Come aggiungere link di ancoraggio WordPress in WordPress (3 modi)
Pubblicato: 2022-04-26Molte delle scelte progettuali che farai in merito al tuo sito fanno riferimento all'usabilità e all'esperienza utente (UX). Inoltre, il contenuto del blog, in generale la lettura delle pagine del tuo sito, ha molto valore. Se sposi entrambi, considererai spesso dei modi per aiutare l'UX dei tuoi contenuti. I link di ancoraggio di WordPress sono un punto fermo per l'UX dei tuoi contenuti.
Considera i link di ancoraggio come navigazione in linea per il post in questione. Puoi posizionarli ovunque, ma le intestazioni sono un caso d'uso comune. Ciò consente a un lettore di saltare un post se lo desidera senza perdersi. È una considerazione UX di prim'ordine e qualcosa a cui la maggior parte dei proprietari di siti dovrebbe pensare.
Per mostrarti quanto sia semplice usarli, questo post esaminerà i link di ancoraggio di WordPress. Prima di entrare nei diversi modi in cui puoi aggiungerli, parliamo di cosa sono e cosa possono fare per te.
Che cos'è un collegamento di ancoraggio
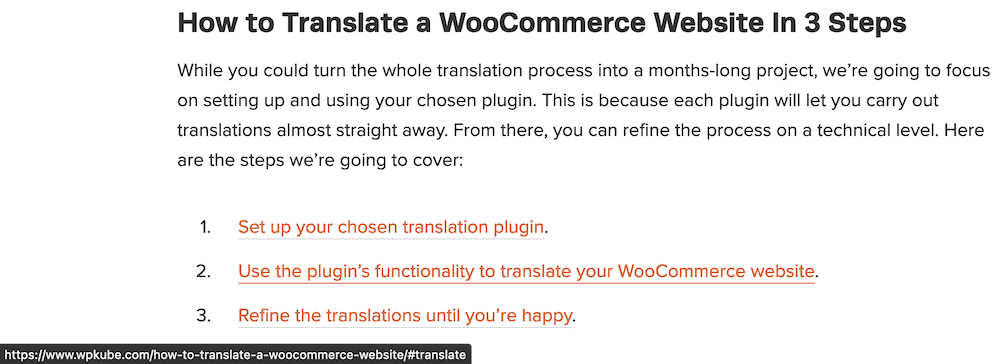
In senso generale, un link di ancoraggio è un pezzo di navigazione in linea cliccabile. È specifico per un contenuto e ti porterà in un punto successivo della pagina. Li usiamo in WPKube per aiutarti a saltare ai diversi passaggi nei tutorial:

Se fai clic sul collegamento, la pagina salterà alla sezione pertinente specificata. È una semplice implementazione che può avere un grande impatto sull'usabilità del tuo sito. Parleremo di alcuni di questi casi in seguito.
Perché vorresti utilizzare i link di ancoraggio in WordPress
Citiamo l'usabilità come una motivazione chiave per l'utilizzo dei link di ancoraggio di WordPress, e questa è una solida ragione principale per impiegarli. Tuttavia, ci sono molti casi d'uso per aggiungerli al tuo sito. Per esempio:
- Se ti piace offrire contenuti super lunghi ai tuoi lettori (come post di 3.000 parole), avrai spesso un sommario. Questo è un uso su misura per i link di ancoraggio.
- Le ancore possono funzionare anche quando condividi i post dei segnalibri. Se includi un'ancora all'interno dell'URL, un lettore salterà direttamente al punto in cui vuoi che vedano.
- La tua ottimizzazione per i motori di ricerca (SEO) può ottenere una spinta, perché in alcuni casi, i motori di ricerca visualizzeranno quei link di ancoraggio di WordPress come voci separate.
In poche parole, se vuoi che i tuoi lettori rimangano sul tuo sito e interagiscano con i tuoi contenuti, i link di ancoraggio di WordPress sono un'arma vitale nella battaglia per il traffico. Per quanto riguarda come aggiungerli al tuo sito, le prossime sezioni ti mostreranno.
Come aggiungere collegamenti di ancoraggio a qualsiasi codice HTML
La base per aggiungere link di ancoraggio a WordPress è in HTML. In effetti, puoi utilizzarli su qualsiasi sito Web, non solo all'interno di WordPress. Ci sono due parti: l'ancora e il tag.
Innanzitutto, aggiungerai il collegamento di ancoraggio come faresti con qualsiasi altro collegamento ipertestuale, utilizzando i tag <a> . Per il collegamento stesso, utilizzerai un "octothorpe" (altrimenti chiamato cancelletto o cancelletto) prima di esso:
<a href="#anchor-link">Click further down the page</a>
Tuttavia, se si fa clic su questo, il collegamento non andrà da nessuna parte. Per farlo andare da qualche parte , aggiungerai lo stesso link href come id più avanti nel contenuto, senza octothorpe:
<h2>Our Anchored Heading</h2>
Questo collegherà entrambi i tag e creerà la navigazione in linea di cui hai bisogno. Nota che qui utilizziamo un tag di intestazione, ma può essere qualsiasi tag HTML. Puoi utilizzare tag di paragrafo, tag immagine o qualsiasi altro elemento del tuo HTML se ciò porterà gli utenti dove devono essere.
Come aggiungere link di ancoraggio WordPress (3 modi)
In questo momento ti mostreremo un esempio reale di link di ancoraggio di WordPress! Ecco cosa tratteremo nelle prossime sezioni:
- Puoi aggiungere ancoraggi agli elementi dell'Editor blocchi e impostare ID su altri elementi. Questo è possibile anche nell'editor classico.
- I costruttori di pagine come Elementor offriranno un modulo per consentirti di aggiungere link di ancoraggio WordPress ai contenuti.
- Esistono plug-in che possono aggiungere collegamenti di ancoraggio automatici ai tuoi contenuti, il che può farti risparmiare un po' di tempo per la configurazione.
Prima di tutto, esamineremo l'approccio manuale. Anche se sembra difficile, l'utilizzo dell'Editor blocchi lo rende semplice.
1. Utilizzare un approccio manuale per aggiungere collegamenti di ancoraggio all'editor blocchi
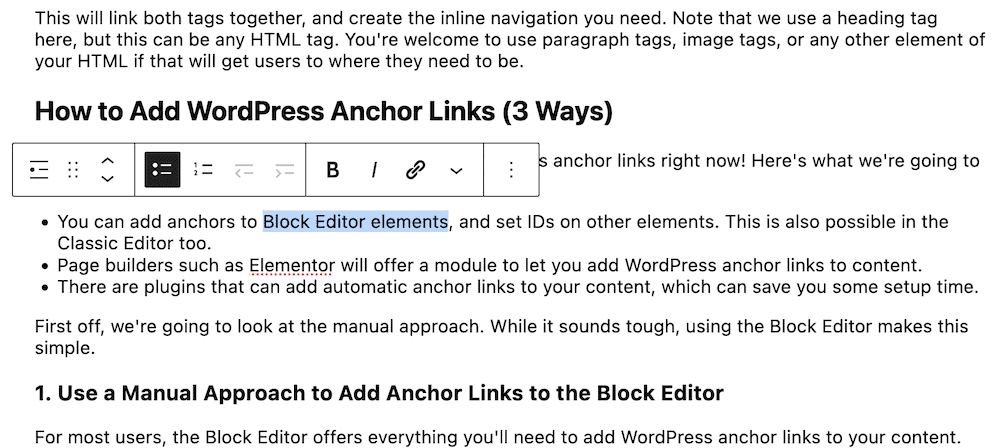
Per la maggior parte degli utenti, l'Editor blocchi offre tutto ciò di cui hai bisogno per aggiungere link di ancoraggio WordPress ai tuoi contenuti. Per iniziare, evidenzia un pezzo di testo a cui vuoi aggiungere un collegamento, come faresti con un collegamento ipertestuale:

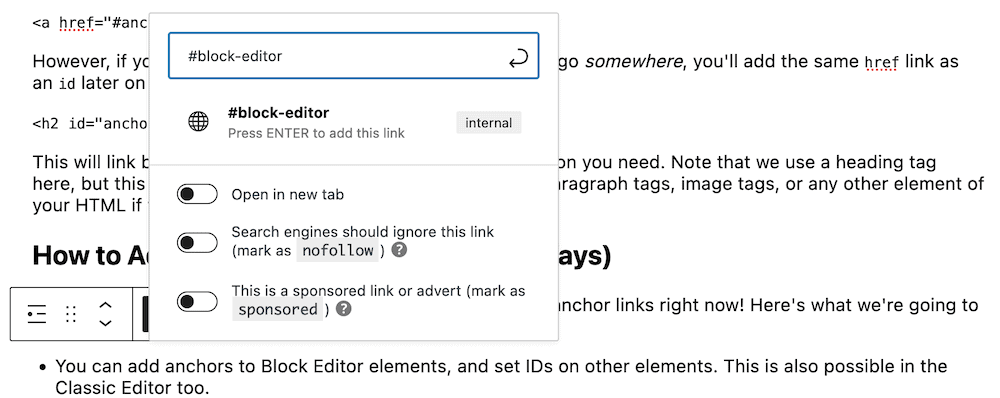
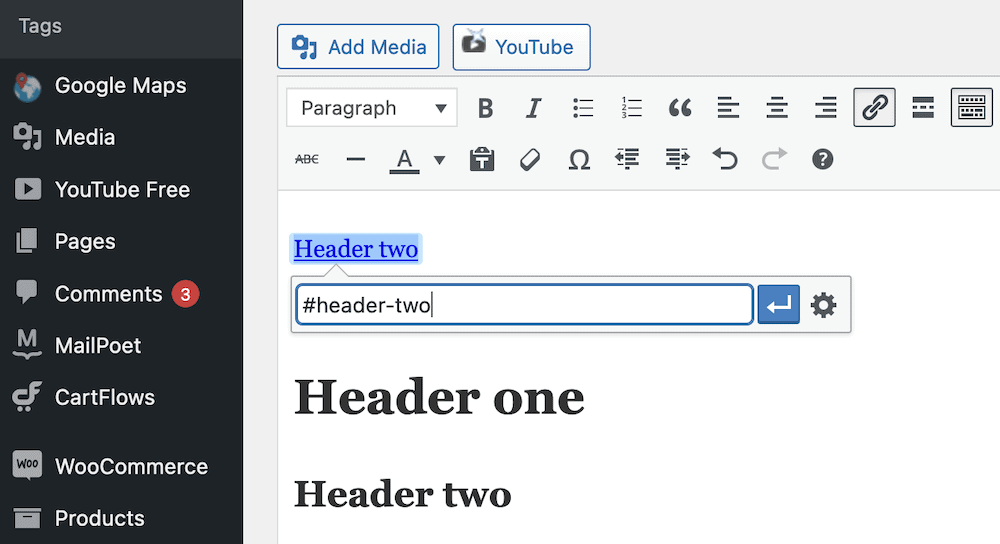
Quindi, trasformalo in un collegamento utilizzando l'opzione pertinente e aggiungi il tag di ancoraggio, preceduto da un octothorpe:

Saprai se hai capito bene, perché vedrai la parola "Interno" accanto al link. Una volta salvato, vai alla parte del tuo contenuto su cui desideri impostare l'ancora. Useremo un'intestazione.
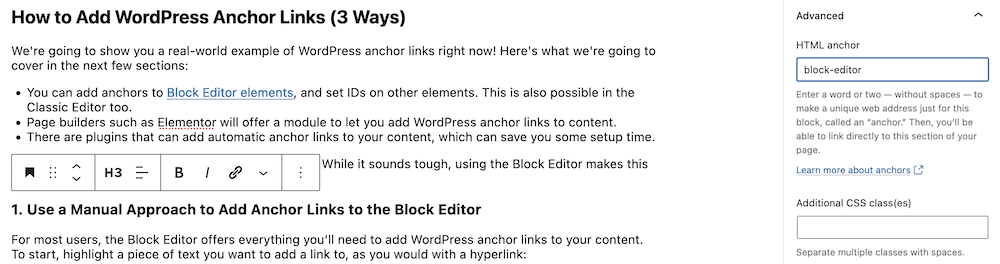
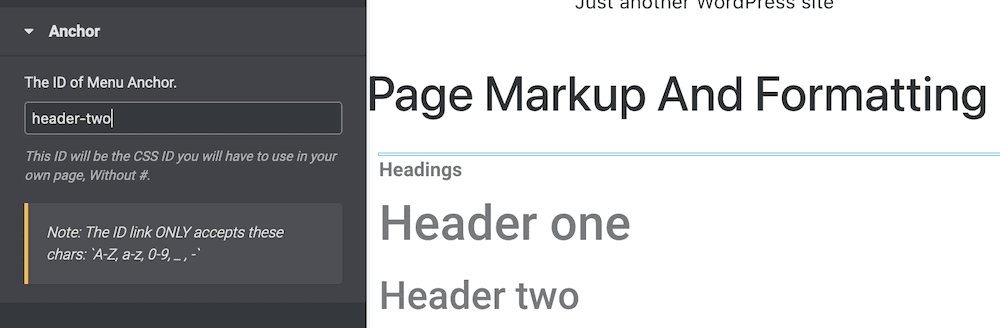
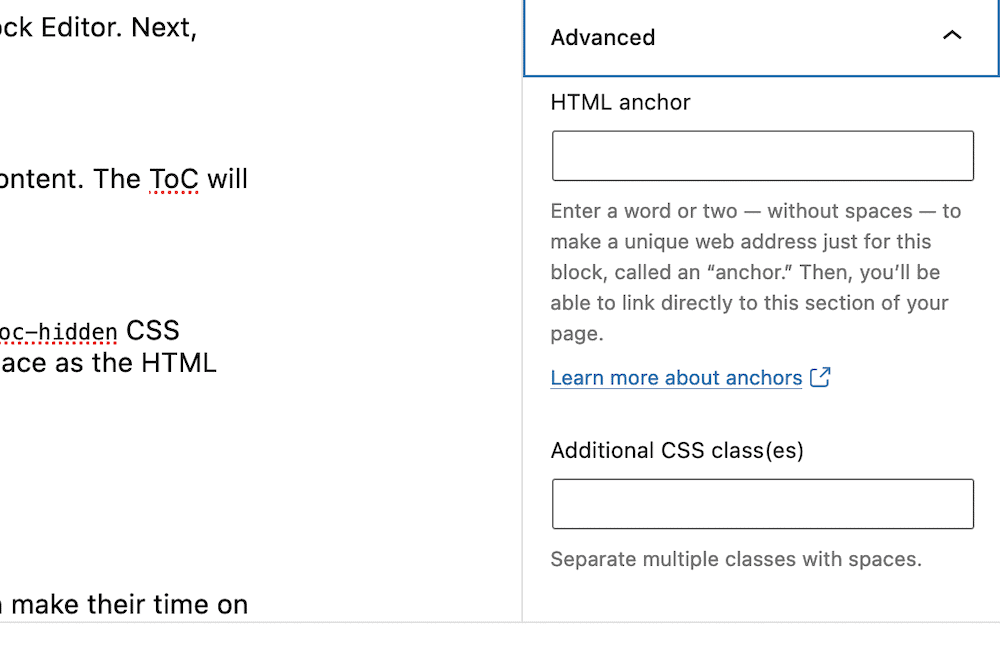
Ti consigliamo di andare alla sezione Blocco> Avanzate nella barra laterale di destra ed espanderla. Lì vedrai il campo di ancoraggio HTML :

Qui, aggiungi il testo del tuo link di ancoraggio WordPress, senza l'octothorpe. Questo è tutto ciò che devi fare e, se dai un'occhiata all'anteprima dal vivo, vedrai che il collegamento di ancoraggio funziona.

Aggiungi collegamenti di ancoraggio all'editor classico
Il processo per l'editor classico è una sorta di ibrido tra l'approccio HTML completamente manuale e quello dell'editor blocchi. Innanzitutto, aggiungerai il collegamento al tuo contenuto all'interno della pagina Visual...

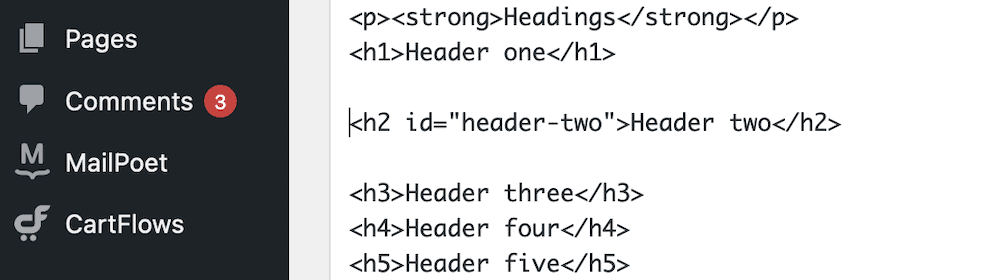
...poi passerai all'editor di testo e aggiungerai l'ancora all'elemento desiderato:

Una volta tornato all'editor visivo, vedrai il collegamento in posizione, ma potrebbe non funzionare come previsto fino a quando non visualizzi l'anteprima del tuo post.
2. Aggiungi collegamenti di ancoraggio utilizzando un plug-in Page Builder
La maggior parte dei plug-in per la creazione di pagine, come Elementor o Beaver Builder, offre moduli per aggiungere collegamenti di ancoraggio ai tuoi contenuti. Questi possono essere flessibili quanto l'HTML, perché possono andare ovunque altri moduli possano.
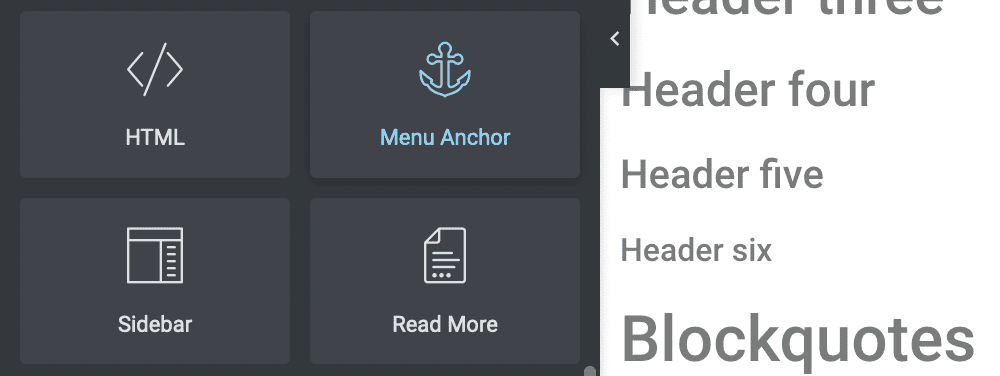
Ad esempio, in Elementor, utilizzerai l'elemento Menu Anchor:

Per usarlo, trascinalo nel punto scelto. Ti consigliamo di posizionarlo prima di qualsiasi elemento di intestazione, o almeno prima della sezione che devi ancorare.

Dopo aver salvato le modifiche, puoi testare il collegamento di ancoraggio. Diversi costruttori di pagine utilizzano vari metodi per aggiungere link di ancoraggio di WordPress e troverai anche diverse implementazioni sul front-end. Tuttavia, il concetto è lo stesso e otterrai anche gli stessi risultati finali.
3. Usa un plugin per aggiungere link di ancoraggio automatici al tuo sito
Se vuoi aggiungere più funzionalità al tuo sito e aiutare i tuoi link di ancoraggio WordPress a brillare, puoi utilizzare un plug-in Sommario (ToC). Ce ne sono alcuni disponibili, ma la maggior parte non ha test per le versioni correnti di WordPress o non ha aggiornamenti regolari. Tuttavia, il plug-in SimpleTOC spunta tutte le caselle giuste:

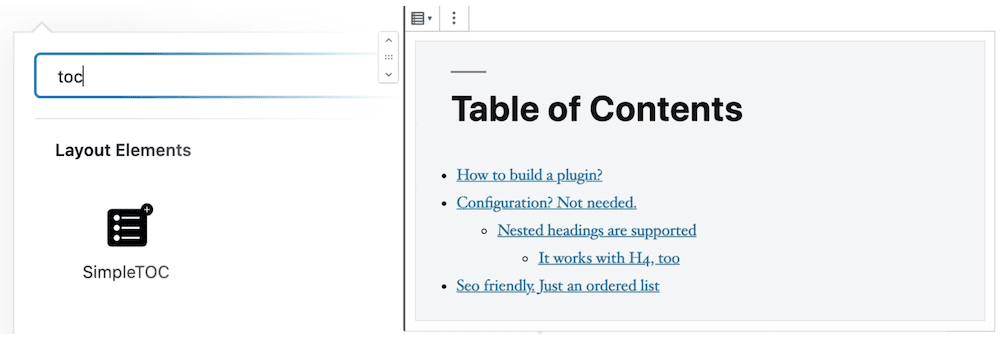
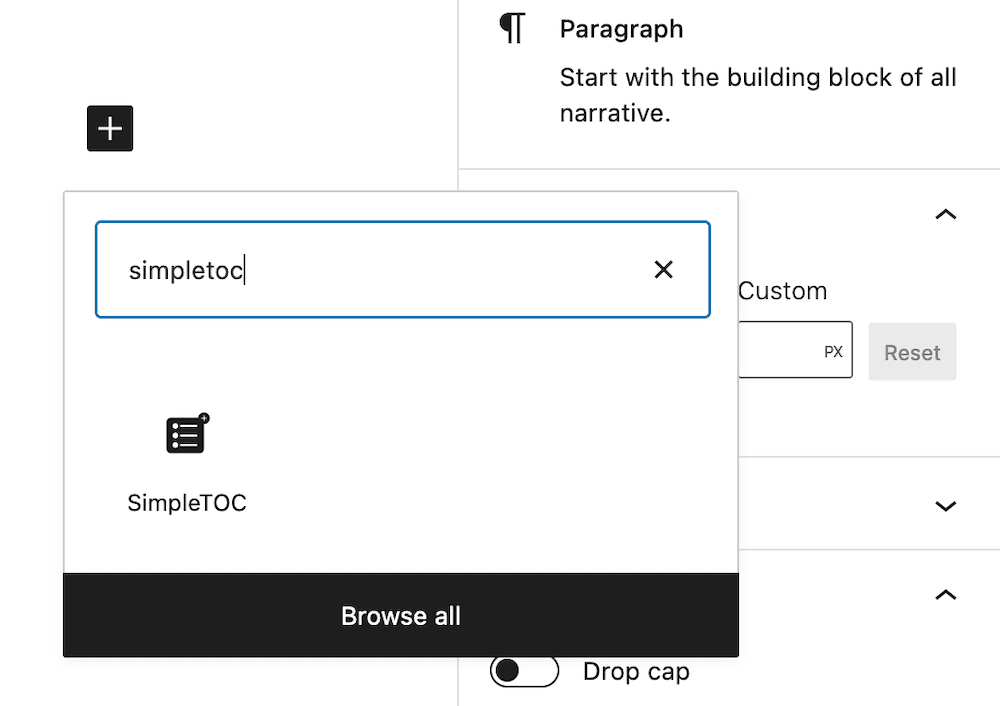
Ovviamente, dovrai installare e attivare il plug-in nel solito modo, quindi vai all'Editor blocchi. Quindi, salva i tuoi contenuti, quindi cerca il blocco SimpleTOC:

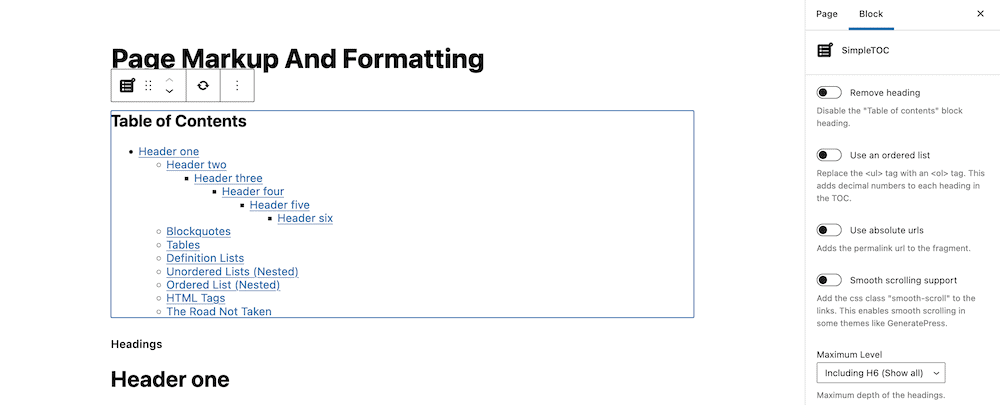
Una volta aggiunto questo al tuo post, acquisirà automaticamente i collegamenti per qualsiasi titolo nel tuo contenuto. Il ToC visualizzerà tali intestazioni e non dovrai eseguire alcun tagging manuale.

Tuttavia, se lo desideri, puoi limitare alcune intestazioni del tuo ToC. Se aggiungi la classe CSS simpletoc-hidden al campo Classe CSS aggiuntiva di un Blocco di intestazione, questo la nasconderà dal tuo ToC. Puoi trovare questo campo nella stessa posizione del campo di ancoraggio HTML: Nella barra laterale Blocco > Avanzate :

È un'implementazione semplice che potrebbe non avere lo stesso livello di flessibilità dei metodi manuali, ma è veloce e ti consente di utilizzare i link di ancoraggio di WordPress in un modo tipico senza troppi sforzi.
In conclusione
L'esperienza dell'utente è fondamentale e, in quanto tale, vorrai pensare a tutti i modi in cui puoi rendere importante il loro tempo sul sito. I link di ancoraggio di WordPress possono raggiungere questo obiettivo. Ti aiutano a creare la navigazione dei contenuti in linea e, a sua volta, questo aiuterà i tuoi utenti a scorrere fino al contenuto di cui hanno bisogno senza problemi o ritardi.
Questo post ha esaminato alcuni modi per aggiungere link di ancoraggio WordPress al tuo sito. Ecco un breve riassunto:
- Puoi aggiungerli come parte dei tag HTML su qualsiasi sito Web, non solo su WordPress.
- L'editor blocchi ti consente di aggiungere ancoraggi nello stesso modo in cui aggiungeresti collegamenti ipertestuali.
- I costruttori di pagine come Elementor hanno spesso moduli dedicati per consentirti di aggiungere ancoraggi ai tuoi contenuti.
- Un plug-in come SimpleTOC può aggiungere link di ancoraggio WordPress automatici ai tuoi contenuti. In alcuni casi, un plug-in aggiornerà il suo sommario in modo che corrisponda ai titoli del tuo post.
Pensi che i link di ancoraggio di WordPress offrano valore al tuo SEO e ai tuoi lettori e, in caso contrario, cosa li aiuta a impegnarsi? Fatecelo sapere nella sezione commenti qui sotto!
