Come modificare l'altezza e la larghezza del blocco in WordPress
Pubblicato: 2023-04-20Vuoi modificare l'altezza e la larghezza del blocco in WordPress?
Per impostazione predefinita, WordPress semplifica la creazione di splendidi layout di contenuto per i tuoi post e le tue pagine utilizzando i blocchi. Tuttavia, a volte potresti voler ridimensionare i blocchi per farli sembrare migliori.
In questo articolo, ti mostreremo come modificare facilmente l'altezza e la larghezza del blocco in WordPress.

Perché modificare l'altezza e la larghezza del blocco in WordPress?
L'editor di blocchi ti consente di aggiungere contenuti al tuo sito Web WordPress utilizzando diversi blocchi, inclusi titoli, paragrafi, immagini, video, audio e altro.
Tuttavia, a volte potresti voler modificare la larghezza o l'altezza di un blocco specifico per migliorarne l'aspetto o il layout del contenuto complessivo.
La regolazione delle dimensioni dei blocchi può anche garantire che i tuoi contenuti siano reattivi e vengano visualizzati correttamente su tutti i dispositivi, inclusi telefoni, tablet e laptop.
Ad esempio, potresti aver caricato un'immagine nell'editor di contenuti, ma è troppo grande e rende la pagina poco attraente.

Oppure potresti voler modificare le dimensioni del blocco di intestazione per allinearlo meglio con il contenuto.
Regolando la larghezza e l'altezza dei blocchi, puoi rendere i tuoi post e le tue pagine esteticamente più gradevoli.
Detto questo, vediamo come modificare facilmente l'altezza e la larghezza del blocco in WordPress.
- Metodo 1: modificare l'altezza e la larghezza del blocco utilizzando le impostazioni del blocco
- Metodo 2: modificare l'altezza e la larghezza del blocco utilizzando il blocco colonne
- Metodo 3: modificare l'altezza e la larghezza del blocco utilizzando il blocco di gruppo
- Metodo 4: modificare l'altezza del blocco utilizzando il blocco di copertura
- Bonus: crea bellissime pagine utilizzando i blocchi avanzati in SeedProd
Metodo 1: modificare l'altezza e la larghezza del blocco utilizzando le impostazioni del blocco
Per questo metodo, ti mostreremo come modificare l'altezza e la larghezza di un blocco utilizzando le impostazioni predefinite offerte da WordPress.
Attualmente, WordPress non offre le stesse opzioni di ridimensionamento per tutti i blocchi. Tuttavia, l'editor di blocchi offre molti modi per ridimensionare l'altezza e la larghezza di diversi blocchi.
Iniziamo con il blocco Immagine in WordPress.
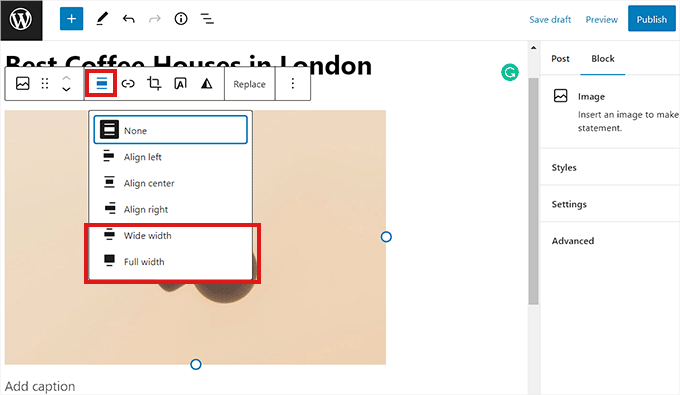
Innanzitutto, puoi modificare l'allineamento del blocco Immagine facendo clic sul pulsante "Allinea" nella barra degli strumenti sopra il blocco.
Qui, scegliendo l'opzione 'Larghezza larga', il blocco avrà la stessa larghezza del contenitore.
Oppure, l'opzione di allineamento "Larghezza intera" renderà il blocco l'intera larghezza della pagina.

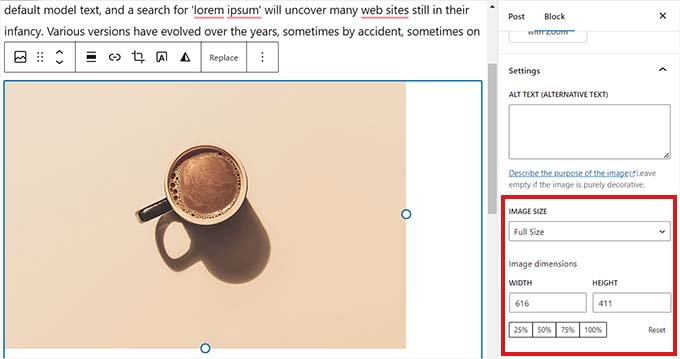
Puoi anche ridimensionare un blocco andando al pannello "Impostazioni blocco" sulla destra e scorrendo verso il basso fino alla sezione "Impostazioni". Da qui, puoi ridimensionare un blocco dal menu a discesa "Dimensione immagine".
Puoi anche regolare la larghezza e l'altezza del blocco digitando la dimensione in pixel preferita nelle caselle "Larghezza" e "Altezza" nella sezione "Dimensioni immagine".
Al di sotto di questo, puoi anche regolare le dimensioni del blocco in percentuale.

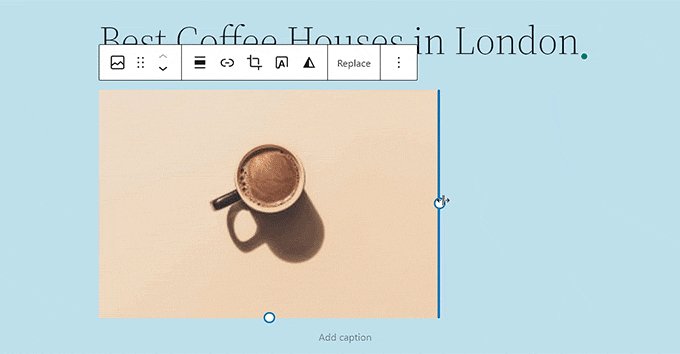
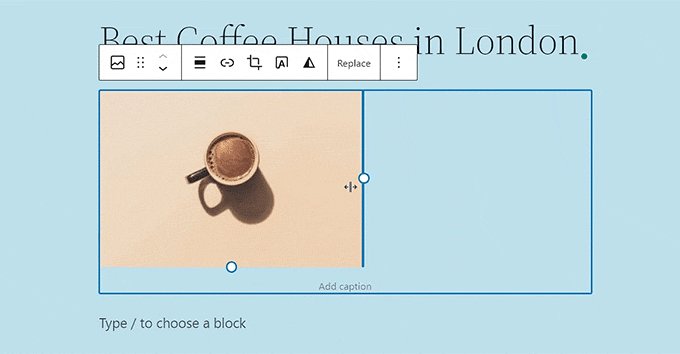
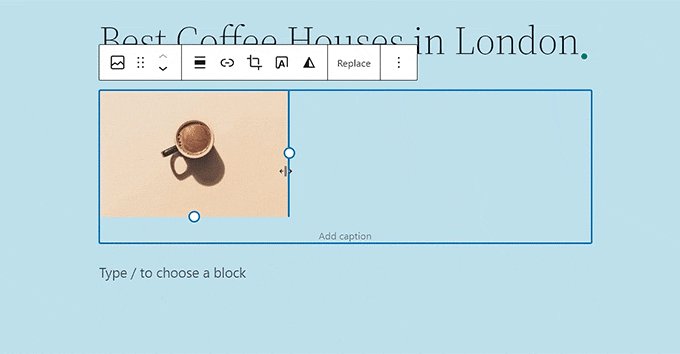
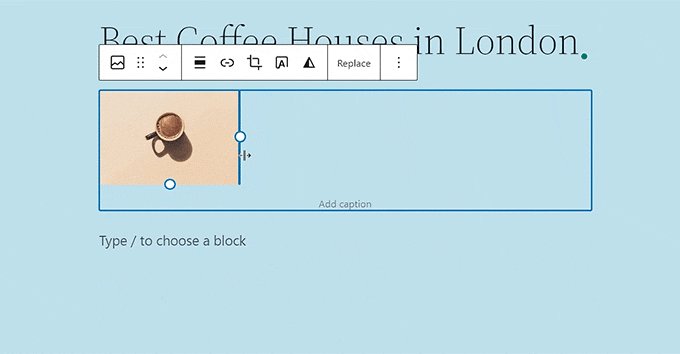
Un altro modo per ridimensionare un blocco Immagine è fare clic sull'immagine stessa per visualizzare un bordo blu con ancore circolari.
Quindi, trascina semplicemente queste ancore per modificare l'altezza e la larghezza del blocco immagine.

Al termine, fai clic sul pulsante "Aggiorna" o "Pubblica" per memorizzare le tue impostazioni.
Metodo 2: modificare l'altezza e la larghezza del blocco utilizzando il blocco colonne
Se il blocco che desideri ridimensionare non viene fornito con i pulsanti di allineamento o le impostazioni di ridimensionamento, questo metodo fa per te.
Per questo metodo, posizioneremo il nostro blocco all'interno del blocco Colonne. Funziona come un contenitore in cui puoi aggiungere blocchi in ogni colonna. Quindi, puoi ridimensionare quei blocchi regolando l'altezza e la larghezza delle colonne.
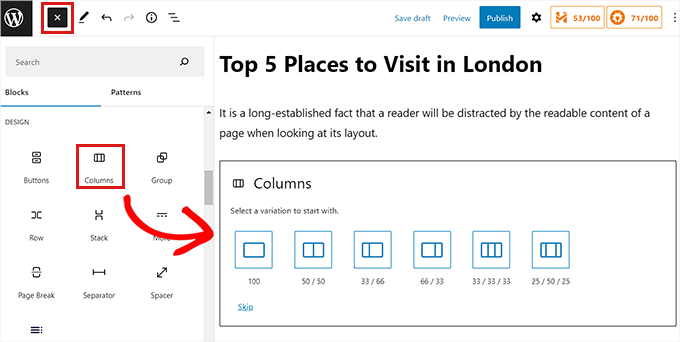
Innanzitutto, dovrai fare clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo.
Da qui, è sufficiente individuare e aggiungere il blocco Colonne all'editor di contenuti. Quindi, ti verrà chiesto di scegliere una variazione.

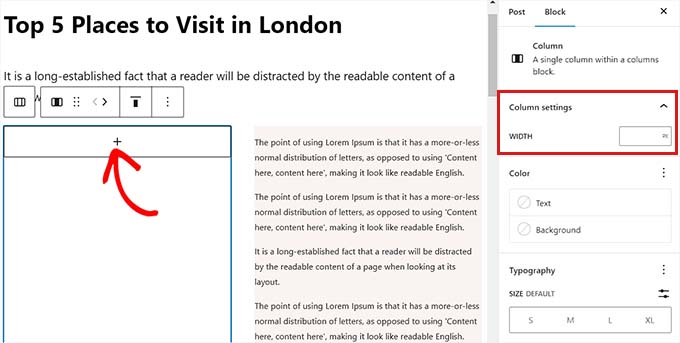
Successivamente, il layout della colonna verrà visualizzato sullo schermo e ora puoi aggiungere il blocco che desideri facendo clic sul pulsante "Aggiungi blocco (+)" all'interno di una colonna.
Una volta che il blocco è stato aggiunto, puoi ridimensionarlo utilizzando le 'Impostazioni colonna' che si trovano nel pannello di destra.

Al termine, fai semplicemente clic sul pulsante "Pubblica" per memorizzare le modifiche.
Ecco come apparivano i contenuti sul nostro sito Web dimostrativo dopo aver ridimensionato e allineato due blocchi di paragrafi all'interno di un blocco a due colonne.

Metodo 3: modificare l'altezza e la larghezza del blocco utilizzando il blocco di gruppo
Puoi anche regolare la larghezza e l'altezza dei blocchi utilizzando il blocco Gruppo. Ti consente di raggruppare diversi blocchi e modellarli insieme.
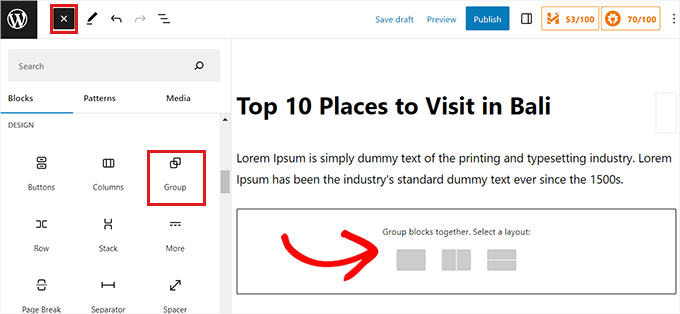
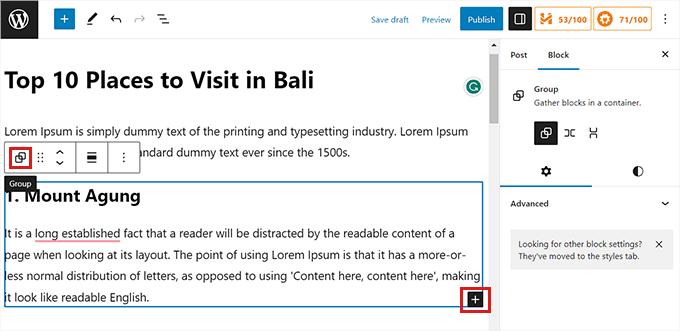
Innanzitutto, dovrai fare clic sul pulsante "Aggiungi blocco" (+) in alto. Successivamente, è necessario individuare e aggiungere il blocco Gruppo all'editor di contenuti.
Dopo averlo fatto, il blocco Gruppo mostrerà tre diverse opzioni di layout tra cui puoi scegliere. Per questo tutorial, utilizzeremo il layout "Gruppo".

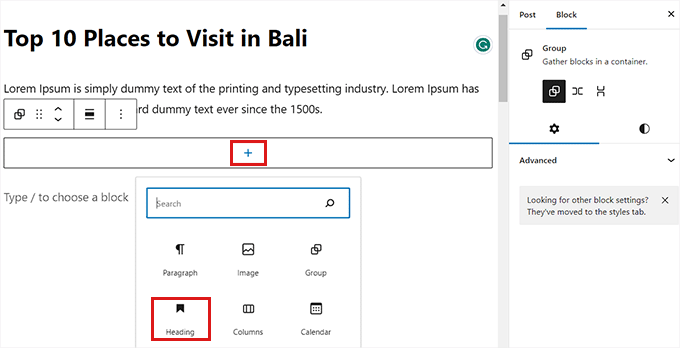
Successivamente, sullo schermo verrà visualizzato il pulsante "Aggiungi blocco". Ora puoi aggiungere qualsiasi blocco desideri.
In questo tutorial, aggiungeremo e ridimensioneremo un blocco Intestazione, un blocco Paragrafo e un blocco Immagine.

Per aggiungere più blocchi al gruppo, è necessario fare clic sul pulsante "Seleziona gruppo" dalla barra degli strumenti del blocco.
Una volta selezionato il gruppo, fai semplicemente clic sul pulsante "Aggiungi blocco" (+) in basso.

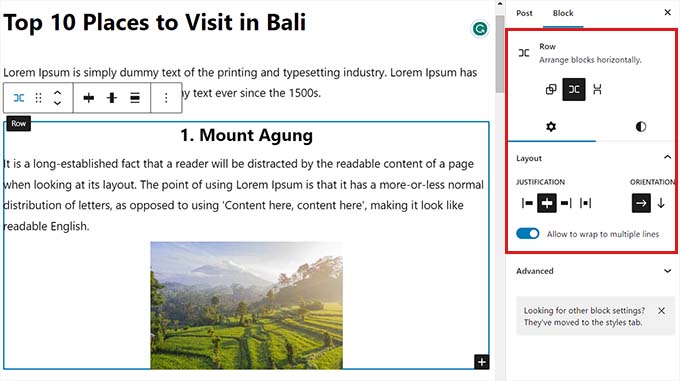
Facendo clic sul pulsante "Seleziona gruppo" si aprono anche le impostazioni del blocco nella colonna di destra. Da qui, puoi facilmente regolare il layout, la giustificazione e l'orientamento di tutti i blocchi.
La modifica del layout cambierà anche le diverse dimensioni dei blocchi. Puoi configurare queste impostazioni finché non sei soddisfatto del risultato.

Al termine, fai clic sul pulsante "Aggiorna" o "Pubblica" per memorizzare le tue impostazioni.

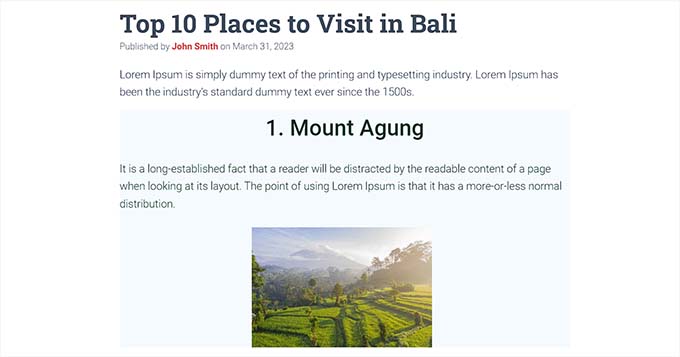
Ecco come appariva il blocco Gruppo sul nostro sito web dimostrativo.

Metodo 4: modificare l'altezza del blocco utilizzando il blocco di copertura
Questo metodo di ridimensionamento fa per te se desideri utilizzare il blocco Cover. Ti consente di visualizzare testo e altri contenuti sopra un'immagine o un video.
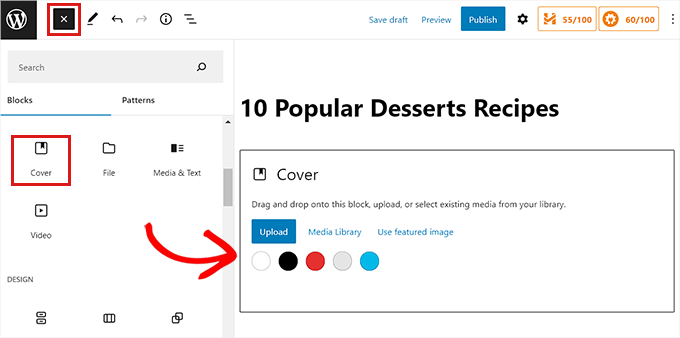
Innanzitutto, dovrai fare clic sul pulsante "Aggiungi blocco" (+) in alto e trovare il blocco Cover.
Dopo averlo fatto, ti verrà chiesto di scegliere un colore o di caricare un'immagine dalla libreria multimediale di WordPress. Questa immagine o colore verrà utilizzato come sfondo per il blocco Cover.

Quindi, trascina e rilascia semplicemente qualsiasi blocco che desideri nel blocco Cover.
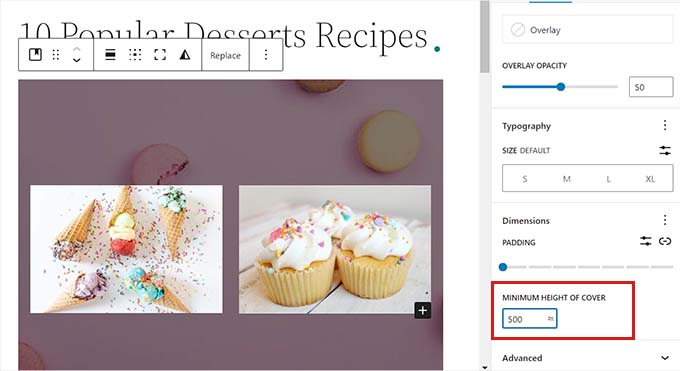
Successivamente, è necessario fare clic sul blocco Cover per aprire le impostazioni del blocco nella colonna di destra.
Da qui, scorri verso il basso fino al pannello "Dimensioni", dove puoi regolare l'altezza del blocco Cover utilizzando i pixel.

Infine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
Per istruzioni più dettagliate su come utilizzare il blocco Cover, ti consigliamo di consultare la nostra guida per principianti su Immagine di copertina vs. Immagine in primo piano nell'editor di blocchi di WordPress.
Bonus: crea bellissime pagine utilizzando i blocchi avanzati in SeedProd
Puoi facilmente creare pagine belle ed esteticamente gradevoli utilizzando il plug-in SeedProd.
È il miglior generatore di pagine WordPress sul mercato che ti consente di creare pagine di destinazione utilizzando i blocchi. Questi blocchi sono anche super facili da personalizzare e ridimensionare in base alle tue esigenze.
Innanzitutto, dovrai installare e attivare il plug-in SeedProd. Per maggiori dettagli, puoi leggere la nostra guida su come installare un plugin per WordPress.
Nota: SeedProd offre anche una versione gratuita, ma per questo tutorial utilizzeremo la versione premium.
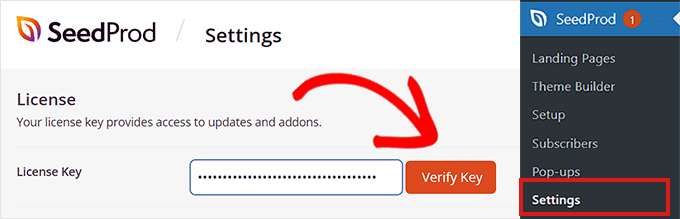
Dopo l'attivazione, devi andare alla pagina SeedProd »Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza nella casella "Chiave di licenza".
Puoi trovare la chiave di licenza nella pagina del tuo account sul sito web di SeedProd.

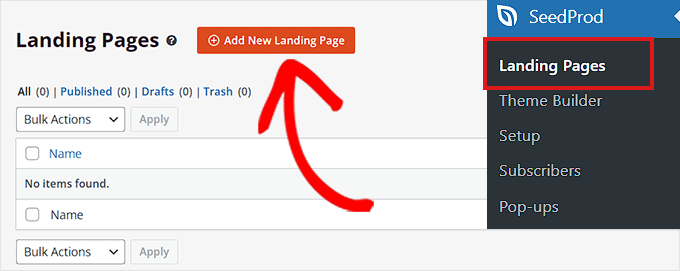
Successivamente, devi visitare la schermata SeedProd »Pagine di destinazione dalla barra laterale dell'amministratore per iniziare a creare una pagina di destinazione.
Da qui, fai clic sul pulsante "Aggiungi nuova pagina di destinazione".

Ora verrai indirizzato alla pagina "Scegli un nuovo modello di pagina". SeedProd offre molti modelli predefiniti tra cui puoi scegliere.
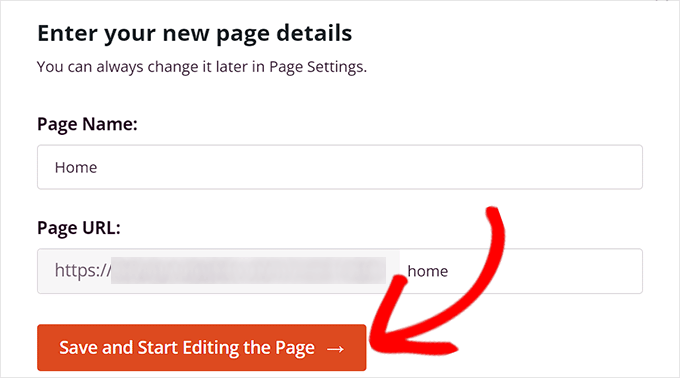
Dopo aver selezionato un modello, ti verrà chiesto di fornire un nome e un URL per la tua pagina di destinazione.
Dopo aver aggiunto questi dettagli, fai semplicemente clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.

Questo avvierà il generatore di pagine drag-and-drop di SeedProd, dove ora puoi iniziare a modificare la tua pagina.
Per istruzioni più dettagliate, consulta la nostra guida su come creare una landing page con WordPress.
Per questo tutorial, aggiungeremo e ridimensioneremo un blocco Immagine e un blocco Pulsante.
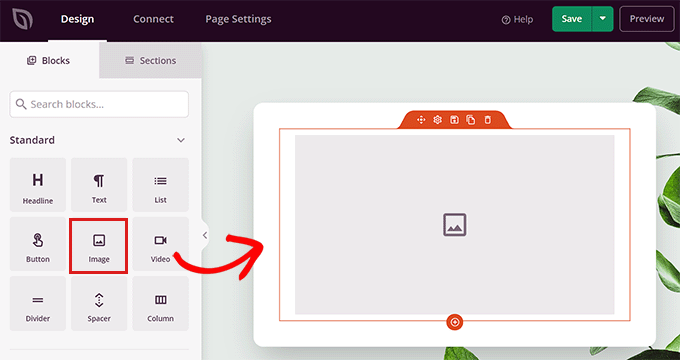
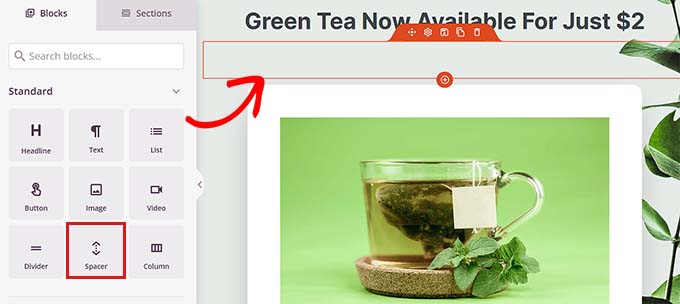
Innanzitutto, dovrai trascinare il blocco Immagine dal pannello dei blocchi a sinistra e rilasciarlo dove preferisci sulla pagina.

Quindi, fai semplicemente clic sul blocco Immagine per aprire le impostazioni del blocco nella colonna di sinistra. Da qui, puoi caricare un'immagine dalla tua libreria multimediale.
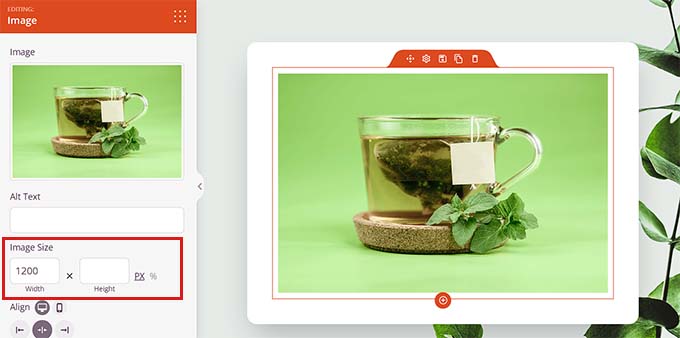
Successivamente, puoi modificare l'altezza e la larghezza del blocco utilizzando pixel o percentuali.

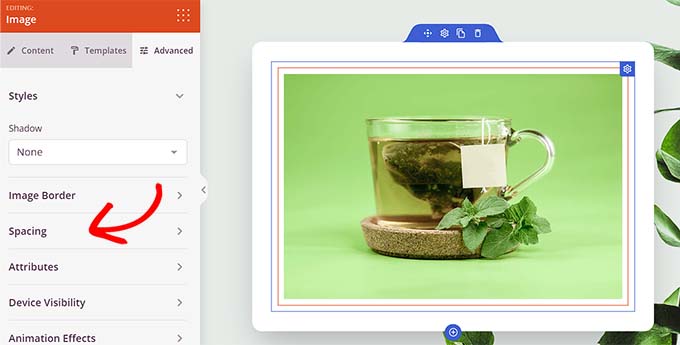
Puoi anche regolare le dimensioni e la posizione dell'immagine passando alla scheda "Avanzate" nella parte superiore del pannello delle impostazioni.
Quindi, fai clic sul pannello Spaziatura per espandere le sue impostazioni.

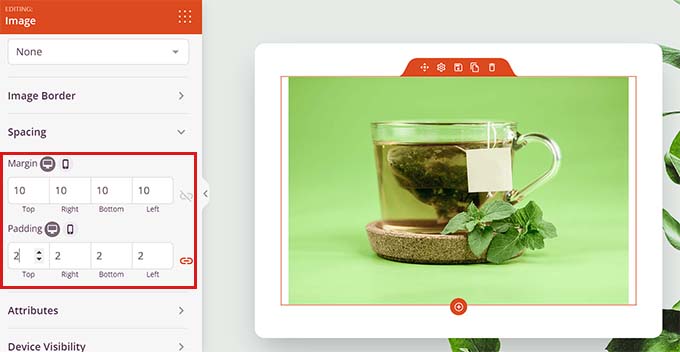
Qui, aggiungi semplicemente valori per regolare il margine e il riempimento del blocco in base alle tue esigenze.
Puoi regolare il margine e la spaziatura interna per le aree superiore, inferiore, sinistra e destra del blocco.

Con Seedprod, puoi anche aggiungere un blocco Spacer tra due diversi blocchi per mettere un po' di spazio tra di loro.
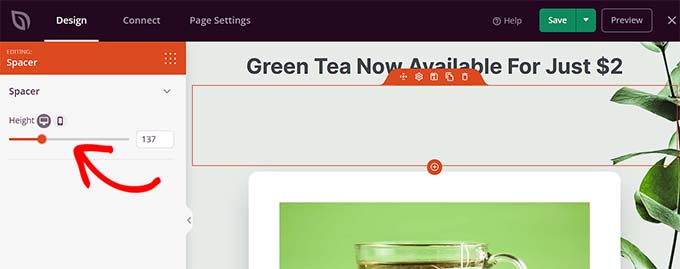
Innanzitutto, dovrai individuare e aggiungere il blocco "Spaziatore" dalla colonna di sinistra. Quindi, fai clic su di esso per aprire le sue impostazioni.

Ora puoi controllare l'altezza del distanziatore utilizzando il cursore "Altezza".
Il blocco spaziatore può aiutarti a creare un sito web ordinato.

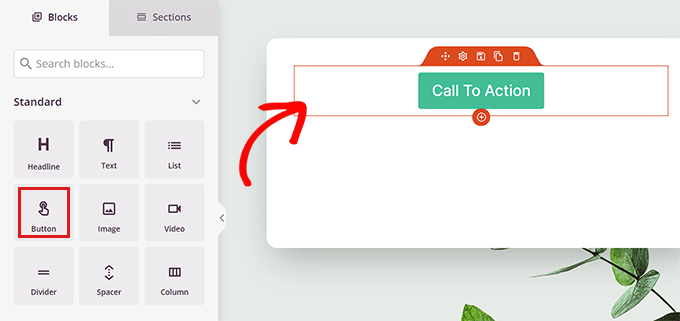
Puoi anche modificare la larghezza e l'altezza di altri blocchi allo stesso modo, inclusi i blocchi Video, Intestazione e Pulsante.
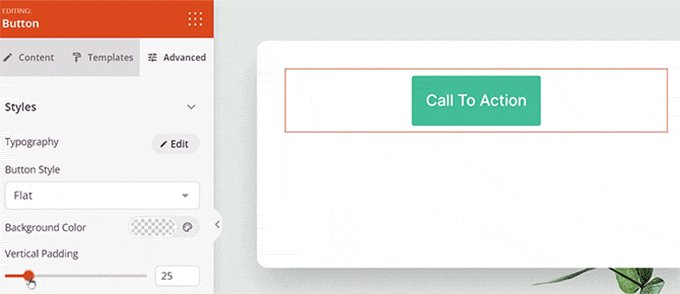
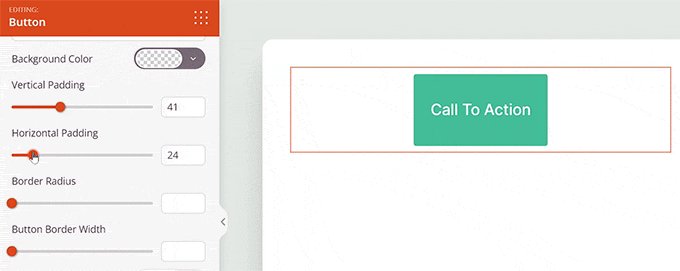
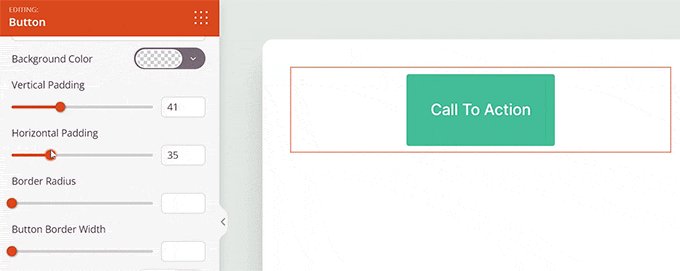
Trova semplicemente il blocco Button nella colonna di sinistra e trascinalo sulla tua pagina.

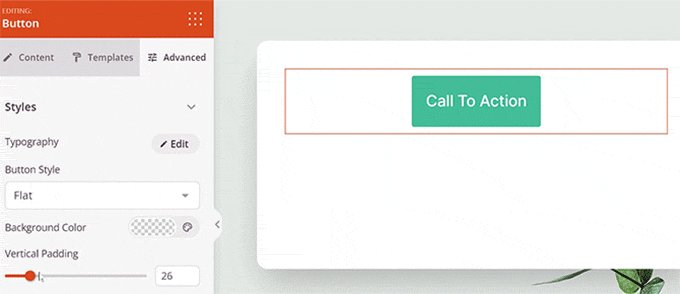
Successivamente, dovrai fare clic sul pulsante per aprire le sue impostazioni di blocco.
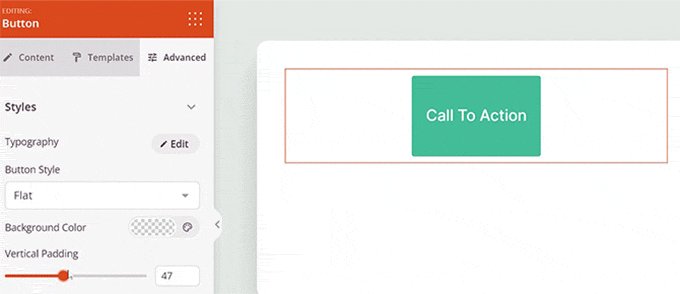
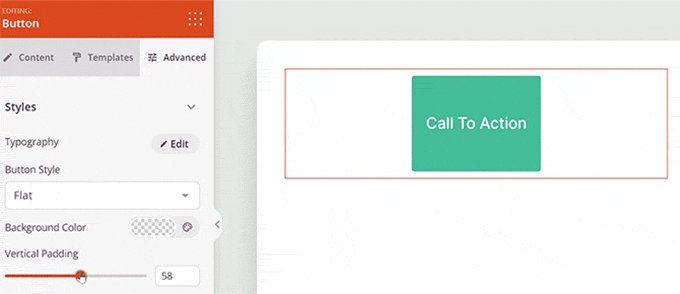
Da qui, passa alla scheda "Avanzate" dall'alto. Puoi modificare l'altezza del blocco trascinando il cursore 'Vertical Padding'.

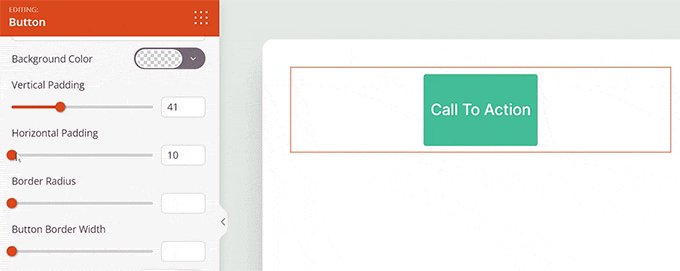
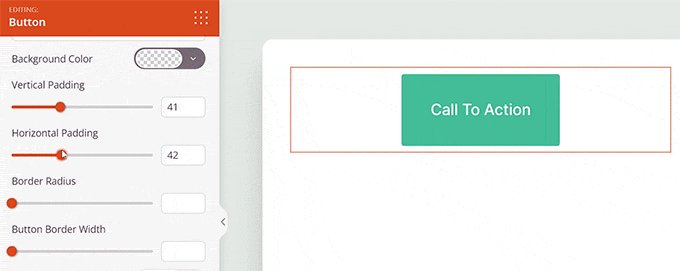
Per modificare la larghezza, trascina il dispositivo di scorrimento "Padding orizzontale" nella colonna di sinistra.
Al termine, non dimenticare di fare clic sul pulsante "Salva".

Speriamo che questo articolo ti abbia aiutato a imparare come modificare la larghezza e l'altezza del blocco in WordPress. Potresti anche voler vedere il nostro articolo su come aggiungere e allineare le immagini nell'editor a blocchi di WordPress e le nostre migliori scelte per i plug-in WordPress indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
