Come aggiungere facilmente il dispositivo di scorrimento del prodotto a WooCommerce
Pubblicato: 2022-05-21Cosa attirerebbe di più i clienti quando visitano il tuo negozio online WooCommerce?
È un attributo del prodotto o del contenuto? Naturalmente, questi due elementi sono cruciali, ma anche l'appeal visivo gioca un ruolo indispensabile. È innegabile che un'organizzazione accattivante di cataloghi di prodotti o un'allettante visibilità del negozio possono generare un clic elevato per un sito. Ciò può contribuire a un'elevata fidelizzazione dei clienti che rimangono con il tuo marchio per le preferenze del prodotto e per la felice esperienza durante la navigazione sul tuo sito.
Di conseguenza, puoi ottenere più vendite eseguendo splendidi temi del negozio.
Per ottenere un layout del prodotto affascinante, l'aggiunta di slider al tuo negozio WooCommerce è di fondamentale importanza. Se non hai idea del dispositivo di scorrimento del prodotto o di come implementarlo nel tuo negozio WooCommerce, questo articolo è qui per te.
Ti faremo sapere quali sono gli slider dei prodotti, perché sono essenziali e come puoi aggiungerli a WooCommerce.
Portiamo lo spettacolo sulla strada ora.
Che cos'è un dispositivo di scorrimento del prodotto?
Un dispositivo di scorrimento del prodotto viene solitamente utilizzato per visualizzare una vetrina che illustra le categorie di prodotti o le immagini sul sito Web. Aiuta i tuoi visitatori a scorrere e rende più accessibile la navigazione delle tue pagine.
Gli slider consentono ai tuoi clienti di atterrare dove desiderano. In altre parole, li aiuta a individuare rapidamente la pagina di destinazione con un piano orizzontale e verticale uniforme. Quindi, questo riduce l'esitazione del cliente e fa risparmiare tempo nel trovare i prodotti che vorrebbe acquistare.
Gli slider fanno miracoli per l'esperienza complessiva dei tuoi clienti. A parte questo, c'è un enorme pacchetto di vantaggi per la tua azienda.
I vantaggi dell'utilizzo dei dispositivi di scorrimento del prodotto
Credici, le gallerie scorrevoli sarebbero un vero toccasana per il tuo negozio WooCommerce. Potrebbe arrivare un momento in cui non vedrai quasi mai la tua attività andare avanti nonostante offra prodotti di alta qualità a prezzi ragionevoli. L'uso degli slider deve essere un altro approccio fattibile per i seguenti validi motivi.
Categorie di prodotti del gruppo
I dispositivi di scorrimento dei prodotti sono ben pensati per raggruppare le categorie di prodotti. Vengono applicati per creare un layout pulito e ordinato per il tuo sito web. Una volta che il tuo negozio di abbigliamento è in crescita, devi avere enormi collezioni di prodotti. Variano dalla primavera all'autunno o dall'estate all'inverno. È sicuramente un pasticcio se non aggiungi cursori per organizzarli in ordine. Questo approccio è anche efficiente per risparmiare spazio per il tuo negozio online.
Inoltre, i cursori sono favorevoli alla creazione di uno schermo mobile amichevole. I visitatori non devono ingrandire o rimpicciolire solo per vedere i prodotti. In questo contesto, gli slider sono obbligati a modificare i layout di piccoli siti web.
Facile da evidenziare offerte speciali o articoli
Come puoi attirare l'attenzione dei clienti quando si tratta di promozioni?
In generale, i clienti adorano sempre cercare uno sconto quando visitano un negozio di e-commerce. Invece di consentire ai tuoi clienti di trovare le offerte da soli, dovresti evidenziare queste offerte in cima al tuo negozio sulla home page. È utile a loro per mettersi al passo con le ultime offerte. Inoltre, uno slider predominante della promozione attirerebbe la curiosità dei tuoi clienti, con conseguente aumento dei clic sul sito. Nessuno vuole perdere un affare, giusto?
Inoltre, l'utilizzo dei dispositivi di scorrimento per mostrare i best seller o gli articoli più recenti può aumentare le vendite per la tua attività. Una volta che i clienti fanno clic, è più probabile che acquistino quelli che la maggior parte delle persone preferisce.
Crea un tema unico per il tuo negozio
Le differenze non derivano solo dai tuoi contenuti o prodotti, ma anche dai temi del tuo sito. I cursori possono aumentare le tue vibrazioni in base alle tue preferenze. Questo ti farebbe bene a rivolgerti a gruppi di clienti specifici che si riferiscono maggiormente alle tue vibrazioni. In questo modo, puoi anche aumentare l'unicità del tuo marchio.
È abbastanza per questa sezione. Ora dovresti passare a imparare come aggiungere dispositivi di scorrimento dei prodotti al tuo negozio online WooCommerce di seguito.
Come aggiungere cursori di prodotto a WooCommerce
Ci sono molti plug-in di scorrimento che verrebbero per il tuo bene in questi giorni. Tuttavia, crediamo che quello compatibile con WooCommerce sarà più a portata di mano.
Ti forniremo le istruzioni per configurare il prodotto Slider per il plug-in WooCommerce. Attualmente è un plug-in carosello di scorrimento del prodotto prevalente per mostrare i tuoi prodotti di e-commerce. In particolare, ti consente di inserire tutti i prodotti che desideri in pagine, post, tipi di post personalizzati e persino widget. C'è un generatore di codici brevi per aiutarti a controllare facilmente l'aspetto e la funzione del dispositivo di scorrimento del prodotto.

L'implementazione di questo plugin non è così difficile, quindi continua a leggere e ad afferrare gli interessanti slider per i tuoi prodotti WooCommerce.
#1 Configura e aggiungi un nuovo dispositivo di scorrimento del prodotto per WooCommerce
Il primo passo che devi fare è installare il plugin e attivarlo. Puoi trovare il plug-in Product Slider per WooCommerce nella dashboard di amministrazione di WordPress.

Dopo averlo attivato con successo, aggiunge una sezione Product Slider al menu di amministrazione di WordPress. Vai su Aggiungi nuovo sotto di esso e puoi vedere una scheda per costruire i tuoi cursori.
#2 Configura e personalizza lo slider
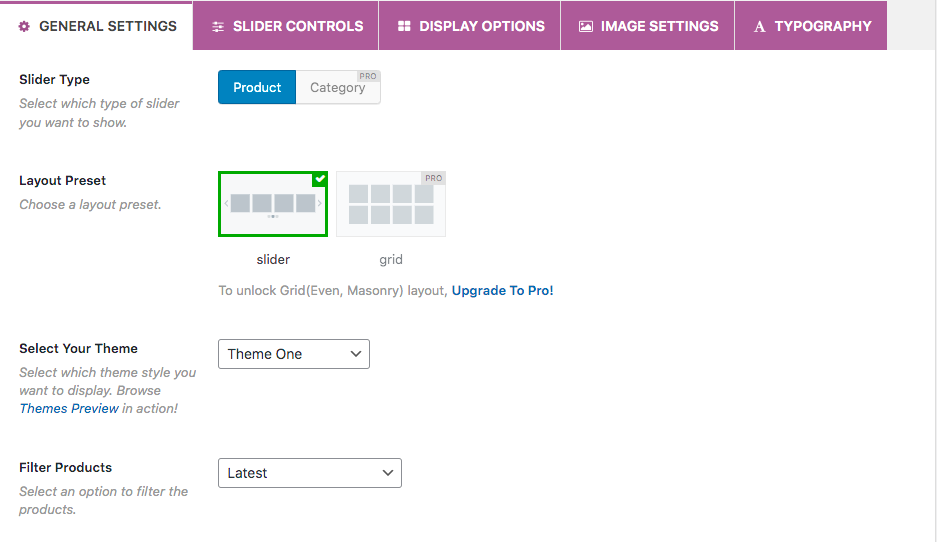
Nella pagina Aggiungi nuovo dispositivo di scorrimento , vai alla scheda Impostazioni generali per iniziare a creare il tuo tipo di dispositivo di scorrimento.
Innanzitutto, ci sono due tipi di slider tra cui scegliere. Mentre il tipo di prodotto è disponibile nel plug-in gratuito, la categoria uno può essere sbloccata solo nella versione Pro.

Insieme ai tipi di cursori, puoi scegliere quali layout e temi andrebbero d'accordo con i tuoi cursori. Sorprendentemente, Theme One è altamente raccomandato per il suo stile pulito e minimalista.
Nella fase successiva, selezionerai i tipi di prodotti che desideri visualizzare sul tuo sito. Possono essere i prodotti più recenti (gratuiti), i più venduti, i più venduti o i più visti. Sta tutto a tua scelta.
Successivamente, è necessario configurare il numero di colonne per visualizzare i dispositivi di scorrimento su dispositivi desktop e schermi mobili.
# 3 Controllo sul tuo dispositivo di scorrimento
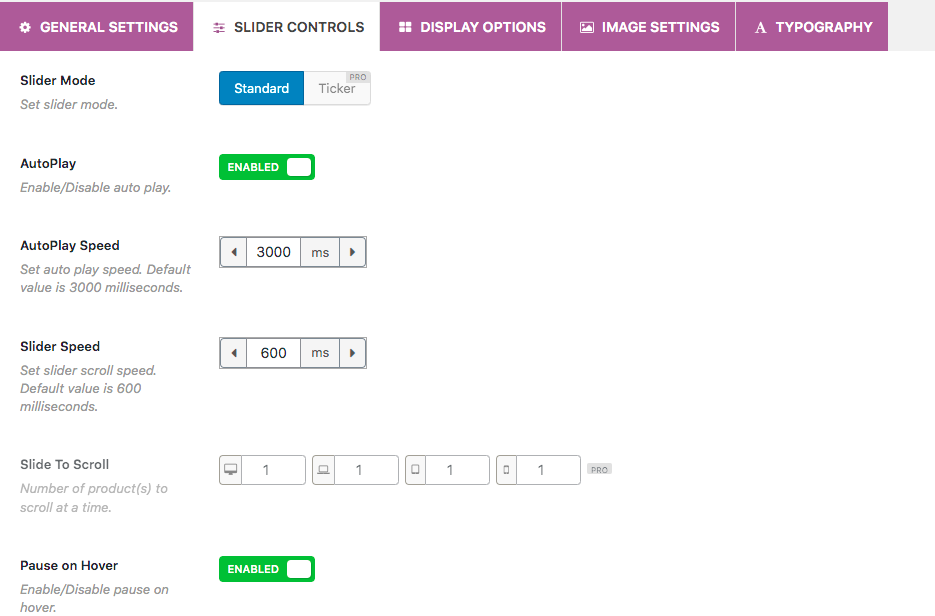
Accanto a Impostazioni generali c'è la scheda Controlli degli slider , in cui puoi modificare le funzioni degli slider. Più in particolare, gestirai i movimenti di navigazione dei tuoi visitatori attraverso le funzioni di velocità di scorrimento, navigazione o impaginazione.

Inoltre, la selezione del colore del testo nella scheda Opzioni di visualizzazione potrebbe aiutare a rendere il tuo sito più vivido da vedere.
#4 Pubblica e mostra il tuo dispositivo di scorrimento del prodotto WooCommerce
Una volta completata la configurazione e la personalizzazione, il tuo slider è pronto. Il tuo dispositivo di scorrimento dovrebbe essere inserito nelle pagine o nei post in cui desideri che venga visualizzato per pubblicarlo.
Il plugin ti offre due opzioni per inserire il tuo slider.
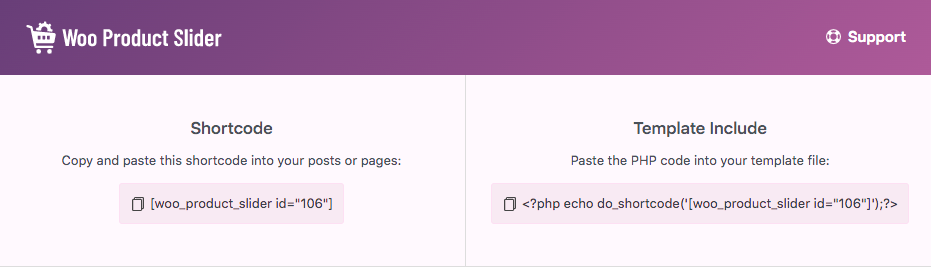
Innanzitutto, copia un codice PHP o uno shortcode che puoi trovare facilmente nella parte superiore della scheda Aggiungi nuovo dispositivo di scorrimento . Quindi, incolla il codice PHP nei file del modello o lo shortcode nelle pagine e nei post in cui desideri mostrare lo slider.

Un altro modo per visualizzare uno slider è inserirlo come widget o utilizzare un pulsante shortcode durante la modifica del post. Vai su Aspetto , scegli i Widget e fai clic su Widget WPS . Digita il tuo ID slider in questa sezione e salvalo.
Allora, hai fatto. Sembra facile, non è vero?
Riepilogo
Poiché la proliferazione degli e-marketplace è aumentata, i venditori online prestano molta attenzione alla creazione di una visibilità allettante per i loro negozi basati sul web. Un ottimo negozio è indicato non solo da prodotti di alta qualità, ma anche da un bell'aspetto.
Gli efficaci slider dei prodotti possono facilitare l'esperienza dei tuoi clienti. Portano un sacco di meriti alla comodità del cliente attraverso una prospettiva ordinata e ordinata, uno strumento di scorrimento fluido e temi accattivanti.
Il significato dei cursori non regge a far sbocciare l'UX del tuo sito. Possono persino aumentare le vendite nel loro insieme. Quindi, l'aggiunta di un dispositivo di scorrimento del prodotto al tuo negozio WooCommerce è una delle migliori strategie per far crescere la tua attività senza sforzo.
Vai e ottieni il plug-in Product Slider per WooCommerce per la tua scommessa. Non ti delude mai ad ogni costo.
Oltre ai cursori dei prodotti WooCommerce, potresti essere curioso di vedere le presentazioni di WordPress. Scopri 2 modi per creare una presentazione WordPress qui.
