Come aggiungere l'animazione di scorrimento in WordPress
Pubblicato: 2022-09-08Hai presente quella sensazione quando trovi un sito Web con un effetto di scorrimento interattivo davvero interessante? Sai, il tipo di animazione di scorrimento che ti distrae totalmente come un gattino con un gomitolo di lana?
Se sei come me, potresti aver pensato che fosse fantastico, ma è fuori dalla tua portata per creare. La buona notizia è che non solo è possibile, ma puoi creare un'animazione di scorrimento per il tuo sito WordPress con pochi clic.
Ti mostrerò quattro metodi per realizzarlo che non ti spezzeranno il cervello:
- Utilizzo di un plug-in
- Elementor
- Divi
- Tag di ancoraggio
Crea un'animazione di scorrimento con la sequenza di scorrimento
Il primo metodo che voglio condividere è usare un plugin super pratico chiamato Scrollsequence.

Scrollsequence ti aiuta a creare un'animazione di scorrimento cinematografica che ha un grande impatto visivo sui tuoi visitatori. È particolarmente adatto per display di prodotti in cui si desidera che il prodotto ruoti di 360°. L'animazione verrà riprodotta e riavvolta mentre l'utente scorre. Dai un'occhiata al loro sito Web per un esempio che apre gli occhi:
Come usare la sequenza di scorrimento
La prima cosa che devi fare è installare il plugin. Puoi ottenere la versione gratuita sulla loro pagina WordPress.org o scaricare una versione premium sul sito Web Scrollsequence. Offrono una prova gratuita di 14 giorni, quindi non c'è alcun rischio di provarlo sul tuo sito.
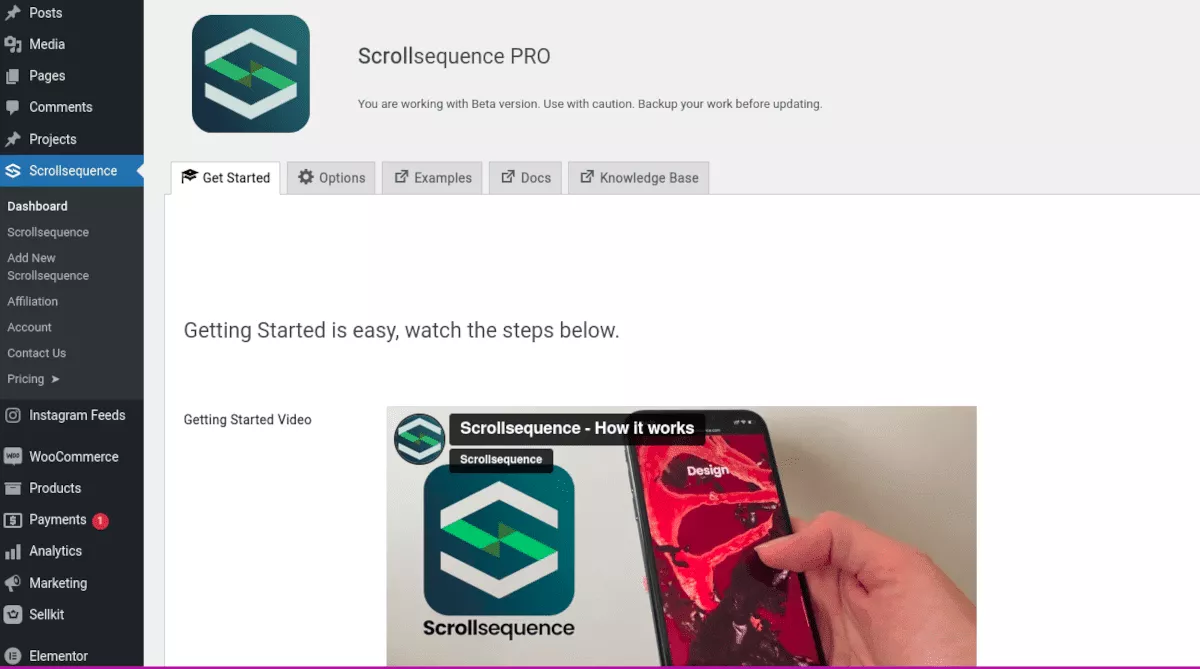
Dopo aver installato e attivato il plug-in, vai al menu Sequenza di scorrimento nella dashboard dell'amministratore.

La prima sezione del menu è un tutorial completo su come utilizzare il plugin. Ti guiderò attraverso le nozioni di base qui solo per familiarizzare.
Invece di utilizzare una GIF o un file video, Scrollsequence si basa su una serie di fotogrammi per creare l'effetto video a scorrimento. Quindi la prima cosa che devi fare è catturare un breve video - 5-10 secondi circa - ed esportare i fotogrammi come file di sequenza JPEG usando il tuo software di editing preferito. Il convertitore Ezgif è un'ottima scelta gratuita. Quando hai salvato i file, torna al tuo sito e vai a Sequenza di scorrimento> Aggiungi nuova sequenza di scorrimento .
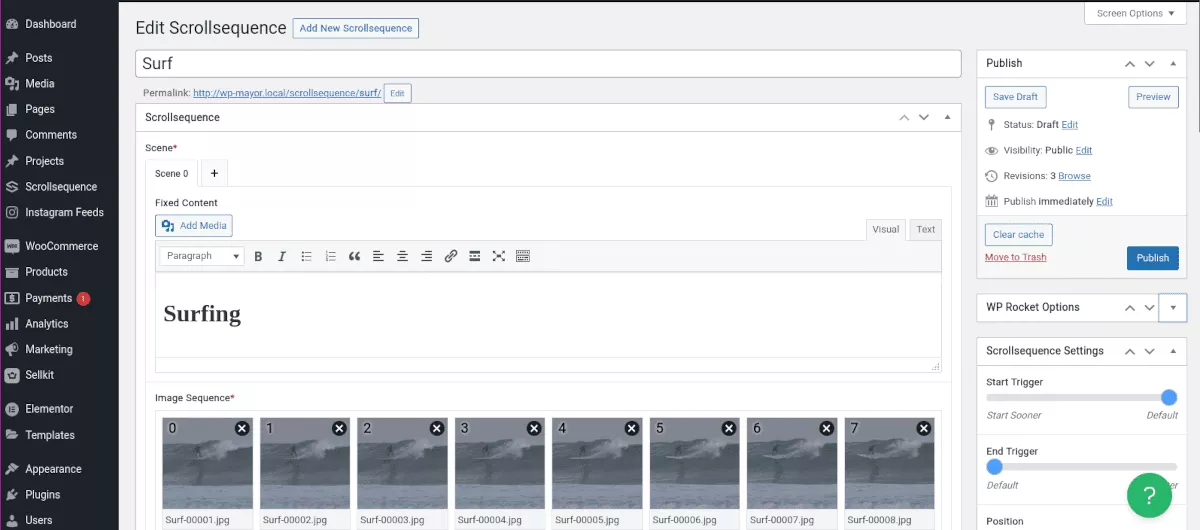
Fare clic su Aggiungi una scena e apparirà un menu a discesa Sequenza di immagini* . Fare clic su Seleziona allegati e aggiungere le immagini salvate. Il caricamento potrebbe richiedere del tempo, a seconda della velocità di connessione.

A questo punto, puoi fare clic su Salva bozza, quindi visualizzare l'anteprima dell'animazione. Senza apportare modifiche o scegliere alcuna impostazione, ecco come appariva la mia animazione di scorrimento predefinita:
In Impostazioni sequenza di scorrimento nel menu a destra, puoi regolare la velocità con cui il video inizia e finisce durante lo scorrimento e se è appiccicoso (fisso in posizione) o statico (scorre con la pagina).
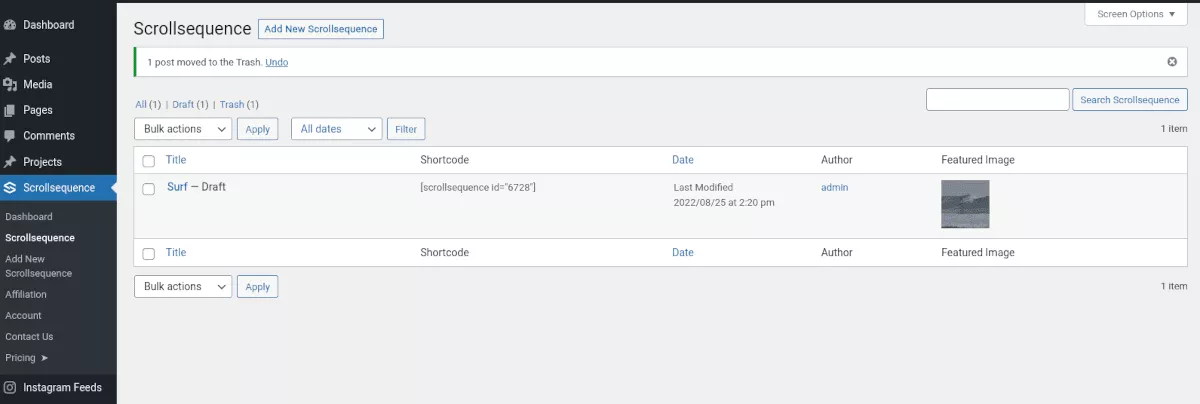
Quando sei soddisfatto, fai clic su Pubblica . Quindi, torna a Scrollsequence nel menu di amministrazione. Vedrai la tua sequenza elencata con uno shortcode.

Copia e incolla lo shortcode in qualsiasi pagina in cui desideri visualizzare la sequenza. Puoi inserire tutte le sequenze che vuoi su una pagina. Una volta che una sequenza è terminata, passerà automaticamente alla successiva.
Ci sono più funzioni e impostazioni disponibili in Scrollsequence, come l'animazione del contenuto. Se desideri approfondire Scrollsequence, dai un'occhiata al tutorial completo nel nostro articolo di recensione.
Crea un effetto di scorrimento in Elementor
Questo è leggermente diverso, in quanto inizieremo con un'immagine fissa anziché un video. Lo faremo spostare da un lato all'altro dello schermo mentre l'utente scorre.
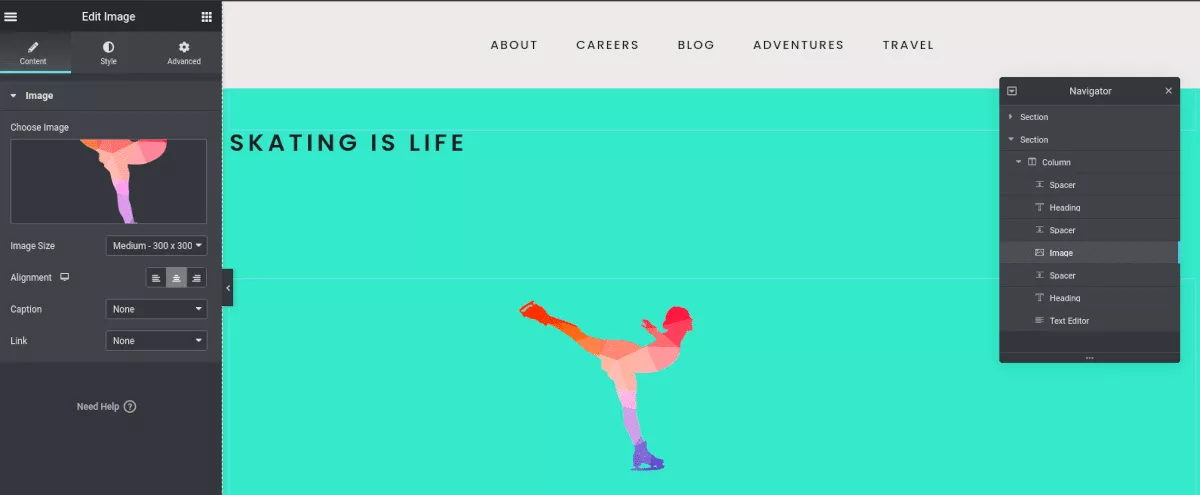
Innanzitutto, crea una nuova pagina, quindi scegli Modifica con Elementor. Quindi inserisci un'immagine nella pagina. L'effetto funziona meglio se utilizzi un file PNG o SVG trasparente. Imposta la dimensione dell'immagine in modo che il movimento sia evidente durante lo scorrimento. Nel mio caso, ho usato un'immagine e ho impostato la dimensione su Medium – 300 x 300px.

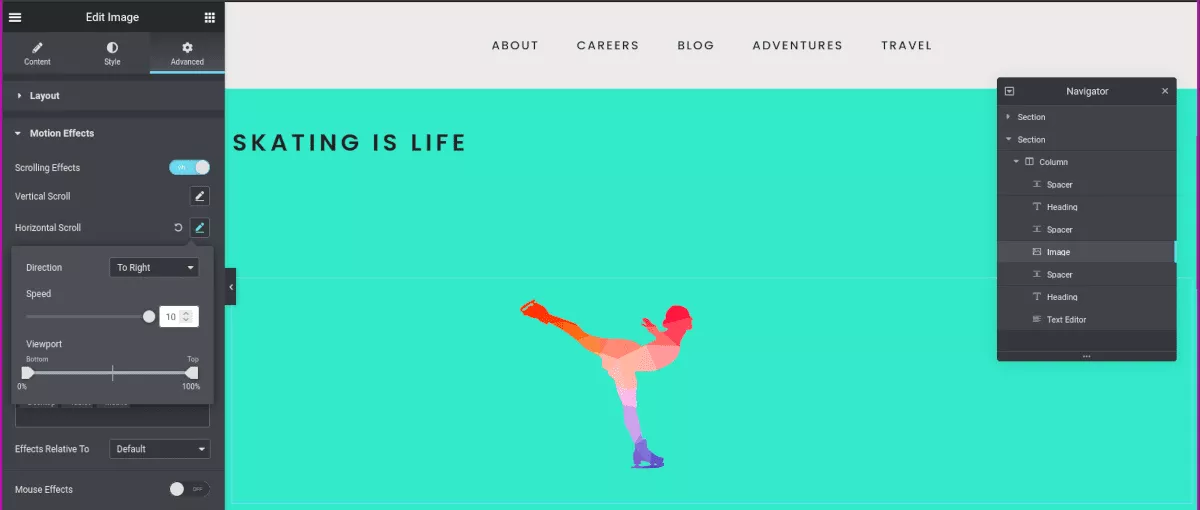
Con l'immagine selezionata, scegli la scheda Avanzate e scorri verso il basso su Effetti di movimento . Attiva gli effetti di scorrimento . Voglio che il mio skater si muova attraverso la pagina, quindi in Scorrimento orizzontale ho impostato Direzione su A destra .

Immediatamente, puoi scorrere verso il basso e testare l'effetto. Questo è stato un esempio molto semplice, ma puoi vedere che le possibilità sono quasi illimitate.
Vale la pena notare che puoi anche utilizzare Scrollsequence in Elementor e Elementor Pro ha un proprio effetto di scorrimento appiccicoso integrato, anche se è un po' limitato.
Crea un effetto di scorrimento Divi
Questo effetto è simile all'effetto di scorrimento in Elementor. Se sei un utente Divi, puoi farlo anche tu.
Innanzitutto, crea una pagina e scegli di utilizzare il Divi Builder . Nel mio esempio, ho scelto uno dei layout predefiniti di Divi, in questo caso un sito di coaching di tennis.
Volevo che una pallina da tennis rotolasse sullo schermo mentre l'utente scorreva la pagina. Come lo skater che ho usato in precedenza, ho trovato un'immagine PNG di una pallina da tennis su uno sfondo trasparente.


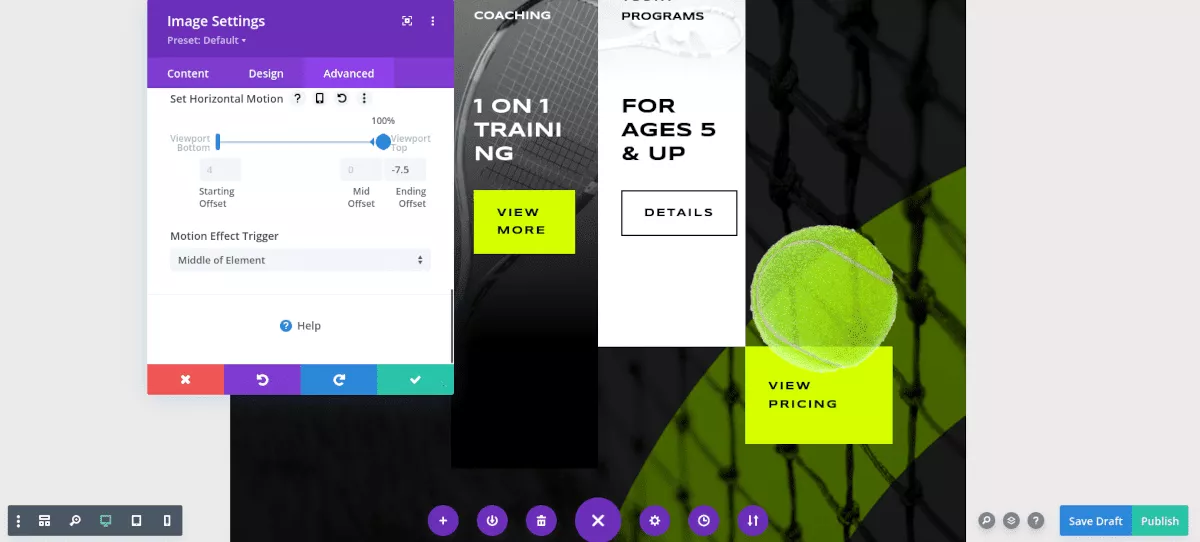
Dopo aver caricato la tua immagine, fai clic su Avanzate nelle impostazioni dell'immagine. Spostati in basso su Effetti di scorrimento. Vedrai diverse scelte sotto Scorri gli effetti di trasformazione. Ho scelto entrambi gli effetti Ruota e Movimento orizzontale.
Metti alla prova il tuo movimento di scorrimento, modifica le impostazioni e il gioco è fatto. La gente di Divi Extended ha un tutorial ancora più approfondito sugli effetti di scorrimento Divi che potresti trovare utile.
Utilizzo di tag di ancoraggio e CSS per uno scorrimento fluido
L'ultimo metodo che voglio condividere con te non è così eccitante come gli altri, ma aggiunge un po' di animazione al tuo sito in modo semplice.
Se utilizzi i tag di ancoraggio per aiutare i visitatori a passare al contenuto della stessa pagina, sai quanto può sembrare goffo. Questo metodo rende il movimento scorrevole, come se fosse stato animato. Ecco come funziona.
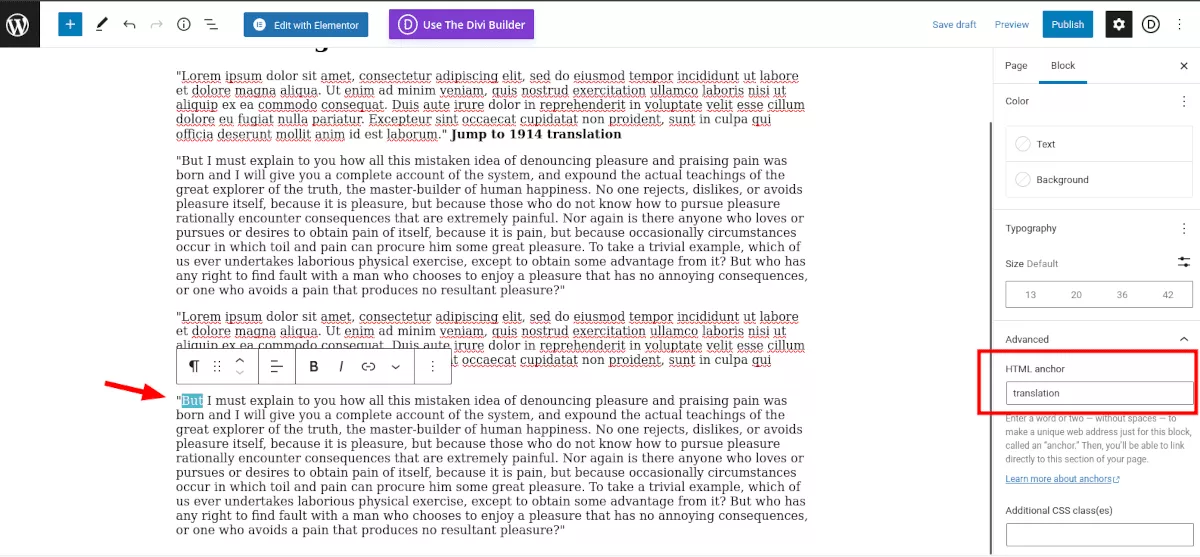
Innanzitutto, imposta i tag di ancoraggio sulla tua pagina. Seleziona il testo in cui vuoi saltare. Nel menu a destra sotto Avanzate, inserisci del testo nel campo Ancora HTML. Non importa cosa sia, basta che tu lo ricordi. Questo è il tuo tag di ancoraggio.

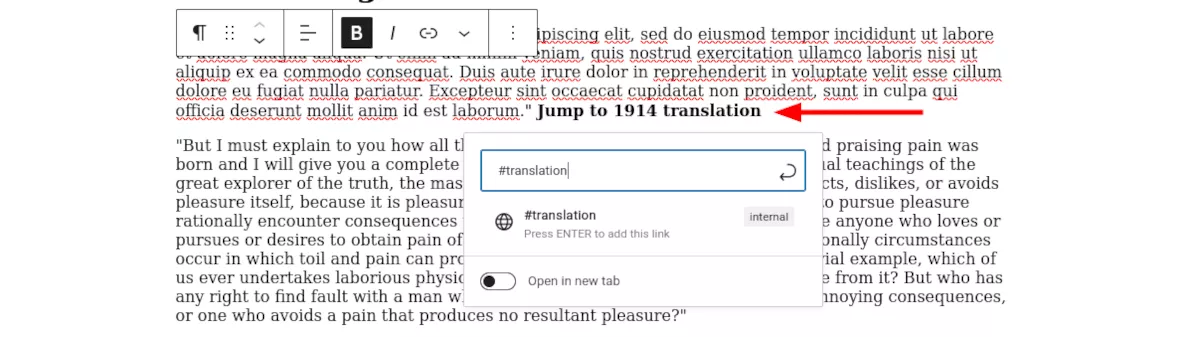
Ora seleziona il testo che vuoi collegare al tuo tag di ancoraggio. Aggiungi un link e, nel campo del link, inserisci il tuo anchor text con un hashtag davanti, come questo: #link-word.

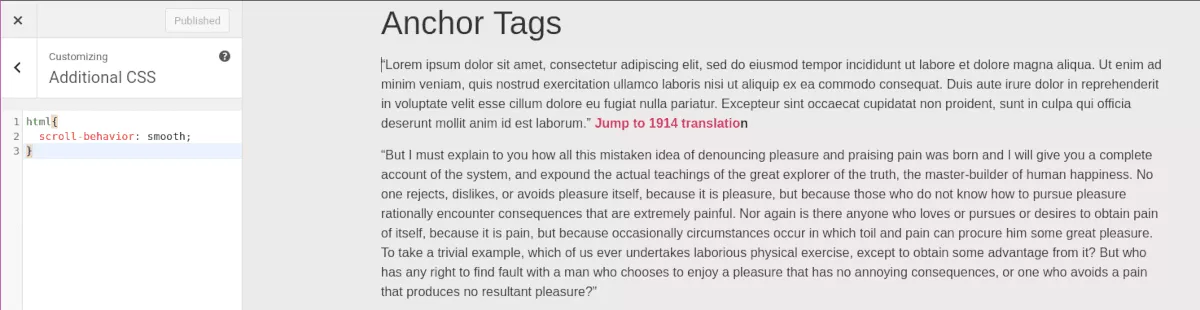
Ora pubblica o aggiorna la tua pagina. Come ho già detto, l'azione sarà goffa. Risolviamolo. Apri la tua pagina e, nella barra di amministrazione in alto, seleziona Personalizza. Scorri verso il basso fino a CSS aggiuntivo. Incolla questo codice nel campo:
html{ scroll-behavior: smooth; } 
Fare clic su Pubblica e testare il collegamento. Liscio!
Usa l'animazione di scorrimento per rendere dinamiche le tue pagine
Puoi vedere che non ci vuole uno sviluppatore professionista o molto lavoro per rendere le tue pagine dinamiche come Apple o la NASA. Anche se ti ho mostrato quattro metodi diversi, puoi combinarli per stupire davvero i tuoi visitatori.
Ti incoraggio a esplorare Scrollsequence perché è un modo semplicissimo per trasformare i tuoi visitatori in gattini con gomitoli di lana. Si ricorderanno del tuo sito e sarà molto più probabile che lo condividano con i loro amici.
