Come creare un sito Web di e-commerce con Elementor e WooCommerce (una guida rapida)
Pubblicato: 2020-07-01Se stai solo pianificando il tuo business online, questo è il posto giusto per te. Dalla scelta della migliore piattaforma per lanciare il tuo sito di eCommerce, abbiamo coperto tutto qui.
Tutti abbiamo assistito a come le persone cambiano le loro abitudini di acquisto in questi giorni. Anche in questa pandemia, quando tutti i tipi di attività commerciali stanno lottando per sopravvivere, i negozi online stanno aprendo la strada.
Oggi ti guideremo attraverso ogni fase di come creare un sito Web di eCommerce con Elementor e WooCommerce.
Ma prima del processo di sviluppo lascia che ti spieghi alcuni fatti veri.
Il segreto dietro il successo dell'e-commerce
Come abbiamo detto, ora è più probabile che le persone acquistino da online. Con il progresso tecnologico, diventa più semplice e veloce acquistare e vendere prodotti attraverso il sito di eCommerce.

Anche il tuo negozio fisico dovrebbe avere una piattaforma online per continuare la crescita del business. È fondamentale coltivare la tua strategia online per sostenerti in questo mondo competitivo. In caso contrario, potresti perdere un gran numero di potenziali clienti per la tua attività.
D'altra parte, se non hai un negozio fisico, puoi comunque avviare la tua attività online con un investimento inferiore e vendere i tuoi prodotti ai tuoi clienti. Tutto ciò di cui hai bisogno per un sito professionale per gestire la tua attività.
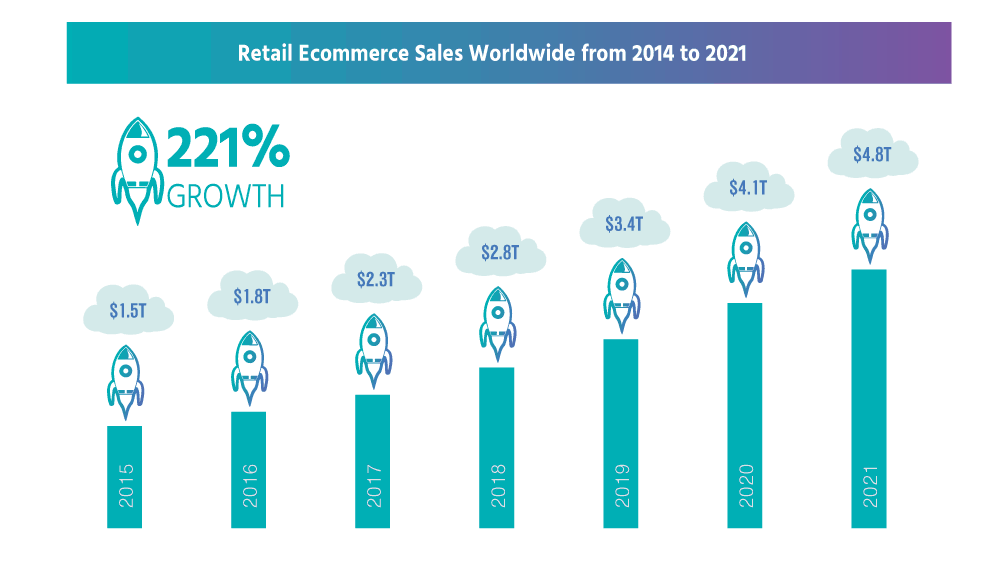
Entro il 2040, si stima che il 95% di tutti gli acquisti avverrà tramite eCommerce.
Nasdaq
Il numero crescente di acquirenti digitali mostra chiaramente che non c'è mai stato un momento migliore per avviare un'attività di eCommerce.
Ma qui viene la domanda su come costruire un sito di eCommerce senza avere alcuna conoscenza di programmazione. Bene, WordPress insieme ai suoi utili kit di strumenti ha risolto questo problema alcuni anni fa. Ma allora potresti chiedere tra tutti quegli strumenti-
Perché utilizzare WooCommerce ed Elementor per il tuo negozio online WordPress

WooCommerce è il plugin per trasformare il tuo sito WordPress in una piattaforma aziendale di eCommerce in un batter d'occhio. Nessuna codifica, nessun HTML, solo pochi clic. E ancora più sorprendentemente, viene fornito con tutte le funzionalità di base di un negozio online completamente GRATUITE.
Non ancora finito! Riceverai una serie di opzioni di plug-in WooCommerce gratuite per estendere le capacità del tuo negozio.
WooCommerce ti offre tutta la flessibilità e varie interessanti funzionalità come l'inventario, la gestione delle tasse, i pagamenti sicuri e l'integrazione della spedizione. Questo è il motivo per cui WooCommerce gestisce oltre il 28% di tutti i negozi online.
Vedi più statistiche WooCommerce qui →
Ora, punta i riflettori su Elementor: questo generatore di pagine drag-and-drop rende la progettazione di siti Web facile come ABC. Muovi il cursore e prepara il tuo sito per la vita. Senza avere alcuna conoscenza preliminare o aiuto professionale, questa è l'opzione migliore per costruire un bellissimo sito come un professionista.
Ecco perché più di 5 milioni di persone utilizzano attivamente Elementor Page Builder sul proprio sito WordPress.
In breve, non importa cosa stai vendendo o quanto stai vendendo con il duo di Elementor e WooCommerce, le tue possibilità sono infinite e infinite.
Impostazioni di base e personalizzazioni del tuo negozio e-commerce
Ecco i prerequisiti per creare il tuo negozio online:
- Un sito WordPress
- WooCommerce (GRATUITO)
- Elementor (gratuito)
- HappyAddons – Un componente aggiuntivo di Elementor (gratuito)
Supponiamo che tu abbia già il dominio e il piano di hosting adatti per il tuo sito web. Quindi configura il tuo sito WordPress e installa tutti i plugin richiesti, inclusi WooCommerce, Elementor e HappyAddon.
Nel frattempo, se è la tua prima volta con WooCommerce, segui questa semplice guida passo passo oppure puoi seguire questa guida per provare WordPress nel localhost.
Il processo di installazione e attivazione di WooCommerce è simile a qualsiasi altro plugin di WordPress. Ti mostriamo in dettaglio come configurare le impostazioni e le pagine di base di WooCommerce.
Passaggio 1: inizia con l'installazione del plug-in WooCommerce
Per installare e attivare il plugin WooCommerce-
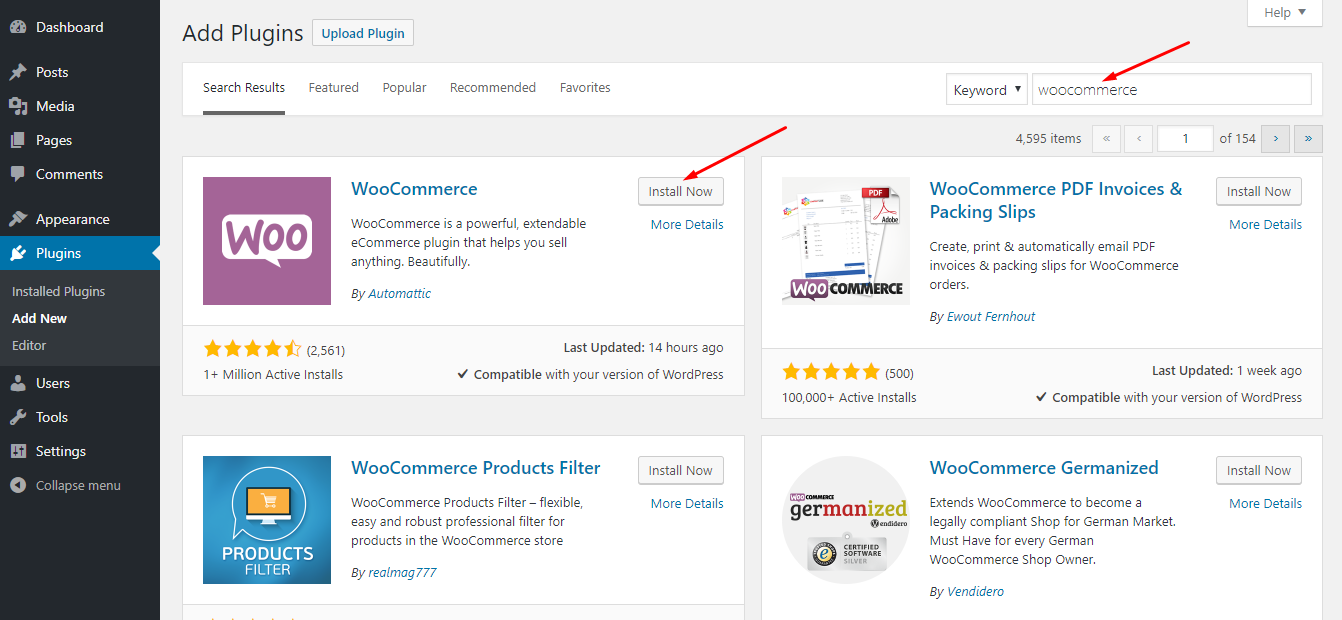
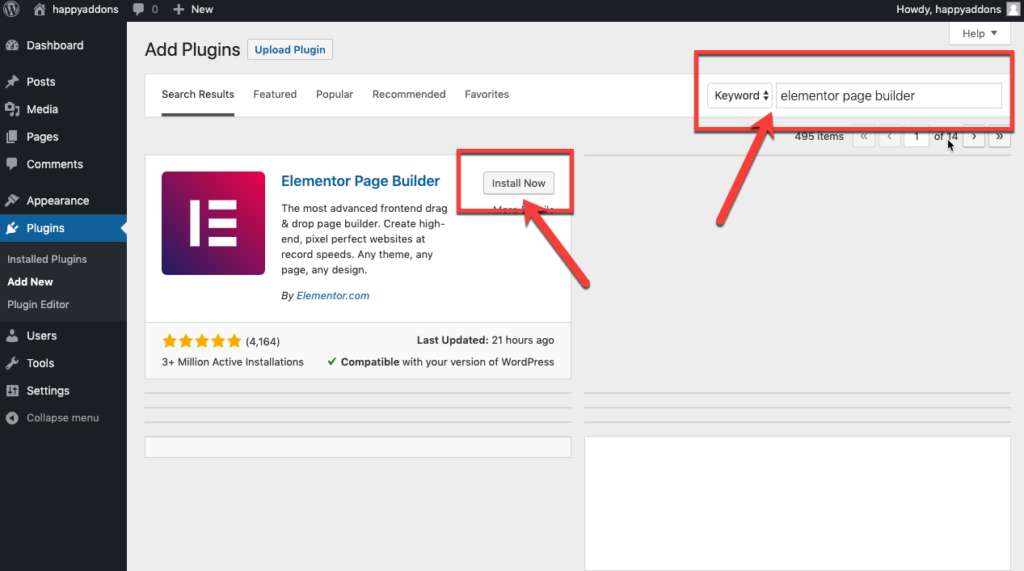
- Vai alla dashboard di amministrazione di WordPress → Plugin → Aggiungi nuovo
- Cerca "WooCommerce"
- Successivamente, installa e attiva il plug-in

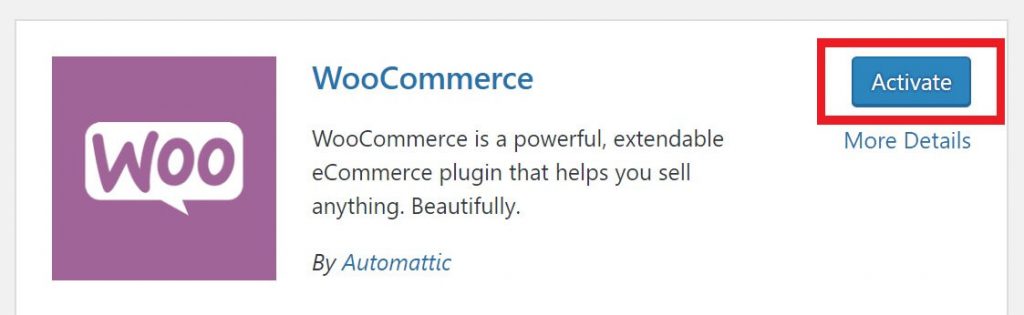
Ora, fai clic su "Attiva ora" come tentativi consecutivi.

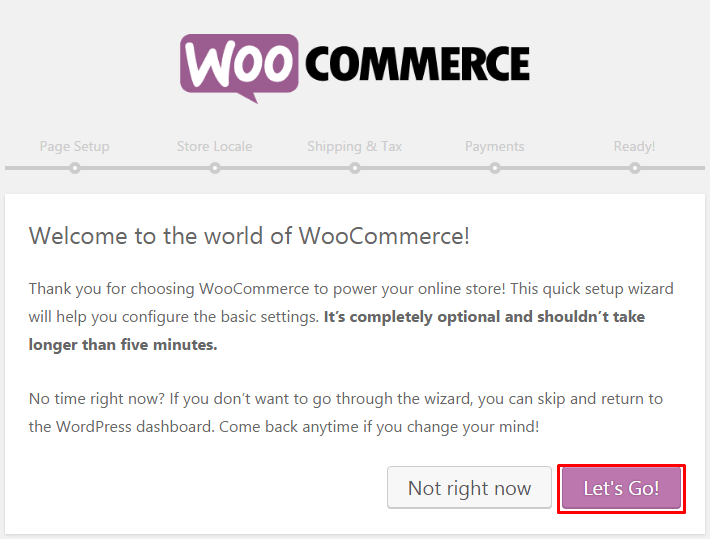
Ora otterrai una procedura guidata di installazione. Puoi saltare questa parte ed eseguire tutte le modifiche manualmente. Ma è meglio seguire il processo e apportare di conseguenza tutte le personalizzazioni di base. Quindi, qui sceglieremo "Let's Go" per iniziare con la procedura guidata di configurazione.

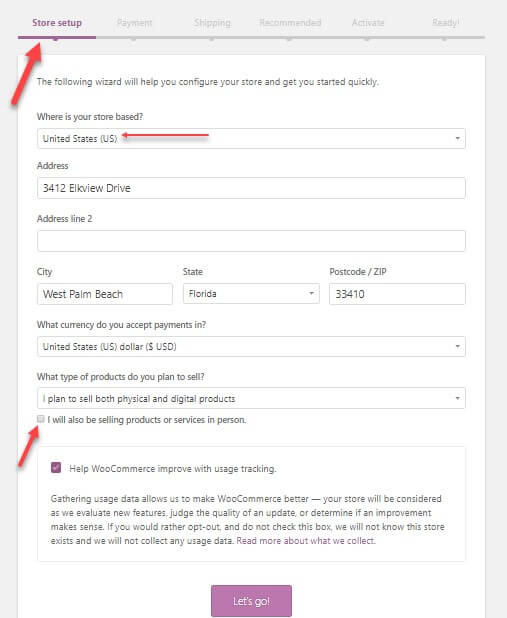
1. Fornire informazioni di base
All'inizio, richiede i dati iniziali del tuo negozio, tra cui l'ubicazione del negozio, il tipo di prodotto, la valuta che utilizzi e i tipi di prodotti che intendi vendere (fisici, digitali, entrambi, di persona) e altri.

Inoltre puoi determinare qui se desideri consentire a WooCommerce di monitorare il tuo utilizzo per il miglioramento del tuo negozio.
Compilando il form in modo appropriato. Quindi fai clic sul pulsante "Andiamo" in basso per passare direttamente alle impostazioni successive.
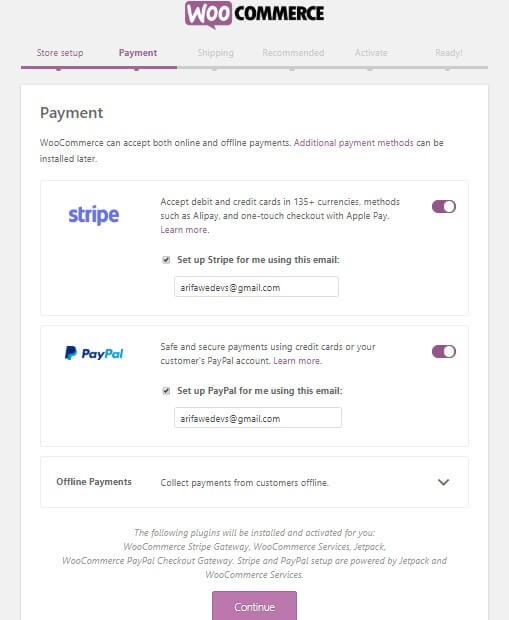
2. Configura i gateway di pagamento WooCommerce
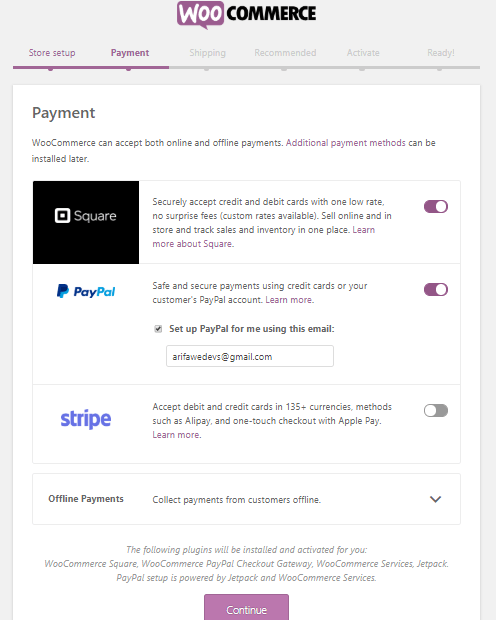
Qui puoi configurare le opzioni di pagamento per il tuo negozio online. Le opzioni di questo passaggio dipendono dalla posizione del tuo negozio e dai tipi di prodotto che desideri vendere.
Se non hai contrassegnato l'opzione "vendita di prodotti di persona", otterrai solo Stripe e Paypal.

Se hai contrassegnato l'opzione "Vendita di persona" e vivi in Canada, Australia, Stati Uniti, Giappone e Regno Unito, vedrai Square, PayPal e Stripe.
Perché questi gateway di pagamento sono disponibili in tutti questi paesi.

Inoltre, puoi selezionare "Pagamenti offline" e scegliere un'opzione di pagamento come assegno, bonifico bancario o contanti dal menu a discesa.
Una volta che hai finito con tutte le impostazioni, fai clic sul pulsante "Continua" procedi al passaggio successivo.
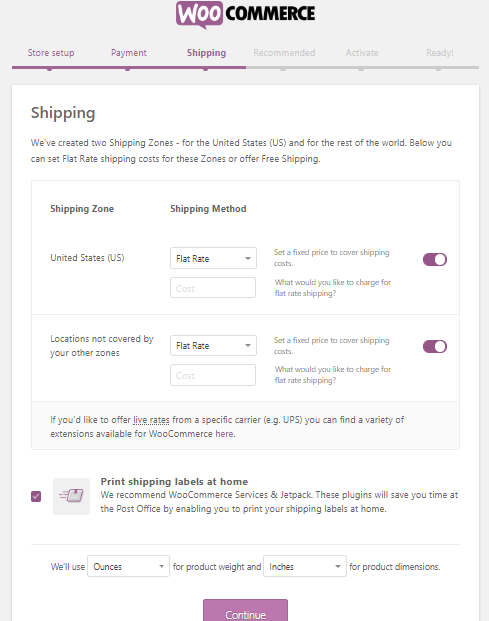
3. Configura la spedizione WooCommerce
In questo passaggio, si tratta di spedire i dettagli del tuo prodotto. WooCommerce supporta 2 zone di spedizione-
- Zona 1 – USA e Canada
- E zona 2 – resto dei paesi
Avrai l'opzione della tariffa di spedizione in tempo reale se il tuo negozio si trova nella prima zona. Ma hai la flessibilità di impostare una tariffa di spedizione fissa o una spedizione gratuita.
In termini di tariffa di spedizione effettiva, è necessario impostare il peso e le dimensioni corretti.

Prima di fare clic su continua, non dimenticare di spuntare la stampa delle etichette di spedizione a casa per ottenere la stampa delle tue credenziali.
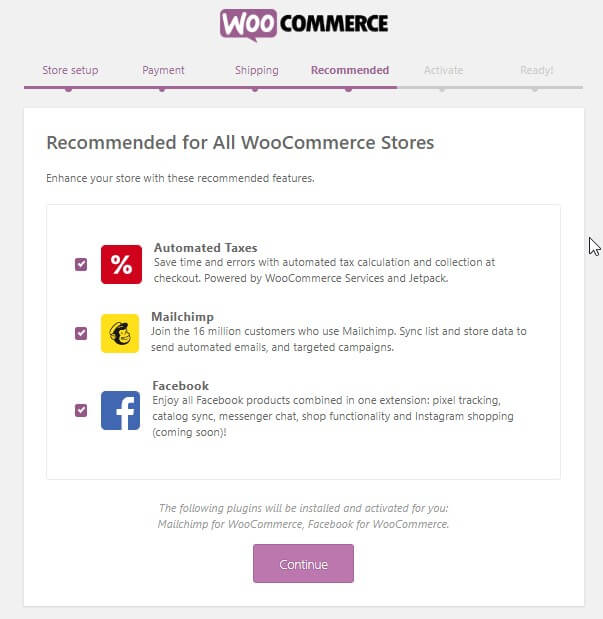
4. Configura alcune opzioni extra
Qui WooCommerce ti chiede di installare alcuni plugin essenziali. Come le tasse automatizzate con Jetpack, MailChimp per l'email marketing e il plug-in Facebook per WooCommerce.

Scegli quello che ritieni essenziale per il tuo sito eCommerce. Basta selezionare la casella di controllo per ottenere tutte queste opzioni automaticamente sul tuo sito. Se vuoi puoi anche installarli in un secondo momento anche manualmente.
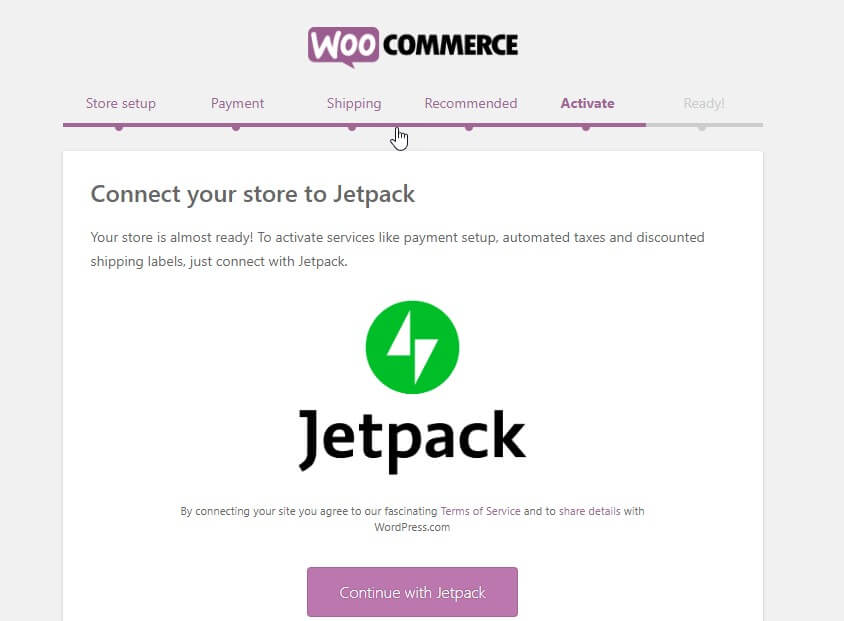
5. Collega WooCommerce con Jetpack e finalizza la configurazione
Ora la procedura guidata di installazione ti chiede di connettere il tuo sito con il sopracitato Jetpack. Questo plugin funziona sorprendentemente con tutte le funzionalità della tassazione automatizzata garantendo la massima sicurezza. Puoi installarlo in seguito anche dalla directory di WordPress.
Fai clic su "Continua con Jetpack".

Ora sei nell'ultima pagina della procedura guidata.
Da questa pagina puoi creare, importare prodotti, visitare la tua dashboard o rivedere tutte le impostazioni. Basta controllare e andare avanti.
Ottimo lavoro! Hai eseguito tutte le impostazioni di base per il tuo negozio WooCommerce. Ora puoi aggiungere prodotti al tuo negozio.
Passaggio 2: come aggiungere prodotti al tuo negozio WooCommerce
Ora è il momento di occupare il tuo negozio di eCommerce online con i prodotti essenziali che le persone possono acquistare. Vediamo come farlo!
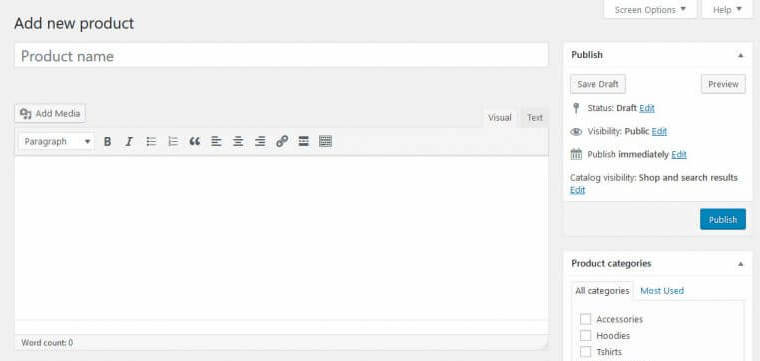
1. Aggiungi un prodotto
Dalla dashboard di WordPress vai su Prodotti → Aggiungi nuovo. E otterrai questa schermata per inserire le informazioni sul tuo prodotto.

Qui puoi aggiungere i dettagli del tuo prodotto incluso il nome del prodotto, la categoria, l'immagine, il tag, la galleria, la descrizione e altri. Includi tutti i tuoi prodotti uno per uno nel tuo negozio con tutte le informazioni richieste.

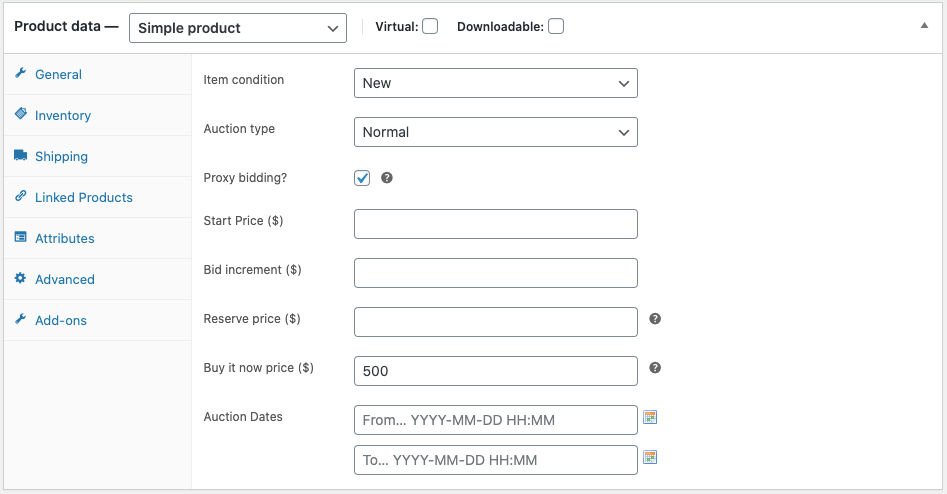
2. Configura i dati del prodotto
Sotto la finestra principale dell'editor, otterrai un pannello per impostare i dati del tuo prodotto. Personalizza accuratamente i dati in quanto è necessario per il corretto funzionamento del tuo negozio.

Per prima cosa, seleziona il tipo di dati dei prodotti che stai vendendo dal menu a discesa. Come-
- Prodotto semplice
- Prodotto raggruppato
- Prodotto esterno/affiliato
- Prodotto variabile
A seconda della tua scelta otterrai diverse opzioni di configurazione. Quindi, imposta tutti i dati in base alla tua nicchia di business, al tipo di settore, alle categorie di prodotti e altri.
Una volta che hai finito e hai salvato puoi controllare il prodotto da "Tutti i prodotti".
3. Controlla la vista frontend del prodotto
È ora di vedere la vista accigliata del tuo negozio online e come appaiono i prodotti. Tuttavia, dipende in gran parte dal tema che hai utilizzato. Qui ho usato il tema Dokan perché funziona perfettamente con WooCommerce.
Ecco un elenco dei migliori temi WooCommerce tra cui puoi scegliere.

Se vuoi che il tuo singolo negozio si trasformi in un ampio mercato multivendor, consulta questa guida dettagliata per costruire e personalizzare il tuo mercato multivendor.
Passaggio 3: progetta il tuo sito eCommerce con Elementor
In questo passaggio, progetteremo il nostro negozio online con Elementor. Per quello-
- Vai alla dashboard di amministrazione di WordPress → Plugin → Aggiungi nuovo
- Cerca 'Elementore'
- Successivamente, installa e attiva il plug-in

Quindi attiva il plugin in modo simile a quello che abbiamo fatto per WooCommerce.
In alternativa, puoi scaricare manualmente Elementor e caricare il file utilizzando l'opzione Carica plug-in.
Ora, inizia a progettare le pagine del tuo negozio con Elementor.
1. Crea una pagina di prodotto tramite Elementor
Puoi personalizzare ogni centimetro del tuo negozio online con le funzionalità dinamiche e i widget di Elementor. Se è la prima volta che utilizzi Elementor, puoi seguire questa linea guida passo passo su Come utilizzare Elementor.
Costruiamo una pagina prodotto per mostrare i dettagli di un prodotto specifico.
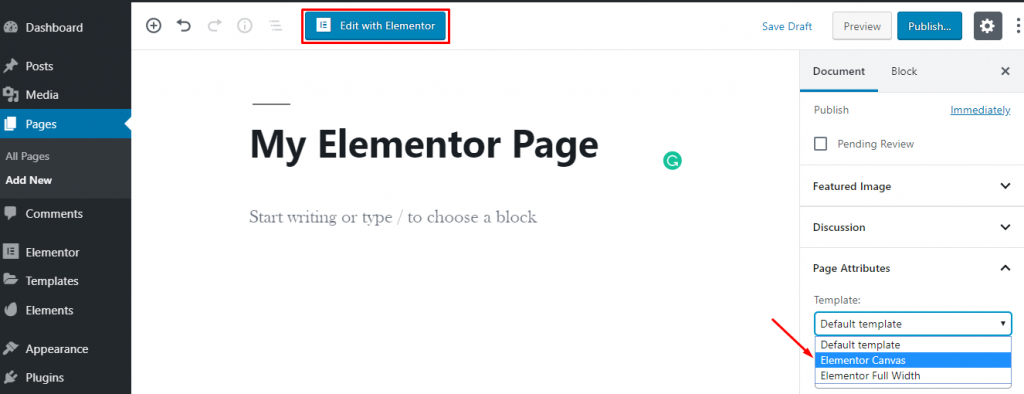
Bene, per progettare la pagina da zero, vai semplicemente su Dashboard di WordPress→Pagine→Aggiungi nuovo.
Quindi, inserisci il titolo di una pagina e seleziona l'opzione Elementor Canvas dal menu a discesa del modello sul lato destro.
Infine, fai clic sul pulsante "Modifica con Elementor" e inizia a lavorare con questo costruttore di WordPress.

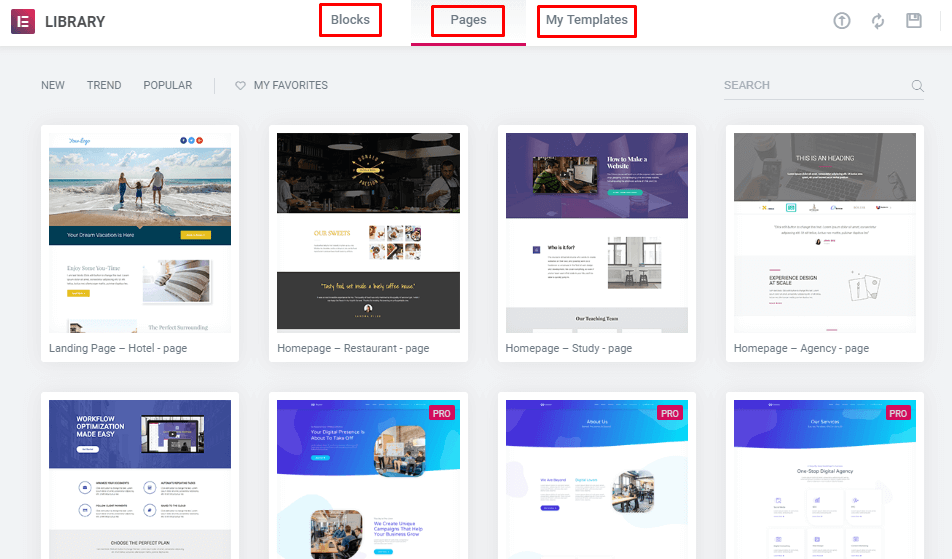
Se lo desideri, puoi utilizzare un modello o un blocco predefinito per progettare la tua pagina.

Inoltre, puoi installare componenti aggiuntivi di terze parti per estendere la tua libreria di modelli con funzionalità più esclusive.
Dai un'occhiata ai modelli felici qui →
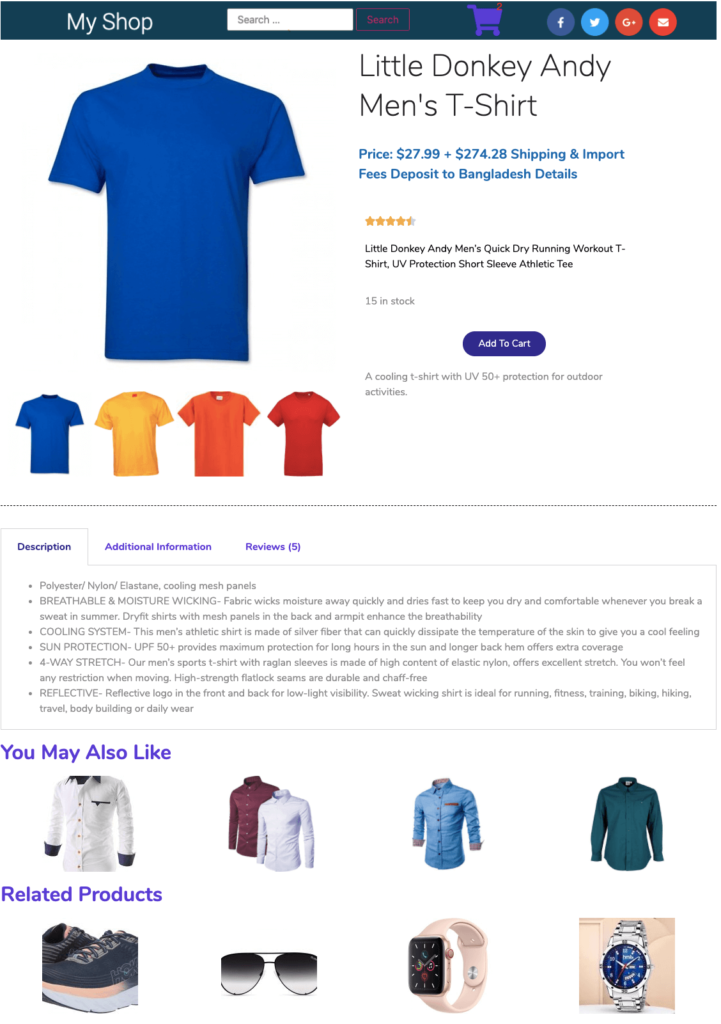
Oppure progetta la singola sezione inserendo più tipologie di widget utili. Qui abbiamo utilizzato i widget di Elementor e HappyAddons di base, un potente componente aggiuntivo Elementor per rendere sbalorditiva la pagina del prodotto. E abbiamo utilizzato la versione GRATUITA di questi strumenti.

Avrai tutti gli strumenti di base completamente gratuiti per creare un sito professionale in Elementor. Per ulteriore assistenza puoi consultare questa guida su Come creare un sito Web di corsi online utilizzando Elementor. Ti mostra il percorso per creare diverse categorie e pubblicare i tuoi prodotti in una classe specifica.
2. Finalizzare il progetto
Dopo aver eseguito tutte le personalizzazioni, è il momento di pubblicare la pagina. Ma prima imposta la condizione per mostrare la tua pagina in una categoria specifica.
Bene, in questo modo puoi progettare anche le altre tue pagine. Non ci sono collegamenti qui. Pensa a un design e poi ritrali nella vita reale utilizzando diversi widget dal pannello dell'editor di sinistra.
Potresti stupirti di sapere che puoi anche usare l'animazione e spostare i tuoi oggetti in qualsiasi direzione con Happy Effects.
Diamo una rapida occhiata a quelle pagine che dovresti includere durante lo sviluppo del sito di eCommerce-
Bonus: oltre 10 pagine indispensabili per il tuo negozio online
Il tuo sito di eCommerce dovrebbe essere abbastanza coinvolgente da trattenere le persone per molto tempo sul tuo sito. Aumenterà le tue possibilità di comunicare con loro e convincerli ad acquistare dal tuo negozio. Ma per questo devi organizzare il tuo sito in modo organizzato.
Rendi il tuo sito facilmente accessibile a tutti i tipi di clienti in modo che possano trovare i prodotti desiderati senza sforzo. Come proprietario di un negozio online, sai quali pagine si aspettano i tuoi clienti sul tuo sito? In caso contrario, controlla le seguenti pagine-
Homepage : questa è la vetrina della tua attività e il principale luogo di attrazione per attirare l'attenzione del tuo pubblico. Dai una visione d'insieme della tua attività attraverso la home page. Allo stesso tempo, mantieni la semplicità in modo che le persone possano navigare facilmente in altre pagine.
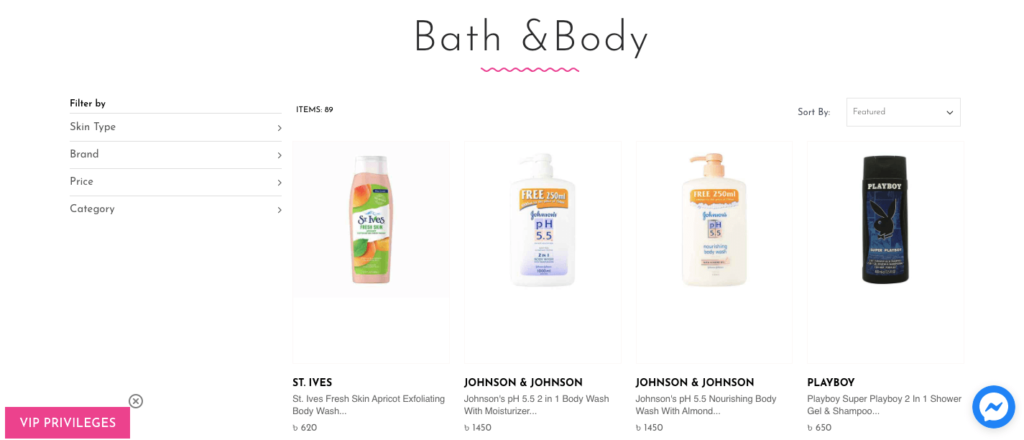
Pagina del prodotto: visualizza i dettagli di un particolare prodotto con il pulsante "aggiungi al carrello". Qui puoi anche suggerire prodotti simili o altri prodotti correlati.
Pagina della categoria: questa pagina è la visualizzazione dell'elenco per i prodotti di una categoria specifica.

Panoramica delle categorie: mostra tutte le categorie del tuo negozio, comprese le sottocategorie e altre. In questo modo, i visitatori possono facilmente capire cosa stai vendendo e controllare immediatamente i prodotti richiesti. Se il tuo negozio ha solo una categoria di prodotti, puoi saltare questo.
Ricerca e risultati di ricerca: fornire opzioni di ricerca è essenziale in un negozio online per aiutare i clienti che desiderano accedere rapidamente alla pagina desiderata.
Accedi/Crea account : è un'ottima opportunità per raccogliere informazioni sui tuoi clienti. Utile anche per offrire offerte speciali e sconti ai tuoi affezionati clienti.
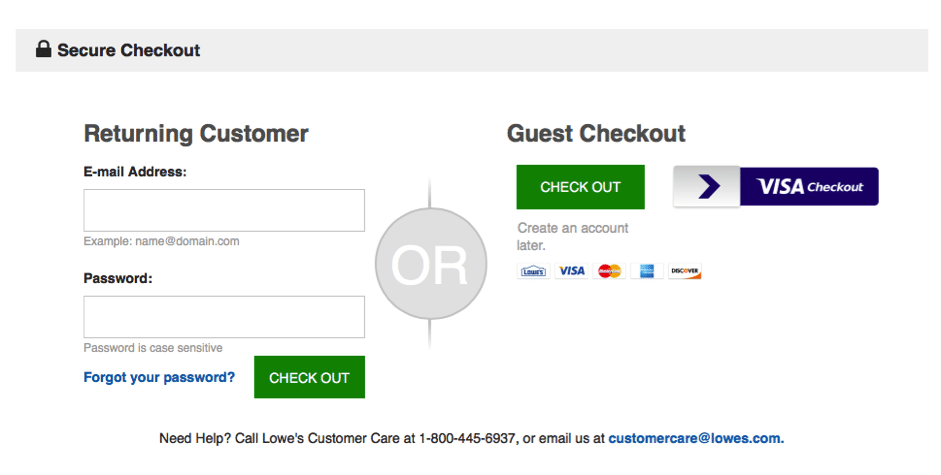
Guest Checkout: consenti agli utenti di acquistare senza registrarsi sul tuo sito se non vogliono condividere le loro informazioni.

Il mio ordine: la cronologia degli ordini aiuta i clienti a controllare i loro acquisti precedenti, riordinarli o annullare un articolo.
Carrello : qui gli acquirenti digitali possono vedere i prodotti che hanno aggiunto dal tuo negozio. In questa pagina possono vedere il prezzo totale comprensivo di spese di spedizione, inserire il codice promozionale e anche gli sconti. L'abbandono del carrello è un grosso problema per qualsiasi attività di eCommerce.
Resi: offri ai tuoi clienti opzioni di restituzione/cambio in alcune condizioni. Dà una grande sicurezza ai tuoi visitatori che continuano i loro acquisti sul tuo sito.
Posizione del negozio fisico: alcune persone controllano il tuo sito solo per conoscere l'indirizzo del punto vendita più vicino. Quindi, se hai anche negozi fisici, includi i loro indirizzi e dettagli di contatto separatamente.
Chat dal vivo: un gran numero di clienti preferisce l'interazione umana durante i loro acquisti online. Includi un'opzione di chat dal vivo che aumenterà sicuramente le tue vendite.
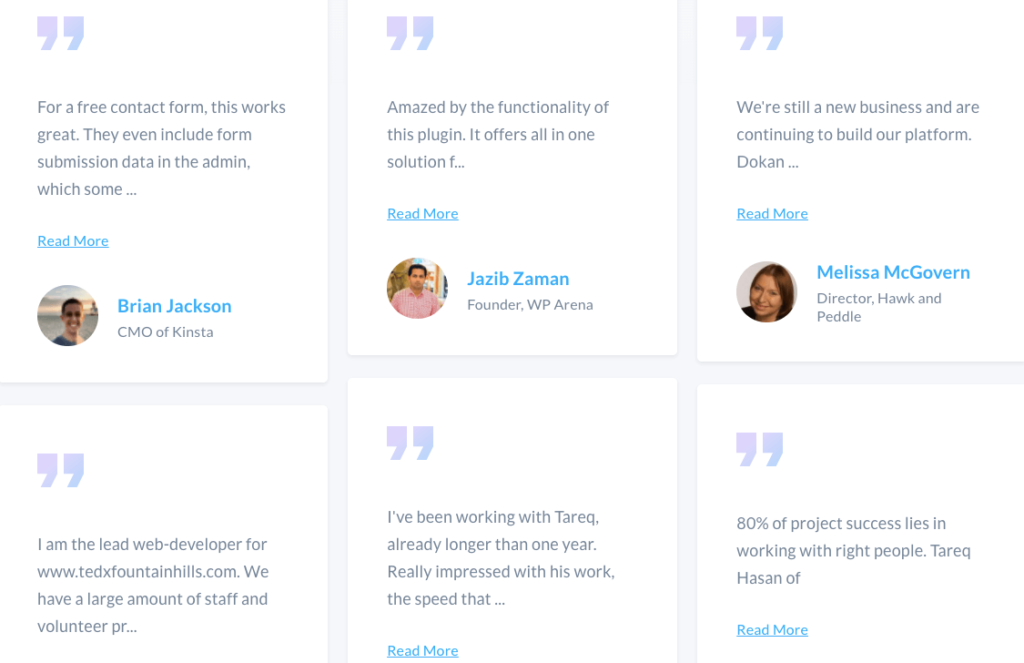
Recensioni: consenti ai tuoi clienti di condividere le loro opinioni, richieste, domande ed esperienze di acquisto sul tuo sito di e-commerce. Il feedback positivo funziona come un grande influencer per i nuovi clienti.

Tuttavia, a seconda della nicchia della tua attività o del tipo di prodotto, puoi includere o sottrarre alcune pagine da questo elenco. Oltre a questo elenco, puoi aggiungere una sezione blog sul tuo sito Web in cui puoi pubblicare contenuti informativi relativi alla tua attività. Può essere un'ottima fonte per condividere anche l'usabilità dei tuoi prodotti.
Assicurati che anche le transazioni sicure e più opzioni di pagamento possano essere ignorate se desideri il massimo successo per il tuo sito di eCommerce.
Costruisci il tuo sito eCommerce e inizia a scalare la scala del successo oggi stesso!
Fare acquisti online non è più un lusso, diventa una necessità. Non c'è da stupirsi che oggi il 25% della popolazione mondiale totale acquisti su PC o cellulari. E questo numero sta salendo così velocemente.
Indubbiamente la vendita al dettaglio online può essere un'ottima fonte di guadagno rapido. Ma c'è sempre l'altra faccia della medaglia. Un gran numero di persone entra in attività online per vendere i propri prodotti o servizi. Per distinguerti dalla massa hai bisogno di una strategia e di un business plan adeguati. Ti aiuta ad attirare il pubblico giusto verso il tuo marchio.
Bene, ora sai come costruire un negozio online in modo semplice. Segui attentamente le istruzioni di cui sopra, non ci vorrà più di un'ora per impostare le funzionalità di base del tuo sito web. Ti promettiamo che anche tu troverai la combinazione di WooCommerce & Elemntor utile per creare il tuo sito eCommerce.
Se hai bisogno di ulteriore aiuto, fai un commento nella sezione commenti qui sotto.