Come creare una potente app Web WordPress con GravityKit
Pubblicato: 2024-07-10Potresti già sapere che WordPress è molto più di una semplice piattaforma di blogging. È anche un'infrastruttura versatile per aiutarti a creare applicazioni web dinamiche! Gli sviluppatori utilizzano spesso codice personalizzato per la loro app Web WordPress, ma i framework possono semplificare l'intero processo. I plugin di WordPress insieme alla piattaforma principale possono imitare un framework per sviluppatori, così puoi sviluppare un'app web WordPress e renderla veloce, economica e di qualità.
In questo post ti mostreremo come creare un'app Web WordPress utilizzando due plugin: Gravity Forms e GravityKit. Cominciamo!
Presentazione di GravityKit
In breve, GravityKit prende le funzionalità principali del popolare e potente plugin Gravity Forms e le estende. Mentre Gravity Forms ti consente di acquisire dati, GravityKit ti dà la possibilità di importare, modificare, visualizzare ed esportare tali dati.

Il plug-in di punta di GravityKit, GravityView, aggiunge un'interfaccia front-end a Gravity Forms che puoi personalizzare. Ciò ti consente di creare directory, bacheche di lavoro e qualsiasi app Web WordPress basata su un modulo. Inoltre, anche altri plugin GravityKit si integrano con GravityView, il che ti consente di aggiungere ulteriori funzionalità alla tua app web WordPress e scalarla man mano che cresci.
In che modo GravityKit ti consente di creare app Web personalizzate con WordPress

I plugin di GravityKit semplificano il recupero dei dati di Gravity Forms dal tuo database e la creazione di un'interfaccia front-end utilizzando un builder drag-and-drop. Ogni plugin della suite fa qualcosa di diverso:
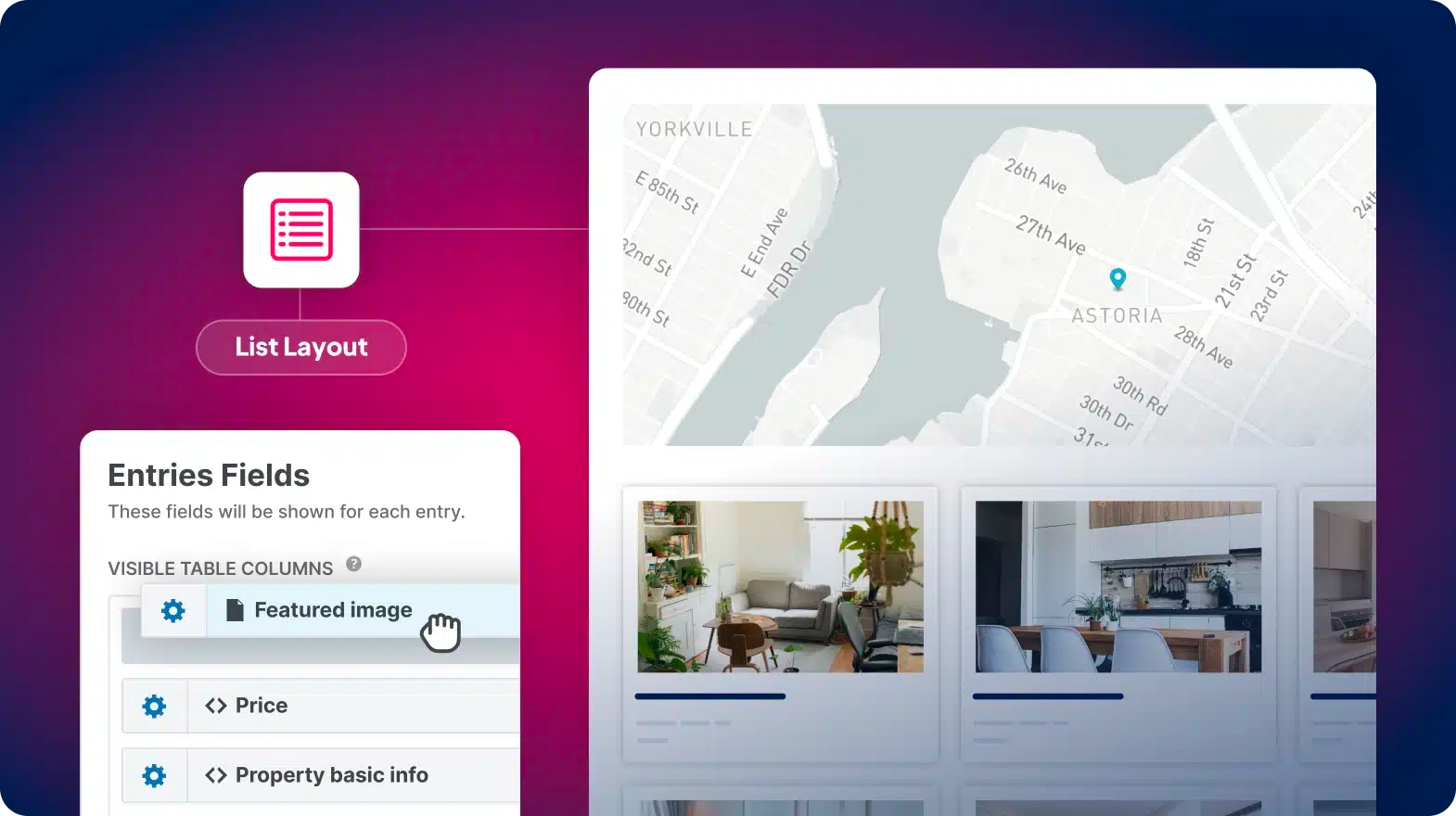
- GravityView ti consente di visualizzare i tuoi dati utilizzando una varietà di layout. Puoi creare directory e altri tipi di app dinamiche mantenendo il pieno controllo.
- Con GravityCharts puoi visualizzare i tuoi dati attraverso diagrammi e grafici moderni. Puoi utilizzare GravityCharts insieme a GravityView per creare dashboard di dati, report sulle vendite e molto altro.
- GravityExport è il modo in cui crei report di dati personalizzati da scaricare e condividere. Puoi anche inviare dati a soluzioni di archiviazione esterne, come Dropbox.
Combinando diversi plugin GravityKit, puoi creare app web WordPress che soddisfano i tuoi casi d'uso unici. Entreremo in questo aspetto più tardi, ma prima parliamo di quando dovresti rivolgerti a GravityKit per creare un'app.
Quando utilizzare GravityKit per creare la tua app Web WordPress
Sebbene Gravity Forms e GravityKit siano scelte eccellenti per molte situazioni, non saranno la soluzione ideale per ogni app Web WordPress. Naturalmente, il tuo progetto determinerà se utilizzerai i plugin.
Tuttavia, ci sono alcuni casi d'uso chiari per la coppia e consigliamo GravityKit nelle seguenti situazioni:
- Se gli aggiornamenti si affidano a chi non ha molte conoscenze tecniche.
- Desideri creare un prodotto minimo vitale (MVP) o un'altra app di prova di concetto.
- Se la velocità è importante mentre la tua app mantiene un livello moderato di complessità.
- Ti piace il concetto di soluzioni senza codice, ma desideri comunque creare un'app Web WordPress completamente funzionale.
- Il back-end della tua app deve essere semplice da navigare.
Se guardi il web, troverai molti siti che spuntano una o più di queste caselle e usano anche GravityKit. Nella prossima sezione ne vedremo alcuni più da vicino.
5 siti che utilizzano GravityKit per alimentare un'app Web WordPress
Tutti i siti che presentiamo qui utilizzano Gravity Forms e una combinazione di plugin GravityKit per creare e visualizzare un'app Web WordPress. In effetti, uno è un leader visibile all’interno di WordPress, mentre tutti sono importanti per la propria nicchia particolare.
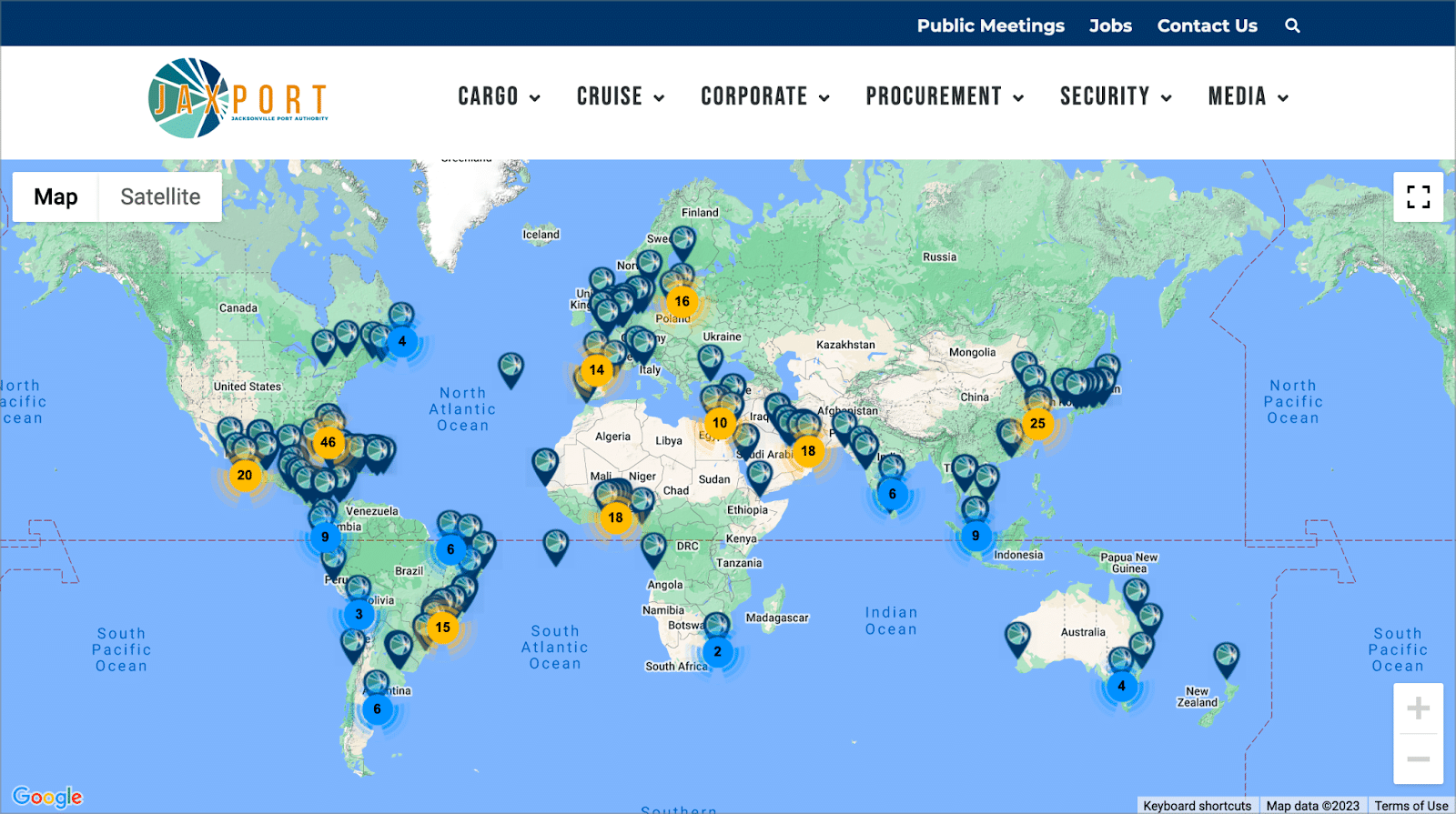
1. Autorità portuale di Jacksonville
La Jacksonville Port Authority (JAXPORT) è il porto marittimo numero uno per il commercio di container nello Stato della Florida. È anche uno dei principali porti marittimi degli Stati Uniti per le importazioni e le esportazioni di automobili. Naturalmente, questo non sarebbe possibile senza gli strumenti di GravityKit.

JAXPORT utilizza GravityKit per alimentare una mappa interattiva che mostra i mercati delle città che offrono servizi di spedizione. Ciò consente ai potenziali clienti di visualizzare l'ampia portata dei servizi di spedizione di JAXPORT. Fornisce anche un modo per esplorare le varie città e destinazioni che serve.
…Ho scelto di utilizzare il plug-in GravityView di GravityKit (e i relativi layout) come framework a basso/nessun codice per accelerare lo sviluppo e fornire valore aggiunto ai visitatori e ai clienti del nostro sito…
–Jeff Price, Direttore marketing di JAXPORT
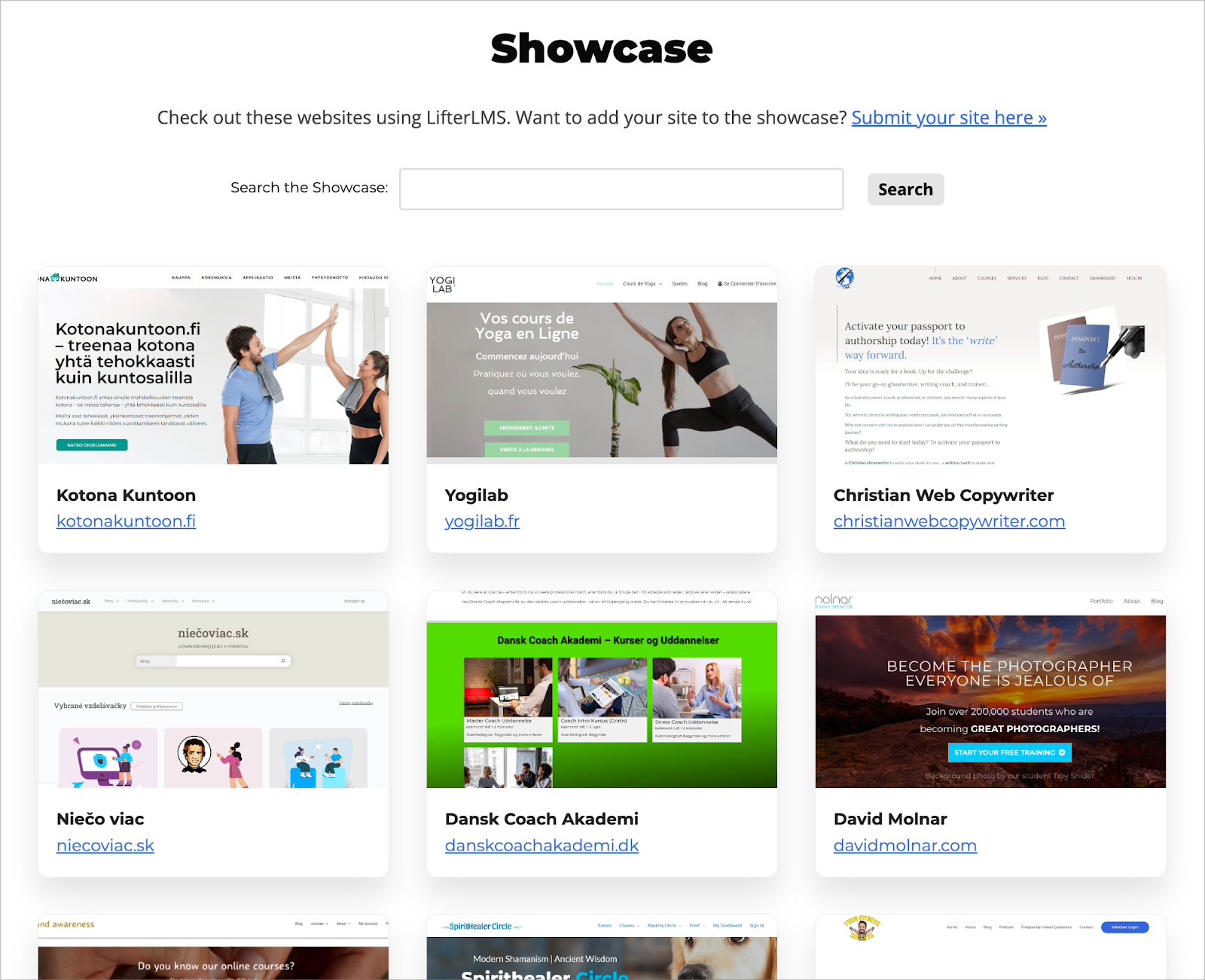
2. SollevatoreLMS
Chris Badgett di LifterLMS riconosce un buon plugin quando lo vede! LifterLMS è uno dei migliori plugin di e-learning WordPress sul mercato. Consente agli utenti di creare, lanciare o espandere corsi online, programmi di coaching e comunità private.

Il team Lifter utilizza GravityKit come nucleo della sua pagina vetrina personalizzata. Questo include siti Web che utilizzano quotidianamente il software LifterLMS. Come altre pagine di vetrina, questo dimostra la versatilità del plugin e l'impatto nel mondo reale.
…Le funzionalità di modifica front-end di GravityView e il builder intuitivo consentono al nostro team di gestire facilmente gli elenchi delle vetrine e apportare modifiche secondo necessità…
–Chris Badgett, fondatore di LifterLMS
3. Fondazione Larry L. Hillblom
Fondata nel 1996, la Fondazione Larry L. Hillblom finanzia la ricerca medica con l'obiettivo di trattare e curare il diabete e le malattie degenerative legate all'invecchiamento.

La fondazione utilizza GravityKit per alimentare il proprio sistema di gestione delle richieste di sovvenzione. Ciò consente sia ai candidati che ai membri del consiglio di monitorare, gestire e modificare le domande attraverso una semplice interfaccia front-end. Tutte le applicazioni passano attraverso un processo di approvazione, che utilizza la funzionalità di approvazione GravityView integrata.
…GravityView ci ha dato la capacità di realizzare progetti che altrimenti non avremmo potuto realizzare. Senza GravityKit, non saremmo stati in grado di superare gli ostacoli tecnici o mantenere la redditività...
–Michael Kastler, fondatore e sviluppatore di 43Folders
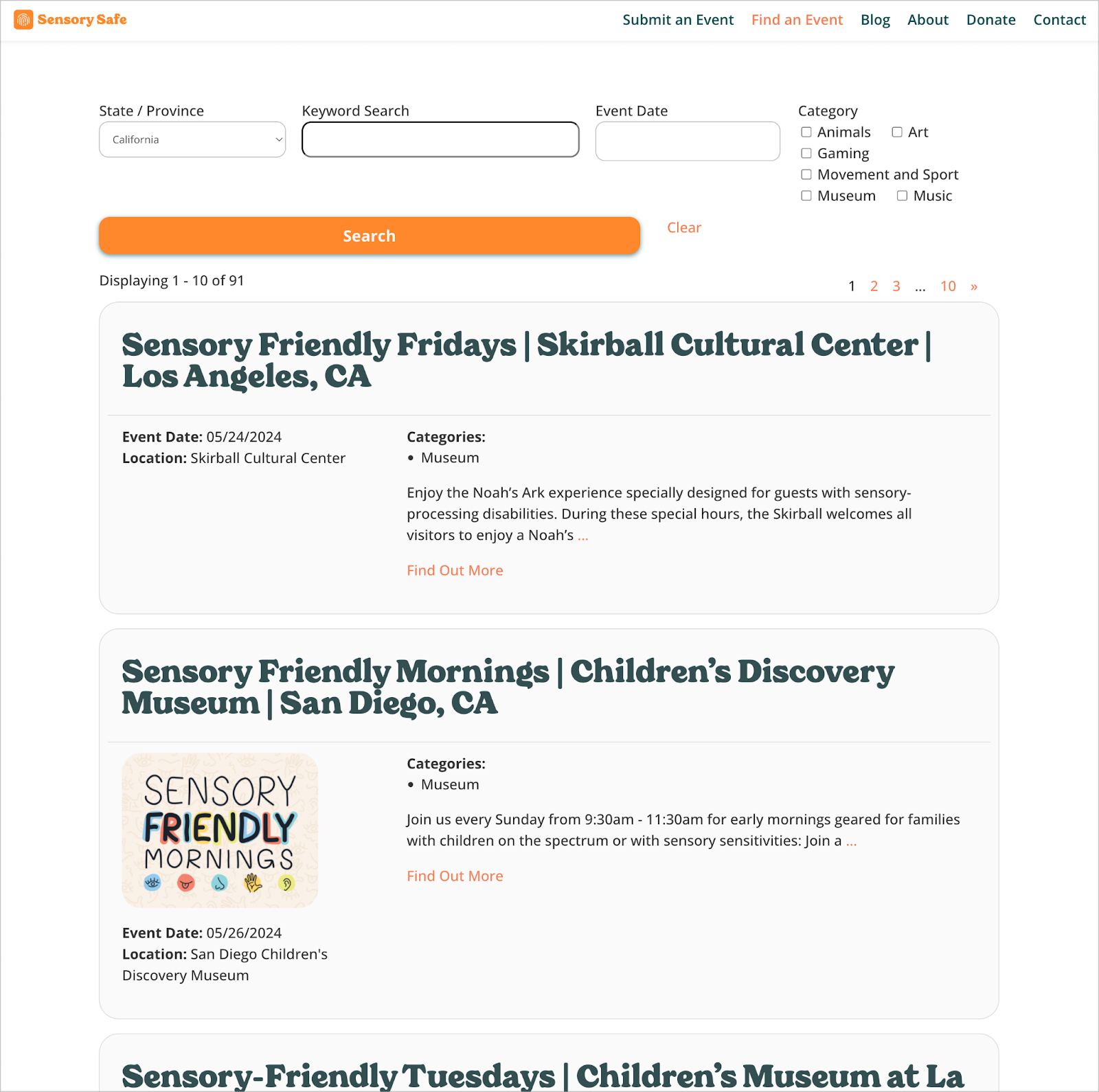
4. Sicurezza sensoriale
Sensory Safe è un'organizzazione senza scopo di lucro che cerca di creare una comunità solidale e inclusiva attorno alla necessità di eventi e programmi per bambini adatti ai sensi.

Il sito Web ospita un database di eventi sicuri per i sensori negli Stati Uniti. Il database utilizza GravityKit come componente centrale della sua funzionalità di ricerca, con diverse visualizzazioni disponibili in base alla data.

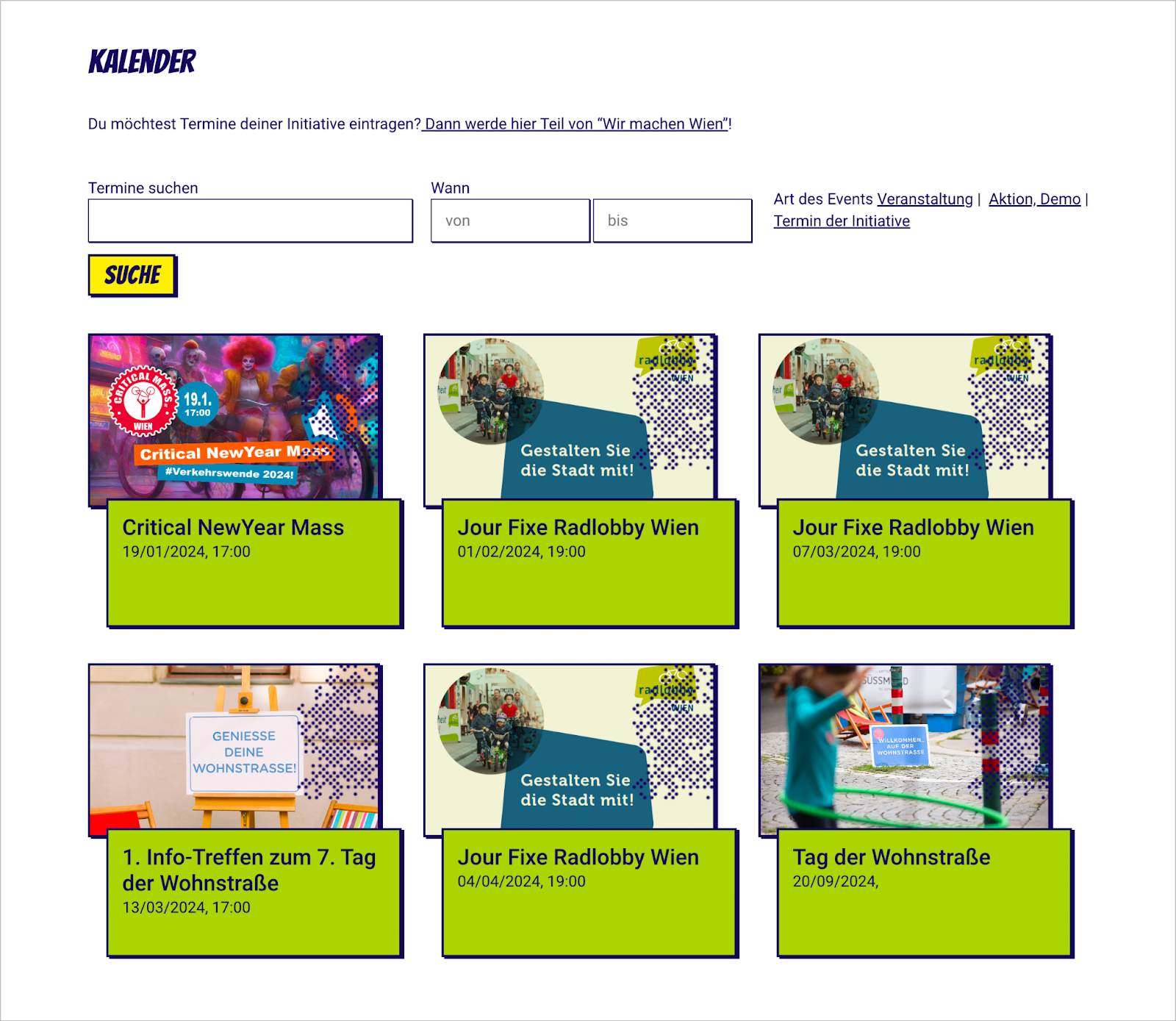
5. Wir Machen Wien
Wir Machen Wien è un'organizzazione no-profit che opera a Vienna, in Austria. L’obiettivo dell’organizzazione è rendere la città di Vienna una città più vivibile e rispettosa del clima. Ciò avviene promuovendo iniziative di base guidate dai cittadini e offrendo agli attivisti una piattaforma per il networking e il coordinamento.

GravityKit alimenta diversi aspetti del sito Web, tra cui profili utente, una pagina di eventi e una directory per la condivisione delle apparecchiature pertinenti.
…dopo aver deciso di utilizzare Gravity Forms, aveva senso utilizzare anche GravityKit, che fornisce una serie di strumenti diversi che coprono uno spettro di funzionalità per soddisfare diversi casi d'uso ed esigenze…
–Angie Weikmann, web designer
Come creare la tua app Web WordPress utilizzando Gravity Forms e GravityKit
La notizia migliore è che anche tu puoi creare un'app Web WordPress utilizzando GravityKit. Successivamente, esamineremo un modo pratico per creare un sistema che gestisca, approvi ed esporti le domande di sovvenzione.

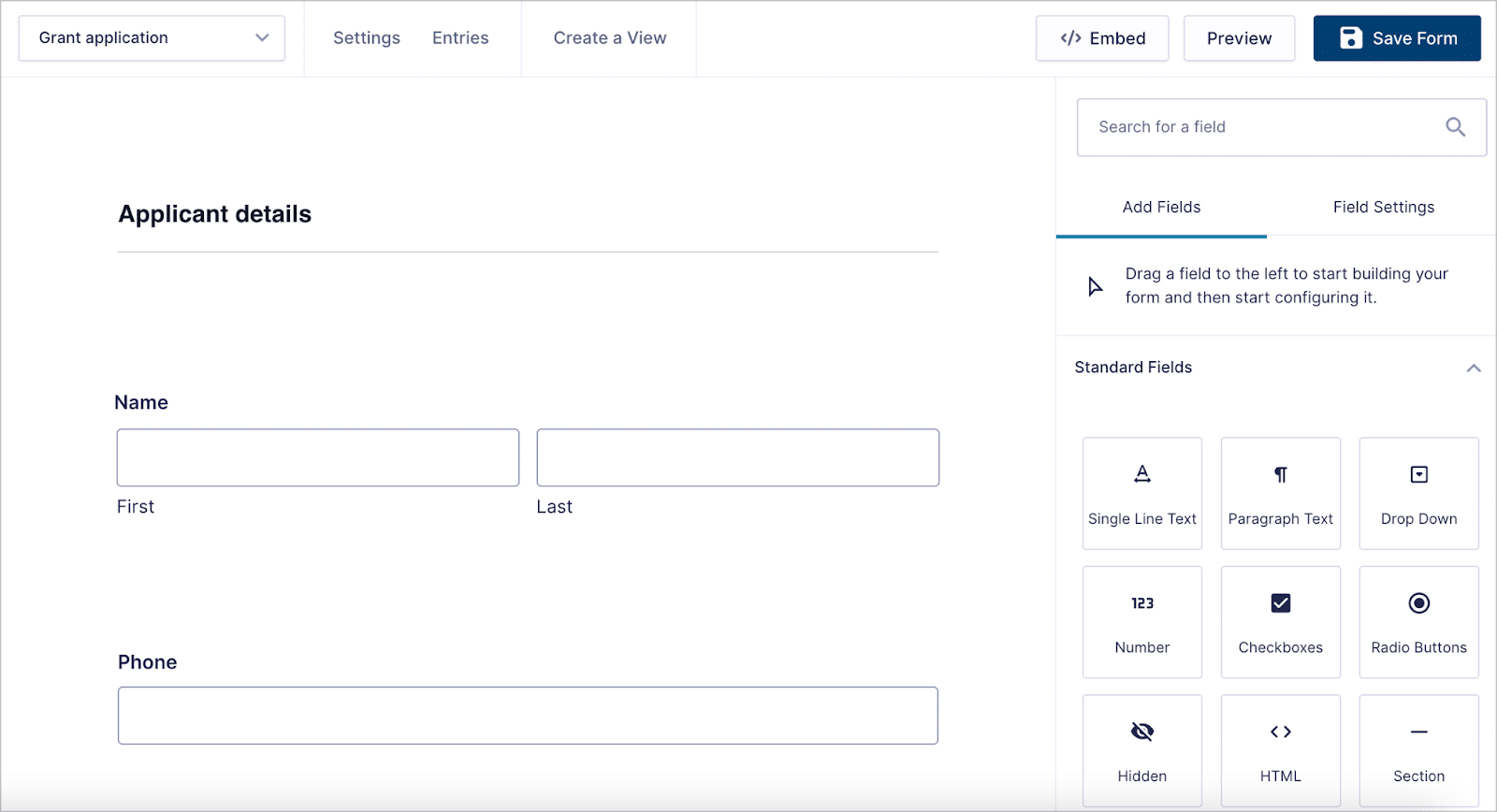
Il primo passo è installare e attivare Gravity Forms e GravityKit. Successivamente, creeremo un modulo per l'invio delle domande di sovvenzione. Utilizzando Gravity Forms, trascina e rilascia i campi giusti dalla barra laterale. Qui, assicurati anche di personalizzare quei campi a tuo piacimento.

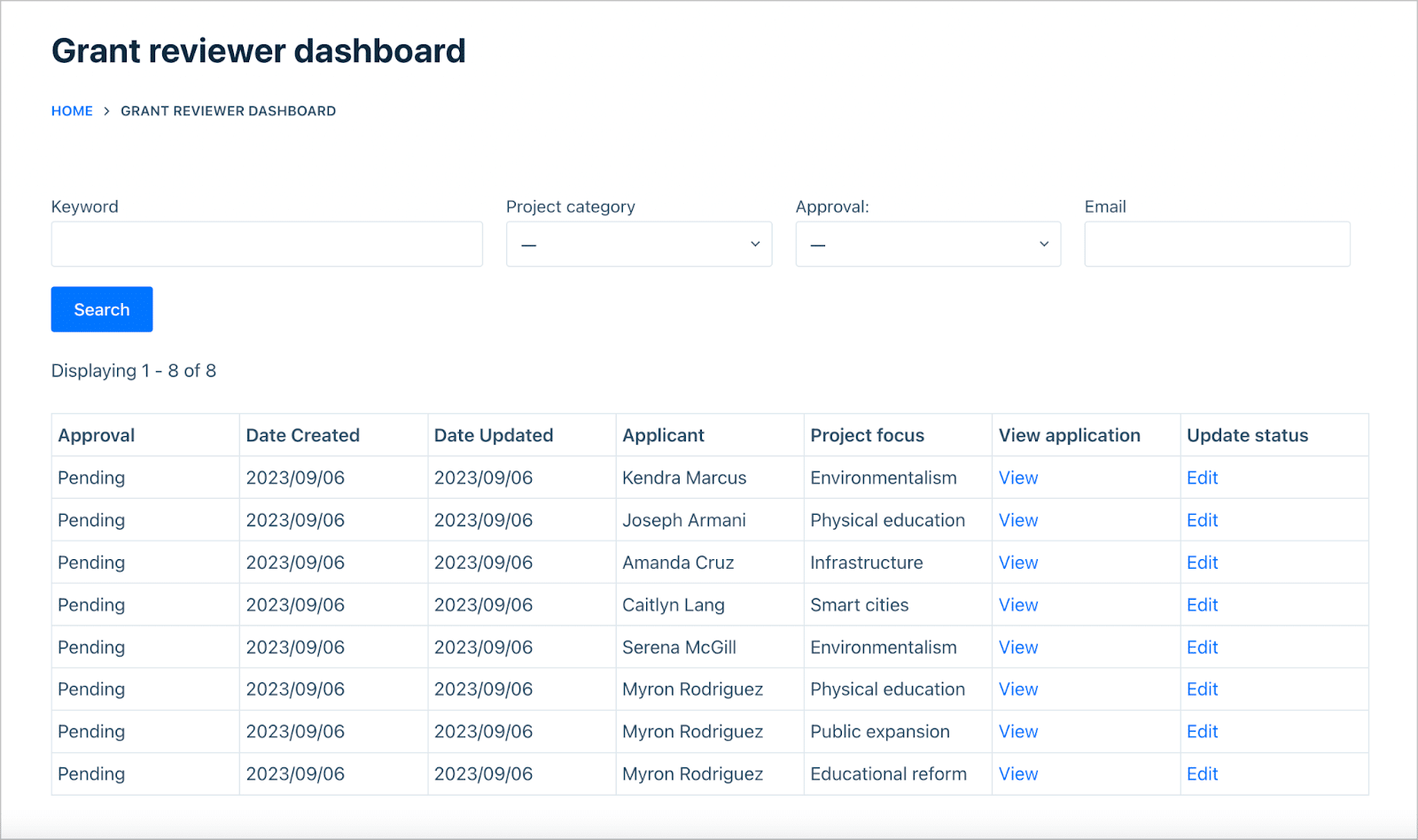
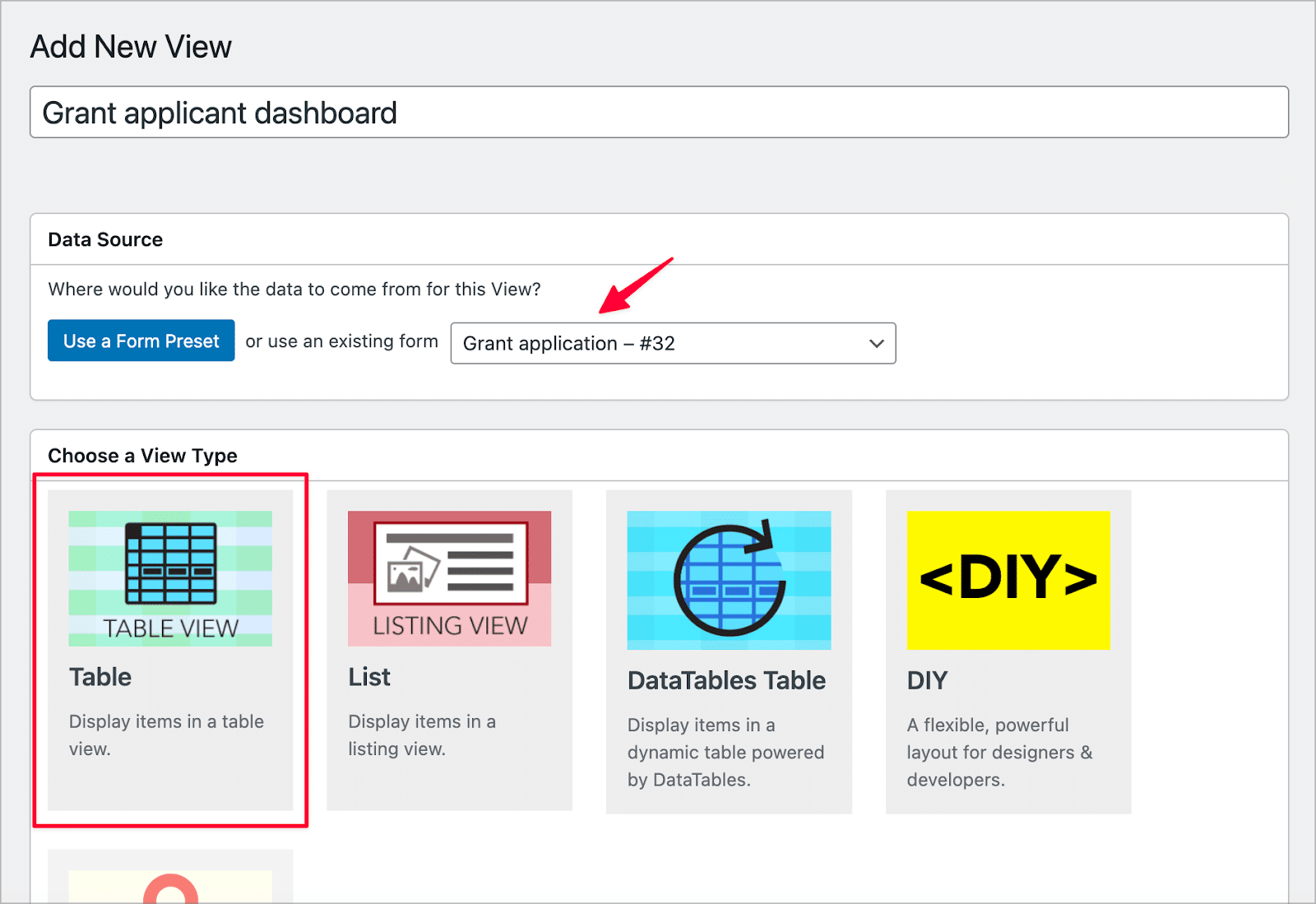
Con un modo per inviare le domande, ora possiamo creare un'interfaccia front-end per consentire al nostro team di gestirle e rivederle. Per questo utilizzeremo GravityView. Innanzitutto, crea una nuova vista in GravityView, collegala al modulo, quindi seleziona Tabella come tipo di vista :

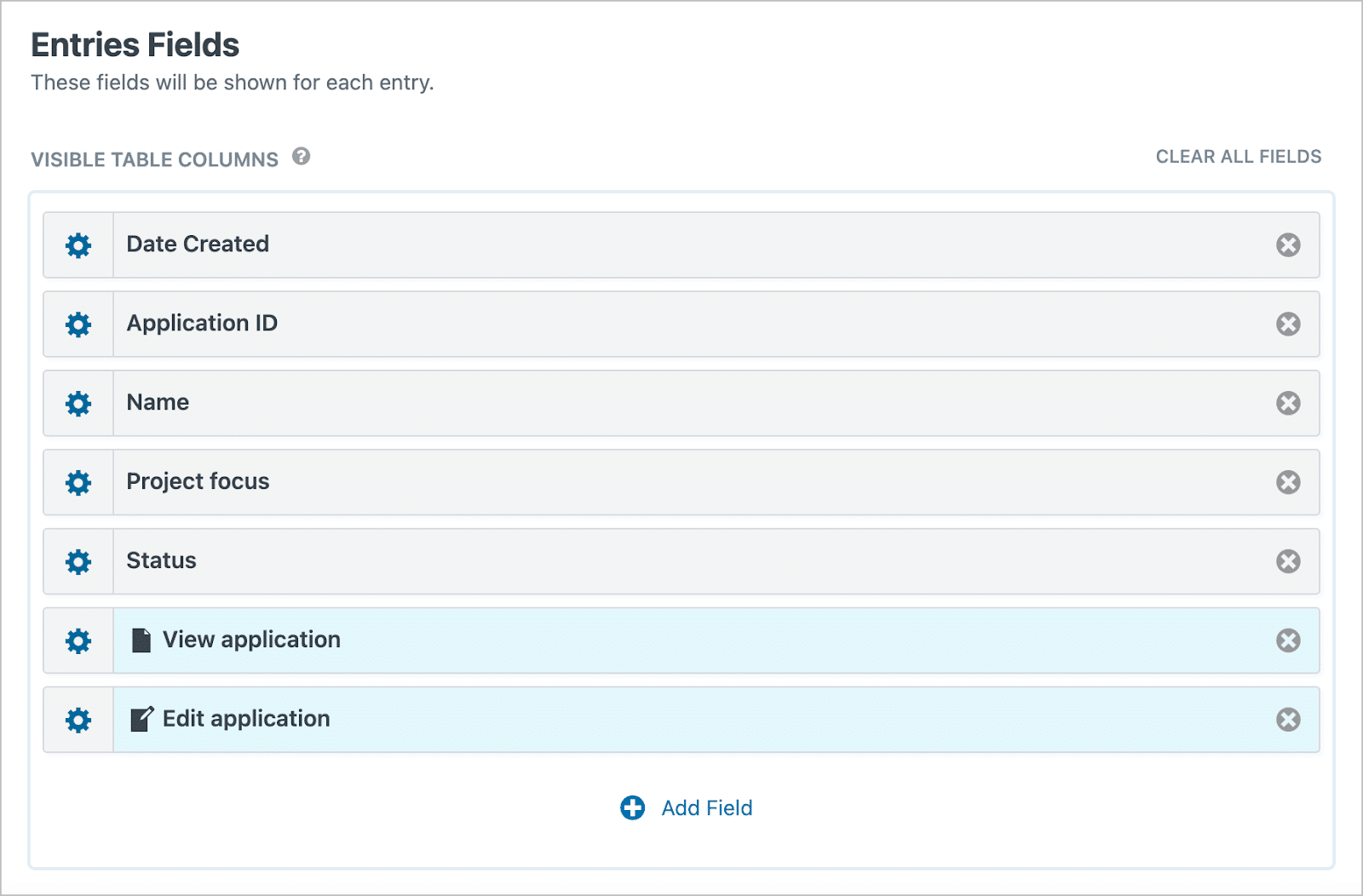
Successivamente, configuriamo l'interfaccia utilizzando l'intuitivo builder drag-and-drop di GravityView. Qui, scegli i campi da visualizzare nella tabella, quindi aggiungi un collegamento al layout a voce singola . Qui è dove potrai visualizzare l'applicazione completa in dettaglio:

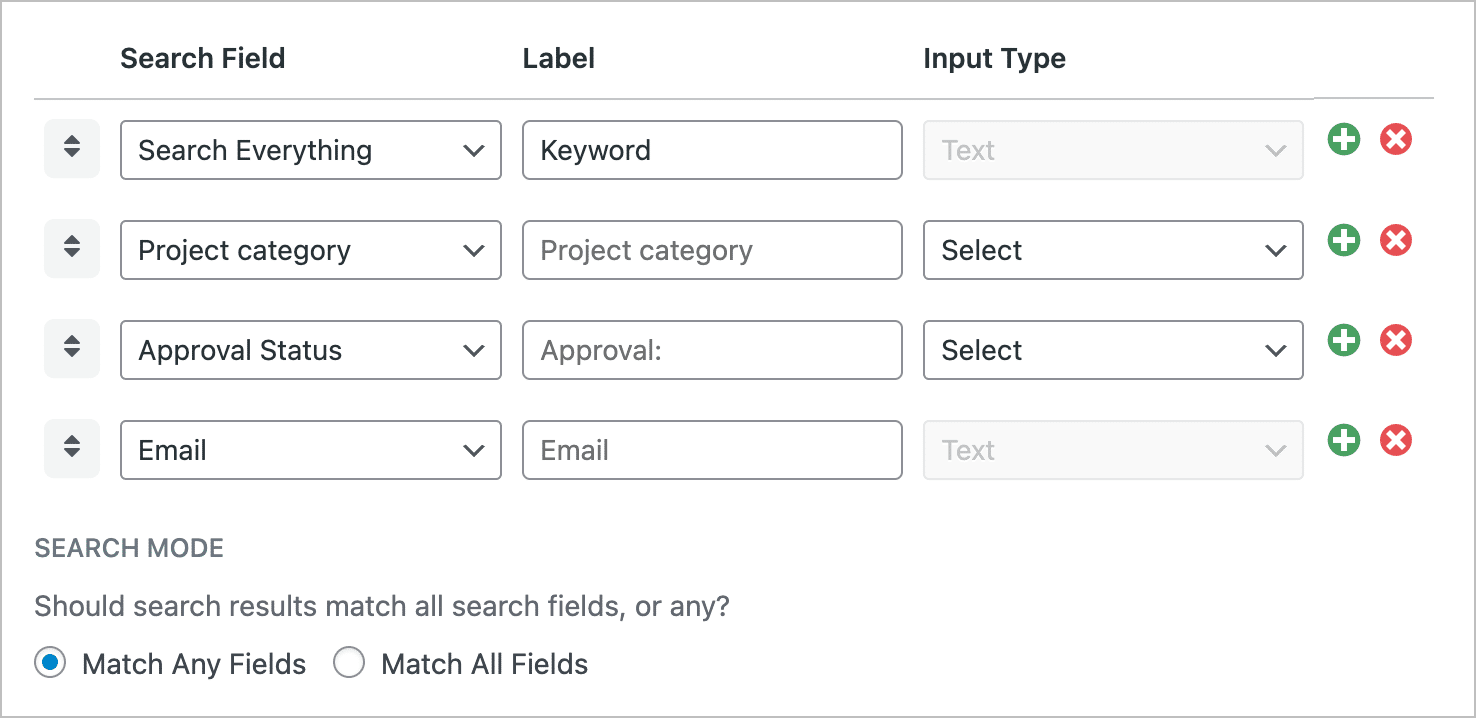
Successivamente, aggiungi un widget della barra di ricerca nella parte superiore del campo "stack" e configura i diversi input di ricerca. Ciò consentirà al tuo team di filtrare le candidature in base a vari criteri:

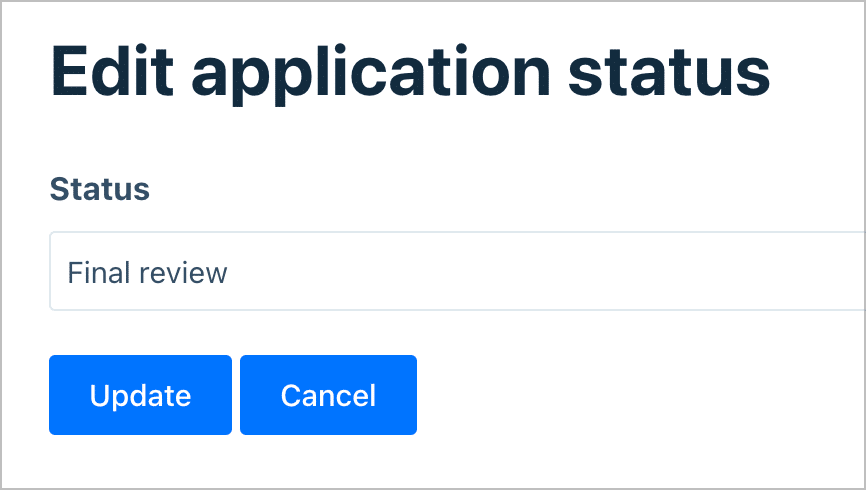
Il passaggio finale consiste nell'utilizzare il layout Modifica voce di GravityView per rendere modificabili campi specifici dal front-end. Ciò consentirà ai revisori di aggiornare lo stato di un'applicazione senza dover accedere alla dashboard di WordPress:

A questo punto il sistema di richiesta del finanziamento è completo! Da qui, puoi utilizzare altri plugin ed estensioni GravityKit per aggiungere ulteriori funzionalità. Ad esempio, potresti cercare di aggiungere un filtraggio avanzato dei dati front-end, visualizzare campi solo per determinati ruoli utente, aggiungere esportazioni PDF per applicazioni, fornire funzionalità di importazione e modifica in blocco e molto altro.
Domande frequenti (FAQ) sulla creazione di app Web WordPress
Prima di concludere, ti proponiamo alcune domande comuni relative alla creazione di un'app Web WordPress. La maggior parte di questi riguarderà il punto in cui WordPress si inserisce nel processo. Se hai altre domande, ci farebbe piacere ascoltarle nella sezione commenti alla fine del post.
Qual è la differenza tra un sito Web e un'app Web?
La differenza principale sta nella funzionalità di ciascuno. Un sito Web è solitamente un modo passivo per fornire informazioni come articoli o post di blog. D'altra parte, un'app Web è dinamica e interattiva. Consente agli utenti di eseguire attività come compilare moduli, effettuare acquisti o interagire con contenuti dinamici.
Puoi creare un'app Web completa con WordPress?
SÌ! I plugin di WordPress, i tipi di post personalizzati e l'API REST ti offrono gli strumenti per creare un'app Web completamente funzionale per soddisfare i tuoi requisiti specifici. La flessibilità di WordPress consente di andare oltre la semplice creazione di siti Web tradizionali.
Cos'è WordPress: un sito Web, un'app, un framework o qualcos'altro?
WordPress è in realtà un sistema di gestione dei contenuti (CMS) che puoi utilizzare per creare sia siti Web che app Web. La sua versatilità gli consente di gestire la maggior parte dei casi d'uso, da semplici blog a complesse applicazioni web. La chiave è la configurazione della piattaforma.
L'abbinamento di Gravity Forms con GravityKit è l'ultimo costruttore di app Web WordPress
WordPress è più versatile di quanto molti gli attribuiscano credito. Ad esempio, utilizzando sia Gravity Forms che GravityKit, puoi scimmiottare un framework di sviluppo senza la necessità di conoscenze di codifica.
Essere in grado di aggiungere resoconti, diagrammi, grafici e altro ancora alle opzioni di personalizzazione può aprire un mondo di scelte progettuali che altrimenti non sarebbero disponibili. Nel complesso, la suite di strumenti GravityKit è un camaleonte. È un ottimo modo per creare pagine di eventi, dashboard personalizzate, profili utente e molto altro.
Vedete il potenziale nell'utilizzo di Gravity Forms e GravityKit per creare un'app Web WordPress? Fateci sapere i vostri pensieri nella sezione commenti qui sotto!
