Come aggiungere descrizioni comandi a WordPress
Pubblicato: 2022-09-17Come proprietario di un sito web, ci saranno momenti in cui potresti aver bisogno di trasmettere informazioni aggiuntive alle persone che visitano il tuo sito web, ma non avrai abbastanza spazio sulla pagina per farlo. Sì, sei libero di allegare link ad altri siti web; tuttavia, l'alternativa più efficiente in termini di tempo sarebbe quella di aggiungere suggerimenti al tuo sito WordPress che mostrino ai visitatori tutte le informazioni di cui hanno bisogno.
Già curioso? Impariamo cosa sono i tooltip e come aggiungere tooltip in WordPress.
Che cos'è una descrizione comando?
Potresti aver visto su alcuni siti che una finestra popup sembra fornire informazioni aggiuntive ogni volta che un utente passa il mouse su un elemento del sito. Quella finestra pop-up con informazioni aggiuntive è chiamata Tooltip. Lo scopo dei suggerimenti è fornire ai visitatori informazioni aggiuntive sull'elemento su cui stanno attualmente passando il mouse. Possiamo aggiungere suggerimenti a quasi tutto, inclusi testo, moduli, pulsanti, immagini, GIF e clip video, solo per citarne alcuni.
[[aggiungi Screenshot per mostrare un suggerimento da qualsiasi sito Web affidabile]]
Supponiamo che tu decida di aggiungere suggerimenti ad alcune delle immagini sul tuo sito. Tale descrizione comando potrebbe visualizzare una serie di informazioni, tra cui il nome della foto, la data in cui è stata scattata la foto, l'identità del fotografo che ha scattato la foto e il luogo in cui è stata scattata la foto. L'obiettivo è informare il visitatore di informazioni precedentemente sconosciute o chiarire l'idea principale senza occupare spazio aggiuntivo.
Perché dovremmo aggiungere descrizioni comandi a WordPress?
I tooltip in WordPress sono usati raramente nonostante possano essere utili in una varietà di contesti. Come discusso in precedenza, un suggerimento è un'informazione aggiuntiva che appare quando si passa il mouse su una regione specifica. In genere, le descrizioni comandi assumono la forma di contenitori mobili. Le informazioni contenute nel suggerimento dovrebbero essere chiare e precise. I tooltip di WordPress sono, come regola generale, l'opzione migliore per chiarire parole ed espressioni in situazioni in cui un collegamento a un altro sito non aggiungerebbe alcun valore all'utente.
Se aggiungi suggerimenti a WordPress, puoi ottenere molti vantaggi, tra cui:
- Maggiori informazioni in meno spazio
- Mostra gli allegati multimediali nel mezzo di un paragrafo
- Mostra il sinonimo o il significato di una parola
- Chiarire il gergo usato nella tua scrittura
- Fare commenti, giochi di parole e battute senza ostacolare il flusso del paragrafo
Ormai abbiamo imparato a conoscere i suggerimenti e i loro vantaggi. Passiamo all'apprendimento dei metodi per aggiungere tooltip in WordPress per migliorare la tua esperienza utente.
Come aggiungere descrizioni comandi a WordPress
Esistono due metodi ampiamente utilizzati per aggiungere suggerimenti in WordPress. Uno è l'uso di un plug-in per inserire automaticamente il suggerimento. Il secondo consiste nell'utilizzare CSS personalizzato per scrivere codice di stile personalizzato e aggiungerlo manualmente per aggiungere suggerimenti nella posizione desiderata. Inizieremo con il primo.
1. Utilizzo di Shortcodes Ultimate Plugin
Ci sono molti plugin disponibili nella libreria di WordPress per aggiungere suggerimenti a WordPress. Shortcodes Ultimate è una delle migliori scelte tra il lotto. Quindi, useremo Shortcodes Ultimate in questo tutorial. Per prima cosa, diamo un'occhiata alle sue capacità.

Shortcodes Ultimate contiene un'ampia raccolta di elementi decorativi e funzionali che puoi utilizzare nell'editor di post, widget di testo e persino file modello. Shortcodes Ultimate semplifica la creazione di descrizioni comandi personalizzabili, pulsanti unici, più schede, dispositivi di scorrimento dei contenuti in primo piano e caroselli, tra molti altri oggetti di valore. L'idea principale alla base di questo meraviglioso plug-in shortcode è quella di convincere le persone a utilizzare questi elementi senza alcuna conoscenza di codifica preliminare. Shortcodes Ultimate include molte funzionalità, tra cui:
- Oltre 50 adorabili shortcode, inclusi i suggerimenti
- Aggiungi rapidamente codici brevi con un solo clic e guarda i risultati in tempo reale.
- Pronto per Gutenberg
- Pronto per quasi tutti i temi
- Viene fornito con un editor CSS
- Supporta RTL
- Interfaccia intuitiva
Ora impariamo come utilizzare il plug-in Shortcodes Ultimate per aggiungere suggerimenti a WordPress. Per fare ciò, dobbiamo prima installare e attivare il plugin dalla libreria dei plugin di WordPress.
Installa Shortcodes Ultimate Plugin
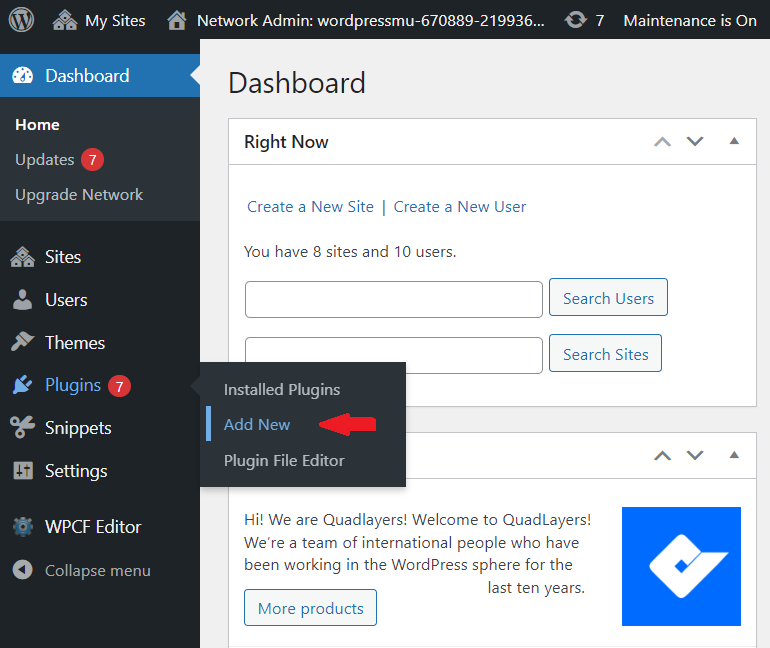
Per iniziare, vai alla dashboard di WordPress e all'opzione Plugin . Quando viene visualizzato il menu laterale, fai clic su Aggiungi nuovo . Da qui in poi, abbiamo un paio di opzioni per installare il plugin; carica il plug-in manualmente o installalo tramite il repository dei plug-in di WordPress.

Opzione 1: caricamento e installazione manuale del plug-in
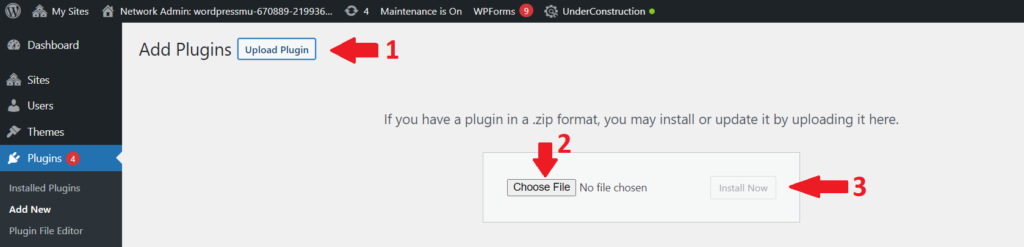
Vai al sito Web dello sviluppatore e scarica il plug-in come file zip. Ora vai al menu Plugin all'interno del tuo sito Web WordPress. Fai clic sul pulsante Carica plugin e verrà visualizzato un campo per caricare un file. Basta fare clic sul pulsante Scegli file , sfogliare il computer, selezionare il plug-in scaricato nel passaggio precedente e caricarlo.
Una volta caricato il plug-in, il pulsante Installa ora diventerà disponibile. Fare clic sul pulsante Installa ora per installare il plug-in. Dopo che il plug-in Shortcodes Ultimate è stato installato correttamente, dovrai attivarlo premendo il pulsante Attiva .

Opzione 2: installa il plug-in tramite il repository dei plug-in di WordPress
WordPress viene fornito con una ricca libreria di plug-in che potenzialmente ha qualsiasi plug-in che stai cercando. Con il repository dei plugin di WordPress, avrai accesso a tutti i migliori plugin. Quindi, in questo metodo, utilizzeremo il repository dei plug-in di WordPress per installare il plug-in Shortcodes Ultimate nel modo più semplice e conveniente.
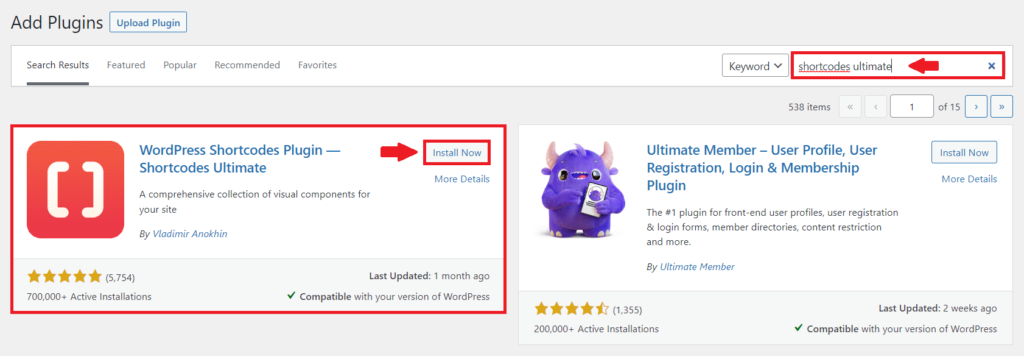
Per installare il plug-in Shortcodes Ultimate, vai alla dashboard di amministrazione di WP e vai a Plugin> Aggiungi nuovo . Digita Shortcodes Ultimate nella barra di ricerca nell'angolo destro. Rivelerà un elenco di plugin che corrispondono alla tua query di ricerca. Ora cerca il plug-in Shortcodes Ultimate e fai clic sul pulsante Installa ora per installare il plug-in. Una volta installato il plug-in, il pulsante cambierà in Attiva. Clicca sul pulsante Attiva per attivare finalmente il plugin sul tuo sito.

Questo è tutto. Ora hai installato e attivato con successo il plugin Shortcodes Ultimate sul tuo sito WordPress. Ora vediamo come aggiungere suggerimenti al post di WordPress.

Aggiungi suggerimenti a WordPress utilizzando Shortcodes Ultimate
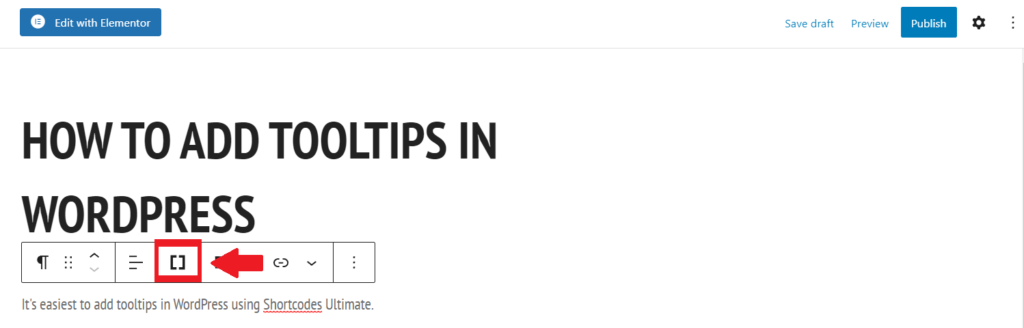
Per iniziare, vai alla pagina o al post in cui desideri aggiungere la tua prima descrizione comando di WordPress e apri l'Editor blocchi. Quindi, nel menu di qualsiasi blocco esistente, controlla il nuovo pulsante Inserisci shortcode:

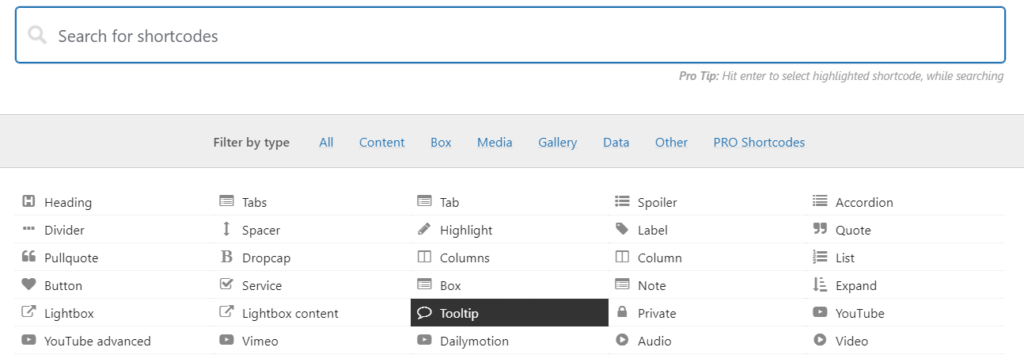
Non appena fai clic, verrà visualizzato un elenco, che includerà un sacco di codici brevi disponibili. Scegli Tooltip dal menu.

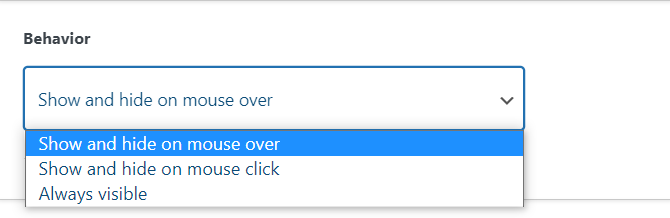
Dopo aver fatto clic su Tooltip, apparirà un menu per personalizzare il tooltip in base alle tue esigenze e preferenze. È possibile selezionare il colore, il carattere e la dimensione, nonché il comportamento della descrizione comando. Il contenitore e il testo saranno nascosti per impostazione predefinita finché non passi il mouse sull'elemento padre. Puoi anche configurare i suggerimenti in modo che non vengano visualizzati a meno che non fai clic sull'elemento padre. Tuttavia, questo può essere scomodo per i visitatori.

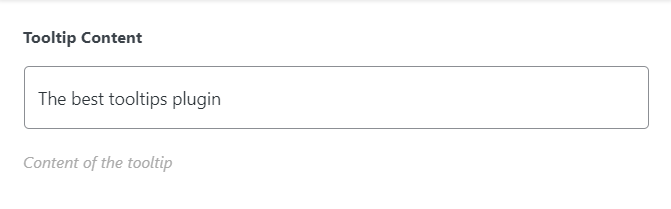
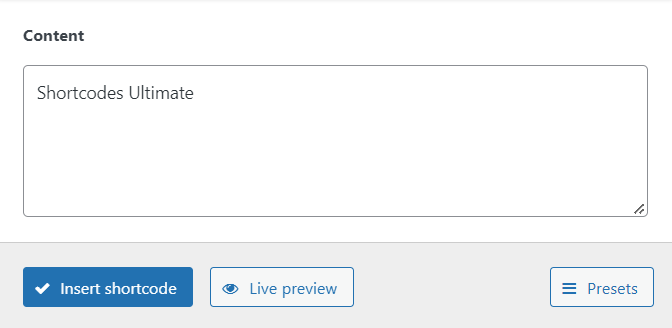
Ora nella casella Contenuto della descrizione comando, digita il contenuto che desideri visualizzare quando passi il mouse sulle parole destinate.

E nella casella Contenuto, puoi digitare le parole che visualizzeranno il suggerimento quando il cursore si posiziona su di esse. E quindi fare clic su Inserisci shortcode.

Dopo aver fatto clic su Inserisci shortcode, lo shortcode verrà aggiunto alla tua pagina e il tuo suggerimento diventerà attivo. Il tuo front-end sarà simile a questo:

In questo modo, puoi aggiungere e personalizzare il suggerimento in WordPress in pochi passaggi utilizzando il plug-in Shortcodes Ultimate. Passiamo ora al secondo metodo di CSS personalizzato.
2. Utilizzo di CSS personalizzati
Nell'ultima parte, abbiamo discusso dell'utilizzo di un plug-in per aggiungere suggerimenti a un sito WordPress. Dietro le quinte, il plugin crea fondamentalmente numerosi stili CSS per te. Ciò significa che selezioni un'impostazione da un menu e il plug-in genererà il codice CSS necessario.
Non c'è motivo per cui non puoi farlo manualmente con il codice. Il Customizer di WordPress è il modo più semplice per aggiungere nuove classi CSS al tuo tema. Per aggiungere CSS personalizzati a
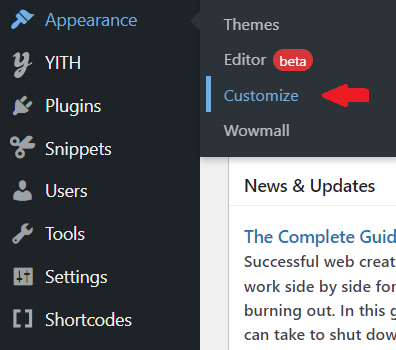
WordPress, vai su Aspetto > Personalizza per aprire il Personalizzatore.

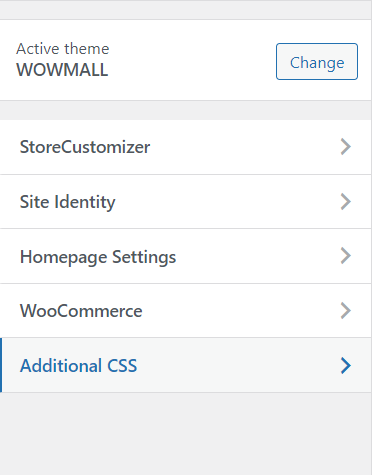
Dal personalizzatore del tema, fai clic su CSS aggiuntivo. Si aprirà un nuovo menu in cui puoi aggiungere il tuo codice CSS personalizzato.

Qui aggiungeremo tre nuove classi CSS, ciascuna per uno scopo diverso.
- Il primo consiste nell'aggiungere un contenitore di suggerimenti.
.tooltip-container {
posizione: relativa;
display: blocco in linea; }- Il secondo per il nostro testo che deve essere visualizzato
.tooltip-container .tooltip-hover-text {
visibilità: nascosta;
larghezza: 80px;
colore di sfondo: grigio scuro;
colore: #ffffff;
allineamento testo: centro;
imbottitura: 2px;
posizione: assoluta;
indice z: 1; }In questo codice, puoi modificare le impostazioni, come le dimensioni del testo, il colore, l'allineamento, la posizione, ecc.
- Il terzo consiste nel nascondere il suggerimento nell'istanza normale.
.tooltip-container:hover .tooltip-hover-text {
visibilità: visibile; }[[SS del personalizzatore del tema in cui hai il codice]]
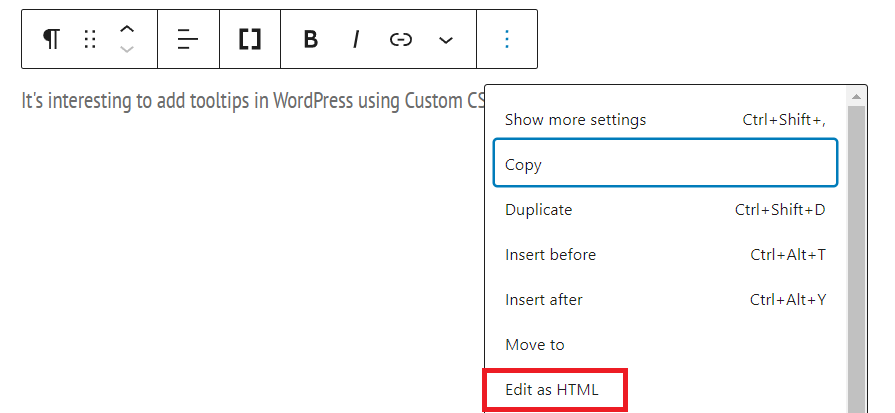
Puoi accedere ai suggerimenti da qualsiasi pagina del tuo sito web dopo aver salvato questo CSS personalizzato sul tuo tema. Per farlo, vai all'Editor blocchi per la pagina in cui desideri aggiungere il suggerimento. Scegli Modifica come HTML per il blocco in cui desideri aggiungere il tuo primo suggerimento:

Qui è necessario aggiungere il div, che conterrà il testo principale e le informazioni che si desidera visualizzare nella descrizione comando. Sostituisci il testo principale con il testo richiesto e il testo del suggerimento qui con le informazioni da visualizzare. Useremo le parole esatte come prima. Quindi, nel nostro caso, Parent text = Shortcodes Ultimate e Tooltip text here = Il miglior plugin di tooltip.
<div class="tooltip-container">Testo principale <span class="tooltip-hover-text">Testo del suggerimento qui!</span> </div>
Dopo aver salvato le modifiche e spostato il front-end, il suggerimento apparirà quando si posiziona il cursore sul testo principale.
[[Aggiorna lo screenshot al nuovo codice]]

Conclusione
Le descrizioni comandi sono strumenti essenziali, in particolare per i siti di blog e i negozi online. Ti aiutano a fornire più informazioni o collegamenti rapidi senza consumare alcun immobile o conteggio delle parole. Sfortunatamente, i suggerimenti non sono intrinsecamente disponibili in WordPress. Per aggiungere suggerimenti in WordPress, hai due opzioni. Uno è installare un plug-in e il secondo è utilizzare CSS personalizzato.
In questo articolo, abbiamo imparato come aggiungere suggerimenti a WordPress. Abbiamo iniziato esaminando cosa sono i suggerimenti e perché dovremmo aggiungerli al nostro sito. Successivamente, abbiamo visto in dettaglio come aggiungere suggerimenti utilizzando il plug-in Shortcodes Ultimate . Infine, abbiamo anche esaminato snippet CSS personalizzati per aggiungere suggerimenti al nostro sito WordPress. Qualunque sia il modo scelto, si aggiungerà sicuramente all'ergonomia e alla versatilità del tuo sito.
Spero che l'articolo ti sia piaciuto. Facci sapere se hai provato ad aggiungere descrizioni comandi al tuo sito web e come è stata la tua esperienza. Condividi i tuoi pensieri nei commenti qui sotto.
Nel frattempo, se hai trovato utile la guida, ecco altri post che potresti trovare interessanti:
- I migliori plugin per l'abbonamento a WooCommerce per il 2022
- 11 modi per migliorare le prestazioni di WordPress
- Come personalizzare la ricerca di prodotti WooCommerce
