Come animare il tuo modulo Divi Call to Action
Pubblicato: 2024-01-10Il nostro tema distintivo, Divi, è dotato di varie opzioni di stile per la sua libreria di moduli nativi. Oltre ad avere un controllo approfondito sull'aspetto degli elementi del tuo sito web, hai anche la possibilità di aggiungere movimento alle tue pagine. Divi include diversi effetti di animazione che puoi aggiungere al tuo prossimo progetto di web design. In questo post, vedremo come utilizzare le seguenti impostazioni di animazione in Divi all'interno del modulo Call to Action nativo:
- Passa il mouse
- Effetti di scorrimento
- Animazione e
- Appiccicoso
Per questo tutorial, ricreeremo una sezione all'interno del Divi Marketing Agency Layout Pack. Lavoreremo con il layout della pagina di destinazione.
- 1 Installazione del layout della pagina di destinazione
- 2 Aggiunta del nostro modulo di invito all'azione
- 2.1 Modellare il nostro modulo di invito all'azione
- 3 Animare il nostro modulo con effetti al passaggio del mouse
- 3.1 Attivazione delle impostazioni al passaggio del mouse
- 4 Utilizzo degli effetti di scorrimento con il modulo Call to Action
- 5 Animazioni d'ingresso e Divi
- 6 Utilizzo degli effetti persistenti con il modulo Call to Action
- 7 Per riassumere
Installazione del layout della pagina di destinazione
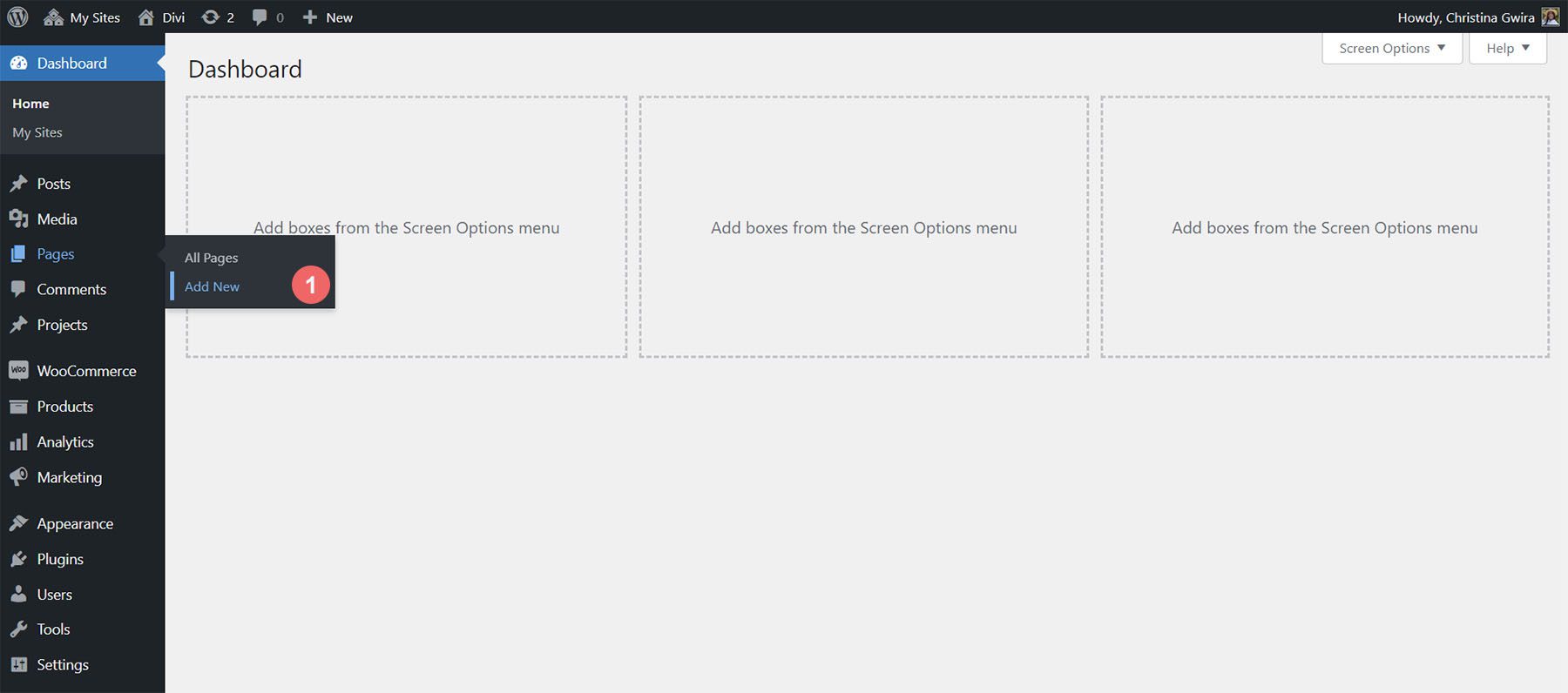
Dobbiamo prima creare una nuova pagina in WordPress per installare il layout della pagina. Lo facciamo passando con il mouse sulla voce di menu Pagine dal menu di sinistra. Quindi, facciamo clic su Aggiungi nuovo .

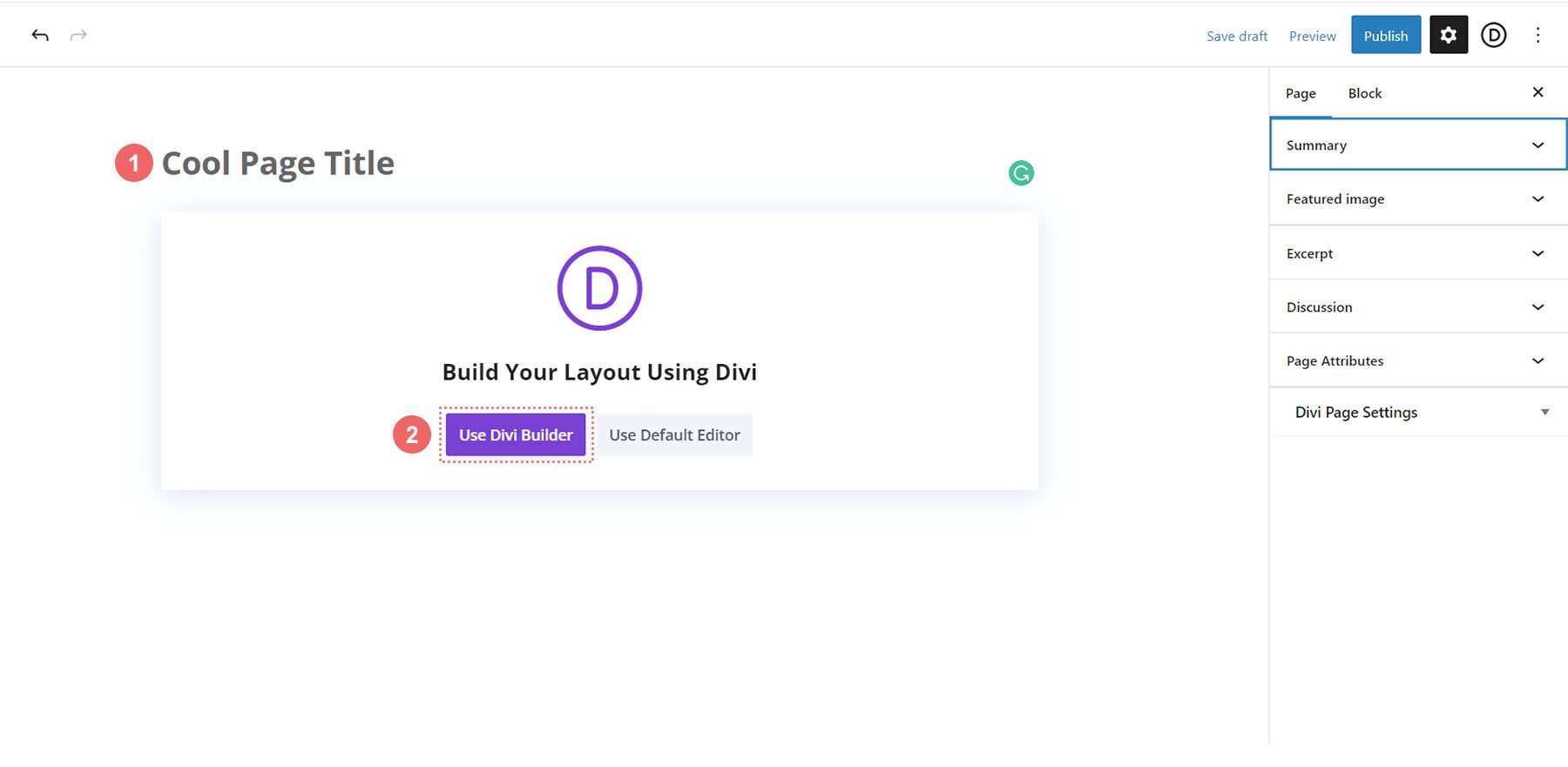
Una volta all'interno dell'editor WordPress predefinito Gutenberg, imposta un titolo per la tua nuova pagina. Successivamente, fai clic sul pulsante viola Usa Divi Builder .

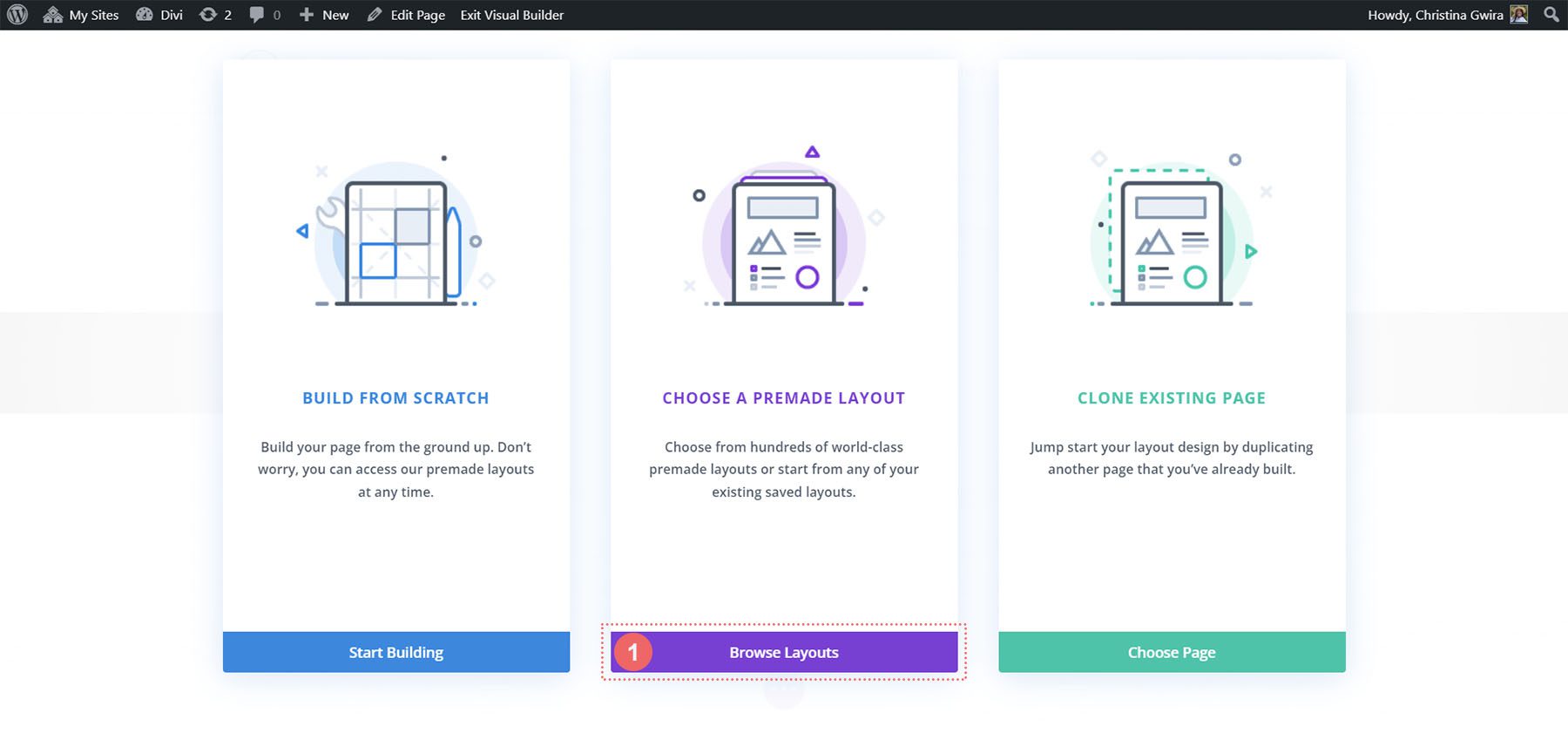
Ti verranno quindi presentate tre opzioni. Faremo clic sul pulsante centrale viola, Sfoglia layout .

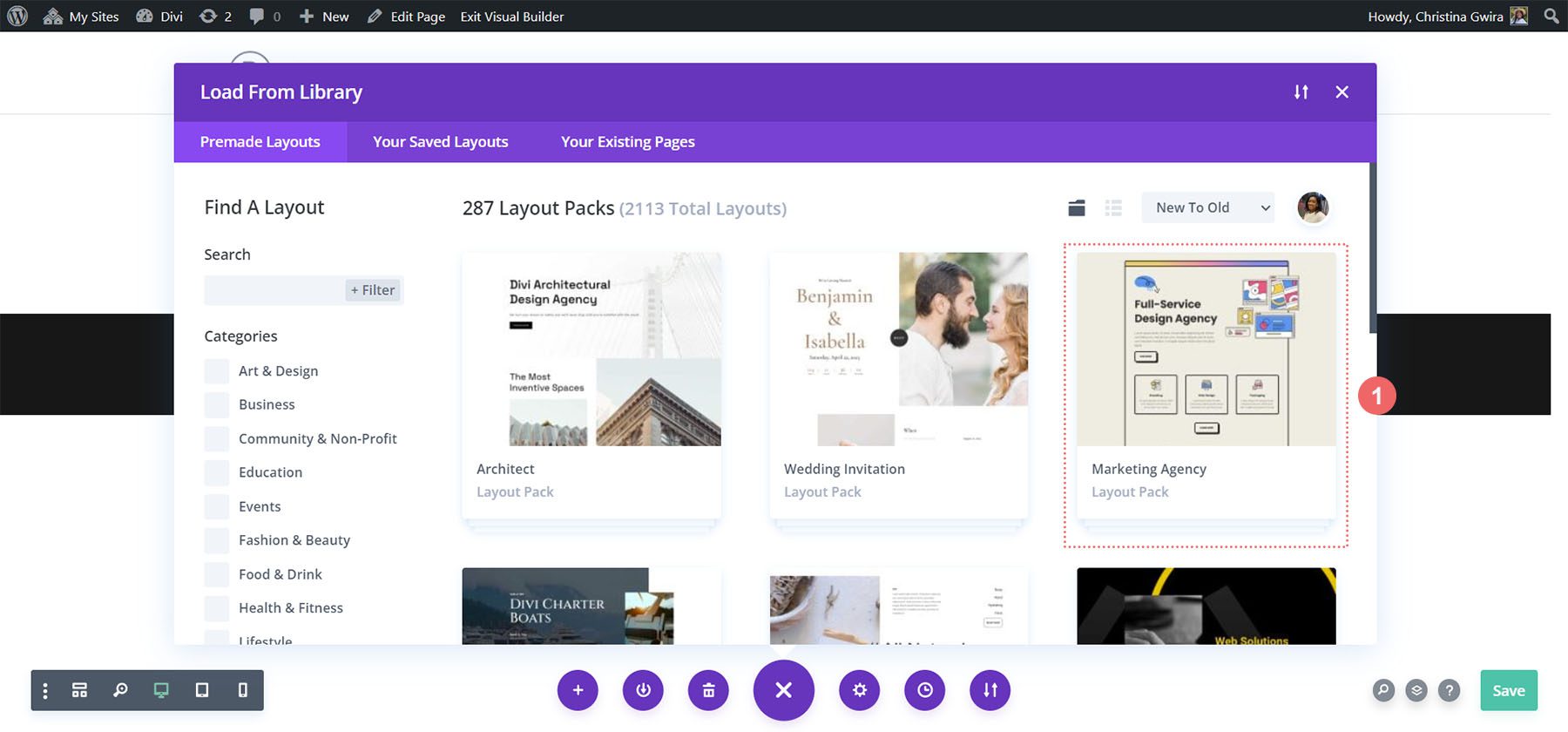
Ciò aprirà la vasta libreria di layout di Divi, ricca di pagine predefinite tra cui scegliere. Selezioneremo il pacchetto di layout dell'agenzia di marketing .

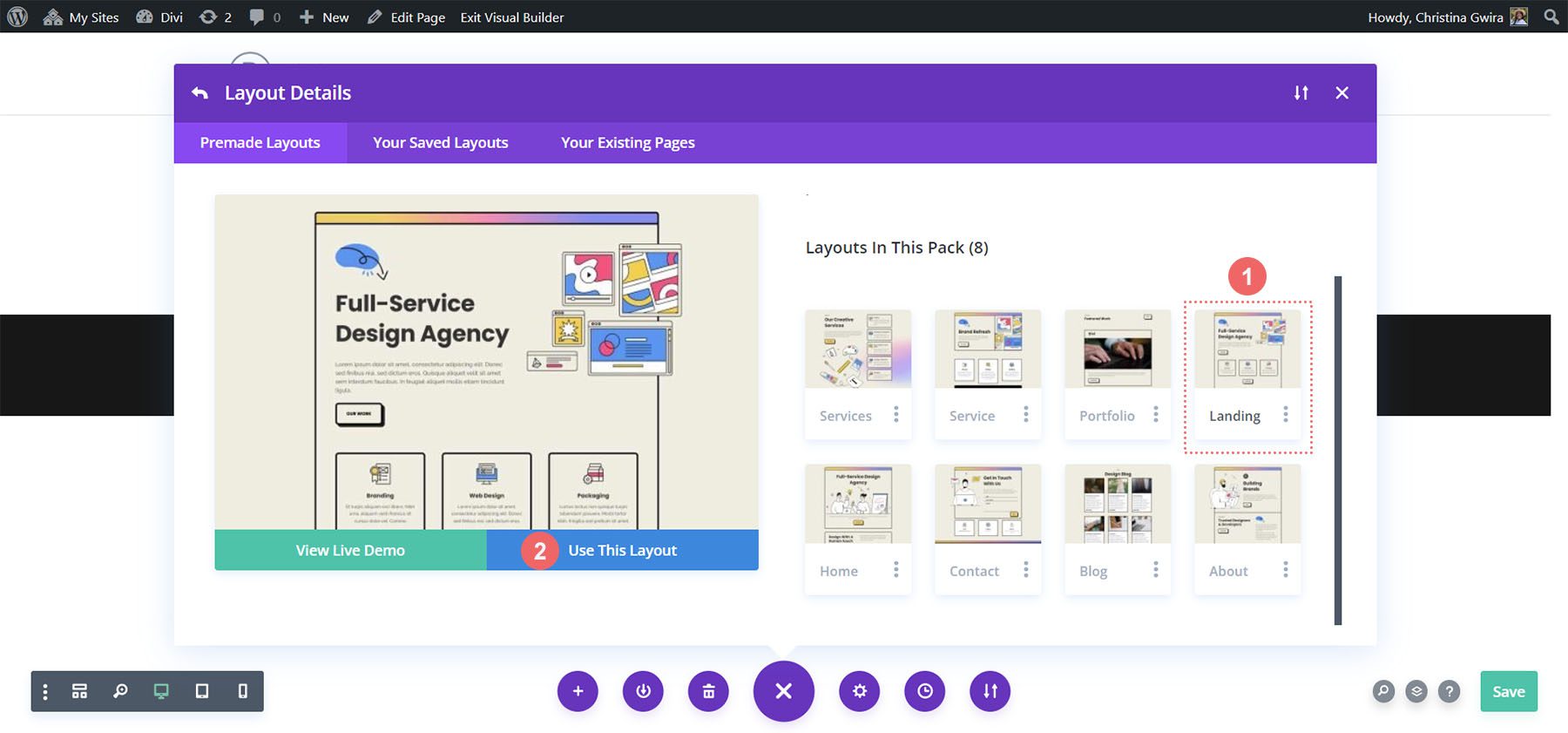
Dall'interno del pacchetto layout, utilizzeremo il layout della pagina di destinazione. Fai clic sul layout , quindi fai clic sul pulsante blu Usa questo layout per caricare il layout nella pagina appena creata.

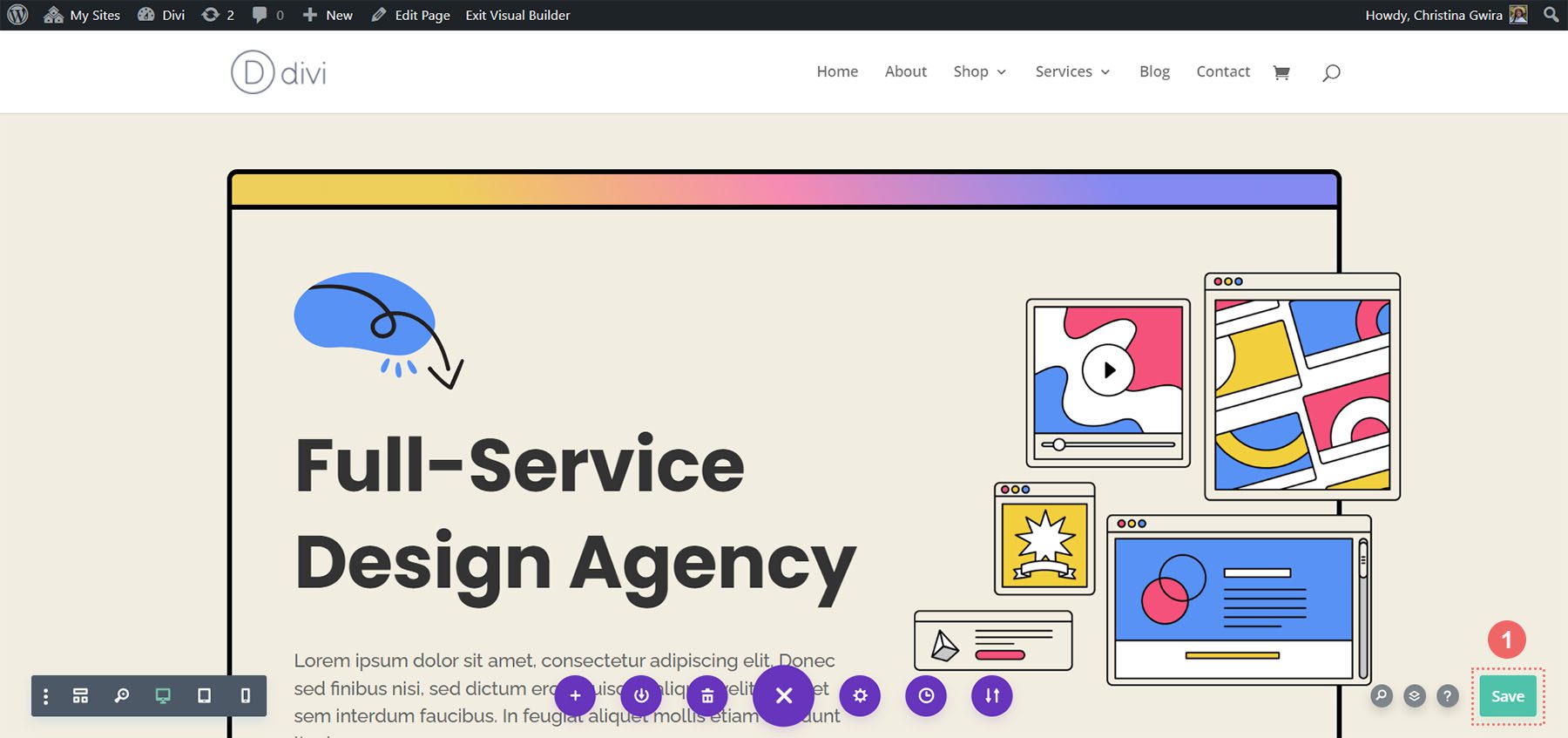
Una volta caricato il layout, fai clic sul pulsante verde Salva in basso a destra sullo schermo.

Ora inizia il vero lavoro! Creiamo il nostro primo invito all'azione!
Aggiunta del nostro modulo di invito all'azione
In questo tutorial utilizzeremo un modulo di invito all'azione per sostituire i moduli di testo e pulsanti utilizzati in questa sezione.

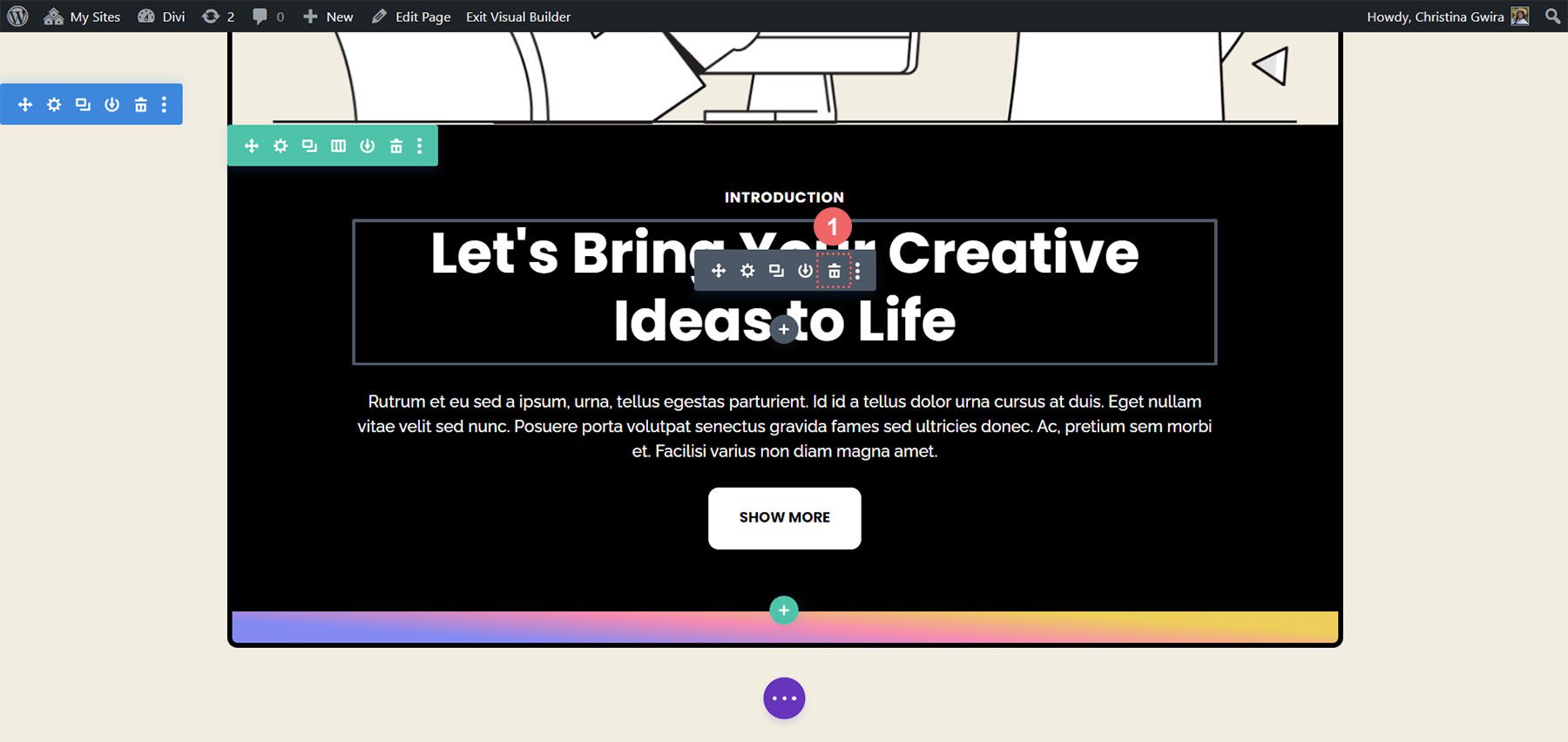
Per iniziare, eliminiamo prima questi moduli. Passa il mouse su ciascun modulo e fai clic sull'icona del cestino quando viene visualizzato il menu a comparsa grigio. Vogliamo lasciare il modulo di testo che dice Introduzione, ma utilizzeremo un invito all'azione per sostituire i moduli che abbiamo eliminato.

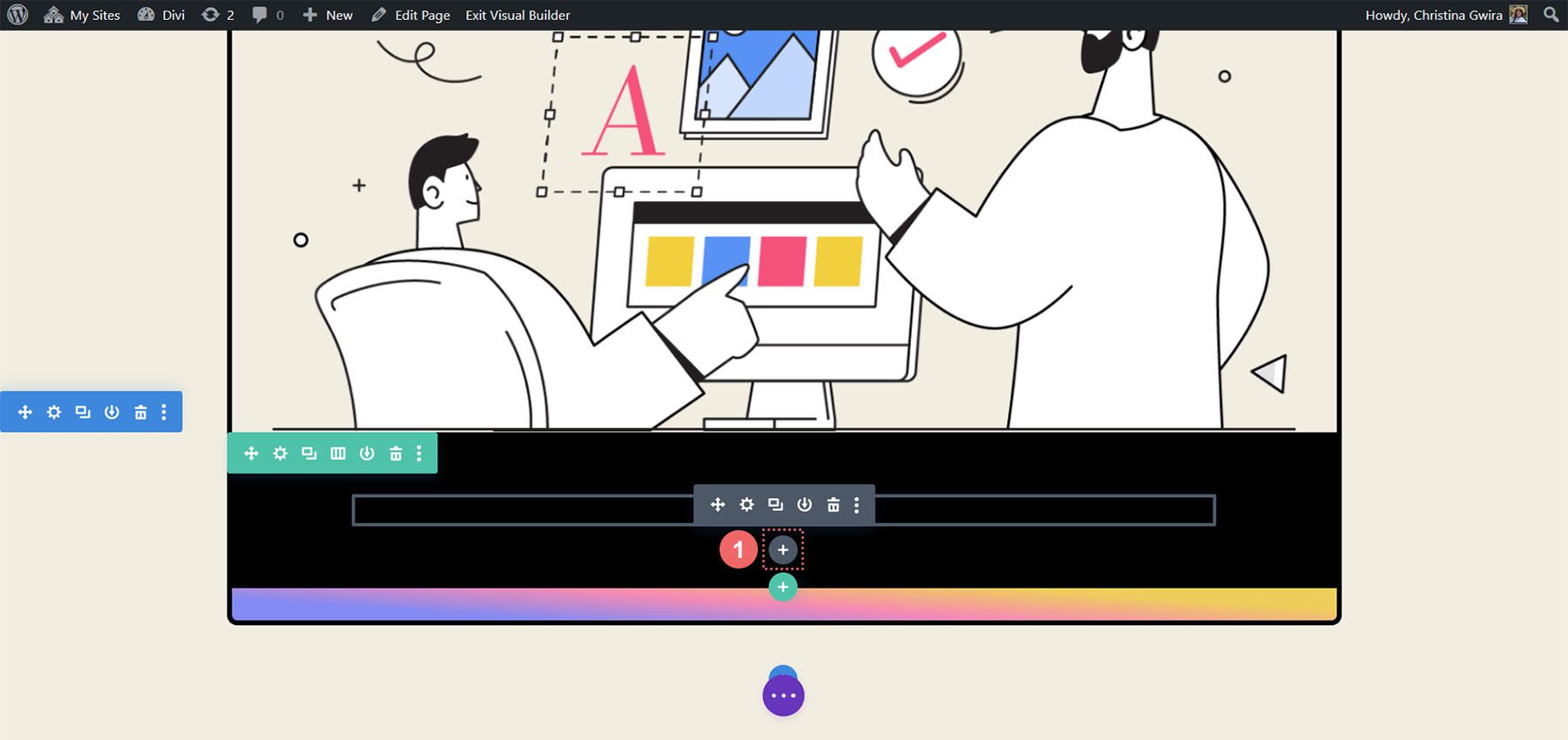
Successivamente, vogliamo aggiungere un modulo di invito all'azione alla riga. Lo facciamo passando il mouse sul modulo di testo e facendo clic sull'icona grigia più .

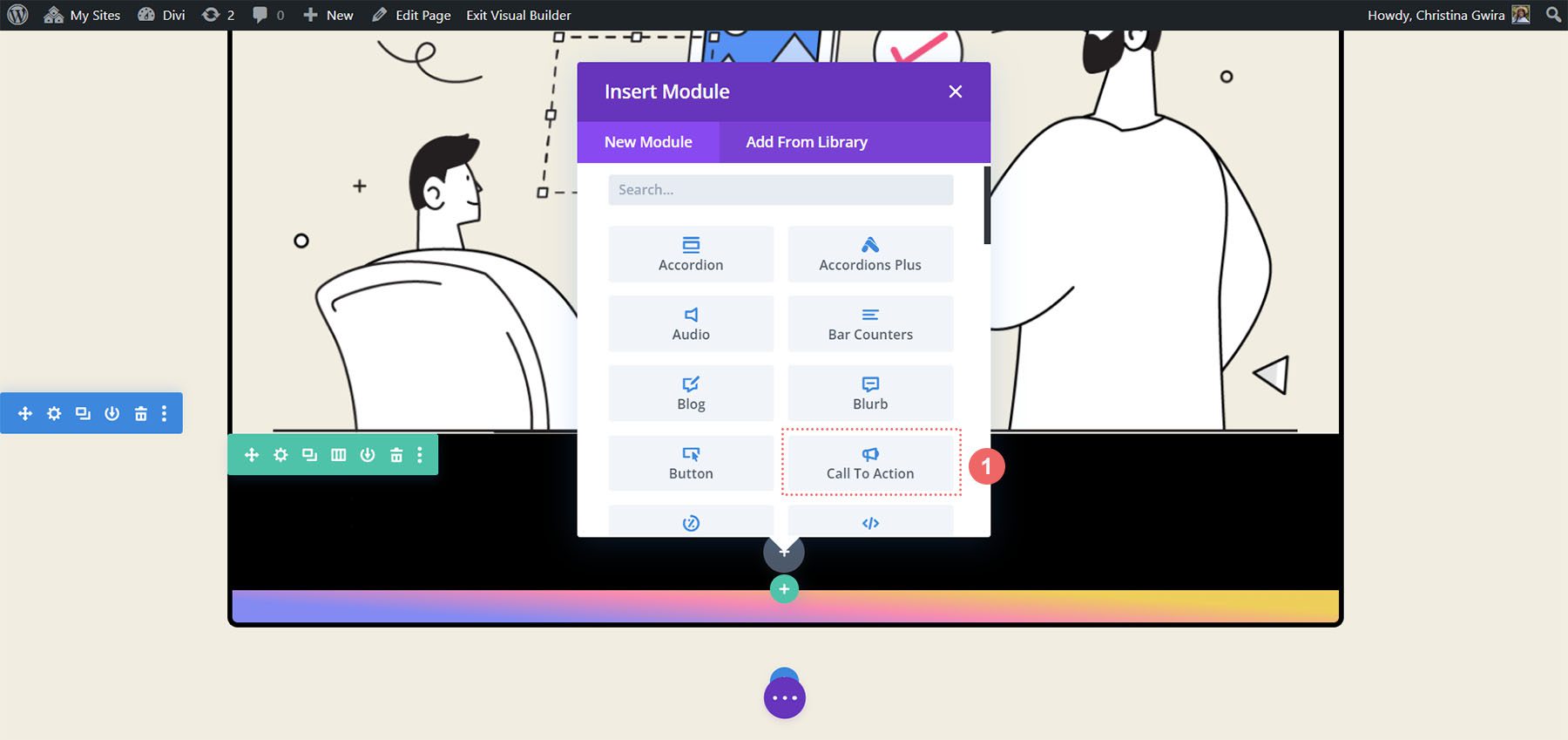
Questo aprirà quindi il pop-up dei moduli. Da lì, facciamo clic sull'icona del modulo Call to Action .

Con il modulo aggiunto, possiamo iniziare a modellarlo per utilizzarlo all'interno del nostro layout.
Styling del nostro modulo di invito all'azione
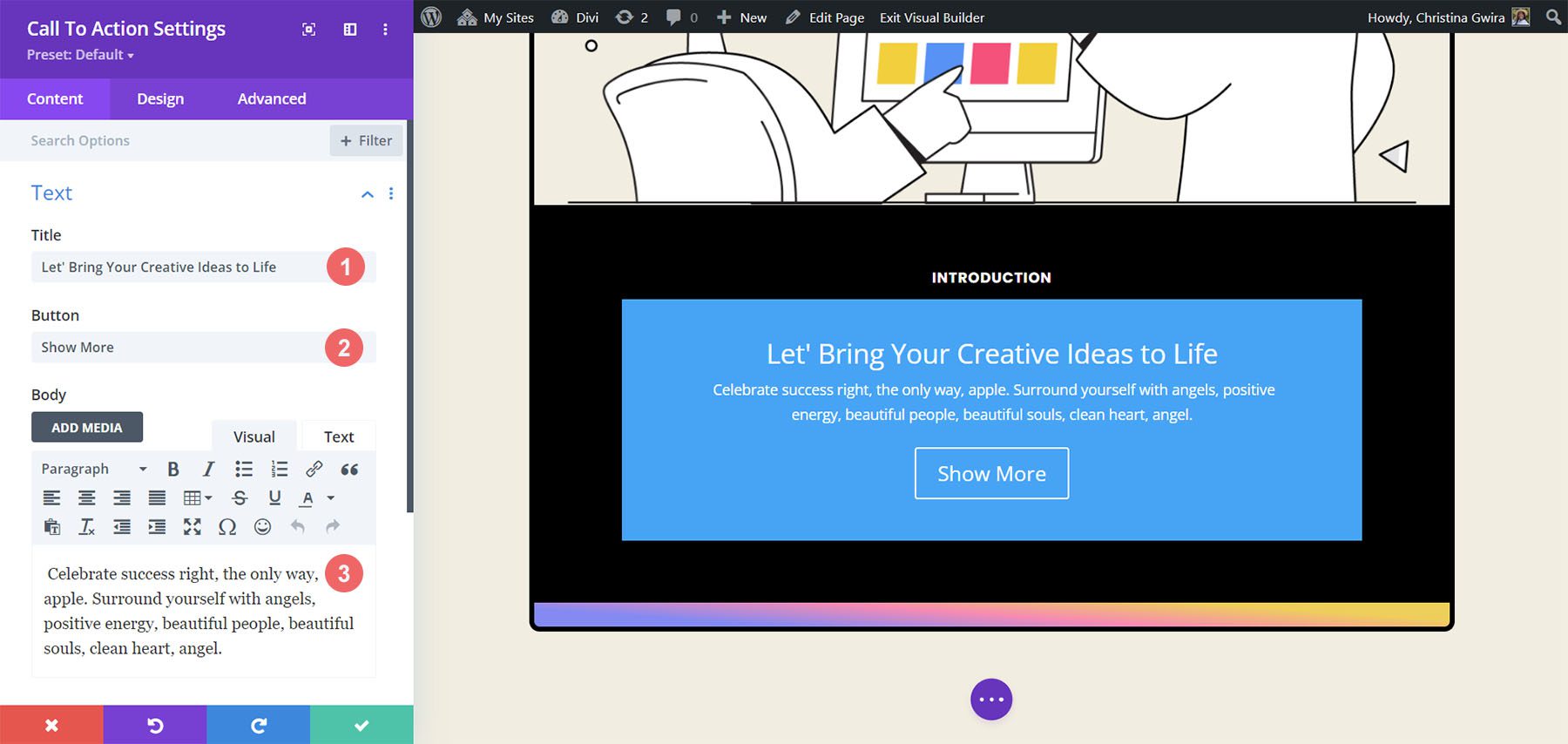
Utilizzeremo la stessa copia dei moduli originali per il nostro modulo Call to Action appena aggiunto. Possiamo inserire questo contenuto nei campi Titolo, Pulsante e Corpo del modulo.

Applicazione di stili al testo dell'invito all'azione
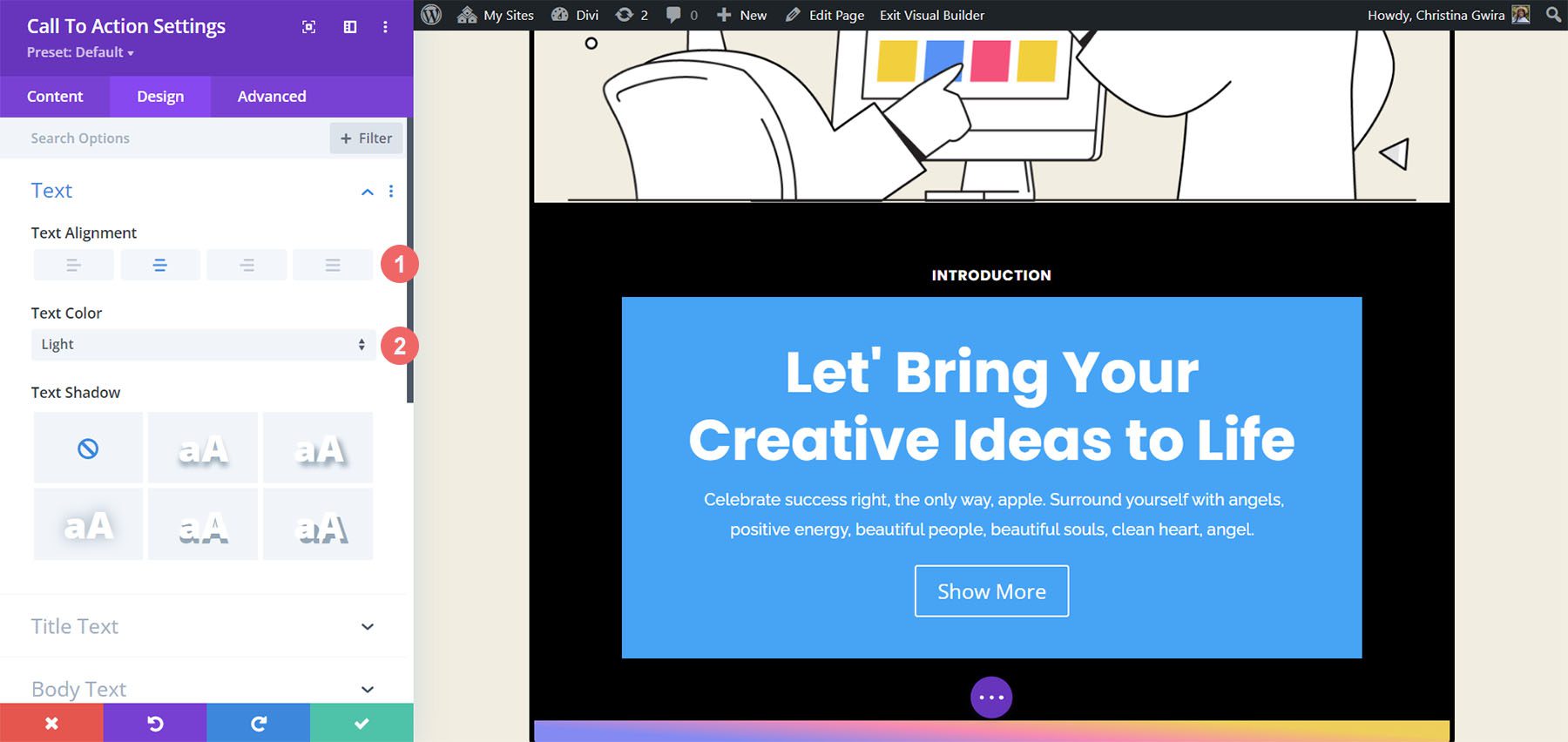
Ora iniziamo a definire lo stile del nostro modulo. Iniziamo facendo clic sulla scheda Progettazione del modulo Call to Action. Innanzitutto, vogliamo impostare l'allineamento e il colore del nostro testo. Vogliamo che il nostro testo sia allineato al Centro e il colore sia impostato su Luce .

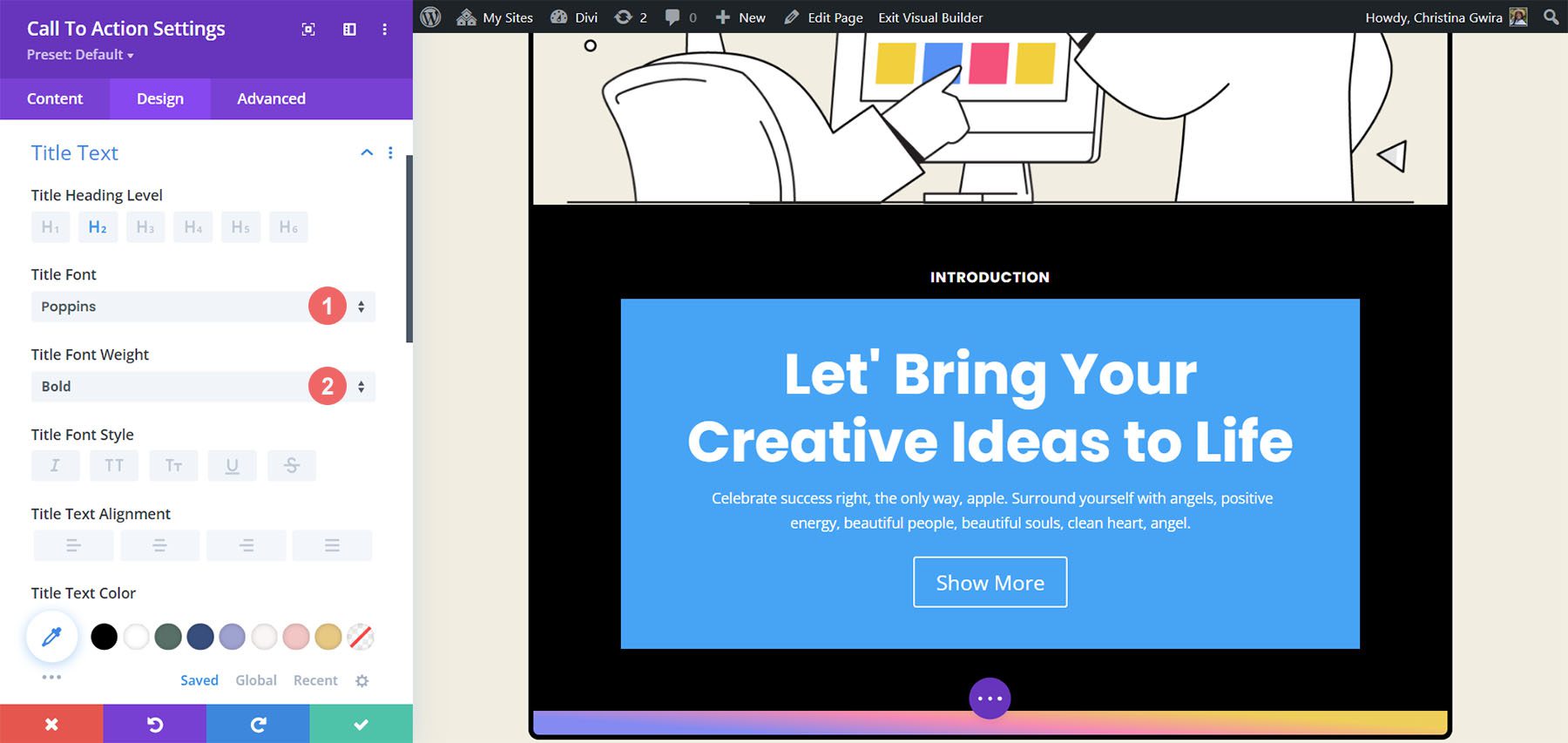
In secondo luogo, vogliamo iniziare a definire lo stile del testo del titolo. Di seguito, trova le impostazioni che utilizzeremo.
Impostazioni del testo del titolo:
- Carattere del titolo: Poppins
- Peso carattere titolo: grassetto
- Dimensioni del testo del titolo: 55px
- Altezza della riga del titolo: 1,2 em

Nota come appare simile al testo utilizzato in precedenza. Prenderemo la nostra guida di stile dal nostro pacchetto di layout per agenzie di marketing Divi.
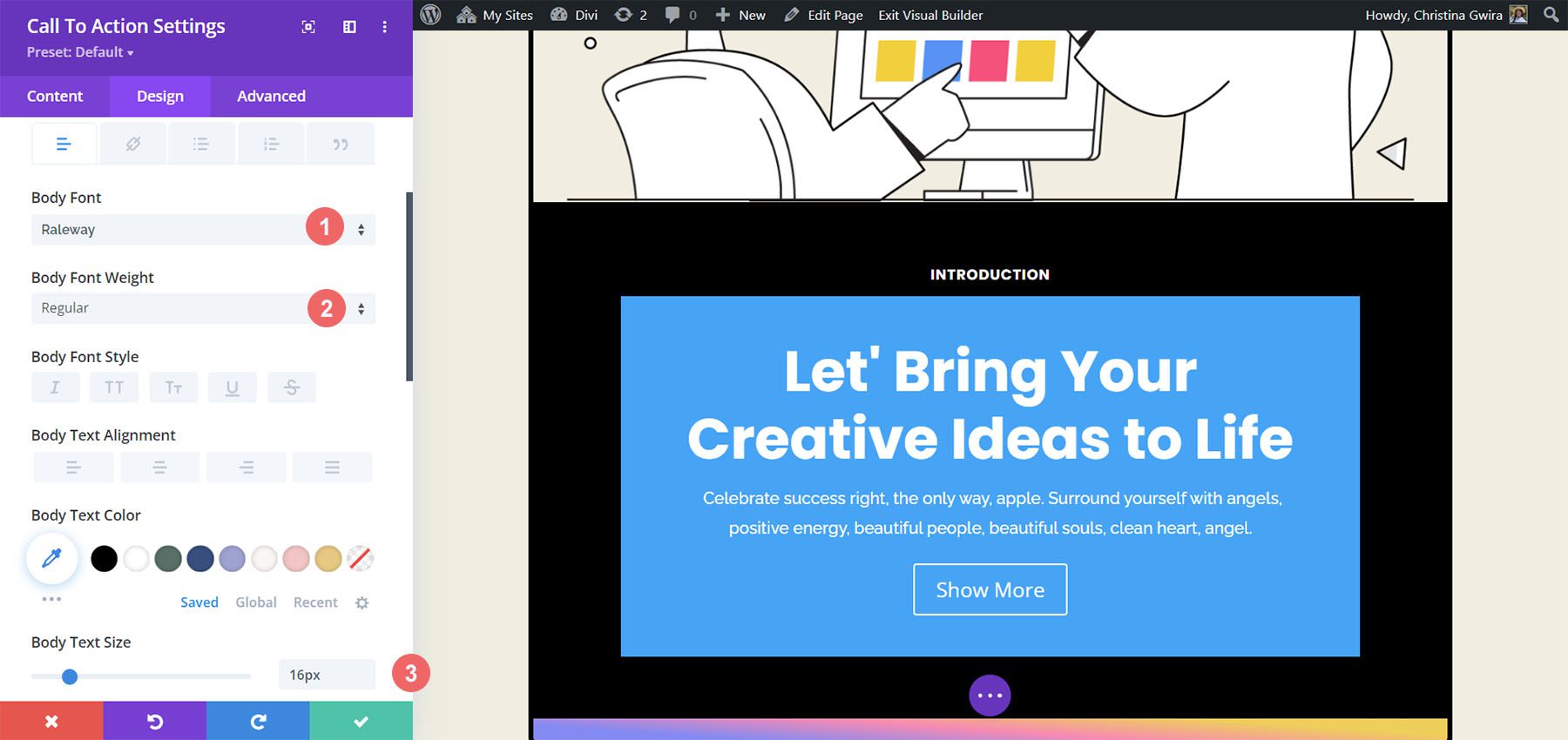
In terzo luogo, vogliamo dare uno stile al nostro corpo del testo. Usiamo le impostazioni seguenti per ottenere il corpo del testo del nostro modulo.
Impostazioni del corpo del testo:
- Carattere del corpo: Raleway
- Peso del carattere del corpo: normale
- Dimensioni del testo del corpo: 16px
- Altezza della linea del corpo: 1,8 em
Stili dei pulsanti all'interno del nostro modulo

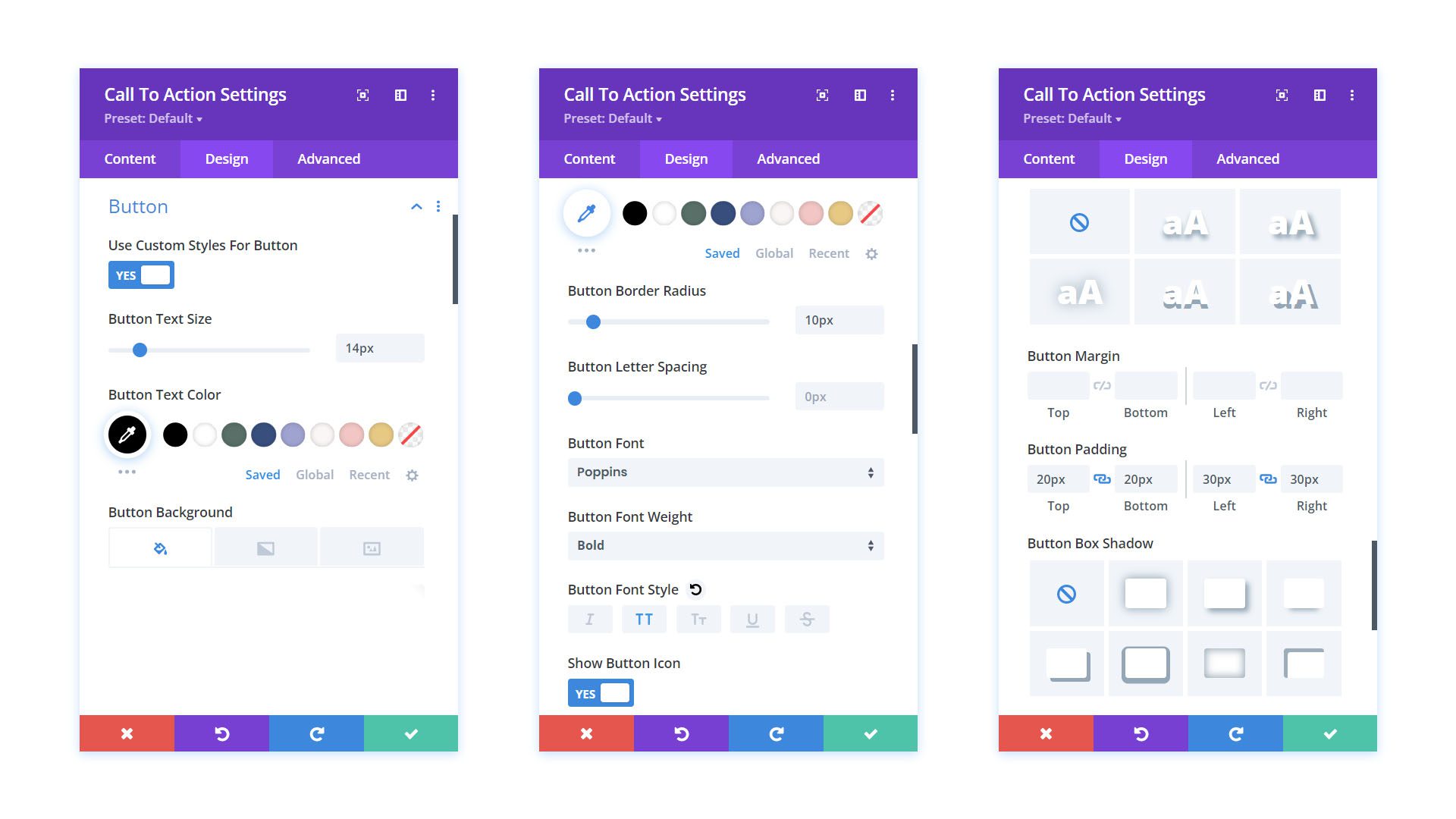
Infine, utilizzeremo le seguenti impostazioni per definire lo stile del pulsante del modulo Call to Action.
Impostazioni dei pulsanti:
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni del testo del pulsante: 14px
- Colore testo pulsante: #000000
- Sfondo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 10px
- Carattere del pulsante: Poppins
- Peso carattere pulsante: grassetto
- Imbottitura dei pulsanti:
- Imbottitura superiore e inferiore: 20px
- Imbottitura sinistra e destra: 30px

Aggiunta di imbottitura al nostro modulo
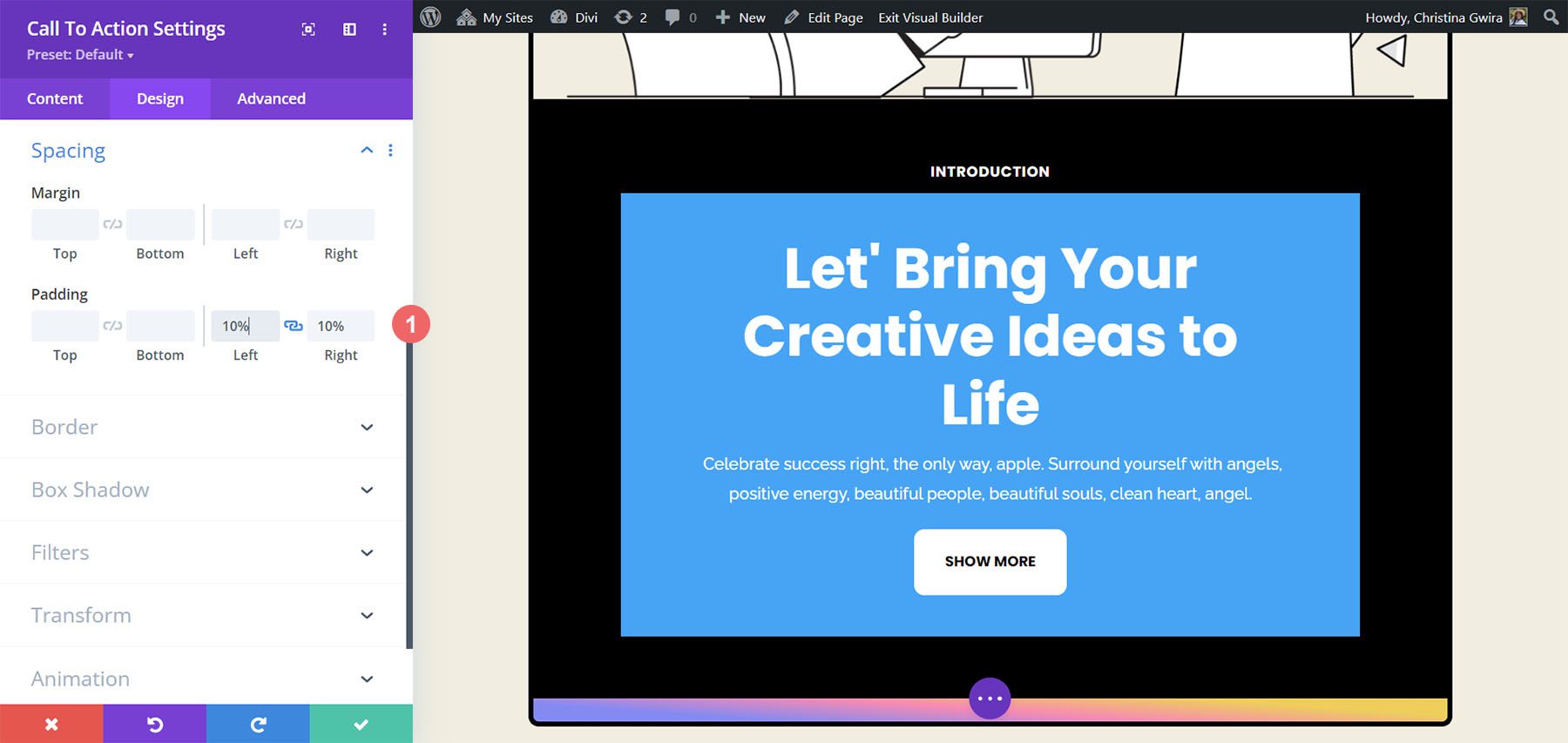
Prima di lasciare la scheda Progettazione, aggiungiamo un po' di riempimento ai contenuti del nostro modulo Call to Action. Per fare ciò, scorriamo verso il basso fino alla scheda Spaziatura . Quindi, inserisci 10% sia per il Padding sinistro che per quello destro .

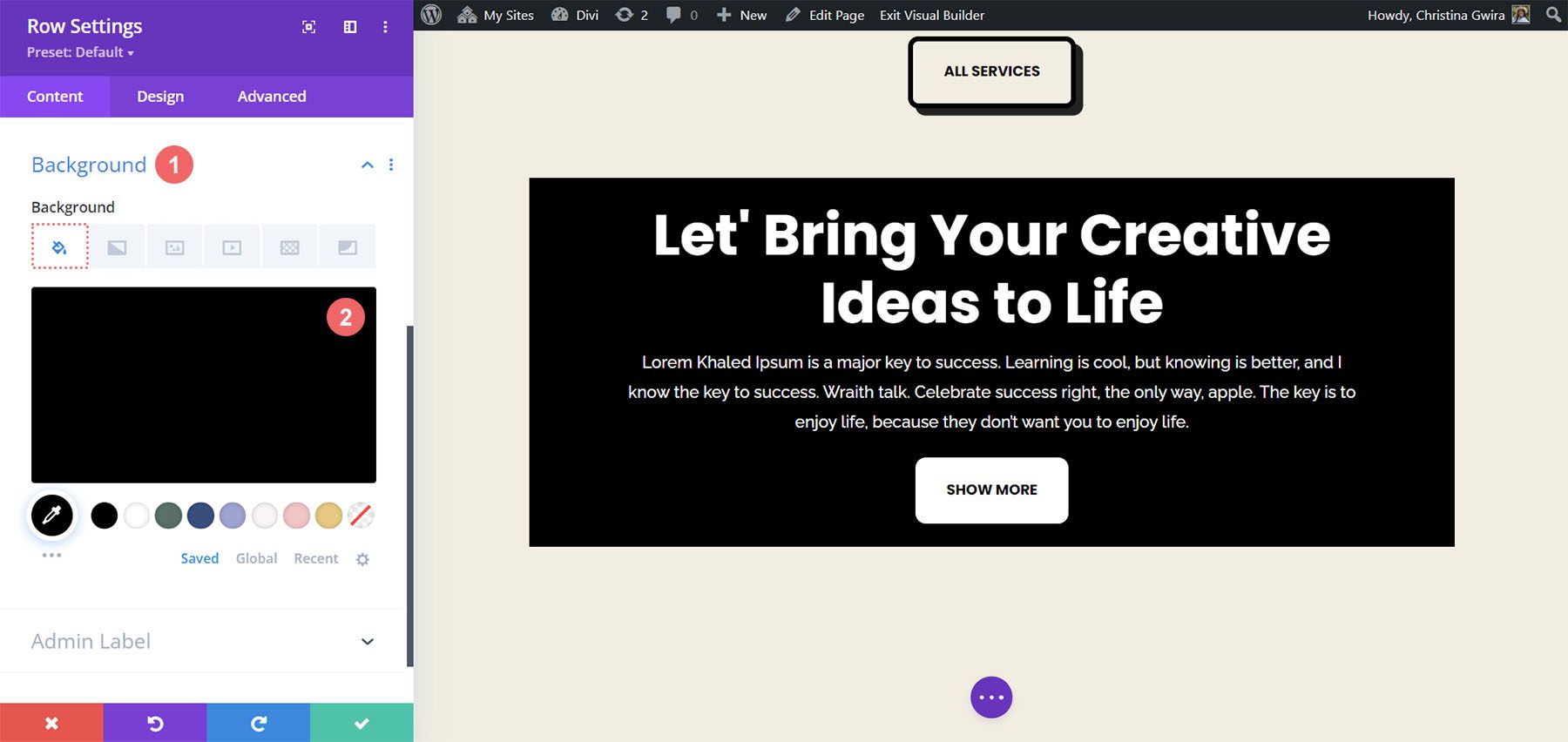
Cambiare il colore di sfondo
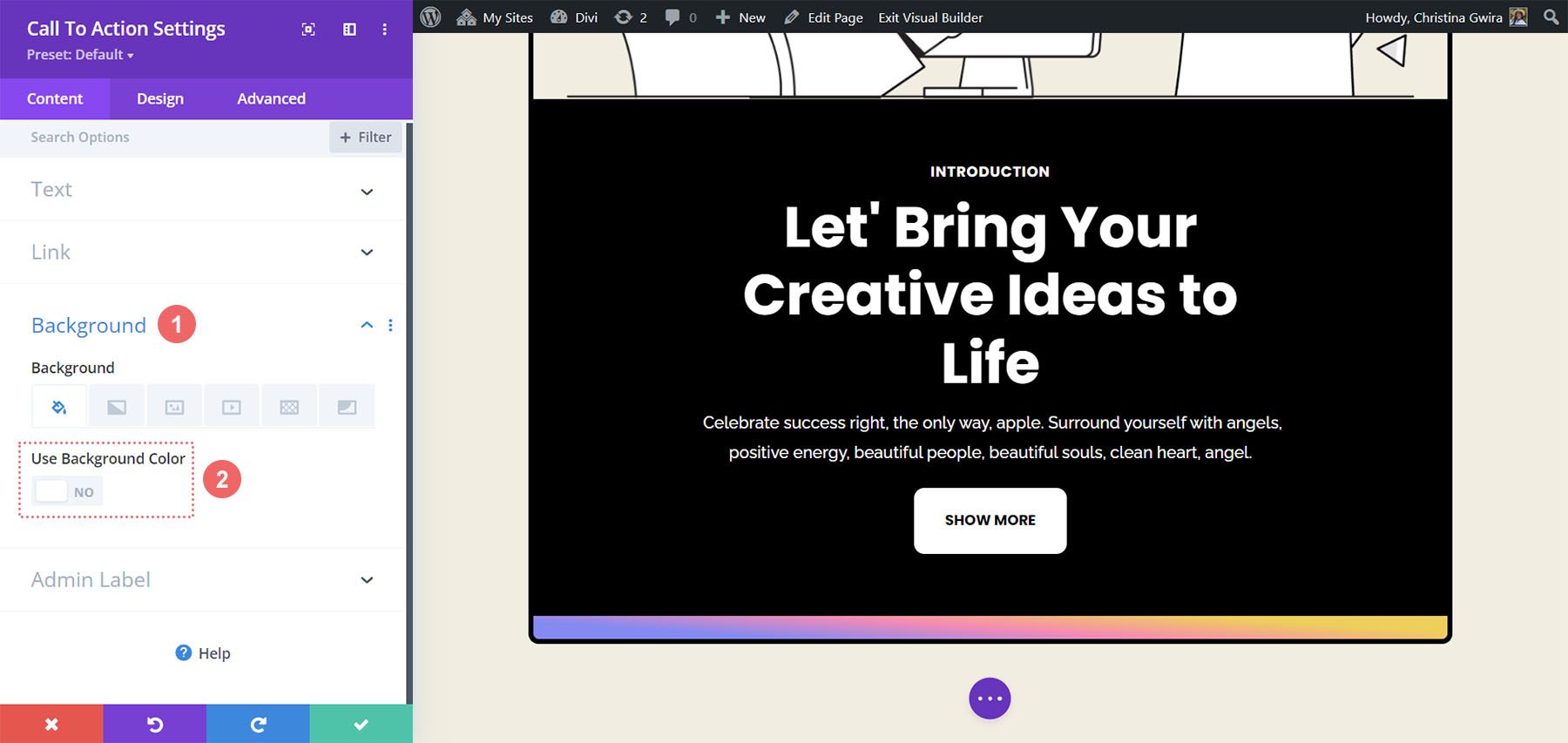
Per completare lo styling del nostro modulo, usciremo dalla scheda Progettazione e infine finiremo nella scheda Contenuto. Facciamo clic sulla scheda Contenuto , quindi scorriamo verso il basso fino alla scheda Sfondo. Quindi, deselezioniamo l'interruttore Usa colore di sfondo per rimuovere il colore di sfondo predefinito del modulo.

Fatto ciò, facciamo clic sul segno di spunta verde per salvare il nostro lavoro e chiudere il nostro modulo Call to Action.
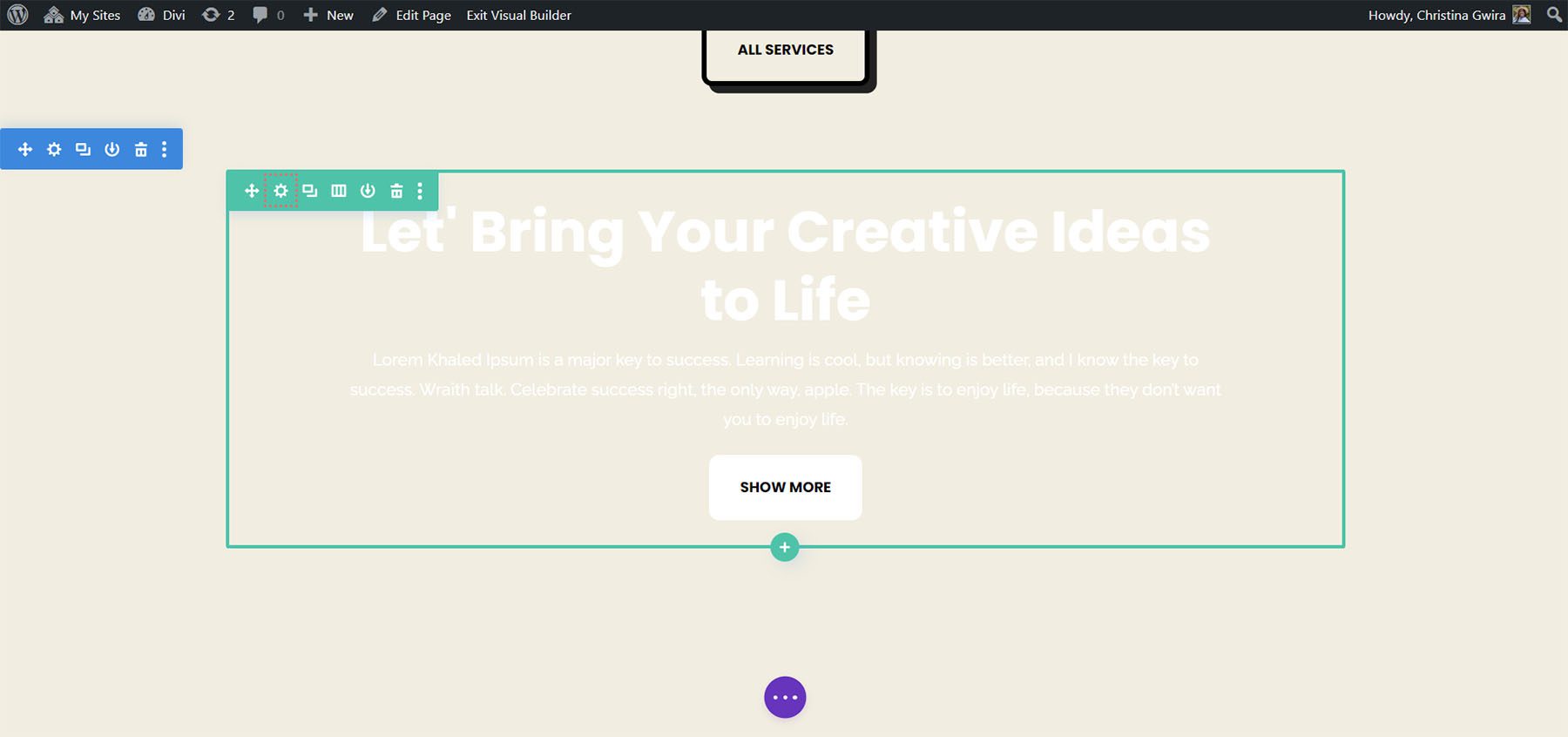
Animare il nostro modulo con effetti al passaggio del mouse
Inizieremo ad animare il nostro primo modulo Call to Action con una sottile animazione al passaggio del mouse. Di seguito puoi vedere il prodotto finale del nostro lavoro.
Attivazione delle impostazioni al passaggio del mouse
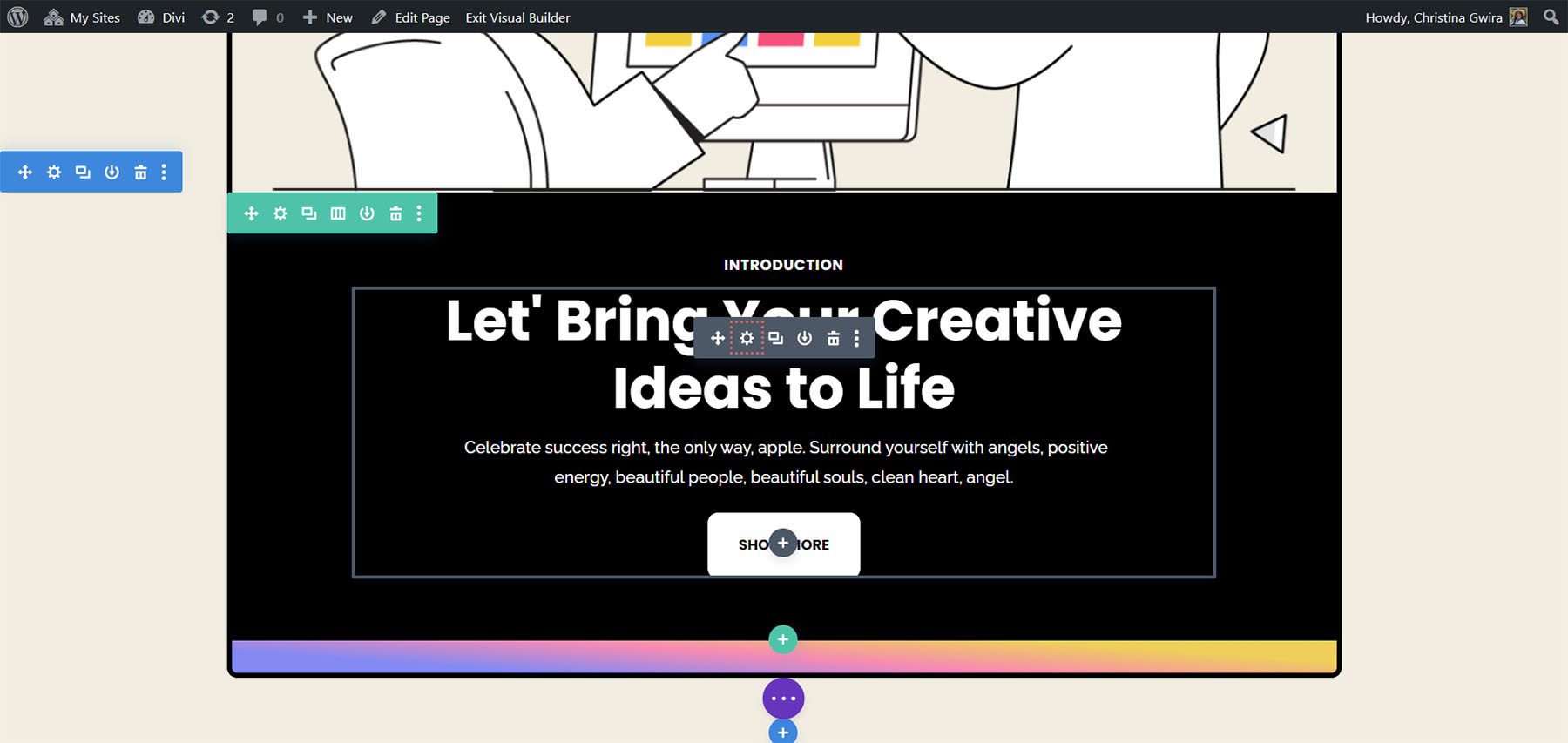
Per iniziare, entriamo nelle Impostazioni del modulo per il nostro modulo Call to Action dal nuovo stile.

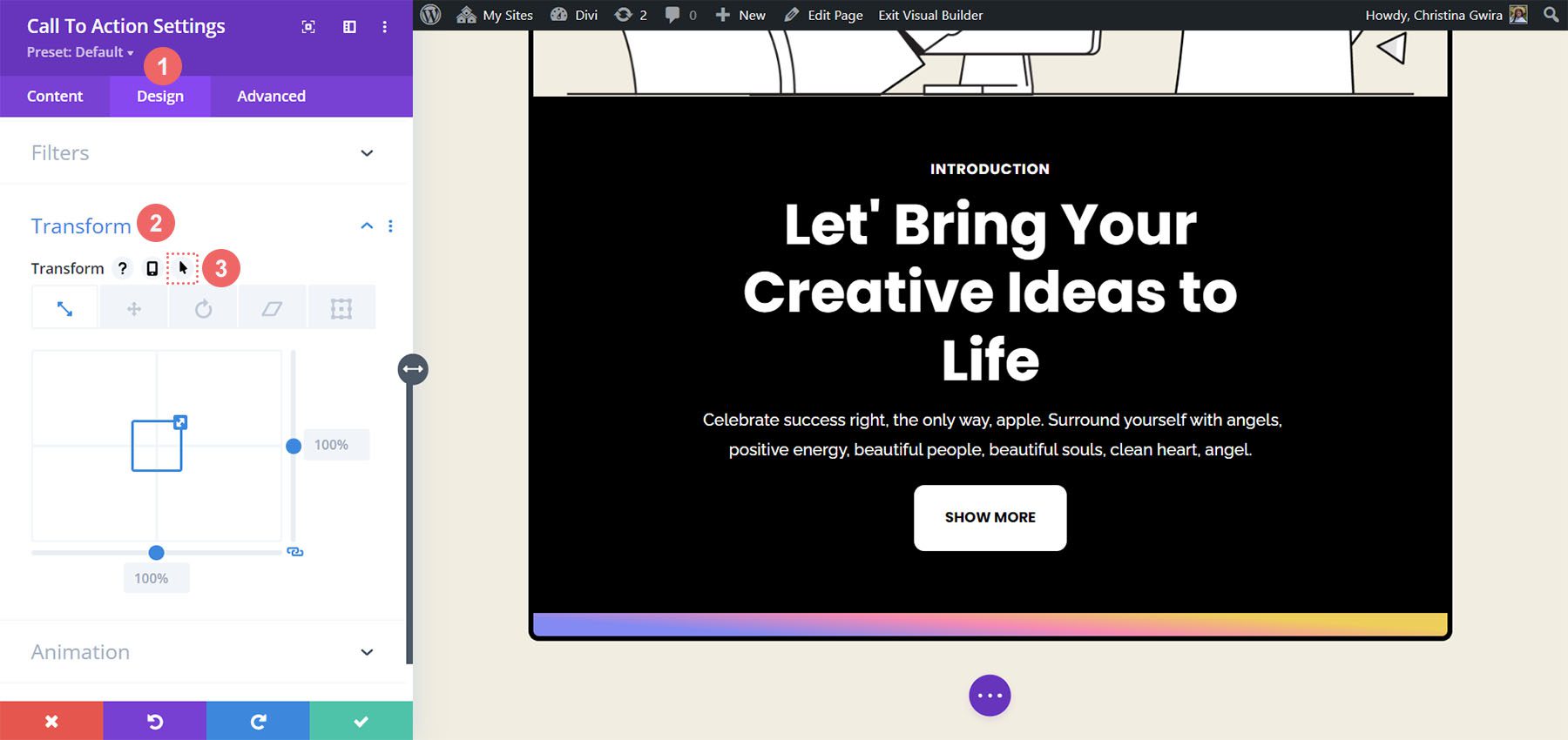
Quindi, facciamo clic sulla scheda Progettazione . Infine, scorriamo verso il basso fino alla scheda Trasformazione . Qui è dove attiveremo l'effetto hover per questo modulo. Una volta nella sezione Trasforma, passiamo con il mouse su Trasforma per rivelare un menu a comparsa. Dal menu, facciamo clic sull'icona Puntatore . Questa icona significa che possiamo impostare impostazioni alternative all'interno delle opzioni di trasformazione che verranno attivate al passaggio del mouse.


Uno degli aspetti positivi di Divi è che molti oggetti e opzioni in Divi possono anche avere lo stesso effetto al passaggio del mouse attivato. Nel nostro caso, vogliamo che la dimensione del modulo aumenti del 5% quando passiamo sopra il mouse.
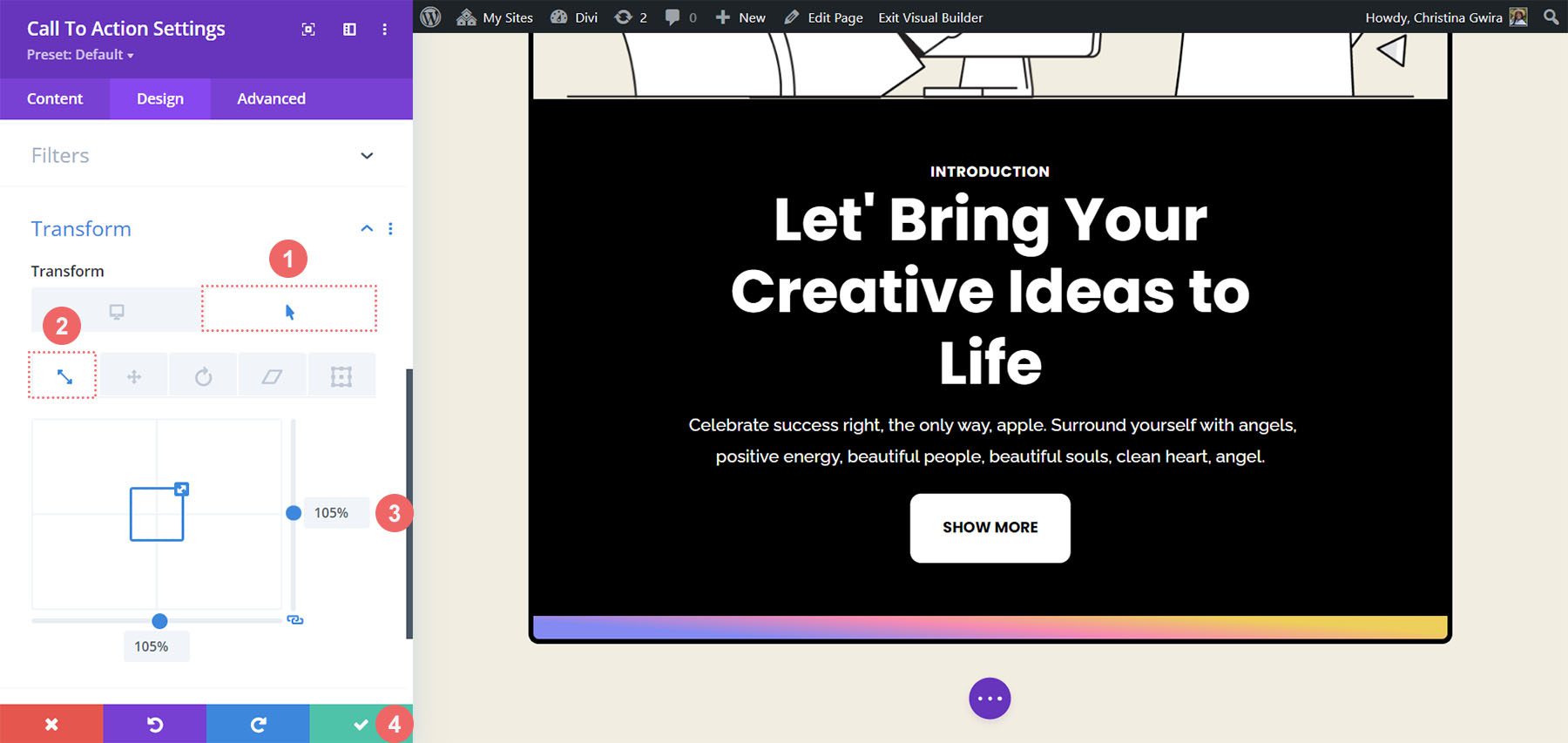
Innanzitutto, faremo clic sulla scheda al passaggio del mouse . Questo ci mostrerà le opzioni che possiamo usare per trasformare il nostro modulo. In secondo luogo, faremo clic sull'icona Scala . Vogliamo aumentare la dimensione complessiva del nostro modulo. Successivamente, inseriamo l'importo di cui vogliamo che il nostro modulo aumenti. Vogliamo che sia più grande di quanto sia attualmente del 5%, quindi inseriamo 105% nell'opzione dimensione . Per salvare le nostre modifiche, facciamo quindi clic sul pulsante con il segno di spunta verde .

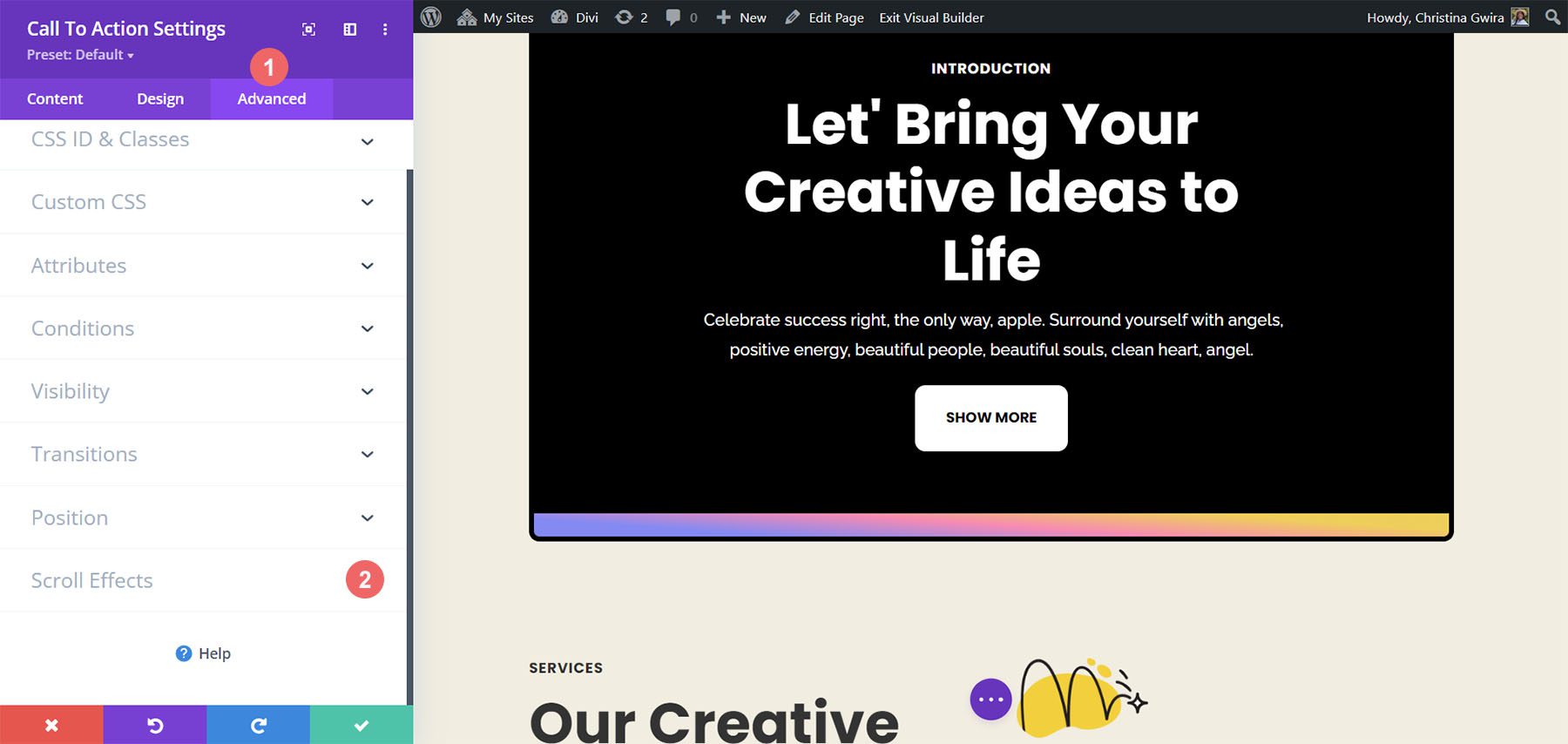
Utilizzo degli effetti di scorrimento con il modulo Call to Action
Diamo un'occhiata a come possiamo utilizzare gli effetti di scorrimento per aggiungere un'animazione discreta al nostro modulo di invito all'azione. Ecco cosa otterremo tramite gli effetti di scorrimento nativi di Divi:
Inizieremo dal nostro modulo Call to Action recentemente rinnovato. A differenza delle nostre impostazioni di trasformazione, attiveremo i nostri effetti di scorrimento nella scheda Avanzate del nostro modulo. Quindi, facciamo clic sulla scheda Avanzate , quindi scorriamo verso il basso fino alla scheda Effetti di scorrimento .

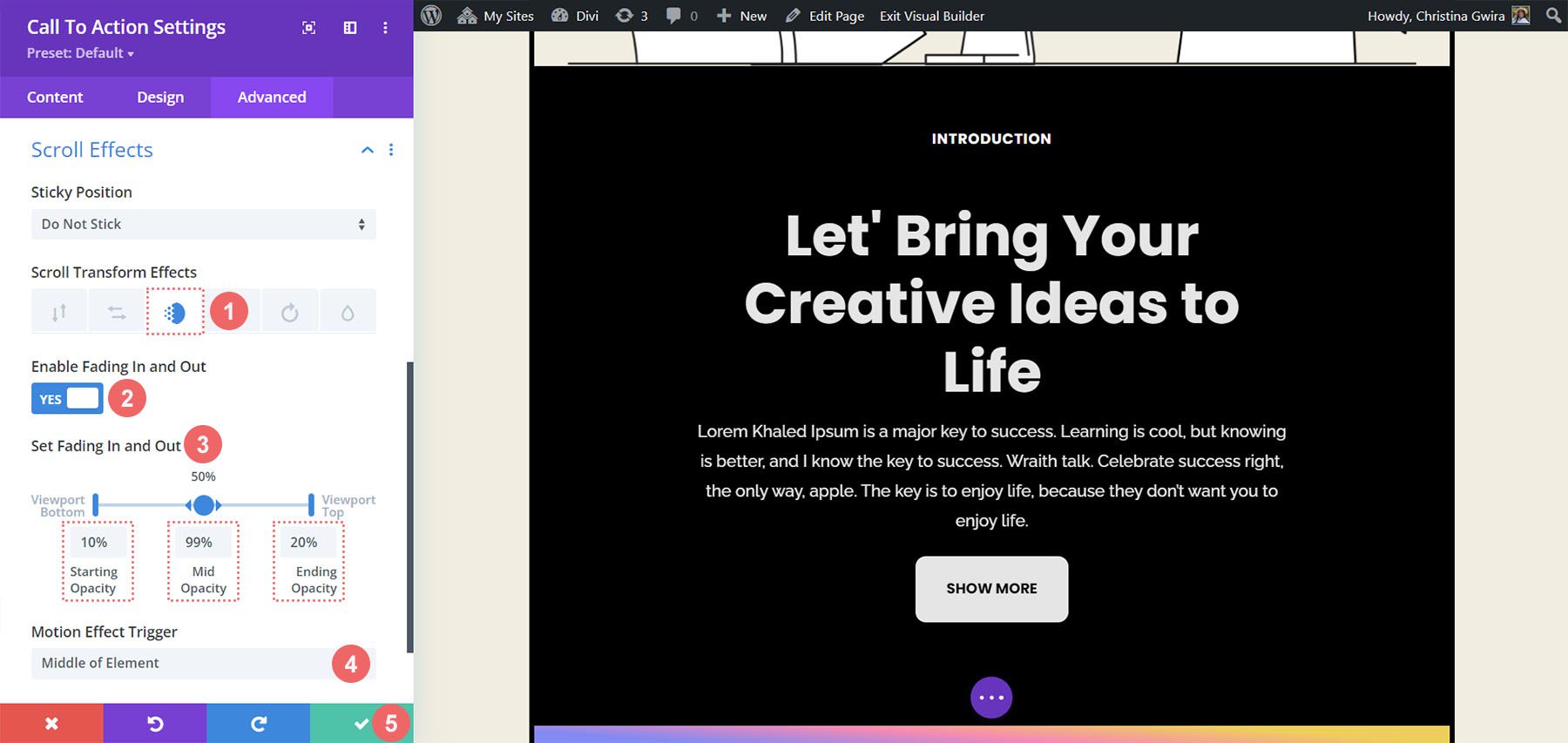
Una volta nella scheda Effetti di scorrimento, ci sono diverse impostazioni di cui dobbiamo essere consapevoli per creare questo sottile effetto. Per prima cosa manterremo la posizione fissa come Non attaccare per questo modulo. Successivamente, utilizzeremo l'effetto di scorrimento in entrata e in uscita. Facciamo clic sulla sua icona per attivarlo . In terzo luogo, vogliamo abilitare l'impostazione attivando l'interruttore Abilita dissolvenza in entrata e in uscita .
Una parte importante di questo stile di animazione sono le figure utilizzate per l'opacità iniziale, intermedia e finale. Queste impostazioni vengono attivate quando il modulo entra nelle varie sezioni della finestra di visualizzazione dello schermo. Per il nostro esempio, utilizzeremo le seguenti impostazioni:
Impostazioni di dissolvenza in entrata e in uscita:
- Opacità iniziale: 10%
- Opacità media: 99%
- Opacità finale: 20%
Per l'attivazione dell'effetto movimento, vogliamo che la dissolvenza in entrata e in uscita inizi quando il centro dell'elemento è a fuoco.

Utilizzando queste impostazioni, possiamo creare un effetto di scorrimento pulito all'interno del nostro modulo Call to Action. Successivamente, vediamo come possiamo animare l'ingresso di un altro modulo Call to Action con la scheda Animazione.
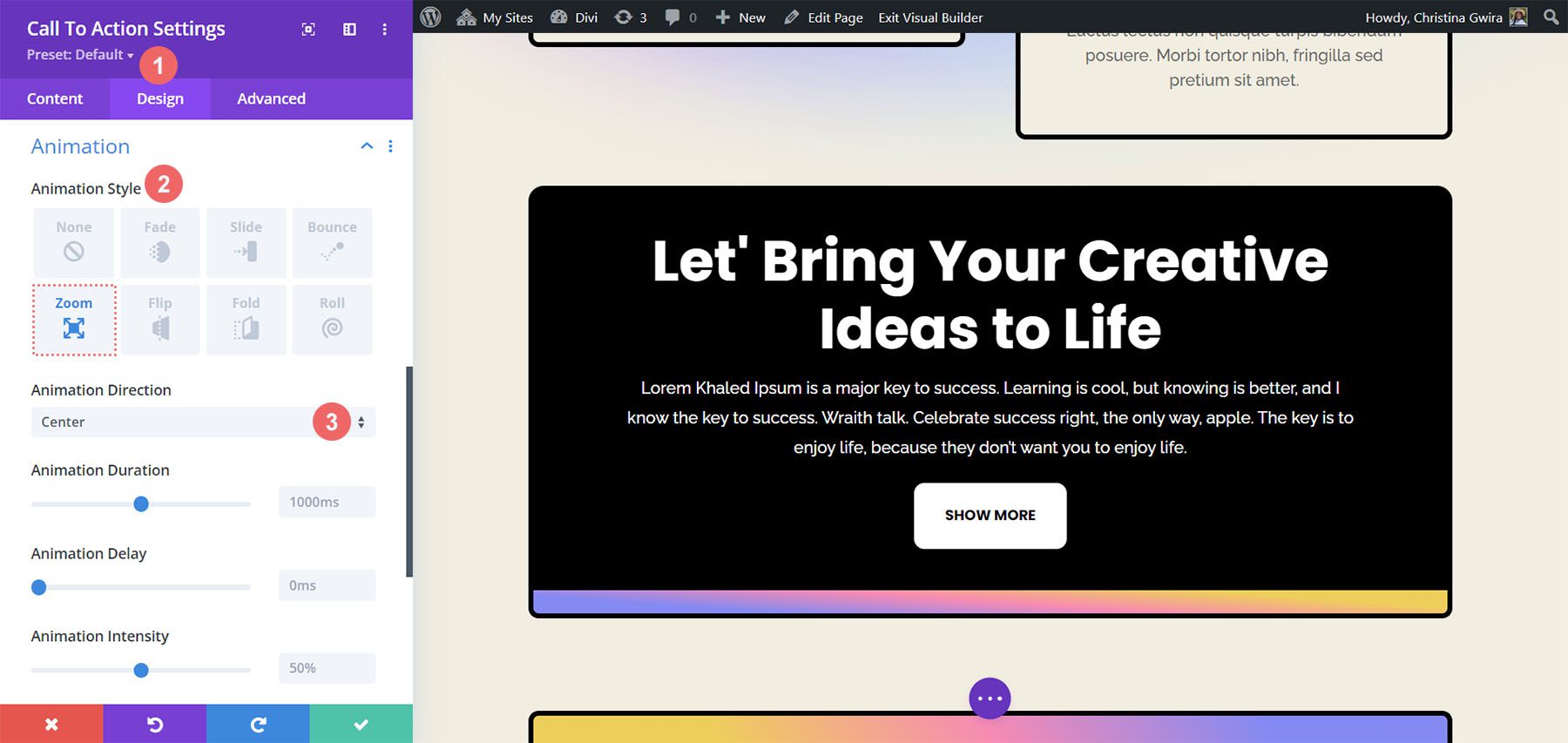
Animazioni d'ingresso e Divi
Un'animazione di ingresso avviene quando un modulo entra nel viewport dello schermo. Sebbene gli Effetti di scorrimento ti permettano di interagire continuamente con il modulo ogni volta che scorri la sua finestra, una volta viene attivata un'animazione di ingresso. Un'animazione di ingresso può essere ripetuta in loop, tuttavia, se la scorri, ci passi sopra con il mouse, ecc., non verrà rianimata. Ecco come crei la tua animazione d'ingresso. Vorremmo utilizzare un'animazione Zoom una volta che il modulo viene visualizzato:
Nella finestra delle impostazioni del modulo Call to Action, facciamo clic sulla scheda Progettazione e scorriamo verso il basso fino a Animazione . All'interno abbiamo diverse opzioni di animazione che possiamo utilizzare una volta che questo modulo viene messo a fuoco. Fare clic sullo stile di animazione zoom. Per la Direzione dell'animazione, vogliamo lasciarlo come Centro – l'impostazione predefinita – e lasciare tutte le altre impostazioni predefinite.

Utilizzo degli effetti permanenti con il modulo Call to Action
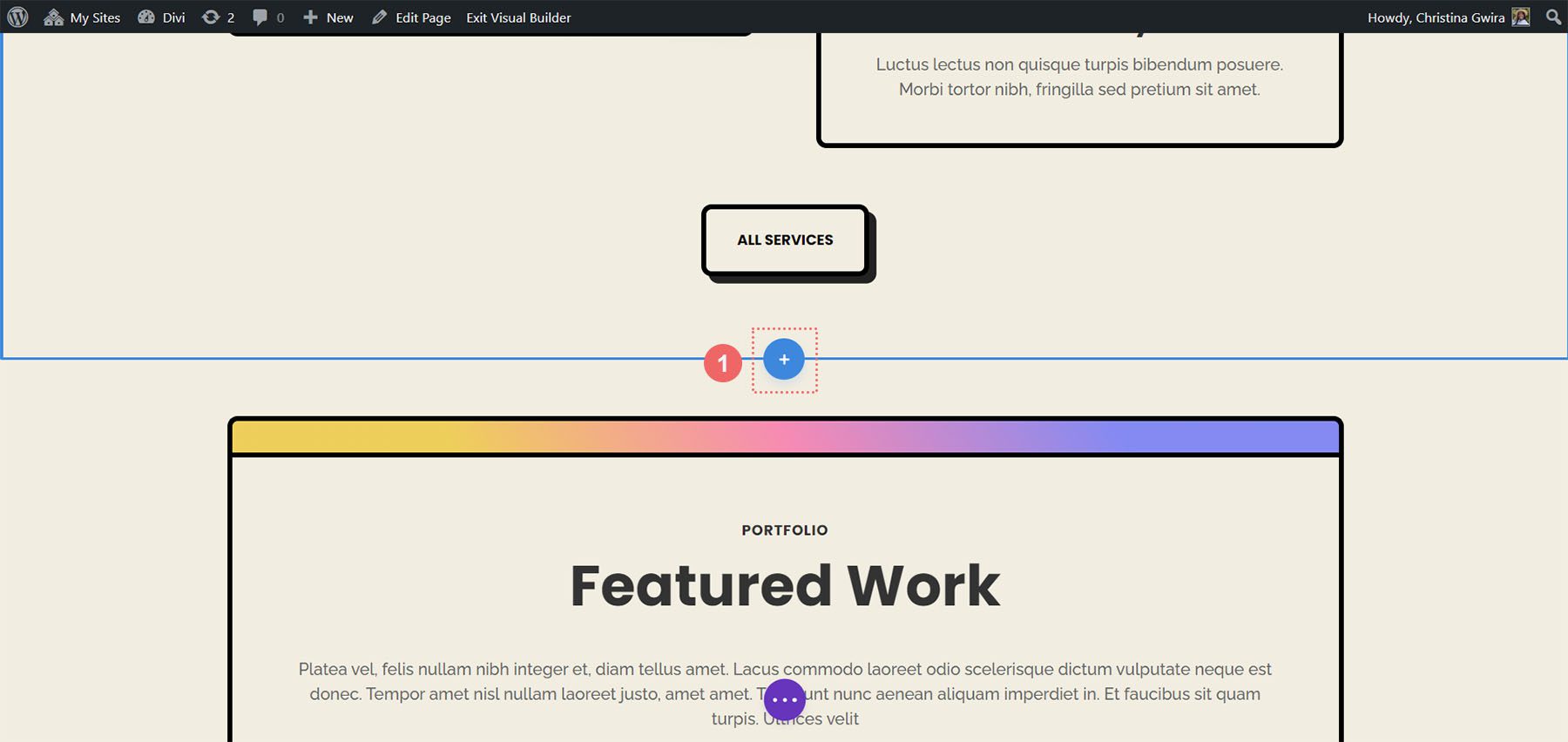
Il nostro esempio finale ci mostrerà come utilizzare gli effetti adesivi nativi di Divi. Per questo, dovremo creare una nuova riga e sezione.
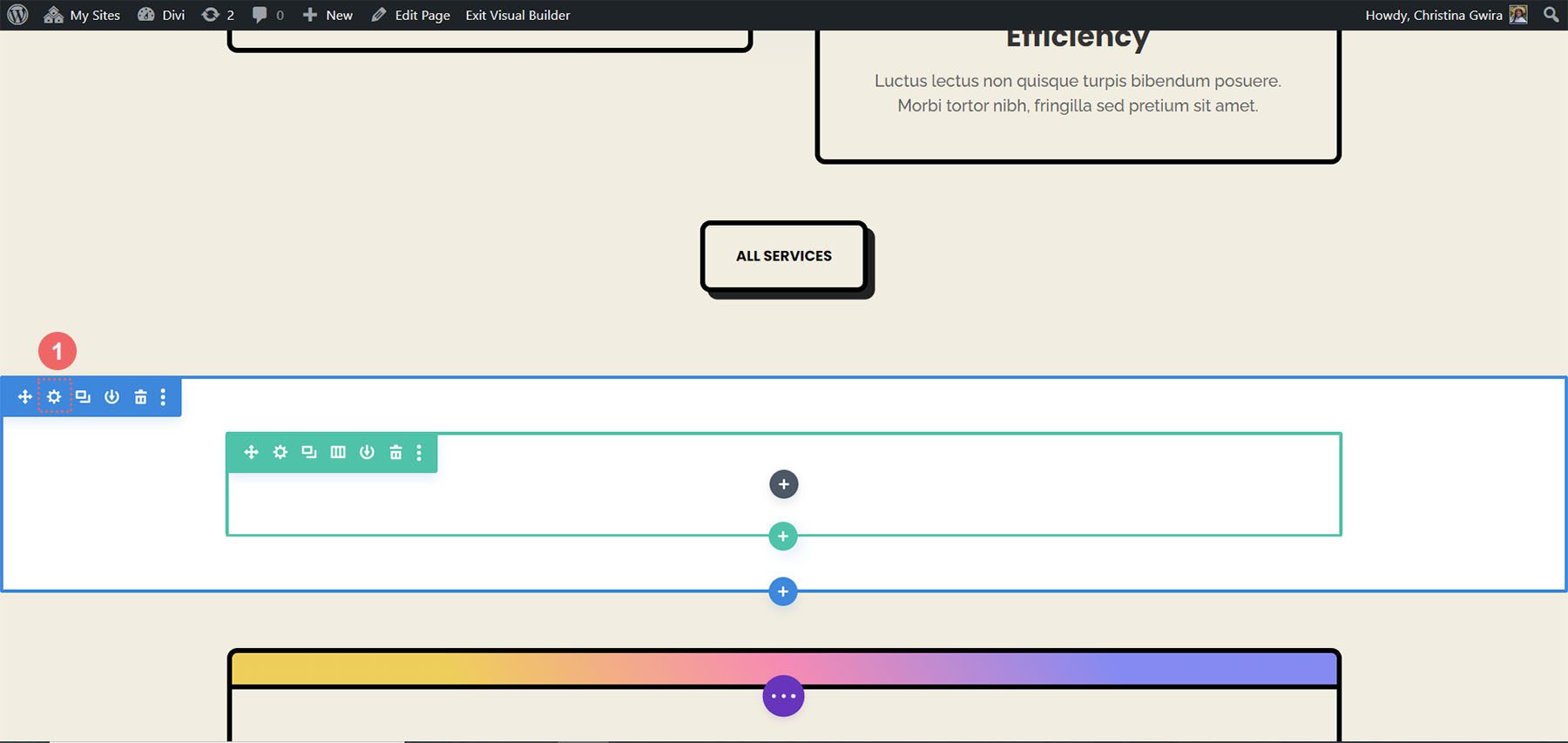
Fare clic sull'icona blu più per aggiungere una nuova sezione.

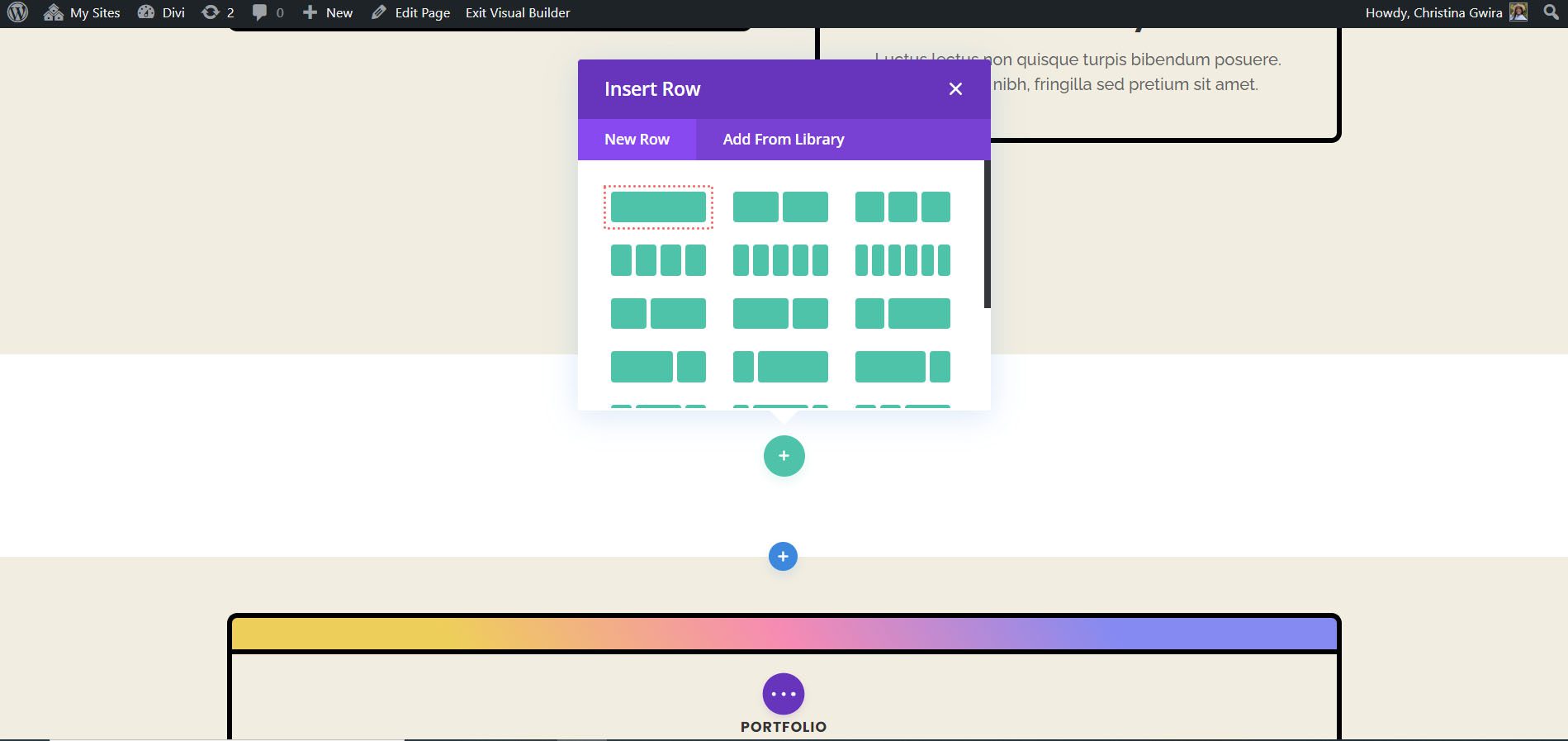
Quindi, seleziona il layout di riga a una colonna .

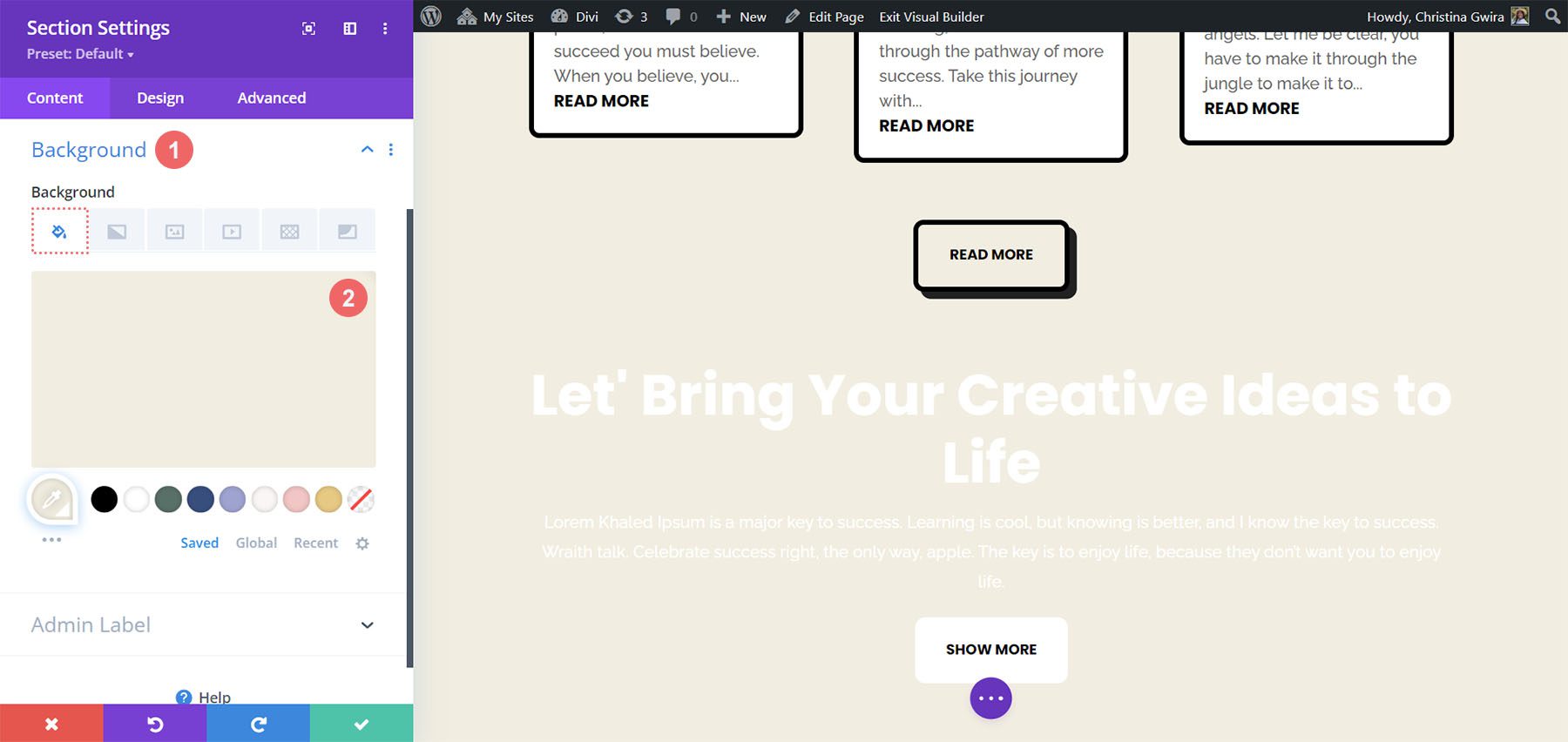
Utilizzeremo il nostro modulo di invito all'azione predefinito in modo da poter chiudere la finestra Aggiungi nuovo modulo. Per la sezione, inizieremo inserendo le impostazioni e impostando un colore di sfondo. Per fare ciò, fai clic sull'icona dell'ingranaggio per raggiungere le impostazioni della sezione.

Successivamente, scorri verso il basso fino alla scheda Sfondo e imposta il colore di sfondo su #f1ede1 .

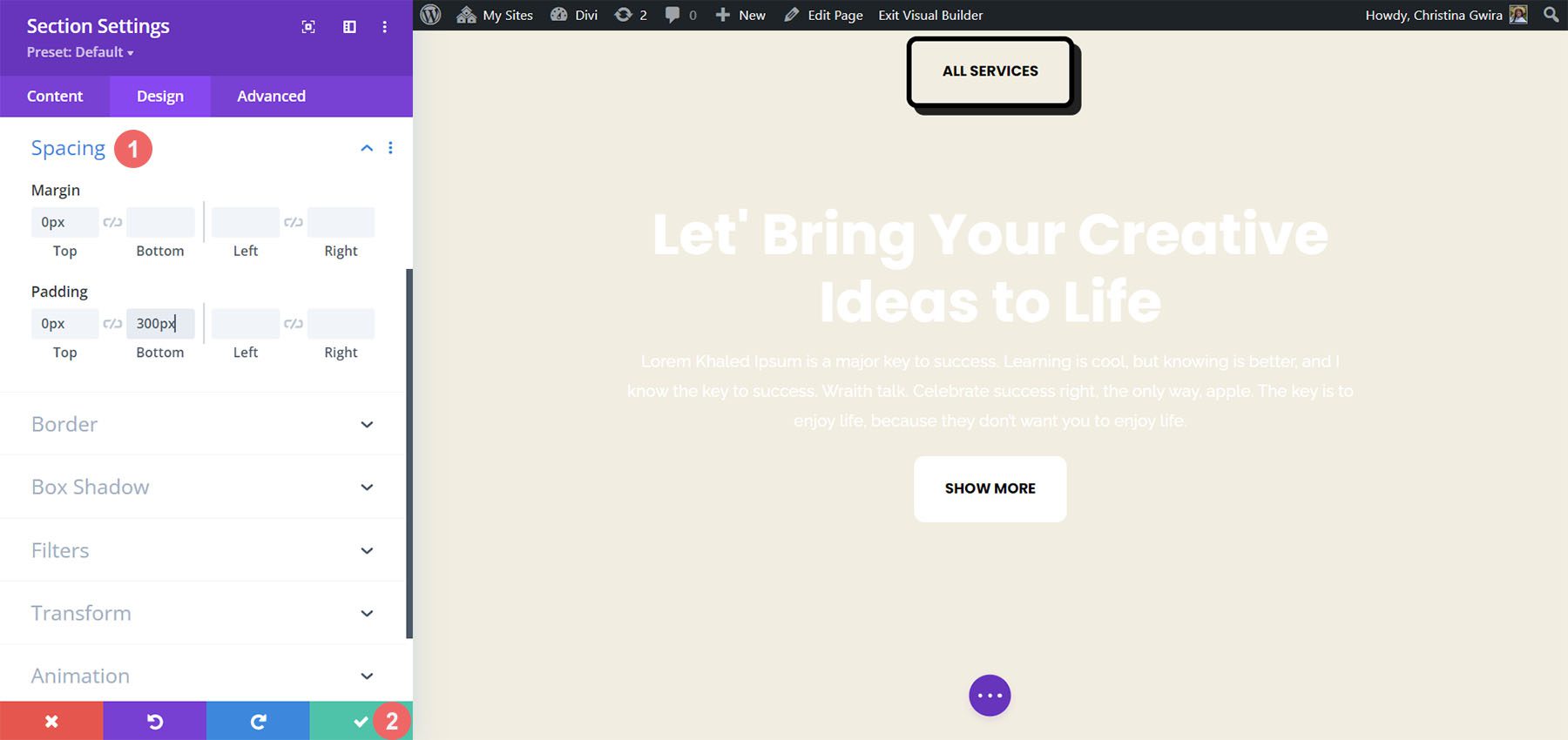
Con lo sfondo a posto, ora dobbiamo aggiungere le impostazioni di spaziatura per garantire che il nostro modulo di invito all'azione adesivo funzioni come visualizzato. Quindi, facciamo clic sulla scheda Design e quindi scorriamo fino alla sezione Spaziatura . Questa parte è fondamentale per garantire di avere spazio sufficiente per vedere la nostra animazione Sticky avere effetto.
Utilizziamo le seguenti impostazioni per modificare la spaziatura della nostra sezione:
Impostazioni spaziatura sezione:
- Margine superiore: 0px
- Imbottitura superiore: 0px
- Fondo imbottitura: 300px

Una volta inserite queste impostazioni, possiamo salvare il nostro lavoro facendo clic sul segno di spunta verde. Ora attiveremo l'effetto Sticky all'interno della riga della nostra sezione. Innanzitutto, inseriamo le impostazioni della riga facendo clic sull'icona dell'ingranaggio .

Prima di passare alla scheda Avanzate, impostiamo il colore di sfondo per la riga. Analogamente a come abbiamo fatto con la sezione, scorriamo verso il basso fino alla scheda Sfondo e impostiamo Colore di sfondo su #000000 .

Con questo, la nostra riga assomiglia quasi al modulo Call to Action che abbiamo creato all'inizio di questo tutorial. Tuttavia, utilizzeremo la spaziatura interna e i margini per far sì che questa riga si estenda da un bordo all'altro. Ciò renderà l'effetto Sticky visivamente accattivante e meno invadente se utilizzato per i visitatori del tuo sito web.
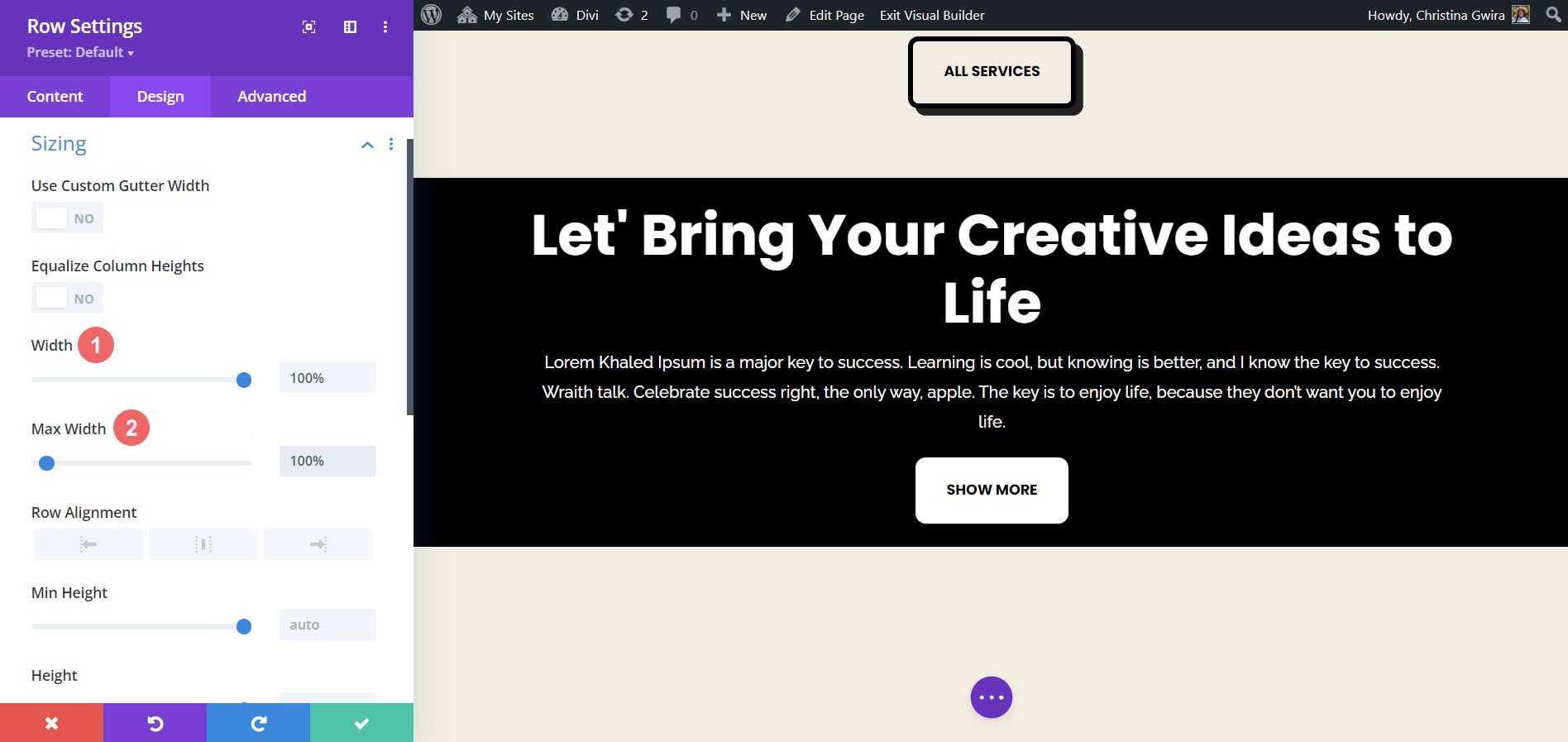
Passiamo ora alla scheda Design e facciamo clic sulla scheda Dimensionamento . Successivamente, impostiamo Larghezza e Larghezza massima su 100% .

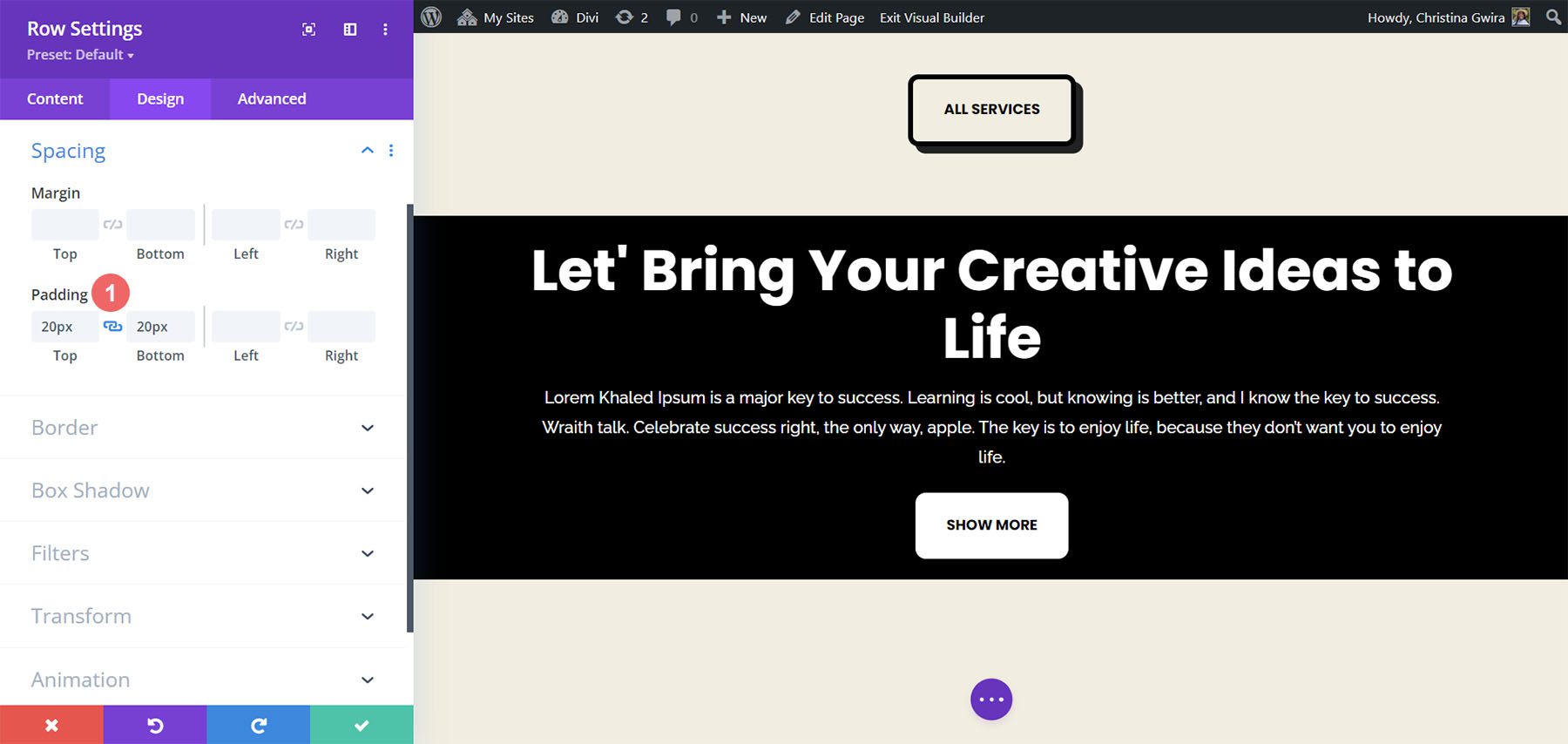
Andando avanti, ora scorriamo verso il basso fino alla scheda Spaziatura e aggiungiamo valori di riempimento superiore e inferiore uguali di 20px . Questo aiuta a creare un aspetto più elegante con il nostro invito all'azione.

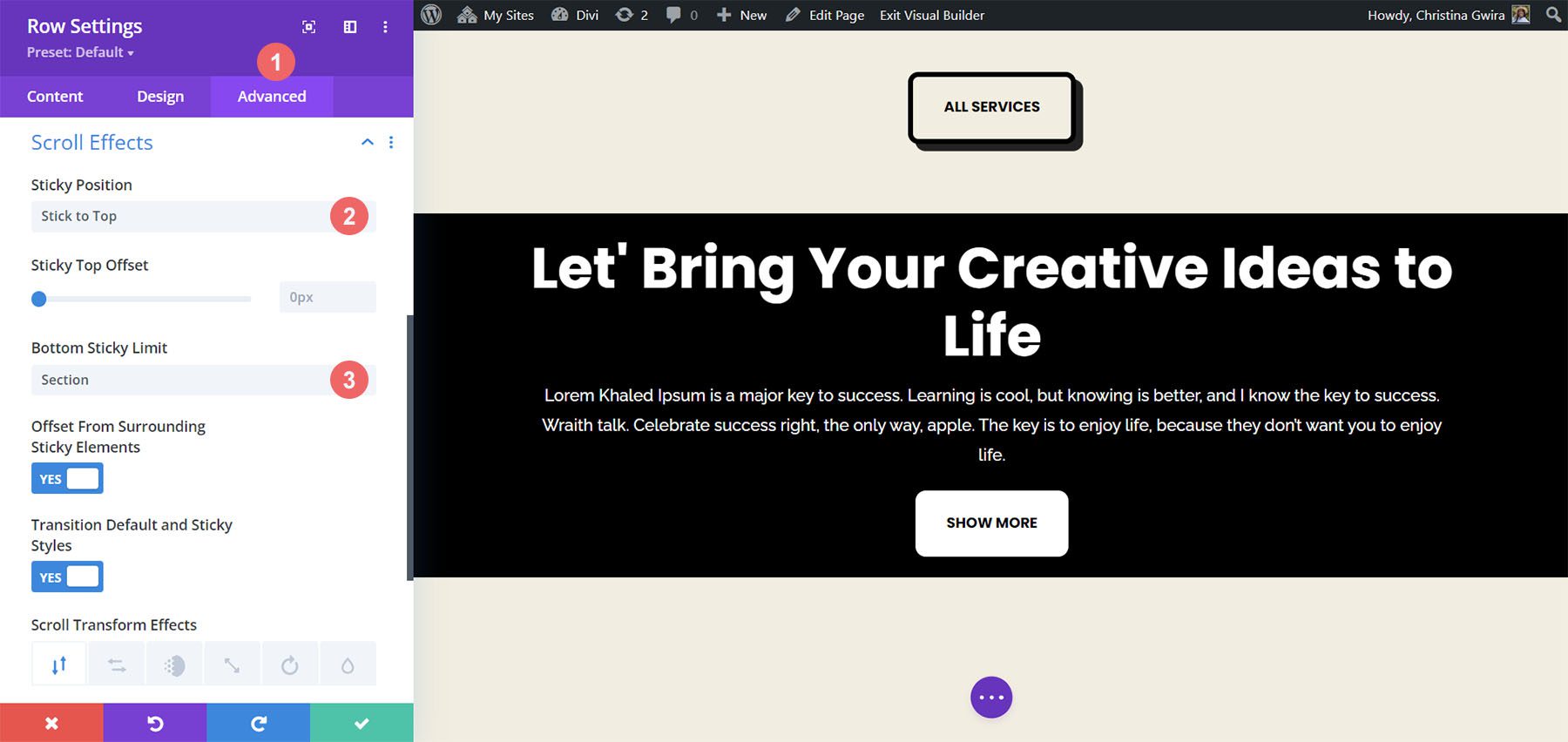
Ora che abbiamo coperto l'estetica, possiamo passare all'applicazione del nostro effetto di scorrimento. Passiamo alla scheda Avanzate , quindi facciamo clic sulla scheda Effetti di scorrimento . Ora attiviamo la posizione fissa selezionando Stick to Top . Vogliamo che il nostro invito all'azione rimanga a filo nella parte superiore dello schermo, quindi lasciamo Sticky Top Offset su 0px . L'unica altra impostazione che modificheremo sarà il Bottom Sticky Limit, che ora imposteremo su Sezione .

Riassumendo
Come puoi vedere, per impostazione predefinita, Divi ha molte funzionalità e modi per aggiungere animazione e movimento alla tua pagina. Sia che tu voglia aggiungere movimento per presentare la tua pagina o creare interesse per i tuoi contenuti, Divi ti fornisce gli strumenti per farlo. Abbiamo coperto quattro modi diversi per animare il modulo Call to Action, ma puoi utilizzare queste stesse impostazioni nella libreria di moduli all'interno di Divi. Puoi anche applicare queste impostazioni a sezioni, colonne e righe per creare design di pagina vivaci e unici per i tuoi utenti.
Come usi l'animazione in Divi? Qualcuna di queste tecniche ti ha interessato? Fatecelo sapere nella sezione commenti e iniziamo una conversazione!
