Come aggiungere testo sopra un'immagine in WordPress (3 metodi)
Pubblicato: 2022-06-01Vuoi aggiungere del testo sopra un'immagine in WordPress?
Una sovrapposizione di testo è un ottimo modo per fornire alcune informazioni extra su un'immagine. È anche un modo semplice e veloce per creare banner, intestazioni e persino pubblicità online.
In questo articolo, ti mostreremo come aggiungere del testo sopra un'immagine in WordPress.

Aggiunta di testo su immagini in WordPress
Le immagini possono rendere il tuo sito Web WordPress più interessante e aiutare a suddividere grandi paragrafi di testo.
Tuttavia, a volte le tue immagini potrebbero aver bisogno di ulteriori spiegazioni. Ad esempio, potresti aggiungere del testo sopra un'immagine per spiegare cosa mostra l'immagine e perché l'hai aggiunto al tuo post.
Molti blog WordPress aggiungono anche testo sopra un'immagine per creare banner e intestazioni accattivanti e informativi.
In questo post abbiamo tre modi diversi per aggiungere testo sopra un'immagine in WordPress. Se preferisci passare direttamente a un metodo particolare, puoi utilizzare i collegamenti seguenti.
- Metodo 1. Come aggiungere del testo sopra un'immagine usando il blocco Cover
- Metodo 2. Come aggiungere del testo sopra un'immagine usando il Blocco immagine
- Metodo 3. Come creare un layout di pagina personalizzato con testo sopra un'immagine
Metodo 1. Come aggiungere testo sopra un'immagine utilizzando il blocco copertina
Un modo per aggiungere testo sopra un'immagine in WordPress è utilizzare il blocco Cover. Puoi utilizzare questo blocco per mostrare qualsiasi immagine e quindi digitare il testo sull'immagine. Questo rende il blocco Cover perfetto per creare immagini, intestazioni e banner di eroi.
Per aggiungere un blocco di copertina a una pagina o a un post, fai semplicemente clic sul segno più (+) nell'editor dei blocchi di WordPress.
Ora puoi digitare "Copertina" e selezionare il blocco giusto quando appare.

Per impostazione predefinita, il blocco Copertina ha un'immagine segnaposto e del testo segnaposto.
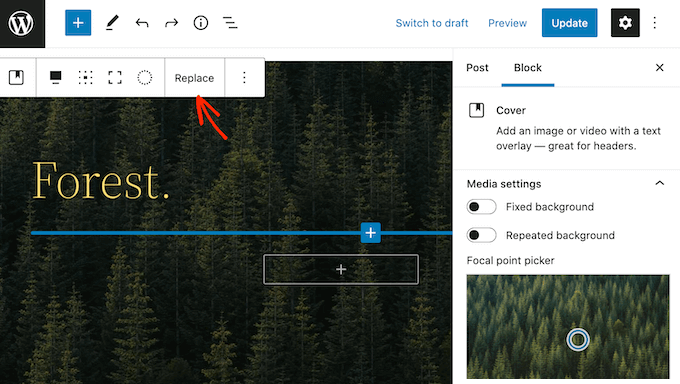
Per sostituire l'immagine predefinita, fai semplicemente clic per selezionare l'immagine. Una volta fatto, fai clic sul pulsante "Sostituisci".

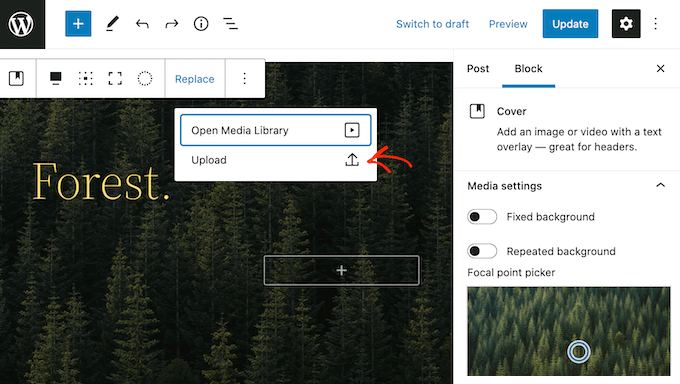
Se desideri utilizzare un'immagine che è già nella tua libreria multimediale di WordPress, fai semplicemente clic su "Apri libreria multimediale". È quindi possibile scegliere un'immagine esistente.
Se desideri caricare una nuova immagine, fai clic su "Carica".

Si apre una finestra in cui puoi scegliere qualsiasi file dal tuo computer.
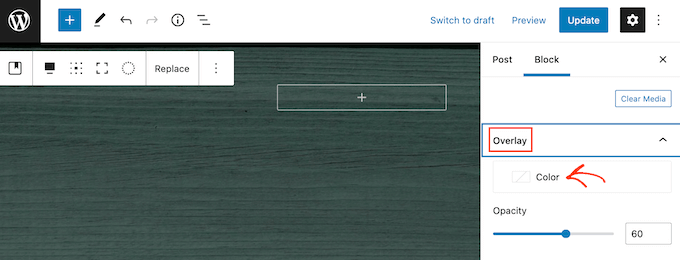
Dopo aver scelto un'immagine, puoi utilizzare le impostazioni del blocco per creare effetti interessanti e accattivanti. Ad esempio, puoi fissare l'immagine in posizione mentre il visitatore scorre la pagina o aggiungere una sovrapposizione di colore all'immagine.

Se usi una sovrapposizione, puoi cambiarne l'opacità usando il cursore "Opacità". L'impostazione Opacità controlla la trasparenza dell'immagine di sfondo.
Quando sei soddisfatto dell'aspetto dell'immagine, sei pronto per aggiungere del testo.
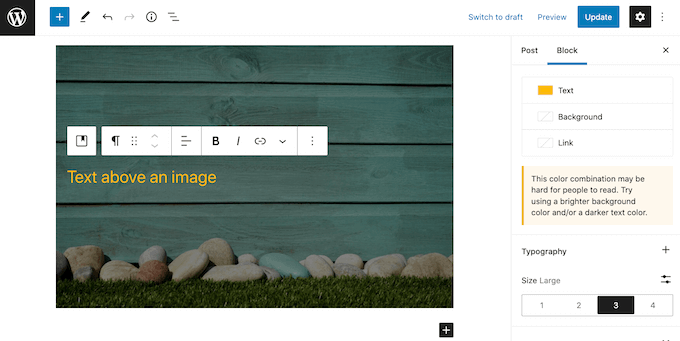
Per impostazione predefinita, il blocco Copertina ha un'intestazione e un blocco paragrafo in cui puoi aggiungere del testo sopra l'immagine.

Per aggiungere del testo, fai semplicemente clic per selezionare il blocco Intestazione o Paragrafo. Quindi, vai avanti e digita il testo che desideri utilizzare.
Quando aggiungi del testo sopra un'immagine, il testo a volte può essere difficile da leggere. Ciò è particolarmente vero per tutti i visitatori che hanno problemi di vista. Per saperne di più, consulta la nostra guida su come migliorare l'accessibilità sul tuo sito WordPress.
Detto questo, potresti voler modellare il tuo testo in modo che sia più facile da leggere.
Se stai lavorando con un blocco di intestazione, puoi anche provare i diversi stili di intestazione per vedere quale è più facile da leggere.

Puoi anche far risaltare il tuo testo usando un colore contrastante.
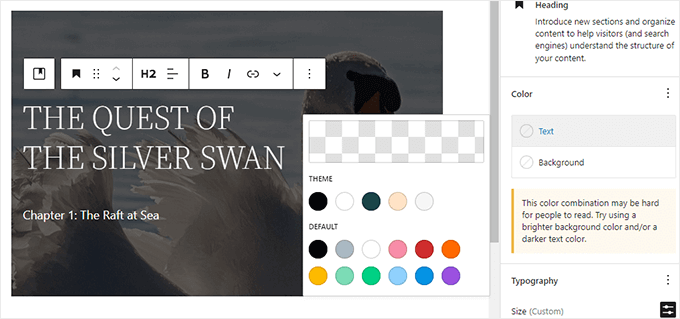
Per scegliere un colore diverso, seleziona la scheda "Blocca" nel menu di destra. Quindi, vai avanti e fai clic su "Colore" per espandere questa sezione.
Una volta fatto, fai clic su "Testo". Si apre un popup in cui puoi scegliere un nuovo colore per tutto il testo nel blocco.

In genere, il testo più grande è più facile da leggere.
Per ingrandire il testo, vai avanti e fai clic sul campo accanto a "Dimensioni", quindi digita un numero più grande in questo campo.

Una volta che sei soddisfatto dell'aspetto del tuo blocco Cover, puoi pubblicare o aggiornare la tua pagina normalmente. Ora se visiti il tuo sito web vedrai il tuo testo in cima all'immagine.
Metodo 2. Come aggiungere testo sopra un'immagine utilizzando il blocco immagine
Il blocco Cover è ottimo per creare banner e intestazioni. Tuttavia, puoi anche aggiungere del testo sopra un blocco immagine standard di WordPress.
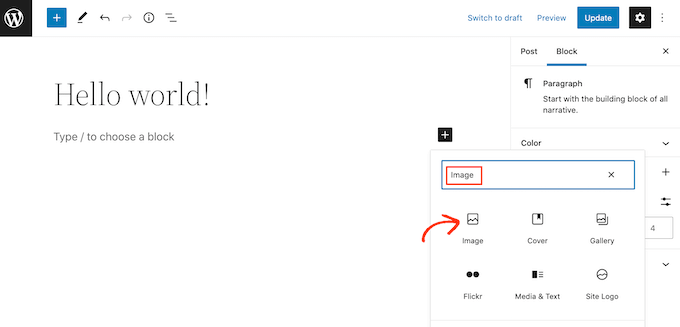
Per iniziare, dovrai aggiungere un blocco immagine alla tua pagina o al tuo post. Per fare ciò, fai semplicemente clic sul segno più (+) nell'editor di blocchi di WordPress.
Puoi quindi digitare "Immagine" e selezionare il blocco giusto per aggiungerlo al tuo post.

Puoi quindi caricare un'immagine dal tuo computer o fare clic su Libreria multimediale per scegliere un'immagine dalla libreria multimediale di WordPress.
Dopo aver scelto l'immagine, puoi cambiarne il punto focale, aggiungere una sovrapposizione e modificare l'opacità seguendo lo stesso processo descritto sopra.
Puoi anche provare i diversi dispositivi di scorrimento "Sfondo fisso" e "Sfondo ripetuto" per vedere cosa funziona meglio per il tuo blocco immagine.
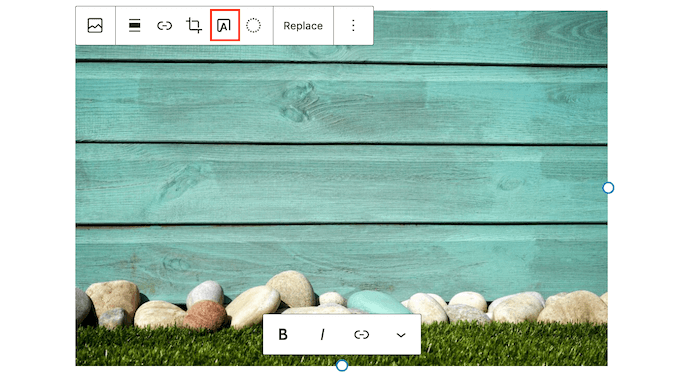
Quando sei soddisfatto dell'aspetto della tua immagine, fai clic sul pulsante "Aggiungi testo sull'immagine".

Questo aggiunge un'area in cui puoi digitare il tuo testo.
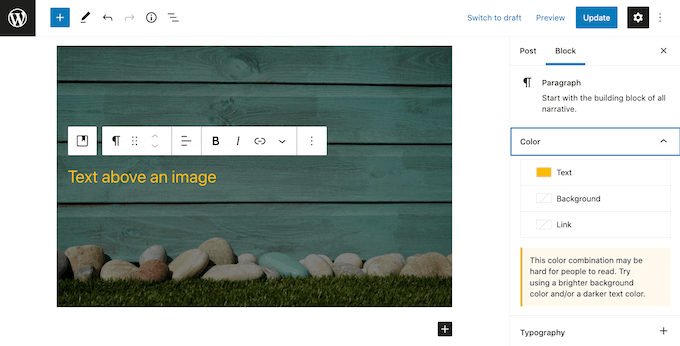
A seconda della tua immagine, i visitatori potrebbero avere difficoltà a leggere il tuo testo. In questo caso, può essere utile rendere il testo in grassetto o cambiarne il colore seguendo lo stesso processo descritto sopra.

Puoi anche ingrandire il tuo testo.
Per fare ciò, trova la sezione "Taglia" nel menu di destra. Puoi quindi andare avanti e fare clic sui diversi numeri per ingrandire o ridurre il testo.

Quando sei soddisfatto dell'aspetto del testo e dell'immagine, fai clic su Salva bozza, Aggiorna o Pubblica per salvare le modifiche.
Metodo 3. Come creare un layout di pagina personalizzato con testo sopra un'immagine
I blocchi integrati di WordPress sono un modo semplice e veloce per aggiungere testo sopra un'immagine in WordPress. Tuttavia, se vuoi la libertà di creare design di pagina completamente personalizzati, avrai bisogno di un plug-in per la creazione di pagine.
SeedProd è il miglior plugin per la creazione di pagine di WordPress sul mercato. Ti consente di aggiungere testo sopra qualsiasi immagine in tutto il tuo sito web.
Nota: esiste una versione gratuita di SeedProd, ma per questa guida utilizzeremo la versione Pro poiché ha più funzionalità.
Innanzitutto, devi installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.

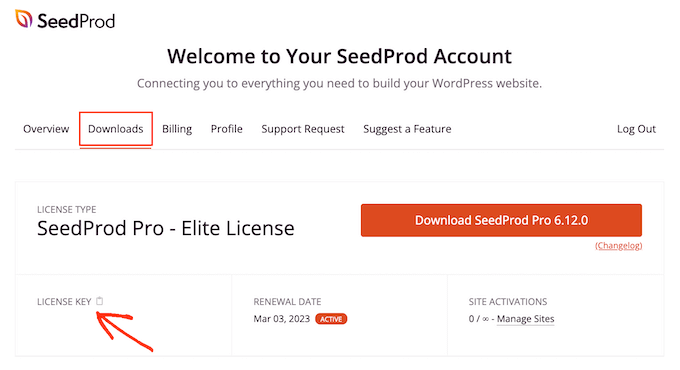
Dopo l'attivazione, dovrai inserire la tua chiave di licenza SeedProd. Puoi ottenere questa chiave accedendo al tuo account SeedProd. Quindi, fai clic sulla scheda "Download".
Dopo averlo fatto, puoi copiare la chiave nella sezione "Chiave di licenza".

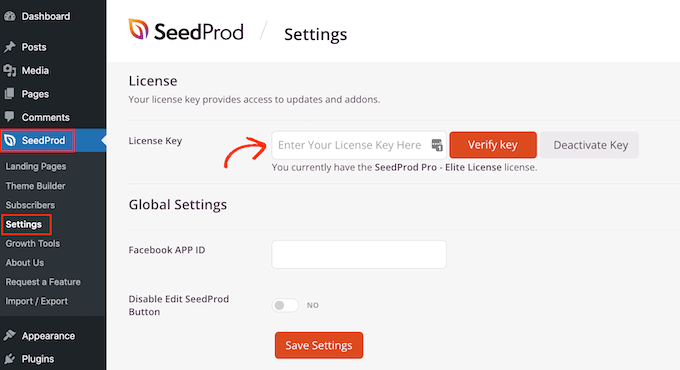
Ora puoi incollare questa chiave nella tua area di amministrazione di WordPress andando alla pagina SeedProd »Impostazioni .
Una volta che sei qui, vai avanti e incolla la tua chiave nel campo "Chiave di licenza".

Quindi devi semplicemente fare clic su "Verifica chiave".
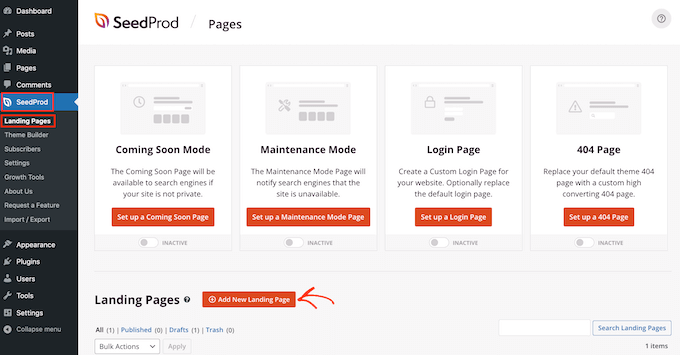
Successivamente, andremo su SeedProd » Pagine di destinazione e fare clic su Aggiungi nuova pagina di destinazione.

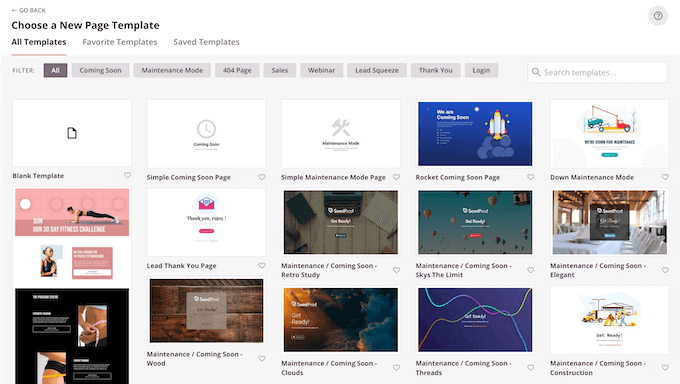
Il tuo prossimo compito è scegliere un modello, che sarà il punto di partenza della tua pagina. Indipendentemente dal modello SeedProd che scegli, puoi personalizzare ogni parte del modello per adattarlo perfettamente al tuo sito Web e al tuo marchio.
Se preferisci iniziare con una tela vuota, puoi fare clic su Modello vuoto.

In tutte le nostre immagini utilizziamo il modello Tasty Squeeze Page, che è perfetto per ottenere più campagne di abbonati.
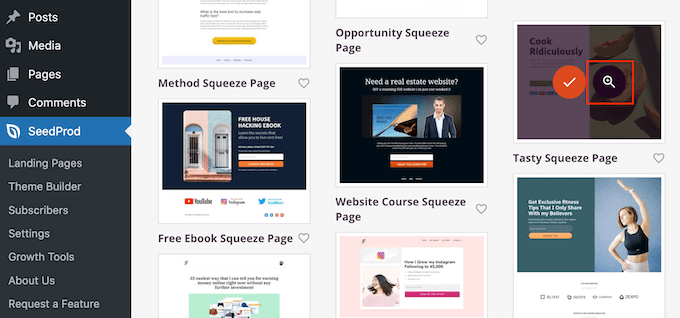
Una volta trovato un modello che potresti voler utilizzare, passaci sopra con il mouse. È quindi possibile fare clic sull'icona "Anteprima".

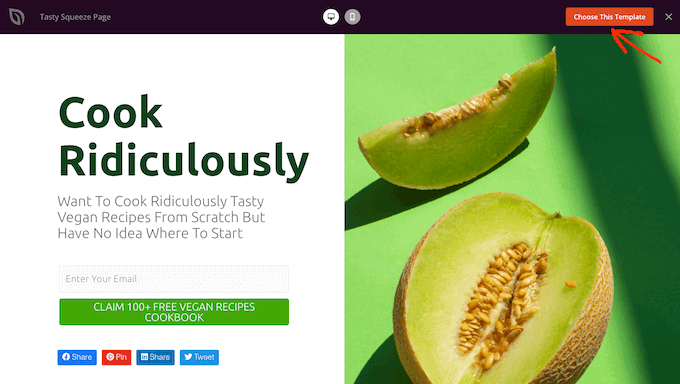
Questo mostrerà un'anteprima del modello.
Se sei soddisfatto dell'aspetto di questo modello, vai avanti e fai clic sul pulsante "Scegli questo modello".

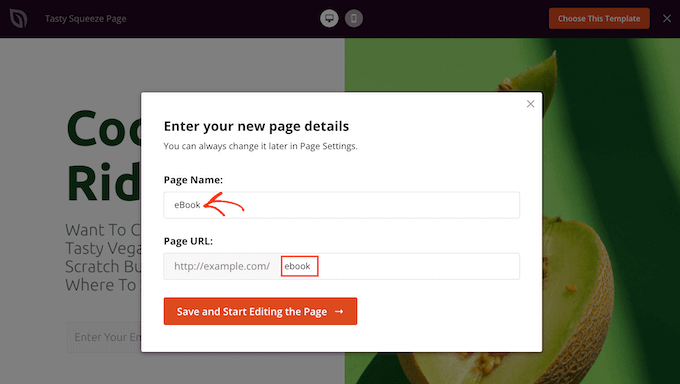
Nel campo "Nome pagina", digita un nome per la pagina.
Per impostazione predefinita, SeedProd utilizzerà questo nome come URL della pagina. Se desideri modificare questo URL creato automaticamente, modifica semplicemente il testo nel campo "URL pagina".

Quando sei soddisfatto delle informazioni che hai inserito, fai clic sul pulsante "Salva e inizia a modificare la pagina". Questo aprirà il modello nell'editor drag and drop di SeedProd.
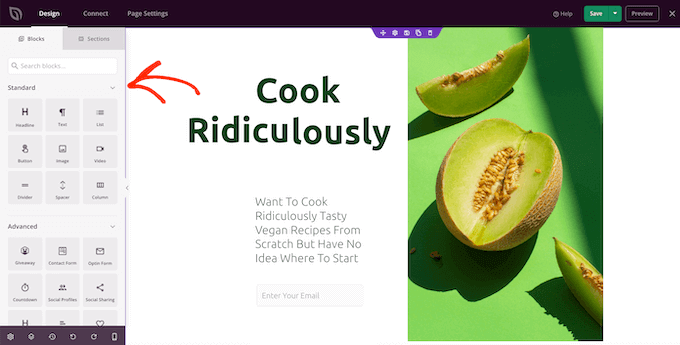
Nel menu a sinistra vedrai tutti i blocchi e le sezioni che puoi aggiungere alla tua pagina usando il trascinamento della selezione.

A meno che tu non stia utilizzando il modello vuoto, la tua pagina SeedProd avrà già alcuni blocchi e sezioni. Per modificare uno qualsiasi di questi contenuti, fai semplicemente clic per selezionare il blocco o la sezione.
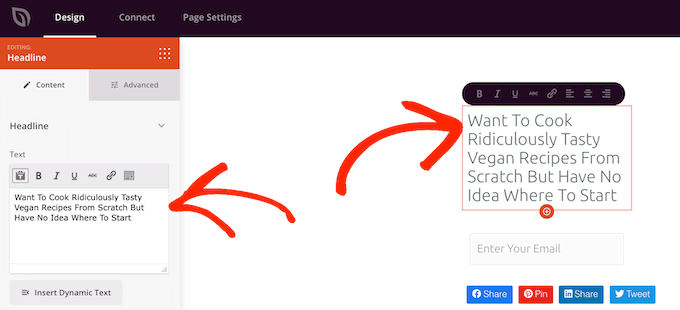
Il menu di sinistra di SeedProd mostrerà ora tutte le impostazioni che puoi utilizzare per personalizzare questo blocco o sezione. Come puoi vedere nell'immagine seguente, se fai clic su un blocco Titolo, puoi modificare il testo che appare in questo blocco.

Il modo più semplice per aggiungere testo sopra un'immagine è utilizzare una delle sezioni Hero già pronte di SeedProd.
Queste sezioni hanno un'immagine di sfondo segnaposto, con del testo segnaposto aggiunto in alto. Puoi semplicemente sostituire l'immagine di sfondo e il testo predefiniti con i tuoi contenuti.
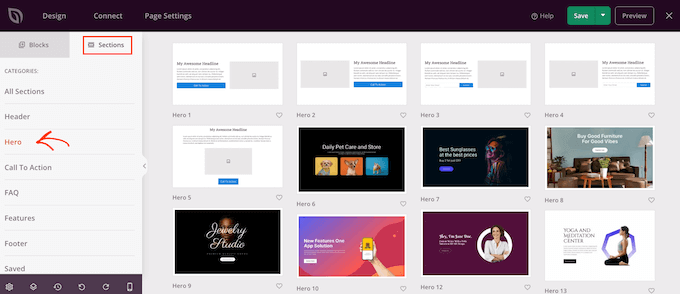
Per iniziare, fai clic sulla scheda "Sezioni" nel menu a sinistra di SeedProd.
Puoi quindi fare clic su "Eroe" per vedere tutte le sezioni di eroi già pronte che puoi aggiungere alla tua pagina.

Per visualizzare in anteprima uno di questi modelli di sezione, passa semplicemente con il mouse sopra il modello e quindi fai clic sull'icona della lente d'ingrandimento.
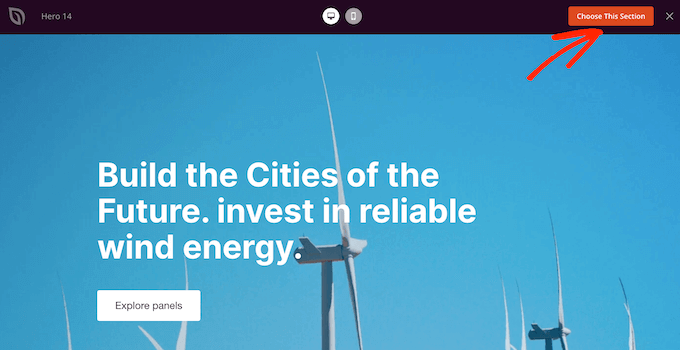
Per andare avanti e aggiungere questa sezione eroe al tuo design, fai clic su "Scegli questa sezione".

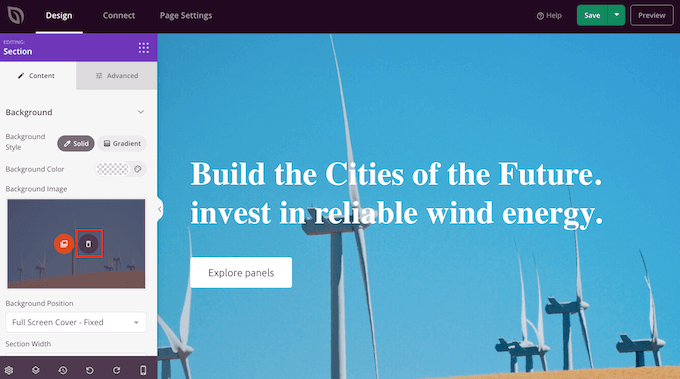
Successivamente, ti consigliamo di sostituire l'immagine stock del modello con la tua immagine. Per farlo, fai semplicemente clic sull'immagine stock per selezionarla.
Quindi, nel menu a sinistra di SeedProd, passa con il mouse sull'anteprima "Immagine di sfondo" finché non viene visualizzata l'icona di un cestino.
Puoi quindi andare avanti e fare clic su questa icona per eliminare l'immagine segnaposto.

Quindi, fai clic su "Usa la tua immagine". Puoi quindi scegliere un'immagine dalla libreria multimediale di WordPress o utilizzare un'immagine stock.
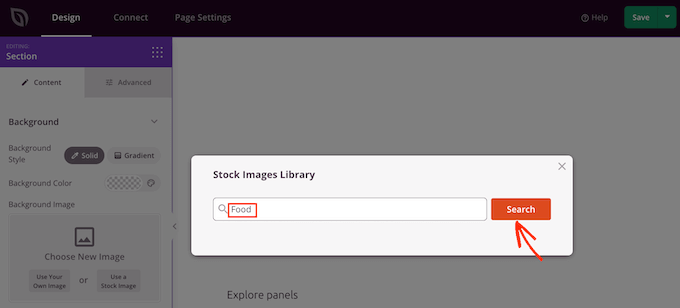
SeedProd ti offre un facile accesso a migliaia di immagini stock royalty free. Per dare un'occhiata alla libreria di immagini stock di SeedProd, fai clic su "Usa un'immagine stock".
Nella barra di ricerca, digita una parola o una fase che descriva l'immagine che stai cercando e fai clic sul pulsante "Cerca".

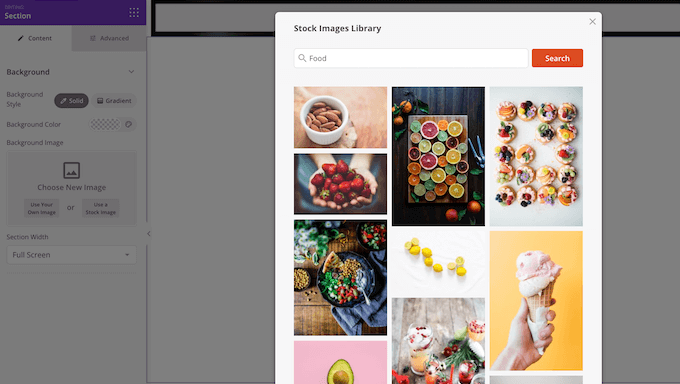
SeedProd ora mostrerà tutte le immagini stock che corrispondono al termine di ricerca.
Quando trovi un'immagine che desideri aggiungere al tuo design, fai semplicemente un clic.

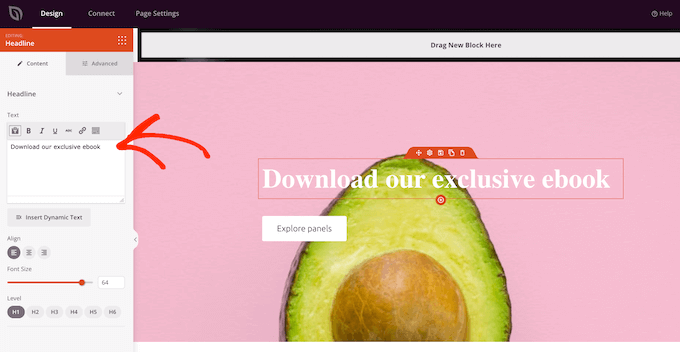
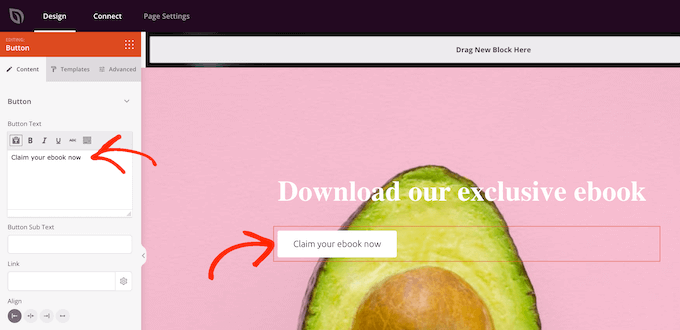
Dopo aver aggiunto un'immagine, sei pronto per sostituire il testo segnaposto.
A tale scopo, fare clic per selezionare il blocco di testo. Quindi nell'area "Testo", digita semplicemente il testo che desideri utilizzare.

Alcuni dei modelli di eroi di SeedProd hanno contenuti extra, come i pulsanti di invito all'azione.
Vuoi cambiare questo contenuto? Quindi fai semplicemente clic per selezionare il blocco e quindi apporta le modifiche nel menu a sinistra di SeedProd.

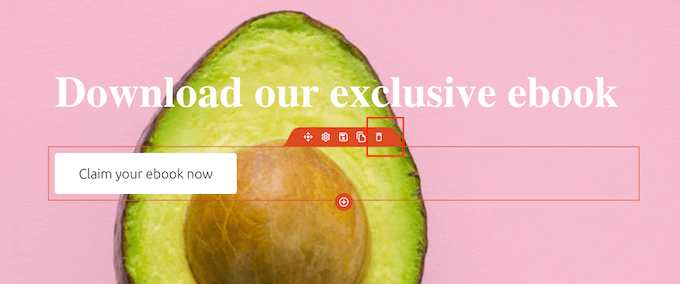
Un'altra opzione è eliminare il blocco dal modello dell'eroe.
Per fare ciò, fai semplicemente clic per selezionare il blocco e quindi fai clic sull'icona del cestino.

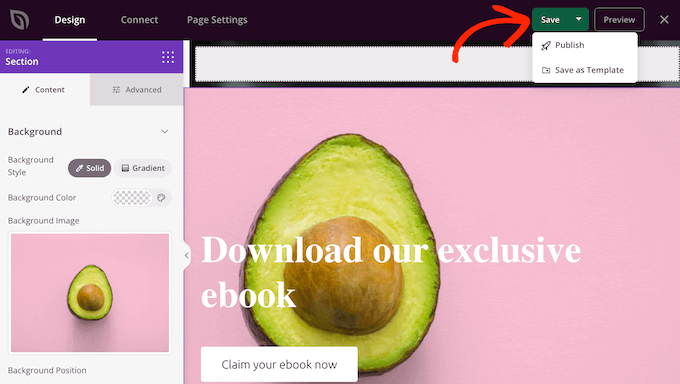
Quando sei soddisfatto del design della tua pagina, puoi fare clic sul pulsante "Salva".
Da qui, puoi scegliere di pubblicare la pagina o salvarla come modello.

Per maggiori dettagli sulla creazione di layout di pagina personalizzati con SeedProd, puoi consultare la nostra guida su come creare una landing page in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere del testo sopra un'immagine in WordPress. Puoi anche consultare la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione di esperti dei migliori plugin e strumenti SEO che dovresti utilizzare.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
