Come costruire un sito web no-profit nel 2024 (facile e veloce)
Pubblicato: 2024-08-31Cerchi risorse convenienti per creare un sito web senza bisogno di costosi servizi professionali? Le organizzazioni no-profit spesso operano con budget limitati, quindi devi stare attento al tuo approccio. La creazione di un sito Web senza scopo di lucro è fondamentale per stabilire una presenza online per la tua organizzazione. Questa guida ti guiderà attraverso i passaggi essenziali per creare un sito web no-profit efficace e coinvolgente in modo rapido e semplice con Divi.
- 1 Di cosa avrai bisogno per creare un sito web senza scopo di lucro?
- 1.1 Che dire dei contenuti?
- 2 Come costruire un sito web no-profit in 7 passaggi
- 2.1 1. Ottieni dominio e hosting WordPress
- 2.2 2. Installa il tema Divi
- 2.3 3. Costruisci il tuo sito web
- 2.4 4. Progetta e personalizza il tuo sito web no-profit
- 2.5 5. Aggiungi funzionalità per il sito web senza scopo di lucro
- 2.6 6. Promuovi il tuo sito con SEO e marketing
- 2.7 7. Passaggi finali
- 3 Perché creare un sito web no-profit?
- 4 Conclusione
- 5 domande frequenti (FAQ)
Di cosa avrai bisogno per costruire un sito web senza scopo di lucro?
Costruire un sito web senza scopo di lucro richiede un'attenta pianificazione e gli strumenti e le risorse giusti. Ecco un elenco completo di ciò di cui avrai bisogno:
- Dominio e hosting: scegli un nome di dominio memorabile e pertinente che rappresenti la tua organizzazione no-profit. Successivamente, seleziona un provider di web hosting affidabile. Siteground offre prezzi speciali per le organizzazioni no-profit, quindi vale la pena esplorare le loro opzioni.
- WordPress (CMS): WordPress è un popolare CMS che alimenta molti siti Web senza scopo di lucro. La sua interfaccia intuitiva rende facile per chiunque creare e gestire i contenuti. WordPress è altamente raccomandato per la sua flessibilità, facilità d’uso e vasta gamma di plugin.
- Tema e design del sito: avrai bisogno di un tema con design (pagine, modelli, ecc.) su misura per la nicchia no-profit o di beneficenza. Divi è il nostro creatore di temi e siti Web ricco di strumenti di progettazione, inclusi pacchetti di layout predefiniti per siti no-profit per avviare rapidamente la tua progettazione. Può generare il tuo intero sito in 2 minuti (con tutto ciò di cui hai bisogno) e adattarlo al tuo marchio con il minimo sforzo.
- Plugin essenziali per siti no-profit: il tuo sito no-profit avrà bisogno di plugin e strumenti aggiuntivi per aggiungere determinate funzionalità. La maggior parte avrà bisogno di un plugin per le donazioni come GiveWP per gestire pagamenti o contributi online. Il tuo sito potrebbe anche aver bisogno di un plug-in di gestione degli eventi di qualità come il calendario degli eventi per pianificare e promuovere eventi sul nostro sito.
E i contenuti?
Creare contenuti di alta qualità per il tuo sito web (testo, immagini, ecc.) è la chiave per comunicare in modo efficace il tuo marchio e la tua missione. Non hai ancora la tua copia o le immagini pronte? Non preoccuparti. Puoi sempre aggiungerlo in seguito. Se utilizzi Divi (o un tema simile), avrai immagini esenti da royalty e contenuti di testo fittizi su quei modelli predefiniti che puoi utilizzare per ora. Divi AI può aiutarti a generare tutto questo per te in seguito. Oppure, se desideri accelerare ulteriormente il processo, puoi utilizzare AI Website Builder di Divi per generare un sito Web completo con contenuti sul marchio già presenti.
Ora che sai di cosa hai bisogno, iniziamo a costruire!
Come costruire un sito web no-profit in 7 passaggi
Costruire il tuo sito web no-profit con WordPress non è difficile una volta che conosci i passaggi e utilizzi gli strumenti giusti. Che tu sia un principiante assoluto o uno sviluppatore professionista, puoi avere uno straordinario sito web attivo e funzionante con facilità. Ecco i passaggi:
1. Ottieni dominio e hosting WordPress
Prima di iniziare a costruire il tuo sito, avrai bisogno di alcune cose in anticipo: il tuo dominio, il tuo provider di hosting e WordPress.
Siteground può gestire tutto questo per te, quindi ti consigliamo di iniziare con loro se non disponi di un provider di hosting.
Dominio
Il tuo dominio (o nome di dominio) è l'indirizzo del tuo sito web su Internet (ad esempio elegantithemes.com ), ed è essenziale sceglierne uno che rifletta la missione della tua organizzazione no-profit e sia facile da ricordare. Inoltre, il tuo nome di dominio dovrebbe dare ai visitatori un'idea di cosa tratta la tua organizzazione no-profit.
Una volta deciso il nome del tuo dominio, cerca i migliori registrar di domini per registrarlo . Consigliamo Namecheap. Oppure, se scegli Siteground per l'hosting, puoi ottenere il tuo dominio direttamente con loro con uno sconto.
Visita NameCheap
Se hai già un dominio, puoi facilmente indirizzarlo al tuo provider di hosting aggiornando i nameserver.
Hosting WordPress
Il tuo sito web ha bisogno di un posto dove vivere online. È qui che entra in gioco l'hosting. Dato che utilizzeremo WordPress, scegli un provider di hosting WordPress di qualità. Un buon host garantirà che il tuo sito sia facile da gestire e ottimizzato in termini di prestazioni, velocità e sicurezza.
Siteground ha piani di hosting WordPress a partire da $ 3,99 al mese , rendendolo una soluzione conveniente. Configurare l'hosting WordPress con Siteground è semplice.
Scopri come configurare il tuo dominio e il tuo hosting nel video qui sotto.
Installa WordPress
La maggior parte dei provider di hosting WordPress come Siteground offre l'installazione di WordPress con un clic durante il processo di onboarding.
In caso contrario, puoi accedere alla dashboard del tuo provider di hosting. Fai clic sul programma di installazione di WordPress e segui le istruzioni. Una volta completata l'installazione, riceverai un'e-mail di conferma con i tuoi dati di accesso. Vai su yourwebsite.com/wp-admin e accedi con le credenziali impostate durante l'installazione.
2. Installa il tema Divi
Creare il tuo sito web no-profit con Divi non è mai stato così facile. Questo tema ti consente di creare siti Web straordinari e completamente personalizzabili senza esperienza di codifica. Divi è rinomato per le sue potenti capacità di progettazione, fornendo una vasta gamma di layout predefiniti per diversi siti Web senza scopo di lucro. Collega quasi ogni settore del pubblico grazie alle sue potenti funzionalità, come l'editing visivo in tempo reale, capacità di progettazione reattiva e un fiorente mercato per estensioni e temi secondari.

Per quanto riguarda i siti Web senza scopo di lucro, Divi sembra essere la soluzione ideale.
- Oltre ad avere oltre 2500 layout predefiniti per il web design, fornisce agli utenti 14 pacchetti di layout (96 layout totali) che possono essere utilizzati per siti Web senza scopo di lucro.
- Si integra facilmente con le piattaforme di donazione più popolari come PayPal, Stripe e GiveWP, consentendo alle organizzazioni no-profit di accettare donazioni direttamente tramite il sito web.
- Divi Builder ti consente di creare e personalizzare layout utilizzando una semplice interfaccia drag-and-drop.
- Divi Quick Sites consente agli utenti di creare un sito Web senza scopo di lucro in due minuti. Devono scegliere un sito iniziale senza scopo di lucro e aggiungere i dettagli richiesti sullo scopo del sito web. Questa funzionalità farà il resto.
- Divi AI può generare per te un sito web no-profit completamente personalizzato in pochi minuti. Puoi anche utilizzare i potenti strumenti AI di Divi direttamente all'interno del builder per aggiungere testo, immagini, sezioni, layout e altro.
Trova altri strumenti Divi per il tuo sito no-profit nel Marketplace Divi. Hanno anche temi secondari come DLS Charity, progettato per enti di beneficenza, ONG e altre organizzazioni senza scopo di lucro.
Scarica e installa Divi
Puoi acquistarlo da Elegant Themes con una licenza annuale per $ 89 o una licenza a vita per $ 249 . Dopo l'acquisto, puoi scaricare il tema da installare sul tuo sito WordPress. Per installare il tema:
- Vai su Aspetto > Temi .
- Fare clic su Aggiungi nuovo e quindi su Carica tema .
- Scegli il file Divi .zip che hai scaricato e fai clic su Installa ora .
- Una volta installato, fai clic su Attiva per rendere Divi il tuo tema attivo.
Guarda il video qui sotto per maggiori dettagli.
Questo si occupa del processo di installazione. Ora è il momento di iniziare a costruire. Se vuoi saperne di più prima di creare il tuo sito web, segui il nostro tutorial su come utilizzare Divi Builder.
Inizia con Divi
3. Costruisci il tuo sito web
Una volta installato il tema Divi in WordPress, sei pronto per creare il tuo sito senza scopo di lucro. Non preoccuparti. Con Divi Quick Sites non dovrai iniziare da zero. Divi può creare automaticamente il sito per te!
Avvia la procedura guidata di onboarding
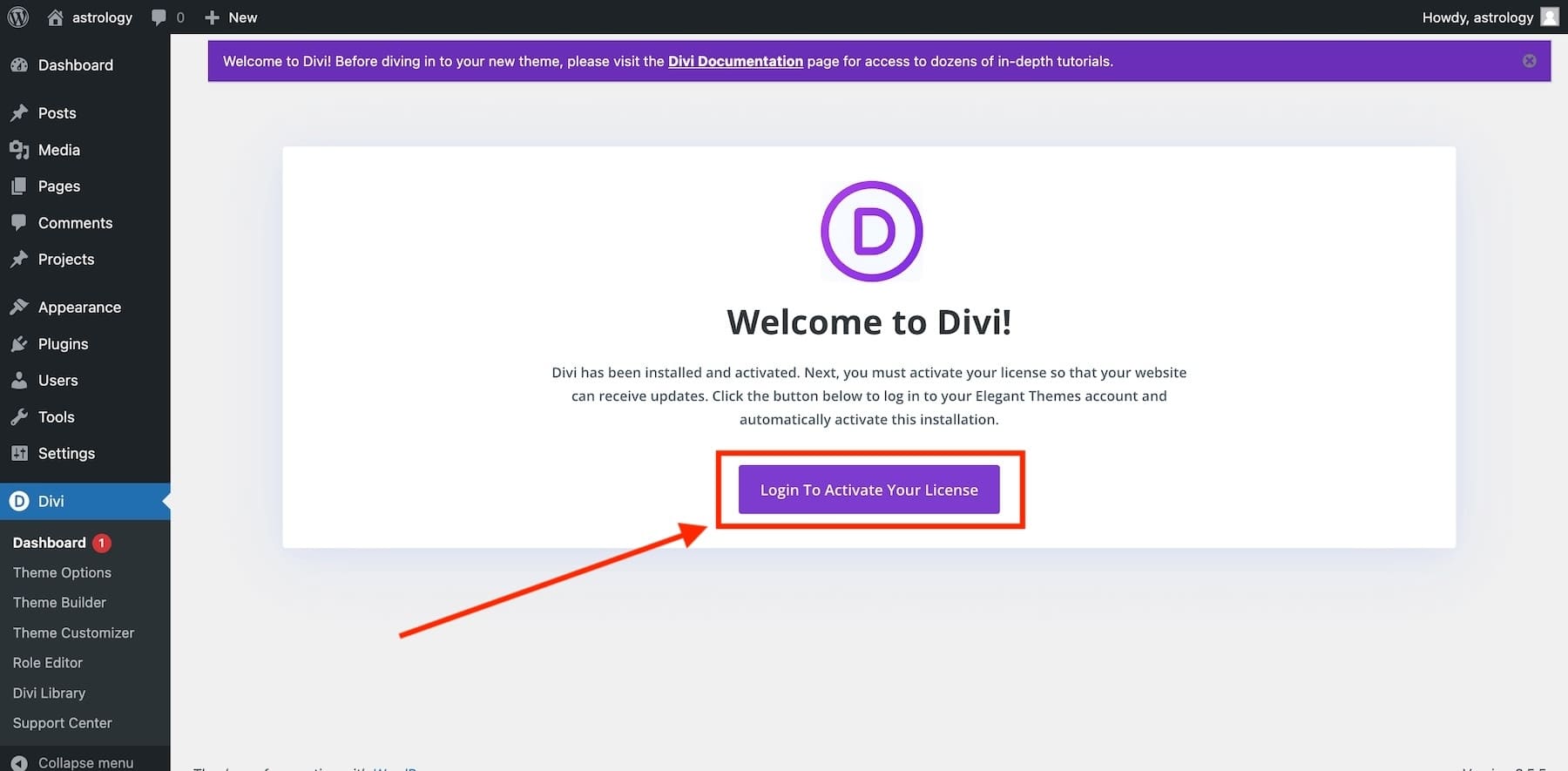
Una volta attivato il tema Divi in WordPress, incontrerai la procedura guidata di onboarding di Divi che ti guiderà attraverso il processo. Fai clic sul pulsante per accedere e attivare la tua licenza Divi.

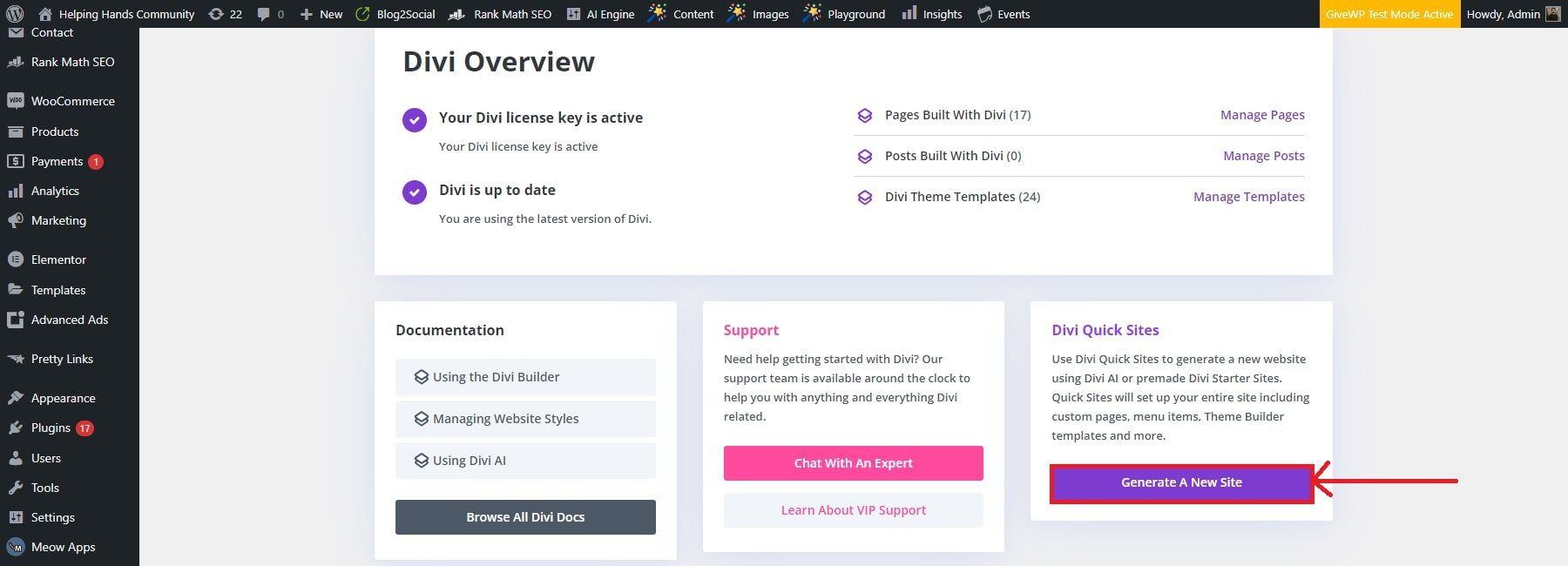
Una volta effettuato l'accesso, arriverai alla dashboard Divi principale. Qui è dove puoi gestire il tuo sito Web Divi, accedere alla documentazione, ottenere supporto e creare un nuovo sito utilizzando Divi Quick Sites. Per creare un sito Web con Divi Quick Sites, fai clic su "Genera un nuovo sito" dalla dashboard Divi.

Ottieni siti rapidi con Divi AI
Genera il tuo sito con il sito iniziale senza scopo di lucro (o con l'intelligenza artificiale)
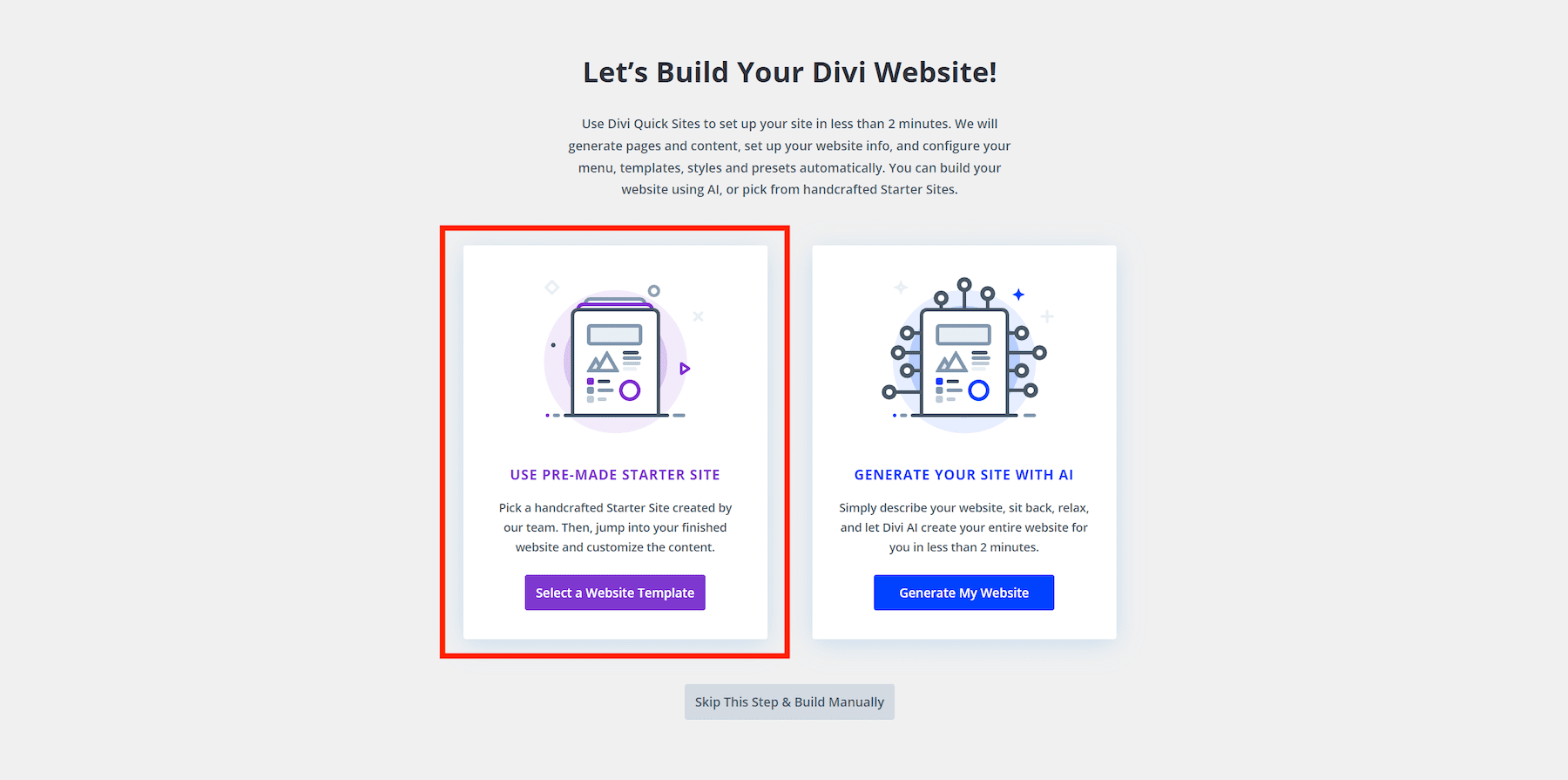
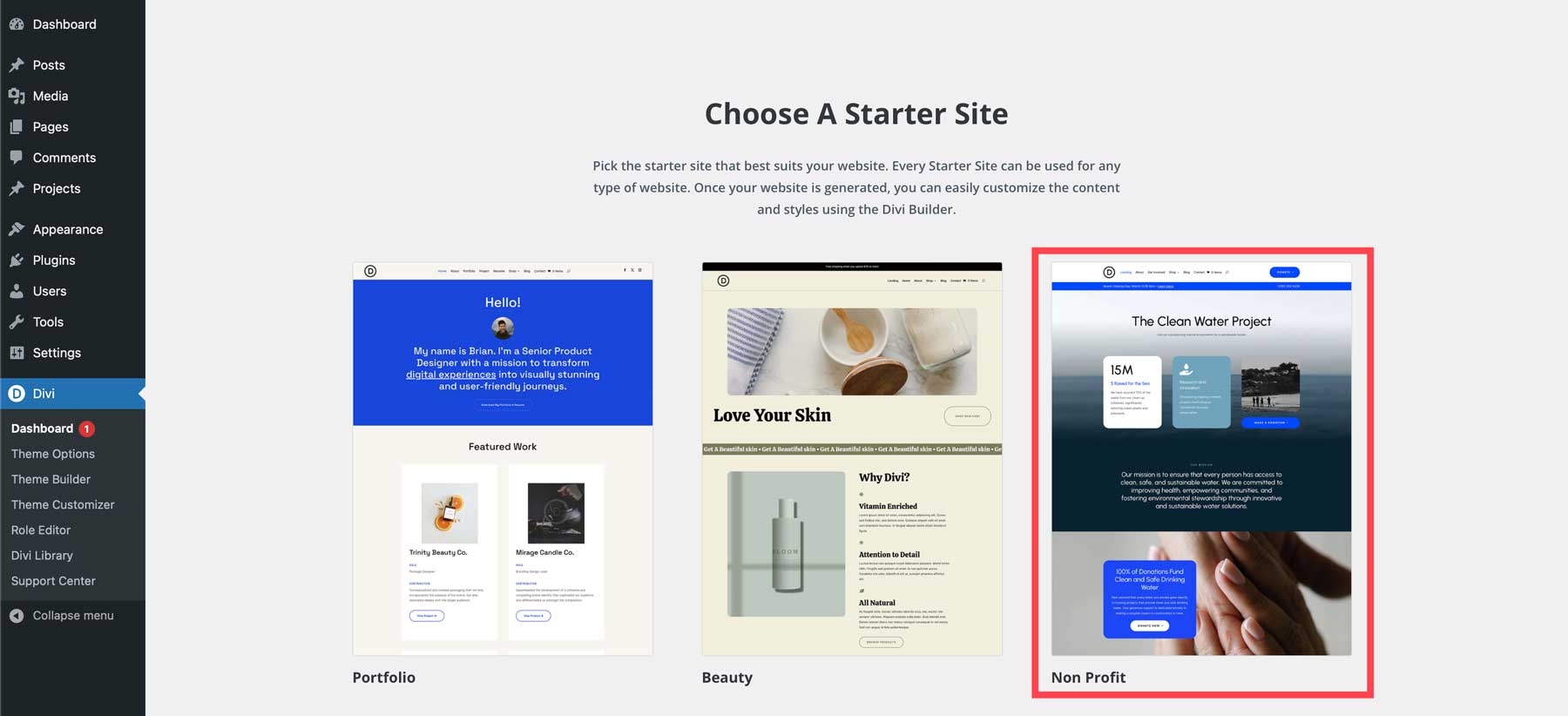
Successivamente, puoi scegliere di creare il tuo nuovo sito Web senza scopo di lucro utilizzando un sito iniziale predefinito o con il costruttore di siti Web AI di Divi. Poiché Divi ha già un bellissimo modello di sito iniziale senza scopo di lucro che puoi utilizzare, fai clic su "Seleziona un modello di sito web".

Sullo schermo vedrai una manciata di modelli di sito Starter. Seleziona per utilizzare il sito di partenza senza scopo di lucro. Se temi che il modello non corrisponda al tuo marchio (colori, caratteri, testo, immagini, ecc.), puoi modificarlo in seguito.

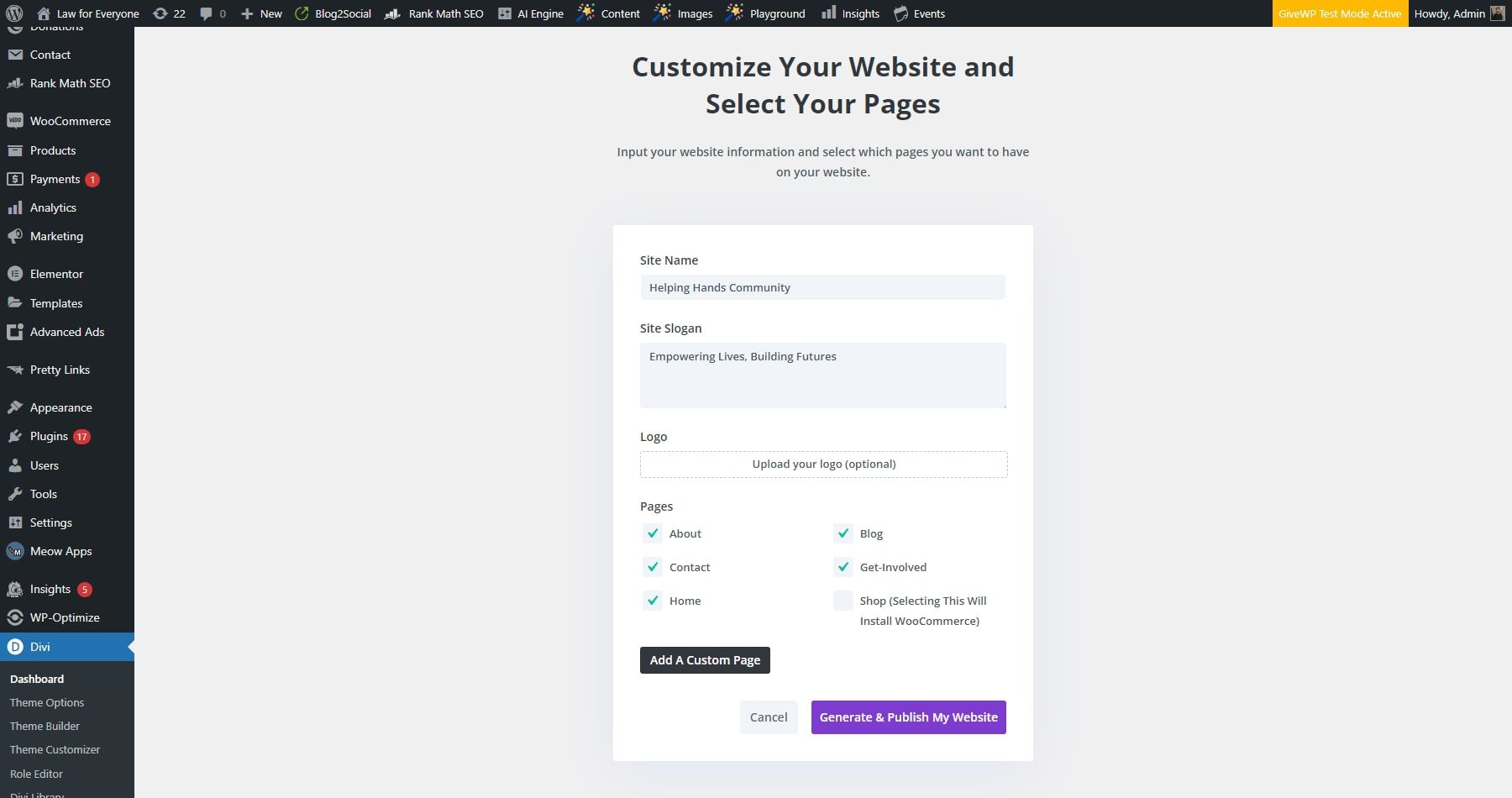
Divi Quick Sites ti chiederà quindi informazioni sul tuo nuovo sito web e sulle pagine che desideri. Compila semplicemente il modulo:
- Aggiungi il nome del sito, lo slogan del sito e il logo del sito.
- Carica il tuo logo in modo che Divi possa aggiungerlo automaticamente al tuo sito (se ne hai uno)
- Controlla le pagine che desideri includere dal sito di partenza. Se sai che ne avrai bisogno, puoi aggiungere ulteriori pagine personalizzate per avviare rapidamente il processo.
- Quando sei pronto, fai clic sul pulsante "Genera e pubblica il mio sito web".

NOTA : selezionando la pagina Negozio verranno installati WooCommerce e le pagine predefinite per aggiungere un negozio online al tuo sito (negozio, modello di prodotto, pagamento, ecc.). Tuttavia, essendo un'organizzazione no-profit, hai principalmente bisogno di un modo per raccogliere donazioni, quindi possiamo tralasciare la pagina del negozio.
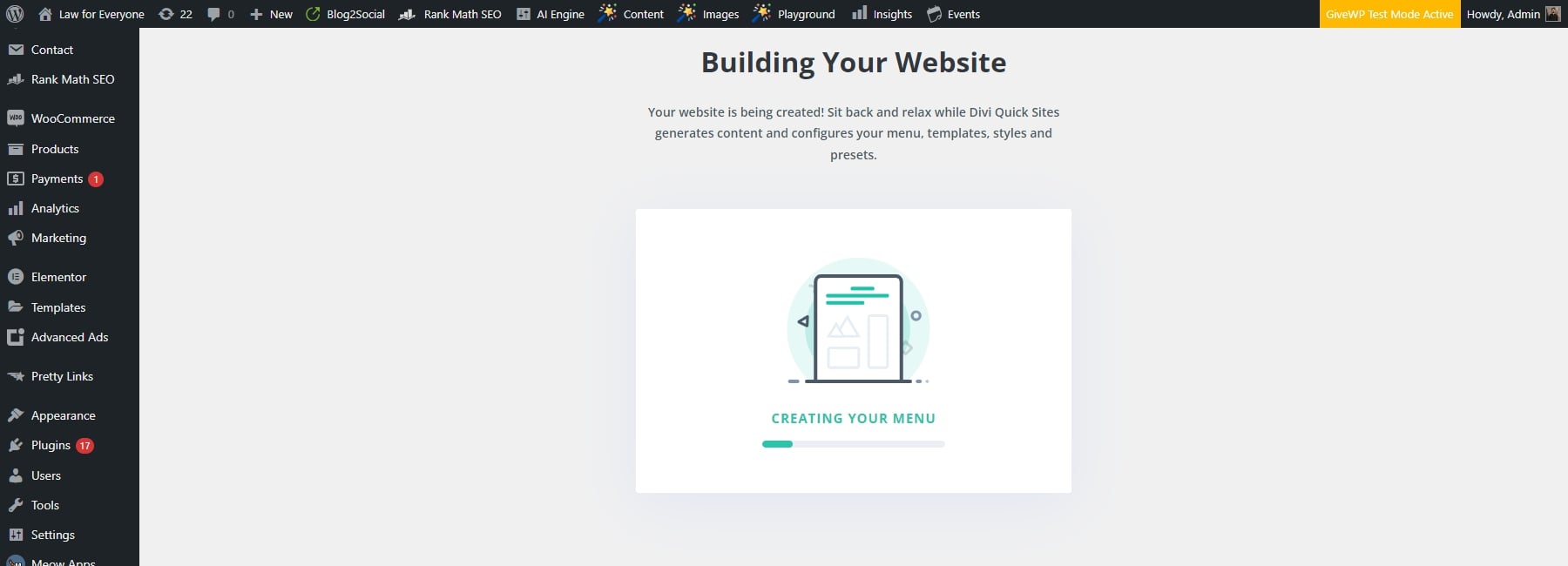
Dopo aver fornito le informazioni sul tuo sito web, in base alle tue informazioni e ai tuoi input, Divi Quick Sites impiegherà meno di due minuti per creare il sito web. In tal modo, creerà tutto ciò che riguarda il tuo sito web, come pagine, modelli, stili e barre di navigazione.

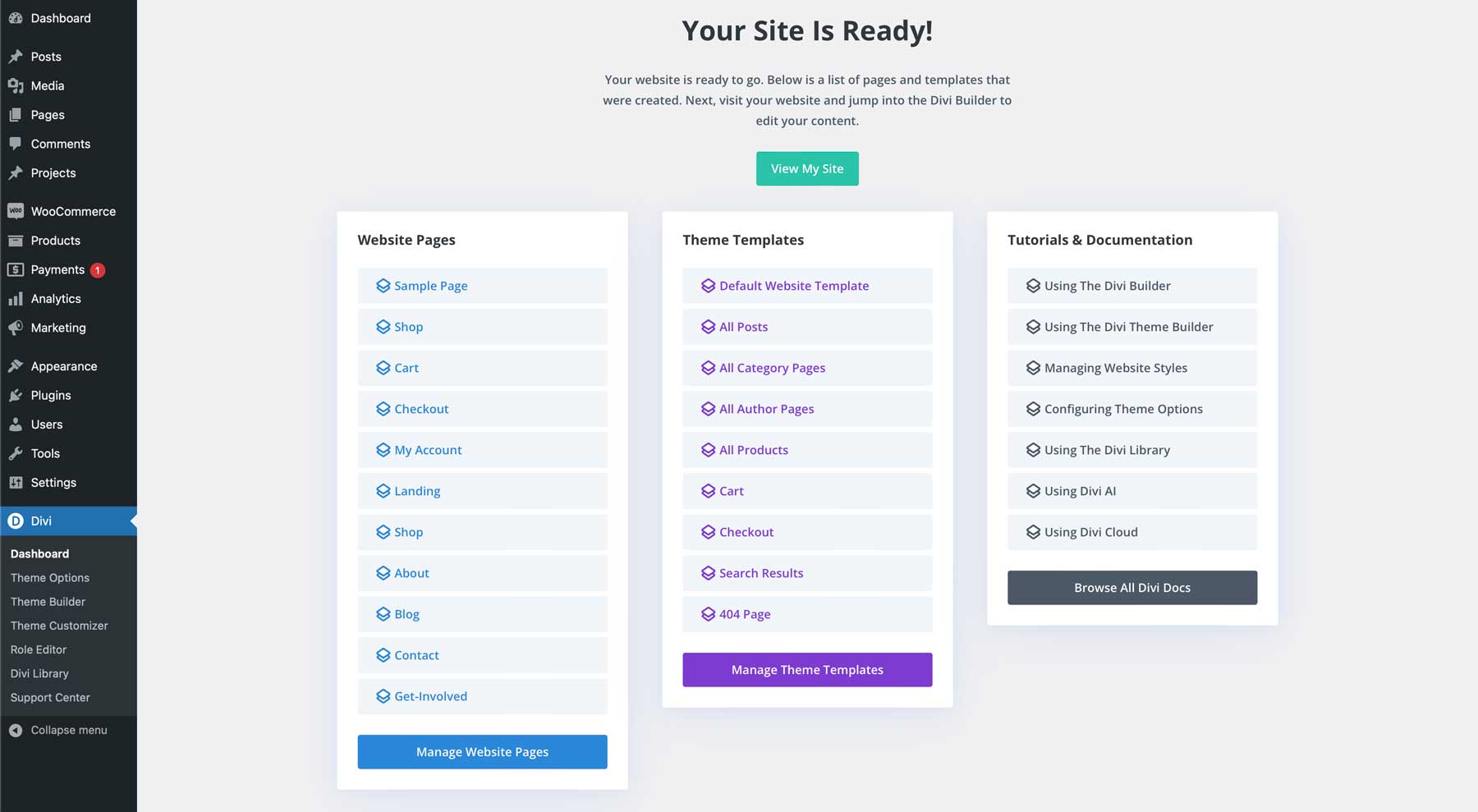
Una volta che il tuo sito è pronto, vedrai una pagina di conferma che dice "Il tuo sito è pronto!" Vedrai anche un elenco di tutte le pagine di siti Web e modelli di temi creati e collegamenti a tutorial e documentazione per aiutarti a iniziare a lavorare sul tuo sito Web consolidato.

Ora puoi navigare nel tuo sito live!

Inizia con Divi
4. Progetta e personalizza il tuo sito web no-profit
Divi Builder semplifica la personalizzazione visiva dei tuoi progetti sul front-end senza dover modificare il codice. Puoi trascinare e rilasciare gli elementi ovunque tu voglia. Puoi aggiungere nuovi contenuti con decine di moduli tra cui scegliere. Inoltre, hai il controllo completo sul design di ciascun elemento della pagina con centinaia di impostazioni di progettazione integrate.
Poiché stiamo utilizzando un sito iniziale, la maggior parte del lavoro pesante di progettazione è già stato risolto. La cosa principale da fare ora è abbinare il design attuale al tuo marchio. Invece di passare ore a modificare manualmente lo stile di ogni elemento, puoi personalizzare il tuo sito in modo rapido e semplice con Divi.
Ecco come.
Modifica le preimpostazioni globali
Come ogni sito iniziale di Divi, l'organizzazione no-profit ha i propri preset: design salvati che possono essere utilizzati su più elementi. Le preimpostazioni ti consentono di mantenere la coerenza del tuo design in tutto il sito web. Vuoi aggiornare lo stile di tutte le tue intestazioni h1? Aggiorna semplicemente il design preimpostato una volta e verrà applicato immediatamente a tutte le tue pagine con la stessa preimpostazione.
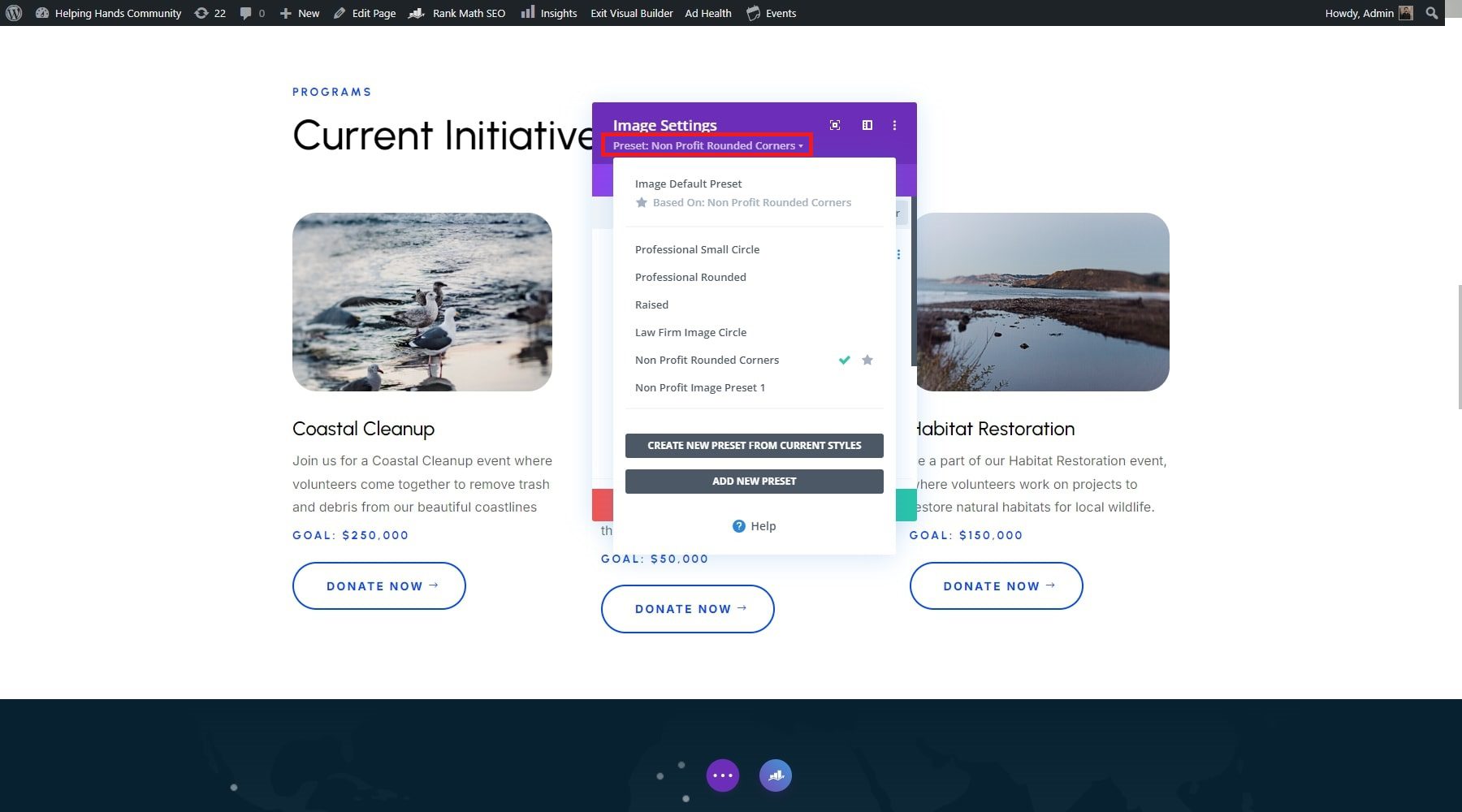
Per accedere alle preimpostazioni, apri le impostazioni di qualsiasi modulo o elemento in Divi Builder. Quindi, fai clic sul menu a discesa delle preimpostazioni in alto per visualizzare l'elenco delle preimpostazioni associate al modulo. Nell'esempio seguente, puoi vedere che al modulo immagine è assegnato il preset "Angoli arrotondati non-profit".

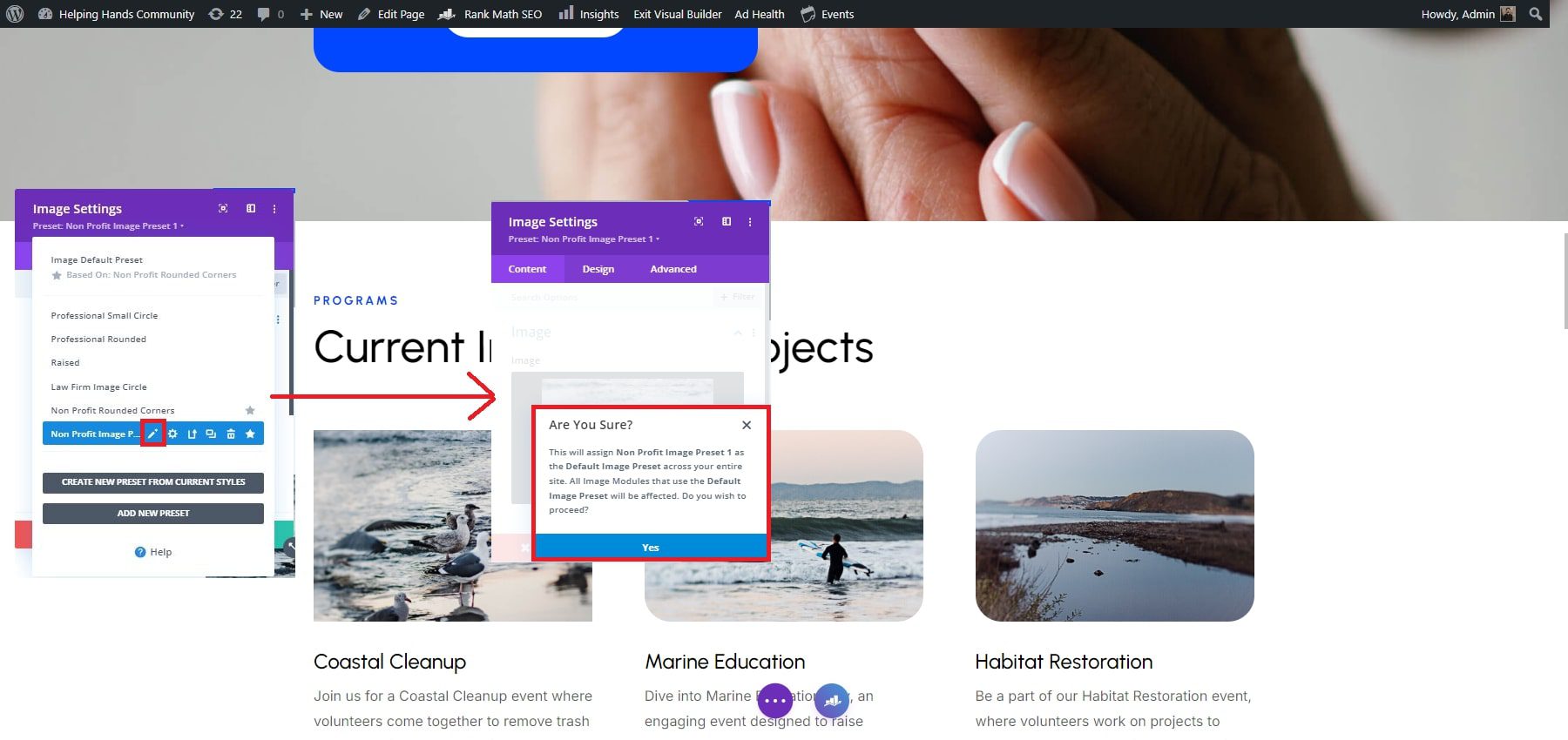
Possiamo apportare le modifiche al preset passando il mouse sopra il preset e facendo clic sull'icona della matita. È importante notare che quando si modifica la preimpostazione, il modulo Divi diventa grigio, suggerendo che Divi sta apportando tutte le modifiche richieste. Una volta apportate tutte le modifiche richieste, in fondo alla pagina verrà visualizzata una finestra di dialogo che richiederà la conferma da parte tua. Fai clic su "Sì" e finalizza tutte le nuove impostazioni.

Personalizza caratteri e colori globali
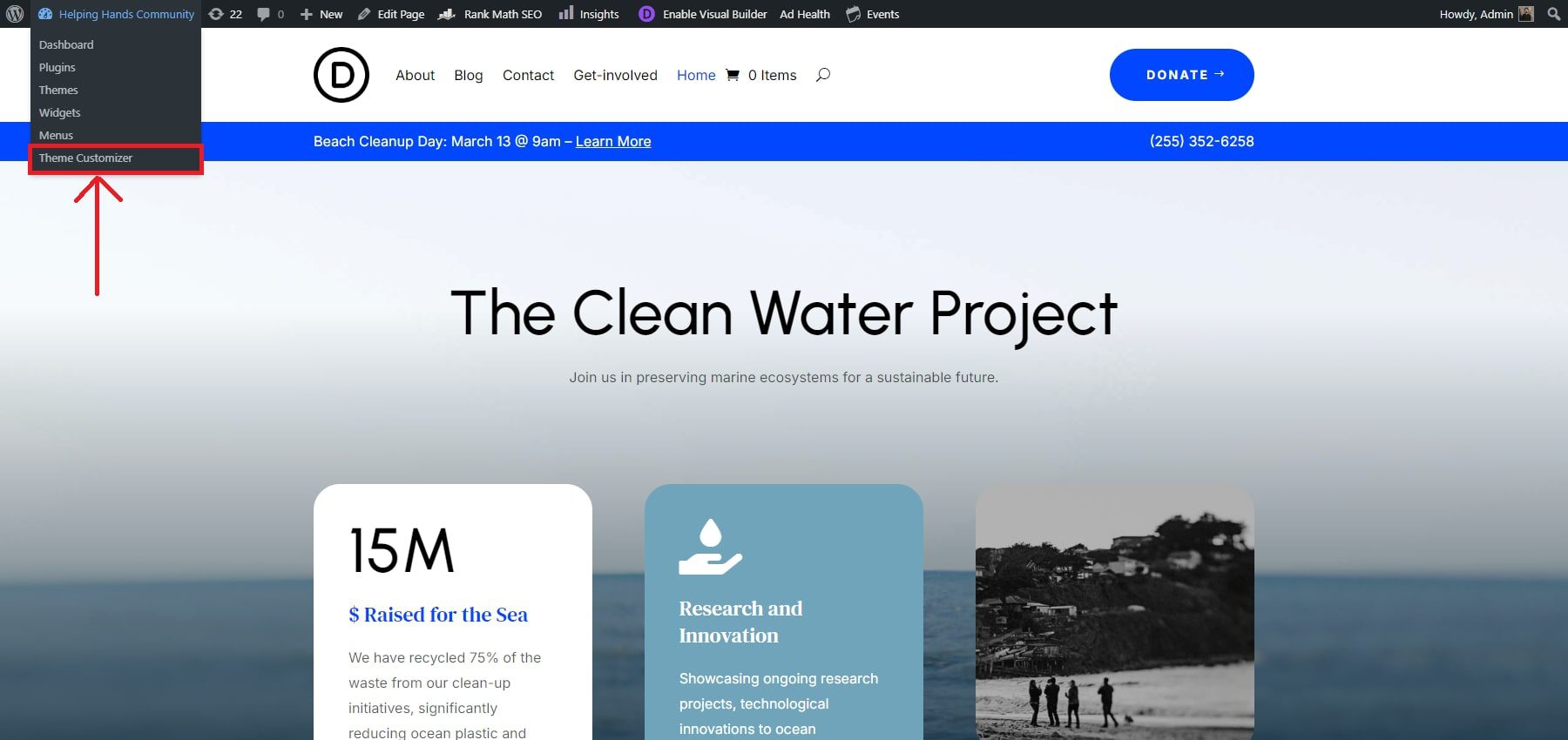
Divi ti consente di modificare i caratteri e i colori globali del tuo sito iniziale tramite il personalizzatore del tema. Le modifiche apportate tramite la personalizzazione del tema verranno applicate all'intero tuo sito web. Puoi accedervi dalla dashboard del tuo sito web o dal menu a discesa dal front-end del tuo sito web.

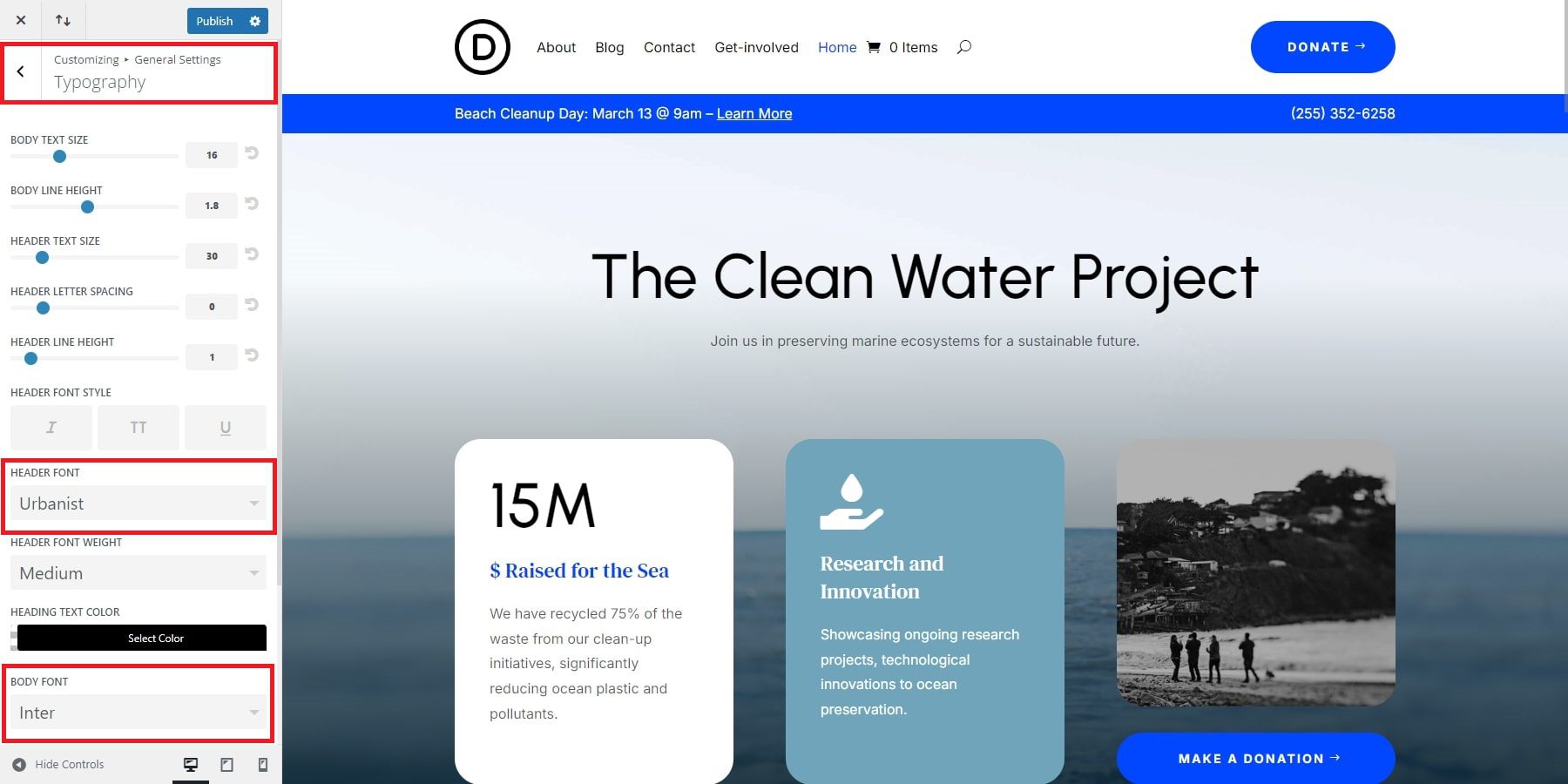
Una volta nel personalizzatore del tema, devi accedere a quattro aspetti chiave. Innanzitutto, cerchi la tipografia, che ti consente di modificare l'intestazione, il carattere del corpo, la dimensione del carattere e altro facendo clic su Impostazioni generali > Tipografia .


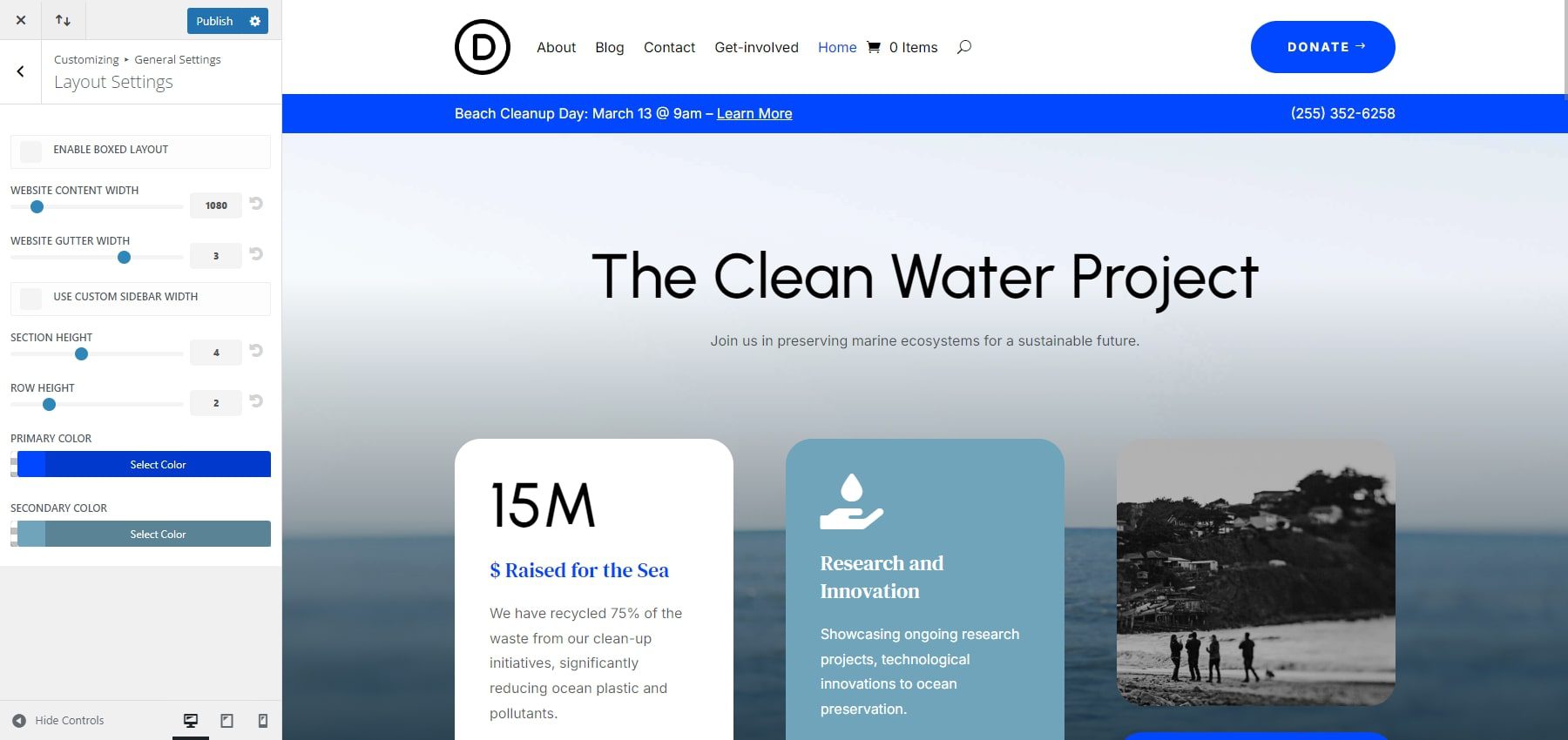
In secondo luogo, puoi passare a Generali > Impostazioni layout . Dopo essere entrato in questa pagina, puoi apportare modifiche ai colori primari e secondari del tuo sito web. Inoltre, puoi modificare la larghezza del sito.

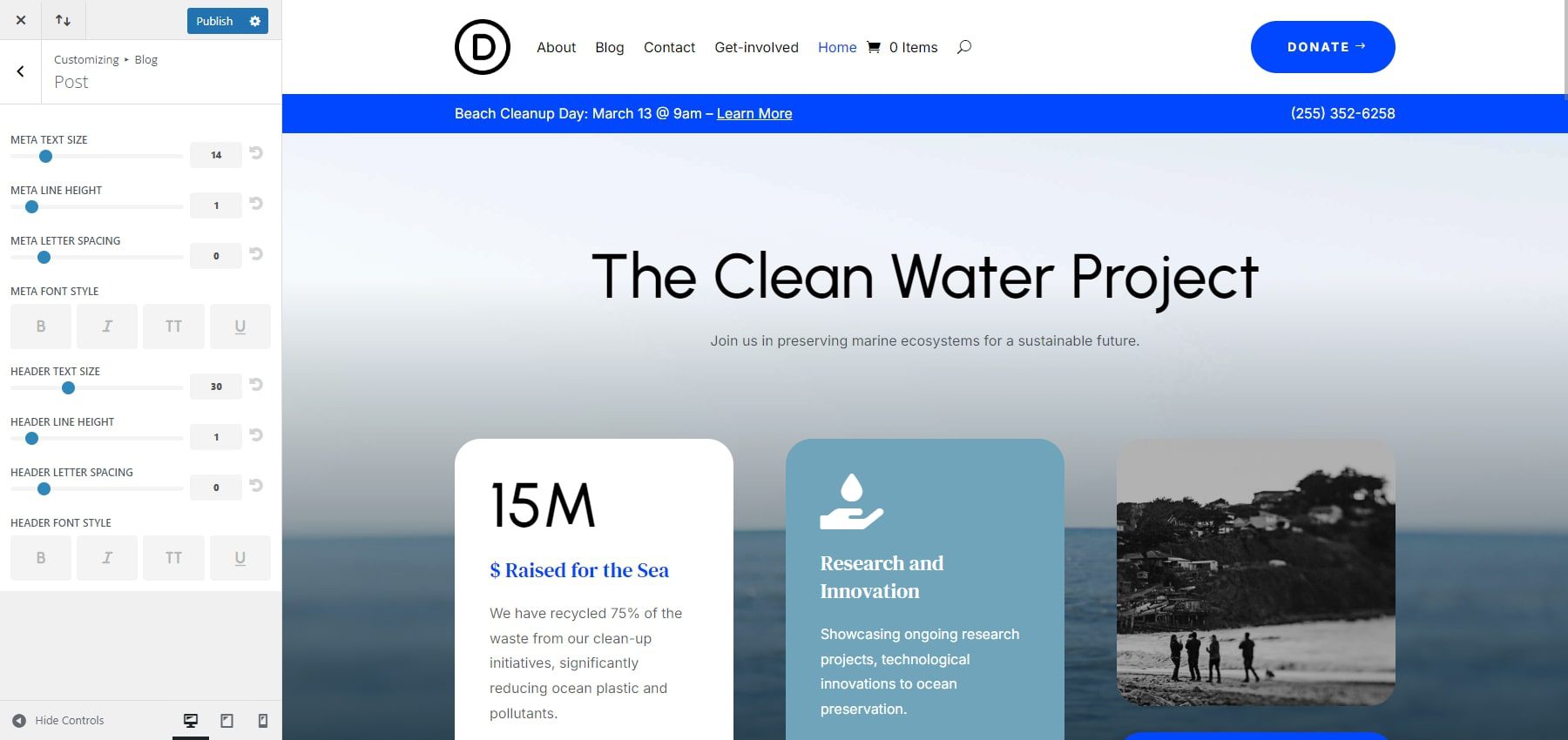
Divi ti consente di personalizzare il tuo sito web oltre al carattere e ai colori del sito web. Ad esempio, in pochi clic, puoi modificare molteplici aspetti dei post del tuo blog, come la dimensione del meta testo, l'altezza della linea meta, lo stile del meta carattere, ecc.

Modifica i modelli di creazione di temi del tuo sito iniziale
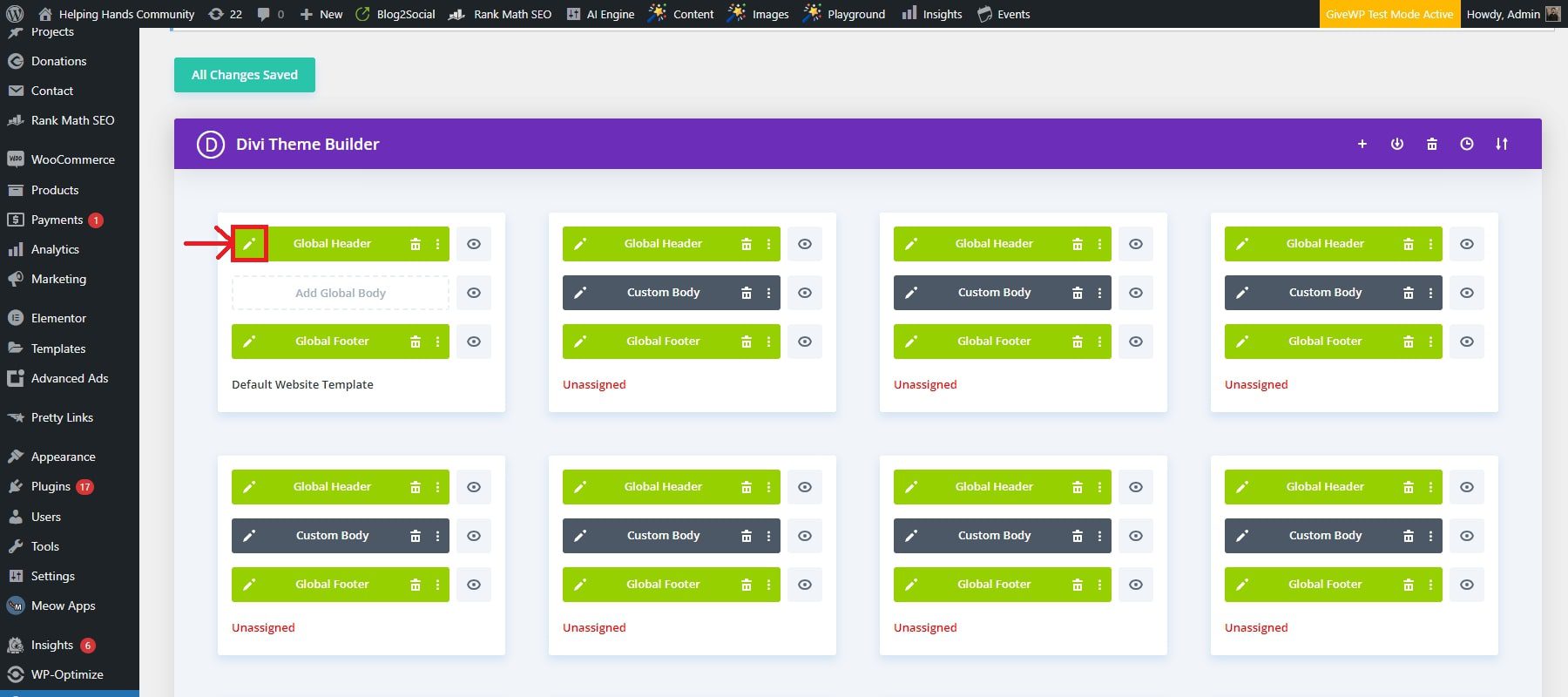
Divi Quick Sites genera modelli di Theme Builder dal sito Starter e li integra nel tuo sito web. Puoi accedere a questi modelli nella dashboard di WordPress tramite Divi > Theme Builder . Theme Builder ti consente di personalizzare qualsiasi modello utilizzando Divi Builder. Basta fare clic sull'icona della matita sul lato sinistro di qualsiasi area del modello. Ciò avvierà Divi Page Builder, consentendoti di regolare i design globali per tutte le pagine assegnate a quel modello.

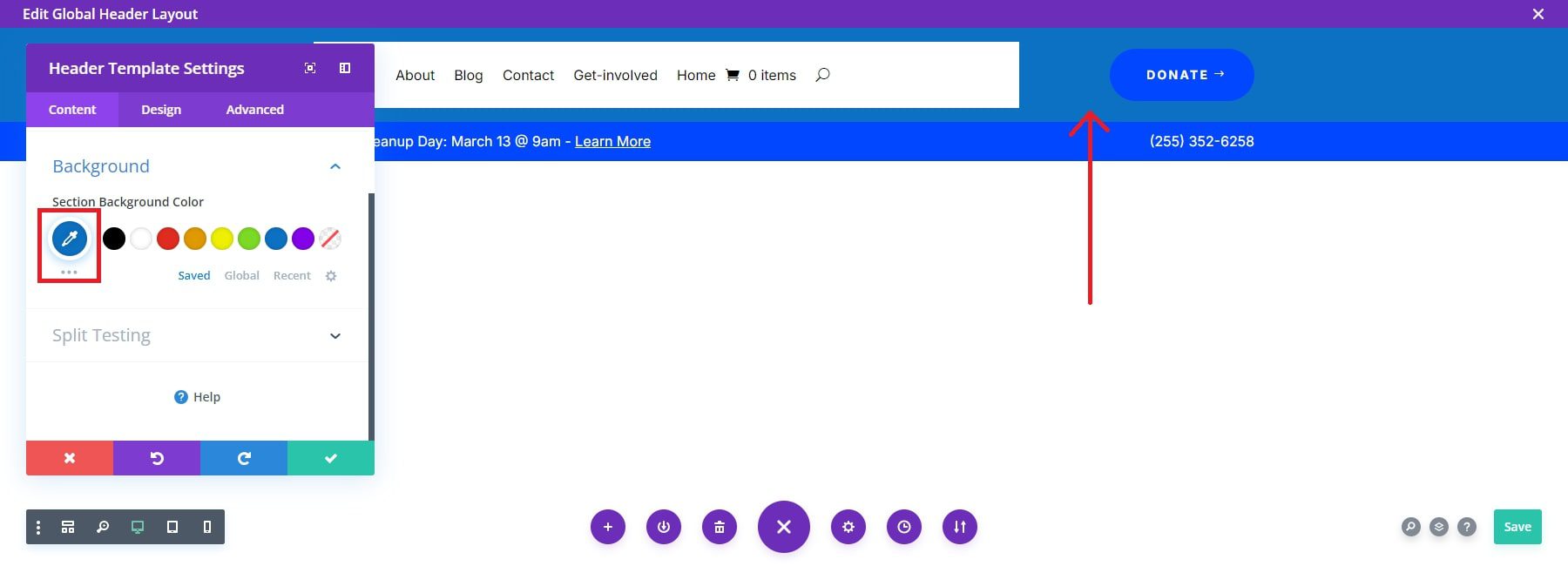
Ad esempio, puoi modificare la tua intestazione globale per personalizzare l'intestazione principale (menu, logo, carattere, dimensione del testo, colore di sfondo, ecc.). In questo caso, abbiamo deciso di cambiare il colore dello sfondo.

Una volta apportate le modifiche all'intestazione globale, queste verranno applicate a tutte le pagine del tuo sito web. Per ulteriori dettagli, esplora le robuste funzionalità del Theme Builder.
Inizia con Divi
5. Aggiungi funzionalità per il sito web senza scopo di lucro
Moduli di donazione

Accettare donazioni online è fondamentale per le organizzazioni no-profit. Un plug-in per le donazioni può aiutarti a raccogliere fondi senza problemi. Una scelta popolare è il plugin GiveWP. La configurazione di GiveWP è abbastanza semplice. Vai su Donazioni > Impostazioni e segui la procedura guidata di configurazione per configurare i moduli di donazione, i gateway di pagamento e le notifiche e-mail.
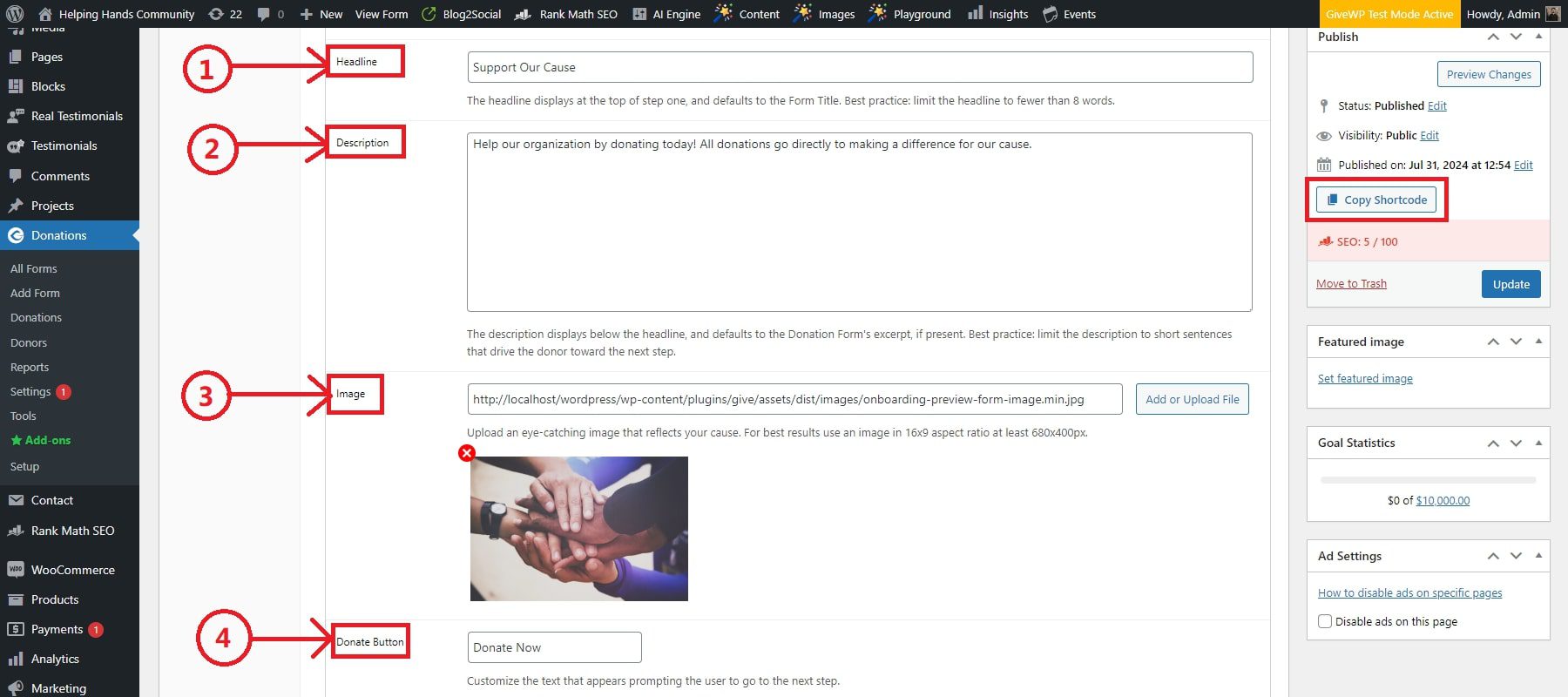
Vai su Donazioni > Aggiungi modulo per creare il tuo primo modulo di donazione. Inserisci un titolo per il modulo di donazione, ad esempio "Sostieni la nostra causa". Configura le opzioni di donazione, inclusi gli importi delle donazioni suggerite, le opzioni di donazione ricorrente e i campi del modulo obbligatori come nome, email e indirizzo. Per aggiungere il modulo di donazione al tuo sito web, incorporalo in qualsiasi pagina o post utilizzando lo shortcode fornito. Dopo aver salvato il modulo, copia lo shortcode.

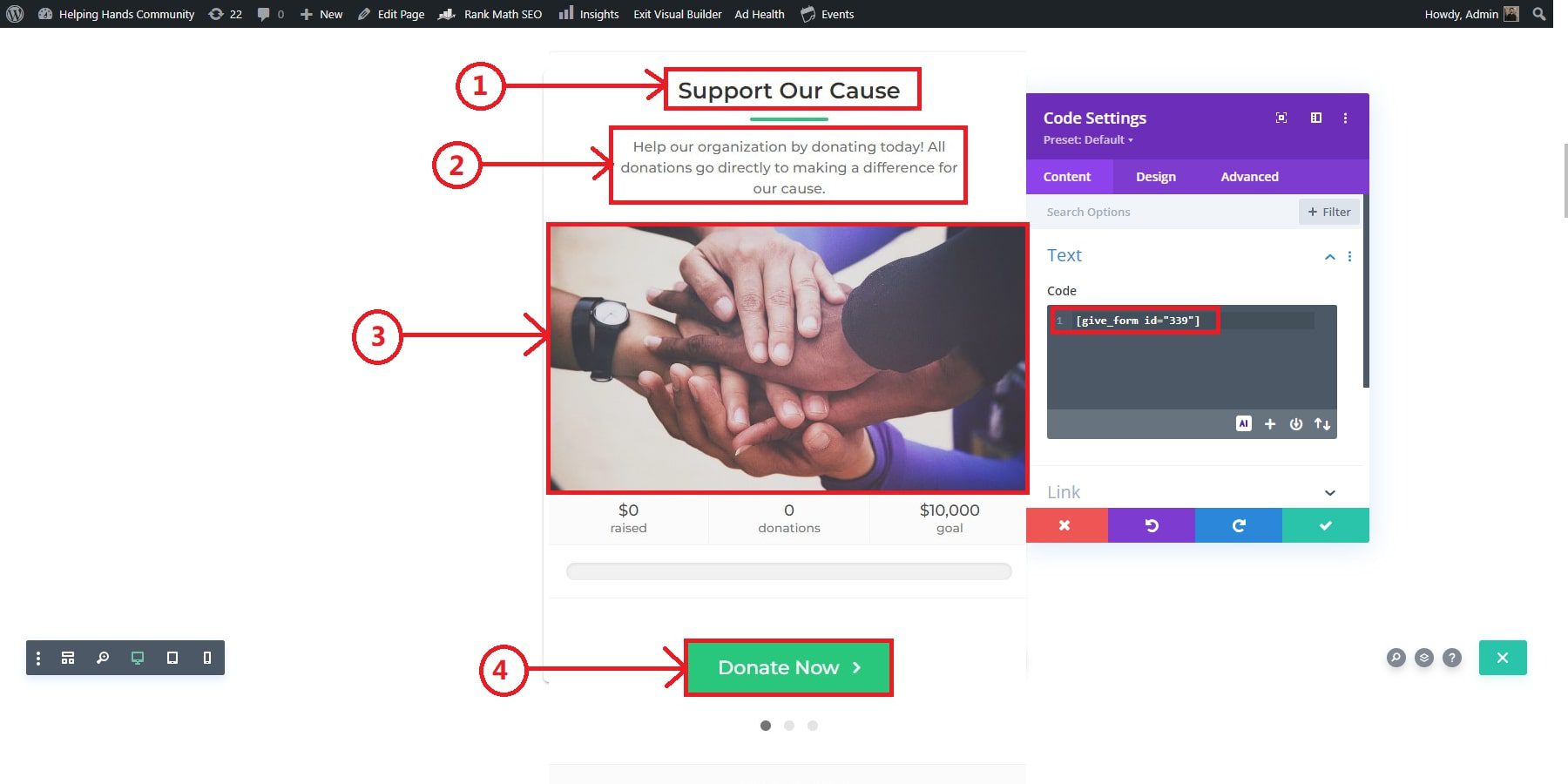
Se utilizzi Divi Builder, vai alla pagina in cui desideri aggiungere il modulo di donazione, fai clic su Modifica con Divi, aggiungi un nuovo modulo Codice e incolla lo shortcode. Utilizzando le opzioni di progettazione di Divi, personalizza il layout e l'aspetto del modulo di donazione in modo che corrisponda al marchio del tuo sito.

Ottieni GiveWP
Eventi

L'integrazione di un sistema di gestione degli eventi è essenziale per migliorare la funzionalità del tuo sito web no-profit. Il plug-in Calendario eventi è una scelta popolare che funziona perfettamente con Divi. Inoltre, Divi ha fatto un passo avanti creando un'estensione in associazione con Pee-Aye Creative. Pertanto, gli utenti riceveranno eventi come parte dei moduli personalizzati Divi, consentendo di aggiungere e personalizzare eventi in più stili.
Innanzitutto, assicurati di acquistare e installare il plug-in Divi Events Calendar. Ti costerà $ 54 dal Divi Marketplace. Successivamente, installa il plug-in Calendario eventi accedendo a Plugin > Aggiungi nuovo dalla dashboard di WordPress. Nella barra di ricerca, digita Calendario eventi e fai clic sul pulsante Installa ora accanto al plug-in. Una volta completata l'installazione, fare clic su Attiva. Dopo l'attivazione, vedrai una nuova voce di menu, Eventi, nella dashboard di WordPress.
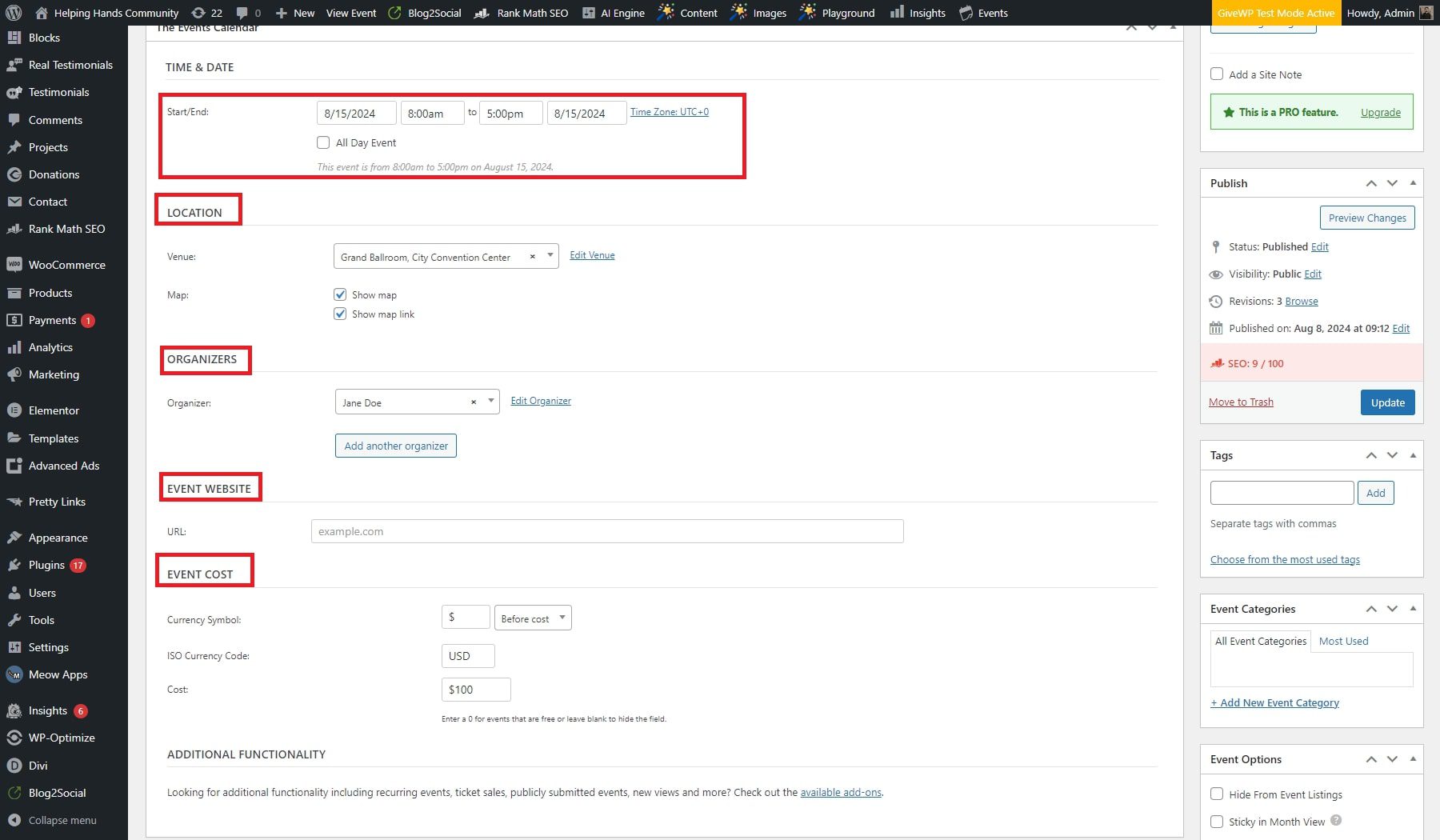
Per creare un evento, vai su Eventi > Aggiungi nuovo. Inserisci il titolo dell'evento e la descrizione dettagliata, comprese le eventuali informazioni necessarie. Specifica gli orari e le date di inizio e fine del tuo evento e inserisci i dettagli della posizione, inclusi il nome della sede, l'indirizzo e l'integrazione con Google Maps, se applicabile. Fornire informazioni sull'organizzatore dell'evento, inclusi nome, numero di telefono, e-mail e sito web. Se l'evento è a pagamento inserisci il prezzo del biglietto oppure indica se l'evento è gratuito. Includi il collegamento se esiste un sito Web esterno con ulteriori informazioni o registrazione.

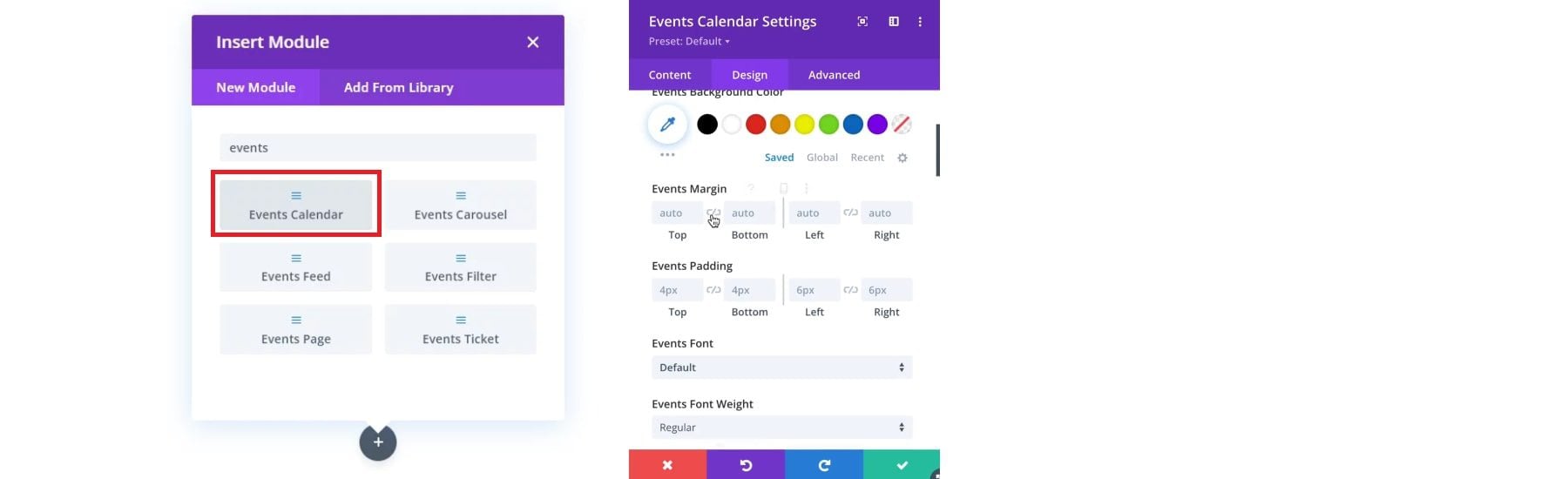
Ora passa a Divi Visual Builder e aggiungi uno dei moduli evento. In questo caso abbiamo aggiunto il modulo Calendario Eventi. Personalizza il modulo selezionato attraverso le sue funzionalità di design prima di aggiungerlo al tuo sito web.

Ottieni il calendario degli eventi Divi
Plugin WordPress essenziali
Esistono plugin di cui ogni sito WordPress può trarre vantaggio. Ecco solo alcuni esempi di plugin indispensabili che puoi utilizzare con WordPress:
- Plugin SEO (come Rank Math)
- Plugin di backup (come UpdraftPlus)
- Plugin di ottimizzazione delle immagini (come EWWW Image Optimizer)
- Plugin di ottimizzazione della velocità (come WP Rocket)
- Plugin di sicurezza (come Solid Security o Sucuri)
- Plugin dei social media
- Plugin di marketing
Inizia con Divi
6. Promuovi il tuo sito con SEO e marketing
Ottimizzare il tuo sito web no-profit per l'ottimizzazione dei motori di ricerca (SEO), l'attivazione delle e-mail e la condivisione sui social media è essenziale per promuovere il tuo sito e far crescere il tuo pubblico. Divi dispone di strumenti di ottimizzazione e marketing integrati e si integra perfettamente con i migliori plugin WordPress per SEO, condivisione sui social media e opzioni e-mail. Ecco alcuni strumenti per iniziare.
SEO
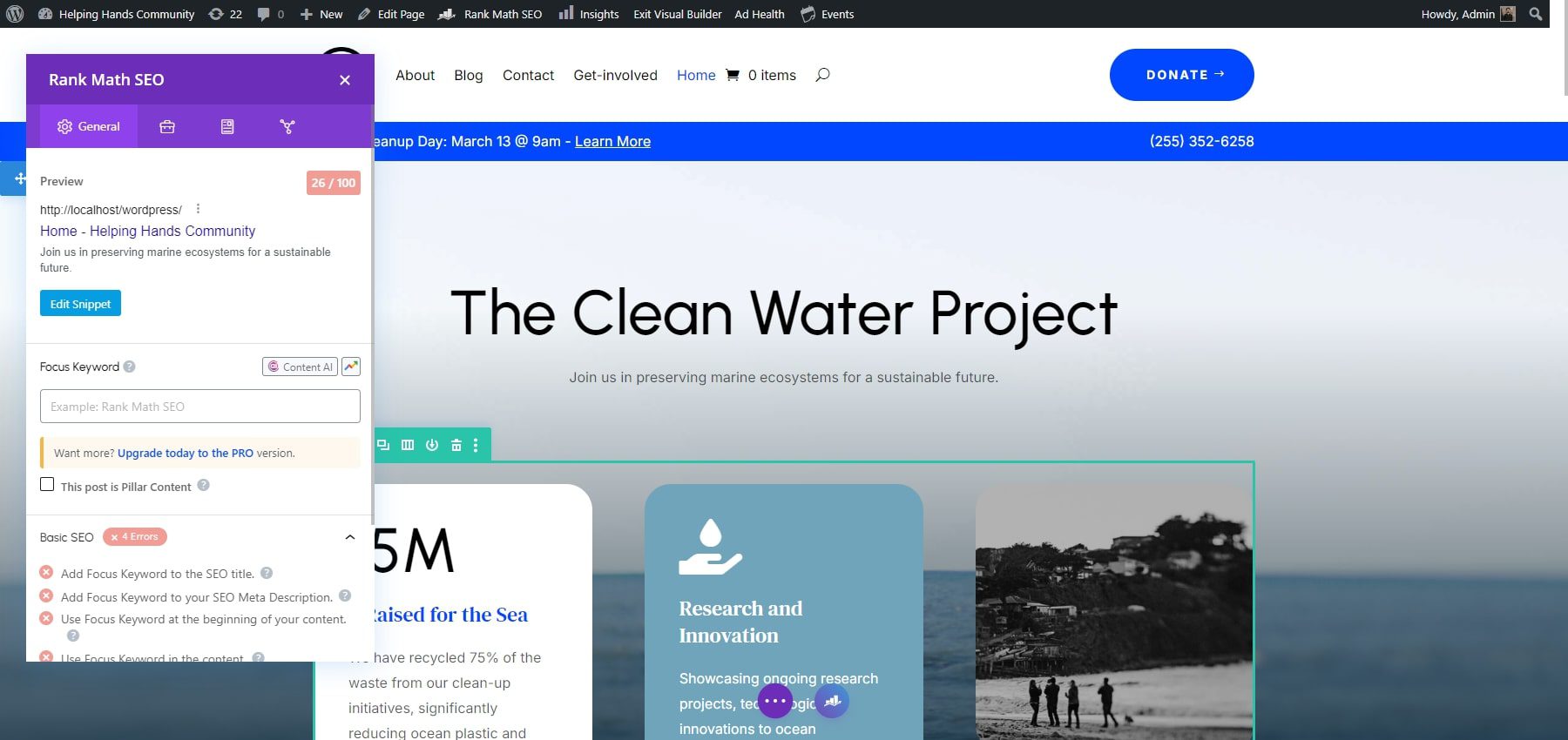
Rank Math ti aiuta a ottimizzare i tuoi contenuti con le migliori pratiche SEO, inclusi meta tag, ottimizzazione delle parole chiave e analisi della leggibilità. Dopo l'attivazione, configura il plugin seguendo la procedura guidata di installazione per assicurarti che il tuo sito sia adeguatamente ottimizzato per i motori di ricerca. Puoi controllare l'analisi matematica del ranking facendo clic sulla sua icona nella parte inferiore della pagina. Rank Math ti fornirà un punteggio SEO ed evidenzierà le carenze della tua pagina web da una prospettiva SEO.

Ottieni il grado matematico
E-mail marketing
Costruire una mailing list è fondamentale per coinvolgere il tuo pubblico e mantenerlo aggiornato sulle attività della tua organizzazione no-profit. Il plugin Bloom di Elegant Themes è un potente strumento per creare attraenti moduli di adesione alla posta elettronica. Dopo l'installazione, crea e personalizza i moduli di adesione che si adattano al design e alle esigenze del tuo sito. Puoi integrare Bloom con vari servizi di email marketing per gestire la tua lista e-mail in modo efficace e automatizzare le comunicazioni.

Prendi Bloom
Condivisione sui social media
Il plugin Monarch di Elegant Themes semplifica l'aggiunta di pulsanti di condivisione social al tuo sito. Dopo la sua attivazione, configura Monarch per visualizzare i pulsanti di condivisione social in posizioni strategiche del tuo sito, come l'intestazione, il piè di pagina o all'interno dei post. Ciò incoraggerà i visitatori a condividere i tuoi contenuti e ad aumentare la visibilità della tua organizzazione no-profit sulle piattaforme di social media.

Prendi Monarca
7. Passaggi finali
Prima di lanciare ufficialmente il tuo sito web no-profit, è fondamentale eseguire test approfonditi e assicurarti di avere un piano di backup affidabile. Ciò ti aiuterà a evitare potenziali problemi e a garantire un'esperienza di lancio fluida.
Assicurati che tutte le funzionalità del sito web funzionino come previsto. Ciò include moduli di prova, processi di donazione, registrazioni di eventi ed elementi interattivi. Controlla che tutti i collegamenti siano funzionanti e conducano alle pagine corrette. Verificare che i moduli di donazione e di contatto siano adeguatamente integrati e funzionanti per un sito no-profit è particolarmente importante.
Testa il tuo sito web su vari browser (come Chrome, Firefox, Safari ed Edge) e dispositivi (desktop, tablet e dispositivi mobili) per garantire un'esperienza utente coerente. Ciò ti aiuterà a identificare e risolvere eventuali problemi relativi al layout o alla funzionalità che potrebbero verificarsi su piattaforme diverse.
Controlla il tempo di caricamento e le prestazioni del tuo sito web utilizzando strumenti come Google PageSpeed Insights o GTmetrix. Assicurati che il tuo sito venga caricato in modo rapido ed efficiente per fornire un'esperienza utente positiva. Ottimizza le immagini e riduci al minimo il codice dove necessario per migliorare le prestazioni.
Oltre ai test, crea un backup completo del sito Web, incluso il database e tutti i file. Ciò garantirà di avere un punto di ripristino nel caso in cui qualcosa vada storto durante il lancio. Puoi utilizzare i migliori plugin di backup come UpdraftPlus per creare e archiviare il tuo backup.
Inizia con Divi
Perché creare un sito web no-profit?
La creazione di un sito Web senza scopo di lucro offre numerosi vantaggi per aiutare la tua organizzazione a prosperare e a raggiungere la sua missione. Ecco alcuni motivi principali da considerare:
- Maggiore visibilità e portata: un sito web no-profit estende la portata della tua organizzazione oltre i confini locali. Rende la tua missione, i tuoi obiettivi e le tue attività accessibili a un pubblico globale, aumentando la consapevolezza e il coinvolgimento.
- Opportunità di raccolta fondi: un sito Web fornisce una piattaforma per donazioni online, consentendo ai sostenitori di contribuire in modo semplice e sicuro ovunque. Puoi anche ospitare campagne ed eventi di raccolta fondi e vendere merce.
- Reclutamento di volontari: il tuo sito web può fungere da hub per il reclutamento di volontari. Fornendo informazioni dettagliate sulle opportunità di volontariato e consentendo le iscrizioni online, puoi attirare più persone a sostenere la tua causa.
- Credibilità e fiducia: un sito web può creare una comunità tra i tuoi sostenitori. Attraverso forum, blog, integrazione dei social media e newsletter, puoi promuovere una comunità connessa e impegnata attorno alla tua causa.
- Coinvolgimento continuo: un sito Web può aiutarti a mantenere un coinvolgimento continuo con il tuo pubblico. Aggiornamenti regolari, blog e newsletter mantengono i tuoi sostenitori informati e coinvolti nelle tue attività e nei tuoi risultati in corso.
La creazione di un sito Web senza scopo di lucro è una mossa strategica per migliorare la visibilità, la credibilità e l'efficacia della tua organizzazione. Ti aiuta a realizzare la tua missione in modo più efficiente ed efficace.
Inizia con Divi
Conclusione
Gli strumenti intuitivi e le ampie opzioni di progettazione di Divi lo rendono ideale per le organizzazioni no-profit che desiderano creare un sito Web visivamente accattivante senza bisogno di competenze tecniche avanzate. Il processo passo passo di sviluppo del sito web garantisce una piattaforma professionale e funzionale per la tua organizzazione. Puoi facilmente dare vita alla visione della tua organizzazione no-profit ed entrare in contatto con il tuo pubblico, il tutto mantenendo il controllo su ogni aspetto del design e della funzionalità del tuo sito.
Sei interessato a realizzare il tuo sito web no-profit? Inizia con Divi e crea il sito web dei tuoi sogni. Puoi anche consultare la nostra tabella fornita di plugin e strumenti che potresti trovare utili per il tuo sito web no-profit:
| Prodotti citati | Prezzo di partenza | Descrizione | ||
|---|---|---|---|---|
| 1 | Sito | $ 2,99 al mese | Provider di hosting e registrar di domini | Visita |
| 2 | Divi | $ 89 all'anno | Creazione di temi e pagine | Visita |
| 3 | GiveWP | $ 149 all'anno | Plug-in per le donazioni | Visita |
| 4 | Il Calendario degli Eventi | $ 99 all'anno | Plug-in per la gestione degli eventi | Visita |
| 5 | Classifica matematica | $ 78,96 all'anno | Plug-in SEO | Visita |
| 6 | Fioritura | $ 89 all'anno (disponibile con un abbonamento a Elegant Themes) | Plug-in di ottimizzazione e-mail | Visita |
| 7 | Monarca | $ 89 all'anno | Plug-in per i social media | Visita |
| 8 | UpdraftPlus | $ 70 all'anno | Plug-in di backup | Visita |
