Come creare un tema a blocchi: 4 metodi migliori nel 2023
Pubblicato: 2023-08-22Se sei nuovo nello sviluppo di temi WordPress, potresti chiederti come creare un tema a blocchi. Dall’introduzione dell’editor a blocchi, il modo in cui sono costruiti i temi WordPress è cambiato per adattarlo.
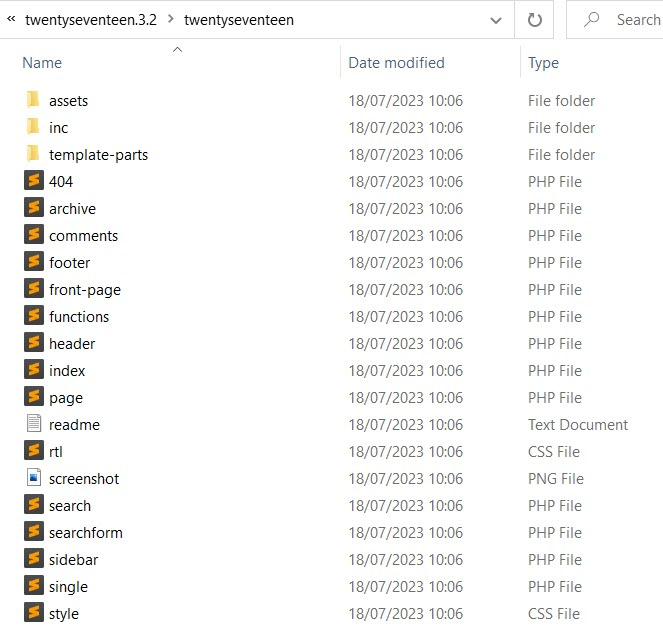
Se confronti un tema classico, ad esempio Twenty Seventeen, con un tema a blocchi, ad esempio Twenty Twenty Three, vedrai una serie di differenze.
La differenza principale è che nei temi classici le pagine web vengono renderizzate grazie ai template PHP. In un tema a blocchi, vengono renderizzati tramite blocchi, modelli HTML (nelle cartelle parts e templates) e modelli di blocco PHP (nella cartella pattern).
Potresti anche notare che il tema del blocco non ha un file functions.php ; questo è facoltativo nei temi a blocchi. C'è un file style.css , ma è vuoto a parte l'intestazione. I colori e la tipografia del tema vengono invece gestiti nel file theme.json .
In questo post, approfondiremo come creare un tema a blocchi in modo che tu possa capire cosa vuol dire sfruttare la nuova esperienza WordPress Site Editor.
📚 Sommario :
- Perché creare un tema a blocchi?
- Come costruire un tema a blocchi con il Manuale dei temi
- Come creare un tema a blocchi con FullSiteEditing.com
- Utilizzando il tema Blockbase come punto di partenza
- Come creare un tema a blocchi con il plugin Crea tema a blocchi
Perché creare un tema a blocchi?
👉 Ci sono diversi vantaggi nella creazione di un tema a blocchi, vale a dire:
- I temi dei blocchi caricano solo gli stili necessari per i blocchi visualizzati su una pagina, migliorando le prestazioni.
- I temi di blocco non necessitano di accodare manualmente i fogli di stile.
- Invece di utilizzare la funzione
add_theme_support(), il filetheme.jsongestisce aspetti specifici del tema, come un logo personalizzato. - Non è necessario scrivere codice aggiuntivo per implementare le funzionalità di accessibilità (ad esempio, Passa al contenuto, navigazione tramite tastiera e punti di riferimento). Vengono creati automaticamente.
- Gli utenti possono personalizzare i colori e la tipografia per il tema e i blocchi.
- Gli utenti non hanno bisogno di conoscere il codice per modificare tutte le parti del loro sito web.
Come costruire un tema a blocchi con il Manuale dei temi
Il Manuale dei temi WordPress offre una buona panoramica dei temi a blocchi con un confronto tra questi e i temi classici. I temi a blocchi sono supportati dall'introduzione di WordPress 5.9. A volte sono anche conosciuti come temi di modifica del sito completo ( sebbene WordPress da allora si sia allontanato dalla terminologia dell'editor del sito completo ).
Per iniziare a creare il tuo tema a blocchi, hai bisogno di un file style.css e di un file templates/index.html . Il file theme.json è facoltativo ma fortemente consigliato.
Di seguito è mostrata una struttura del tema di esempio.

Il file theme.json contiene le impostazioni di stile per il tuo tema, inclusi colore, tipografia, layout e spaziatura. Controlla inoltre il modo in cui le parti del modello sono organizzate nella pagina (intestazione, piè di pagina, ecc.) e consente di definire modelli di pagina personalizzati e stili globali.
L'editor del sito ti dà il pieno controllo sul design del tuo sito. Per utilizzarlo, devi avere un tema di blocco attivo sul tuo sito. WordPress ne viene fornito con alcuni, oppure puoi trovarne altri andando su Aspetto > Temi > Aggiungi nuovo e filtrando per Blocco temi . Passa il mouse sopra il tema che desideri e fai clic sul pulsante Installa per installarlo e sul pulsante Attiva per renderlo il tema attivo.

Quindi vai su Aspetto > Editor per attivare l'editor del sito.

Puoi utilizzare un'interfaccia dell'editor a blocchi per modificare i modelli del tema. Ecco un esempio di modifica del modello 404 in Twenty Twenty Three:

Ed ecco un esempio di modifica della parte del modello Post Meta in Twenty Twenty Three:

Puoi anche modificare gli stili del tema scegliendo un modello o una parte del modello e facendo clic sull'icona Stili a mezzaluna. Ecco un esempio di modifica di una tavolozza di colori con il pannello Stili :

Il testo all'interno di modelli o parti di modello di file HTML non è traducibile. Se vuoi che il tuo tema sia traducibile, dovrai creare un blocco di pattern PHP. Un esempio è fornito nella pagina Internazionalizzazione del manuale del tema dei blocchi.
Puoi utilizzare l'Editor del sito per personalizzare un tema esistente ed esportare le modifiche come un nuovo tema. Si consiglia di utilizzare WordPress 6.0 o versione successiva per ottenere il supporto completo del tema. Potresti anche trovare utile scaricare i dati del Theme Unit Test per creare il tuo tema a blocchi.
L'opzione di esportazione è disponibile quando si modifica un modello di tema o una parte di modello. Seleziona i tre punti , quindi scegli Esporta .

Il tuo tema avrà lo stesso nome del tema attivo. Pertanto, prima di installare il tema su un sito, dovresti rinominare il file zip con il nome del nuovo tema. Dovrai anche rinominare il nome del tema e il dominio testo nel file style.css, così come il nome dell'autore e i collegamenti in style.css e readme.txt .
👉 Puoi utilizzare uno strumento di ricerca e sostituzione per modificare quanto segue:
- Dominio di testo nelle stringhe di traduzione
- Prefissi per funzioni PHP
- Lumache utilizzate nel blocco dei modelli
Come creare un tema a blocchi con FullSiteEditing.com
Carolina Nymark ha un'ottima risorsa sui temi a blocchi su FullSiteEditing.com, che lo rende un altro ottimo strumento su come creare un tema a blocchi.
Ti guida attraverso la creazione di un tema a blocchi da zero, iniziando con la creazione dei file style.css , templates/index.html , theme.json e functions.php . È necessario installare il plugin Gutenberg per seguire i tutorial.
Imparerai di più seguendo i tutorial e aggiungendo il codice fornito, ma non preoccuparti se commetti un errore: puoi scaricare il codice su GitHub.
La sezione delle impostazioni in theme.json è dove definisci impostazioni come colori e tipografia, mentre la sezione degli stili è dove le applichi al tema.
Theme.json segue questo formato:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } Ecco come il tema si prende cura dei colori e della tipografia definiti in theme.json :

Ecco le definizioni dei colori nelle impostazioni:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],Ed esempi del loro utilizzo nella sezione stili:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Ecco un riferimento nella sezione degli stili alle parti del modello di intestazione e piè di pagina:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Le lezioni successive approfondiscono la sintassi theme.json , mostrandoti come:
- Abilita e disabilita tavolozze di colori, filtri a due tonalità e sfumature
- Imposta i colori dei bordi e dei collegamenti
- Applica colori a elementi e blocchi
- Aggiungi famiglie di caratteri, inclusi Google Fonts
- Definire le dimensioni dei caratteri
- Usa la tipografia fluida con Gutenberg
- Abilita o disabilita l'altezza della linea
- Disabilita quanto segue:
- opzione capolettera
- controllo del peso dei caratteri
- stile corsivo
- trasformazione del testo in maiuscolo
- opzione di spaziatura delle lettere
- il controllo della decorazione del testo
- Definire le larghezze dei contenuti
- Abilita margine e riempimento
- Imposta il blockGap (la spaziatura verticale tra i blocchi)
- Aggiungi o disabilita una scala di spaziatura personalizzata
- Imposta un'altezza minima per il gruppo e pubblica i blocchi di contenuti
- Imposta la posizione del blocco del gruppo su permanente
- Aggiungi stili al passaggio del mouse e di messa a fuoco
- Aggiungi effetti di ombra
- Aggiungi CSS personalizzato
- Implementa variazioni di stile globali
- Filtra theme.json con PHP
- Modifica le variazioni dello stile del blocco
Puoi impostare gli stili a livello globale o per blocco. Per individuare il blocco giusto, consulta il Core Block Reference.
Utilizzando il tema Blockbase come punto di partenza
Il tema Blockbase è un semplice tema iniziale che puoi personalizzare. Richiede una versione PHP 5.7 o successiva e WordPress 6.1 o successiva.
Blockbase contiene i seguenti modelli:
- 404
- Archivio
- Vuoto
- Solo piè di pagina
- Solo intestazione e piè di pagina
- Indice
- Pagina
- Ricerca
- Separare
E le seguenti parti del modello:
- piè di pagina
- intestazione
- centrato sull'intestazione
- intestazione-default
- intestazione-lineare
- intestazione-minimal
- a livello di intestazione
- post-meta
- post-meta-icone
Puoi utilizzare l'editor del sito per modificare questi modelli e parti del modello oppure modificare il file theme.json . Puoi anche modificare la tipografia, i colori e il layout utilizzando l'opzione Stili.

Questo sta modificando la larghezza del contenuto in 800px:

Ed ecco la variazione dello stile Ruby Wine:

Ed ecco un blocco di copyright aggiunto alla parte del modello del piè di pagina:

Quando hai finito con le tue personalizzazioni, ricordati di esportare il tuo tema e cambiare il nome e il dominio di testo.
Nel tema esportato, il codice per il piè di pagina viene aggiornato con il blocco del copyright aggiunto:

Come creare un tema a blocchi con il plugin Crea tema a blocchi
Un altro metodo per creare un tema a blocchi è utilizzare il plugin Crea tema a blocchi, creato dal team di WordPress.org.
Richiede WordPress 6.0 o versione successiva e PHP 7.0 o versione successiva. Devi avere un tema a blocchi come tema attivo per utilizzare il plugin.
Dopo aver installato il plugin, vai su Aspetto > Crea tema blocco e scegli tra una delle sei opzioni seguenti (sto utilizzando il tema Twenty Twenty Three):
Esporta ventiventitré
[Esporta il tema attivato con le modifiche dell'utente]Questa opzione crea un nuovo file zip chiamato ventitwentytre. Dovrai rinominarlo per usarlo su un sito, altrimenti verrà sostituito quando ci sarà un aggiornamento per Twenty Twenty Three.
Crea figlio di Twenty Twenty-Three
[Crea un nuovo tema figlio. Il tema attualmente attivato sarà il tema principale.]Il plugin ti fornisce un modulo da compilare per creare il tema.

Clona venti ventitré
[Crea un nuovo tema clonando il tema attivato. Il tema risultante avrà tutte le risorse del tema attivato oltre alle modifiche dell'utente.]Ottieni lo stesso modulo da completare come per il tema figlio.
Sovrascrivi ventiventitré
[Salva le modifiche dell'UTENTE come modifiche del TEMA ed elimina le modifiche dell'UTENTE. Le modifiche verranno salvate nel tema nella cartella.]Tieni presente che se scegli questa opzione, le modifiche al tema verranno sovrascritte quando il tema viene aggiornato.
Crea un tema vuoto
[Genera un tema "vuoto" standard nella directory dei temi di questo sito.]Compila il modulo con le tue personalizzazioni e quindi attiva il tema una volta creato. Il tuo tema viene fornito con modelli e parti di modello minimi: solo una pagina di indice, piè di pagina e intestazione, lasciandoti la possibilità di aggiungerli e personalizzarli. Inoltre non è applicato alcuno stile.

Crea una variazione di stile
[Salva le modifiche dell'utente come variazione di stile di Twenty Twenty-Three.]Puoi creare una variazione compilando il campo Variazione , quindi premendo il pulsante Genera .

La tua nuova variazione di stile è visibile nel pannello Stili dell'Editor del sito quando stai modificando un modello o una parte del modello.

Seleziona la variazione di stile che hai apportato, quindi vai alla sezione Colori per modificare i colori e applicarli al tema.

Gestione dei caratteri Google
Puoi aggiungere o rimuovere caratteri nel plug-in Crea tema blocco andando su Aspetto > Gestisci caratteri tema .
L'elenco mostra quali caratteri stai utilizzando. Per rimuovere una famiglia di caratteri o una variazione di caratteri, fai clic sui collegamenti Rimuovi famiglia di caratteri o Rimuovi .

Per aggiungere un nuovo carattere Google, fai clic sul pulsante Aggiungi carattere Google . Seleziona il carattere che desideri dal menu a discesa e controlla le varianti del carattere che desideri. Quindi seleziona il pulsante Aggiungi caratteri Google al tema .

Per aggiungere caratteri locali, utilizza il pulsante Aggiungi carattere locale e cerca il carattere che desideri utilizzare sul tuo sistema. Dovrebbe essere in .otf , .ttf , .woff o . formato file woff2 . Al termine, fai clic sul pulsante Carica carattere sul tema .

Per utilizzare i nuovi caratteri nel tuo tema, torna al pannello Stili e seleziona la tipografia che desideri modificare. Seleziona il carattere desiderato nel menu a discesa.

Quando hai finito, ricordati di salvare le modifiche al tema.
Ecco come creare un tema a blocchi! 🚀
Ben fatto; ora hai imparato come creare un tema a blocchi. I temi a blocchi sono il futuro di WordPress e offrono l'opportunità ai non programmatori di creare il proprio sito Web e personalizzarlo utilizzando i blocchi.
Designer e sviluppatori vorranno imparare la sintassi theme.json per creare i colori, la tipografia e le opzioni di spaziatura dei temi e utilizzare modelli di blocchi per rendere i loro temi traducibili.
Hai ancora domande su come creare un tema a blocchi? Fateci sapere nei commenti!