Come costruire un sito web con ChatGPT (Guida 2024)
Pubblicato: 2024-01-11Il sito web ben progettato di un imprenditore è vitale per attirare clienti e rafforzare il tuo marchio. Tuttavia, lo sviluppo web può essere complesso e dispendioso in termini di tempo, soprattutto se non si hanno competenze di programmazione.
Con ChatGPT, un chatbot basato sull'intelligenza artificiale, ora è possibile costruire un sito Web in pochi minuti. Questo post è una guida semplice e passo passo che ti guiderà attraverso la creazione del tuo sito web con l'aiuto di ChatGPT. Iniziamo!
- 1 Cos'è ChatGPT?
- 2 Come funziona ChatGPT?
- 3 Come posso utilizzare ChatGPT?
- 4 Costruire un sito web utilizzando ChatGPT
- 4.1 Utilizzo di ChatGPT per creare un sito Web WordPress
- 4.2 Utilizzo di ChatGPT per creare un sito Web HTML
- 5 limitazioni dell'utilizzo di ChatGPT per creare un sito Web
- 6 Considerazioni finali
Cos'è ChatGPT?

ChatGPT, sviluppato da OpenAI, è un agente conversazionale basato sull'intelligenza artificiale e un chatbot che genera risposte simili a quelle umane in tempo reale. È un assistente virtuale intelligente in grado di impegnarsi in conversazioni significative e fornire informazioni, suggerimenti e altro ancora. Inoltre, utilizza un modello di elaborazione del linguaggio per varie applicazioni, dalla generazione di contenuti alla produzione di codice.
Come funziona ChatGPT?
ChatGPT sfrutta l'elaborazione del linguaggio naturale (NLP) e l'apprendimento automatico (ML) per interagire con te in modo naturale, comprendere il tuo contesto e generare risposte pertinenti basate sulla sua vasta conoscenza.
OpenAI addestra ChatGPT utilizzando l'apprendimento per rinforzo dal feedback umano (RLHF) e l'ottimizzazione delle politiche prossimali (PPO) per apprendere come gli esseri umani comunicano e rispondono in diverse situazioni su un enorme set di dati di testo. Ciò consente a ChatGPT di generare conversazioni simili a quelle umane e assistere gli utenti in varie attività.
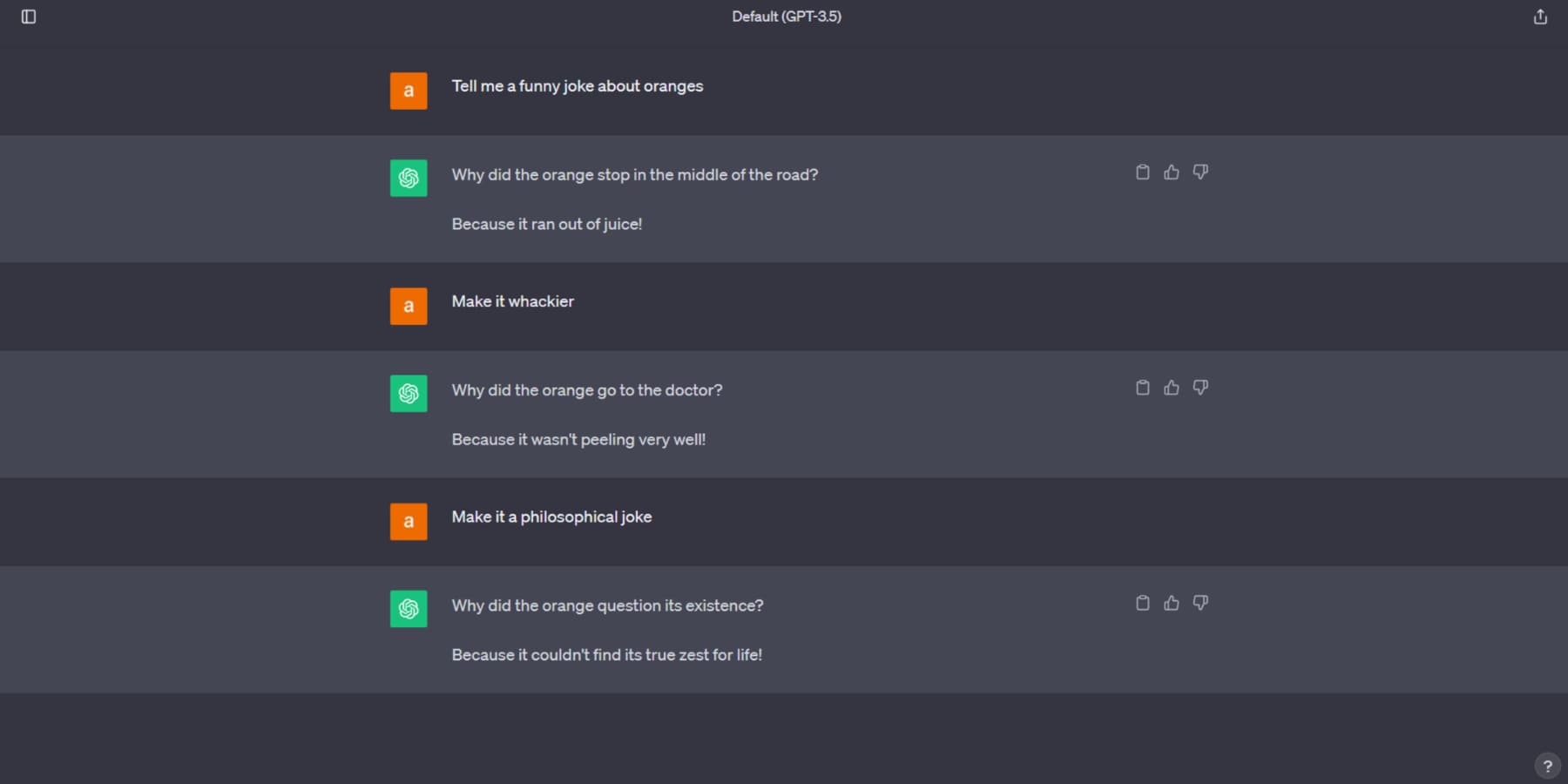
Come posso utilizzare ChatGPT?
Per utilizzare ChatGPT di OpenAI, crea un account sul loro sito web. Fornisci il tuo nome, email e numero di telefono. Quindi, scrivi una domanda o chiedi al chatbot di utilizzare il modello AI.
La velocità di risposta dipende dal numero di utenti. Puoi valutare la risposta utilizzando il pollice su o giù per aiutare l'IA ad apprendere e migliorare. Se non sei soddisfatto della risposta, fai clic sul pulsante "Rigenera risposta" sopra la finestra della chat per provare una nuova risposta.

Costruire un sito web utilizzando ChatGPT
Iscriviti al nostro canale Youtube
ChatGPT ti aiuterà con progetti di sviluppo web creando snippet di codice, rispondendo a domande tecniche, fornendo consigli su strumenti, librerie e risorse e assistendo gli utenti nella scrittura della struttura del sito web, nella progettazione di siti e nella generazione di idee di contenuto. Ora scopriamo come possiamo creare un sito web utilizzando ChatGPT:
Utilizzo di ChatGPT per creare un sito Web WordPress
WordPress è un sistema di gestione dei contenuti (CMS) molto popolare, che detiene oltre il 40% del panorama Internet. Sfruttare la potenza di ChatGPT può accelerare in modo significativo il flusso di lavoro di progettazione del tuo sito Web WordPress. Quindi, come puoi creare un sito Web con ChatGPT? Esploriamo.
Ottieni un dominio
Un nome di dominio funge da posizione fissa del tuo sito web su Internet, consentendo ai visitatori di localizzarlo rapidamente. Per proteggere un dominio, seleziona un registrar. Avrai il diritto esclusivo di utilizzare questo nome per il periodo di registrazione, che è di almeno un anno. Puoi utilizzarlo in vari modi, ad esempio avviando un sito Web e utilizzandolo per la posta elettronica.
Per la registrazione dei domini consigliamo NameCheap. I servizi di hosting di siti Web come SiteGround e Bluehost forniscono spesso opzioni aggiuntive di registrazione del dominio.

Acquista un piano di hosting e installa WordPress
Hai bisogno di un web hosting per rendere il tuo sito web o la tua applicazione accessibile online. È come affittare uno spazio su un server fisico, gestito dal provider. Il provider garantisce inoltre che il tuo sito web sia sicuro e lo fornisce ai browser dei visitatori. Il costo del web hosting può dipendere dalle dimensioni del tuo sito web.
Per l'hosting del tuo sito Web WordPress, SiteGround, Hostinger o Cloudways sono le nostre migliori scelte, a seconda del budget e del tipo di sito Web.

Come quelli menzionati, molti provider di hosting offrono piani specifici per WordPress con WordPress preinstallato. Puoi anche utilizzare programmi di installazione con un clic come Softaculous nel cPanel del tuo provider di hosting. Seleziona lo script WordPress, inserisci i dettagli richiesti e fai clic su "Installa". Dopo l'installazione, accedi al backend del tuo sito all'indirizzo www.yoursite.com/wp-login.php con le credenziali di amministratore fornite.
Puoi anche installare WordPress manualmente. Consulta la nostra guida completa sull'installazione di WordPress.
Scegli un tema
Un tema WordPress, una raccolta di file che determinano l'aspetto e la funzionalità del tuo sito web, può essere personalizzato in base alle tue preferenze e acquisito da varie fonti, inclusa la directory ufficiale dei temi WordPress o marketplace di terze parti.
Quando scegliamo un tema WordPress, il nostro miglior consiglio è il nostro Divi. Divi si distingue per la sua struttura di progettazione completa, che consente una personalizzazione semplice del sito Web da zero. Grazie al suo intuitivo generatore drag-and-drop, a una libreria diversificata di oltre 2000 layout predefiniti, al controllo completo sugli elementi di progettazione, al generatore di temi e alle funzionalità di modifica reattive, puoi creare siti Web straordinari senza competenze di codifica.

Inoltre, Divi AI, basato su ChatGPT, ti assiste nella creazione di un sito Web con l'aiuto dell'intelligenza artificiale. Inoltre, Divi viene fornito con una documentazione approfondita e un supporto eccellente.
Pagine di brainstorming con ChatGPT
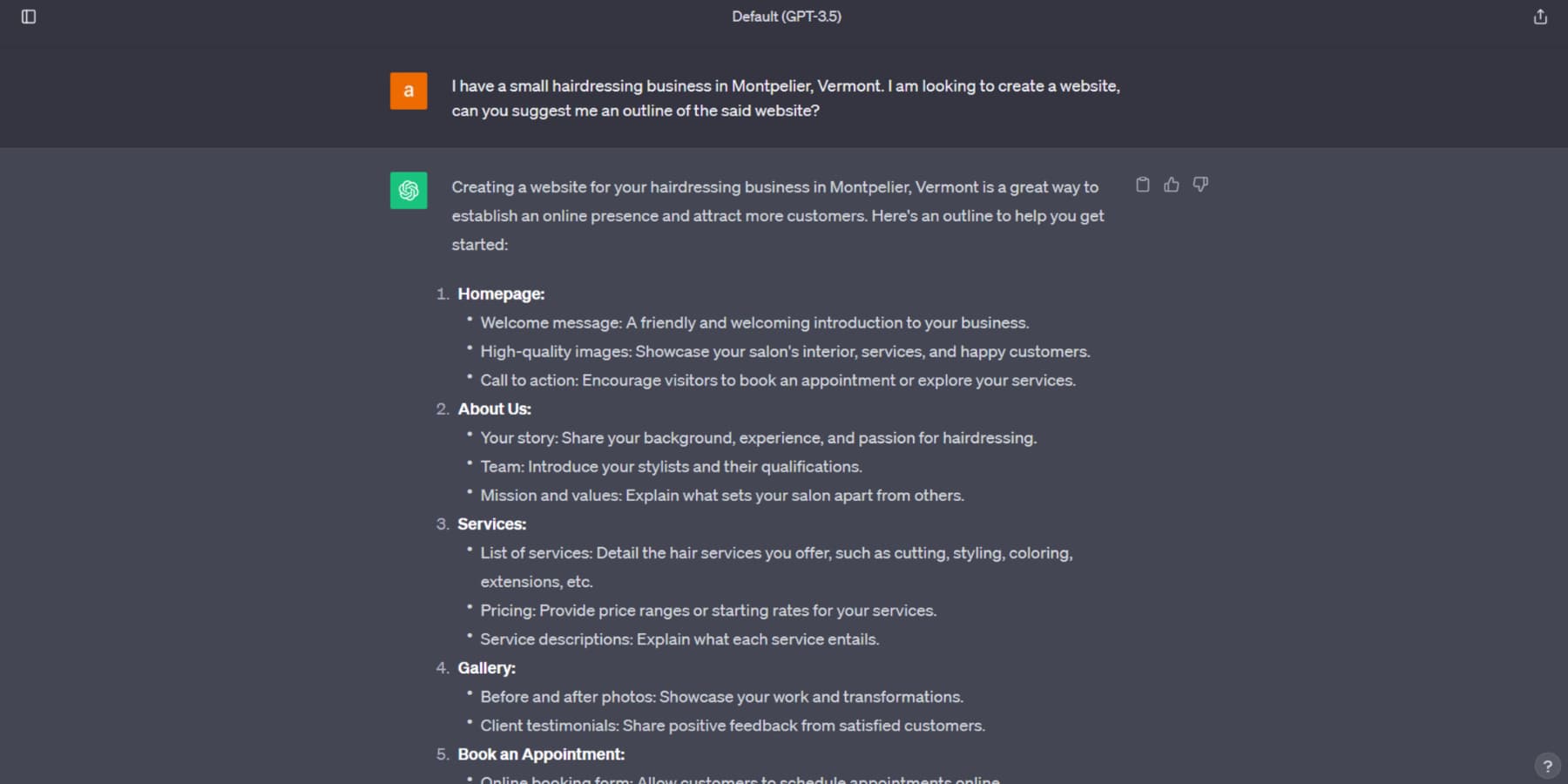
Prima di iniziare a costruire il tuo sito web, considera le pagine che desideri includere. Puoi contattare ChatGPT per ricevere assistenza. In questo esempio, stiamo creando una struttura di base per il sito web della tua piccola attività di parrucchiere:

Lo schema proposto fornirà spiegazioni su ciò che ogni pagina dovrebbe contenere. Il modello AI può anche suggerire elementi per la tua home page e offrire suggerimenti sull'ottimizzazione della pagina per ulteriori conversioni.
Questi suggerimenti possono aiutarti a semplificare la fase iniziale della ricerca; tuttavia, ti consigliamo di perfezionarli ulteriormente prima di incorporarli nel tuo progetto di sviluppo web.
Crea pagine su WordPress
È ora di creare pagine WordPress dopo aver deciso il tema e le pagine da includere. Puoi iniziare aggiungendo una nuova pagina tramite il backend.
Hai varie opzioni per costruire la tua pagina, incluso l'utilizzo del generatore di blocchi integrato di WordPress, un generatore di pagine o una codifica personalizzata. Tuttavia, come accennato in precedenza, resteremo con Divi per questo post.
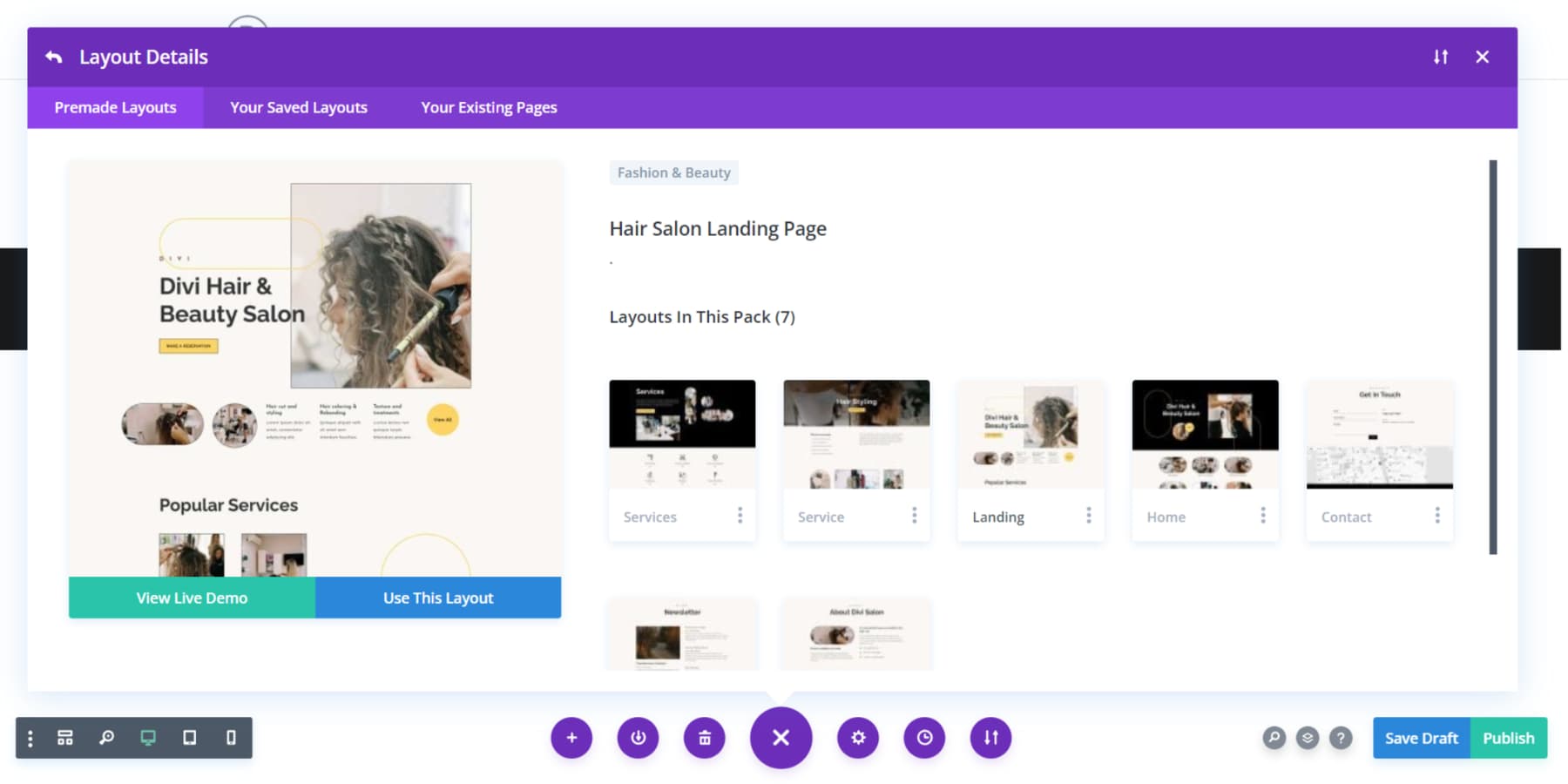
Anche se avviare la tua pagina da zero è un'opzione, un layout predefinito può accelerare notevolmente il perfezionamento del design della tua pagina web. Per importare un layout predefinito quando usi Divi, seleziona il pulsante "sfoglia layout", cerca il tuo layout preferito tra oltre 2000 layout predefiniti e fai clic sul pulsante "usa questo layout" quando richiesto quando inizi a lavorare sulla pagina .

Dopo che il layout è stato importato nella tua pagina, puoi personalizzarlo facilmente utilizzando l'intuitivo generatore visivo drag-and-drop di Divi.
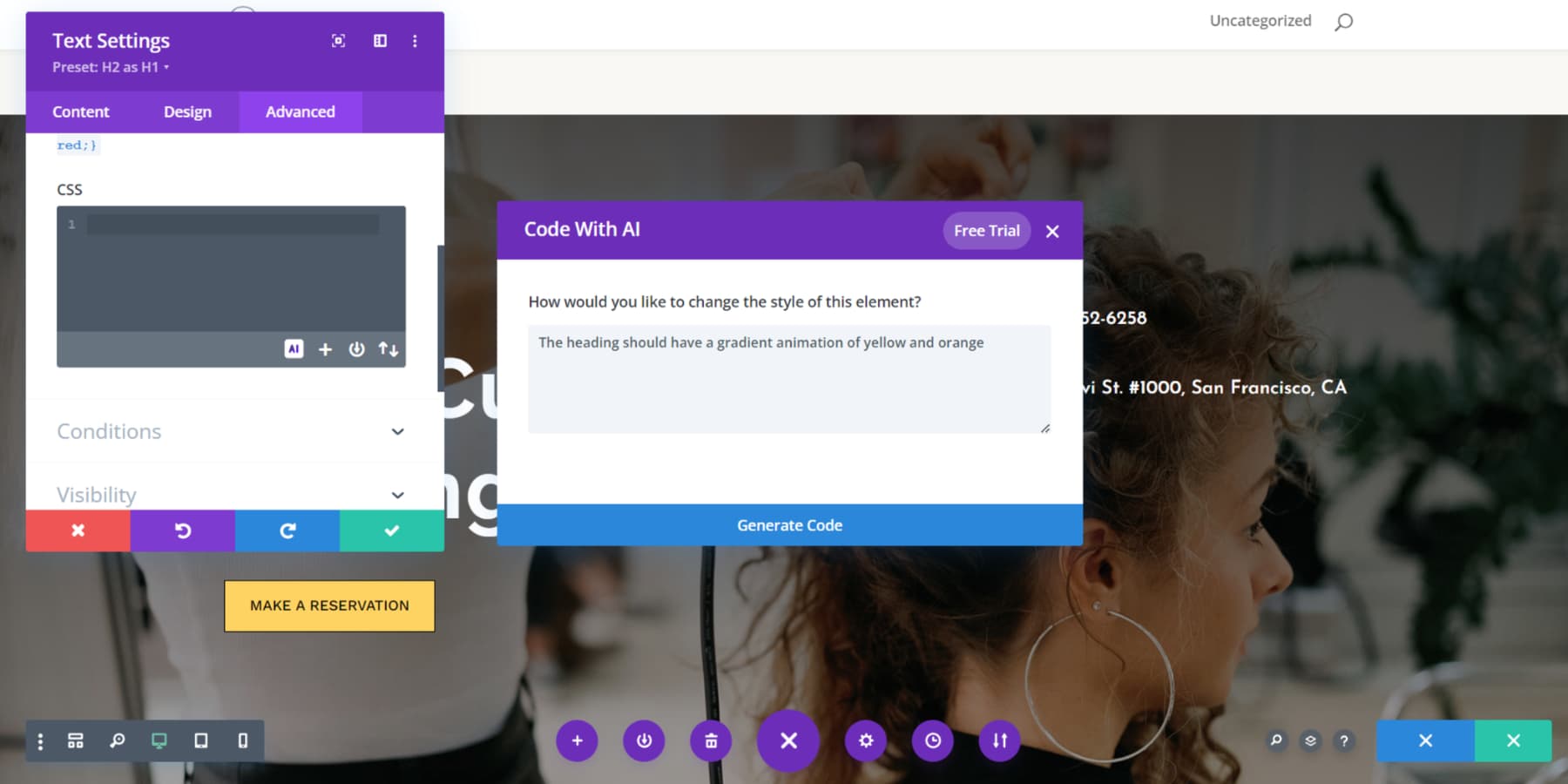
Consideriamo ora uno scenario comune: hai in mente un layout particolare per il tuo sito web, ma non sei sicuro di come dargli vita, soprattutto quando entra in gioco la codifica personalizzata. Inserisci il codice Divi AI. Ti consente di personalizzare i tuoi layout utilizzando codice CSS e HTML, anche senza un programmatore esperto.
Descrivi semplicemente la sezione desiderata nel modo più chiaro possibile e Divi AI prende il sopravvento. Non solo crea il codice richiesto, ma lo inserisce perfettamente nella sezione. È come avere un assistente esperto di web design al tuo fianco!

Genera contenuto utilizzando ChatGPT
Ora che la tua pagina ha un aspetto nitido, è il momento di infonderla con contenuti accattivanti. ChatGPT è un'eccellente risorsa per generare contenuti di siti Web grazie alle sue capacità avanzate di elaborazione del linguaggio. Uno dei suoi principali vantaggi risiede nella sua capacità di generare idee e bozze, risparmiando rapidamente tempo prezioso. Con Divi AI, puoi sfruttare la potenza di ChatGPT direttamente nel tuo ambiente di web design.
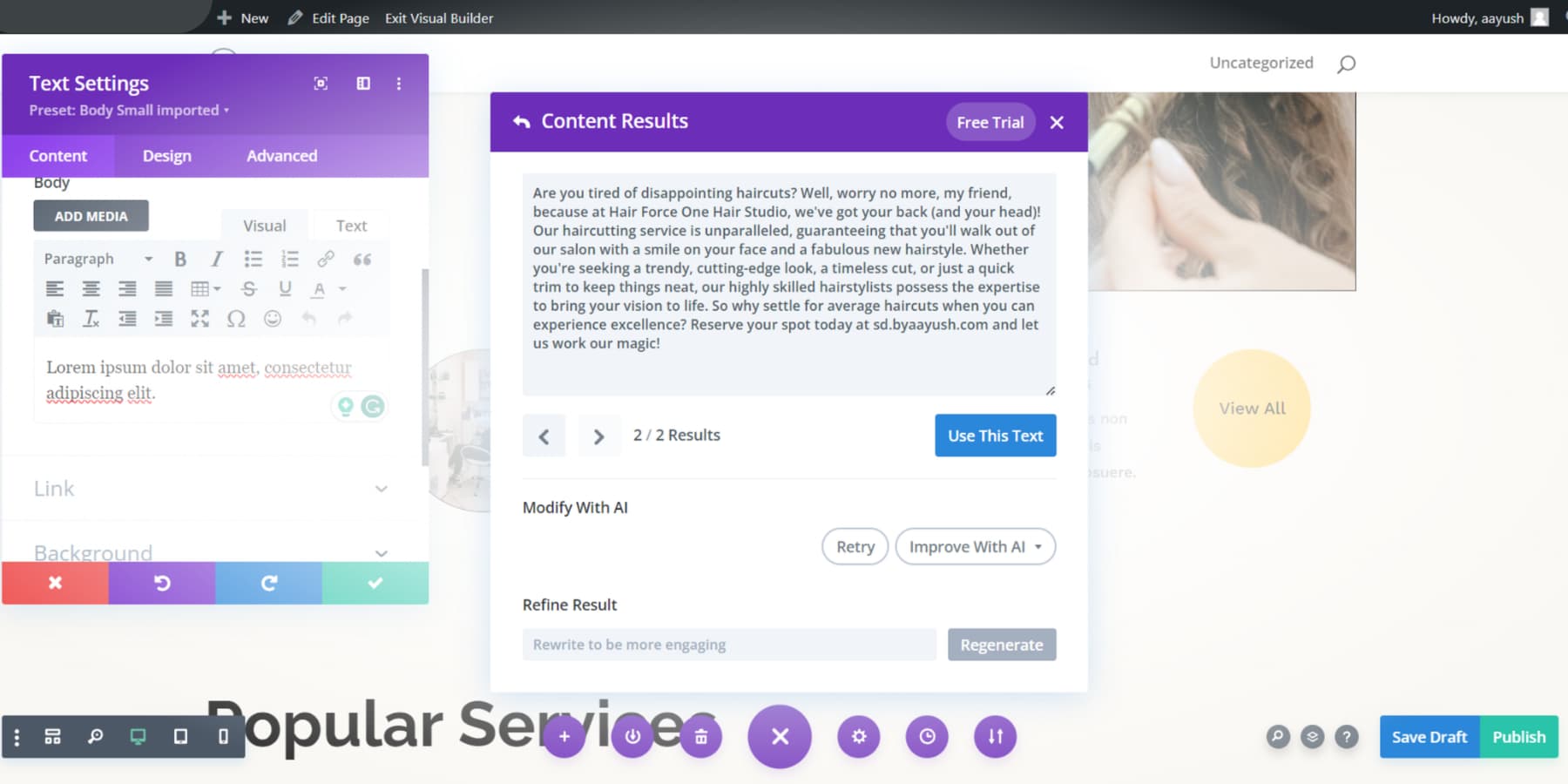
Alla ricerca di un tocco di arguzia e umorismo, ho incaricato Divi AI di scrivere un testo di esempio per uno dei servizi, ed ecco cosa ha prodotto:

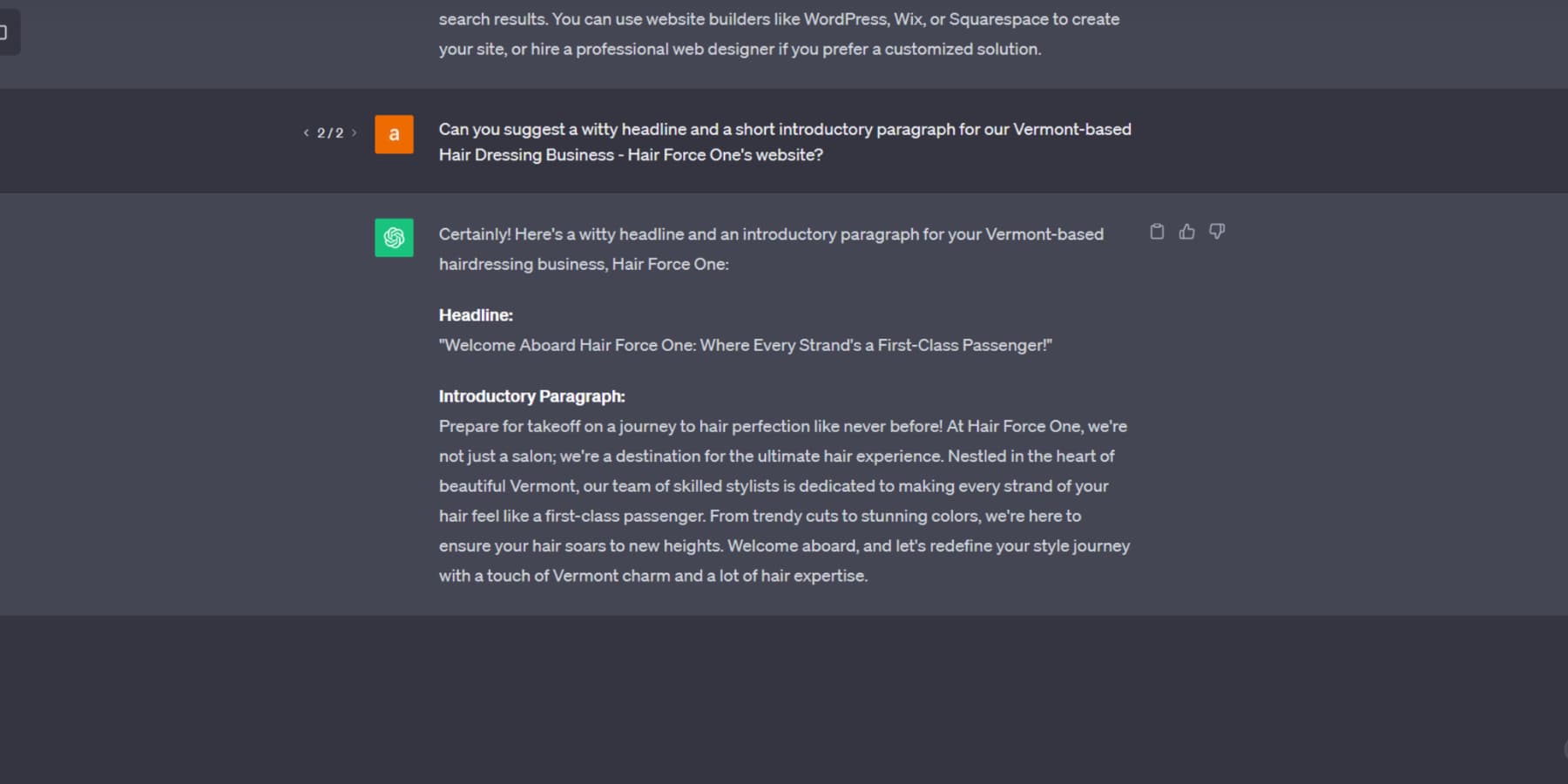
Se non stai pensando di utilizzare Divi AI, puoi comunque sfruttare le funzionalità di ChatGPT per creare contenuti su misura per le pagine Web statiche. Come quando hai cercato una struttura per il tuo sito web, avviamo il processo richiedendo al modello di fornire un titolo accattivante e un'introduzione accattivante espressamente adattata alla sezione Hero della home page del nostro sito web:

Puoi anche generare post di blog ottimizzati per il SEO per il tuo sito Web WordPress in base alla ricerca di parole chiave utilizzando ChatGPT o Divi AI. Inoltre, puoi personalizzare i tuoi contenuti in base a dati demografici specifici del pubblico.
Creare contenuti e testi accattivanti per il tuo sito web e i post del tuo blog è un gioco da ragazzi con ChatGPT. Tuttavia, è essenziale ricordare che ChatGPT e altri generatori di contenuti AI non possono produrre contenuti impeccabili per il tuo sito web. La correzione di bozze e la revisione umana rimangono necessarie per garantire la creazione di post di alta qualità.

Genera immagini utilizzando l'intelligenza artificiale
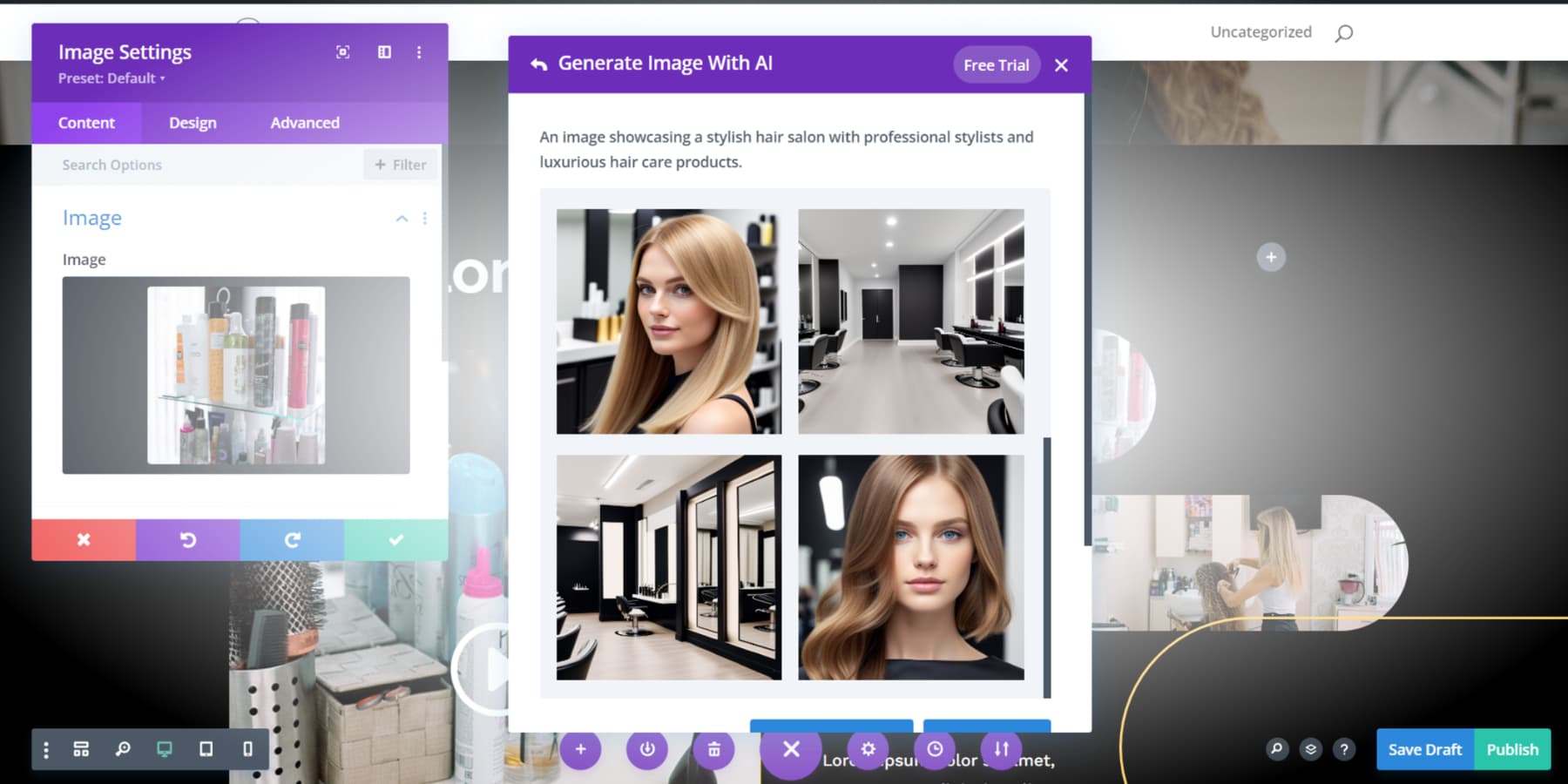
Ora che i contenuti del tuo sito web sono organizzati, esploriamo un altro aspetto: il potenziale creativo di Divi AI per la generazione di immagini. Il processo è semplice: fornisci una descrizione completa e avrai le tue immagini pronte rapidamente.
Vale la pena notare che le immagini di Divi AI non sono gravate da problemi di copyright o royalty, offrendoti la libertà di utilizzarle senza la necessità di attribuzioni o di incontrare restrizioni di utilizzo.

Potrebbe essere necessario esplorare l'utilizzo di strumenti specializzati come AI Engine, Photosonic o Jasper AI per creare immagini AI se non prevedi di utilizzare Divi AI.
La sfida con questo approccio risiede nel tempo e nello sforzo necessari per passare da una scheda all'altra di creazione di contenuti e immagini, il che può essere piuttosto impegnativo, soprattutto quando si opera con scadenze ravvicinate.
Tuttavia, la bellezza di Divi AI è che ti consente di mobilitare le funzionalità di ChatGPT direttamente all'interno dell'ambiente di progettazione del tuo sito web, ottimizzando il tuo flusso di lavoro.
Proprio come con il testo, quando si tratta di generare immagini con l'intelligenza artificiale, non è sempre perfetto e c'è la possibilità di risultati in qualche modo sorprendenti o offensivi. È allora che un piccolo ritocco manuale può venire in soccorso.
Utilizzo di ChatGPT per creare un sito Web HTML
Stai cercando un approccio tradizionale per sfruttare la potenza di ChatGPT per la creazione di siti Web? Se è così, questo segmento è per te. Per i passaggi seguenti è necessaria una conoscenza di base della codifica. Se non sai da dove cominciare, valuta la possibilità di seguire un corso su piattaforme come Udemy o Coursera. Ora, approfondiamo come creare un sito Web con ChatGPT utilizzando i tradizionali metodi HTML e di programmazione.
Pianifica le pagine utilizzando ChatGPT
Proprio come abbiamo utilizzato ChatGPT per creare una struttura nella nostra sezione WordPress, anche tu puoi utilizzare ChatGPT per definire la strategia delle pagine del sito Web HTML.
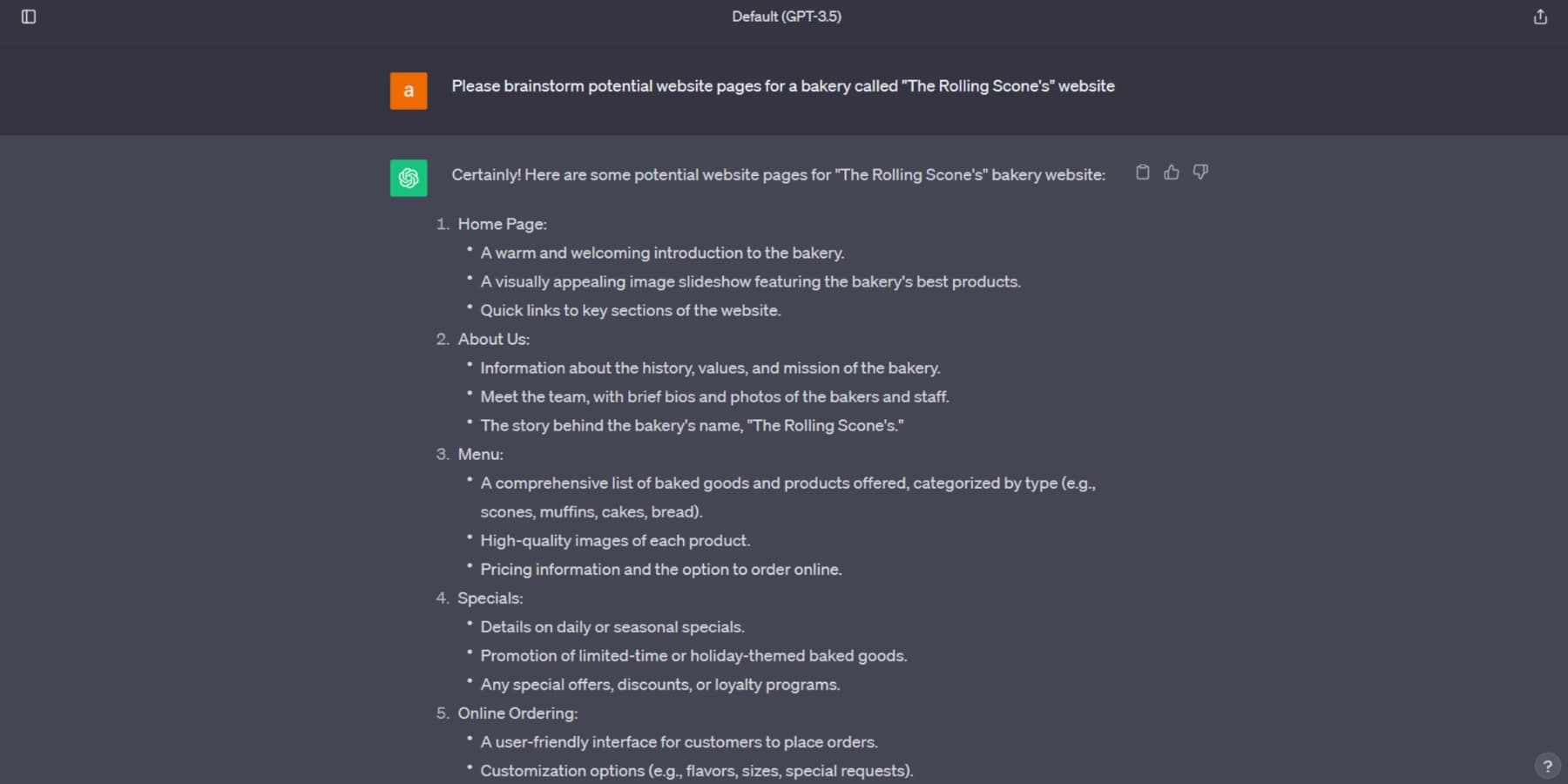
Ecco un esempio pratico: abbiamo chiesto a ChatGPT di sviluppare una guida semplice per il sito web di un'attività di panetteria composta da almeno tre pagine. ChatGPT ha fornito un progetto semplice ma efficace, completo di descrizioni concise che descrivono in dettaglio cosa dovrebbe comportare ogni pagina:

Genera codice HTML per le tue pagine
Esploriamo le capacità di generazione del codice di ChatGPT. Ad esempio, gli abbiamo chiesto di creare una home page reattiva per un'attività di panetteria utilizzando HTML e il framework Bulma. La richiesta era:
Genera una home page reattiva per la mia attività di panetteria chiamata sito Web "The Rolling Scone's" con HTML, CSS, JS, Bulma e i componenti necessari.
Il chatbot ha prodotto rapidamente il codice necessario:

È essenziale rivedere il codice generato da ChatGPT poiché potrebbe contenere errori. È consigliabile controllarlo in un browser e apportare le correzioni necessarie. Inoltre, gli script più lunghi potrebbero rappresentare delle sfide, ma hai delle opzioni: fornire una richiesta di follow-up, rigenerare la risposta o avviare una nuova chat per ricominciare da capo.
ChatGPT può aggiungere note utili quando sono richieste azioni aggiuntive, come la modifica dei percorsi delle immagini. Puoi utilizzare strumenti AI come Photosonic per la generazione di immagini. Puoi anche richiedere il codice in linguaggi come Bootstrap o React se hai esperienza con questi.
Genera copia e stilizza utilizzando l'intelligenza artificiale
Anche se inizialmente ChatGPT potrebbe non avere contenuti e stili per ogni sezione, puoi richiedere le specifiche di cui hai bisogno nella chat esistente.
Ecco il prompt che ho utilizzato per ottenere l'HTML per una pagina Web con contenuti e stili pertinenti:
Genera il codice per la home page reattiva del sito web della panetteria Rolling Scones. Utilizza HTML, CSS, JS, Bulma e i componenti necessari. Utilizza il carattere Libre Bodoni per i titoli e il carattere Montserrat per il resto del testo. Allinea al centro tutto il testo. La sezione Eroe dovrebbe avere un grande testo allineato al centro con un buon gioco di parole, seguito da una simpatica introduzione a Rolling Scones e un pulsante "Entra in contatto" collegato al nostro indirizzo email. Posiziona il logo della panetteria sopra l'intestazione dell'Eroe. Aggiungi un'immagine all'estrema sinistra dell'eroe, una all'estrema destra e una sotto il pulsante "Contattaci" sulla destra.
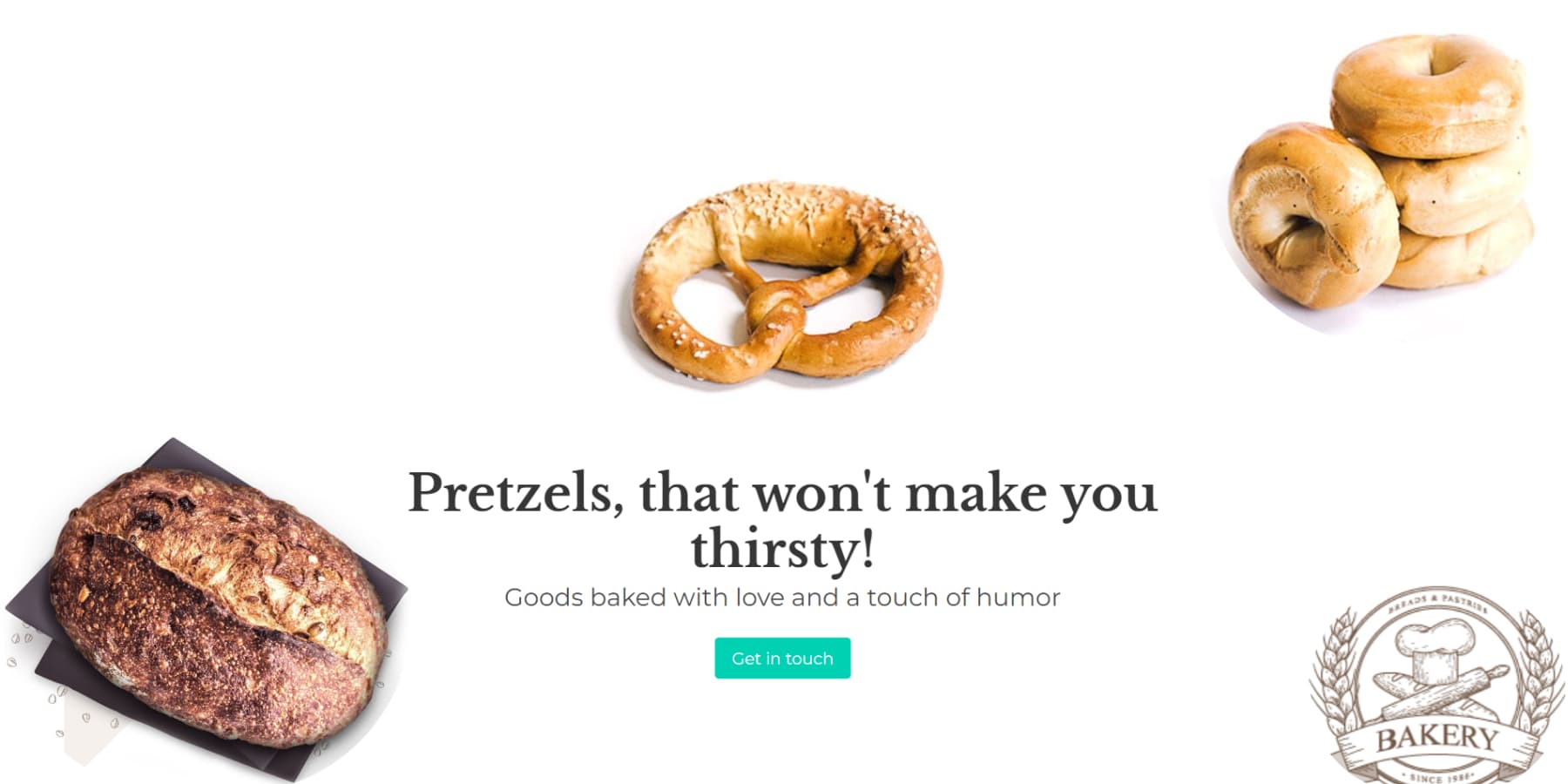
Questo è un suggerimento molto specifico, ma ricorda, più sei specifico, migliori saranno i risultati che otterrai. Inoltre, come accennato in precedenza, ChatGPT utilizzava semplicemente collegamenti segnaposto per le immagini, che ho sostituito con collegamenti a immagini reali. I risultati:

Questo è un modo infallibile per rendere più efficiente il processo di creazione dei contenuti. È importante notare che il testo generato da ChatGPT a volte potrebbe essere generalizzato o semplice. Ma hai delle opzioni! Strumenti come Rytr e Jasper possono aggiungere più finezza ai tuoi contenuti. Sebbene questo approccio possa richiedere del lavoro manuale, come copiare e incollare, è un piccolo prezzo da pagare per ottenere il contenuto perfetto per la tua pagina web.
Ottieni un dominio e un piano di hosting
Dopo aver salvato il file HTML con il codice generato da ChatGPT, il passaggio successivo è renderlo accessibile online tramite hosting. Ciò comporta la selezione di un nome di dominio e di un piano di hosting adatti. Scegli un nome di dominio memorabile, che rifletta preferibilmente il contenuto del tuo sito web.
NameCheap è una scelta consigliata per la registrazione del dominio. Nella tua ricerca di una soluzione di hosting, dai la priorità a fattori critici come la velocità e un pannello di controllo intuitivo per una facile gestione del sito. Inoltre, valuta la qualità dell'assistenza clienti del provider di hosting.
Come accennato, suggeriamo di prendere in considerazione Siteground, A2Hosting o Hostinger per le loro eccellenti funzionalità di web hosting. Puoi anche risparmiare sulla registrazione del dominio poiché sono inclusi nei loro piani.

Rendi live il tuo codice HTML
Ora che il codice HTML e i contenuti del tuo sito web sono stati selezionati per il dominio perfetto e ti sei assicurato un piano di hosting affidabile, è il momento di pubblicare le tue pagine affinché il mondo le veda! Hai due opzioni per questo: utilizzare WordPress o farne a meno.
La scelta di WordPress offre un robusto CMS, gestione dei media, integrazioni e altro ancora. Esploriamo prima il percorso WordPress. Inizia installandolo sul tuo server manualmente o tramite il tuo servizio di hosting.
Scegli un tema e crea una nuova pagina. Inizia copiando il codice HTML di ChatGPT utilizzando il pulsante "Copia codice":

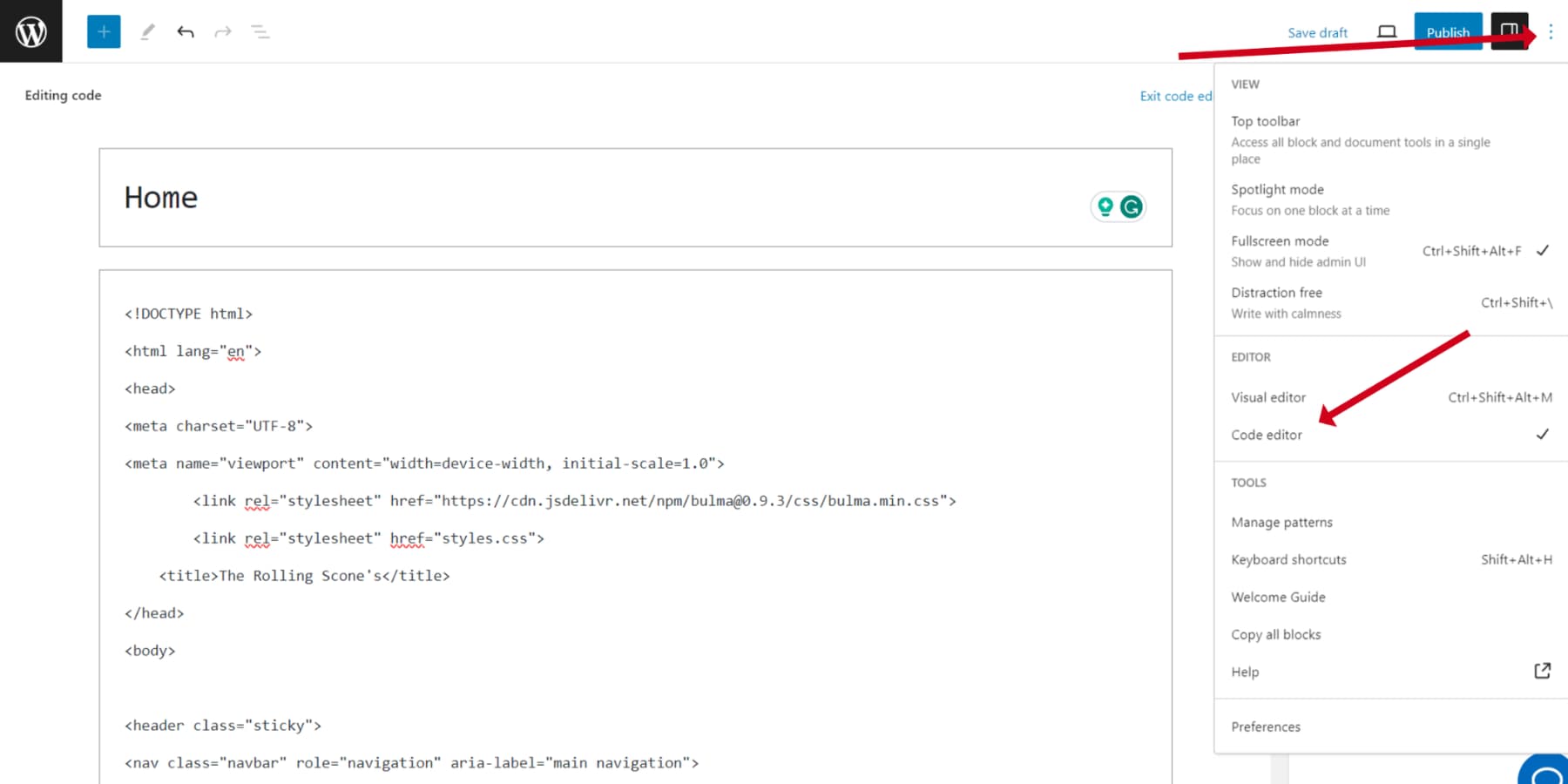
Dopo aver copiato il codice, passa alla modalità Editor di codice selezionando "Editor di codice" dal menu o utilizzando la scorciatoia CTRL + Maiusc + Alt + M (Control + Maiusc + Opzione + M su Mac) e incolla il codice appena copiato:

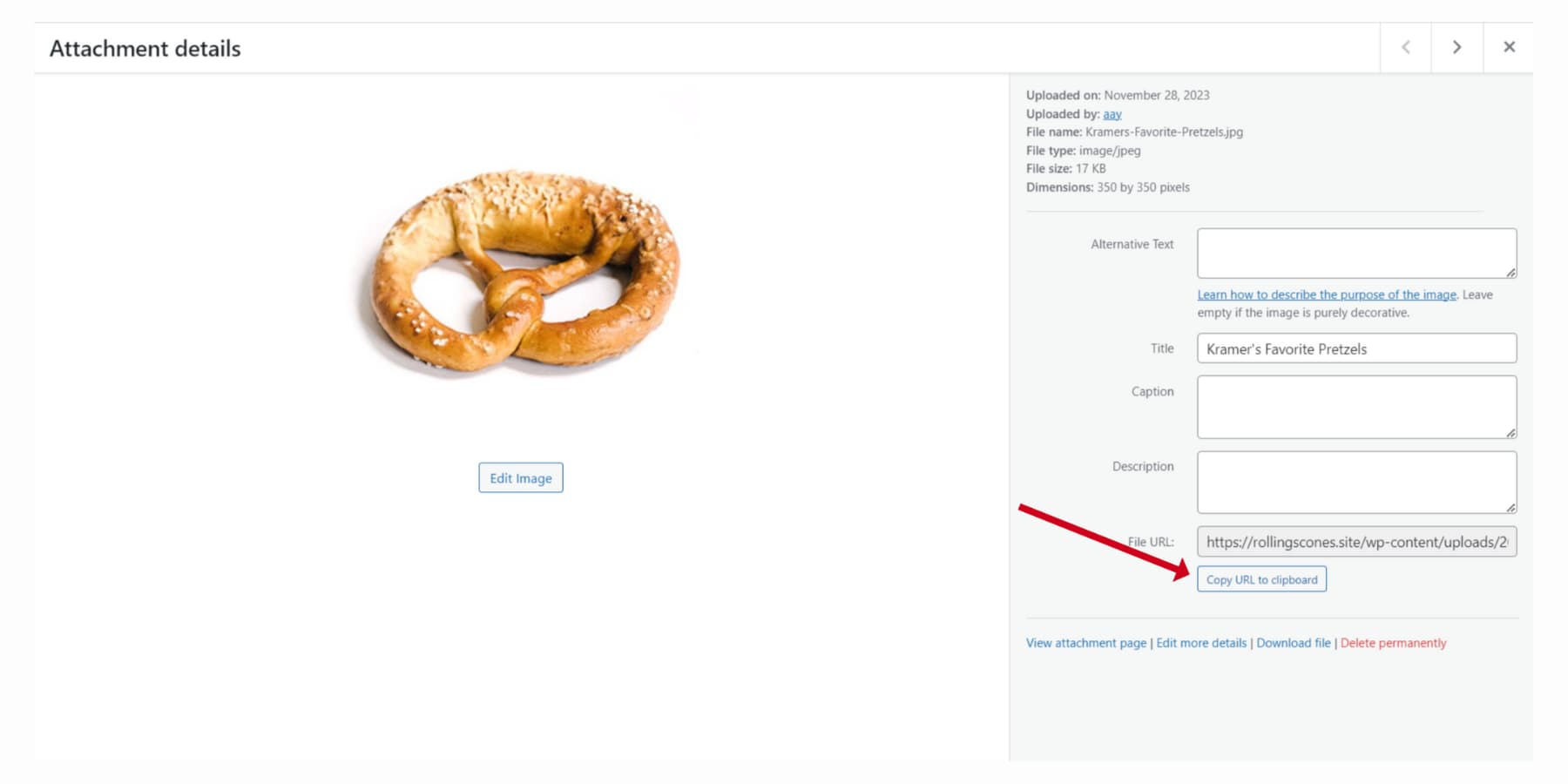
Quando si tratta di immagini, caricale nella libreria multimediale di WordPress e sostituisci i segnaposto con i collegamenti effettivi, che puoi copiare selezionando "Copia URL negli appunti" per le immagini.

Continua il processo per le altre pagine. Integra il tuo CSS nel file style.css del tuo tema. Solo un breve avvertimento: per coloro che considerano modelli per post di blog o aggiunte di intestazioni senza un generatore di temi come Divi, è qui che entra in gioco l'"hard coding". Ciò richiede la conoscenza di PHP e, sebbene sia un po' fuori dall'ambito del nostro tutorial, puoi sempre trovare risorse complete online.
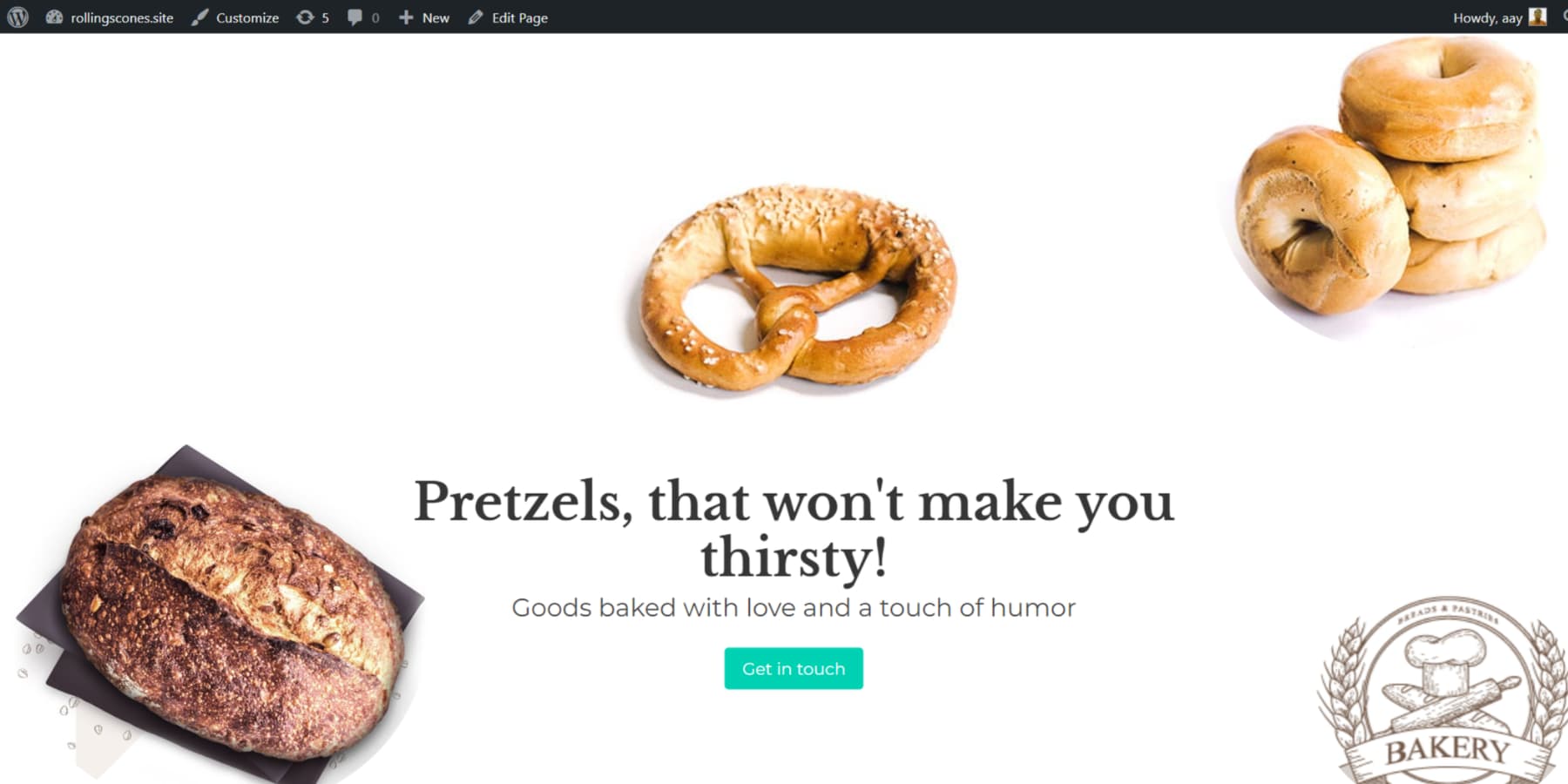
Ecco come appare il sito che abbiamo appena generato utilizzando ChatGPT su WordPress:

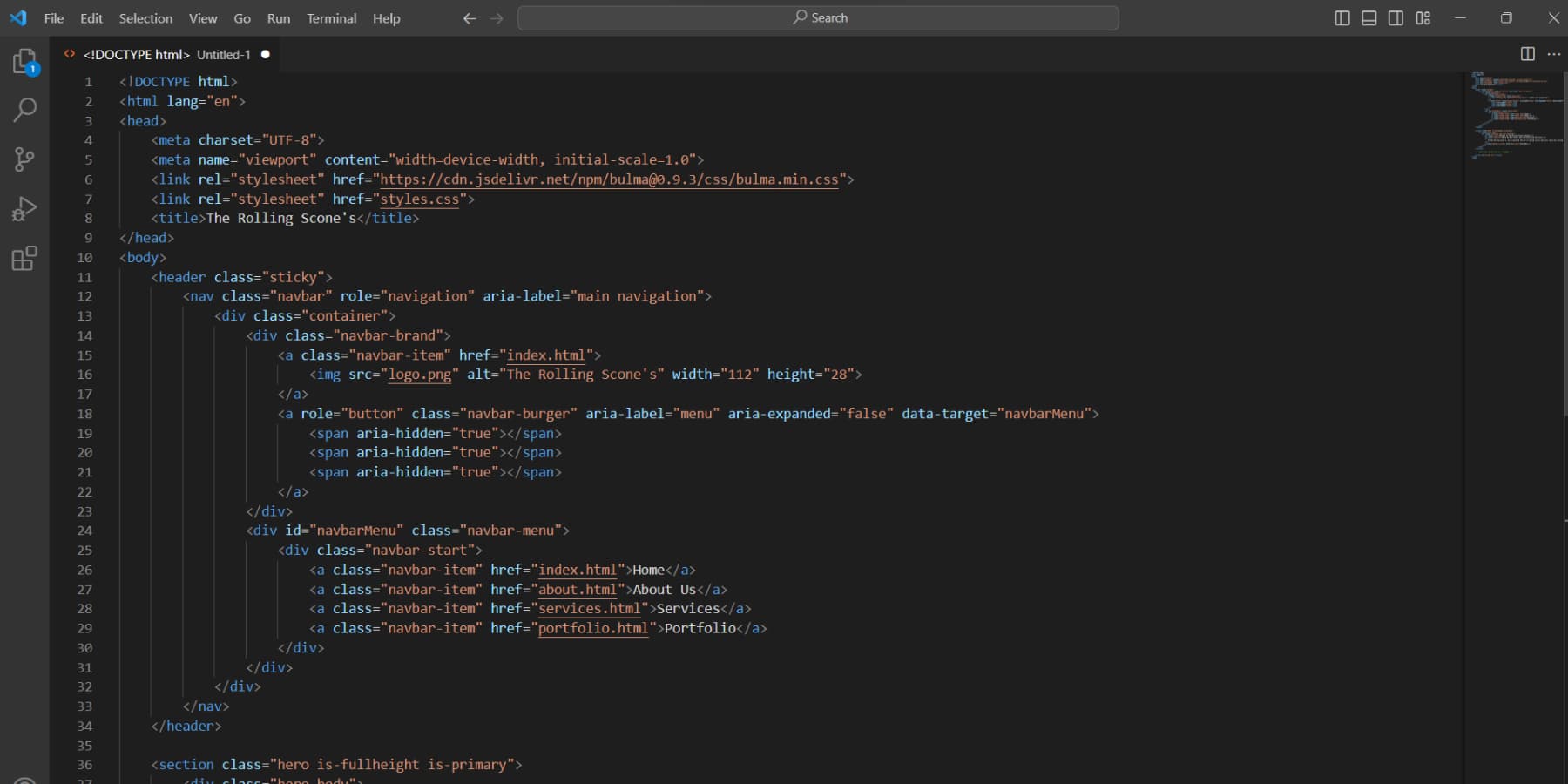
Ora, tuffiamoci nell'approccio non WordPress. Copia il codice nel tuo editor di testo preferito (Visual Studio Code, Sublime Text o Atom) e salva la tua home page come "index.html" per compatibilità.

Una volta che i file HTML e CSS sono pronti, è il momento di caricarli sul tuo server tramite la dashboard del tuo host. Non dimenticare di includere tutte le pagine, le immagini e i componenti necessari come intestazioni e piè di pagina.
Ed ecco fatto: il tuo sito web creato con ChatGPT è ora attivo e accessibile a tutti!
Limitazioni dell'utilizzo di ChatGPT per creare un sito Web
ChatGPT è un potente strumento per lo sviluppo di siti Web, ma presenta dei limiti. Può fornire contenuti imprecisi e rigidi e il posizionamento dei contenuti di Google ora considera l'esperienza dell'utente. Le conoscenze di ChatGPT risalgono principalmente al 2021, il che potrebbe portare a informazioni obsolete. La verifica dei fatti è essenziale. Inoltre, la precisione del codice generato da ChatGPT dovrebbe essere testata.
Inoltre, la versione gratuita di ChatGPT presenta limitazioni nella generazione di codice, incluso un limite di 4.096 token, accesso limitato a funzionalità avanzate e priorità inferiore durante le ore di punta. La versione Plus offre funzionalità avanzate per codice complesso, informazioni aggiornate e accesso migliore.
Una sfida spesso trascurata quando si utilizza l’intelligenza artificiale per la generazione di contenuti, in particolare per quanto riguarda le immagini, è la precisione delle istruzioni. Il raggiungimento dei risultati desiderati dipende dalla tua capacità di articolare le tue esigenze in modo efficace quando scrivi le istruzioni.
Fortunatamente, con generatori di immagini come Divi AI, l'intelligenza artificiale viene in soccorso creando istruzioni ben realizzate con il tuo normale input. Inoltre, offre la possibilità di caricare un'immagine di riferimento, consentendoti di generare immagini che si allineano maggiormente con la tua visione creativa.
Pensieri finali
ChatGPT fornisce un'ampia gamma di assistenza per quanto riguarda lo sviluppo di siti Web. Può assisterti in vari modi, incluso aiutarti a trovare idee per i contenuti e generare snippet di codice.
Divi AI può aiutarti a generare testo, testi e immagini per il tuo sito Web WordPress. Tuttavia, sono disponibili anche altri strumenti AI se non hai intenzione di utilizzare Divi AI o WordPress. Per generare testo, puoi provare Rytr e Jasper. Quando si tratta di creare straordinarie immagini di siti Web, Photosonic e Divi AI sono le opzioni a cui rivolgersi. Inoltre, se hai bisogno di aiuto con SEO e marketing, Alli AI e Surfer SEO sono qui per darti una mano!
Sebbene sia fondamentale riconoscere i limiti degli strumenti di intelligenza artificiale, come la produzione occasionale di risposte fuorvianti o la suscettibilità a istruzioni dannose, non si può trascurare la necessità di editing e supervisione umana durante la creazione di siti Web con l’intelligenza artificiale.
ChatGPT, progettato specificamente per facilitare attività ripetitive e dispendiose in termini di tempo, non è destinato a sostituire gli sviluppatori esperti. Il suo scopo è ottimizzare e accelerare i processi, migliorando la produttività durante la creazione di un sito Web.
Quali aspetti della creazione di siti web utilizzando ChatGPT trovi più interessanti? Fateci sapere nei commenti qui sotto.
