Come costruire un negozio WooCommerce usando Divi Theme Builder da Elegant Themes?
Pubblicato: 2022-04-10L'eCommerce sta guadagnando popolarità come attività redditizia per fare soldi online. Ecco perché; le persone sono alla ricerca dei temi WordPress perfetti, che offrano i design e le impostazioni più belli con compatibilità eCommerce.
Leggi anche:
– Filtro prodotti WooCommerce – Il miglior plugin per filtri WooCommerce?
– 21 Plugin WooCommerce WordPress indispensabili di cui hai bisogno per il tuo negozio
Per avviare un negozio WooCommerce online di successo, dovrai ottenere un tema WooCommerce WordPress che si adatti perfettamente ai tuoi obiettivi aziendali. Inoltre, il tema deve offrire stili di negozio accattivanti e sbalorditivi con soluzioni rapide e pratiche.
Il tema Divi viene fornito con una perfetta compatibilità WooCommerce e funzionalità avanzate, incluso Divi's Shop Module. Gli incredibili moduli del negozio Divi ti consentono di mostrare istantaneamente i tuoi prodotti con un aspetto innovativo e moderno.
In questo articolo, metteremo in parole povere la procedura passo passo su come integrare il plugin WooCommerce con il tema Divi e ottenere l'extra ordinario.
Discuteremo anche di come creare il tuo negozio eCommerce utilizzando il modulo Divi Shop e iniziare a vendere rapidamente i tuoi prodotti.
Prerequisito:
- Tema WordPress Divi
- Plugin WooCommerce gratuito
Perché WooCommerce è la scelta numero 1 per la creazione di un negozio eCommerce?
WooCommerce è un robusto negozio di eCommerce utilizzato da circa 2,3 milioni di negozi di eCommerce .
WooCommerce viene fornito con diverse funzionalità essenziali che aiutano a creare e gestire in modo efficiente i negozi online.
WooCommerce ha molteplici funzioni utili insieme alle sue opzioni di pagamento sicure che sono una soluzione conveniente, altrimenti l'acquisto di plug-in o estensioni di terze parti potrebbe aggiungere costi al budget.
WooCommerce offre flessibilità ai suoi utenti e puoi vendere qualsiasi cosa che va da prodotti fisici, prodotti digitali e abbonamenti .
Alcune altre incredibili funzionalità includono più di 100 gateway di pagamento che possono essere facilmente integrati nel sito Web del tuo negozio. Inoltre, più metodi di spedizione configurabili con le zone di spedizione.
In poche parole, WooCommerce è una soluzione di eCommerce compatta che è veloce, affidabile e facilmente adattabile alle esigenze della tua attività di eCommerce.
Detto questo, WooCommerce si integra perfettamente con il tema Divi e puoi creare un negozio straordinario utilizzando i moduli Divi Shop, che sono altamente personalizzabili secondo i tuoi obiettivi aziendali.
Come configurare il plug-in WooCommerce?
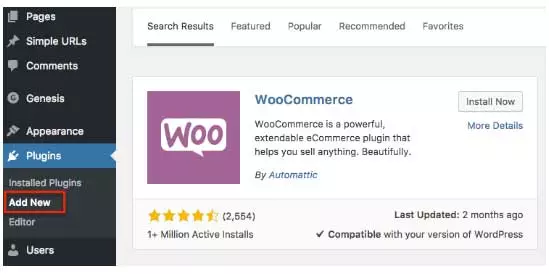
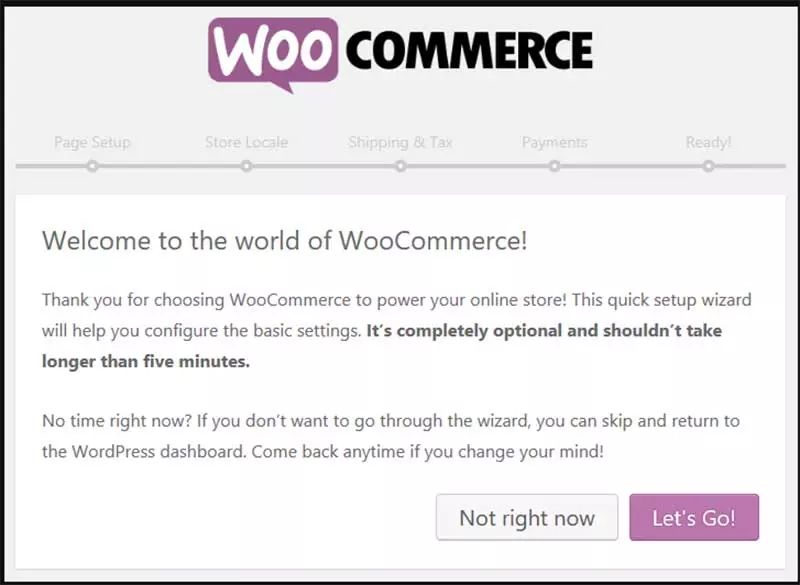
La configurazione del plug-in WooCommerce è una procedura semplice e diretta. Dopo aver installato il plug-in WooCommerce, una procedura guidata di configurazione automatica ti guiderà attraverso tutte le impostazioni di configurazione del negozio.

Una volta entrati nella procedura guidata di configurazione, quindi fare clic sul pulsante " Let's Go" per avviare la configurazione.

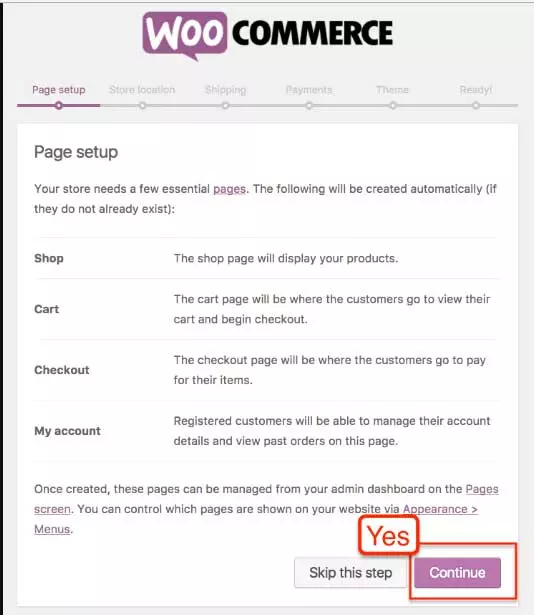
Nel menu di configurazione, " Imposta pagina " ti fornirà informazioni che tutte le pagine essenziali verranno create automaticamente se non ne hai ancora create.

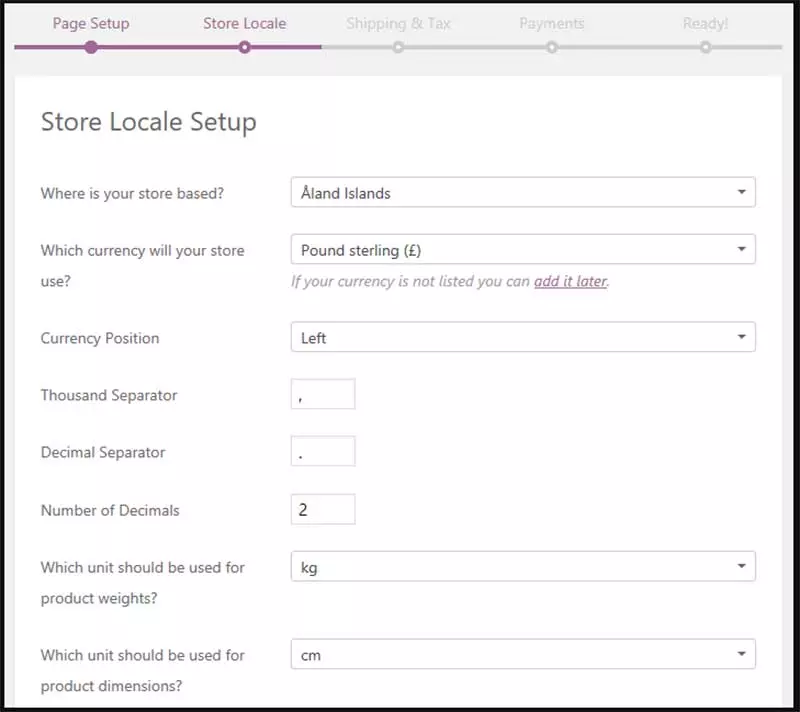
Nella pagina " Località del negozio ", dovrai inserire le informazioni su posizione, valuta, peso preferito e unità dimensionali del tuo negozio.

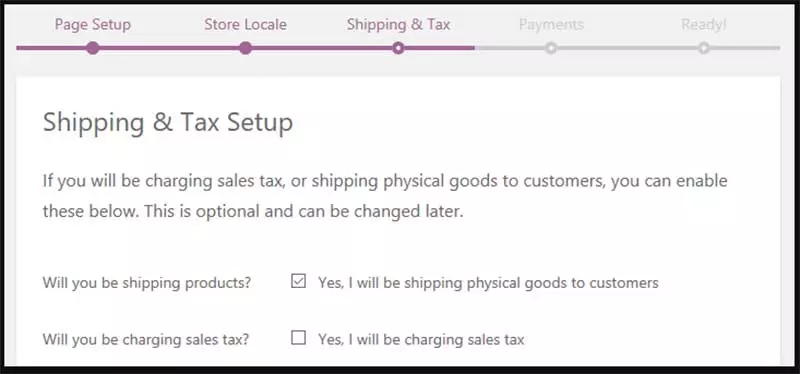
Il passaggio successivo richiede l'inserimento delle informazioni relative alla procedura di spedizione.
O spediresti prodotti fisici e addebiteresti l'imposta sulle vendite o meno. Puoi anche modificare le impostazioni in un secondo momento.

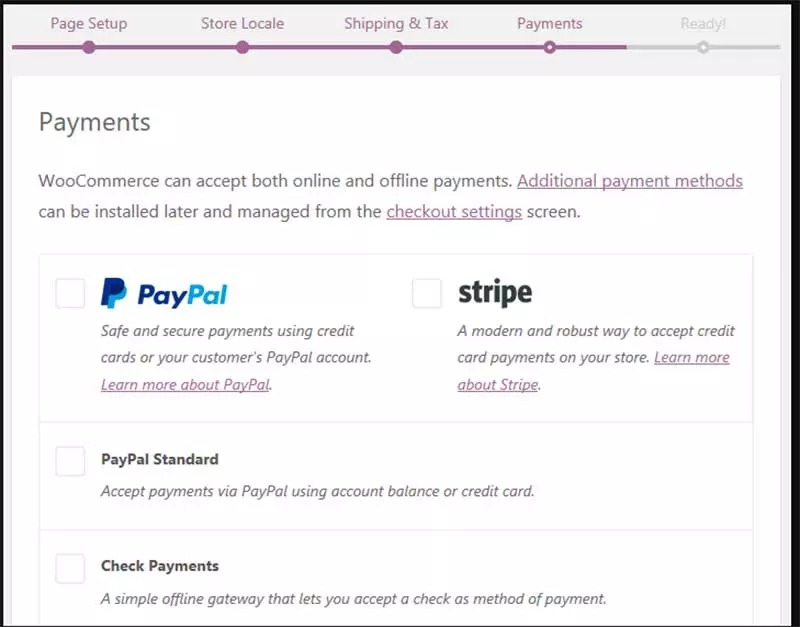
Alla fine, ti verrà chiesto se desideri ricevere i tuoi soldi, ovvero il metodo di pagamento.
Puoi selezionare il gateway di pagamento adatto alle tue esigenze. WooCommerce include oltre 100 integrazioni di gateway di pagamento accettate in tutto il mondo.

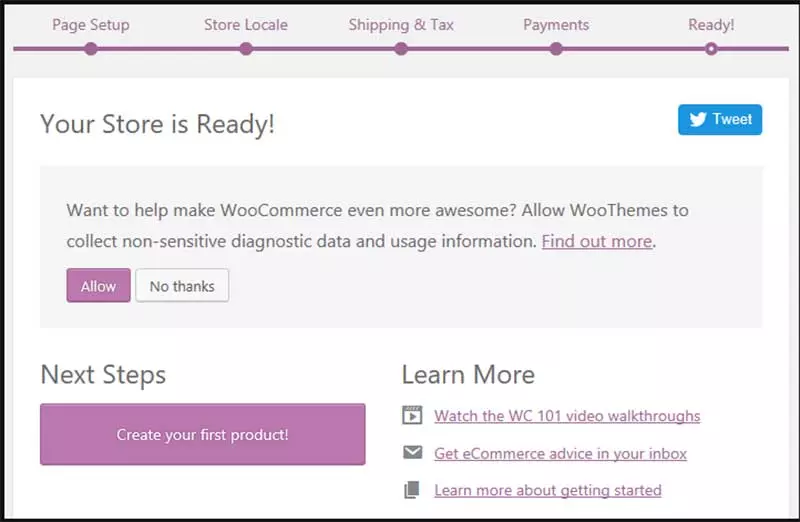
Una volta terminata tutta la procedura di configurazione, è possibile visualizzare una “ Pagina Pronto Negozio ”. E puoi iniziare ad aggiungere i tuoi prodotti alla vendita.

Per una guida passo passo più dettagliata, puoi anche controllare il nostro tutorial approfondito su WooCommerce qui.
Ora, quando la pagina del tuo negozio è pronta, puoi iniziare ad aggiungere i tuoi prodotti utilizzando i moduli del negozio Divi.
Presumo che tu abbia già installato il tema Divi sul tuo sito WordPress.
Come aggiungere prodotti utilizzando i moduli Divi Shop?
Divi viene fornito con fantastici moduli negozio che si sincronizzano facilmente con le categorie di prodotti con una miriade di opzioni di personalizzazione.
Puoi organizzare, organizzare e riadattare i tuoi prodotti con opzioni facilmente personalizzabili nelle pagine del negozio. Ecco come aggiungere prodotti alle pagine del tuo negozio.
Passaggio 1: crea il tuo primo prodotto
Una volta terminata la procedura guidata di configurazione, il passaggio successivo consiste nel creare il primo prodotto.
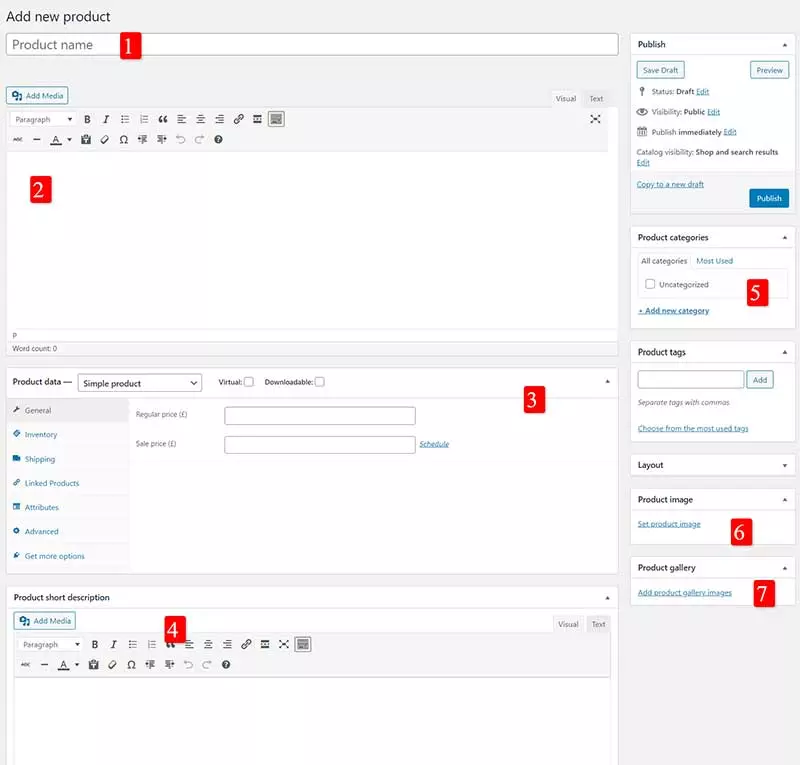
Vai su Prodotti -> Aggiungi nuovo nell'area dashboard. Fai clic sulla scheda " Aggiungi nuovo prodotto " e modifica il nome del prodotto nella casella del titolo, quindi inizia ad aggiungere la sua descrizione nell'area del contenuto principale.

Nella barra dei menu a sinistra, sotto la scheda Generale, vedrai tutte le altre impostazioni necessarie relative a inventario, spedizione e informazioni aggiuntive. Inserisci tutte le informazioni nei campi pertinenti.
Proprio sotto questa sezione, sarà visibile una sezione di breve descrizione del prodotto, e questa sezione apparirà nelle pagine dell'elenco accanto alle immagini del prodotto. E sul lato destro dell'immagine è visibile un'altra parte in cui è possibile aggiungere l'immagine del prodotto.
Vai alla sezione immagine del prodotto -> clicca su " Imposta immagine prodotto " -> carica l'immagine del prodotto. Puoi aggiungere tutte le immagini dei tuoi prodotti che desideri nella sezione Galleria prodotti.

Nell'ultimo, dovrai selezionare la categoria del prodotto perché il modulo del negozio deve sapere in quale categoria vuoi posizionare il tuo prodotto.
Ora pubblica il tuo prodotto e passa alla sezione successiva in cui puoi creare una pagina per visualizzare il tuo prodotto.
Passaggio 2: crea una pagina per aggiungere prodotti.
Ora, dopo aver creato il tuo primo prodotto, avrai bisogno di una pagina per visualizzare i tuoi prodotti. Se hai installato WooCommerce e hai eseguito la procedura guidata di configurazione, verrà visualizzata una pagina vuota con il nome " Shop " e, se non viene visualizzata, puoi crearla manualmente.
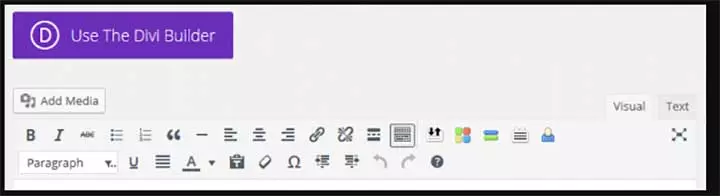
Vai su Pagine -> Aggiungi nuova pagina -> seleziona “ Usa il builder Divi ”.

Puoi modellare il tuo negozio nel modo che preferisci. Ad esempio, puoi creare un layout che corrisponda al layout del tuo sito Web o a qualsiasi layout del sito Web esistente, oppure puoi andare completamente diverso creando design contrastanti per presentare i tuoi prodotti in modo innovativo.
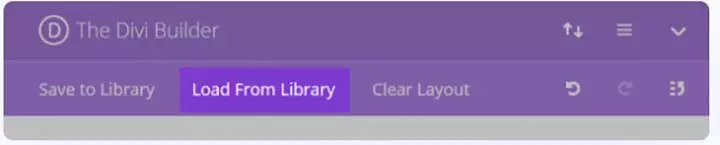
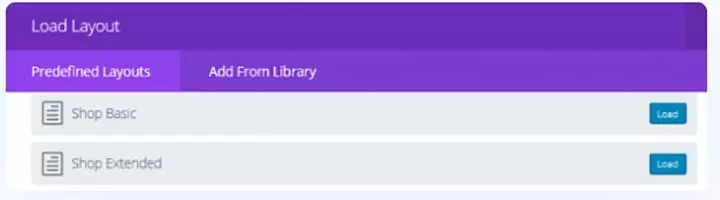
Oppure ti potrebbe piacere il layout del negozio pre-costruito da Divi Builder. È possibile accedere a questi layout predefiniti tramite l'opzione " Carica dalla libreria ".

Da questa opzione Libreria, puoi scegliere quale layout del negozio si adatta allo stile del tuo negozio.

Passaggio 3: inserisci il modulo del tuo negozio
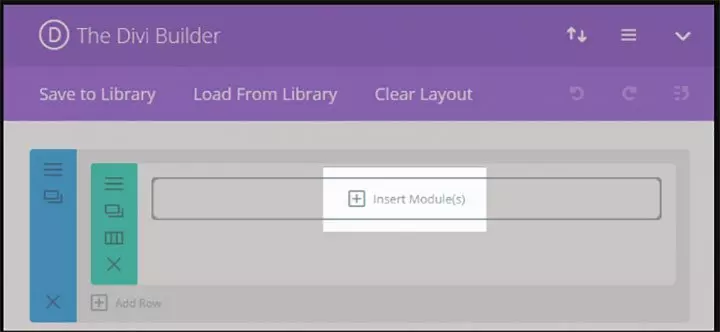
Una volta creata la pagina del tuo negozio, devi aggiungere i prodotti alle pagine del tuo negozio. Se desideri creare un layout di pagina del negozio personalizzato, fai clic sul modulo di inserimento.

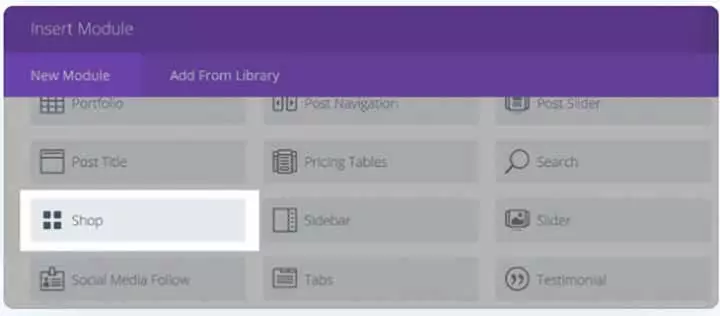
Fare clic sulla scheda Inserisci modulo e quindi scorrere verso il basso per selezionare la scheda Negozio.

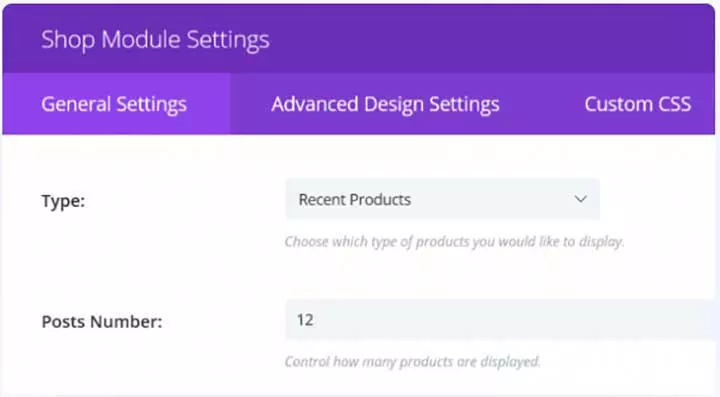
Quando fai clic sul negozio, arriverai alla scheda Impostazioni generali in cui puoi personalizzare il layout del modulo. In questo layout del negozio, puoi selezionare i prodotti che desideri visualizzare tra quelli più venduti, un nuovo prodotto o una nuova categoria di prodotti.

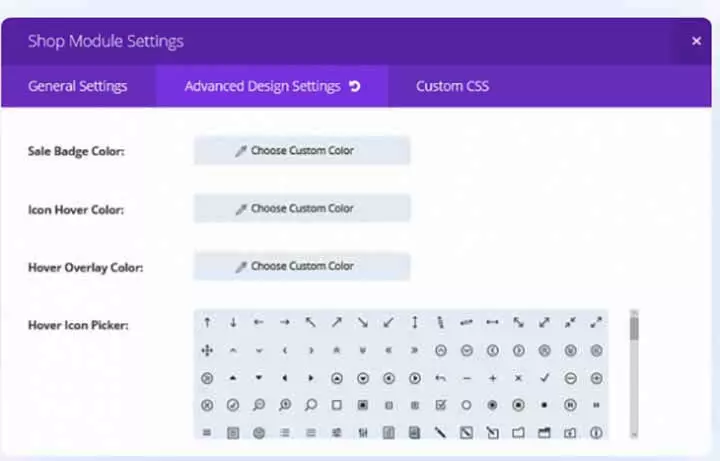
Nel design avanzato, le impostazioni selezionano quanti prodotti desideri mostrare e quante colonne devono essere visualizzate. E nella fase finale, dovrai scegliere in quale ordine vuoi mostrare i tuoi prodotti. Puoi ordinare i tuoi prodotti per prezzo, data o valutazione.
Passaggio 4: modella i tuoi layout
Una volta che hai finito con il layout del tuo negozio, il passo successivo è quello di dare uno stile al tuo negozio. Se fai clic sulla scheda delle impostazioni Design avanzato, puoi visualizzare opzioni complete per lo stile del tuo negozio, come i colori dei caratteri, il passaggio del mouse, la sovrapposizione del passaggio del mouse, il titolo e i caratteri del prezzo.

Dai stile al tuo negozio con più di cinque moduli negozio
Divi viene fornito con moduli negozio altamente personalizzabili e puoi scegliere tra più di cinque moduli di visualizzazione dei prodotti per mostrare i tuoi prodotti in modo sorprendente.
Discutiamo di come appare il modulo negozio predefinito.
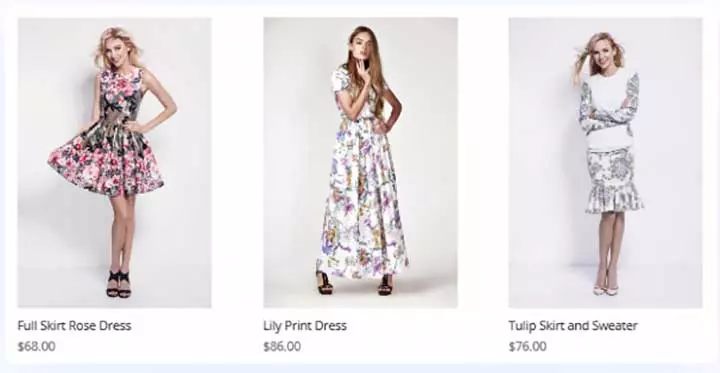
1. Il modulo Negozio predefinito

Ecco come verranno mostrati i tuoi prodotti predefiniti utilizzando il modulo negozio predefinito.
I passaggi generali coinvolti in tutti i moduli del negozio Divi sono i seguenti:-
- Crea una nuova pagina dalla “ Sezione Pagina ”.
- Seleziona la scheda " Usa Divi Builder ".
- Fare clic sulla sezione Inserisci colonna.
- Seleziona quanti prodotti visualizzare di seguito
- Clicca sul Modulo di inserimento e poi seleziona “ Acquista ”.
- Questo porta all'area di impostazione generale.
- Seleziona la categoria che desideri visualizzare.
- Nei post, nella sezione Numero, seleziona quanti prodotti vuoi visualizzare sulla home page.
- Nella colonna, numero seleziona quante colonne vuoi visualizzare.
- Nell'area delle impostazioni avanzate è possibile modificare il colore, il carattere e lo sfondo delle immagini del prodotto.
Ecco i cinque moduli del negozio che puoi selezionare e applicare le impostazioni come menzionato in precedenza.
2. Modulo Negozio di carte piatte

Questo è il modulo del negozio più semplice ma elegante in cui puoi visualizzare il tuo prodotto all'interno di tre colonne e puoi anche modificare il colore di sfondo e gli stili dei caratteri utilizzando la scheda CSS personalizzato.
3. Modulo Negozio Carte Materiali

Questo modulo scheda materiale crea texture e concentrazione eccellenti aggiungendo ombre nelle immagini. Nell'esempio sopra, abbiamo creato rispettivamente sei prodotti in 3 colonne. Il carattere del titolo è stato selezionato per essere di dimensione 18, mentre il carattere del prezzo è stato scelto per essere di dimensione 17.
4. Il modulo Negozio di sovrapposizione minimo

Questo stile di negozio si concentra sulla visione minimalista degli spettatori. Puoi vedere che non c'è il prezzo o il tag del titolo è incluso perché quando passano il mouse sopra l'immagine, l'unica icona sarà visibile.
In questo esempio, sono selezionati solo tre prodotti in tre stili di colonna.
5. Stile negozio a griglia chiusa

Questo stile di negozio è favorevole alla visualizzazione dei tuoi prodotti in modo creativo. Per questo modulo, dovrai creare un modulo Divi Shop separato per ogni riquadro e, a tale scopo, fare clic sulla colonna di inserimento e inserire tre riquadri etichettati come "1/3".
Ora puoi clonare l'intera colonna e trascinare le copie nelle altre due colonne.
6. Modulo negozio a griglia irregolare

Per questo tipo di modulo negozio, puoi combinare due file di moduli negozio Divi. Nell'esempio sopra, puoi impilare una riga di tre colonne sopra la riga di cinque prodotti e cinque colonne.
Per ottenere questo aspetto, crea un modulo negozio Divi con impostazioni generali di tre post con tre colonne e quindi aggiungi una riga sotto di esso. Più avanti nella riga inserita di seguito, puoi selezionare un modulo negozio con cinque prodotti e cinque colonne e per rimuovere il titolo e i cartellini dei prezzi, aggiungi lo stesso shortcode di invisibilità come indicato di seguito.
Passa a te: come costruire un negozio WooCommerce usando Divi Theme Builder da Elegant Themes?
Puoi vedere in questo tutorial che creare un negozio online ben progettato e accattivante non è più un compito complicato con l'aiuto del tema WooCommerce e Divi. Il tema Divi viene fornito con una miriade di opzioni personalizzabili che ti aiutano a creare l'esposizione del negozio desiderata. Dopo aver installato il plugin WooCommerce e il tema Divi, puoi avviare rapidamente il tuo negozio online semplicemente inserendo i tuoi prodotti e inserendo un modulo negozio, che abbiamo spiegato in precedenza.
Inoltre, puoi modellare il tuo modulo negozio in diversi modi e il tema Divi viene fornito con cinque moduli negozio integrati che possono essere ulteriormente personalizzati in base alle tue esigenze aziendali.
Sebbene il plug-in WooCommerce sarebbe sufficiente per qualsiasi principiante, si consigliano estensioni WooCommerce aggiuntive per creare un negozio avanzato con funzionalità più robuste.
Spero che trovi facile avviare il tuo negozio online ideale con il tema Divi e la combinazione WooCommerce. Dicci la tua opinione su come hai trovato questo articolo e inviaci le tue domande se trovi qualcosa di difficile con cui iniziare.
