cui desideri che appaia l'animazione. Puoi aggiungere tutte le animazioni che desideri sulla stessa pagina
Ora il tuo sito WordPress ha un'animazione di scorrimento divertente e interattiva!
Aggiungi l'animazione di scorrimento in WordPress utilizzando Elementor
Nel metodo sopra, abbiamo utilizzato un video anziché le immagini, ma in questo metodo Elementor adotteremo un approccio diverso.
L'immagine si sposterà da un lato all'altro dello schermo mentre gli utenti scorrono la pagina. Ecco come puoi farlo utilizzando immagini fisse anziché video con Elementor.
Passaggio 1: crea una nuova pagina
- Inizia creando una nuova pagina sul tuo sito WordPress.
Passaggio 2: modifica con Elementor
- Clicca su Modifica con Elementor . Elementor è un generatore di pagine che ti aiuta a progettare facilmente le tue pagine.
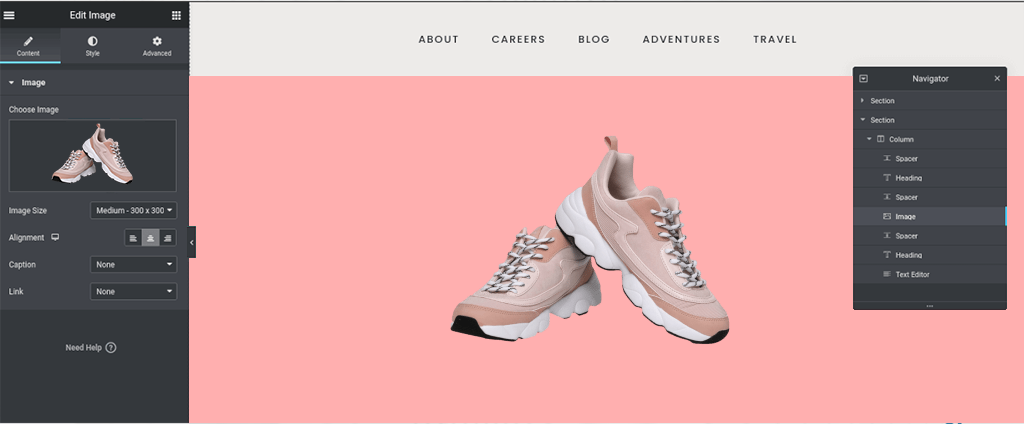
Passaggio 3: inserisci un'immagine
- Una volta nell'editor di Elementor, cerca l'opzione per inserire un'immagine nella pagina.
- Suggerimento: l'animazione funziona meglio con un'immagine trasparente. Puoi utilizzare un file PNG (che supporta la trasparenza) o un file SVG (che è anche un formato vettoriale).
Passaggio 4: imposta la dimensione dell'immagine
- Regola le dimensioni della tua immagine. Assicurati che sia abbastanza grande in modo che le persone possano notare il movimento mentre scorrono. Ad esempio, puoi impostarlo su Dimensioni medie , ovvero circa 300 x 300 pixel .

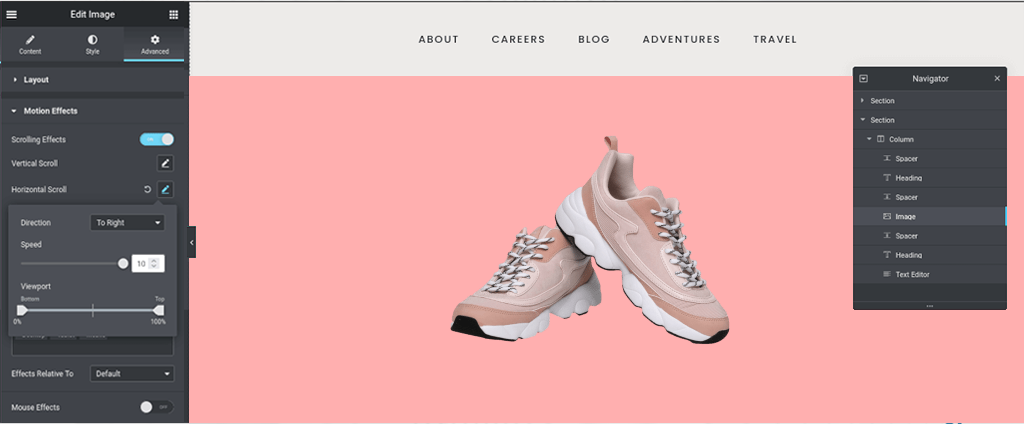
Passaggio 5: seleziona l'immagine
- Fai clic sull'immagine appena aggiunta per selezionarla.
Passaggio 6: accedi alle Impostazioni avanzate
- Cerca la scheda Avanzate nelle impostazioni sul lato sinistro dell'editor di Elementor.
Passaggio 7: attiva gli effetti di movimento
- Scorri verso il basso per trovare Effetti di movimento .
- Attiva gli effetti di scorrimento . Ciò ti consentirà di aggiungere movimento alla tua immagine.
Passaggio 8: impostare la direzione di scorrimento orizzontale
- Poiché desideri che l'immagine si sposti attraverso la pagina, cerca l'opzione denominata Scorrimento orizzontale .
- Modificare l'impostazione Direzione su A destra . Ciò significa che l'immagine si sposterà da sinistra a destra mentre l'utente scorre la pagina.

Passaggio 9: testare l'effetto
- Scorri la pagina verso il basso per vedere come si muove la tua immagine. Questo è un esempio semplice, ma mostra quanto sia facile creare un effetto coinvolgente.
Note aggiuntive
- Puoi anche utilizzare il plugin Scrollsequence per aggiungere animazioni di scorrimento simili in Elementor.
- Se disponi di Elementor Pro , include una funzionalità integrata per effetti di scorrimento permanenti, ma questa potrebbe essere più limitata rispetto ad altre opzioni.
Aggiungi l'animazione di scorrimento in WordPress utilizzando Divi
Nel caso in cui non sei un utente Elementor ma utilizzi invece Divi, puoi comunque creare un effetto simile.

Ecco come puoi farlo.
Ad esempio, stiamo considerando un sito web di calcio
Passaggio 1: crea una nuova pagina
La prima cosa che devi fare è creare una nuova pagina e selezionare Divi Page Builder. Ciò ti consentirà di progettare la tua pagina utilizzando le funzionalità di Divi.

Passaggio 2: scegli un layout (facoltativo)
- Ora, per rendere le cose un po' più veloci, scegli i layout predefiniti di Divi. Ad esempio, seleziona un layout per un sito di allenamenti di tennis .
Passaggio 4: aggiungi la tua immagine
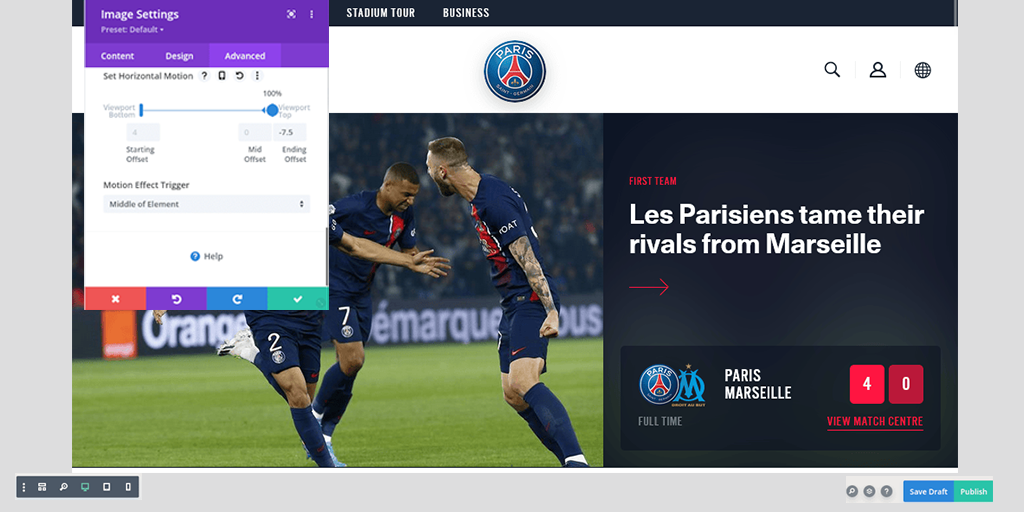
- Per creare l'effetto di scorrimento, avrai bisogno di un'immagine. In questo esempio utilizzerai un'immagine Score.
- Assicurati che l'immagine dello spartito abbia uno sfondo trasparente (il formato PNG funziona meglio). Carica questa immagine sulla tua pagina.
Passaggio 5: accedi alle impostazioni dell'immagine
- Fai clic sull'immagine della partitura appena aggiunta per aprirne le impostazioni.
- Cerca la scheda Avanzate nel menu delle impostazioni.
Passaggio 6: attiva gli effetti di scorrimento
- Nelle impostazioni avanzate, trova la sezione Effetti di scorrimento .
- Vedrai diverse opzioni per gli effetti di scorrimento.
Passaggio 7: scegli i tuoi effetti
- Seleziona l'effetto che preferisci avere.
- Inoltre, abilita l'effetto Movimento orizzontale per far spostare l'immagine del punteggio da un lato all'altro dello schermo mentre gli utenti scorrono verso il basso.
Passaggio 8: prova il movimento di scorrimento
- Dopo aver impostato gli effetti, scorri la pagina verso il basso per vedere come si muove l'immagine della partitura.
Passaggio 9: salva le modifiche
- Una volta che sei soddisfatto dell'aspetto, assicurati di salvare le modifiche.
- Quindi, fai clic su Pubblica per rendere attiva la tua pagina con il nuovo effetto di scorrimento.
Aggiungi un'animazione di scorrimento semplice e fluida in WordPress utilizzando i tag Anchor e CSS
Questo metodo non offre opzioni fantasiose per aggiungere animazioni di scorrimento in WordPress, ma può aiutarti ad aggiungere semplici animazioni al tuo sito WordPress nel modo più semplice.
Per questo è necessario utilizzare i tag di ancoraggio, che vengono generalmente utilizzati per aiutare i visitatori a passare a contenuti specifici sulla stessa pagina. Tuttavia, il problema è che, per impostazione predefinita, l'animazione di scorrimento appare goffa o brusca.
Ma possiamo rendere questo movimento fluido, dando ai lettori la sensazione di uno scorrimento animato piuttosto che di un salto improvviso.
Ecco come puoi farlo.
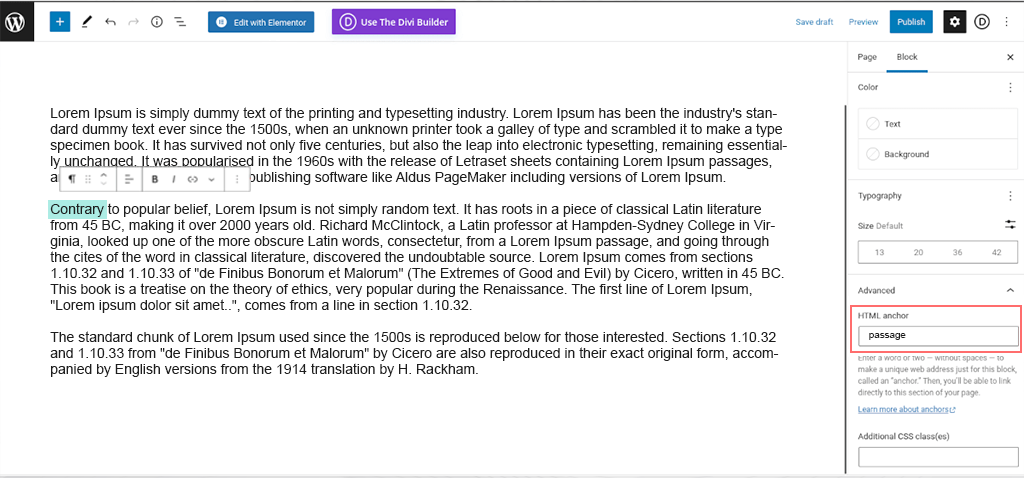
Passaggio 1 : imposta i tag di ancoraggio : devi prima creare una sezione della tua pagina a cui "saltare". Questo viene fatto aggiungendo una parola (tag di ancoraggio) nel campo Ancoraggio HTML, che funge da target per il collegamento.

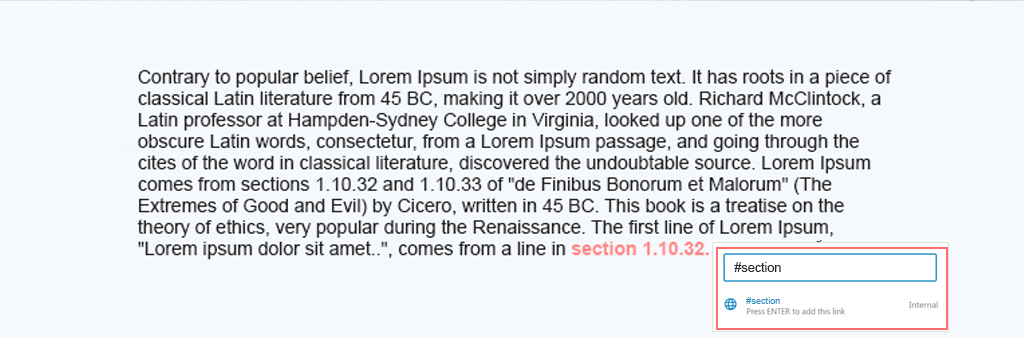
Passaggio 2 : crea il collegamento : collega il tag di ancoraggio a del testo o a un pulsante sulla pagina. Il collegamento deve essere scritto con un hashtag seguito dal testo di ancoraggio (ad esempio, #section1).

Passaggio 3 : pubblica la pagina : quando pubblichi la pagina, facendo clic sul collegamento verrai indirizzato al tag di ancoraggio, ma potrebbe sembrare brusco.

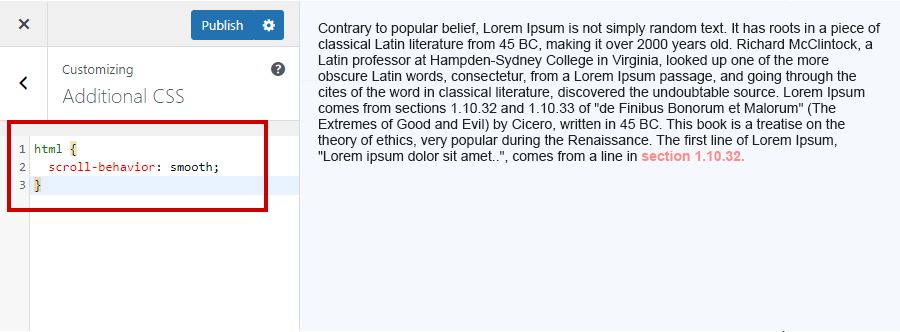
Passaggio 4 : risolvi il problema con lo scorrimento fluido : per rendere lo scorrimento fluido, aggiungi un piccolo pezzo di codice CSS (comportamento di scorrimento: fluido) alla sezione "CSS aggiuntivi" in WordPress.
html{
scroll-behavior: smooth;
}
Questo codice rende il movimento di scorrimento graduale e visivamente gradevole, come se fosse animato.
Una volta pubblicata di nuovo la pagina, facendo clic sul collegamento si otterrà uno scorrimento fluido e animato verso il basso fino all'ancora invece di un salto improvviso.

Conclusione
Ora hai imparato che l'aggiunta di animazioni di scorrimento a un sito WordPress non richiede competenze tecniche speciali o assistenza da parte degli sviluppatori. Un semplice plugin o un generatore di pagine è sufficiente per aiutarti a creare pagine dinamiche e accattivanti in pochi minuti.
Per ottenere i migliori risultati, puoi anche combinare i metodi sopra menzionati per ottenere risultati ancora migliori, attirando e trattenendo più traffico sul tuo sito web.
Se hai domande o desideri condividere la tua preziosa opinione, faccelo sapere nella sezione commenti qui sotto.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.