Come costruire un sito web con Divi (tutorial 2024)
Pubblicato: 2024-06-13Hai acquistato Divi e sei pronto per creare il tuo sito web. L'unico problema è che non sai da dove cominciare. Per fortuna, Divi è uno dei temi WordPress più intuitivi disponibili. Offre un Visual Builder drag-and-drop intuitivo che ti consente di posizionare moduli di progettazione direttamente su una pagina Web sul front-end, in modo da poter vedere il tuo progetto emergere in tempo reale.
Tuttavia, Divi è molto più di un semplice tema WordPress. Fornisce un'esperienza completa di creazione di siti Web senza scrivere una singola riga di codice. In questo post, ti mostreremo come creare un sito Web Divi e forniremo una guida passo passo in modo che tu possa seguirlo facilmente.
Iniziamo.
- 1 Iniziare con WordPress e Divi
- 1.1 Acquisto di un nome di dominio
- 1.2 Iscrizione ad un Piano Hosting WordPress
- 1.3 Installazione di WordPress
- 1.4 Installazione del tema Divi WordPress
- 1.5 Configurazione delle impostazioni del tema Divi
- 2 Come costruire un sito web Divi
- 2.1 Come costruire un sito web Divi: pianificare la struttura
- 2.2 Come creare un sito Web Divi: creazione di pagine Web
- 2.3 Come creare un sito Web Divi: apportare modifiche al design
- 2.4 Come creare un sito Web Divi: migliorare il tuo sito Web con i plug-in
- 3 Divi eccelle nella creazione di siti Web professionali
- 4 domande frequenti
Iniziare con WordPress e Divi
Prima di passare alla parte divertente della creazione del tuo sito Web con Divi, assicuriamoci di avere gli elementi essenziali. In questa prima sezione del nostro post su come creare un sito Web Divi, ci concentreremo sull'acquisto di un nome di dominio, sulla registrazione per un piano di hosting WordPress e sull'installazione e configurazione del tema Divi.

Acquistare un nome di dominio
Considera il tuo nome di dominio come l'indirizzo del tuo sito web su Internet. Quando ne scegli uno, assicurati che sia memorabile. Il tuo dominio è spesso la prima cosa che le persone vedono quando incontrano il tuo sito web. Un nome di dominio ben scelto può creare una prima impressione positiva e rendere il tuo sito web più facile da ricordare. Utilizza un buon registrar di domini che abbia una buona funzionalità di ricerca in modo da poter trovare quello che funziona meglio per te.
Un nome di dominio forte funge da elemento costitutivo dell'identità del tuo marchio. Dovrebbe essere pertinente alla nicchia del tuo sito web e al pubblico di destinazione. Ad esempio, elegantithemes.com comunica immediatamente ai visitatori che possono aspettarsi di trovare bellissimi temi sul nostro sito web. Più il tuo nome di dominio riflette da vicino il tuo marchio, più facile sarà per le persone riconoscerti e ricordarti.
Un altro fattore da considerare sono le pagine di posizionamento nei motori di ricerca (SERP). Includere parole chiave pertinenti nel tuo dominio può darti un leggero impulso all'ottimizzazione dei motori di ricerca (SEO), rendendo più facile per le persone trovare il tuo sito web durante la ricerca. Alcune estensioni di nomi di dominio sono migliori di altre per la SEO, quindi è una buona idea attenersi a estensioni come .com , .net o .org , solo per citarne alcune.
Scegli un registrar di domini affidabile

Uno dei migliori registrar di domini è Namecheap. Offre una potente ricerca di domini, così puoi trovare facilmente il dominio perfetto per la tua attività. Offre anche prezzi molto convenienti. Ad esempio, puoi ottenere un dominio .com per il primo anno per $ 5,98 . Fornisce un'interfaccia semplice per registrare il tuo dominio, i servizi di hosting FreeDNS e PremiumDNS per garantire che il tuo sito web sia sempre online. Ciò avviene distribuendo le informazioni DNS su più server periferici, rendendo quasi impossibile per te essere vittima di un attacco DDoS (Distributed Denial of Service).
Ottieni Namecheap
Iscrizione ad un piano hosting WordPress
Un'altra cosa di cui avrai bisogno per creare un sito Web Divi è un buon provider di hosting. Pensa al web hosting come alla casa del tuo sito web. Memorizza tutti i file del tuo sito web e li rende accessibili ai visitatori. Sono disponibili molti provider di web hosting, tra cui Cloudways, Flywheel, Pressable e SiteGround.

Tutti i provider di hosting sopra menzionati offrono hosting progettato per WordPress e Divi. Quando opti per un hosting WordPress ottimizzato, stai adottando misure per garantire che il tuo sito web sia veloce, sicuro e ben attrezzato per eseguire WordPress. Questi host sono inoltre progettati per eseguire Divi in modo impeccabile. Dei quattro, SiteGround offre il miglior rapporto qualità-prezzo.
Offre tantissimi omaggi, tra cui posta elettronica gratuita, migrazione del sito, un certificato SSL, installazioni WordPress con un clic, una rete per la distribuzione di contenuti (CDN) e altro ancora. Inoltre, i loro piani di hosting WordPress sono incredibilmente convenienti, con prezzi a partire da $ 2,99 al mese . SiteGround prende sul serio anche la sicurezza dei siti Web, con un sistema anti-bot basato sull'intelligenza artificiale che segnala e blocca quotidianamente milioni di minacce alla sicurezza. C'è anche un potente firewall per applicazioni web (WAF) che garantisce che il tuo sito sia protetto da hacker, attacchi di forza bruta e malware.
Ottieni l'hosting Divi SiteGround
Installazione di WordPress
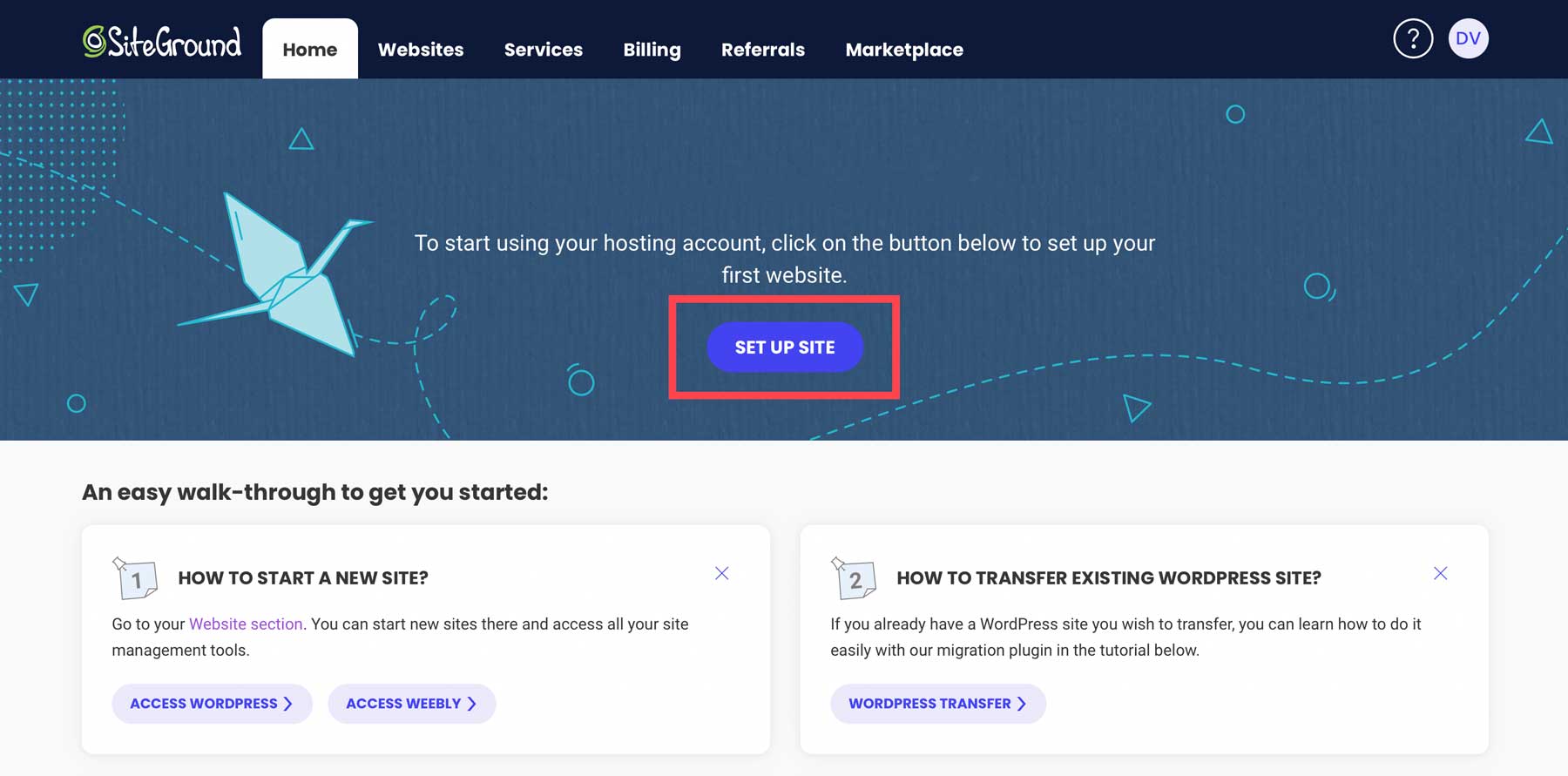
Esistono diversi modi per installare WordPress, anche manualmente. Per fortuna, con un provider di hosting come SiteGround, il processo è incredibilmente semplice. Dopo esserti iscritto a un piano di hosting SiteGround, SiteGround ti guida attraverso i semplici passaggi dell'installazione di WordPress. Inizia accedendo al tuo account SiteGround. Dopo aver effettuato l'accesso, verrai reindirizzato alla dashboard di Site Tools. Da lì, fai clic sul pulsante Configura sito per iniziare.

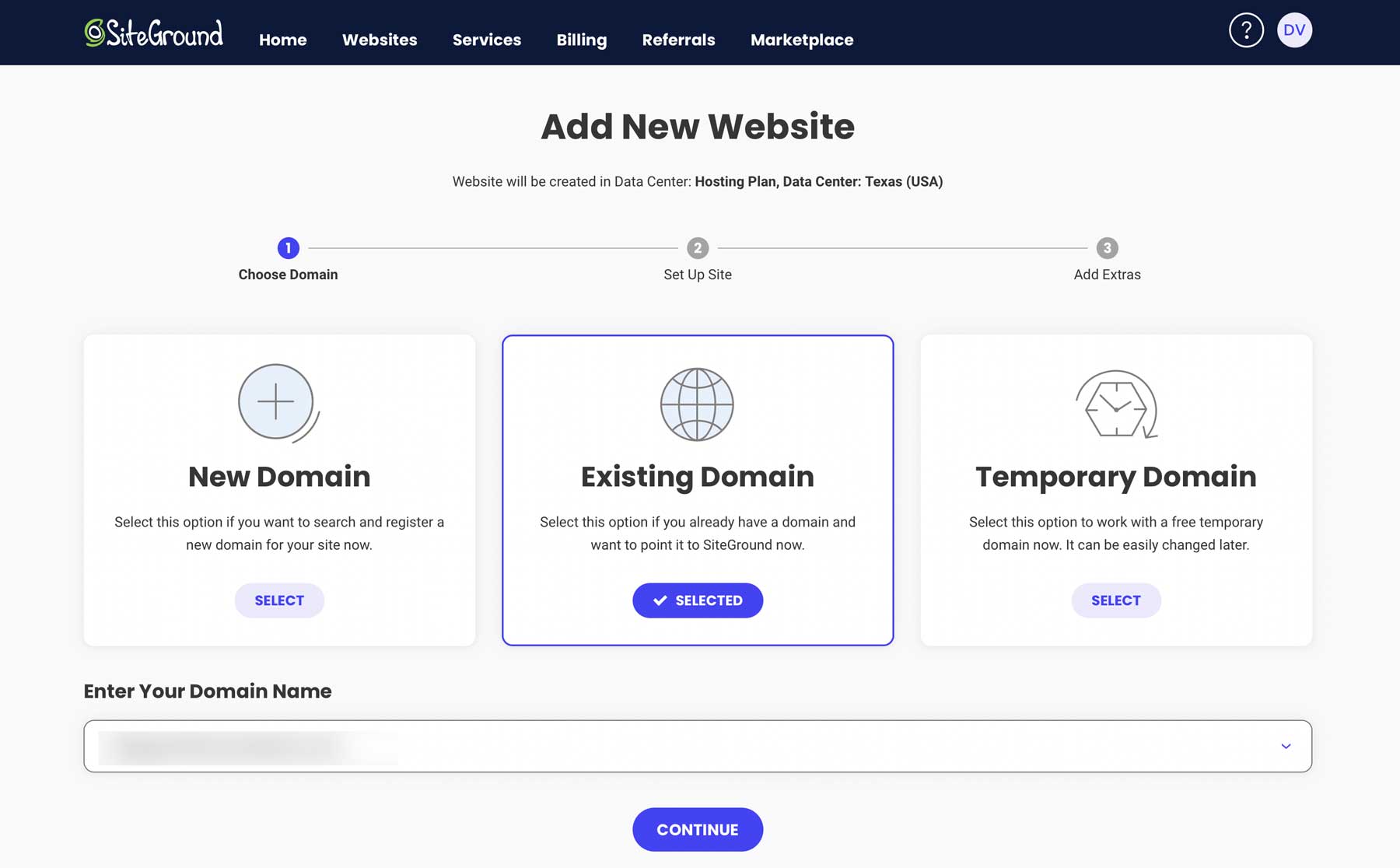
Nella schermata successiva, scegli tra un dominio nuovo, esistente o temporaneo. Supponiamo che tu abbia acquistato un dominio da Namecheap nel passaggio precedente, quindi seleziona il dominio esistente . Inserisci il nome del tuo dominio nel campo e fai clic su Continua .

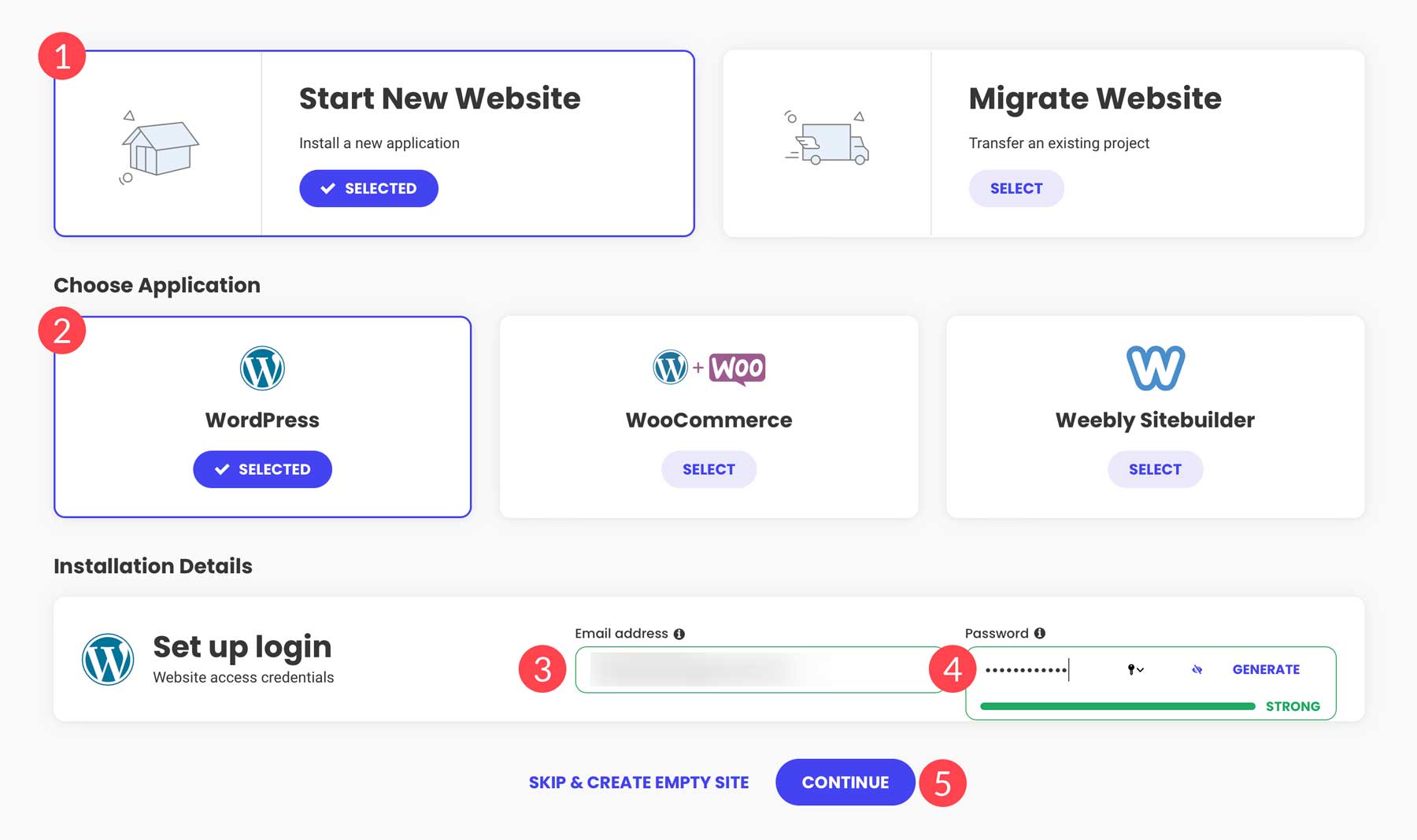
Successivamente, seleziona Avvia nuovo sito web , scegli WordPress per l'applicazione, aggiungi un indirizzo email e una password (questo è ciò che utilizzerai per accedere a WordPress) e fai clic su Continua .

Nei prossimi minuti, SiteGround configurerà lo spazio del tuo server, installerà WordPress e lo configurerà per velocità e prestazioni. SiteGround utilizza un plug-in proprietario di ottimizzazione della velocità, Speed Optimizer, che controlla la memorizzazione nella cache, l'ottimizzazione delle immagini e altro ancora.
Installazione del tema Divi WordPress
Con WordPress installato, è ora di installare Divi. Per questo post, supponiamo che tu abbia seguito i passaggi per acquistare un abbonamento a Elegant Themes. Quindi, per questa sezione, ci concentreremo sull'installazione di Divi e sulla generazione e installazione di una chiave API.
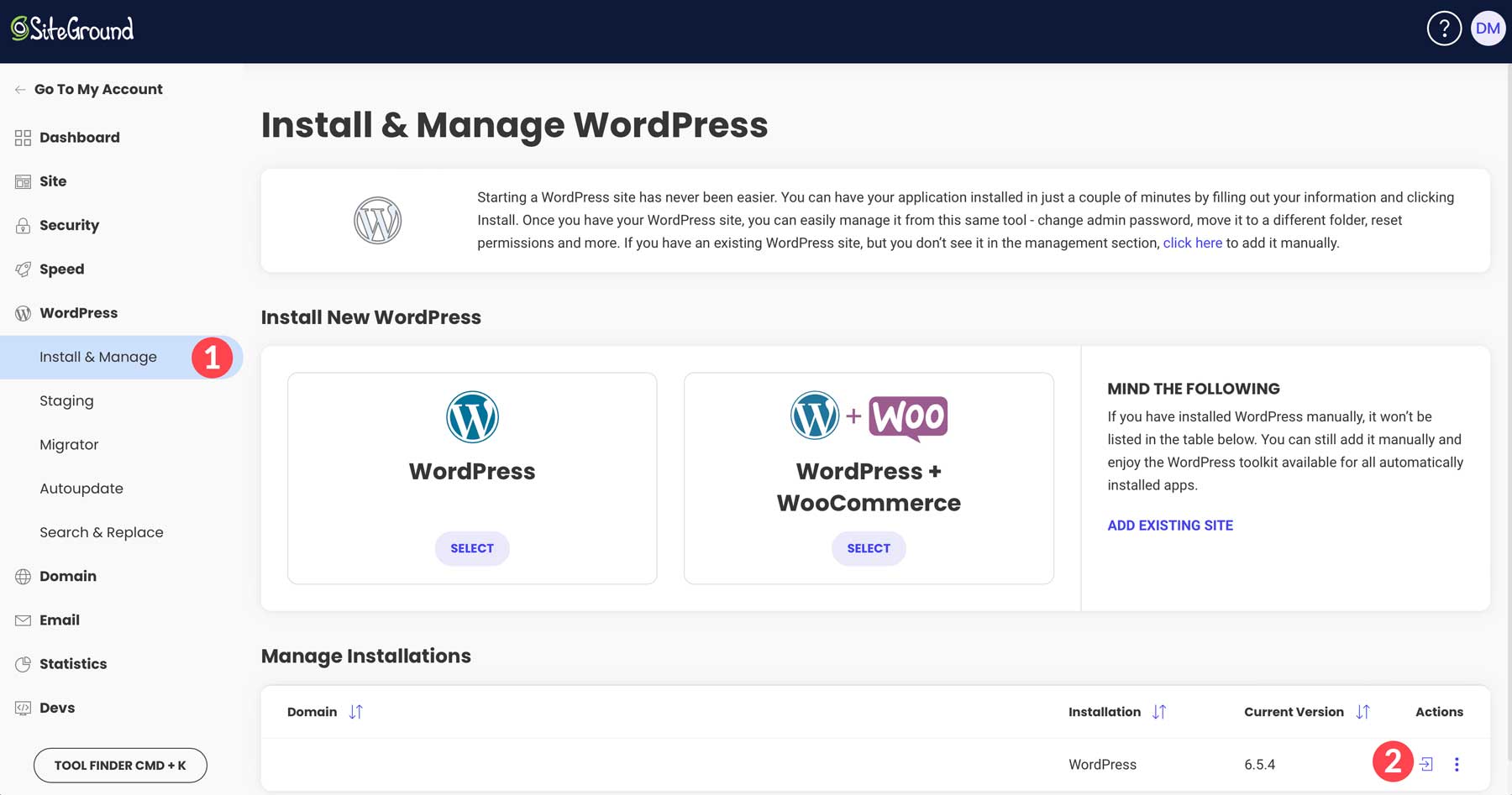
Inizia accedendo alla dashboard di WordPress. Esistono due modi per accedere alla dashboard di WordPress: tramite la dashboard degli Strumenti del sito di SiteGround o direttamente nel tuo browser digitando www.tuosito.com/wp-admin (sostituisci il tuonomesito con il tuo dominio).

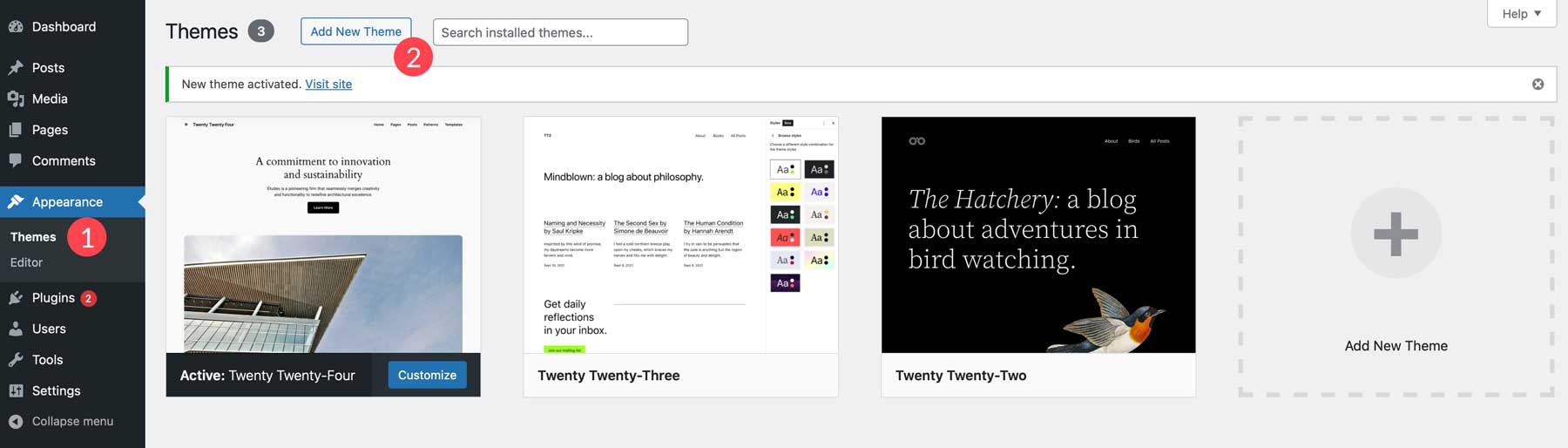
Una volta effettuato l'accesso, vai su Aspetto > Temi . Fare clic su Aggiungi nuovo tema .

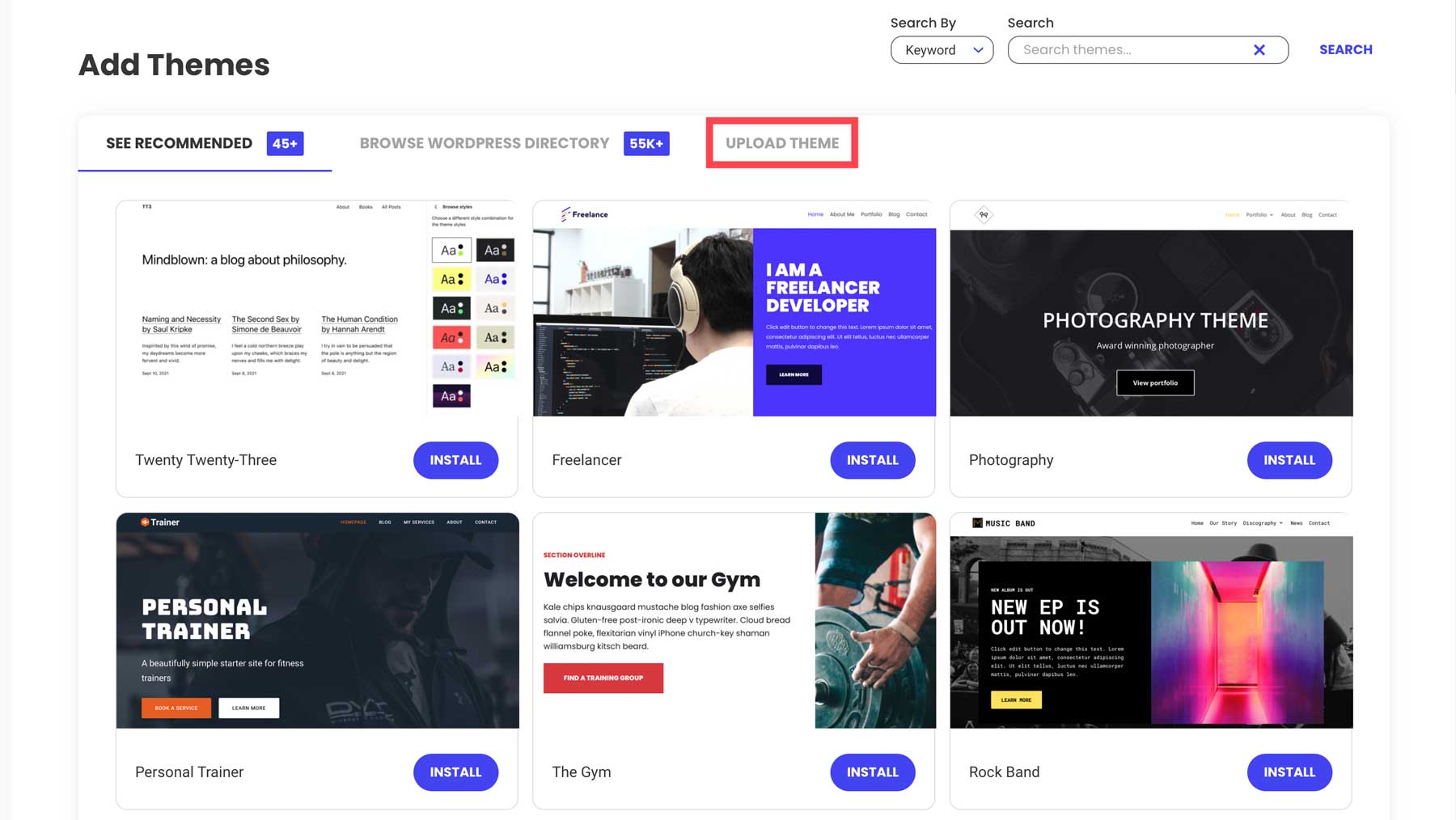
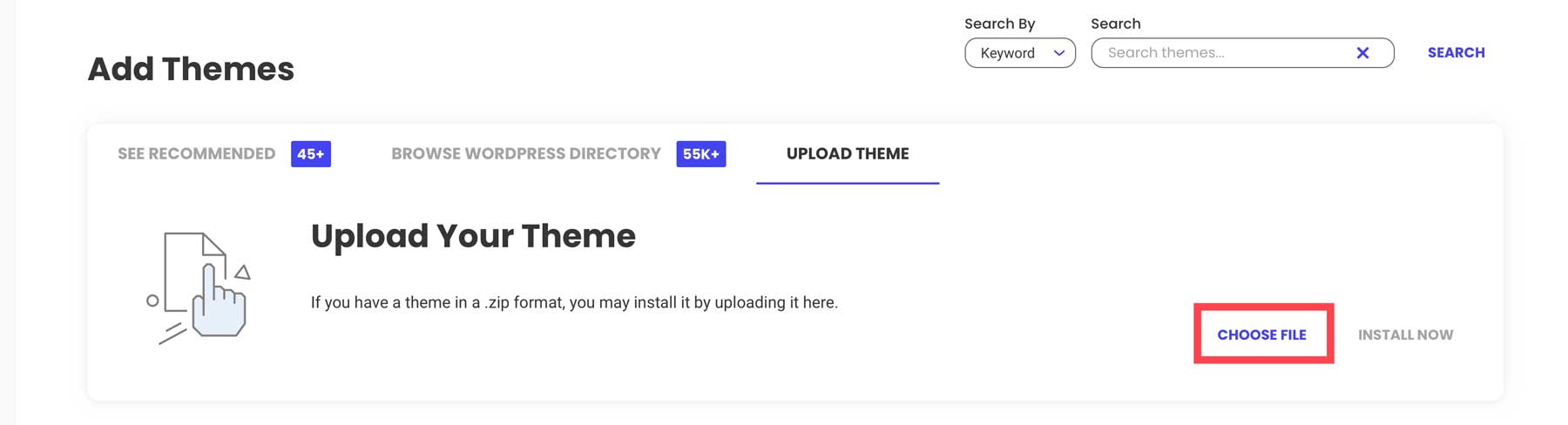
Successivamente, fai clic sulla scheda Carica tema .

Fai clic sul collegamento Scegli file per caricare il file zippato del tema Divi in WordPress.

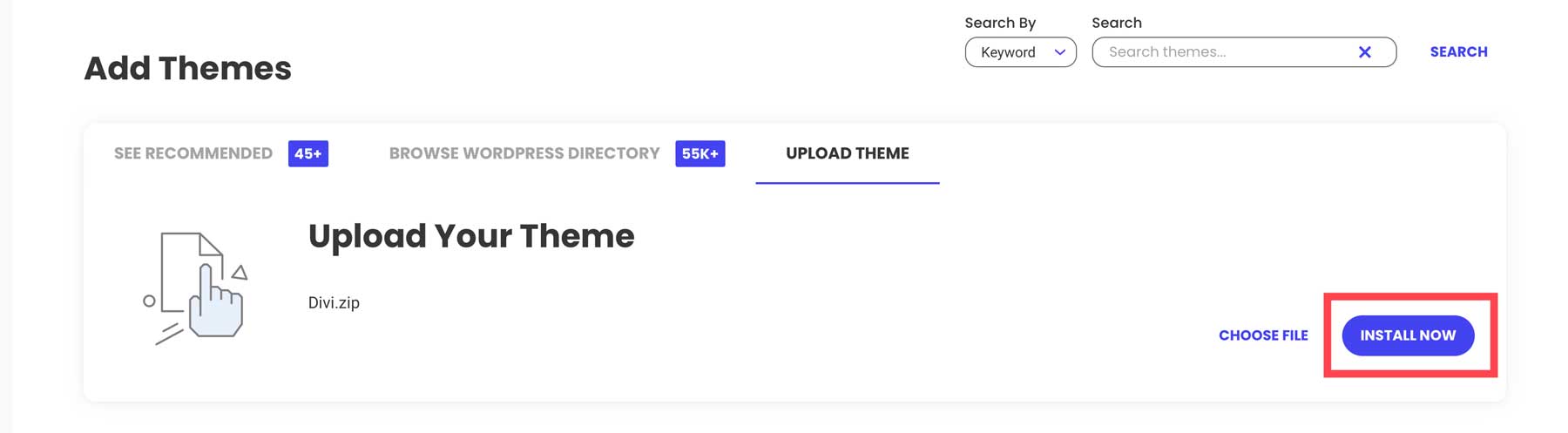
Una volta caricato il file, fai clic sul pulsante Installa ora per installare Divi su WordPress.

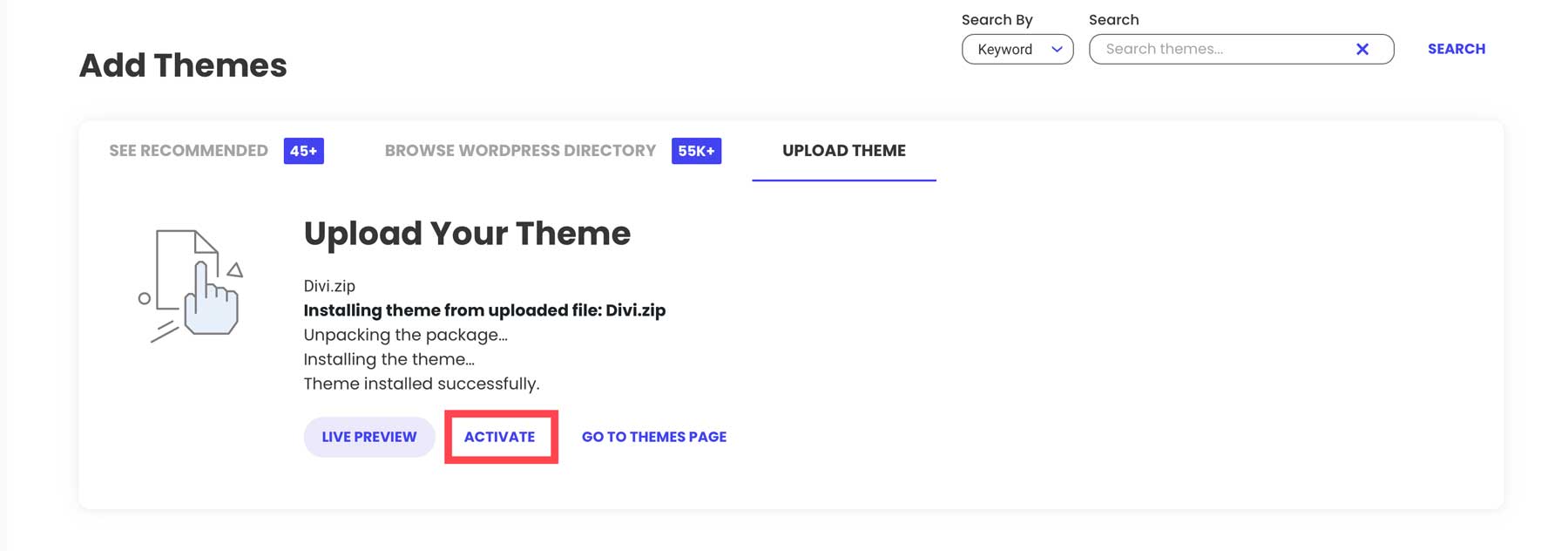
Infine, fai clic sul pulsante Attiva per attivare il tema.

Genera e installa una chiave API Divi
L'ultimo passaggio nell'installazione di Divi è generare e installare una chiave API. L'utilizzo di una chiave API garantisce che il framework principale di Divi sia aggiornato. Gli aggiornamenti sono fondamentali per garantire che Divi funzioni senza intoppi, sia sicuro e garantisca l'accesso a funzionalità future. Un altro vantaggio di una chiave API è che ti dà accesso a tutti i prodotti aggiuntivi che acquisti e ti dà accesso agli oltre 2000 layout predefiniti di Divi.
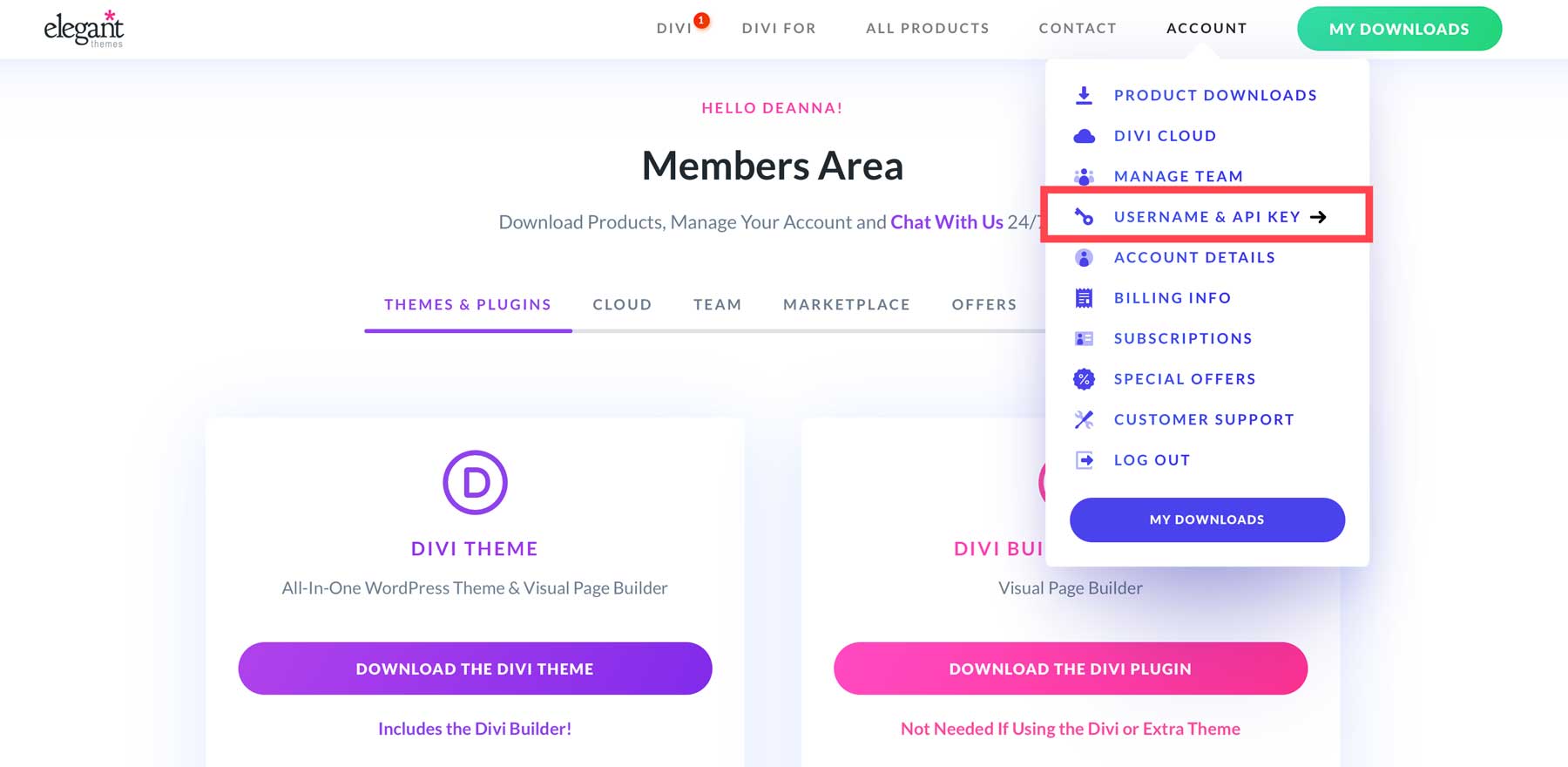
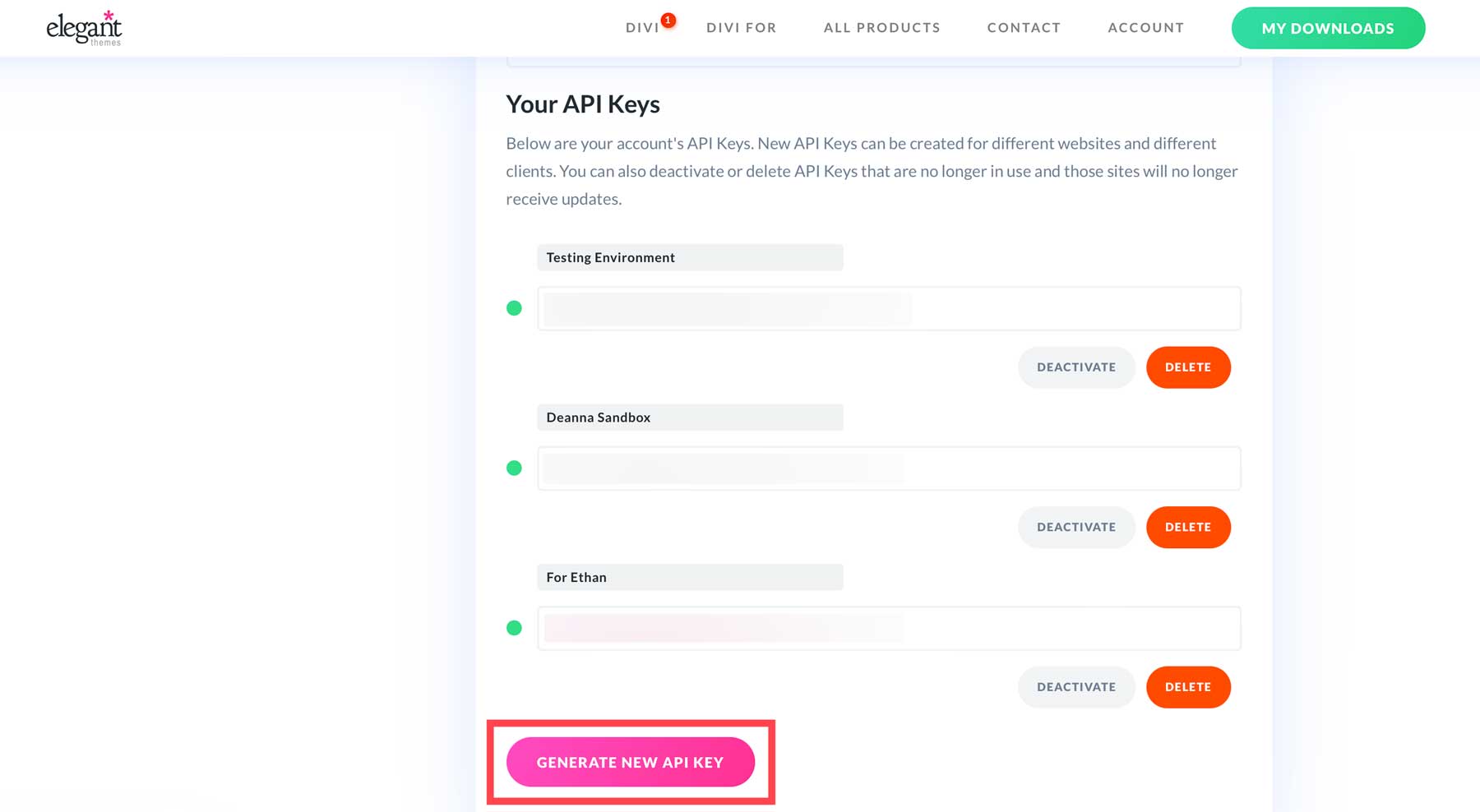
Per generare una chiave, accedi al tuo account Elegant Themes, vai alla scheda Account e fai clic su Nome utente e chiave API .

Scorri verso il basso fino a visualizzare il pulsante Genera nuova chiave API .

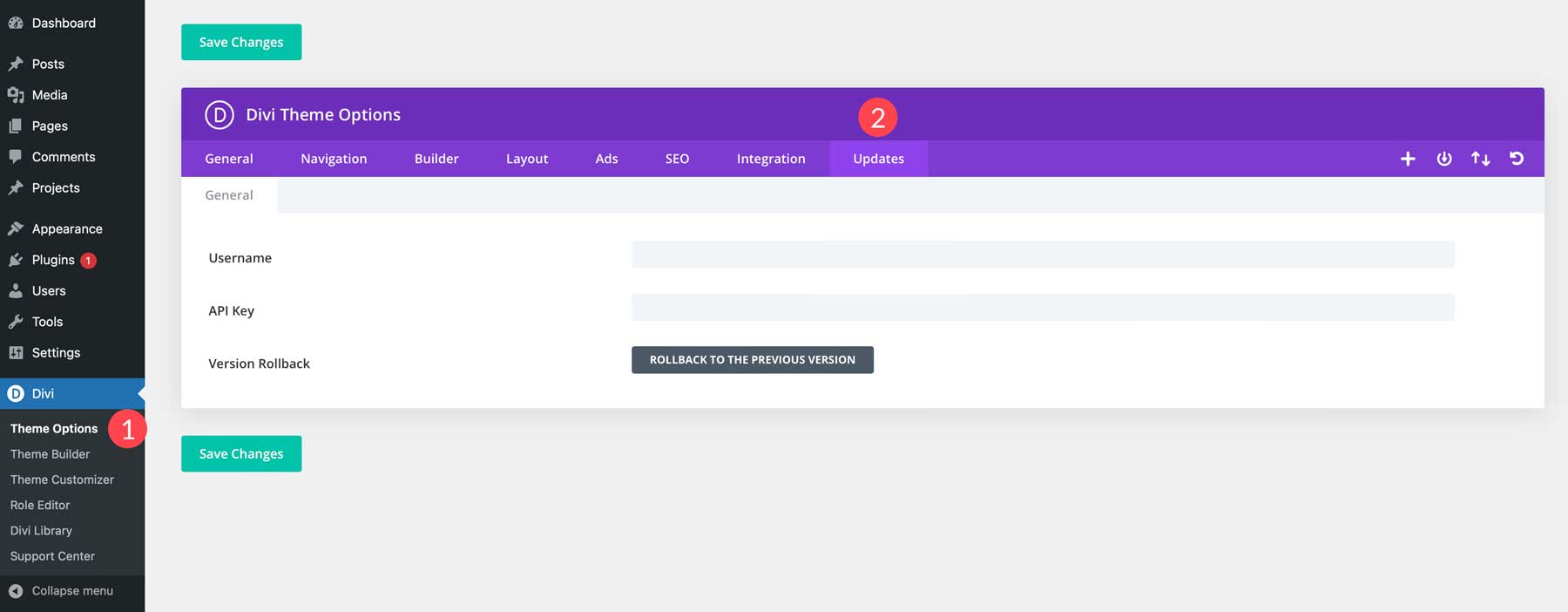
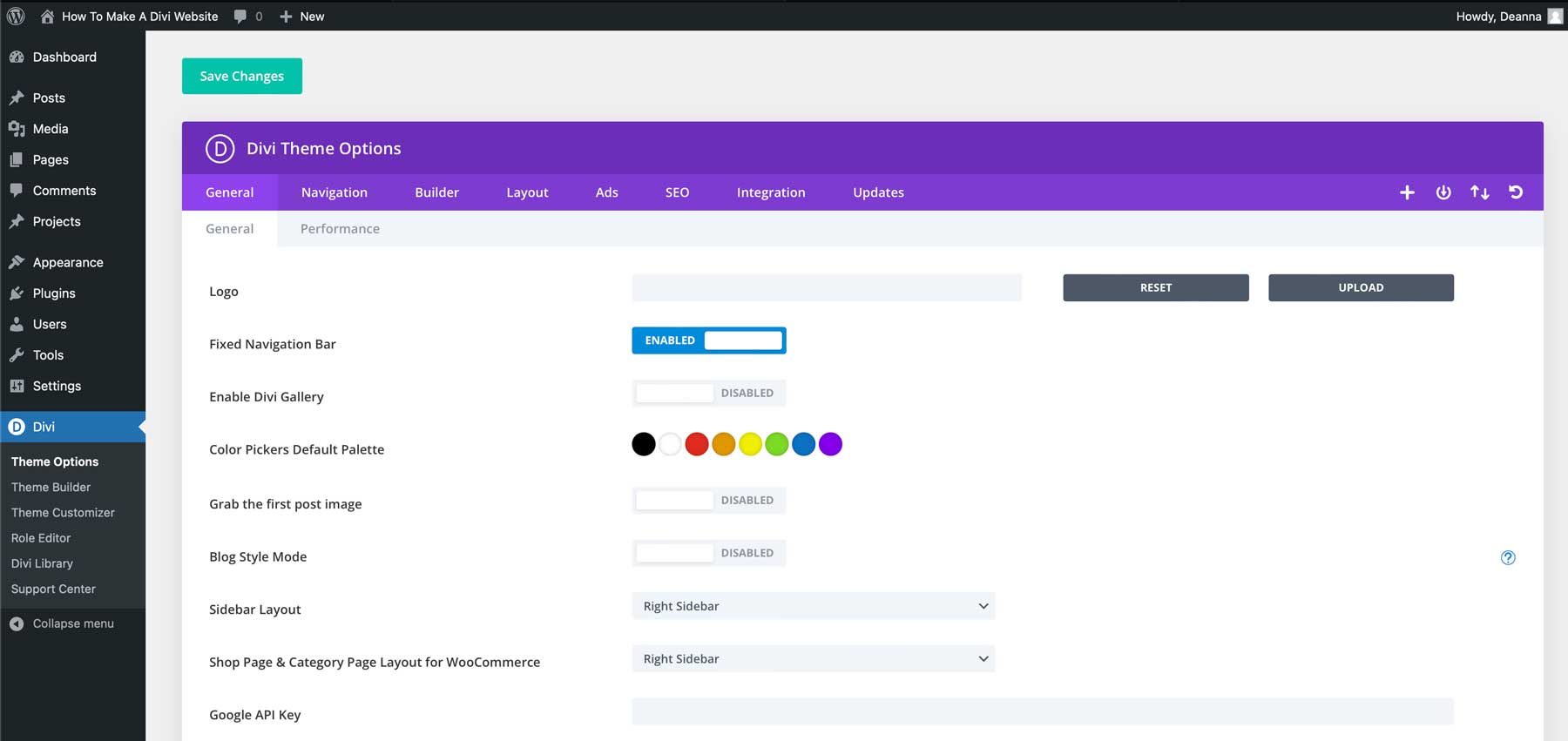
Assegna un nome alla chiave e copia sia l'etichetta che la chiave API per tenerle al sicuro. Successivamente, torna alla dashboard di WordPress e vai su Divi > Opzioni tema > Aggiornamenti .

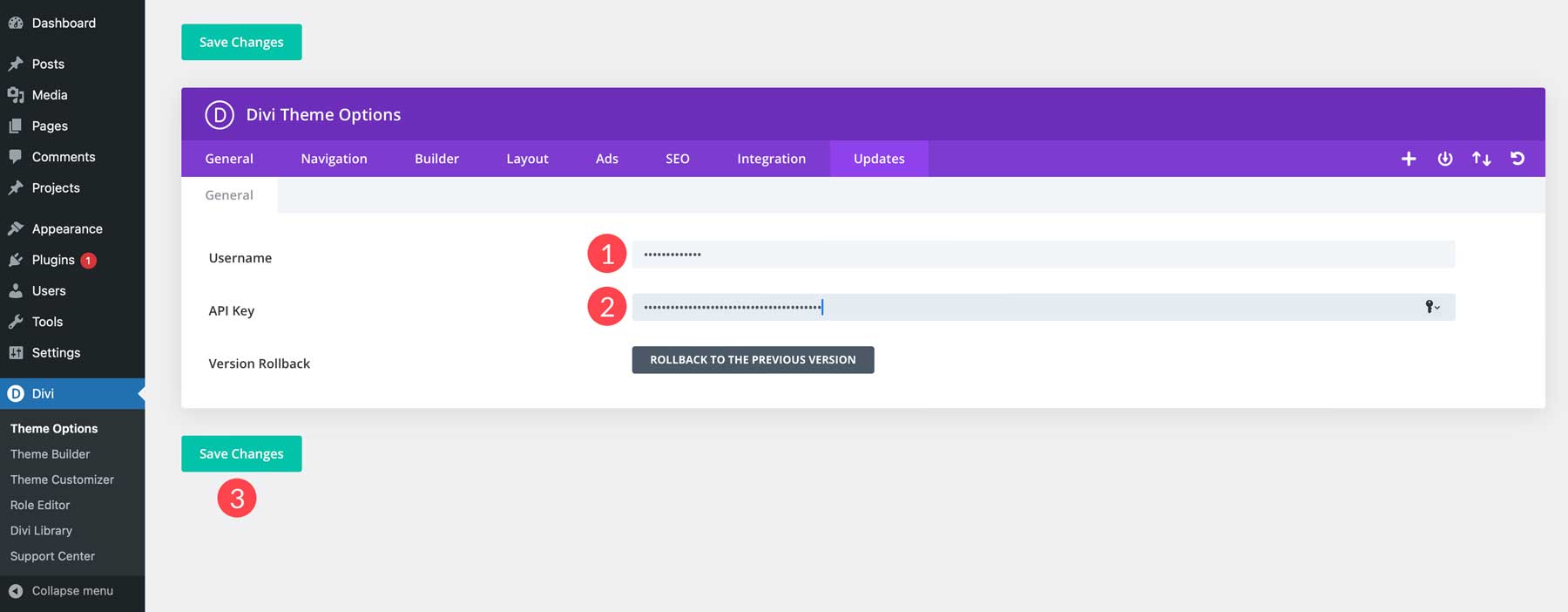
Inserisci il nome utente e la chiave API nei campi associati e fai clic sul pulsante Salva modifiche .

Divi è più di un semplice tema WordPress

Come accennato, Divi è un potente tema WordPress che offre un intuitivo generatore di pagine drag-and-drop, Visual Builder. È dotato di oltre 200 moduli di progettazione, quindi puoi creare qualsiasi tipo di sito Web desideri. Divi include anche una potente esperienza di editing completo del sito, grazie a Theme Builder. Usandolo, puoi creare un'intestazione e un piè di pagina, modelli di post di blog, pagine di archivio e altro ancora, il tutto con la stessa interfaccia di trascinamento. Divi è anche molto conveniente, con licenze annuali a partire da $ 89 .
Prendi Divi

Come bonus aggiuntivo, Divi viene fornito con un'incredibile suite di prodotti per migliorare la tua esperienza. C'è Divi AI, un assistente di progettazione basato sull'intelligenza artificiale in grado di scrivere testo sul marchio, generare immagini realistiche, scrivere codice e generare moduli e creare pagine Web complete, il tutto con un semplice messaggio di testo. Puoi generare immagini, testo, codice e pagine illimitati per soli $ 16,08 al mese .
Ottieni Divi AI

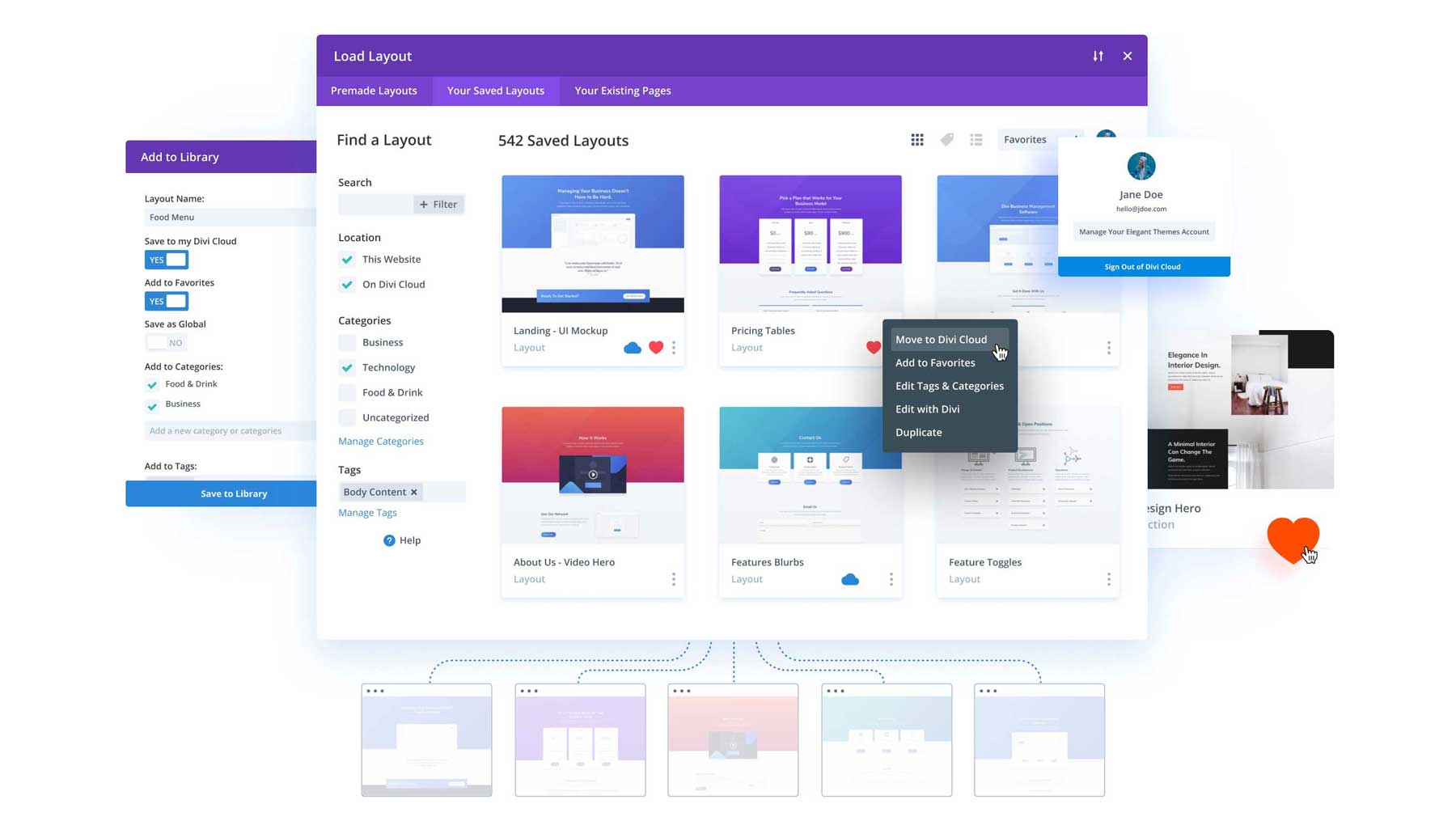
Altri prodotti, come Divi Cloud, ti consentono di archiviare tutti i moduli, le sezioni e i layout completi Divi nel Cloud. Ciò elimina la necessità di esportare file JSON o XML per riutilizzare i tuoi layout preferiti. Con Divi Cloud puoi salvare layout da ogni sito web che possiedi, consentendoti di importare ed esportare facilmente i tuoi layout preferiti. Divi Cloud è disponibile per $ 6 al mese .
Ottieni Divi Cloud

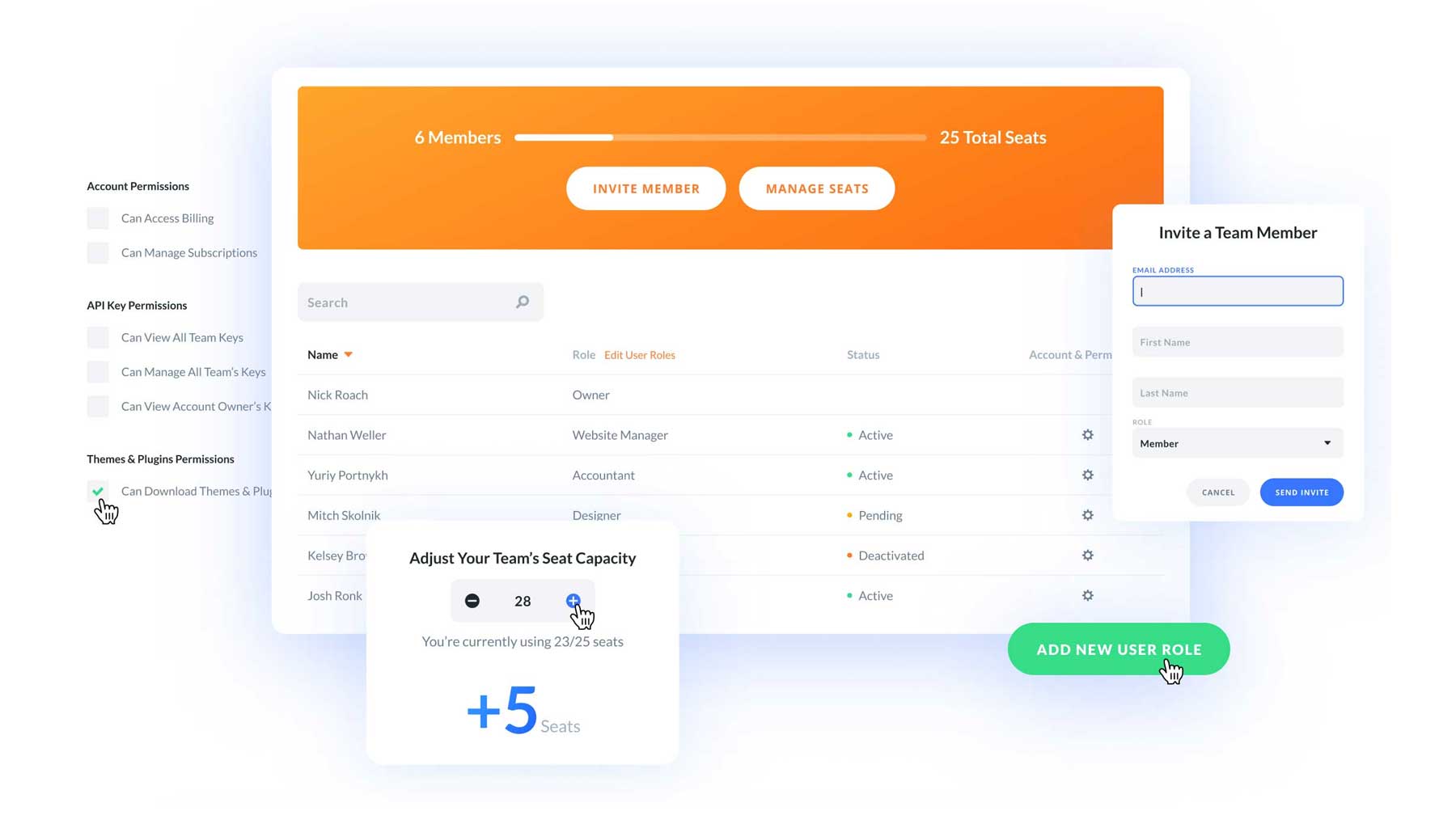
Cerchi un modo per favorire la collaborazione tra i membri del team e semplificarti la vita? È qui che Divi Teams può aiutarti. Per un minimo di $ 1,50 al mese per posto , puoi garantire l'accesso a Divi e a tutti i prodotti acquistati tramite l'area membro di Elegant Themes. Condividi l'accesso alla fatturazione cliente e ai prodotti Divi, assegna ruoli utente e accedi facilmente ai ticket di supporto.
Ottieni Divi Team
Configurazione delle impostazioni del tema Divi

Con Divi installato, ci sono alcune aree chiave che devi conoscere. Il primo sono le Opzioni tema Divi. Qui puoi aggiungere un logo, configurare i colori globali, aggiungere collegamenti ai social media, modificare le impostazioni delle prestazioni e altro ancora. Puoi anche configurare le impostazioni di navigazione del sito, consentire a Divi Builder tipi di post personalizzati, configurare le impostazioni SEO e aggiungere script per funzionalità extra.
C'è anche un personalizzatore di temi Divi, che ti consente di regolare le impostazioni globali per caratteri, larghezza del sito, titolo e slogan del sito e altro ancora. Puoi anche assegnare caratteri e colori globali, regolare colori e caratteri per intestazioni e piè di pagina, pulsanti di stile, configurare stili mobili e altro ancora.
Come costruire un sito web Divi
Una volta terminato tutto il lavoro di configurazione, possiamo spostare la nostra attenzione sulla seconda parte del tutorial su come creare un sito Web Divi. Questa sezione ti guiderà attraverso la pianificazione della struttura del tuo sito web, dalla creazione della pagina alla creazione di un menu di navigazione. Esploreremo anche la creazione di pagine con un layout predefinito e la generazione di una con Divi AI. Infine, suggeriremo alcuni plugin essenziali per rendere il tuo sito ancora migliore.
Come costruire un sito web Divi: pianificare la struttura
Prima di progettare pagine per il tuo sito Web WordPress, devi crearle. La maggior parte dei siti Web WordPress di base ha alcune pagine, tra cui home, informazioni, servizi, blog e contatti , quindi inizieremo da questo. Anche se potresti aver bisogno di pagine aggiuntive a seconda del tipo di sito che stai creando, queste rappresentano un buon punto di partenza.
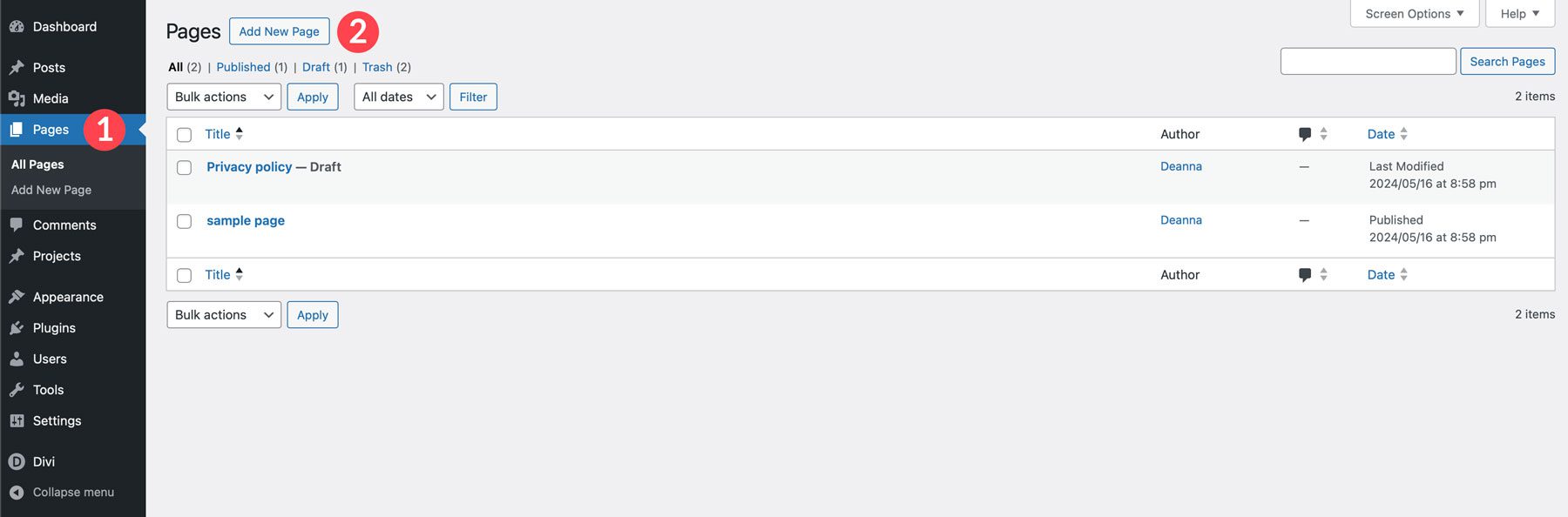
La creazione di pagine di pagine WordPress è semplice. Seleziona Pagine > Aggiungi nuova pagina .

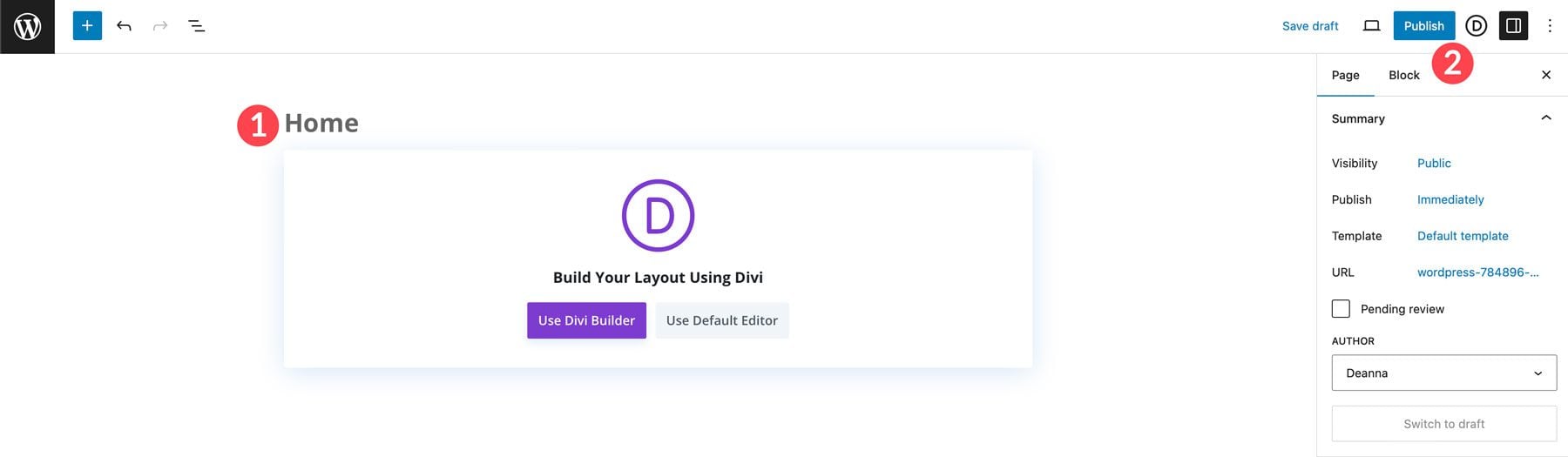
Dai un titolo alla tua pagina e fai clic sul pulsante Pubblica per creare la pagina.

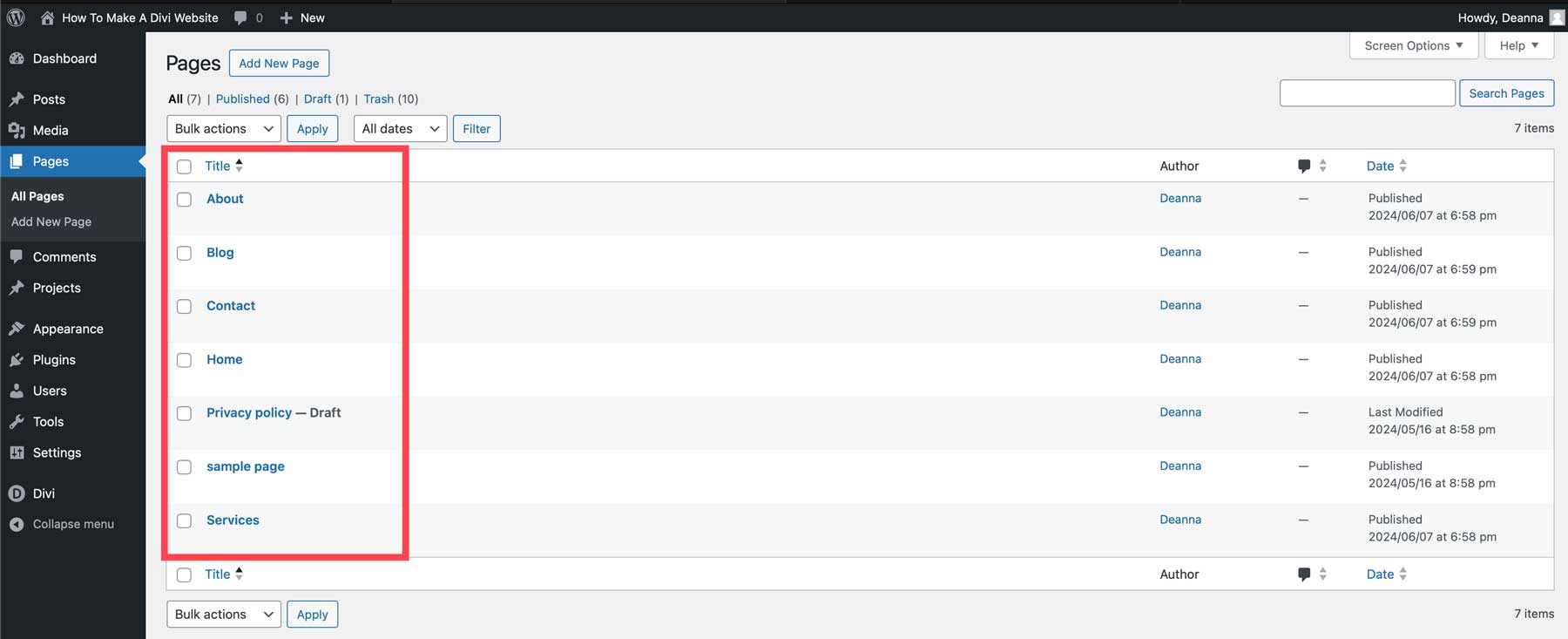
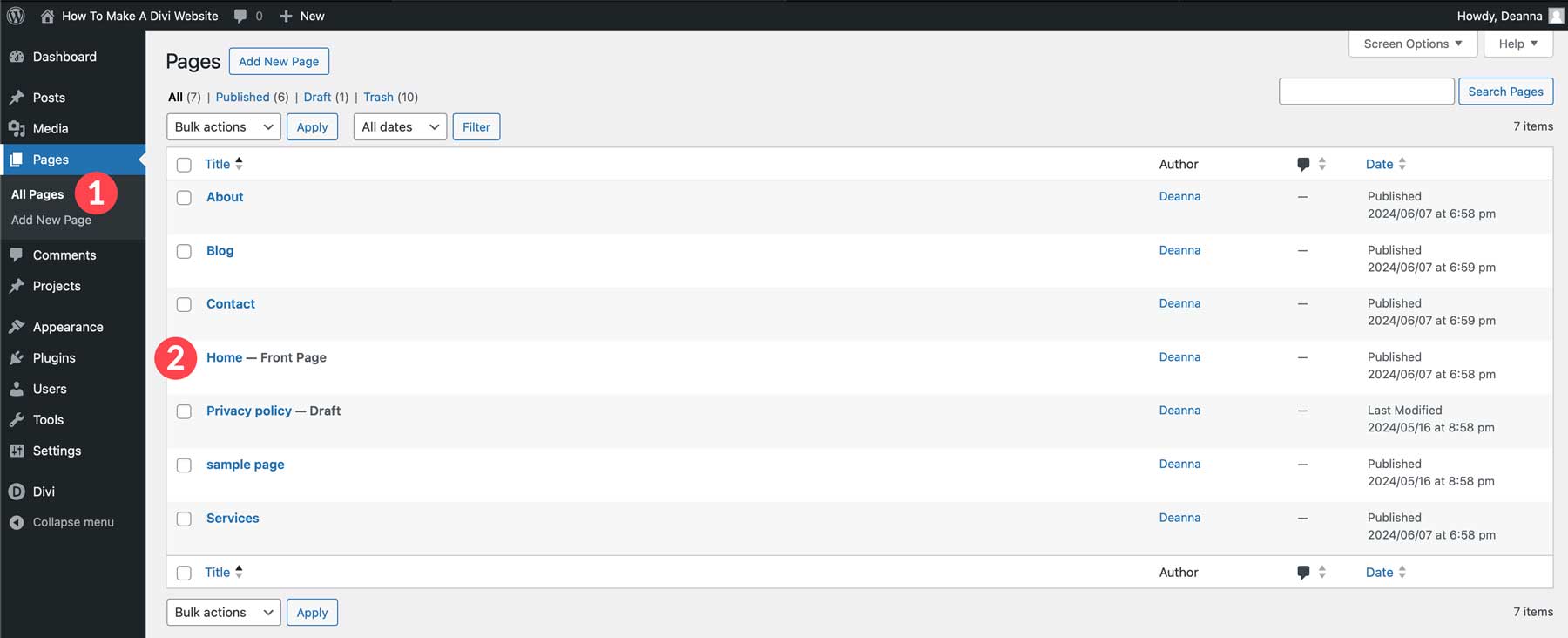
Ripeti la procedura sopra per creare le pagine rimanenti. Al termine, la struttura della pagina del tuo sito dovrebbe assomigliare a questa.

Creazione di un menu di navigazione
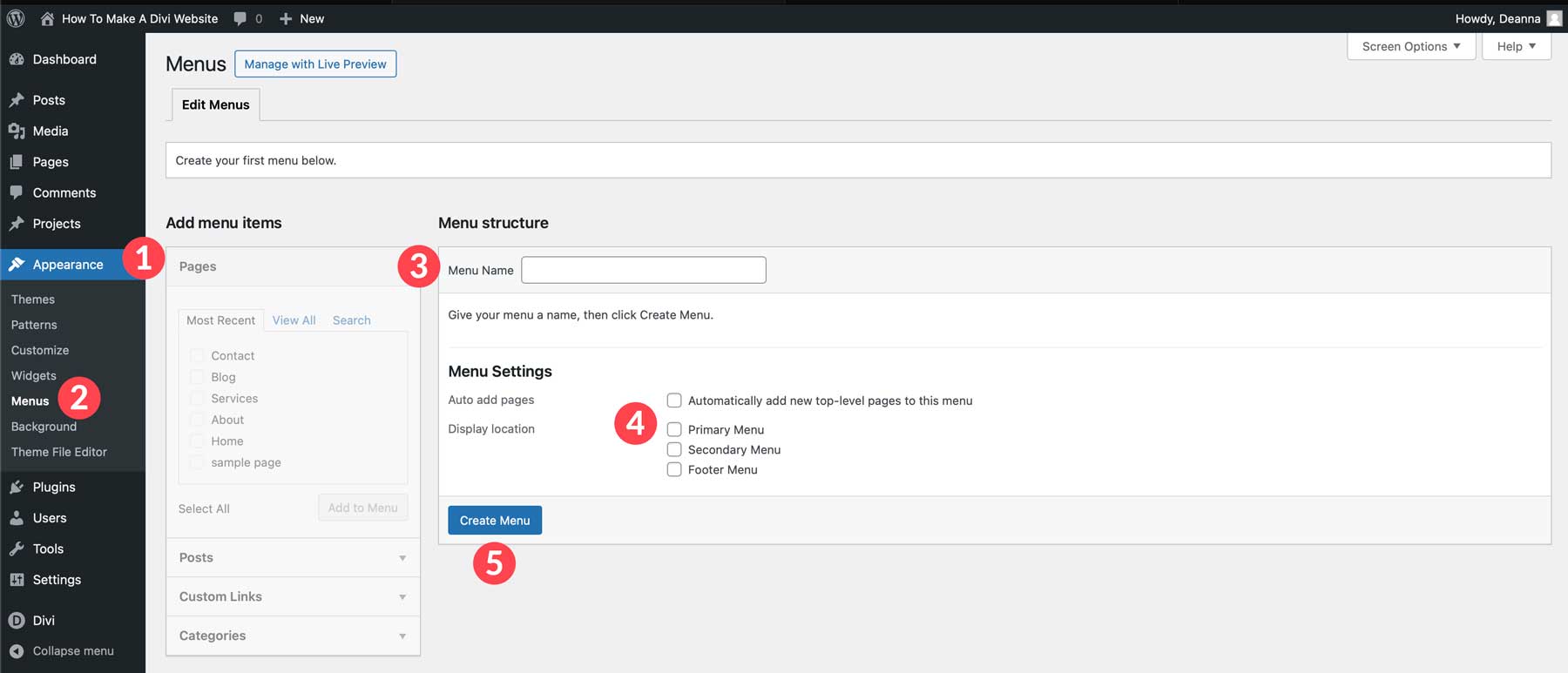
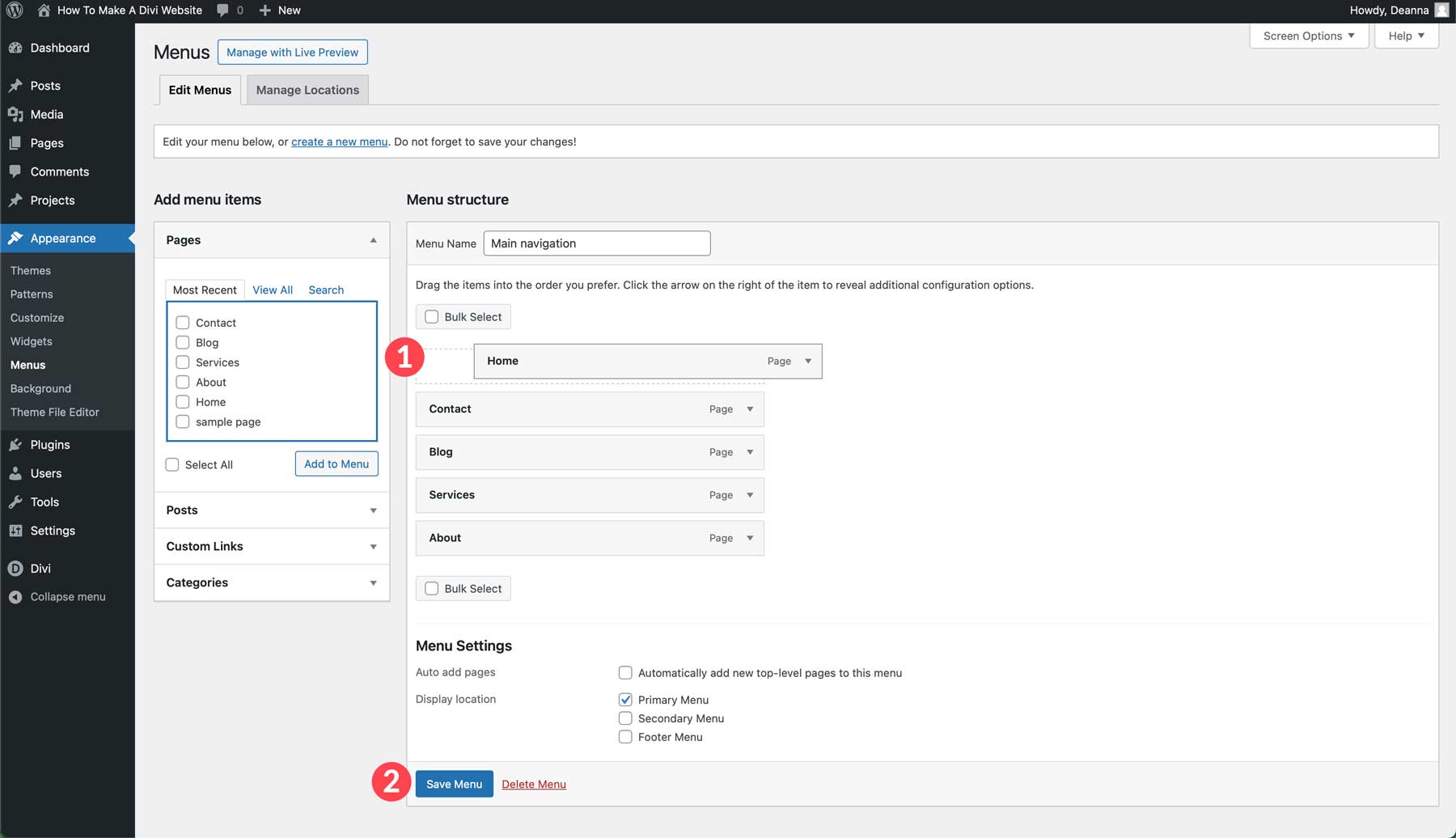
Prima di immergerti nel Visual Builder, è fondamentale gettare le basi per la struttura del tuo sito web. Ciò garantisce un flusso di informazioni chiaro e logico, facilitando la navigazione dei visitatori e la ricerca di ciò che stanno cercando. Per creare un menu in WordPress, vai su Aspetto > Menu . Assegna un nome al menu, ad esempio navigazione principale , imposta la posizione su primaria e fai clic sul pulsante Crea menu .

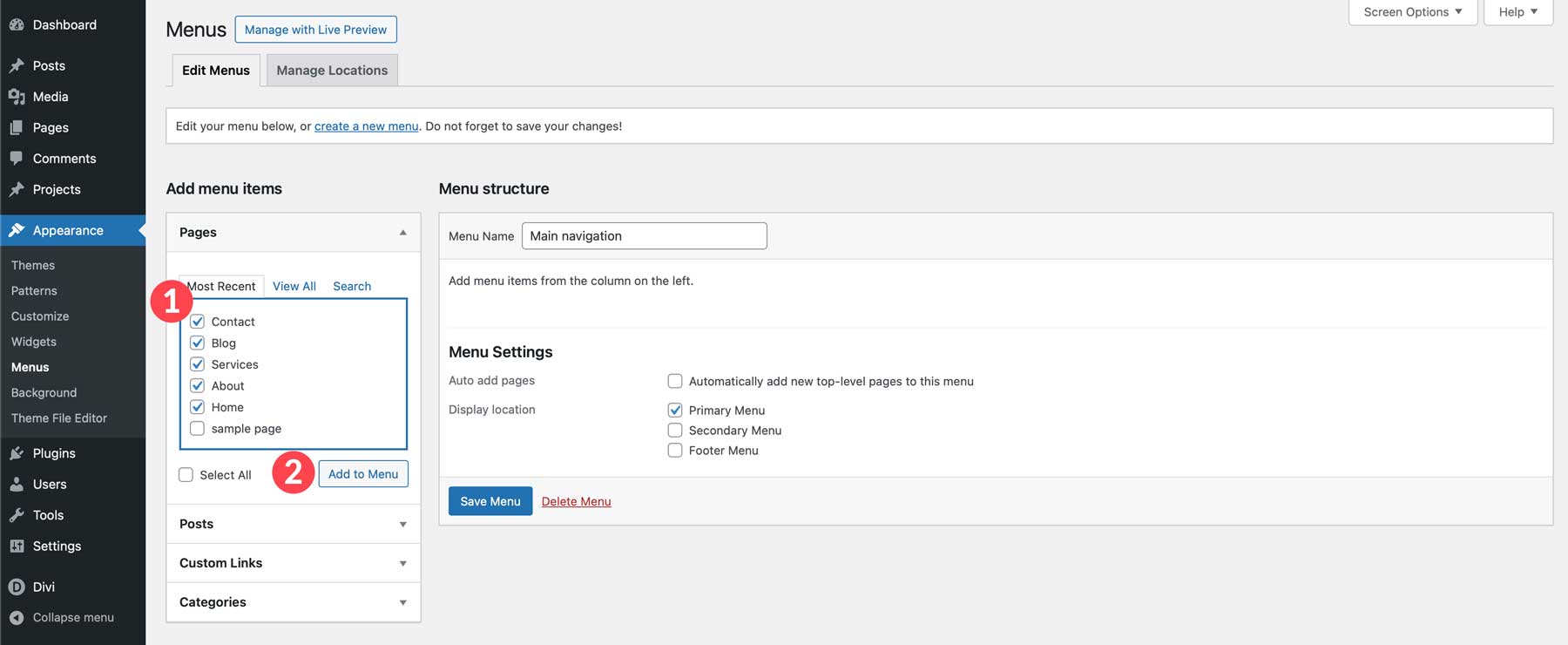
Successivamente, seleziona le pagine che desideri aggiungere e fai clic sul pulsante Aggiungi al menu .

Infine, fai clic e trascina le pagine all'interno del menu per disporle a tuo piacimento, quindi fai clic sul pulsante Salva menu .

Impostazione di una home page in WordPress
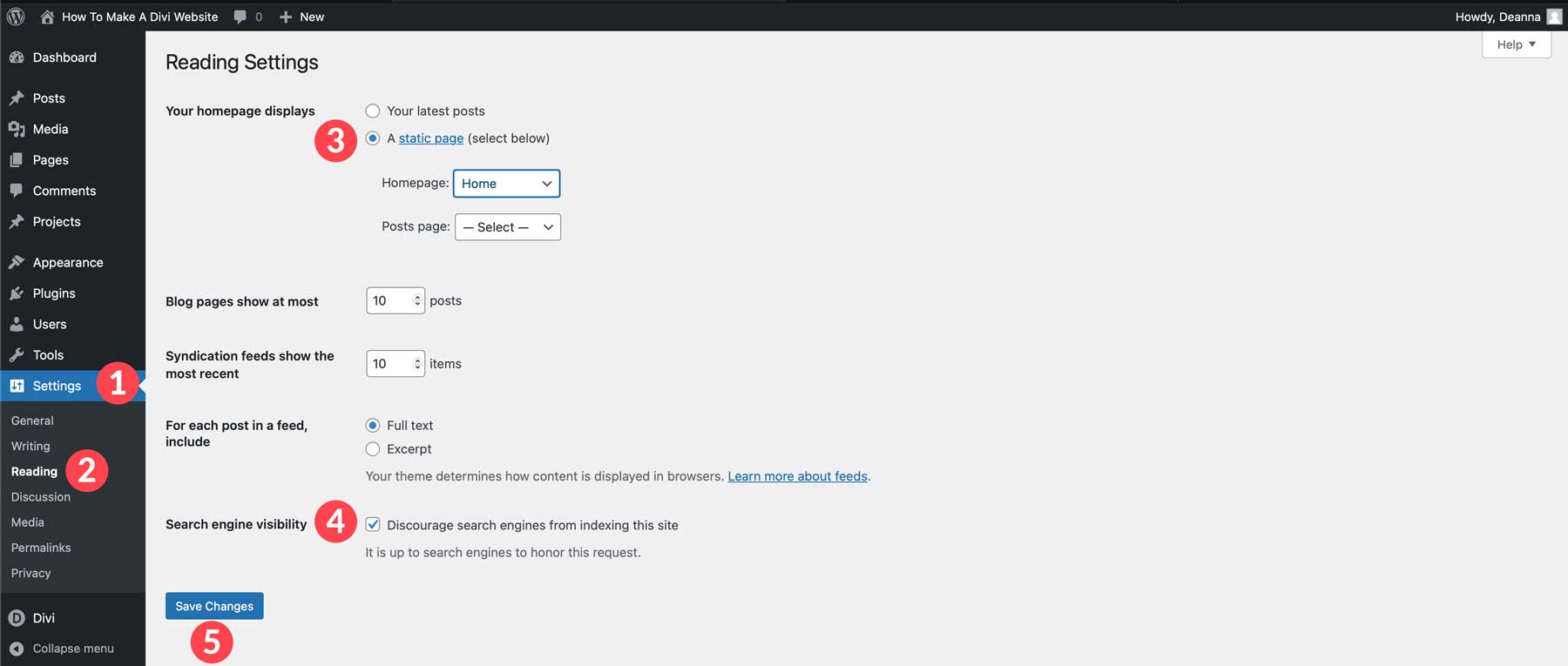
Successivamente, imposteremo la home page per il nostro sito Web Divi. Per farlo, vai su Impostazioni > Lettura . Seleziona l'opzione del pulsante di opzione della pagina statica e scegli la home page . Mentre il tuo sito è in fase di sviluppo, è una buona idea selezionare la casella di controllo Visibilità sui motori di ricerca . Ciò manterrà il tuo sito nascosto dai motori di ricerca finché non sarai pronto per essere visto dal mondo. Infine, fai clic sul pulsante Salva modifiche per bloccare la tua home page.

Come creare un sito Web Divi: creazione di pagine Web
Una volta predisposta la struttura del nostro sito Web e impostata una home page, possiamo avviare il processo di creazione delle nostre pagine Web con Divi. Esistono alcuni modi per farlo, incluso l'utilizzo di un layout predefinito, utilizzando Divi AI o da zero utilizzando Visual Builder. Per questo tutorial, ti forniremo le nozioni di base per tutte e tre le opzioni per assicurarti di sapere come creare le pagine nel modo più adatto a te.
Caricamento di un layout predefinito
Creare una pagina con un layout predefinito è uno dei modi più semplici per iniziare con Divi. Sono disponibili più di 2000 layout, che coprono tutte le principali categorie che puoi immaginare. Sono disponibili layout per ristoranti, vari tipi di attività, servizi, eventi, tecnologia e altro ancora. Ogni Layout Pack per Divi include almeno 6 layout di pagina, sufficienti per creare la maggior parte dei siti Web.
Per caricare un layout predefinito, seleziona Pagine > Tutte le pagine . Successivamente, fai clic sulla home page per modificarla.

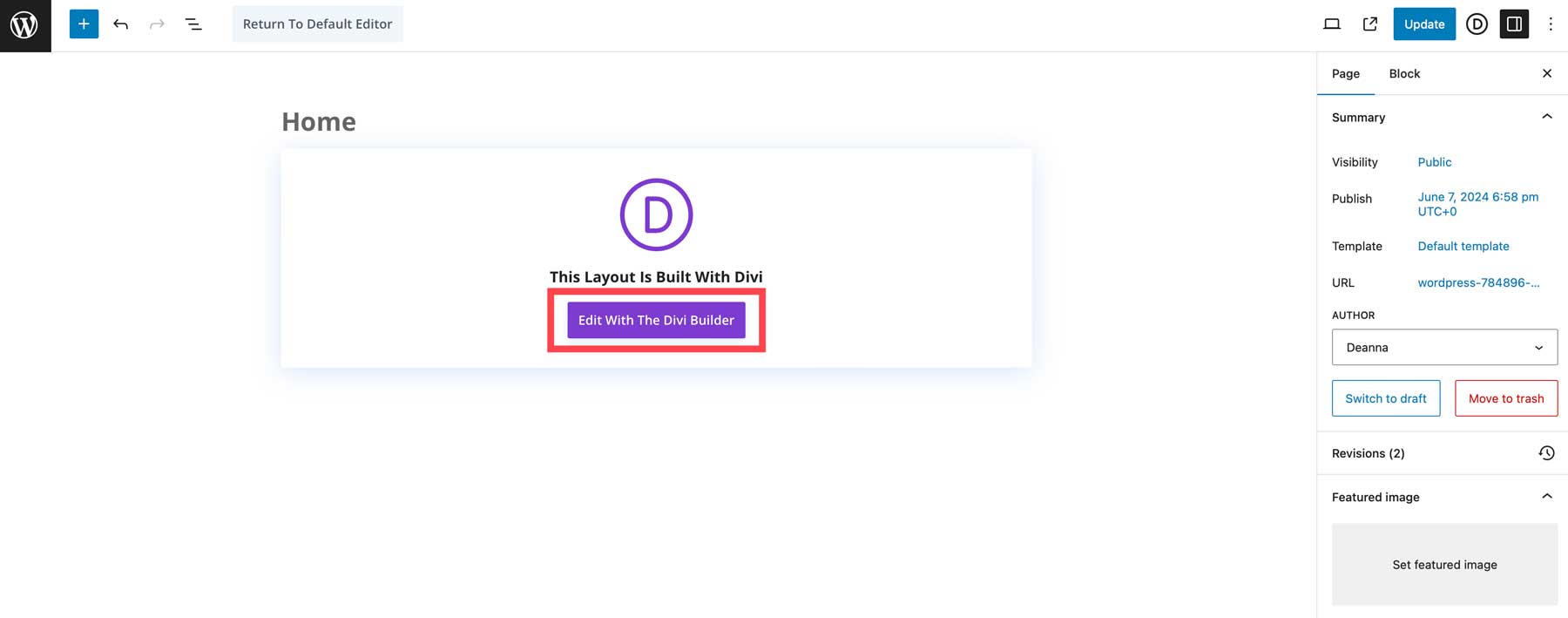
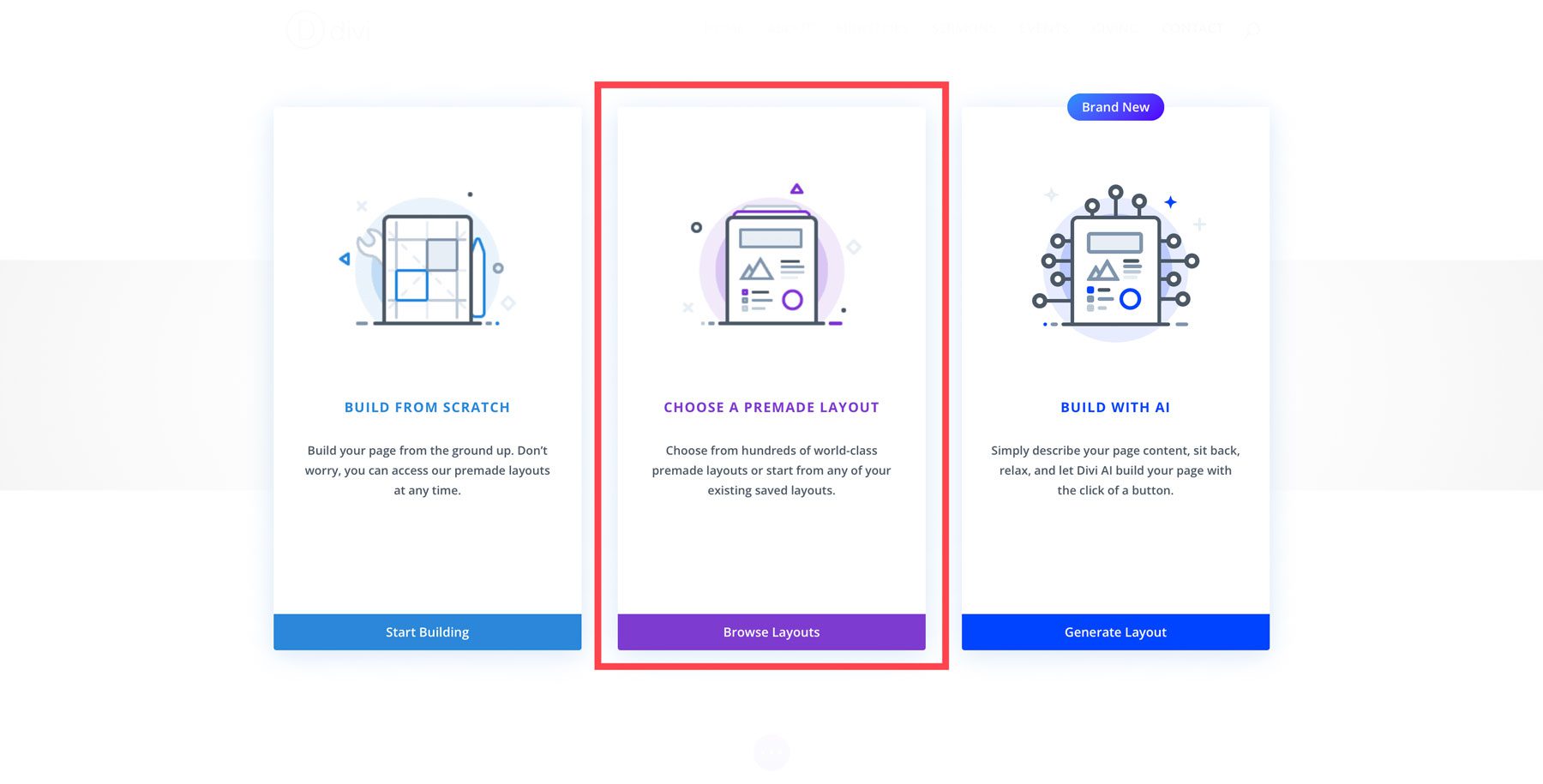
Fai clic sul pulsante Modifica con Divi Builder .

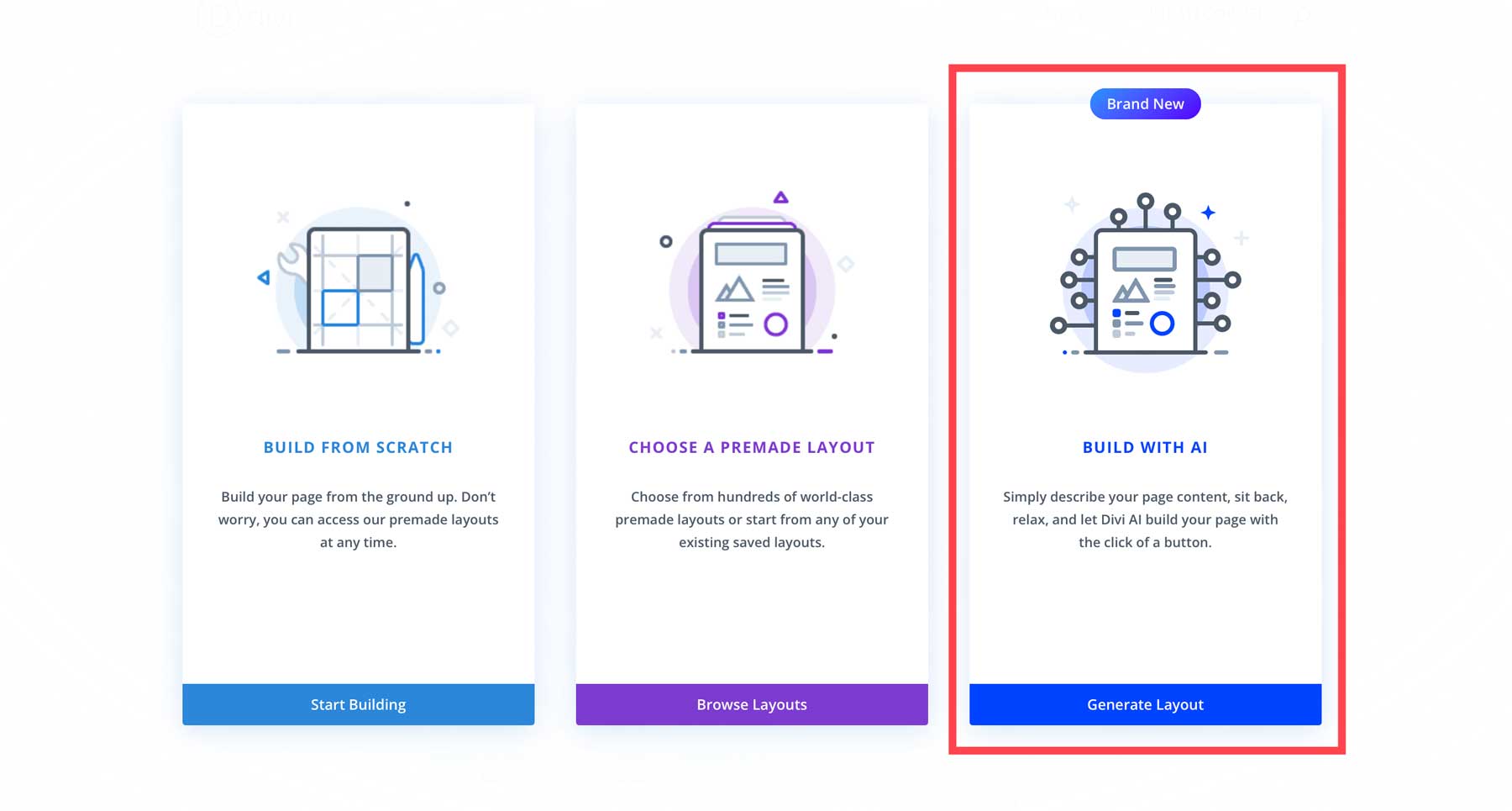
Successivamente, seleziona Scegli un layout predefinito .

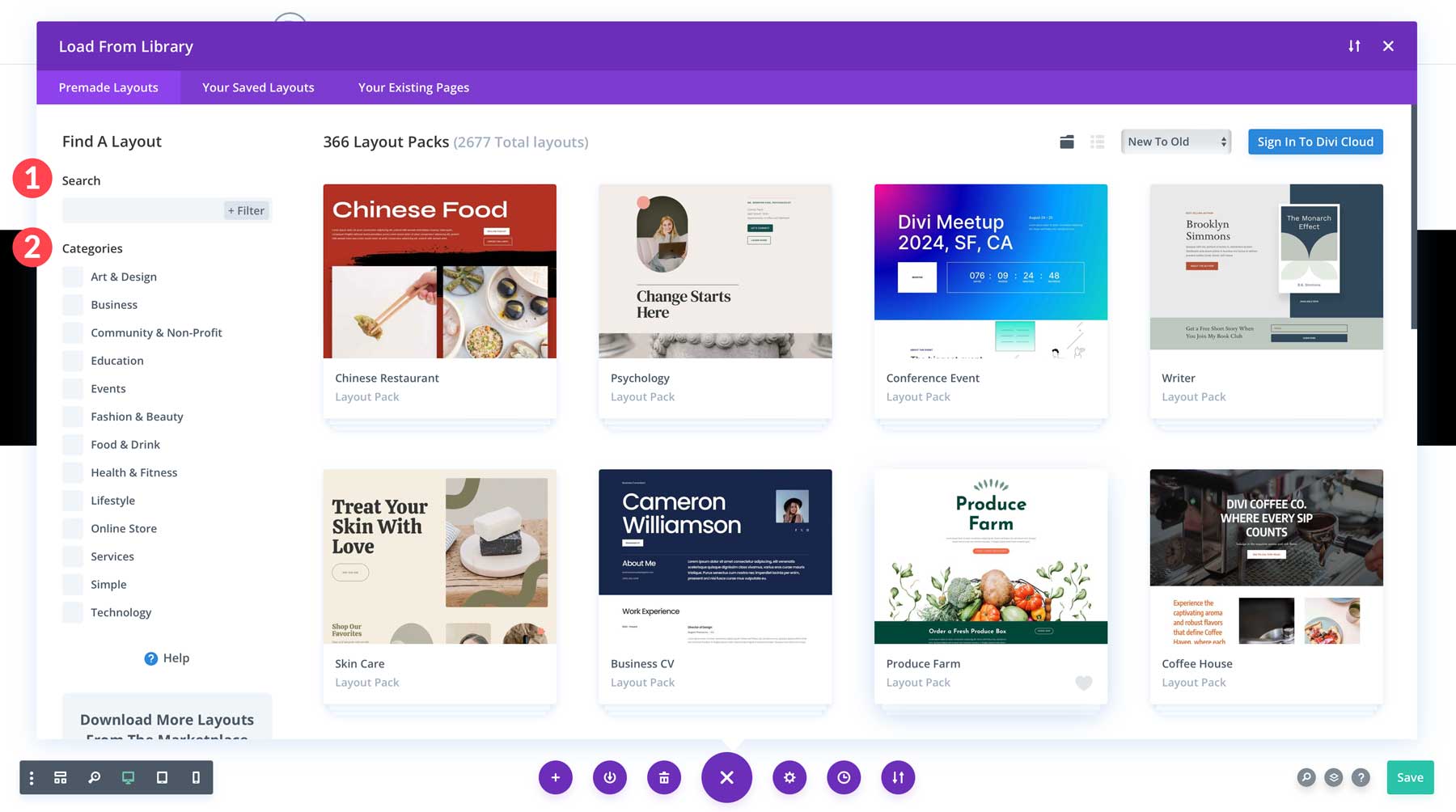
Puoi utilizzare la barra di ricerca per cercare un layout particolare o navigare per categoria .

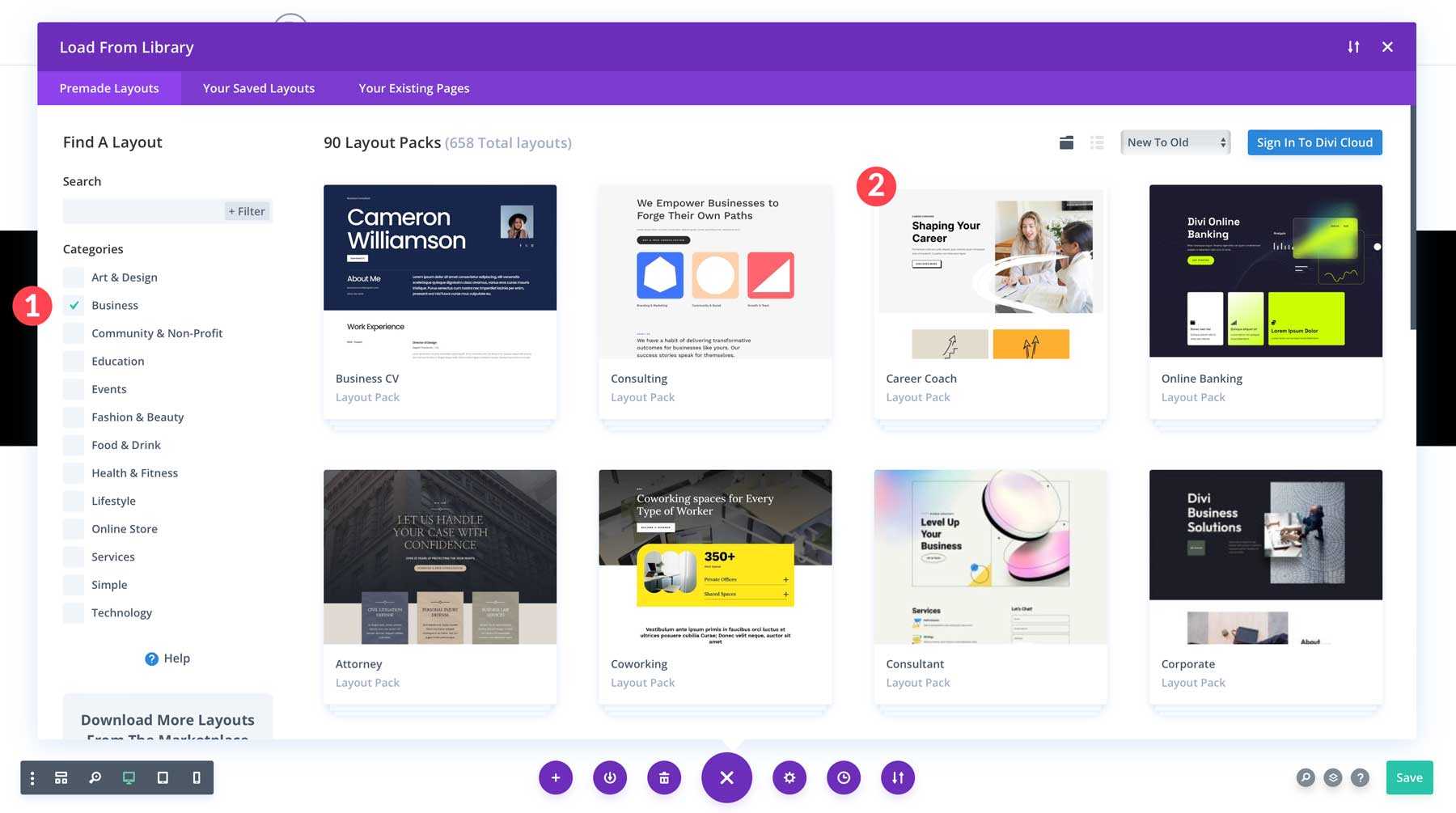
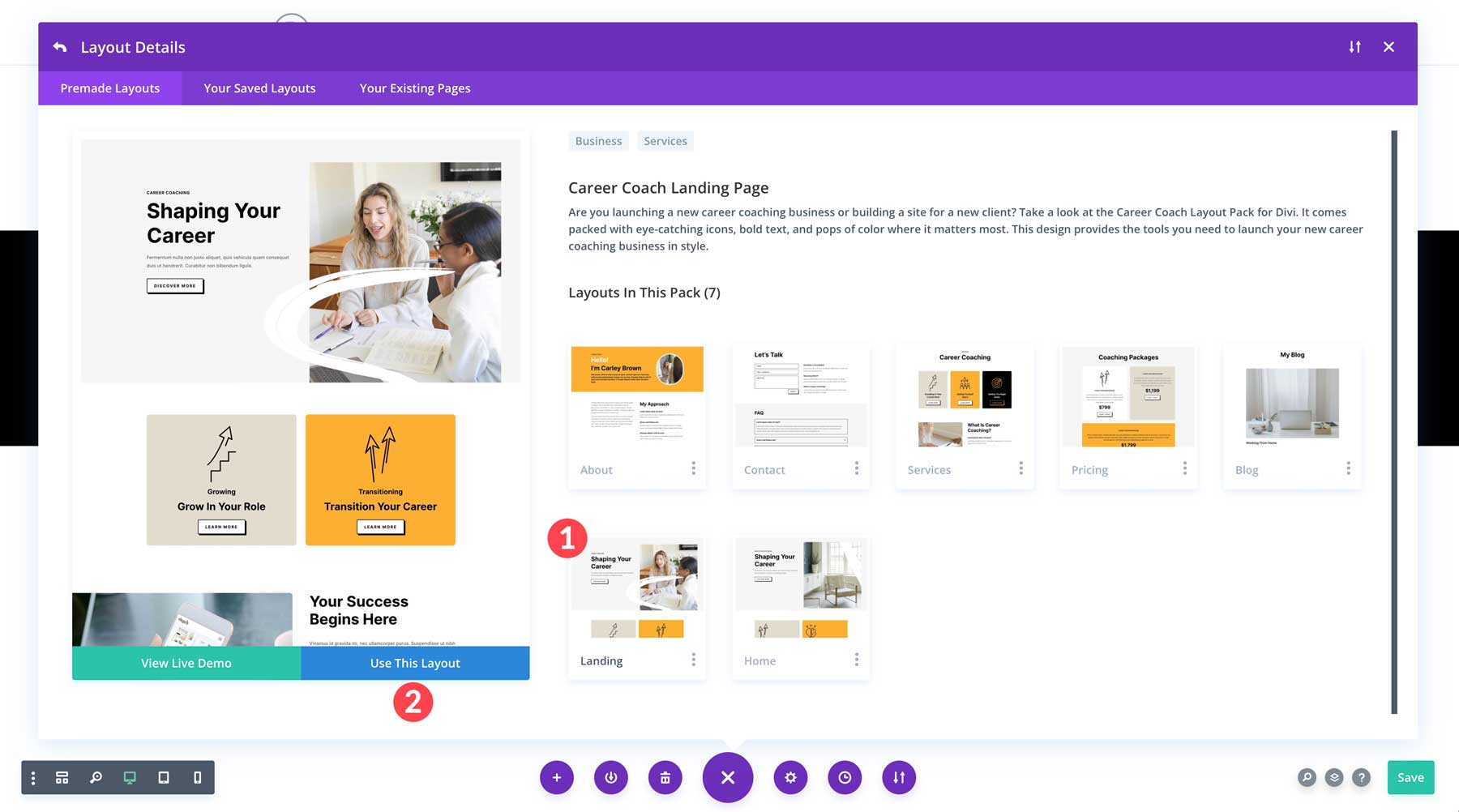
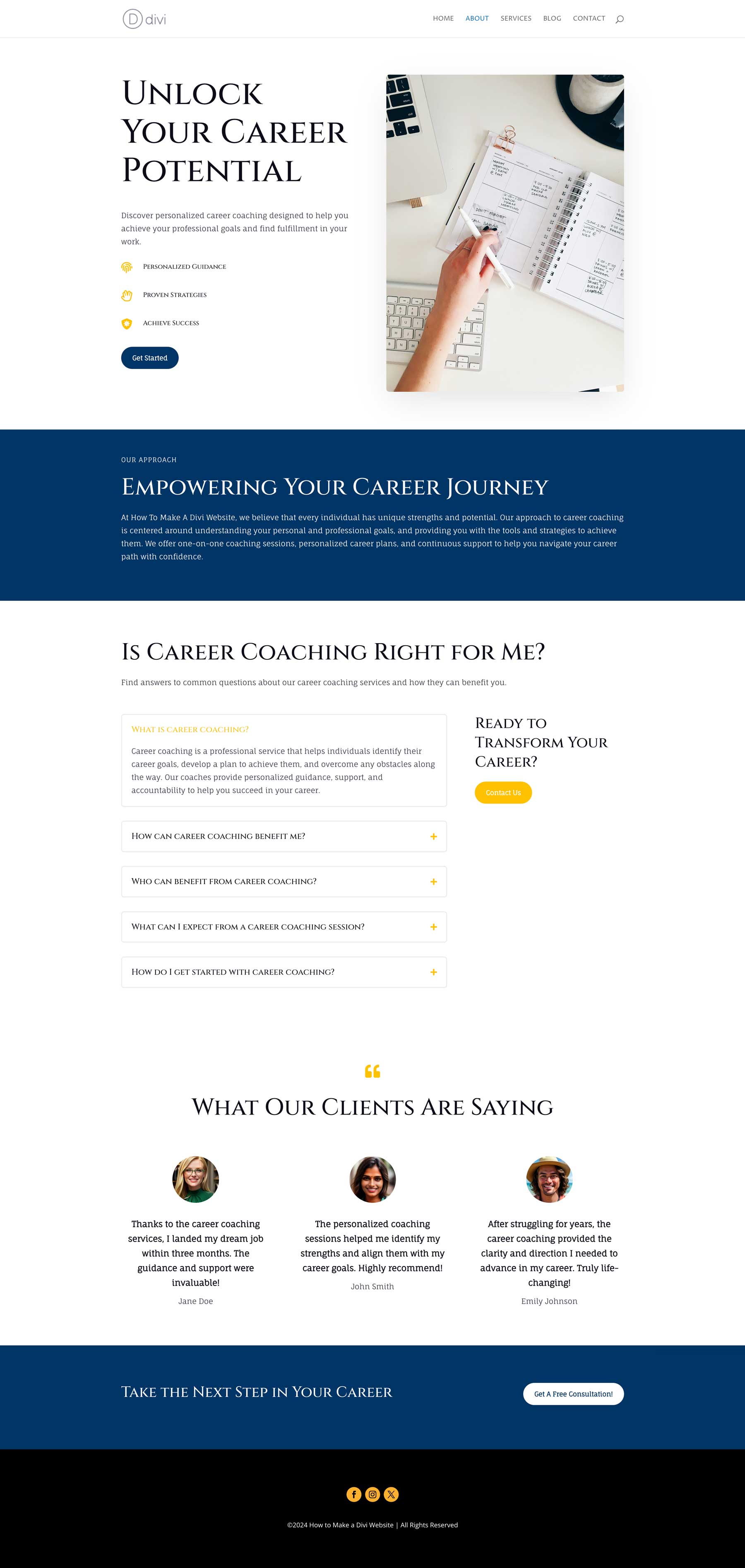
Fai clic sulla categoria aziendale e seleziona il pacchetto di layout Career Coach per Divi.

Seleziona il layout della pagina di destinazione , quindi fai clic sul pulsante Usa questo layout per caricare il layout nella home page.

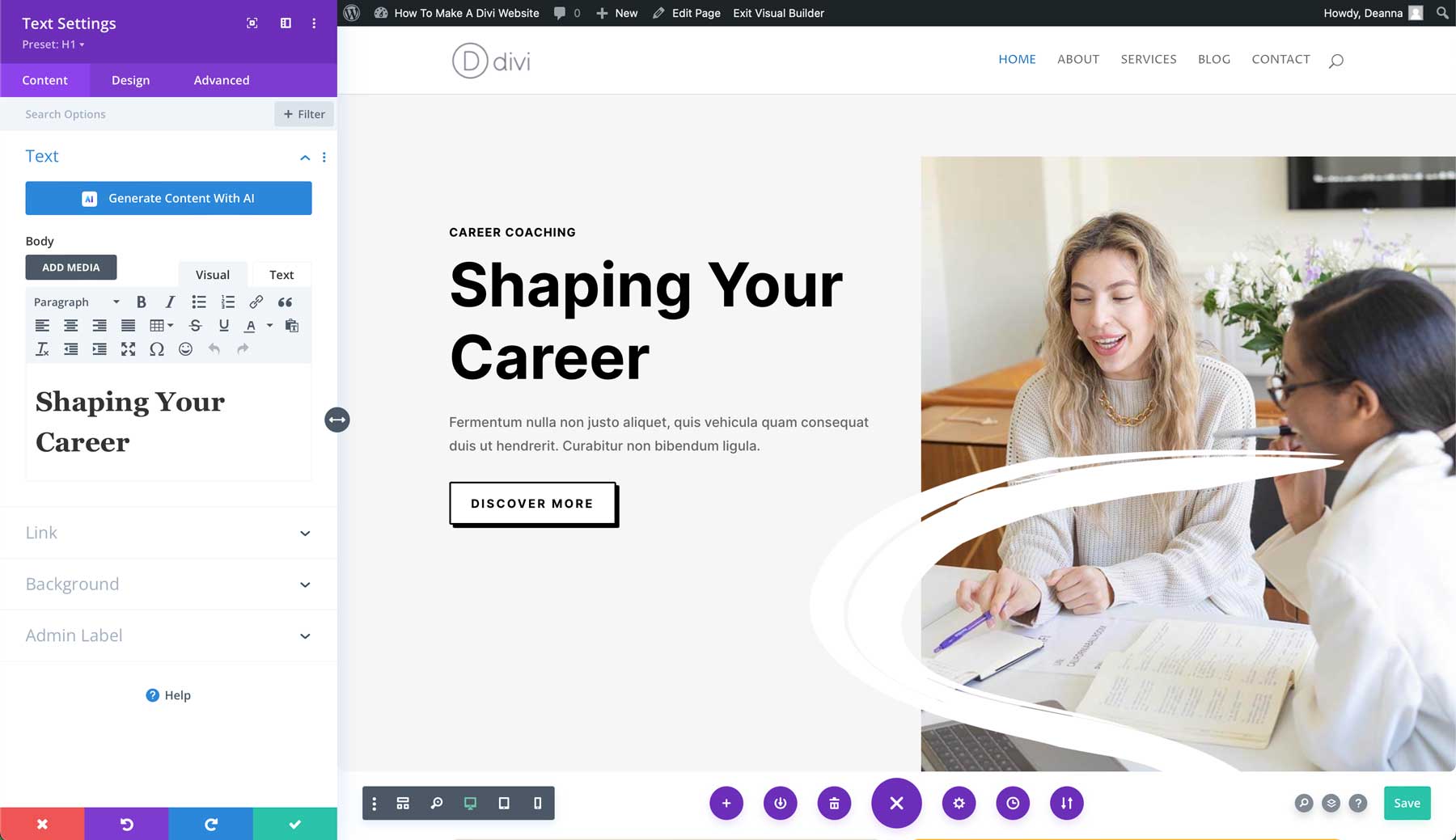
Una volta aggiornata la pagina, puoi modificare il testo e le immagini, aggiungere nuovi moduli di design e personalizzare la tua pagina come desideri.

Utilizzo di Divi AI per creare una pagina Web
Oltre a utilizzare un layout predefinito, gli utenti Divi hanno un altro fantastico modo per progettare pagine web. Divi AI è il nuovo potente assistente di progettazione basato sull'intelligenza artificiale di Elegant Theme che ti consente di generare pagine Web complete con un messaggio di testo. Descrivi semplicemente il tipo di pagina che desideri creare, fornisci all'intelligenza artificiale alcune informazioni di supporto, scegli caratteri e colori e osserva come Divi AI genera una pagina Web completa, completa di wireframe, testo e immagini.
Per generare una pagina con Divi AI, seleziona la pagina Informazioni in Pagine > Tutte le pagine. Abilita Divi Builder come nel passaggio precedente. Questa volta, invece di scegliere layout predefiniti, costruiremo la pagina con l'intelligenza artificiale .

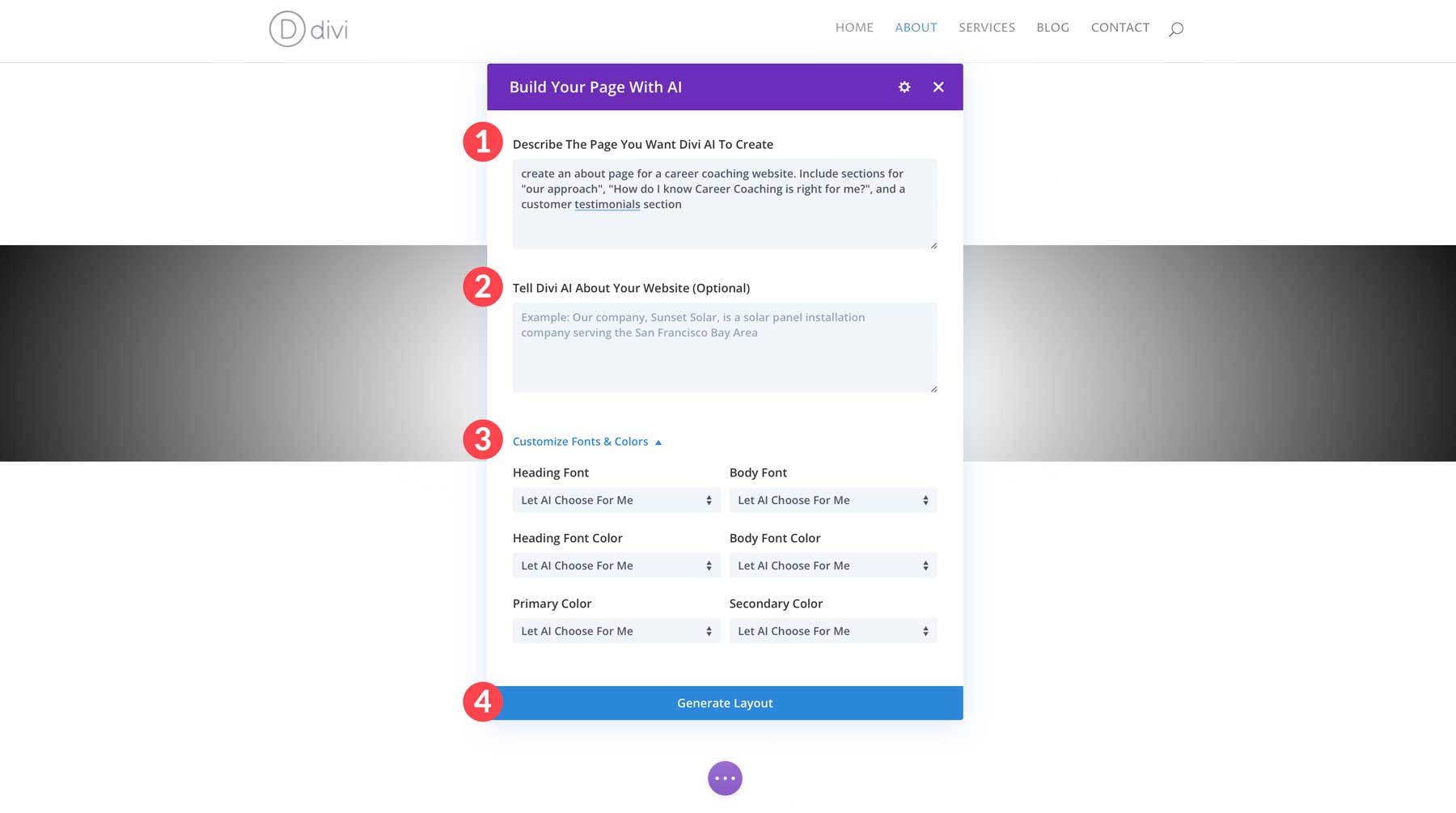
Quando viene visualizzata la finestra di dialogo Divi AI, descrivi la pagina che desideri che Divi AI crei , fornisci ulteriori dettagli , come una dichiarazione di intenti o una breve descrizione della tua attività, e personalizza caratteri e colori . Puoi lasciare che sia l'IA a sceglierli, utilizzare i caratteri e i colori predefiniti del sito Web o selezionarli manualmente. Per rendere le cose interessanti, selezioneremo Lascia che l'AI scelga per me su tutta la linea. Una volta compilati tutti i campi, fare clic sul pulsante Genera layout .

Nei prossimi due minuti, Divi AI creerà il wireframe della pagina e aggiungerà testo e immagini all'interno dei moduli di progettazione Divi.

Una volta completato, avrai una pagina web completamente funzionale che potrai modificare con Visual Builder.

Come creare un sito Web Divi: apportare modifiche al design
Divi ti consente di creare pagine visivamente straordinarie utilizzando una vasta libreria di moduli di progettazione Divi e opzioni di personalizzazione. Questi moduli agiscono come elementi costitutivi, permettendoti di aggiungere facilmente vari elementi al tuo sito web. Anche dopo aver creato pagine con un modello predefinito o Divi AI, puoi modificare ulteriormente i progetti aggiungendo ulteriori contenuti di testo, immagini e altri elementi.

In questa sezione del nostro tutorial su come creare un sito Web Divi, mostreremo diversi modi in cui puoi modificare le tue pagine con Visual Builder e Divi AI.
Comprendere il costruttore visivo
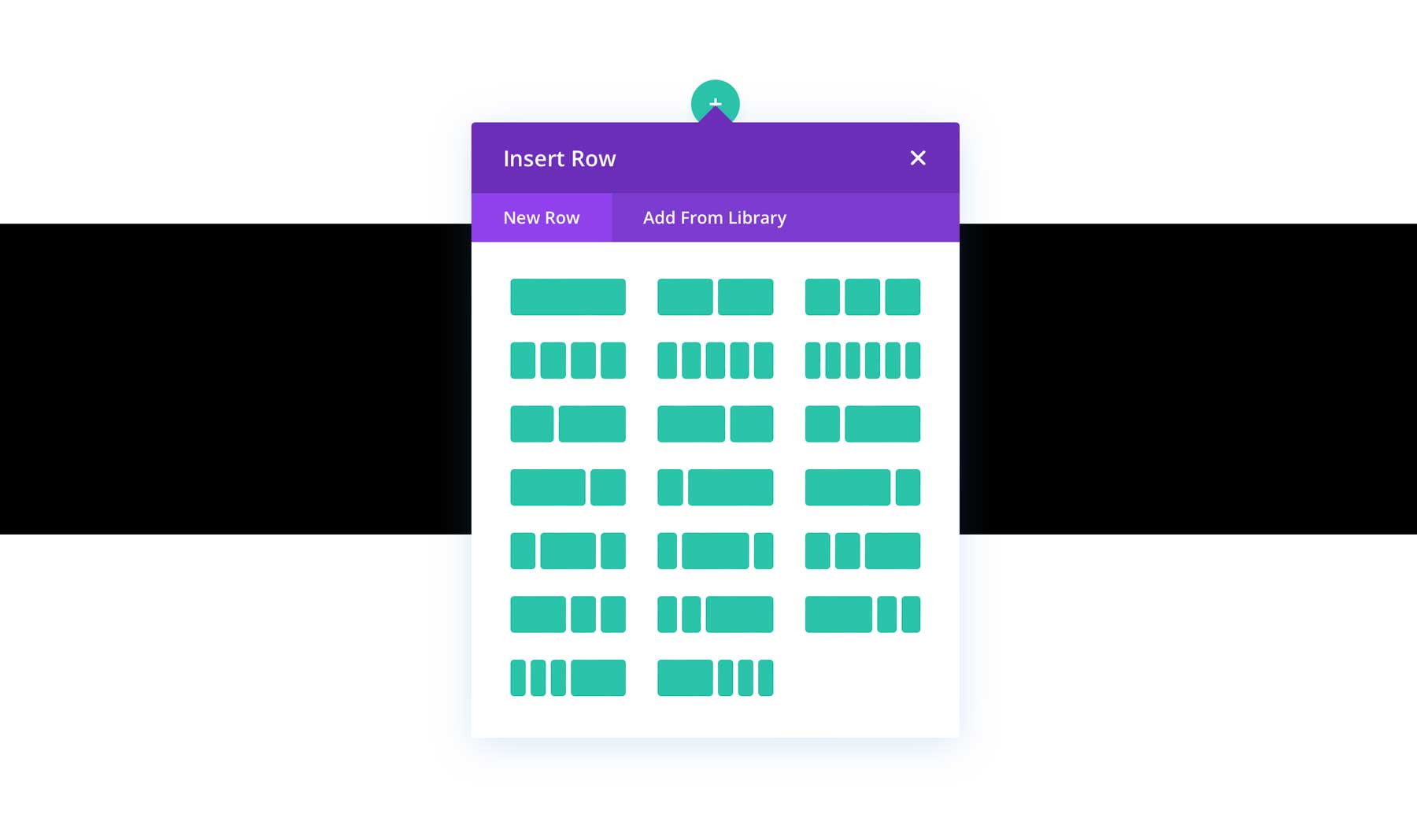
Divi utilizza sezioni e righe per definire la struttura di una pagina web. Le sezioni sono contenitori più grandi che contengono righe, che organizzano ulteriormente i tuoi contenuti in colonne. Puoi personalizzare il numero di colonne e la spaziatura all'interno di ciascuna riga.

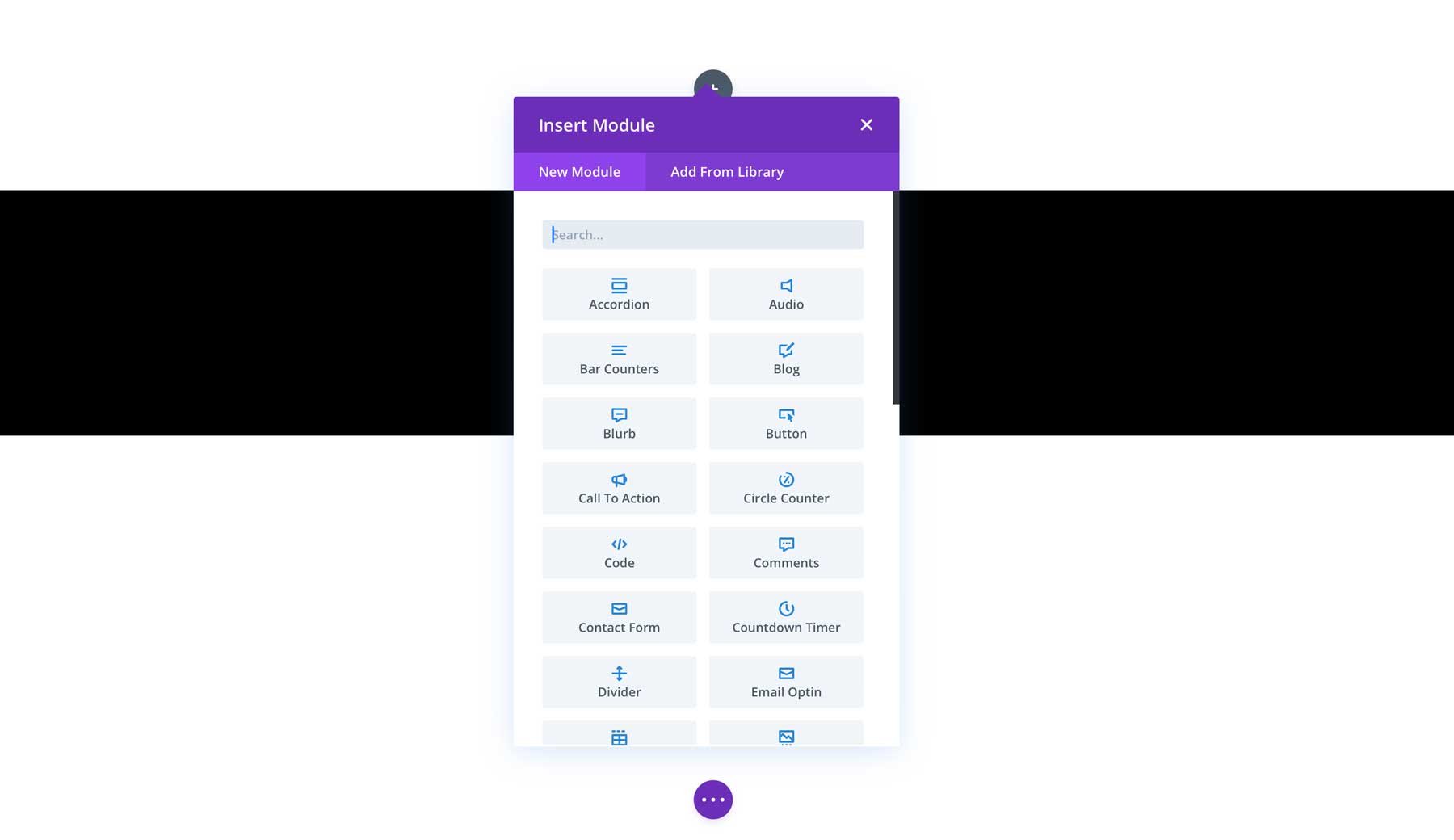
Come accennato in precedenza, Divi viene fornito con oltre 200 moduli di progettazione, con varie funzionalità. Puoi creare gallerie di immagini, schede, fisarmoniche, timer per il conto alla rovescia e molto altro.

Mentre trascini gli elementi, puoi vedere le modifiche riflesse in tempo reale sullo schermo. Ciò elimina la necessità di un codice complesso e garantisce che il tuo sito web appaia esattamente come lo immagini. È come avere un'anteprima in tempo reale del tuo sito web mentre lo costruisci.

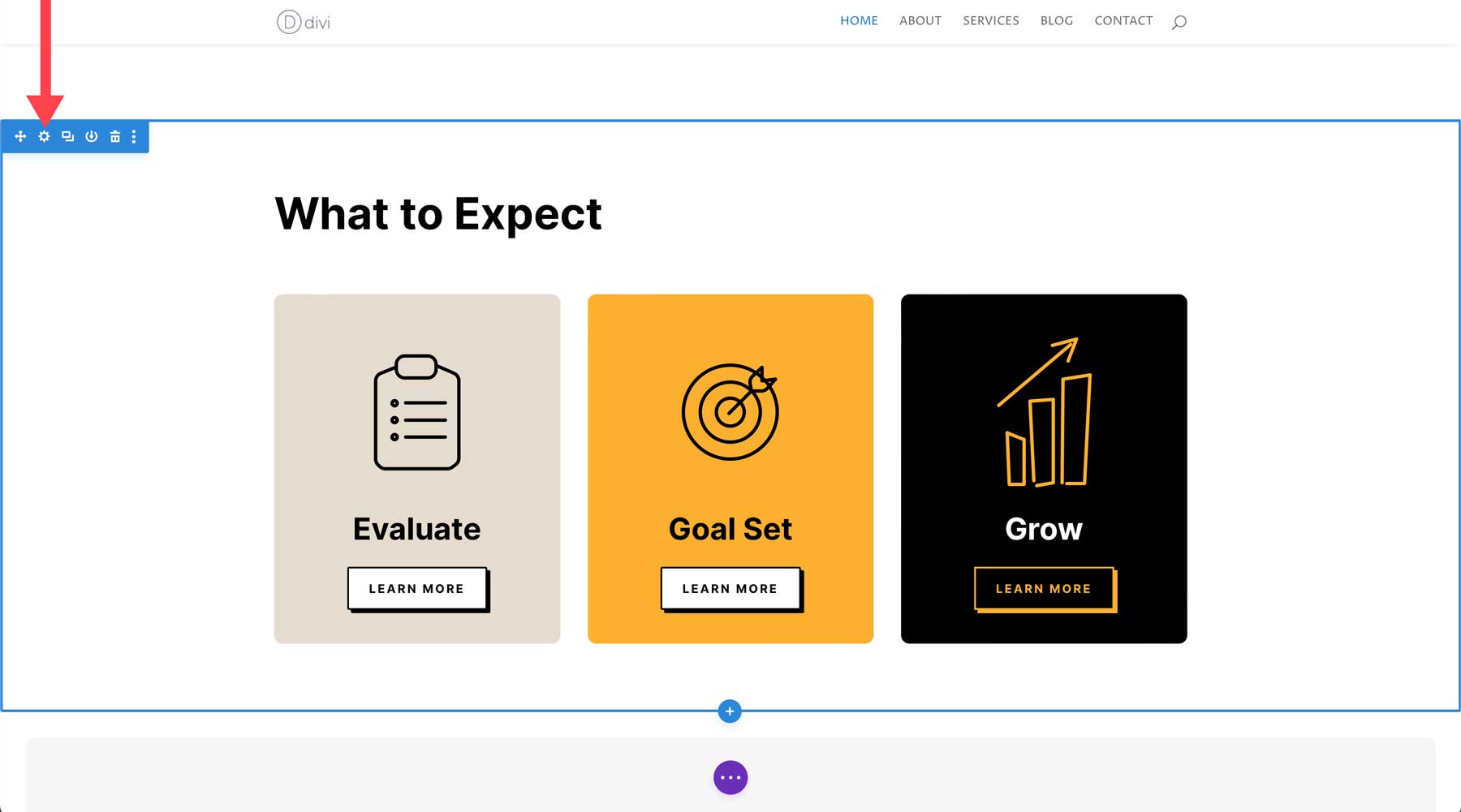
Per modificare una sezione, passa il mouse sul contenuto della pagina finché non viene visualizzata una casella blu . Fai clic sull'icona a forma di ingranaggio per modificare una sezione.

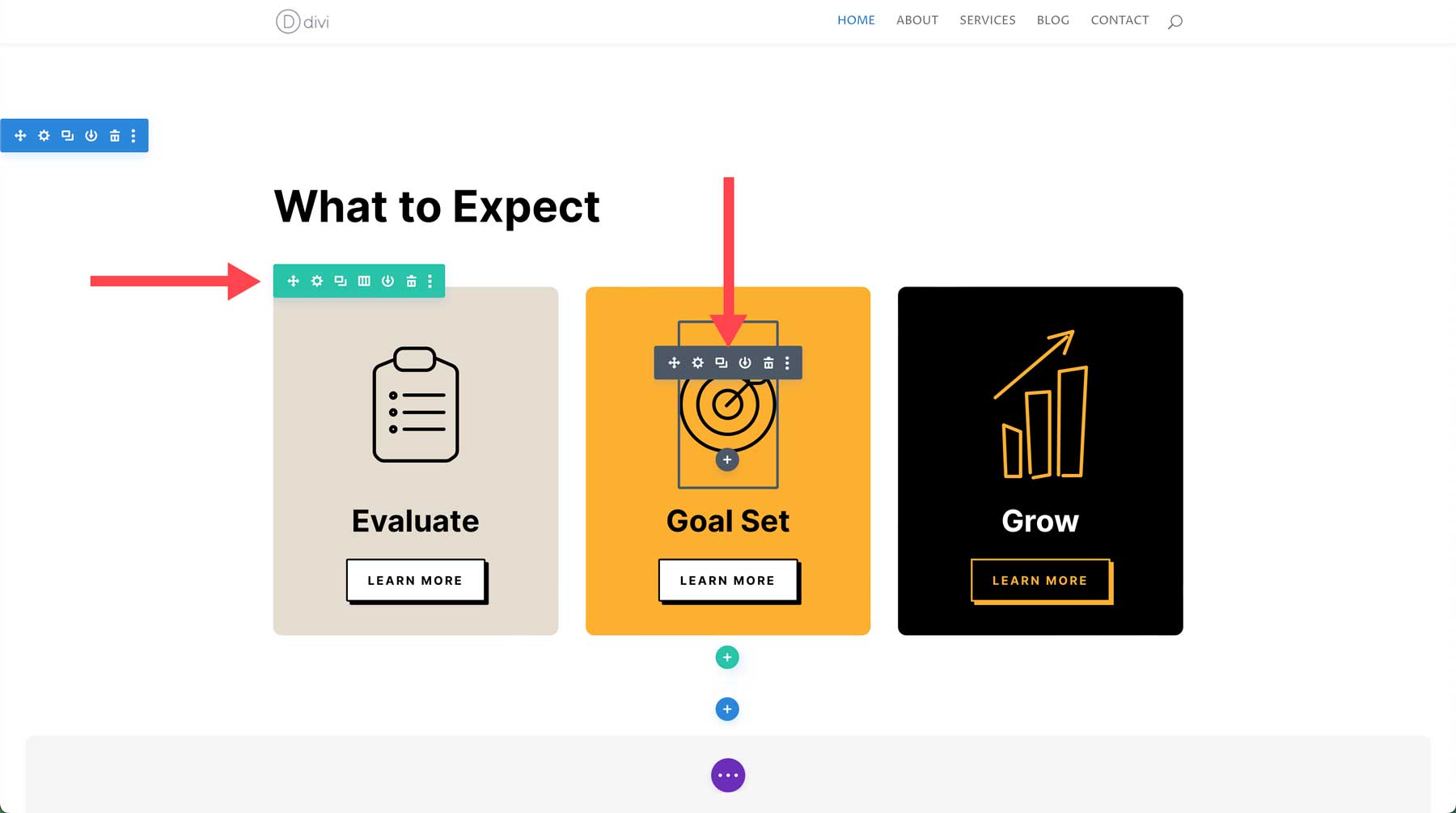
Allo stesso modo, puoi anche modificare righe e moduli. Le righe sono evidenziate in verde e i moduli sono grigi.

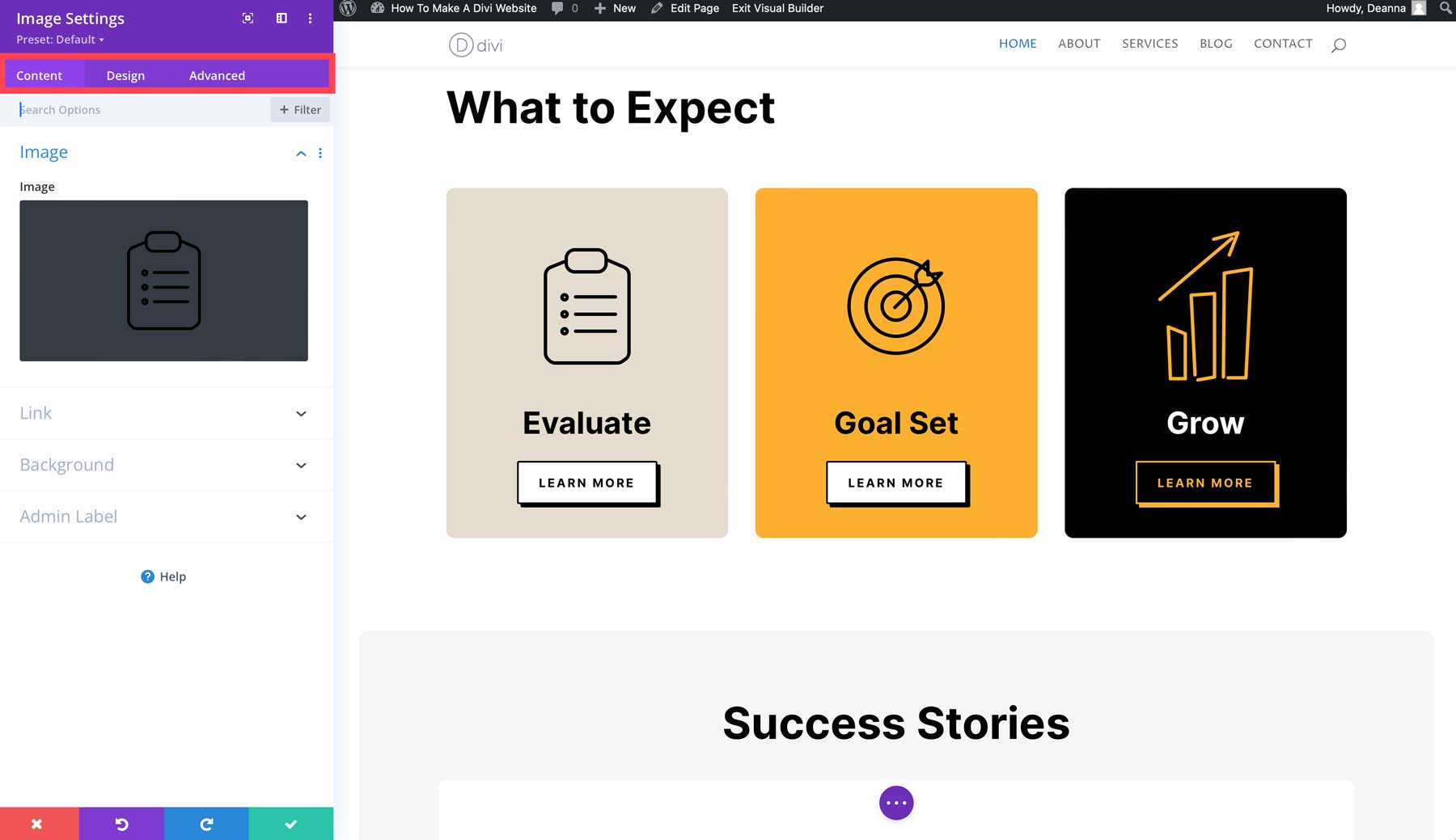
Ogni sezione, riga e modulo Divi ha le proprie impostazioni. Sono disponibili tre schede, tra cui contenuto, progettazione e avanzate.

Combinando moduli, righe e sezioni, puoi creare layout complessi con il controllo completo sulla gerarchia visiva e sulla disposizione degli elementi sulle tue pagine. Ad esempio, potresti utilizzare una sezione con un'immagine di sfondo a larghezza intera, quindi aggiungere una riga con tre colonne per visualizzare i tuoi servizi fianco a fianco all'interno di quella sezione.

Con i potenti moduli e le opzioni di layout di Divi, le possibilità di creare siti Web belli e accattivanti sono infinite.
Generazione di testo con Divi AI
Che tu crei un sito Web Divi con layout predefiniti, Divi AI o da zero, puoi facilmente generare testi personalizzati per le tue pagine. Divi AI è in grado di generare tutti i tipi di contenuti, dai titoli dei post di blog alle descrizioni dei prodotti, ai post di blog e tutto il resto. Divi AI utilizza tale conoscenza e comprensione del tuo sito Web per creare contenuti di testo unici e pertinenti.
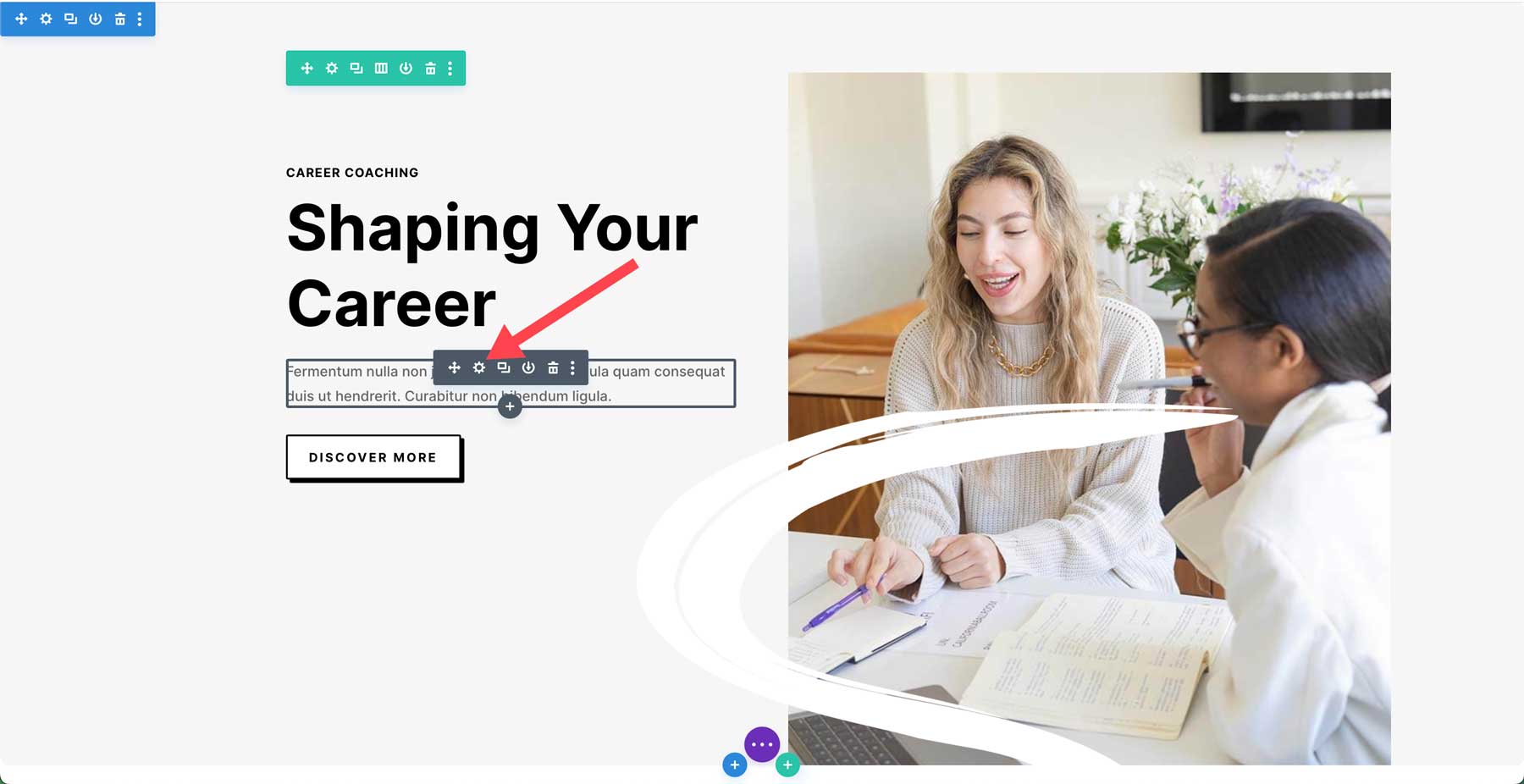
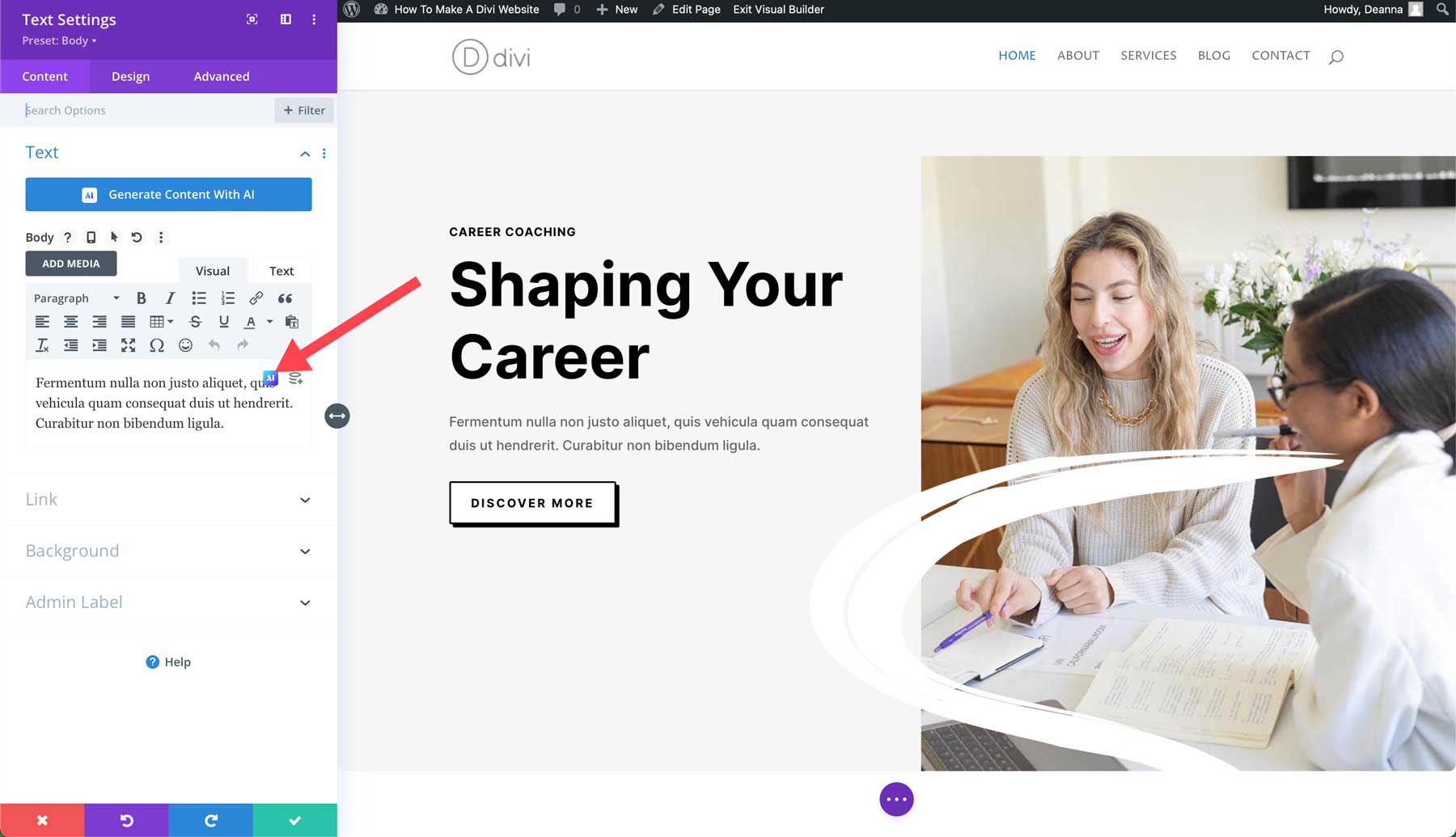
Per dimostrare quanto sia facile utilizzare il generatore di testo di Divi AI, facciamo riferimento alla home page che abbiamo creato con un layout predefinito. I pacchetti di layout di Divi sono dotati di titoli, ma inseriscono una copia segnaposto nei moduli di testo. Modifichiamo il modulo di testo nella sezione degli eroi e aggiungiamo qualche nuova copia con Divi AI. Passa il mouse sopra il modulo di testo e fai clic sull'icona grigia per accedere alle sue impostazioni.

Successivamente, fai clic sull'icona Divi AI per accedere alla finestra di dialogo AI.

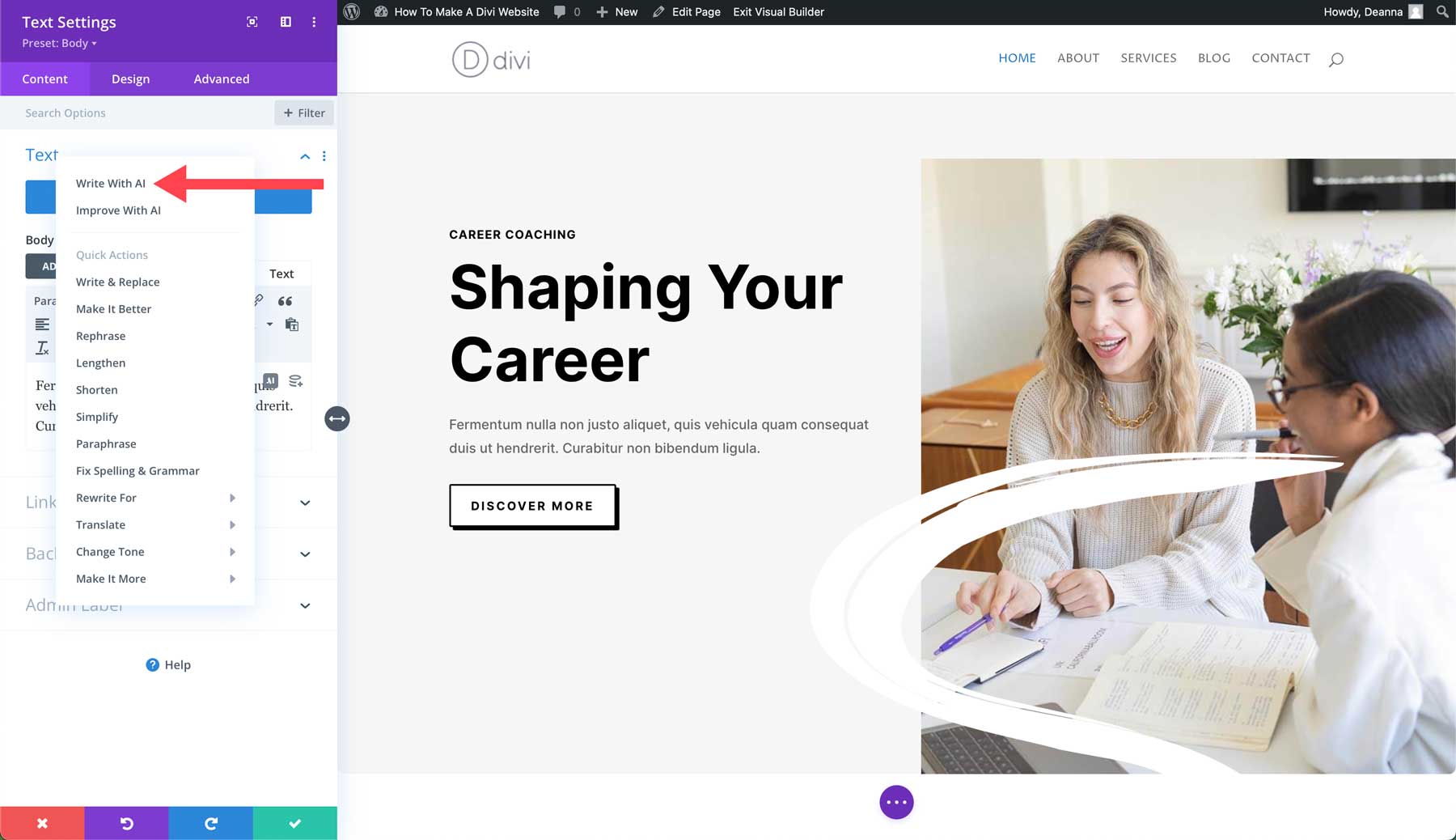
Quando viene visualizzato il popup, seleziona Scrivi con AI .

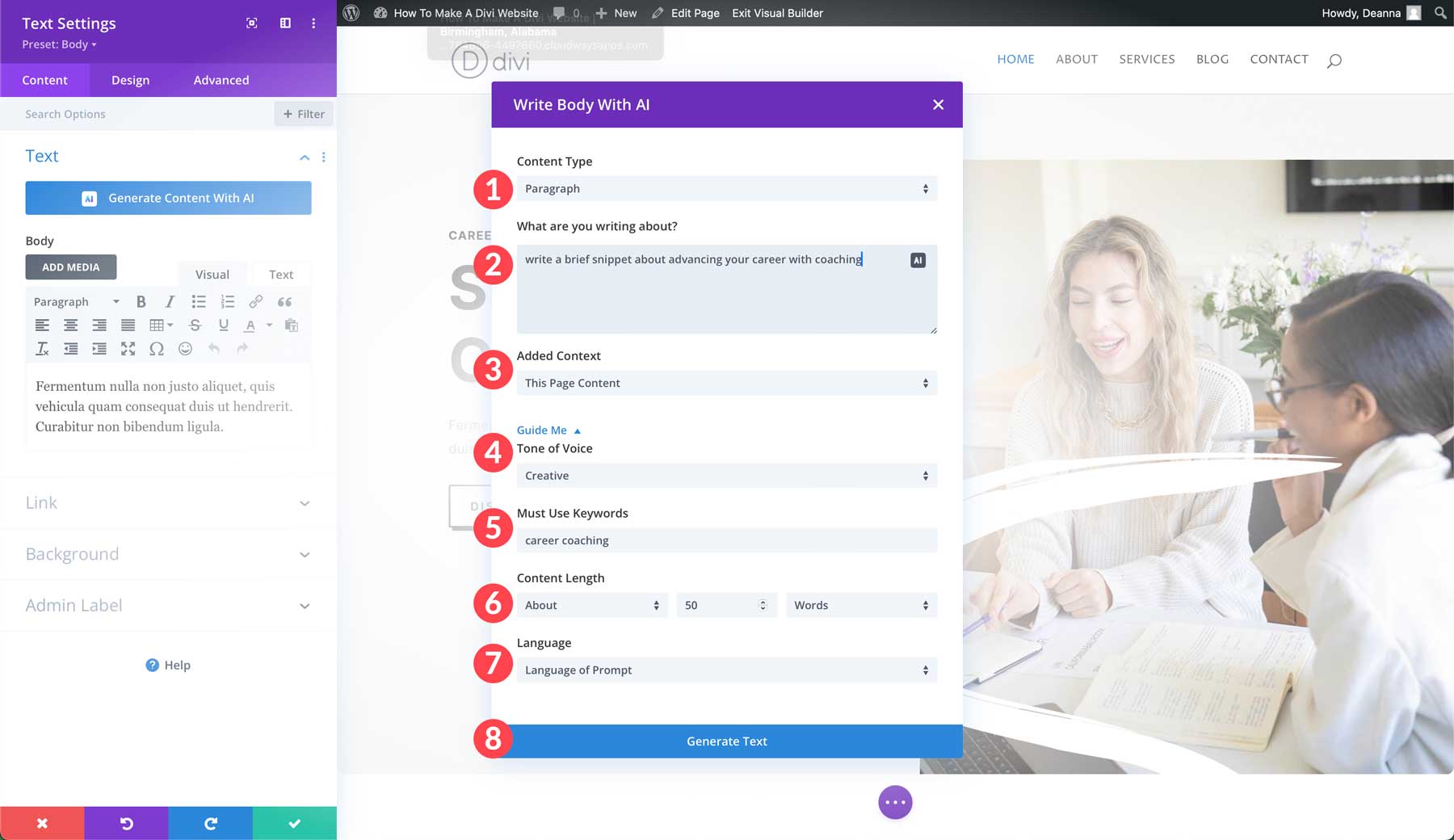
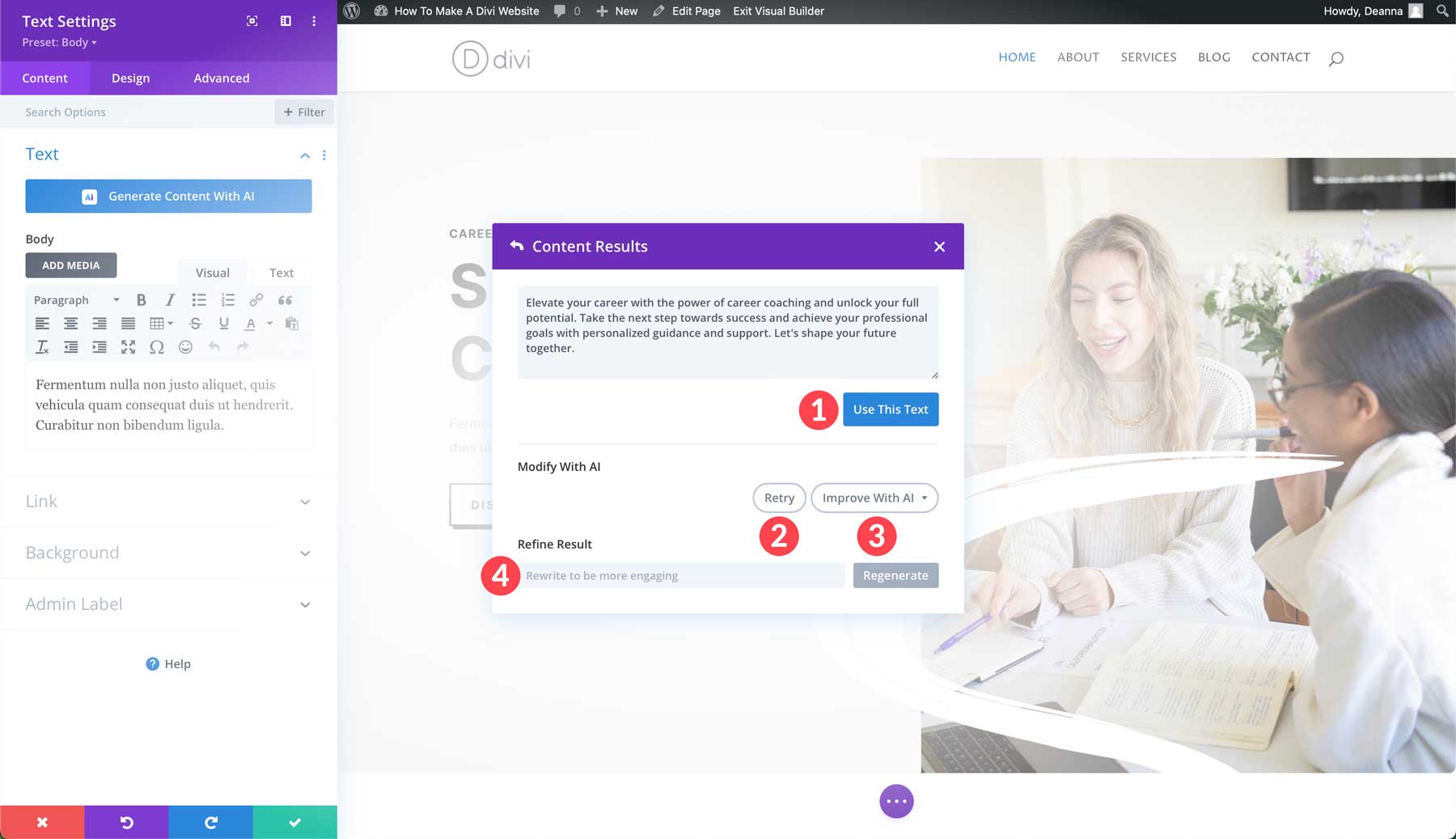
Per il tipo di contenuto , seleziona paragrafo . Successivamente, fornisci a Divi AI un breve riepilogo del testo che desideri generare. Specifica il contesto aggiunto (questa pagina, questa sezione e così via), scegli un tono di voce e le eventuali parole chiave obbligatorie che desideri includere. Infine, imposta il contenuto su 50 parole , lascia la lingua sull'impostazione predefinita e fai clic sul pulsante Genera testo .

Divi AI genererà il contenuto in base alle tue impostazioni. Una volta generato, puoi inserire il testo nel modulo facendo clic sul pulsante Usa questo testo . In alternativa, puoi riprovare il prompt, migliorarlo ulteriormente o perfezionare il risultato aggiungendo un ulteriore prompt.

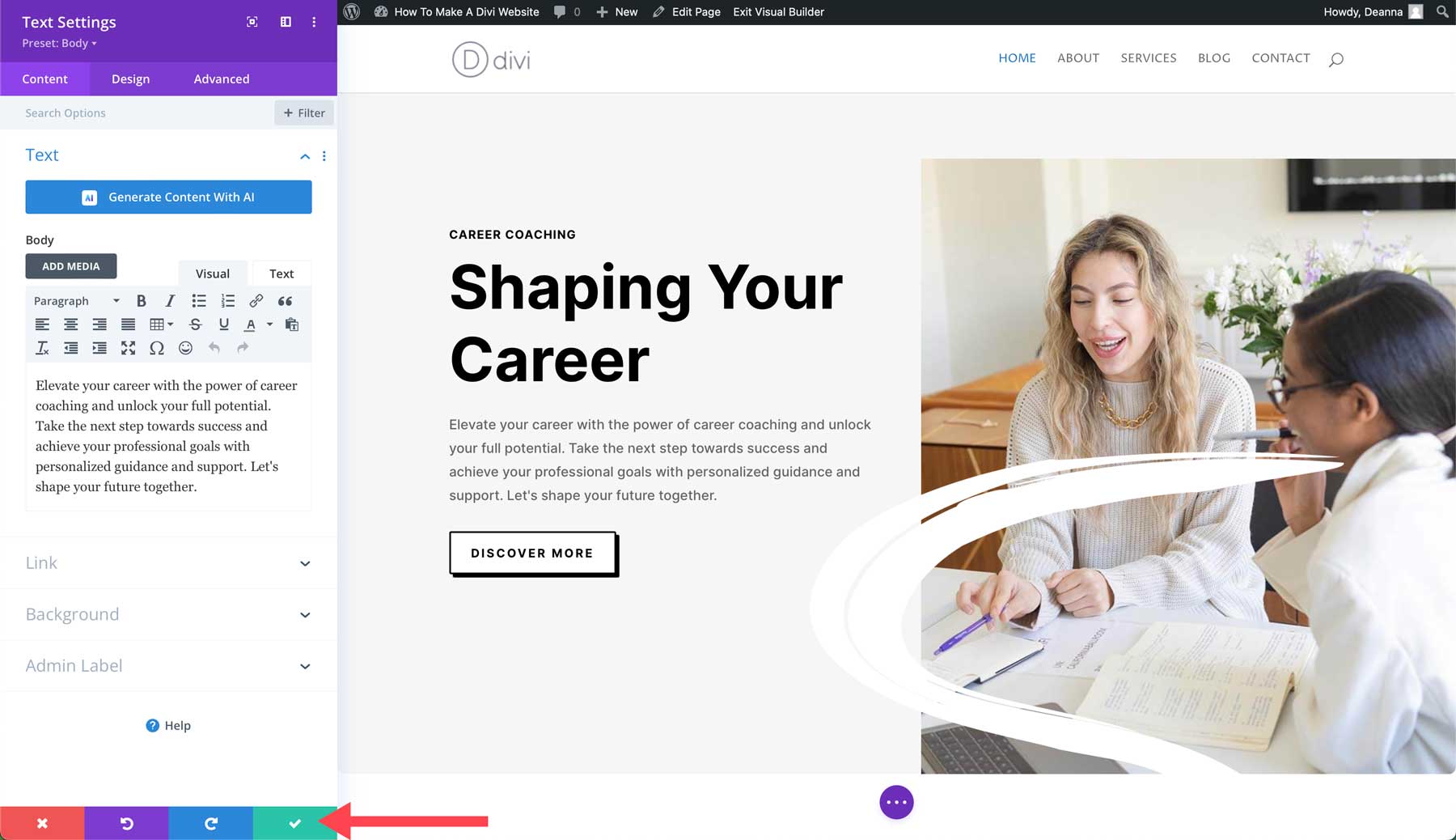
Dopo aver aggiunto il testo al modulo, fai clic sul pulsante di spunta verde per salvare le modifiche.

Generazione di immagini con Divi AI
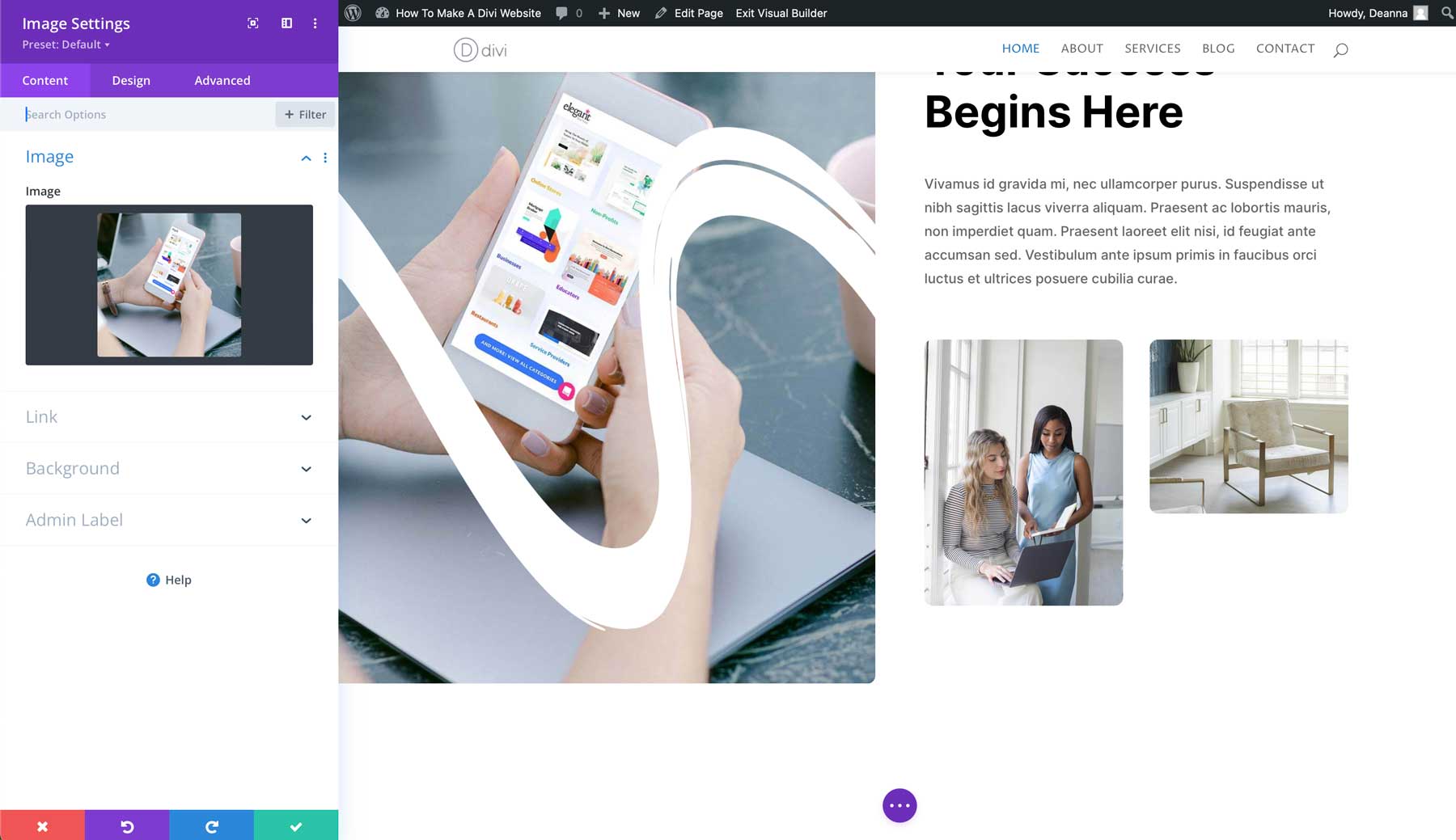
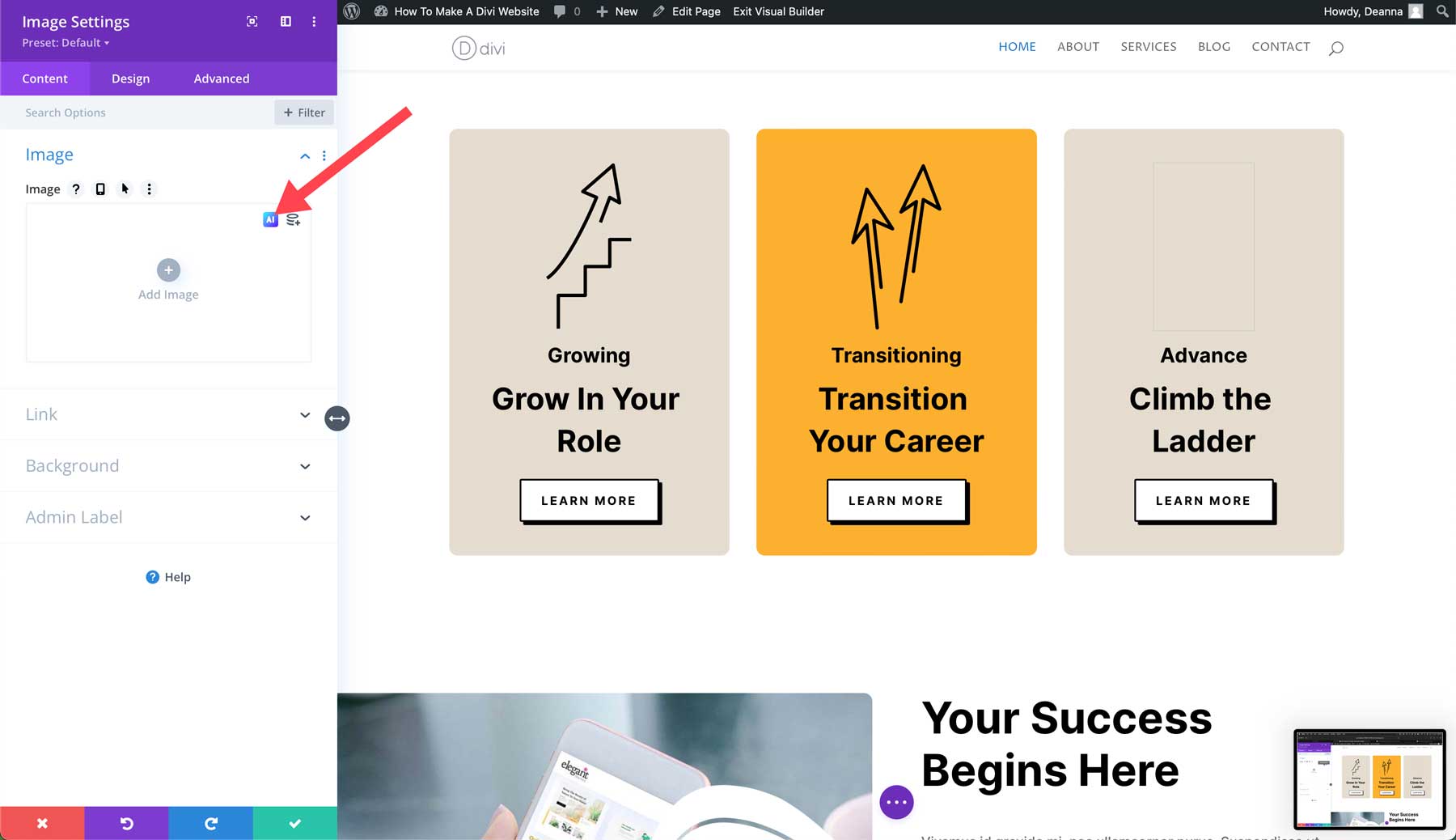
Oltre al testo, Divi AI può generare immagini. Divi AI offre dodici diversi stili di immagine, tra cui foto, vettoriale, anime e altro. La generazione di immagini funziona più o meno allo stesso modo della generazione di testo, inserendo un prompt che descrive il tipo di immagine che desideri creare. Inizia aggiungendo o modificando un modulo immagine esistente. Con le impostazioni del modulo immagine attive, fai clic sull'icona Divi AI per visualizzare l'interfaccia AI.

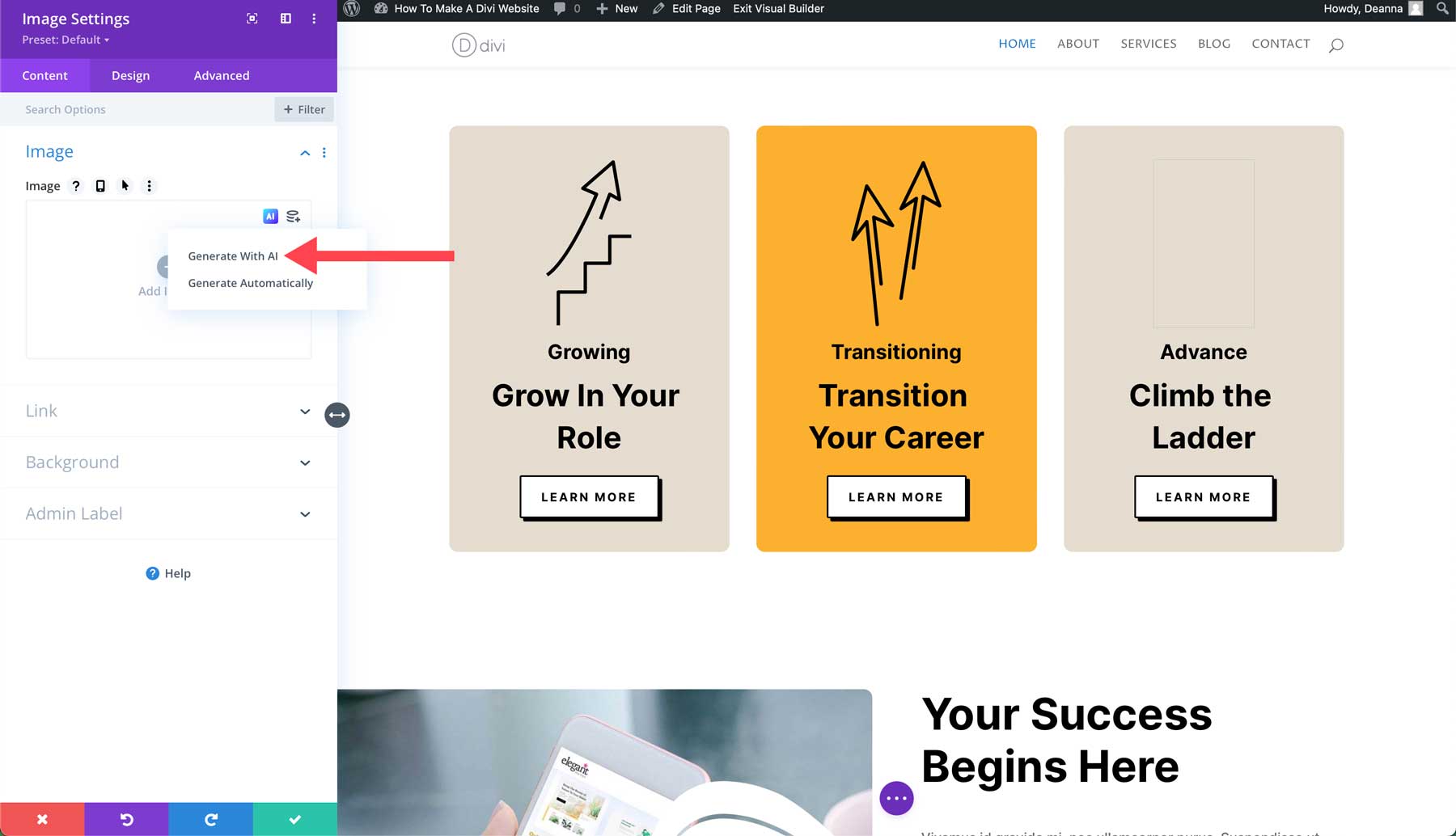
Quando viene visualizzato il popup, fai clic su Genera con AI .

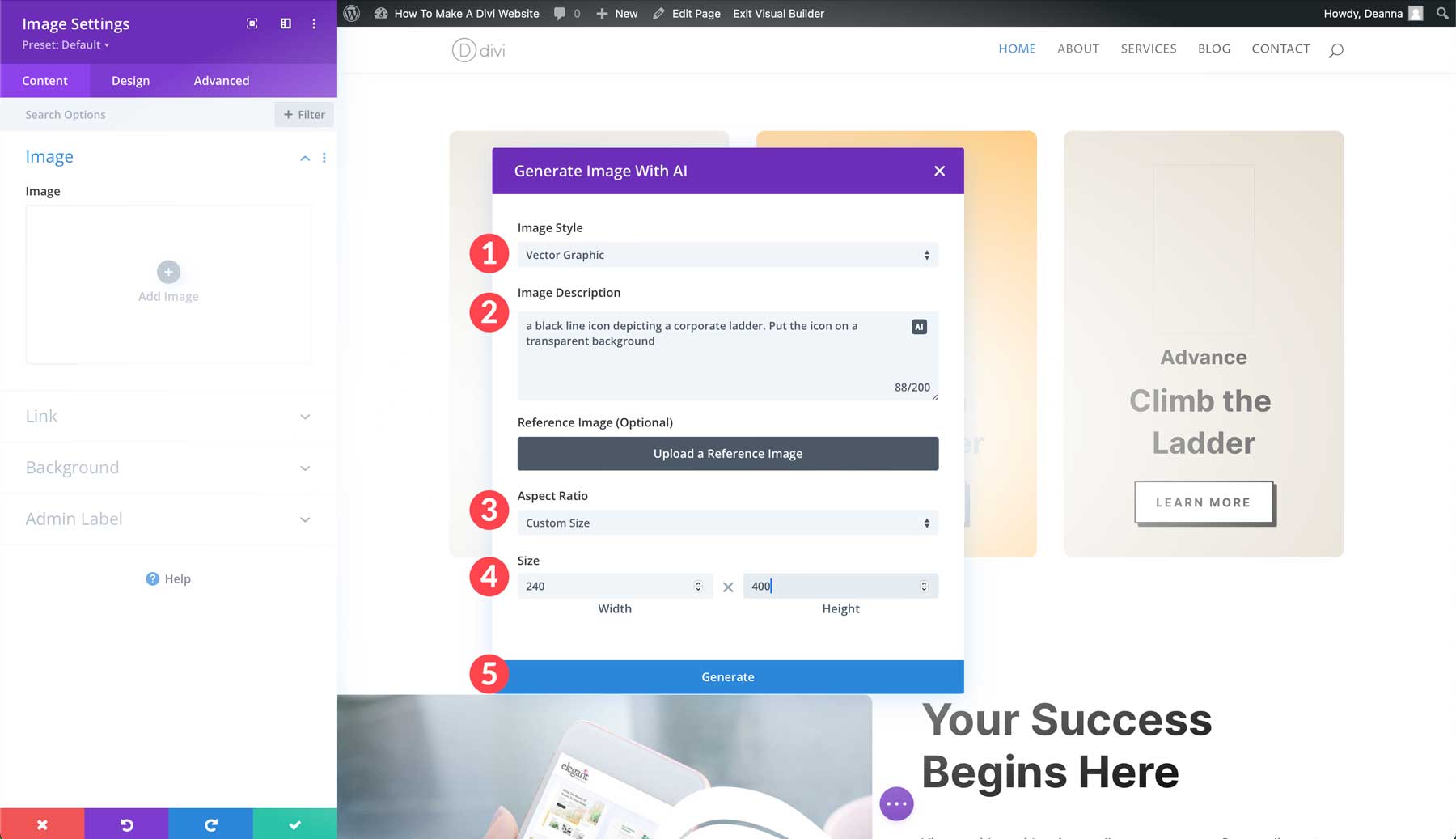
Quando viene visualizzata la finestra di dialogo AI, scegli la grafica vettoriale per lo stile , descrivi l'immagine che desideri creare, imposta le proporzioni su dimensioni personalizzate (240 px di larghezza per 400 pixel di altezza) e fai clic sul pulsante Genera .

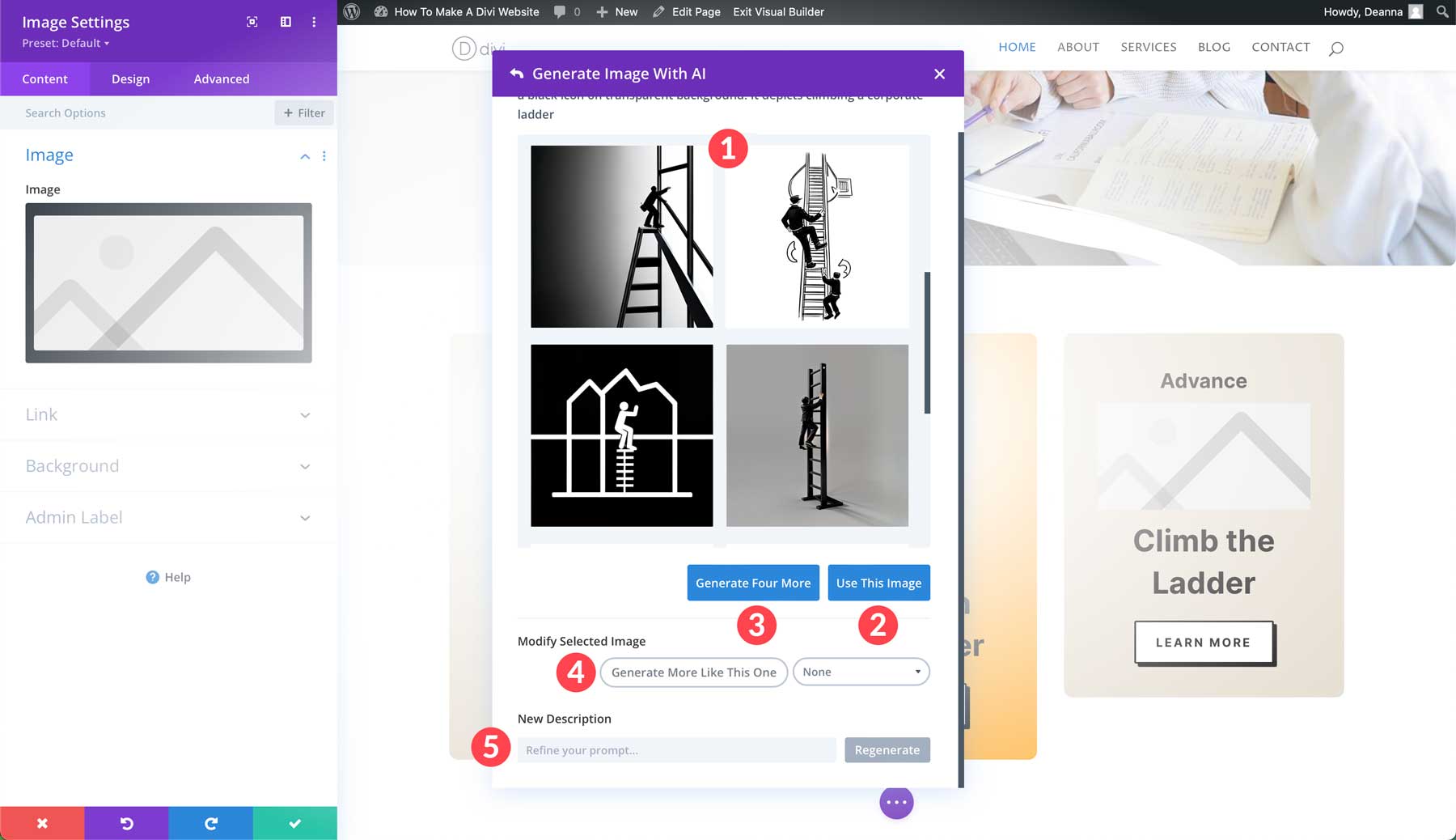
Divi AI genererà 4 immagini tra cui scegliere. Puoi selezionare il tuo preferito e fare clic su Usa questa immagine o su Genera altre quattro . Puoi anche modificare l'immagine selezionata generandone altre simili, scegliendo uno stile alternativo o aggiungendo una nuova descrizione.

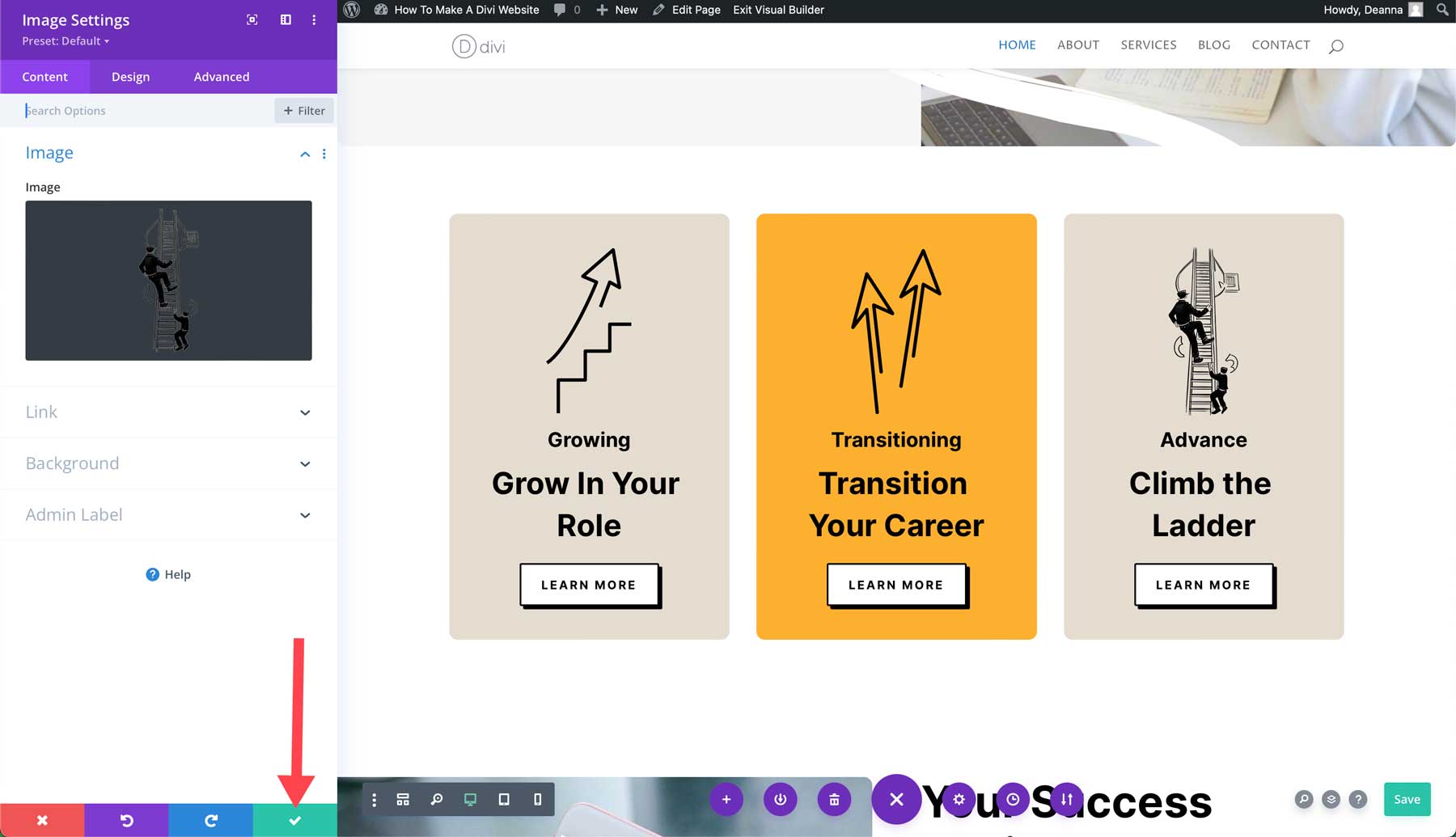
Dopo aver inserito l'immagine generata nel modulo immagine, fare clic sul pulsante di spunta verde per salvarla.

Come creare un sito Web Divi: migliorare il tuo sito Web con i plug-in
Divi è di per sé un potente costruttore di siti Web, ma i plug-in possono portare il tuo sito Web al livello successivo. I plugin aggiungono funzionalità extra e possono estendere le già straordinarie capacità di Divi. È vero che Divi offre una vasta gamma di funzionalità, ma potrebbero esserci funzionalità specifiche di cui hai bisogno e che Divi potrebbe non aver già integrato.
Ecco alcuni esempi di plugin che potresti aggiungere (o dovresti) per mantenere il tuo sito web sicuro, veloce o potenziare la SEO:
- Plugin dei moduli di contatto: semplifica il modo in cui i visitatori ti contattano aggiungendo un plug-in del modulo di contatto intuitivo come WP Forms
- Plugin di e-commerce: trasforma il tuo sito Web WordPress in un negozio online con un plug-in di e-commerce come WooCommerce o Easy Digital Downloads
- Plugin SEO: ottimizza il tuo sito per i motori di ricerca per migliorare il traffico organico. Un plugin SEO come Rank Math può aiutarti con la ricerca di parole chiave, il SEO on-page e la generazione di mappe del sito
- Plugin per social media: rendi semplice per i visitatori condividere i tuoi contenuti con un plugin per social media come Monarch o Blog2Social
- Plugin di sicurezza: la maggior parte degli host WordPress gestiti copre questo problema per te, ma quando si sceglie un altro tipo di hosting, potrebbe essere necessario installare un plug-in di sicurezza. Scegli una buona opzione, come Solid Security o WP Activity Log
Integrazione di servizi di terze parti

Molti plugin e strumenti collegano il tuo sito web Divi a popolari servizi di terze parti. Divi offre decine di integrazioni con i più diffusi software di email marketing, strumenti di analisi e plug-in di gateway di pagamento. Eccone alcuni da considerare:
- Plugin di marketing: integra WordPress con plugin di marketing come Active Campaign, visualizza popup con Bloom, crea un sito Web di podcast con Seriously Simple Podcasting e altro ancora
- Plugin di analisi: ottieni informazioni preziose sul traffico del tuo sito web con plug-in di analisi come MonsterInsights
- Plugin di abbonamento: crea un potente sito web di abbonamento con un plugin come MemberPress
- Plugin del sistema di gestione dell'apprendimento (LMS): crea un sito web di corsi online con integrazioni con i plugin LMS più diffusi come LifterLMS o LearnDash
Esplora il mercato Divi

Esistono centinaia di estensioni, temi secondari e pacchetti di layout progettati specificamente per funzionare con Divi, estendendone le funzionalità principali e offrendo una flessibilità di progettazione ancora maggiore. Oltre ai Divi Layout Pack, gli utenti Divi possono trovare numerosi prodotti nel Divi Marketplace. Esistono prodotti incredibili di importanti sviluppatori come Divi Life, Divi Pixel e Divi Engine.

Divi Overlays è il costruttore di popup definitivo per Divi. Utilizza Visual Builder per creare popup e modali straordinari. I popup possono essere temporizzati, attivati su determinate pagine o impostati come intento di uscita per invogliare i visitatori ad agire. La parte migliore? Divi Overlays viene fornito con modelli predefiniti che puoi facilmente importare e personalizzare per adattarli al marchio del tuo sito. Il plugin è disponibile per $79 e prevede l'utilizzo illimitato del sito web per un anno.
Ottieni sovrapposizioni Divi

Divi Pixel è una raccolta di moduli Divi che aggiunge una vasta gamma di potenti funzionalità a Divi. Con loro puoi modificare ogni aspetto del tuo sito, incluse intestazioni, piè di pagina, pagine di accesso e altro ancora. Oltre ai moduli, Divi Pixel viene fornito con 40 modelli di siti Web unici, quindi cambiare l'aspetto del tuo sito è un gioco da ragazzi. Divi Pixel è disponibile per $ 169 all'anno con utilizzo illimitato del sito web.
Ottieni Divi Pixel

Divi Ajax Filter è un'estensione Divi progettata per creare filtri per i tuoi contenuti, come post di blog, portfolio o prodotti WooCommerce, direttamente all'interno di Visual Builder. Consente varie opzioni di filtro, tra cui categorie, tag, campi personalizzati e attributi del prodotto. Divi Ajax Filter utilizza la tecnologia Ajax, che consente gli aggiornamenti dei contenuti senza ricaricare l'intera pagina. Funziona perfettamente con Divi, WooCommerce e Advanced Custom Fields (ACF). Divi Ajax Filter è disponibile per $ 97 all'anno con utilizzo illimitato del sito web.
Ottieni il filtro Divi Ajax
Divi eccelle nella creazione di siti Web professionali
Divi consente a chiunque, indipendentemente dall'esperienza, di creare un sito Web bello e professionale. Con il suo intuitivo Visual Builder drag-and-drop, un'ampia libreria di layout predefiniti e un potente Theme Builder, Divi è in grado di dare vita alla tua visione. In questo post ti abbiamo fornito tutte le informazioni necessarie per creare un sito web Divi. Dall'acquisto di un piano di hosting con SiteGround alla pianificazione della struttura del tuo sito web e alla progettazione di pagine accattivanti con Divi AI, ora hai le conoscenze per intraprendere il tuo viaggio nella creazione di siti web.
Ricorda, Divi offre una vasta gamma di soluzioni di design da esplorare. Non aver paura di sperimentare, personalizzare e liberare la tua creatività. Sono disponibili numerose risorse online dal blog Elegant Themes al sito Web della documentazione Divi. Con Divi al tuo fianco, le possibilità sono infinite.
Vuoi saperne di più sui prodotti menzionati in questo post? Consulta la tabella seguente per i prezzi e i collegamenti a ciascuno.
| Prodotti citati | Prezzo di partenza | Descrizione | Azione | |
|---|---|---|---|---|
| 1 | Nome economico | $ 5,98 / anno | Registratore di domini | Ottenere |
| 2 | SitoGround | $ 2,99 al mese | Fornitore di hosting | Ottenere |
| 3 | Volano | $ 13 al mese | Fornitore di hosting gestito | Ottenere |
| 4 | Cloudways | $ 12 al mese | Fornitore di hosting gestito | Ottenere |
| 5 | Pressabile | $ 37,50/mese (fatturato annualmente) | Fornitore di hosting gestito | Ottenere |
| 6 | Divi | $89/anno | Tema WordPress | Ottenere |
| 13 | Costruttore visivo | Incluso con Divi | Plug-in per la creazione di pagine | Ottenere |
| 14 | Elementi di progettazione | Incluso con Divi | Plug-in per la creazione di pagine | Ottenere |
| 16 | Generatore di temi | Incluso con Divi | Modifica completa del sito | Ottenere |
| 15 | DiviAI | $ 16,08/mese (fatturato annualmente) | Costruttore di siti Web AI | Ottenere |
| 17 | Divi Nuvola | $ 6 al mese | Archiviazione nel cloud | Ottenere |
| 18 | Squadre Divi | $ 1,50 al mese per utente | Collaborazione di squadra | Ottenere |
| 19 | Divi VIP | $ 6 al mese | Supporto VIP | Ottenere |
| 20 | Moduli WP | $ 49,50 / anno | Plug-in del modulo di contatto | Ottenere |
| 21 | WooCommerce | Gratuito, componenti aggiuntivi disponibili | Plug-in e-commerce | Ottenere |
| 22 | Download digitali facili | Gratuito, $ 89,55 / anno | Plug-in e-commerce | Ottenere |
| 23 | Classifica matematica | Gratuito, $ 6,99 al mese | Plug-in SEO | Ottenere |
| 24 | Monarca | Incluso con Divi | Plug-in per i social media | Ottenere |
| 25 | Blog2Social | $ 7 al mese | Plug-in per i social media | Ottenere |
| 26 | Sicurezza solida | $ 99 / anno | Plug-in di sicurezza | Ottenere |
| 27 | Campagna attiva | $ 8 al mese | Servizio di email marketing | Ottenere |
| 28 | Fioritura | Incluso con Divi | Plug-in di marketing | Ottenere |
| 29 | MonsterInsights | Gratuito, $ 99,60 / anno | Plug-in di analisi | Ottenere |
| 30 | MemberPress | $ 179,50 / anno | Plug-in di appartenenza | Ottenere |
| 31 | LifterLMS | $ 149,50 / anno | Plugin LMS | Ottenere |
| 32 | LearnDash | $ 199 / anno | Plugin LMS | Ottenere |
| 32 | Il mercato Divi | I prezzi variano | Estensioni, temi secondari e layout per Divi | Ottenere |
| 33 | DiviPixel | $ 169/anno | Moduli Divi | Ottenere |
| 34 | Sovrapposizioni Divi | $79/anno | Layout, sezioni e moduli Divi | Ottenere |
| 35 | Filtro Divi Ajax | $ 97 / anno | Estensioni Divi | Ottenere |
Domande frequenti
Sebbene i post sul nostro sito Web Divi siano estesi, potresti avere ancora alcune domande senza risposta. Consulta la sezione FAQ qui sotto per ottenere le risposte.
