Come diventare un web designer freelance di successo (2024)
Pubblicato: 2024-07-06Sei esaurito dalla routine dalle 9 alle 5? Desideri una carriera con più libertà e una migliore armonia tra lavoro e vita privata? Potresti prendere in considerazione l'idea di diventare freelance come web designer. Un giusto avvertimento, però: non è una passeggiata nel parco. Avere successo come professionista web freelance richiede un immenso duro lavoro, impegno e competenze.
Ma non preoccuparti; questo post illustrerà esattamente cosa devi fare per avviare la tua attività di web design freelance. Copriremo tutte le basi: dalla creazione del giusto set di competenze alla selezione degli strumenti migliori per la tua attività, come Divi, fino all'acquisizione dei primi clienti cruciali con suggerimenti pratici e realistici.
Iniziamo!
- 1 Perché diventare un web designer freelance?
- 2 Iniziare come web designer freelance
- 2.1 Competenze indispensabili per diventare un web designer freelance
- 2.2 Creare il tuo portfolio di web design
- 2.3 Trovare il tuo primo cliente come libero professionista
- 3 migliori strumenti per la creazione di siti Web
- 3.1 Miglior costruttore di siti Web: WordPress + Divi
- 3.2 Migliore piattaforma di hosting: SiteGround
- 3.3 I migliori plugin WordPress
- 3.4 Strumenti AI per aiutare nella creazione di siti web
- 4 Prosperare nel settore freelance
- 4.1 Trovare e trattenere clienti di web design
- 4.2 Specializzarsi in una nicchia come sviluppatore web
- 4.3 Creazione di flussi di entrate aggiuntivi
- 5 Diventare un web designer freelance: hai capito cosa serve?
Perché diventare un web designer freelance?
Essere un web designer freelance offre un'affascinante opportunità che vale la pena considerare. La flessibilità e la libertà sono attraenti: non ci sono più orari rigidi o capi prepotenti. Puoi diventare il tuo capo, stabilire i tuoi orari e prendere le tue decisioni.
Nel 2024, l’ascesa degli strumenti senza codice e di intelligenza artificiale rendono il web design freelance ancora più speciale. Piattaforme come WordPress rendono il web design accessibile a tutti, anche a chi non ha competenze approfondite di programmazione. Questi strumenti intuitivi ti consentono di creare siti Web belli e funzionali con semplici funzionalità di trascinamento della selezione, eliminando la necessità di una programmazione complessa.

Inizia con l'hosting WordPress
Il web design è un'interessante opzione di carriera per chiunque desideri avviare un'attività in proprio. Con un occhio attento al design, un po' di creatività e la voglia di lavorare per te stesso, il web design freelance può essere redditizio e appagante nel mondo digitale di oggi.
La combinazione di flessibilità, potenziale di guadagno e rivoluzione senza codice e intelligenza artificiale rende il web design freelance una scelta di carriera entusiasmante se stai seguendo un percorso professionale non tradizionale e gratificante.
Iniziare come web designer freelance
Lanciarsi nel web design freelance può essere scoraggiante quando si impara a diventare un web designer freelance. Questa sezione ti guiderà attraverso i passaggi iniziali, dall'apprendimento delle competenze essenziali alla creazione di una presenza e di un portfolio online. Con questi passaggi di preparazione adeguati, sarai pronto per lanciare la tua carriera di web designer freelance.
Competenze indispensabili per diventare un web designer freelance
Avviare una carriera da web designer freelance richiede varie competenze e questa sezione discute le competenze di cui potresti aver bisogno per avere successo come professionista web freelance.
Occhio al design e all'esperienza utente
Una delle competenze più importanti che un web designer dovrebbe avere è l'occhio per il design e l'esperienza dell'utente. Una sana combinazione di interfaccia utente (UI) ed esperienza utente (UX) ti aiuta a creare splendide esperienze web.
Sebbene UI e UX differiscano, sono interconnessi. Un occhio per il design e l'interfaccia utente si concentra sul mantenimento di un sano equilibrio nel design e sulla creazione di un'estetica accattivante. Questo è piuttosto ampio, dal mantenimento della gerarchia visiva alla teoria dei colori, all'uso degli spazi bianchi e altro ancora.
La UX, invece, si concentra sull’esperienza che i visitatori hanno su un sito web. I principi del design UX ti aiutano a focalizzare le tue scelte di design sul comportamento dei tuoi visitatori. Un esempio di buon design UX è assicurarsi che la navigazione sui siti Web creati sia fluida e facile da seguire. La reattività è un'altra parte cruciale della progettazione UX.
Sia l'interfaccia utente che la UX possono essere insegnate attraverso corsi, ma l'esperienza è l'insegnante migliore. Più lo fai, meglio ci riesci. Quindi più siti web crei, più esperienza diventerai in quest’area del processo di web design.
Codifica (HTML, CSS e JavaScript)
Sebbene non sia così cruciale come in passato, la competenza in HTML, CSS e JavaScript è ancora utile per i web designer. HTML struttura il contenuto, CSS lo stilizza e JavaScript aggiunge interattività. Puoi apprendere queste competenze in molti posti, dai video di YouTube ai corsi interattivi su Udemy, Pluralsight e Coursera.
Non è necessario padroneggiare questi linguaggi, ma la conoscenza di base della loro soluzione alternativa consente di creare siti Web reattivi, visivamente accattivanti e dinamici su misura per le esigenze del cliente. Se non sei interessato all'apprendimento, discuteremo di come gestire la tua attività senza queste competenze più avanti nel post, quando parleremo dell'utilizzo di WordPress per creare siti Web senza problemi!
Prototipazione
La prototipazione nel web design significa realizzare modelli interattivi o simulazioni del layout, della navigazione e delle funzionalità di un sito web. Come web designer freelance, puoi prototipare per visualizzare e testare le tue idee di design prima di svilupparle.
La creazione di questi prototipi interattivi consente di valutare l'esperienza dell'utente, la funzionalità e l'attrattiva visiva. Questo processo passo passo ti aiuta a perfezionare e perfezionare i tuoi progetti, assicurando che soddisfino le aspettative del cliente e che entrambi rimaniate sulla stessa lunghezza d'onda prima di svolgere qualsiasi lavoro vero e proprio. Figma è tra le scelte più popolari e amate per realizzare prototipi.

Inizia con Figma
Abilità comunicative
Come web designer freelance, la comunicazione è al centro delle tue relazioni commerciali. Ascoltare attentamente per comprendere le visioni dei clienti e poi tradurre i tuoi concetti di design in bellissimi siti web è un'abilità che richiede molto tempo e dedizione.
Rispondere tempestivamente, utilizzare un linguaggio semplice e chiedere chiarimenti garantisce di comprendere i requisiti e di far sentire i clienti ascoltati. Forti capacità interpersonali favoriscono la fiducia e collaborazioni di successo.
Se non sei sicuro delle tue capacità, siamo nel 2024 e strumenti come Sudowrite e Jasper ti aiuteranno sul fronte della comunicazione!
Creazione del tuo portfolio di web design
Il tuo portfolio è fondamentale per attirare clienti freelance di web design. È la prima impressione che fai ai potenziali clienti e, come si suol dire, la prima impressione è la più importante.
Un portfolio impressionante dimostra la tua competenza, creatività e impegno per risultati di qualità. Dimostra le tue capacità a potenziali clienti, migliorando le tue possibilità di essere assunto per progetti più remunerativi. Nel competitivo mercato del 2024, un portfolio ben realizzato ti rende un web designer freelance talentuoso e rispettabile.
Non sai dove costruire il tuo portafoglio? Lascia che ti presentiamo la potente combinazione di Divi e WordPress.

Con il visual builder di Divi e il sistema di gestione dei contenuti (CMS) di WordPress, mostrare il tuo lavoro in diversi stili di design, settori e complessità di progetto utilizzando immagini pulite, testimonianze dei clienti e apportando aggiornamenti regolari è un gioco da ragazzi, il tutto senza la necessità di codifica. Discuteremo presto in dettaglio la potenza di questa combinazione.

Tuttavia, se hai appena iniziato, potresti chiederti come visualizzerai il lavoro passato. Questa è una bella domanda. Non è necessario visualizzare subito siti Web reali. Puoi visualizzare i concetti o i prototipi che realizzi, il che può aiutarti a iniziare con slancio.
Trovare il tuo primo cliente come libero professionista
Trovare il primo cliente cruciale richiede perseveranza. Sfrutta la tua rete spargendo la voce tra familiari, amici e conoscenti. Unisciti alle comunità di freelance online e promuovi incessantemente la tua attività sui social media. Ma assicurati di non inviare spam poiché ciò potrebbe rovinare la tua credibilità.
Piattaforme come Fiverr sono anche la prima scelta della maggior parte dei designer freelance quando si tratta di trovare progetti iniziali. WordPress ha anche una bacheca di lavoro dedicata che puoi controllare. Non esitate a offrire inizialmente tariffe scontate per costruire il vostro portafoglio e le vostre testimonianze.
Una volta che ottieni quel primo concerto e lo metti fuori gioco, alla fine guadagnerai slancio. La pazienza e il impegno sono essenziali quando si inizia a lavorare come freelance.
I migliori strumenti per la creazione di siti Web
Per iniziare e prosperare come web designer freelance, questi migliori strumenti per la creazione di siti Web semplificheranno il tuo flusso di lavoro e ti aiuteranno a fornire siti straordinari ai clienti. Diamo un'occhiata a loro:
Miglior costruttore di siti web: WordPress + Divi
Se vuoi mostrare il tuo portfolio e creare un'attività di creazione di siti Web, WordPress è senza dubbio la strada migliore da percorrere. Questa piattaforma ti dà il controllo completo sulla progettazione e personalizzazione del tuo sito. Puoi scegliere tra vari temi e plugin per creare un sito web attraente che eccelle nelle prestazioni dei motori di ricerca.
Ciò è dovuto alle sue caratteristiche SEO-friendly e all’abbondanza di plugin SEO disponibili. E la parte migliore è che è completamente gratuito e open source, esclusi i costi di hosting e plugin. Questo è il motivo per cui è diventato così popolare che ora alimenta oltre il 43% di tutti i siti Web in tutto il mondo: ovvero circa 1,1 miliardi di siti Web!
Ma WordPress da solo non basta…
Per ogni sito Web WordPress avrai bisogno di un tema e Divi è una delle opzioni più versatili disponibili. Il suo Visual Builder intuitivo, uno strumento di trascinamento della selezione che non richiede competenze di codifica, ti consente di progettare facilmente bellissime pagine web.

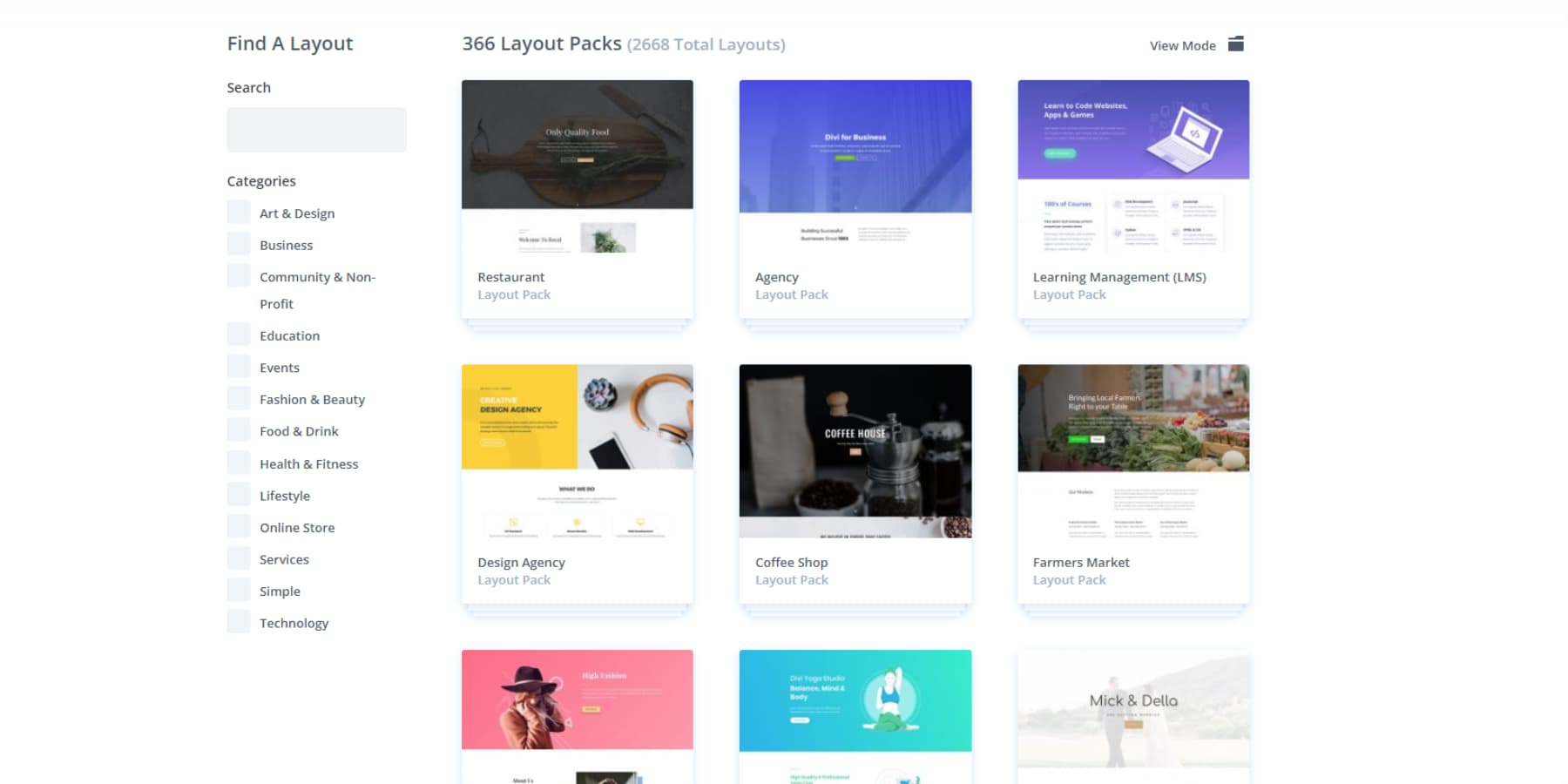
Inoltre, puoi accedere a oltre 200 moduli di progettazione per infinite opzioni creative. Hai paura di non essere abbastanza creativo? Nessun problema! Divi offre la più ampia raccolta di oltre 2000 layout predefiniti e pacchetti di siti Web , aggiungendo un nuovo layout quasi ogni settimana, assicurandoti di non iniziare mai a creare siti Web da una schermata vuota.

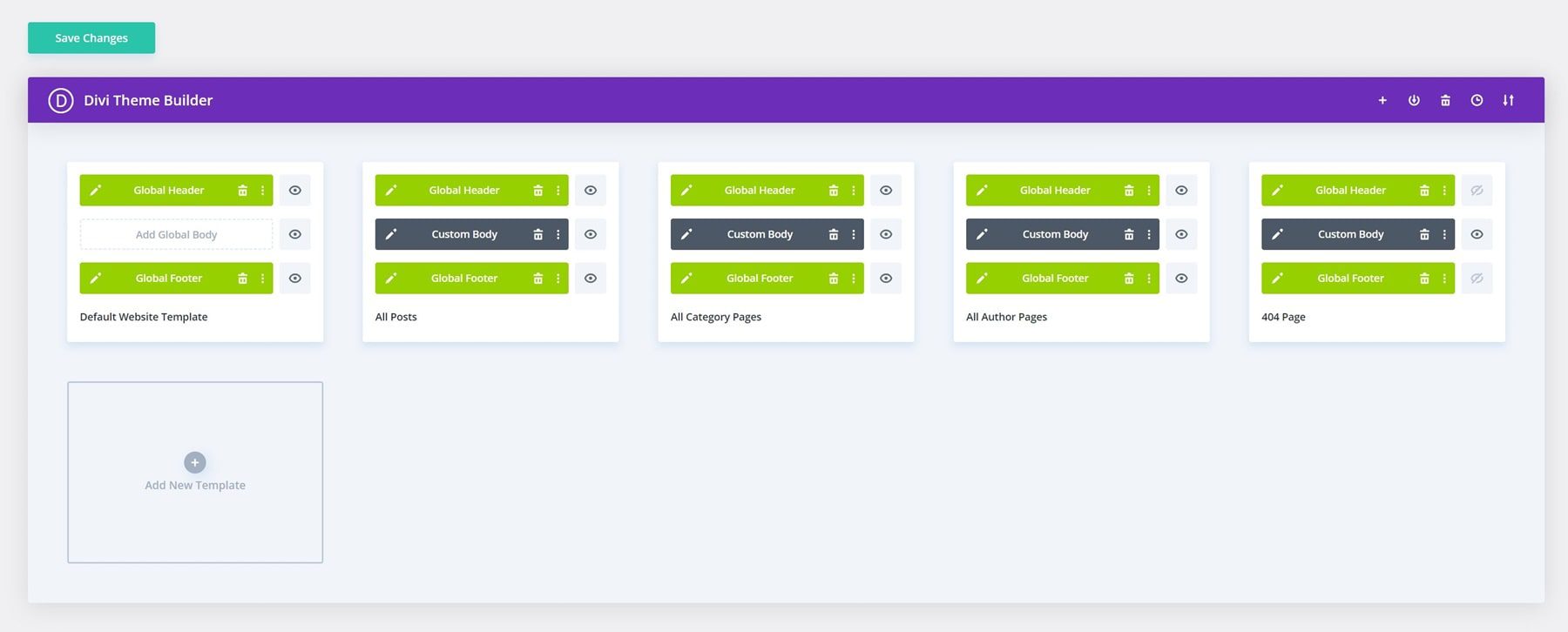
Stai pianificando un portfolio pulito o stai cercando di progettare qualcosa di più innovativo? Divi fornisce tutto ciò di cui hai bisogno per trasformare la tua visione in realtà senza problemi. Queste caratteristiche non sono gli unici trucchi che fa questo pony. Scatena tutto il suo potenziale con una funzionalità Theme Builder rivoluzionaria. Questo potente strumento ti consente di prendere il controllo di ogni centimetro del tuo sito web, dal più piccolo dettaglio di intestazioni e piè di pagina fino a modelli di post di blog e pagine di archivio completamente personalizzati.

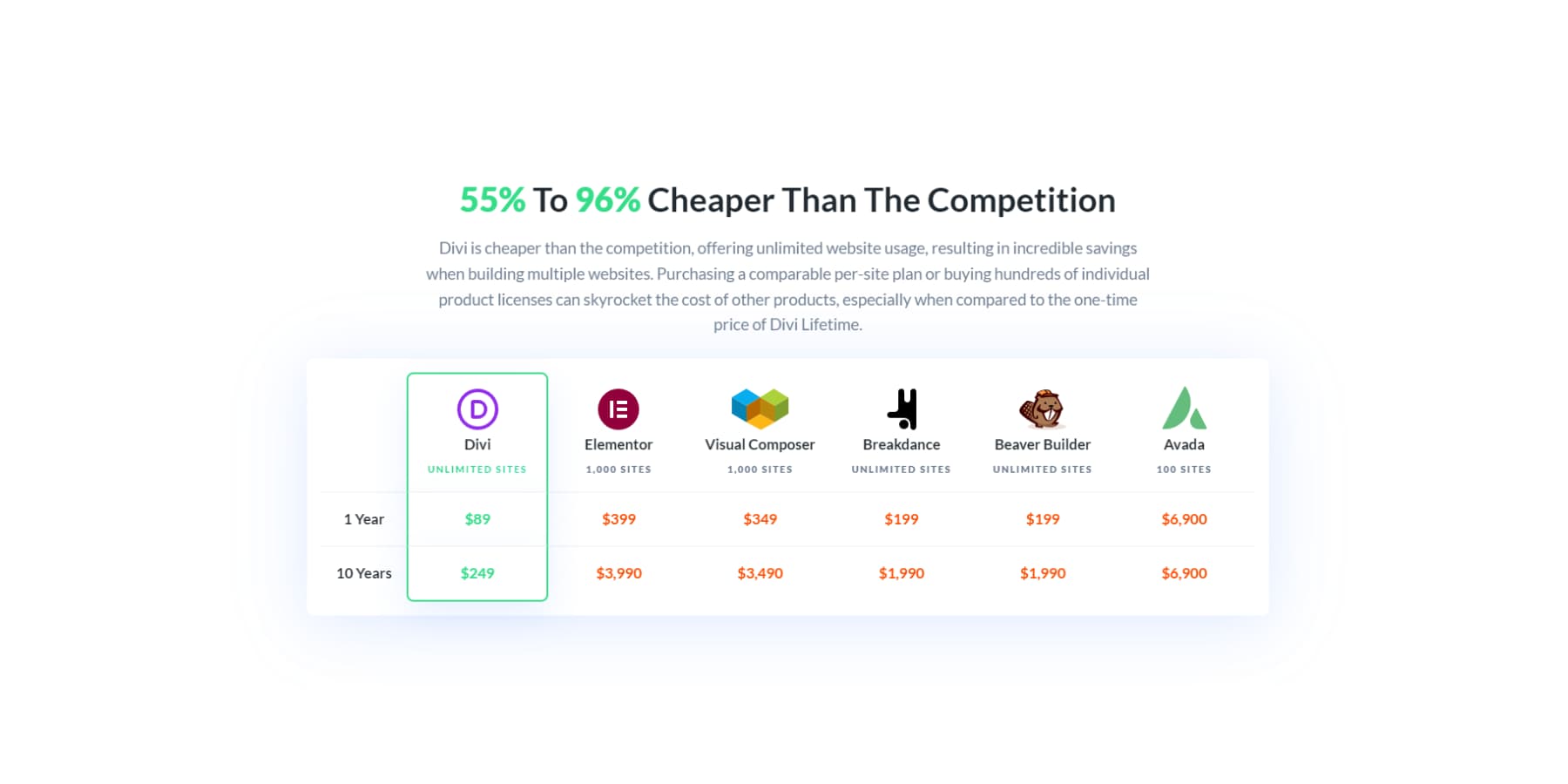
Ottimo con funzionalità e tutto il resto. Ma come mi aiuterà con la mia attività di web design freelance, potresti chiedere? La convenienza di Divi lo rende accessibile a creatori di tutti i livelli, a partire da un prezzo imbattibile di soli $ 89 all'anno . Solo $ 89 all'anno per tutte le funzionalità di cui sopra, che puoi utilizzare per creare siti Web illimitati. Sì, anche i siti web dei tuoi clienti! Non sei un fan dei rinnovi annuali? Puoi anche ottenere una licenza a vita per un pagamento una tantum di $ 249 . Questo prezzo rende Divi facilmente il generatore di pagine più conveniente sul mercato.

Ottieni Divi oggi
Cosa offre inoltre Divi?
Quando diciamo che Divi è un costruttore di siti web veramente innovativo, lo intendiamo sul serio! Divi AI è un assistente di progettazione basato sull'intelligenza artificiale in grado di scrivere testo personalizzato, generare immagini realistiche, scrivere codice compatibile e creare intere pagine Web , il tutto con un semplice messaggio di testo. Con un utilizzo illimitato disponibile per soli $ 16,08 al mese , è un vero punto di svolta per liberi professionisti e designer.

Esplora Divi AI
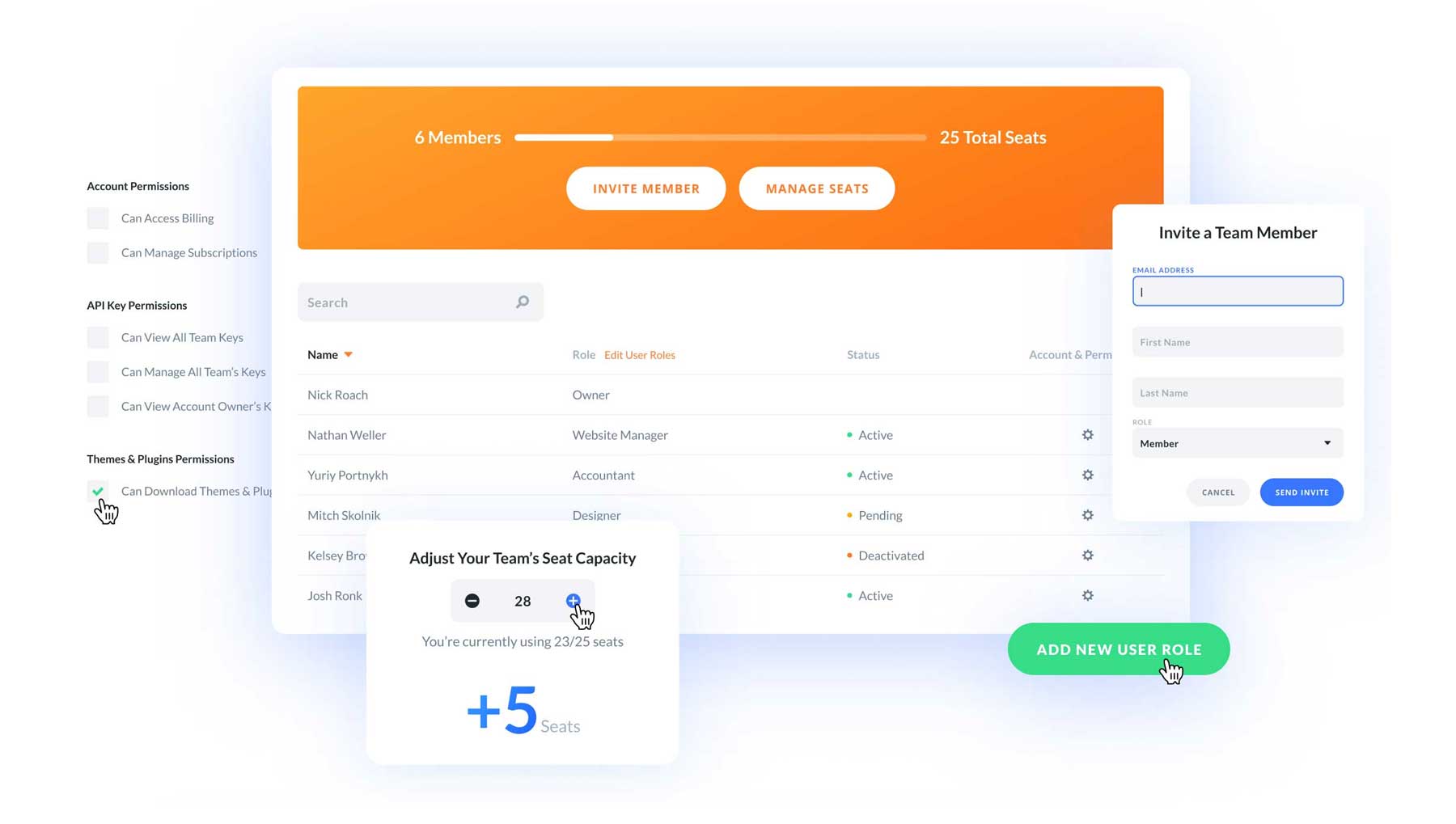
Parliamo di scalabilità. Oltre all'utilizzo illimitato del sito Web, Divi offre utili funzionalità per il team per facilitare la transizione da libero professionista individuale a agenzia a tutti gli effetti nel caso in cui dovessi trovare ottimi clienti e avviare un'attività di successo.
Ad esempio, Divi Teams consente una collaborazione continua tra i membri del team e semplifica l'accesso alla fatturazione del cliente e ai ticket di supporto. Per soli $ 1,50 al mese per posto , il tuo team e i tuoi clienti avranno accesso a tutte le fantastiche funzionalità di Divi.

Esplora i team Divi
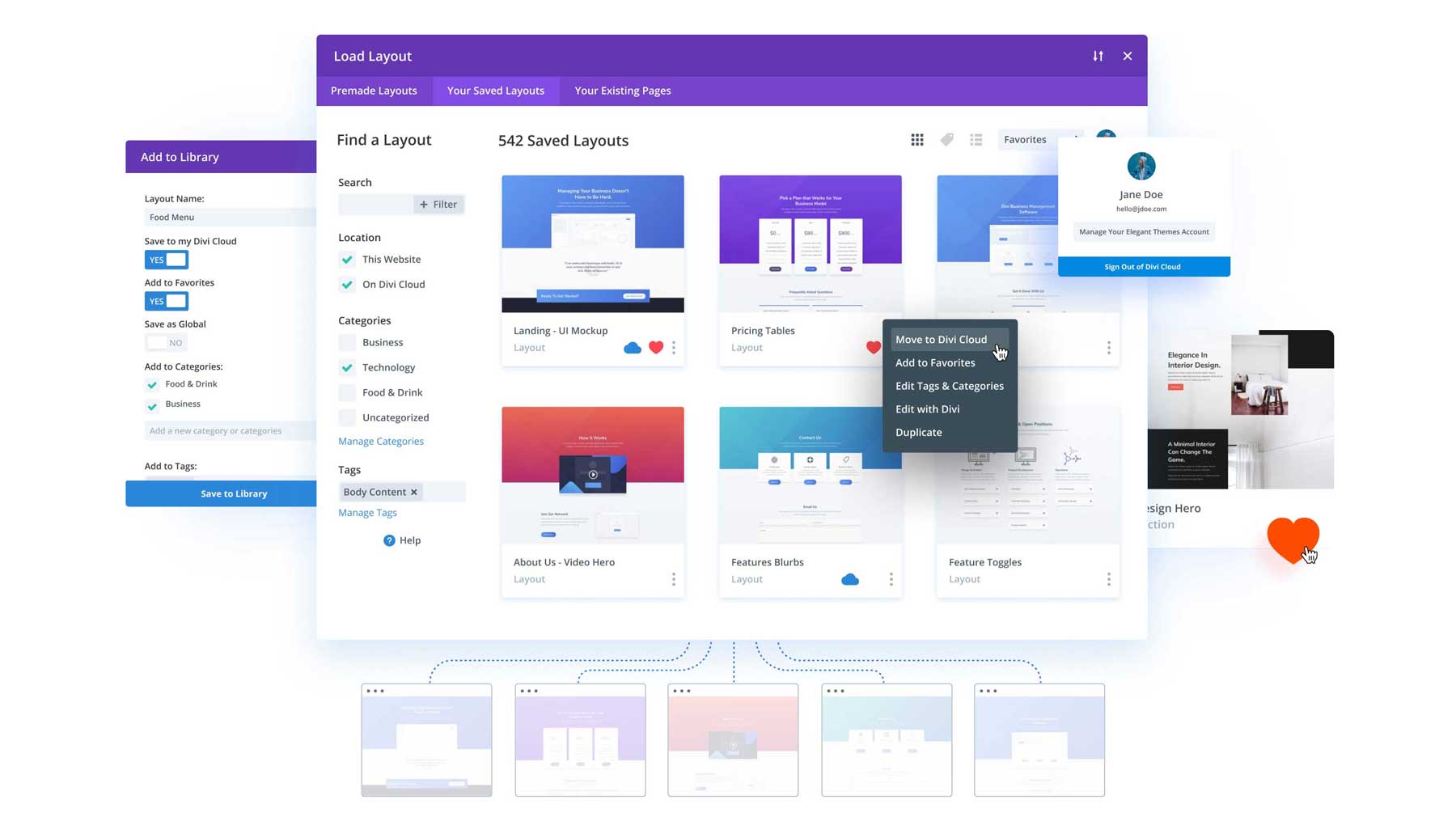
Con Divi Cloud puoi archiviare facilmente tutti i tuoi layout preferiti in un unico posto senza esportare file. È come avere Dropbox per le tue risorse Divi , solo illimitato e molto più conveniente, a partire da soli $ 6 al mese! Rimarrai stupito di quanto questa elegante funzionalità faccia risparmiare tempo e riduca il lavoro avanti e indietro nel lungo periodo, soprattutto se hai un team che lavora su più siti Web contemporaneamente.

Esplora Divi Cloud
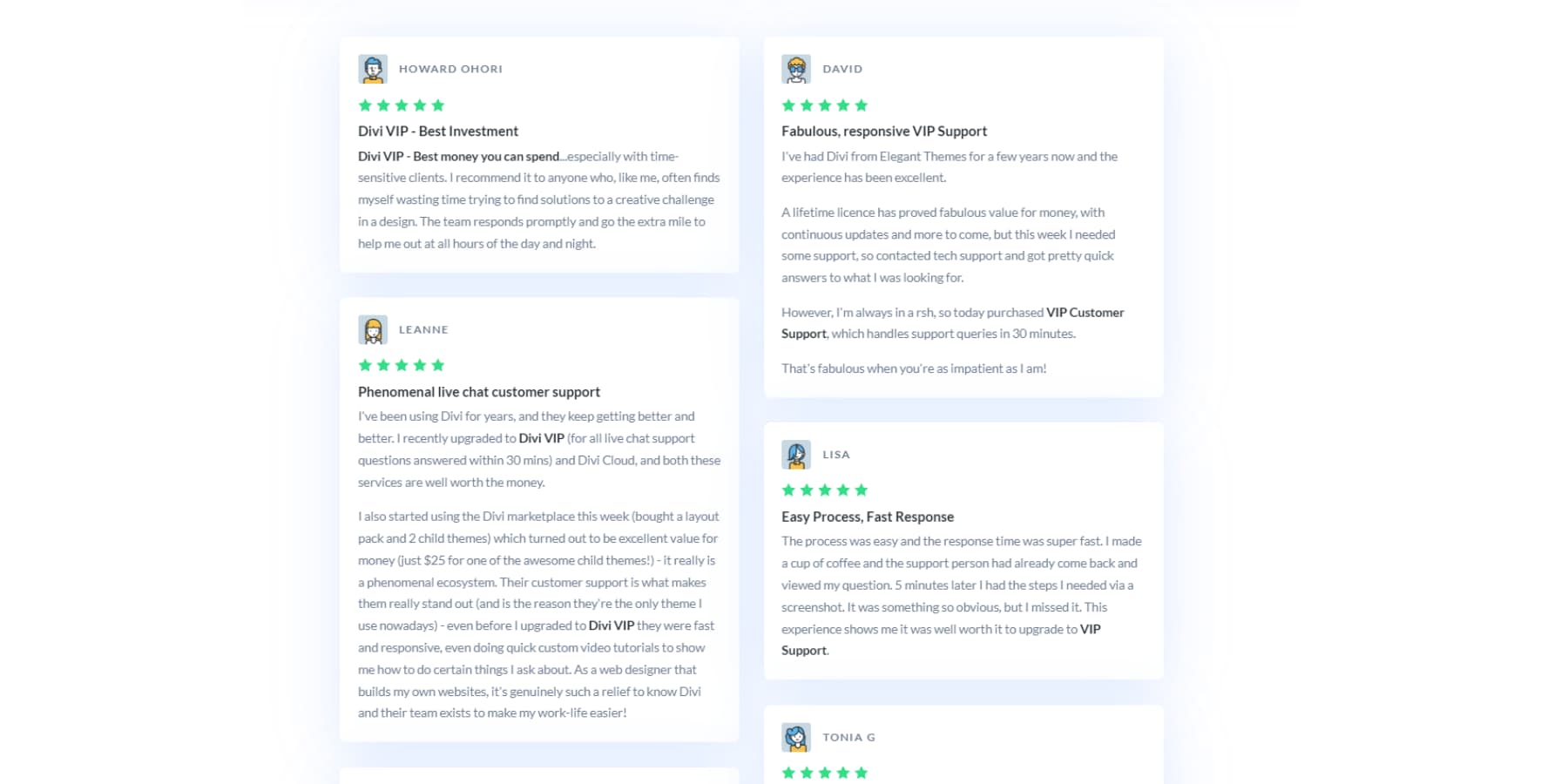
Stai cercando di migliorare l'esperienza del tuo team e dei tuoi clienti? Divi VIP offre supporto premium, con risposte garantite entro 30 minuti, 24 ore su 24, 7 giorni su 7. Ma non preoccuparti: raramente impieghiamo anche quel tempo per ripristinare. Inoltre, come membro VIP, riceverai uno sconto extra del 10% su tutti gli acquisti dal vivace Divi Marketplace . Sperimenta il miglior supporto del settore ancora più velocemente!

Esplora Divi VIP
Ti piacciono tutte le funzionalità elencate sopra? Diventa un membro Divi Pro per soli $ 277 all'anno e risparmia $ 388 in anticipo rispetto all'acquisto di ciascun componente separatamente. Questa iscrizione include l'accesso a AI, Cloud, VIP e l'aggiunta di un massimo di quattro membri/clienti al tuo team . Per risparmi ancora maggiori, prendi in considerazione il pacchetto Divi Lifetime + Pro , che combina l'accesso illimitato a Divi con tariffe annuali per i servizi Pro per soli $ 297 il primo anno e $ 212 all'anno successivo.
Diventa un membro oggi
Pacchetti essenziali che potrebbero interessarti...
A proposito di Divi Marketplace, ecco alcuni articoli che potrebbero interessarti. Questi pacchetti possono accelerare notevolmente i tempi di creazione del tuo sito web.
Il pacchetto definitivo per la creazione di intestazioni e menu Divi

Il pacchetto Ultimate Divi Header & Menu Builder fornisce una gamma completa di componenti di menu Divi, modelli di intestazione e un tema secondario versatile progettato per l'uso sui siti Web Divi. Contiene una serie di funzionalità, incluso il modulo DiviMenus con funzionalità aggiuntive, la possibilità di creare menu a schermo intero, Divi MadMenu per opzioni avanzate di progettazione dei menu e una selezione di intestazioni predefinite per migliorare e personalizzare l'aspetto del tuo sito.
Vai al mercato Divi
Il pacchetto iniziale Divi definitivo

Con l'Ultimate Divi Starter Bundle, puoi accedere a oltre 40 nuovi e innovativi moduli Divi, un tema child dal design professionale, design unici di intestazione e piè di pagina, un generatore di popup, opzioni di temi ampliati e una raccolta di layout predefiniti per scopi diversi. Questo pacchetto migliora notevolmente le capacità di Divi, fornendo un'esperienza più semplice e personalizzabile.
Vai al mercato Divi
Il pacchetto di utilità Divi definitivo

Per ottimizzare le capacità di Divi Builder, Divi Utility Bundle offre funzioni complete per migliorare l'esperienza dell'utente. Queste funzionalità includono impostazioni di visualizzazione condizionale, opzioni avanzate di creazione di contenuti come popup e mega menu, moduli aggiuntivi e personalizzazioni dei temi, reattività migliorata e modalità di manutenzione accessibile per lo sviluppo di siti Web senza interruzioni.
Vai al mercato Divi
Miglior piattaforma di hosting: SiteGround

Per utilizzare Divi + WordPress in modo efficace, devi avere il software WordPress.org installato sul tuo server. Questo processo può essere complesso, soprattutto se non si dispone di competenze tecniche. Tuttavia, SiteGround semplifica questo preinstallando WordPress e tutti gli strumenti necessari.
SiteGround è uno dei principali provider di hosting WordPress grazie ai suoi tempi di attività impressionanti, all'elevata velocità di caricamento delle pagine e alle robuste funzionalità di backup. Il loro supporto clienti è eccellente, disponibile 24 ore su 24, 7 giorni su 7, e offre varie risorse su misura per gli utenti WordPress. Inoltre, SiteGround si integra perfettamente con Divi, consentendoti di avviare un sito WordPress con tutte le impostazioni configurate specificamente per Divi in modo rapido e semplice. Scopri di più su Divi Hosting di Siteground qui.
L'attenzione di SiteGround su WordPress è evidente attraverso funzionalità come un certificato SSL gratuito, caching specializzato per WordPress e compatibilità perfetta con plug-in e strumenti più diffusi. Il loro prezzo competitivo, soprattutto nel primo anno, lo rende una scelta interessante per i liberi professionisti che lavorano con budget limitati. Inoltre, forniscono backup giornalieri e strumenti di ripristino intuitivi, essenziali per mantenere e proteggere i tuoi siti web.

Avvia un sito Web WordPress con Siteground
I migliori plugin WordPress
In questa parte del post, metteremo rapidamente in evidenza alcuni plugin fondamentali di cui avrai bisogno per configurare il tuo portafoglio e i siti web dei clienti. Questi semplificheranno notevolmente il processo di creazione del tuo sito web.
WP Rocket: il miglior plugin per la memorizzazione nella cache

WP Rocket è un plugin di caching premium di alto livello per WordPress. È molto apprezzato per la sua interfaccia facile da usare e le funzionalità interessanti che ottimizzano le prestazioni del sito web. Questo plugin eccelle nell'accelerare il tuo sito ottimizzando CSS e JavaScript, precaricando la cache, abilitando LazyLoad, ottimizzando il database e garantendo la compatibilità con le reti di distribuzione dei contenuti (CDN). Sebbene non fornisca una versione gratuita e strumenti dedicati per l'ottimizzazione dei media, WP Rocket rimane una scelta solida per coloro che desiderano migliorare la velocità e le prestazioni del proprio sito Web senza sforzo. Leggi la recensione completa qui.
Ottimizza il tuo sito web con WP Rocket
EWWW: il miglior plugin per l'ottimizzazione delle immagini

EWWW Image Optimizer è un potente plugin per WordPress che eccelle nella compressione automatica di nuove immagini e nell'ottimizzazione di quelle esistenti in blocco. Offre funzionalità come il ridimensionamento delle immagini al momento del caricamento, la rimozione dei metadati e la conversione in formato WebP per migliorare la compressione, la gestione dell'archiviazione e la velocità della pagina. I liberi professionisti come te potrebbero apprezzare la sua interfaccia intuitiva e le opzioni interessanti. Una delle sue qualità più straordinarie è la riduzione delle dimensioni dei file senza sacrificare la qualità. Se hai intenzione di avere un sito web ricco di immagini, questo strumento è la nostra prima scelta tra le opzioni di ottimizzazione delle immagini. Cerchi maggiori informazioni? Dai un'occhiata alla nostra recensione dettagliata.
Ottimizza le tue immagini utilizzando EWWW
UpdraftPlus: miglior plugin di backup

UpdraftPlus è un plugin di backup WordPress affidabile con oltre 3 milioni di installazioni attive e recensioni quasi a 5 stelle. Offre versioni gratuite e premium, che ti consentono di creare backup completi del tuo sito, archiviarli nel cloud o localmente, pianificare backup, eseguire il backup di componenti specifici e ripristinare i dati senza sforzo. Il plug-in supporta anche backup incrementali, integrazione con vari servizi di archiviazione cloud e un'interfaccia intuitiva che semplifica la configurazione del backup per i principianti. UpdraftPlus è anche efficiente, utilizza risorse del server minime ed è ideale per chiunque cerchi soluzioni di backup affidabili per WordPress. Leggi di più qui.
Mantieni il tuo duro lavoro al sicuro con Updraftplus
Sicurezza solida: il miglior plugin di sicurezza

Solid Security, precedentemente noto come iThemes Security, è un robusto plug-in di sicurezza WordPress che protegge il tuo sito in oltre 30 modi, tra cui la salvaguardia della password, il monitoraggio delle attività degli utenti e la protezione dalla forza bruta. È semplice: attiva o disattiva le funzionalità richieste e il gioco è fatto. Inoltre, include la protezione dal malware tramite un rinomato servizio di sicurezza chiamato Patchstack, che individualmente può costare fino a 89 dollari al mese. Solid Security è popolare tra i principianti che cercano funzionalità di sicurezza efficaci ma convenienti, rendendolo un'opzione ideale per proteggere il tuo portafoglio.
Proteggi il tuo sito web con SolidWP
Classificazione matematica: il miglior plugin SEO

Rank Math è un plugin SEO che brilla per la sua capacità di fornire approfondimenti in tempo reale mentre scrivi, aiutandoti a ottimizzare i tuoi post senza sforzo. La sua dashboard SEO mostra comodamente le parole chiave in classifica, le impressioni di ricerca e gli errori del sito identificati da Google, il tutto senza rallentare il tuo sito web. Si integra perfettamente con Divi, portando potenti funzionalità SEO direttamente al visual builder di Divi. Con funzionalità come l'integrazione di Google Search Console, l'ottimizzazione dei contenuti AI, l'anteprima degli snippet e un'ampia gamma di strumenti SEO, Rank Math si definisce giustamente il "coltellino svizzero" della SEO. È una scelta eccellente per liberi professionisti, creatori di contenuti individuali, responsabili SEO e amministratori web che mirano a semplificare le proprie attività SEO.
Fatti trovare utilizzando la matematica del ranking
MonsterInsights: il miglior plug-in di analisi

MonsterInsights collega facilmente il tuo sito Web WordPress a Google Analytics, offrendoti una dashboard intuitiva ricca di informazioni dettagliate sui visitatori, ad esempio da dove proviene il tuo traffico, quali pagine sono popolari, chi sono i tuoi visitatori e statistiche in tempo reale. Scelto da oltre 3 milioni di utenti e vantando una valutazione di 4,5 stelle, è la scelta preferita per l'analisi di WordPress da molti utenti. Offre dati essenziali per aiutarti a migliorare la tua SEO e l'esperienza utente con funzionalità come il monitoraggio delle conversioni, il monitoraggio delle prestazioni dell'eCommerce, il monitoraggio dei link di affiliazione e, cosa più importante, garantendo che l'utilizzo di Google Analytics sia conforme all'UE e al GDPR. Leggi la nostra recensione completa qui.
Tieni traccia del tuo successo con MonsterInsights
Strumenti AI per aiutare nella creazione di siti web
Avviare da zero la propria attività di creazione di siti Web freelance potrebbe sembrare intimidatorio. Bilanciare vari compiti potrebbe farti sentire sopraffatto e mentalmente esausto. Ma incorporando gli strumenti di intelligenza artificiale nel tuo flusso di lavoro, puoi riacquistare controllo e chiarezza. Questi strumenti aiutano a semplificare i processi, automatizzano le attività ripetitive e offrono informazioni preziose:
Grammatica: assistenza alla scrittura con intelligenza artificiale

Una copia ben scritta senza errori grammaticali o di ortografia è essenziale per stabilire credibilità. Puoi migliorare la copia del tuo sito web con Grammarly, uno strumento AI basato su cloud. Lo troverai utile per garantire compiti chiari, concisi e privi di errori e per ottenere indicazioni in tempo reale su grammatica, ortografia e punteggiatura, consentendoti di concentrarti sullo sviluppo delle tue idee. Oltre ai controlli grammaticali di base, offre suggerimenti basati sull'intelligenza artificiale per migliorare la chiarezza delle frasi, la scelta delle parole e lo stile, aiutandoti a creare una voce di scrittura più sofisticata. Le sue funzionalità includono un controllo antiplagio dedicato, miglioramento del vocabolario AI e accessibilità su vari dispositivi e piattaforme.
Ottieni grammaticalmente
Jasper: copia AI e generazione di immagini

Jasper AI è il tuo compagno di scrittura definitivo, rendendo la creazione di contenuti un gioco da ragazzi. Crea contenuti autentici e di prim'ordine attraverso post di blog, descrizioni di prodotti e testi di marketing con solo suggerimenti e input di base. Inoltre, con Jasper Art, generare immagini per il sito web diventa un gioco da ragazzi: descrivi la tua visione e voilà! Niente più infinite ricerche di immagini per l'immagine perfetta. Entriamo nei dettagli di Jasper in questo articolo.
Prendi Jasper
CodeWP: generazione di codice

CodeWP aiuta lo sviluppo di WordPress con una tecnologia AI all'avanguardia. Grazie alla sua funzionalità di codifica conversazionale, puoi creare facilmente snippet di codice e plugin descrivendo le tue esigenze. Ottieni supporto immediato tramite intelligenza artificiale da parte di esperti e risoluzione rapida dei problemi, che possono essere utilizzati per pianificare e progettare funzionalità uniche e sezioni del sito Web che di solito non sono possibili in modo nativo in WordPress. I modelli AI di CodeWP sono addestrati su plugin e servizi popolari per garantire una generazione di codice precisa e compatibile.
Ottieni CodeWP
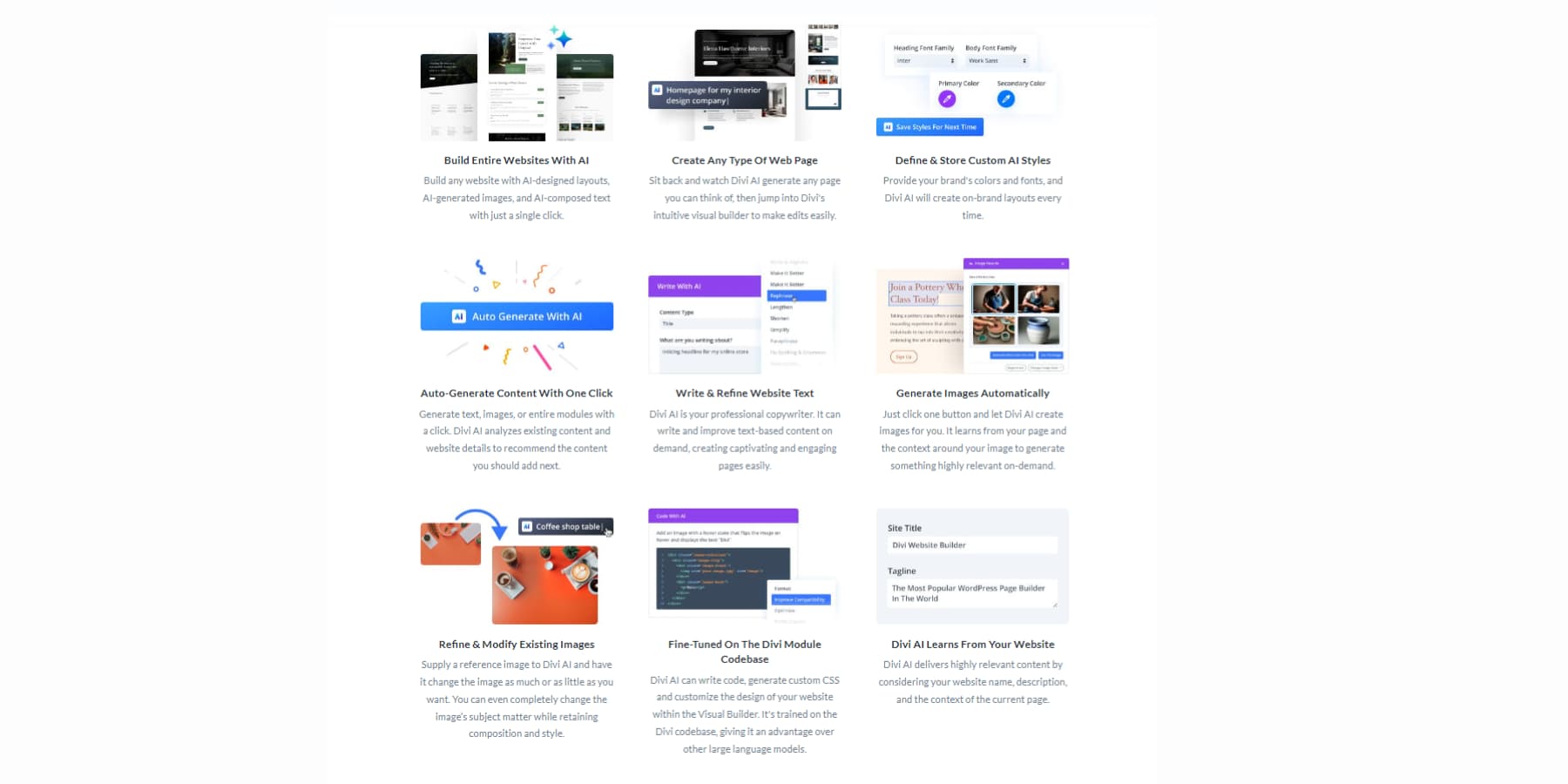
Divi AI: per tutto quanto sopra

Con Divi AI, puoi creare facilmente contenuti e immagini di prim'ordine per il tuo sito web. Puoi anche rivedere e modificare la grammatica e la sintassi della tua scrittura, tradurla, migliorarla, regolarne il tono o le dimensioni, generare immagini, espandere immagini, utilizzare l'intelligenza artificiale per aggiungere o rimuovere oggetti dall'immagine e molto altro ancora, tutto all'interno dell'editor stesso. .
Ma c'è molto di più nell'intelligenza artificiale di Divi oltre a questo. Puoi generare codice personalizzato per qualsiasi esigenza di progettazione personalizzata, il che potrebbe essere complicato con i moduli standard. Inoltre, puoi progettare una pagina Web utilizzando Divi AI fornendo un messaggio dettagliato. E indovina cosa? Non ci sono restrizioni sulla quantità di testo o immagini che produci o sul numero di siti web per cui utilizzi Divi AI, sì, anche sui siti dei tuoi clienti.

Questi aspetti rendono Divi AI uno strumento AI incredibilmente conveniente che dovrebbe far parte del tuo kit di strumenti di web design. Non è solo economico ma anche molto versatile. Puoi provare Divi AI gratuitamente per un massimo di 10 iterazioni sulla tua configurazione Divi, dopodiché il prezzo parte da soli $ 16,08 al mese. Se sei nuovo su Divi, puoi sbloccare ulteriori risparmi facendo clic sul pulsante in basso per vedere l'ultima offerta.
Ottieni Divi + Divi AI
Prosperare nel settore freelance
L’attività di web design freelance è in aumento e offre molte opportunità a coloro che sono pronti a fare il grande passo. Ecco alcuni consigli pratici per aiutarti a mantenere il tuo successo e stare al passo con la concorrenza.
Trovare e trattenere clienti di web design
Nel mondo competitivo di oggi del web design freelance, assicurarsi e mantenere i clienti è un'abilità che combina creatività e strategia. Assicurati di aggiornare regolarmente il tuo portfolio con i tuoi progetti più recenti. Raccogliere le testimonianze dei clienti è fondamentale in quanto sono una prova evidente della qualità del tuo lavoro. Puoi anche utilizzare le piattaforme di social media per mostrare queste testimonianze e stabilire fiducia.
Un modo efficace per trovare clienti costanti è attraverso i referral. I referral possono portare a ripetere affari e avere il tasso di conversione più alto tra tutti gli approcci di marketing. Per ampliare ulteriormente la tua base di clienti, valuta la possibilità di partecipare a eventi di settore e di creare reti attive per creare nuove connessioni. Piattaforme come Meetup possono essere vantaggiose in questo senso.

Infine, tieniti aggiornato con gli strumenti e le tecniche di progettazione più recenti per rimanere all'avanguardia nel settore. Puoi avviare una fiorente attività di web design freelance con una clientela fedele rimanendo persistente, offrendo un servizio eccezionale e impegnandoti nell'apprendimento continuo.
Specializzato in una nicchia come sviluppatore web
Specializzarsi in una nicchia specifica può aiutarti a distinguerti nello sviluppo web freelance. Puoi posizionarti come esperto concentrandoti su un'area particolare.
Come si suol dire, catturare i pesci nello stagno è più facile che nel mare. Potresti essere bravo a creare negozi online o a creare applicazioni web complesse per startup. Concentrarsi su un'area ti consente di migliorare le tue capacità e rimanere aggiornato sulle ultime tendenze.
I clienti cercano esperti che colgano realmente le loro esigenze specifiche. Continua a conoscere le ultime tendenze e le migliori pratiche nella tua nicchia. Nel corso del tempo, costruirai una solida reputazione e costruirai una base di clienti fedeli che valorizzerà le tue competenze specialistiche.
Creazione di flussi di entrate aggiuntivi
Non tutti i giorni sono pieni di sole. Per questo motivo, lo sviluppo di ulteriori metodi di reddito potrebbe rivelarsi vantaggioso. Esploriamo questi potenziali flussi di entrate, comprendiamo il loro significato e scopriamo come crearne uno.
Cos'è un ricavo ricorrente?
Le entrate ricorrenti rappresentano il reddito costante derivante dai clienti esistenti attraverso pagamenti regolari e prevedibili. Ciò potrebbe derivare da abbonamenti, appartenenze o contratti. A differenza delle vendite una tantum, questo modello offre un flusso di cassa affidabile e stabilità finanziaria, anche se ti prendi una pausa dal lavoro attivo.
Perché è importante?
Le entrate ricorrenti sono essenziali perché forniscono un flusso di reddito costante, riducendo l’incertezza finanziaria spesso sperimentata dai freelance. A differenza dei pagamenti di consulenza una tantum, le entrate ricorrenti garantiscono un flusso di cassa costante, aiutando a coprire le spese correnti come l'affitto e le utenze.
Questo reddito costante allevia lo stress legato alla ricerca di nuovi progetti, consentendoti di concentrarti sulla crescita e di godere di una maggiore libertà personale. Agisce come una rete di sicurezza finanziaria, sostenendo il tuo benessere finanziario a lungo termine.
Potenziali flussi di entrate ricorrenti
Ora che sai cosa sono le entrate ricorrenti e perché sono vitali, esploriamo come puoi guadagnare questo reddito costante dai tuoi clienti:
Rivendita di hosting
L'hosting è vitale per il lancio di un sito Web e può essere un'ottima fonte di reddito ricorrente. La configurazione del tuo servizio di hosting implica la ricerca di server, pannelli e servizi e dovrai gestire il supporto e la manutenzione del server in modo indipendente, il che può essere piuttosto impegnativo, soprattutto se non hai competenze tecniche.
In alternativa, puoi prendere in considerazione la rivendita dell'hosting tramite una piattaforma come SiteGround Reseller. Ciò ti consente di beneficiare del loro hardware, supporto eccellente e software, marchiando il servizio come tuo per mantenere fiducia e professionalità.

Offerta di pacchetti di manutenzione
Un sito Web WordPress può essere esteso all'infinito utilizzando i suoi robusti temi, plug-in e repository di estensioni. Tuttavia, uno svantaggio cruciale è che questi componenti devono essere costantemente aggiornati per mantenere la compatibilità e proteggere il sito web. L'aggiornamento dei plugin può essere un compito umile ma dispendioso in termini di tempo, soprattutto per i clienti che preferiscono dedicare tempo alla propria attività.
Utilizzando questo punto, puoi convincere i tuoi clienti a delegare a te l'attività di manutenzione per una tariffa mensile fissa. Puoi anche includere i plugin menzionati nella sezione I migliori plugin di WordPress come parte di questo pacchetto di manutenzione, poiché la maggior parte di essi offre licenze di agenzia o sviluppatore, che individualmente costano meno delle licenze personali.
Tuttavia, aggiornare e mantenere più siti individualmente può diventare un compito piuttosto fastidioso mentre costruisci la tua base di clienti. È qui che un plug-in, come MainWP, ti consente di gestire più siti Web da una dashboard consolidata con pochi clic.

Creazione e vendita di modelli
Una volta affinate le tue capacità di designer Divi, puoi creare layout e modelli per venderli su piattaforme come il marketplace di Divi. Questo ti avvantaggia in due modi. Genera entrate aggiuntive con il pilota automatico e funge da modo per mostrare le tue capacità, attirando più clienti che potrebbero essere interessati ai tuoi servizi di progettazione personalizzati.

Diventare un web designer freelance: hai capito cosa serve?
Diventare un web designer freelance di successo non è un’impresa facile, ma il viaggio è tutt’altro che impossibile. I vantaggi che ne derivano sono davvero gratificanti: la libertà di essere il tuo capo, pianificare il tuo programma e impegnarti in progetti che alimentano la tua creatività.
Con solidi alleati come quelli elencati di seguito al tuo fianco, lanciare rapidamente la tua impresa di web design è a portata di mano senza seguire il percorso convenzionale, che potrebbe richiedere mesi per imparare.
| Prodotto presentato | Descrizione | ||
|---|---|---|---|
| 1 | WordPress | Software per la creazione di siti Web | Ottenere |
| 2 | SitoGround | Il miglior servizio di hosting WordPress | Ottenere |
| 3 | Tema Divi | Il miglior tema WordPress per liberi professionisti | Ottenere |
| 4 | DiviAI | Il miglior assistente AI per la creazione di siti Web | Ottenere |
| 5 | Il mercato Divi | Una grande risorsa per trovare estensioni per Divi | Visita |
| 7 | Fiverr | Un posto perfetto per trovare il tuo primo concerto | Visita |
| 8 | WP Razzo | Il miglior plugin per le prestazioni di WordPress | Ottenere |
| 9 | EWWW | Miglior plugin per l'ottimizzazione delle immagini | Ottenere |
| 10 | Udemy | Un posto formidabile per imparare la codifica di base | Ottenere |
| 11 | Figma | Il miglior strumento per la prototipazione | Ottenere |
| 12 | Sicurezza solida | Miglior plugin di sicurezza | Ottenere |
| 13 | UpdraftPlus | Miglior plugin di backup | Ottenere |
| 14 | Classifica matematica | Miglior plugin SEO | Ottenere |
| 15 | MonsterInsights | Il miglior plug-in di analisi | Ottenere |
| 16 | Grammaticale | Miglior assistente di scrittura AI | Ottenere |
| 17 | Rivenditore SiteGround | La migliore piattaforma di rivendita di host per entrate ricorrenti | Ottenere |
| 18 | MainWP | Miglior plug -in dashboard per gestire più siti Web WordPress | Ottenere |
Resta in prima linea affinando le tue abilità, rimanendo aggiornato sulle tendenze del design e costruendo un solido portafoglio con Divi per attirare clienti che apprezzano il tuo stile unico. Man mano che la tua azienda cresce, puoi integrare strumenti come team Divi, cloud e VIP per una transizione regolare verso un'azienda che non puoi più gestire da solo. Il successo nel freelance richiede dedizione, disciplina e un vero amore per la creazione di esperienze online eccezionali. E se l'hai fatto finora, crediamo che tu abbia tutti quelli!
