Come potenziare l'intestazione del post del tuo blog con una maschera di sfondo e un motivo in Divi
Pubblicato: 2022-12-12Le nuove maschere e modelli di motivi di sfondo disponibili in Divi ti consentono di aggiungere interesse ai tuoi sfondi, senza utilizzare immagini. Con una varietà di opzioni tra cui scegliere, ci sono tantissime opportunità a tua disposizione per modellare i tuoi sfondi all'interno di Divi. Oggi cercheremo di combinare le maschere e i motivi del motivo di sfondo per aggiornare il design dell'intestazione del post del tuo blog in tre modi unici.
Diamoci da fare!
L'importanza del design dell'intestazione del post del blog
Prima che un lettore passi attraverso il tuo post, verrà prima accolto dal contenuto above the fold. La piegatura è la prima parte dello schermo visibile prima che inizi lo scorrimento. Per noi è molto importante garantire che la sezione above the fold nel nostro design attiri l'attenzione e incoraggi le persone a continuare a scorrere per leggere il resto della pagina. Nel nostro caso, vogliamo che le persone continuino a leggere i post del nostro blog dopo aver interagito con l'intestazione del post del nostro blog. Con le nuove funzionalità di sfondo Divi, non dobbiamo passare ore in Canva e Photoshop per creare fantastici design. Abbiamo tutti gli strumenti di cui abbiamo bisogno proprio all'interno del costruttore Divi!
Divi Blog Post Header Design con maschere e motivi di sfondo
Puoi creare dei design davvero fantastici fuori dagli schemi con maschere di sfondo o motivi di sfondo. Tuttavia, vogliamo fare un ulteriore passo avanti e combinare insieme le due di queste nuove funzionalità! Vediamo a cosa lavoreremo in questo tutorial.
Maschera di sfondo e modello Esempio uno

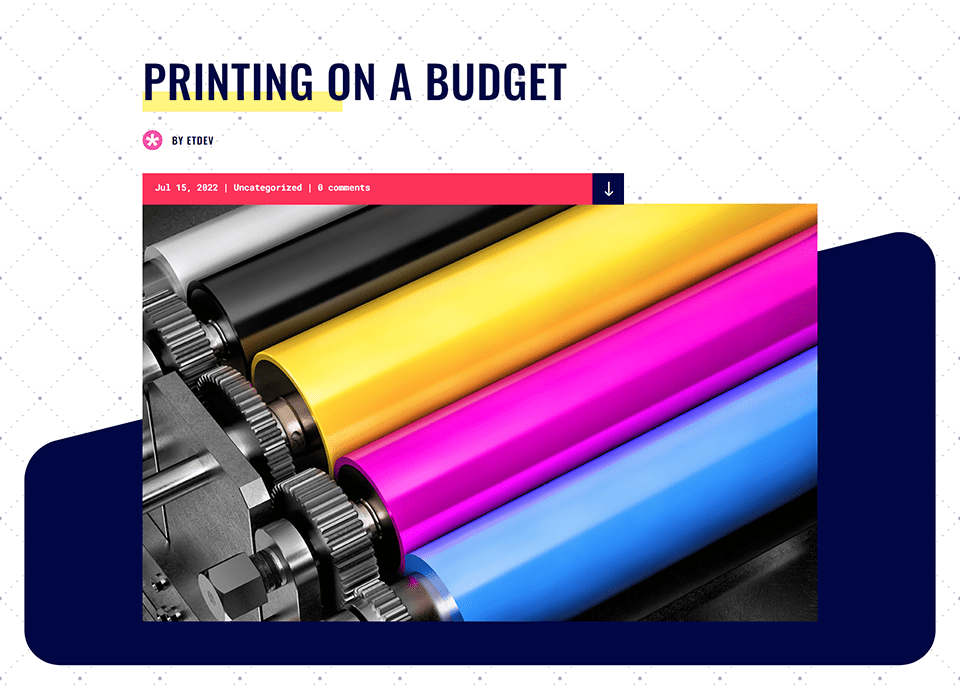
La sezione dell'intestazione del nostro modello di pagina del blog Divi Print Shop ha reinventato maschere e motivi di sfondo.
Maschera di sfondo e modello Esempio due

La sezione dell'intestazione del nostro modello di pagina del blog Divi Fashion Designer è stata aggiornata utilizzando maschere e motivi di sfondo.
Maschera di sfondo e modello Esempio tre

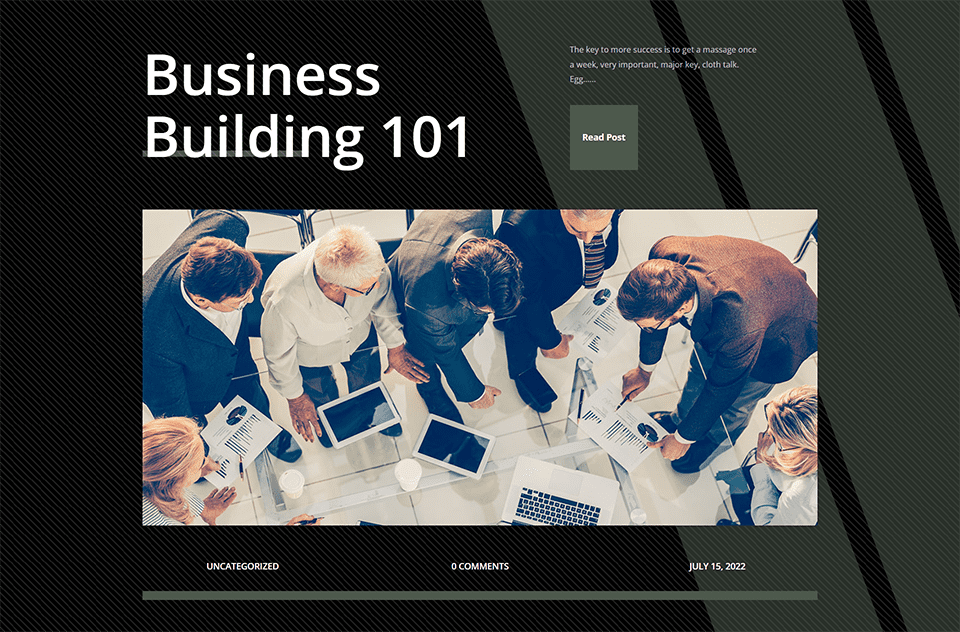
La sezione dell'intestazione del nostro modello di pagina del blog aziendale Divi è stata ridisegnata con maschere e motivi di sfondo.
Per questo tutorial, lavoreremo con tre diversi modelli di post sul blog Divi GRATUITI che possiamo trovare sul nostro blog. Ora, entriamo nel tutorial!
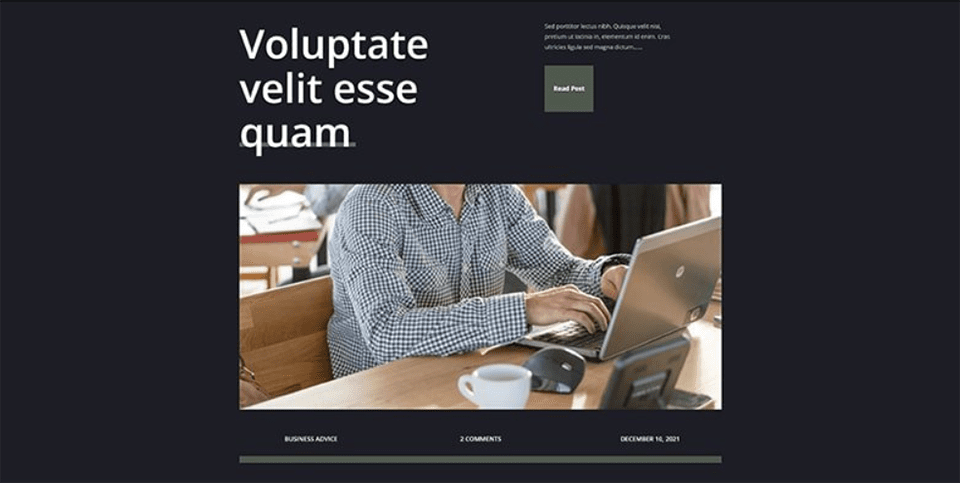
Esempio uno: Divi Print Shop
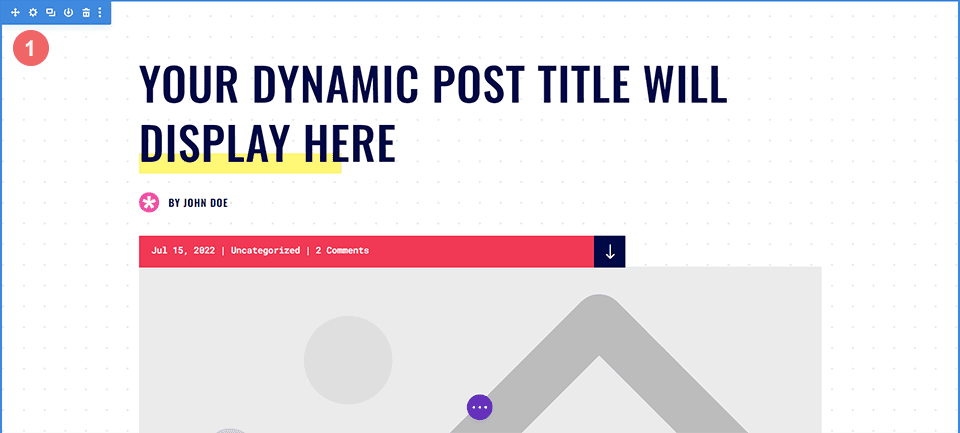
Per questo esempio, cercheremo di mantenere lo sfondo vicino all'originale. Vogliamo imitare l'aspetto del modello, ma utilizzeremo la funzione Divi Background Masks and Patterns per reinventare un po' la sezione dell'intestazione. Per iniziare questo tutorial, scarica il modello di pagina del blog dal pacchetto di layout del negozio di stampa Divi. Questo è ciò con cui stiamo iniziando:

Installa il modello di post del blog di Divi Print Shop
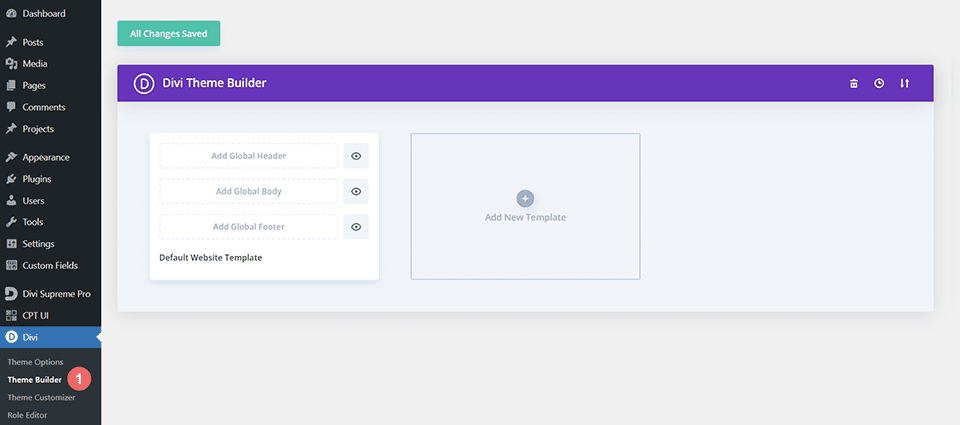
Per caricare il modello, vai a Divi Theme Builder nel back-end del tuo sito Web WordPress.

Carica modello di sito web
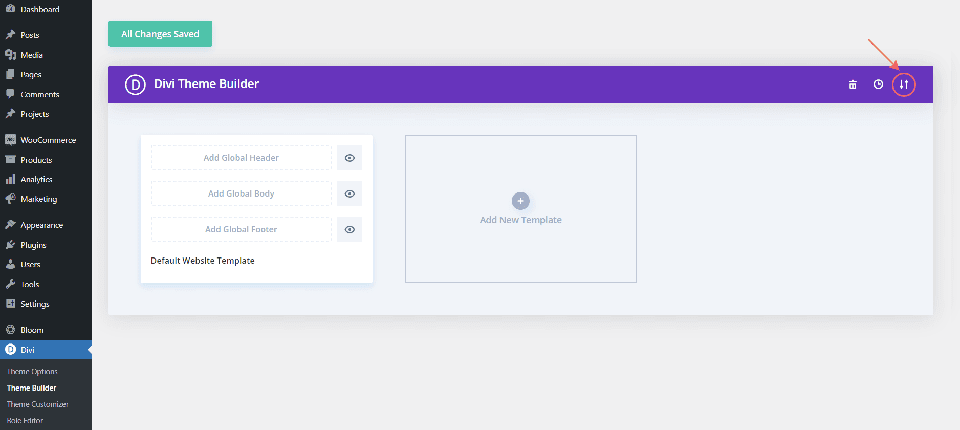
Quindi, nell'angolo in alto a destra, vedrai un'icona con due frecce. Fare clic sull'icona.

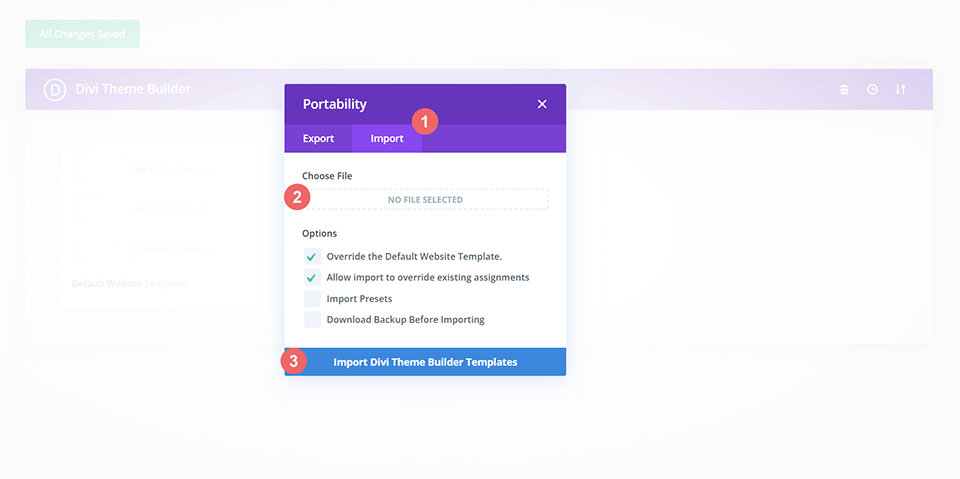
Passa alla scheda di importazione, carica il file JSON che puoi scaricare in questo post e fai clic su "Importa modelli Divi Theme Builder".

Salva le modifiche al generatore di temi Divi
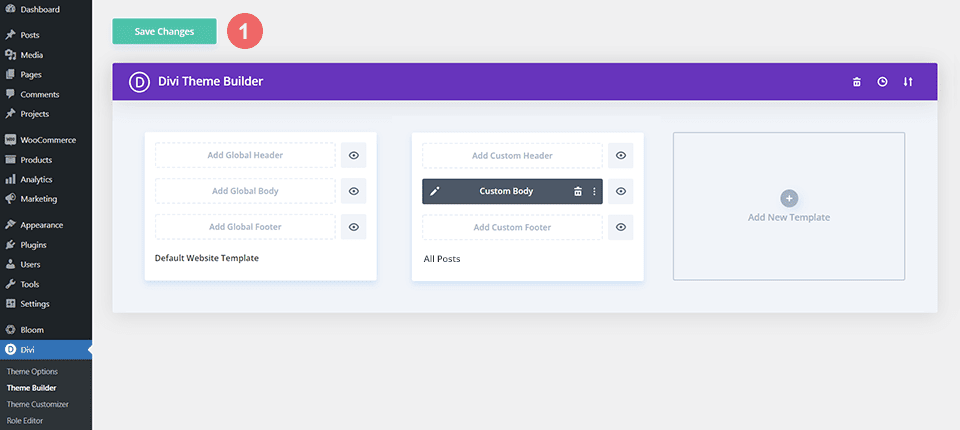
Dopo aver caricato il file, noterai un nuovo modello con una nuova area del corpo che è stata assegnata a Tutti i post. Salva le modifiche apportate a Divi Theme Builder non appena desideri attivare il modello.

Come modificare il design dell'intestazione nel modello
Apri il modello Divi Print Shop
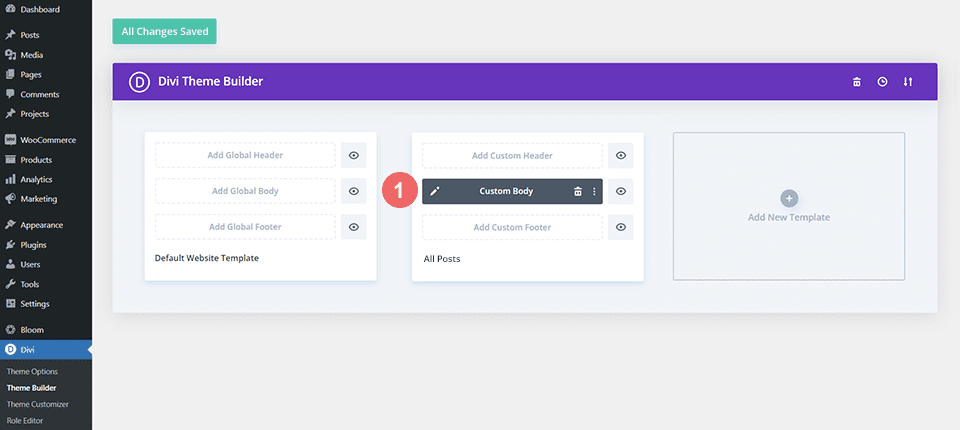
Per modificare la sezione dell'intestazione del modello, inizia aprendo il modello.

Entra nella sezione Impostazioni
Utilizzeremo una combinazione di maschere di sfondo e motivi per abbinare le impostazioni di immagine e sfumatura attualmente utilizzate per creare lo sfondo originale per la sezione dell'intestazione. Innanzitutto, dovremo aprire la casella modale delle impostazioni per iniziare il nostro lavoro. Per accedere alle impostazioni della sezione, fai clic sull'icona a forma di ingranaggio , che è la seconda icona che appare quando passi con il mouse sopra il bordo blu della sezione.

Passare a Impostazioni sfondo
Scorriamo ora all'interno della casella modale Impostazioni sezione fino a raggiungere la scheda Sfondo . Da qui, modificheremo le impostazioni correnti e implementeremo il nostro nuovo stile utilizzando Maschere e motivi di sfondo.

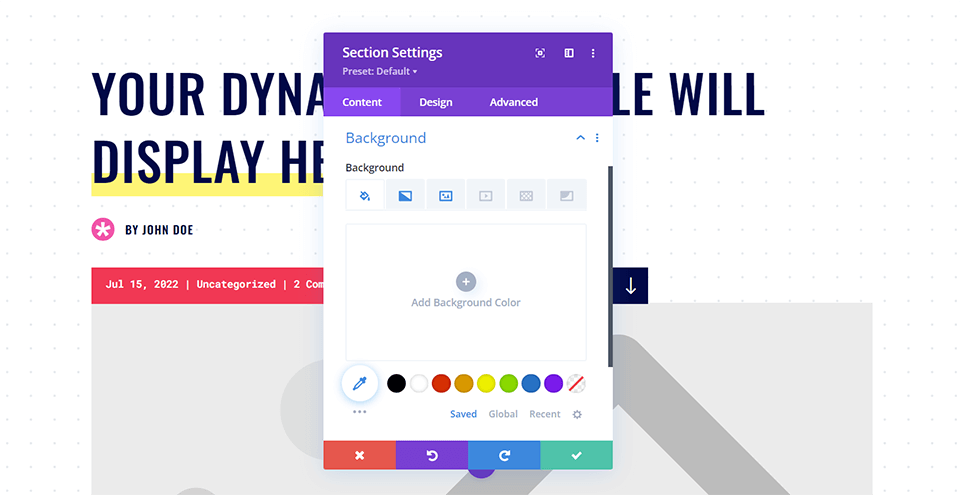
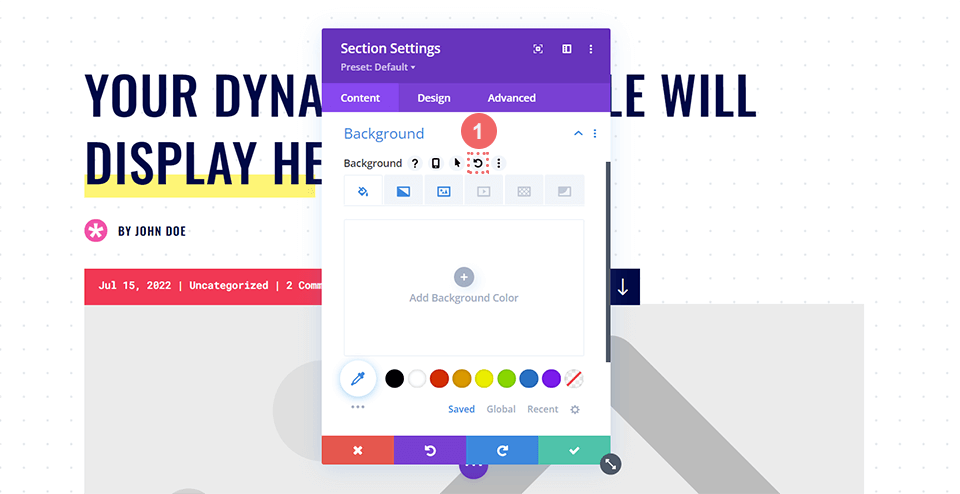
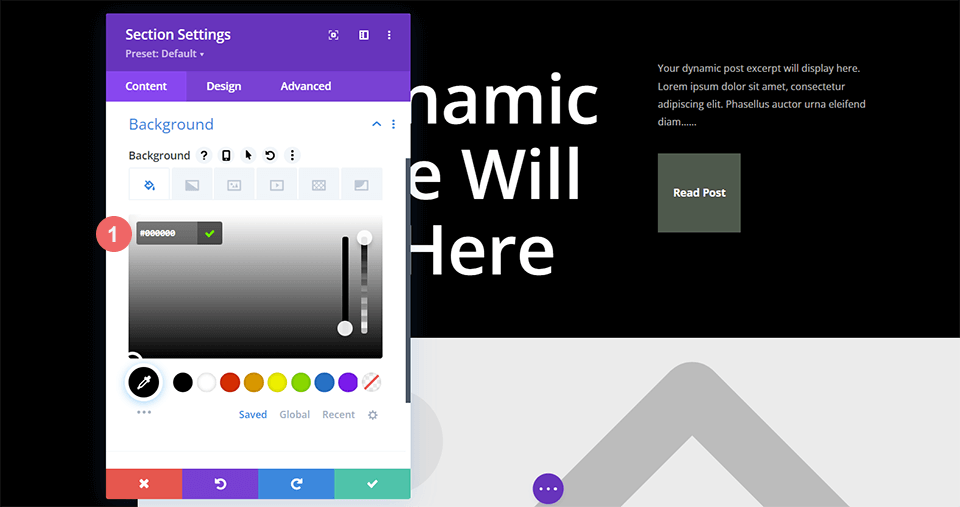
Rimuovi il gradiente di sfondo e l'immagine
Per iniziare, dovremo rimuovere le attuali impostazioni di sfondo per far posto alle nuove modifiche che apporteremo al design dell'intestazione del post del blog. Ti consigliamo di passare prima con il mouse sopra il sottotitolo Sfondo. Apparirà un menu a icone. All'interno di questo nuovo menu, fai clic sull'icona Ripristina per dare nuova vita allo sfondo della tua sezione.

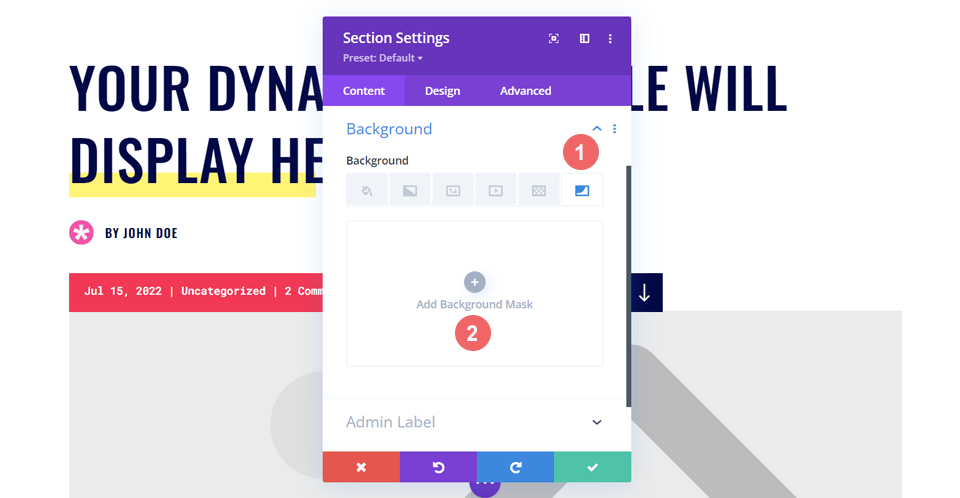
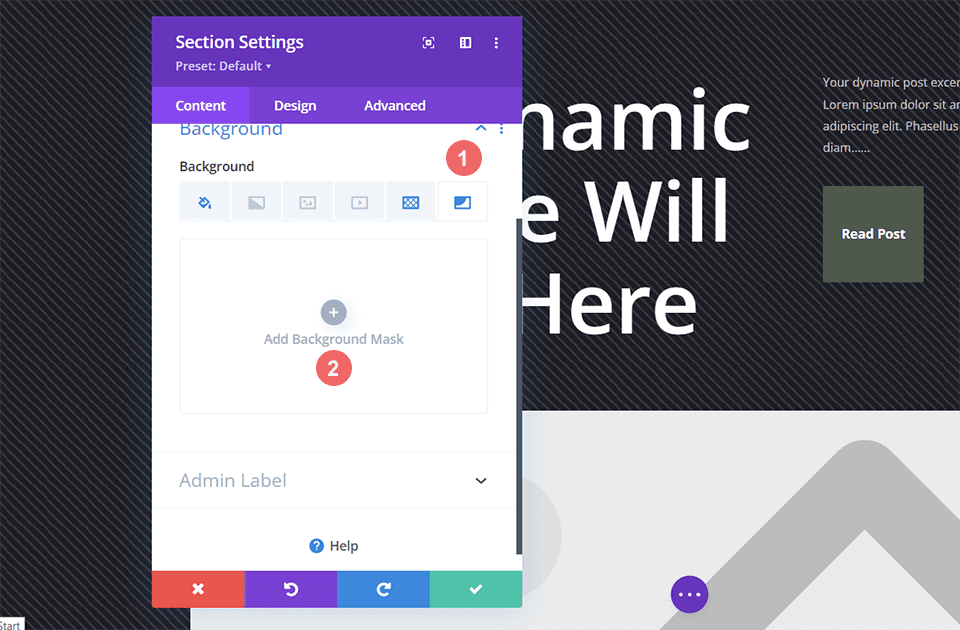
Aggiungi la maschera di sfondo
Ora che siamo dove vogliamo essere, entriamo e aggiungiamo la maschera di sfondo alla sezione. Innanzitutto, faremo clic sull'icona Maschera di sfondo , quindi faremo clic su Aggiungi maschera di sfondo .

Abbiamo fatto il primo passo nella modifica del design dell'intestazione del post del nostro blog.
Modella la tua maschera di sfondo
Dopo aver reimpostato gli stili di sfondo, noterai che la tua maschera è bianca. Non allarmarti! Ora inizieremo ad aggiungere colore e stile al design dell'intestazione del post del blog.

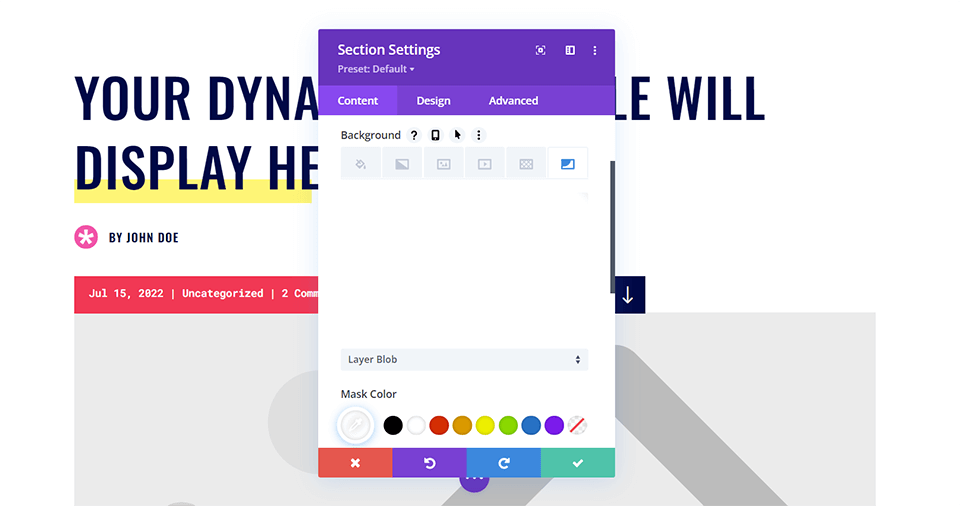
Seleziona lo stile della tua maschera
Iniziamo a modellare la nostra maschera di sfondo! Innanzitutto, faremo clic sul primo menu a discesa . Questo ci mostrerà tutte le maschere di sfondo a nostra disposizione. Lavoreremo con la maschera diagonale .

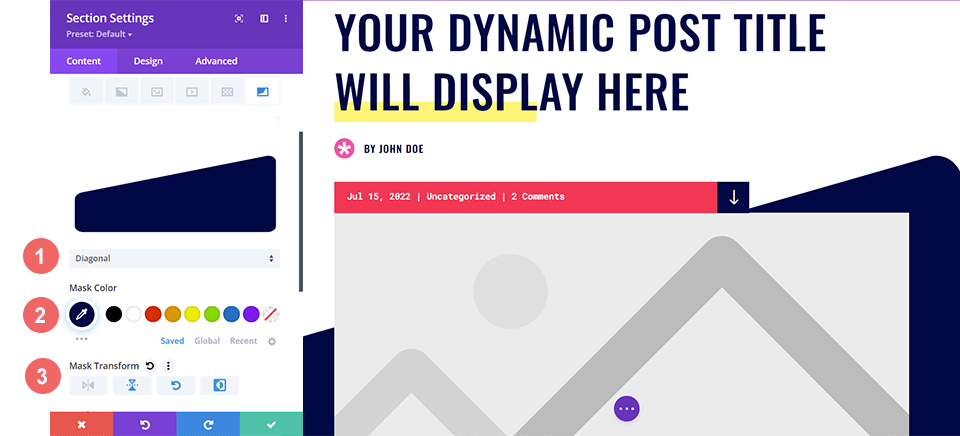
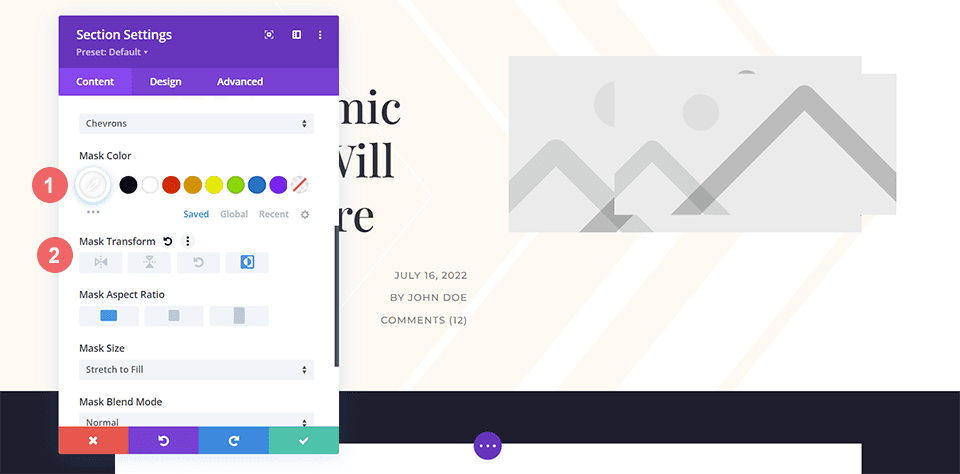
Assegna il colore della tua maschera e le impostazioni di trasformazione
Successivamente, gli assegneremo un Colore maschera. Il nostro colore della maschera corrisponderà al blu scuro che faceva parte del design originale del post del blog. Infine, capovolgiamo la maschera orizzontalmente, la ruotiamo, quindi la invertiamo. Lasceremo le proporzioni così com'è. Ecco le impostazioni che dovrai utilizzare per questo:
- Maschera: diagonale
- Colore maschera: #000645
- Maschera Trasforma: Orizzontale, Ruota, Inverti
- Rapporto d'aspetto: ampio

Aggiungi il tuo motivo di sfondo
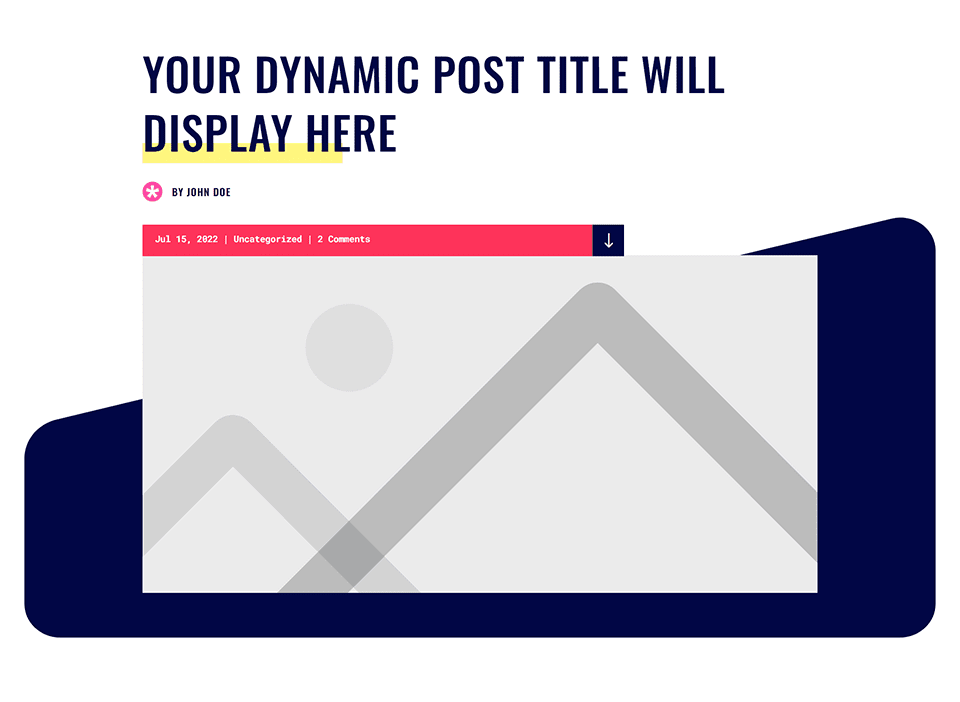
Con la maschera di sfondo appena aggiunta, questo è l'aspetto del nostro modello di post sul blog:

Ma vogliamo ravvivarlo ancora di più e aggiungeremo un motivo di sfondo a questo. Con la maschera di sfondo , siamo in grado di imitare la barra blu che originariamente faceva parte del pacchetto layout Divi Print Shop. Utilizzando la maschera di sfondo , abbiamo aggiunto texture e interesse alla sezione dell'intestazione. Ora utilizzeremo la funzione Pattern di sfondo per salutare l'immagine di sfondo punteggiata che avevamo all'interno del design originale.
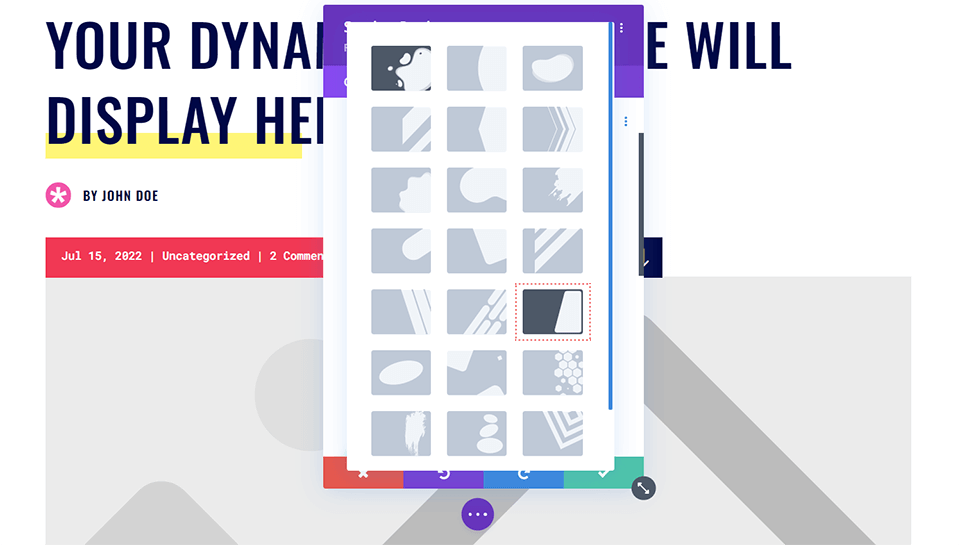
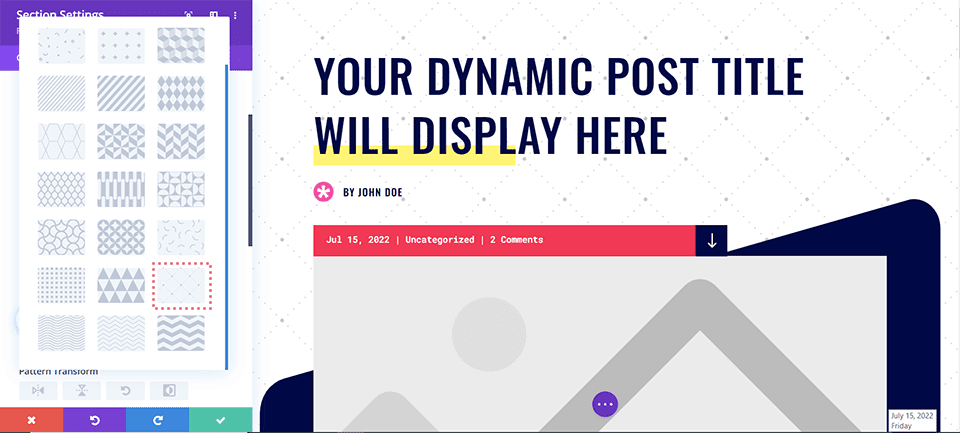
Scegli il tuo motivo di sfondo
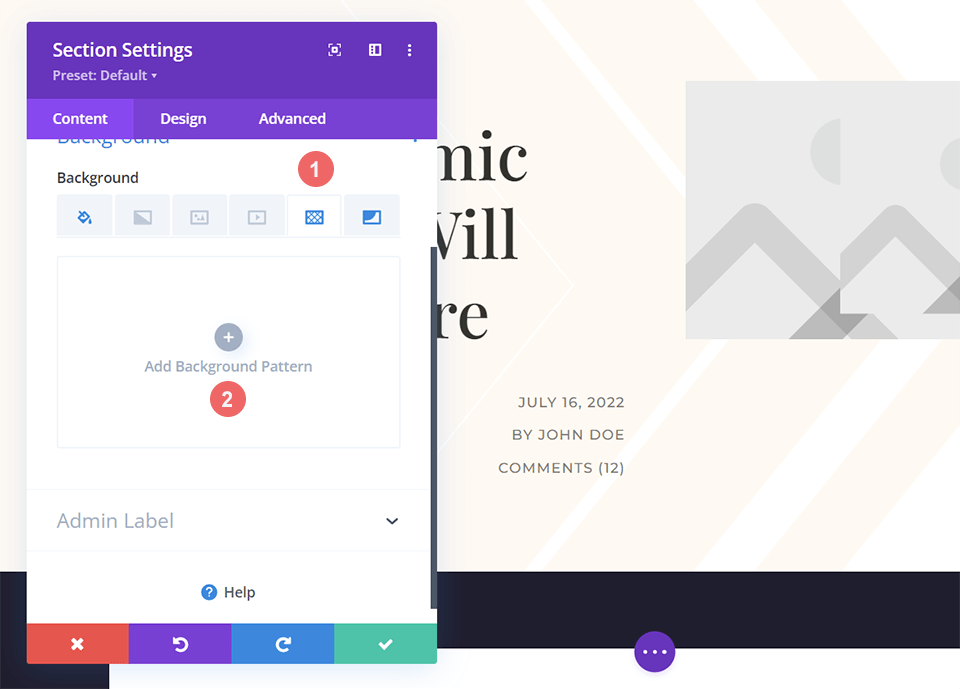
All'interno della scheda Sfondo della casella modale della sezione, ora faremo clic sull'icona Pattern di sfondo . Dopo aver fatto clic su questo, ora faremo clic su Aggiungi motivo di sfondo per vedere le nostre opzioni.

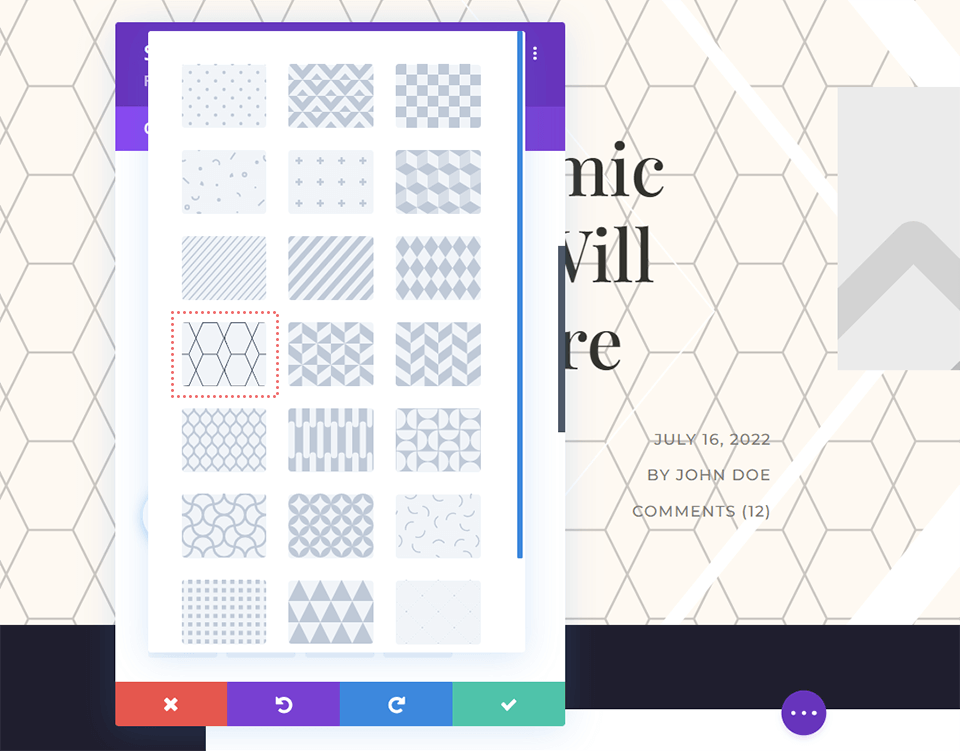
Disegnare il motivo di sfondo
Per questo esempio, vogliamo che il Motivo di sfondo sia simile all'immagine utilizzata all'interno del disegno originale. Useremo il motivo di sfondo trapuntato per questo esempio. Come per la maschera di sfondo , fai clic sul menu a discesa per visualizzare i motivi di sfondo disponibili e seleziona Trapuntato .


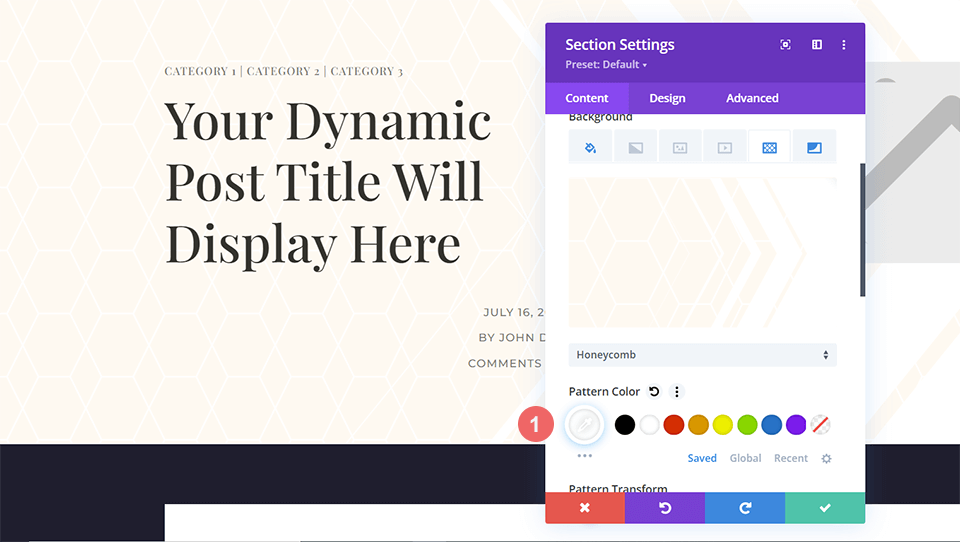
Con il nostro motivo di sfondo selezionato, entriamo ora e apportiamo alcune modifiche stilistiche. Non effettueremo alcuna trasformazione al motivo di sfondo , tuttavia utilizzeremo l'impostazione Colore motivo per legare il motivo appena aggiunto al resto del nostro design. Per fare ciò, fai clic sullo strumento Eyedropper sotto Pattern Color e useremo lo stesso blu navy dalla maschera di sfondo, ma con una leggera trasparenza.
- Colore motivo: rgba(0,6,69,0.3)
Dopo aver aggiunto il Pattern Color , salva le impostazioni della sezione facendo clic sul segno di spunta verde nella parte inferiore della casella modale delle impostazioni. Infine, salva il tuo modello di post sul blog aggiornato.
Esempio due: stilista Divi
Per questo esempio, creeremo un design minimalista dell'intestazione del blog che fa riferimento alle linee pulite e agli spigoli vivi utilizzati nel layout. Dovrai scaricare il modello di post del blog Divi Fashion Designer per il pacchetto di layout Divi Fashion Designer per seguire questo esempio.
Il processo per l'installazione e il download del modello è lo stesso dell'esempio Divi Print Shop dall'alto. Puoi seguire questi passaggi tornando all'inizio di questo tutorial. Prima di iniziare il nostro viaggio di trasformazione in background, diamo un'occhiata a come appare il design dell'intestazione del blog appena estratto dalla scatola.

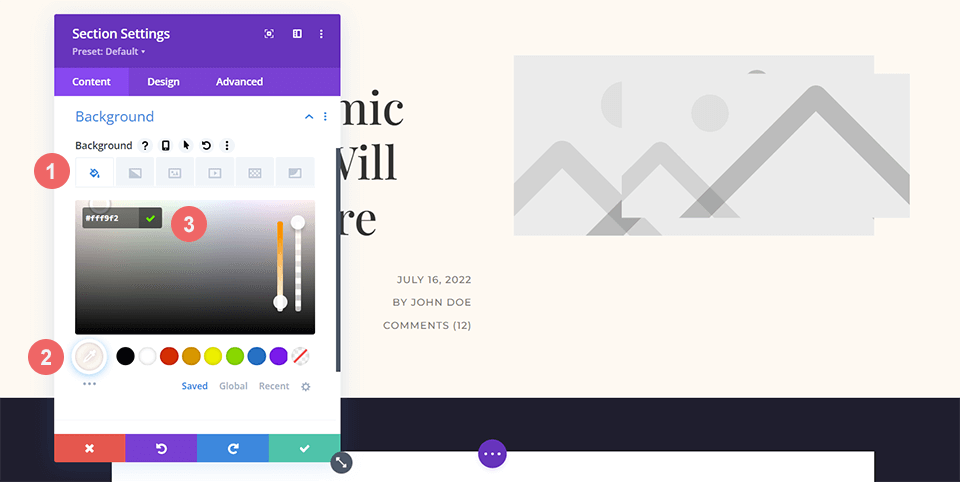
Aggiungi un colore di sfondo
A differenza del nostro esempio precedente, questo design dell'intestazione del blog utilizzerà un Colore di sfondo . Aprire la sezione Impostazioni e scorrere verso il basso fino alla scheda Sfondo . Quindi, inserisci i dettagli del colore di seguito.
- Colore di sfondo: #fff9f2

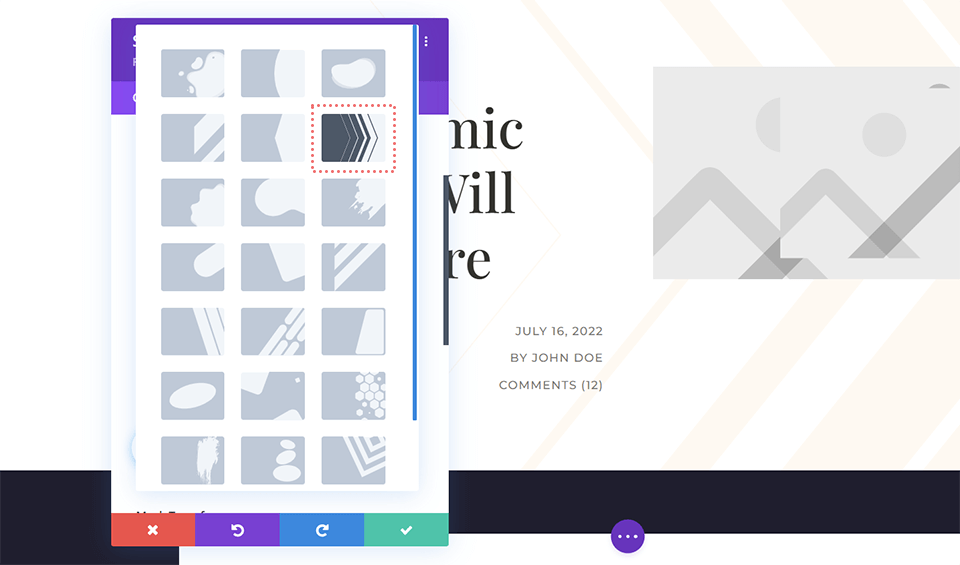
Aggiunta della maschera di sfondo
Con il Colore di sfondo abbiamo una buona base per la nostra Maschera di sfondo . Dando un cenno alle forme angolari all'interno di questo pacchetto di layout, utilizzeremo la maschera di sfondo Chevron per questo design dell'intestazione del blog. Per selezionare Chevron , accedere all'icona Maschera di sfondo , quindi fare clic su Aggiungi maschera di sfondo .

Fatto ciò, fai clic sul menu a discesa che appare e vai alla maschera di sfondo Chevron .

Disegnare la maschera di sfondo
Poiché la nostra maschera di sfondo è stata posizionata, ora inizieremo a modellarla. Lo manterremo come colore predefinito del bianco, ma lo invertiremo utilizzando le impostazioni di Trasformazione maschera .
- Colore maschera: #ffffff
- Maschera Trasforma: Inverti

Inserimento del motivo di sfondo
Con il nostro design morbido e minimale dell'intestazione del blog finora, aggiungeremo un motivo di sfondo alla maschera di sfondo stessa. Prima di poterlo fare, faremo clic sull'icona Pattern di sfondo , quindi su Aggiungi pattern di sfondo per effettuare la nostra scelta di pattern da sovrapporre alla maschera di sfondo.

Fare clic sull'elenco a discesa visualizzato dopo aver fatto clic su Aggiungi motivo di sfondo . Useremo il motivo di sfondo a nido d'ape per sovrapporlo alla nostra maschera di sfondo Chevron .

Aggiungi colore al motivo di sfondo
Per rimanere in linea con il design del layout dei post del blog Divi, cambieremo il colore del motivo di sfondo in bianco.
- Colore del motivo: #ffffff

Ricordati di salvare il tuo duro lavoro facendo clic sul segno di spunta verde per bloccare le impostazioni della sezione. Inoltre, salva il tuo modello di post sul blog facendo clic sul pulsante verde Salva.
Esempio tre: Divi Corporate
Nel design dell'intestazione del blog Divi Corporate, utilizzeremo maschere e motivi di sfondo per aggiungere texture. Useremo anche la trasparenza per creare profondità all'interno dei vari elementi di questo progetto di intestazione. Questo è ciò con cui stiamo iniziando dopo aver importato il modello di post del blog aziendale Divi che fa parte del pacchetto di layout aziendale Divi.

Cambia colore di sfondo
Per questo progetto di intestazione del blog, vogliamo cambiare il colore di sfondo predefinito della sezione per rendere più sottili il motivo di sfondo e la maschera di sfondo. Per fare ciò, entreremo nella sezione Impostazioni e scorriamo verso il basso fino alla scheda Sfondo . Una volta lì, faremo clic sull'icona Colore di sfondo e inseriremo il codice esadecimale per il nero per sostituire la quota grigio scuro predefinita del pacchetto di layout.
- Colore di sfondo: #000000

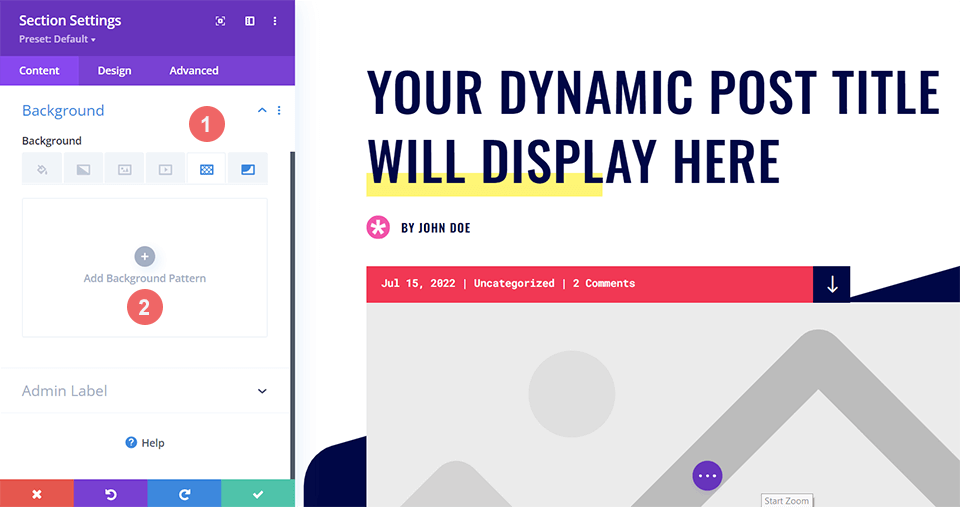
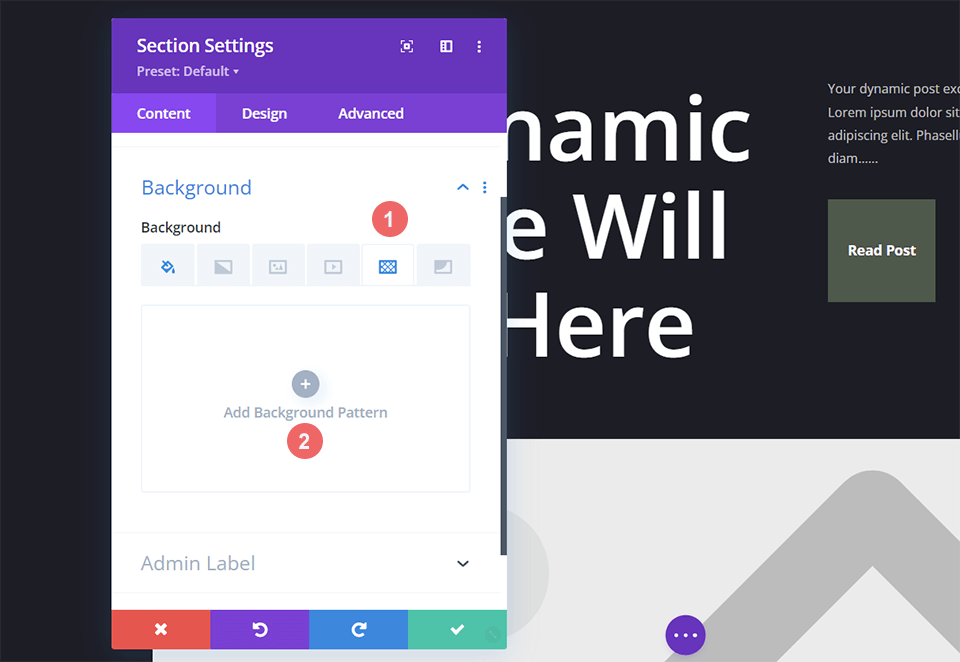
Inserisci motivo di sfondo
Con il nostro nuovo colore di sfondo, aggiungeremo un motivo di sfondo per aggiungere un po' di entusiasmo allo sfondo semplice e scuro del design predefinito dell'intestazione del blog. Per fare ciò, entreremo nella sezione Impostazioni e scorriamo verso il basso fino alla scheda Sfondo . Successivamente, faremo clic sull'icona Pattern di sfondo e quindi su Aggiungi pattern di sfondo per visualizzare il nostro elenco di scelte.

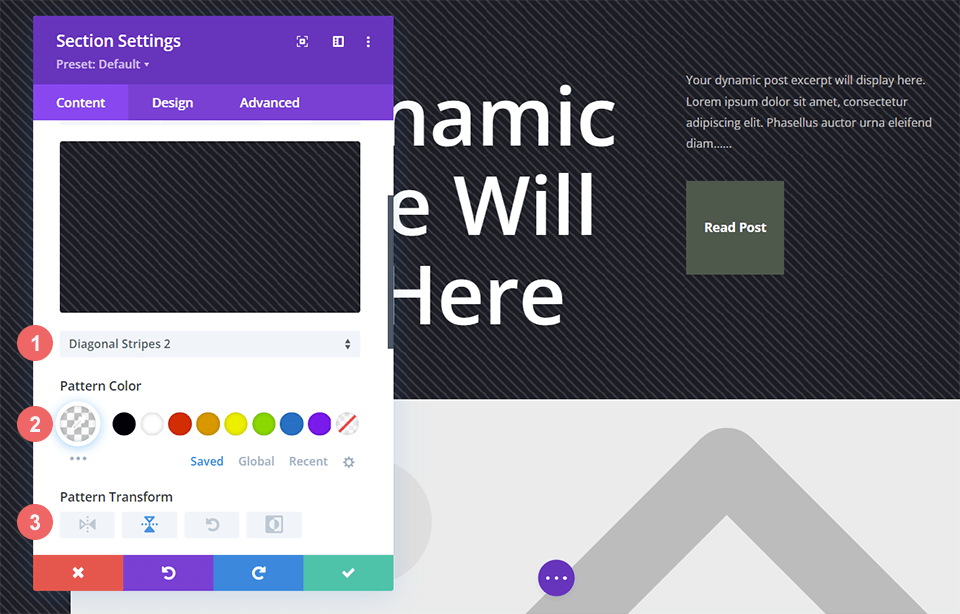
Motivo di sfondo stile
Useremo un modello di sfondo simile alle linee di scansione per questo design dell'intestazione del blog. Per fare ciò, selezioneremo Strisce diagonali 2 dal menu a discesa Pattern di sfondo . Quindi, assegneremo un colore bianco trasparente al motivo. Infine, trasformeremo questo modello sull'asse orizzontale.

Ecco le impostazioni che dovrai utilizzare per il motivo di sfondo :
- Stile Motivo: Strisce Orizzontali 2
- Colore del modello: rgba(255,255,255,0.12)
- Trasformazione motivo: orizzontale
Aggiungi la maschera di sfondo
Come per gli altri nostri esempi di progettazione di intestazioni di blog, aggiungeremo una maschera di sfondo al motivo di sfondo . Per fare ciò, selezioniamo l'icona Maschera di sfondo e facciamo clic su Aggiungi maschera di sfondo . Questo rivelerà il menu a discesa Maschera di sfondo in cui possiamo scegliere il nostro stile Maschera di sfondo .

Per questo progetto di intestazione del blog, utilizzeremo la maschera di sfondo delle linee diagonali .

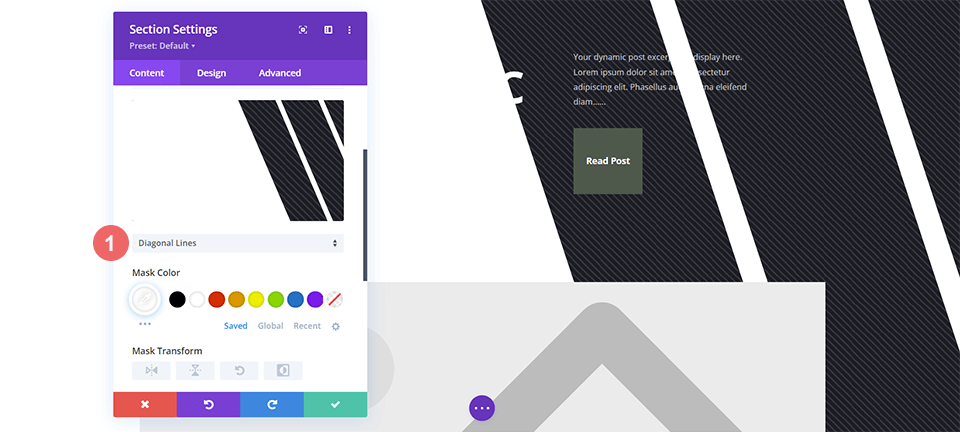
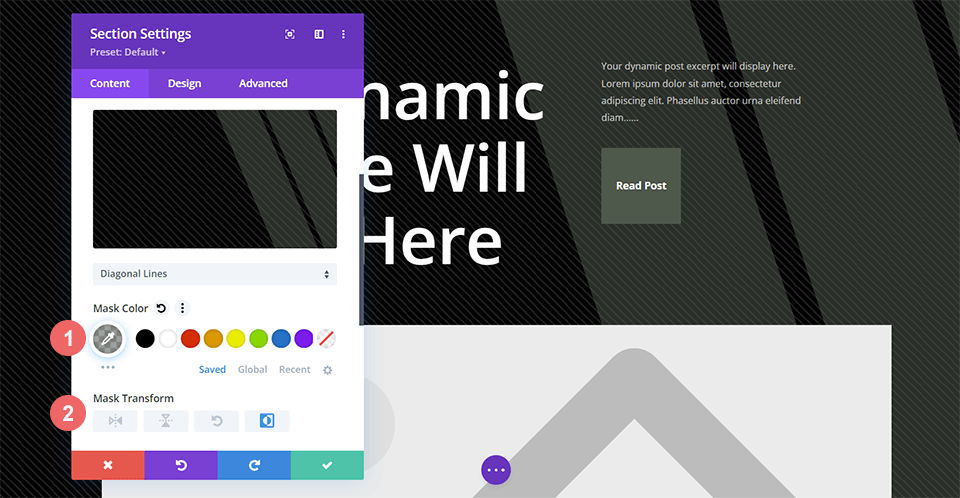
Stilizzazione della maschera di sfondo
Non vogliamo lasciare la maschera di sfondo così com'è, quindi ora la modelleremo. Useremo una versione trasparente del verde utilizzato all'interno del pacchetto di layout. Invertiremo anche la maschera di sfondo. Per applicare questi stili, prima fai clic sull'icona Eyedropper sotto il titolo Colore maschera e inserisci l'impostazione di seguito. Successivamente, seleziona l'icona Inverti sotto l'impostazione Trasforma maschera.
- Colore maschera: rgba(76,89,76,0.54)
- Maschera Trasforma: Inverti

Insomma
Abbiamo molte opzioni quando si tratta di creare sfondi per i post del nostro blog. Giocare con concetti di design chiave come colore, trasparenza e trama ci consente di utilizzare gli strumenti di progettazione di sfondi nativi forniti con Divi. Puoi dedicare un po' meno tempo al software di modifica delle immagini giocando e utilizzando i nostri nuovi modelli di sfondo e maschere sul tuo sito oggi!
