Come bilanciare i pulsanti primari e secondari nel modulo di intestazione Divi a larghezza intera
Pubblicato: 2022-10-26Il modulo Divi Fullwidth Header semplifica l'aggiunta di bellissime sezioni di eroi al tuo sito web. Il modulo viene fornito con due pulsanti, un testo del titolo, un testo dei sottotitoli, un testo del corpo, un logo e un'immagine, rendendo infinite le opzioni di personalizzazione.
Nel post di oggi, dimostreremo come ricreare le sezioni degli eroi usando l'intestazione Divi Fullwidth. Inizieremo la nostra progettazione utilizzando 3 pacchetti di layout predefiniti e progetteremo le nostre sezioni concentrandoci sul bilanciamento dei pulsanti primari e secondari. Vogliamo che il pulsante principale si distingua, poiché è il nostro principale invito all'azione mantenendo il pulsante secondario visibile e accessibile senza superare il pulsante principale.
Principi di progettazione dei pulsanti primari e secondari
I pulsanti primari e secondari aiutano a guidare i visitatori del tuo sito web verso determinate azioni. I pulsanti primari sono in genere l'azione più comune o desiderata e i pulsanti secondari sono un'azione meno comune. Questo aiuta a guidare i visitatori dove vogliono andare.
Per fare ciò, i pulsanti primari dovrebbero risaltare visivamente e i pulsanti secondari non dovrebbero risaltare così tanto. Ciò significa che i pulsanti primari dovrebbero essere più distintivi e avere più peso visivo in modo da attirare più attenzione.

Ora che abbiamo una comprensione di come funzionano i pulsanti primari e secondari, andiamo al tutorial!
Anteprima del design
Ecco uno sguardo alle tre intestazioni a larghezza intera che progetteremo oggi.
Intestazione UX a larghezza intera

Intestazione a larghezza intera del centro pensioni Divi

Intestazione a larghezza intera della pianificazione finanziaria

Scarica i layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download è necessario iscriversi alla nostra newsletter utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Per importare il modello di intestazione nella libreria Divi, procedi come segue:
- Passa a Divi Theme Builder.
- Fai clic sul pulsante Importa in alto a destra nella pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Quindi fare clic sul pulsante di importazione.
Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
Per iniziare, dovrai fare quanto segue:
- Installa Divi sul tuo sito Web WordPress.
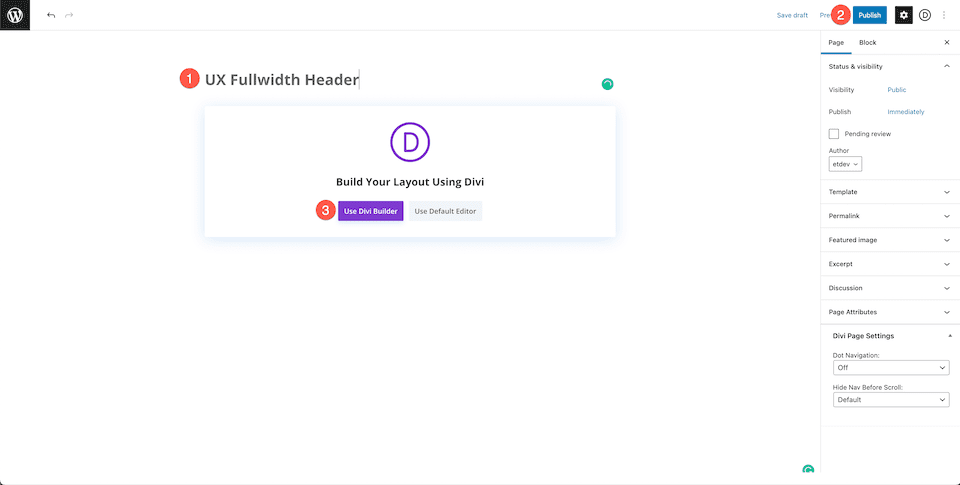
- Aggiungi una Pagina e assegnagli un titolo.
- Abilita il Visual Builder

Passaggi di progettazione dell'intestazione a larghezza intera Ux
Ora che abbiamo impostato la nostra pagina, iniziamo con l'intestazione a larghezza intera per una pagina di destinazione UX.

Configurazione della nostra pagina
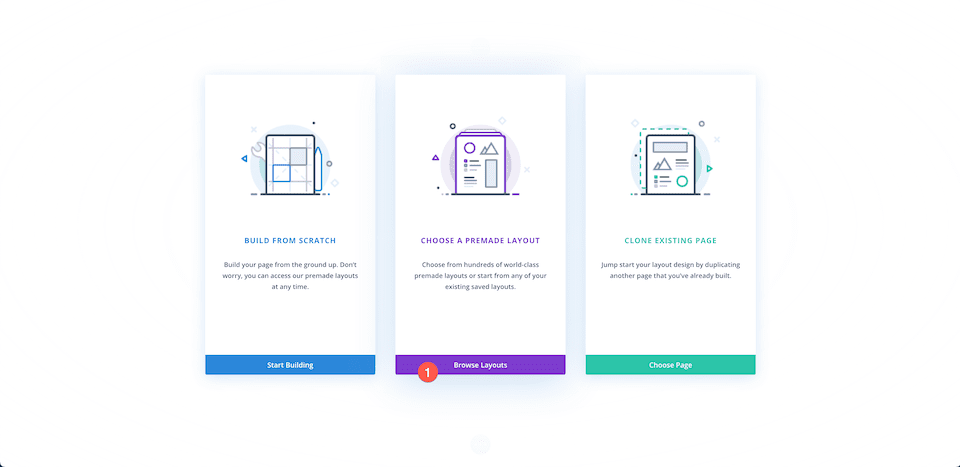
Prima di poter iniziare lo styling, dovremo caricare il pacchetto di layout premade UX gratuito dalla Libreria Divi. Quando abiliti il Visual Builder vedrai tre opzioni a comparsa, seleziona Scegli un layout predefinito.

Carica pacchetto layout
Per caricare il pacchetto di layout UX sulla tua pagina:
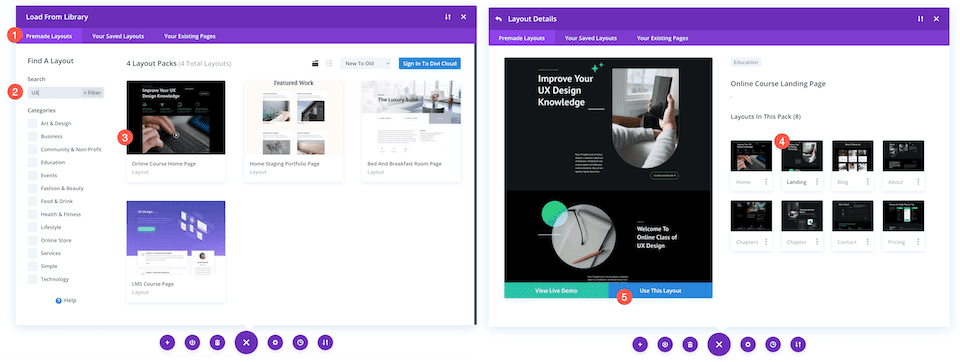
- Nella scheda "Layout predefiniti" utilizza la funzione di ricerca per trovare il pacchetto di layout UX.
- Una volta trovato, fai clic su di esso. Questo farà apparire i dettagli del layout e le pagine disponibili.
- Fai clic sul design della pagina di destinazione, quindi fai clic su "Usa questo layout".
Ricreeremo la sezione superiore del layout come modulo di intestazione a larghezza intera.

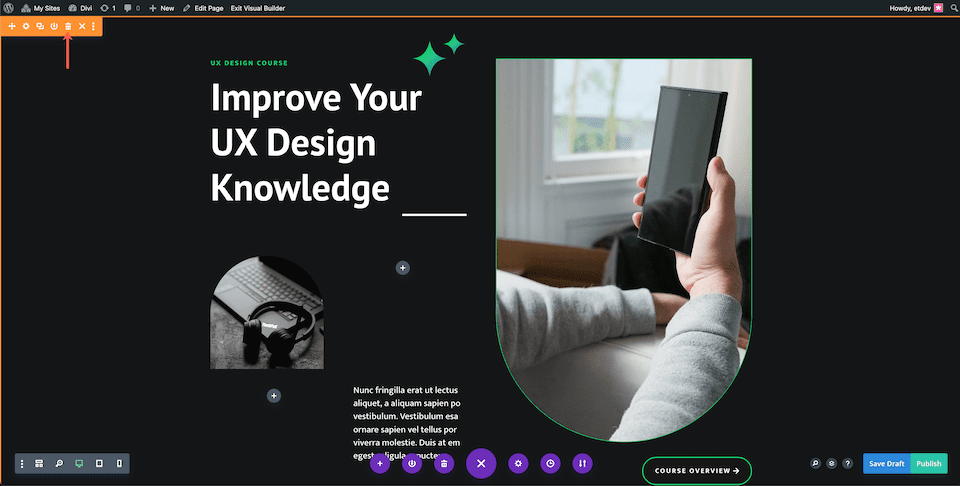
Elimina la prima sezione
Dal momento che ricreeremo la prima sezione utilizzando invece il modulo Fullwidth Header, dovremo eliminare questa sezione. Passa il mouse sopra la sezione e fai clic sull'icona del cestino.

Aggiungi sezione a larghezza intera
Prima di poter aggiungere l'intestazione a larghezza intera, è necessario aggiungere una sezione a larghezza intera.
Fare clic sulla freccia "+" per visualizzare le sezioni Divi, quindi fare clic su "larghezza intera". Questo farà apparire automaticamente la libreria Divi Fullwidth Module.

Aggiungi intestazione a larghezza intera
All'interno della libreria del modulo Divi Fullwidth, fai clic su "Intestazione fullwidth".

Aggiunta di contenuti
Prima di iniziare lo stile del modulo, aggiungiamo il contenuto necessario per questo modulo.
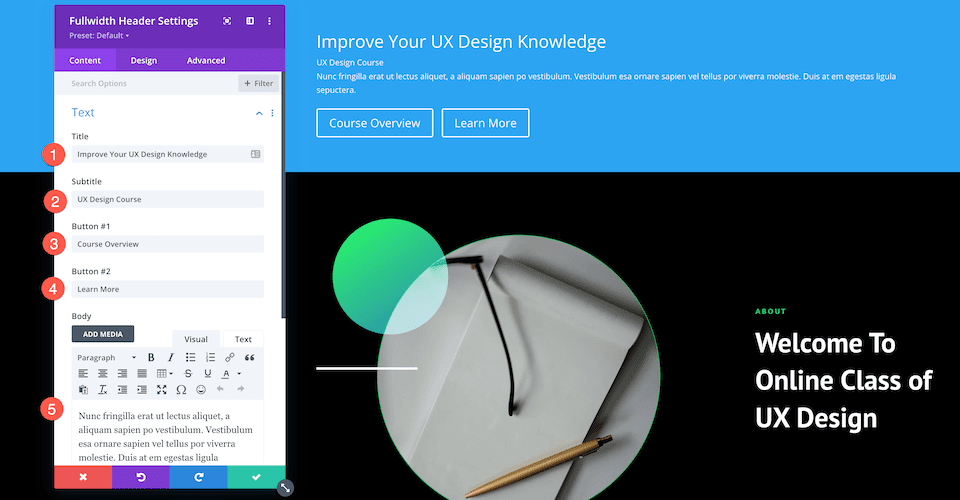
Aggiungi contenuto di testo
Sotto la scheda Testo, aggiungi il seguente contenuto:
- Titolo: Migliora la tua conoscenza della progettazione UX
- Sottotitolo: Corso di progettazione UX
- Pulsante n. 1: Panoramica del corso
- Pulsante n. 2: Ulteriori informazioni
- Corpo: testo segnaposto

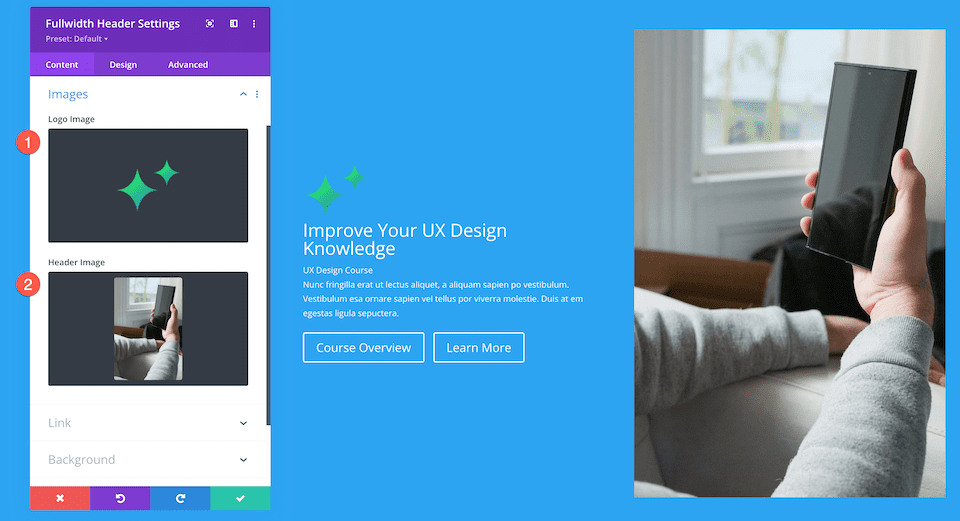
Aggiungi immagini
Ora che abbiamo il nostro contenuto di testo a posto, dobbiamo aggiungere due immagini al nostro design.
- Nella scheda Immagini, aggiungi l'immagine del logo (le stelle) e l'immagine dell'intestazione (la foto della persona con in mano un telefono).


Cambia colore di sfondo
Nella scheda Sfondo, configura questa impostazione:
- Colore di sfondo: #131517

Stile dell'intestazione a larghezza intera
Ora che abbiamo impostato il nostro contenuto, aggiungiamo uno stile tramite la scheda Design.
Icona Scorri verso il basso
Aggiungiamo l'icona di scorrimento verso il basso, la freccia verso il basso.
- Questo design utilizza un'icona di scorrimento verso il basso, quindi imposta questa opzione su sì.
- Selezionare l'icona della freccia verso il basso e quindi impostare il colore dell'icona su bianco.

Immagine
Aggiungiamo curve alle nostre immagini arrotondando gli angoli.
Nella scheda immagine, configurare le seguenti impostazioni:
- Angoli arrotondati dell'immagine : fai clic sul pulsante del collegamento a catena per scollegare gli angoli, quindi digita 1000px nelle caselle di input in basso a sinistra e in basso a destra. Questo arrotonda gli angoli in basso a sinistra e in basso a destra delle nostre immagini.

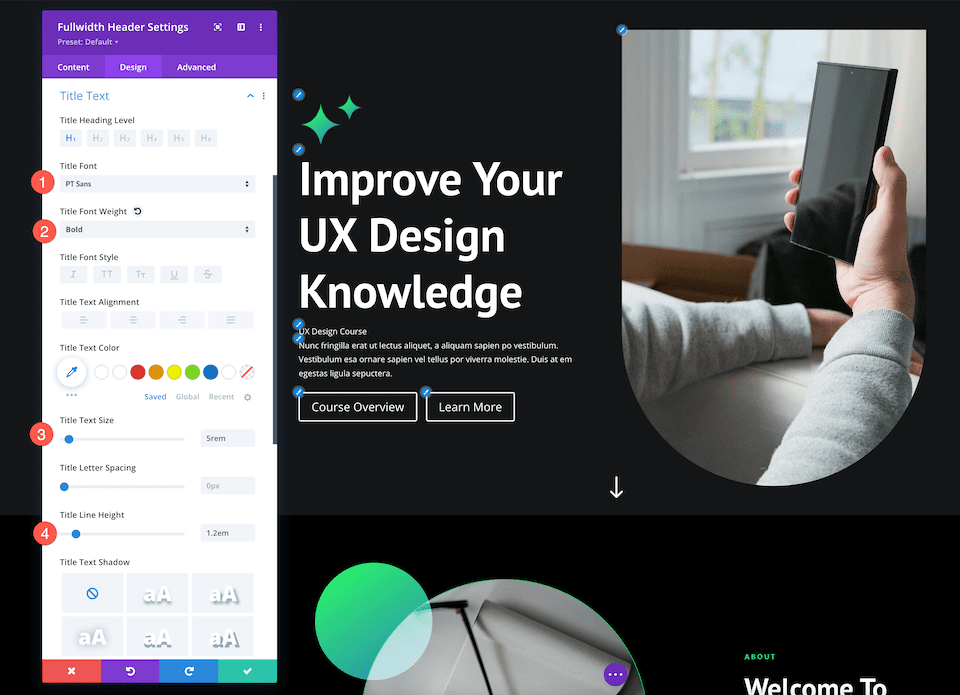
Testo del titolo
Qui diamo uno stile al testo del titolo per questo modulo. Nella scheda Testo del titolo, configura queste impostazioni:
- Carattere del titolo: PT Sans
- Peso del carattere del titolo: grassetto
- Dimensione del testo del titolo: 5 rem
- Altezza della riga del titolo: 1,2 em

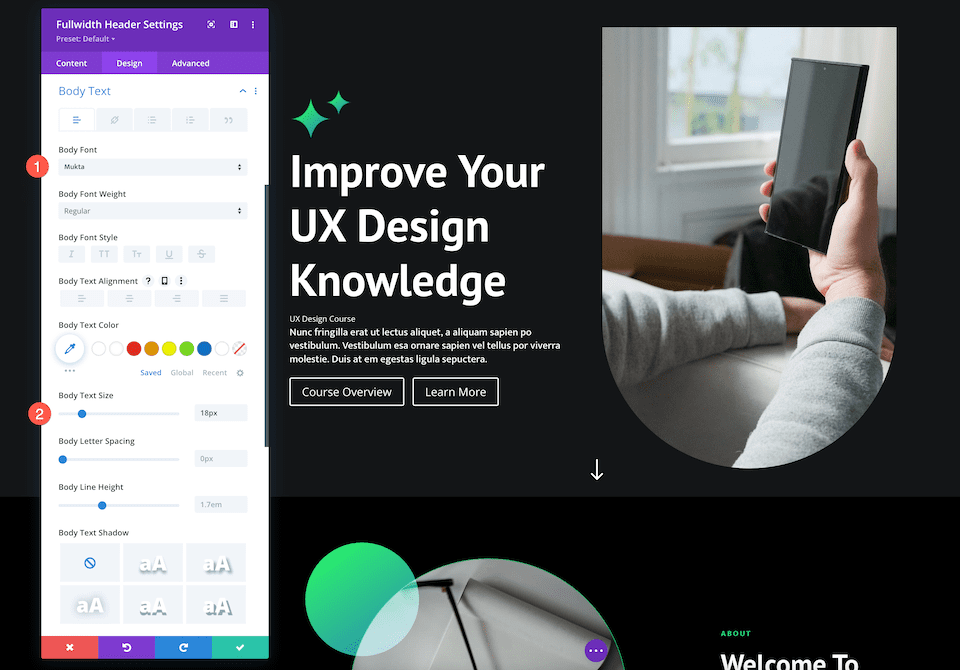
Corpo del testo
Qui è dove stiliamo il corpo del testo di questo modulo. Nella scheda Corpo del testo, configura queste impostazioni:
- Carattere del corpo: Mukta
- Dimensione del corpo del testo: 18px

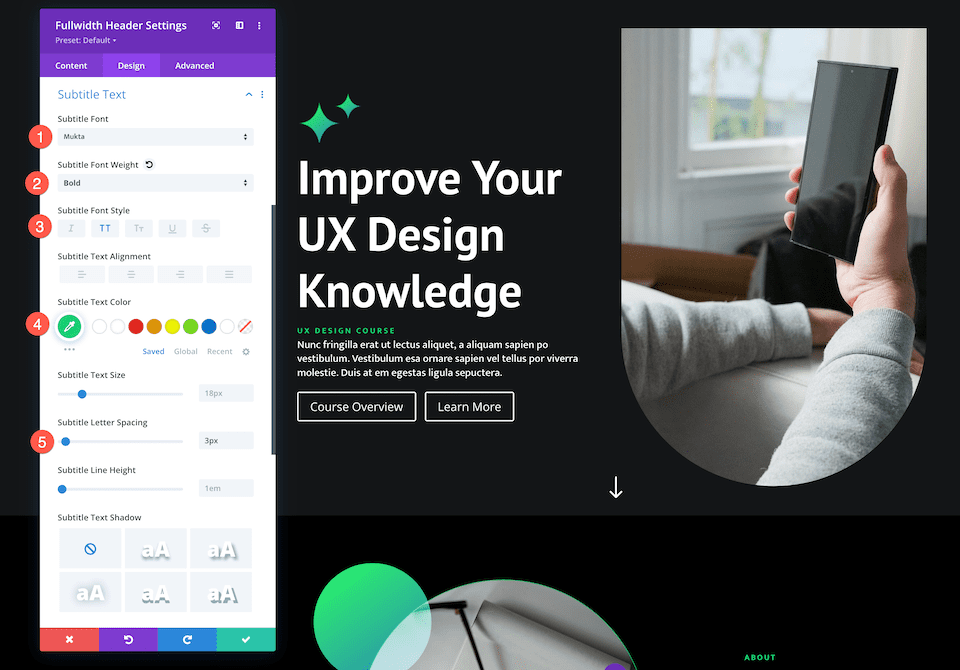
Testo dei sottotitoli
Qui è dove stiliamo il testo dei sottotitoli per questo modulo. Nella scheda Testo sottotitoli, configura queste impostazioni:
- Carattere dei sottotitoli: Mukta
- Peso del carattere dei sottotitoli: grassetto
- Stile del carattere dei sottotitoli: maiuscolo
- Colore testo sottotitoli: #13d678
- Spaziatura delle lettere dei sottotitoli: 3px

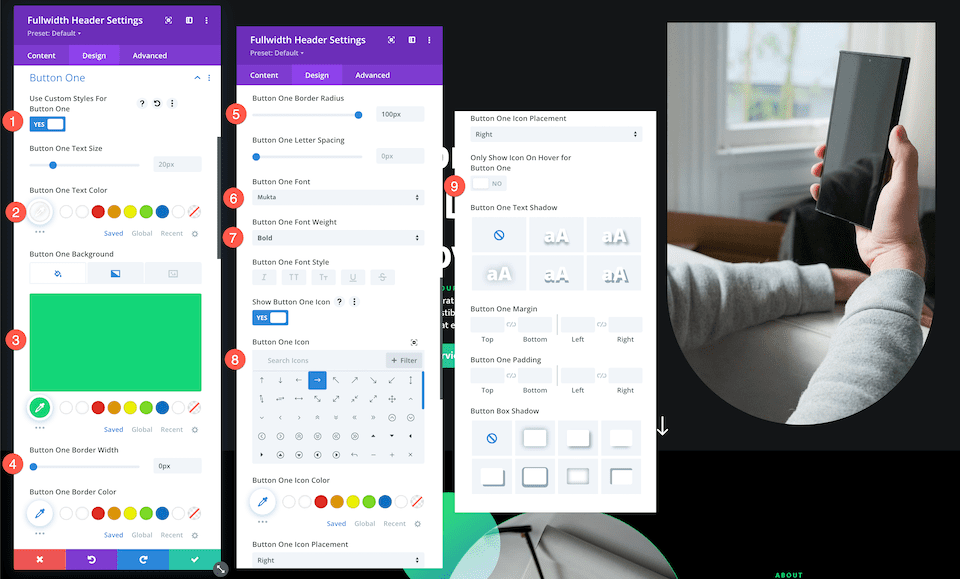
Pulsante Uno
Qui è dove possiamo impostare stili personalizzati per il pulsante uno, il pulsante principale. Nella scheda Button One, configura queste impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Un colore: #ffffff
- Pulsante Uno Sfondo: #13d678
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 100px
- Carattere pulsante uno: Mukta
- Pulsante One Font Weight: Grassetto
- Mostra icona pulsante uno: Sì
- Icona pulsante uno: freccia destra
- Mostra icona solo al passaggio del mouse per il pulsante uno: No

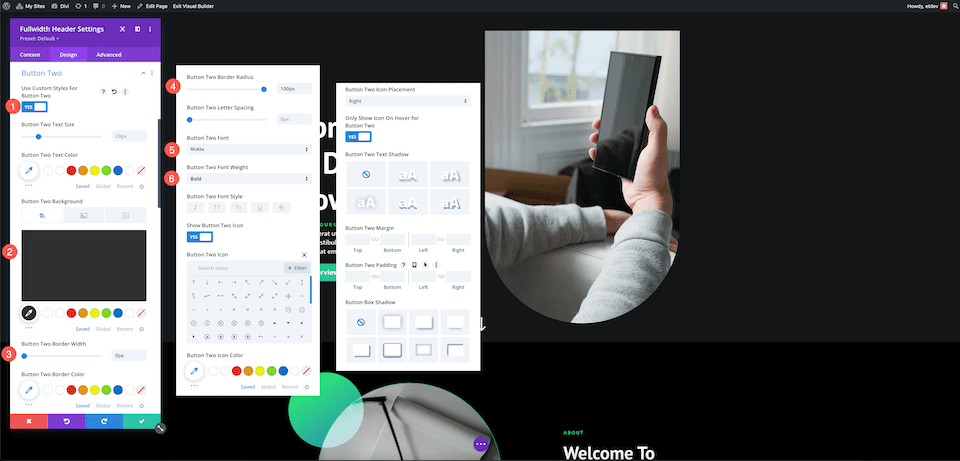
Pulsante due
Ora diamo uno stile al pulsante secondario, il secondo pulsante. Nella scheda Pulsante due, configura queste impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Un colore: #ffffff
- Pulsante Uno Sfondo: #303030
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 100px
- Carattere pulsante uno: Mukta
- Pulsante One Font Weight: Grassetto
- Mostra icona pulsante uno: Sì
- Icona pulsante uno: freccia destra
- Mostra icona solo al passaggio del mouse per il pulsante uno: Sì

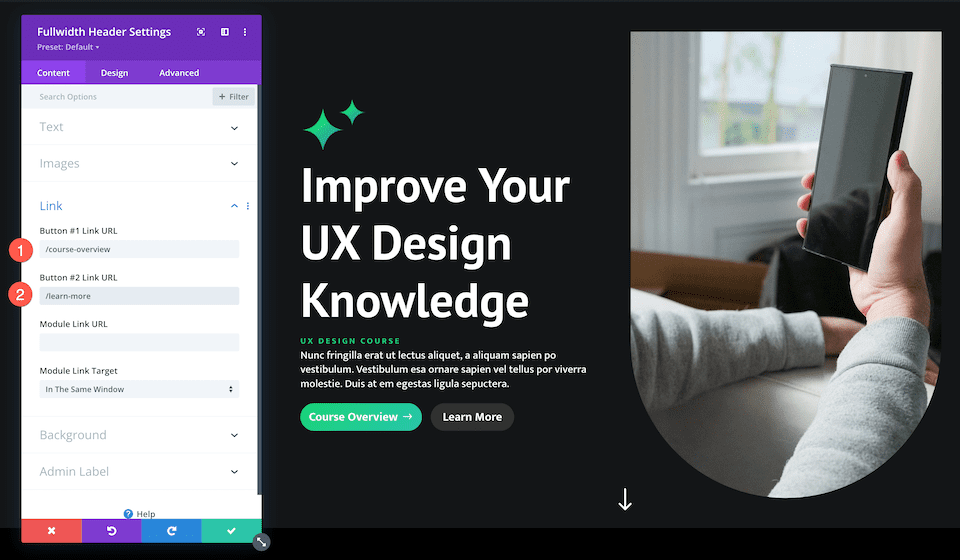
Aggiungi collegamenti a pulsanti
Non dimenticare di aggiungere link ai tuoi pulsanti! Nella scheda Collegamento, configurare le seguenti impostazioni:
- URL del collegamento del pulsante n. 1: incolla qui l'URL del pulsante uno.
- URL del collegamento del pulsante n. 2: incolla qui l'URL del pulsante due.

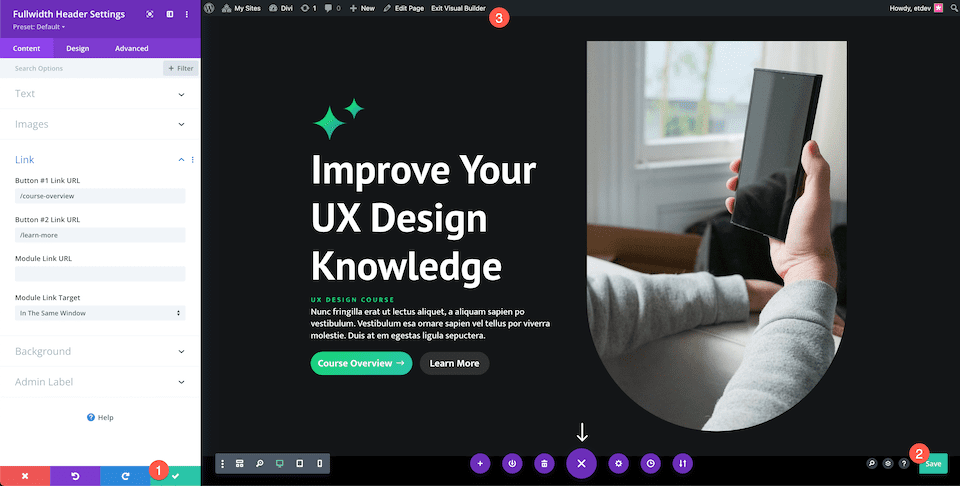
Salva il tuo design
Ora che abbiamo la nostra intestazione Fullwidth completamente progettata, assicurati di salvare il tuo progetto!
- Fare clic sulla freccia verde in basso a destra della finestra del modulo.
- Quindi fare clic sull'icona di salvataggio sulla barra degli strumenti di Divi per salvare il design della pagina.
- Esci da Visual Builder.

Divertiti a sperimentare
I modi per definire lo stile del modulo Divi Fullwidth Header sono infiniti. Sfruttare il pulsante principale e il pulsante secondario può aiutare a indirizzare i tuoi visitatori alla pagina che desideri che visualizzino o eseguire l'azione (come inviare una richiesta) che desideri che intraprendano.
Diamo un'occhiata ad altri due esempi di intestazione a larghezza intera che hanno un pulsante principale che spicca.
Intestazione a larghezza intera del centro pensioni Divi

Stili dei pulsanti
Diamo un'occhiata agli stili unici per i pulsanti primari e secondari.
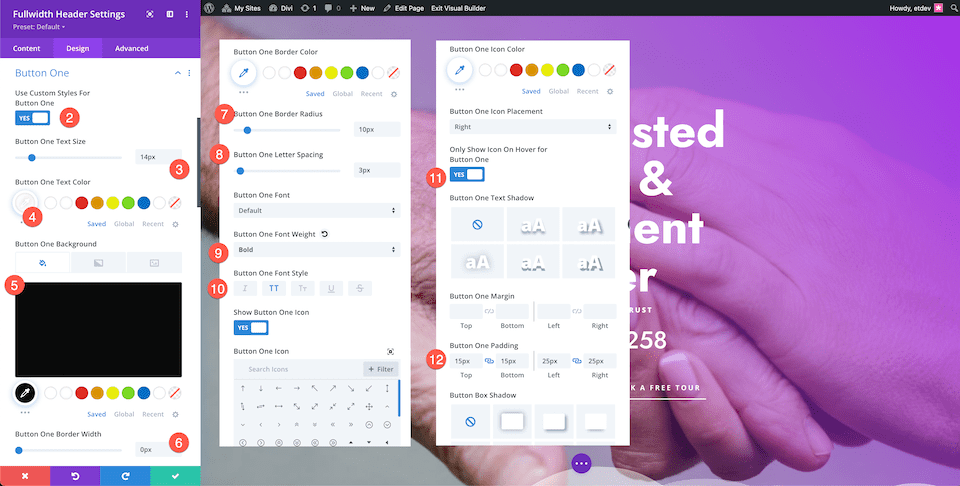
Pulsante Uno
Nella scheda Button One, configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 14px
- Pulsante Un colore: #ffffff
- Pulsante Uno Sfondo: #0a0a0a
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 10px
- Pulsante One Font Weight: Grassetto

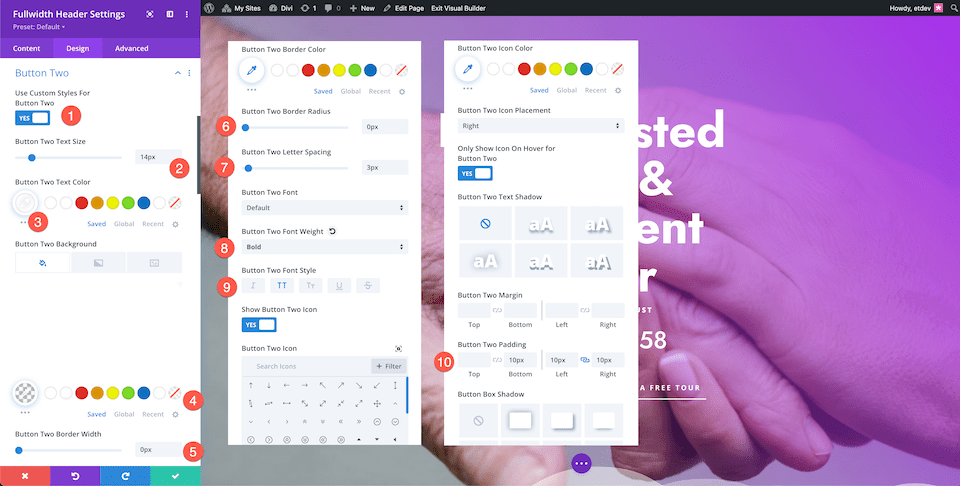
Pulsante due
Nella scheda Pulsante due, configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 14px
- Pulsante Un colore: #ffffff
- Pulsante Uno Sfondo: #0a0a0a
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 10px
- Pulsante One Font Weight: Grassetto

E il gioco è fatto! Due pulsanti unici, uno che spicca e uno che occupa il secondo posto.
Intestazione a larghezza intera della pianificazione finanziaria

Stili dei pulsanti
Diamo un'occhiata agli stili unici per i pulsanti primari e secondari.
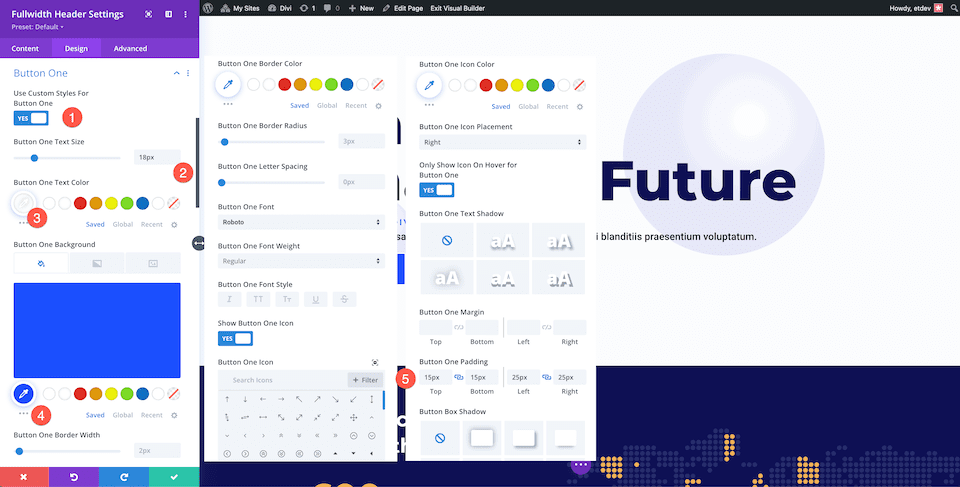
Pulsante Uno
Nella scheda Button One, configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 18px
- Colore del testo del pulsante uno: #ffffff
- Pulsante Uno Colore di sfondo: #1b4ffe
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra

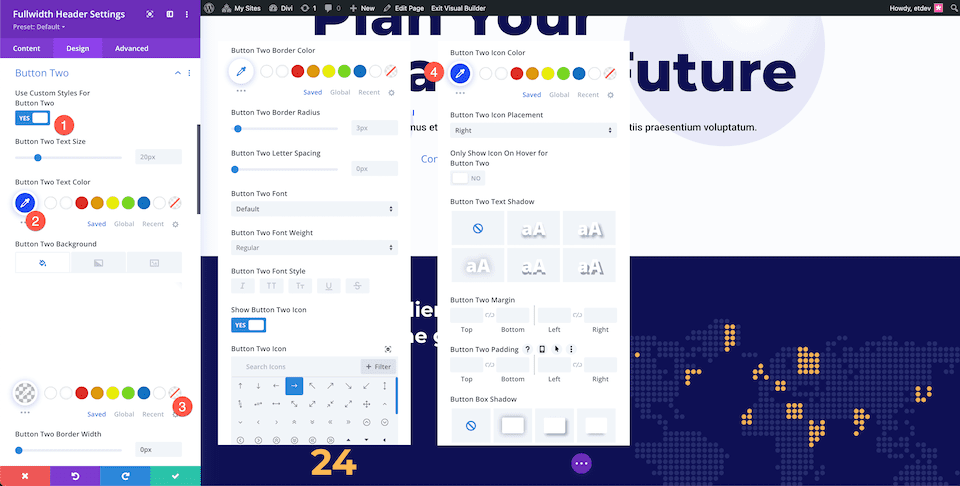
Pulsante due
Nella scheda Pulsante due, configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante due: Sì
- Colore testo pulsante due: #1b4ffe
- Colore di sfondo del pulsante due: trasparente
- Colore icona pulsante due: #1b4ffe

Pensieri finali
L'intestazione Divi Fullwidth semplifica la creazione di straordinarie sezioni di eroi sul tuo sito web. L'uso strategico dei pulsanti primari e secondari migliorerà la tua esperienza utente e aiuterà i visitatori del sito Web a compiere le azioni che desiderano intraprendere. Le opzioni di personalizzazione sono infinite con l'intestazione Fullwidth, quindi divertiti a sperimentare!
