Come personalizzare il colore del pulsante e del prezzo del prodotto WooCommerce: il modo più semplice
Pubblicato: 2022-05-01Avere una vasta libreria di plugin utili e temi dinamici rende WordPress una piattaforma CMS perfetta per creare qualsiasi tipo di sito web. Inoltre, le infinite opzioni di personalizzazione consentono agli utenti di riprogettare un sito con un tocco personale.
Tuttavia, una grande sfida per lavorare all'interno di WordPress è che un gran numero di persone può utilizzare lo stesso tema/design/formato per creare i propri siti. Per rendere unico il tuo aspetto e distinguerti dalla concorrenza, devi apportare alcune personalizzazioni. Garantirà un'ottima esperienza del cliente anche durante l'acquisto.
Se vuoi anche personalizzare il design fondamentale del tuo sito WooCommerce, questo blog fa per te. Oggi ti mostreremo-
- Come cambiare il colore dei pulsanti in WooCommerce
- Come cambiare il colore dei pulsanti in WooCommerce
Entriamo nei dettagli-
Perché è importante personalizzare il colore dei pulsanti e dei prezzi in WooCommerce

Ci sono quasi 12-24 milioni di negozi di eCommerce in tutto il mondo, e ne vengono creati sempre di più ogni singolo giorno. Senza avere un aspetto forte e una strategia di marketing efficace non puoi rimanere in questa folla.
Essendo una delle pagine più importanti per qualsiasi negozio online, una pagina di prodotto WooCommerce deve essere attraente e coinvolgente. Perché questo è il luogo in cui la maggior parte dei clienti prende la decisione di acquisto. Sebbene la pagina del prodotto WooCommerce predefinita ti offra una pagina del prodotto bella e funzionale da utilizzare. Ma il design non è molto attraente in quanto è solo lo scheletro della pagina.
La buona notizia è che WooCommerce ti offre tutta la flessibilità e gli strumenti essenziali per personalizzare il design con il tuo marchio unico. Puoi essenzialmente modificare ogni aspetto del design nella pagina del tuo prodotto WooCommerce, inclusi il pulsante CTA, la descrizione, il prezzo, il titolo, ecc.
Inoltre, personalizzare la pagina è importante per mantenere lo stesso stile in tutto il tuo negozio WooCommerce.
Per essere più specifici, le pagine dei prodotti WooCommerce sono la pietra angolare del tuo negozio online e svolgono un ruolo vitale nella conversione.
Punti chiave : questo è essenziale per personalizzare la pagina del tuo prodotto WooCommerce per-
1. Fai risaltare il tuo negozio
2. Crea un'esperienza di acquisto unica
3. Sopravvivi nella competizione
4. Rendi la pagina del tuo prodotto più accattivante
4. Converti più visitatori in clienti
Leggi di più: come personalizzare la pagina del prodotto WooCommerce!
Come cambiare il colore dei pulsanti in WooCommerce
Il colore del pulsante WooCommerce eredita il CSS dal tema che stai attualmente utilizzando sul tuo sito. Devi cambiare/sovrascrivere lo stile CSS predefinito dei pulsanti per cambiare il colore dei pulsanti di WooCommerce.

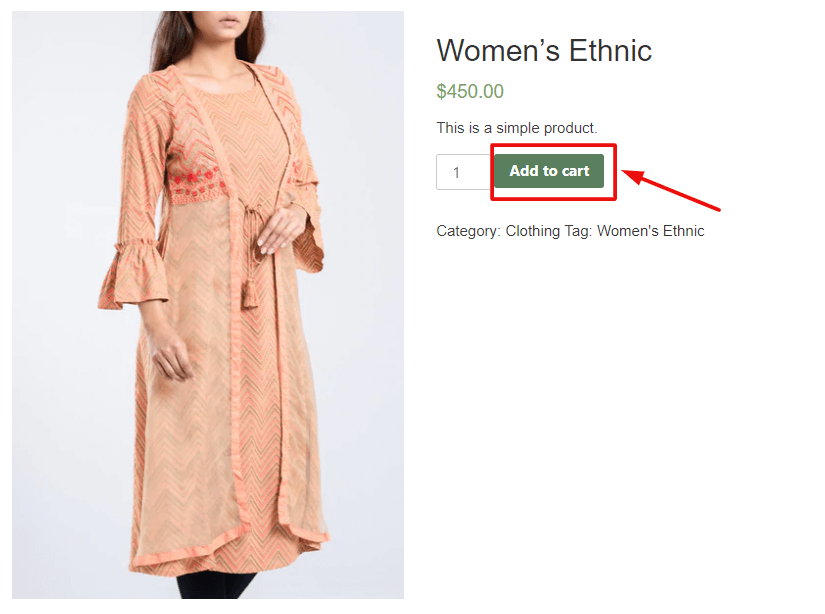
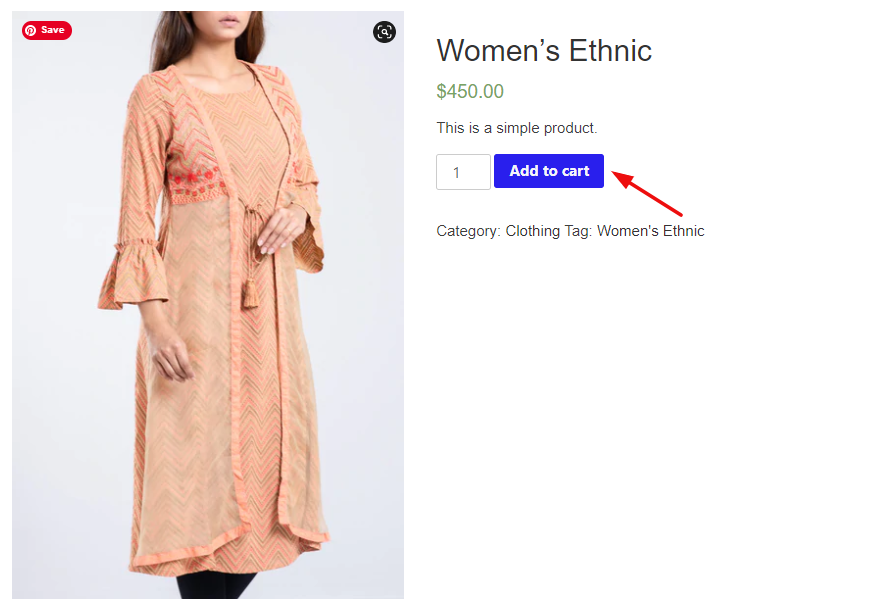
Questo è il pulsante di cui cambieremo colore oggi.
Di seguito sono riportati i passaggi che devi seguire-
- Passaggio 1: controlla il pulsante per il nome della classe
- Passaggio 2: trova il codice esadecimale del colore
- Passaggio 3: applica il nuovo codice CSS
Passaggio 1: controlla il pulsante per il nome della classe
All'inizio, dobbiamo trovare il nome della classe del pulsante che vogliamo personalizzare oggi.
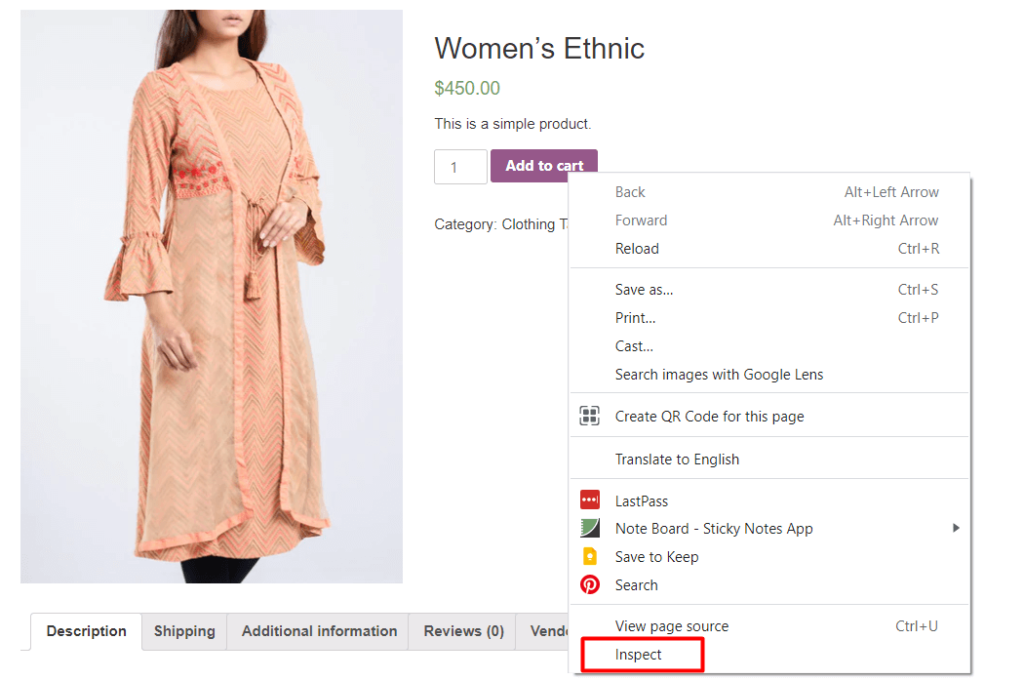
Per questo, vai a qualsiasi pagina del prodotto. Quindi fare clic con il pulsante destro del mouse sul pulsante "Aggiungi al carrello" e fare clic su Ispeziona .

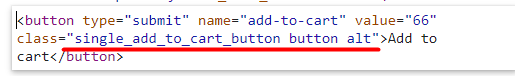
Dalla console del tuo browser, puoi vedere il codice HTML scritto per lo stile del pulsante. Trova la classe del pulsante e copialo-

Nell'immagine sopra, puoi vedere il nome della classe is- single_add_to_cart_button. Lo useremo tardi.
Passaggio 2: trova il codice esadecimale del colore
È necessario il codice esadecimale del colore desiderato per applicarlo al pulsante.
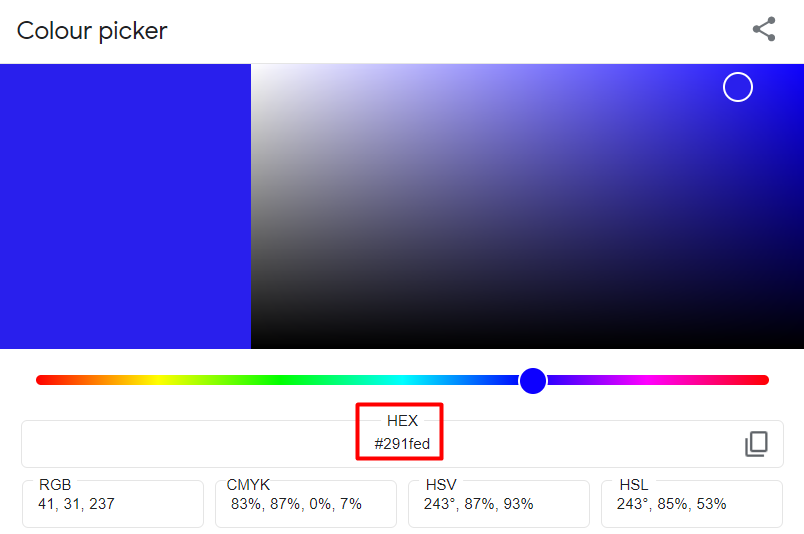
Vai sul tuo browser Google e cerca "Color Picker" . Avrai una tavolozza di colori per scegliere un colore per il tuo pulsante.
Qui, sposta il selettore e il cursore e posizionalo sul colore scelto. Una volta deciso, copia il numero esadecimale.

Qui, abbiamo scelto il codice colore "291fed" per il nostro pulsante WooCommerce.
Passaggio 3: applica il nuovo codice CSS
Ora abbiamo sia la classe del pulsante che il codice colore desiderato. Quindi, è il momento di applicare le nuove regole CSS.
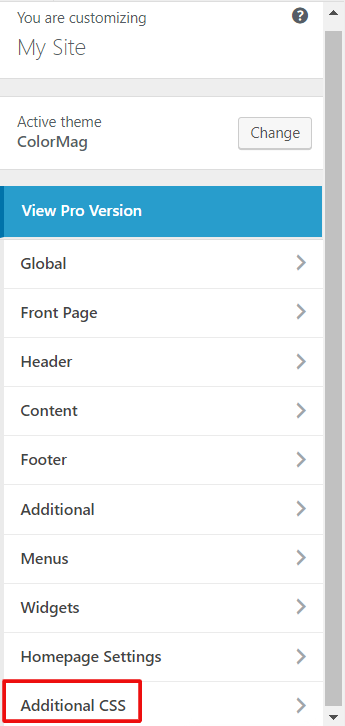
Accedi alla dashboard di WordPress e vai su Aspetto → Personalizza → CSS aggiuntivo . Dopo aver cliccato sulla scheda, apparirà un pannello di scrittura.

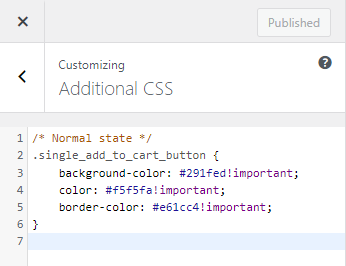
Ora copia le regole seguenti e incollale nell'editor di scrittura. Quindi, sostituisci Color Hex con il codice colore desiderato che hai copiato da Google Color Picker.
/* Stato normale */ .single_add_to_cart_button { background-color: Color Hex!important; colore: colore esadecimale! importante; border-color: Colore Hex!importante; } /* Stato al passaggio del mouse */ .single_add_to_cart_button:hover { background-color: Color Hex!important; colore: colore esadecimale! importante; border-color: Colore Hex!importante; }Qui puoi trovare il codice sia per il colore del pulsante statico che per l'effetto hover.

Clicca su pubblica una volta che hai finito. Ora controlliamo dal frontend store se il colore del pulsante WooCommerce è stato modificato correttamente.

Come puoi cambiare, qui abbiamo cambiato il colore di sfondo del pulsante, il colore del testo e il colore del bordo. Ma non è necessario utilizzare sempre tutte le linee CSS. Supponiamo di voler cambiare solo il colore di sfondo dello stato normale. E vuoi mantenere invariato il colore del testo o il colore del bordo. Quindi, il .single_add_to_cart_button{background-color: Color Hex!important;} sarebbe sufficiente per raggiungere il tuo obiettivo.
Questo è il modo più conveniente per personalizzare il colore del tuo pulsante WooCommerce poiché funziona perfettamente con ogni tema ed è semplicissimo da applicare. Inoltre, puoi utilizzare questo metodo anche per altri pulsanti del tuo sito.
In alternativa, puoi utilizzare un plugin per WordPress per apportare le modifiche necessarie. Puoi controllare questi plugin-
- WooCommerce Personalizzazioni dei pulsanti Aggiungi al carrello
- Pulsante Aggiungi al carrello Testo e colore personalizzati
Come cambiare il colore del prezzo in WooCommerce
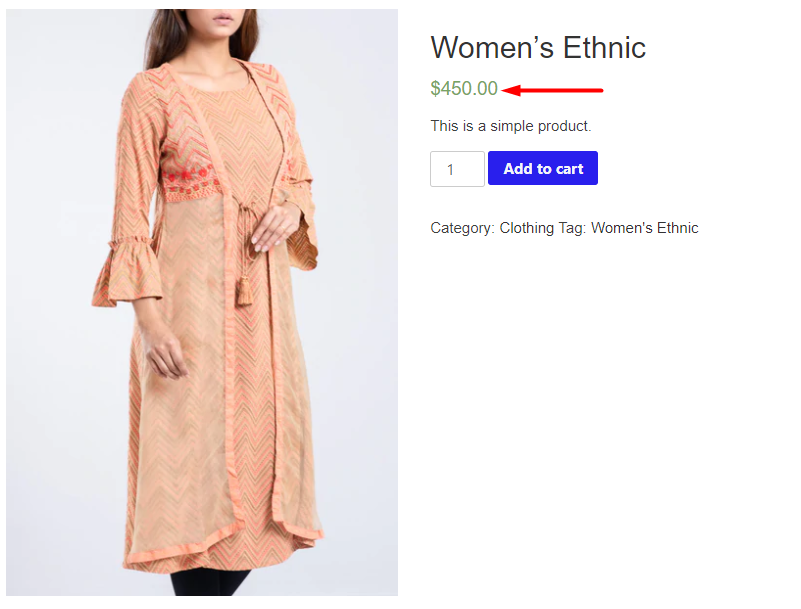
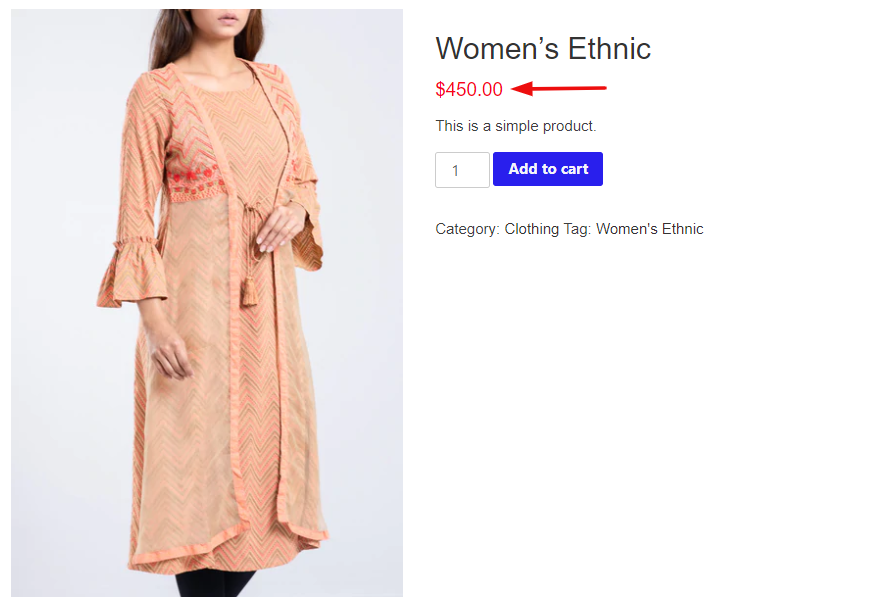
Nello screenshot qui sotto, puoi vedere il prezzo con il colore verde:

Con un tema diverso, il colore del testo sarebbe diverso.

Tuttavia, ti mostriamo come cambiare il colore del prezzo in WooCommerce. Questi sono i passaggi-
- Passaggio 1: ispeziona il testo per il nome della classe
- Passaggio 2: trova il codice esadecimale del colore
- Passaggio 3: inserisci il nuovo codice CSS
Passaggio 1: ispeziona il testo per il nome della classe
Il primo passo è trovare il selettore di prezzo CSS. Apri la pagina del prodotto del tuo sito WooCommerce in Chrome. Quindi, fai clic con il pulsante destro del mouse su Prezzo e seleziona l'opzione "Ispeziona" .
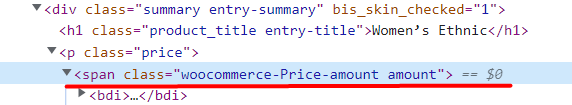
Apparirà una nuova finestra e potrai vedere il codice HTML scritto per il prezzo-

Ciò significa che l'importo del nostro prezzo è inferiore alla classe woocommerce-Price-amount. Copia la classe per un ulteriore utilizzo.
Passaggio 2: trova il codice esadecimale del colore
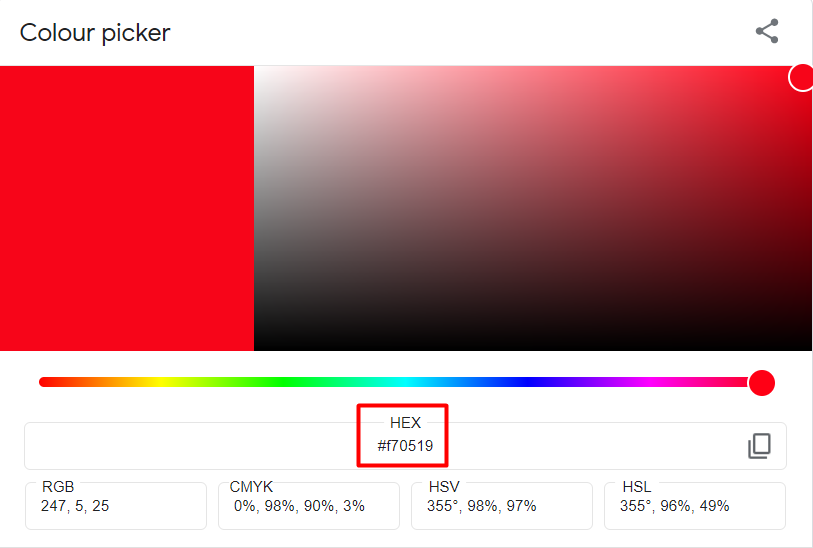
Ora è il momento di scegliere un colore che desideri applicare all'importo del tuo prezzo. Un modo conveniente è andare su Google e cercare con il termine "Color Picker".
Muovendo il selettore è possibile controllare i diversi colori fino ad ottenere quello desiderato. Una volta trovato, copia il codice HEX e salvalo da qualche parte.

Qui, abbiamo scelto il colore rosso per l'importo del prezzo.
Passaggio 3: inserisci il nuovo codice CSS
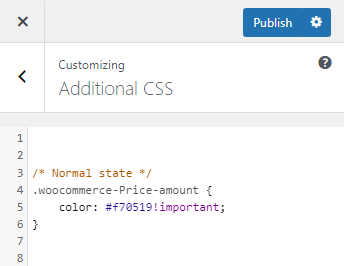
Dalla dashboard di WordPress andiamo al personalizzatore del tema navigando su Aspetto → Personalizza → CSS aggiuntivo .
Quindi, inserisci la seguente regola nella casella del codice:
/* Stato normale */ .woocommerce-Price-amount { color: Color Hex!important; }Sostituisci il Color Hex con il codice colore desiderato che hai copiato da Google Color Picker. sembrerò-

Infine, fai clic sul pulsante Pubblica. Adesso. controlliamo la vista personalizzata dal negozio-

Allo stesso modo del colore del pulsante WooCommerce, puoi utilizzare i plug-in per modificare il colore del prezzo di WooCommerce. Alcune delle nostre scelte editoriali sono-
- StoreCustomizer
- Personalizzazione della pagina del singolo prodotto Woocommerce
Bonus: come modificare la pagina del prodotto WooCommerce con Elementor

Per migliorare la tua esperienza di sviluppo web, puoi utilizzare Elementor per personalizzare la tua Pagina del prodotto WooCommerce. Ti dà il pieno controllo sul tuo design e sul layout della pagina del prodotto. E non è necessario incorporare azioni o hook o inserire codice. Utilizzando una semplice opzione di trascinamento della selezione, sarebbe semplicissimo apportare le modifiche necessarie alle pagine dei prodotti, inclusi un nuovo colore, stile, formato e così via. Inoltre, puoi assistere a tutte le modifiche con l'anteprima dal vivo senza modificare la scheda
Inoltre, Elementor ti offre la flessibilità di aggiungere più funzionalità alla pagina del tuo singolo prodotto. Come componenti aggiuntivi di prodotti, tabelle delle taglie, immagini a 360°, video di prodotti e altro ancora.
Esistono due modi per modificare la pagina del prodotto WooCommerce:
- Primo metodo: utilizzare un modello di pagina prodotto singolo predefinito
- Secondo metodo: creare una nuova pagina di prodotto singolo da zero
Puoi controllare il tutorial dettagliato e imparare a personalizzare facilmente ogni bit di una pagina WooCommerce.
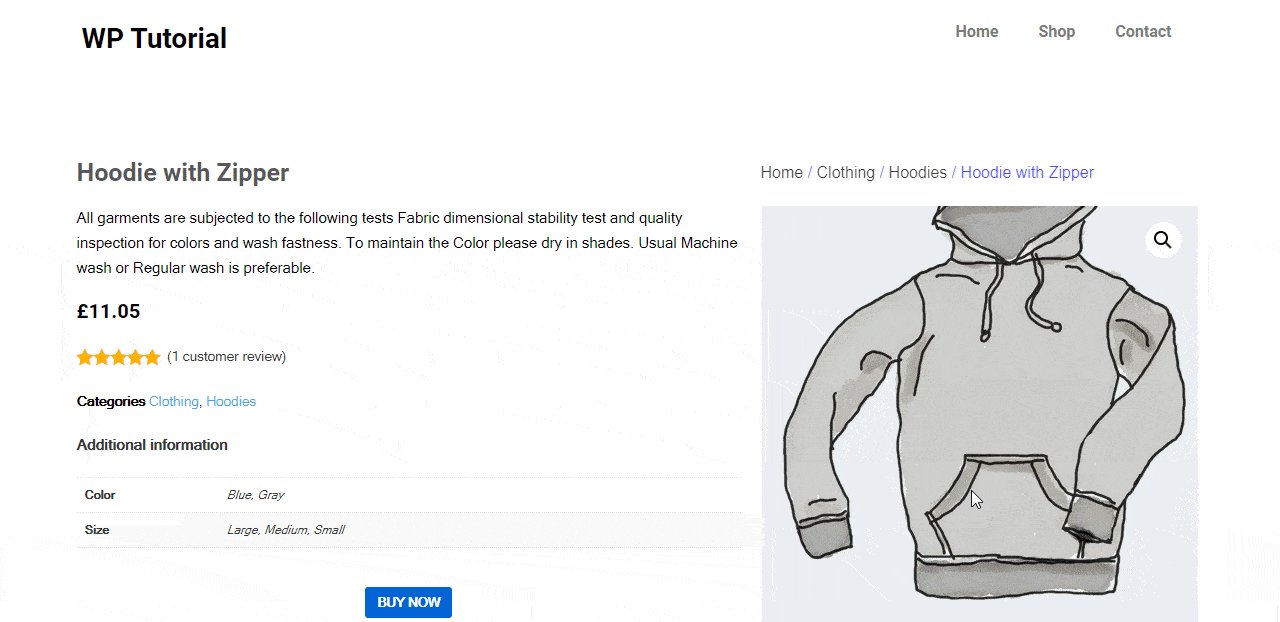
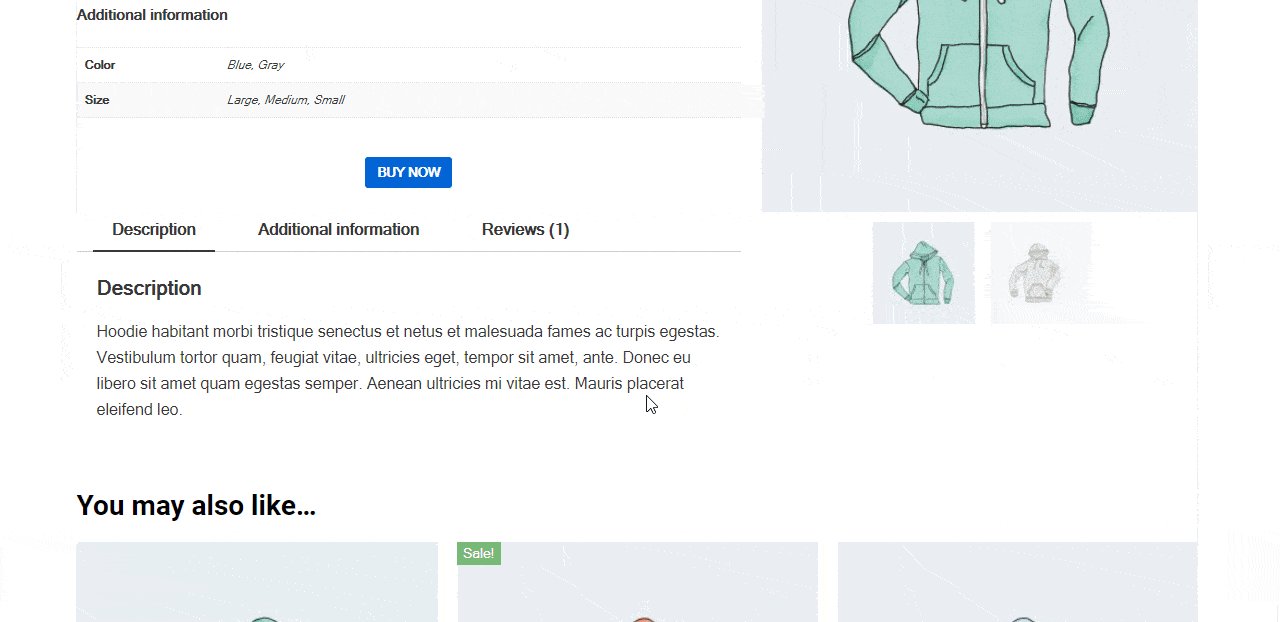
L'anteprima finale della pagina del prodotto personalizzato sarebbe come la seguente-

Domande frequenti sulla personalizzazione della pagina del prodotto WooCommerce
Esaminiamo la domanda che le persone di solito fanno sulla personalizzazione della pagina del prodotto WooCommerce-
1. Qual è il codice per modificare il colore e il peso del titolo del prodotto?
Il titolo del prodotto è una delle parti più coinvolgenti della pagina del prodotto. Dovrebbe avere un aspetto forte in modo che gli utenti possano facilmente notare il titolo del prodotto. Il titolo predefinito del prodotto WooCommerce non è facilmente visibile. Usa il codice sottostante per modificare il colore e il formato del titolo del prodotto-
.woocommerce div.product .product_title { colore: #f54251; font-weight: grassetto; }2. Come modificare facilmente la pagina del carrello di WooCommerce?
Usando Elementor puoi dare un aspetto unico alla pagina del tuo carrello WooCommerce. Per questo, hai bisogno dei plugin-
- WooCommerce
- Elementor
- Happy Addon gratuiti
- Buoni componenti aggiuntivi Pro
Subito dopo aver attivato tutti i plugin sul tuo sito, inizia a seguire i passaggi seguenti:
- Passaggio 1: vai alla pagina della tela di Elementor
- Passaggio 2: trascina e rilascia il carrello WC dalla Galleria dei widget di Elementor
- Passaggio 3: abilita coupon e vendite incrociate
- Passaggio n. 4: personalizza il contenuto della tabella dalla sezione Stile
- Passaggio 5: rendi il tuo tavolo più reattivo dalla sezione avanzata
Leggi di più: Come personalizzare il tuo negozio WooCommerce usando i componenti aggiuntivi Happy.
3. Come ottimizzare le pagine dei prodotti per la SEO?
Una pagina del prodotto WooCommerce ottimizzata migliora il posizionamento del tuo sito. E la migliore posizione sui motori di ricerca porta più traffico al tuo eCommerce. Alla fine, aumenta la conversione e aumenta significativamente le entrate. Questi sono alcuni suggerimenti utili per ottimizzare le pagine dei tuoi prodotti per SEO-
- Segui una potente strategia per le parole chiave
- Fai SEO on-page per ogni singola pagina di prodotto
- Ottieni feedback da clienti reali
- Usa file multimediali ottimizzati sul tuo sito
- Configura i breadcrumb per le pagine dei prodotti
- Controlla le pagine dei tuoi prodotti per risolvere i problemi tecnici
Leggi di più: una guida alla SEO per le pagine dei prodotti e-commerce nel 2022!
Personalizza le tue pagine dei prodotti WooCommerce in modo efficace e inizia a guadagnare di più
L'e-commerce diventa uno spazio fortemente competitivo. Si prevede che le vendite di e-commerce al dettaglio aumenteranno del 50% nei prossimi quattro anni, raggiungendo circa 7,4 trilioni di dollari entro il 2025. Quindi, per sopravvivere a questa competizione, devi essere creativo. Fortunatamente, WooCommerce offre un'ampia arena di personalizzazioni per i suoi utenti.
In questo articolo, abbiamo discusso di due processi di personalizzazione per le pagine dei prodotti WooCommerce: come cambiare il colore dei pulsanti in WooCommerce e come cambiare il colore del prezzo in WooCommerce. Questa personalizzazione è così semplice che potrebbe essere eseguita aggiungendo un semplice codice al personalizzatore del tema. Al contrario, usa il plugin di WordPress per effettuare la personalizzazione essenziale per il tuo eCommerce
Se hai domande o suggerimenti sul tutorial, lascia un commento qui sotto.
