Come creare un sito Web sicuro con CloudFront Password Protect
Pubblicato: 2023-01-15Detenendo la parte del leone nel mercato del cloud computing al 41,5%, Amazon Web Service (AWS) è il servizio di cloud computing più popolare al giorno d'oggi. Consente alle aziende e agli individui di ospitare le proprie applicazioni e siti Web sui server di Amazon a basso costo.
Uno dei componenti critici di AWS è Amazon CloudFront. È una rete di distribuzione dei contenuti (CDN) creata per massimizzare la velocità di caricamento di qualsiasi visitatore del tuo sito Web ospitato da AWS.
Ma sai che puoi utilizzare CloudFront per bloccare il tuo sito Web dietro una richiesta di password? Questa guida ti mostrerà come utilizzare la funzionalità di protezione tramite password di AWS CloudFront per proteggere il tuo sito web.
- Che cos'è CloudFront Password Protect?
- Come proteggere un sito Web CloudFront con una password
- Utilizzo di [e-mail protetta]
- Utilizzo di AWS S3 e Lambda per aggiungere l'autenticazione di base
Che cos'è CloudFront Password Protect?
Amazon CloudFront velocizza l'accesso degli utenti alla tua applicazione e al tuo sito Web distribuendo contenuti attraverso vari data center in tutto il mondo. Quando un utente accede al tuo sito web, il contenuto viene erogato dal centro più vicino alla sua posizione geografica. Questo, di conseguenza, accelera la velocità di caricamento.
Finché utilizzi Amazon CloudFront per distribuire contenuti, puoi utilizzare la funzione di protezione tramite password del sistema. Il sistema funziona ancora se il tuo sito web è ospitato all'interno di un bucket S3 o di un'istanza EC2.
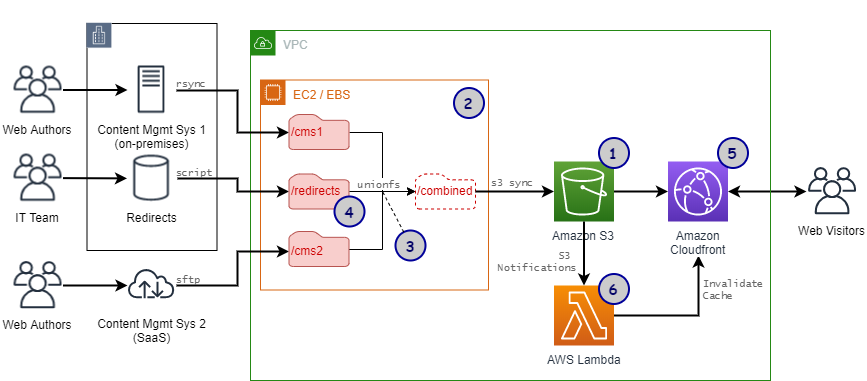
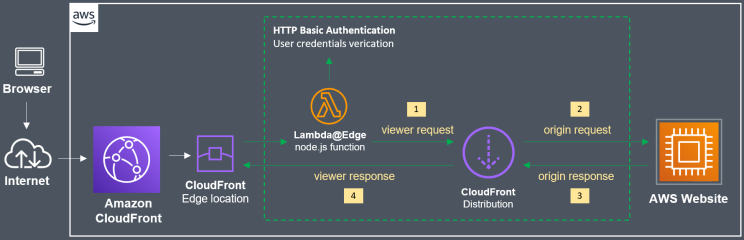
Ecco lo schema di un sistema CloudFront standard. Descrive in che modo una richiesta dei visitatori Web (a destra) passa attraverso CloudFront e altri sottosistemi per arrivare all'origine (dove è archiviato il contenuto). All'origine, i dati vengono recuperati e restituiti ai visitatori.

Può sembrare confuso, soprattutto per le persone che hanno appena sentito parlare di CloudFront per la prima volta. Ma la comprensione di questo grafico e dei suoi componenti è fondamentale per le sezioni successive.
Come proteggere un sito Web CloudFront con una password
Puoi utilizzare diversi metodi per inviare una richiesta di password al tuo sito Web servito da CloudFront. Ti mostreremo 2 modi in questa guida.
Utilizzo di [e-mail protetta]
[email protected] è una funzionalità di CloudFront che consente di eseguire codici personalizzati più vicino ai clienti. In questo modo, le prestazioni di caricamento sono migliorate. Se scegli di implementare [email protected], ogni volta che un visitatore richiede di recuperare il contenuto per il tuo sito web, dovrà prima passare attraverso questa funzione.
Se dovessi modificare [email protected] in modo che funzioni solo se l'utente fornisce una password corretta, avrai più o meno un livello di protezione tramite password per il tuo sito web.
Questa è l'idea di base alla base di questo metodo di sicurezza di CloudFront.

Passaggio 1: implementare la funzione [email protected].
[email protected] è una funzione Lambda distribuita solo nella regione us-east-1 (North Virginia). Quindi, per implementarlo, dovrai accedere alla regione giusta:
- Accedi al tuo account AWS, quindi fai clic su Crea funzione .
- Ti verrà chiesto di inserire il nome della funzione. Scegli qualcosa di semplice come BasicAuth . Come runtime, seleziona Node.js 12.x .
- Finalizzare la creazione premendo il pulsante Crea funzione .
- Ora vedrai un file chiamato index.js nella finestra Codice funzione . Fai clic su di esso e vedrai un codice Lambda predefinito. Sostituiscilo con questo codice personalizzato:
'uso rigoroso';
exports.handler = (evento, contesto, richiamata) => {
// credenziali di autenticazione
var i = 0, authStrings = [], authCredentials = [
'utente1:passwordutente',
];
// costruisce stringhe Basic Auth
authCredentials.forEach(elemento => {
authStrings[i] = "Basic " + new Buffer(elemento).toString('base64');
io++;
}
);
// ottiene la richiesta e le intestazioni della richiesta
const request = event.Records[0].cf.request;
const header = request.headers;
// richiede l'autenticazione di base
if (typeof headers.authorization == 'undefined' ||
!authStrings.includes(headers.authorization[0].value)) {
const risposta = {
stato: '401',
statusDescrizione: 'Non autorizzato',
corpo: 'Non autorizzato',
intestazioni: {
'www-authenticate': [ {chiave: 'WWW-Authenticate',
valore: 'Reame di base="Autenticazione"'} ]
},
};
callback(nullo, risposta);
}
// continua l'elaborazione della richiesta se l'autenticazione è passata
callback(nullo, richiesta);
};Le credenziali di accesso predefinite sono memorizzate in questa funzione nella riga:
'utente1:passwordutente',
Il formato è "account:password" . Puoi cambiarlo in quello che vuoi. Inoltre, puoi anche aggiungere più credenziali di accesso duplicando questa riga.
5. Una volta sostituito il codice personalizzato, fare clic su Distribuisci per eseguire il push del codice.
6. Passare al menu Azioni in alto, fare clic su Pubblica nuova versione , quindi selezionare Pubblica . Non modificare alcuna impostazione lì.
7. Individua la stringa ARN in alto a destra dello schermo e copiala. Questo passaggio è fondamentale. La stringa ARN ha questo aspetto:
arn:aws:lambda:us-east-1:XXXXXXXXXXXX:funzione:basicAuth:1
Passaggio 2: impostare la relazione di trust
- Vai alla console IAM e accedi.
- Inserisci il nome della tua funzione [email protected] ( BasicAuth nel passaggio precedente).
- Trova la scheda Relazioni di fiducia e fai clic su Modifica . Sostituisci il codice all'interno con questo:
{
"Versione": "2012-10-17",
"Dichiarazione": [
{
"Effetto": "Consenti",
"Preside": {
"Servizio": [
"lambda.amazonaws.com",
"edgelambda.amazonaws.com"
]
},
"Azione": "sts:AssumeRole"
}
]
}4. Completare il processo facendo clic su Update Trust Policy .

Passaggio 3: configurare il comportamento della cache
- Vai a CloudFront e accedi. Fai clic sul sito Web servito da CloudFront che desideri bloccare con una password.
- Scegli Comportamenti , trova la casella di controllo Pattern percorso URL e selezionala. Continua a fare clic su Modifica .
- Trova una sezione chiamata Lambda Function Associations . Trova un menu a discesa e cerca Seleziona tipo di evento , quindi Richiesta visualizzatore . Incolla la stringa ARN che hai copiato in precedenza nel passaggio 1.
- Premi su Sì, modifica . Successivamente, CloudFront impiegherà circa 5 minuti per riavviarsi e ricaricare le nuove impostazioni.
Passaggio 4: ricontrolla il sito Web
Visita il tuo sito Web dopo il riavvio di CloudFront. Se vieni accolto con una richiesta di accesso, ci sei riuscito.
Dovrebbe assomigliare a qualcosa di simile a questo:

Utilizzo di AWS S3 e Lambda per aggiungere l'autenticazione di base
In questo metodo, utilizzeremo un approccio combinato di AWS S3 e Lambda per realizzare la stessa cosa che abbiamo fatto sopra: creare un modulo di autenticazione di base per il sito web.
Passaggio 1: crea un bucket S3
AWS S3 (Simple Storage Service) è la soluzione di cloud storage di AWS. Ti dà la possibilità di archiviare qualsiasi tipo di dati sui server di Amazon. In S3, un "bucket" contiene e controlla l'accesso agli oggetti (i dati del tuo contenuto).
- Puoi creare un bucket tramite la Console di gestione AWS. Fare clic sulla scheda S3 e quindi su Crea bucket.
- Inserisci il nome e la regione di hosting (scegli quella più vicina a te per un test più semplice). Fai clic su Crea e il gioco è fatto!
Passaggio 2: creare un file di prova
- Crea un file di prova come un semplice file index.html con il codice iniziale al suo interno.
<h2>Ciao mondo</h2>
2. Puoi caricare questo file nel bucket appena creato tramite il menu Oggetti .
Fase 3: Genera una distribuzione CloudFront
- Passare alla dashboard di CloudFront e premere su Crea distribuzione .
- Scegli il dominio di origine come bucket S3 appena creato. Aggiorna la policy del bucket e l'impostazione OAI (Origin Access Identity) a tuo piacimento.
- Immettere il nome del file che si desidera proteggere ( index.html ) nella casella opzionale Oggetto root predefinito .
- Crea la distribuzione CloudFront e voilà! Ora hai un endpoint CloudFront.
Passaggio 4: crea una funzione Lambda personalizzata
- Ora, dalla tua Console di gestione AWS, vai alla scheda Lambda e premi Crea funzione .
- Seleziona l'opzione Use a blueprint e cerca CloudFront , quindi scegli il modello di generazione della risposta di CloudFront . Fai clic su Configura dopo averlo selezionato.
- Nella schermata successiva, inserisci il nome della funzione (AuthenticationTest) e il nome del ruolo (S3-Auth). Scegli Execution Role come Create the new role from AWS Policy templates .
- Successivamente, incolla i dettagli dell'endpoint CloudFront appena creato nella casella di distribuzione . In Cache behavior lasciatelo come * . Infine, in CloudFront event , seleziona Viewer request .
- Fare clic su Distribuisci per creare la nuova funzione.
Passaggio 5: modificare la funzione Lambda
- Sostituisci il codice Lambda predefinito con questo codice personalizzato.
'uso rigoroso';
exports.handler = (evento, contesto, richiamata) => {
// Ottieni la richiesta e le intestazioni della richiesta
const request = event.Records[0].cf.request;
const header = request.headers;
// Configura l'autenticazione
const authUser = 'nomeutente';
const authPass = 'password';
// Costruisce la stringa Basic Auth
const authString = 'Basic ' + new Buffer(authUser + ':' + authPass).toString('base64');
// Richiede l'autenticazione di base
if (tipo di headers.authorization == 'undefined' || headers.authorization[0].value != authString) {
const body = 'Non autorizzato';
const risposta = {
stato: '401',
statusDescrizione: 'Non autorizzato',
corpo: corpo,
intestazioni: {
'www-authenticate': [{chiave: 'WWW-Authenticate', valore:'Basic'}]
},
};
callback(nullo, risposta);
}
// Continua l'elaborazione della richiesta se l'autenticazione è passata
callback(nullo, richiesta);
};È possibile modificare il nome utente e la password in base alle proprie preferenze.
2. Fare clic su Distribuisci in alto per salvare il codice. Quindi, vai su Azioni e Distribuisci a [email protected] per inviare il codice.
3. Incolla l'indirizzo dell'endpoint CloudFront nella casella Distribution , lascia Cache behavior come * e seleziona CloudFront event come Viewer request . Al termine, verrà creato un nuovo trigger CloudFront.
4. Quindi, distribuiscilo e attendi 5 minuti.
5. Visita di nuovo il tuo sito web. Ora dovrebbe presentarti una richiesta di accesso, per gentile concessione del sistema di autenticazione CloudFront.
Sfrutta appieno la funzionalità di protezione tramite password di CloudFront
Ci sono molte ragioni per cui un amministratore web vorrebbe bloccare il proprio sito web. Potrebbe essere perché il loro sito web necessita di manutenzione, maggiore sicurezza o protezione da accessi non autorizzati.
In ogni caso, spero che questa guida possa aiutarti a distribuire correttamente uno schema di password utilizzando la protezione tramite password di CloudFront.
C'è un altro modo per proteggere con password un sito Web: utilizzando PPWP Pro. Controlla!
