Come creare un sito Web con ChatGPT - 7 semplici passaggi
Pubblicato: 2024-10-29Creare un sito web prima richiedeva competenze di programmazione, ma ora è molto più semplice per chiunque.
Con strumenti come ChatGPT , chiunque può creare un sito Web senza alcuna esperienza tecnica. Basta fornire le istruzioni e genererà il codice per te.
Se non sei sicuro delle istruzioni o delle istruzioni per creare un sito Web con ChatGPT, va bene! Questa semplice guida passo passo ti aiuterà dalla scelta di un nome di dominio alla pubblicazione del tuo sito. Lo promettiamo, è più semplice di quanto pensi!
Quindi, preparati con il tuo computer e segui le nostre istruzioni per creare il tuo primo sito Web in assoluto con ChatGPT !
ChatGPT può creare un sito web?
Se ti stai chiedendo “ChatGPT può creare un sito web” , la risposta è sì e no . Non essere confuso. Lascia che te lo spieghiamo!
La risposta è "sì" perché ChatGPT può aiutarti immensamente a creare un sito web. È uno strumento prezioso che ti aiuta in ogni fase del processo. Rispondendo alle domande e fornendo indicazioni, ChatGPT può semplificare la creazione di siti Web, soprattutto per i principianti.
La risposta è "no" perché ChatGPT non può creare direttamente un sito Web da solo. È necessario inserire le istruzioni giuste per generare codice e contenuto del sito Web per creare il tuo sito Web.
Ad esempio, se non sei sicuro di impostare un dominio o scegliere un piano di hosting, ChatGPT può spiegare le opzioni e suggerire cosa potrebbe funzionare meglio per le tue esigenze. È anche utile guidarti nell'utilizzo di costruttori di siti Web come WordPress, suggerire temi e spiegare come funzionano i plug-in.
ChatGPT può anche offrire suggerimenti su come personalizzare il tuo sito e ottimizzarlo per i motori di ricerca. Anche se sarai tu a svolgere il lavoro vero e proprio, ChatGPT funge da consulente affidabile per semplificare il processo decisionale e aiutarti a creare un sito Web in modo sicuro ed efficiente.
Ora scopriamo come dovresti utilizzare ChatGPT per creare facilmente il tuo sito web!
Come creare un sito Web con ChatGPT: 7 semplici passaggi per te

Mostreremo l'intero percorso di creazione di un sito Web utilizzando ChatGPT in 7 semplici passaggi. Questi passaggi coprono tutto, dalla creazione di un account ChatGPT al rendere il tuo sito accessibile al mondo. Per prima cosa diamo una rapida occhiata all'elenco, poi descriveremo ogni punto in dettaglio:
- Imposta i requisiti
- Configura le nozioni di base
- Installa WordPress sul tuo pannello di controllo
- Installa i plugin richiesti
- Scegli un tema adatto
- Crea pagine essenziali
- Personalizza il tuo sito
Ti senti emozionato? Eccezionale. Ora entriamo nei dettagli!
Prerequisito: crea un account ChatGPT
Aspetta, per favore. Ancora? SÌ! Per pochi secondi.
Prima di passare ai passaggi principali, avrai bisogno di un account ChatGPT. Ma non preoccuparti. Creare un account ChatGPT è un processo semplice.
Innanzitutto, visita il sito web ChatGPT e trova l'opzione " Iscriviti ", di solito si trova nell'angolo in alto a destra della home page. Fare clic per avviare il processo di registrazione.

Dovrai fornire il tuo indirizzo email e creare una password sicura. Successivamente, controlla la tua email per un collegamento di conferma da OpenAI. Fai clic sul collegamento per verificare la tua email. Una volta verificato, puoi accedere al tuo nuovo account.
Ora creiamo il tuo sito web utilizzando ChatGPT!

Passaggio 1: impostare i requisiti
Prima di immergerti nella creazione del tuo sito web, è importante impostare i tuoi requisiti. Ciò aiuta a garantire che il tuo sito soddisfi le tue esigenze e sia in risonanza con il tuo pubblico.
Supponiamo che tu sia un blogger e desideri creare un sito Web di blog utilizzando ChatGPT. Scopriamo come impostare i requisiti per il tuo sito:
a) Identifica i tuoi obiettivi
Inizia definendo gli obiettivi principali del tuo sito web. Poniti domande del tipo: "Voglio condividere storie personali, fornire tutorial o recensire prodotti?" Avere obiettivi chiari ti aiuta a determinare il tipo di contenuto di cui hai bisogno e come strutturare il tuo sito.
Puoi utilizzare ChatGPT per aiutarti a chiarire i tuoi obiettivi. Prova questo suggerimento:
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) Descrivi il tuo pubblico
Capire chi è il tuo pubblico può modellare il contenuto e il design del tuo sito web. Considera i dati demografici dei tuoi visitatori, come età, interessi e comportamento online. Questa conoscenza ti consente di creare contenuti mirati che parlino direttamente alle loro esigenze e preferenze.
Puoi utilizzare questo suggerimento per identificare il tuo pubblico di destinazione:
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) Specificare le caratteristiche essenziali
Pensa alle funzionalità di cui il tuo sito web di blog ha bisogno per raggiungere il suo scopo. Ciò potrebbe includere categorie per diversi argomenti, sezioni di commenti per il coinvolgimento dei lettori o opzioni di condivisione sui social media.
Utilizza ChatGPT per fare un brainstorming su queste funzionalità con un messaggio come:
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) Impostare le preferenze di progettazione
Il design del tuo sito web gioca un ruolo fondamentale nell'attrarre e fidelizzare i visitatori. Decidi l'aspetto generale e la sensazione che desideri. Ciò include la selezione di una combinazione di colori, tipografia e layout in linea con l'identità del tuo marchio.
Cerca ispirazione su altri siti Web e pensa a quali stili risuonano con il tuo pubblico di destinazione. È possibile utilizzare questo prompt per identificare le preferenze di progettazione:
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) Scegli una piattaforma
Esistono diverse piattaforme per creare il tuo sito web. Ad esempio, puoi utilizzare la codifica personalizzata, qualsiasi soluzione SaaS o CMS per portare a termine il tuo lavoro. Puoi utilizzare ChatGPT per scegliere la soluzione migliore per te in base alla tua esperienza.
Utilizza questo suggerimento per trovare la piattaforma migliore per te:
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?In questo blog utilizzeremo WordPress come piattaforma per creare un sito Web utilizzando ChatGPT. Perché WordPress è la migliore piattaforma CMS per molte ragioni ed è decisamente migliore delle sue alternative per un principiante che non ha molte conoscenze tecniche.
Passaggio 02: impostare le nozioni di base
Configurare le basi è un passo fondamentale nel lancio del tuo sito web. Ciò comporta la registrazione del tuo dominio e l'acquisto di un piano di hosting.
Ecco come affrontare ciascuna attività e come ChatGPT può aiutarti:
a) Registra il tuo dominio
Il tuo nome di dominio è l'indirizzo del tuo sito web su Internet, quindi dovrebbe riflettere il tuo marchio e i tuoi contenuti.
Quando scegli un nome di dominio, mantienilo breve, memorabile e pertinente al tuo blog. Utilizza ChatGPT per generare idee o verificare la disponibilità del nome di dominio desiderato.
Puoi utilizzare questo messaggio:
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?Una volta che hai un elenco di potenziali nomi, visita un registrar di domini, come GoDaddy o Namecheap, per verificare la disponibilità e registrare il dominio scelto.
b) Acquista un piano di hosting
Un piano di hosting consente al tuo sito web di essere accessibile su Internet. Sono disponibili varie opzioni di hosting, inclusi hosting condiviso, VPS e dedicato.
Ognuno ha i suoi vantaggi a seconda delle esigenze e del budget. Per trovare il piano di hosting giusto, chiedi a ChatGPT consigli su misura per il tuo blog. Potresti utilizzare questo messaggio:
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT può aiutarti a comprendere i pro e i contro dei diversi tipi di hosting e suggerire provider di hosting affidabili come Bluehost o SiteGround. Una volta deciso, visita il sito web del provider scelto per acquistare il tuo piano di hosting.
Passaggio 03: installa WordPress sul tuo pannello di controllo
L'installazione di WordPress è un passaggio cruciale nella configurazione del tuo sito web di blog. Molti provider di hosting offrono una semplice opzione di installazione per WordPress nei loro pannelli di controllo. Ciò rende il processo semplice per i principianti.
Segui questi passaggi per iniziare:
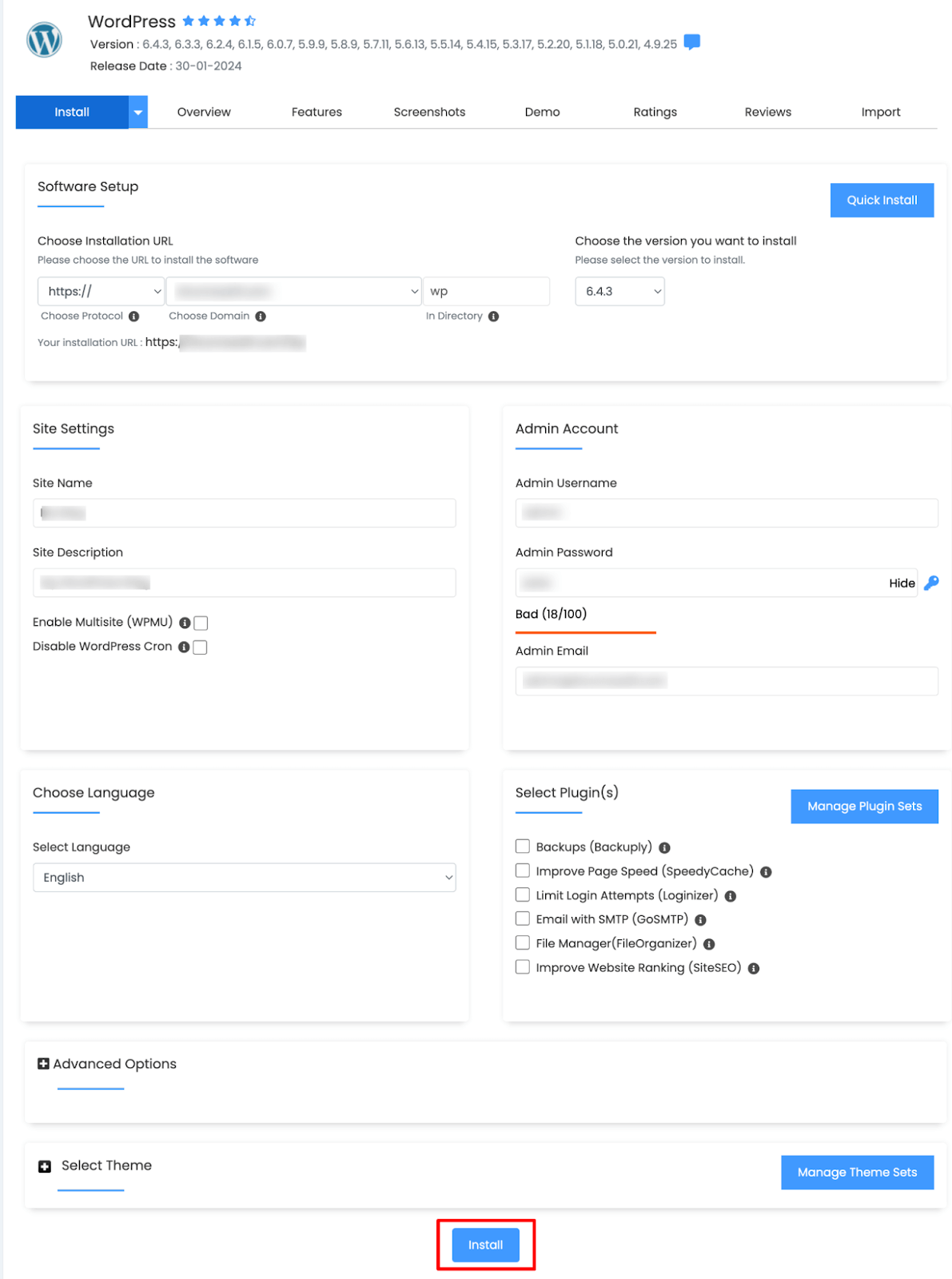
- Accedi al tuo pannello di controllo : accedi al tuo account di hosting e vai al pannello di controllo (spesso chiamato cPanel). Cerca la sezione denominata " Sito Web " o " Programma di installazione delle app Softaculous ", dove troverai le opzioni per l'installazione di vari software, incluso WordPress. Fare clic su " WordPress ".
- Compila i dettagli di installazione : dovrai inserire alcune informazioni, come il nome del tuo sito, una breve descrizione e il nome utente e la password dell'amministratore. Scegli una password complessa per la sicurezza. Queste informazioni verranno utilizzate per gestire il tuo sito WordPress.
- Completa l'installazione : fai clic sul pulsante " Installa ". Il processo richiede solitamente solo pochi minuti. Una volta completato, vedrai un messaggio di successo, insieme al tuo URL di accesso a WordPress.

Utilizza il nome utente e la password dell'amministratore impostati in precedenza per accedere alla nuova dashboard di WordPress. Da qui puoi iniziare a personalizzare il tuo sito, aggiungere contenuti e selezionare temi.
Per rendere questo processo più fluido, puoi utilizzare ChatGPT per rispondere a qualsiasi domanda specifica tu abbia. Ad esempio, se non sei sicuro dei passaggi di installazione, prova questo messaggio:
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?In questo modo, puoi avere una fonte affidabile di informazioni che ti assiste durante la configurazione del tuo sito WordPress.
Passaggio 4: installa i plugin richiesti
Se non sai esattamente quali plugin dovresti installare, puoi utilizzare ChatGPT per ottenere l'elenco dei plugin richiesti. Utilizzare questo prompt per ottenere l'elenco:
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?Tuttavia, qui condividiamo un elenco dei plugin richiesti per il tuo sito web di blog:
- Yoast SEO : questo plugin aiuta a ottimizzare i tuoi contenuti per i motori di ricerca. Offre suggerimenti per migliorare la SEO e la leggibilità, il che rende più facile per il tuo blog posizionarsi più in alto nei risultati di ricerca.
- Akismet Anti-Spam : Akismet protegge il tuo blog dai commenti spam. Controlla automaticamente i commenti e gli invii di moduli di contatto rispetto a un database globale per filtrare qualsiasi spam.
- Wordfence Security : questo plugin fornisce funzionalità di sicurezza per salvaguardare il tuo sito. Include protezione firewall, scansione malware e misure di sicurezza dell'accesso per proteggere il tuo blog dalle minacce.
- UpdraftPlus : UpdraftPlus è un plug-in di backup che ti aiuta a pianificare e archiviare i backup del tuo sito web. I backup regolari sono fondamentali in caso di perdita di dati o problemi del sito.
- WP Super Cache : questo plug-in di memorizzazione nella cache velocizza il tuo sito Web creando file HTML statici dal tuo sito WordPress dinamico. Tempi di caricamento più rapidi migliorano l'esperienza utente e il SEO.
- Pulsanti di condivisione sui social media e icone di condivisione sui social media : questo plug-in ti consente di aggiungere pulsanti di condivisione sui social media ai post del tuo blog per consentire ai lettori di condividere facilmente i tuoi contenuti sulle loro piattaforme di social media.
- Modulo di contatto 7 : questo plugin ti consente di creare moduli di contatto personalizzabili per il tuo sito. È un modo efficace per consentire ai visitatori di contattarti direttamente.
- Google Analytics per WordPress di MonsterInsights : questo plugin collega il tuo sito web a Google Analytics per consentirti di monitorare il comportamento dei visitatori e ottenere informazioni dettagliate sulle prestazioni del tuo blog.
- Compressione e ottimizzazione delle immagini Smush : Smush ottimizza le tue immagini per tempi di caricamento più rapidi senza sacrificare la qualità. Ciò aiuta a migliorare le prestazioni generali del sito.

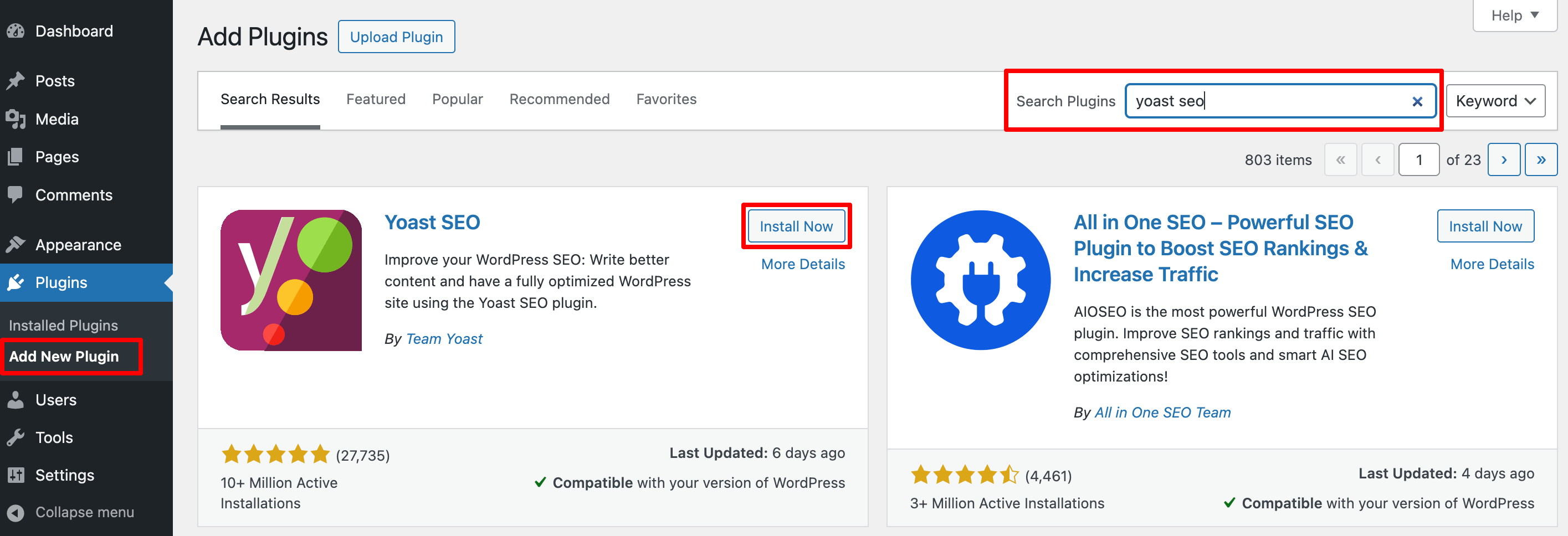
Come installare un plugin
Per installare un plugin, vai sulla dashboard di WordPress -> Plugin -> Aggiungi un nuovo plugin . Quindi cerca il nome del plug-in e installa il plug-in dal risultato della ricerca. Dopo aver installato il plugin, attiva semplicemente il plugin facendo clic sul pulsante di attivazione.

Seguendo questa procedura, installa uno per uno i plugin richiesti per il tuo sito web. Una volta terminato il passaggio, passa al passaggio successivo.
Passaggio 05. Scegli un tema adatto
Selezionare il tema giusto è la chiave per stabilire l'identità del tuo blog e creare un'esperienza visivamente accattivante e facile da usare. Per trovare il tema più adatto al tuo sito, ChatGPT può aiutarti. Scopriamo come!

a) Definisci il tuo stile e le tue esigenze
Dovresti iniziare identificando lo stile che sogni per il tuo blog. Stai cercando qualcosa di minimalista, audace o incentrato sull'immagine? Puoi utilizzare ChatGPT per generare idee basate sulla nicchia del tuo blog con questo messaggio:
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) Trova temi con caratteristiche rilevanti
Alcuni blog necessitano di funzionalità specifiche, come un ampio dispositivo di scorrimento della home page per le immagini o un layout a griglia per una facile navigazione. ChatGPT può consigliare temi che offrono queste funzionalità. Prova a chiedere:
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) Confronta le opzioni gratuite e premium
ChatGPT può fornire approfondimenti sulle differenze tra temi gratuiti e premium per il tuo tipo di blog. Utilizza un prompt come:
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”Utilizzando i consigli di ChatGPT, sarai in grado di restringere rapidamente le tue scelte e scegliere un tema che meglio si adatta allo stile, allo scopo e al pubblico del tuo blog.
Passaggio 6: crea pagine essenziali
Il tuo blog ha bisogno di alcune pagine fondamentali per guidare i visitatori e creare un aspetto professionale. Queste pagine essenziali forniscono informazioni su di te, spiegano i tuoi contenuti e aiutano gli utenti a navigare nel sito.
Utilizza questi suggerimenti per creare pagine essenziali per il tuo sito web:
a) Informazioni sulla pagina
La pagina Informazioni è il luogo in cui ti presenti e condividi la storia dietro il tuo blog. Questo è un ottimo posto per creare fiducia con i tuoi lettori. ChatGPT può aiutarti a fare brainstorming su contenuti che risuonano con il tuo pubblico utilizzando suggerimenti come:
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].Usando questo prompt, otterrai un output simile a questo:

Puoi progettare questa pagina utilizzando la funzione di trascinamento della selezione di Gutenberg. Puoi anche generare codice per questa pagina utilizzando ChatGPT. Utilizza questo prompt per generare il codice per la tua pagina Informazioni:
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.Ecco l'output:
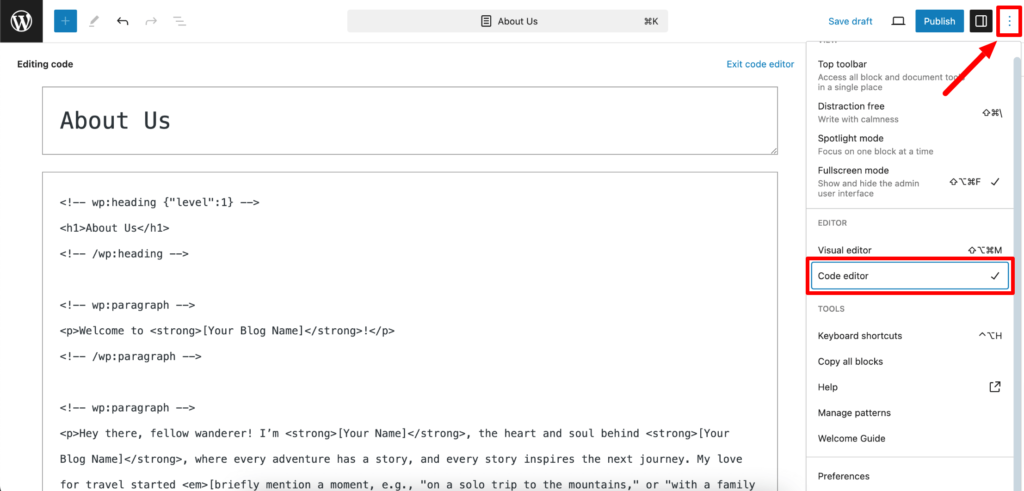
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->Ora copia questo codice e incolla il codice sopra nell' "Editor del codice" . Per accedere all'editor del codice, crea una nuova pagina e segui questo screenshot. Innanzitutto, fai clic sui 3 punti e poi troverai l'opzione Editor di codice . Fare clic su di esso e quindi incollare il codice.

Inoltre, non dimenticare di sostituire i segnaposto come [Your Blog Name] e [Your Name] con i dettagli effettivi del tuo blog.
Solo un avvertimento: se desideri utilizzare un editor di testo diverso da WordPress, puoi scegliere un editor di testo e incollare questo codice. Funzionerà su qualsiasi piattaforma.
b) Pagina dei contatti
Una pagina di contatto consente ai lettori, ai potenziali collaboratori o ai brand di contattarti. Di solito include un indirizzo email, collegamenti ai social media o un modulo di contatto. Per un tocco più personalizzato, puoi chiedere a ChatGPT di redigere un'introduzione accattivante per la tua pagina Contatti:
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.Ecco l'output di questo prompt:

c) Pagina del blog
Questa è la sezione principale in cui vengono visualizzati i post del tuo blog. Utilizza questo prompt per creare una pagina blog:
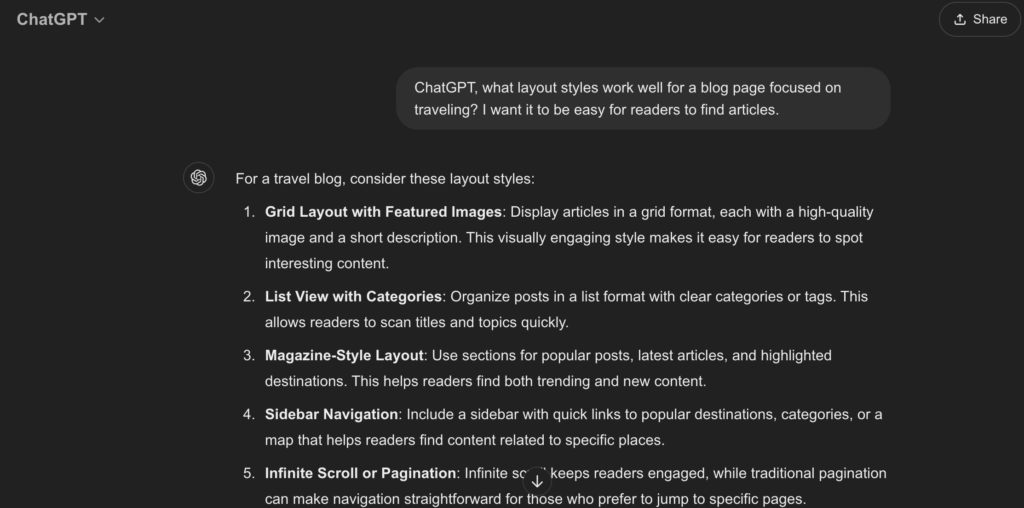
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.Ti mostrerà diversi layout come il layout a griglia, il layout in stile rivista, il layout basato su mappa, ecc. Se desideri utilizzare il layout a griglia per il sito web del tuo blog di viaggio, scegli semplicemente quel layout dall'elenco.

d) Pagina Informativa sulla privacy
Spesso è necessaria una pagina di Informativa sulla privacy, soprattutto se si raccolgono dati utente (ad esempio tramite moduli di contatto o analisi). ChatGPT può aiutare a semplificare il linguaggio legale per rendere comprensibile questa pagina. Tentativo:
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.Ecco l'output di questo prompt:

e) Altre pagine specifiche del tuo blog
Oltre a tutte le pagine che abbiamo menzionato qui, potresti aver bisogno di alcune pagine in più in base alle tue esigenze. Se non sei sicuro di quali pagine creare, puoi utilizzare questo messaggio per portare a termine il tuo lavoro:
ChatGPT, suggest some useful additional pages for a [type of blog].Passaggio 07. Personalizza il tuo sito
La personalizzazione del tuo blog gli conferisce un aspetto unico e lo allinea con il tuo marchio. La regolazione di colori, caratteri, layout e altri dettagli può rendere il tuo sito invitante e professionale.
Ora controlla come ChatGPT può aiutarti durante il processo di personalizzazione:
a) Definisci la tua combinazione di colori e i tuoi caratteri
La tua combinazione di colori e i tuoi caratteri creano la personalità visiva del tuo blog. ChatGPT può suggerire tavolozze di colori adatte al tema e alla nicchia del tuo blog. Prova un messaggio del tipo:
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].Per i caratteri, chiedi:
ChatGPT, recommend font pairings that would look good on a [type of blog].b) Organizza il tuo menu di navigazione
Un menu pulito e intuitivo aiuta i visitatori a trovare rapidamente pagine e contenuti chiave. Chiedi a ChatGPT indicazioni sulle voci di menu pertinenti alla tua nicchia con un messaggio come:
ChatGPT, what essential menu items should I include on my [type of blog]?c) Aggiungi widget per funzionalità extra
I widget possono migliorare il tuo blog aggiungendo elementi come post recenti, collegamenti ai social media o barre di ricerca. ChatGPT può aiutarti a decidere quali widget potrebbero essere utili in base allo scopo del tuo sito. Tentativo:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?Indicizza il tuo sito sui motori di ricerca
Per consentire ai motori di ricerca di trovare il tuo sito web, dovrai attivare l'indicizzazione. ChatGPT può aiutarti con questi passaggi essenziali:
- Configura Google Search Console : inizia configurando Google Search Console. È uno strumento gratuito con cui puoi gestire la presenza del tuo sito su Google.
Per iniziare, utilizza questo prompt ChatGPT:
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- Invia la tua mappa del sito : una mappa del sito fornisce ai motori di ricerca una mappa delle pagine del tuo sito che li aiuta a indicizzare i tuoi contenuti più velocemente.
Per generare e inviare una mappa del sito, chiedi a ChatGPT:
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?Bonus: cose che ChatGPT non può fare per te durante la creazione di un sito
Sebbene ChatGPT sia un ottimo strumento per fornire indicazioni, idee sui contenuti e persino assistenza tecnica, ci sono alcune cose che non può gestire direttamente nel processo di creazione del sito:
- Creazione pratica di siti Web : ChatGPT non può impostare o configurare fisicamente il tuo sito. Anche se può guidarti attraverso passaggi come l'installazione di WordPress o la configurazione dei plugin, dovrai comunque eseguire le azioni tu stesso nella dashboard del tuo sito web.
- Progettazione di elementi visivi : ChatGPT può aiutare con suggerimenti di stile, combinazioni di colori e consigli generali sulla progettazione. Tuttavia, la creazione di grafica, immagini o layout personalizzati richiede software di progettazione e competenze che ChatGPT non possiede.
- Gestione diretta di domini e hosting : l'acquisto, la configurazione e la gestione di un dominio o di un account di hosting sono processi che richiedono l'interazione diretta con i fornitori di hosting. ChatGPT può suggerire fornitori di hosting o guidarti attraverso il processo di registrazione ma non può eseguire le attività per tuo conto.
- Monitoraggio e manutenzione : ChatGPT non può monitorare o mantenere attivamente il tuo sito una volta che è attivo. Aggiornamenti regolari, controlli di sicurezza e backup sono essenziali, ma devono essere gestiti tramite plug-in, un webmaster o i propri strumenti di gestione.

Come costruire un sito web con ChatGPT – Nota finale
Quindi è stato difficile creare un sito web con ChatGPT? No, giusto? In realtà è facile creare il tuo sito se riesci a seguire correttamente questa guida passo passo.
Cosa stai aspettando? Seguendo questo tutorial, progetta e pubblica il tuo sito con facilità!
Vuoi utilizzare ChatGPT per scopi di marketing? Ti consigliamo di leggere il nostro blog – ChatGPT per eCommerce per aumentare le vendite.
Ora se hai ulteriori domande su come creare un sito Web con ChatGPT, puoi condividerle con noi utilizzando la casella dei commenti qui sotto. Apprezzeremmo i tuoi sforzi. Buona costruzione del sito web!
