Come aggiungere WooCommerce Multi Step Checkout in 5 passaggi
Pubblicato: 2022-12-13Offrire ai tuoi clienti un processo di pagamento semplice, facile e senza problemi può aumentare il numero di clienti che completano gli ordini sul tuo sito.
Al cliente piace l'idea di acquistare qualsiasi prodotto, ma non necessariamente il lungo processo necessario per completare un ordine online al giorno d'oggi.
Risultato?
Bene, molte persone lasciano il loro processo di pagamento nel mezzo.
La buona notizia è che puoi cambiare la scena e assicurarti che le persone completino l'ordine sostituendo la pagina di checkout predefinita con un checkout multistep di WooCommerce.
No! Non è necessario codificare per farlo. Invece, puoi semplicemente scegliere un buon plug-in per il checkout multistep di WooCommerce per farlo semplicemente trascinando e rilasciando. Come?
Per questo, leggi l'intero blog in cui mostrerò come aggiungere facilmente il checkout in più passaggi ai siti WooCommerce , il che si tradurrà in una procedura di checkout semplice per i tuoi clienti.
Che cos'è un plug-in per il checkout in più passaggi di Woocommerce?
Un plug-in per il checkout in più passaggi di WooCommerce ti aiuta a creare una pagina di pagamento suddivisa in più passaggi o sezioni per semplificare il processo . In una pagina di pagamento in più passaggi per WooCommerce, un design a pagina singola viene sostituito con una pagina in più passaggi in cui diverse funzioni come fatturazione, spedizione, pagamento, ecc. sono suddivise in diversi passaggi. Questo tipo di pagina di pagamento offre inoltre agli utenti la possibilità di andare avanti e indietro tra le fasi.
Chiedendosi perché qualcuno vorrebbe scegliere una pagina di pagamento in più passaggi per WooCommerce invece di quella predefinita.
Per ottenere una risposta, passa alla sezione successiva.

Perché aggiungere il checkout in più passaggi al sito WooCommerce?
I vantaggi dell'utilizzo di un checkout in più passaggi per WooCommerce sono troppi per essere ignorati. Ecco alcuni dei motivi per aggiungere un checkout in più fasi a WooCommerce:
- Un lungo elenco di moduli può confondere e infastidire gli utenti. L'introduzione del pagamento in più passaggi può risolvere questo problema fornendo loro un modulo più strutturato in cui non è necessario scorrere a lungo.
- Poiché il checkout in più passaggi richiede agli utenti di inserire le informazioni in parti, semplifica la vita dell'utente. Inoltre, avere la possibilità di controllare gli input precedenti senza scorrere verso l'alto o verso il basso garantisce una buona esperienza utente.
- Fornendo un modulo più semplice e una buona esperienza utente, il checkout in più passaggi può incoraggiare gli utenti a completare più ordini e quindi aumentare le entrate della tua attività .
- Con il checkout in più passaggi, puoi raccogliere dati parzialmente compilati degli utenti e utilizzarli successivamente per campagne e-mail per convincere gli utenti a completare l'ordine.
Puoi anche leggere I migliori plug-in del carrello della spesa per WooCoomerce
Cose da cercare in un plug-in per il checkout in più fasi di WooCommerce
Non puoi semplicemente scegliere qualsiasi plug-in per il tuo sito WordPress e aspettarti di goderne i vantaggi. Ecco alcune cose che devi cercare in un plug-in per il checkout in più passaggi di WooCommerce:
- Facile opzione di personalizzazione in modo da poter incorporare facilmente un checkout in più passaggi nel tuo sito
- Il plug-in dovrebbe essere leggero , altrimenti rallenterà il tuo sito Web e aumenterà la frequenza di rimbalzo.
- Il plug-in dovrebbe essere reattivo al dispositivo poiché molte persone fanno acquisti utilizzando dispositivi mobili al giorno d'oggi
- Ultimo ma non meno importante, assicurati che il plug-in sia compatibile con il tuo tema e altri plug-in che stai già utilizzando sul tuo sito Web in modo che non vi siano conflitti.
Puoi anche leggere Come creare un sito Web WordPress a pagina singola con navigazione su una pagina
Quali plugin sono necessari per aggiungere il checkout in più passaggi di WooCommerce per WooCommerce?
Avrai bisogno di un page builder e di un plug-in per il checkout multistep di WooCommerce da seguire insieme al tutorial mostrato in questo blog. I plugin sono
- Costruttore di pagine Elementor
- ShopEngine e ShopEngine Pro
Vuoi saperne di più su ShopEngine ? Guarda il video qui di seguito
Nota: se hai bisogno di assistenza per l'attivazione di ShopEngine pro , consulta la guida all'installazione .
Puoi utilizzare la community di coupon20 per ottenere uno SCONTO del 20% su ShopEngine Pro.
Come aggiungere il checkout in più passaggi di WooCommerce a WordPress utilizzando Elementor e ShopEngine in 5 passaggi
Questa è una guida passo passo estremamente facile da seguire. Tutto quello che devi fare è seguire i 5 passaggi descritti di seguito per aggiungere il checkout in più passaggi a WooCommerce senza problemi:
Passaggio 1: attiva il modulo di pagamento in più fasi di ShopEngine
Il primo passo è attivare il modulo di pagamento in più passaggi di ShopEngine. Questo modulo è disponibile solo nella versione pro. Attivare
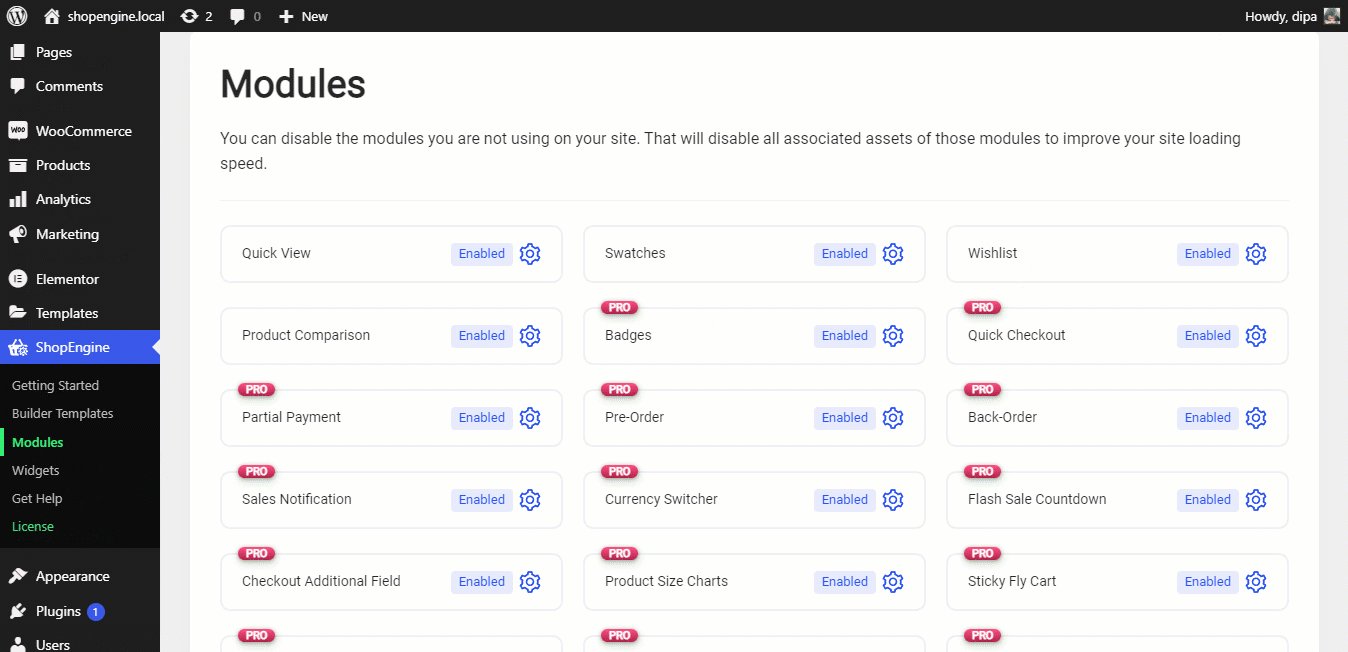
- Vai a: ShopEngine ⇒ Moduli
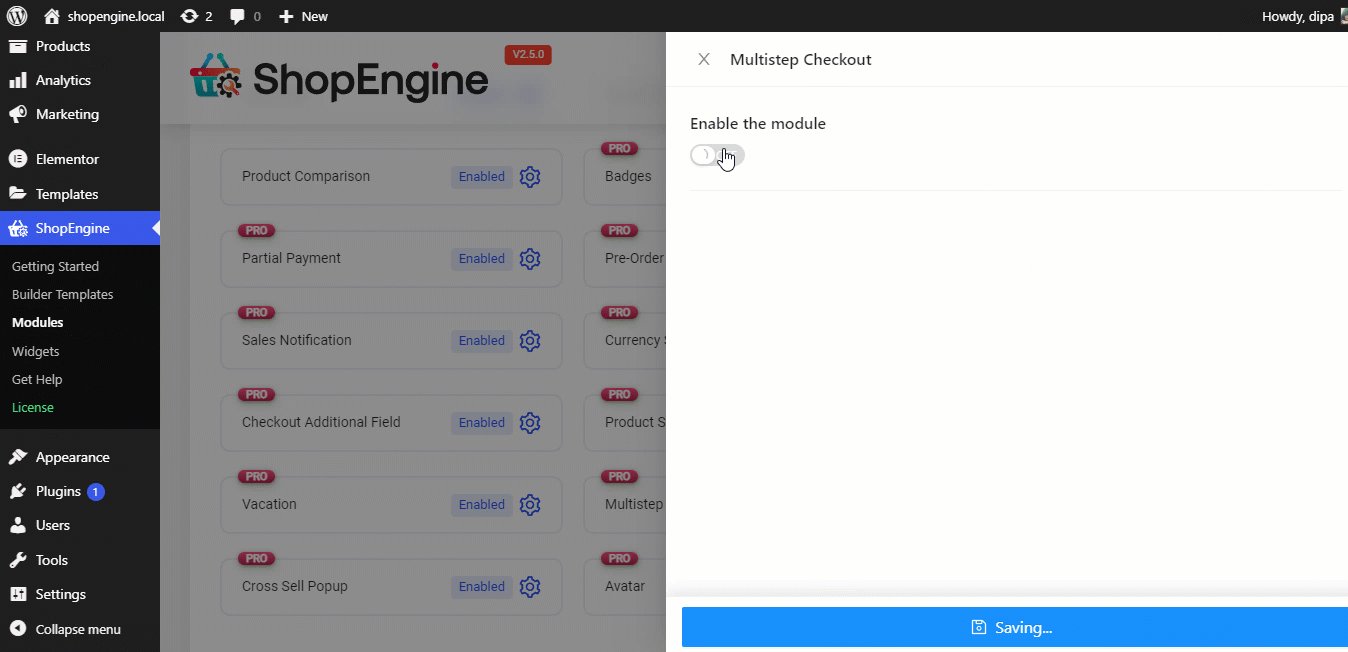
- Fai clic sul modulo di pagamento in più passaggi
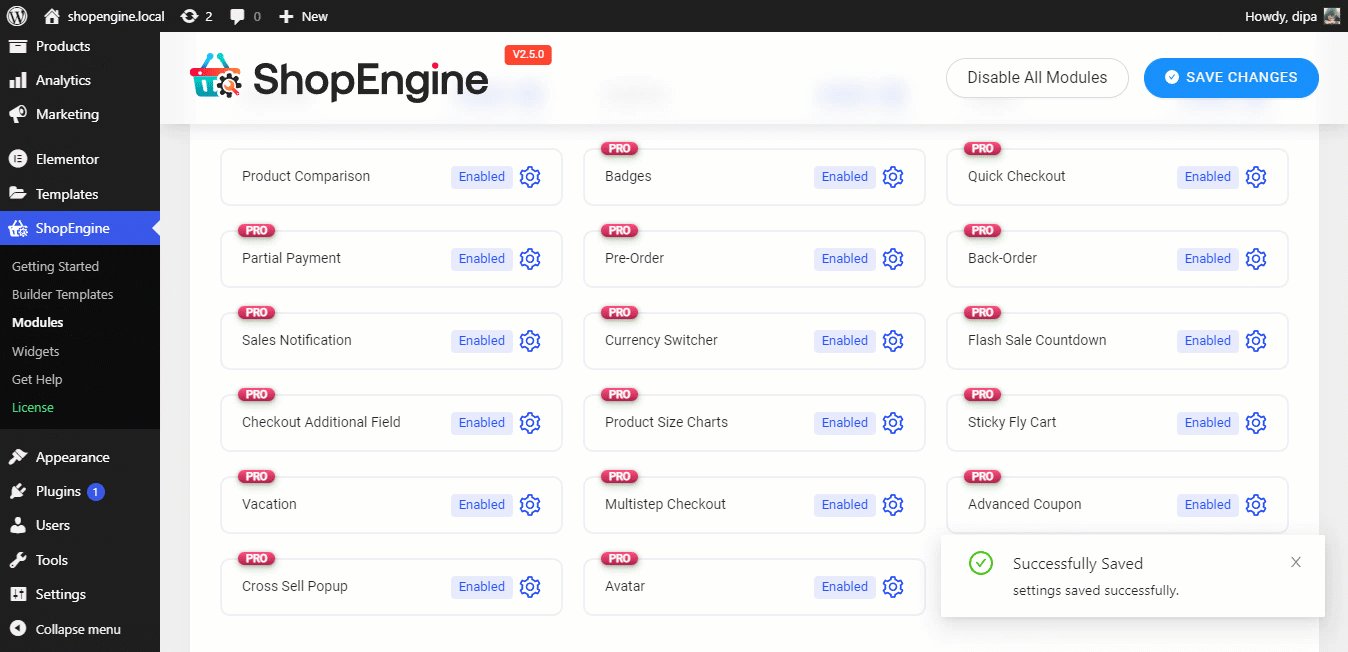
- Accendi il modulo
- Infine, fai clic su Salva modifiche per aggiornare

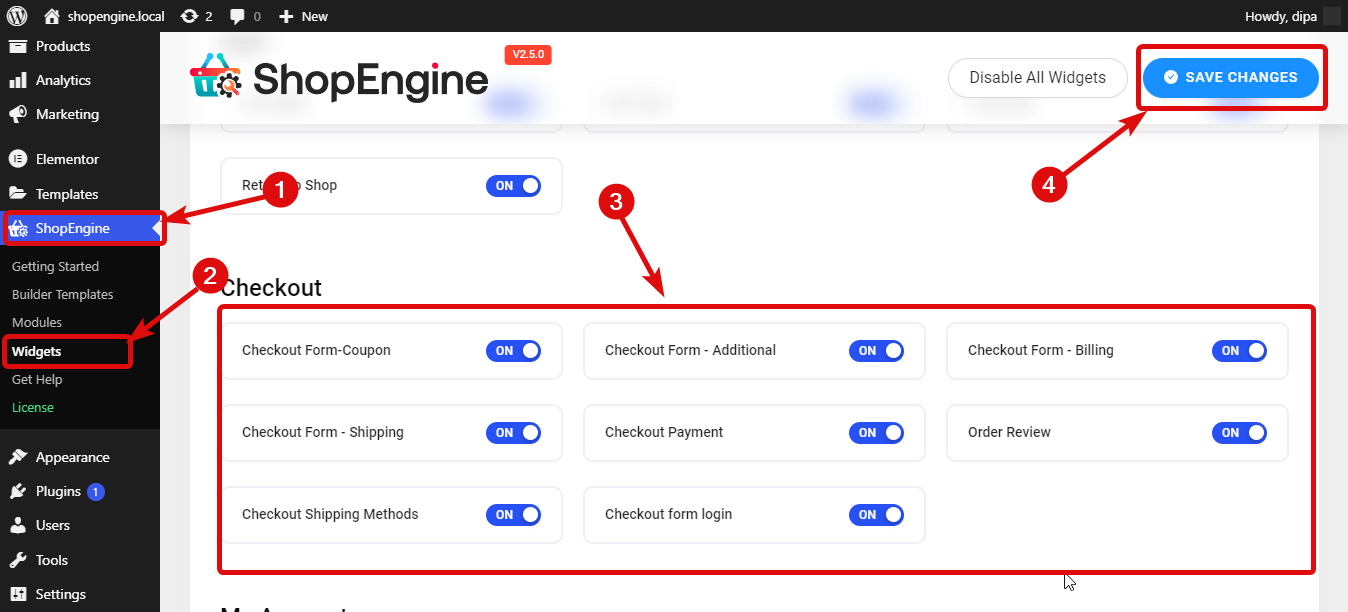
Passaggio 2: attiva i widget di Checkout di ShopEngine
Ora è il momento di attivare tutti i widget necessari per creare la pagina di checkout. Per questo:
- Vai a: ShopEngine ⇒ Widget
- Attiva tutti i moduli nella sezione Checkout
- Infine, fai clic su Salva modifiche per aggiornare

Puoi anche leggere Come aggiungere il selettore di valuta al sito Web WooCommerce in 5 passaggi
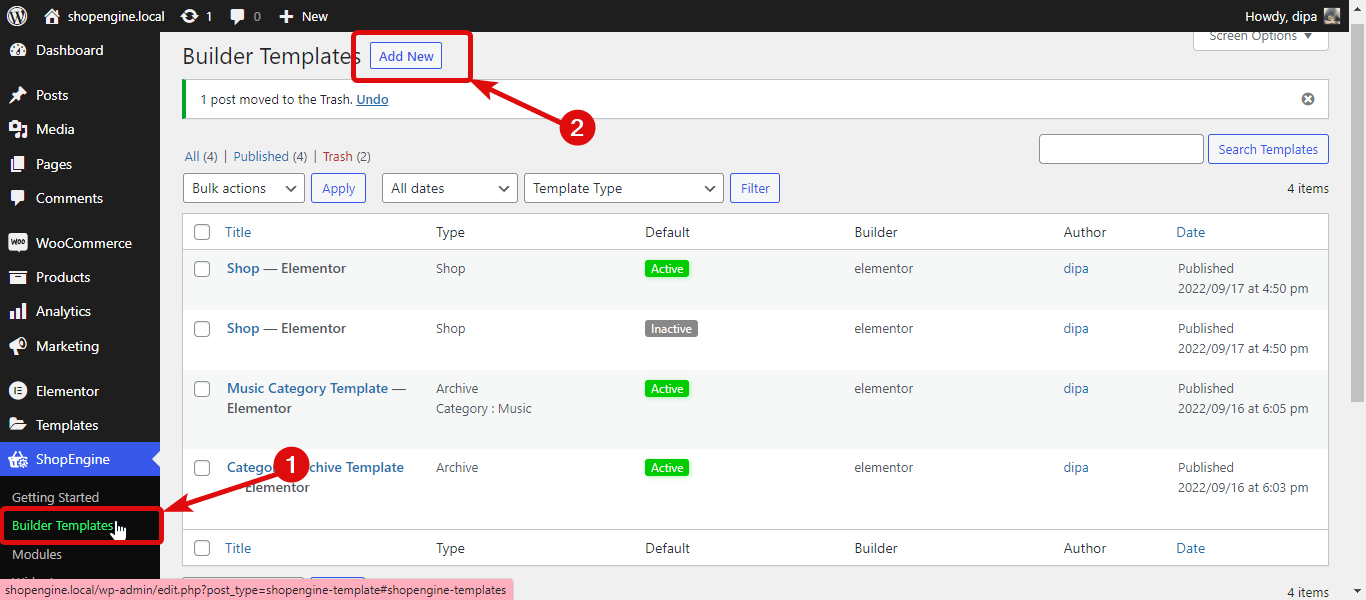
Passaggio 3: crea un modello di pagamento in più passaggi
Sei pronto per creare la tua pagina di pagamento in più fasi di WooCommerce. Per creare il modello
- Vai a ShopEngine ⇒ Modello costruttori
- Fare clic su Aggiungi nuovo

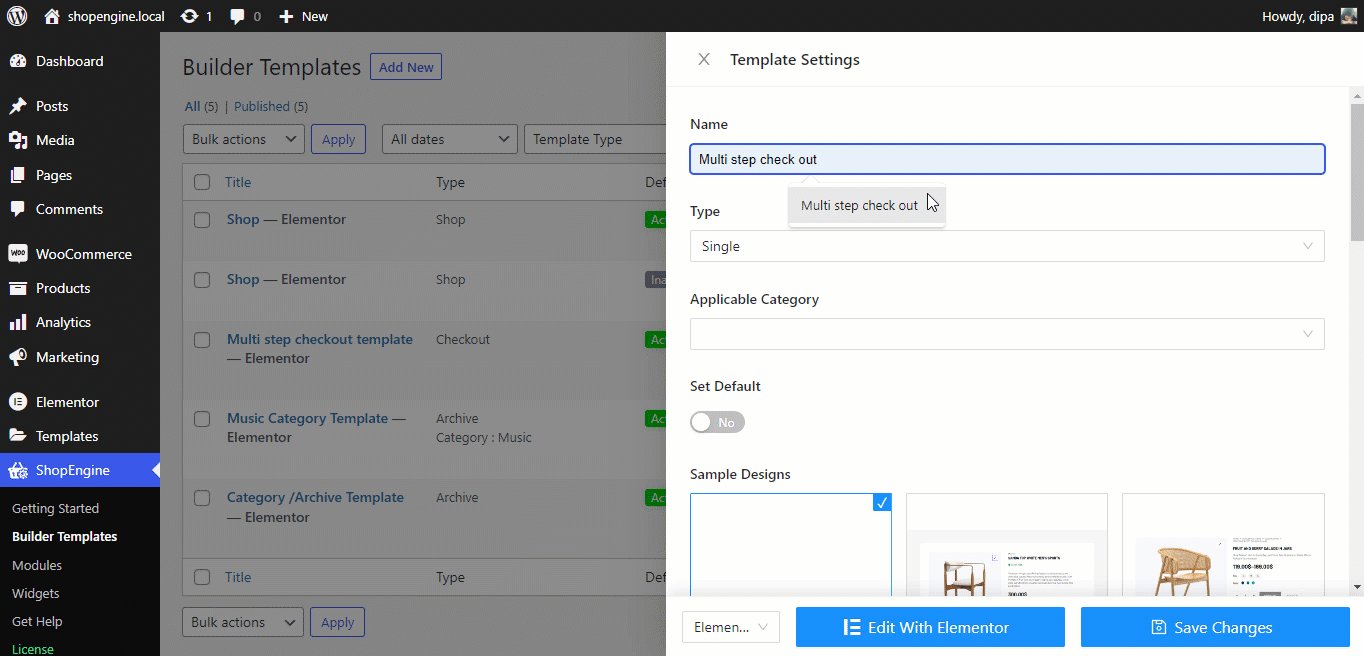
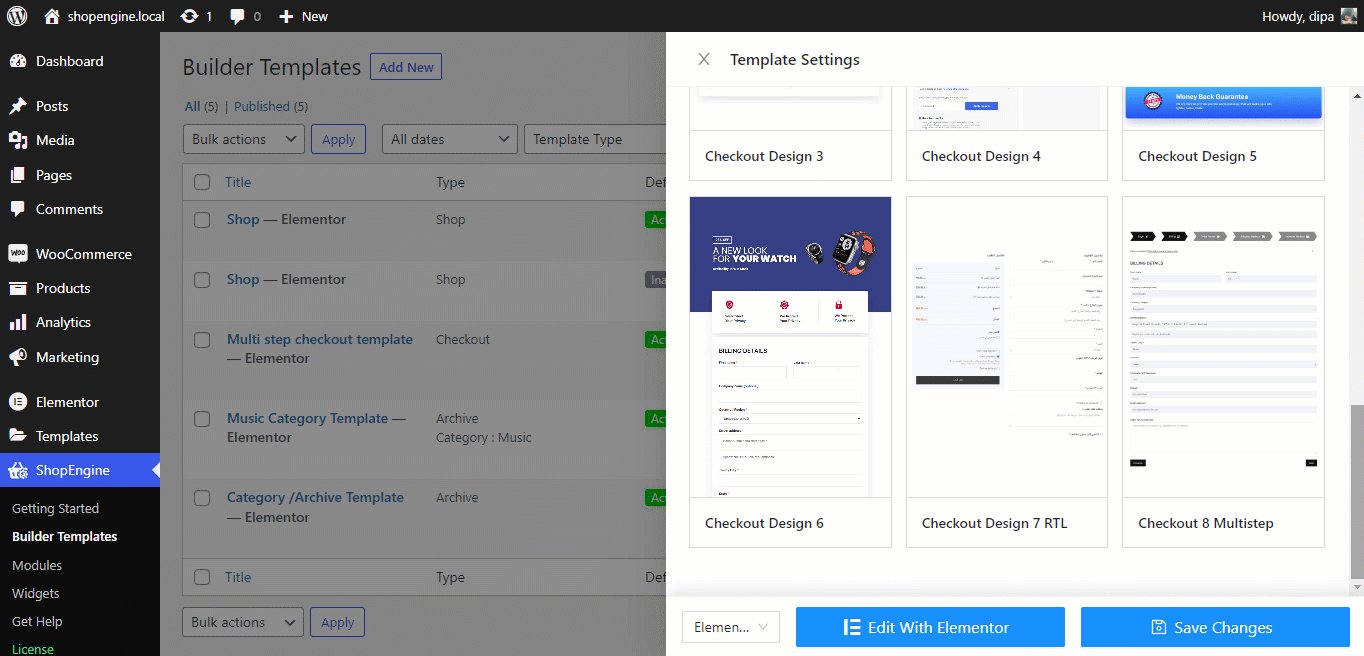
Una volta aperta la nuova finestra, fornisci le seguenti opzioni:
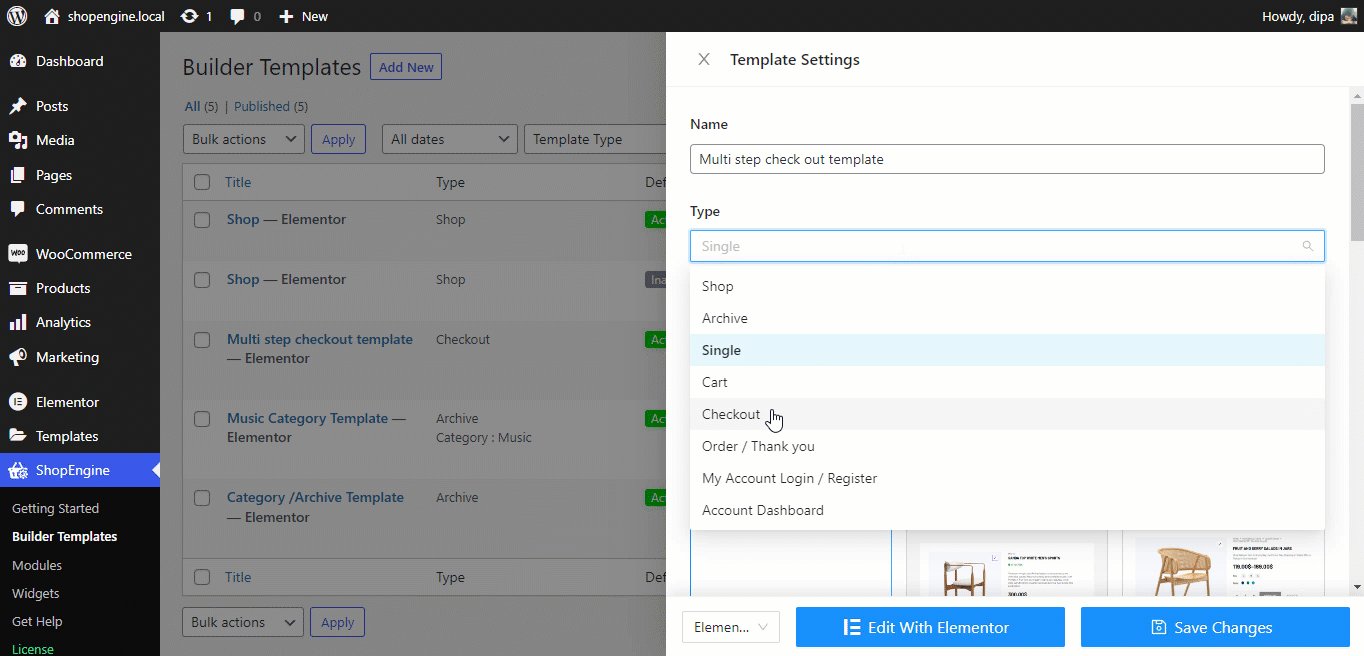
- Nome: fornire un nome adatto
- Tipo: scegli Pagamento dal menu a discesa
- Imposta predefinito: è necessario attivare questa opzione per sovrascrivere qualsiasi pagina di pagamento esistente
- Disegni di esempio: scegli il modello predefinito in più passaggi dall'elenco
Ora fai clic sull'opzione Modifica con Elementor per personalizzare la pagina di pagamento.


Puoi anche leggere Come personalizzare la pagina del carrello di WooCommerce
Passaggio 4: personalizzare le diverse impostazioni della pagina di pagamento
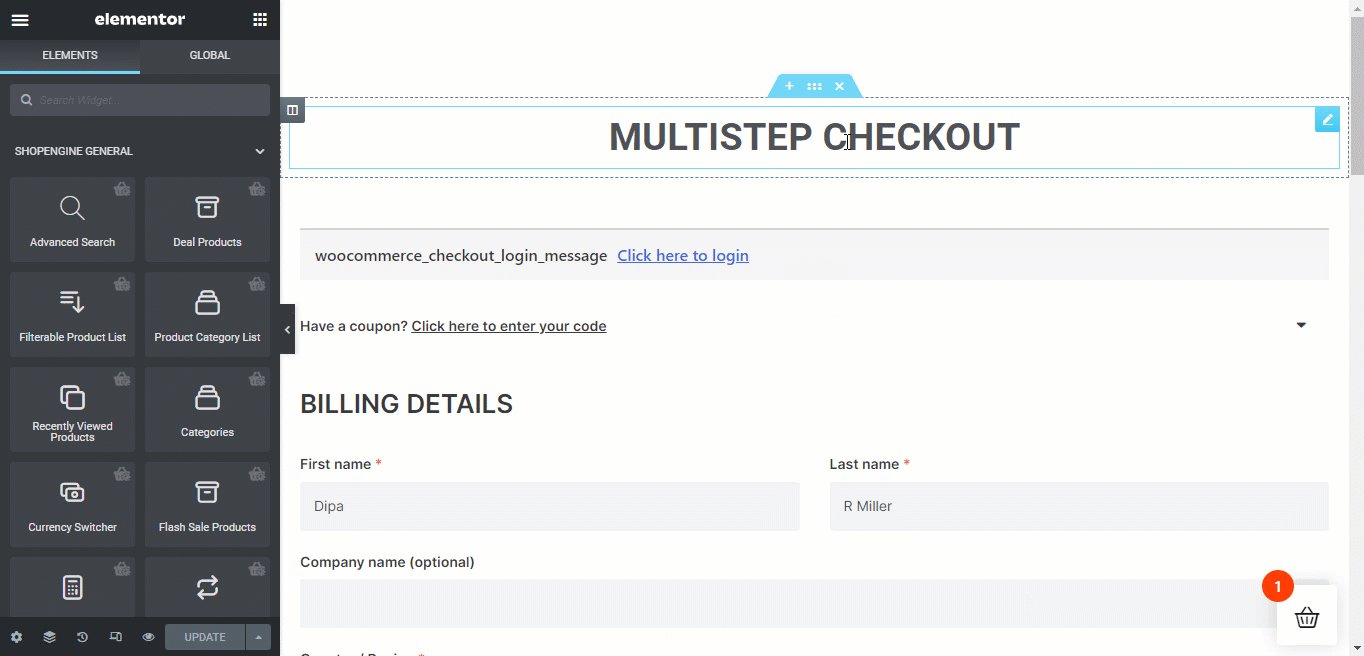
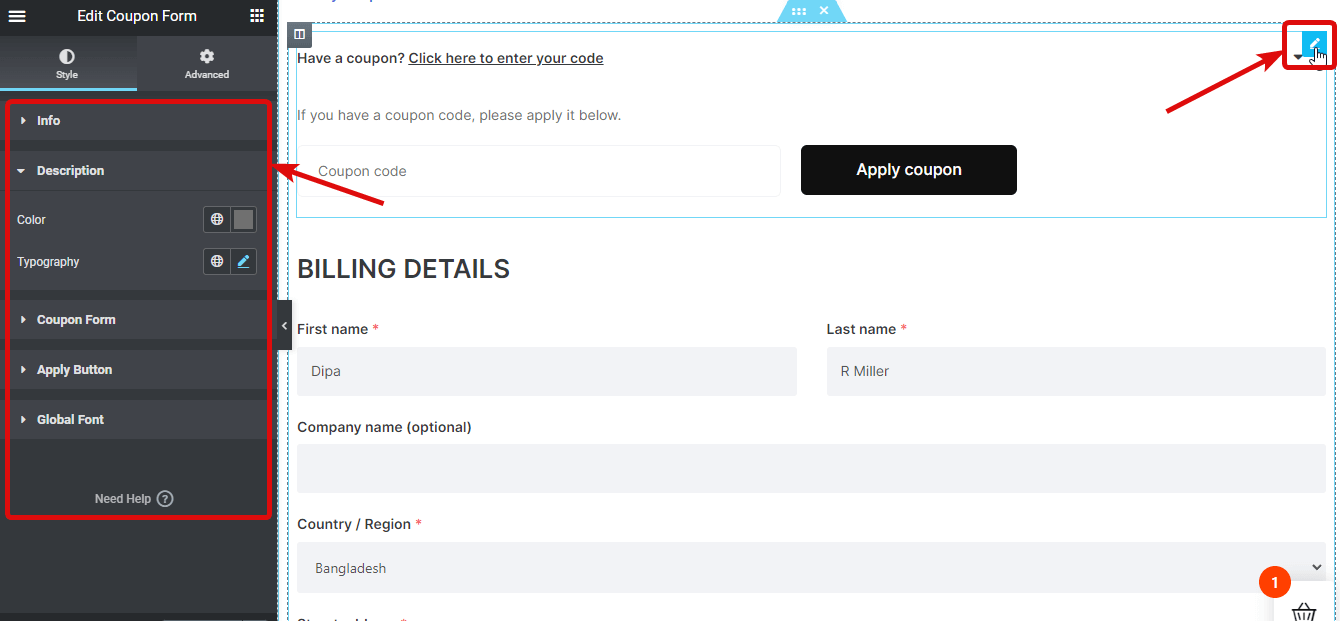
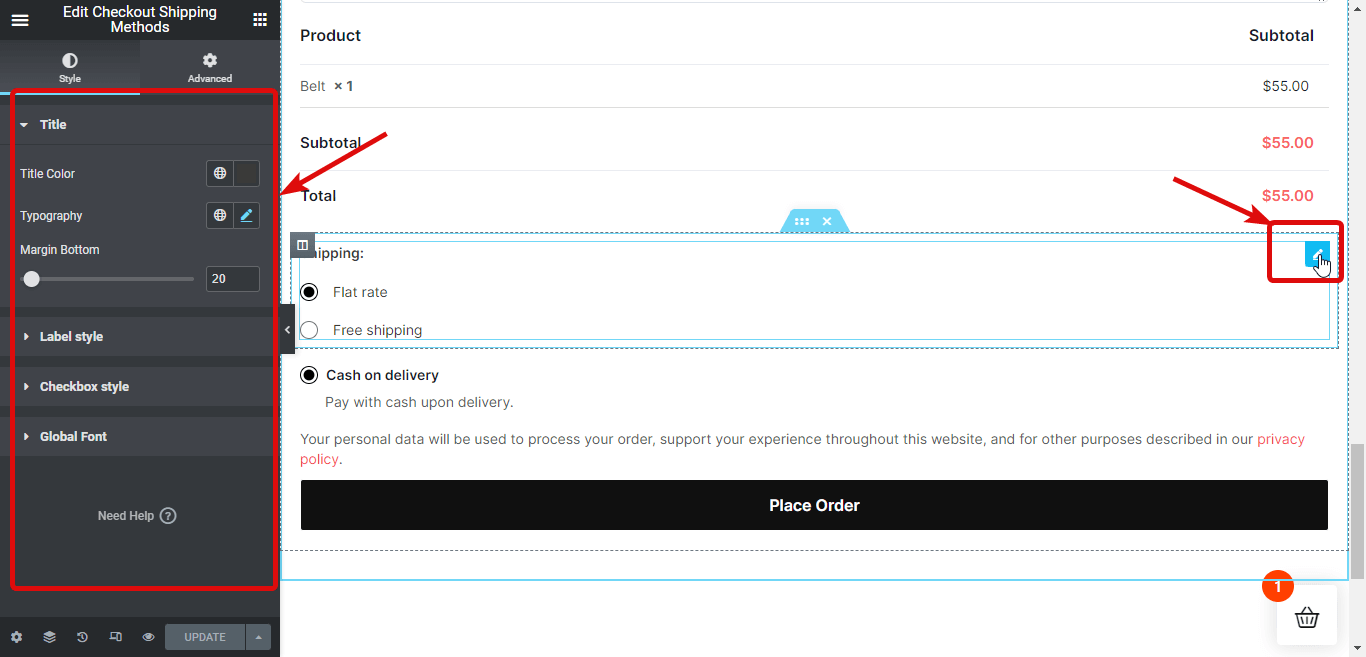
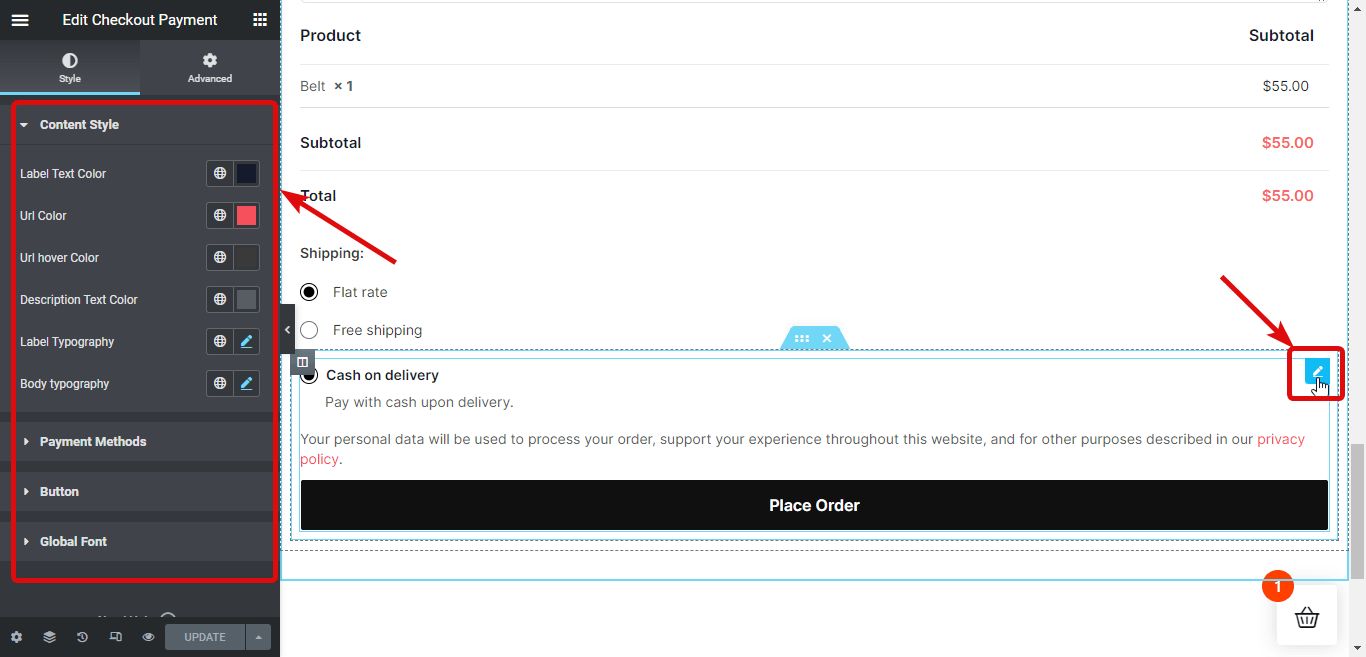
Puoi personalizzare diverse impostazioni di diversi widget per personalizzarli in base alle tue esigenze. Per personalizzare l'impostazione di qualsiasi widget, fai clic sull'icona Modifica nell'angolo in alto a destra di qualsiasi widget.
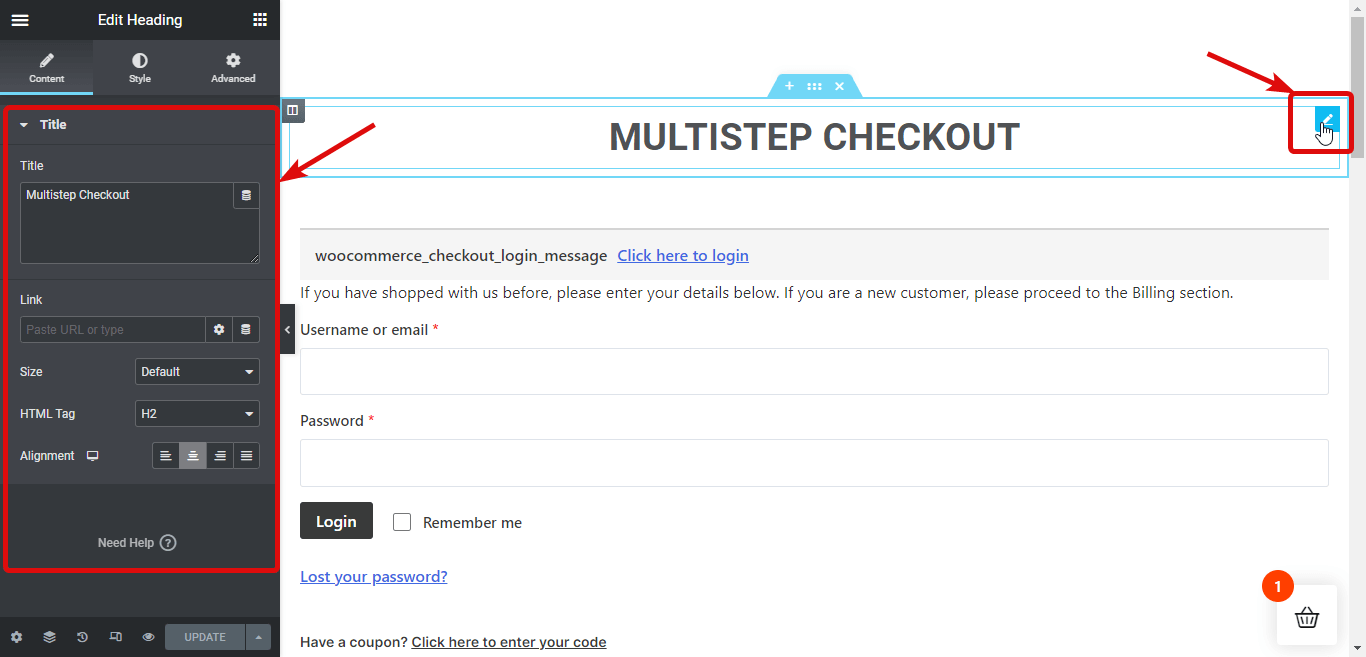
Intestazione: questo widget, come suggerisce il nome, visualizza il titolo del modello. Puoi personalizzare il titolo, il link, le dimensioni, il tag HTML e l'opzione di allineamento .

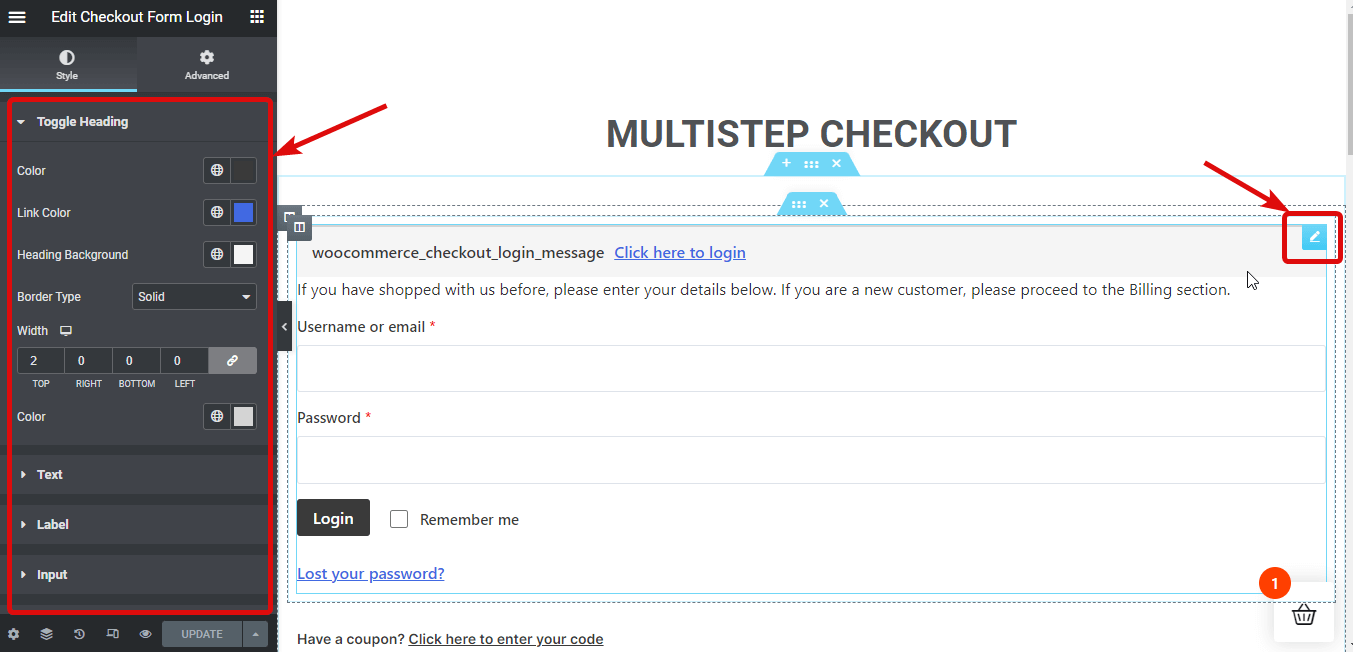
Accesso al modulo di pagamento: questo widget contiene un modulo di accesso che è necessario espandere facendo clic sull'opzione "Fai clic qui per accedere" . Puoi personalizzare diverse opzioni di Toggle Heading, Text, Label, Input, Button e Typography .

Modulo coupon: questo ha un'opzione di modulo per applicare un coupon che è necessario espandere facendo clic sull'opzione "Fai clic qui per inserire il tuo codice". Puoi personalizzare varie opzioni Informazioni, Descrizione, Modulo coupon, Pulsante Applica e Carattere globale .

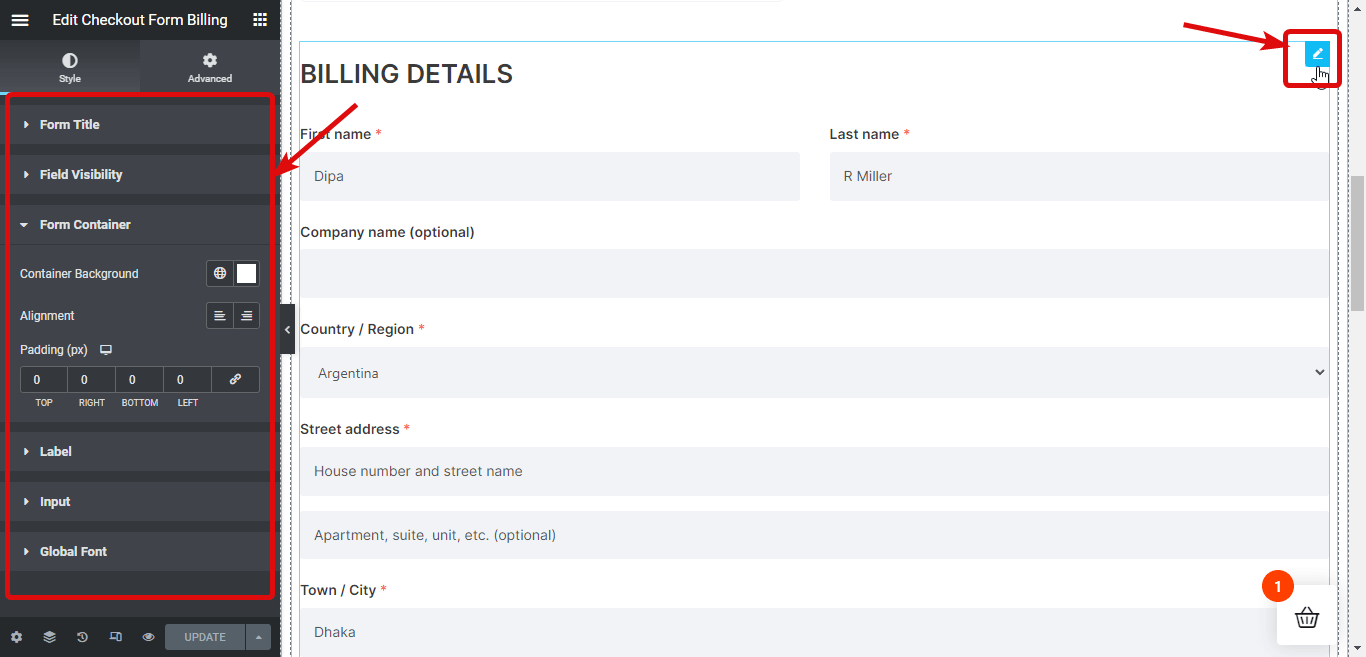
Fatturazione del modulo di pagamento: ha un modulo in cui i clienti possono fornire tutte le informazioni relative alla fatturazione. Puoi personalizzare diversi stili di Titoli modulo, Visibilità campo, Contenitore modulo, Etichetta, Input e Carattere globale.

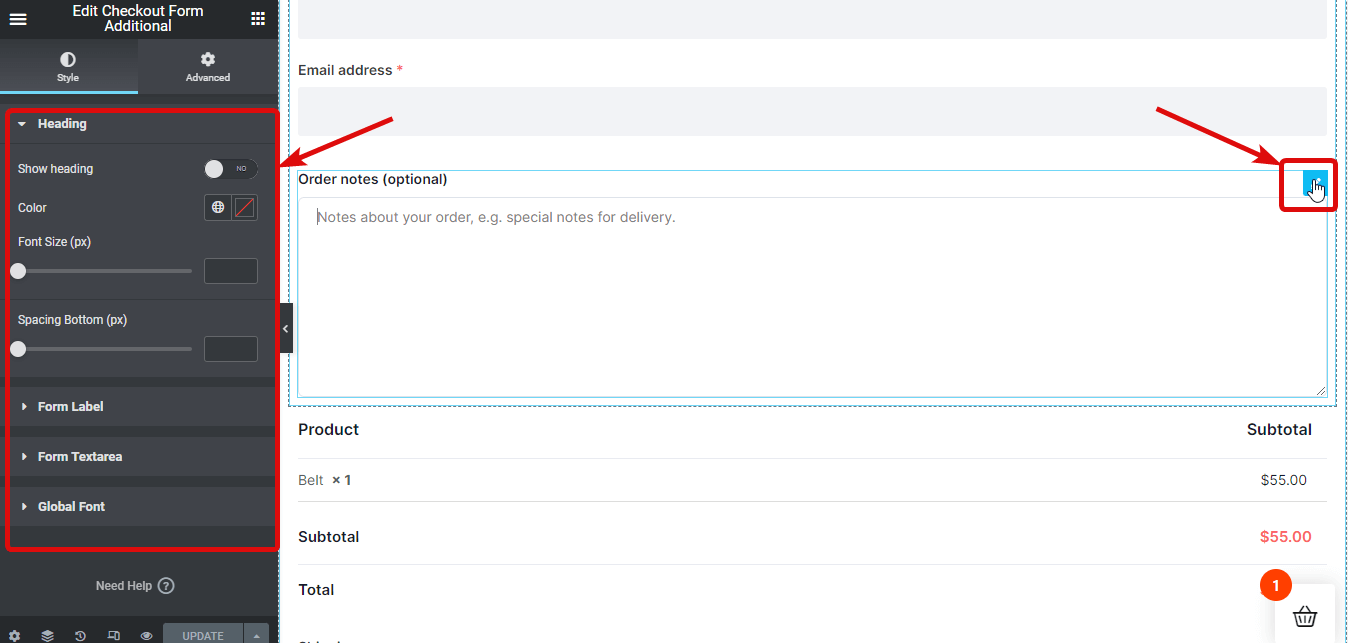
Modulo di pagamento aggiuntivo: qui i clienti possono aggiungere ulteriori commenti sull'ordine che stanno effettuando. È possibile apportare modifiche alle impostazioni Intestazione, Etichetta modulo, Area testo modulo e Carattere globale per personalizzare l'aspetto del widget.

Puoi anche leggere Come aggiungere un campo di pagamento personalizzato WooCommerce avanzato
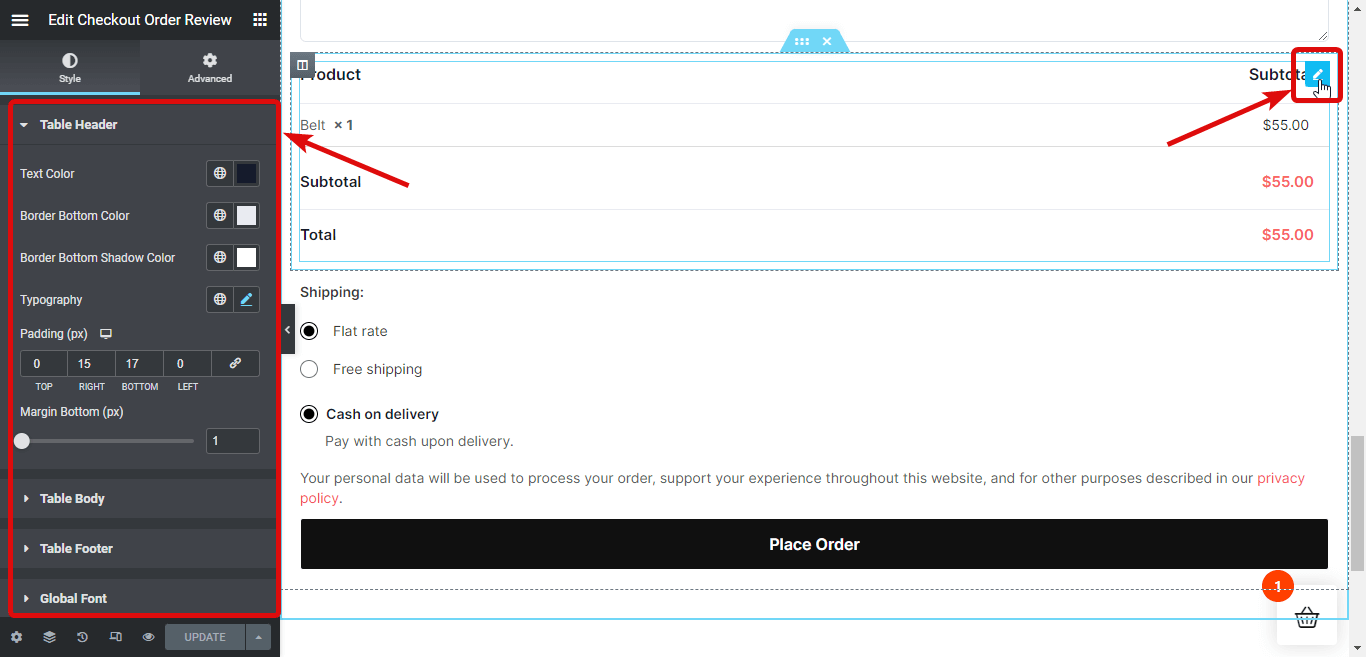
Checkout Order Review: questo widget mostra tutti i prodotti dell'ordine con prezzi individuali e prezzi totali. Puoi modificare diverse opzioni di stile in Intestazione tabella, Corpo tabella, Piè di pagina tabella e Carattere globale.

Checkout Metodi di spedizione: qui i clienti possono scegliere il metodo di spedizione preferito in base a quelli disponibili. Puoi personalizzare molte opzioni di titolo, stile etichetta, stile casella di controllo e carattere globale.

Pagamento alla cassa: questo widget mostra tutte le opzioni di pagamento disponibili insieme a un pulsante per effettuare un ordine. Le opzioni che puoi personalizzare includono Stile contenuto, Metodi di pagamento, Pulsanti e Carattere globale.

Passaggio 5: pubblica e visualizza in anteprima il checkout in più passaggi di WooCommerce
Dopo aver apportato modifiche a tutti i widget di pagamento, fai clic su Aggiorna per salvare il modello di pagamento in più passaggi di WooCommerce. Ecco un'anteprima:

Perché scegliere ShopEngine come plug-in per il checkout in più fasi di WooCommerce?
Due motivi principali per cui dovresti scegliere ShopEngine come plug-in per il checkout in più fasi di WooCommerce sono:
️ È il miglior plug-in che troverai per aggiungere il checkout in più passaggi al tuo sito.
️ ShopEngine non è solo un plug-in per il checkout in più passaggi, ma piuttosto una soluzione all-in-one per il tuo sito WooCommerce.
Sì! ShopEngine è l'unico plug-in di cui avrai bisogno per personalizzare tutte le pagine dei tuoi siti WooCommerce come la pagina del negozio, la pagina del carrello, la pagina del mio account, la pagina delle categorie, ecc.
Non solo personalizzazione del modello, con questo singolo plug-in puoi anche aggiungere cambio di valuta, preordine, pagamento parziale, ordine arretrato, lista dei desideri, campioni di variazione, notifica di vendita, checkout rapido, confronto prodotti e molti altri moduli
Sarai sorpreso di sapere che ShopEngine offre oltre 20 moduli e oltre 70 widget in un solo plug-in.
Ora, devi pensare che se offre così tanto, allora deve rallentare il tuo sito.
Bene, non hai nulla di cui preoccuparti perché è estremamente leggero! In effetti, è più leggero di molti popolari costruttori di modelli WooCommerce disponibili.

Domande frequenti
Come posso creare una pagina di pagamento in più passaggi in WordPress?
Se disponi di un sito WordPress basato su WooCommerce, puoi facilmente creare una pagina di pagamento in più passaggi in WooCommerce utilizzando ShopEngine in soli 5 passaggi. Puoi vedere l'intero processo nel blog.
Puoi creare una pagina di pagamento in più passaggi in WooCommerce utilizzando ShopEngine gratuitamente?
Avrai bisogno sia della versione gratuita che di quella pro di ShopEngine per aggiungere il checkout in più passaggi al tuo sito WooCommerce. Tuttavia, ShopEngine pro è molto conveniente.
Parole finali
Spero che tu sia stato in grado di aggiungere facilmente una pagina di pagamento in più passaggi al tuo sito WooCommerce perché era l'obiettivo di questo tutorial passo-passo di WooCommercecheckout. Dimostrare un processo di pagamento efficiente è qualcosa su cui devi concentrarti per prosperare in questo mondo competitivo del business online. Un checkout multistep di WooCommerce è un buon modo per fare quanto menzionato.
Se utilizzi ShopEngine per aggiungere il checkout in più passaggi al tuo sito WooCommerce, non dovrai preoccuparti di spendere un'enorme quantità di denaro su più plug-in. Inoltre, il team offre supporto 24×7 , utile a lungo termine.
Quindi, prova questo impeccabile plugin per WordPress.
