AGGIORNATO! Come aggiungere suggerimenti in WordPress (il modo più semplice)
Pubblicato: 2019-09-09Vuoi aggiungere Tooltips al tuo modulo? Le descrizioni comandi sono piccole caselle che si aprono quando passi con il mouse su un'area del tuo sito WordPress e sono ottime per aggiungere informazioni extra su un campo senza affollare le cose.
In questo post, ti mostreremo come aggiungere Tooltip in WordPress.
Che cos'è un suggerimento in WordPress?
I suggerimenti sono suggerimenti, termini del glossario o messaggi che vengono visualizzati quando il visitatore passa sopra o tocca (su dispositivi mobili) un elemento sul tuo sito Web WordPress. E nei tuoi moduli WordPress, i suggerimenti possono essere utilizzati per aggiungere informazioni extra su un particolare campo.
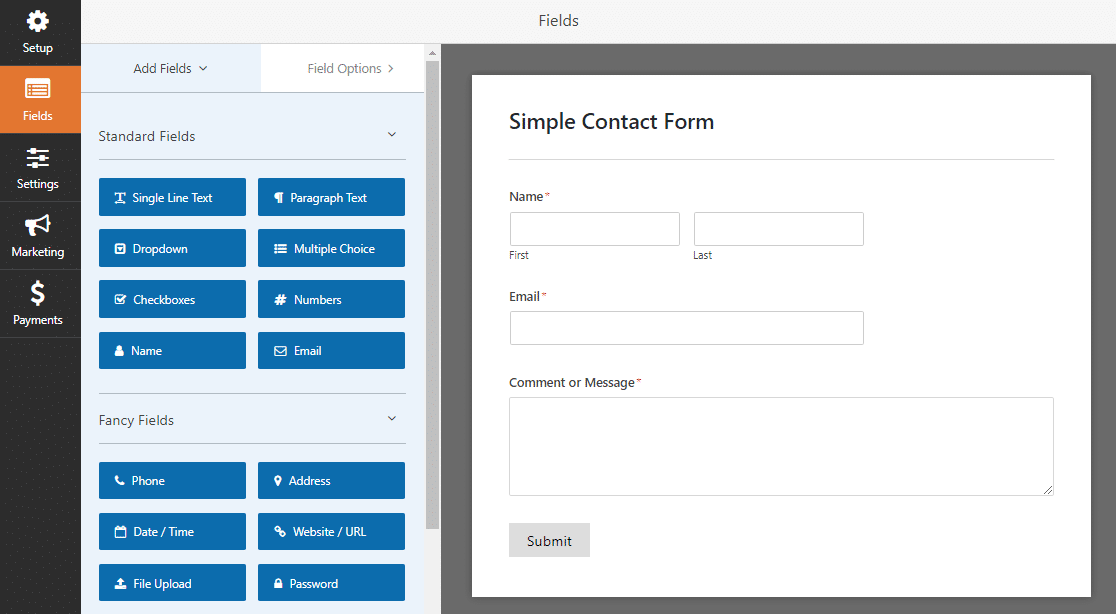
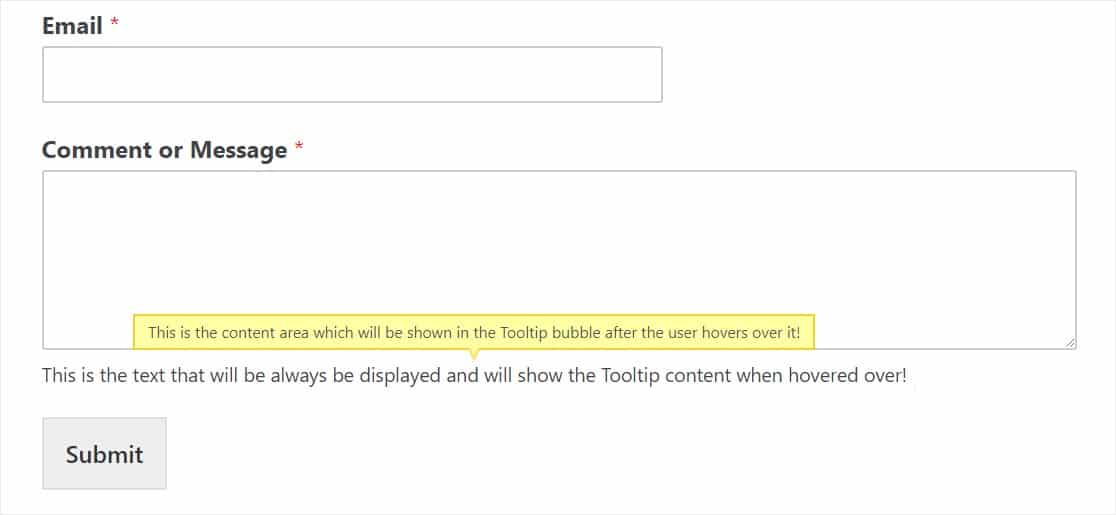
Ad esempio, dai un'occhiata allo screenshot qui sotto.

WPForms ti consente di aggiungere facilmente una descrizione per ogni campo nel generatore di moduli. A differenza di una tipica descrizione di campo, le descrizioni comandi sono nascoste per impostazione predefinita. Viene visualizzato solo quando l'utente desidera conoscere maggiori dettagli su un determinato campo passando il mouse sopra la descrizione del campo.
L'aggiunta di un suggerimento è un'ottima idea se si desidera fornire maggiori dettagli su un determinato campo senza creare distrazioni inutili nel modulo.
Ora che sai cos'è un Tooltip, continua a leggere per scoprire come aggiungerlo al tuo sito.
Installazione di un tooltip di WordPress senza plugin
Sì, è possibile installare un Tooltip di WordPress senza plug-in. Tuttavia, se non desideri utilizzare un plug-in Tooltip per aggiungere facilmente un Tooltip al tuo sito WordPress, dovrai essere un utente avanzato e utilizzare html o jquery (o assumere uno sviluppatore che lo faccia per te).
Fortunatamente, puoi risparmiare tempo e denaro utilizzando un plug-in Tooltip. Per gli utenti di WPForms, consigliamo il plugin gratuito Shortcodes Ultimate.
Shortcodes Ultimate è facile da usare e funziona alla grande con i temi WordPress più popolari e migliori.
Questo plugin WordPress estremamente utile e gratuito ti fornirà oltre 50 shortcode da utilizzare per aggiungere facilmente varie funzioni al tuo sito, incluso lo shortcode Tooltip. Successivamente, ti mostreremo esattamente come aggiungere questo plugin per i suggerimenti di WordPress.
Come aggiungere un tooltip in WordPress
Diamo un'occhiata alla guida passo passo su come aggiungere Tooltip in WordPress:
Passaggio 1. Crea un modulo WordPress
La prima cosa che devi fare è installare e attivare WPForms sul tuo sito. Se hai bisogno di aiuto, dai un'occhiata a questa guida su come installare un plugin per WordPress.
Quindi, dovrai creare un semplice modulo in WordPress.

Ottimo lavoro creando il tuo modulo. Ci torneremo in un secondo momento.
Passaggio 2. Installa il plug-in Shortcodes Ultimate
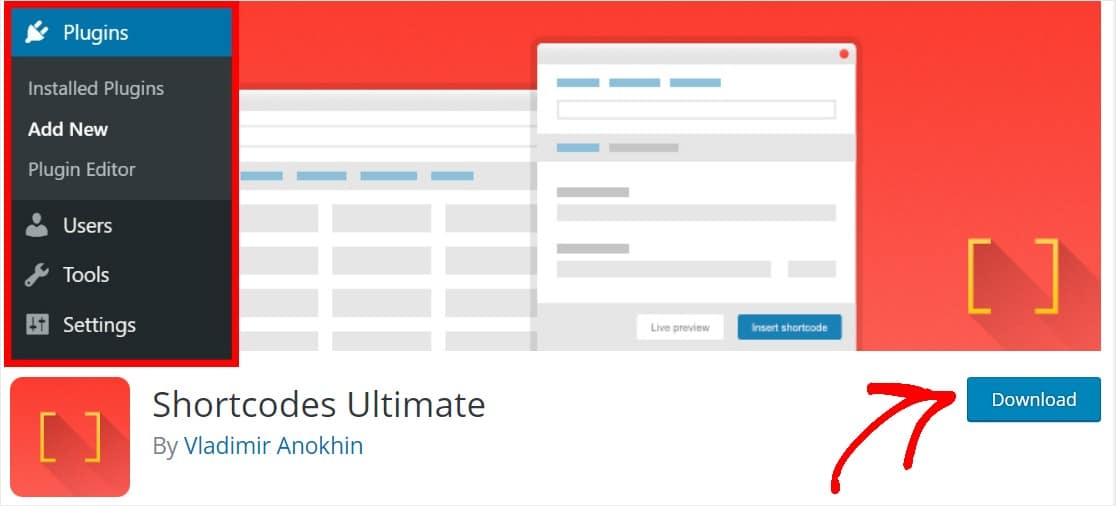
Quindi, fai clic qui per accedere a WordPress e scaricare il plug-in Shortcodes Ultimate gratuito.

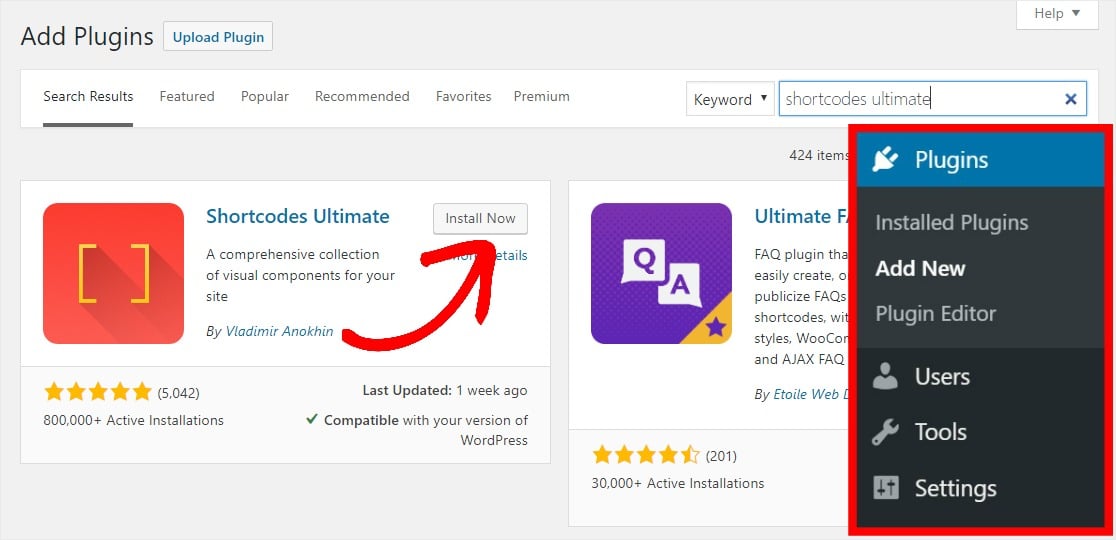
Oppure, se sei già nella dashboard di WordPress, fai clic su Plugin » Aggiungi nuovo , cerca Shortcodes Ultimate e fai clic su Installa ora .

Una volta attivato il plugin, sei pronto per iniziare a usarlo.
Passaggio 3: ottieni lo shortcode del tooltip
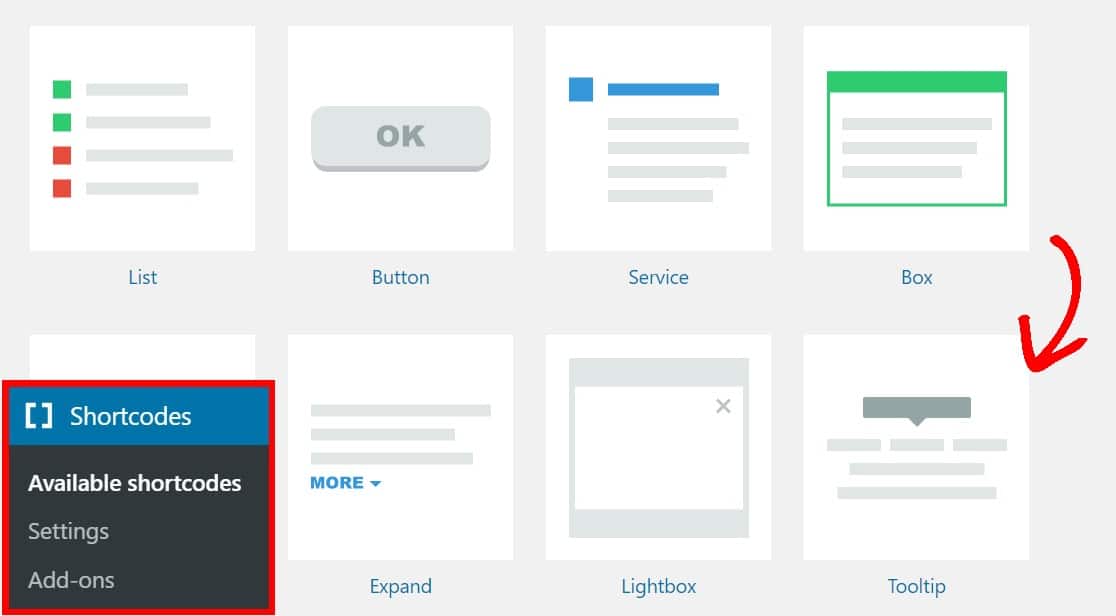
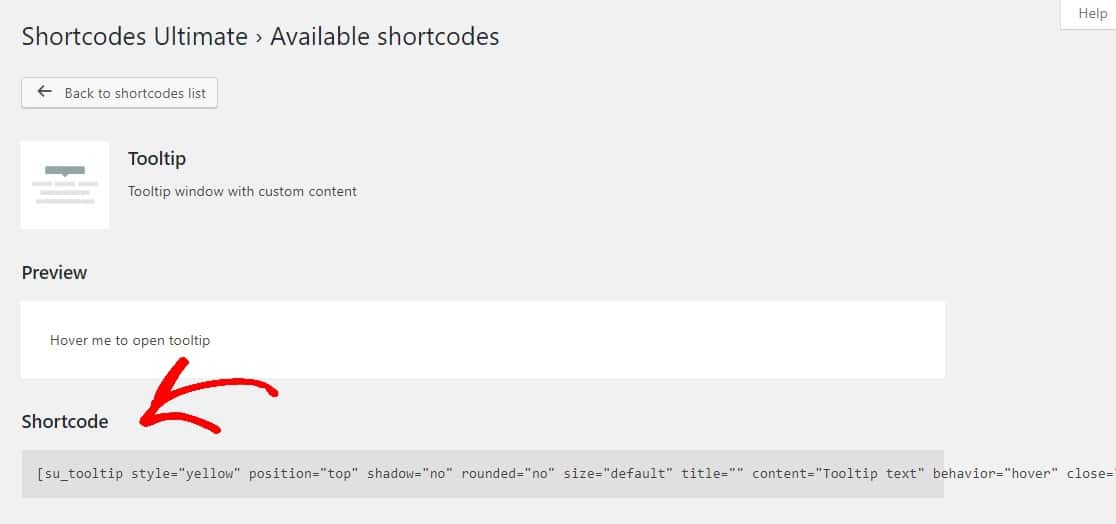
Ora trova il plug-in Shortcodes Ultimate sul lato sinistro della dashboard di WordPress e fai clic su Shortcode disponibili. Scorri verso il basso la pagina e seleziona il pulsante Tooltip.

Nella pagina successiva, evidenzia e copia lo shortcode:

Passaggio 4: aggiungi la descrizione comando al modulo
Ora che hai il tuo shortcode Tooltip, è il momento di aggiungerlo al tuo modulo di contatto semplice.
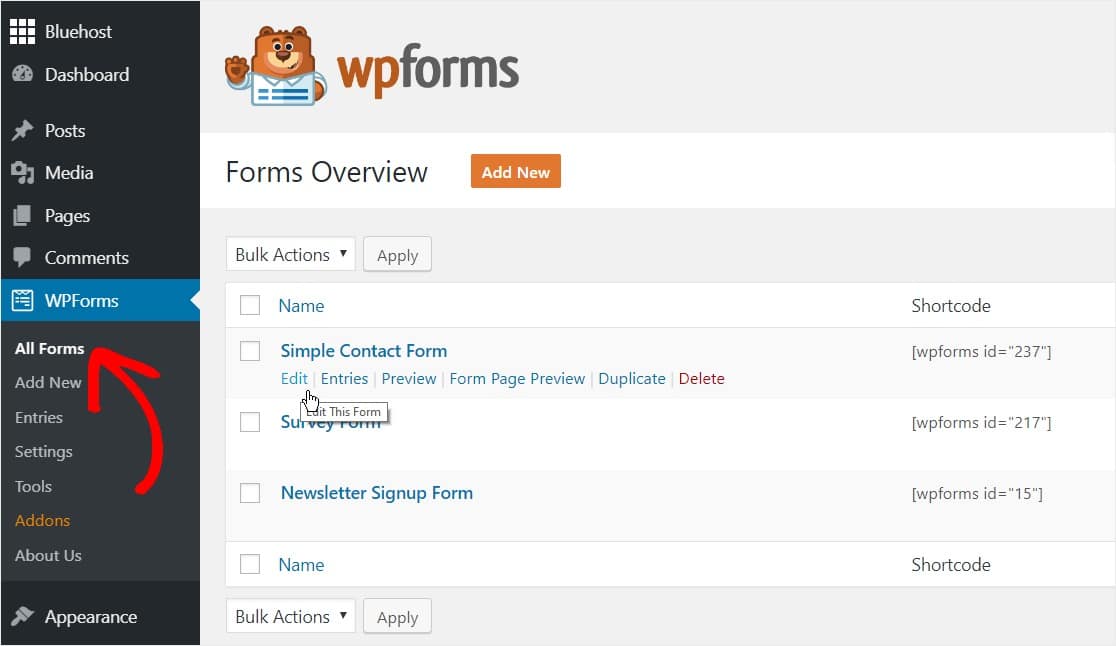
Torna al modulo facendo clic su WPForms » Tutti i moduli e quindi selezionando Modifica sotto il modulo a cui desideri aggiungere la descrizione comando .

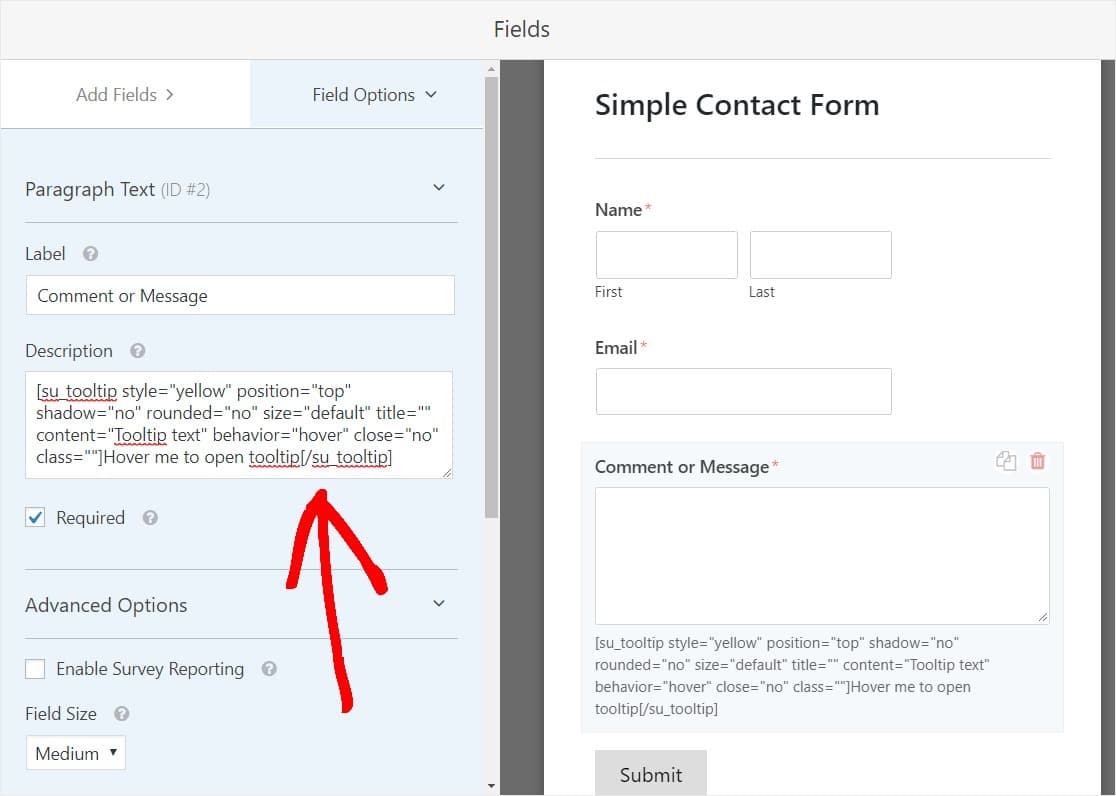
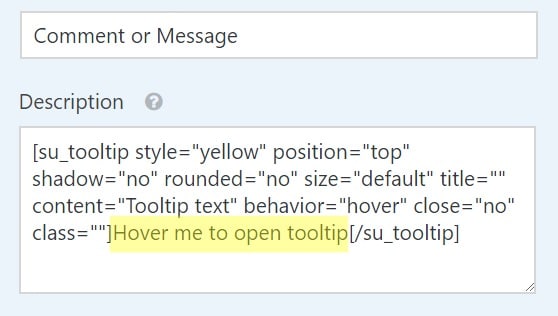
Una volta che sei nel modulo, fai clic sul campo in cui desideri aggiungere il tuo Tooltip e incolla il tuo shortcode Tooltip nella casella della descrizione.


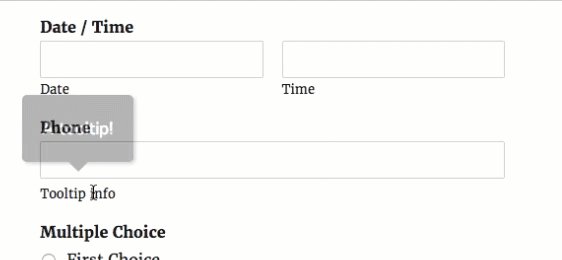
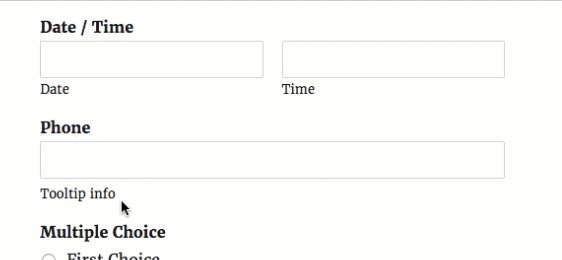
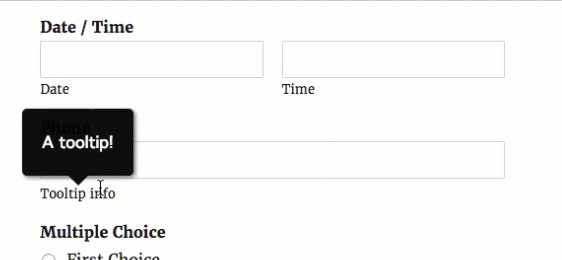
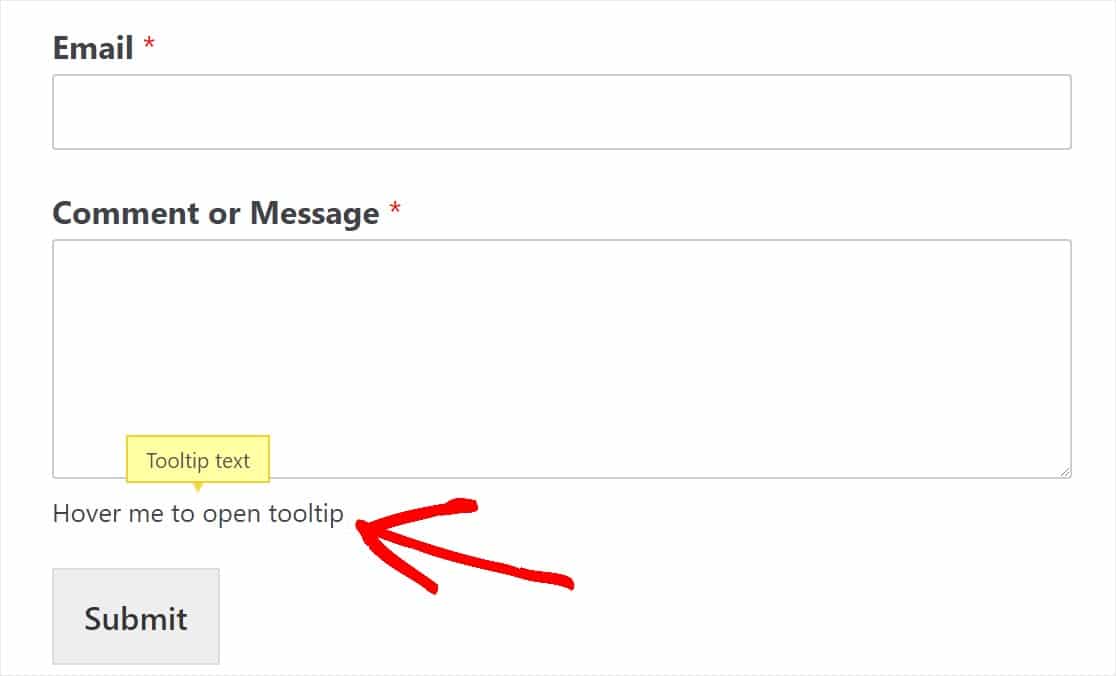
Una volta salvato il modulo e visualizzato dal frontend, ora visualizzerà il Tooltip:

Passaggio 5: personalizza il tuo tooltip
Puoi anche modificare il codice per visualizzare il tuo testo. Ecco un esempio con le modifiche apportate in grassetto:
[su_tooltip position="top" shadow="no" round="no" size="default" title="" content=" Questa è l'area del contenuto che verrà mostrata nel fumetto Tooltip dopo che l'utente ci passa sopra! " behavior="hover" close="no" class=""] Questo è il testo che verrà sempre visualizzato e mostrerà il contenuto del Tooltip quando ci si passa sopra! [/su_tooltip]

Puoi anche modificare una serie di opzioni diverse nelle impostazioni di Tooltip che puoi trovare scorrendo fino alla fine della pagina Shortcodes » Shortcode disponibili come:
- Stile + Colori
- Posizione
- Taglia
- Comportamento
- E altro ancora
Il passaggio successivo è facoltativo, ma renderà il tuo Tooltip ancora più personalizzato e manterrà i tuoi moduli ancora più puliti e privi di distrazioni.
Passaggio 5: trasforma il tuo suggerimento in un'icona
A meno che tu non dichiari e inviti specificamente le persone a passare con il mouse sopra il tuo Tooltip nel tuo shortcode Tooltip, i tuoi visitatori potrebbero non rendersi nemmeno conto che ci sono contenuti extra in attesa di essere mostrati in quel Tooltip! Un ottimo modo per assicurarti che i tuoi lettori passino il mouse sopra il Tooltip è rendere il Tooltip un'icona invece di usare solo il testo.
Ad esempio, molte persone aggiungono un'icona informativa "i" e quindi quando l'utente passa con il mouse su quell'icona, viene visualizzata la descrizione comando. Quanto è elegante?

Per fare ciò, per prima cosa scarica e attiva il plugin gratuito Better Font Awesome. Se sei passato direttamente a questa parte del post, ecco un link su come installare un plug-in di WordPress se ne hai bisogno.

Una volta attivato il plug-in, avrai accesso a oltre 1.000 icone gratuite che puoi utilizzare ovunque sul tuo sito WordPress con un semplice shortcode. Ora andiamo avanti e aggiungiamo lo shortcode dell'icona Info al nostro Tooltip.
Stiamo per inserire lo shortcode di un plugin nello shortcode di un altro plugin. Ma non preoccuparti, funzioneranno ancora entrambi!
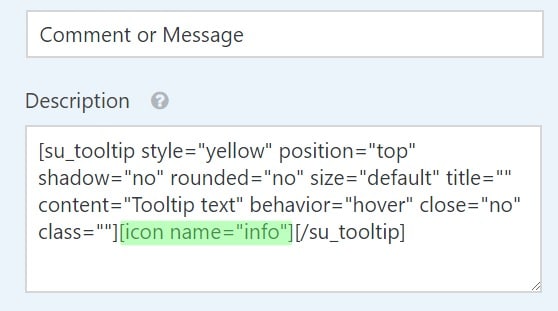
Torna alla casella di descrizione del campo del tuo modulo che contiene il tuo Tooltip e sostituisci semplicemente il testo visualizzato all'interno del tuo shortcode Tooltip con questo shortcode:
[nome icona="info"]
L'area di testo che dovresti sostituire con lo shortcode sopra è evidenziata di seguito:

Ed ecco come dovrebbe apparire il codice una volta aggiunto lo shortcode dell'icona:

In alternativa, puoi semplicemente copiare e incollare lo shortcode sottostante nella casella della descrizione e modificarlo a tuo piacimento.
[su_tooltip position="top" shadow="no" round="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][nome icona ="info"][/su_tooltip]
Quindi, salva il modulo e controllalo sul frontend per vedere l'icona di Tooltip.

Ottimo lavoro! Ora, se desideri diventare ancora più avanzato e posizionare l'icona Tooltip sopra il campo accanto all'etichetta, dai un'occhiata al nostro tutorial approfondito su come aggiungere icone ai moduli WordPress.
Pensieri finali
Questo è tutto! Ora sai come aggiungere Tooltip in WordPress.
Se desideri modificare l'aspetto dei pulsanti dei moduli, leggi come personalizzare gli stili dei pulsanti con i CSS. O se preferisci, consulta la nostra guida su come modellare WPForms con CSS Hero (nessuna codifica richiesta).
Che cosa state aspettando? Inizia oggi con il miglior plugin per moduli WordPress.
Se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
