Come aggiungere campi di pagamento extra WooCommerce in soli 3 passaggi (senza codifica)
Pubblicato: 2022-04-28Cerchi modi per aggiungere campi di pagamento extra WooCommerce senza codifica?
Bene, sei arrivato sul blog giusto. In questo blog imparerai come aggiungere campi extra per il checkout di WooCommerce nel modo più semplice possibile.
I campi del modulo della pagina di pagamento predefinita di WooCommerce a volte possono sembrare inadeguati per fornire un'esperienza di pagamento eCommerce fluida. Di conseguenza, è molto comune vedere persone che cercano modi per aggiungere campi di pagamento extra in WooCommerce.
Sebbene l'esecuzione di codice non elaborato sia un'opzione, non è il modo più efficiente per farlo.
Bene, allora qual è il modo efficiente in cui devi chiederlo, giusto?
La risposta sta usando un plugin WooCommerce facile da usare ma leggero . E come puoi utilizzare un fantastico plug-in WordPress per aggiungere un campo in più alla tua pagina di pagamento è tutto ciò di cui tratta questo blog.
Quindi, passiamo alla parte principale...
Che cos'è una pagina di pagamento nell'eCommerce?

In un sito di eCommerce, la pagina di pagamento si riferisce sostanzialmente alla pagina che gestisce le informazioni di pagamento/spedizione per concludere una transazione. Di solito ha diversi campi modulo per raccogliere informazioni sull'utente come indirizzo di fatturazione, indirizzo di spedizione, metodo di pagamento, ecc.
Perché è necessario aggiungere un campo personalizzato alla pagina di pagamento di WooCommerce?
Il modello di pagamento WooCommerce predefinito ha due campi modulo, uno relativo alla fatturazione e un altro relativo alle informazioni di spedizione e pagamento. Tutte queste sono informazioni di base di cui uno ha bisogno per procedere con la consegna.
Tuttavia, se il tuo cliente vuole ad esempio una personalizzazione nel suo ordine , forse vuole inviare l'ordine a un'altra persona come regalo e vuole che ci sia scritto sopra una nota. Come fanno?

Per questo in genere hanno bisogno di chiamare la tua linea di assistenza e può essere un processo lungo e noioso che si traduce in una brutta esperienza utente. Ma puoi cambiarlo se aggiungi un campo personalizzato alla tua pagina di pagamento di WooCommerce.
Un altro esempio potrebbe essere l'aggiunta di un campo del secondo nome. Naturalmente, si può sempre scrivere il secondo nome nel campo del nome, ma avere un campo del modulo del secondo nome fornirà una migliore esperienza utente con le persone che hanno un secondo nome (lo sappiamo tutti, ce ne sono molti!).
Un altro esempio potrebbe essere che la persona che effettua la consegna desidera che il prodotto venga consegnato a una determinata ora del giorno. Anche per questo, puoi fornire un campo personalizzato. Sto solo parlando delle opzioni che mi sono venute in mente.
Ma sono sicuro che, essendo un imprenditore, hai avuto molte idee o esigenze che un campo personalizzato nella tua pagina di pagamento di WooCommerce può risolvere facilmente. Quindi, rendere gli ordini più personalizzati per i consumatori e rendere il processo di produzione e consegna entrambi possono essere estremamente vantaggiosi aggiungendo un campo personalizzato alla pagina di pagamento di WooCommerce.
Plugin necessari per aggiungere un campo personalizzato extra alla pagina di pagamento di WooCommerce
Per aggiungere un campo personalizzato extra alla tua pagina di pagamento di WooCommerce, devi installare e attivare i seguenti plugin:
- Elementor (gratuito)
- ShopEngine gratuito e professionale
Se hai bisogno di aiuto con l'attivazione di ShopEngine e ShopEngine Pro, puoi consultare la documentazione.
ShopEngine è l' ultimo personalizzatore WooCommerce che viene fornito con oltre 13 moduli e oltre 60 widget per darti tutto il controllo per creare il tuo negozio Woo personalizzato . È un componente aggiuntivo per il generatore di pagine di Elementor, quindi è necessario installare Elementor prima di installare i plug-in ShopEngine.
Dei più di 13 moduli, ne userò uno in questo tutorial chiamato " Checkout Additional Field Module" per aggiungere un campo personalizzato extra alla pagina di pagamento di WooCommerce. E qui arriva il processo principale...
Come aggiungere WooCommerce Extra Checkout campi: 3 passaggi Tutorial
Sì! L'aggiunta di un campo di pagamento aggiuntivo in WooCommerce è solo un'attività in 3 passaggi se usi ShopEngine. Controlliamo i passaggi in dettaglio in modo da poter seguire facilmente...
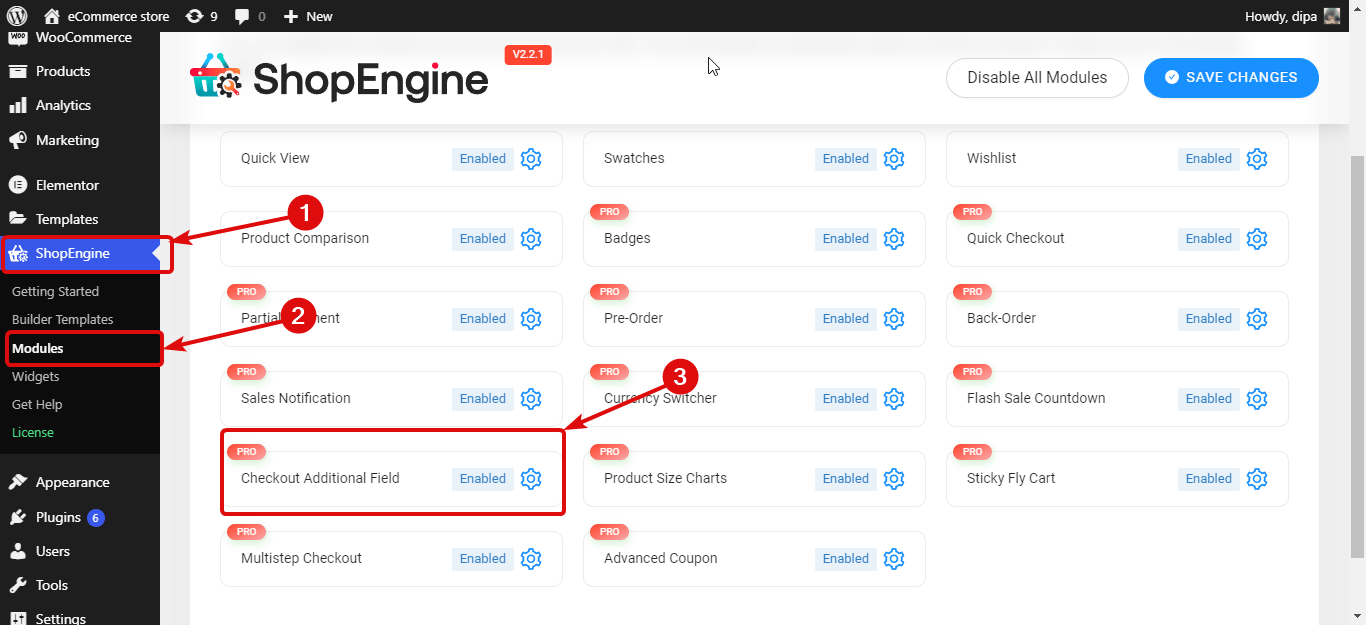
Passaggio 1: abilitare il modulo campo aggiuntivo Checkout di ShopEngine
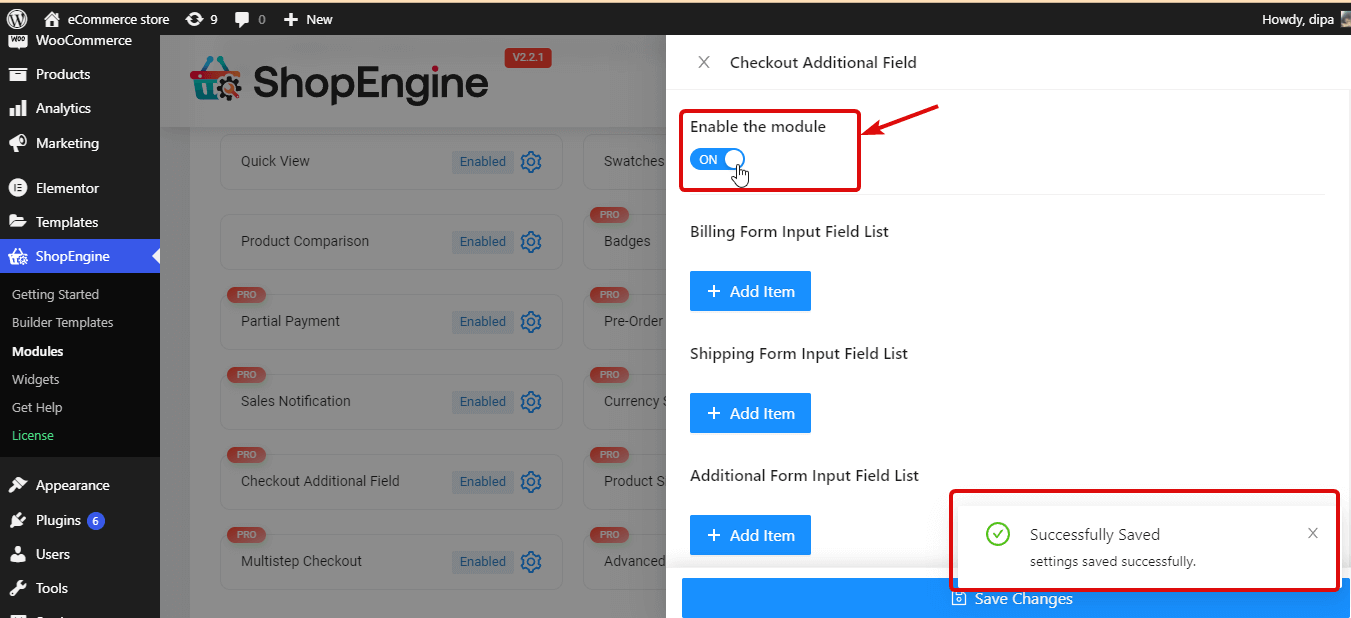
Il primo passo è abilitare il Modulo campo aggiuntivo. Per abilitare o attivare il modulo, è necessario
- Passare a ShopEngine ⇒ Moduli ⇒ Checkout campo aggiuntivo e fare clic sull'icona Impostazioni

- Attiva l'opzione Abilita il modulo , quindi fai clic su Salva modifiche per aggiornare.

Puoi anche controllare Come personalizzare la pagina di pagamento di WooCommerce con ShopEngine

Passaggio 2: aggiungi un nuovo campo personalizzato alla pagina di pagamento di WooCommerce
Con ShopEngine, puoi aggiungere un campo personalizzato al file seguenti moduli relativi al pagamento:
- Elenco dei campi di input del modulo di fatturazione
- Elenco dei campi di immissione del modulo di spedizione
- e Elenco campi di input modulo aggiuntivo
Checkout Form-Additional è un widget di ShopEnigine che per impostazione predefinita aggiunge un campo di inserimento testo in cui gli utenti possono aggiungere ulteriori note personali relative al prodotto che stanno acquistando o riguardanti la spedizione o qualsiasi nota personale.
Il processo di aggiunta di un campo personalizzato a qualsiasi elenco di campi modulo è lo stesso. Puoi seguire la stessa procedura per aggiungere campi personalizzati a tutti i moduli e tutti i campi che desideri.
Nota: è necessario utilizzare il modulo nel modello della pagina di pagamento per il quale si desidera aggiungere un campo personalizzato.
Ecco i passaggi che devi eseguire per aggiungere un singolo campo personalizzato alla pagina di pagamento di WooCommerce. Per aggiungere qualsiasi campo del modulo, fai clic su + Aggiungi elemento sotto il nome del modulo e aggiungi il seguente campo:
- Etichetta: Fornisci un titolo adatto
- Tipo : scegli il tipo di campo che desideri. Puoi scegliere tipi come testo, numero, e-mail, area di testo, data, ora, URL, casella di controllo, ecc.
- Nome (Chiave univoca): Assegna un nome univoco poiché sarà considerata una chiave univoca. Assicurati che non ci sia spazio tra e nessun carattere speciale. E assicurati sempre di assegnare un nome univoco per ogni campo che crei.
- Segnaposto : scrivi il testo per il segnaposto.
- Opzioni (solo per tipo di radio): questa opzione è richiesta solo se si sceglie un tipo di campo Radio. È necessario aggiungere tutti i valori dei pulsanti di opzione nel modello "valore = opzione" separati da ",". Per esempio; 0=Sì,1=No o M=Maschile, F=Femmina.
- Obbligatorio: scegli se vuoi rendere questo campo obbligatorio o meno.
- Posizione (Dopo): selezionare la posizione del campo.
- Classe CSS personalizzata: puoi aggiungere qualsiasi classe CSS personalizzata qui se lo desideri.
Puoi vedere la procedura di seguito, ripetere la stessa procedura per aggiungere più campi extra alla pagina di pagamento di WooCommerce.


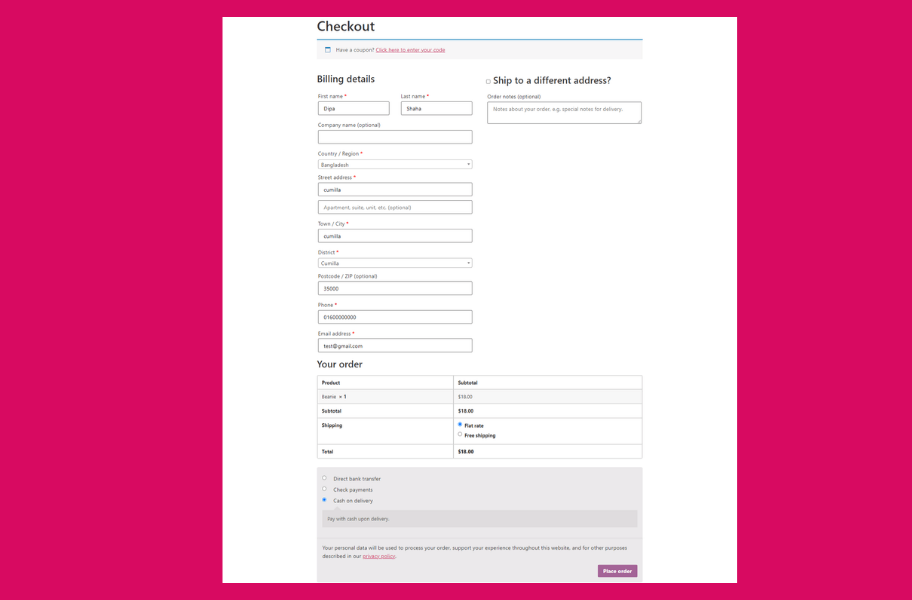
Passaggio 3: salva e visualizza l'anteprima
Ora fai clic su salva modifiche e aggiorna la pagina di pagamento con i campi di pagamento personalizzati extra. Puoi effettuare un ordine di prova per vedere in azione la pagina di pagamento aggiornata.
Nota : ho aggiunto un altro campo aggiuntivo all'elenco dei campi di immissione del modulo di spedizione. Se fai lo stesso, devi assicurarti di utilizzare il widget Modulo di spedizione nel tuo modello di pagamento WooCommerce.

Puoi anche dare un'occhiata a Come personalizzare la pagina del carrello WooCommerce con ShopEngine
Come modificare/eliminare campi di pagamento extra in WooCommerce
Ora, cosa succede se aggiungi un campo personalizzato extra ma desideri aggiornare alcune informazioni o forse eliminare un campo personalizzato per sempre. Come si fa a farlo?
Bene, proprio come creare, modificare ed eliminare campi di pagamento extra in WooCommerce è anche semplicissimo con ShopEngine. Vediamo come:
Passaggi che devi seguire per modificare un campo personalizzato aggiuntivo:
Per modificare un campo personalizzato esistente:
- Passare a ShopEngine ⇒ Moduli ⇒ Checkout campo aggiuntivo e fare clic sull'icona Impostazioni
- Fare clic sul campo per espandere
- Ora aggiorna tutte le informazioni che desideri (sto rendendo richiesto il secondo nome solo per mostrarti il processo)
- Infine, fai clic su Salva modifiche per aggiornare

Passaggi per eliminare un campo personalizzato aggiuntivo:
Per modificare un campo personalizzato esistente:
- Passare a ShopEngine ⇒ Moduli ⇒ Checkout campo aggiuntivo e fare clic sull'icona Impostazioni
- Fare clic sul campo per espandere
- Ora aggiorna tutte le informazioni che desideri
- Infine, fai clic su Salva modifiche per aggiornare

Parole finali sui campi di pagamento extra in WooCommerce
Spero che tu abbia ottenuto ciò che avevo promesso all'inizio di questo blog, ovvero fornirti il modo più semplice per aggiungere campi di pagamento extra in WooCommerce.
Ti ho mostrato come aggiungere, modificare ed eliminare campi extra nella pagina di pagamento di WooCommerce . Sentiti libero di replicare lo stesso processo per aggiungere i campi personalizzati di cui hai bisogno per il tuo sito di eCommerce specifico.
ShopEngine è il builder WooCommerce definitivo che ti consente di fare molte cose oltre ad aggiungere un campo personalizzato alla pagina di pagamento. Puoi personalizzare tutte le pagine di WooCommerce come Pagina del negozio, Pagina del carrello, Pagina di ringraziamento, ecc.
Quindi, non sprecare tempo ed energia con plug-in scadenti, piuttosto prendi il tuo pezzo di ShopEngine oggi e costruisci il tuo negozio WooCommerce con la massima flessibilità.
