Come creare una landing page Divi ad alta conversione (con layout Cyber Monday gratuiti)
Pubblicato: 2023-12-05Quando si crea un'efficace strategia di marketing digitale, le pagine di destinazione fanno sempre parte del processo. Le pagine di destinazione sono ottime per attirare potenziali clienti sul tuo sito web da un annuncio e sono un ottimo modo per mostrare nuovi prodotti, servizi e idee. Indipendentemente da come arrivano i nuovi visitatori, una landing page incoraggia i clienti ad acquistare qualcosa o li porta a completare un'azione. Cioè, se è efficace. In questo post, ti guideremo attraverso i passaggi per creare una landing page Divi ad alta conversione con uno dei layout gratuiti altamente efficaci dei saldi del Cyber Monday di quest'anno.
- 1 Cos'è una pagina di destinazione?
- 1.1 Perché hai bisogno di una pagina di destinazione?
- 1.2 Come posso creare pagine di destinazione in WordPress?
- 2 Best practice per la pagina di destinazione
- 2.1 Seguire una buona struttura della pagina di destinazione
- 2.2 Conosci il tuo pubblico
- 2.3 Mantieni la copia semplice
- 2.4 Usa immagini accattivanti
- 2.5 Includere prove sociali
- 2.6 Progettazione per la conversione
- 2.7 Focus sul responsive design
- 2.8 Test A/B della tua pagina di destinazione
- 2.9 Utilizzare una pagina di ringraziamento
- 3 Scarica i pacchetti sito web Divi Cyber Monday gratuiti
- 4 Come creare una landing page ad alta conversione con Divi
- 4.1 Passaggio 1: installare il layout della home page del pacchetto sito Web dell'app
- 4.2 Passaggio 2: crea una nuova pagina
- 4.3 Passaggio 3: apportare modifiche al layout
- 4.4 Passaggio 4: aggiungi una copia alla tua pagina di destinazione con Divi AI
- 4.5 Passaggio 5: genera immagini con Divi AI
- 4.6 Passaggio 6: condurre test A/B
- 5 pacchetti di siti web Divi Cyber Monday sono perfetti per creare pagine di destinazione ad alta conversione
Cos'è una pagina di destinazione?
Le pagine di destinazione sono pagine di siti Web che hanno uno scopo specifico, ad esempio presentare un nuovo prodotto o servizio, e in genere includono testi orientati alle vendite. Di solito incoraggiano i visitatori ad acquistare qualcosa, a inviare le proprie informazioni utente o a iscriversi a un servizio. Le pagine di destinazione efficaci di solito contengono un invito all'azione (CTA) accattivante, un modulo di contatto, un testo accattivante e immagini che rafforzano il messaggio della pagina.
Perché hai bisogno di una pagina di destinazione?
Potresti chiederti perché hai bisogno di una landing page. Potresti utilizzare la home page del tuo sito web? Le aziende che desiderano aumentare le vendite o creare il proprio elenco di abbonamenti e-mail dovrebbero invece utilizzare una pagina di destinazione. Il motivo principale è evitare di distrarre gli utenti del tuo sito web. Le home page sono ottime per presentare ai visitatori il tuo marchio, ma se hai in mente un obiettivo aziendale specifico, una pagina di destinazione può aiutarti a raggiungerlo.
Le pagine di destinazione di solito omettono intestazioni e piè di pagina, contengono testi mirati per un servizio o prodotto specifico e includono CTA pertinenti. In questo modo, puoi creare una pagina di destinazione Divi ad alta conversione per guidare i tuoi visitatori dove desideri che vadano invece di combattere link concorrenti e altri testi nelle pagine principali del tuo sito.
Come posso creare pagine di destinazione in WordPress?
WordPress è un robusto sistema di gestione dei contenuti (CMS) che consente agli utenti di creare qualsiasi pagina web desiderino, comprese le pagine di destinazione. Numerosi creatori di temi WordPress, come Divi, funzionano sia come creatore di temi che come plug-in per pagine di destinazione. Iscrivendoti a Elegant Themes, avrai accesso a un potente Visual Builder front-end e Theme Builder in uno, in modo da poter creare ogni aspetto del tuo sito, inclusi intestazioni, piè di pagina, pagine di destinazione, pagine di e-commerce e Di più.
Best practice per la pagina di destinazione
Per creare una landing page Divi ad alta conversione, dovresti incorporare alcune best practice durante il processo di creazione. Questi includono l'identificazione del tuo pubblico, la creazione di testi e immagini semplici e concisi, il rimanere fedele ai tuoi messaggi, l'incorporazione dei social media e il rimanere sempre concentrato sul design. Per fortuna, il team di progettazione di Elegant Themes tiene sempre a mente questi punti quando crea pacchetti di layout, quindi il tuo lavoro è già molto più semplice. Tuttavia, esaminiamo alcune di queste migliori pratiche in modo da comprendere meglio cosa implica la creazione della pagina di destinazione perfetta.
Segui una buona struttura della pagina di destinazione

Innanzitutto, una landing page Divi ad alta conversione segue in genere una struttura collaudata:
- Inizia con un buon titolo: il titolo è la parte più essenziale della tua pagina di destinazione. Come regola generale, se il titolo non supera il test delle palpebre (cattura l'utente il più velocemente possibile), hai già perso una potenziale vendita. Crea sempre un titolo avvincente per catturare il lettore.
- Mantieni il copy motivante: a differenza delle pagine principali che necessitano di molto copy per avere successo, le pagine di destinazione non seguono le stesse regole. Concentrati sul mantenere il testo chiaro e conciso. Rimani sul punto e fai in modo che quel punto arrivi prima o poi. Le persone non leggeranno un libro per scoprire cosa stai vendendo.
- Rendi chiari i CTA: non intasare la pagina con infiniti CTA. Attieniti a un'azione specifica. Ad esempio, se vuoi che i lettori chiedano un preventivo, non dare loro anche un modulo da compilare. I CTA per più azioni creano confusione e possono uccidere i tassi di conversione.
- Rimuovi i menu di navigazione: a differenza delle altre pagine del tuo sito, i visitatori della pagina di destinazione dovrebbero concentrarsi sulla copia di una pagina. Rimuovi menu e piè di pagina dal layout in modo che i tuoi visitatori rimangano sulla pagina e completino l'azione desiderata.
- Rimani fedele al marchio: quando crei pagine di destinazione, mantieni l'aspetto generale del tuo sito web. Mantieni gli stessi colori, caratteri ed elementi di design per rafforzare la consapevolezza del marchio.
Conosci il tuo pubblico
Le pagine di destinazione Divi ad alta conversione di solito si rivolgono a un gruppo demografico specifico, quindi durante la pianificazione, adotta misure per identificare il tuo pubblico. Assicurati di porti le domande giuste, inclusa la conoscenza dei problemi, dei bisogni e dei desideri del tuo pubblico target. Quindi, puoi utilizzare tali informazioni per scrivere un testo pensando a quella persona.
Mantieni la copia semplice

Utilizza testi chiari, concisi e pertinenti. Troppi testi possono mandare a pezzi i tuoi lettori, mentre troppo pochi li lasciano confusi e frustrati. Determina cosa vuoi dire e attieniti a quel messaggio in tutta la pagina. Hai bisogno di aiuto per far fluire quei succhi creativi? Non preoccuparti perché Divi offre un'ottima soluzione per il blocco dello scrittore: Divi AI. Puoi usarlo per generare testi sul marchio in pochi secondi in modo da poterti concentrare maggiormente sull'estetica.
Usa immagini accattivanti

Un altro pezzo del puzzle è incorporare immagini che aiutano a raccontare la storia della tua pagina di destinazione. Le immagini dovrebbero essere robuste, evocare sentimenti ed emozioni ed essere pertinenti al contenuto della pagina. Per fortuna, tutti i pacchetti di siti Web di Divi includono immagini esenti da royalty che puoi utilizzare per i progetti del tuo sito Web. Tuttavia, se ti piace l'aspetto del layout, ma le immagini lasciano un po' a desiderare, puoi utilizzare Divi AI. Con lo strumento di generazione delle immagini di Divi, puoi semplicemente descrivere l'immagine che desideri e guardare mentre il generatore di immagini Stable Diffusion integrato di Divi si occupa di creare immagini per la tua pagina di destinazione in pochi secondi.
Includere prove sociali

Un’altra cosa essenziale da considerare quando pianifichi la tua pagina sono i social media. Testimonianze dei clienti, recensioni e casi di studio possono essere tutti strumenti potenti per rafforzare la proposta di valore del tuo marchio. Le statistiche mostrano che la prova sociale è essenziale, soprattutto per i millennial. I ricercatori di Inc.com hanno indicato che oltre il 90% di quella fascia di età ha maggiori probabilità di acquistare dopo aver letto le recensioni sulle piattaforme di social media.
Progettare per la conversione

Oltre a elementi fondamentali come un buon titolo, un testo accattivante e immagini di supporto, la tua pagina di destinazione dovrebbe essere progettata per le conversioni. Dovrebbe incorporare elementi di design, come un buon CTA, un modulo leadabove the fold, il logo della tua azienda e pulsanti di registrazione o aggiungi al carrello che si distinguano. Per fortuna, i pacchetti di siti web Cyber Monday di Divi sono progettati pensando ad alte conversioni. Generalmente includeranno la maggior parte, se non tutti, di questi elementi. Tuttavia, grazie all'incredibile abilità di progettazione di Divi, puoi facilmente aggiungere eventuali dettagli mancanti con uno degli oltre 200 moduli di progettazione di Divi.
Focus sul design responsivo

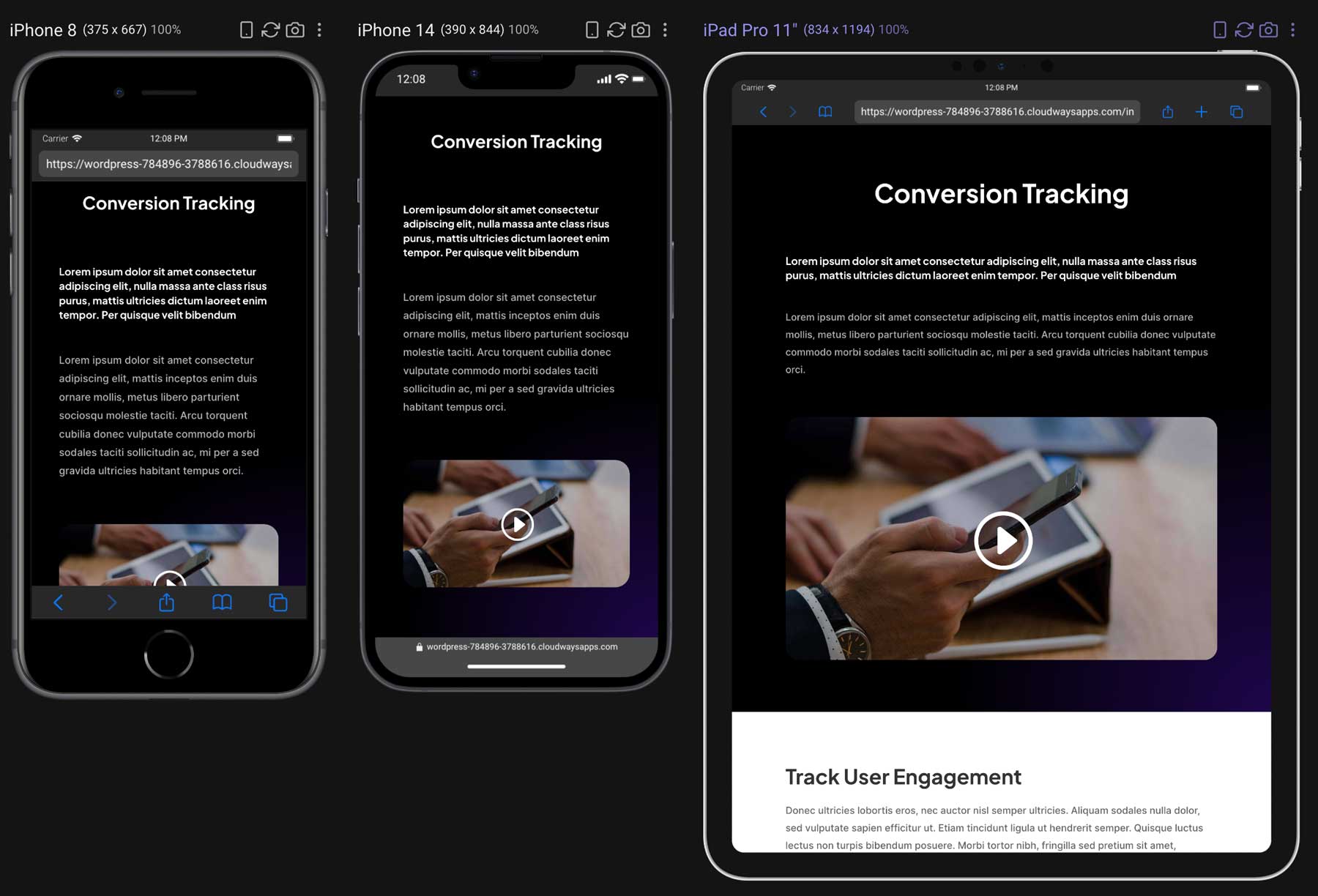
Un altro aspetto cruciale di una landing page efficace è un layout responsivo. Un design reattivo del sito Web significa che il contenuto della tua pagina di destinazione è visibile sugli schermi dei desktop e sui dispositivi mobili e tablet. Poiché oltre il 60% delle persone accede a Internet tramite un dispositivo mobile, perderai delle vendite se i potenziali clienti non riescono a visualizzare correttamente il tuo sito web. Sarai felice di sapere che tutti i pacchetti di siti web Cyber Monday gratuiti di Divi sono reattivi al 100%, il che significa che sembreranno perfetti indipendentemente dal dispositivo utilizzato dai visitatori del tuo sito.
Testa A/B la tua pagina di destinazione

Parte della costruzione di una strategia di marketing efficace prevede il test A/B. Come utente Divi, hai una suite completa di test A/B con Divi Leads. Con il robusto software di split testing e monitoraggio delle conversioni integrato in Divi Builder, non è necessario incorporare plugin di split testing confusi. Ti consente di testare diversi colori, immagini e contenuti per determinare cosa funziona e cosa no.
Usa una pagina di ringraziamento

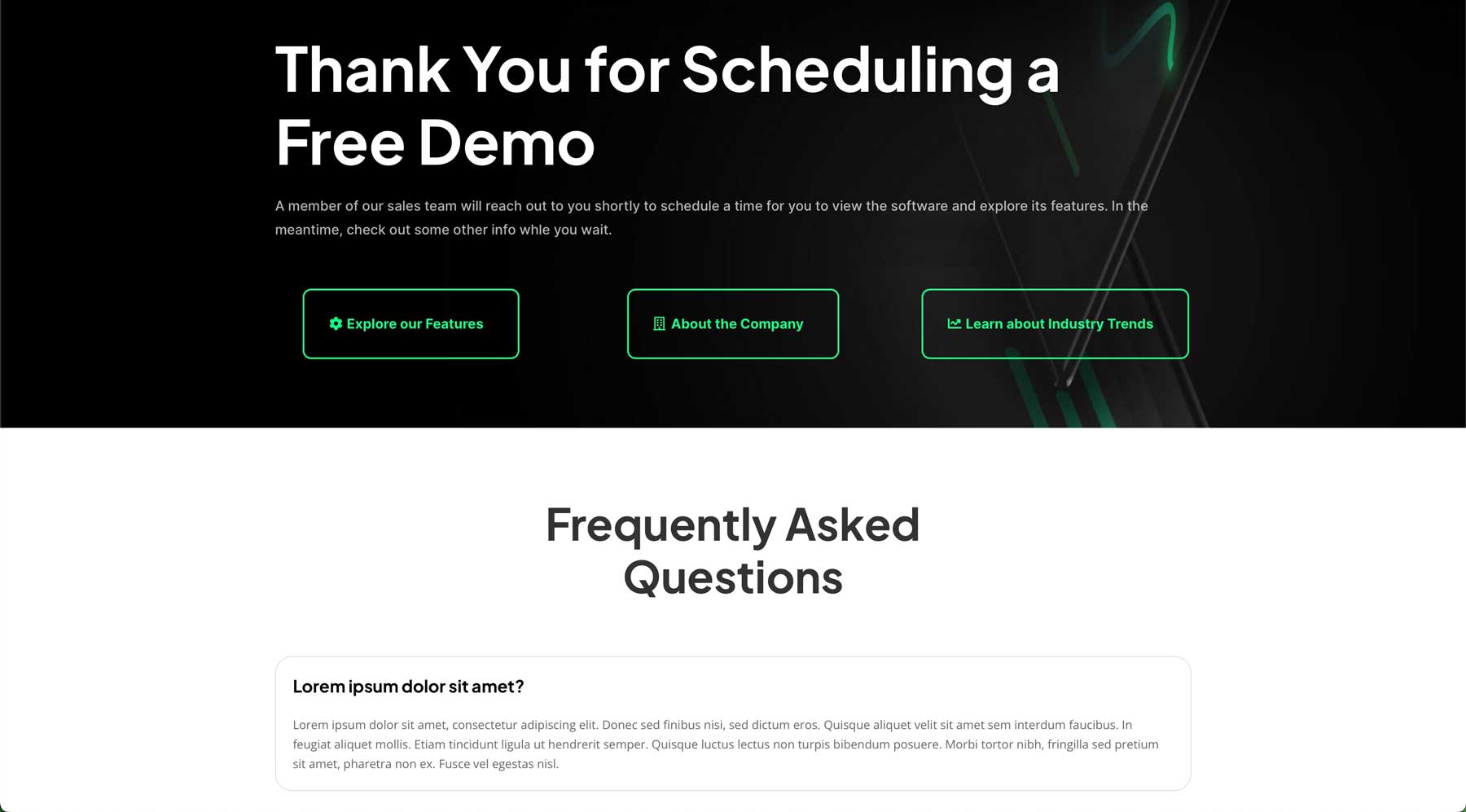
Ultimo ma non meno importante, ogni pagina di destinazione efficace dovrebbe reindirizzare gli utenti a una pagina di ringraziamento dopo aver compilato un modulo o altro CTA. Certo, potresti usare un messaggio di ringraziamento, ma ci sono diversi motivi per cui non è nel tuo interesse. Ad esempio, una pagina di ringraziamento è un ottimo modo per presentare il download se offri un download gratuito per la compilazione di un modulo. Una pagina di ringraziamento è ottima anche per aggiungere informazioni, come post di blog essenziali o prodotti pertinenti. Inoltre, una pagina di ringraziamento è molto più professionale di un semplice ringraziamento per avermi fornito tutti i tuoi messaggi informativi . La buona notizia è che i pacchetti di siti web Cyber Monday di Divi sono dotati di numerosi layout, ognuno dei quali può essere riproposto per funzionare come pagina di ringraziamento.
Scarica i pacchetti gratuiti di siti web Divi Cyber Monday
I membri Divi Lifetime e coloro che hanno effettuato acquisti durante i nostri saldi del Black Friday o del Cyber Monday avranno accesso a quattro pacchetti di siti Web completi nella loro area membri Elegant Themes. Inizia navigando nel sito Web di Elegant Themes e facendo clic sulla scheda Account . Apparirà un pop-up. Inserisci le informazioni di accesso del tuo membro ET e fai clic sul pulsante Accesso membro .

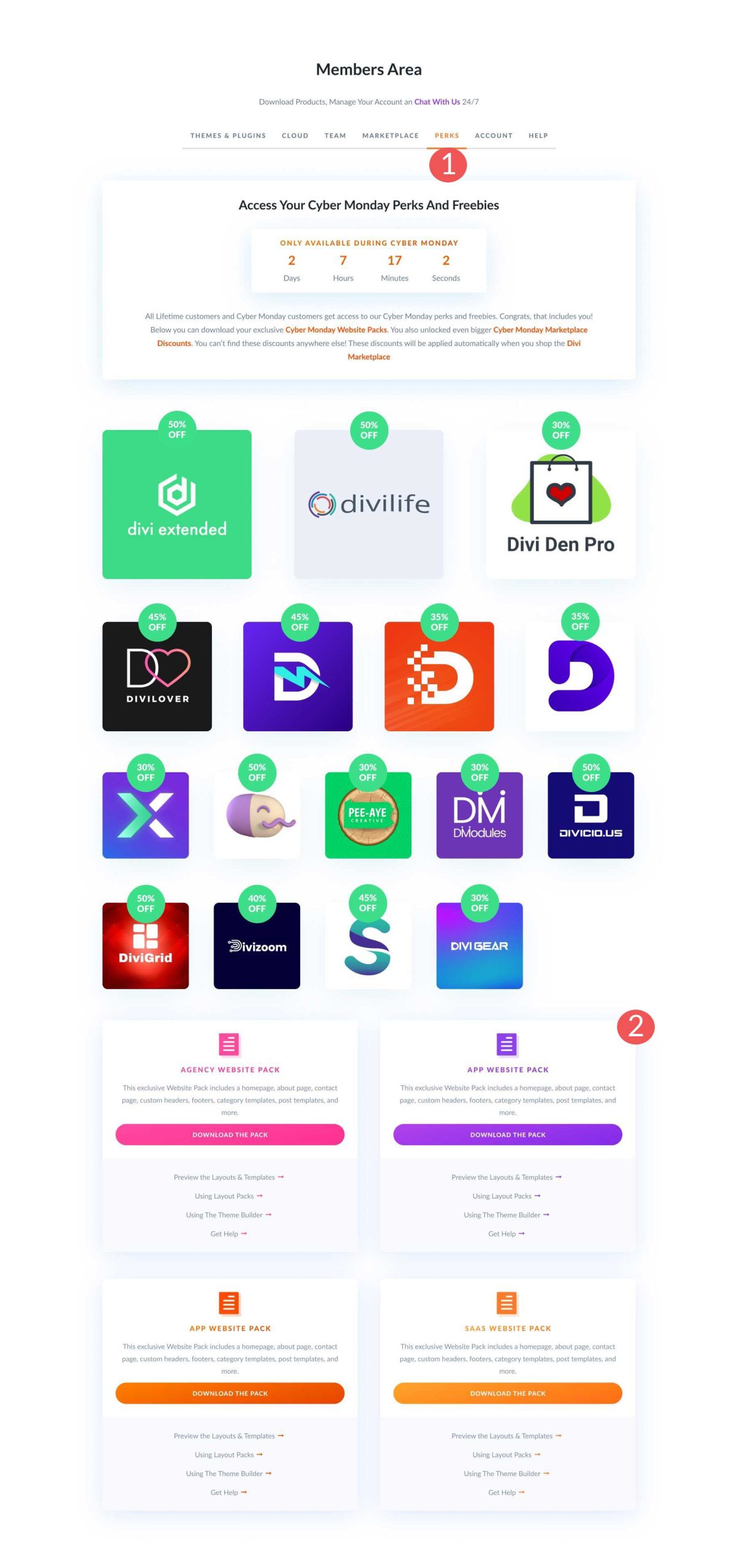
Successivamente, vai alla scheda Vantaggi (1). Scorri verso il basso per individuare gli omaggi del pacchetto sito Web e fai clic sul pulsante Scarica il pacchetto (2).

Come costruire una landing page ad alta conversione con Divi
Per dimostrare quanto sia facile creare una landing page ad alta conversione con Divi, inizieremo con il layout della home page dell'app all'interno del Cyber Monday Website Pack e quindi aggiungeremo un modulo di attivazione via e-mail per renderlo ancora più efficace.
Passaggio 1: installa il layout della home page del pacchetto sito Web dell'app
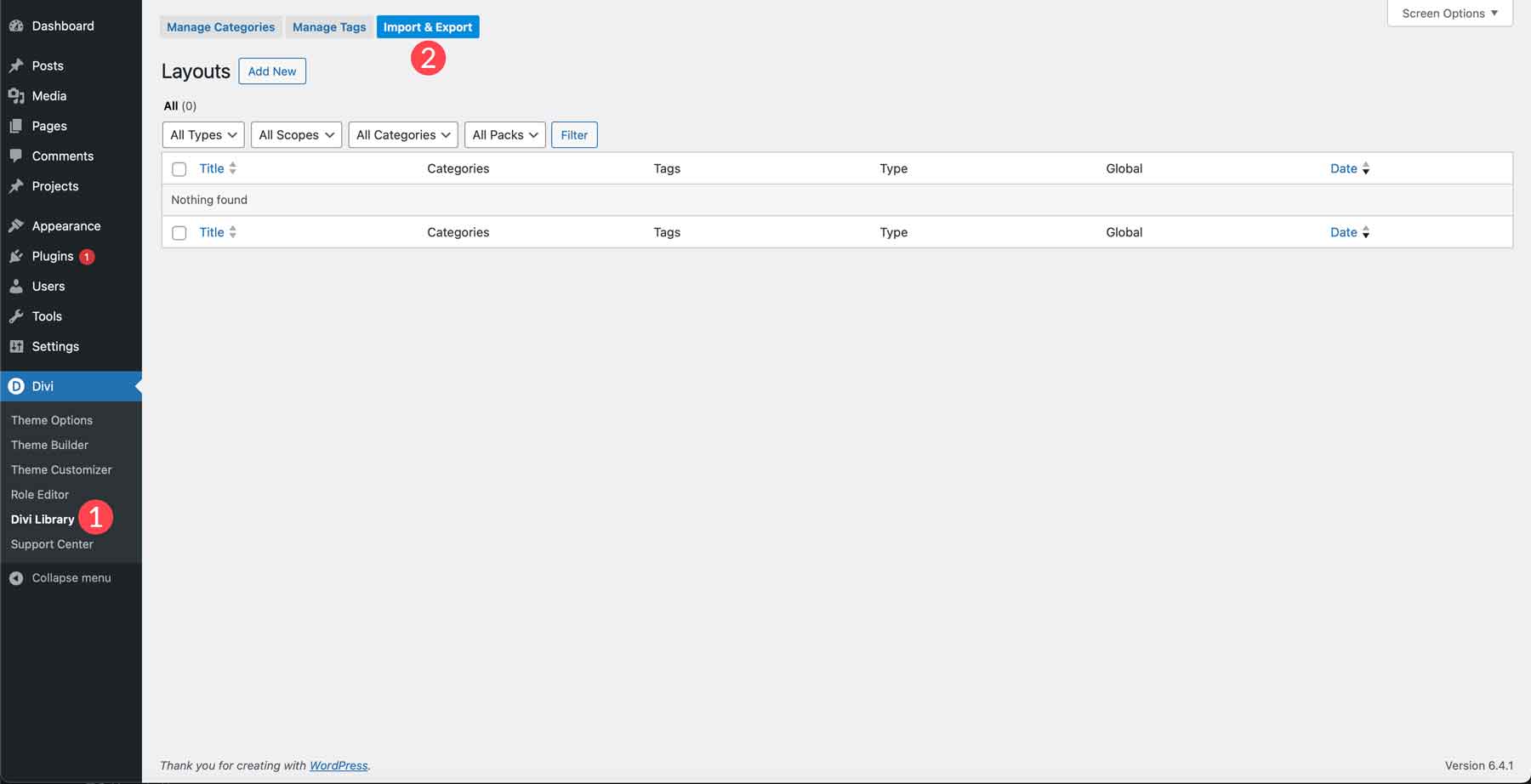
Innanzitutto, dobbiamo caricare il pacchetto del sito Web nel nostro sito Web Divi WordPress. Nella dashboard di amministrazione di WordPress, individua la scheda Divi > Libreria (1) sul lato sinistro. Successivamente, fai clic sul pulsante Importa/Esporta (2).

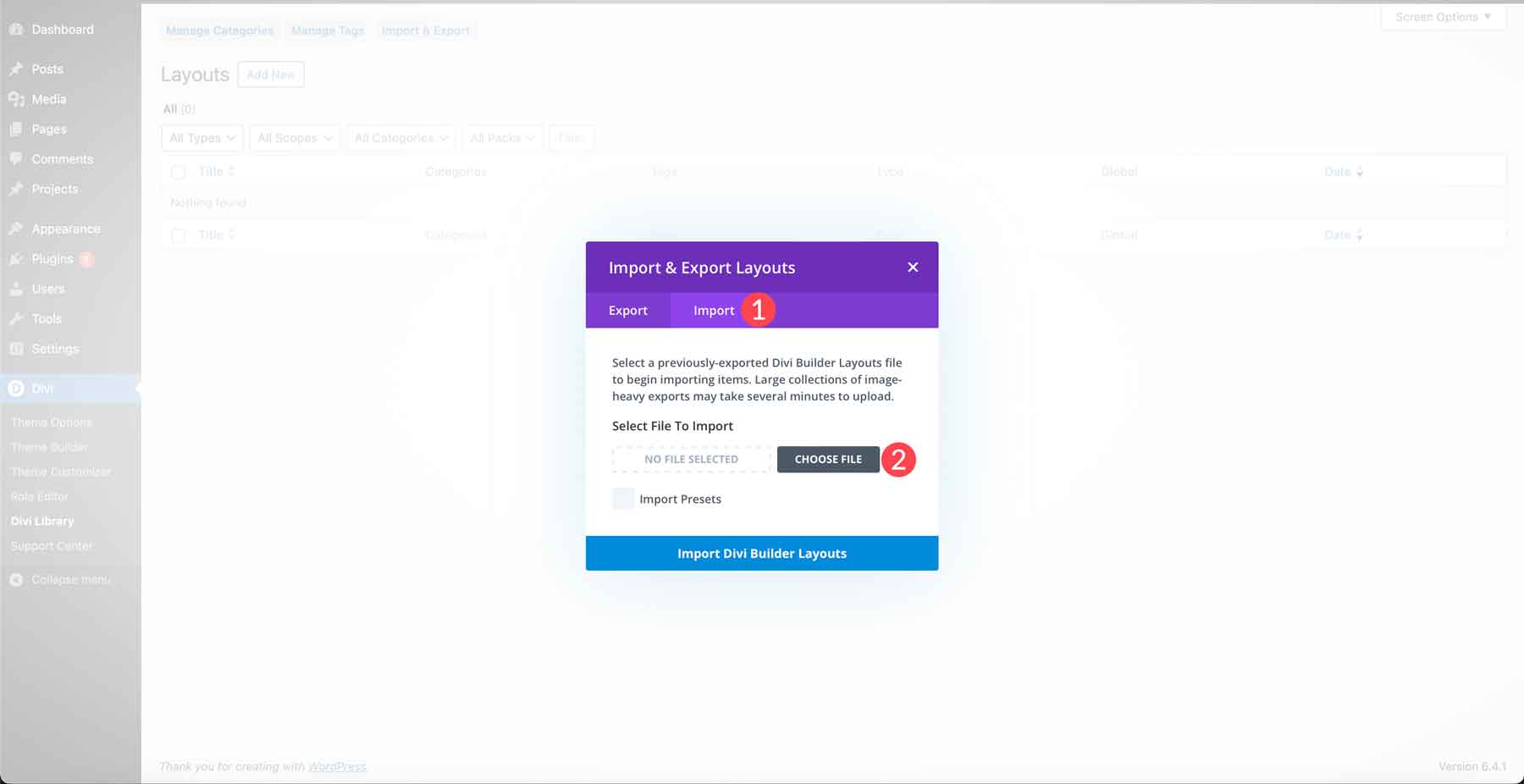
Quando viene visualizzata la finestra di dialogo, fare clic sulla scheda Importa (1). Successivamente, fai clic suScegli file (2) per selezionare i file JSON sul tuo computer.

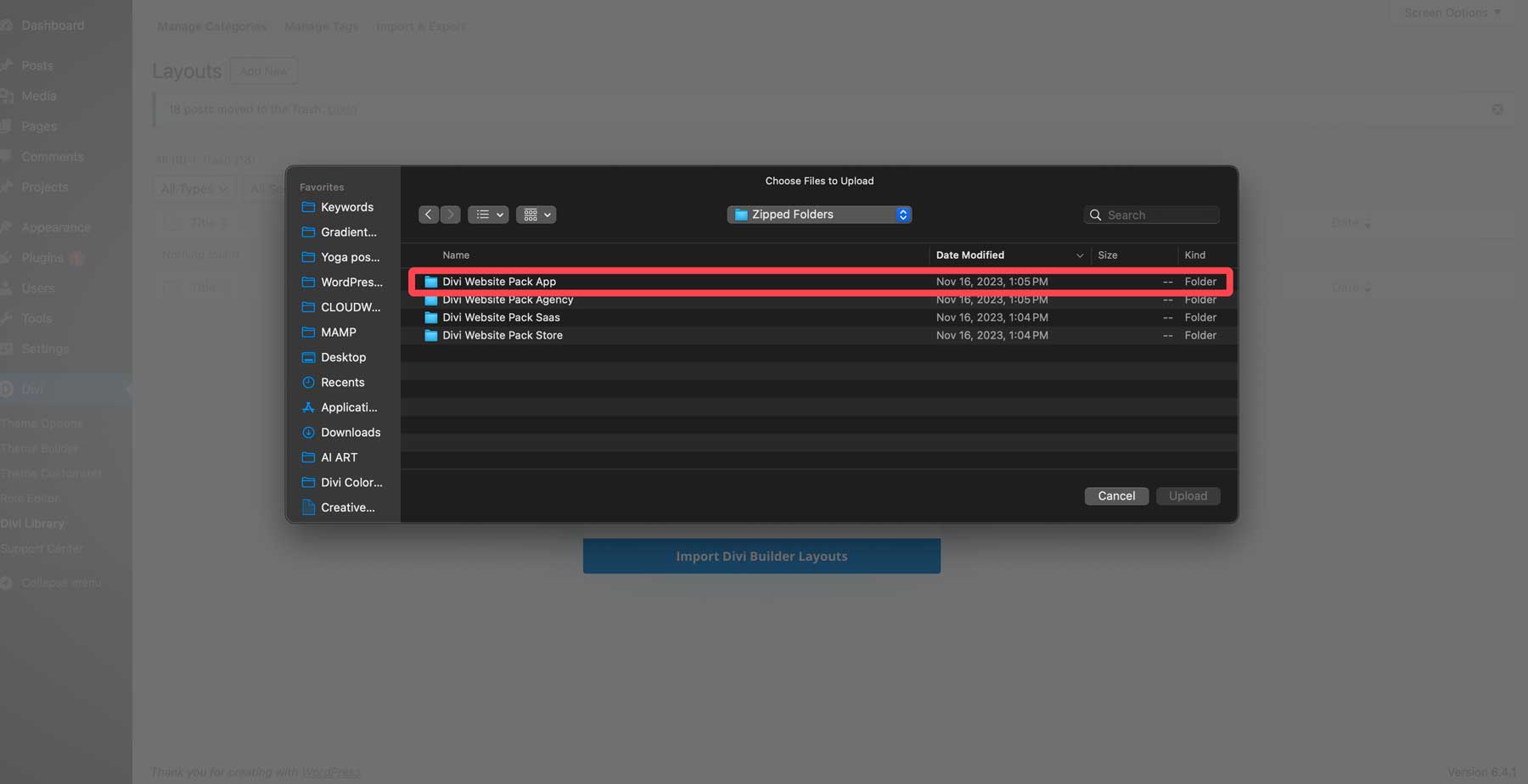
Individua il file zip scaricato sul tuo computer. Utilizzare un'utilità zip per decomprimere la cartella, quindi fare doppio clic sulla cartella Divi Website App Pack per aprirla.


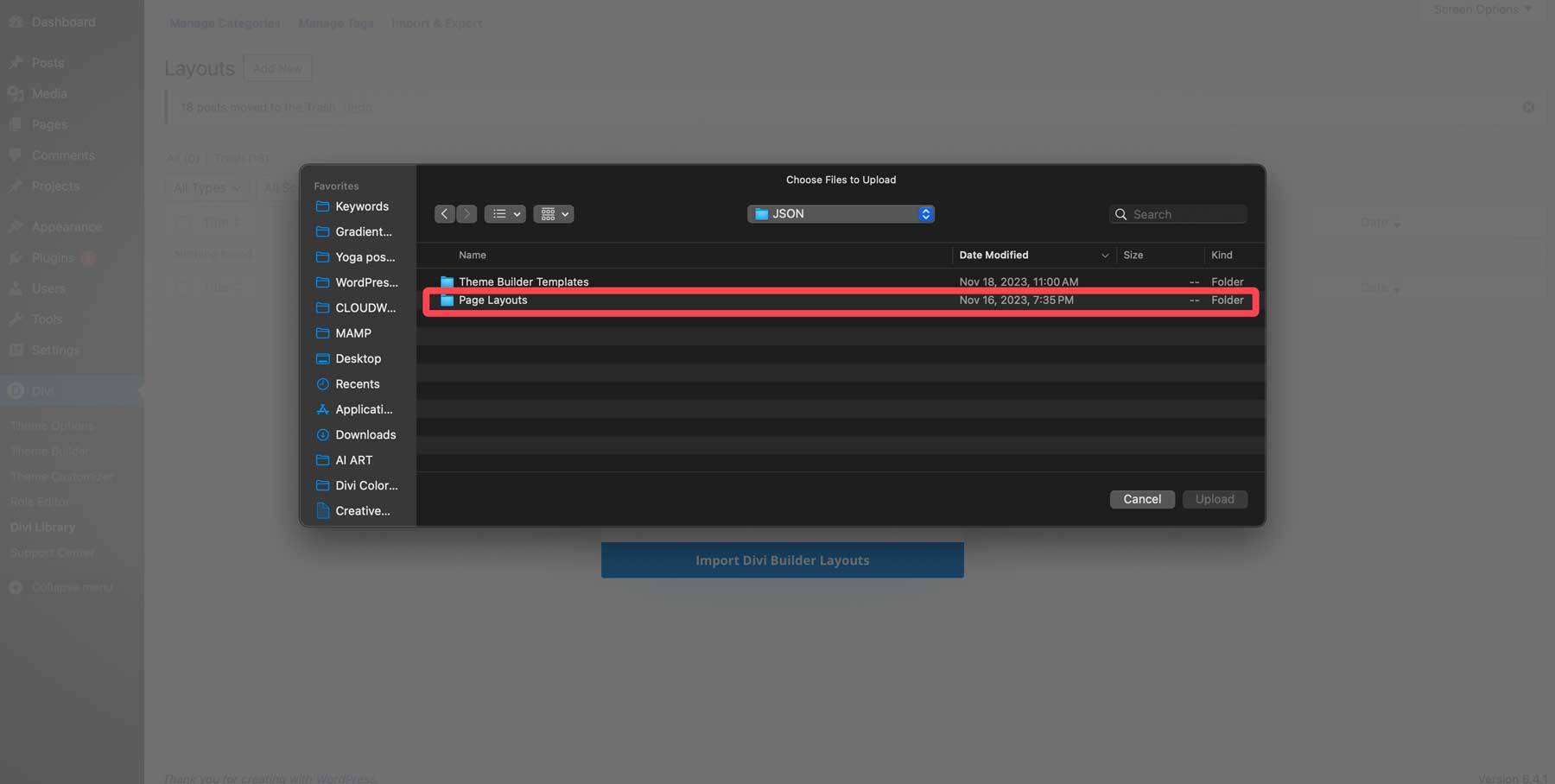
Successivamente, fai doppio clic sulla cartella Layout di pagina .

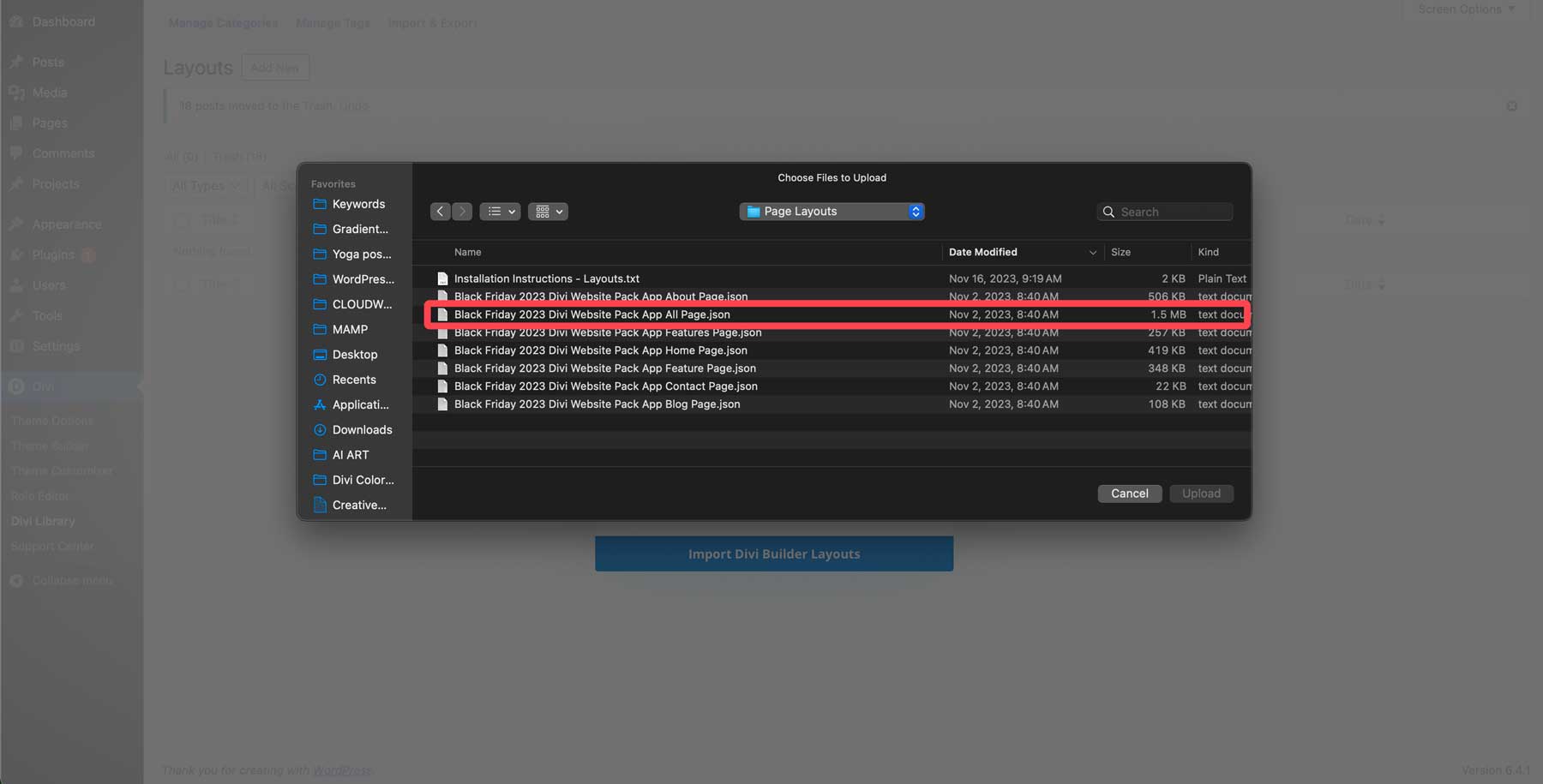
Individua il file All.json dell'app Divi Website Pack del Black Friday 2023 e fai clic per aggiungerlo all'importatore.

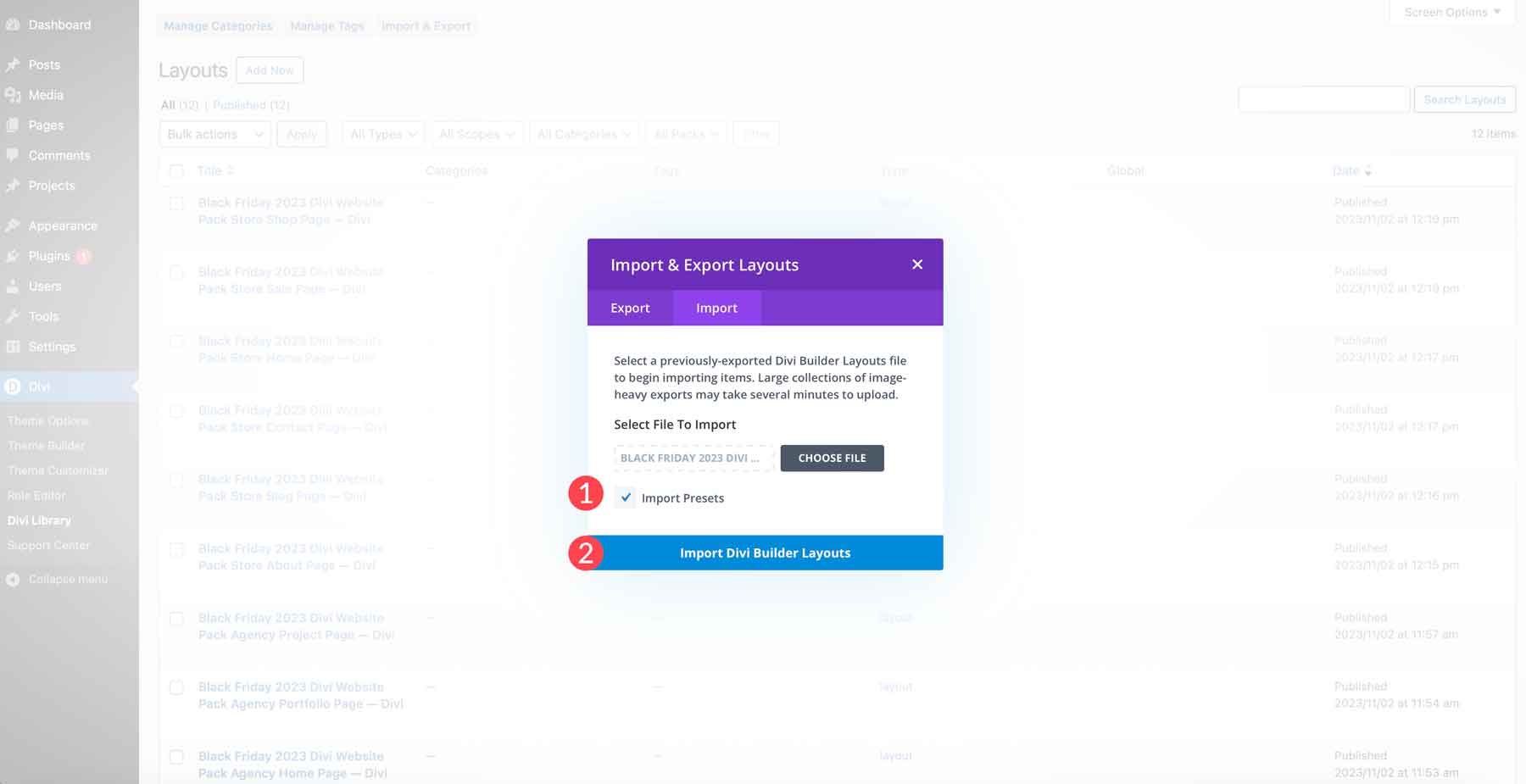
Infine, fai clic sulla casella di controllo Importa preimpostazioni (1) per caricare tutte le preimpostazioni con i layout e fai clic sul pulsante Importa layout Divi Builder (2) per caricare i layout nell'installazione di WordPress.

Passaggio 2: crea una nuova pagina
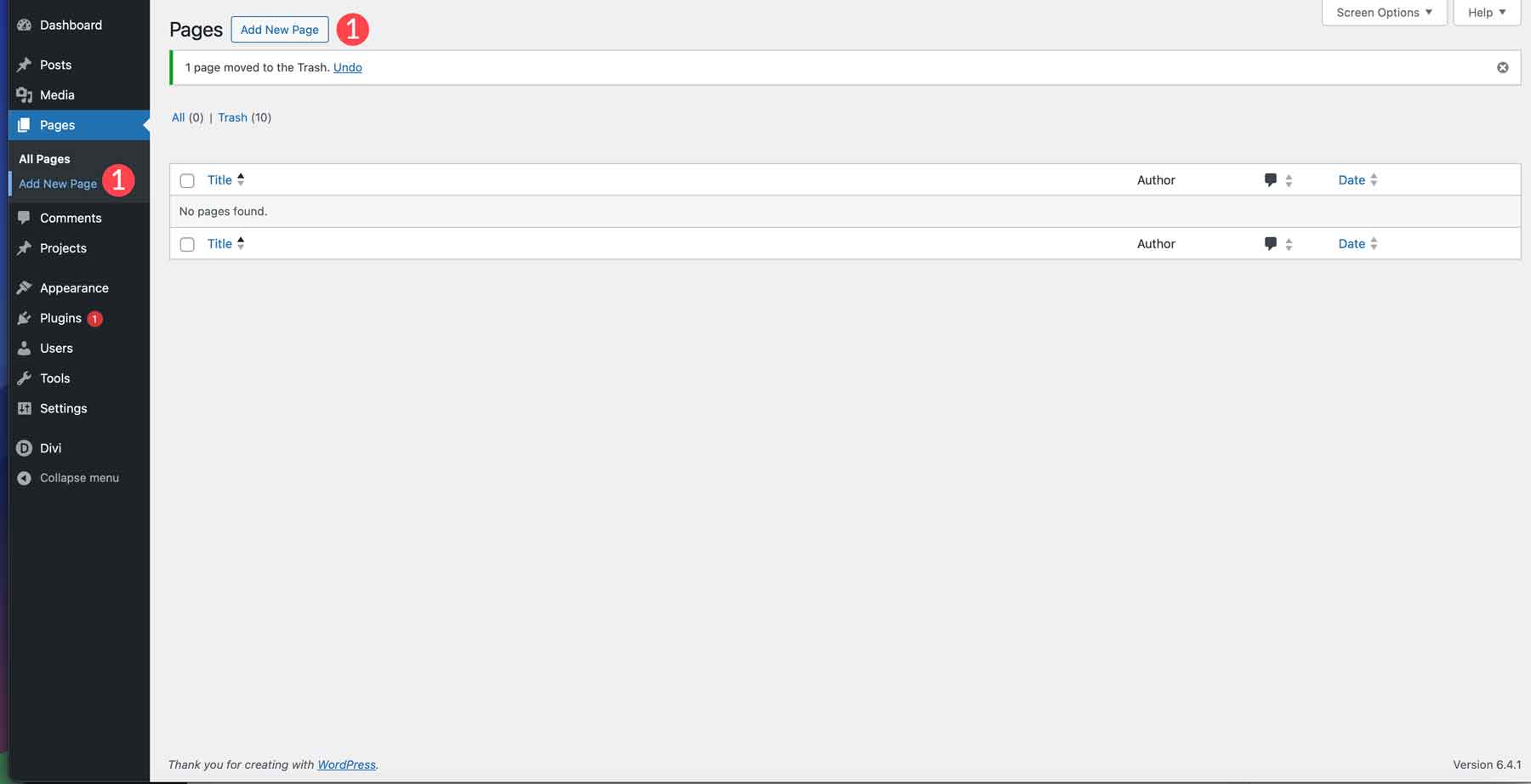
Il passaggio successivo è creare una nuova pagina sul tuo sito Web WordPress. Seleziona Pagine > Aggiungi nuova pagina .

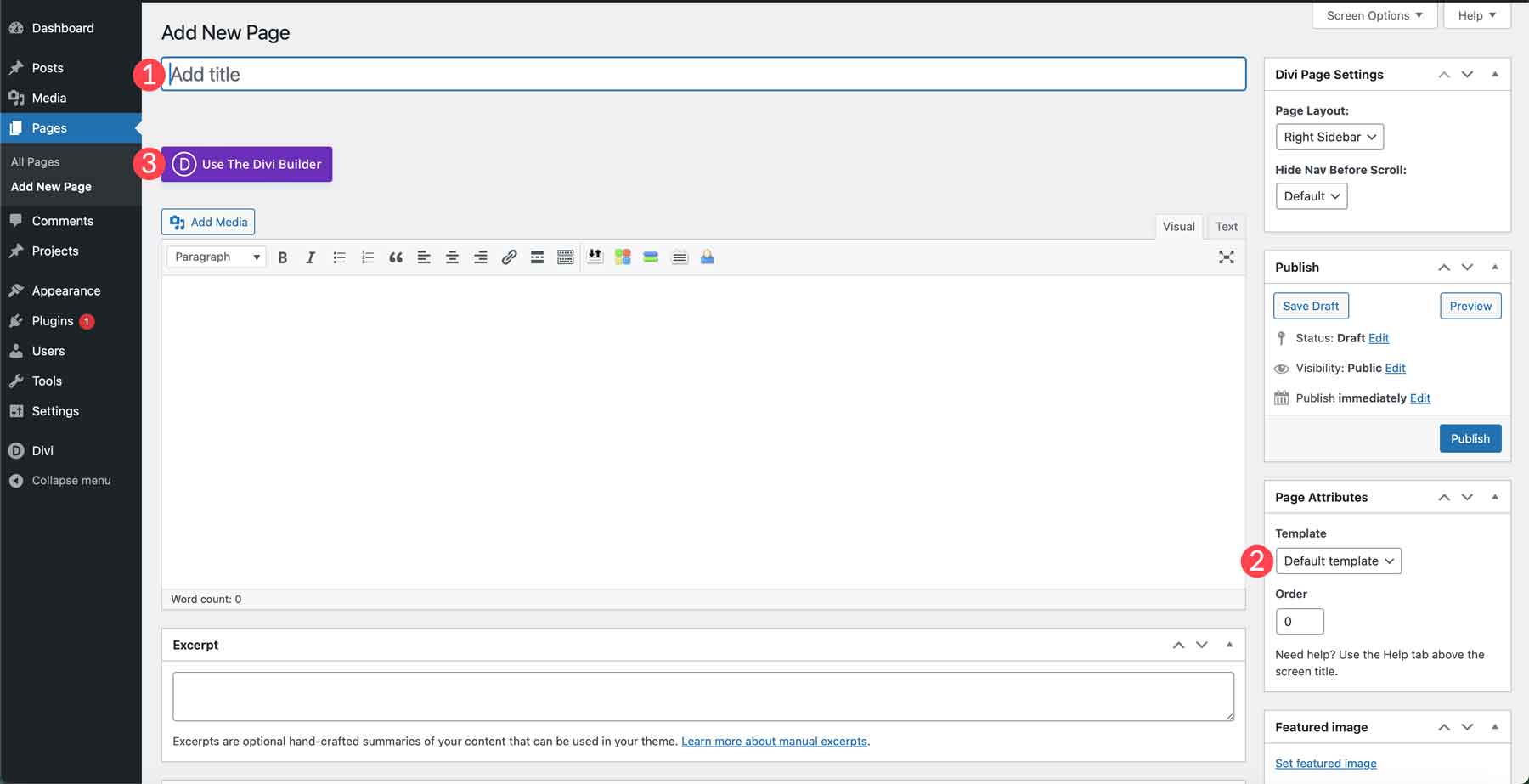
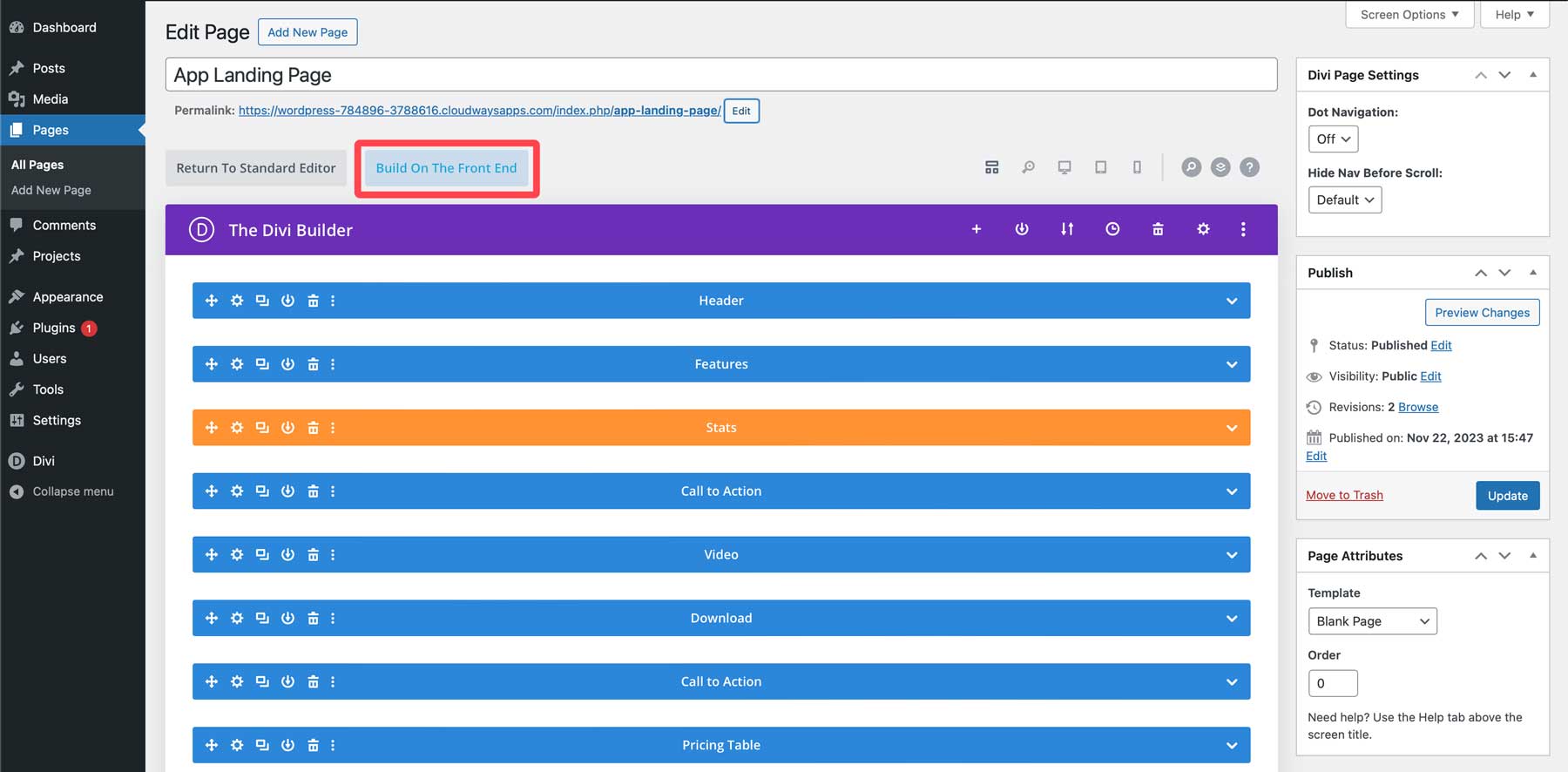
Dai un titolo alla tua pagina (1) per trovarla facilmente in seguito. Ti consigliamo anche di cambiare il modello di pagina da predefinito a vuoto (2). Ciò rimuoverà l'intestazione e il piè di pagina del tuo sito web dalla pagina in modo da poter impedire ai tuoi visitatori di vagare quando arrivano sulla tua pagina. Infine, fai clic sul pulsante Abilita Divi builder (3) in modo da poter caricare il nostro layout Cyber Monday.

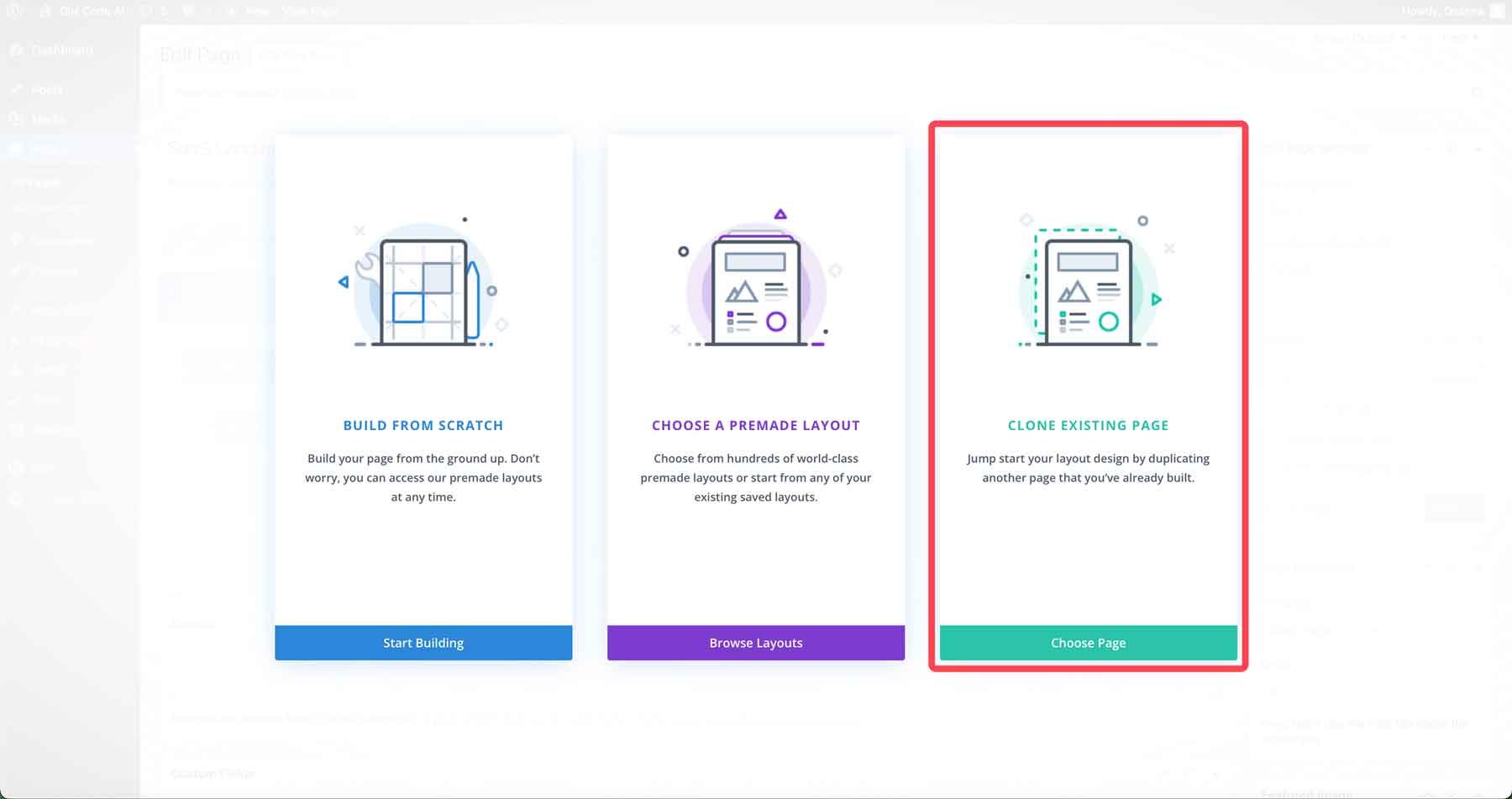
Quando la tua pagina si aggiorna, avrai tre opzioni per creare la tua pagina. Crea da zero, scegli un layout predefinito o clona una pagina esistente. Poiché stiamo creando da un layout della libreria Divi, selezioniamo clona la pagina esistente .

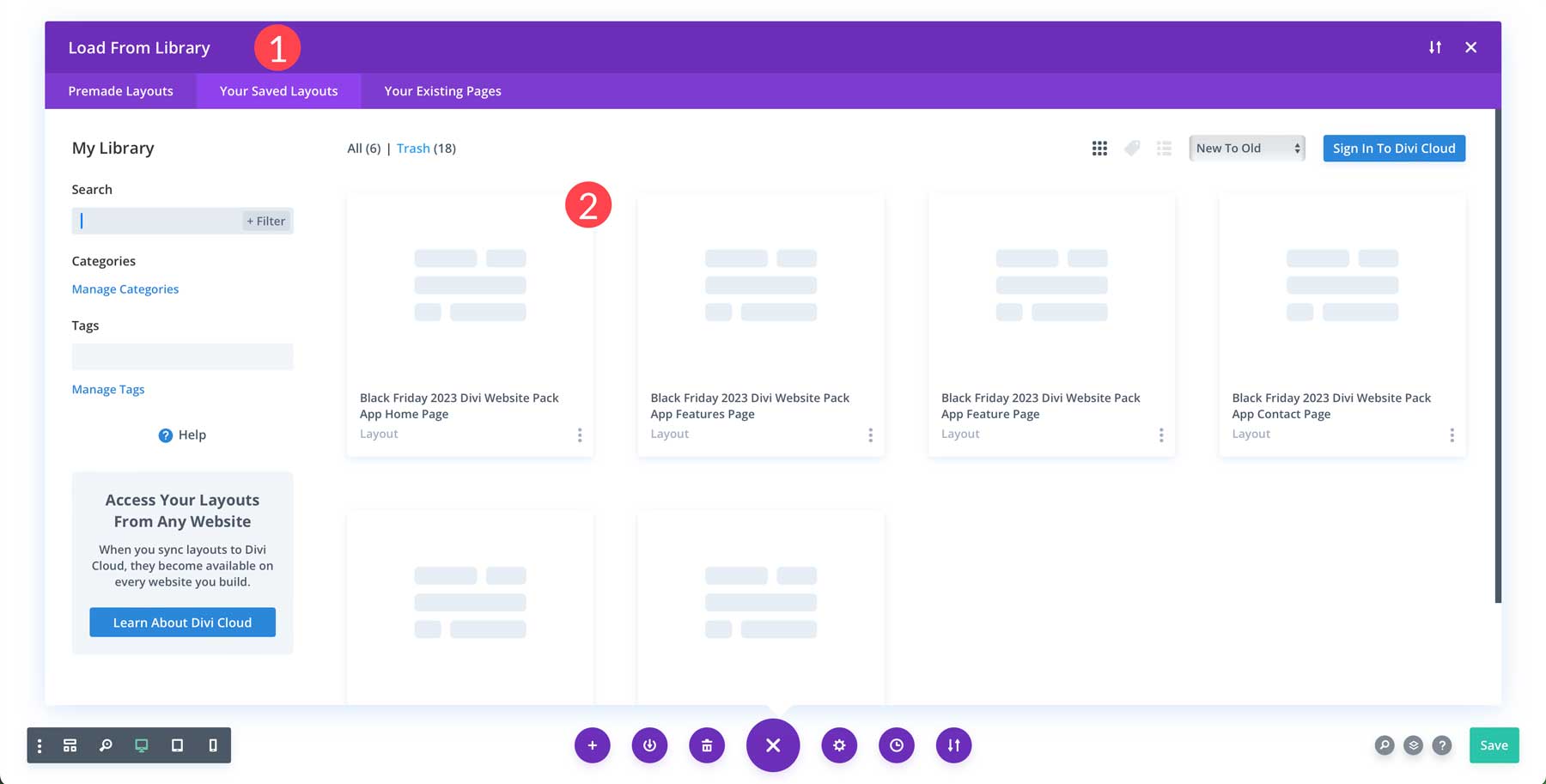
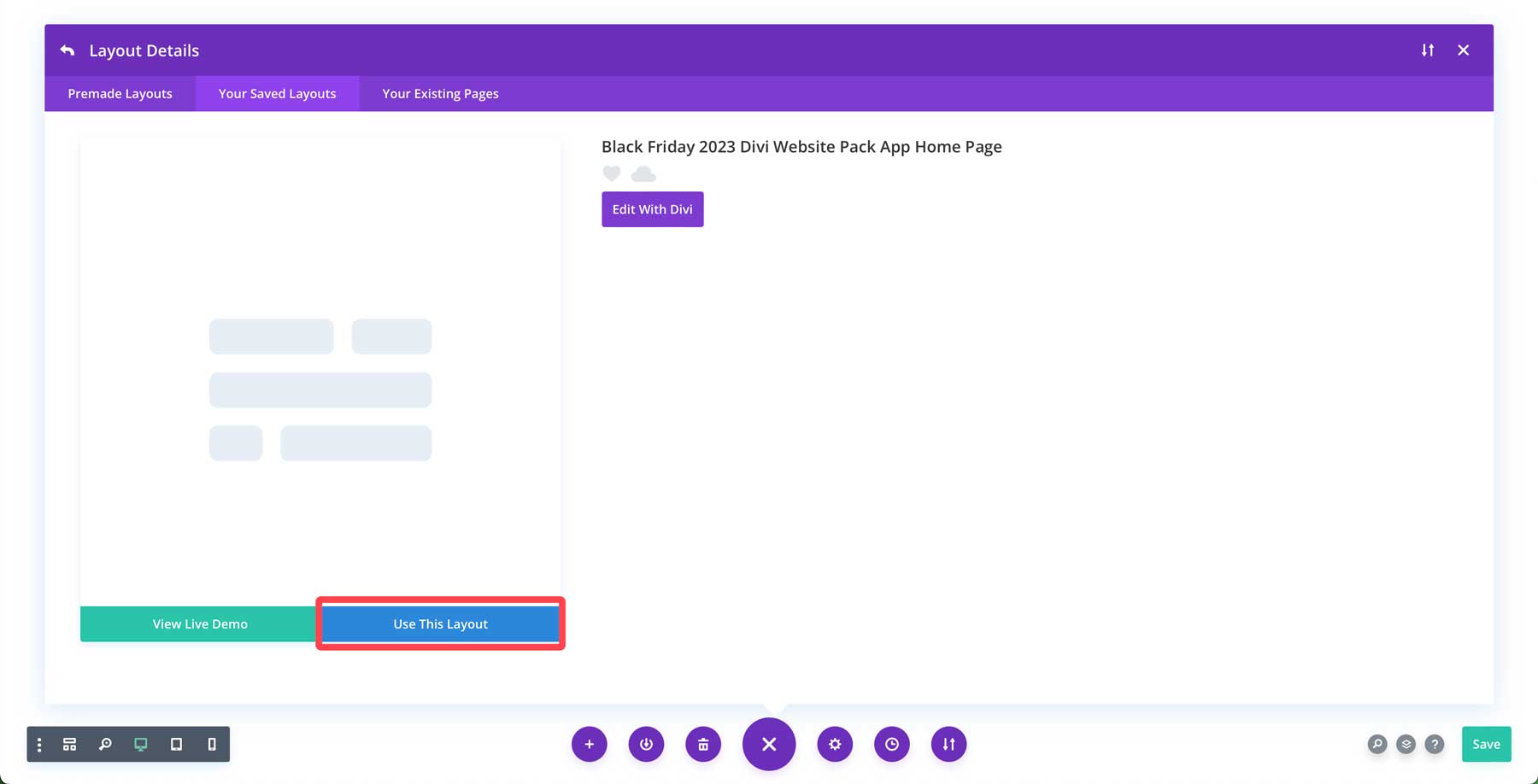
Successivamente, scegli la scheda dei layout salvati (1) per visualizzare i layout dell'app che abbiamo aggiunto nel passaggio precedente. Cerca il layout della home page dell'app e fai doppio clic su di esso (2).

Infine, fai clic sul pulsante Usa questo layout per caricare il layout della home page dell'app nella pagina.

Divi offre due modi per utilizzare Divi Builder. Puoi progettare la pagina sul back-end utilizzando i moduli di progettazione di Divi o creare sul front-end in tempo reale. Per la maggior parte, Visual Builder front-end offre un'esperienza decisamente migliore, con la possibilità di visualizzare le modifiche alla progettazione mentre le apporti. Quindi, facciamo clic sulla build sul pulsante front-end per caricare Visual Builder.

Passaggio 3: apportare modifiche al layout
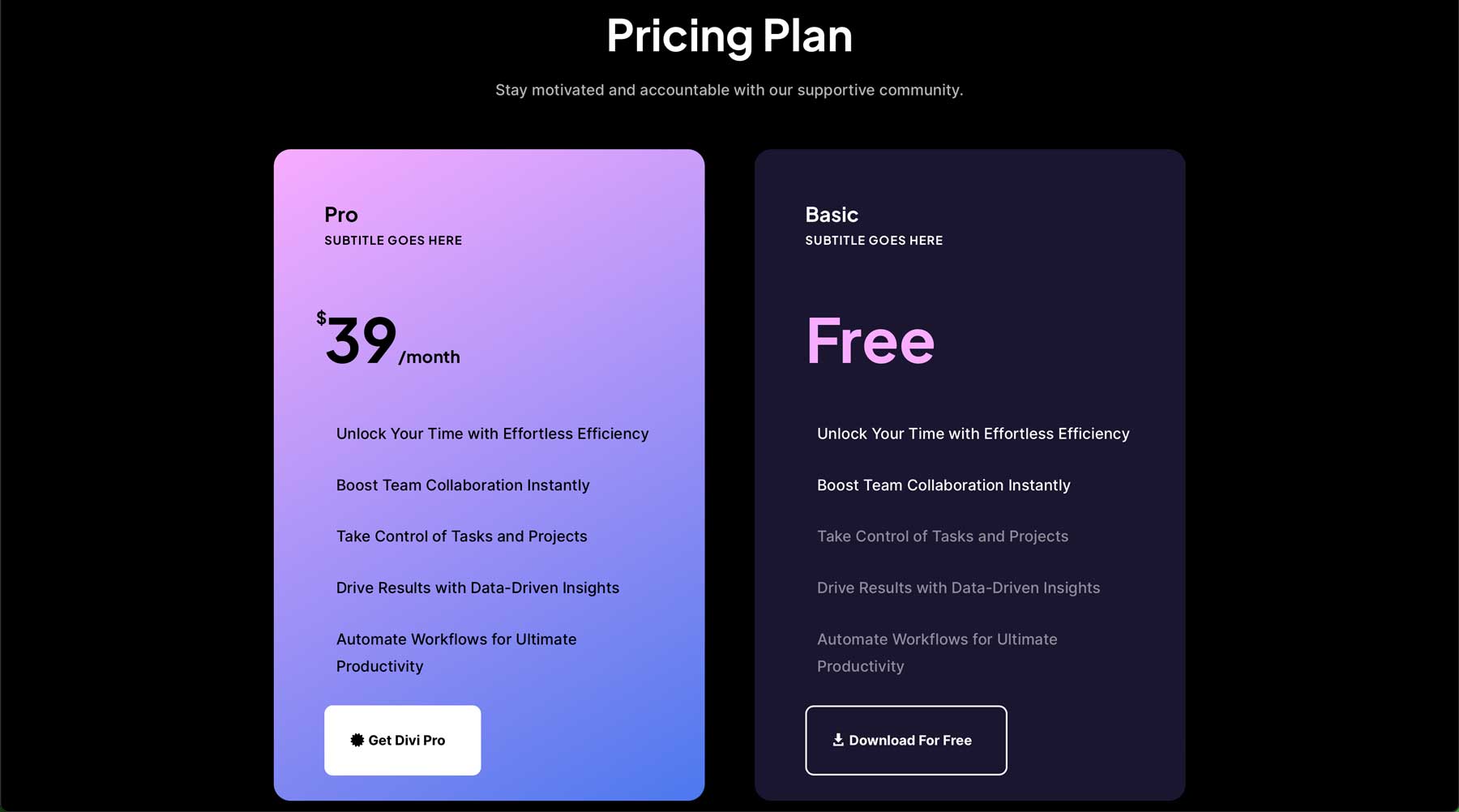
Possiamo dare una prima occhiata al layout con la nostra pagina di destinazione creata. Scorrendo la pagina noterai che diversi elementi seguono già le linee guida della struttura della landing page. C'è un titolo prominente nell'eroe, diversi CTA in tutta la pagina, una sezione FAQ e un modulo di prezzi interessante. Dovremmo però aggiungere un elemento per renderlo più efficace: un form Above the Fold. Dovremmo anche spostare il modulo dei prezzi per evitare di perdere vendite. Quando desideri creare una landing page Divi ad alta conversione, è importante ricordarti di inserire le informazioni importanti il più vicino possibile all'inizio della pagina.
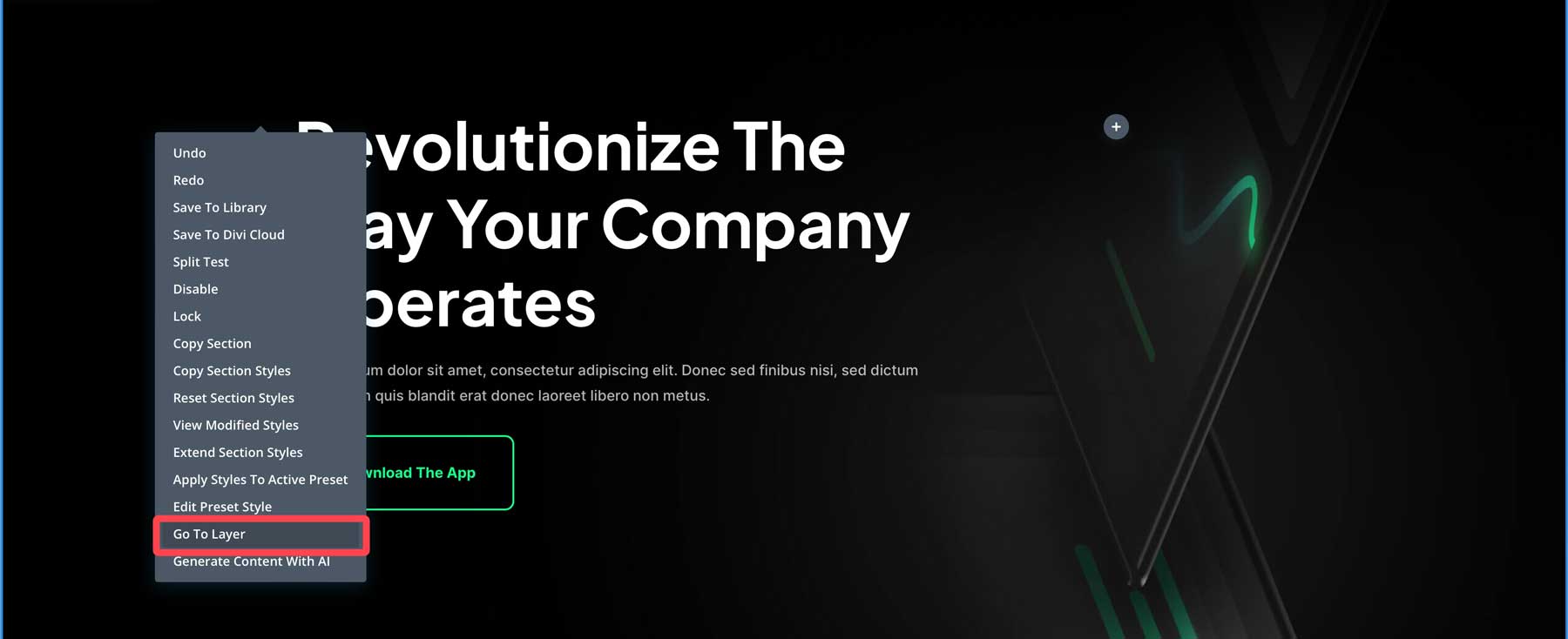
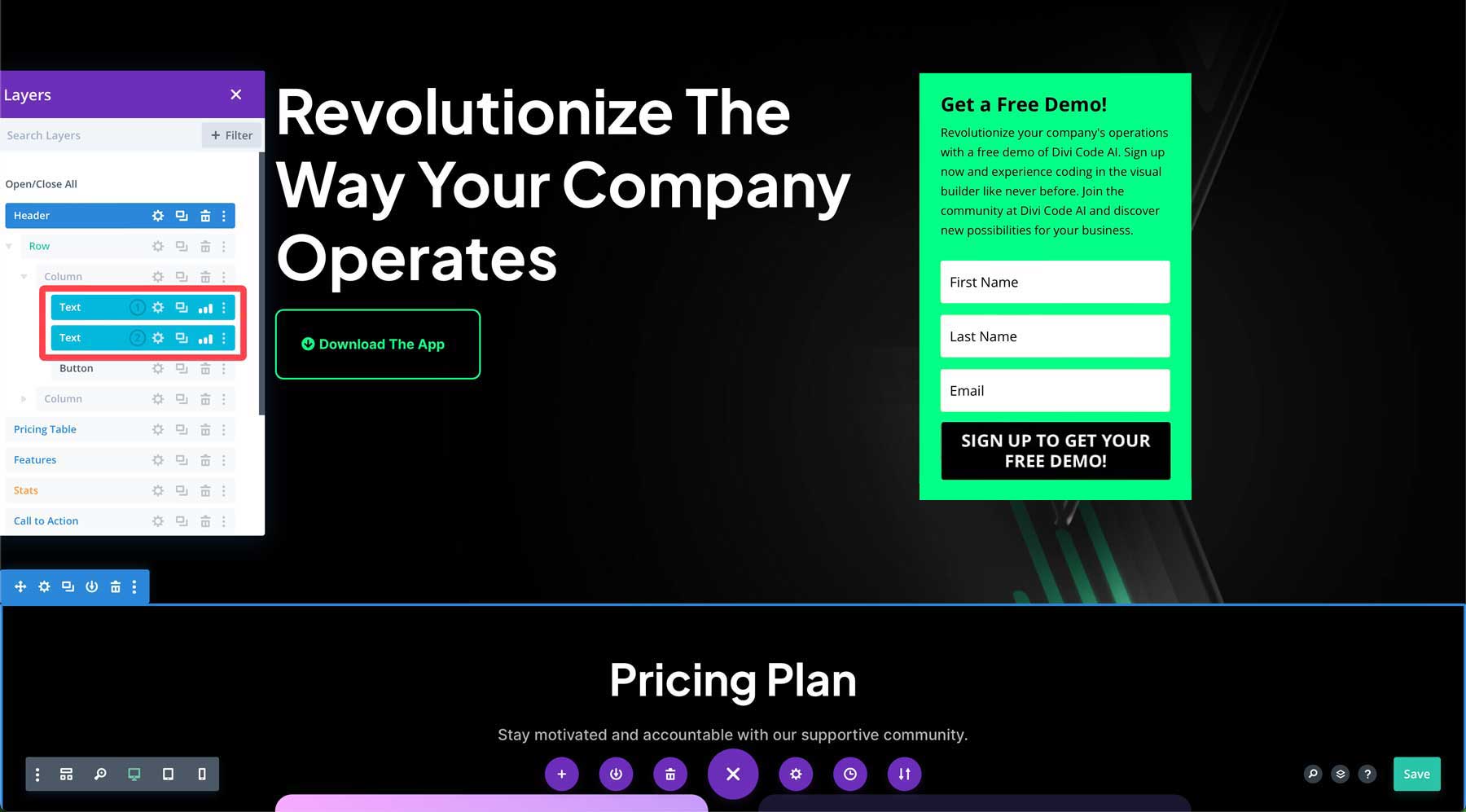
La visualizzazione a livelli di Divi semplifica lo spostamento degli elementi di design nella pagina. Mentre lavori sul front-end con Visual Builder abilitato, fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina per visualizzare un menu secondario. Fare clic su Vai al livello .

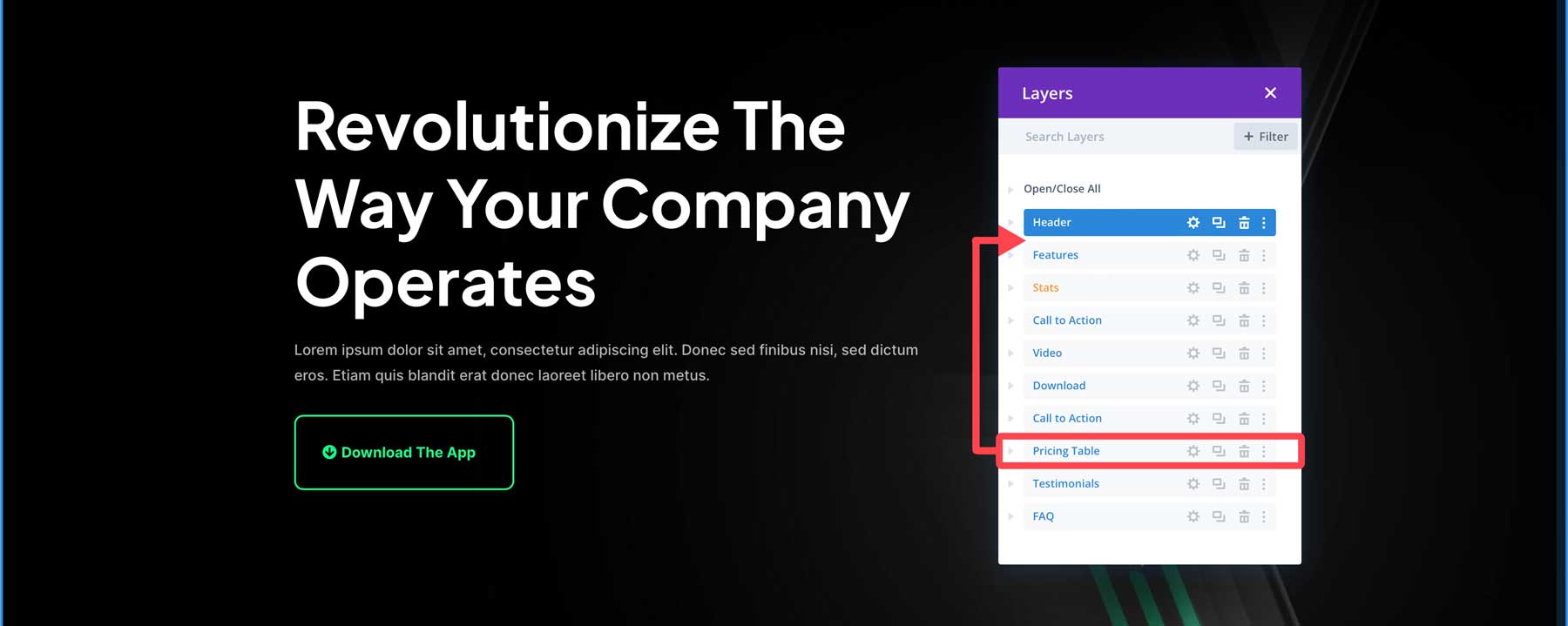
Successivamente, fai clic e trascina il livello Prezzi nella visualizzazione dei livelli sopra e sotto la sezione dell'intestazione .

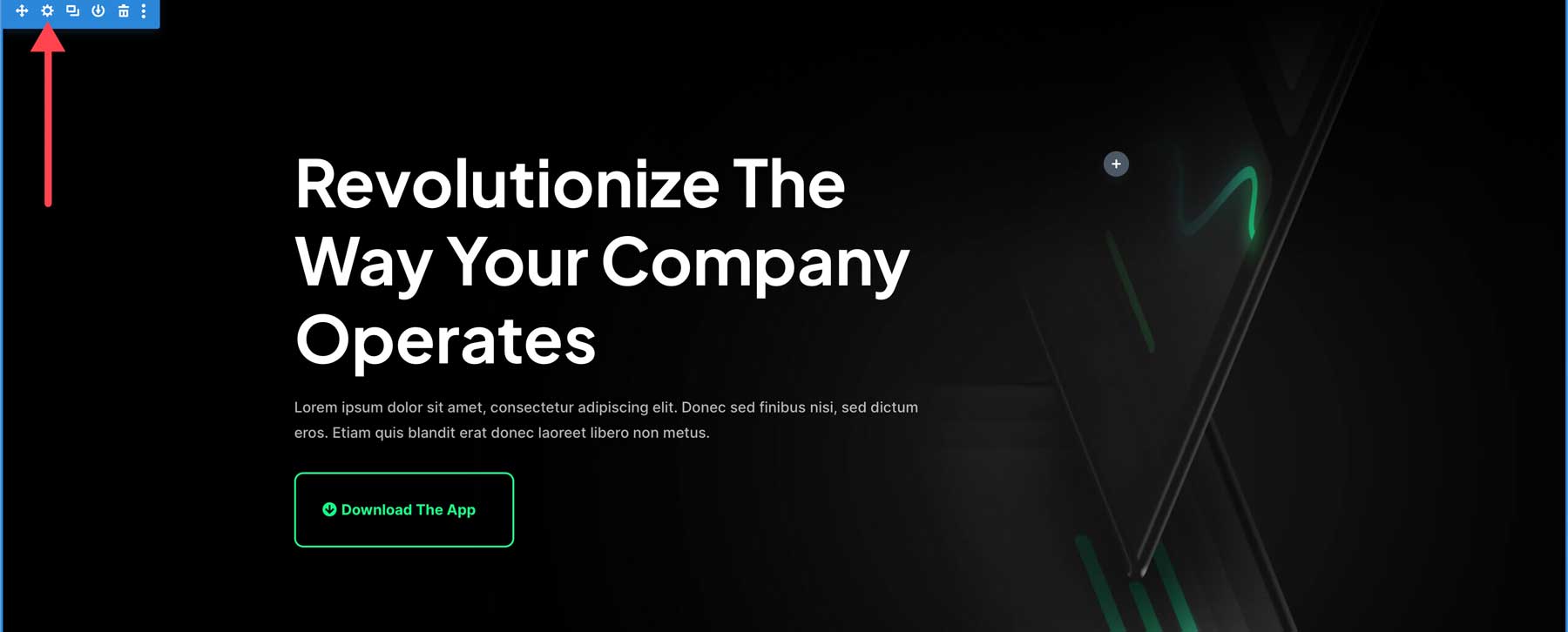
Vogliamo che le tabelle dei prezzi siano visibili sopra la piega, quindi dobbiamo modificare il riempimento nella sezione eroe. Per fare ciò, passa con il mouse sulla prima sezione della pagina e fai clic sull'icona a forma di ingranaggio nella sezione dell'eroe.

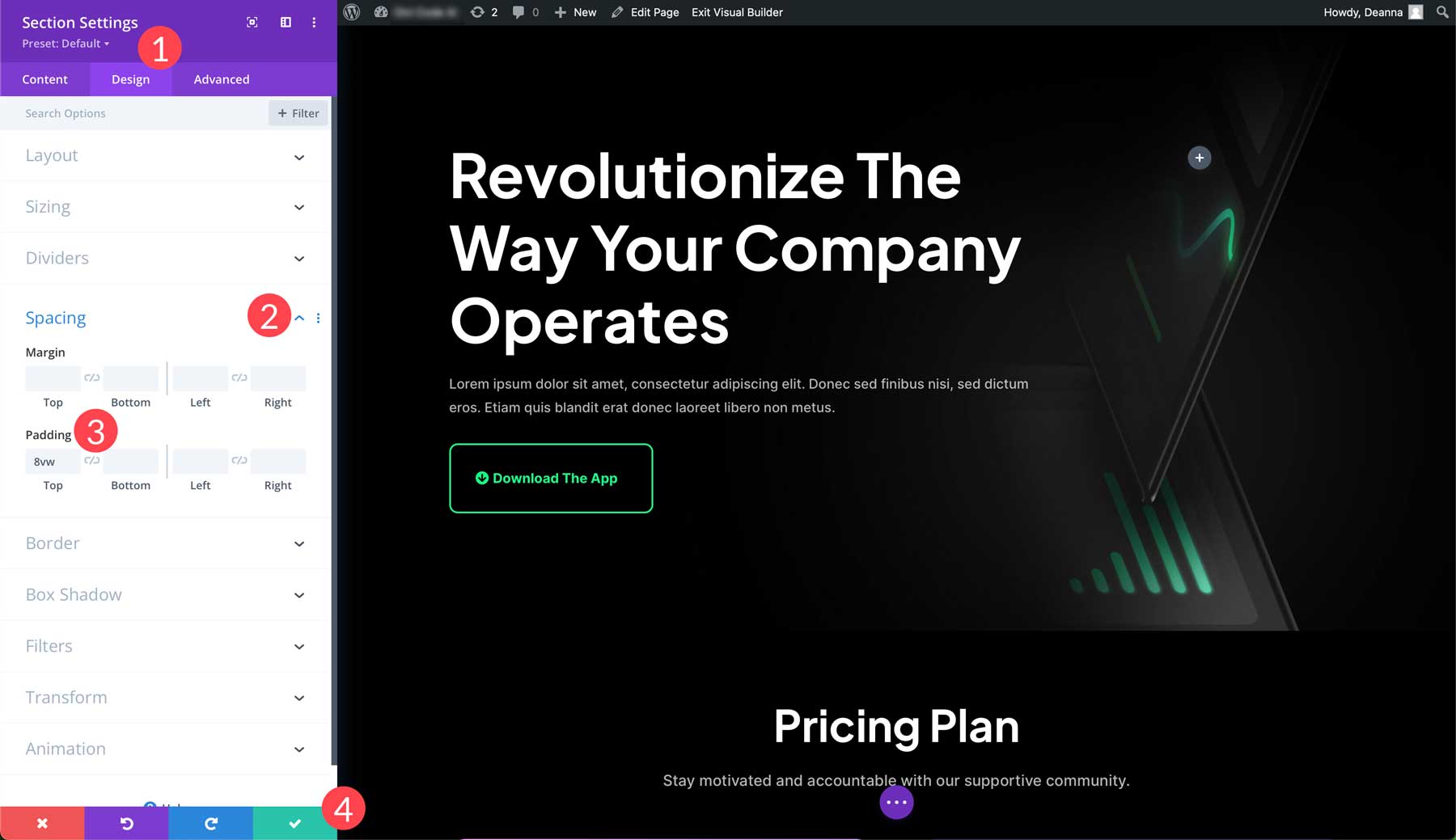
Passare alla scheda Progettazione (1), quindi scorrere verso il basso fino a individuare Spaziatura . Fare clic sulla freccia a discesa (2) accanto per visualizzare il margine e la spaziatura interna. Ridurre l'imbottitura superiore da 8vw a 4vw (3). Infine, fai clic sulla casella di controllo verde (4) per salvare le modifiche.

Apportare modifiche alla colonna di destra
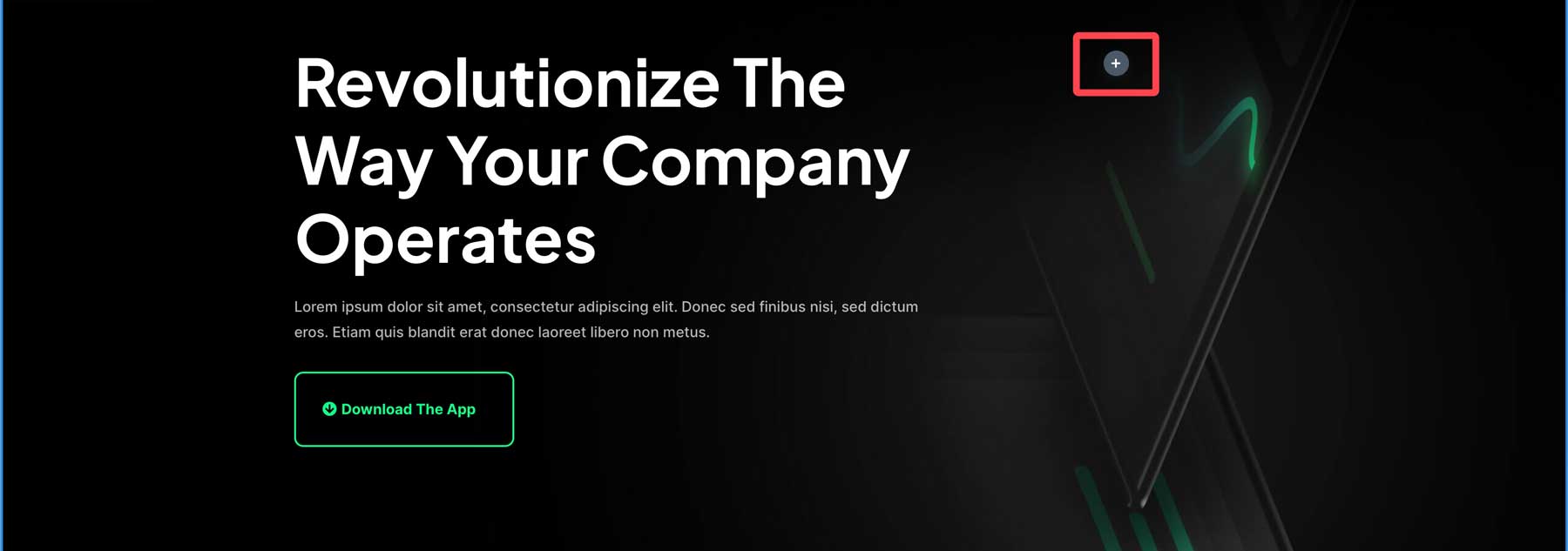
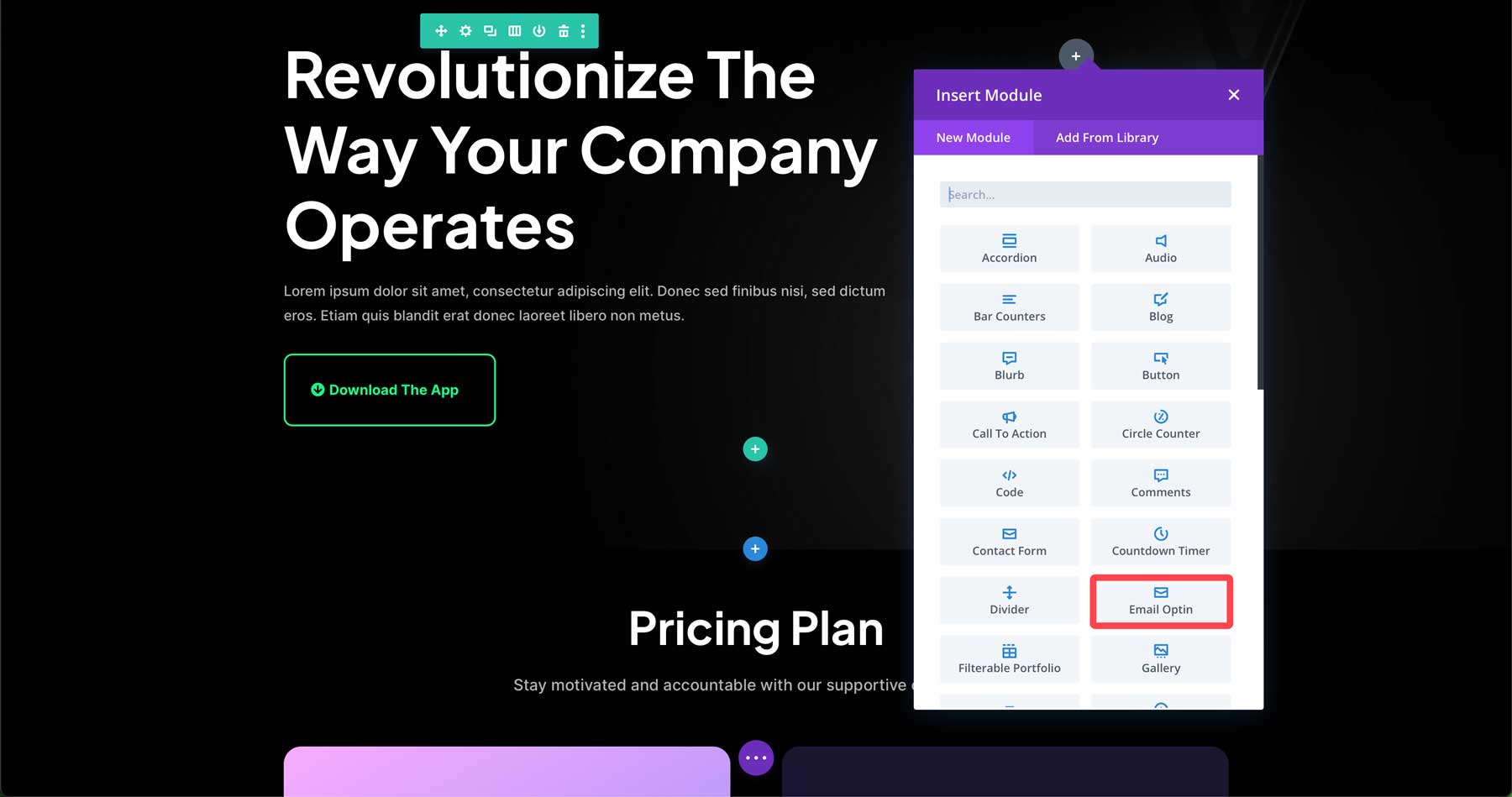
Dobbiamo modificare la sezione degli eroi per rendere la nostra landing page più efficace. La prima riga nella sezione è una riga a due colonne, quindi vogliamo aggiungere un modulo di optin alla colonna di destra. Poiché la nostra pagina di destinazione è impostata per ospitare un modulo, tutto ciò che dobbiamo fare è aggiungerlo. Per aggiungere un nuovo modulo di attivazione, fai clic sull'icona grigia + nella colonna di destra.

Quando viene visualizzato il modulo popup, fare clic sul modulo di attivazione e-mail per inserirlo.

Personalizzazione del modulo di adesione
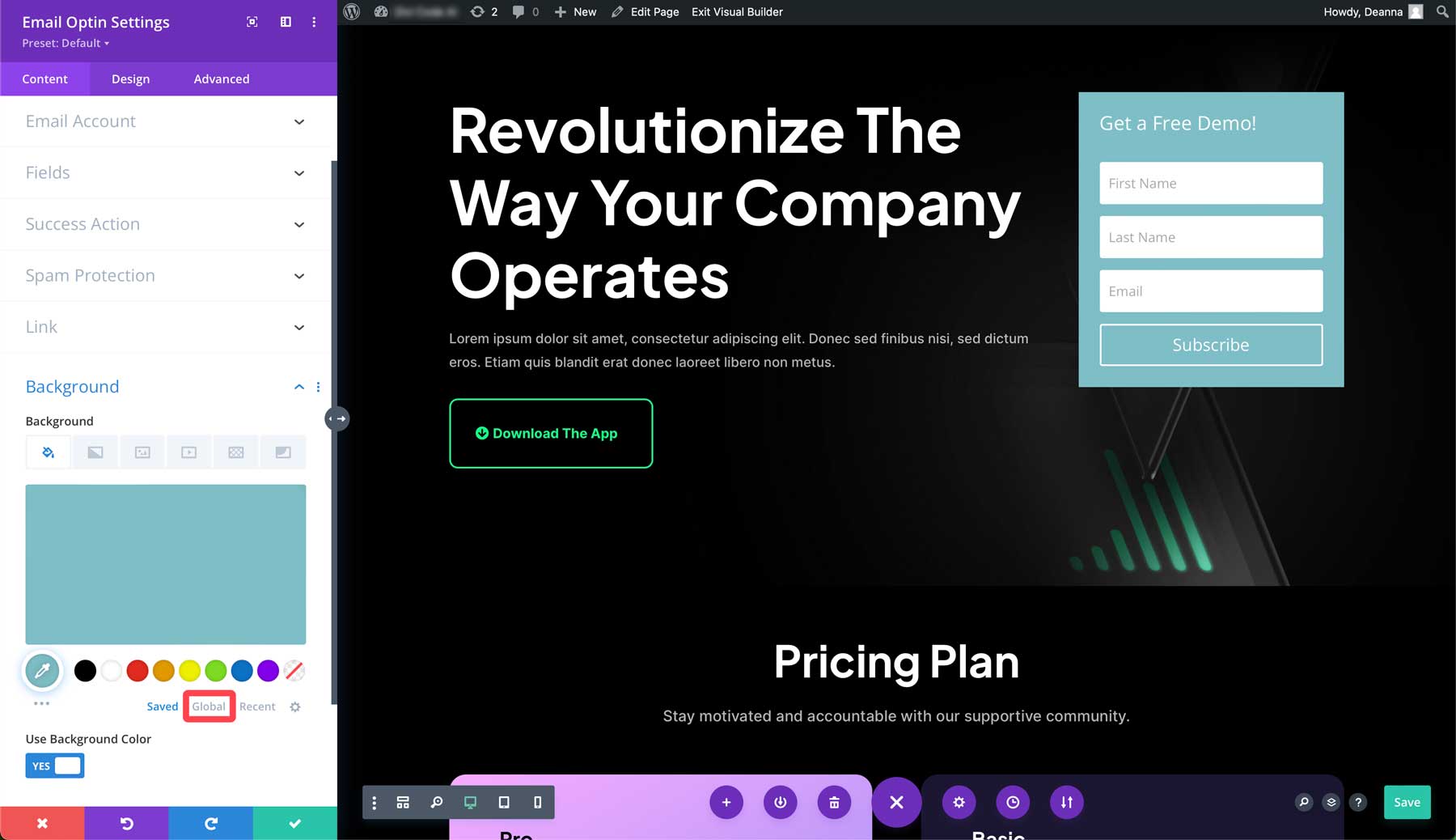
Il passaggio successivo è far sì che il nostro modulo di attivazione corrisponda al resto del design. Inizia facendo clic sulla scheda Sfondo nelle impostazioni del modulo di attivazione e-mail. Per impostazione predefinita, Divi aggiunge un colore allo sfondo nell'opzione. È fantastico, ma vogliamo abbinare i colori circostanti del nostro tema. La bella notizia è che tutti i colori nel nostro layout vengono importati automaticamente con i file. Ciò semplifica la corrispondenza dei colori. Nella sezione di sfondo del modulo di attivazione, fai clic sulla scheda globale .

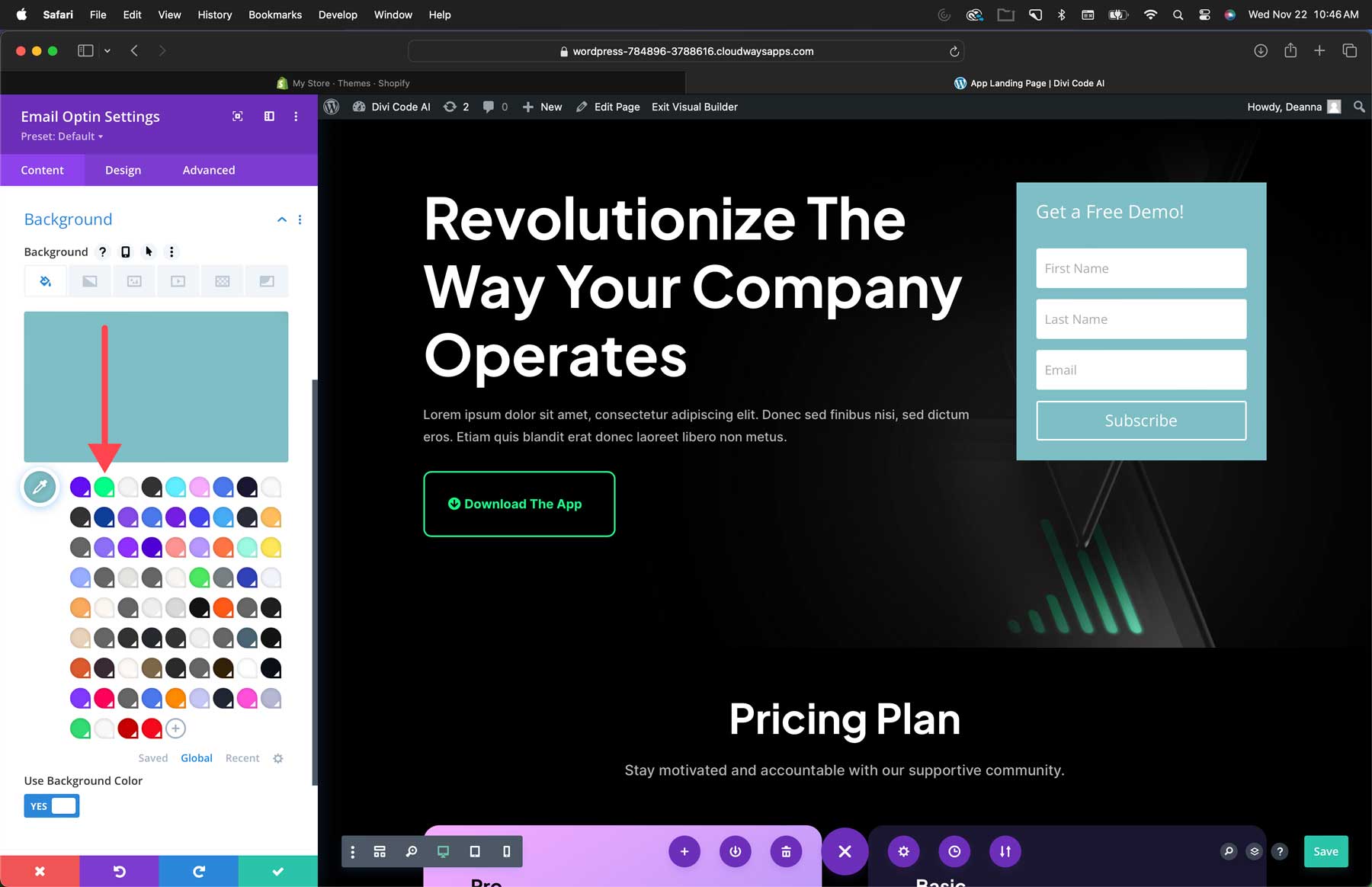
A seconda del numero di layout importati in passato, potrebbero essere presenti altri colori globali oltre ai colori di questo layout. Tuttavia, i nuovi colori vengono aggiunti in alto, quindi trovare i colori corretti è facile. Per lo sfondo del nostro modulo di attivazione, selezioneremo il colore verde neon del vicino pulsante Scarica l'app .

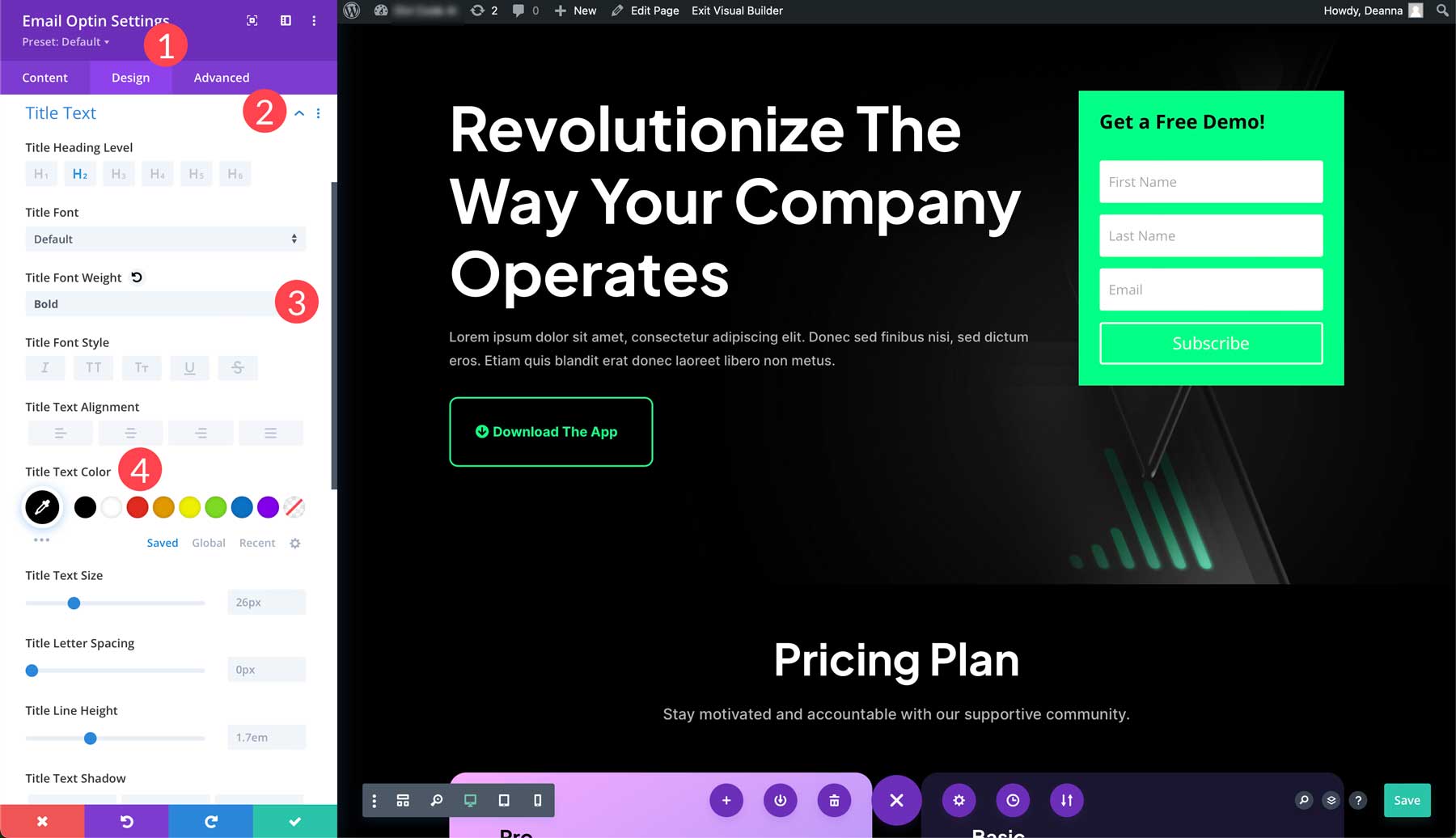
Successivamente, dobbiamo modificare il testo e il pulsante del nostro modulo. Fare clic sulla scheda del design (1) e scorrere fino al testo del titolo . Fare clic sulla freccia a discesa a destra dell'intestazione per selezionarne le opzioni (2). Sotto lo spessore del carattere del titolo , seleziona grassetto (3). Seleziona il primo campione sotto il colore del testo del titolo , # 000000 (4).

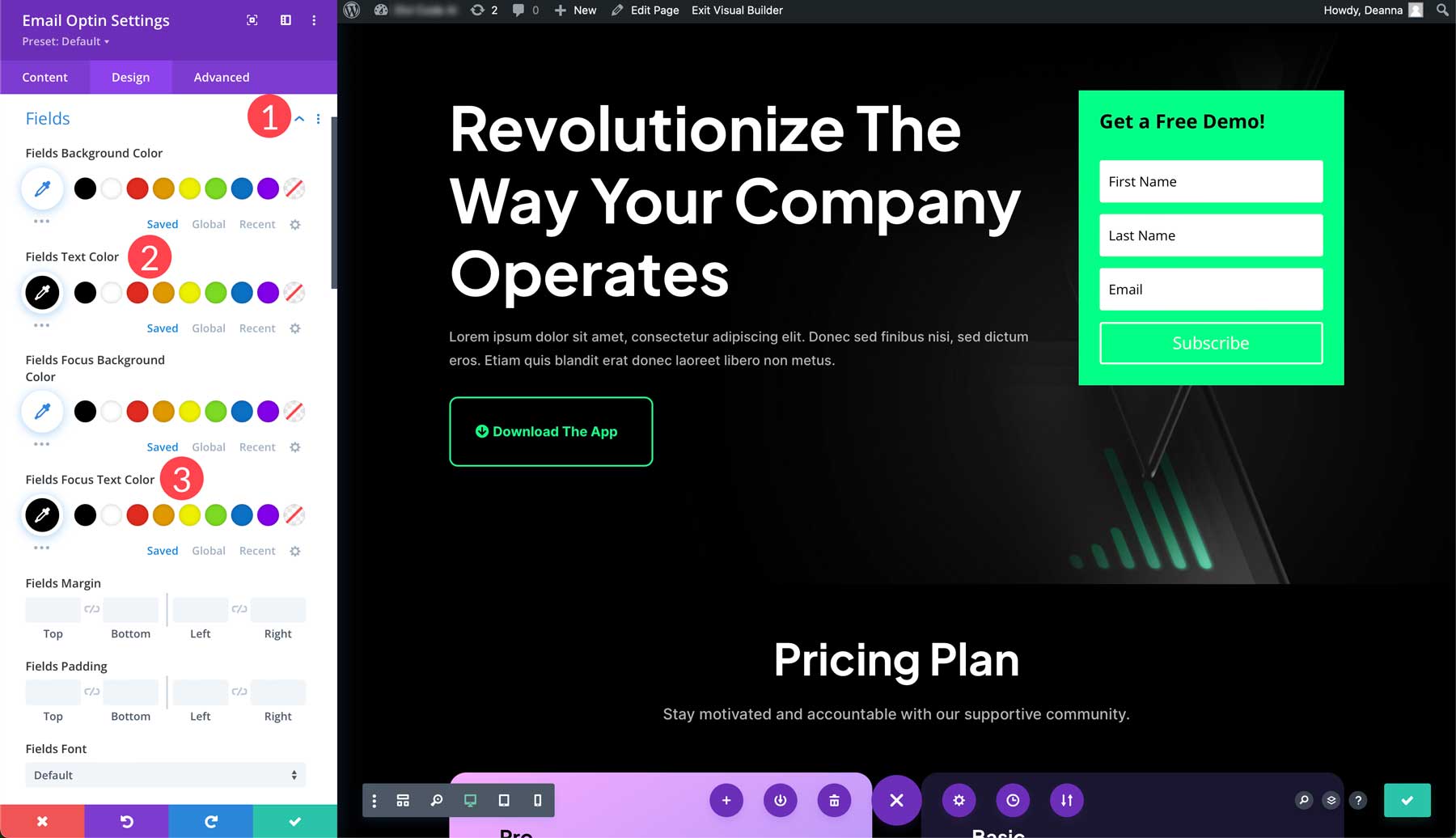
Ora seleziona la freccia a discesa della scheda campi (1) e modifica il colore del testo del campo in #000000 (2) e anche il colore del testo di messa a fuoco del campo in nero (3).

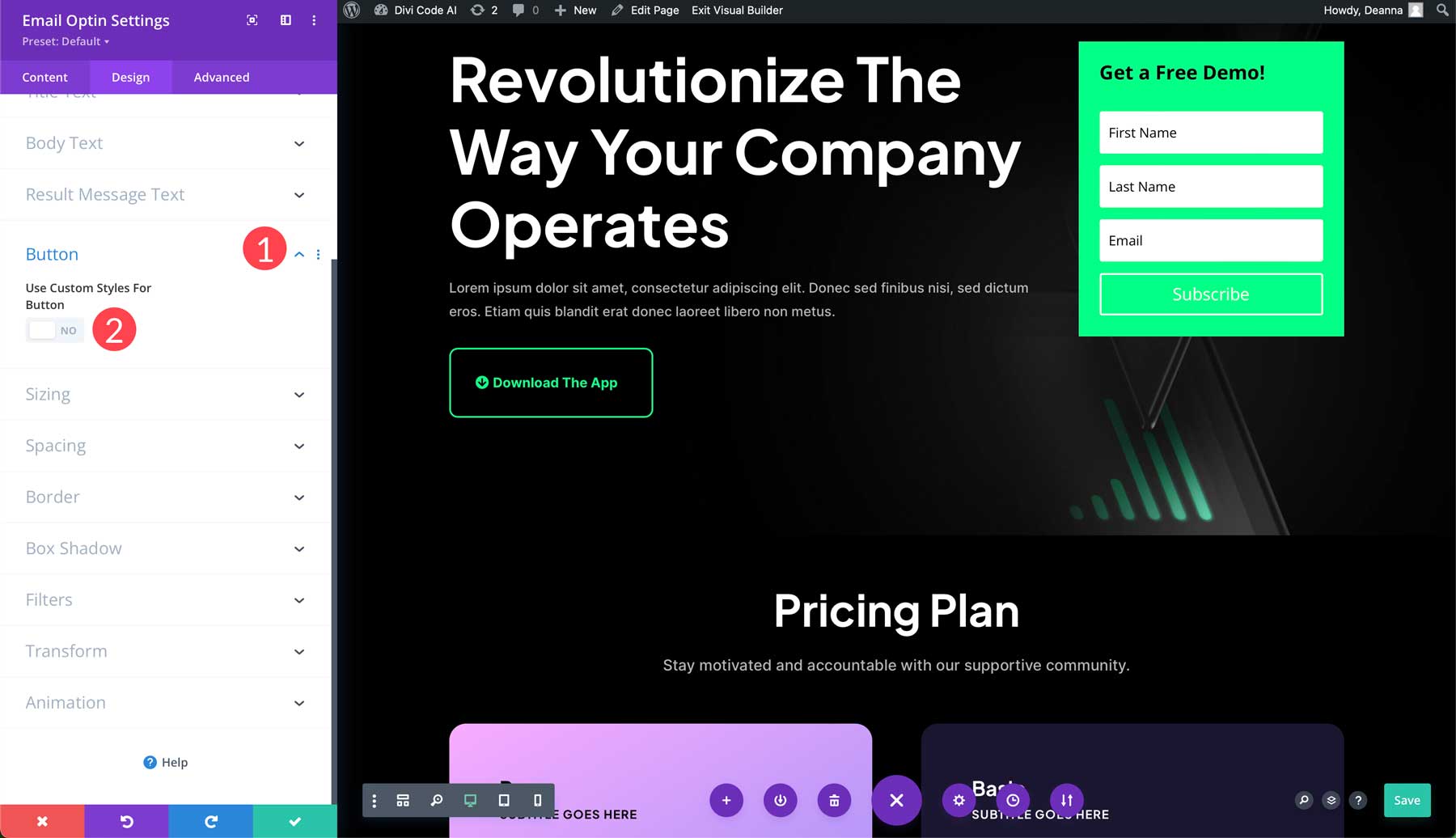
Infine, dobbiamo personalizzare il pulsante di iscrizione. Scorri verso il basso fino alla scheda del pulsante (1) e attiva gli stili personalizzati per il pulsante (2).

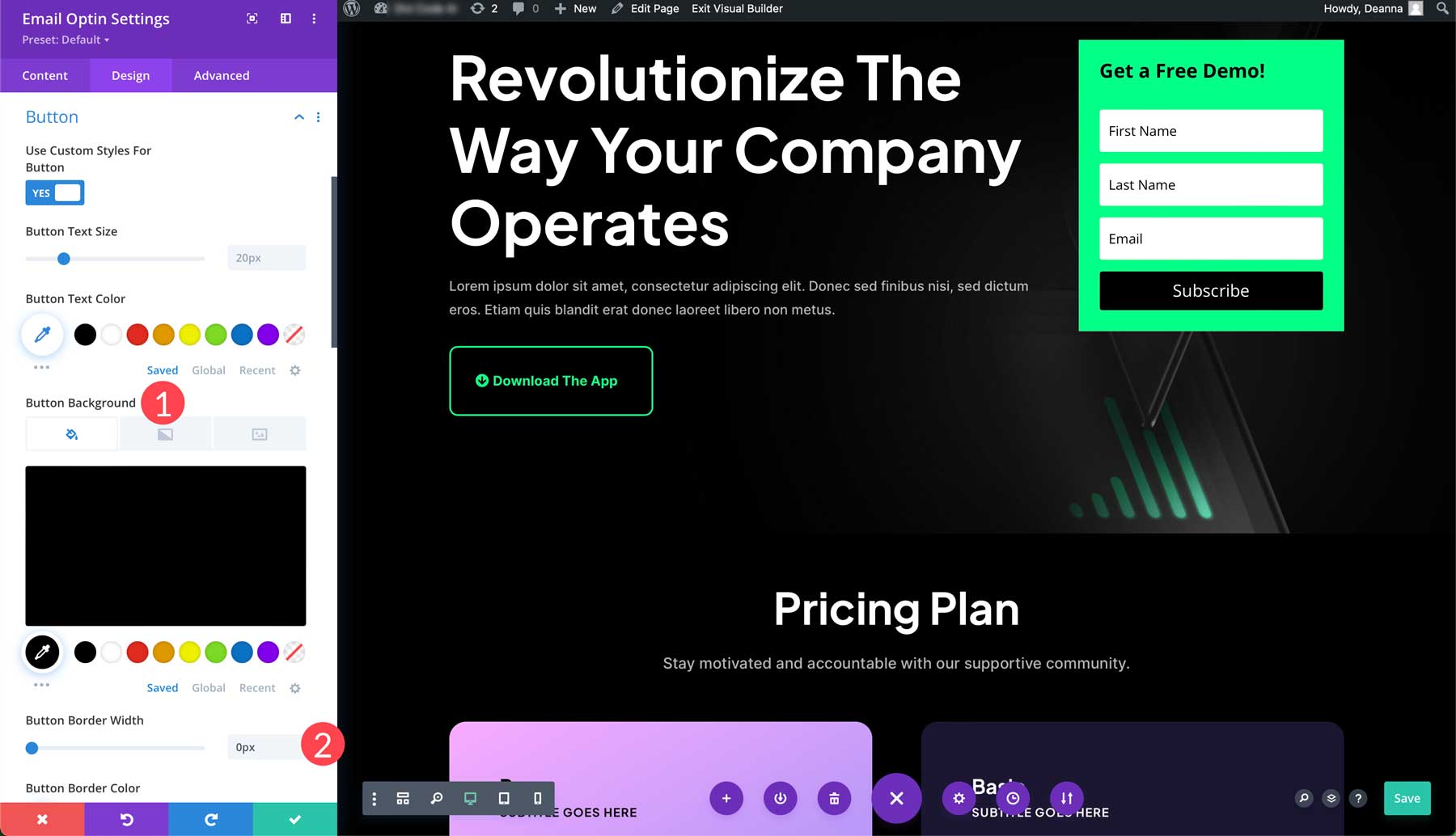
Lasceremo il colore del testo così com'è ma aggiungeremo uno sfondo nero al nostro pulsante (1). Imposteremo anche il bordo su 0px (2).

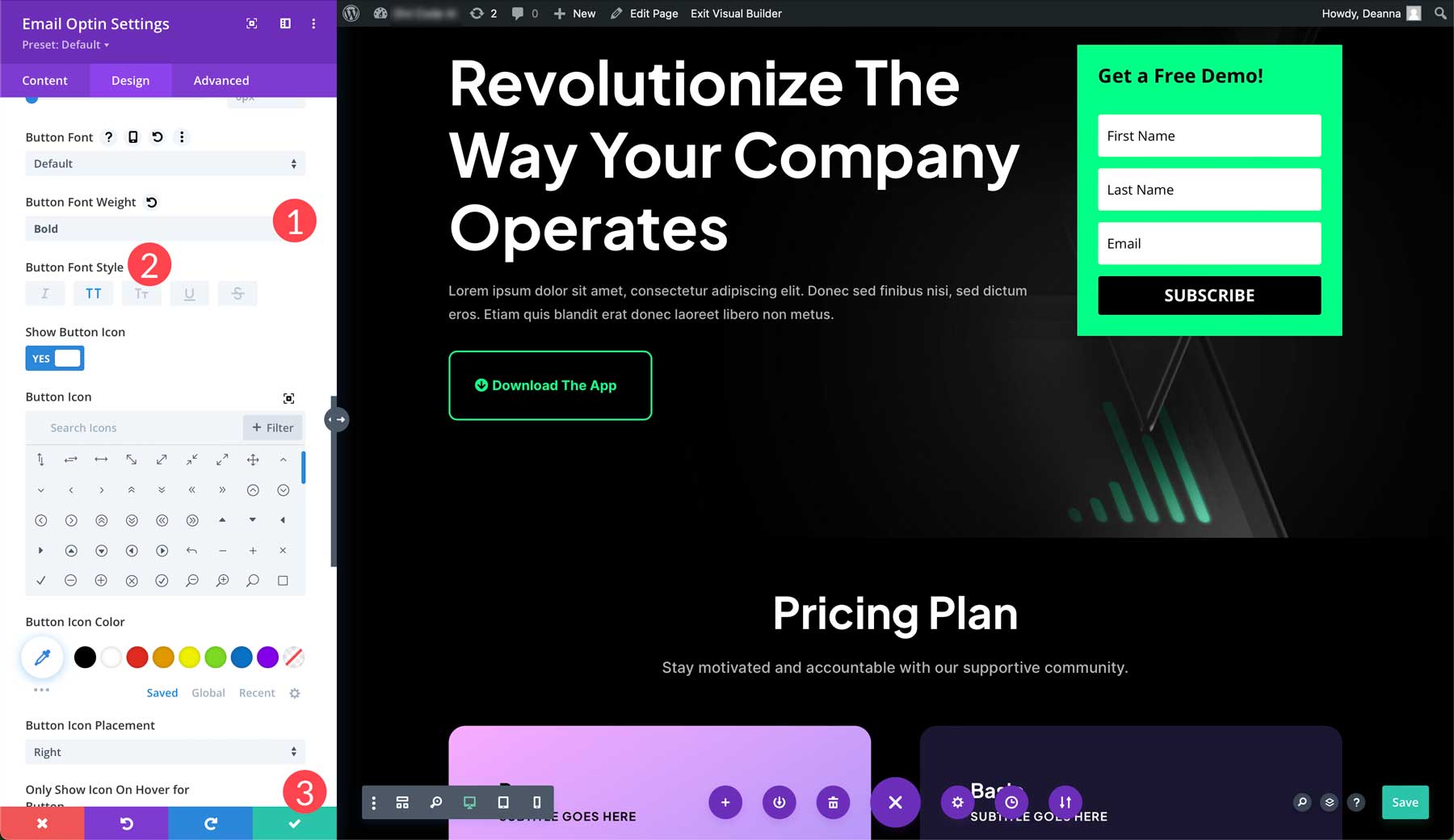
Infine, modifica lo spessore del carattere del pulsante in grassetto (1) e seleziona maiuscolo per lo stile del carattere del pulsante (2). Per salvare le modifiche, fare clic sul pulsante di spunta verde (3).

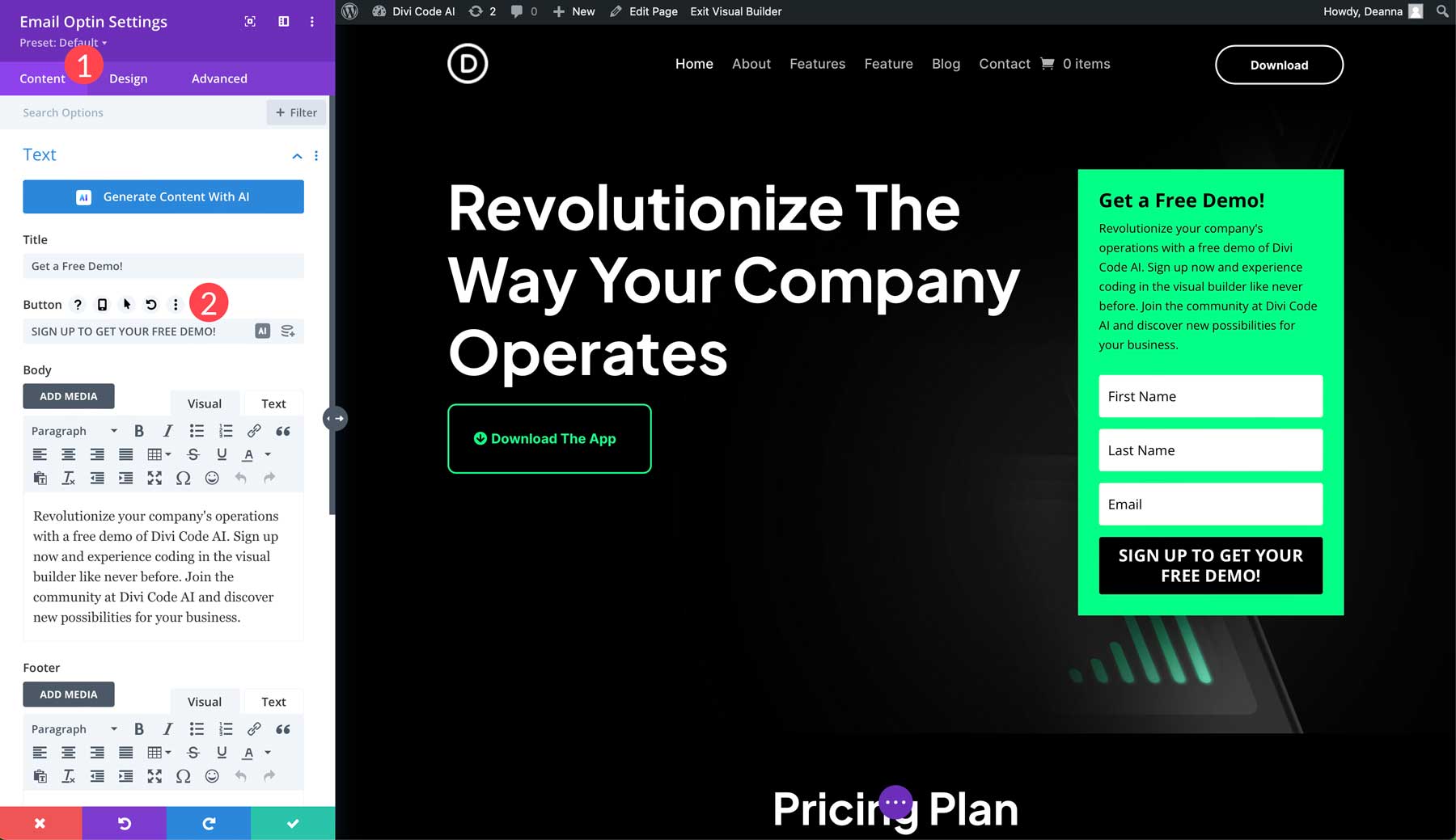
Nota: non dimenticare di modificare il testo del modulo di attivazione se prevedi di utilizzare il modulo di attivazione per qualcosa di diverso dall'iscrizione alla newsletter. Il campo può essere modificato facendo clic sulla scheda contenuto (1) e modificando il testo di iscrizione nelle impostazioni del pulsante (2).

Passaggio 4: aggiungi una copia alla tua pagina di destinazione con Divi AI
Ora che abbiamo un'offerta e un CTAabove the fold, possiamo concentrarci sulla creazione di un testo accattivante per la nostra landing page. Potremmo assumere uno scrittore freelance o tentare di scrivere testi in modo indipendente, ma con Divi c'è un modo migliore. Inserisci Divi AI, il tuo assistente personale di copywriting. Scrivere e migliorare i testi è un gioco da ragazzi, grazie a Divi AI. Funziona analizzando il contenuto esistente sul tuo sito e quindi consiglia testi pertinenti e in linea con il marchio.
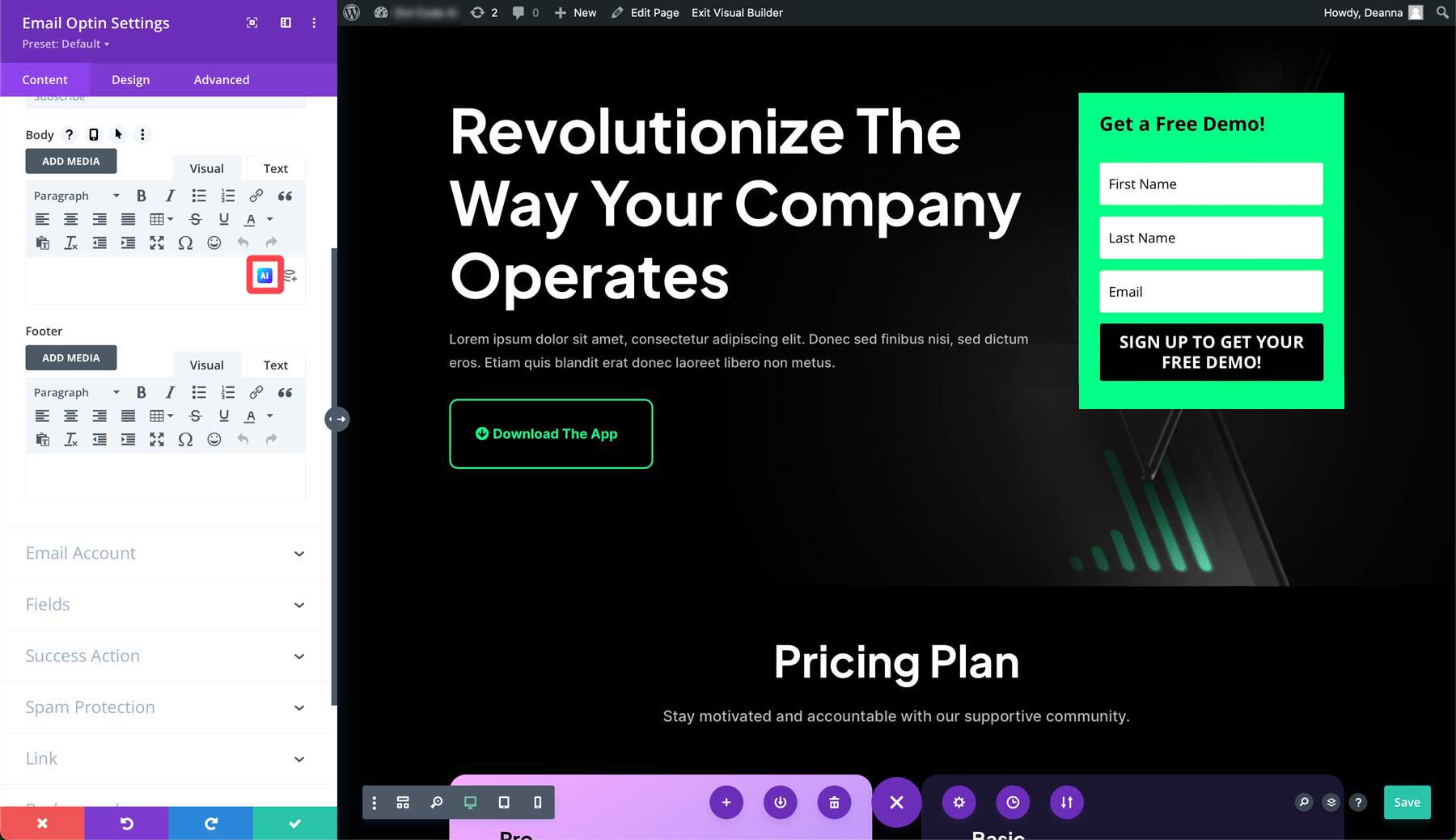
Ad esempio, se desideriamo aggiungere testo alla nostra attivazione e-mail, possiamo chiedere a Divi AI di fornire una copia in base a un messaggio di testo. Con le impostazioni di attivazione e-mail aperte, fai clic sull'icona AI nell'area del corpo per attivare Divi AI.

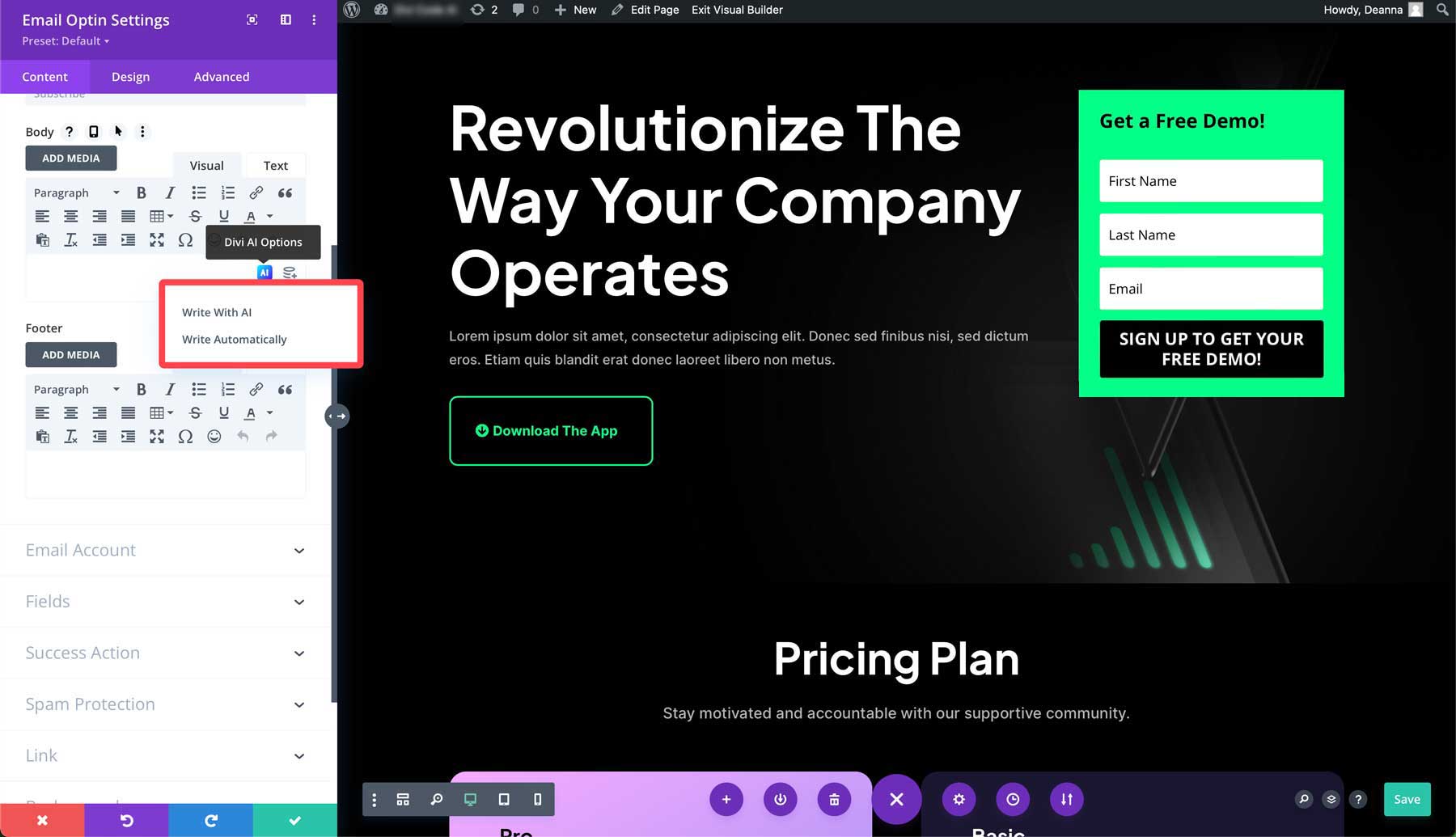
Verranno visualizzate due opzioni, tra cui scrivere con AI e scrivere automaticamente . La prima opzione ti consente di guidare l'IA nella creazione della copia per il modulo. L'opzione di scrittura automatica consente a Divi di analizzare il contenuto circostante sulla pagina e suggerire contenuto in base ad esso. Considera elementi come il titolo e lo slogan del tuo sito e fornisce testo pertinente.

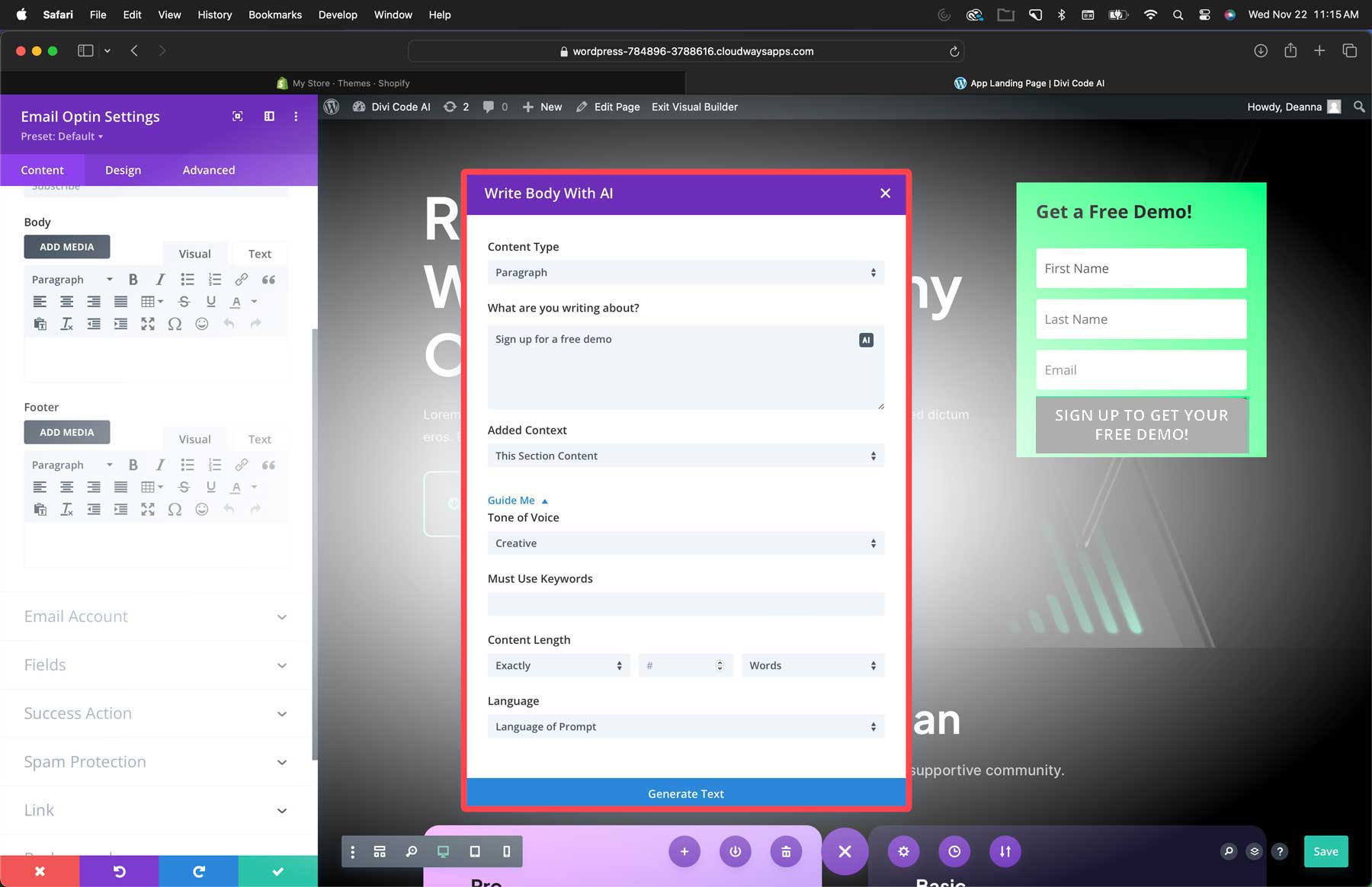
Seleziona Scrivi con AI . Questo farà apparire l'interfaccia AI. Puoi scegliere un tipo di contenuto, fornire dettagli su ciò di cui intendi scrivere, assegnare un contesto, specificare un tono di voce, aggiungere parole chiave, scegliere una lingua e dire a Divi esattamente quante parole scrivere.

Passaggio 5: genera immagini con Divi AI
Come affermato in precedenza, avere immagini pertinenti e di alta qualità è essenziale per creare una landing page Divi ad alta conversione. Per fortuna, Divi AI può aiutarti in questo. Il generatore di immagini di Divi ha una buona ossatura. Costruito sulla piattaforma Stable Diffusion, fornisce immagini di alta qualità in diversi stili e proporzioni, semplificando la trasformazione di qualsiasi layout Divi con l'intelligenza artificiale.
Generare un'immagine con Divi AI è semplice, ma puoi seguire alcuni buoni suggerimenti per ottenere il massimo dal software. La più importante è la regola del prompt perfetta: Stile immagine > descrizione > dettagli > composizione .
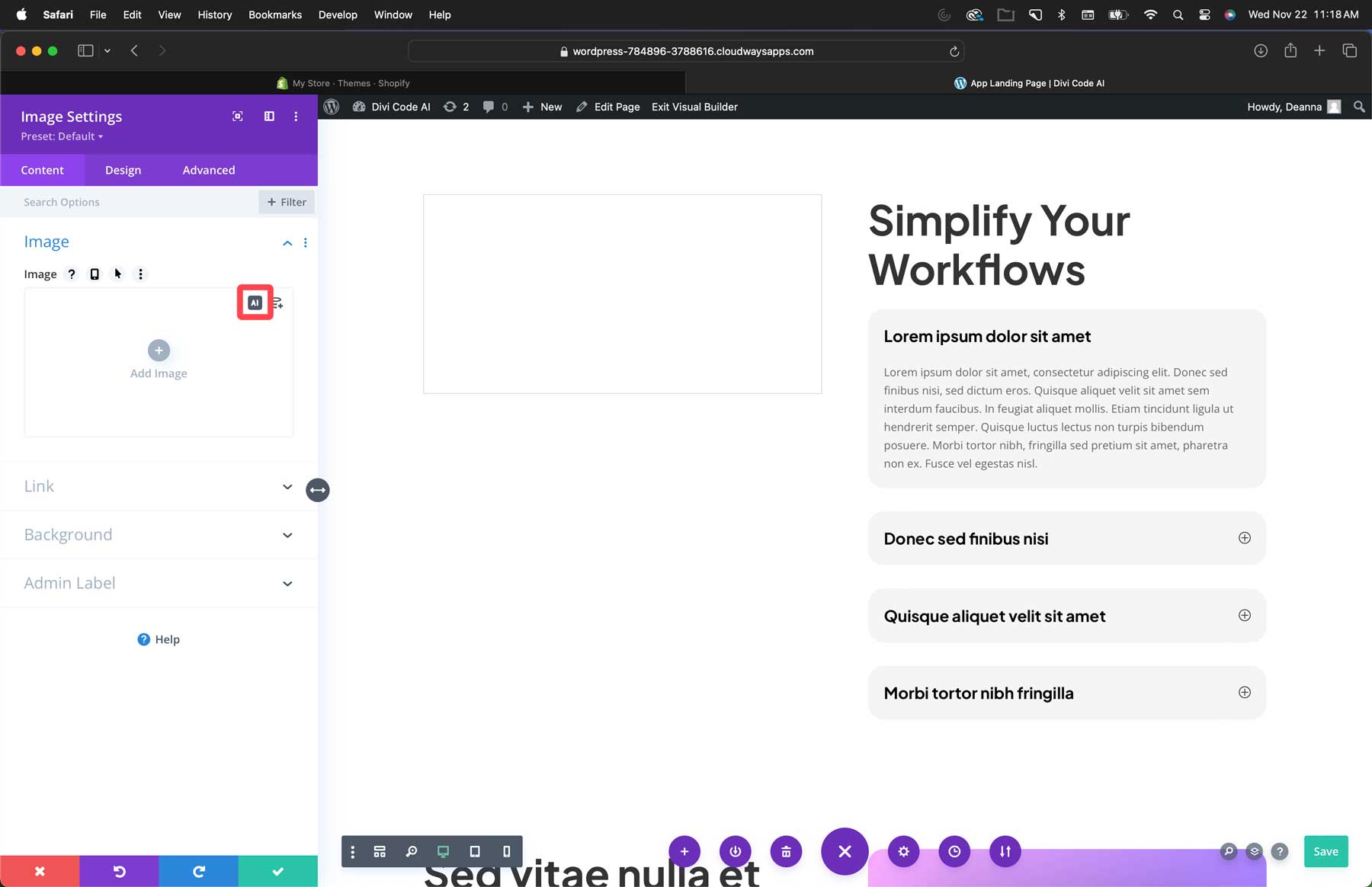
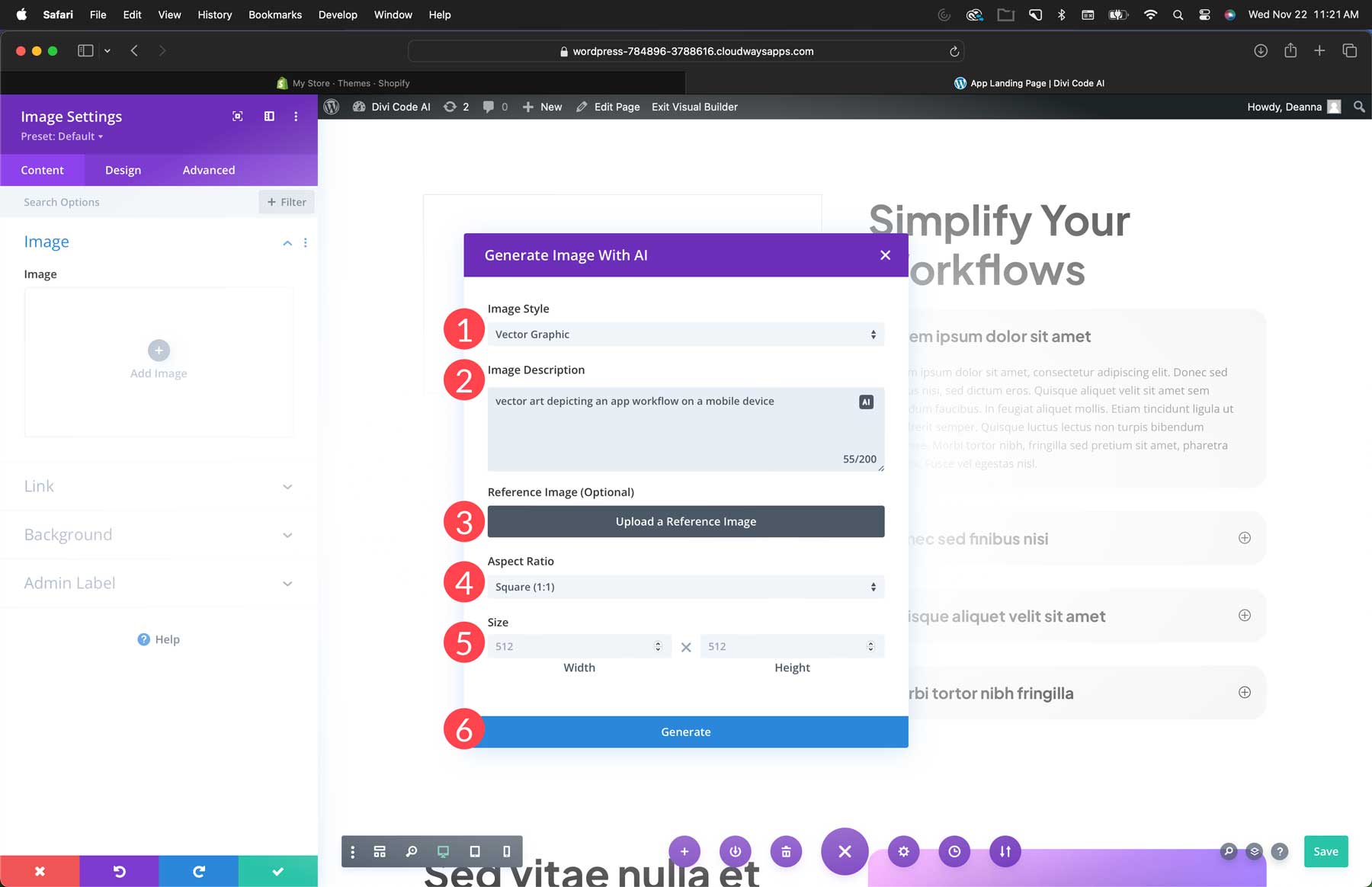
Per generare un'immagine, aggiungi un modulo immagine alla tua pagina di destinazione. Successivamente, fai clic sull'icona AI in alto a destra nel campo dell'immagine.

Seleziona uno dei dodici stili (1), aggiungi una descrizione (2), carica un'immagine di riferimento se lo desideri (3), seleziona un formato (4), aggiungi una dimensione (5) e fai clic su Genera (6).

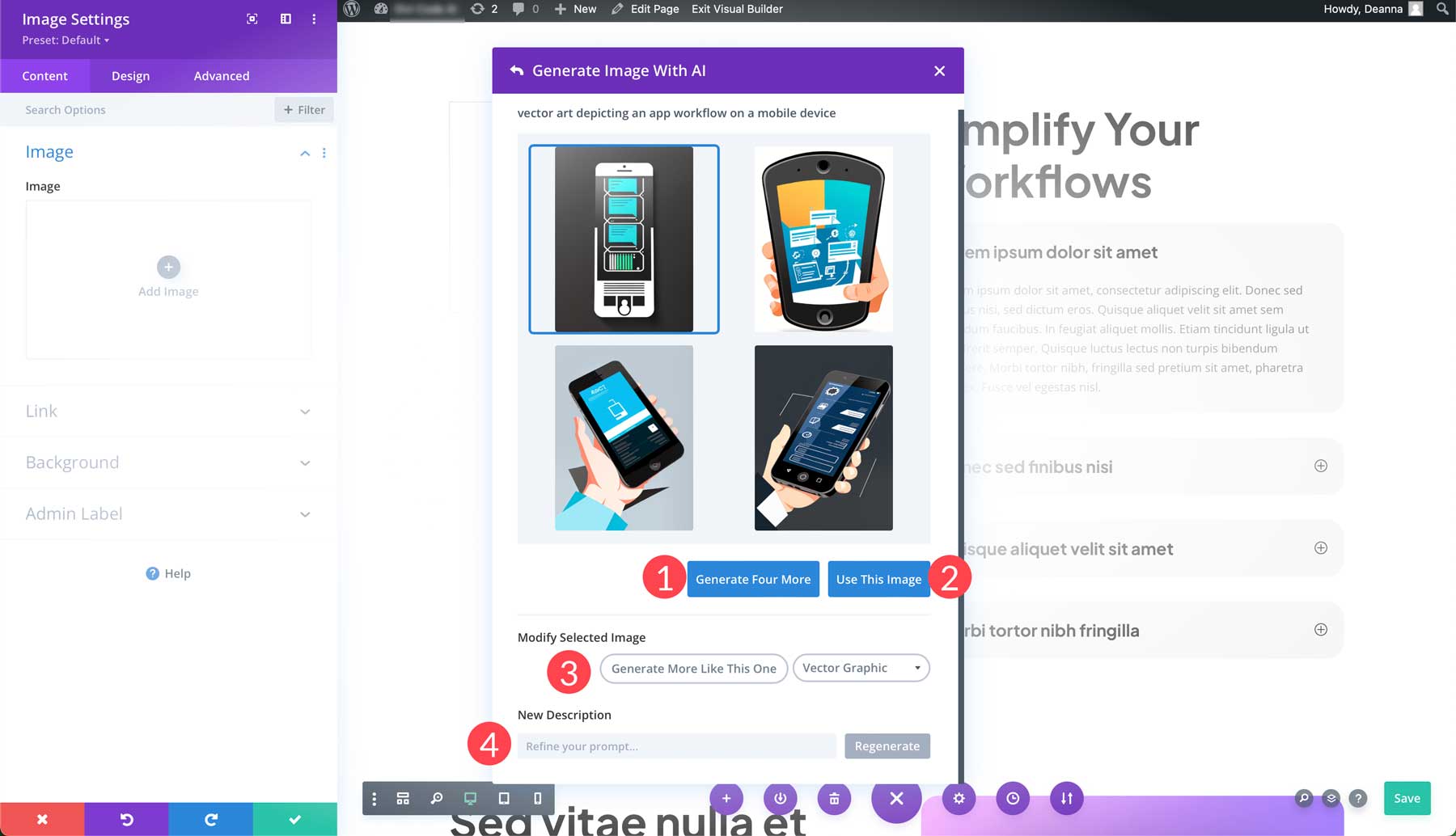
Divi AI fornirà 4 immagini tra cui scegliere. Da lì, puoi generarne altre quattro (1), selezionare un'immagine da utilizzare (2), modificare la foto (3) o perfezionare la richiesta (4) per generare un set di immagini completamente diverso.

Passaggio 6: condurre test A/B
Un altro passaggio cruciale per il successo delle tue pagine di destinazione è il test A/B. Ti consente di creare più versioni di una pagina e quindi testare quale versione funziona meglio. Come accennato in precedenza, gli utenti Divi hanno questa funzionalità integrata per gentile concessione di Divi Leads.
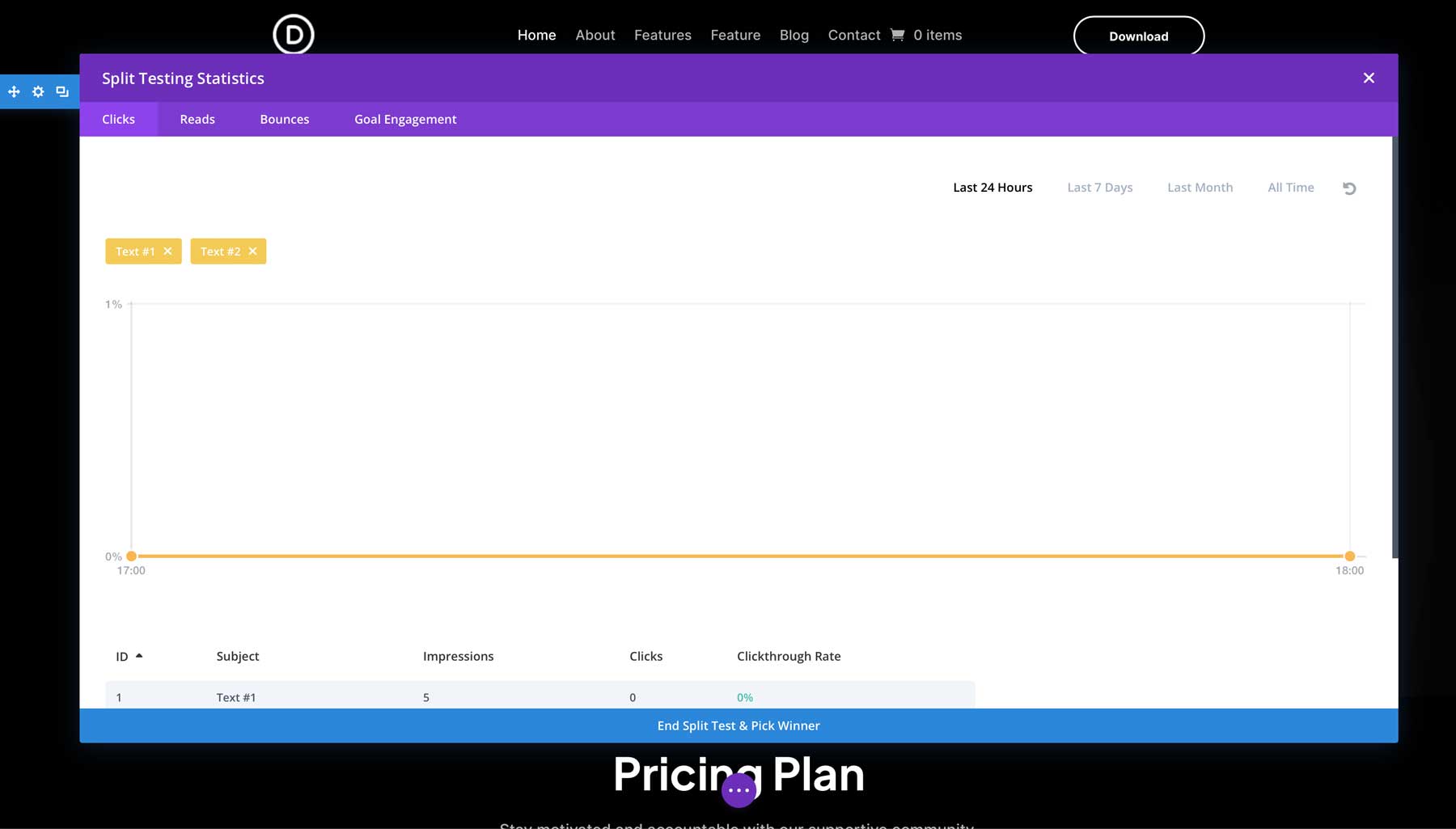
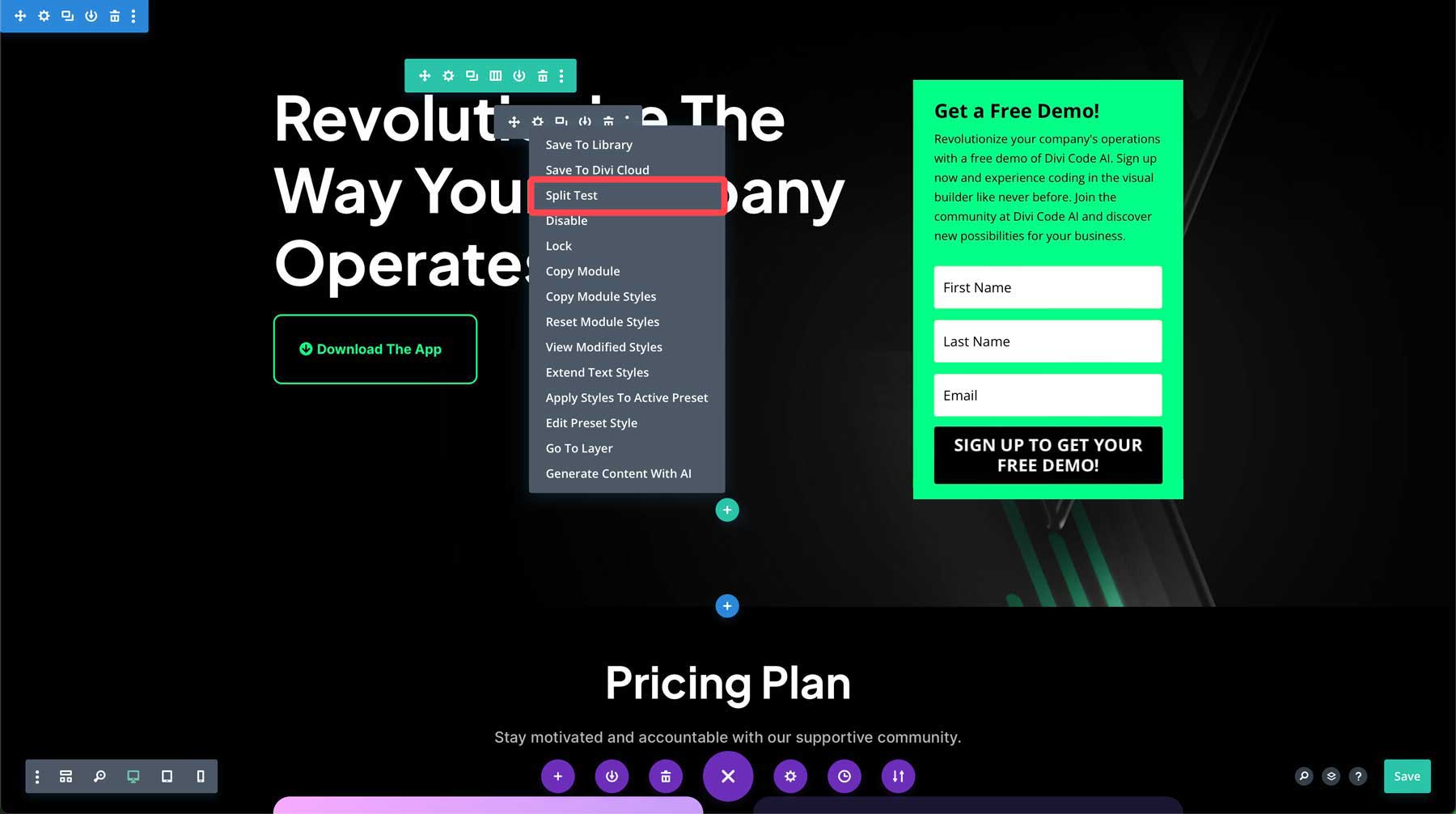
Ad esempio, desideri testare due titoli diversi per la tua pagina di destinazione. Puoi configurarlo facilmente facendo clic con il pulsante destro del mouse sul titolo nella sezione degli eroi e selezionando split test .

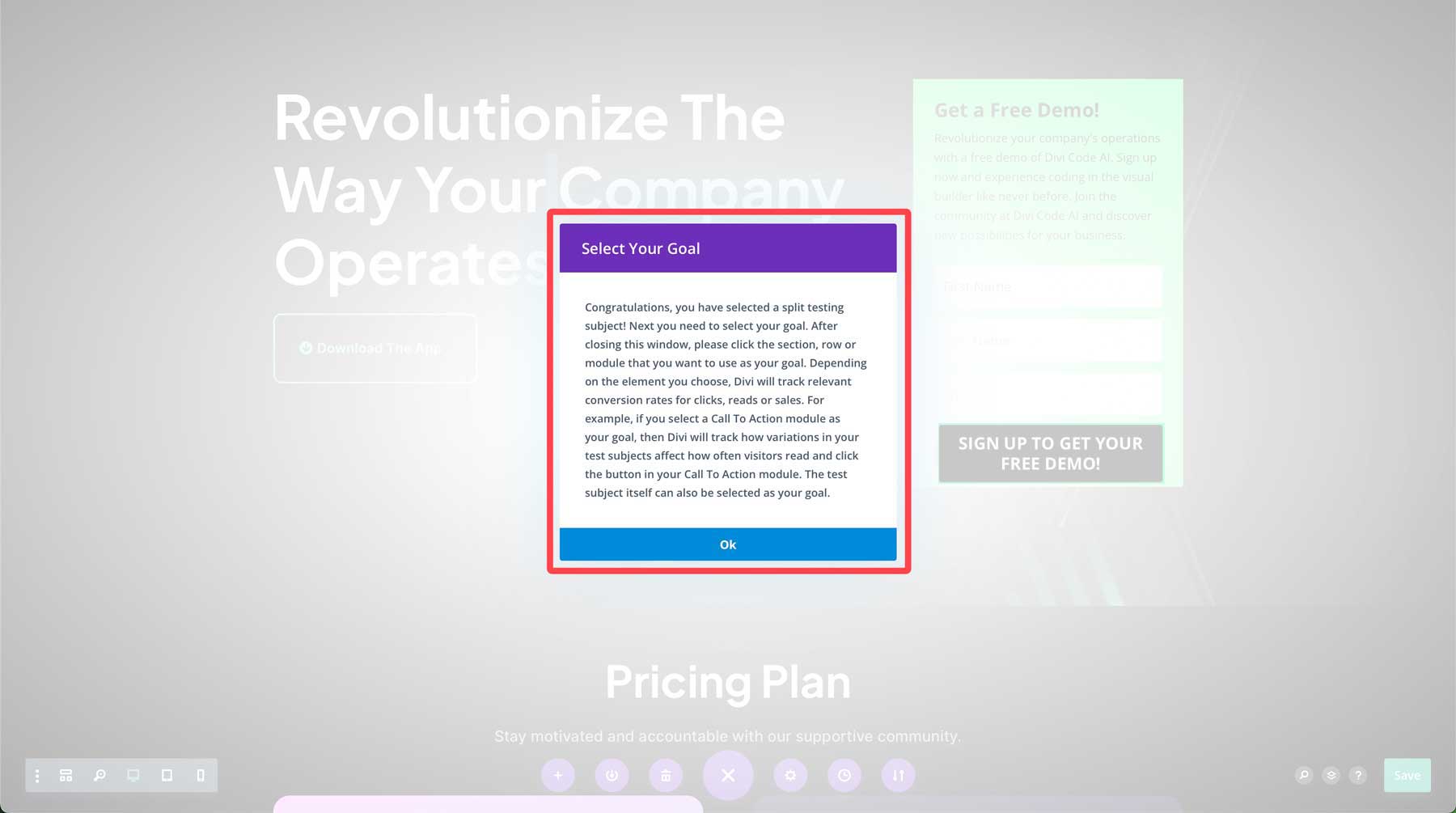
Dopo aver selezionato il titolo per lo split test, verrà visualizzata una finestra di dialogo che ti informa che hai scelto un argomento per il test. Il passaggio successivo è stabilire un obiettivo in modo che Divi possa monitorare i tassi di conversione pertinenti per clic, letture o vendite.

Puoi fare clic sul titolo per impostarlo come oggetto e obiettivo, quindi modificare il testo del secondo titolo. Da lì, Divi effettuerà dei test ogni volta che un utente fa clic sulla tua pagina e identificherà quale versione del titolo è più efficace. Con Divi Leads puoi testare qualsiasi modulo sulla pagina, quindi il cielo è il limite.

I pacchetti di siti Web Divi Cyber Monday sono perfetti per creare pagine di destinazione ad alta conversione
Come abbiamo dimostrato, tutti i pacchetti di layout di Divi semplificano la creazione di una landing page Divi ad alta conversione che puoi utilizzare per presentare prodotti, vendite imminenti o nuovi servizi di cui vuoi che i tuoi clienti siano a conoscenza. Questo vale anche per i pacchetti gratuiti di siti web Cyber Monday di quest'anno. Combinando la bellezza dei layout predefiniti, Divi AI e Divi Leads, i membri di Elegant Themes hanno tutti gli strumenti di cui hanno bisogno per creare rapidamente pagine di destinazione efficaci.
