Come creare un sito Web sportivo in WordPress con Elementor
Pubblicato: 2020-07-31Gestisci una squadra di pallavolo, calcio, hockey o cricket? Indipendentemente dal tipo di organizzazione sportiva a cui corri o a cui sei connesso, non puoi dubitare della creazione di un sito web sportivo. Se non hai familiarità con la programmazione o non vuoi assumere uno sviluppatore, allora devi cercare un modo semplice per creare un sito web sportivo.
Bene, non c'è più bisogno di cercare qua e là. In questo articolo, ti mostreremo come creare un sito web sportivo e dargli un aspetto professionale in poche ore.
Qui puoi ricevere aiuto da Elementor, un generatore di pagine WordPress intuitivo e facile da usare e potenti componenti aggiuntivi di Elemenetor chiamati HappyAddons. L'intero processo verrà visualizzato passo dopo passo.
Quindi, senza perdere altro tempo, iniziamo. Ma lascia che prima ti risponda-
Perché dovresti avviare un sito web sportivo

Ogni organizzazione di successo è in esecuzione sul web. Prima di cercare qualsiasi informazione su un'azienda, le persone controllano innanzitutto l'aspetto web. Se non ha alcun sito Web, la maggior parte delle persone pensa che non sia reale o affidabile. Oltre a ciò, il pubblico non riceve alcun aggiornamento. Quindi, sappiamo perché è necessario creare un sito Web per il team.
- Sarai in grado di attirare nuovi fan e follower
- L'organizzazione sportiva può ricevere donazioni
- Puoi fare marketing per il team più facilmente
- Ger migliore copertura della stampa automaticamente attraverso i tuoi post online
- Assumere nuovi volti sarà più facile
- Un sito Web ti supporta nella creazione di affidabilità
- Puoi controllare la tua presenza online
Pensiamo che tu possa sentire i profitti di avere un sito web sportivo. Non c'è alternativa all'essere attivi sul web verso il mondo intero.
Ora spiegheremo perché dovresti usare HappyAddons per creare i migliori siti web sportivi.
Presentazione di HappyAddons: una ricca raccolta di funzionalità e widget avanzati

HappyAddons ha promesso di migliorare il tuo WordPress a un livello completamente nuovo. È un plug-in basato su Elementor che è l'ultima aggiunta alla libreria di prodotti premium di weDevs.
Questo generatore di pagine freemium (gratuito+premium) è ufficialmente raccomandato da Elementor Page Builder! Puoi trovarlo sulla loro pagina dei componenti aggiuntivi ufficiali. Un'altra informazione importante su HappyAddons è che attualmente ha oltre 1.00.000 di installazioni attive.
Le caratteristiche popolari di HappyAddons:
- Preimpostato
- Effetto fluttuante
- Trasformazione CSS
- Copia e incolla tra domini
- Copia dal vivo
- Nidificazione di sezioni
- Sovrapposizione di sfondo
- Felice clone
Come creare un sito Web sportivo in WordPress utilizzando Elementor
Per creare un sito Web di una lega sportiva professionale dovresti stare molto attento. Altrimenti, puoi perdere potenziali clienti e la frequenza di rimbalzo aumenterà. HappyAddons ti consente di creare gratuitamente il tuo sito web sportivo ed è garantito che il sito web avrà un aspetto meraviglioso.
Ecco i prerequisiti per creare il tuo sito web sportivo:
- WordPress
- Elementor (gratuito)
- Componenti aggiuntivi Happy Elementor (gratuiti e professionali)
Assicurati di avere questi elementi.
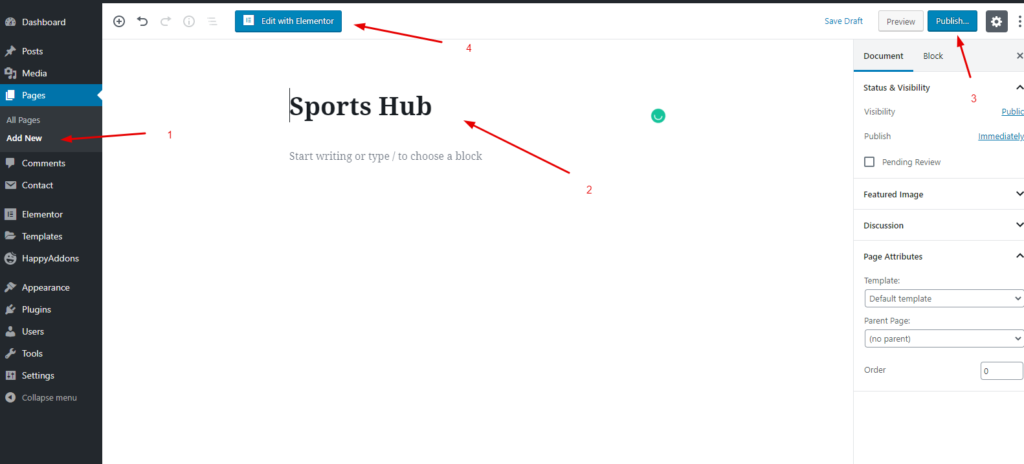
Passaggio 1: aggiungi una nuova pagina
L'aggiunta di una pagina web è il primo passo che devi fare ed è abbastanza facile e sarà fatto in un secondo. Segui i percorsi sottostanti.
Per farlo, vai su WP Admin> Dashboard> Pagine> Aggiungi una nuova pagina

Quindi aggiungi un titolo e fai clic su modifica con elementor. Infine, pubblicalo o conservalo come bozza.
Passaggio 2: aggiungi un'intestazione
Un'intestazione o un piè di pagina è una parte molto essenziale di un sito web. Puoi visualizzare le icone del tuo marchio, fornire link preziosi, logo aziendale o opzioni di registrazione per l'accesso per una facile navigazione ai tuoi amanti dello sport. Quindi dovresti sapere come creare un'intestazione per un sito WordPress.
Passaggio 3: aggiungi un modello sportivo
Puoi costruire il tuo sito web sportivo in diversi modi. Puoi scegliere direttamente un modello integrato oppure puoi compilarlo manualmente. Quindi, per tua comodità, sceglieremo il modello dalla libreria e poi lo personalizzeremo in base ai requisiti del sito web.
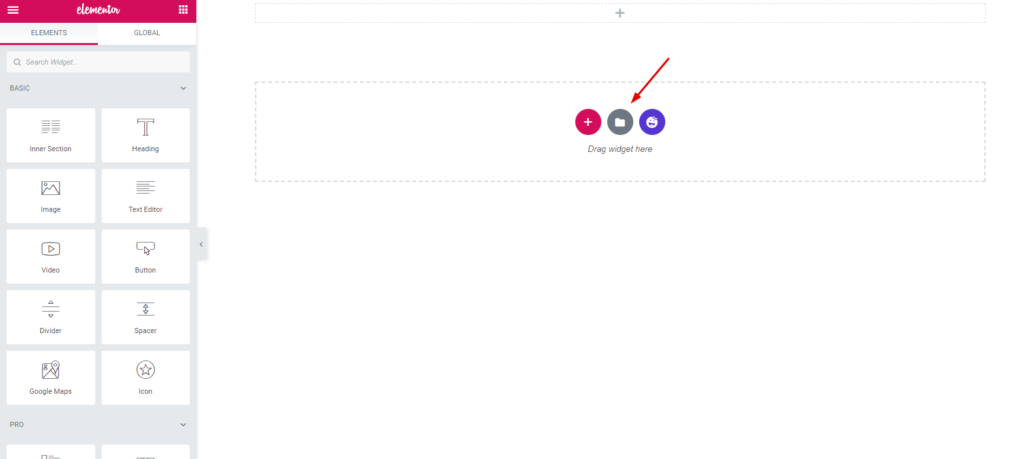
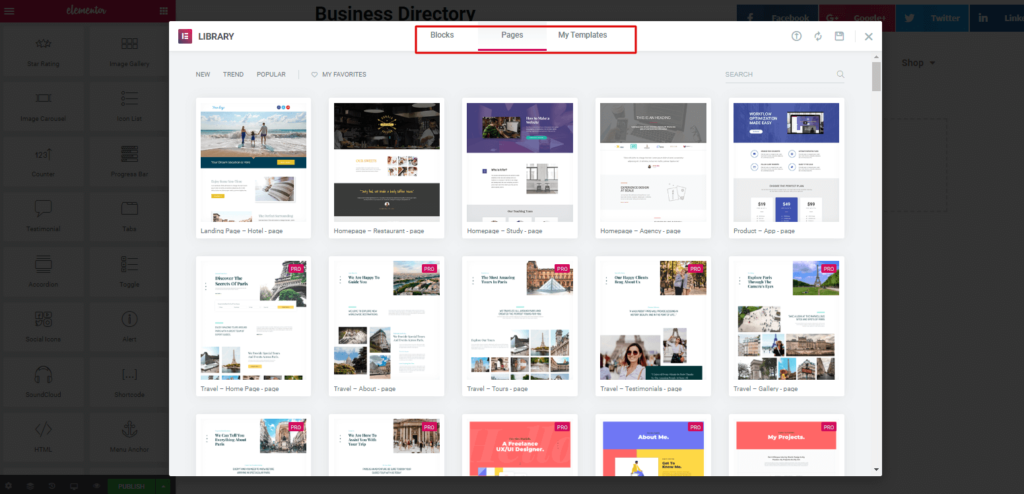
Prima di tutto, fai clic sull'opzione "cartella".

Quindi otterrai una finestra in cui sono disponibili tutti i modelli.

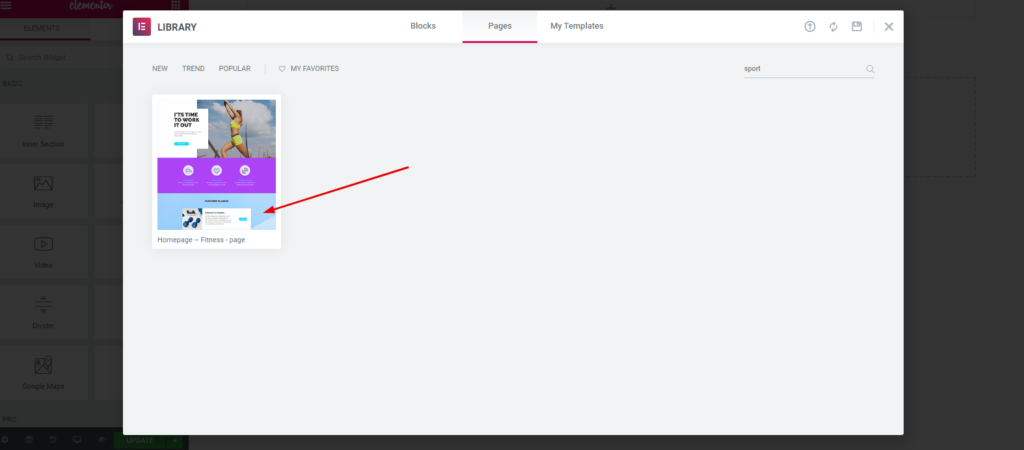
Ora digita " Sport " nell'angolo in alto a destra della barra di ricerca. Quindi aprilo e fai clic sul " pulsante inserisci ".

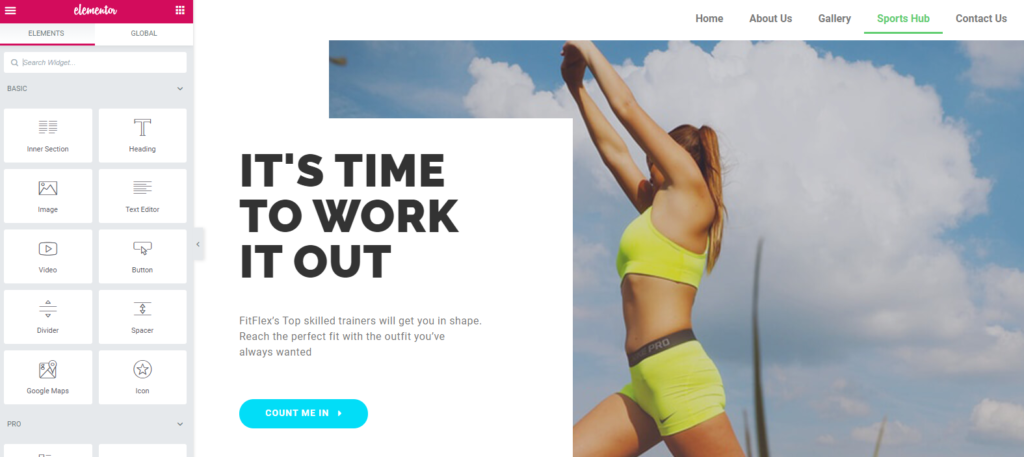
Bene, apparirà automaticamente sullo schermo e il tuo modello è pronto per essere personalizzato.

Quindi ora devi seguire attentamente le istruzioni seguenti per renderlo più professionale e redditizio.
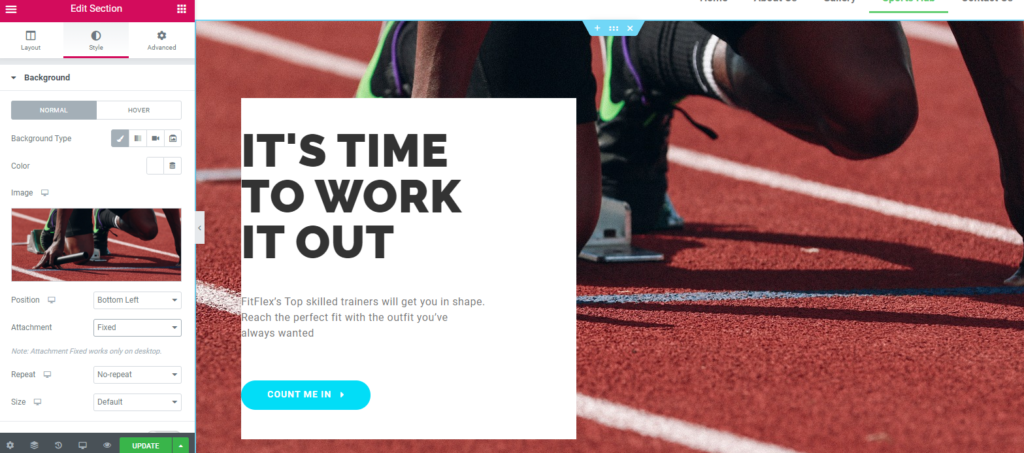
Passaggio 4: aggiungi un'immagine di sfondo
O puoi rimanere con l'immagine corrente o puoi scambiarla con un'altra immagine secondo le tue esigenze.
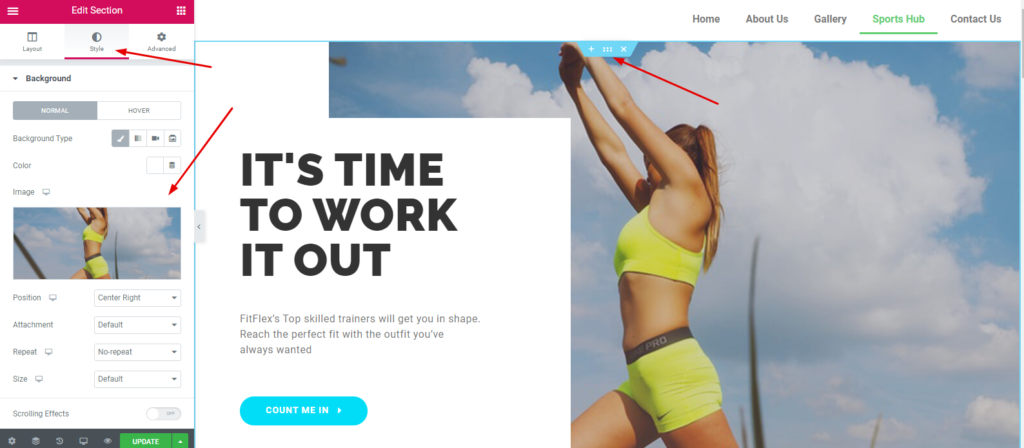
Per modificare l'immagine, procedi nel seguente modo:
- Vai al pannello di modifica di Elementor
- Clicca su stile
- Ora cambia l'immagine di sfondo facendo clic su di essa.

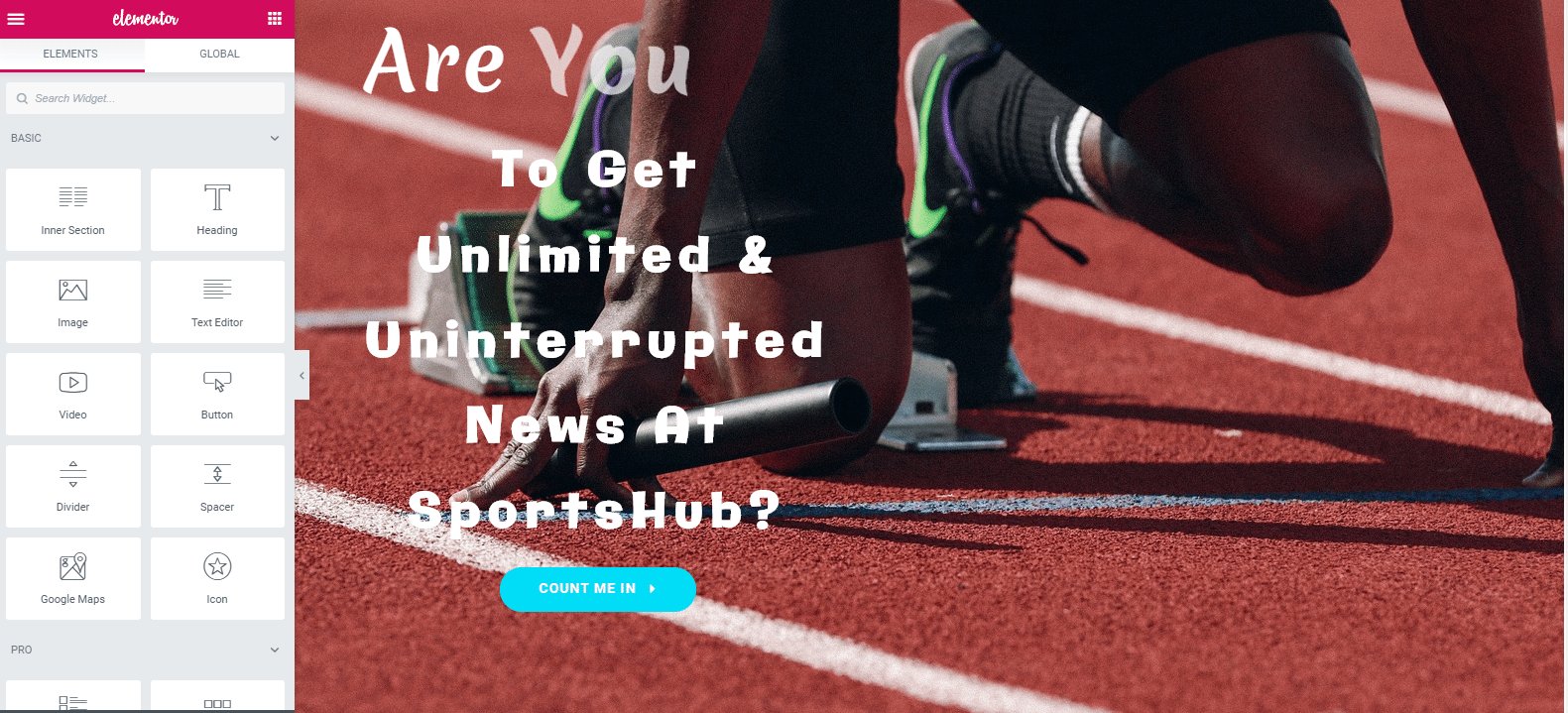
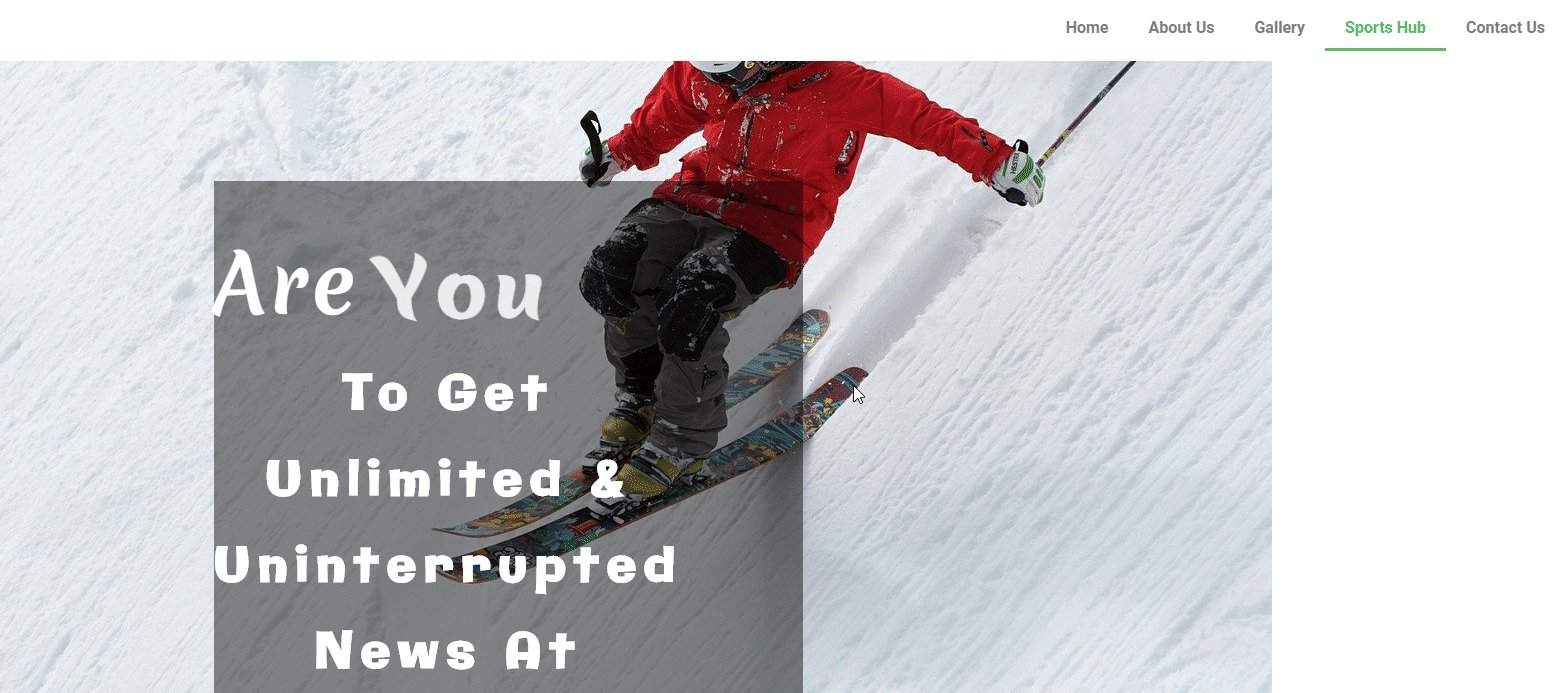
Dopo aver aggiunto un'immagine di sfondo, apparirà come: -

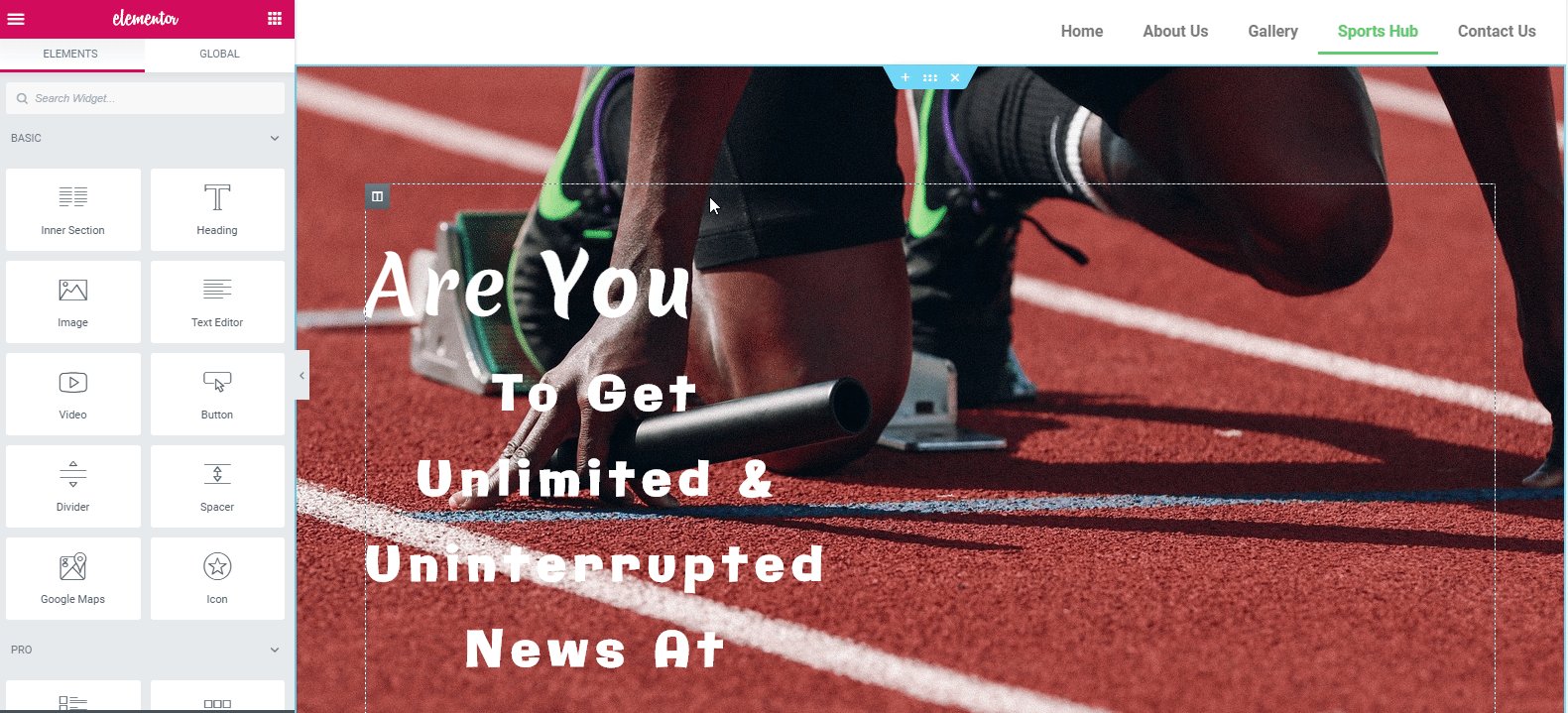
Ora cambia l'intestazione e la descrizione, quindi aggiungi un widget pulsante.
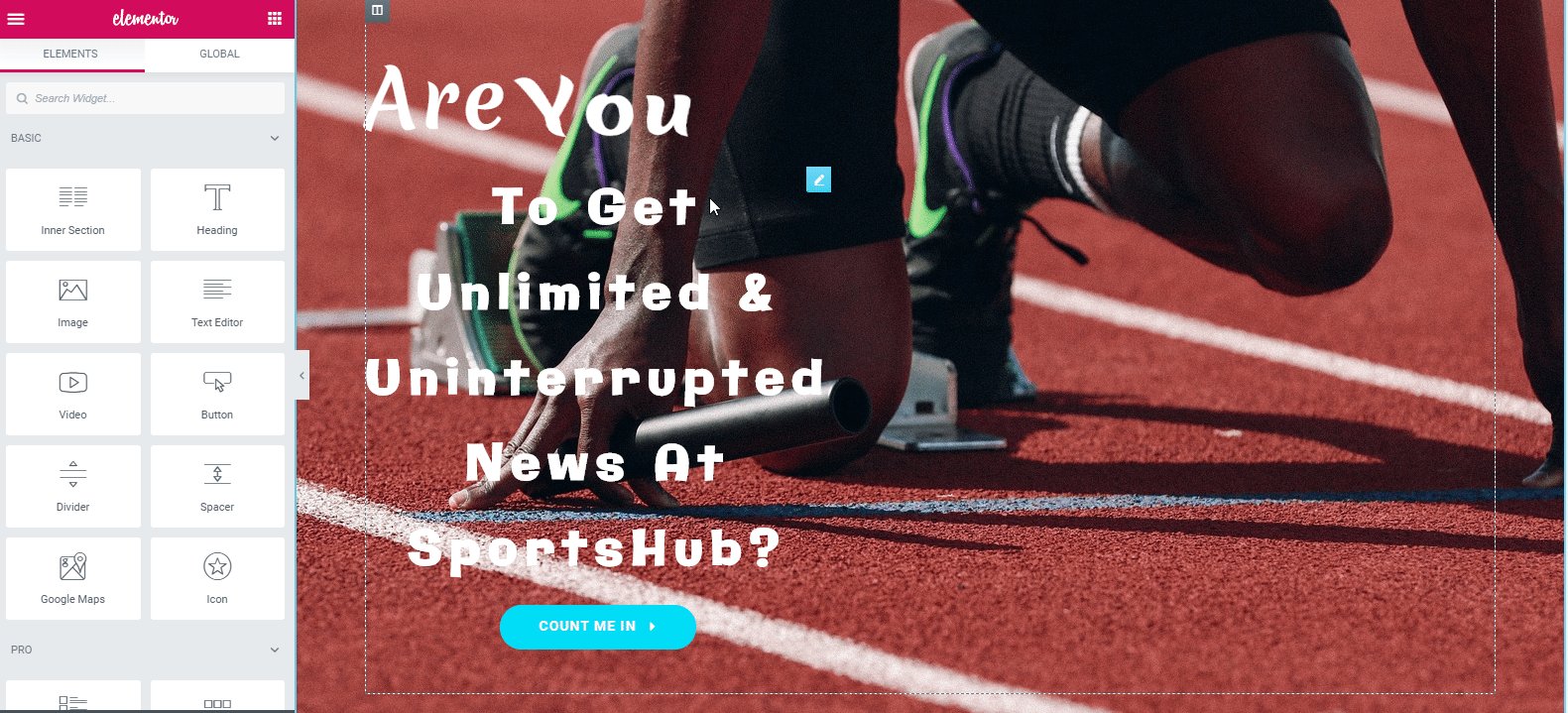
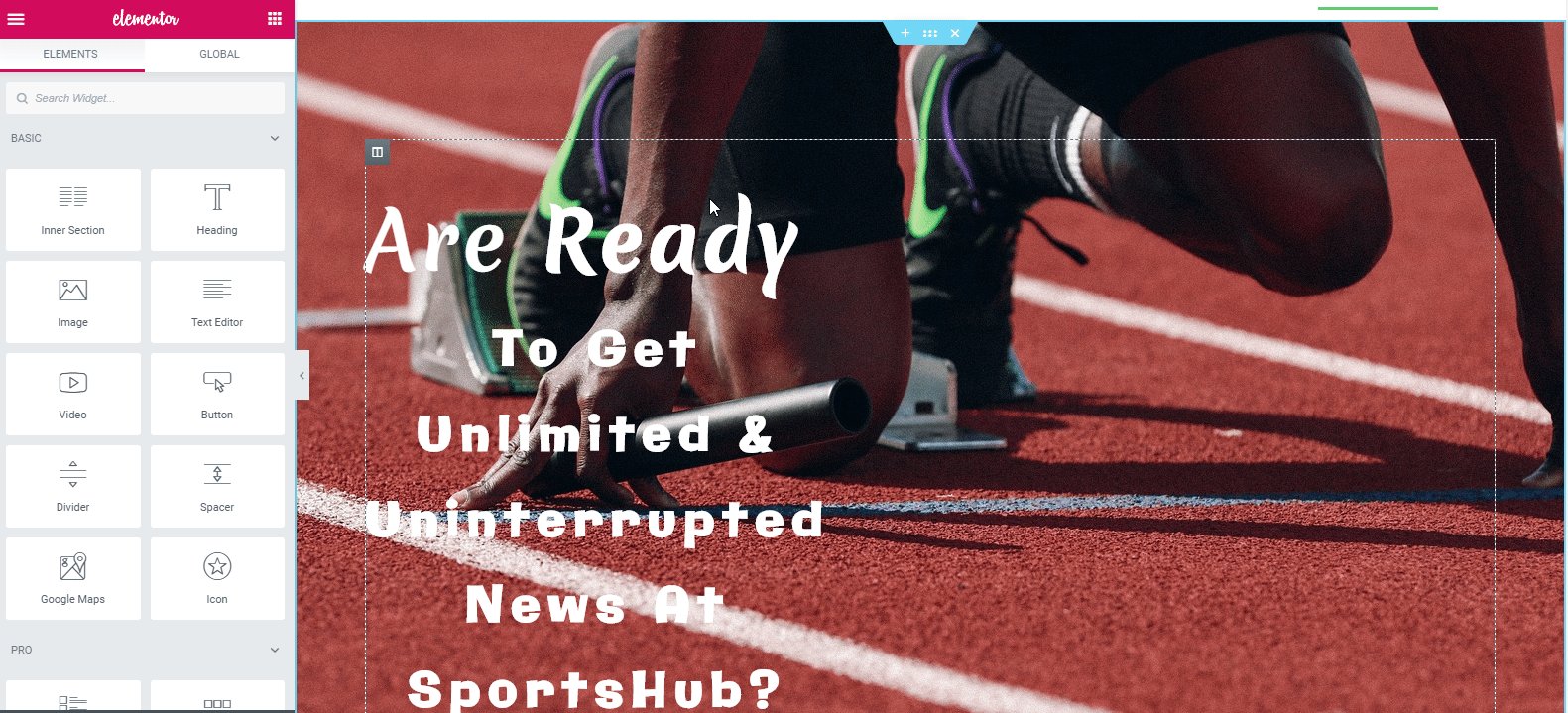
Per rendere la tua parte di intestazione più accattivante, aggiungi "Widget di testo animato" di Happy Addons. Dopo aver aggiunto il " Widget di testo animato " e aver personalizzato l'intestazione, il design si presenta come: -

Scopri di più sul "Widget di testo animato" attraverso questa documentazione ufficiale.
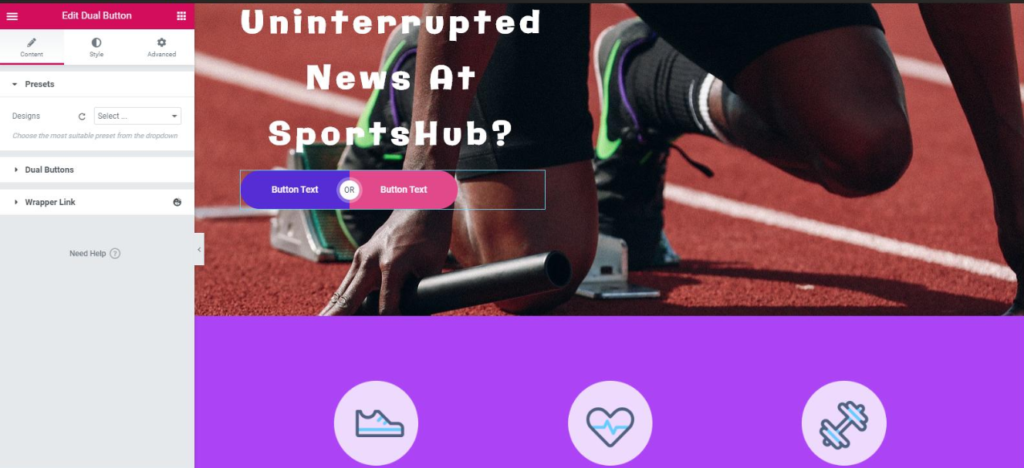
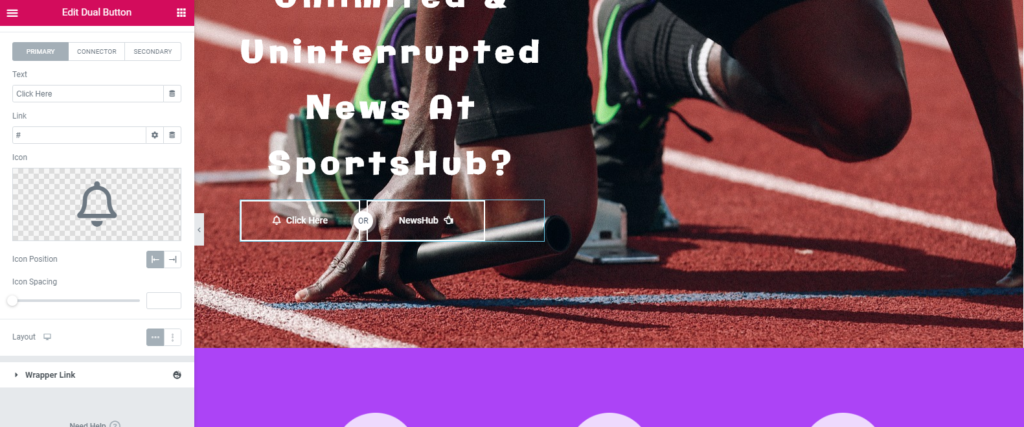
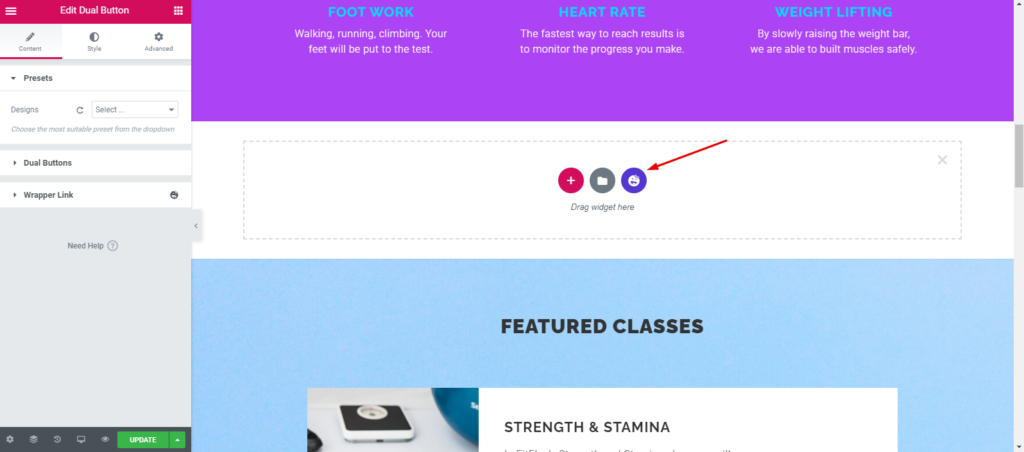
Quindi, aggiungi un pulsante sotto il design.
- Seleziona il ' Widget Dual Button ' dalla libreria dei widget
- Trascina e rilascia il widget
- Personalizzalo secondo la tua scelta
- Questo è tutto!

Quindi, dopo aver personalizzato il widget sulla sezione, il design sarà:-

Per applicare perfettamente il 'Widget Dual Button', puoi dare un'occhiata al seguente video tutorial.

Passaggio 5: personalizza la sezione dei servizi
La sezione del servizio è sempre importante purché indichi lo scopo del tuo sito web. Quindi è necessario costruirlo con cura e fare tutto il possibile per renderlo chiaro, visibile e diretto.
Quindi, se vuoi personalizzare il layout o il design attuale, non preoccuparti, puoi rimanere con quello. Ma se vuoi cambiarlo, ci sono due opzioni per te. Puoi modificare manualmente ogni parte e disporla a modo tuo, oppure puoi utilizzare i "Modelli felici" dove otterrai alcuni modelli integrati.
Quindi tutto ciò che devi fare è
- Fare clic sull'icona Felice

- Cerca ' Servizio ' e inseriscilo
- Scegli chi ti piace

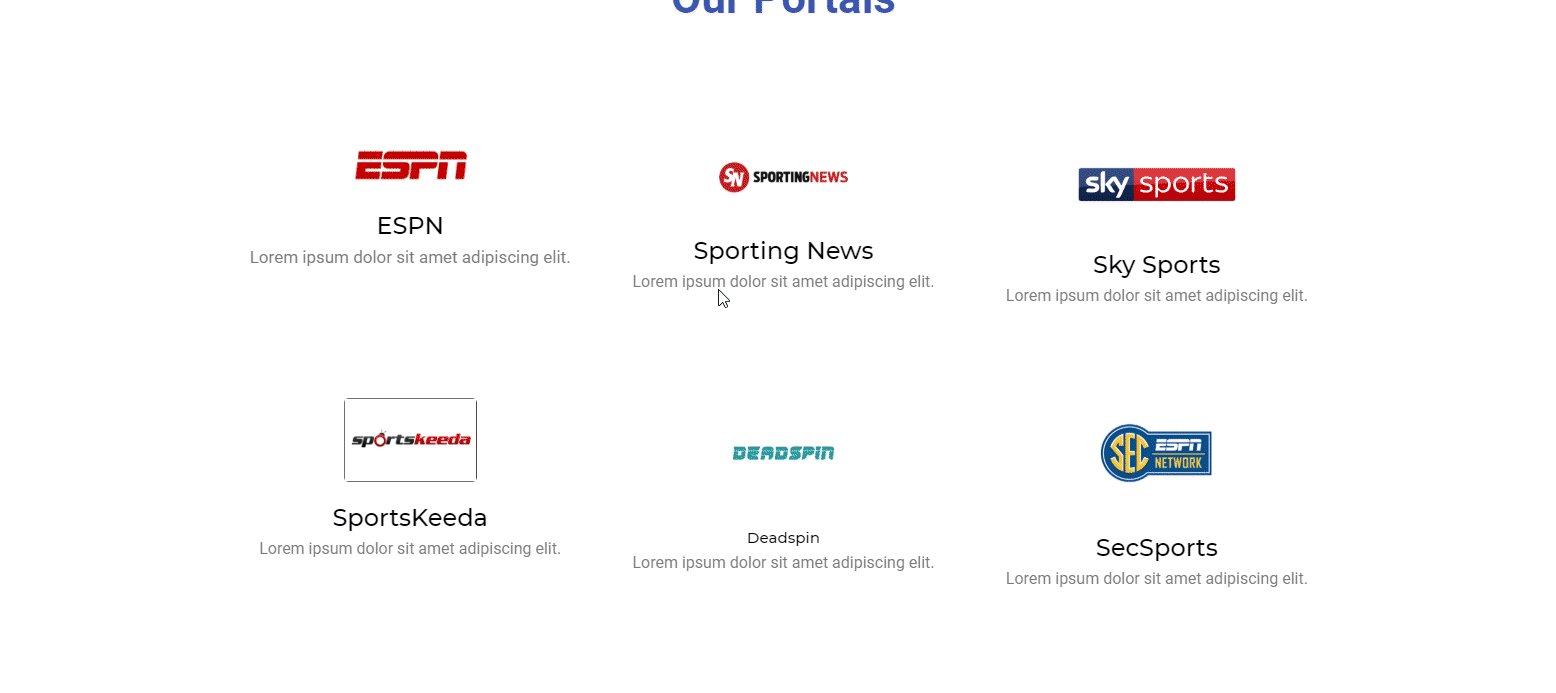
Quindi, dopo aver aggiunto una sezione di servizio, apparirà automaticamente sullo schermo.

Ora personalizzalo gradualmente. Nel nostro caso, abbiamo aggiornato l'intestazione a "I nostri portali". E includi il nome dei portali sportivi insieme al loro logo e una breve introduzione sotto insieme al logo.

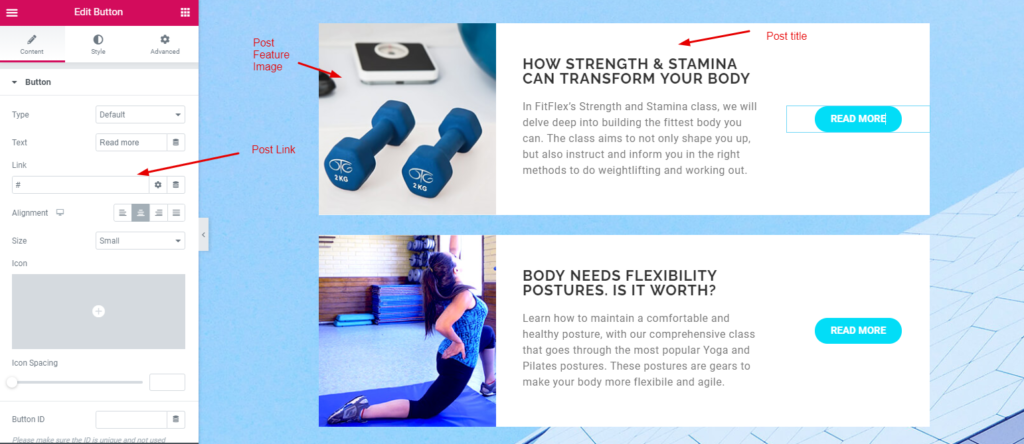
Passaggio 6: modifica la sezione "Il nostro blog in primo piano".
Ok, passa alla parte successiva. In questa sezione, ti mostreremo il processo di personalizzazione del " Blog in primo piano" o dei "Blog più popolari " come preferisci.

Dopo aver personalizzato questa parte, il design sarà simile a: -

Oppure, se vuoi abbellire il tuo design con funzionalità più avanzate, puoi controllare il nostro widget elenco post. Utilizzando questo widget, puoi visualizzare i post del tuo blog più popolari in modo innovativo.
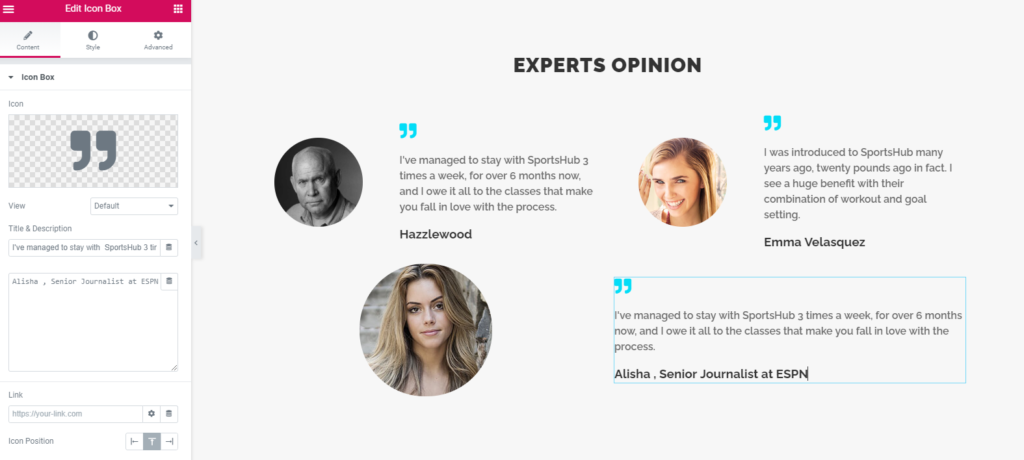
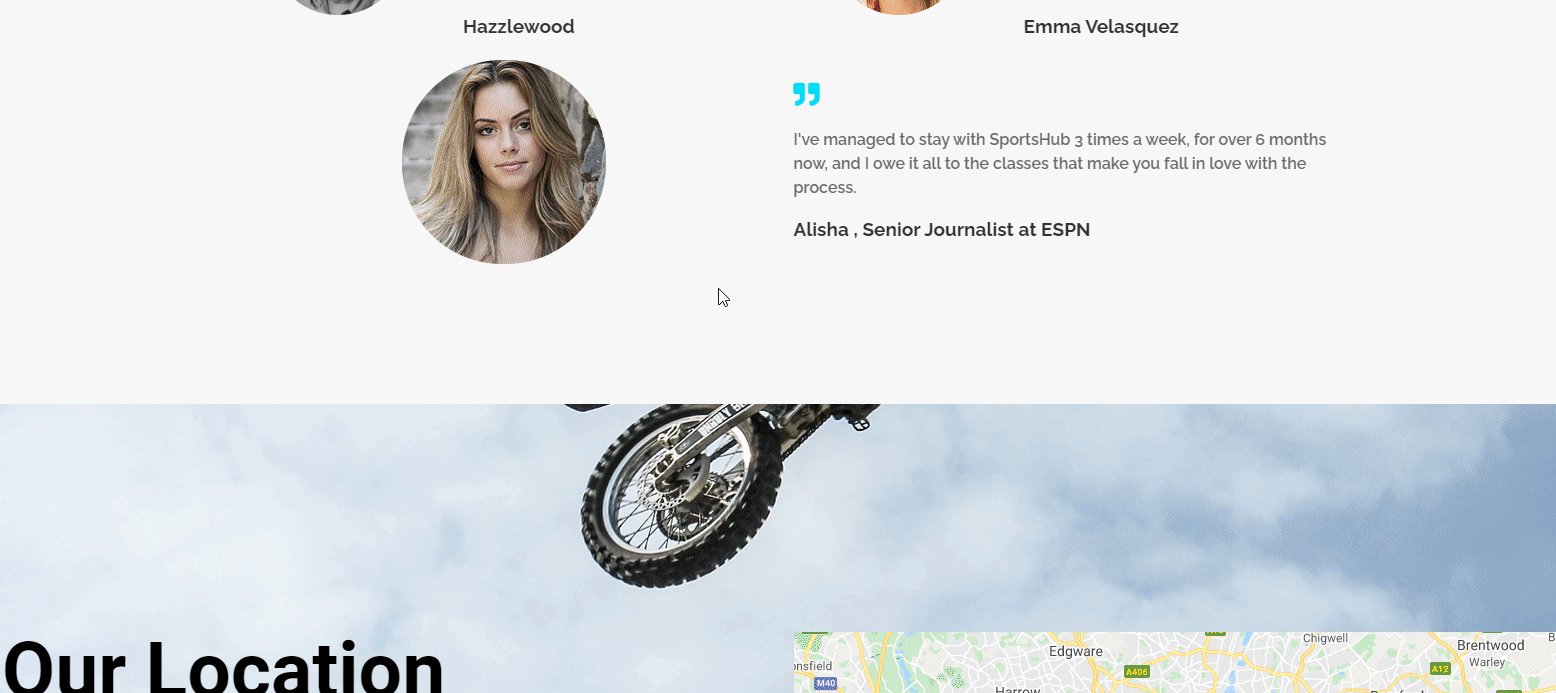
Passaggio 7: modifica la sezione della testimonianza
Il widget Testimonial può visualizzare le recensioni dei tuoi spettatori o il discorso dei tuoi giocatori. Prima di usarlo dovresti ricordare che è una funzionalità pro di Happy Addons. Ma la personalizzazione di questo widget è così divertente e colorata.

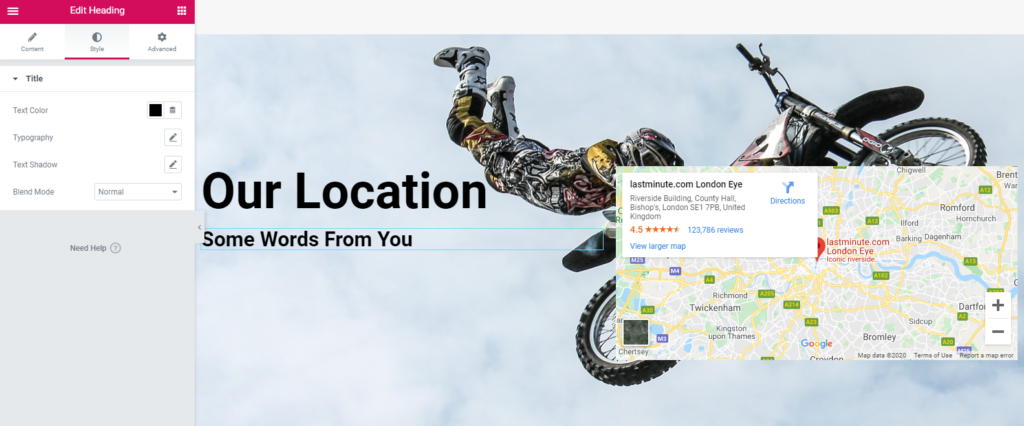
Passaggio 8: aggiungi Google Map Widget
Google Map Widget può mostrare la tua posizione ai visitatori. Devi solo trascinare il widget nell'area desiderata come prima. Anche la personalizzazione è facile. Inoltre, puoi aggiungere il video della tua posizione con il widget video.

Google Map Widget è anche una funzionalità professionale di Happy Addons. Quindi, per usarlo devi avere la versione HappyAddons Pro.
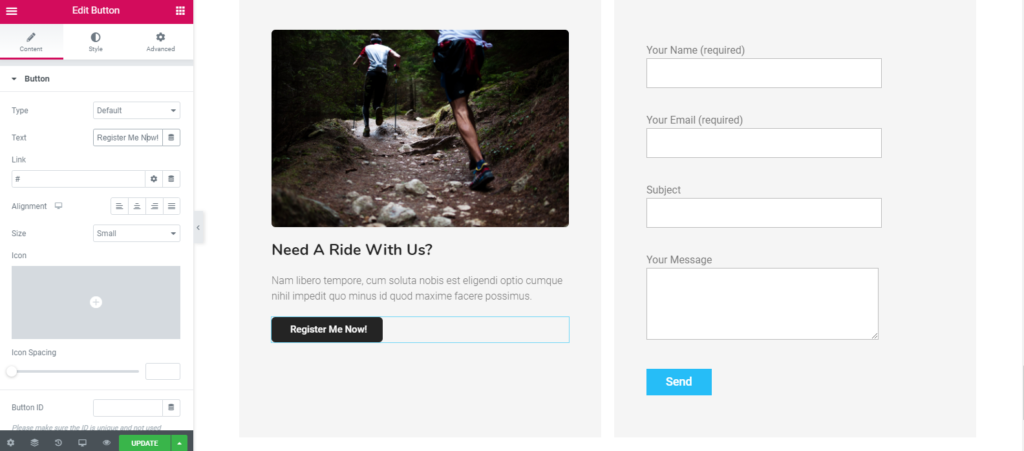
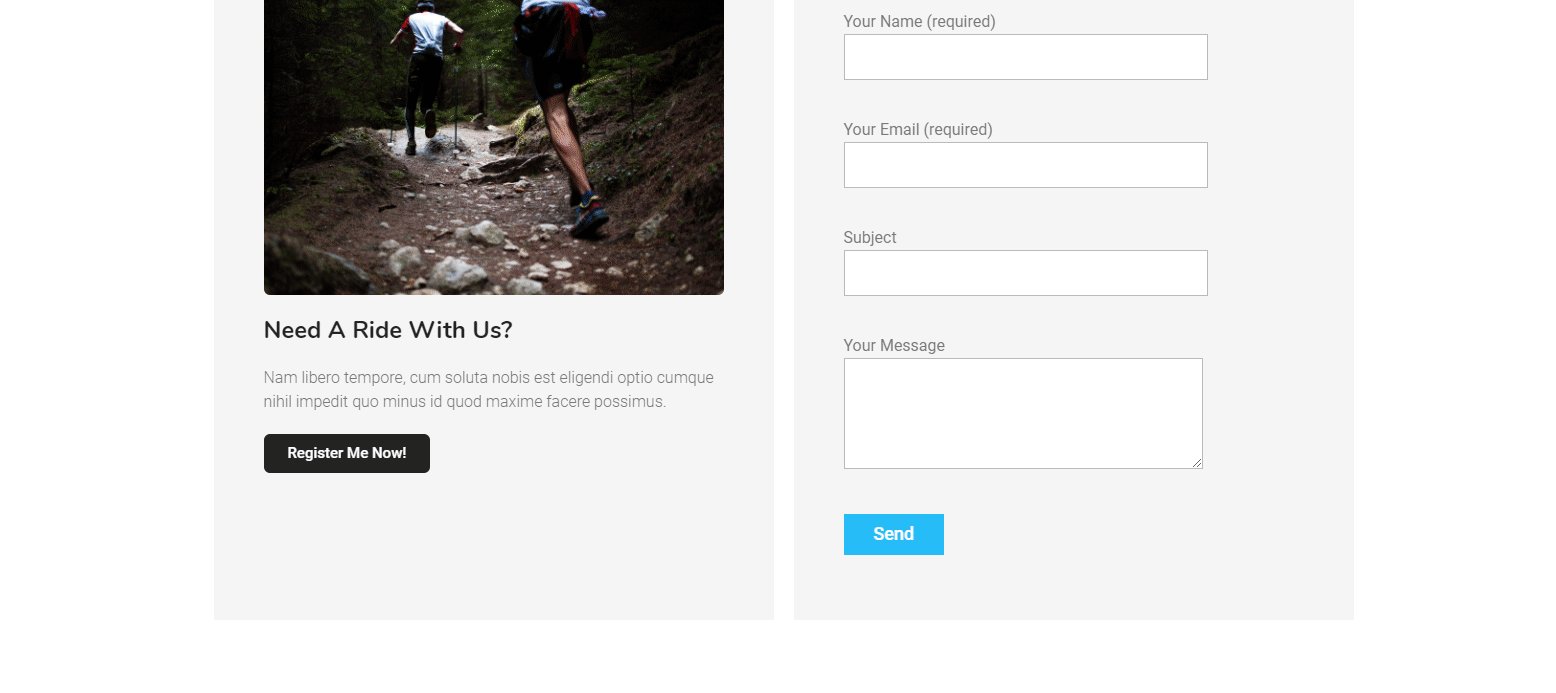
Passaggio 9: includi il modulo di contatto
Se non hai un modulo di contatto, potresti perdere qualsiasi donazione di un amante dello sport. Inoltre, i buoni giocatori possono partecipare se ottengono informazioni di contatto sulla tua organizzazione sportiva.

Il modulo di contatto di Happy Addons può aiutarti in questo. È possibile selezionare qualsiasi modulo ed è disponibile anche la personalizzazione. Puoi anche utilizzare WP User Frontend in quanto ha una vasta collezione di moduli. Scegli il modulo di contatto desiderato e modificalo.
Passaggio 10: aggiungi un piè di pagina
Aggiungere un piè di pagina non è così difficile. Il widget delle funzionalità di Happy Addons può rendere il tuo lavoro più semplice e senza sforzo. Dopo aver applicato questo, avrai tutte le opzioni per personalizzare.
Quindi, dopo aver seguito tutti i passaggi, vedere l'output finale-
Anteprima dal vivo del sito web sportivo

Applica la funzione di copia in tempo reale per il tuo sito web sportivo
Ci sono molte persone che richiedono l'esatto design simile a una demo per il proprio sito web. Bene, la funzione Live Copy Paste di HappyAddons può soddisfare il tuo desiderio in quel caso. Puoi utilizzare questa funzione per il tuo sito web sportivo per semplificare le tue attività.
Dopo aver utilizzato questa funzione, puoi copiare dal frontend al pannello di modifica dell'elemento. Non è affascinante? Questa caratteristica unica può farti risparmiare tempo e fatica. Allo stesso tempo, puoi personalizzare il tuo design preferito.
Costruisci il tuo sito web sportivo e apri nuove possibilità
Uff! Questa è la fine del tutorial su come creare un sito Web per un'organizzazione sportiva. Indubbiamente, non si possono negare le potenzialità di Elementor accompagnato da Happy Addons per la realizzazione di un sito web.
La parte più importante è che gli aggiornamenti regolari di questo generatore di pagine sono completamente privi di bug. Ciò significa che non dovrai affrontare alcun problema per caricare le pagine.
Pertanto, ti consigliamo vivamente di utilizzare HappyAddons per la formulazione di un sito sportivo. Ti consente di creare il tuo sito gratuitamente e ha anche una versione premium. La versione Premium può darti un aspetto di build per sviluppatori più professionale.
Se hai riscontrato problemi nella creazione di un sito sportivo, sentiti libero di bussare a noi nel commento qui sotto.
