Come aggiungere il carrello mobile WooCommerce a WordPress in 3 semplici passaggi
Pubblicato: 2023-04-09Vuoi semplificare l'esperienza di acquisto dei tuoi clienti e aumentare il tasso di conversione? Potresti chiederti, ma l'aggiunta di un carrello mobile al tuo sito Web WooCommerce farà questi lavori in modo efficace!
Un carrello mobile è un piccolo widget che appare sullo schermo quando un cliente aggiunge un prodotto al carrello. Mostra una vista compatta ma dettagliata del contenuto del carrello e procede al checkout senza ricaricare l'intera pagina web.
Ora la domanda è: "Come aggiungere il carrello galleggiante WooCommerce a WordPress?" Puoi aggiungere un carrello mobile utilizzando il widget sticky fly cart di ShopEngine semplicemente seguendo 3 semplici passaggi.
Vediamo come puoi aggiungere un carrello galleggiante WooCommerce comodo e visivamente accattivante utilizzando ShopEngine per creare un'esperienza di acquisto più coinvolgente e intuitiva per i tuoi clienti.
Come aggiungere un carrello mobile WooCommerce a WordPress – Guida passo passo
Ora è il momento di descrivere i passaggi per aggiungere il carrello mobile di WooCommerce a WordPress. E il modo più semplice per aggiungere un carrello mobile al tuo negozio WooCommerce è utilizzare il widget sticky fly cart di ShopEngine.
ShopEngine è un generatore di pagine WooCommerce completo per migliorare la funzionalità del tuo negozio online . Puoi progettare e costruire il tuo intero negozio con tutte le caratteristiche e le funzionalità necessarie utilizzando modelli e moduli di ShopEngien.
Tra questi, il widget sticky fly cart ti permetterà di aggiungere un carrello mobile ai tuoi siti web. Inoltre, renderà il processo di pagamento più agevole per i tuoi clienti.
Inoltre, è semplicissimo da integrare con il tuo sito Web WordPress in 3 passaggi .
Iniziamo-
Passaggio 1: installa e attiva i plug-in necessari
Per aggiungere il carrello mobile al tuo sito Web WordPress, i prerequisiti sono l'installazione dei seguenti 3 plug-in.
WooCommerce: Scarica WooCommerce
ShopEngine (gratuito): Scarica ShopEngine
ShopEngine Pro: ottieni ShopEngine Pro
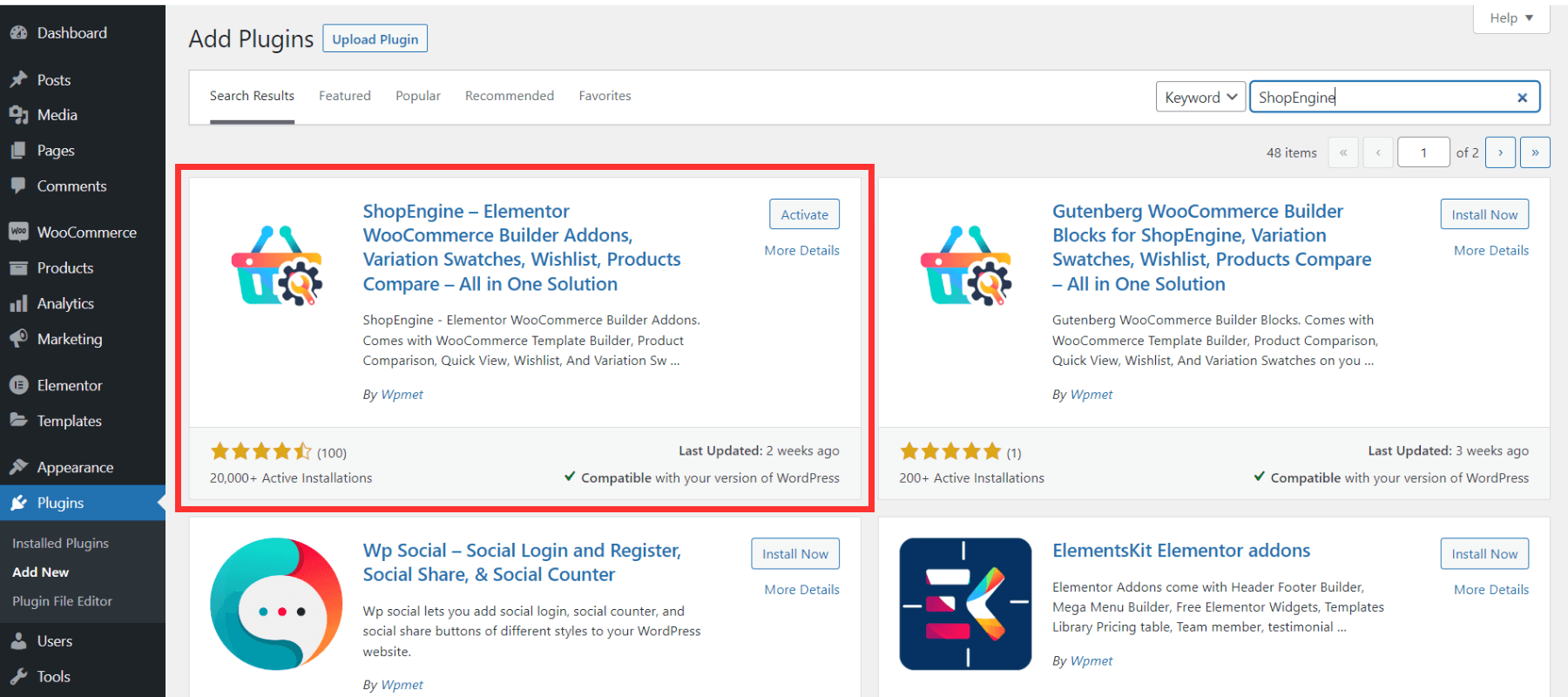
Accedi alla dashboard di WordPress, quindi vai a Plugin -> Aggiungi nuovo . Successivamente, cerca WooCommerce e attivalo. WooCommerce è una piattaforma di eCommerce open source per la creazione di negozi in WordPress. È gratuito e completamente personalizzabile.
Successivamente, cerca il plug-in ShopEngine e installalo. Successivamente, attiva la licenza.

Una volta terminata l'attivazione, puoi avvalerti delle funzionalità e delle molecole più interessanti per progettare un sito Web WooCommerce bello e funzionale, comprese le opzioni del carrello mobile.
Passaggio 2: abilita il widget Sticky Fly Cart di ShopEngine
Per impostazione predefinita, il widget del carrello appiccicoso è disattivato. Quindi, ora, devi abilitare il widget Sticky Fly Cart di ShopEngine.
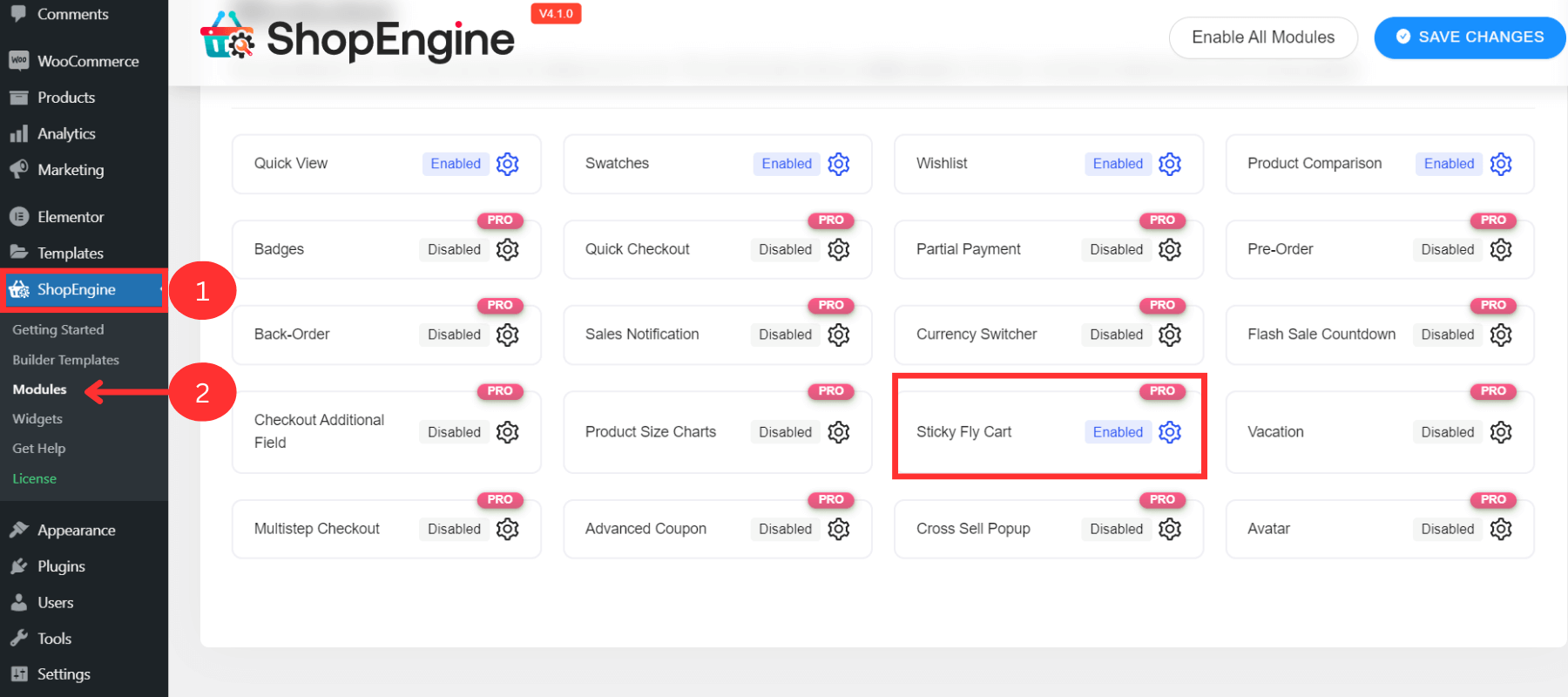
- Passa il mouse su ShopEngine -> fai clic su Moduli. Puoi vedere il widget Sticky Fly Cart.
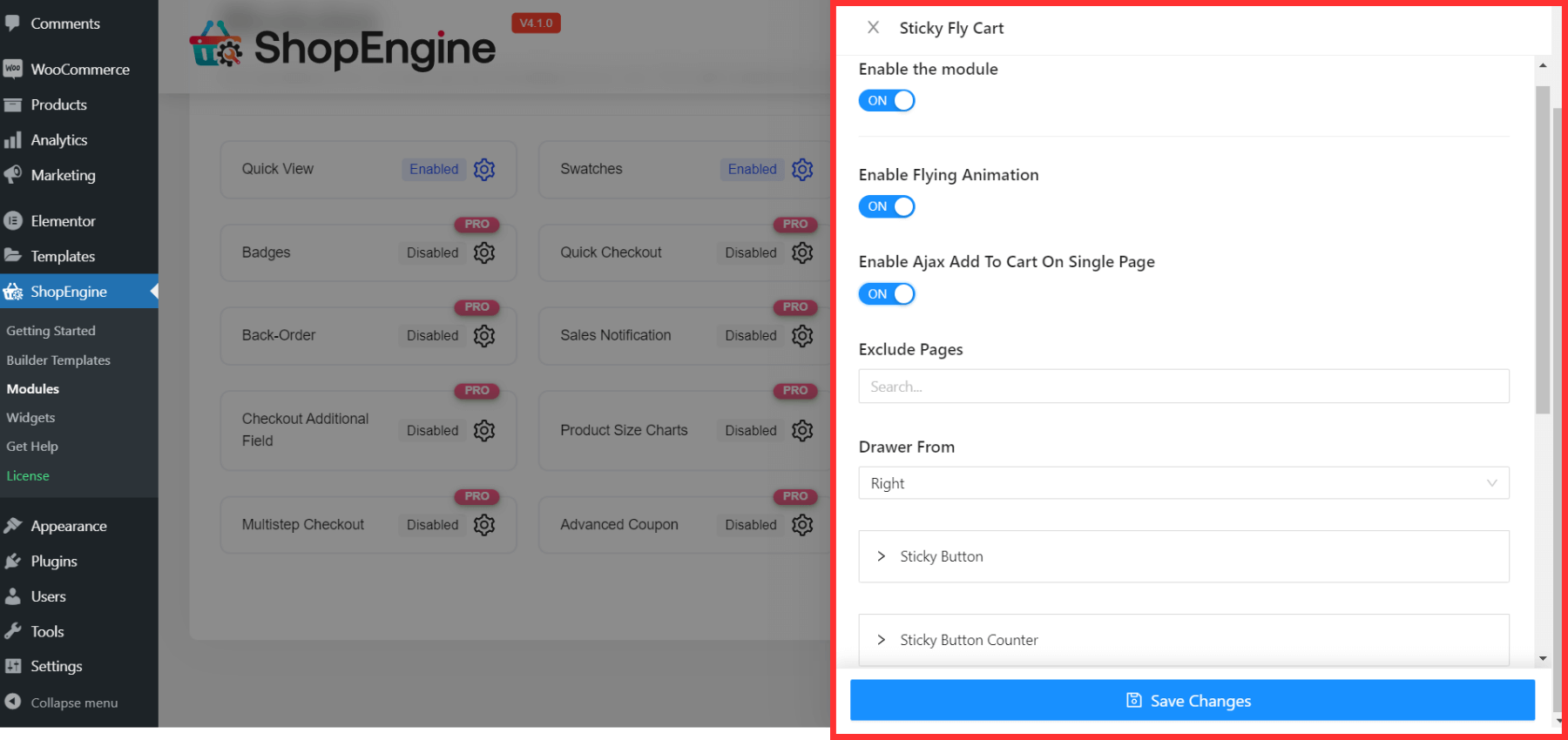
- Fare clic sull'icona a forma di ingranaggio (impostazione) e verrà visualizzata una barra laterale. Attivare " Abilita il modulo".

Caratteristiche principali di Sticky Fly Cart
- Mostra i dettagli del carrello con ogni articolo
- Mostra l'importo del subtotale
- Può aggiungere o eliminare elementi
- Naviga nella pagina del carrello
- Eseguire l'operazione di check-out
Passaggio 3: personalizzare le impostazioni
La parte migliore di questo carrello volante appiccicoso sono le sue tantissime opzioni di personalizzazione. Dopo aver abilitato il widget sticky fly cart, puoi modificare le proprietà o mantenere i valori predefiniti.

Ecco le principali opzioni di personalizzazione:
Abilita/disabilita l'animazione volante
Attiva questa opzione per impostare l'animazione su questo carrello appiccicoso o disabilitala se non preferisci l'animazione.
Abilita/Disabilita Ajax Aggiungi al carrello su singola pagina
L'abilitazione di questa opzione consentirà al cliente di aggiungere prodotti (singoli o variabili) senza ricaricare l'intero sito.

Vedi anche – Come aggiungere un prodotto variabile WooCommerce al tuo sito web
Escludi pagine
Se desideri escludere qualsiasi pagina da questa funzione, puoi aggiungere le pagine in questo campo.
Cassetto da
Impostare la posizione del carrello volante sul lato sinistro o destro.
Pulsante appiccicoso e contatore di pulsanti appiccicosi
Successivamente, puoi vedere queste 2 opzioni per personalizzare le proprietà del pulsante permanente e del contatore del pulsante permanente. Puoi personalizzare quanto segue:
- Dimensioni dei pulsanti e delle icone
- Testo e colore di sfondo
- Posizione superiore, sinistra, destra e inferiore
Carrozzeria
- Personalizza il colore e collega il colore al passaggio del mouse
- Cambia il colore di sfondo
- Imposta la larghezza e l'imbottitura del corpo del carrello personalizzate
Intestazione del carrello
- Regola il valore di riempimento
Articoli nel carrello
- Modifica i valori di spaziatura interna (sinistra, destra, superiore, inferiore).
- Personalizza la larghezza, il tipo e il colore del bordo inferiore
- Imposta la dimensione del carattere personalizzata
Pulsanti del carrello
- Regola i valori di imbottitura avvolgente
- Imposta l'imbottitura dei pulsanti
- Personalizza il colore dei pulsanti, lo sfondo
- Imposta il colore di sfondo personalizzato al passaggio del mouse
Dopo tutta la personalizzazione, fai clic su Salva modifiche . Tutte le proprietà appariranno nel nuovo carrello mobile del tuo sito Web WordPress.
Come testare il nuovo carrello mobile nel tuo sito Web WooCommerce
Per essere sicuro, aggiungi il carrello appiccicoso al tuo sito web e funziona perfettamente,
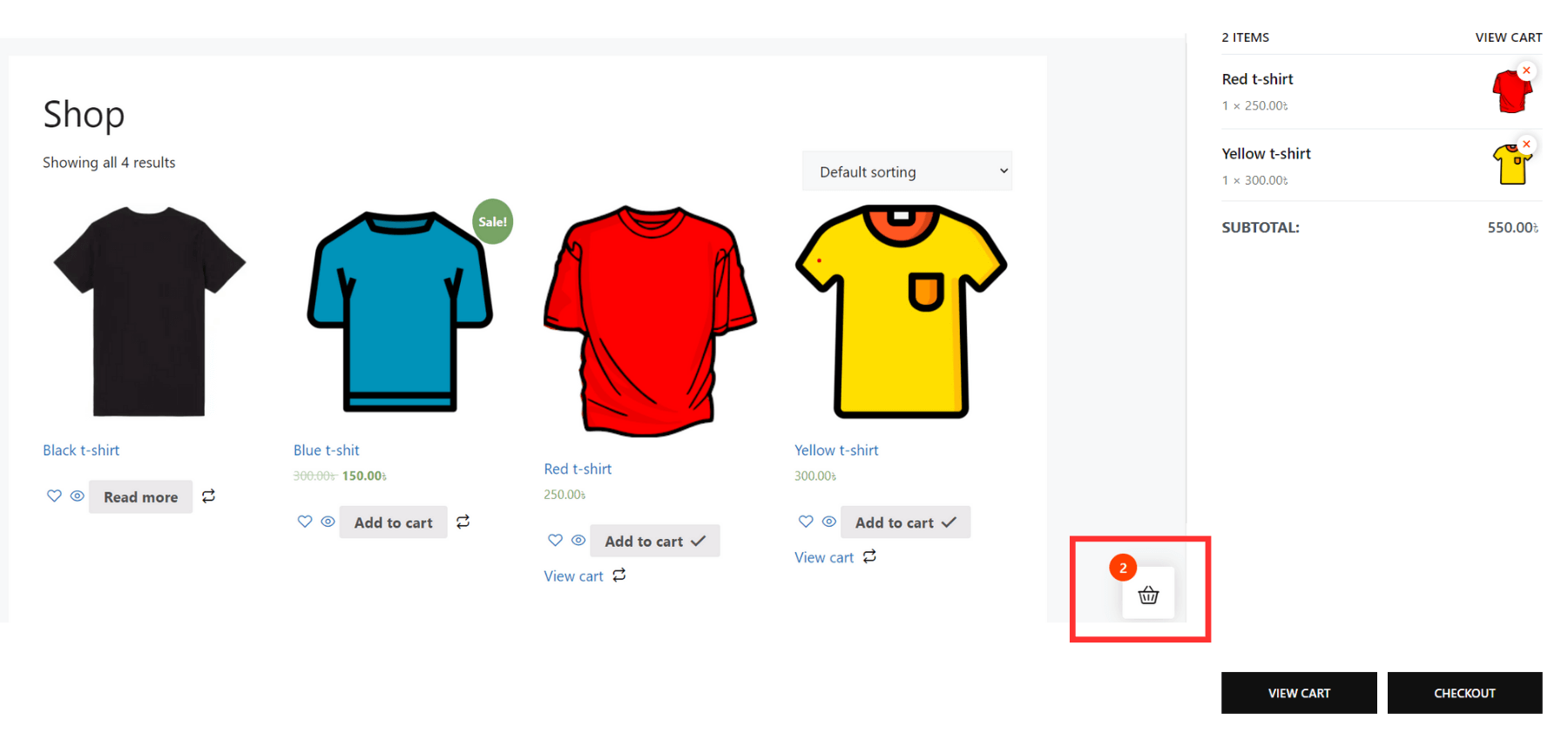
- Vai alla pagina del negozio del tuo sito Web WooCommerce
- Il carrello galleggiante apparirà nella posizione selezionata
- Seleziona uno o più prodotti e aggiungili al carrello
- Quindi, prova tutte le funzionalità. Aggiungi, elimina, naviga nella pagina del carrello e controlla per assicurarti che tutte queste funzionalità funzionino perfettamente.

Vuoi aggiungere un sistema di pagamento in più passaggi al tuo negozio WooCommerce?
Vedi questo blog - Come aggiungere WooCommerce Multi-Step Checkout in 5 Steps
5 principali vantaggi dell'aggiunta di Sticky Fly Cart di ShopEngine a WordPress

La funzione del carrello mobile potrebbe sembrare una piccola modifica al tuo sito Web WordPress. Ma aggiungere il widget sticky fly cart di ShopEngine al tuo negozio WooCommerce ti aiuterà in molti modi.
Ecco i 5 vantaggi significativi:
1. Facile accesso al carrello
Con lo sticky fly cart di ShopEngine, i clienti possono vedere facilmente tutti i dettagli del contenuto del loro carrello. Per un accesso comodo e veloce, possono aggiungere, rimuovere o controllare i prodotti più facilmente.
Inoltre, possono tenere traccia della pagina del carrello senza navigare nell'intero sito web. Di conseguenza, ridurrà la possibilità di abbandonare il carrello a causa della complessità della navigazione nel sito WooCommerce.
2. Appello visivo
Questo carrello appiccicoso aggiunge un aspetto elegante e professionale al tuo sito web. Puoi anche personalizzare ogni singolo elemento e le sue caratteristiche per creare l'aspetto più coerente.
Per l'aspetto visivo intuitivo, il processo del carrello sarà più coinvolgente e attraente per i clienti.
3. Aumentare le vendite
Quando il tuo cliente ottiene un bell'aspetto con un facile accesso al contenuto del carrello, aumenterà il tasso di conversione e le vendite.
Inoltre, l'icona del carrello appiccicoso di ShopEngine è posizionata in una posizione di rilievo sulla pagina web. Di conseguenza, ricorda ai tuoi clienti i prodotti che già aggiungono e aumenta le possibilità di potenziali vendite.
4. Reattività del dispositivo
Successivamente, questo widget sticky fly cart è interamente reattivo al dispositivo, inclusi PC, scheda o smartphone. Pertanto, i tuoi clienti avranno un'esperienza di acquisto senza interruzioni su qualsiasi dispositivo utilizzino.
5. Migliora l'esperienza utente
In termini di facile accesso, design accattivante, reattività del dispositivo e tempi di caricamento ridotti, l'aggiunta di questo carrello appiccicoso al tuo sito Web WooCommerce migliorerà l'esperienza utente complessiva dei tuoi clienti.
Domande frequenti
È necessario aggiungere un carrello mobile al mio sito di e-commerce?
L'aggiunta di un carrello mobile al tuo negozio WooCommerce è necessaria per migliorare l'esperienza dell'utente e aumentare il tasso di conversione. Gli utenti possono tenere traccia degli articoli del carrello e intraprendere altre azioni senza caricare l'intero sito web.
Posso aggiungere un carrello mobile a pagine Web specifiche utilizzando ShopEngine?
Sì, puoi aggiungere un carrello mobile a pagine specifiche del tuo sito web. ShopEngine offre opzioni flessibili per personalizzare il posizionamento del carrello mobile su qualsiasi pagina. Puoi anche escludere le pagine dalle opzioni "Escludi pagine".
È gratuito utilizzare il widget Sticky Fly Cart di ShopEngine?
ShopEngine offre varie funzionalità gratuite per progettare il tuo negozio WooCommerce, ma il widget sticky fly cart è una funzionalità premium di ShopEngine. Puoi aggiungere questo widget per rendere più agevole il carrello e il processo di acquisto. E, possiamo assicurarti, non ti pentirai di aver speso per questo widget per l'integrazione semplicissima, le caratteristiche eccellenti e le varie opzioni di personalizzazione.
Linea di fondo
È ora di concludere!
Scopri quanto è facile aggiungere il carrello mobile al tuo sito Web WordPress utilizzando il widget sticky fly cart di ShopEngine. Segui i semplici 3 passaggi e sei pronto per partire!
Offre un modo conveniente per visualizzare e aggiornare il contenuto del carrello dei tuoi clienti. Inoltre, aiuterà a incoraggiarli a completare il loro acquisto.
Allora, perché stai aspettando? Aggiungi lo sticky fly cart di ShopEngine al tuo sito web e rendilo più flessibile e facile da usare!