Come aggiungere Sticky Add To Cart in WooCommerce nel 2023
Pubblicato: 2023-08-04L'aggiunta di un pulsante di aggiunta al carrello appiccicoso alle pagine dei prodotti WooCommerce è un ottimo modo per garantire che i tuoi clienti possano facilmente aggiungere un prodotto al carrello da qualsiasi punto della pagina. Spinge anche i visitatori indecisi ad acquistare i tuoi prodotti.
Un pulsante di aggiunta al carrello appiccicoso potrebbe quindi aumentare la soddisfazione del cliente e i tassi di conversione del tuo sito.
WooCommerce non offre una funzionalità di aggiunta al carrello nativa. Tuttavia, puoi utilizzare un plug-in, come Botiga Pro, per fornire la funzionalità.
In questo tutorial, ti mostrerò come aggiungere pulsanti di aggiunta al carrello appiccicosi alle pagine dei prodotti WooCommerce.
1. Installa e attiva il tema Botiga WooCommerce
Botiga è un tema WooCommerce gratuito mentre Botiga Pro è un plug-in premium che estende il tema con funzionalità avanzate.
Avrai bisogno sia del tema che del plug-in per aggiungere pulsanti WooCommerce appiccicosi al tuo sito.
Il nostro tema Botiga è uno dei temi WooCommerce gratuiti più popolari sul mercato.
Puoi scaricarlo qui o trovarlo nel repository ufficiale dei temi WordPress.
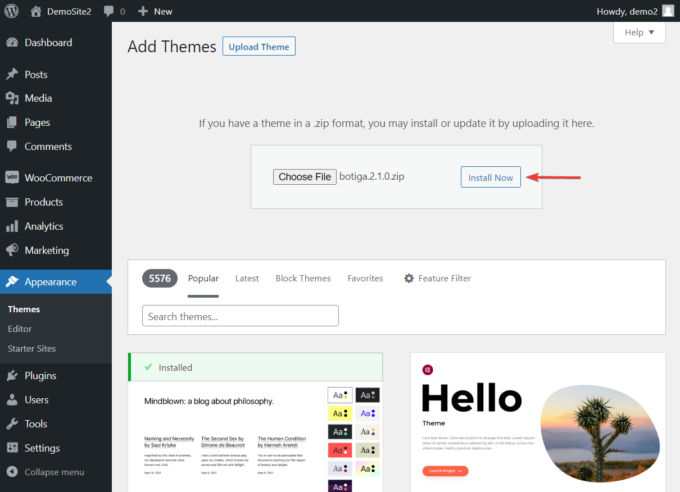
Quindi, apri la dashboard di WordPress e vai su Aspetto > Temi > Aggiungi nuovo > Carica tema .
Fai clic sul pulsante Scegli file per caricare il tema, quindi premi il pulsante Installa ora .
Una volta installato il tema, fai clic sul pulsante Attiva :

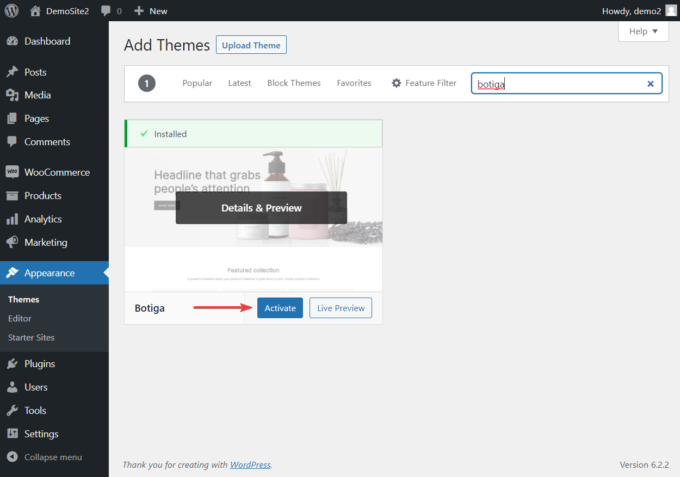
In alternativa, puoi andare su Aspetto > Temi > Aggiungi nuovo , inserire " Botiga " nella barra di ricerca e fare clic su Installa , quindi sui pulsanti Attiva :

2. Installa e attiva il plug-in Botiga Pro
Botiga Pro è un plugin WordPress premium che aggiunge funzionalità extra al tema Botiga gratuito.
Ti dà accesso a molte funzionalità impressionanti, tra cui tabelle delle dimensioni, gallerie audio e video, mega menu, siti di avviamento pre-progettati, pulsanti di aggiunta al carrello appiccicosi e altro ancora.
Poiché Botiga Pro è un plug-in premium, dovrai acquistarlo qui prima di caricarlo sul tuo sito WordPress (il prezzo parte da $ 69 all'anno).
Una volta ottenuto il plug-in, vai alla dashboard di WordPress e vai su Plugin > Aggiungi nuovo > Carica plug-in .
Usa l'opzione Scegli file per caricare Botiga Pro, quindi fai clic sui pulsanti Installa e Attiva per installare il plug-in sul tuo sito.
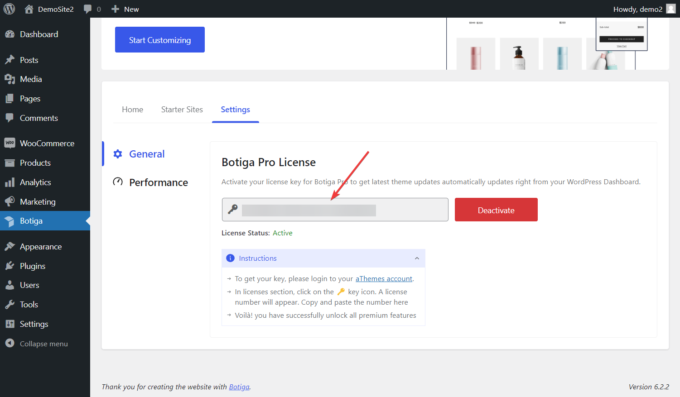
Successivamente, dovrai attivare la tua licenza. Copia la chiave di licenza dal tuo account Botiga, quindi vai su Botiga > Impostazioni > Generale . Immettere la chiave di licenza e fare clic sul pulsante Salva modifiche per attivare il plug-in:

3. Importa un sito iniziale (facoltativo)
I siti di avvio sono siti Web già pronti che puoi importare nel tuo negozio WooCommerce. Botiga Pro offre una serie di siti di avviamento potenti e ben progettati per varie nicchie di e-commerce.
Sebbene l'importazione di un sito iniziale di Botiga sia facoltativa e puoi anche scegliere di iniziare a progettare il tuo negozio da zero utilizzando le opzioni di personalizzazione di Botiga, ti consiglio di procedere perché darà al tuo negozio WooCommerce un aspetto professionale (che puoi ulteriormente personalizzare).
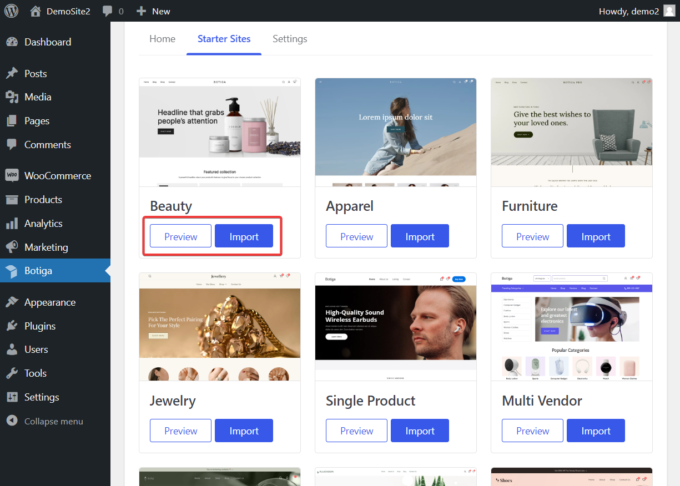
Puoi controllare i siti di partenza andando su Botiga > Siti di partenza e visualizzando in anteprima ogni sito usando il pulsante Anteprima .
Quando trovi un sito che ti piace, premi il pulsante Importa :

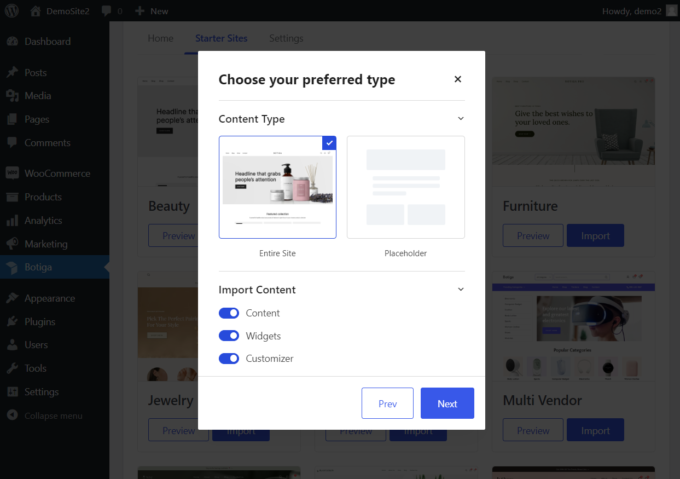
Non appena lo fai, apparirà un popup che ti mostra gli elementi (ad es. contenuto, widget, impostazioni di personalizzazione, ecc.) che il programma di installazione demo aggiungerà al tuo sito web.
Hai la possibilità di deselezionare qualsiasi elemento, ma ti consiglio di tenerli tutti.
Puoi anche scegliere tra l'importazione dell'intero sito iniziale (compresi i contenuti, le immagini, ecc.) o solo un segnaposto (che si riferisce al layout del sito):

Il programma di installazione demo impiegherà alcuni minuti per completare il processo di importazione.
4. Abilitare il modulo
Dopo aver installato il plug-in e aver importato il sito iniziale, è il momento di aggiungere i pulsanti appiccicosi di aggiunta al carrello alle pagine dei prodotti WooCommerce.

La funzione Product Sticky Add to Cart è disabilitata per impostazione predefinita e deve essere abilitata manualmente.
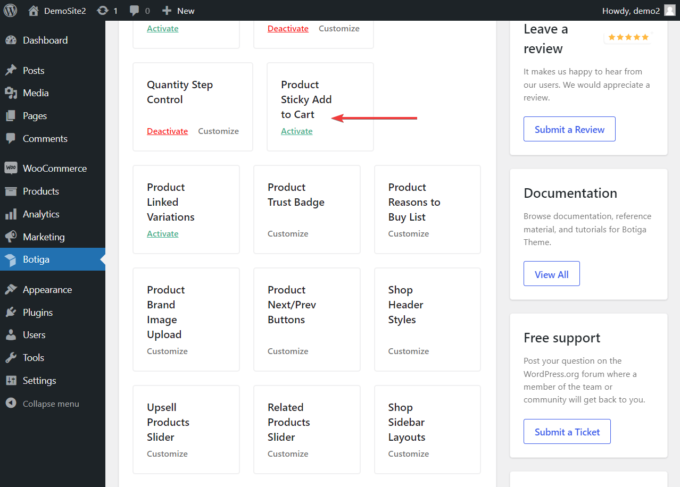
Nella tua area di amministrazione di WordPress, vai su Botiga > Home . Qui troverai il modulo Product Sticky Add to Cart nella sezione Fai di più con Botiga Pro .
Attiva il modulo facendo clic sul pulsante Attiva :

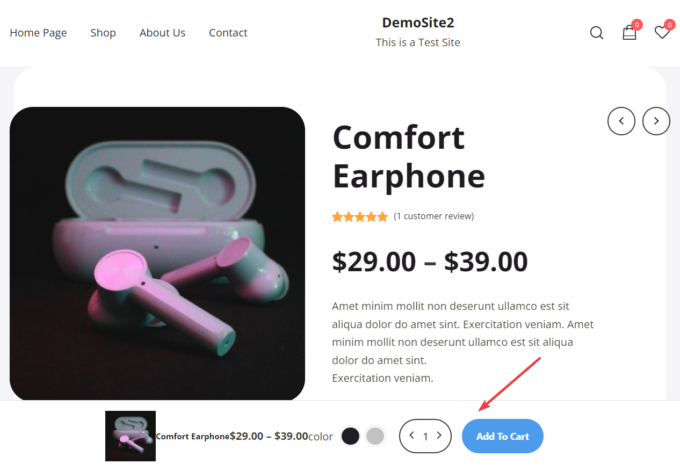
Questo è tutto. Ora dovresti essere in grado di vedere un pulsante WooCommerce appiccicoso di aggiunta al carrello su ciascuna delle pagine dei tuoi prodotti.
Il pulsante appiccicoso Aggiungi al carrello appare nella parte inferiore della pagina del prodotto accanto a un breve riepilogo del prodotto, inclusa una piccola immagine in miniatura, il prezzo, i colori disponibili e il numero di articoli, all'interno di un add-to a tutta larghezza -barra del carrello:

5. Configura la barra Aggiungi al carrello
Puoi personalizzare l'aspetto della barra di aggiunta al carrello dal Customizer di WordPress.
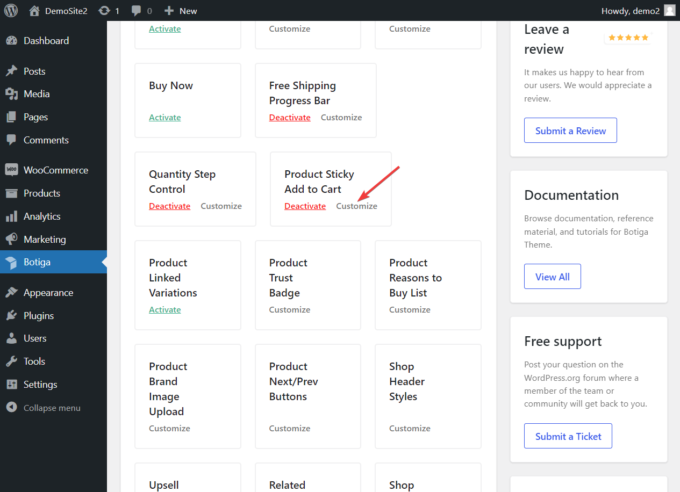
Puoi accedere alle relative opzioni di personalizzazione dal modulo Product Sticky Aggiungi al carrello .
Fai clic sul link Personalizza nella casella del modulo nella pagina Botiga > Home admin per aprire le impostazioni del modulo:

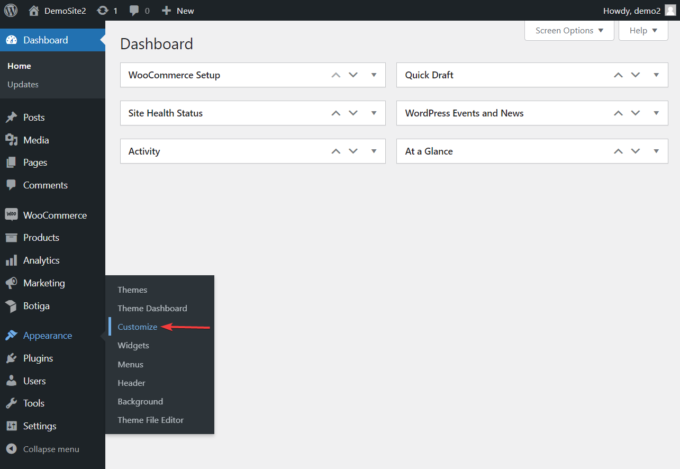
In alternativa, puoi accedere al Customizer in modo normale, dal menu Aspetto > Personalizza :

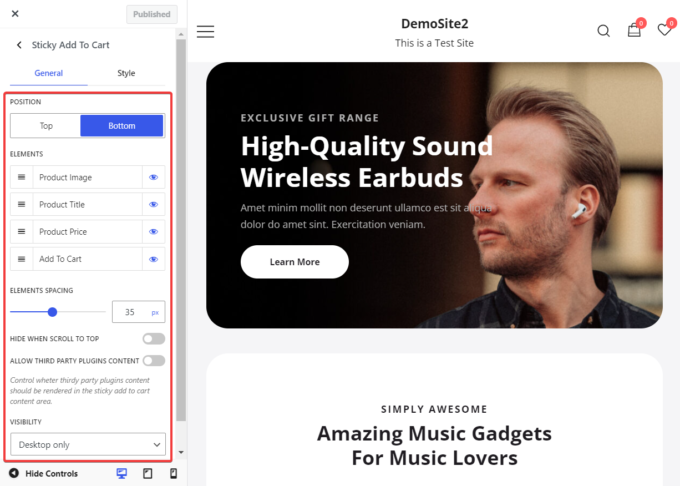
Quando si apre il Customizer, vai alla sezione WooCommerce > Singolo prodotto > Sticky Aggiungi al carrello dove puoi modificare la barra di aggiunta al carrello utilizzando le opzioni di design e layout disponibili:

Hai accesso alle seguenti opzioni:
io. Posizione: per impostazione predefinita, la barra di aggiunta al carrello viene visualizzata nella parte inferiore dello schermo, ma puoi modificarne la posizione in alto utilizzando questa opzione.
ii. Elementi: come accennato in precedenza, il pulsante Aggiungi al carrello viene visualizzato insieme a una serie di altri elementi come l'immagine in miniatura del prodotto, il prezzo, il colore e un contatore del prodotto. Per escludere uno qualsiasi di questi elementi, fai clic sull'icona a forma di occhio accanto all'elemento che desideri rimuovere.
iii. Spaziatura degli elementi: qui puoi definire la spaziatura orizzontale tra gli elementi all'interno della barra di aggiunta al carrello.
iv. Nascondi quando scorri verso l'alto: questa opzione ti consente di nascondere la barra di aggiunta al carrello quando il visitatore visualizza la parte superiore della pagina del prodotto (poiché è presente un altro pulsante di aggiunta al carrello).
v. Consenti contenuto plug-in di terze parti: qui puoi abilitare Botiga a mostrare il contenuto di plug-in di terze parti all'interno della barra di aggiunta al carrello.
VI. Visibilità: questa opzione consente di mostrare il pulsante solo sui dispositivi desktop, solo sui dispositivi mobili o su tutti i dispositivi.
Conclusione
Aggiungere un pulsante di aggiunta al carrello appiccicoso al tuo negozio WooCommerce non è un compito difficile fintanto che hai accesso agli strumenti giusti.
Botiga è un eccellente tema gratuito e, se abbinato al potente plug-in Botiga Pro, ti offre molte funzionalità avanzate di e-commerce, inclusi eleganti pulsanti di aggiunta al carrello appiccicosi per le pagine dei tuoi prodotti.
Aggiungere un pulsante WooCommerce appiccicoso aggiungi al carrello al tuo sito con Botiga Pro è facile come premere il pulsante Attiva.
Anche la personalizzazione della barra di aggiunta al carrello è semplice e può essere eseguita dal Customizer live in modo da poter vedere le modifiche che stai apportando in tempo reale.
Hai domande su come aggiungere un pulsante Aggiungi al carrello appiccicoso al tuo negozio WooCommerce? Fatecelo sapere nella sezione commenti qui sotto.
