Come creare pagine di negozi con Elementor e Happy Card Widget
Pubblicato: 2019-11-11Come proprietario di un'attività online, devi decorare le pagine del tuo negozio con molta preoccupazione. Così ti aiuterà ad aumentare le vendite. Quindi, un costruttore di pagine a tutti gli effetti con funzionalità e widget sorprendenti può ridurre i costi e i tempi del proprietario.
Quindi, considerando tutti i fatti importanti, abbiamo mostrato un modo semplice per creare una pagina del negozio utilizzando Elementor WooCommerce Builder. Inoltre, come visualizzare i tuoi prodotti in modo intelligente utilizzando "Card Widget". È un widget principale di Happy Elementor Addon.
Creazione di bellissime pagine per il tuo negozio eCommerce

Sembra molto difficile progettare la pagina del negozio di un sito Web di eCommerce manualmente o utilizzando i codici. Ma la buona notizia è che il page builder Elementor ha ora collaborato con WooCommerce.
Pertanto, puoi creare qualsiasi tipo di design straordinario con il generatore di pagine Elementor, in particolare per il tuo negozio online.
I designer possono facilmente completare i loro progetti di eCommerce più velocemente e anche consegnarli in tempi rapidi
Il processo visivo di WooCommerce Page Builder ti aiuterà a sbarazzarti di tutti i problemi di progettazione che gli imprenditori erano soliti affrontare durante la creazione di negozi online su WordPress.
Tuttavia, puoi ottenere i seguenti vantaggi utilizzando WooCommerce Page Builder per il tuo negozio online:-
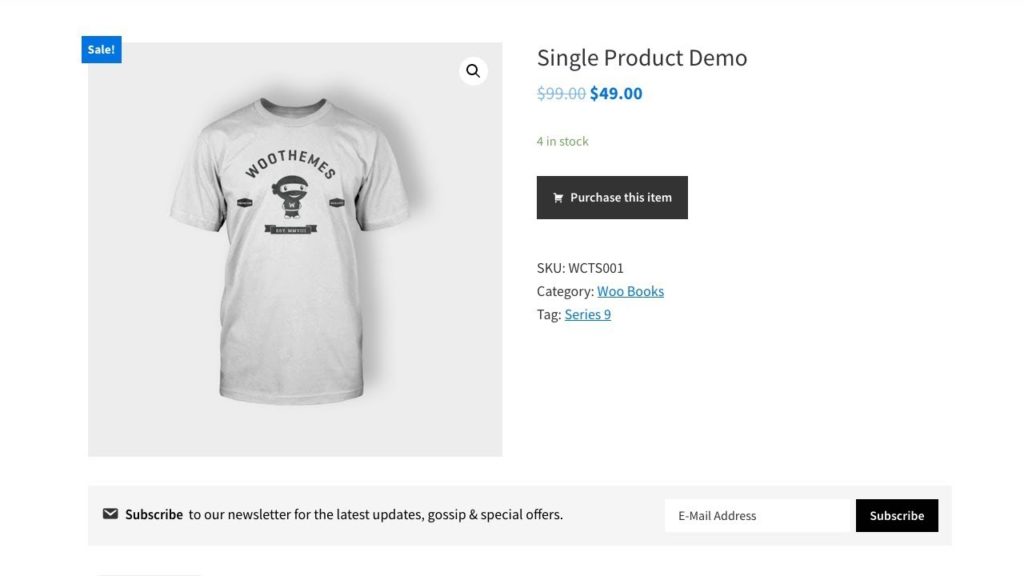
Modello di prodotto singolo

Utilizzando WooCommerce Page Builder insieme a Elementor, puoi facilmente creare una pagina di prodotto individuale per il tuo negozio online. E la parte più sorprendente è che puoi farlo per il tuo prodotto più venduto.
Puoi mostrare il prezzo, le descrizioni, le dimensioni, i colori e altre informazioni del tuo prodotto in modo molto dettagliato.
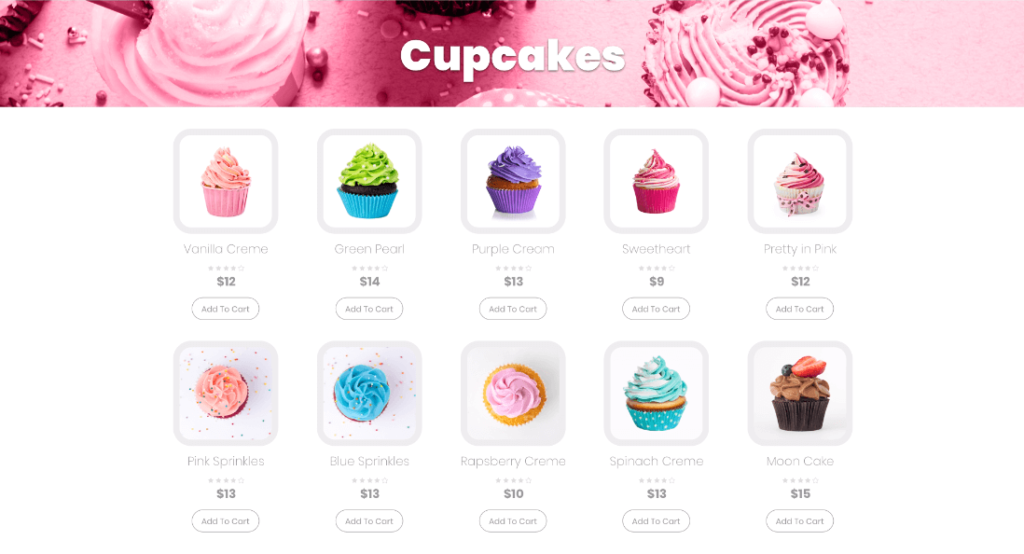
Modello di archivio prodotti

Puoi visualizzare il tuo prodotto in base all'elenco utilizzando il widget Archivio prodotti di WooCommerce Page Builder. Ad esempio, per mostrare i tuoi prodotti più venduti in un gruppo, puoi utilizzare il modello di archivio prodotti di Elementor.
Il modello Archivio prodotti ti aiuterà a raggiungere un'ampia gamma di vetrine di prodotti con il numero di colonne, pagine dei risultati di ricerca e impostazioni tipografiche. Pertanto, i tuoi visitatori possono trovare prodotti particolari che stanno cercando.
Quindi, puoi dare un'occhiata al seguente video per avere un'idea generale di come creare pagine di negozio e personalizzarle con WooCommerce Page Builder.
Nella parte successiva, discuteremo di come creare facilmente pagine di negozi utilizzando "Card Widget" di Happy Addons.
Come personalizzare le pagine del tuo negozio con Happy Addons Card Widget

Le pagine del negozio sono la parte più visitata di un sito di eCommerce. Alla gente piace passare il tempo nelle pagine dei negozi per acquistare prodotti, ottenere informazioni o qualsiasi tipo di impegno sociale. Cosa c'è di più?
Se dedichi del tempo di qualità alla progettazione delle pagine del tuo negozio, sarai in grado di attirare l'attenzione dei clienti e quindi aumenterai le tue vendite. In questa parte, mostreremo come creare pagine di negozi utilizzando i componenti aggiuntivi di Happy Elementor.
Iniziamo:-
Fase uno: installazioni di base
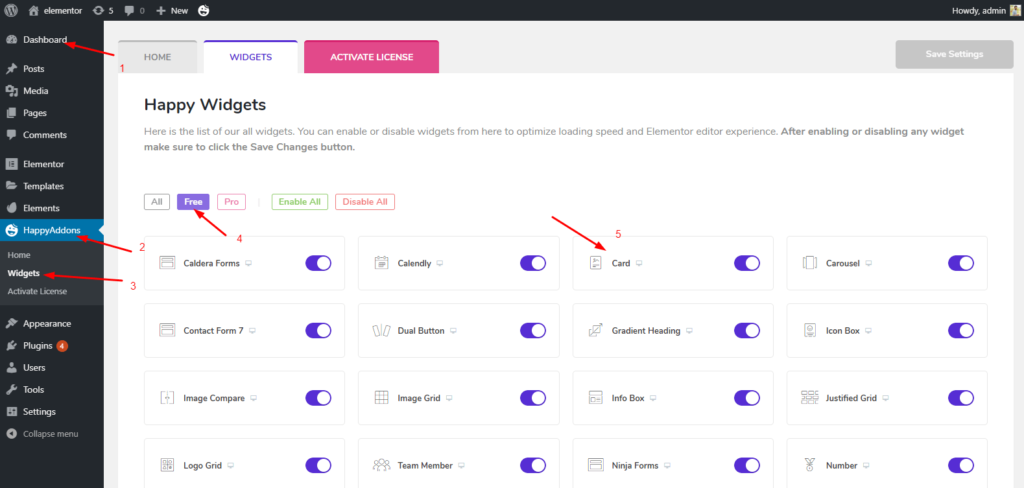
- Innanzitutto, installa i componenti aggiuntivi di Happy Elementor. Processo di installazione completo
- Quindi, aggiungi un'intestazione. Vedere le istruzioni complete sull'aggiunta di un'intestazione
Nota: in questo tutorial, mostreremo come progettare le pagine del negozio utilizzando Card Widget di Happy Elementor Widget.

Card Widget è un widget gratuito di Happy Elementor Addon. Puoi creare potenti dimostrazioni del tuo prodotto con questo widget. Pertanto, è facile mostrare i tuoi prodotti con testi, link, badge e immagini straordinari.
Passaggio due: aggiunta di sezioni
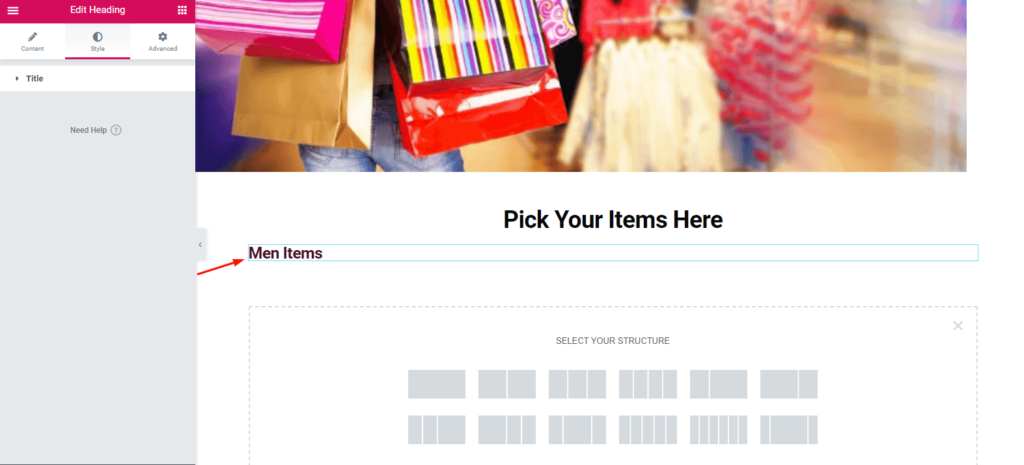
Per classificare i prodotti selezionare la sezione contrassegnata. È molto semplice da aggiungere. Metti semplicemente il widget di intestazione nella sezione.


E poi dai un titolo a questa sezione. Dai un'occhiata allo screenshot seguente. Infine, darai facilmente un'intestazione a questa sezione.

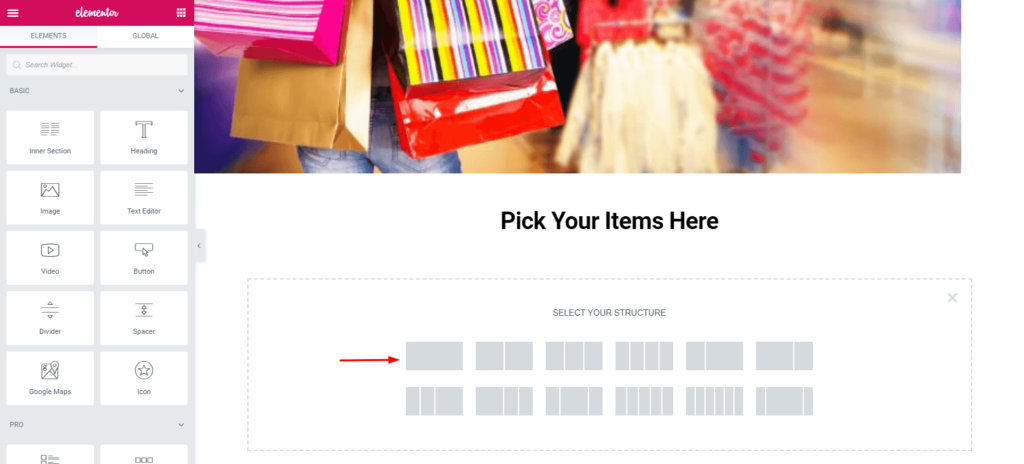
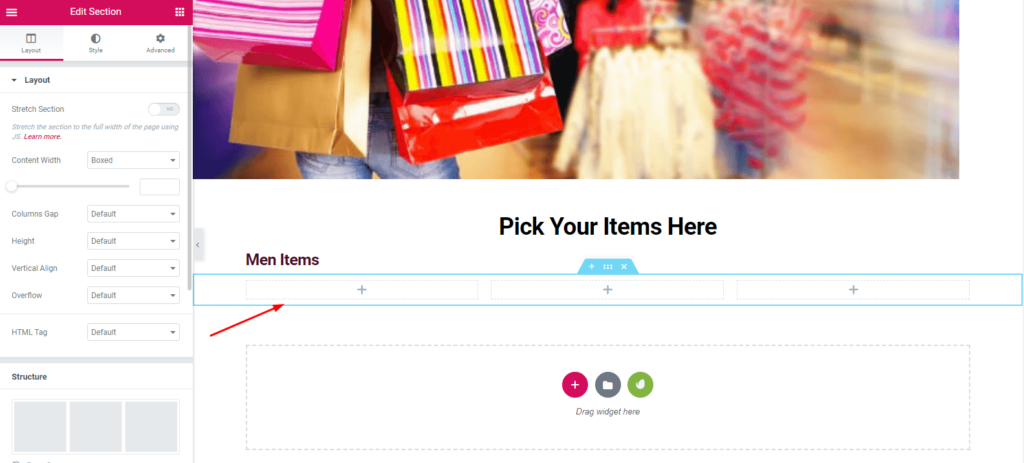
Qui puoi scegliere il layout. Dipende totalmente dalla tua scelta. Quindi devi solo fare clic sulla sezione selezionata e quindi apparirà sullo schermo.

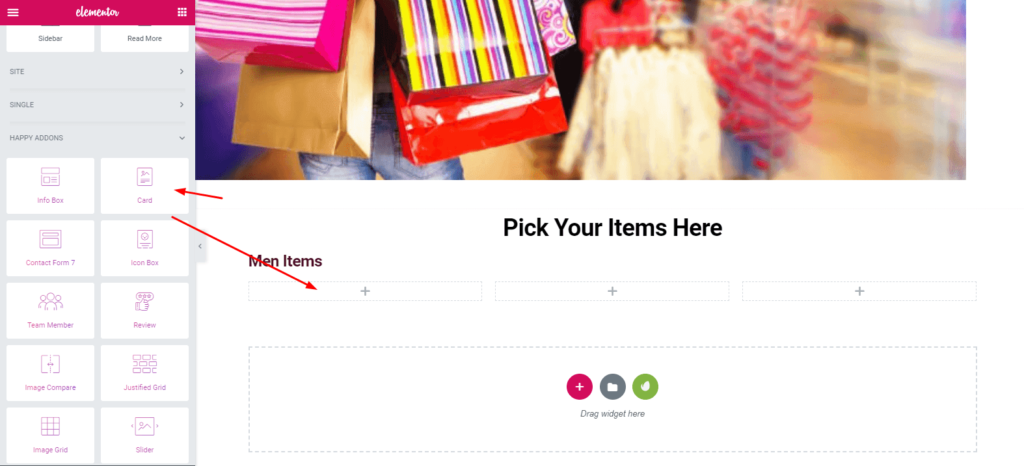
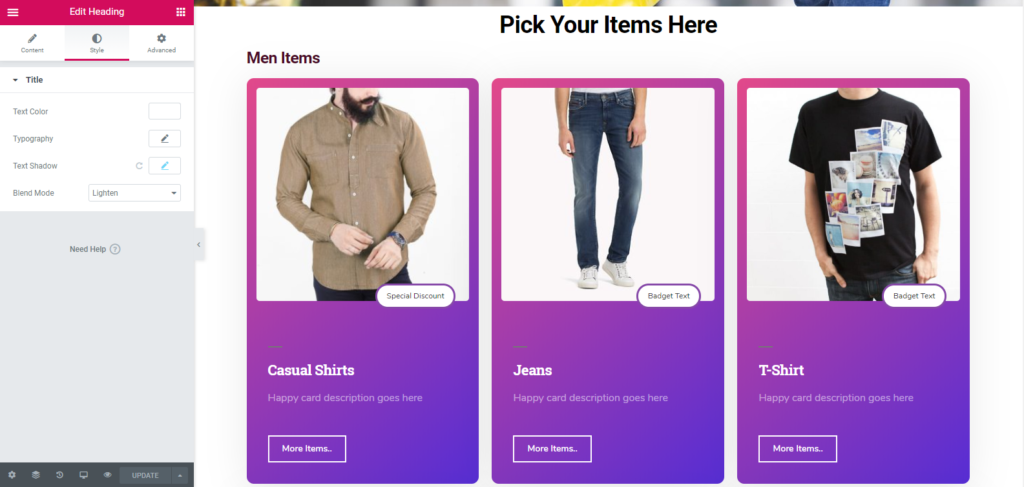
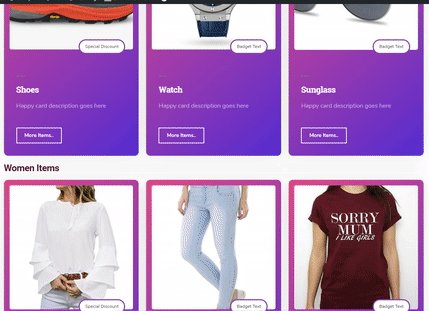
Passaggio tre: aggiunta del widget della carta

Cerca "Card Widget" dalla barra laterale di sinistra. Quindi, seleziona "Card Widget" dal menu del widget. Trascinalo nell'area selezionata.

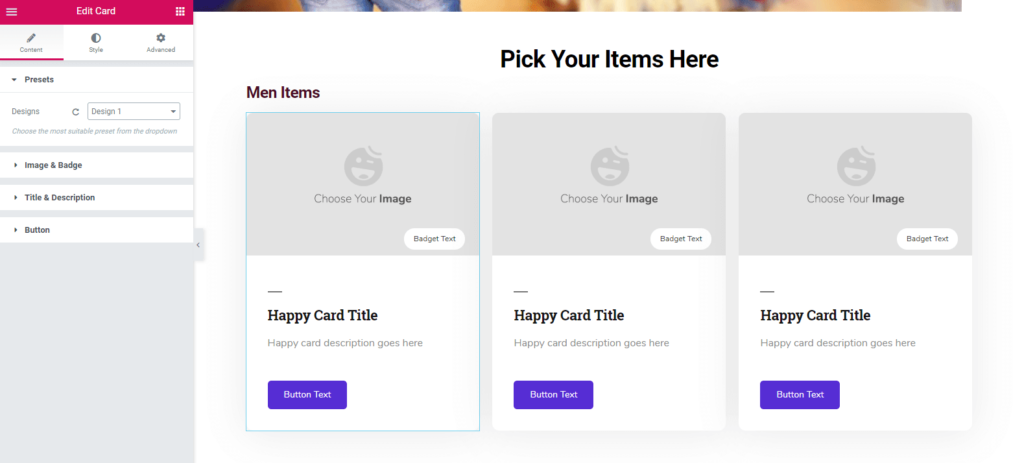
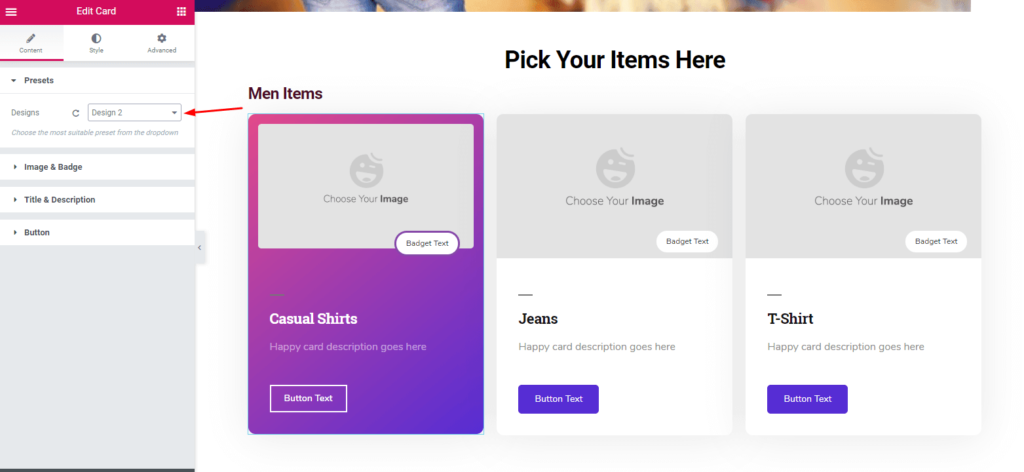
Qui puoi facilmente fornire preset, immagini e badge, titolo e descrizione e pulsante dalla barra laterale sinistra.

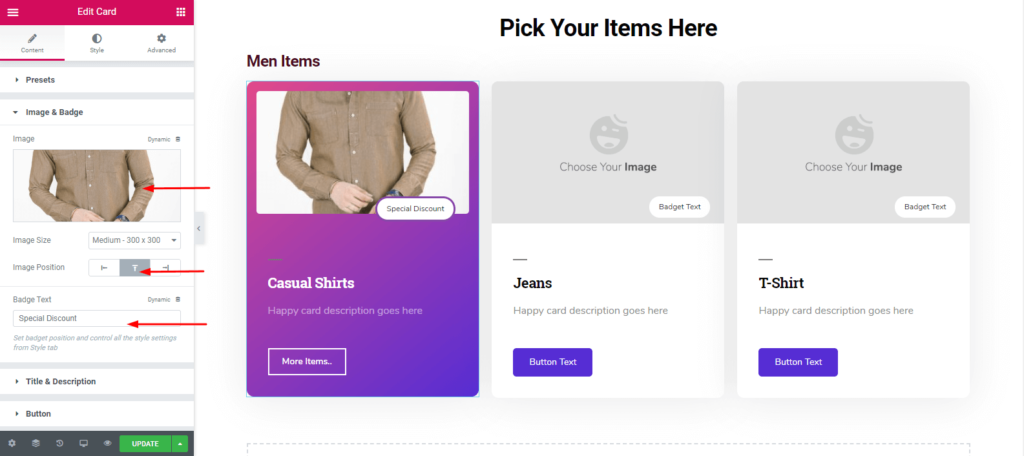
Successivamente, devi solo inserire le immagini. Puoi anche allineare l'immagine e anche il testo del badge se desideri mostrare i tuoi prodotti speciali, il prezzo o offrire uno sconto. E qui puoi fare molte cose con altre opzioni di "Card Widget".

Seguendo la stessa procedura, puoi aggiungere gli altri tuoi articoli. Jeans, maglietta, ecc.

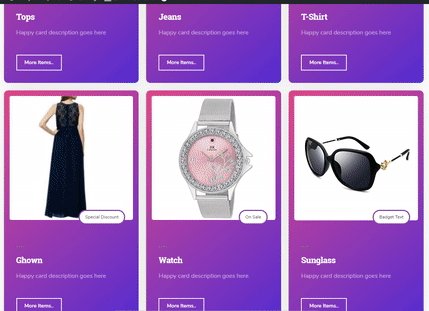
Fase quattro: duplicare l'intera sezione
Puoi duplicare l'intera sezione per ridurre al minimo la seccatura. Pertanto, devi solo aggiungere il preset, l'intestazione, le immagini, il badge, la descrizione e il testo del pulsante, ecc.
Per farlo, segui lo screenshot qui sotto:-

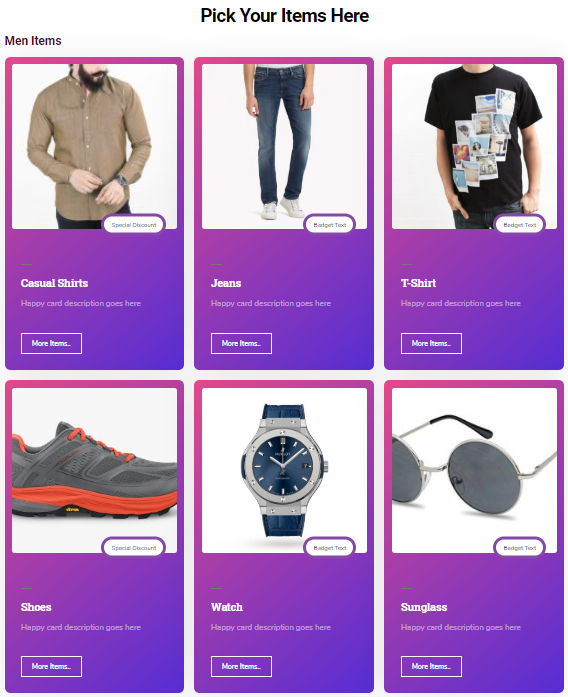
Passaggio finale: creazione di altre sezioni
Puoi creare le altre sezioni semplicemente seguendo lo stesso processo. Devi solo duplicare le sezioni. Di conseguenza, la parte duplicata apparirà sotto la sezione principale.
Quindi trascinalo nella parte desiderata. Questo è tutto.

Per avere un'idea completa, controlla la documentazione di "Card Widget" di Happy Elementor Addons
Puoi anche controllare il seguente video per avere una visione chiara:-
Parole finali
Una pagina del negozio ottimizzata o una pagina del prodotto è un esempio di un sito Web di eCommerce ideale. Al giorno d'oggi, i clienti vogliono un servizio adatto, unico e di qualità. Quindi, come imprenditore, devi fornire un servizio di qualità sia fisicamente che virtualmente.
Tuttavia "Card Widget" di Happy Elementor Addon è un widget straordinario. Con questo widget, puoi realizzare progetti redditizi e altre cose interessanti. Abbiamo fatto del nostro meglio per mostrare il modo più semplice in modo che tu possa creare una pagina del negozio per il tuo negozio online o sito web.
