Come creare un sito Web della community con la chat utilizzando BuddyPress e AtomChat
Pubblicato: 2022-05-11Cerchi un modo per creare un sito web della community utilizzando WordPress?
Costruire la tua comunità è un ottimo modo per far crescere un pubblico coinvolto e creare uno spazio online di tua proprietà.
Se crei un gruppo Facebook, stai facendo crescere la piattaforma di Facebook. Ma quando crei il tuo sito web della community, sei il proprietario della piattaforma.
In questa guida passo passo, imparerai come creare un sito Web della community WordPress utilizzando il plug-in BuddyPress gratuito e open source.
Tuttavia, mentre BuddyPress include tutte le funzionalità di base di cui hai bisogno per una community, non è sufficiente se vuoi creare qualcosa di veramente coinvolgente.
Per risolvere il problema, imparerai ulteriormente come migliorare il coinvolgimento della community del tuo sito Web utilizzando altri plug-in, come un plug-in di chat BuddyPress come AtomChat.
Scendiamo!
Un esempio del sito Web della community che potrai creare
Prima di passare al tutorial, lascia che ti fornisca rapidamente un esempio dei tipi di siti Web di comunità che potrai creare seguendo questa guida.
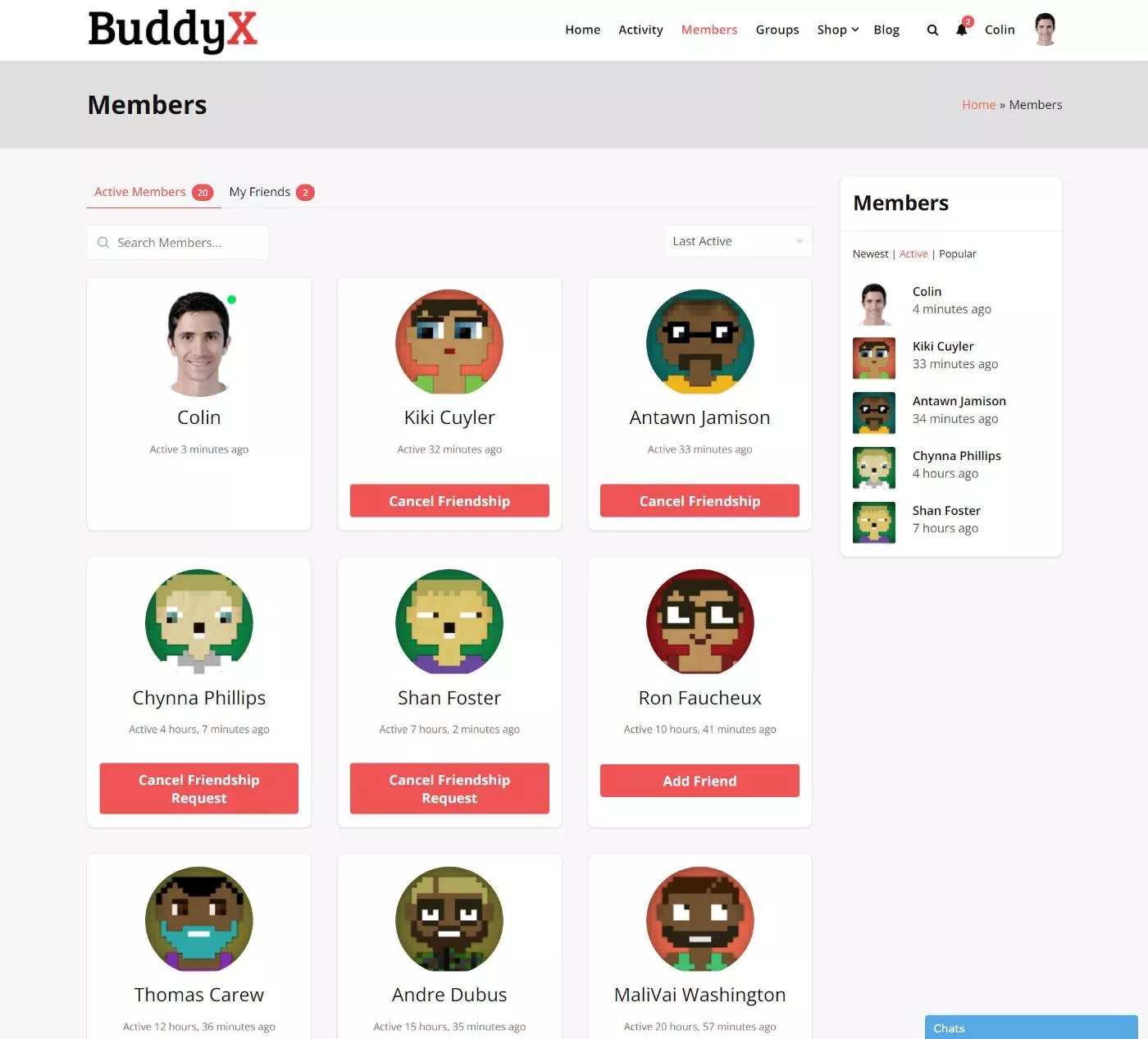
Prima di tutto, potrai creare una pagina che elenca tutti i membri del tuo sito:

Gli utenti possono aggiungere un'amicizia da quella pagina o aprire il profilo completo del membro per vedere maggiori dettagli, come il flusso di attività di quell'utente.
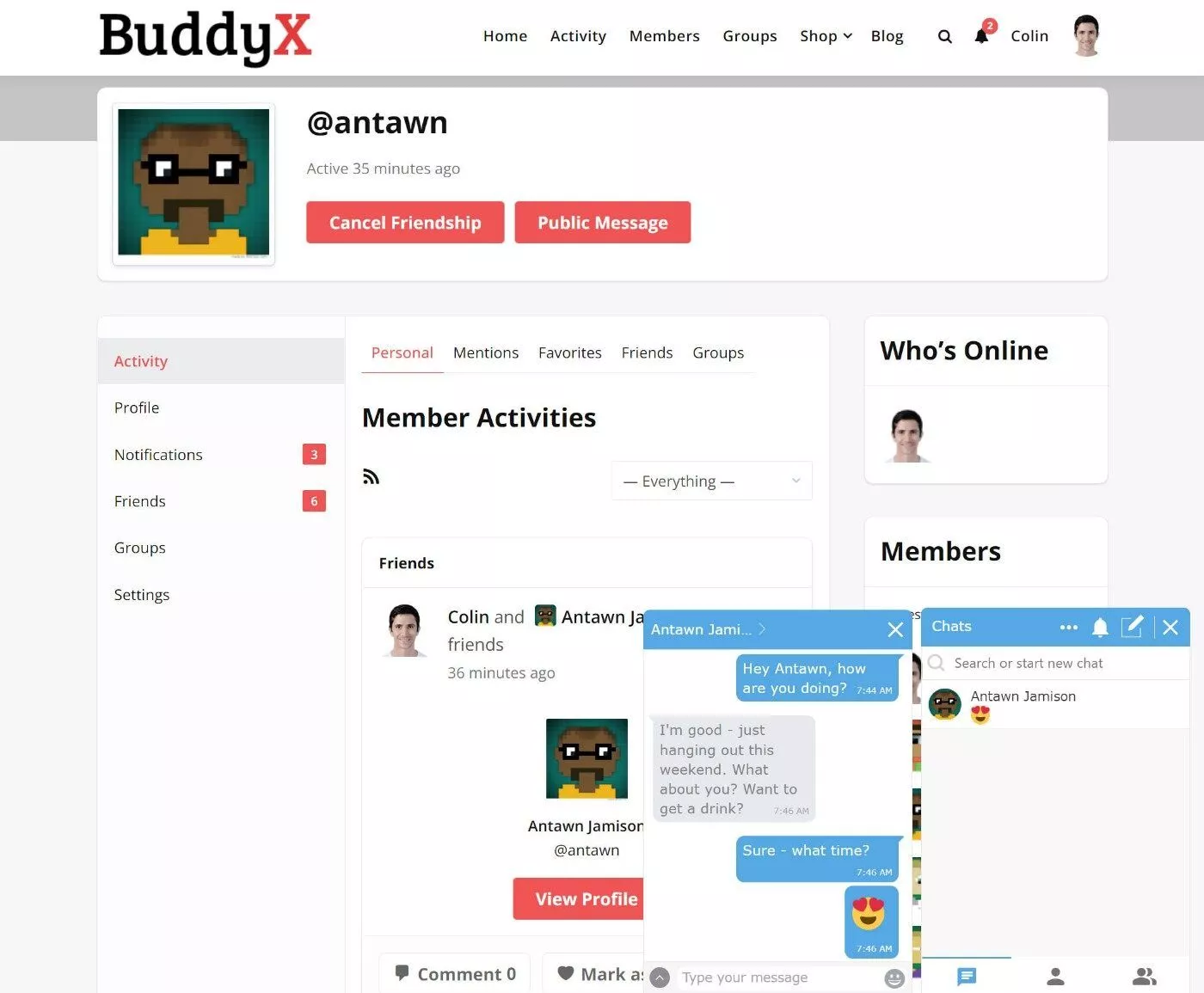
Per facilitare le conversioni, potrai aggiungere chat in tempo reale utilizzando AtomChat. I membri possono chattare con altri utenti tramite SMS per impostazione predefinita, ma puoi anche abilitare la chat audio e/o video:

Per creare sottocomunità con il tuo sito, gli utenti possono creare e unirsi ai propri gruppi di utenti. AtomChat consentirà inoltre ai membri del gruppo di chattare all'interno del gruppo in tempo reale, comprese le chiamate audio o video di gruppo se abilitate.
Questo è solo un aspetto di alto livello per darti un'idea di cosa puoi costruire. Nella tua community, avrai un sacco di impostazioni aggiuntive per personalizzarla a tuo piacimento.
Come costruire un sito web della community
Ora, entriamo nella guida passo passo su come creare un sito Web della community utilizzando WordPress.
Per questa guida, supponiamo che tu sia già in grado di creare una nuova installazione di WordPress sul tuo hosting. Da lì, ti guideremo attraverso gli altri passaggi necessari per creare il tuo sito Web della community WordPress.
1. Scegli un tema incentrato sulla community
Per dare il via alle cose, ti consigliamo di scegliere un tema WordPress ottimizzato per i siti Web della comunità.
A causa della popolarità di BuddyPress, puoi trovare molti fantastici temi BuddyPress. Ecco due esempi per iniziare:
- BuddyX
- Astra
Per questo esempio, useremo il tema gratuito BuddyX.
Puoi trovare di più navigando nei mercati tematici:
- Temi BuddyPress su WordPress.org
- Temi BuddyPress su ThemeForest
2. Configura BuddyPress
Una volta che hai il tuo tema, sei pronto per installare e attivare il plugin gratuito BuddyPress da WordPress.org.
Abilita componenti
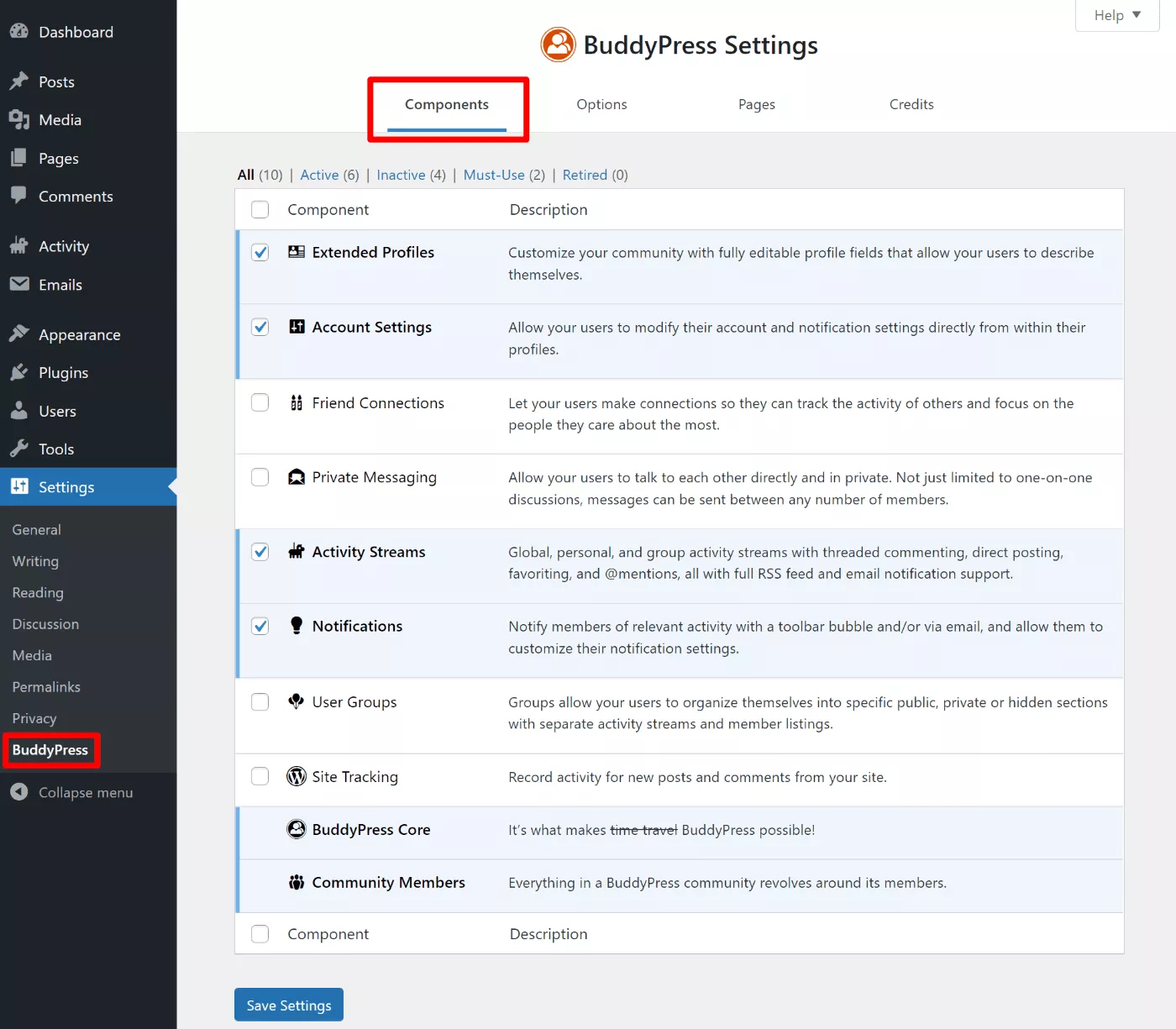
Una volta attivato il plugin, vai su Impostazioni → BuddyPress per configurarne le impostazioni.
Innanzitutto, dovrai scegliere quali "componenti" abilitare, che sono le funzionalità principali. Ad esempio, connessioni di amici e flussi di attività.

Scegli le opzioni che hanno senso per la tua comunità. Nella prossima sezione imparerai come estendere questa funzionalità, come impostare un plug-in di chat BuddyPress.
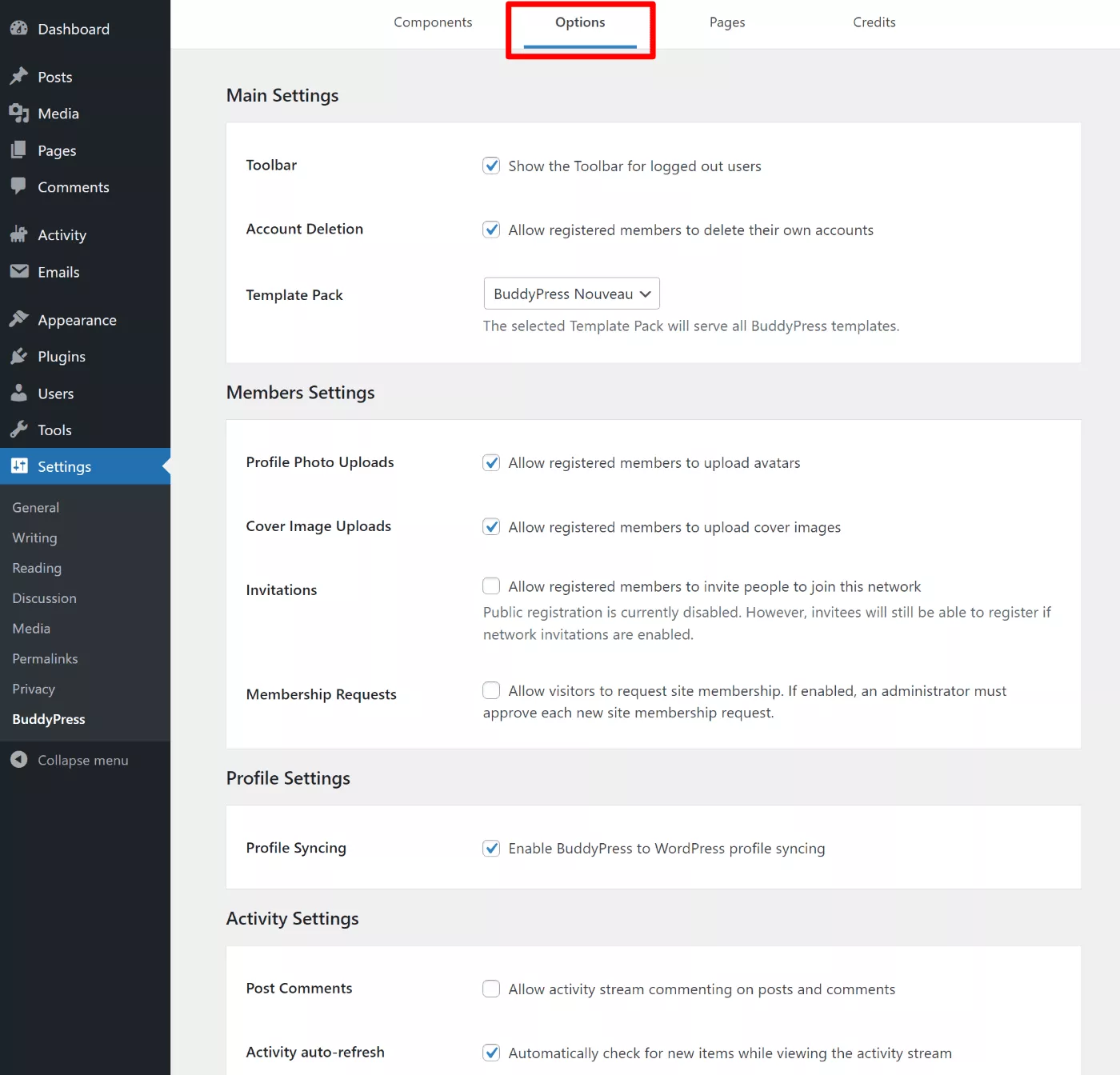
Configura opzioni
Quindi, vai alla scheda Opzioni per configurare alcune funzionalità di base per la tua comunità:

E questo è tutto per la configurazione di base! Ora hai un sito web della community funzionante, anche se di base.
Ora è il momento di migliorarlo con funzionalità per creare un'esperienza migliore per i membri della tua comunità.
3. Aggiungi funzionalità a BuddyPress per migliorare il coinvolgimento
BuddyPress funge da base per il sito Web della tua comunità.
Tuttavia, BuddyPress di per sé probabilmente non è sufficiente se vuoi creare una community vivace poiché manca di alcune delle funzionalità che i tuoi utenti si aspetteranno.
Parliamo di come aggiungere tre funzioni utili per creare un sito web della community più coinvolgente:
- Chat in tempo reale (molto simile a come gli utenti di Facebook possono chattare tra loro).
- Gamification per incoraggiare gli utenti a interagire di più.
- Automazione, come la pubblicazione automatica nel feed attività quando un utente completa una determinata azione.
Chat in tempo reale (inclusa chat di gruppo)
Una grande area in cui puoi migliorare BuddyPress è la comunicazione tra i membri.
Mentre gli utenti possono scambiarsi messaggi privati, non c'è alcuna opzione per la chat in tempo reale... il che sembra che tu stia costringendo le persone a tornare nei forum sin dall'inizio.
Gli utenti si aspettano sempre più metodi di comunicazione in tempo reale. Ad esempio, Facebook ha da tempo messaggi live facili e persino Reddit ha aggiunto un sistema di chat dal vivo.

Per configurarlo, puoi utilizzare un plug-in di chat BuddyPress come AtomChat. AtomChat aggiunge chat di testo individuali alla tua comunità, insieme a chat di gruppo per i tuoi gruppi di utenti BuddyPress.
Puoi anche abilitare la chat audio e video se vuoi offrire ai membri ancora più modi per interagire.
Ecco come configurarlo...
Installa e connettiti ad AtomChat
Per iniziare, installa e attiva il plug-in AtomChat gratuito da WordPress.org sul sito Web della tua comunità.
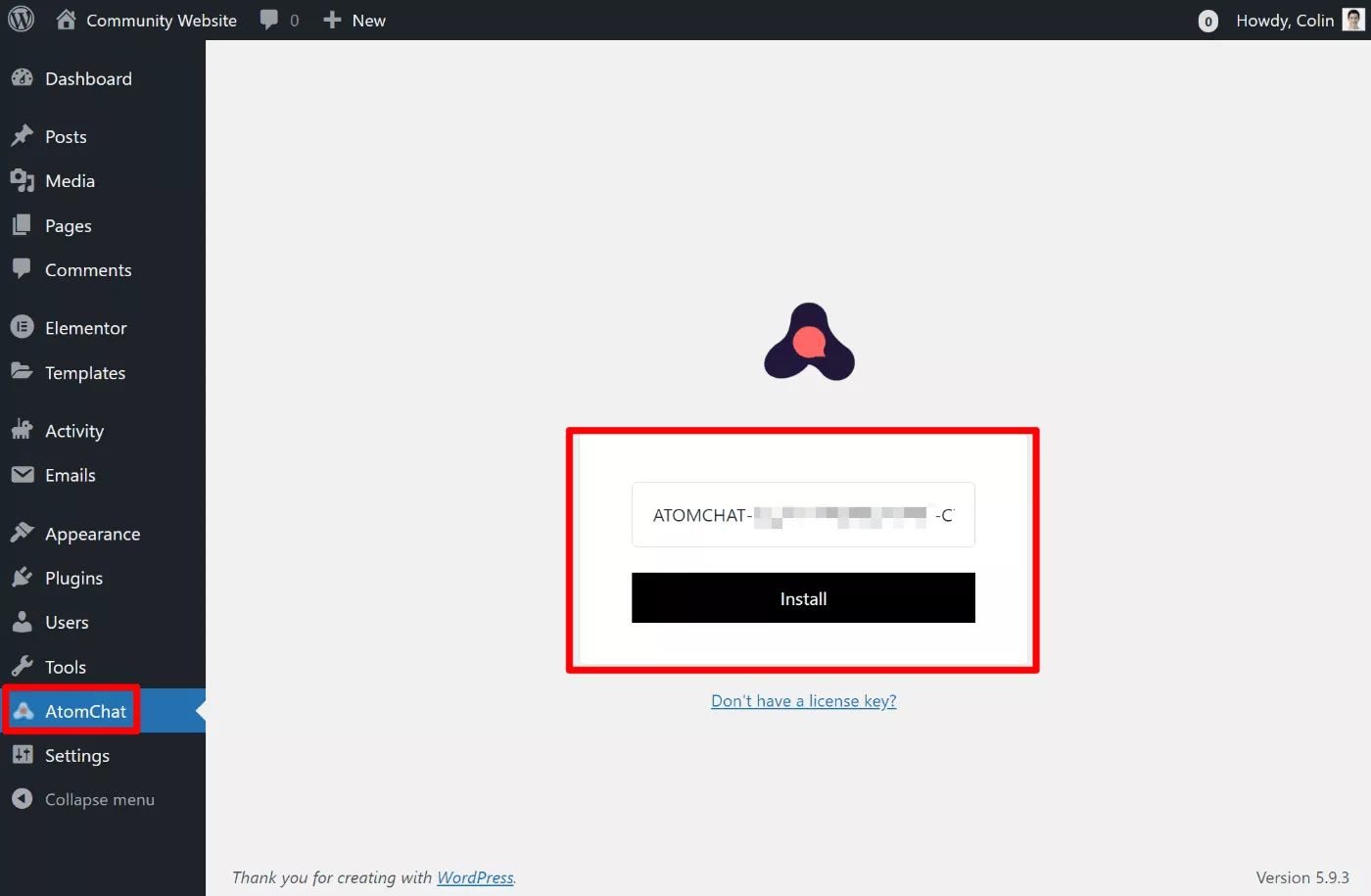
Quindi, vai alla nuova scheda AtomChat nella dashboard di WordPress e aggiungi la tua chiave di licenza AtomChat:

Puoi ottenere la tua chiave di licenza registrandoti per un account AtomChat. AtomChat è un servizio a pagamento, ma avrai una prova gratuita di 15 giorni.
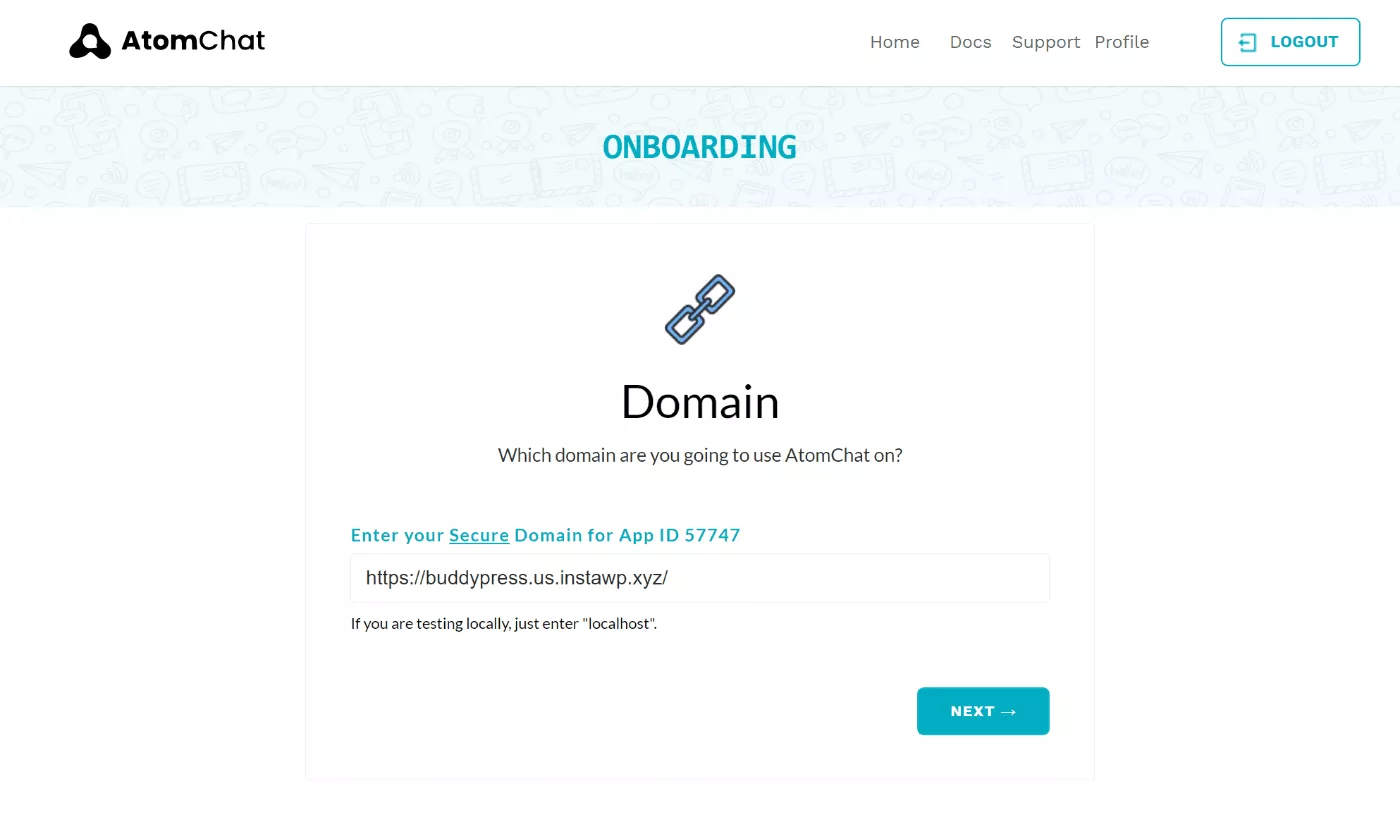
Quando ti registri ad AtomChat, ti verrà chiesto di inserire il nome di dominio del tuo sito web della community in una semplice procedura guidata di onboarding:

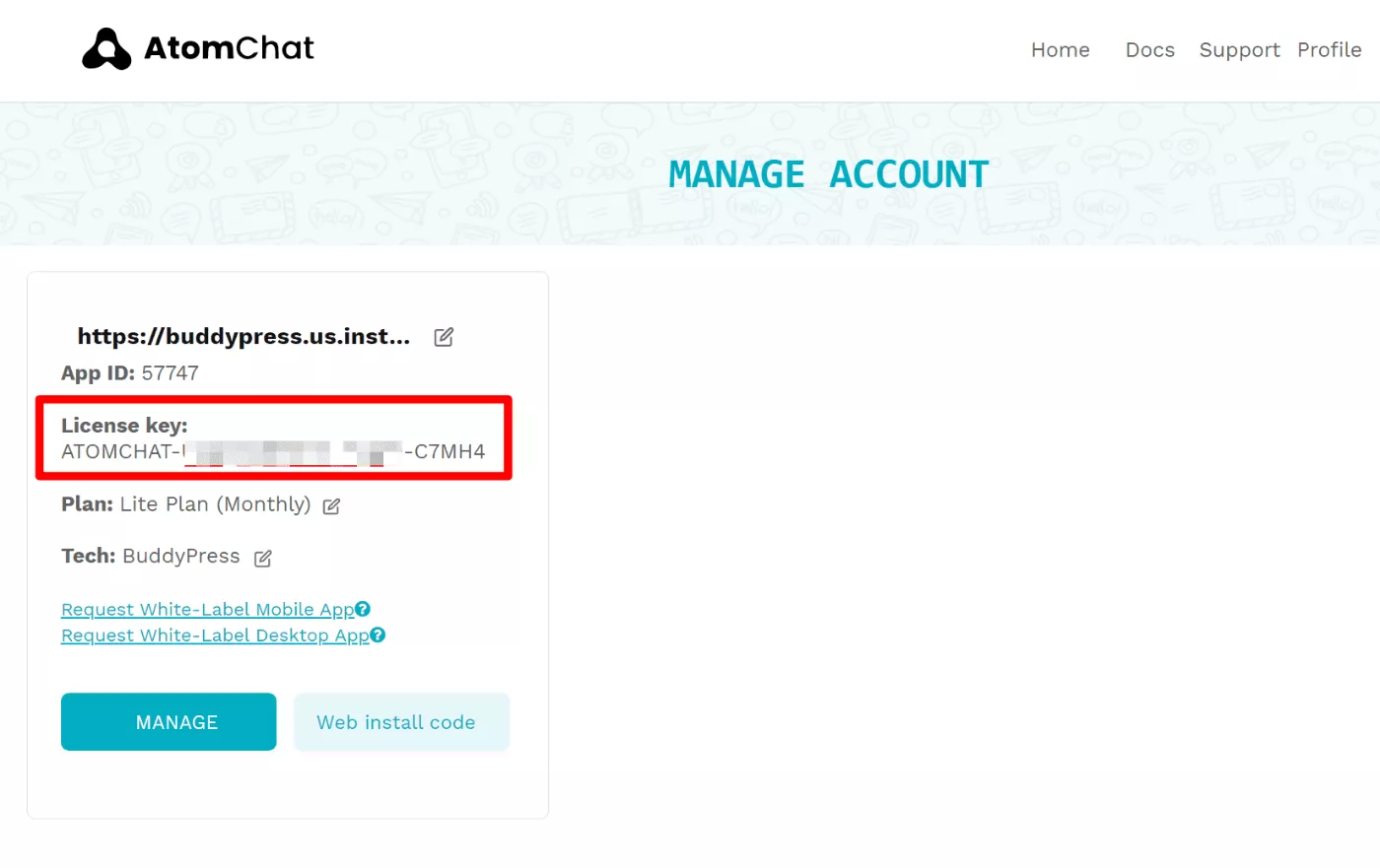
Vedrai quindi la tua chiave di licenza, che è ciò che devi aggiungere alle impostazioni del plug-in nella dashboard di WordPress. Puoi trovarlo anche visitando la pagina delle licenze nel tuo account AtomChat.

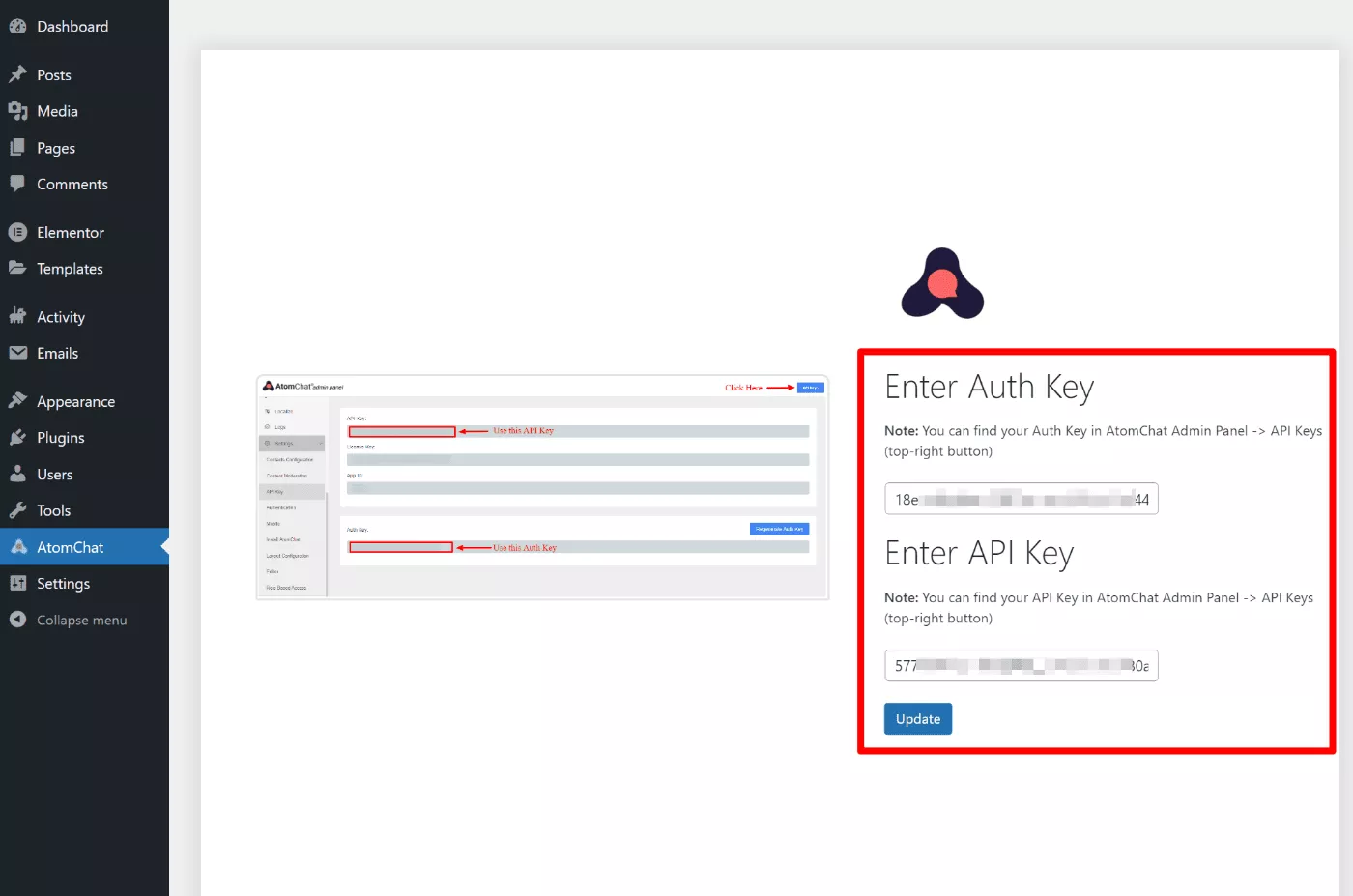
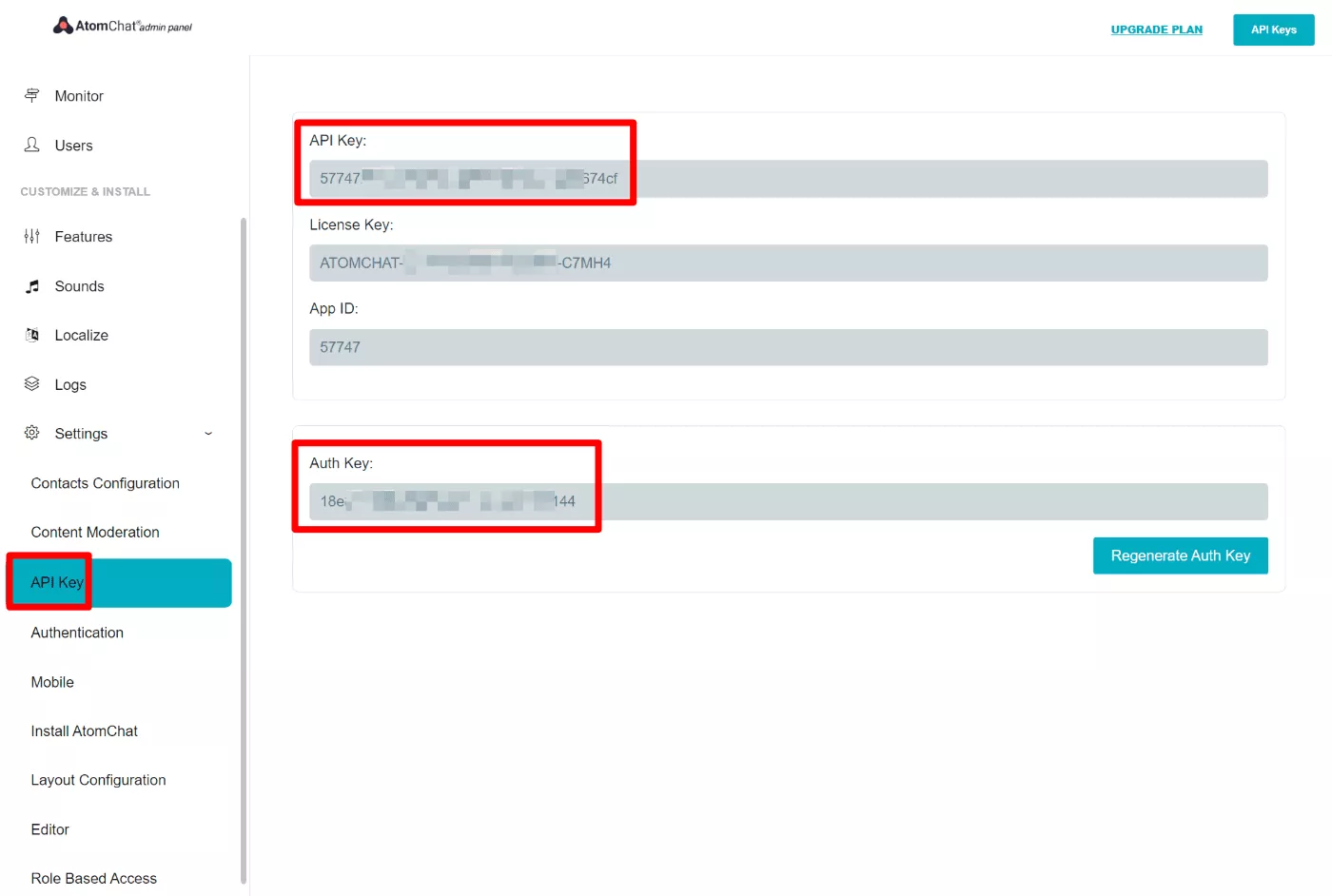
Dopo aver aggiunto la chiave di licenza, dovrai aggiungere anche la chiave di autenticazione e la chiave API.

Puoi trovarli nel tuo pannello di amministrazione AtomChat:

Configura le impostazioni di AtomChat
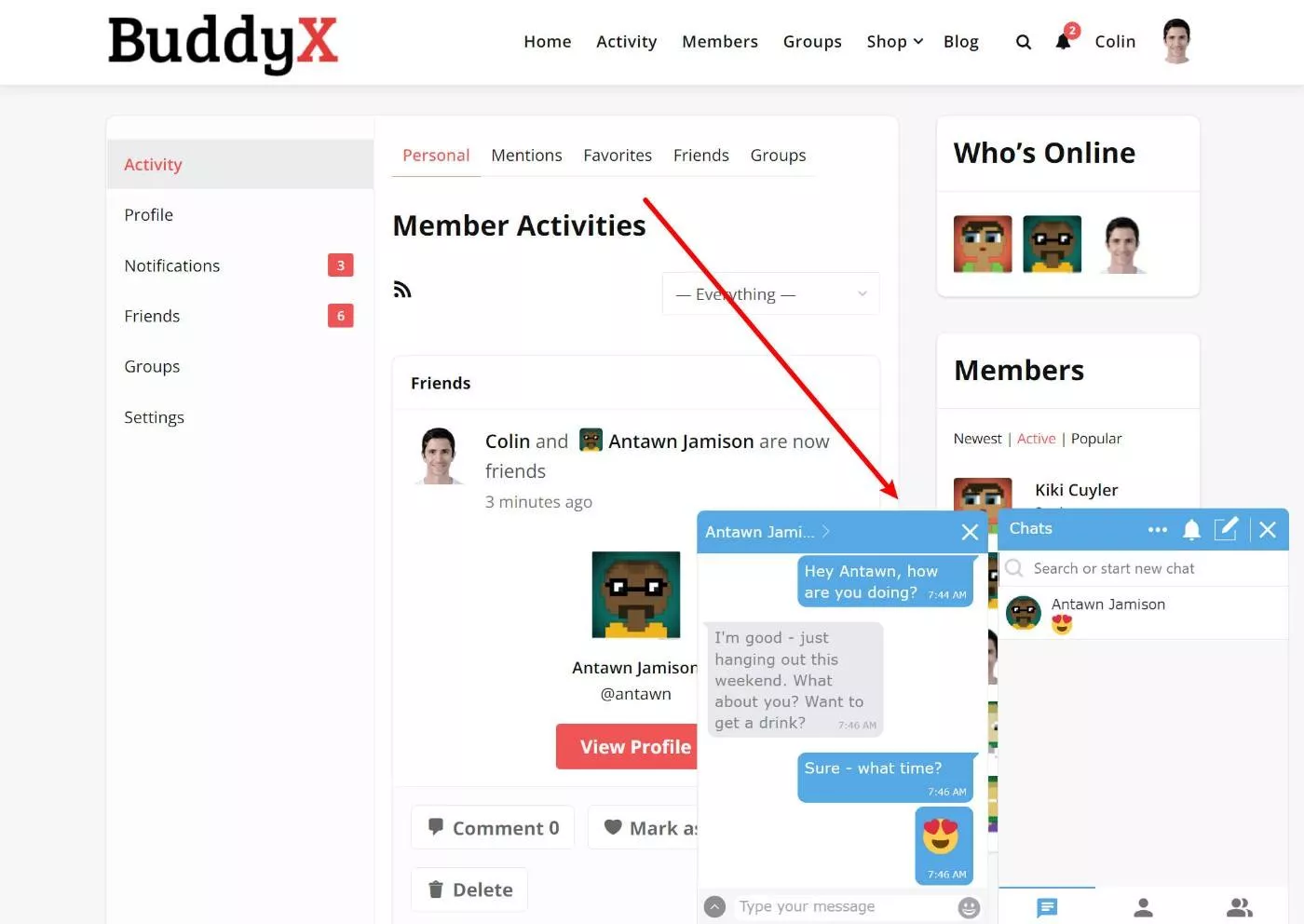
A questo punto la tua chat in tempo reale di BuddyPress è già attiva. Puoi provarlo aprendo il frontend del tuo sito e avviando una chat:

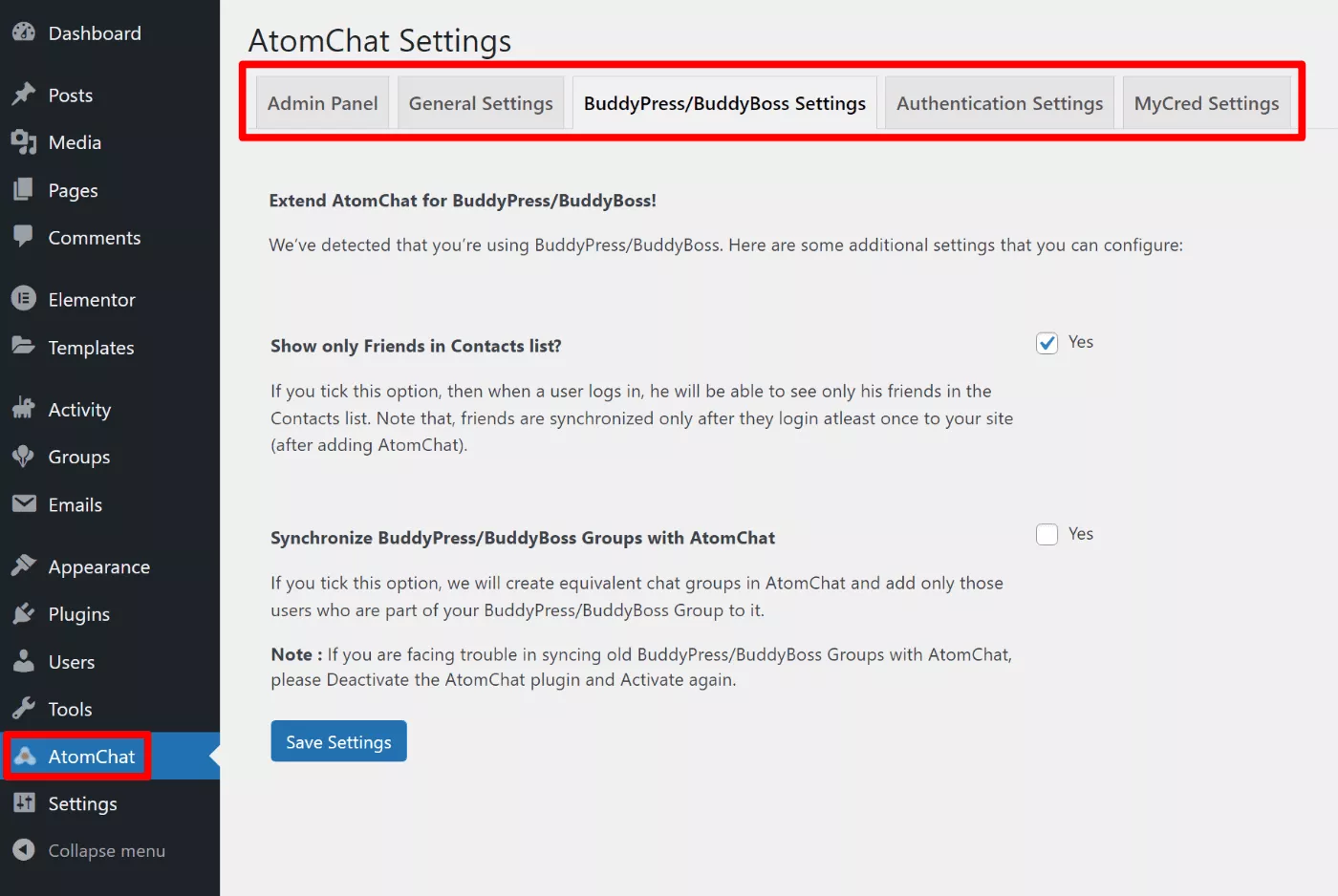
Per configurare la funzionalità di chat in tempo reale, puoi aprire le impostazioni del plug-in andando alla scheda AtomChat nella tua dashboard.
Ad esempio, AtomChat mostrerà solo gli amici di un utente nell'elenco dei contatti della chat per impostazione predefinita. Tuttavia, puoi modificarlo per mostrare a tutti i membri se preferisci:

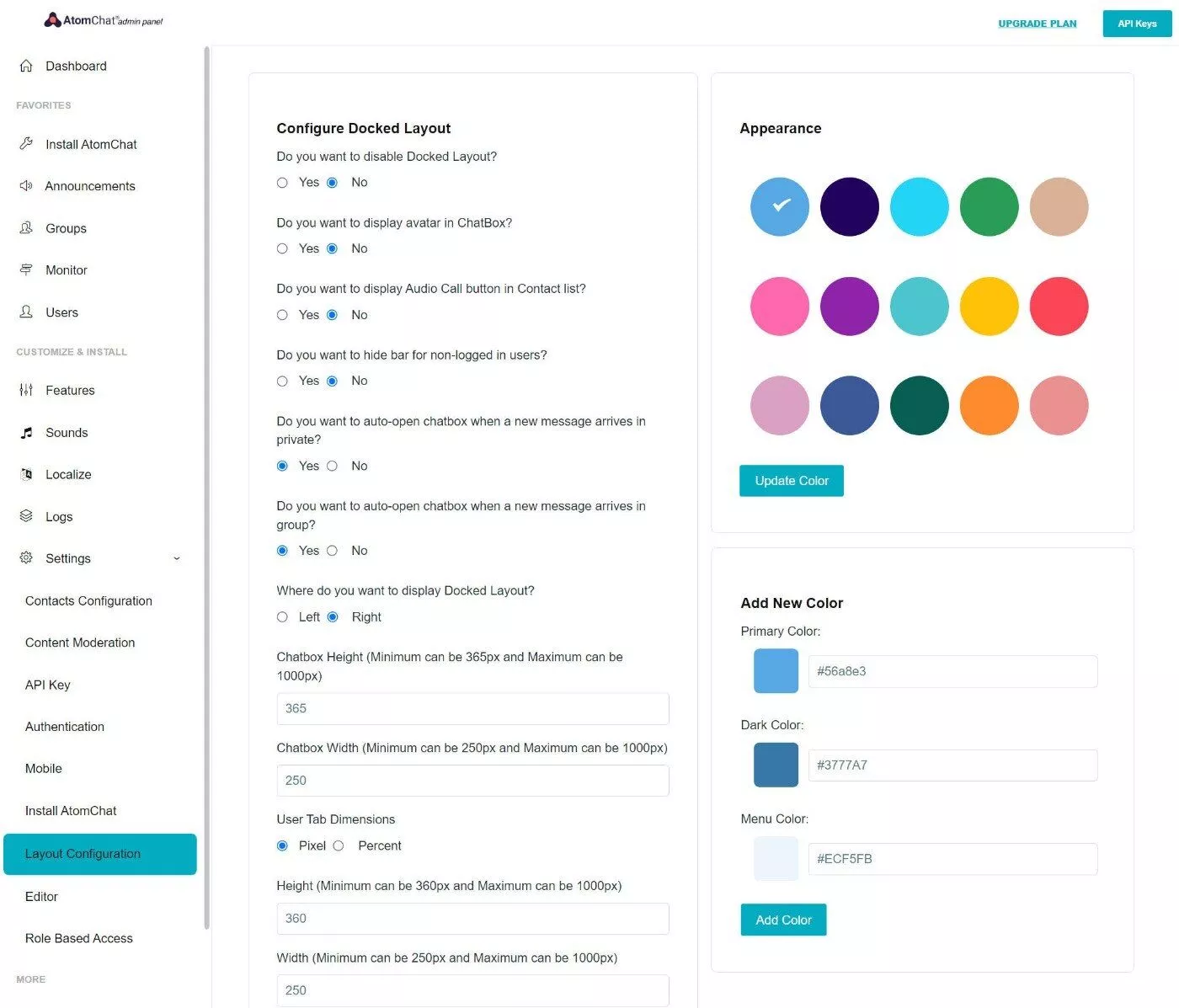
Per configurare altri dettagli, come l'abbinamento del marchio al tuo sito o la modifica dei suoni di notifica, puoi utilizzare la dashboard AtomChat nel cloud:

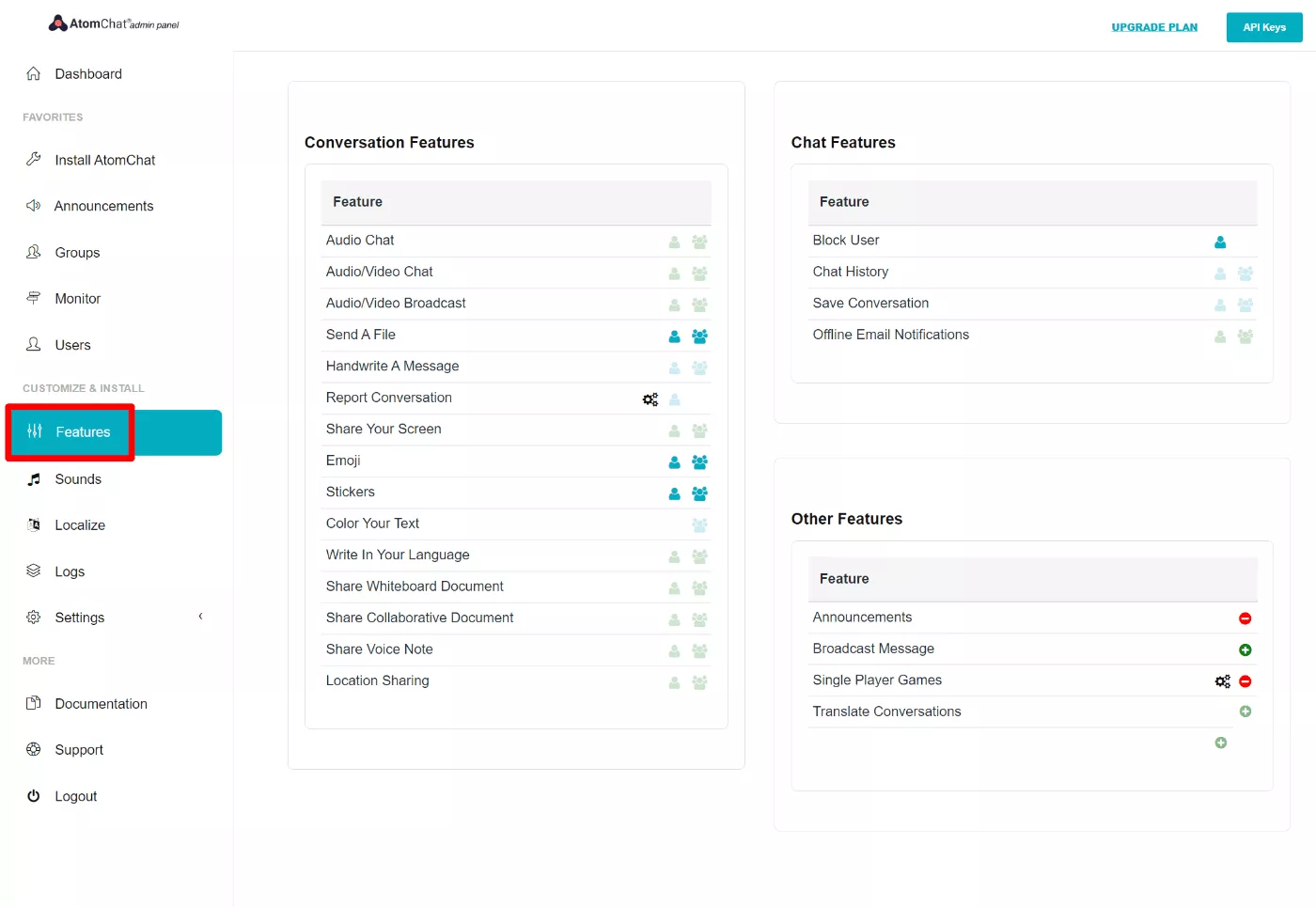
Puoi anche abilitare nuove funzionalità nella scheda Funzionalità . Ad esempio, chat audio, chat video, invio di file e altro:

Gamificazione
Un'altra area in cui puoi aumentare il coinvolgimento è l'aggiunta di ludicizzazione alla tua community. Puoi configurarlo utilizzando un plug-in come myCred, che ha integrazioni dedicate con BuddyPress.
Puoi anche integrare AtomChat con myCred, che ti offre ulteriori opportunità di ludicizzazione.
Automazione
Le automazioni ti offrono un altro modo per aumentare il coinvolgimento inviando e-mail, aggiungendo tag agli utenti per la personalizzazione e praticamente qualsiasi altra cosa.
Ad esempio, in base all'azione di un utente, puoi attivare e-mail personalizzate, messaggi privati, stati delle attività e altro ancora.
Per configurarlo, puoi utilizzare un plug-in come Uncanny Automator.
Crea il tuo sito Web della community WordPress oggi
A questo punto, hai un sito Web della community completamente funzionante, completo di funzionalità accattivanti come la chat in tempo reale per messaggi e gruppi individuali.
Per ricapitolare, ecco tutto ciò che devi fare per creare un sito web della community:
- Scegli un tema WordPress compatibile con BuddyPress.
- Installa e configura il plugin BuddyPress.
- Espandi il plug-in principale con nuove funzionalità come un plug-in di chat BuddyPress come AtomChat.
Naturalmente, c'è un altro passaggio: aggiungere membri! Per gestirlo, consulta la nostra guida per aumentare il traffico del sito web.
Una volta che inizi ad attirare membri sul tuo sito, avrai una comunità vivace in cui i membri possono diventare amici, creare gruppi e chattare tra loro in tempo reale tramite testo, audio o video.
Hai ancora domande su come creare un sito Web della community WordPress con BuddyPress e AtomChat? Fateci sapere nei commenti!
