Come creare un sito Web di fotografia: una guida passo passo
Pubblicato: 2021-11-08Cerchi il modo migliore per mostrare il tuo portfolio fotografico? Perché non creare il tuo sito web di fotografia ?
Avere un sito web è un ingrediente essenziale per il tuo successo.
Avere un sito Web non solo ti dà quel vantaggio competitivo, ma ti offre anche una piattaforma per mostrare le tue abilità fotografiche .
Inoltre, quale fotografo non ha il proprio sito web?
Questo è un guest post scritto da Sujay Pawar, che è il CEO e co-fondatore di Brainstorm Force, la società dietro Astra. Se vuoi scrivere un guest post non esitare a contattarci.
Ce l'abbiamo. Sei un professionista quando si tratta di proporzioni, apertura, modalità burst, profondità di campo e altri termini fotografici. Ma quando si tratta di WordPress, plugin, temi, esperienza utente e slider, potresti non essere così sicuro.
Indovina un po? Costruire un sito web di fotografia è molto più facile di quanto tu possa immaginare !
Entro la fine di questo articolo, sarai anche un professionista nella creazione di siti Web di fotografia. E non si sa mai. Potresti semplicemente aggiungere una nuova abilità al tuo repertorio!
Pronto a creare un sito web di fotografia? Immergiamoci!
Come creare un sito Web di fotografia in 12 semplici passaggi
Abbiamo preparato tutto per rendere il processo di creazione del sito Web davvero semplice. Dalla fase di pianificazione alla creazione e alla manutenzione del tuo sito web, è tutto qui in questa guida.
Passaggio 1: imposta obiettivi chiari
Qual è lo scopo del tuo sito web ? È per mostrare la tua fotografia? È per ottenere un nuovo cliente o un lavoro da freelance? Hai intenzione di vendere le tue fotografie online?

Avendo un obiettivo chiaro, sarai in una posizione migliore per pianificare lo sviluppo del tuo sito web. Saprai se hai solo bisogno di una pagina di destinazione, un sito Web aziendale completo, un sito Web più un negozio online o un portfolio online.
Se hai intenzione di presentare un negozio online, puoi anche pianificare quali fornitori di servizi di pagamento e spedizione utilizzare.
Il modo migliore per farlo è guardare i siti web della concorrenza . Anche se non è necessario copiare l'intera struttura, potresti prendere ispirazione e giudicare cosa funziona e cosa no.
Quindi puoi elaborare un piano per fare meglio!
Passaggio 2: organizza le tue migliori fotografie per tema
Un punto importante da considerare durante l'impostazione degli obiettivi del tuo sito Web è classificare le tue fotografie in base al tema .
Potresti avere foto di matrimoni, lanci di prodotti, natura, fauna selvatica, festival, mostre e altro ancora.

Invece di scaricare tutte le tue foto in una galleria generica, classificare le tue foto migliora l'esperienza utente .
Aiuta anche gli utenti a navigare esattamente verso ciò che vogliono vedere.
Mentre siamo su questo argomento di organizzare le tue fotografie per tema, avrebbe senso ottimizzare le tue immagini e impostarle su una dimensione specifica.
Le immagini ad alta risoluzione sono fantastiche da vedere. Non ci sono due modi per farlo. Tuttavia, occupano molto spazio e possono rallentare il tuo sito web.
Nessuno vuole un sito web lento!
L'ottimizzazione delle tue foto supera questa sfida. Gli editor di foto come Adobe Photoshop fanno un ottimo lavoro nell'ottimizzare le tue immagini per il web.
Se utilizzi WordPress, puoi anche installare plugin come Smush, che ottimizza le tue immagini senza influire sulla qualità delle foto.
Ti consigliamo di utilizzare entrambi i metodi per il massimo impatto!
Passaggio 3: costruisci la tua piattaforma
Ora che abbiamo chiari gli obiettivi del nostro sito Web e abbiamo le nostre fotografie a posto, è il momento di creare il nostro sito Web di fotografia .
Una ricerca su Google per piattaforme web genererà diversi risultati. Da Wix a Squarespace, hai davvero molte opzioni per creare il tuo sito web.
Sebbene tutte queste opzioni siano abbondanti e adatte ai principianti, consigliamo un'opzione che guida oltre il 42% dei siti Web in tutto il mondo . WordPress (questo è wordpress.org)!

WordPress offre una personalizzazione e una flessibilità senza pari che nessun'altra piattaforma offre. Anche se c'è una leggera curva di apprendimento, una volta presa la mano, rimarrai piacevolmente sorpreso da quanto sia semplice e facile creare un sito Web utilizzando WordPress.
Per non parlare del fatto che se desideri aggiungere funzionalità extra al tuo sito Web, puoi farlo facilmente utilizzando un plugin per WordPress.
Vuoi iniziare a vendere fotografie sul tuo sito web? Installa il plugin WooCommerce.
Vuoi aggiungere facilmente il tuo portfolio sul tuo sito web? Installa il plugin WP Portfolio.
Tutto questo senza essere vincolato a un piano di abbonamento, cosa che non è il caso di altri famosi costruttori di siti Web!
Per iniziare a creare un sito Web utilizzando WordPress, tutto ciò che serve è acquistare un dominio e un hosting.
Mentre selezioni un host web, cercane uno che offra un hosting WordPress specifico. Ti aiuta a iniziare immediatamente con WordPress, senza dover passare attraverso il processo di installazione.
Tutto sarà installato e configurato per te. Tutto quello che devi fare è aggiungere un tema, alcuni plugin e il tuo contenuto .
Passaggio 4: scegli il tema WordPress perfetto
Dopo aver installato WordPress o acquistato l'hosting con esso già installato, ora è necessario installare un tema.
Un tema WordPress fornisce l'aspetto grafico del tuo sito web. I colori, la tipografia, il design e il layout fanno tutti parte del tuo tema.
Sebbene sia naturale lasciarsi trasportare dai tanti temi dal design accattivante sul mercato, ti consigliamo di dedicare un po' di tempo a valutarli per qualcosa di più del semplice aspetto .
Dopotutto, le prestazioni e la velocità del tuo sito web dipendono anche dal tema WordPress che selezioni.
Abbiamo reso questa decisione facile per te. Installa il tema Astra.

Astra è un tema WordPress estremamente popolare che è stato installato su più di un milione di siti Web. I siti Web creati utilizzando il tema Astra si caricano molto velocemente, sono reattivi per dispositivi mobili e compatibili con i motori di ricerca.
La loro libreria di oltre 180 modelli di avvio progettati professionalmente offre una demo di sito Web pre-costruita per quasi ogni nicchia o settore.
Utilizzando la loro funzione di importazione con un clic, puoi importare un modello iniziale e avere il tuo sito Web di fotografia pronto in pochi minuti.
Tutto quello che devi fare è aggiungere il contenuto effettivo e sei a posto!
Il tema Astra può essere personalizzato nel modo desiderato. Usa il tuo generatore di pagine preferito o anche l'editor di blocchi Gutenberg per personalizzare le tue pagine.
Abbiamo un articolo approfondito su come puoi costruire il tuo sito web usando il tema Astra e Smart Slider 3 per aiutarti.
Passaggio 5: includi le pagine giuste
Poiché hai pianificato gli obiettivi del tuo sito Web all'inizio, questo passaggio dovrebbe essere facile.
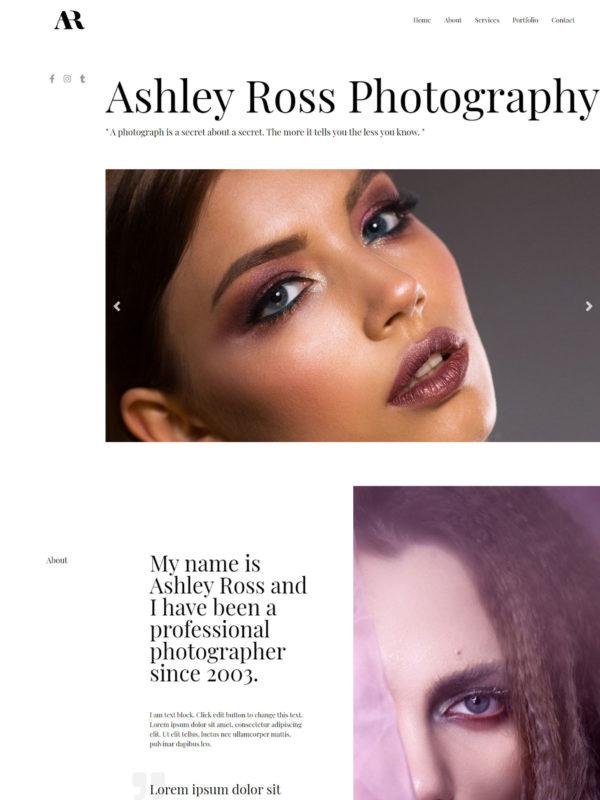
Se stai creando un sito Web portfolio, le pagine tipiche possono essere home page, informazioni, portfolio, galleria, blog e contatti. Se stai includendo un negozio online, potresti avere anche la pagina del negozio.
Indipendentemente dalle pagine che crei, ti consigliamo di aggiungere un tocco personale . Presentati sul sito web e lascia che il tuo pubblico si connetta alla persona dietro quelle fantastiche fotografie.
Questo aiuta sicuramente ad ottenere nuovi clienti!
La creazione di pagine Web è piuttosto semplice. È ancora più gestibile se hai installato un modello Astra Starter. Tutte le pagine sono fatte per te e devi solo aggiungere il contenuto effettivo.
Un altro modo per distinguersi dalla massa è installare il plug-in Smart Slider 3 di WordPress.
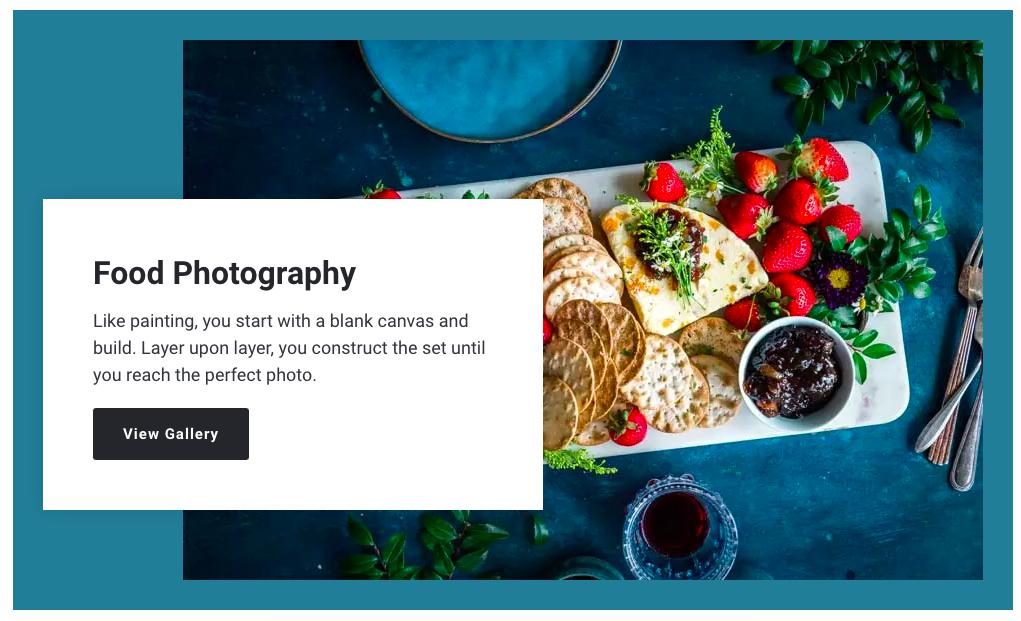
Smart Slider 3 è un potente plugin per WordPress utilizzato per creare slider senza sforzo . Gli slider sono completamente reattivi, ottimizzati per i motori di ricerca e funzionano con qualsiasi tema WordPress.
Dopo aver installato il plug-in Smart Slider 3, puoi creare pagine straordinarie che mettono in mostra il tuo lavoro in fantastiche presentazioni in qualsiasi punto del tuo sito web.
Che si tratti di aggiungere un dispositivo di scorrimento a una pagina o di creare un'intera pagina utilizzando una gamma di modelli, il plug-in Smart Slider 3 rende la creazione di pagine estremamente semplice.

Ti consigliamo di utilizzare uno slider nella tua home page above the fold . Puoi anche creare cursori più piccoli sulle pagine delle categorie o anche sulla pagina del tuo negozio. Smart Slider 3 lo rende facile.

Utilizzando il builder drag-and-drop, puoi personalizzare il modello nel modo desiderato.
Passaggio 6: come creare una pagina portfolio
Poi arriva la pagina più cruciale del nostro sito web di fotografia, la pagina del portfolio. Dopotutto, lo scopo principale della creazione di un sito Web di fotografia è mostrare il nostro portfolio, giusto?
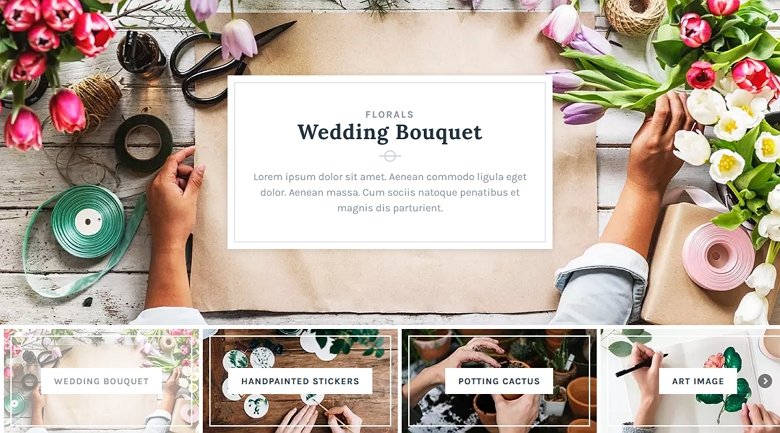
Un modo per aggiungere una pagina portfolio è utilizzare il plug-in WP Portfolio.
Utilizzo del plugin WP Portfolio
WP Portfolio è un plug-in WordPress semplice ma potente che ti consente di creare facilmente alcune fantastiche pagine di portfolio . È sviluppato dallo stesso team dietro il tema molto popolare Astra e molti altri prodotti di livello mondiale.

Una volta installato il plug-in, puoi mostrare una serie di modelli di siti Web predefiniti sul tuo sito Web o aggiungere le tue fotografie come parte del tuo portfolio .
WP Portfolio utilizza codici brevi. Dopo aver creato uno o due portfolio, puoi incorporarli ovunque sul tuo sito utilizzando quegli shortcode.
Basta copiare il singolo shortcode per la galleria e posizionarlo all'interno di un blocco Gutenberg o di un blocco di creazione pagine.
Facile!
Utilizzo del dispositivo di scorrimento del modello delle categorie di portfolio
Un altro modo per aggiungere una pagina portfolio è utilizzare il nostro plug-in Smart Slider 3.
Quando installi il nostro plugin, hai accesso ad alcuni modelli ben progettati. Uno di questi modelli è la pagina del portfolio.

È completamente fatto per te. Tutto quello che devi fare è personalizzarlo per adattarlo al tuo design generale.
Passaggio 7: aggiungi foto e contenuti
Abbiamo la maggior parte delle nostre pagine a posto. Dobbiamo aggiungere il contenuto effettivo e le foto e dovremmo essere quasi a posto.
Un'immagine vale più di mille parole. L'hai senza dubbio sentito prima.
Per quanto possa essere allettante aggiungere molto contenuto scritto alle tue pagine, ti consigliamo di non esagerare e lasciare che siano le tue fotografie a parlare.
Aggiungi quel tanto che basta per raccontare la storia o impostare la scena e poi lascia che le tue immagini facciano la loro magia.
Aggiungere un blog al tuo sito web di fotografia? Puoi scrivere tutto quello che vuoi lì!
Passaggio 8: connettiti ai social media
I social media sono un ottimo modo per interagire con il tuo pubblico. In base alla tua nicchia, alcune reti possono generare più coinvolgimento di altre.
Ad esempio, piattaforme come Instagram e Pinterest sono ottime per mostrare le tue fotografie e il tuo portfolio. Queste piattaforme sono più visive e sono ottime per la tua nicchia.
Sapevi che ci sono oltre 500 milioni di utenti su Instagram ogni giorno e circa 454 milioni di utenti mensilmente su Pinterest?
Includendo il link del tuo sito web nella biografia del tuo profilo, potresti sfruttare parte di quel traffico.

I luoghi comuni in cui visualizzare le icone dei social media sono l'intestazione del sito Web, il piè di pagina, la navigazione laterale o una barra adesiva che può apparire ovunque sul tuo sito Web.
I popolari plug-in di WordPress dei social network includono i pulsanti di condivisione dei social media e il plug-in di condivisione sociale - Sassy Social Share, tra molti altri.
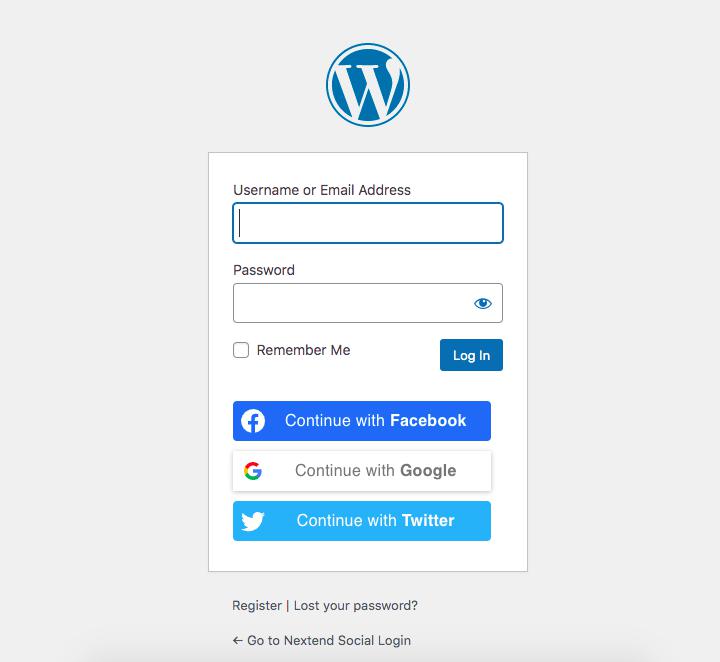
Accedi tramite account di social media
0
Vuoi consentire agli utenti di accedere utilizzando i loro account di social media?

Gli accessi social ti consentono di offrire ai tuoi utenti un'alternativa per accedere invece di utilizzare un indirizzo e-mail. È un metodo innovativo per costruire rapidamente una comunità.
I visitatori possono registrarsi utilizzando i propri account di social media, come Facebook, Twitter e Google.
Nextend Social Login è uno di questi plugin gratuiti che ti consente di aggiungere facilmente l'accesso social. Oltre al tuo login WordPress, Nextend Social Login si integra perfettamente con i vari moduli di registrazione sul tuo sito web.
Passaggio 9: ottimizza la SEO del tuo sito web fotografico
Ricordi che ci consigliavi di aggiungere contenuti sufficienti per raccontare la storia sul tuo sito web? Bene, ecco perché.
Comprensibilmente, il tuo sito Web di fotografia sarà tutto incentrato sulle immagini. Sebbene sia eccellente per vedere le immagini, non va bene con i motori di ricerca.
I motori di ricerca cercano parole chiave all'interno dei tuoi contenuti per indicizzare le tue pagine e non riescono a capire le immagini (ancora). Senza contenuto scritto, i motori di ricerca faranno fatica a capire e, quindi, a classificare il tuo sito web.
Sebbene tu possa aggiungere alcuni contenuti alle tue pagine, dovresti anche considerare di ottimizzare le tue immagini per classificarle meglio nelle immagini di Google.

Inizia nominando le tue fotografie in modo appropriato. Un nome di immagine casuale, come 'img234568.jpg', non rende giustizia quanto 'holiday-at-maldives.jpg'.
Inoltre, includere il testo alternativo e la descrizione delle immagini fa molto per essere trovato sulle immagini di Google.
Passaggio 10: ottimizza per dispositivi mobili
Più della metà del traffico su un sito web proviene da dispositivi mobili e questo è in costante aumento.
Questo non fa che rafforzare il fatto che il tuo sito web di fotografia deve essere reattivo e completamente ottimizzato per i dispositivi mobili.
Fortunatamente, il lavoro pesante è fatto per te quando crei un sito Web utilizzando il tema Astra e il nostro plug-in Smart Slider 3.
Entrambi sono completamente reattivi e garantiranno che il tuo sito Web funzioni correttamente su qualsiasi dispositivo.
Passaggio 11: chiedi feedback
Pronto a rendere attivo il tuo sito? Che ne dici di chiedere prima un feedback?
Condividi l'URL del tuo sito web con amici, familiari o colleghi e chiedi loro un feedback. Sarai sorpreso dal feedback con cui potrebbero tornare. È come avere un team interno di QA (garanzia di qualità)!
Prendilo da noi, quando trascorri ore, giorni o settimane a lavorare sul design di un sito Web, rimarrai stupito da ciò che ti manca!
Avere persone di cui ti fidi forniscono feedback è incredibilmente utile.
Che si tratti di errori di battitura, immagini che non si caricano correttamente su un browser specifico, un invito all'azione che non risponde o qualsiasi altro problema, sapere prima del go-live può davvero salvarti i rossori!
Non si sa mai. Potresti anche ricevere alcune richieste pre-lancio!
Passaggio 12: mantieni aggiornato il tuo sito
Congratulazioni, il tuo sito web è pronto per essere pubblicato!
Datti una pacca sulla spalla per ricordare a te stesso che il tuo lavoro è solo a metà.
Su una nota più seria, mentre costruire il tuo sito web era importante, mantenerlo è altrettanto importante.
Che si tratti di aggiornamenti regolari dei contenuti, aggiunta di nuove fotografie, aggiornamento di plugin e temi, la gestione di un sito Web è un processo continuo. E uno che sentiamo ti piacerà fare!
Conclusione
Avere un sito web è più una necessità che un'opzione. Fa tutto parte della costruzione di un marchio online e della diffusione del tuo nome e del tuo lavoro.
Che si tratti di mostrare il tuo portfolio, creare un profilo online, ottenere un nuovo lavoro o persino ottenere nuovi clienti, la creazione di un sito Web portfolio è uno strumento indispensabile per battere la concorrenza.
Fortunatamente, creare un sito Web portfolio per mostrare le tue abilità fotografiche è semplice con la gamma di strumenti e risorse disponibili. Con strumenti come WordPress e Smart Slider, creare pagine straordinarie non è mai stato così facile!
