Come cambiare il testo o il colore del carattere in WordPress? Controlla tutti i metodi possibili!
Pubblicato: 2024-03-05
Vuoi imparare come cambiare il colore del carattere in WordPress? Capisco che sei nuovo su WordPress e desideri modificare il colore del testo del tuo sito.
Cambiare il colore nell'editor WordPress Classic o Gutenberg è un processo semplice e può essere eseguito in diversi modi.
In questo post del blog, lasciami spiegare i possibili modi per cambiare il colore del carattere di WordPress. Prima di immergerti nei dettagli, dovresti conoscere i vantaggi di farlo!
Perché cambiare il colore del carattere in WordPress?
Il colore ha il potere di attirare l'attenzione dei lettori. Vediamo i benefici nel dettaglio!
Migliora la leggibilità – Cambiare il colore del carattere adatto allo sfondo del tuo sito renderà i tuoi contenuti più facili da leggere.
Significa importanza : quando evidenzi o modifichi il colore del testo di un particolare contenuto, ne indicherà l'importanza e spingerà il tuo pubblico a leggere la parte evidenziata e ad agire.
Stabilisci il marchio : personalizzare il colore del testo per adattarlo al tuo tema WordPress renderà il tuo sito una piattaforma memorabile, potenziando il marchio della tua azienda.
Anche se questi sono i vantaggi di modificare il colore del carattere del tuo sito web, se scegli il colore sbagliato che non corrisponde allo sfondo, l'esperienza sarà negativa e i tuoi visitatori salteranno la lettura dei tuoi contenuti.
Mentre parli con i tuoi lettori attraverso il colore del carattere, fai attenzione a scegliere quello giusto. Può innescare la loro emozione e, quindi, puoi spingerli a reagire ai tuoi inviti all'azione.
Veniamo al punto, come cambiare il colore del carattere di WordPress e i possibili modi per farlo!
4 modi per cambiare il colore del carattere in WordPress
L'editor Gutenberg di WordPress dispone di impostazioni di personalizzazione del colore attraverso le quali puoi portare a termine il lavoro rapidamente. Se desideri scelte cromatiche migliorate, suggerisco di installare un plug-in.
Puoi anche utilizzare il tema WordPress o aggiungere codici personalizzati CSS per modificare il colore del carattere. Vediamo i metodi uno per uno!
- Cambia il colore del carattere usando Gutenberg o Classic Editor
- Cambia il colore del carattere tramite i codici CSS
- Cambia il colore del carattere con l'aiuto del personalizzatore del tema
- Cambia il colore del carattere usando i plugin
Metodo – 1 (Utilizzare l'editor di WordPress)
Come ho detto prima, WordPress ha impostazioni di colore predefinite nei suoi editor Gutenberg e Classic.
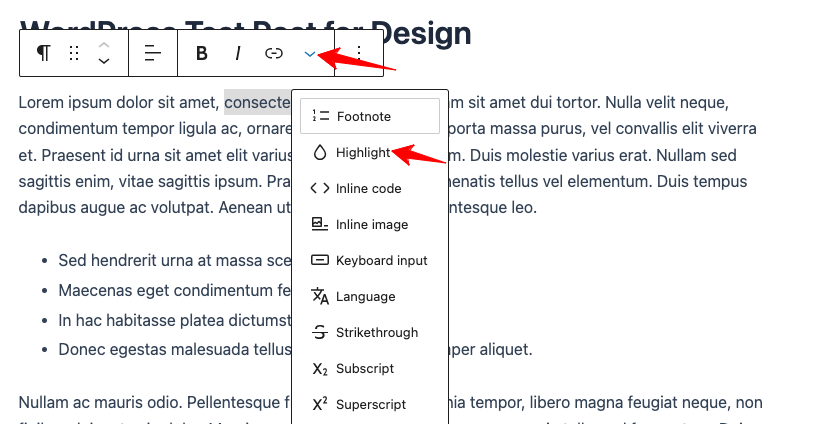
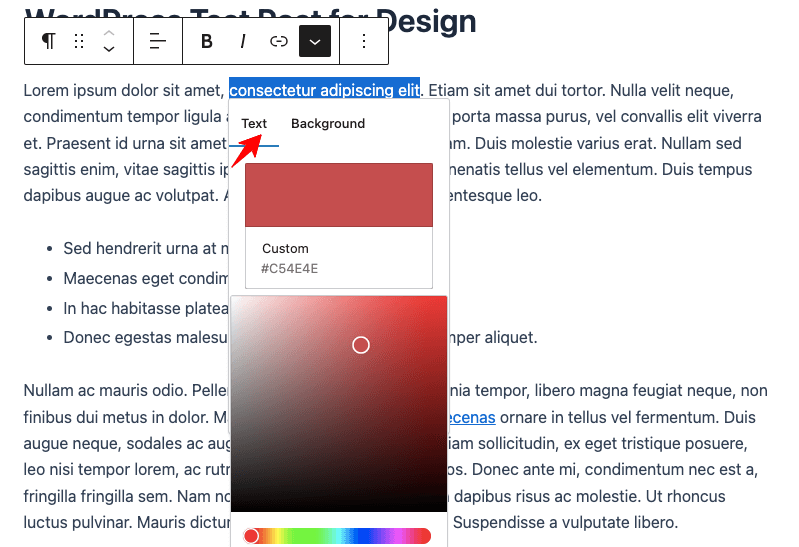
Devi selezionare una riga, un paragrafo o un'intestazione specifica nel post del tuo blog. Quindi, fai clic sul "simbolo freccia giù" mostrato nell'immagine seguente e scegli Evidenzia > Testo .

Scegli il colore desiderato; questo è tutto!

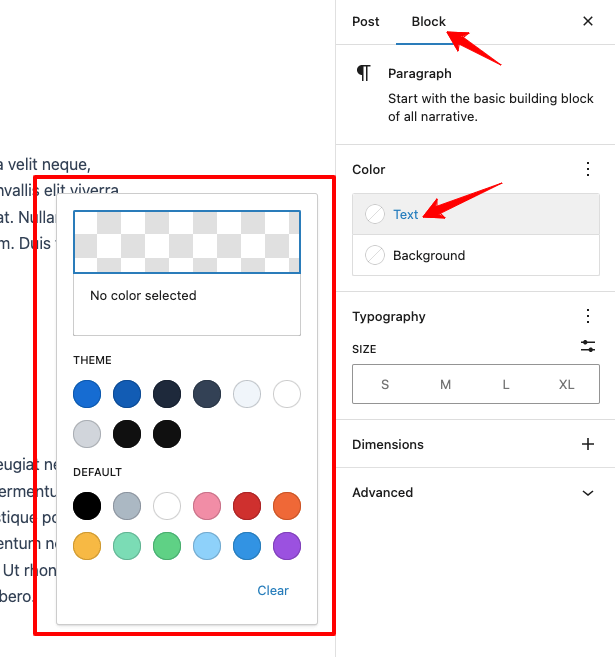
Per cambiare il carattere dell'intero blocco nell'editor Gutenberg, utilizza l'impostazione del colore predefinita alla tua destra nella scheda " Blocco ". Scegli il tuo colore preferito e verrà applicato.

Come Gutenberg, il vecchio editor classico di WordPress ha l'opzione di impostazione del colore visualizzata nell'immagine seguente.
Scegli il testo che preferisci e fai clic sul colore desiderato.
Metodo – 2 (Utilizza codici CSS)
Accedi alla dashboard di WordPress, vai su Aspetto > Personalizza
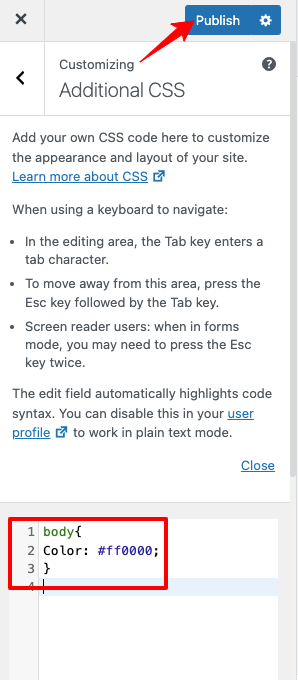
Ti reindirizzerà alla sezione di personalizzazione; fai clic su " CSS aggiuntivo "
Codice 1 – Per modificare il colore del testo dell'intero sito , aggiungi il seguente codice CSS (vedi l'immagine qui sotto per riferimento) e fai clic su " Pubblica ".
body{ Color: #ff0000; } 
Codice 2 – Per modificare il colore del testo o del carattere nella sezione del post , includi il seguente codice CSS.
.entry-content p{ color:#ff0000; }Codice 3 – Per modificare il colore del collegamento del testo o del carattere del sito , incolla il codice CSS di seguito.
a { Color: #ff0000; }Codice 4: aggiungi questo codice CSS per modificare il colore del collegamento del testo o del carattere nella sezione del post.
.entry-content a { color:#ff0000; }
Metodo – 3 (Utilizza il tema WordPress)
Non vuoi implementare i metodi spiegati per cambiare il colore del carattere in WordPress? Usa il tema che hai installato!
Qui spiegherò i dettagli di temi WordPress ben noti come Astra, GeneratePress ed Elementor .
Modificare il colore del carattere di WordPress utilizzando il tema Astra
Astra è un noto tema personalizzabile per WordPress. Include le impostazioni per cambiare il colore del carattere.
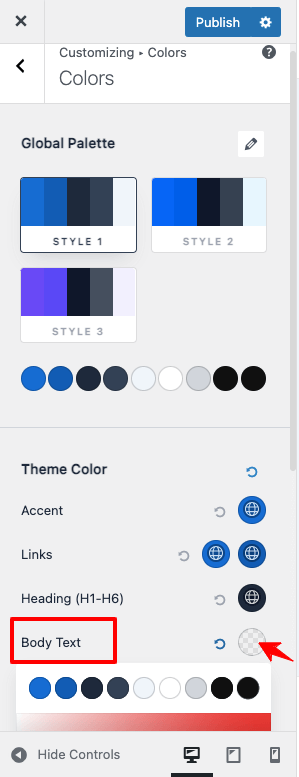
Vai alla dashboard di WordPress > Astra > Personalizza

Ora fai clic su Globale > Colori > Colore tema , seleziona la sezione " Corpo del testo " e scegli il colore desiderato.

Come cambiare il colore del carattere del collegamento al tema Astra?
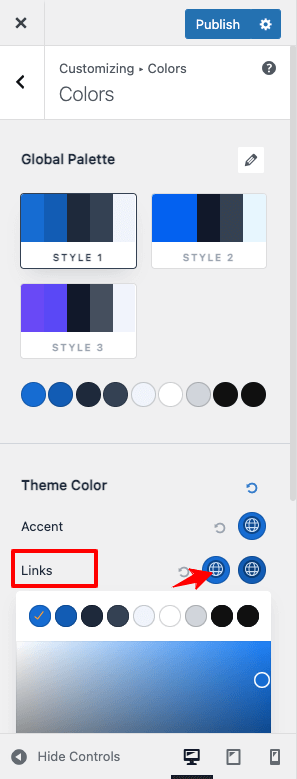
Come prima, visita la dashboard di WordPress > Astra > Personalizza
Vai su Globale > Colori > Colore tema , fai clic sulla sezione " Collegamenti" e scegli il tuo colore preferito.

Come cambiare il colore del carattere dell'intero sito nel tema GeneratePress?
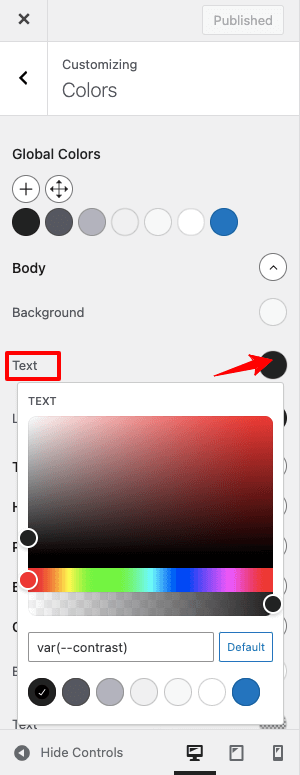
Nella dashboard di WordPress > Aspetto > Personalizza
Ora, Vai su Colori > Colori globali > Corpo , fai clic sulla sezione Testo e scegli il colore richiesto.

Come modificare i collegamenti ai caratteri nel tema GeneratePress?
Vai sulla dashboard di WordPress > Aspetto > Personalizza
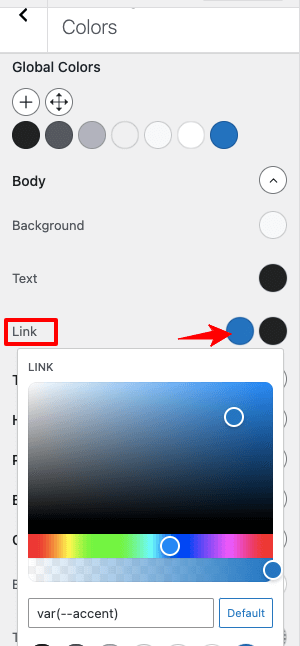
Vai su Colori > Colori globali > Corpo e fai clic sulla sezione "Link" per scegliere il colore desiderato.

Come cambiare il colore del carattere nel Page Builder di Elementor?
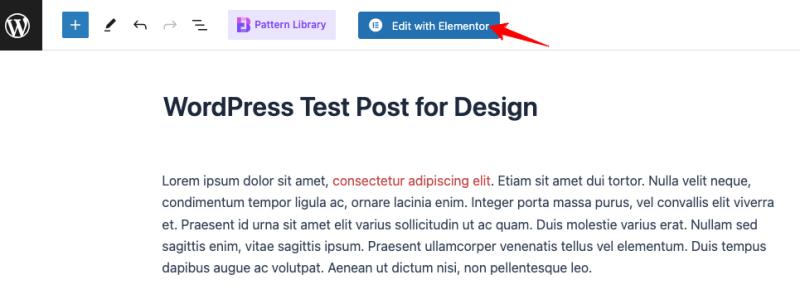
Nella sezione post, fai clic su “ Modifica con Elementor ”

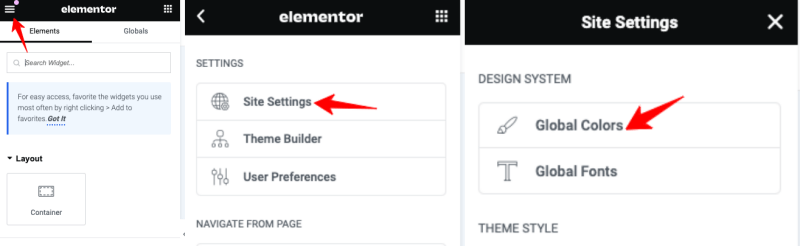
Clicca sull'icona in alto a sinistra, scegli Impostazioni sito > Colori globali

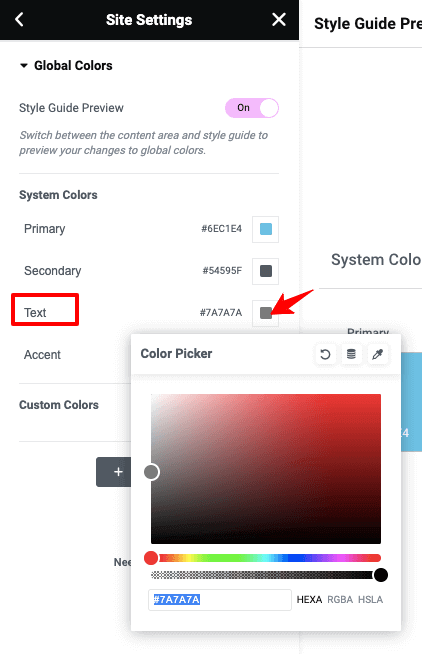
Si aprirà la sezione Colore e lì utilizzerai le impostazioni di " Testo " per cambiare il colore del carattere. Dopo aver scelto il tuo colore preferito, non dimenticare di premere " Aggiorna ".

Come cambiare il colore del testo del post in Elementor?
Nella sezione post, fai clic su " Modifica con Elementor "
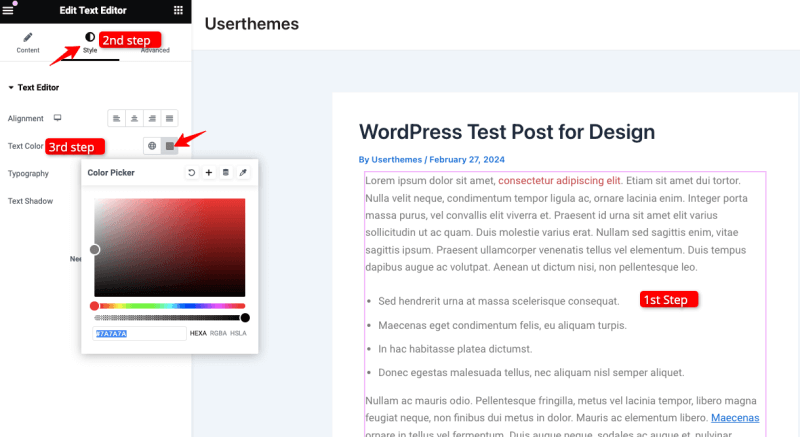
Nella sezione testo, guarda l'opzione " Stile " sul lato sinistro (contrassegnato nell'immagine qui sotto) e scegli il colore che ti serve. Questo è tutto!

Metodo – 4 (Utilizzare il plugin WordPress)
Quando hai bisogno di funzionalità dettagliate per la personalizzazione del colore, scegli l'opzione Plugin, poiché offre il pieno controllo sul testo, come la modifica dello stile e della dimensione del carattere e l'aggiunta di colore di sfondo e immagine al testo.
Diversi plugin possono svolgere questo lavoro; Raccomando il plugin “Essential Blocks For Gutenberg”. Questo plugin WordPress gratuito contiene oltre 40 fantastici Blocchi per aiutarti a creare siti Web straordinari con maggiore personalizzazione.
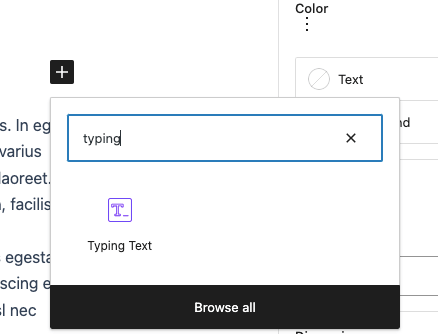
Installa e attiva questo plugin. Vai alla pagina o al post in cui devi cambiare il colore del carattere in WordPress. Cerca i blocchi basati su testo: Digitazione testo e Intestazione avanzata .

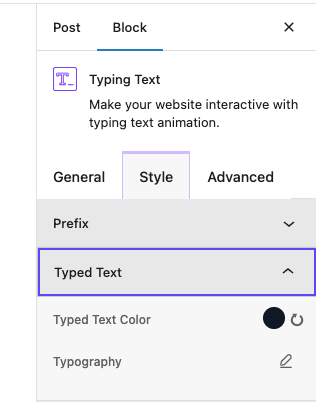
Vai su Impostazioni di blocco > Stile. Qui otterrai le scelte delle impostazioni del colore per ciascuna parte del testo, incluso lo sfondo. Con l'aiuto di questo plugin è possibile progettare il testo come preferisci.

Avvolgendo
Il colore del carattere gioca un ruolo fondamentale nell'esperienza dell'utente e nel branding aziendale. Devi essere cauto nella scelta del colore giusto che corrisponda allo sfondo del tuo sito. Altrimenti, i tuoi lettori si sentiranno frustrati dalle combinazioni di colori scadenti e salteranno il tuo sito per sempre.
Dato che utilizzo il CMS WordPress da oltre un decennio, ho spiegato tutti i modi possibili per cambiare il colore del testo in WordPress e spero che sceglierai un metodo comodo a tua scelta.
Il mio metodo preferito è utilizzare le impostazioni di colore predefinite e aggiungere il codice CSS per risaltare. Sono felice di cogliere l'occasione per rispondere alla domanda su come cambiare il colore del carattere in WordPress. Se hai bisogno di aiuto per impostare il colore del testo, commenta qui.
