Come animare maschere e motivi di sfondo su Scroll con Divi
Pubblicato: 2022-08-24L'aggiunta di un'animazione di scorrimento alle maschere e ai modelli di sfondo di Divi è un utile trucco di progettazione che può dare nuova vita ai progetti di sfondo del tuo sito Web. Ti abbiamo già mostrato come combinare le opzioni di sfondo di Divi in modi creativi, incluso come creare due livelli di design di sfondo. Ma oggi stiamo aggiungendo l'animazione di scorrimento alle opzioni di sfondo di Divi.
In questo tutorial, ti mostreremo come creare e animare maschere e motivi di sfondo utilizzando le opzioni di scorrimento di Divi (non è necessario alcun codice personalizzato). Per fare ciò, creeremo un livello di sfondo mobile usando una riga Divi (simile a quella che abbiamo fatto qui) che useremo per animare le maschere e i modelli di sfondo quando un utente scorre una sezione di contenuto. Pensiamo che il risultato ti piacerà.
Iniziamo!
Sbirciata
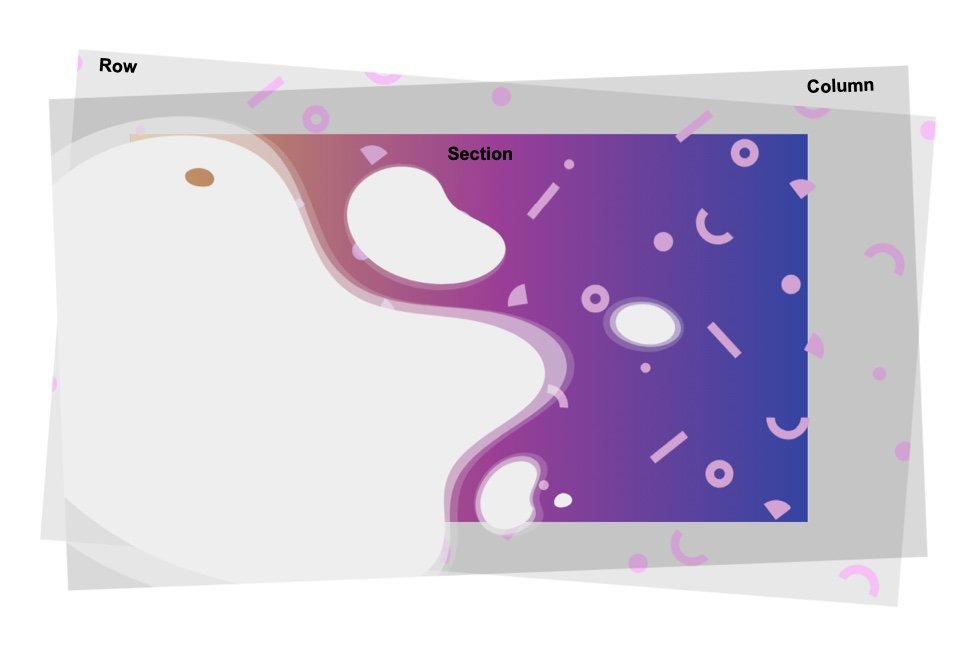
Ecco una rapida illustrazione di come apparirà l'animazione di scorrimento in background da questo tutorial.
Il concetto
Il concetto di questo design non dovrebbe essere troppo difficile da afferrare. Iniziamo con una sezione che ha uno sfondo sfumato.

Quindi creiamo una riga che è posizionata (assoluta) in modo che copra completamente la sezione (come una sovrapposizione). Possiamo aggiungere un motivo di sfondo alla riga.

Quindi possiamo aggiungere una maschera di sfondo alla colonna.

Quindi aggiungiamo effetti di scorrimento alla riga e alla colonna (come scala e rotazione) che animeranno il motivo e la maschera separatamente all'interno dello sfondo della sezione.

Quando nascondiamo l'overflow della sezione, tutto ciò che vediamo è l'animazione contenuta all'interno della sezione.
Scarica il layout GRATUITAMENTE
Per mettere le mani sul design del layout di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
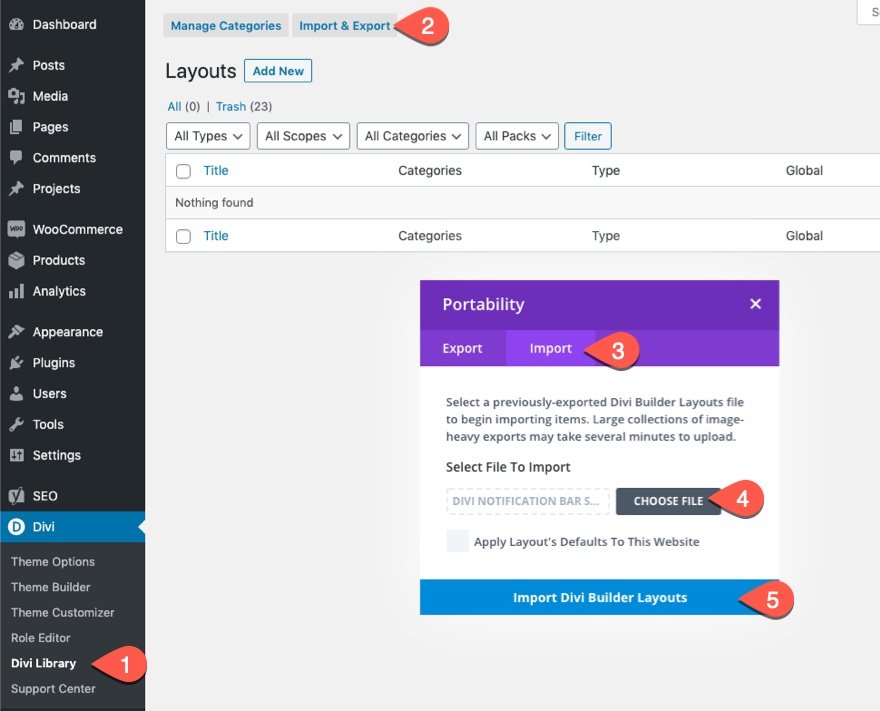
Per importare il layout della sezione nella tua Libreria Divi, procedi come segue:
- Vai alla Libreria Divi.
- Fai clic sul pulsante Importa nella parte superiore della pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
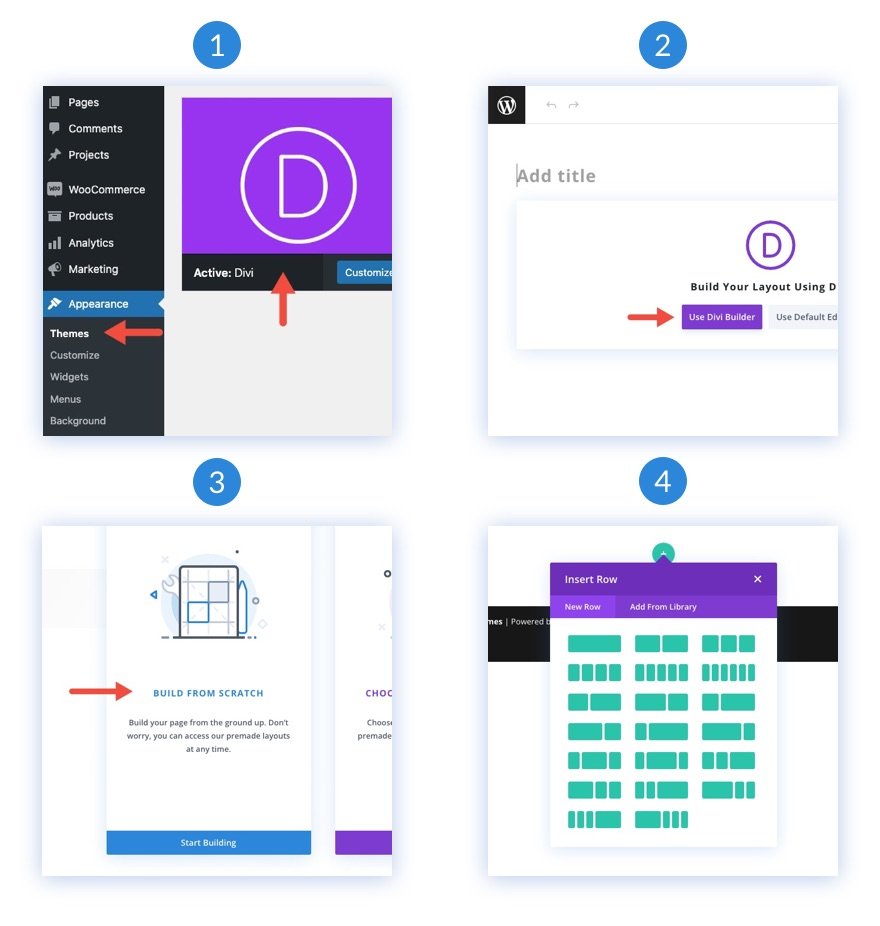
Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
- Ora hai una tela bianca per iniziare a progettare in Divi!

Come animare maschere e motivi di sfondo su Scroll con Divi
Progettare lo sfondo della sezione
Innanzitutto, ignoreremo la creazione di una riga e passeremo direttamente alla modifica della sezione predefinita esistente nel builder. Affinché il nostro design di sfondo riempia il browser, dobbiamo aggiungere un'altezza verticale alla sezione. Un modo semplice per farlo è aggiungere un'altezza minima alla sezione.
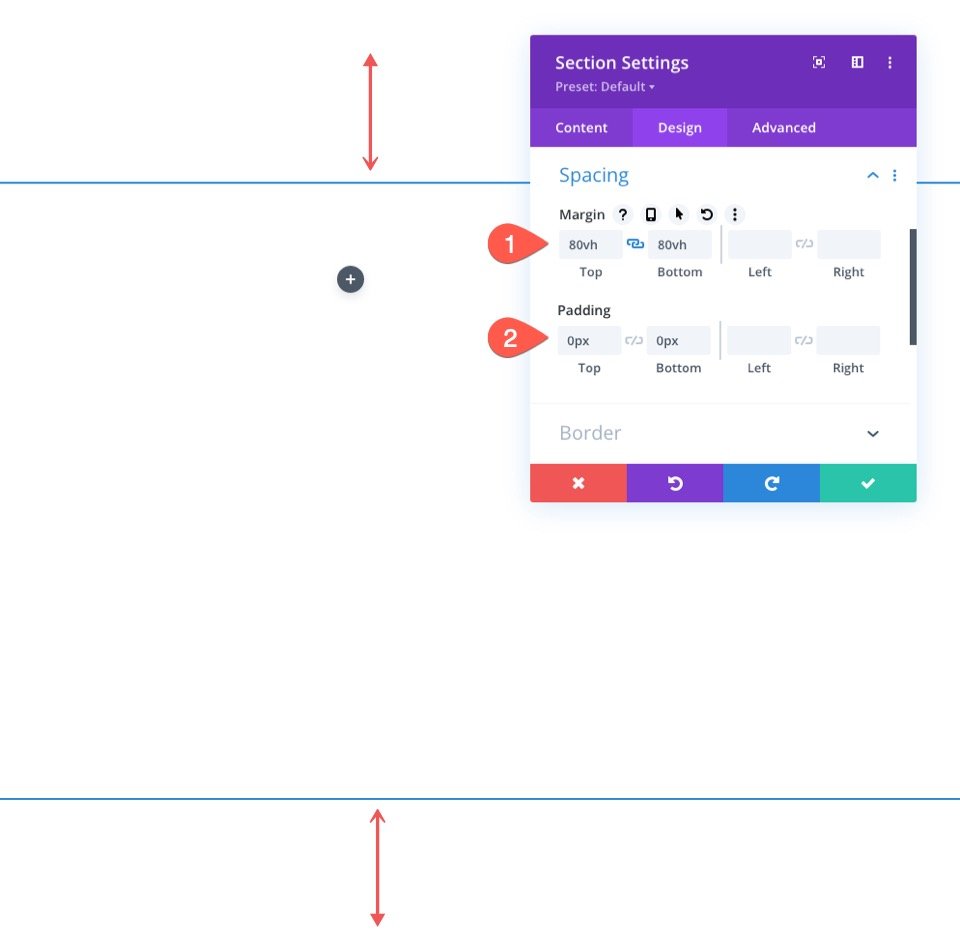
Apri le impostazioni per la sezione. Nella scheda progettazione, aggiorna l'altezza minima ed estrai l'imbottitura come segue:
- Altezza minima: 50vw
- Padding: 0px in alto, 0px in basso

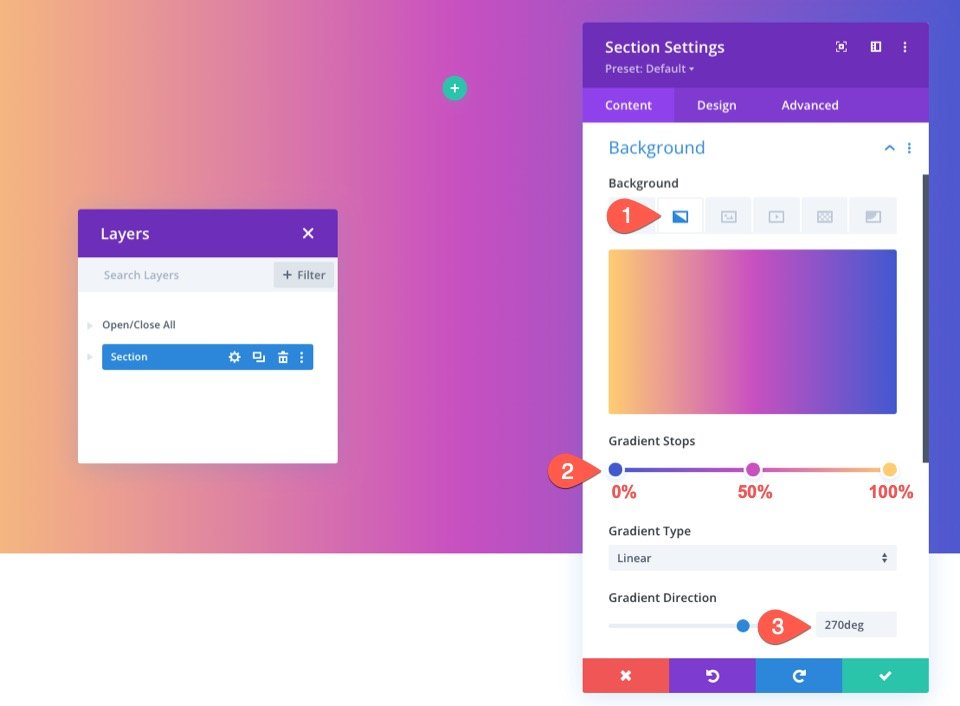
Progetta un gradiente di sfondo per la sezione
Ora possiamo aggiungere un gradiente di sfondo personalizzato alla sezione. Per questo gradiente, aggiungeremo 3 interruzioni di colore del gradiente che sono distanziate in modo abbastanza uniforme. Lo terremo semplice in modo da poterci concentrare sulla creazione dei nostri sfondi animati sulla riga.
Per aggiungere le prime interruzioni del gradiente, assicurati di avere le impostazioni della sezione aperte nella scheda del contenuto. Quindi seleziona la scheda sfumatura e fai clic per aggiungere una nuova sfumatura. Questo aggiungerà due colori sfumati predefiniti. Aggiungi le seguenti interruzioni di sfumatura con un colore e una posizione come segue:
- Gradient Stop #1: #4158d0 (a 0%)
- Fermata gradiente n. 2: #c850c0 (al 50%)
- Gradient Stop #3: #ffcc70 (al 100%)
Quindi cambia la direzione del gradiente lineare:
- Direzione del gradiente: 270 gradi

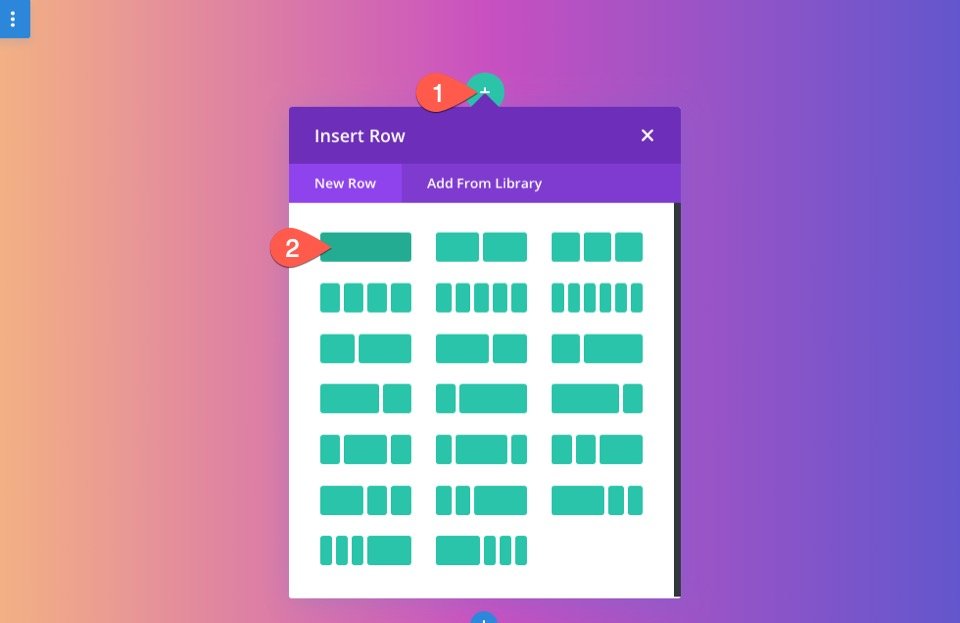
Aggiungi righe alla sezione
Ora che la nostra sezione è a posto, aggiungi una riga di una colonna alla sezione. Questa riga verrà utilizzata per la nostra maschera di sfondo e l'animazione di scorrimento del modello.

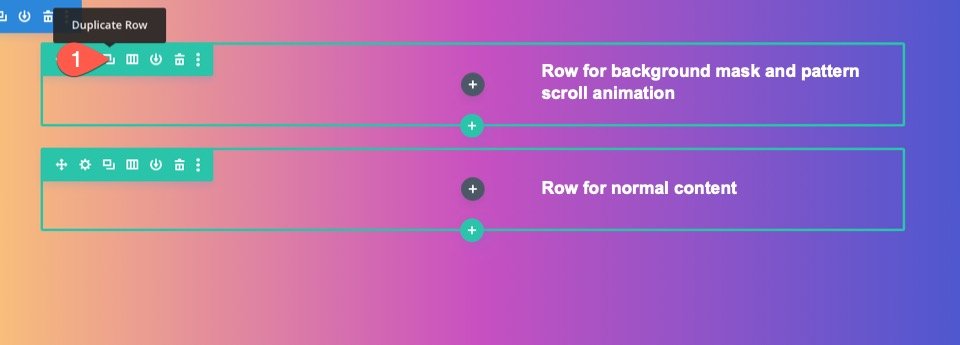
Quindi, duplica la riga che hai appena creato. Questa seconda riga (duplicata) verrà utilizzata per i nostri contenuti proprio come faresti normalmente. Ora dovresti avere una riga in alto per l'animazione di scorrimento in background e una riga per il contenuto normale.


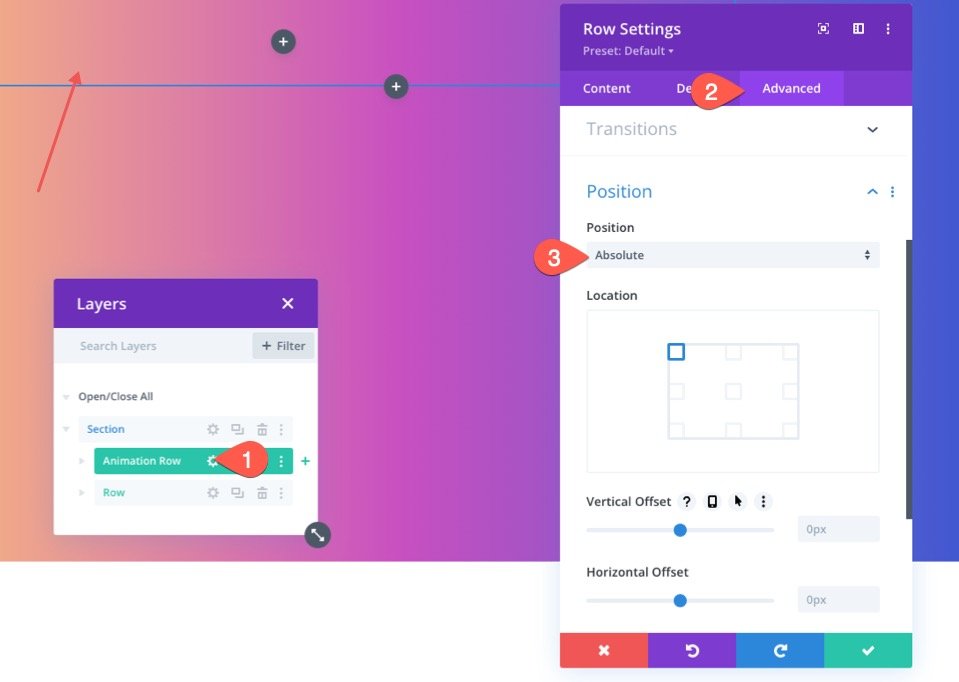
Personalizza la riga
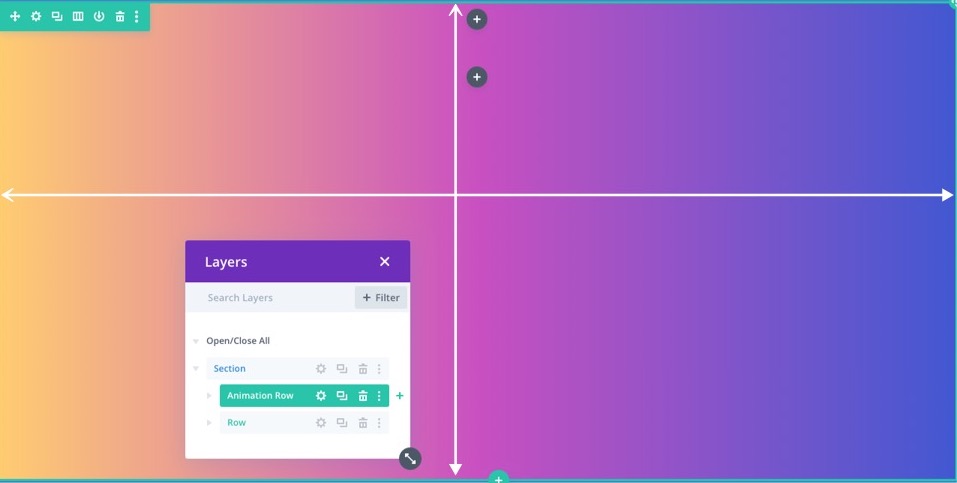
Ora che il gradiente di sfondo della nostra sezione è pronto, possiamo rivolgere la nostra attenzione alla riga che utilizzeremo per la nostra animazione di scorrimento dello sfondo. Apri le impostazioni per la riga. Nella scheda Avanzate, aggiorna quanto segue:
- Posizione: Assoluta

Ciò consentirà alla riga di sedersi sopra (o sovrapporre) la sezione senza occupare spazio effettivo nel documento. Ora, tutto ciò che dobbiamo fare è aggiornare l'altezza e la larghezza in modo che si estenda per l'intera larghezza e altezza della sezione. Questo creerà la sovrapposizione di cui abbiamo bisogno e il nostro secondo livello di design dello sfondo.
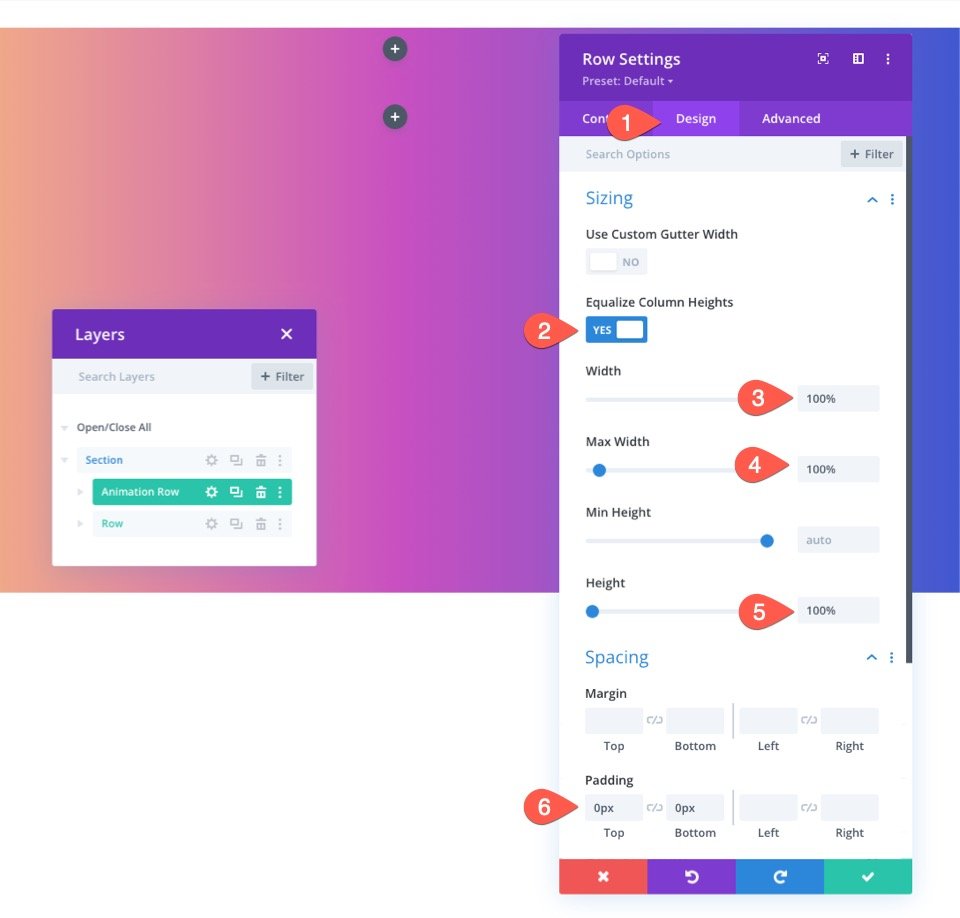
Nella scheda Design, aggiorna le opzioni di dimensionamento come segue:
- Equalizza le altezze delle colonne: SÌ
- Larghezza: 100%
- Larghezza massima: 100%
- Altezza: 100%
- Padding: 0px in alto, 0px in basso

Ora potresti non essere in grado di vedere la riga, ma ora si sovrappone perfettamente allo sfondo dell'intera sezione.

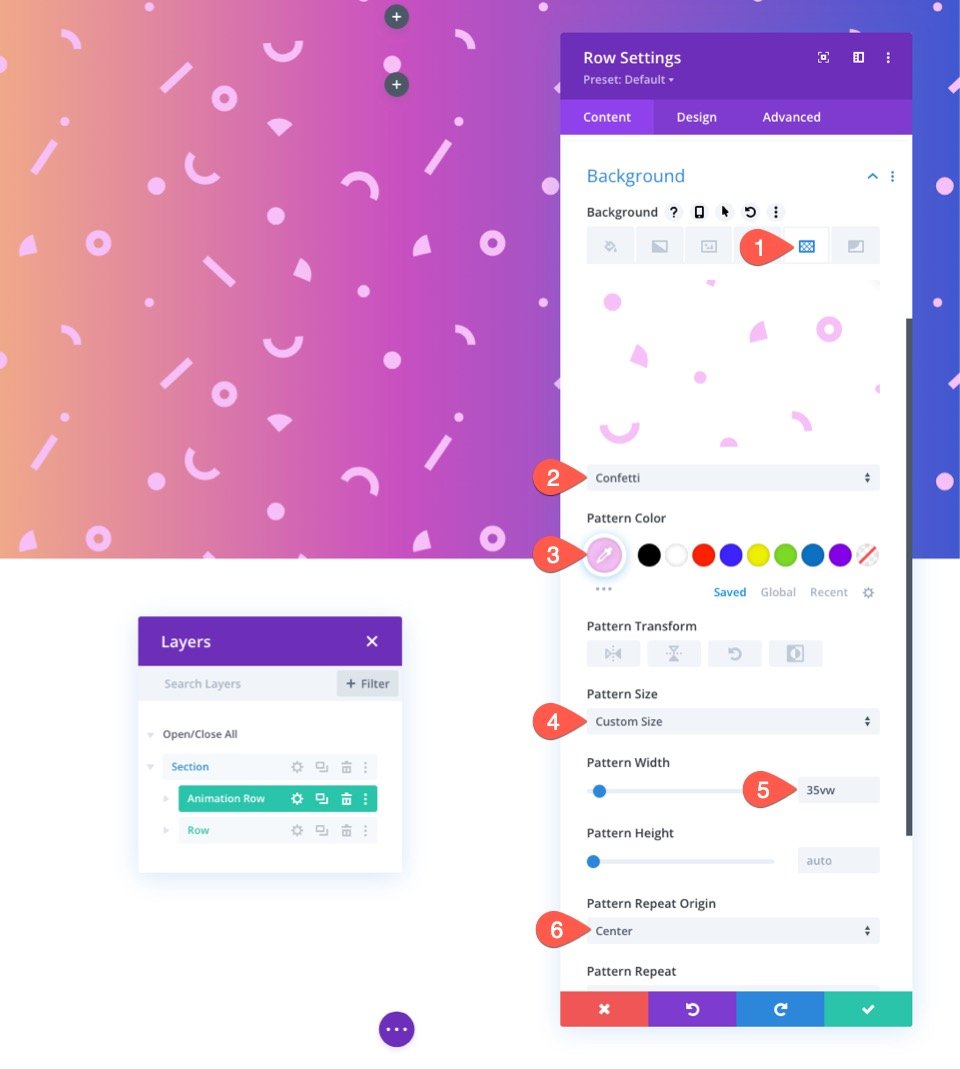
Crea un motivo di sfondo per la riga
In questo esempio, aggiungeremo il motivo Confetti come sfondo della riga.
Apri le impostazioni per la riga. Sotto l'opzione sfondo, seleziona la scheda modelli e aggiorna quanto segue:
- Motivo di sfondo: coriandoli
- Colore motivo: #f6bef7
- Dimensione del modello: dimensione personalizzata
- Larghezza del modello: 35vw
- Ripetizione del motivo Origine: centro

NOTA: l'utilizzo dell'unità di lunghezza VW assicurerà che il modello si ridimensionerà con il browser, mantenendo il design coerente e reattivo.
Aggiungi effetti di scorrimento alla riga
Ora che il nostro motivo di sfondo è a posto, possiamo aggiungere effetti di scorrimento alla riga.
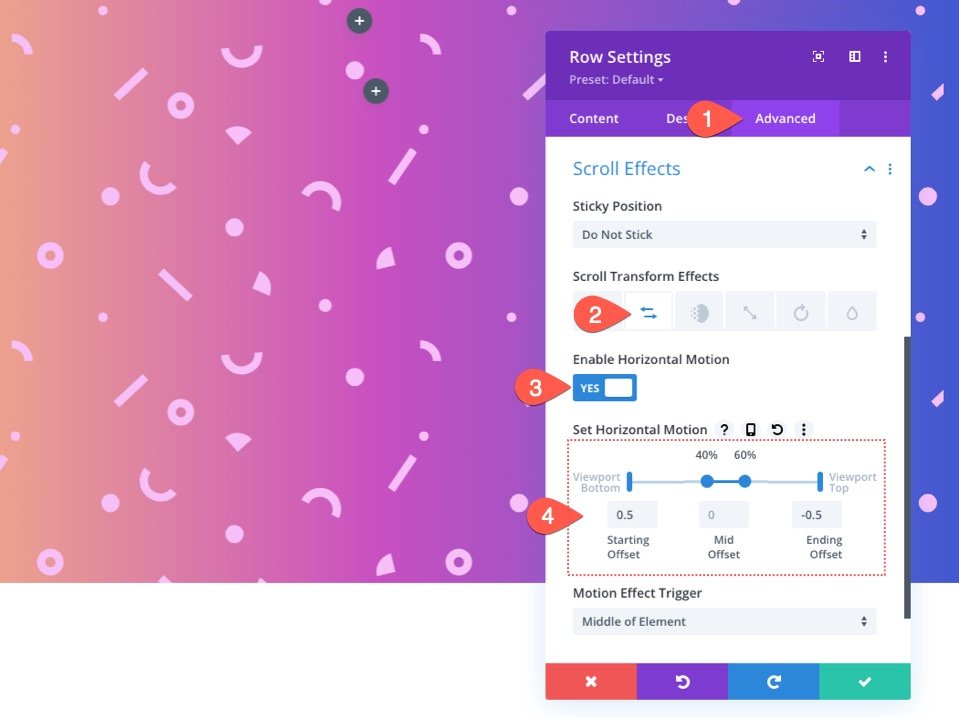
Vai alla scheda Avanzate. Sotto le opzioni degli effetti di scorrimento, aggiorna quanto segue:
Seleziona la scheda Movimento orizzontale e aggiorna quanto segue:
- Abilita movimento orizzontale: SÌ
- Offset iniziale: 0,5 (a 0%)
- Mid Offset: 0 (da 40% a 60%)
- Scostamento finale: -0,5 (al 100%)
Questo sposterà il motivo di sfondo della riga a partire da 50px a sinistra e terminando a 50px a destra.

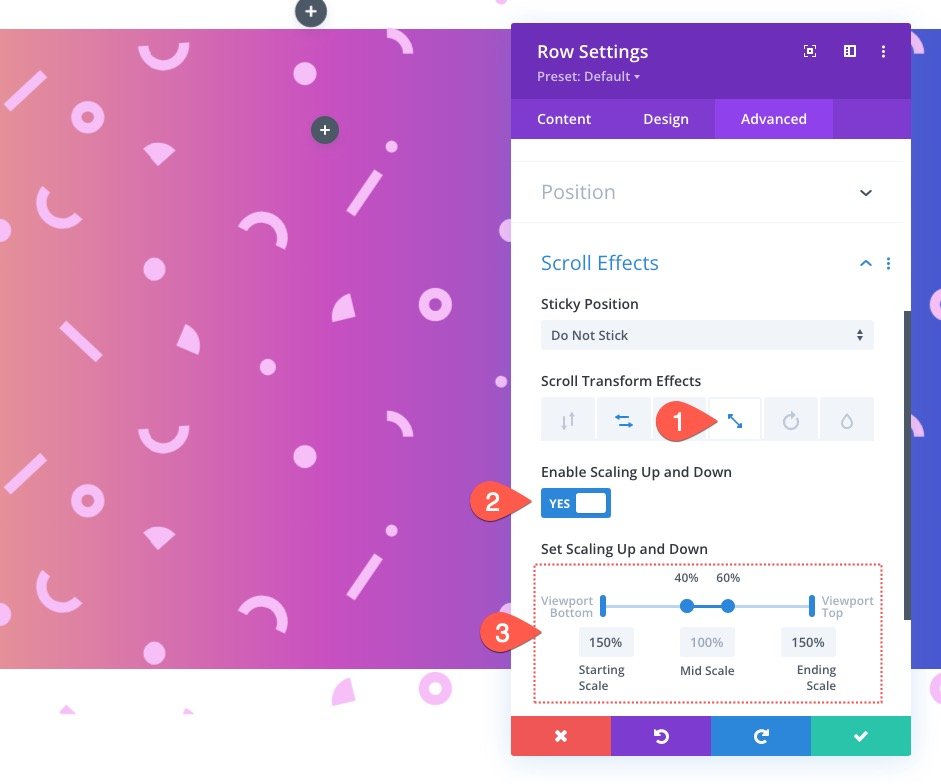
Seleziona la scheda Scala su e giù e aggiorna quanto segue:
- Abilita ridimensionamento su e giù: SÌ
- Scala iniziale: 150% (a 0%)
- Scala media: 100% (dal 40% al 60%)
- Scala finale: 150% (al 100%)
Ciò ridimensionerà il motivo di sfondo della riga dal 150% al 100% al 150% durante lo scorrimento.

Seleziona la scheda Rotazione e aggiorna quanto segue:
- Abilita rotazione: SÌ
- Rotazione iniziale: 10 gradi (a 0%)
- Rotazione media: 0 gradi (dal 40% al 60%)
- Rotazione finale: -10 gradi (al 100%)
SUGGERIMENTO CHIAVE: vorrai mantenere la rotazione al minimo o rischi di mostrare spazi vuoti in cui la riga non si estende oltre la sezione. Una buona regola pratica è aumentare la scala se si intende aumentare la rotazione. Ciò consentirà alla riga di ruotare sopra la sezione senza esporre i bordi.
Aggiungi una maschera di sfondo con effetti di scorrimento alla colonna
Con la nostra riga terminata, siamo pronti per aggiungere una maschera di sfondo con effetti di scorrimento alla colonna all'interno della stessa riga. Per iniziare, aggiungiamo una maschera di sfondo.
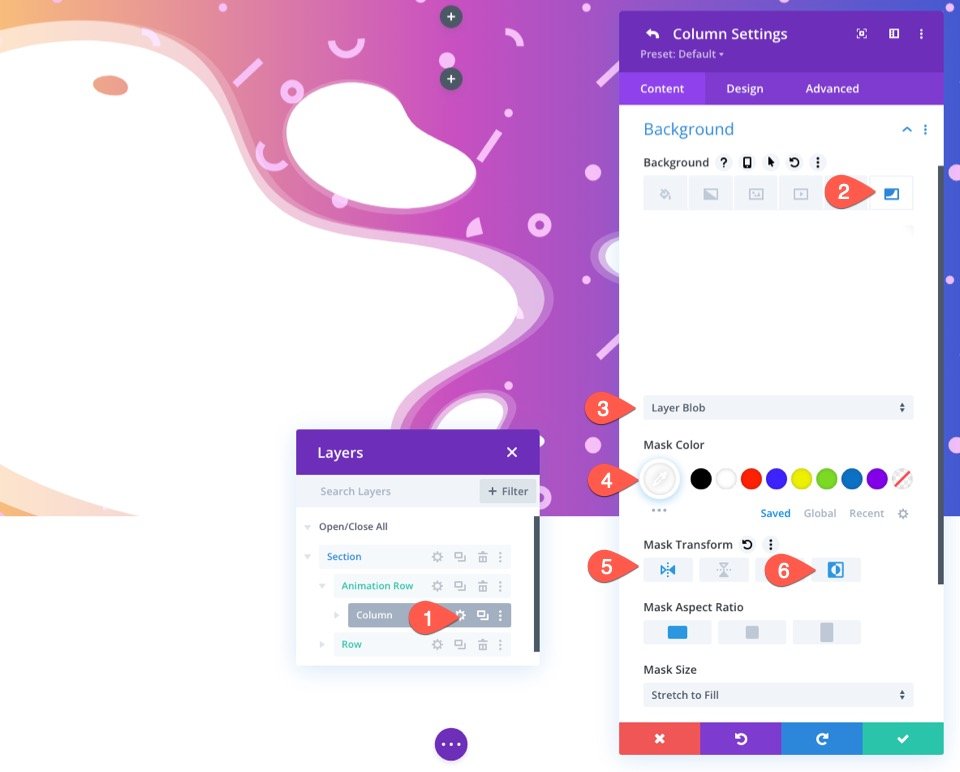
Per fare ciò, apri l'impostazione per la colonna. Nella scheda maschere, aggiorna quanto segue:
- Maschera: Blog di livelli
- Colore maschera: #ffffff
- Trasformazione maschera: capovolgi orizzontalmente, inverti

Aggiungi effetti di scorrimento alla colonna
Ora che la nostra maschera di sfondo è a posto, possiamo aggiungere effetti di scorrimento alla colonna. Tieni presente che la colonna ha già effetti di scorrimento ereditati dalla riga padre. Tutto ciò che faremo è ruotare la colonna nella direzione opposta della riga per ottenere una maggiore separazione tra maschera e motivo durante l'animazione di scorrimento.
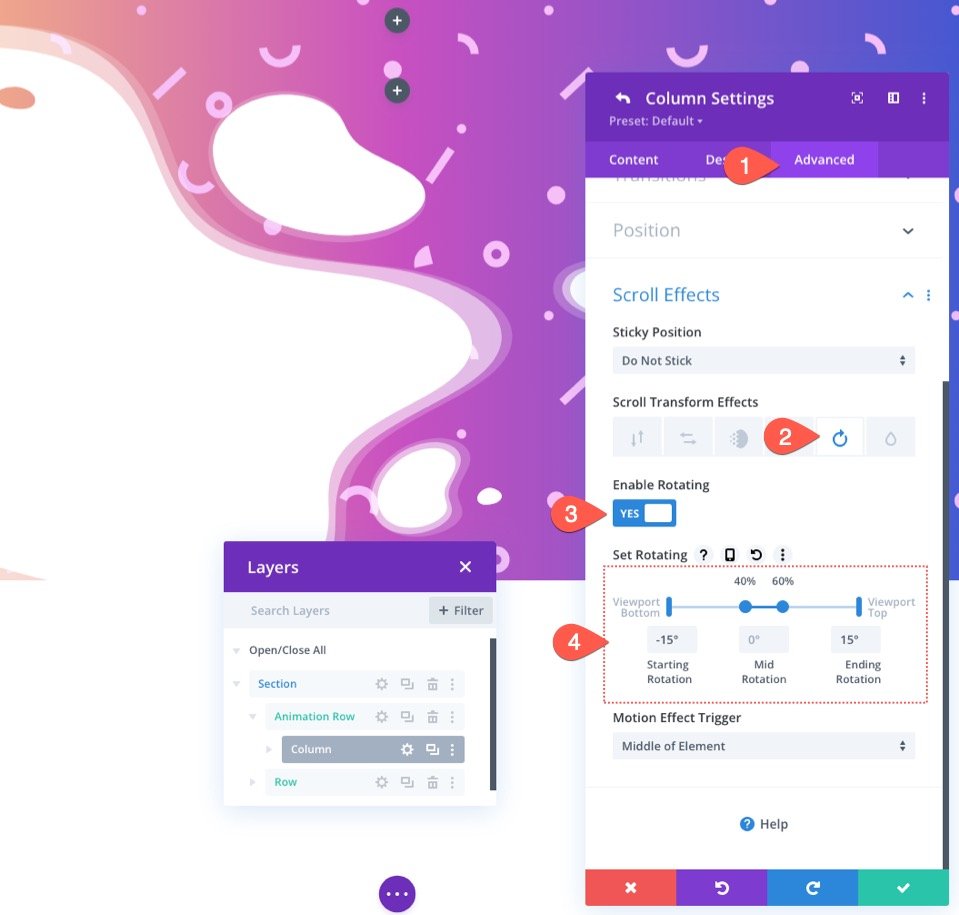
Vai alla scheda Avanzate. Sotto le opzioni degli effetti di scorrimento, seleziona la scheda Rotazione e aggiorna quanto segue:
- Abilita rotazione: SÌ
- Rotazione iniziale: -15 gradi (a 0%)
- Rotazione media: 0 gradi (dal 40% al 60%)
- Rotazione finale: 15 gradi (al 100%)

Nascondi l'overflow della sezione
Attualmente, la riga rimarrà visibile ogni volta che l'animazione di scorrimento fa sì che si estenda oltre la sezione.
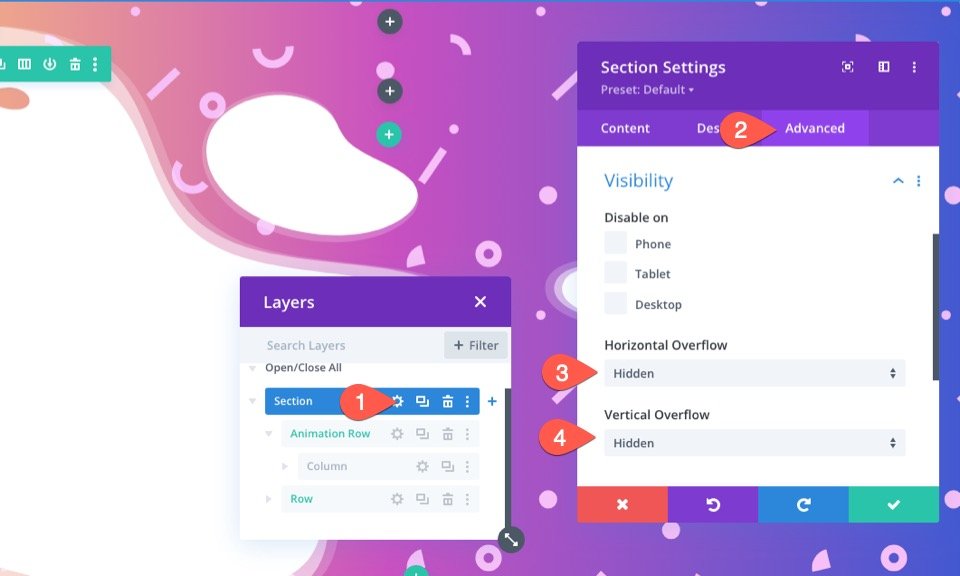
Per ripulirlo, dobbiamo nascondere l'overflow della sezione. Per fare ciò, apri le impostazioni della sezione. Nella scheda Avanzate, aggiorna le opzioni di visibilità come segue:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Ora sembra migliore.
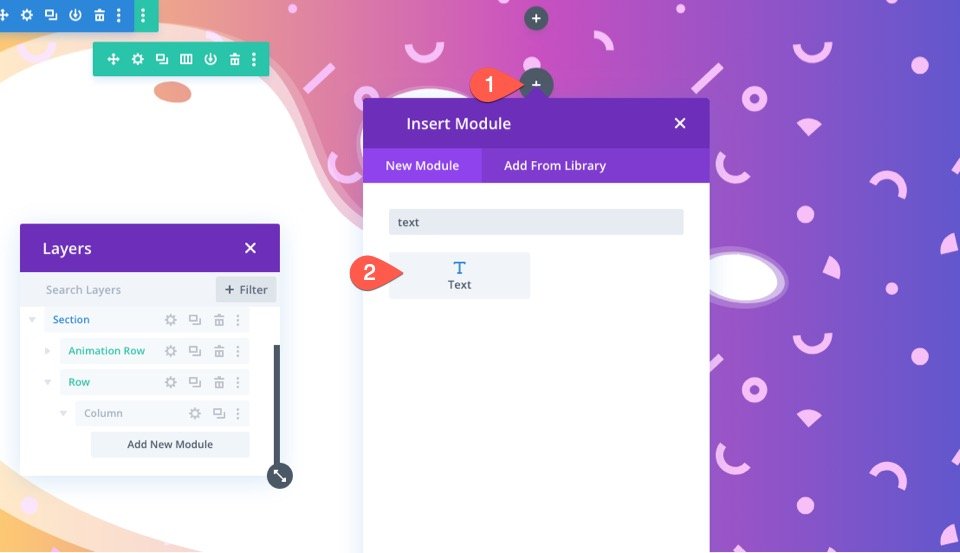
Aggiunta di contenuto alla riga di contenuto
A questo punto, la maschera di sfondo e l'animazione di scorrimento del motivo sono completate. Tutto quello che dobbiamo fare è aggiungere qualsiasi contenuto che vogliamo alla riga che abbiamo creato in precedenza per il contenuto.

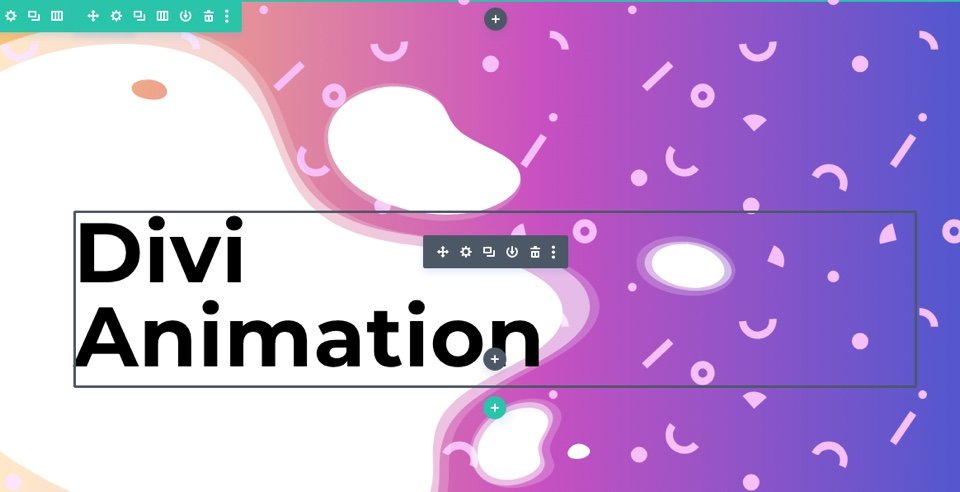
Per questo esempio, ho aggiunto un titolo fittizio in modo da poter vedere come apparirà l'animazione di sfondo con del testo statico.

Puoi scaricare il layout dal tutorial sopra se vuoi controllare le impostazioni utilizzate per il modulo riga e testo.
Risultato finale
Diamo un'occhiata al risultato finale del nostro design.
Cambialo!
Per un look diverso, puoi provare diverse maschere e motivi su ogni livello. Se vuoi più ispirazione su come utilizzare maschere e motivi di sfondo, dai un'occhiata a questi 12 modelli di maschere e motivi di sfondo gratuiti per il download.
Il Gradient Builder può facilmente creare sfondi sfumati sorprendenti anche per la sezione. Puoi dare un'occhiata alle nostre demo dal vivo di più possibilità di progettazione del gradiente di sfondo.
Pensieri finali
È incredibile quanto sia facile creare sfondi così belli con le opzioni di sfondo di Divi. Inoltre, l'aggiunta di animazioni di scorrimento con gli effetti di scorrimento di Divi dà nuova vita a quei progetti.
Per ulteriori informazioni, puoi consultare il nostro tutorial simile su come aggiungere due livelli di design di sfondo.
Inoltre, dai un'occhiata ai nostri post sulla versione delle funzionalità sul generatore di sfumature e sulle maschere e sui modelli di sfondo.
Potresti anche trovare utile sapere come utilizzare maschere e modelli per progettare una sezione di eroi.
Non vedo l'ora di sentirti nei commenti.
Saluti!
