Una guida completa su come aggiungere una descrizione comando nel sito Web di Elementor
Pubblicato: 2022-08-17Stai cercando di aggiungere tooltip informativi al tuo sito web? Elementor può aiutarti a farlo in pochissimo tempo. È uno dei plug-in più semplici con cui puoi aggiungere suggerimenti a qualsiasi elemento Web con pochi clic del mouse. Non è necessario sapere come programmare affatto.
Inoltre, Elementor ha molte funzioni utili che puoi utilizzare per personalizzare l'aspetto della descrizione comando in modo che corrisponda allo stile del tuo sito web. In questa guida, ti forniremo una guida completa su come aggiungere una descrizione comando nei siti Web di Elementor con l'aiuto di questo plugin.
Inoltre, tratteremo una parte su come aggiungere descrizioni comandi utilizzando i codici CSS dei clienti . Quindi, se sei nuovo su Elementor o lo usi da anni, questo articolo è per te!
Sommario
- Che cos'è una descrizione comando?
- In che modo le descrizioni comandi ti aiutano a migliorare l'esperienza utente sul tuo sito web
- Come aggiungere descrizioni comandi al tuo sito Web Elementor utilizzando CSS personalizzati
- Come aggiungere descrizioni comandi al tuo sito Web Elementor utilizzando HappyAddons
- Come evitare che le descrizioni comandi sembrino spam
- Alcuni ottimi esempi di progettazione di tooltip
- Domande frequenti su come aggiungere una descrizione comando utilizzando Elementor
- Passa a te: sei pronto per aggiungere descrizioni comandi al tuo sito web?
Che cos'è una descrizione comando?
Una descrizione comando è un frammento di testo che appare quando passi il mouse su determinati elementi web. È una proprietà CSS che ti consente di aggiungere informazioni o contenuti extra attorno agli elementi web desiderati. Questo può includere pulsanti, collegamenti e persino foto.
Puoi utilizzare i suggerimenti per aggiungere consigli utili, informazioni sul prodotto o contesto generale sul contenuto. Le descrizioni comandi semplificano anche la navigazione. Quindi, gli utenti non devono visitare più pagine poiché puoi visualizzare sempre più informazioni sulla stessa pagina web.
In che modo le descrizioni comandi ti aiutano a migliorare l'esperienza utente sul tuo sito web
Le descrizioni comandi possono aiutarti ad aggiungere ulteriori informazioni per migliorare l'esperienza utente, soddisfare i loro intenti di ricerca e aumentare contemporaneamente la velocità di navigazione sul Web. Esaminiamo alcuni vantaggi chiave dell'utilizzo dei suggerimenti su un sito Web.
1. Ti permette di aggiungere informazioni contestuali
I suggerimenti consentono di visualizzare informazioni contestuali su elementi Web specifici. Puoi usarlo per semplificare il processo di qualsiasi istruzione complicata o funzionalità web.
Supponiamo di avere un articolo pieno di testo e grafica. I suggerimenti possono aiutarti a evidenziare i punti chiave della tua scrittura per consentire agli utenti di capire facilmente ciò che stanno leggendo.
2. Assiste nei campi modulo
Devi compilare numerosi campi ogni volta che vai a completare una domanda online, creare un nuovo account o ordinare prodotti eCommerce. Le descrizioni comandi possono fornire agli utenti istruzioni utili in modo che gli utenti non commettano errori durante la digitazione delle informazioni.
Questo tipo di assistenza diventa un must quando gli utenti cercano di verificare la propria carta di credito, richiedere un passaporto, compilare indirizzi di fatturazione e altro ancora.
3. Spiega il processo di installazione dell'applicazione Web
Ci sono molte applicazioni web che di solito sono complicate per i nuovi utenti. Devono dedicare molto tempo a capire come utilizzare queste applicazioni. Uccide molto il loro tempo.
Utilizzando le descrizioni comandi, puoi facilmente dimostrare il processo di configurazione di qualsiasi applicazione Web complicata. Può aiutarti a risparmiare tempo prezioso per i tuoi utenti e farli sentire dei professionisti fin dall'inizio.
4. Ti aiuta a promuovere le funzionalità dei prodotti
Non solo per spiegare cose complesse, i suggerimenti possono anche aiutarti a promuovere le funzionalità del tuo prodotto. Prima di acquistare qualsiasi prodotto, i clienti amano studiarne le caratteristiche e la facilità d'uso. I suggerimenti possono aiutarti a fare entrambe le cose. Puoi evidenziare le caratteristiche del tuo prodotto e spiegare la guida all'uso.
Come aggiungere descrizioni comandi al tuo sito Web Elementor utilizzando CSS personalizzati
Esistono diversi modi in cui puoi aggiungere descrizioni comandi al tuo Elementor sito Web utilizzando CSS personalizzato. Esploriamo alcuni metodi più semplici per loro.
Metodo 01 – Utilizzo del tag <abbr> (abbreviazione). Per aggiungere descrizioni comandi
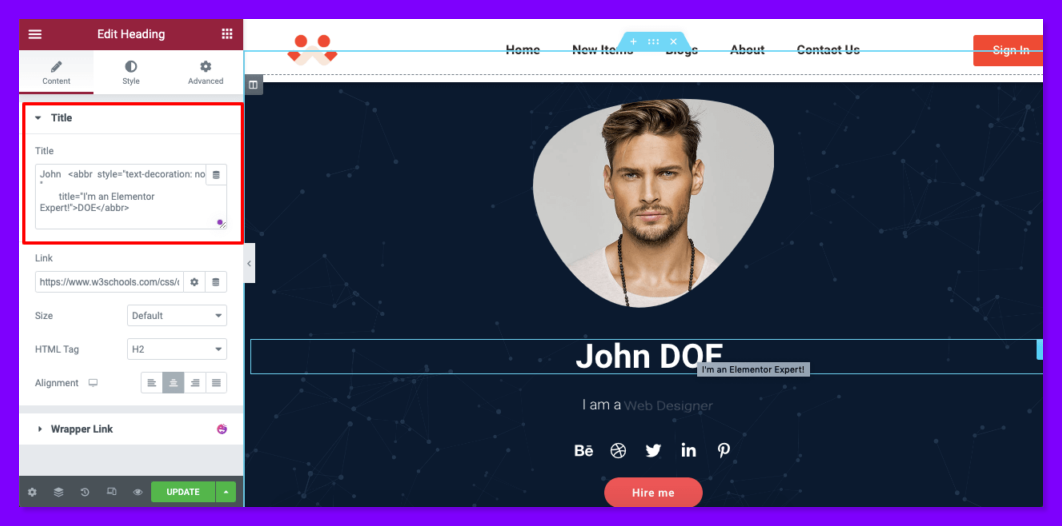
Utilizzando il tag <abbr>, puoi creare descrizioni comandi sul tuo sito web in qualsiasi momento. Devi aggiungere il testo del suggerimento all'interno del tag title=”…”. Ecco un esempio del codice riportato di seguito che puoi utilizzare per creare la tua descrizione comando.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>Puoi digitare questo codice su qualsiasi campo Elementor che supporta il tag HTML. Una volta completata questa parte, vedrai apparire la tua descrizione comando ogni volta che passi il cursore su quell'elemento.

Nota: non puoi stilizzare le tue descrizioni comandi usando questo metodo! Ma questo è il modo più semplice per aggiungere un suggerimento.
Metodo 2 – Creazione di tooltip con HTML e CSS
Ora ti mostreremo come creare una descrizione comando personalizzabile in modo da poterne modificare il colore, cambiare posizione, aggiungere animazioni e altro ancora. Per farlo, per prima cosa, devi scrivere codici semplici per la tua descrizione comando nel tuo file HTML.
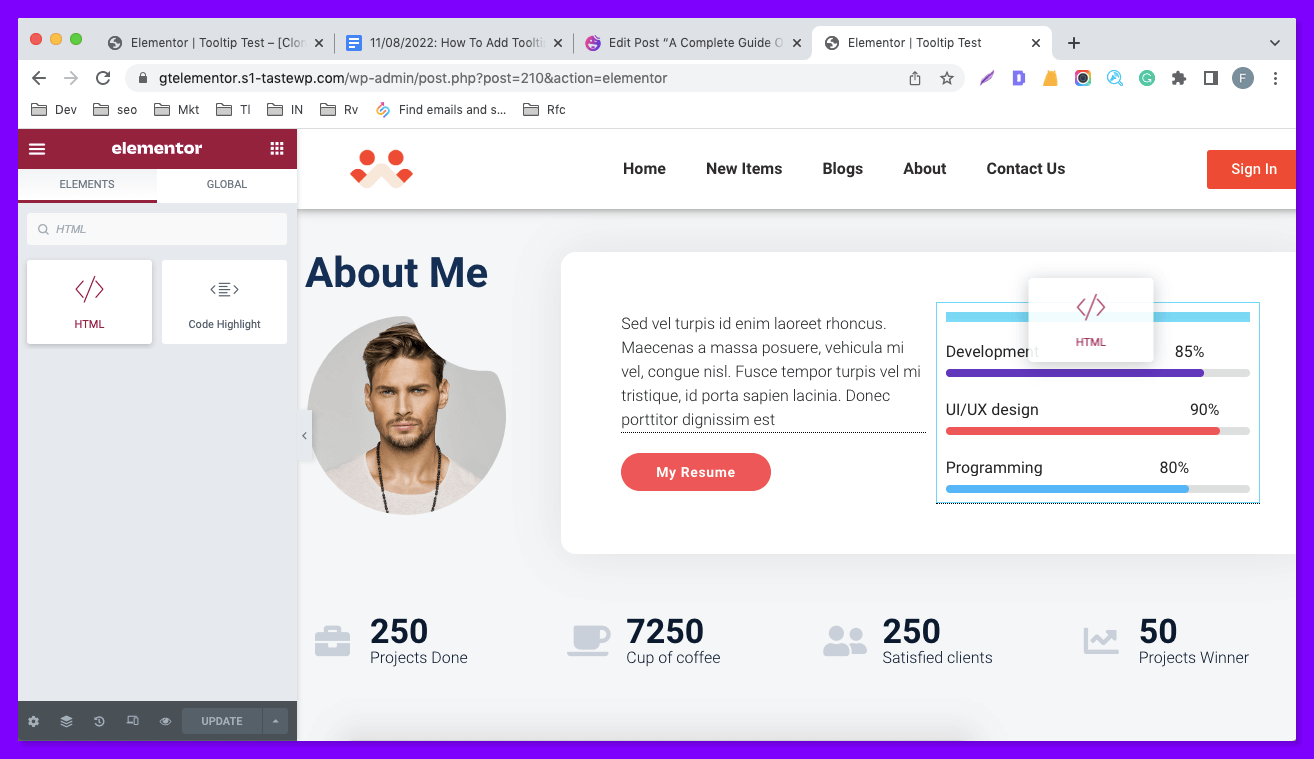
In Elementor, otterrai un widget HTML per creare un campo per scrivere questo codice. Trascina e rilascia il widget HTML sulla tela di Elementor.

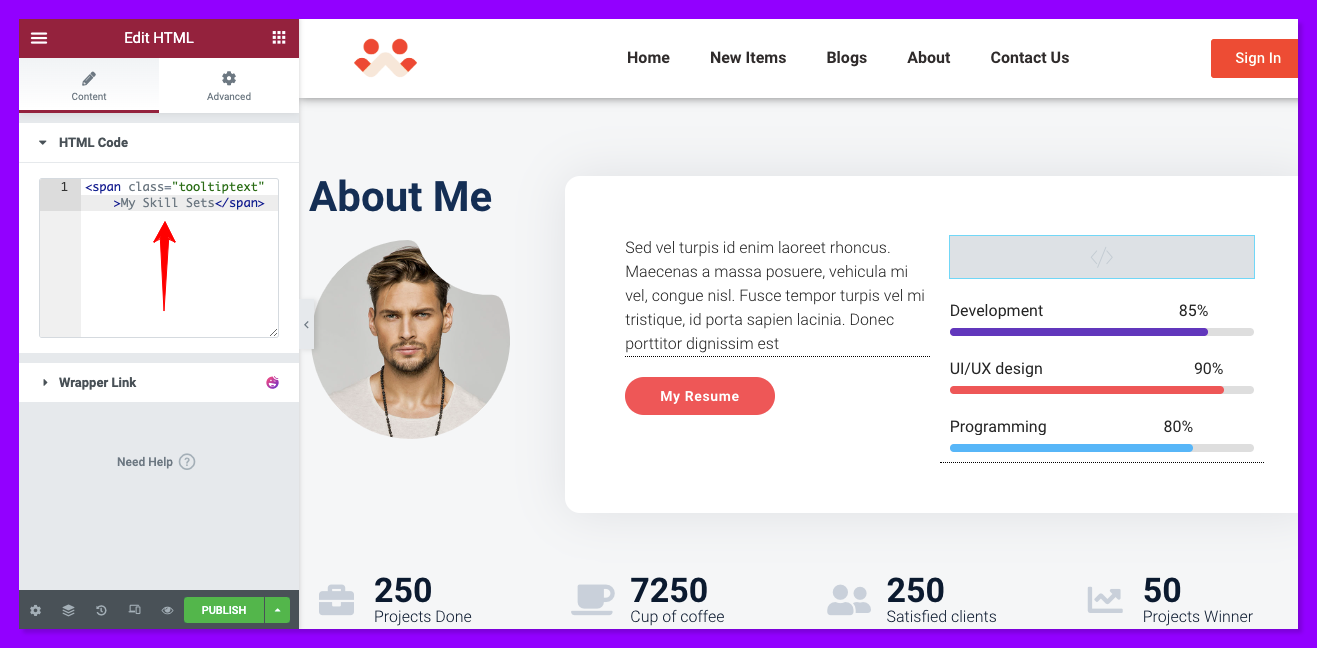
Otterrai un campo aperto automaticamente nella sezione dei contenuti di Elementor. Devi aggiungere una classe e darle un nome, l'abbiamo chiamata "tooltiptext". Questa classe verrà utilizzata per personalizzare il suggerimento. Di seguito è riportato un esempio di codice HTML che puoi utilizzare per creare i tuoi suggerimenti.
<span class="tooltiptext" >My Skill Sets</span>Qui, abbiamo usato "I miei set di abilità" come testo del suggerimento. Devi scrivere il testo del suggerimento desiderato in questa sezione.

Abbiamo condiviso i codici CSS di seguito per consentirti di personalizzare ulteriormente i tuoi suggerimenti. Puoi copiarli e incollarli direttamente nella tua sezione CSS personalizzata o modificarli come desideri. Puoi aggiungere questo frammento di codice al tuo pannello CSS personalizzato di Elementor o nella sezione CSS aggiuntiva del tuo tema.
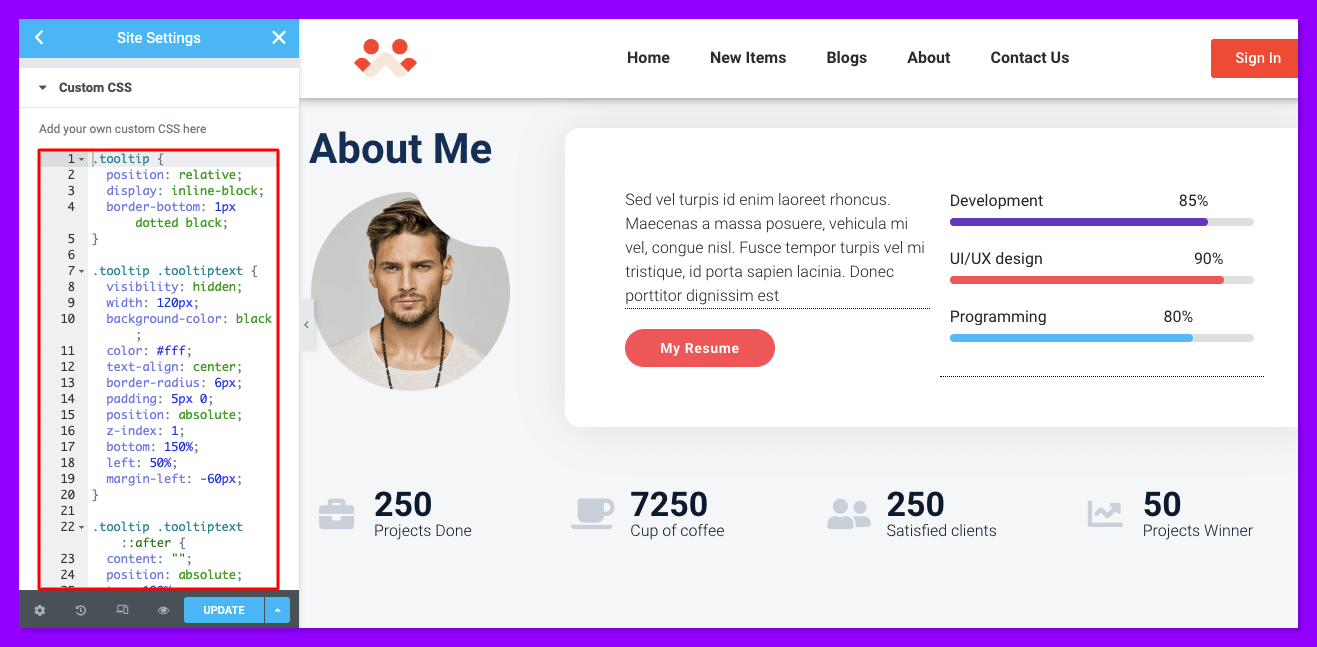
Se desideri aggiungere questo codice al tuo CSS personalizzato Elementor, segui questa navigazione- Impostazioni del sito Elementor > CSS personalizzato . Ecco il codice. Puoi copiare l'intero snippet di codice CSS per il suggerimento o personalizzarlo in base alle tue esigenze.
Nota: per accedere al pannello CSS aggiuntivo del tuo tema, vai a Dashboard di amministrazione > Aspetto > Personalizza > CSS aggiuntivo .
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
Se desideri modificare la posizione della descrizione comando, la posizione della freccia e altro, segui i frammenti di codice riportati di seguito.
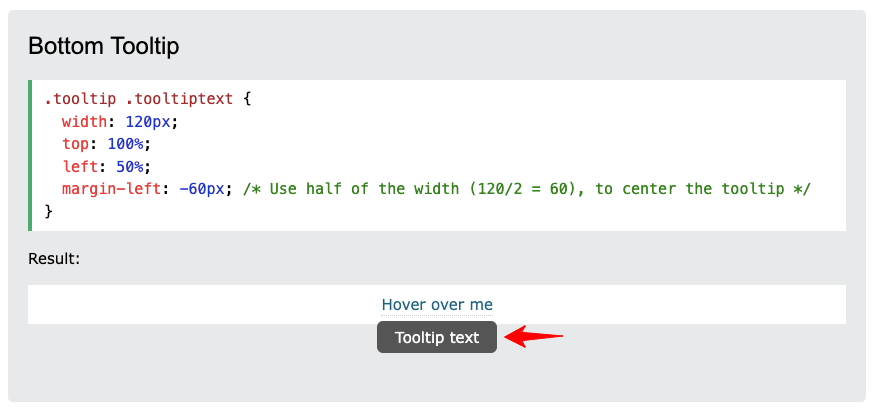
Per modificare la posizione della descrizione comando e posizionarla in basso, utilizzare il codice seguente.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
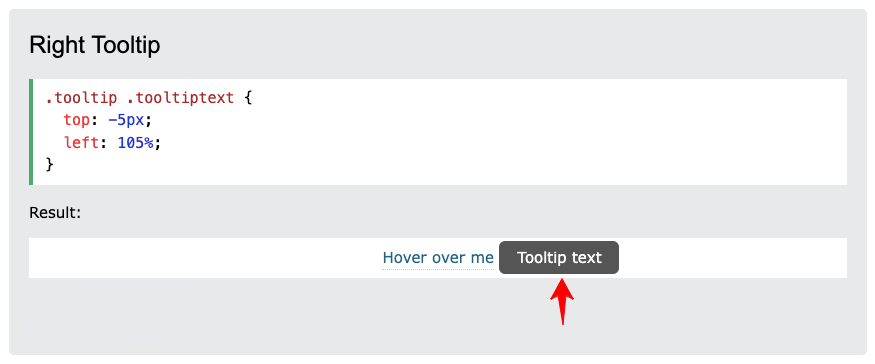
Per spostarlo sul lato destro, usa il codice qui sotto.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
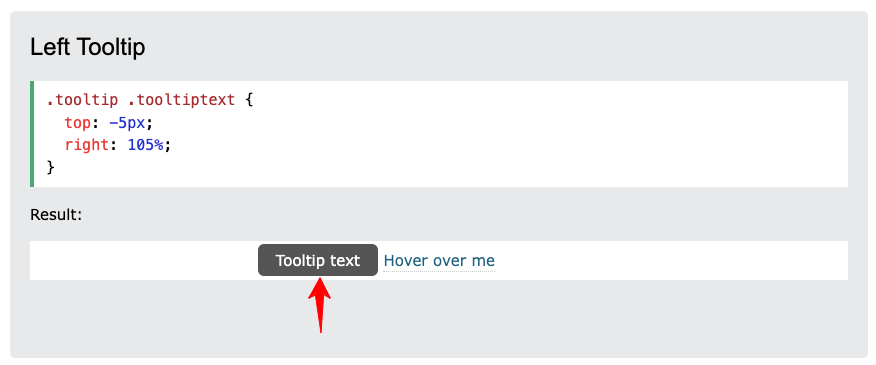
Per posizionarlo sul lato sinistro, utilizzare il codice seguente.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
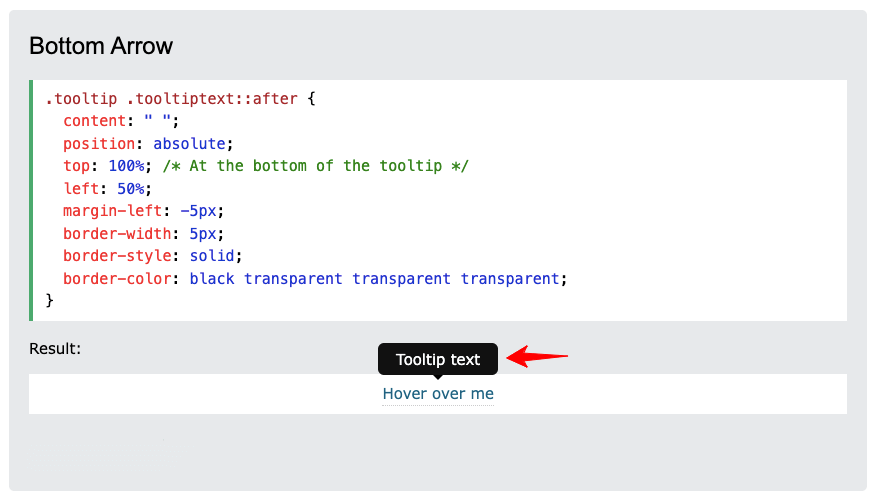
Per modificare la posizione della freccia della tua descrizione comando e metterla in fondo, usa il codice qui sotto.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
Se vuoi saperne di più sulla personalizzazione del tooltip CSS, puoi visitare w3schools.
Come aggiungere descrizioni comandi al tuo sito Web Elementor utilizzando HappyAddons
Alcuni di noi potrebbero avere difficoltà a creare una descrizione comando utilizzando codici CSS personalizzati. Oggi, la creazione e l'aggiunta di descrizioni comandi al tuo sito Web è possibile senza una singola riga di codice. HappyAddons ti offre una funzionalità di suggerimento CSS senza codice all'interno di Elementor.
È interessante notare che puoi ottenere questa funzione gratuitamente in HappyAddons. Non solo l'aggiunta di testi, ma otterrai anche le seguenti funzionalità avanzate nella descrizione comandi di HappyAddons.
- Cambia il colore del testo
- Cambia tipografia del testo
- Modifica la posizione della descrizione comando
- Aggiungi il colore di sfondo del testo e l'immagine di sfondo
- Aggiungi tag dinamici
- Aggiungi animazione
- Aggiungi la freccia del suggerimento
Di seguito esploriamo come aggiungere una descrizione comando in Elemnetor usando questa estensione.
Prerequisiti per aggiungere descrizioni comandi
- Elementor gratuito
- HappyAddons gratuito
Dopo aver installato questi plug-in sul tuo sito, procedi nel seguente modo.
Passaggio 01: abilita la descrizione comando avanzata
Poiché la descrizione comando è una funzionalità, non un widget, devi prima abilitarla. Per abilitare questa funzione,
- Innanzitutto, seleziona qualsiasi widget o elemento del tuo sito web.
- Quindi, vai al Scheda Avanzate .
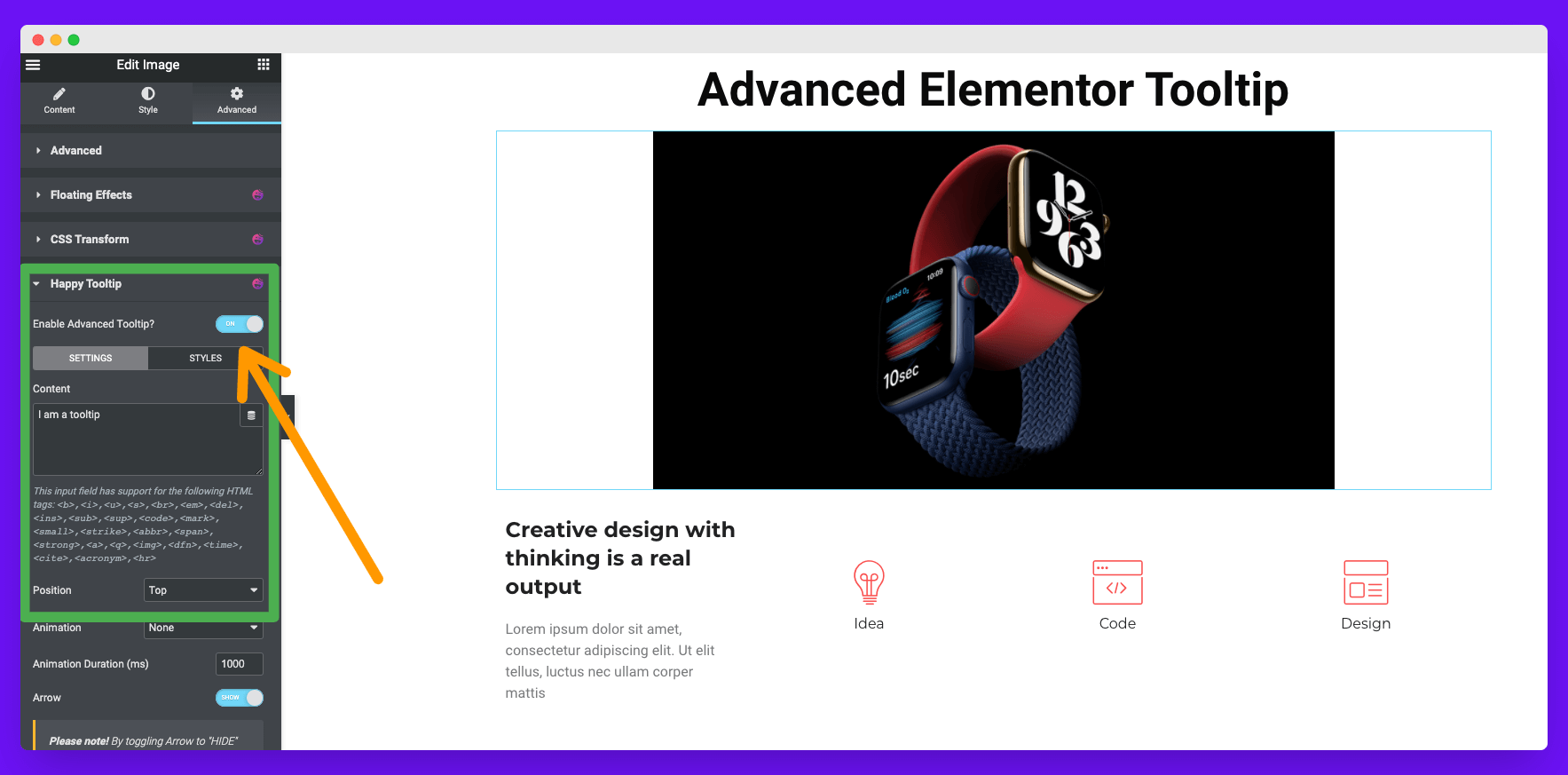
- Scorri un po' verso il basso ed espandi l'opzione Happy Tooltip .
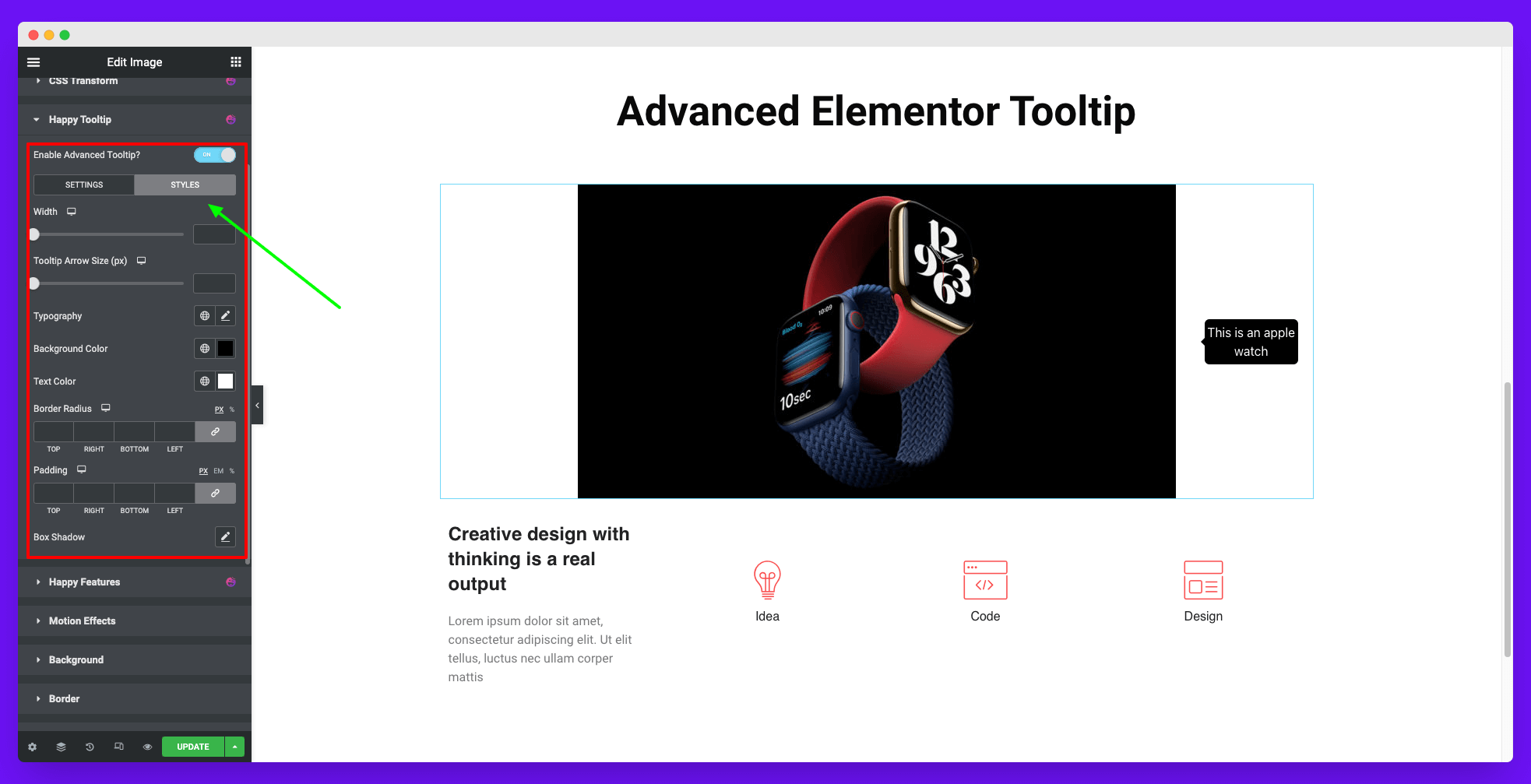
- Attiva l' Abilita descrizione comando avanzata .

Dopo aver abilitato questa funzione, otterrai altre due sezioni per personalizzare il tuo suggerimento. Sono Stile e Contenuto. Potete vederli nella foto sopra.
- Stile : questa sezione ti consentirà di aggiungere personalizzare il design e aggiungere un'immagine per il tuo suggerimento. Parleremo di questa opzione più avanti in dettaglio.
- Contenuto: puoi aggiungere e modificare il testo della descrizione comando, correggere la sua posizione, aggiungere animazioni e altro dalla sezione del contenuto.
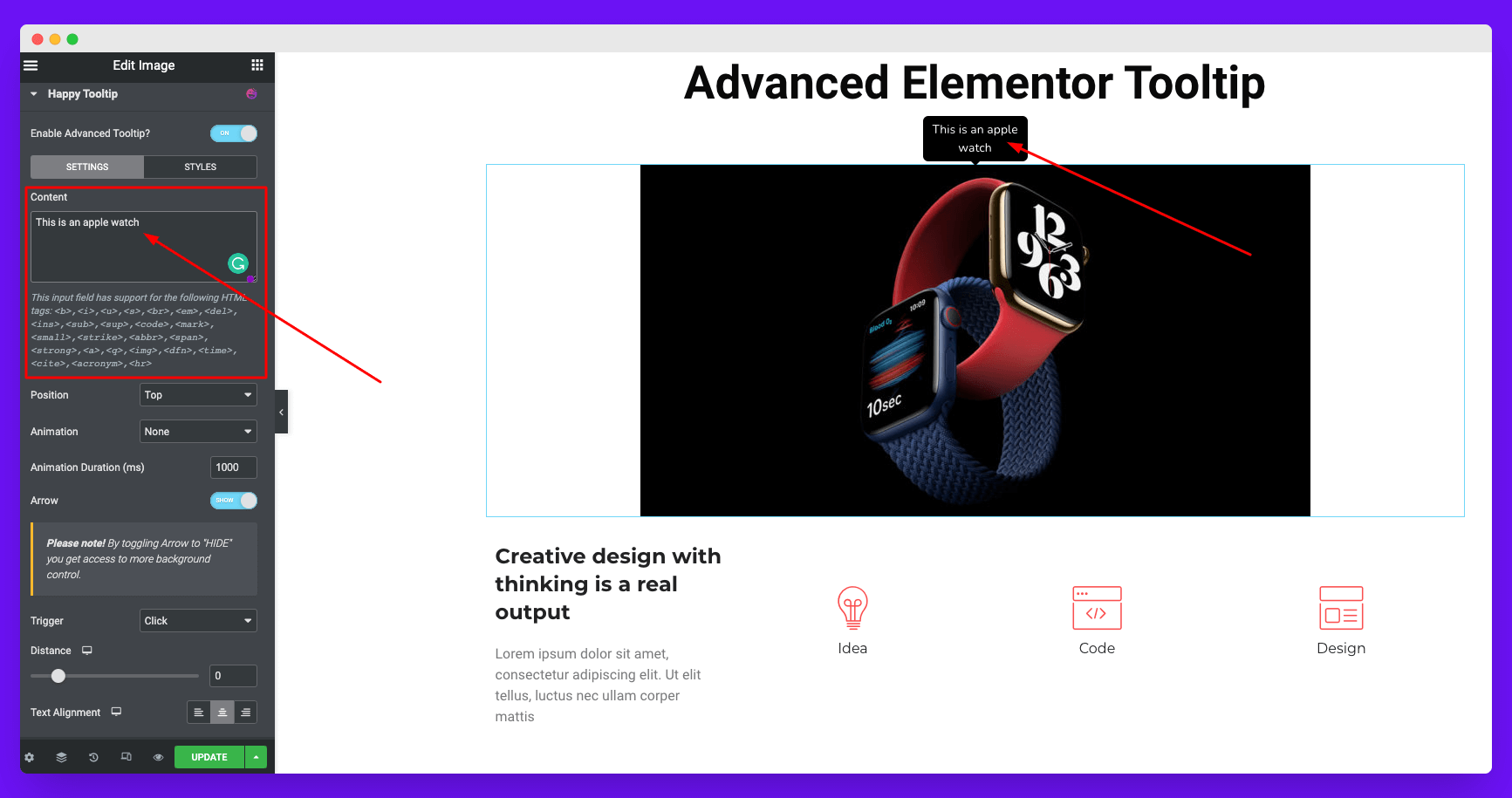
Passaggio 02: aggiungi i testi dei suggerimenti

Nella sezione dei contenuti, non solo puoi aggiungere i testi dei suggerimenti desiderati, ma anche tag HTML per dare un vantaggio in più ai tuoi testi dei suggerimenti. I tag HTML che puoi utilizzare qui sono:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronimo>,<hr>
Aggiungi tag dinamici al contenuto della descrizione comando
HappyAddons ha l'integrazione con il supporto dinamico per il contenuto del tuo suggerimento. Ma a causa di alcune limitazioni, per noi è difficile supportare tutti i tag. Al momento non supportiamo i tag dinamici shortcode.
Inoltre, non è possibile visualizzare i dati dinamici nella modalità di modifica, solo nella modalità di anteprima.
Personalizza la posizione della tua descrizione comando Elementor

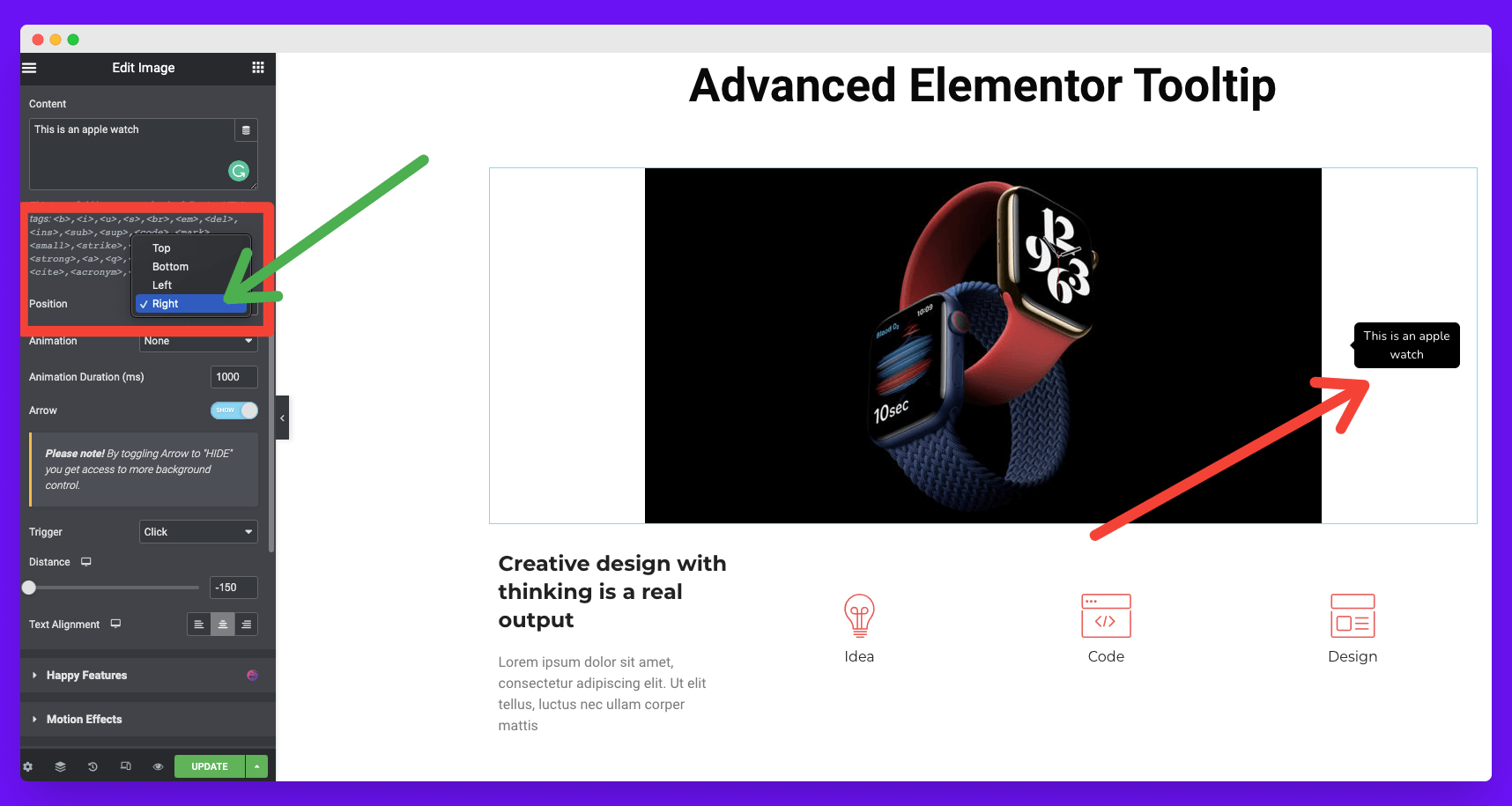
Troverai le impostazioni di controllo della posizione immediatamente sotto la sezione del contenuto. Per impostazione predefinita, la tua descrizione comando verrà mostrata sopra qualsiasi elemento. Avrai quattro diverse opzioni in questa sezione per impostare la posizione del suggerimento. Sono:
- Superiore
- Parte inferiore
- Sono partiti
- Destra
Nella foto in basso, puoi vedere che abbiamo cambiato la posizione del suggerimento a destra.

Aggiungi animazione ai suggerimenti di Elementor
Proprio sotto le impostazioni di posizione, troverai la sezione dell'animazione. Otterrai otto tipi di effetti di animazione disponibili lì. Sono:
- Dissolvenza
- Rotolare
- Ingrandire
- Rimbalzo
- Scivola verso il basso
- Scorri verso sinistra
- Scorri a destra
- Scivola verso l'alto
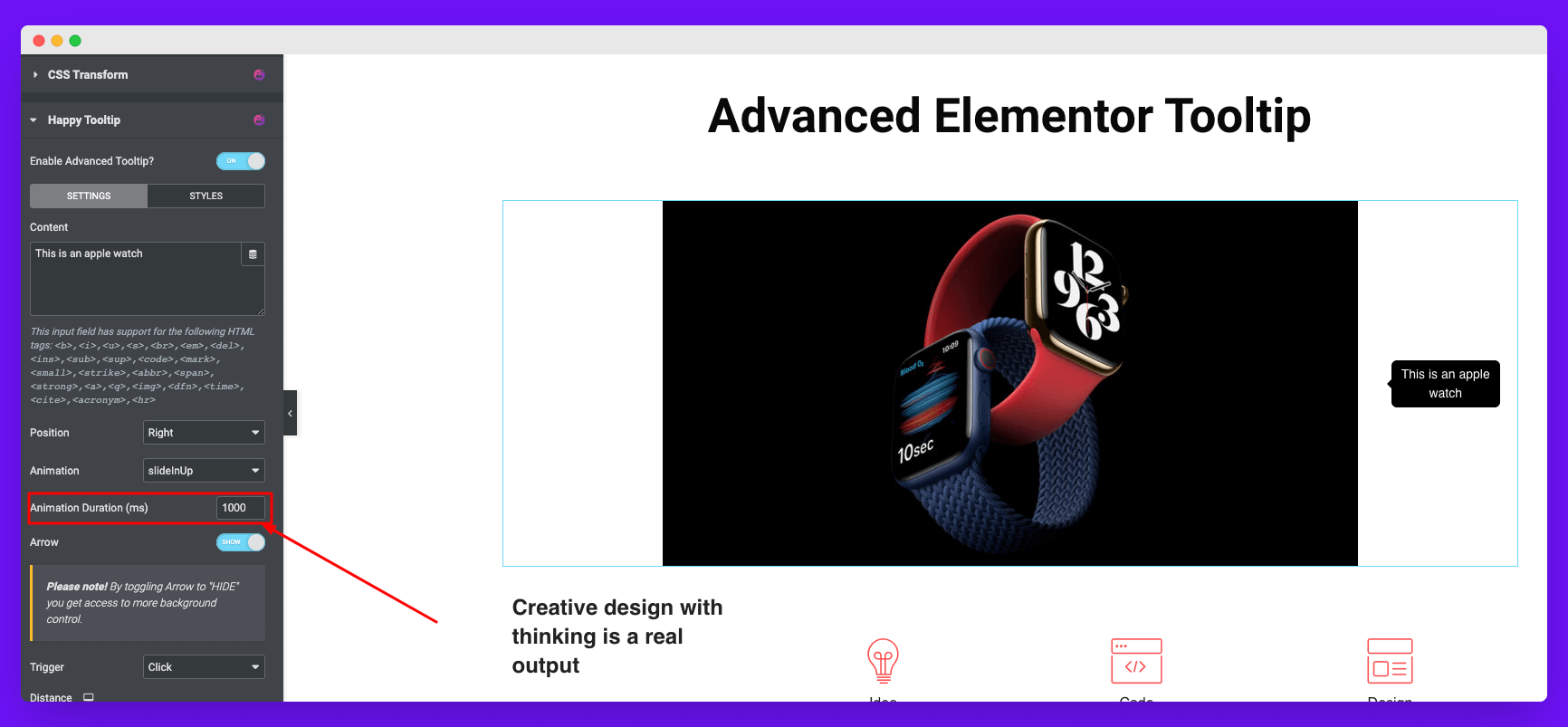
Scegli quello che soddisfa le esigenze del tuo suggerimento. Guarda la foto qui sotto!
Puoi persino personalizzare la durata dell'animazione per la tua descrizione comando. Per impostazione predefinita, è impostato su 1000 ms (millisecondi).

Aggiungi o rimuovi la freccia della descrizione comando di Elementor
Puoi chiamare questo puntatore della descrizione comando o freccia di navigazione della descrizione comando. Per impostazione predefinita, otterrai questa freccia abilitata. Ma puoi disattivarlo se lo desideri. Il processo è spiegato di seguito.
Nota: devi disattivare questa funzione se vuoi aggiungere un'immagine al tuo suggerimento. In caso contrario, non troverai l'opzione di aggiunta delle immagini disponibile.
Attiva la tua descrizione comando
Il trigger definisce come il Elementor la descrizione comando apparirà sullo schermo. Sono disponibili due opzioni di attivazione:
- Clic
- Passa il mouse
Otterrai l'opzione Distanza proprio sotto la sezione Trigger. Ti consentirà di aumentare o diminuire la distanza tra il tuo elemento web e la sua distanza con il suggerimento.
Allinea il testo della descrizione comando
Otterrai l'opzione di allineamento del testo sotto la sezione Distanza.
Passaggio 03: modella i suggerimenti di Elementor
Per personalizzare ulteriormente i tuoi suggerimenti, fai clic sulla sezione dello stile nella foto qui sotto.

Aumenta la larghezza della tua descrizione comando
La prima opzione che apparirà nella sezione dello stile è Larghezza . Trascina il pulsante della larghezza e regolalo sulla misura desiderata.
Aumenta la dimensione della freccia del suggerimento
È possibile regolare la dimensione della freccia della descrizione comando da Dimensione freccia della descrizione comando. Puoi farlo trascinando il pulsante di misurazione in basso.
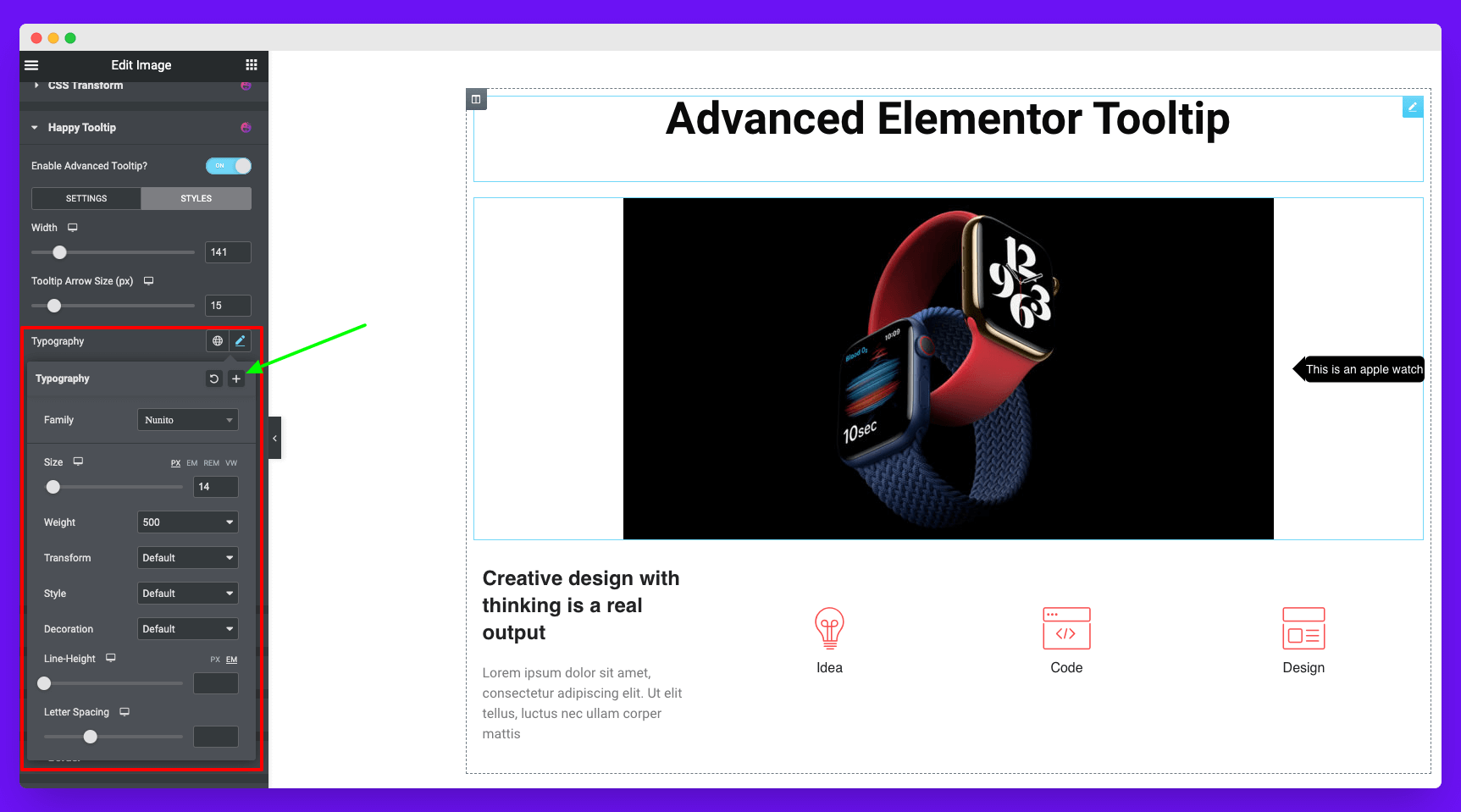
Cambia la tipografia delle tue descrizioni comandi
Puoi aggiungere una varietà di sapori alla tua descrizione comando dalle impostazioni tipografiche. Otterrai tutte le impostazioni tipografiche di Elementor qui.

Aggiungi colore allo sfondo del testo della descrizione comando
Puoi aggiungere colore allo sfondo del testo della descrizione comando dall'opzione Colore di sfondo.
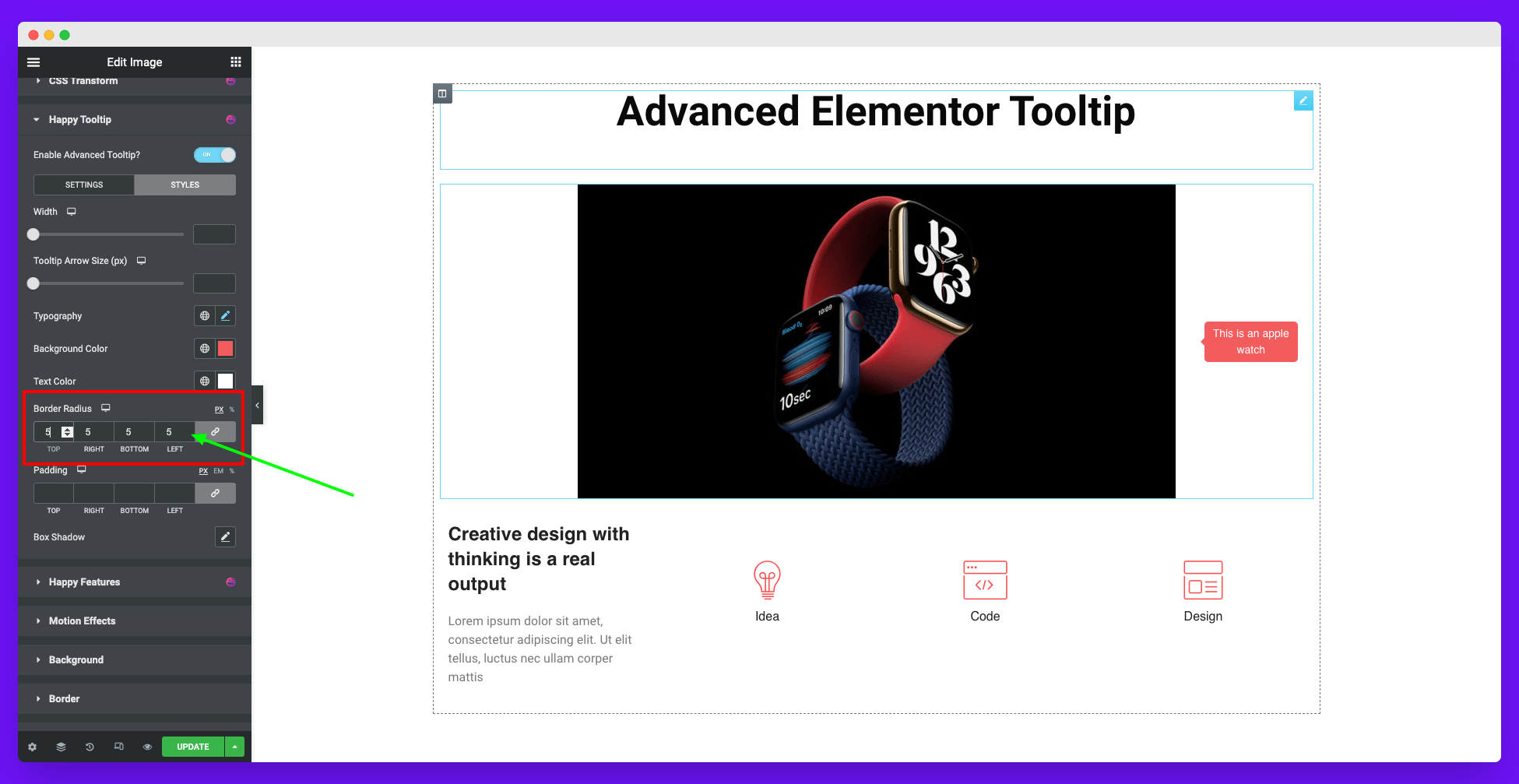
Aggiungi il raggio del bordo alla tua descrizione comando
Per impostazione predefinita, il raggio del bordo per la descrizione comando è 5 px. Ma puoi cambiarlo come vuoi. Il pannello di controllo del raggio di confine ti darà l'autorità completa per farlo.

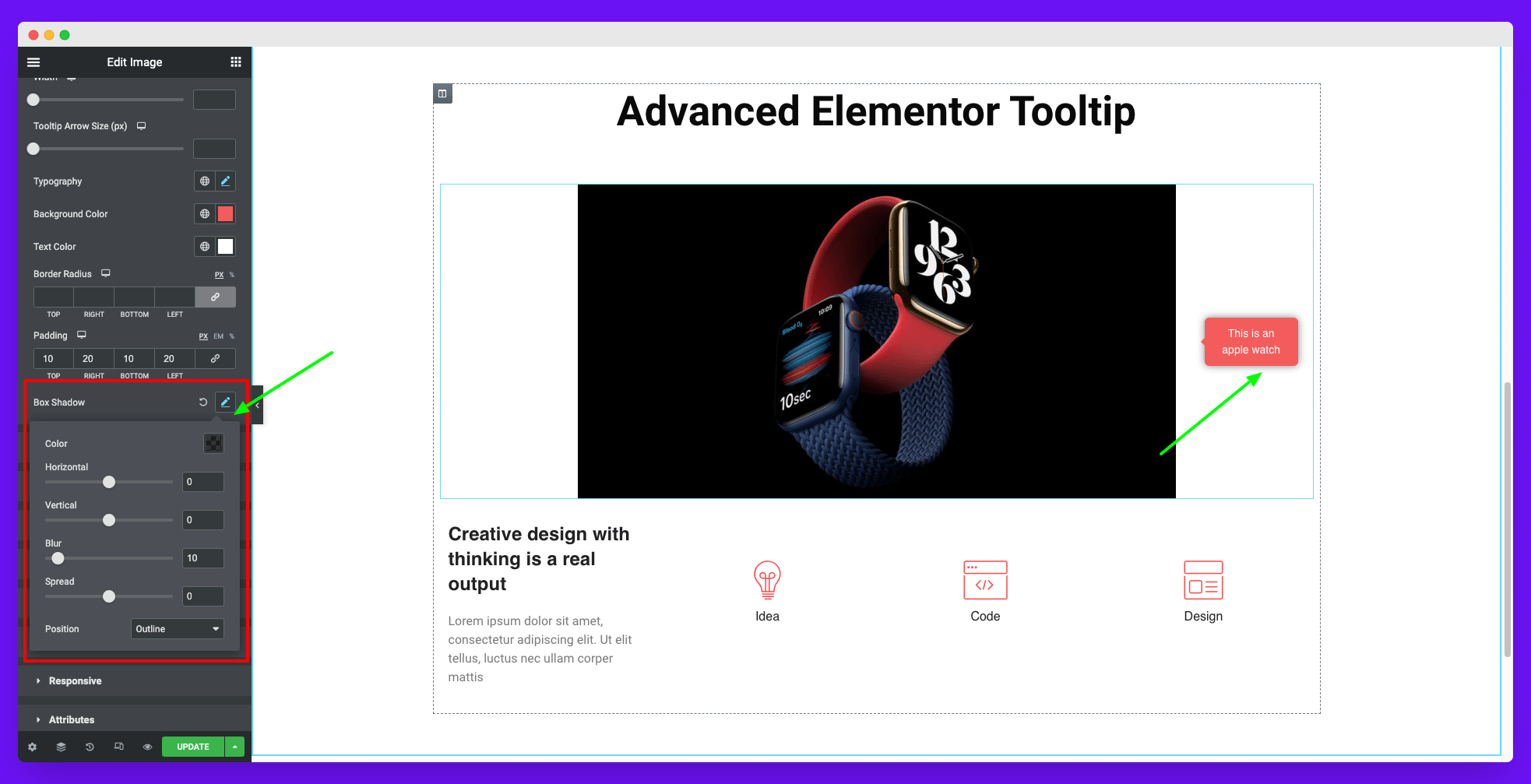
Aggiungi Box Shadow al tuo suggerimento
Trascinando i pulsanti di misurazione, puoi aggiungere un'ombra ai suggerimenti dalle impostazioni dell'ombra del riquadro.

Passaggio 04: abilitare l'opzione immagine
Ti abbiamo già detto una volta che devi disabilitare la funzione della freccia del suggerimento se desideri abilitare l'opzione dell'immagine. Abilita una nuova opzione nella sezione stile.
Aggiungi un'immagine e regola la tua descrizione comando
Vai alla sezione stile. Fare clic sulla sezione Tipo di sfondo ed espanderla. Otterrai un file immagine lì. Fare clic e caricare la foto desiderata per il suggerimento. Successivamente, puoi cambiarne posizione, allegato, dimensione, colore del testo, raggio del bordo e altro.
È così che puoi creare meravigliose immagini e suggerimenti basati su testo per il tuo sito web. Dai un'occhiata a come finalmente i tuoi suggerimenti dopo molte personalizzazioni.
Come evitare che le descrizioni comandi sembrino spam
Le descrizioni comandi possono essere un ottimo modo per fornire informazioni aggiuntive ai tuoi utenti web. Ma se su una pagina vengono visualizzati troppi suggerimenti, potrebbe sembrare spam e irritante. Ci sono diverse cose che devi considerare da evitare durante l'utilizzo dei suggerimenti in modo che le tue pagine web non sembrino mai spam.
Esploriamoli di seguito.
1. Mantieni i tuoi suggerimenti brevi e semplici
I suggerimenti devono contenere informazioni obbligatorie per la comprensione degli utenti, nient'altro. Ciò significa che devi evitare lunghi elenchi di dettagli, testi non necessari ed elementi di design appariscenti. Invece, attieniti a spiegazioni semplici e dirette.
2. Non mostrare mai più descrizioni comandi insieme
Un altro modo per evitare che i suggerimenti sembrino spam è limitarne il numero da visualizzare per blocco/stessa riga. Mostra solo una descrizione comando alla volta e consenti agli utenti di scorrere verso il basso se desiderano maggiori informazioni.
Se senti la necessità di aggiungere ulteriori informazioni, potresti prendere in considerazione modi alternativi. Ad esempio, puoi incorporare video e infografiche invece di condividere tutti i carichi con i suggerimenti. Ciò può anche garantire un'esperienza utente più ricca per gli utenti.
3. Mantieni lo spazio tra gli elementi
Lo spazio è una parte importante di qualsiasi design dell'interfaccia utente. C'è un rapporto ideale di quanto spazio devi assicurarti sulle tue pagine web. E il rapporto è 2:1, il che significa che un terzo delle tue pagine web deve avere spazi.
Lo stesso vale per i suggerimenti. Non renderli troppo congestionati in modo che gli utenti possano avere un po' d'aria durante la navigazione nel tuo sito web.
4. Consenti agli utenti di saltare la parte del tutorial
Se stai fornendo tutorial o altri contenuti utili, assicurati che gli utenti siano in grado di saltarli se non lo desiderano. Ciò contribuirà a ridurre il numero di descrizioni comandi visualizzate su una pagina e incoraggerà più persone a sfruttare i tuoi contenuti.
Alcuni ottimi esempi di progettazione di tooltip
Essere in grado di utilizzare i suggerimenti in modo intelligente può migliorare l'esperienza dell'utente nella crescita e nell'esplorazione di un sito Web. Diamo una rapida occhiata ad alcuni dei migliori esempi di casi d'uso di tooltip.
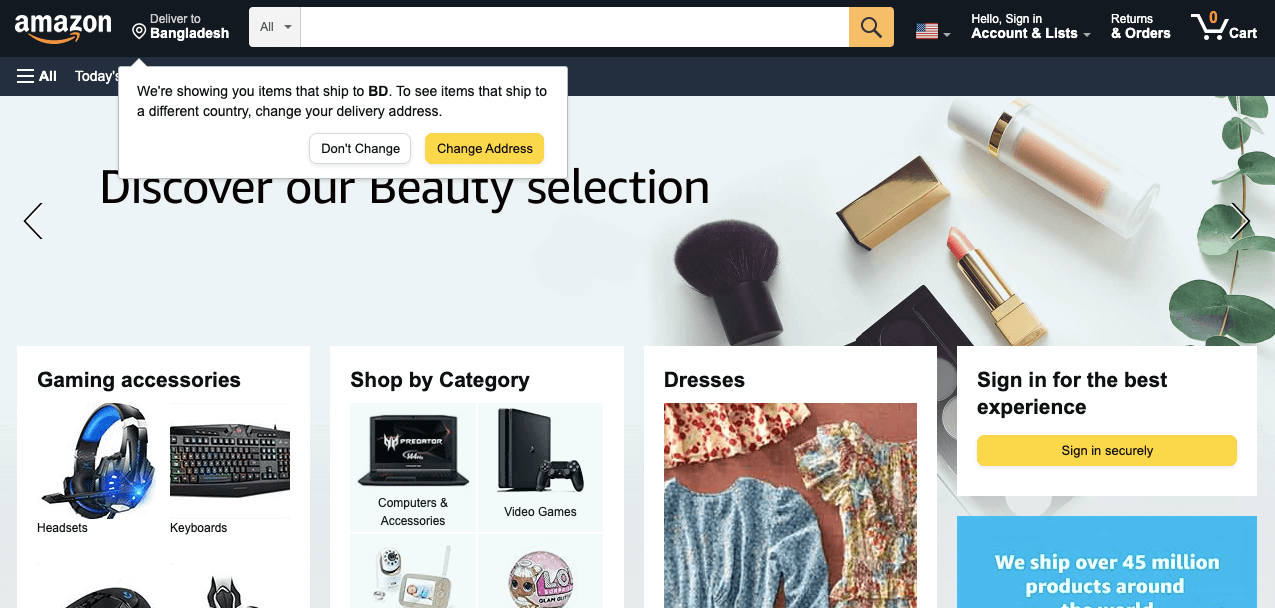
- Amazon
Amazon è attualmente il sito di eCommerce numero uno sul web. Troverai innumerevoli suggerimenti che Amazon utilizza per guidarti su diverse pagine e per spiegare tutti i processi essenziali. Ogni volta che atterri sulla sua home page, riceverai un suggerimento come quello qui sotto.
La cosa migliore è che non include solo le istruzioni, ma include anche i pulsanti CTA.

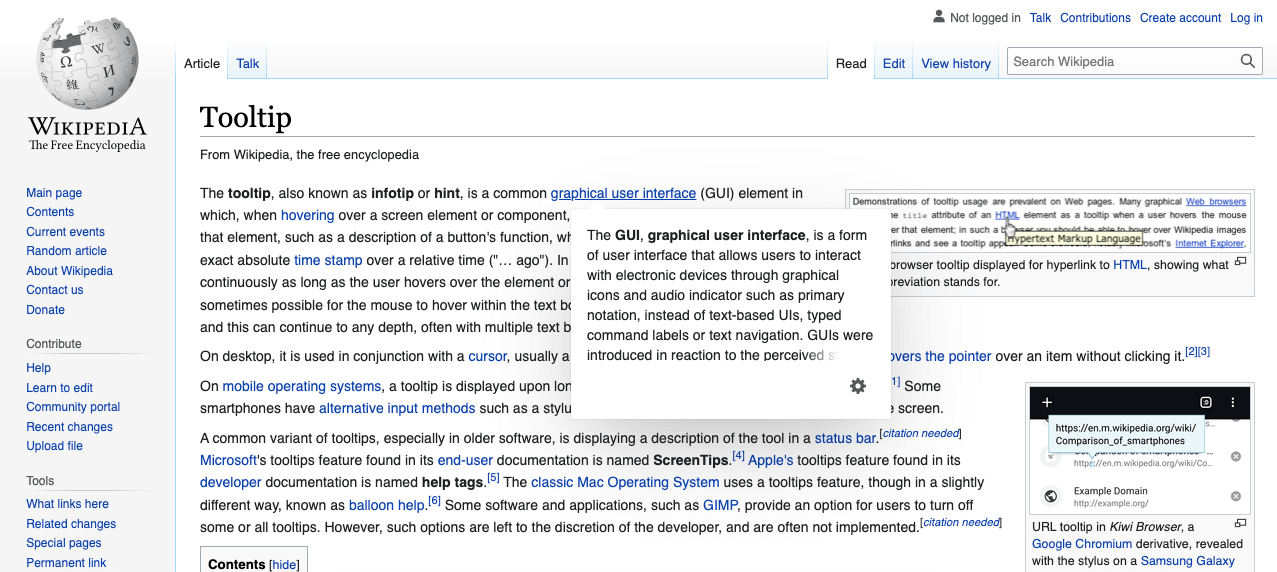
2. Wikipedia
Wikipedia è un'enciclopedia online gestita dalla comunità di scrittori volontari. Ogni volta che passi il cursore su una parola collegata, vedrai apparire una descrizione comando che mostra informazioni aggiuntive su tali parole e terminologie.

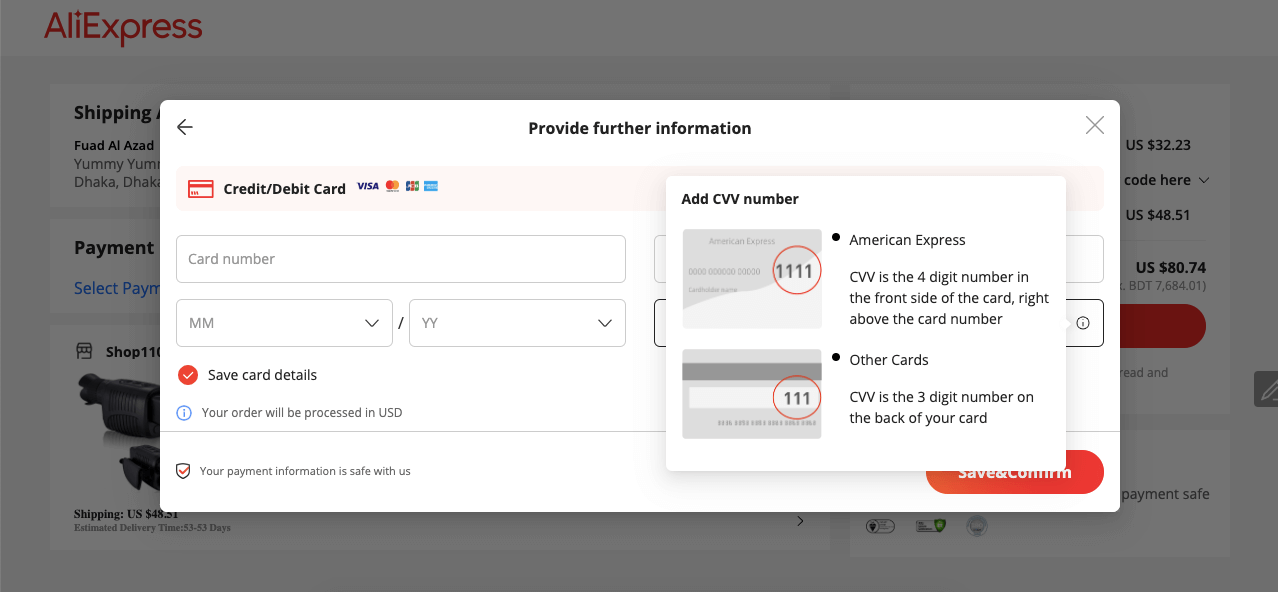
3. AliExpress
Ogni volta che provi ad acquistare prodotti da AliExpress utilizzando una carta di credito o di debito, riceverai alcuni suggerimenti che spiegano come completare la procedura di pagamento. Qui, puoi vedere nella foto sotto i suggerimenti che spiegano dove otterrai il numero della tua carta su diverse carte digitali e le utilizzerai per completare un ordine.

Spero che questi tre esempi siano sufficienti per capire come visualizzare i suggerimenti sul tuo sito web.
Domande frequenti su come aggiungere una descrizione comando utilizzando Elementor
Diamo una risposta ad alcune domande più frequenti su come aggiungere tooltip nei siti Web di Elementor.
Quando devono essere utilizzati i suggerimenti?
Ci sono alcune situazioni speciali in cui l'utilizzo delle descrizioni comandi è d'obbligo. Per esempio:
1. Elaborare termini critici e gergo.
2. Aiuta gli utenti a compilare moduli, pagine di pagamento e installare il software.
3. Per spiegare i processi complicati.
4. Per evidenziare le caratteristiche chiave.
5. Per risparmiare spazio su una pagina web.
I tooltip sono utili per la SEO?
Il tuo sito web ottiene una migliore posizione in classifica sulle SERP quando offre esperienze utente eccellenti e soddisfa le esigenze dei clienti. Essere in grado di utilizzare i suggerimenti in modo intelligente può aiutarti a fare entrambe le cose. Ciò significa che i suggerimenti possono essere un ottimo modo per migliorare il tuo punteggio SEO.
Quanto dovrebbe essere lunga una descrizione comando?
Le tue descrizioni comandi dovrebbero essere entro 150 caratteri. Non riempirlo di parole inutili. Mantienilo molto preciso e giusto al punto.
Le descrizioni comandi funzionano sui dispositivi mobili?
Sì, i suggerimenti funzionano anche sui telefoni cellulari. In realtà sono piccoli messaggi in-app che puoi utilizzare per evidenziare elementi dell'interfaccia utente specifici.
Qual è la differenza tra descrizione comando e popover?
Tooltip è una spiegazione molto breve e preziosa che gli utenti ottengono ogni volta che posizionano il cursore su parole e icone specifiche. Un popover è una descrizione relativamente lunga, che a volte include collegamenti a pagine Web esterne. Appare anche sul display ogni volta che un utente posiziona il cursore su parole o icone specifiche.
Passa a te: sei pronto per aggiungere descrizioni comandi al tuo sito web?
Un buon design è la prima cosa che può impressionare il tuo pubblico in un attimo. Secondo Adobe, il 38% degli utenti smette di interagire con un sito Web se il suo contenuto e il suo layout sono meno attraenti. Oltre il 55% degli utenti di Internet afferma di non amare consigliare un'attività con un web design molto scadente: SocPub.
Quindi, se vuoi che il tuo sito web si distingua online, devi prenderti cura di ogni singolo elemento di web design. Con l'aiuto dei suggerimenti, puoi semplificare le cose complicate per i tuoi utenti e migliorare l'esperienza dell'utente.
Ci auguriamo che dopo aver letto questo articolo, ora tu sappia tutto su come aggiungere tooltip nei siti Web di Elementor, sia tramite CSS personalizzato che tramite il futuro tooltip di Happyaddons. Se hai altre domande o curiosità su questo argomento, faccelo sapere attraverso la sezione commenti.
Sarà nostro piacere aiutarti e guidarti in caso di difficoltà.
