Come aggiungere testo su un'immagine in WordPress 3 modi
Pubblicato: 2022-10-27Vuoi imparare come aggiungere testo su un'immagine in WordPress?
L'aggiunta di testo sopra un'immagine è un ottimo modo per mostrare più informazioni su foto o grafica. Puoi anche utilizzare una casella di testo sopra le immagini per creare rapidamente intestazioni, banner e pubblicità online.
In questo articolo, ti mostreremo come aggiungere testo a un'immagine in WordPress in diversi modi.
Perché aggiungere testo sulle immagini in WordPress?
Le immagini sono un modo fantastico per rendere il tuo sito Web WordPress più accattivante e coinvolgente. Possono anche suddividere grandi porzioni di testo, rendendo più facile la lettura per i visitatori.
A volte, i visitatori potrebbero aver bisogno di maggiori informazioni sul significato di un'immagine. Ad esempio, un'immagine dimostrativa di un prodotto potrebbe richiedere etichette che spieghino le diverse caratteristiche. In queste situazioni, l'aggiunta di testo all'immagine darà agli utenti più contesto.
Inoltre, puoi aggiungere del testo su un'immagine per creare una filigrana per prevenire il furto del copyright.
Nella maggior parte di queste situazioni, avrai bisogno di strumenti di fotoritocco come Photoshop per aggiungere una sovrapposizione di testo. Tuttavia, gli editor di foto possono essere difficili da usare se non hai dimestichezza con il design grafico.
Invece, ci sono diversi modi per aggiungere testo alle immagini direttamente all'interno di WordPress in modo rapido e semplice.
Come aggiungere testo su un'immagine in WordPress
Di seguito, troverai 3 diversi modi per aggiungere testo su un'immagine in WordPress. Inizieremo utilizzando un potente plugin per WordPress, quindi spiegheremo come creare sovrapposizioni di testo con l'editor di blocchi di WordPress.
Immergiamoci.
- Metodo 1. Aggiungi testo su un'immagine utilizzando il blocco galleria SeedProd
- Metodo 2. Aggiungi testo a un'immagine utilizzando le sezioni SeedProd
- Metodo 3. Aggiungi testo su un'immagine con WordPress Cover Block
Metodo 1. Aggiungi testo su un'immagine utilizzando il blocco galleria SeedProd

Il plugin per WordPress con cui inizieremo è SeedProd, il miglior costruttore di siti Web per WordPress. Ha un editor visivo drag-and-drop che ti consente di creare temi WordPress, pagine di destinazione e layout flessibili per il tuo sito senza scrivere codice.
Puoi iniziare con un kit completo di siti Web o un modello di pagina di destinazione, quindi personalizzare visivamente il tuo design con i blocchi di WordPress. Ad esempio, i blocchi Galleria ti consentono di abilitare una sovrapposizione colorata e mostrare i titoli, le descrizioni e le didascalie delle foto al passaggio del mouse.
SeedProd include anche le seguenti potenti funzionalità:
- Prossimamente e modalità di manutenzione
- Generatore di temi WordPress
- 404 e pagine di accesso
- Dashboard di gestione degli abbonati
- Integrazioni di email marketing
- Incorpora i social media
- Controlli di accesso degli utenti
- Sostituzione dinamica del testo
- Mappatura del dominio
- E altro ancora.
Segui la guida qui sotto per sapere come aggiungere testo su un'immagine con SeedProd.
Passaggio 1. Installa e attiva SeedProd
Innanzitutto, fai clic sul pulsante in basso per creare il tuo account SeedProd e scaricare il file del plug-in sul tuo computer.
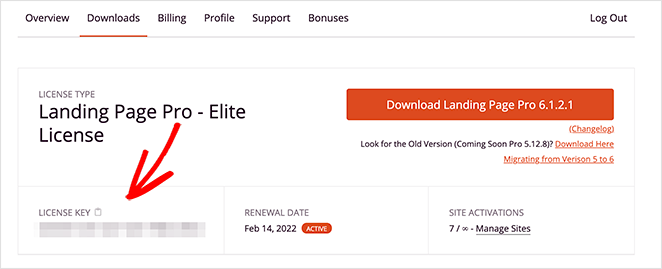
Quindi, nella dashboard del tuo account, fai clic sulla scheda Download e copia la chiave di licenza SeedProd.

Quindi, carica il file .zip del plug-in sul tuo sito Web WordPress. Se hai bisogno di aiuto con questo passaggio, segui queste istruzioni sull'installazione e l'attivazione di un plugin per WordPress.
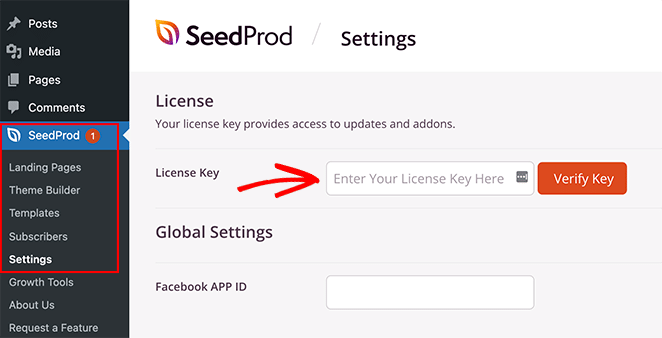
Dopo aver attivato SeedProd, vai su SeedProd »Impostazioni dalla tua area di amministrazione di WordPress e incolla la chiave di licenza che hai copiato in precedenza.

Ora fai clic sul pulsante Verifica chiave e vai al passaggio successivo.
Passaggio 2. Crea un nuovo layout di WordPress
Per questo passaggio, dovrai decidere quale tipo di layout WordPress desideri creare con SeedProd. Puoi creare un tema WordPress da zero utilizzando uno dei kit di siti Web completi o scegliere un modello di pagina di destinazione per creare una pagina di destinazione autonoma.
L'opzione Theme Builder è l'ideale se desideri sostituire completamente il tuo tema WordPress esistente. Tuttavia, se vuoi solo creare o personalizzare una pagina e mantenere il tuo tema attuale, Landing Page Builder è un'opzione migliore.
Fortunatamente abbiamo molti tutorial per entrambe le soluzioni. Segui questa guida per creare un tema WordPress o questi passaggi per creare una pagina di destinazione in WordPress con SeedProd.
Entrambi i tutorial ti guideranno nella scelta di un modello predefinito e nella configurazione del layout di base. Per questa guida, selezioneremo l'opzione Theme Builder.
Dopo aver scelto un modello per il tuo design, puoi modificarlo e aggiungere le tue personalizzazioni. In questo caso, utilizziamo il tema Portfolio fotografico e prevediamo di personalizzare la pagina Portfolio.
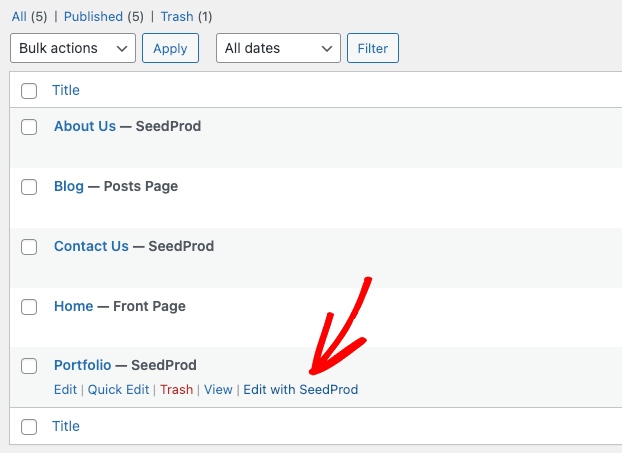
Per modificare la pagina Portfolio, vai su Pagine »Tutte le pagine , trova la pagina che desideri e fai clic sul collegamento Modifica con SeedProd .

Passaggio 3. Incorpora e personalizza il blocco galleria
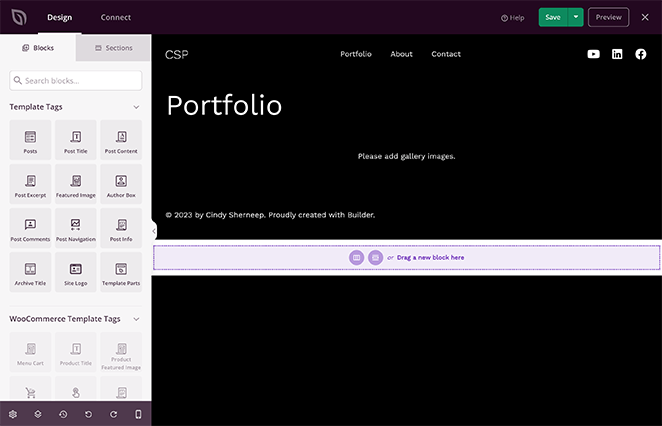
Quando apri il tuo progetto, vedrai un layout come l'esempio seguente:

Sulla destra c'è un'anteprima dal vivo della tua pagina che puoi fare clic e modificare in tempo reale. Quindi, sulla sinistra ci sono i blocchi e le sezioni di WordPress che puoi trascinare e rilasciare sul tuo progetto.
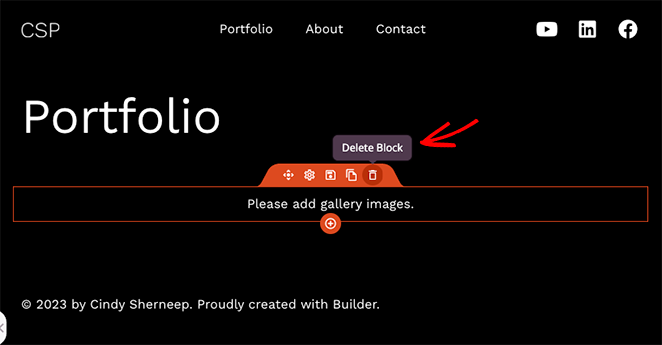
Puoi anche rimuovere gli elementi passandoci sopra con il mouse e facendo clic sull'icona del cestino. Lo faremo per il blocco Galleria fornito con il nostro modello perché lo sostituiremo con la Galleria avanzata.

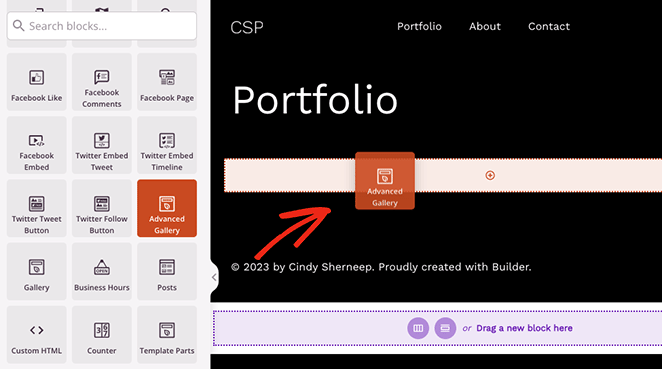
Il blocco Galleria avanzata di SeedProd include potenti opzioni di personalizzazione. Li useremo per aggiungere testo sopra le immagini nel portfolio, quindi trova il blocco Galleria avanzata e trascinalo sulla tua pagina.

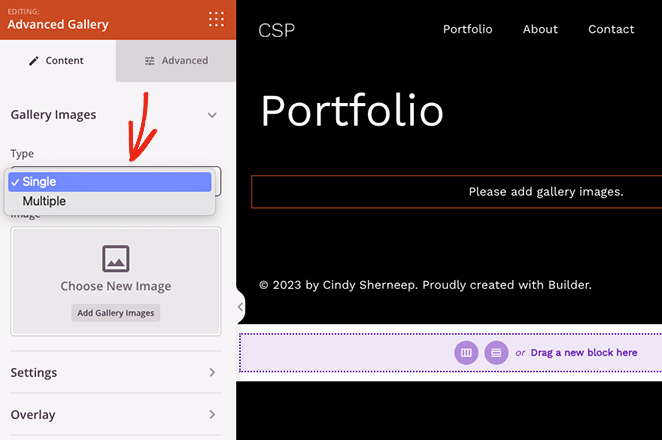
Come puoi vedere, le impostazioni del blocco si apriranno nella barra laterale di sinistra. All'interno di questo pannello, per prima cosa, scegli Singolo o Multiplo dal menu a discesa "Tipo".

L'opzione "Multiple" ti consente di aggiungere più di una galleria alla tua pagina con un filtro su cui puoi fare clic per vedere ogni galleria. Considerando che l'opzione "Singolo" mostra solo una galleria senza i filtri.
Dopo aver scelto il tipo di galleria, puoi iniziare ad aggiungere le tue foto. Fai semplicemente clic sul pulsante Aggiungi immagini della galleria e seleziona le immagini dal tuo computer o dalla libreria multimediale di WordPress.
Puoi aggiungere qualsiasi foto, inclusi JPEG/JPG, PNG, GIF e altri tipi di file.
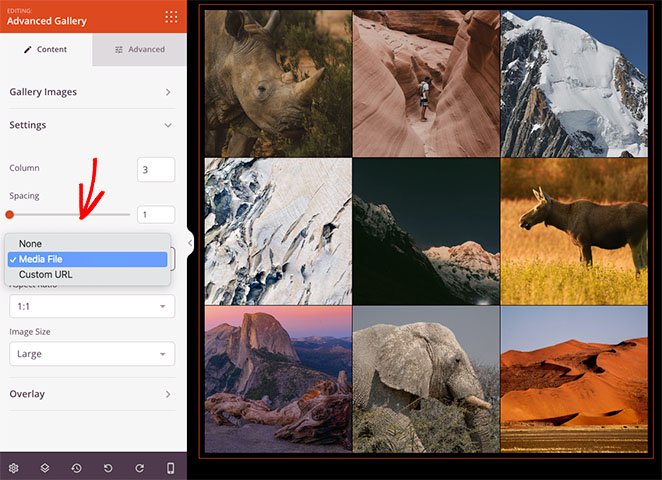
Dopo aver caricato le foto, puoi aprire il menu Impostazioni e scegliere il numero di colonne, la spaziatura, le proporzioni, la dimensione dell'immagine e il collegamento.
Ad esempio, facendo clic sul tipo di collegamento File multimediale si assicurerà che ogni foto della galleria si apra in una galleria di lightbox a comparsa.

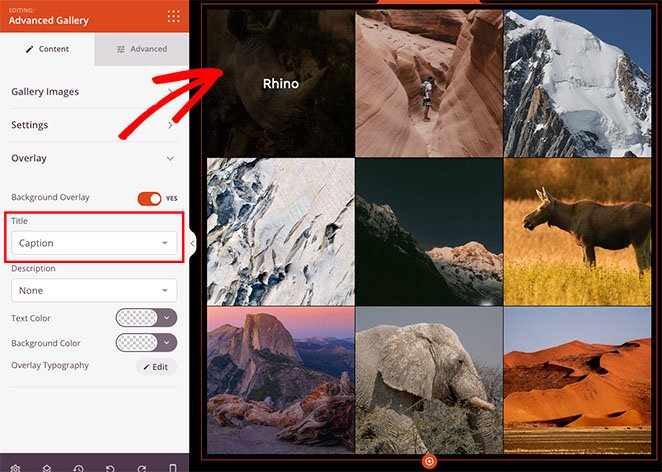
Ora fai clic sul menu Sovrapposizione e ruota l'interruttore Sovrapposizione sfondo sulla posizione "Sì".

Di seguito, puoi scegliere quale testo visualizzare quando passi il mouse sopra ogni foto. Per entrambe le opzioni, puoi mostrare quanto segue:
- Titolo
- Didascalia
- Alt
- Descrizione
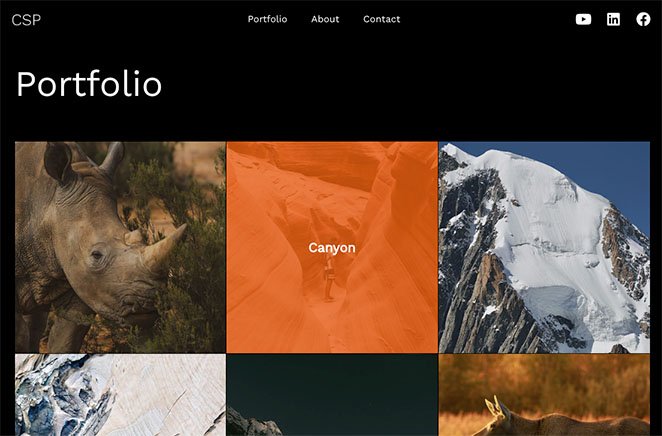
Ecco come appare con la didascalia dell'immagine visualizzata al passaggio del mouse:

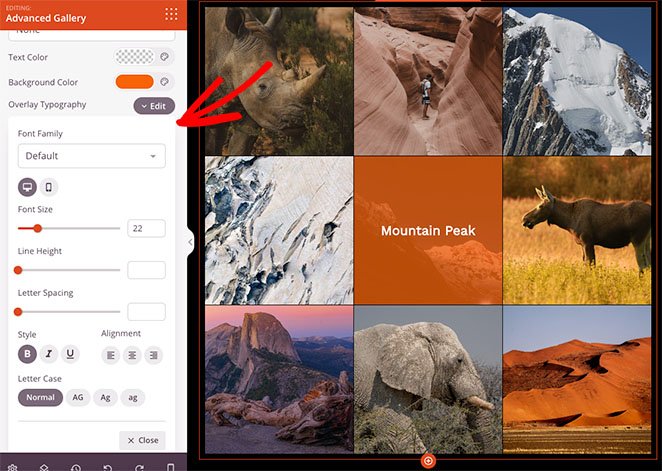
Se i sottotitoli sono difficili da leggere, puoi regolare il colore di sfondo della sovrapposizione e modificare il carattere del testo, l'allineamento del testo e lo stile del testo.

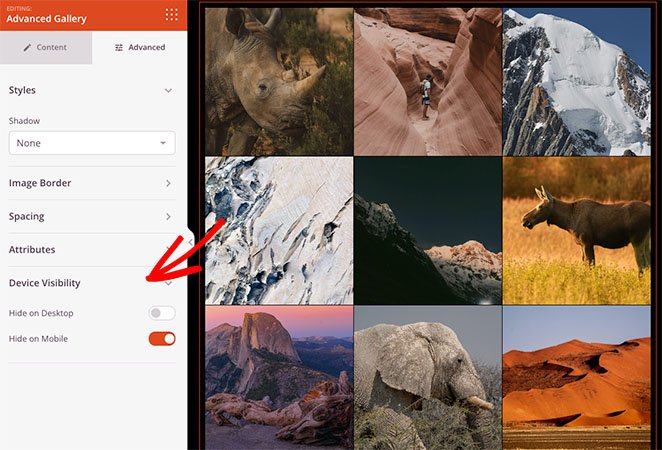
Inoltre, la scheda Avanzate ha molte altre opzioni di personalizzazione, inclusi gli stili di ombreggiatura, bordo, spaziatura e visibilità mobile.
Ad esempio, con Visibilità dispositivo, puoi mostrare e nascondere elementi specifici su dispositivi di dimensioni diverse, come tablet Android, iPhone, iPad Apple, laptop Mac iOS e desktop Microsoft.

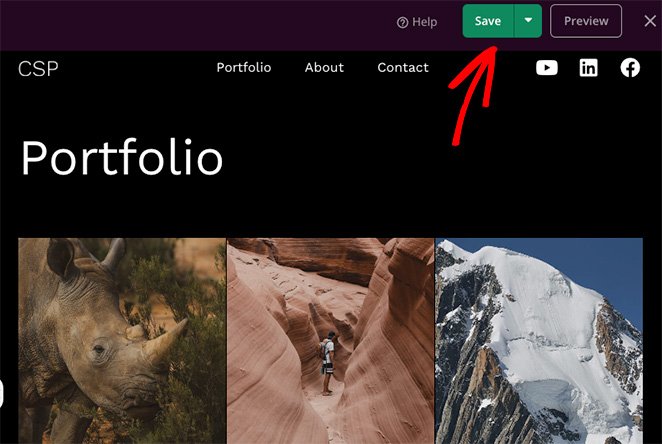
Quando sei soddisfatto del tuo design, ricorda di salvare le modifiche facendo clic sul pulsante Salva nell'angolo in alto a destra.

Passaggio 4. Pubblica le modifiche
Ora, tutto ciò che resta è rendere le personalizzazioni di WordPress attive sul tuo sito web. Se stai creando una pagina di destinazione, fai semplicemente clic su Pubblica nel menu a discesa Salva.
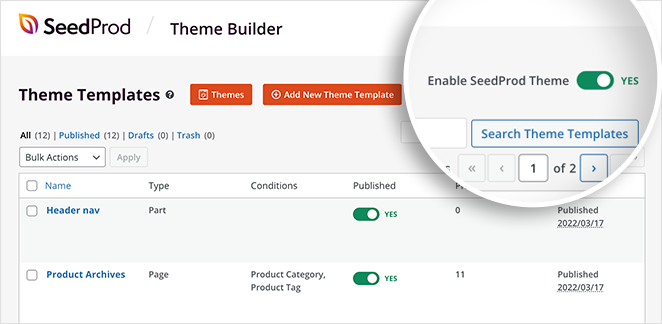
Tuttavia, se stai utilizzando il Generatore di temi di SeedProd, dovrai andare su SeedProd »Generatore di temi e attivare l' opzione Abilita tema SeedProd .

Ora puoi visualizzare in anteprima la tua pagina e vedere le sovrapposizioni di testo dell'immagine in azione.

Metodo 2. Aggiungi testo a un'immagine utilizzando le sezioni SeedProd
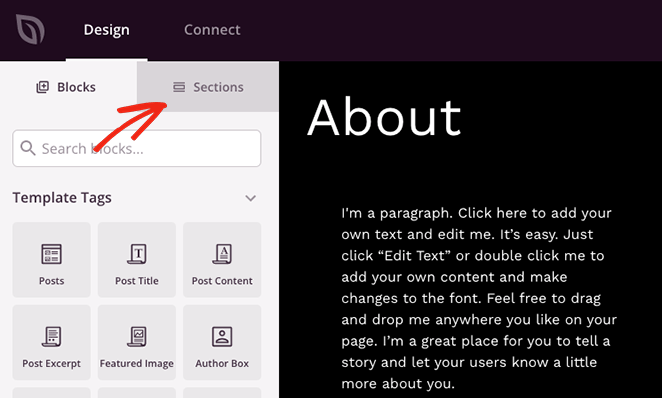
Un altro modo per aggiungere testo su un'immagine in WordPress è con le sezioni predefinite di SeedProd. Quando modifichi un modello con il generatore di pagine di SeedProd, vedrai una scheda Sezioni sul lato sinistro dello schermo.

Facendo clic su quella scheda verranno mostrate diverse sezioni per l'intestazione, il piè di pagina, l'eroe, l'invito all'azione, le funzionalità e le domande frequenti. Sono raccolte di blocchi WordPress in un layout già pronto che puoi aggiungere alla tua pagina con un clic.
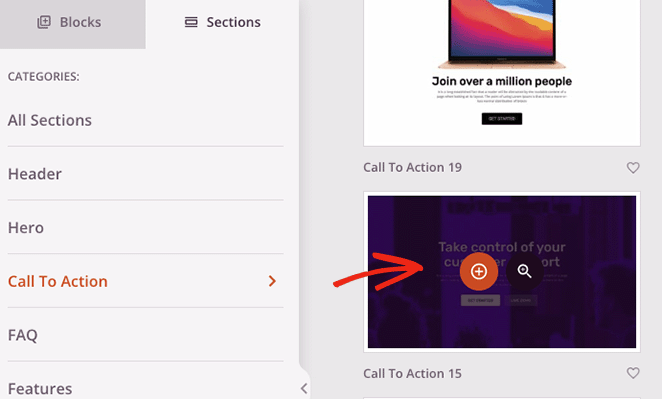
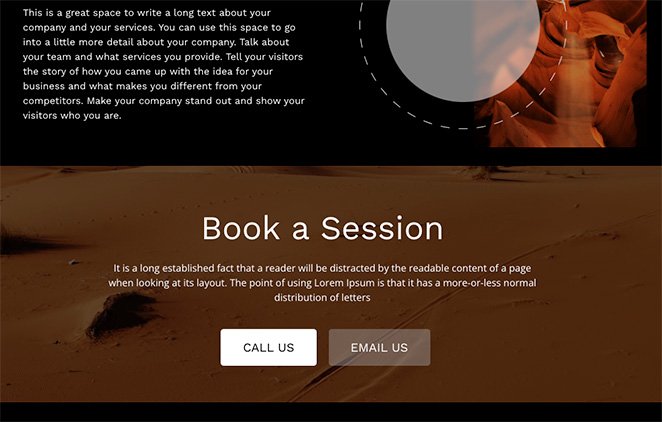
Ad esempio, se desideri mostrare un'immagine con un pulsante di invito all'azione, puoi scegliere una sezione dalla libreria Call to Action e fare clic sull'icona più per incorporarla.

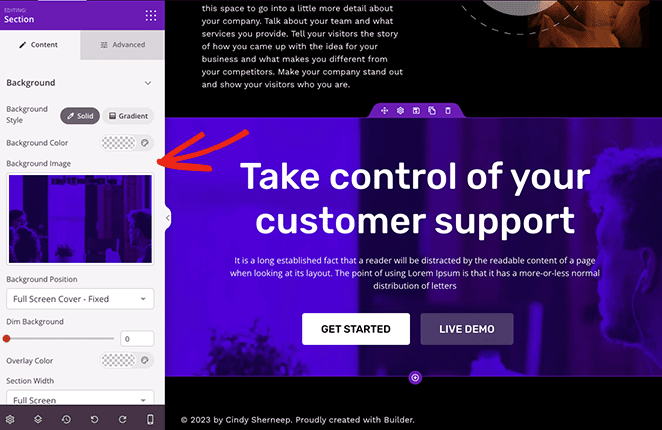
La sezione apparirà nella parte inferiore del tuo design, dove puoi personalizzarlo in base alle tue esigenze.

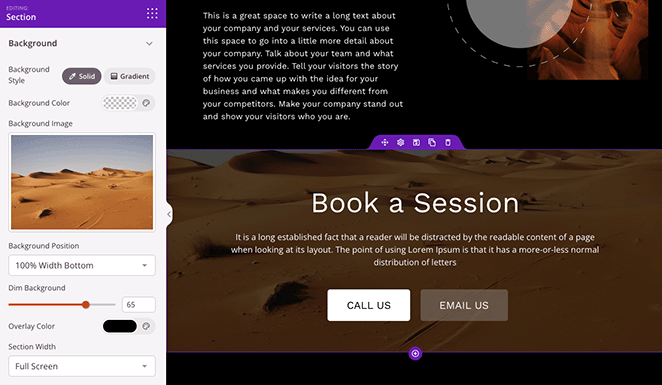
In questo caso, abbiamo modificato l'immagine di sfondo, aggiunto un colore di sovrapposizione per attenuare lo sfondo e personalizzato il testo dell'intestazione e i pulsanti di invito all'azione.

Ricordati di salvare e pubblicare le modifiche quando hai finito. Quindi puoi visualizzare in anteprima il tuo design dal vivo sul tuo sito web.

Metodo 3. Aggiungi testo su un'immagine con WordPress Cover Block
Il metodo seguente ti mostrerà come aggiungere testo su un'immagine in WordPress senza un plug-in. Puoi utilizzare il blocco di copertina di WordPress per visualizzare qualsiasi immagine e digitare il testo sopra l'immagine.
Questo metodo non offre tante opzioni di personalizzazione del precedente; tuttavia, è un modo utile per aggiungere testo alle immagini se non desideri aggiungere un altro plugin per WordPress al tuo sito web.
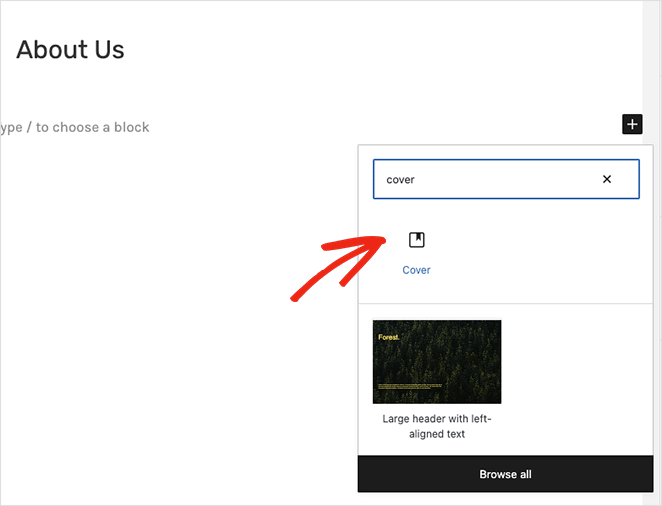
Per aggiungere il blocco Copertina a un post o a una pagina, fai clic sull'icona più (+) nell'editor dei blocchi di WordPress. Quindi puoi digitare "Copertina" e scegliere il blocco Copertina quando appare.

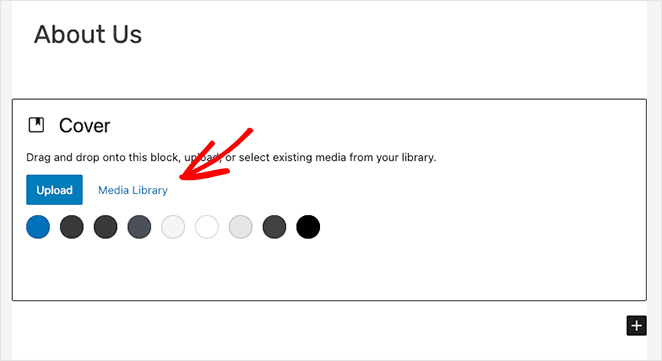
Quindi, fai clic sul pulsante "Carica" o "Libreria multimediale" per scegliere un'immagine per la copertina.

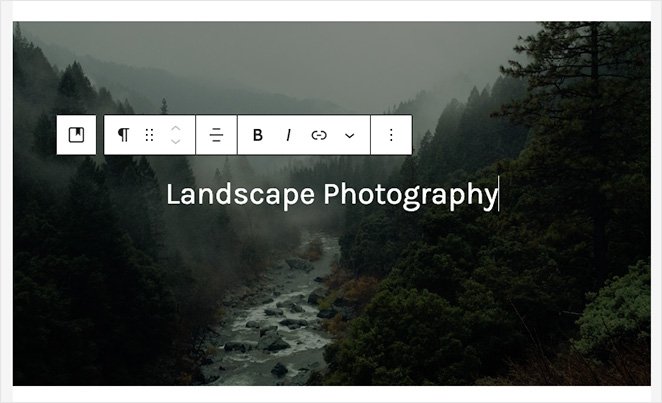
Dopo aver scelto un'immagine, puoi digitare direttamente sulla foto per aggiungere un titolo o una descrizione.

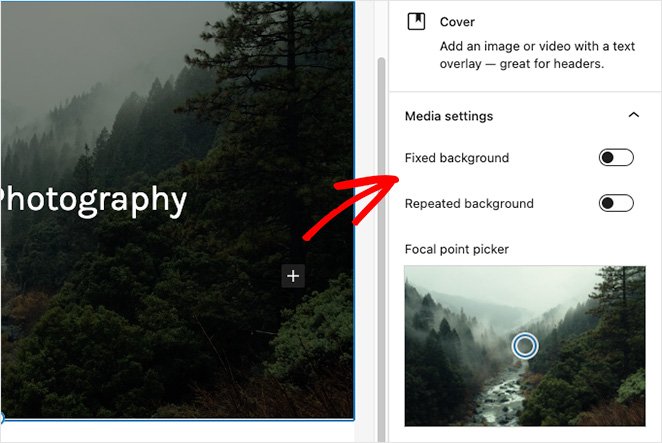
Puoi personalizzare la tua immagine di sfondo nel pannello di destra abilitando uno sfondo fisso o ripetuto. Puoi anche cambiare la messa a fuoco dell'immagine trascinando il marcatore sull'anteprima.

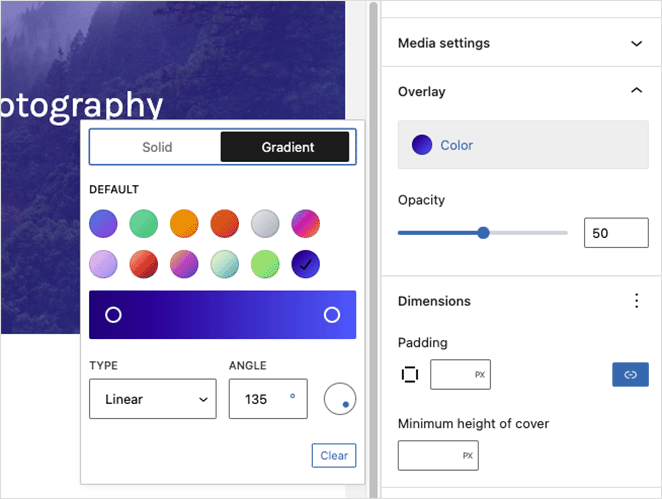
Inoltre, il pannello Impostazioni sovrapposizione ti consente di scegliere una sovrapposizione di colore o sfumatura per la tua immagine. Nello stesso pannello, puoi impostare l'opacità, il riempimento e le dimensioni della sovrapposizione.

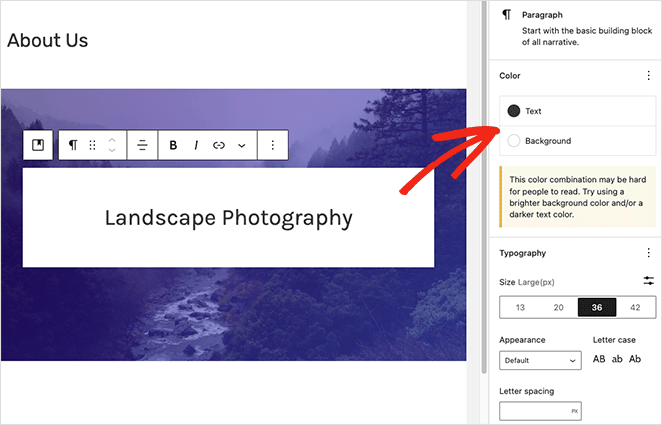
Facendo clic sul testo sovrapposto si apriranno strumenti di testo in cui è possibile modificare il colore del testo e il colore di sfondo e giocare con i diversi stili di carattere.

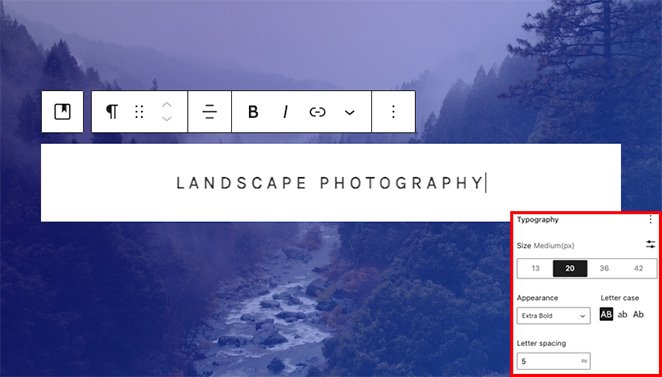
Ad esempio, la modifica della maiuscola, della spaziatura delle lettere e della dimensione del carattere ci ha permesso di creare questo effetto etichetta.

Una volta che sei soddisfatto dell'aspetto del tuo blocco Cover, puoi pubblicare o aggiornare la tua pagina. Quando visiti il tuo sito web, vedrai il tuo testo nella parte superiore dell'immagine.

Ecco qua!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere testo su un'immagine in WordPress. Pronto per tuffarti e provare SeedProd per te stesso?
Potrebbero piacerti anche i seguenti tutorial di WordPress:
- Come creare schede in WordPress per contenuti a schede
- Come personalizzare gli estratti dei post di WordPress (senza codice)
- Come creare animazioni di testo in WordPress (semplici passaggi)
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.