Come cambiare i caratteri nel tuo tema WordPress (5 semplici modi)
Pubblicato: 2022-07-25Stai cercando di cambiare il carattere sul tuo tema WordPress in qualcosa di diverso?
Il carattere del testo del tuo sito Web svolge un ruolo importante nel design e nell'identità del marchio del tuo sito. Può migliorare la leggibilità dei tuoi contenuti e rendere il tuo sito moderno e professionale.
In questo articolo, ti mostreremo come cambiare il carattere in WordPress usando 5 modi diversi, così puoi cambiare facilmente i caratteri usando il metodo senza codice, o cambiare il carattere di WordPress senza usare alcun plugin.

Perché cambiare i caratteri sul tuo sito Web WordPress?
I caratteri sono una parte essenziale del design del tuo sito Web e hanno un enorme impatto sull'aspetto e l'aspetto del tuo sito WordPress.
Se il tuo sito Web ha un carattere difficile da leggere, sarà difficile trattenere i visitatori e alla fine abbandoneranno il tuo sito.
Un carattere mostra anche l'identità del tuo marchio. Ad esempio, puoi utilizzare caratteri specifici per rendere il tuo sito più professionale o casual.
I temi WordPress vengono forniti con un carattere, una dimensione del carattere e un colore del carattere predefiniti per il tuo sito web. Tuttavia, potresti voler cambiare il carattere predefinito in qualcosa di diverso.
Detto questo, ci sono diversi modi per cambiare i caratteri in WordPress. Ti mostreremo diversi metodi. È possibile fare clic sui collegamenti sottostanti per passare a qualsiasi sezione.
- Modifica dei caratteri nella personalizzazione del tema di WordPress
- Modifica dei caratteri nell'editor completo del sito di WordPress
- Cambia i font di WordPress usando un plugin per WordPress
- Cambia i caratteri usando un generatore di temi WordPress
- Personalizza l'aspetto dei caratteri nell'editor di contenuti di WordPress
Modifica dei caratteri nella personalizzazione del tema di WordPress
Un modo semplice per cambiare il carattere del tuo sito è andare al personalizzatore del tema di WordPress. Ti consente di modificare l'aspetto del tuo sito Web e mostra un'anteprima in tempo reale.
Nota : se manca l'opzione del menu di personalizzazione, è probabile che il tuo tema abbia la modifica completa del sito abilitata e dovrai utilizzare un metodo diverso o cambiare tema.
Per questo tutorial, useremo il tema Astra. Tuttavia, le opzioni cambieranno a seconda del tema WordPress che utilizzi. A seconda del tema, ti consigliamo di cercare le opzioni "carattere" o "tipografia" nel personalizzatore.
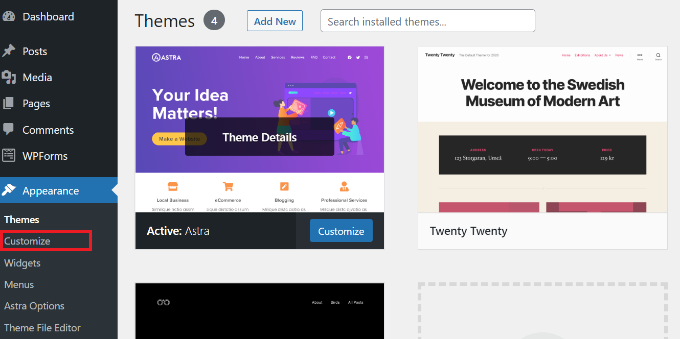
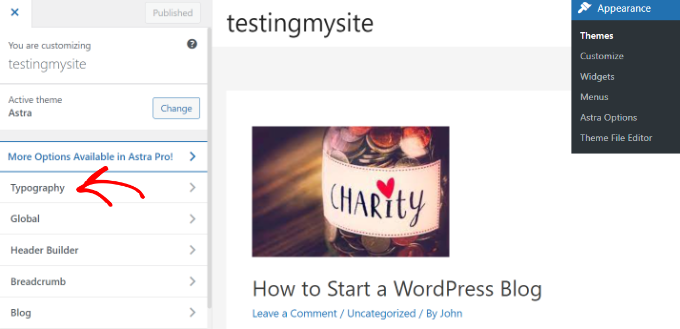
Per prima cosa, puoi andare su Aspetto »Personalizza dalla dashboard di WordPress.

Questo avvierà il personalizzatore del tema WordPress.
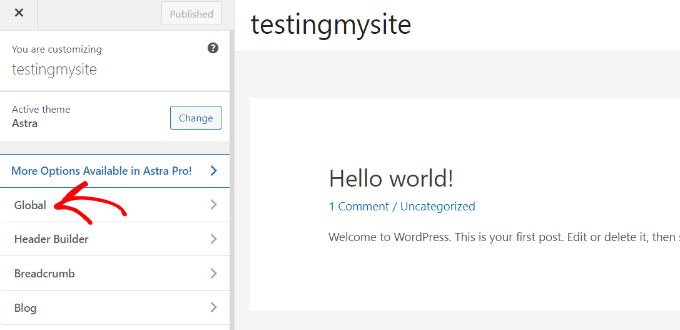
Il tema Astra ha una sezione "Globale" con opzioni per modificare gli stili a livello di sito. Per modificare il carattere dell'intero sito Web, puoi fare clic sull'opzione "Globale" dal menu a sinistra.

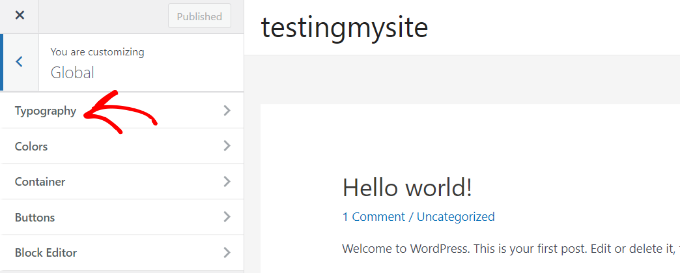
Nella schermata successiva, vedrai opzioni come tipografia, colori, contenitore e pulsanti.
Vai avanti e fai clic sull'opzione "Tipografia".

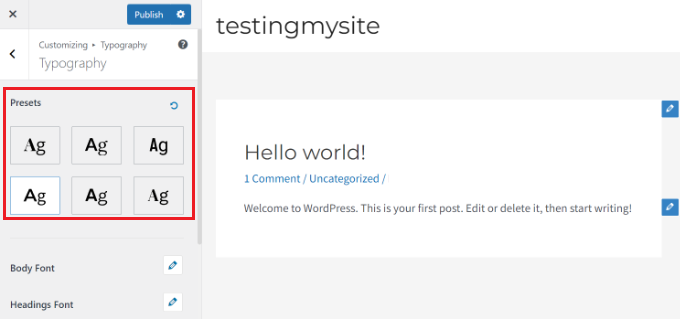
Da qui, puoi scegliere diversi tipi di carattere nella sezione "Preimpostazioni".
Questi sono i caratteri predefiniti offerti dal tema e selezionando un predefinito cambierà il carattere sull'intero sito web.

Oltre a ciò, puoi anche cambiare i caratteri per i singoli elementi del tuo tema.
Ad esempio, puoi utilizzare un carattere diverso per il corpo e le intestazioni. Ci sono anche opzioni per utilizzare caratteri separati per ogni livello di intestazione.
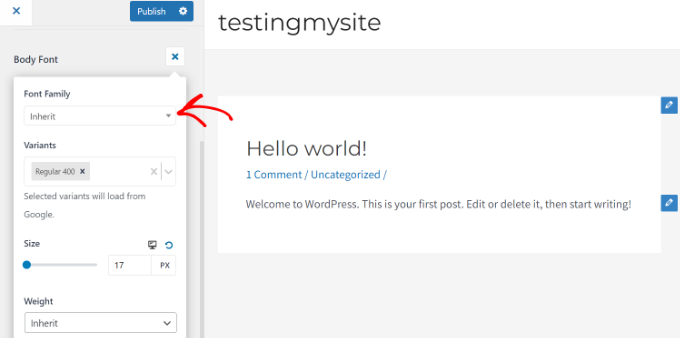
Per iniziare, scegli semplicemente un carattere dal menu a discesa "Famiglia di caratteri" per ogni singolo elemento.

Oltre a ciò, ci sono più opzioni per modificare la dimensione del carattere, il peso, selezionare le varianti e altro.
Quando hai finito, non dimenticare di fare clic sul pulsante "Pubblica".
Ora puoi visitare il tuo sito Web e vedere il nuovo carattere. Ad esempio, abbiamo cambiato il carattere del corpo in Roboto e il carattere dell'intestazione in Helvetica sul nostro sito demo.

È importante notare che non tutti i temi WordPress offriranno le stesse funzionalità e personalizzazioni offerte da Astra. Se il tuo tema non lo offre, continua a leggere al passaggio successivo.
Modifica dei caratteri nell'editor completo del sito di WordPress
Se stai utilizzando un tema WordPress basato su blocchi come Twenty Twenty-Two, puoi modificare il carattere del tuo sito utilizzando l'editor completo del sito (FSE).
L'editor completo del sito ti consente di personalizzare il tuo tema WordPress utilizzando i blocchi, proprio come quando modifichi post o pagine utilizzando l'editor di contenuti di WordPress. Tuttavia, FSE è attualmente in versione beta e solo pochi temi lo supportano.
Per il bene di questo tutorial, useremo il tema Twenty Twenty-Two.
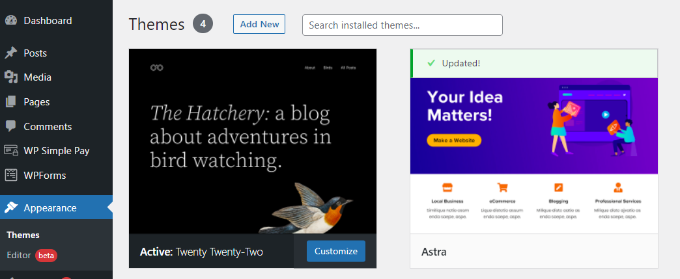
Per iniziare, puoi andare su Aspetto »Editor dal pannello di amministrazione di WordPress.

Questo aprirà l'editor completo del sito per il tuo tema WordPress.
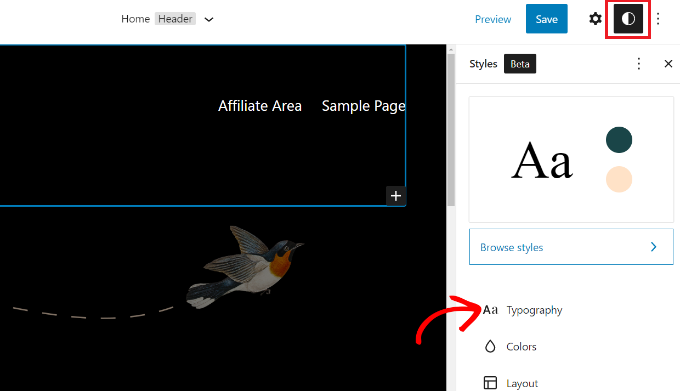
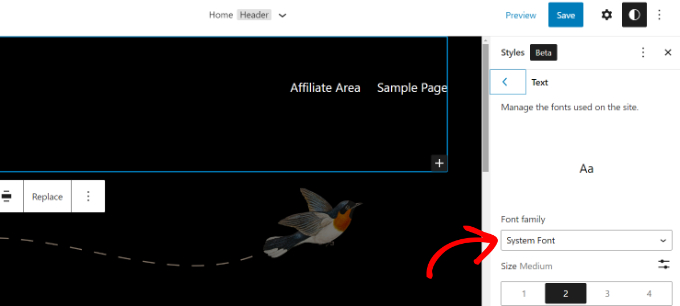
Successivamente, puoi fare clic sull'icona Stili nell'angolo in alto a destra e quindi fare clic sull'opzione "Tipografia".

Successivamente, puoi selezionare elementi come testo e collegamenti per cambiarne la tipografia.
Selezioneremo il testo come elemento e quindi faremo clic sul menu a discesa "Famiglia di caratteri" per cambiarne il carattere.

Quando hai finito, fai semplicemente clic sul pulsante "Salva".
Hai cambiato con successo il carattere utilizzando l'editor completo del sito. Puoi anche aggiungere caratteri personalizzati al tuo sito WordPress e quindi cambiarli nell'editor completo del sito.
Cambia i font di WordPress usando un plugin per WordPress
Un altro modo per modificare i caratteri di WordPress è utilizzare un plug-in di WordPress come Easy Google Fonts.
È un plug-in tipografico gratuito di WordPress che ti consente di aggiungere oltre 600 caratteri Google e diverse varianti di caratteri al tuo sito web.
Innanzitutto, dovrai installare e attivare il plug-in Easy Google Fonts. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
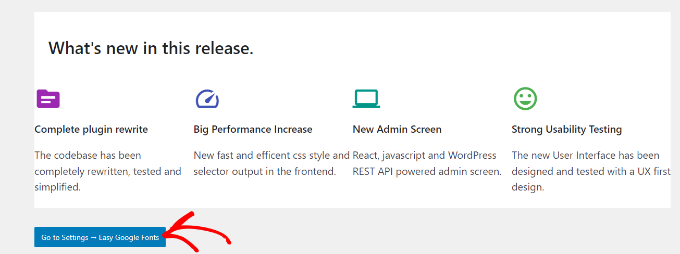
Dopo l'attivazione, vedrai la schermata di benvenuto di Easy Google Fonts nella dashboard di WordPress. Puoi scorrere verso il basso e fare clic sul pulsante "Vai a Impostazioni → Easy Google Fonts".

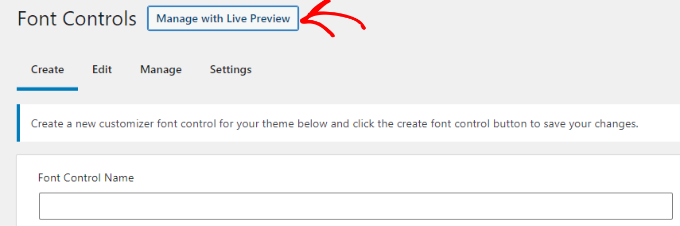
Nella schermata successiva, vedrai diverse impostazioni del plug-in.
Vai avanti e fai clic sul pulsante "Gestisci con anteprima live" in alto.

Questo aprirà il personalizzatore del tema di WordPress e sarai nella scheda "Tipografia".

Un altro modo per accedere ai caratteri aggiunti dal plug-in è andare su Aspetto »Personalizza dalla dashboard di WordPress e quindi fare clic sulla scheda "Tipografia".

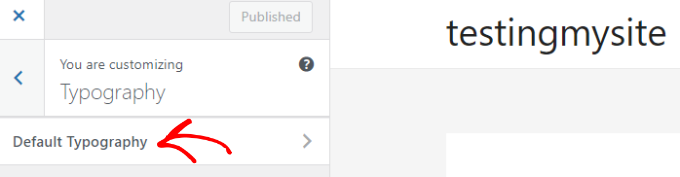
Nella schermata successiva, vedrai l'opzione "Tipografia predefinita".
Vai avanti e fai clic su di esso.

Successivamente, puoi cambiare il carattere di ogni elemento del tuo sito web.
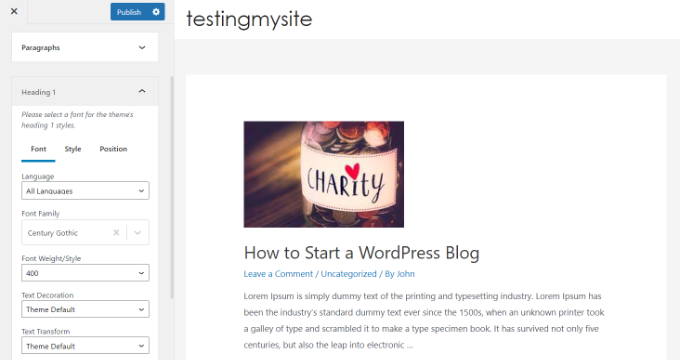
Ad esempio, cambiamo il carattere dell'Intestazione 1. Basta fare clic sulla freccia accanto all'Intestazione 1 per espandere le opzioni. Da qui, puoi fare clic sul menu a discesa "Famiglia di caratteri" e selezionare un carattere.

Puoi fare lo stesso per altri livelli di intestazione e paragrafi.
Non dimenticare di fare clic sul pulsante "Pubblica" quando hai finito.
Cambia i caratteri usando un generatore di temi WordPress
Esistono molti potenti costruttori di temi WordPress che ti consentono di creare un tema personalizzato senza modificare il codice. Puoi usarli per cambiare il carattere di diversi elementi sul tuo sito web.
Per questo tutorial, useremo SeedProd. È il miglior plug-in per la creazione di pagine di destinazione e temi per WordPress e offre un generatore di trascinamento della selezione per creare temi personalizzati senza toccare una singola riga di codice.
Nota che avrai bisogno della versione SeedProd Pro perché include il generatore di temi. C'è anche una versione SeedProd Lite che puoi usare gratuitamente.
Innanzitutto, dovrai installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
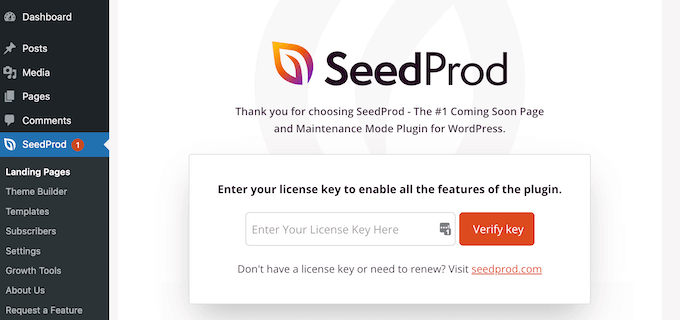
Dopo l'attivazione, vedrai la schermata di benvenuto di SeedProd. Vai avanti e inserisci la tua chiave di licenza e fai clic sul pulsante "Verifica chiave". Puoi trovare facilmente la chiave di licenza nell'area del tuo account SeedProd.

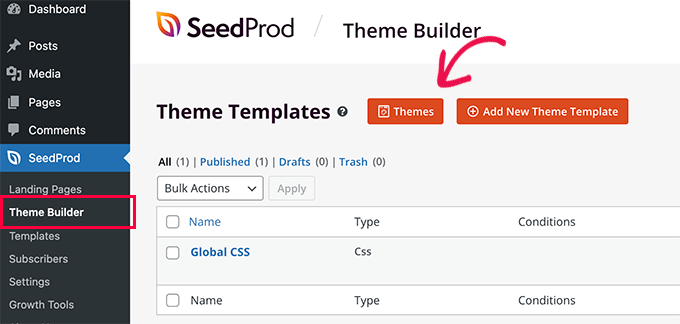
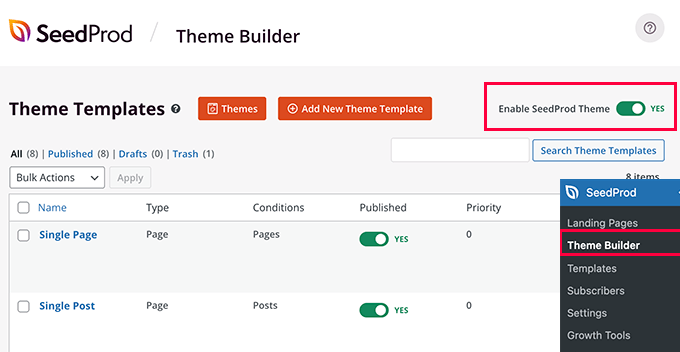
Successivamente, puoi andare su SeedProd »Costruttore di temi dalla dashboard di WordPress.
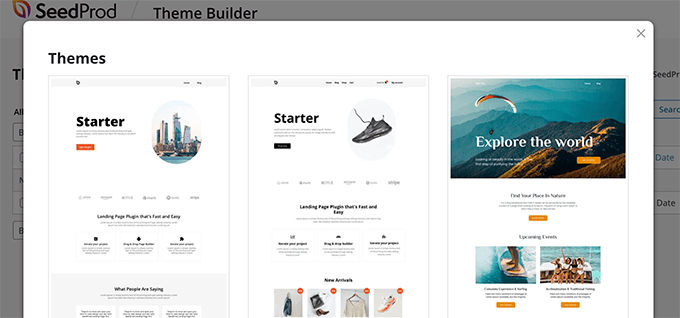
Quindi, vai avanti e fai clic sul pulsante "Temi" in alto.

Da qui, il plug-in ti mostrerà più temi tra cui scegliere.
Passa semplicemente il mouse su un tema che desideri utilizzare e quindi fai clic su di esso. Useremo il tema Starter per questo tutorial.

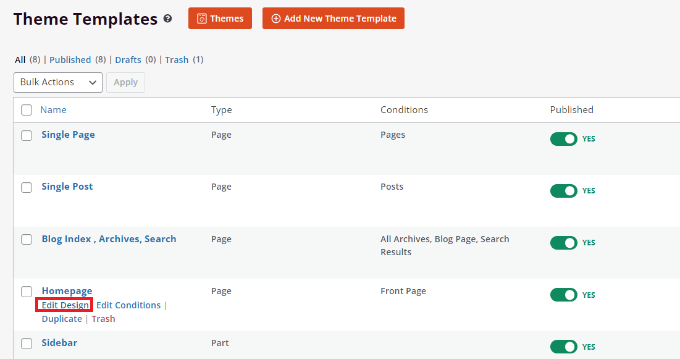
SeedProd ora genererà diversi modelli di temi.
Puoi modificare ogni modello e personalizzare il tuo tema WordPress. C'è anche un'opzione per aggiungere manualmente un modello di tema.
Modifichiamo il modello del tema della home page e cambiamo i caratteri di diversi elementi. Per iniziare, fai clic sul link "Modifica design" nella home page.

Questo avvierà il generatore di temi drag and drop di SeedProd. Puoi aggiungere nuovi elementi dal menu alla tua sinistra e posizionarli in qualsiasi punto del modello.
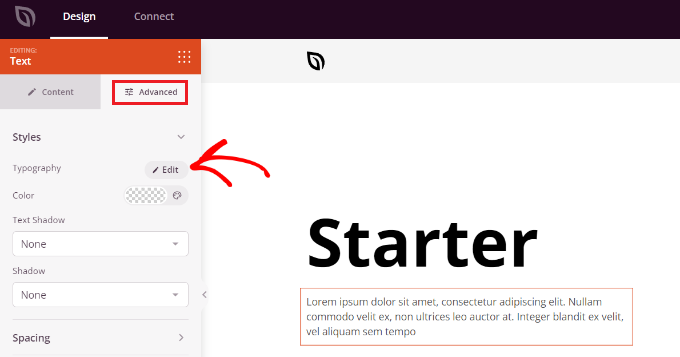
Per cambiare il carattere di qualsiasi sezione del tema, selezionalo semplicemente. Ad esempio, selezioneremo la casella di testo sotto l'intestazione Starter.
Quindi, vai alla scheda "Avanzate" dal menu a sinistra e fai clic sul pulsante "Modifica" davanti a Tipografia.

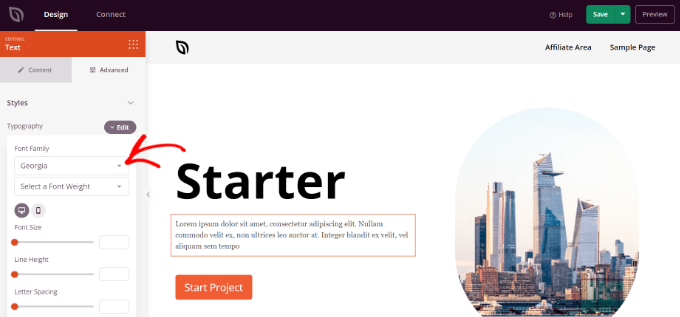
Successivamente, vedrai più opzioni per modificare la tipografia della sezione selezionata.
Puoi fare clic sul menu a discesa "Famiglia di caratteri" e scegliere un carattere per il testo. Ci sono anche opzioni per selezionare lo spessore del carattere, regolare la dimensione del carattere, l'altezza della linea, la spaziatura delle lettere, l'allineamento, la maiuscola e altro ancora.

Ora puoi ripetere questo passaggio e cambiare il carattere di altri elementi sul tuo tema.
Quando hai finito, fai semplicemente clic sul pulsante "Salva" in alto.
Per applicare il tema e i caratteri personalizzati, vai su SeedProd »Generatore di temi e imposta l'interruttore accanto all'opzione "Abilita tema SeedProd" su Sì.

Se stai cercando di creare un tema WordPress da zero, consulta la nostra guida su come creare facilmente un tema WordPress personalizzato.
Personalizza l'aspetto dei caratteri nell'editor di contenuti di WordPress
Utilizzando l'editor di contenuti, puoi anche modificare la modalità di visualizzazione dei tuoi caratteri in specifici post e pagine del blog.
Lo svantaggio di questo metodo è che applicherà il nuovo carattere solo a quel particolare post o pagina. Dovresti ripetere questo passaggio manualmente per tutti gli altri post in cui desideri applicare una personalizzazione simile.
Questo può essere davvero utile per le personalizzazioni specifiche del post, ma se stai cercando un'opzione di modifica del carattere a livello di sito, dovresti invece considerare le altre opzioni.
Detto questo, per cambiare il carattere utilizzando l'editor di contenuti di WordPress, è sufficiente modificare un post o aggiungerne uno nuovo. Una volta che sei nell'editor di contenuti di WordPress, seleziona il testo per cambiarne l'aspetto.
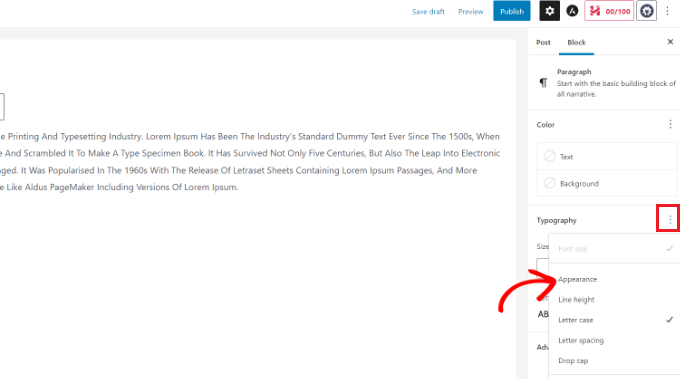
Nel pannello delle impostazioni alla tua destra, vai alla sezione "Tipografia". Quindi fai clic sui 3 punti davanti a Tipografia e seleziona "Aspetto" dalle opzioni a discesa.

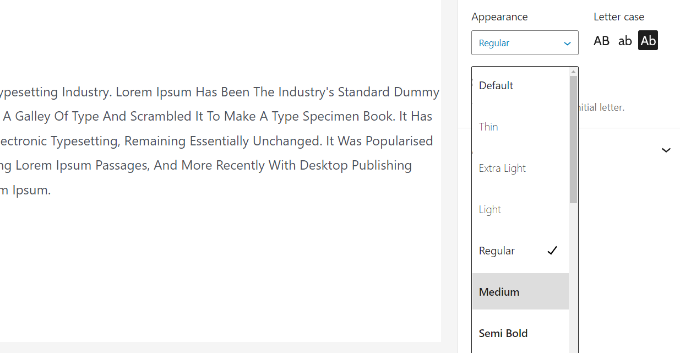
Una volta fatto, le impostazioni Aspetto saranno visibili nella sezione Tipografia.
Basta fare clic sul menu a discesa in Aspetto e selezionare uno stile per il carattere. Ad esempio, puoi rendere il carattere grassetto, sottile, corsivo, nero, corsivo grassetto, grassetto extra e altro ancora.
Ci sono anche opzioni per cambiare la dimensione del carattere, scegliere una lettera, modificare il colore, abilitare i capilettera e altro ancora.

Non dimenticare di aggiornare o pubblicare la tua pagina quando hai finito.
Speriamo che questo articolo ti abbia aiutato a imparare come cambiare il carattere in WordPress. Puoi anche vedere la nostra guida SEO per principianti di WordPress definitiva e dare un'occhiata alla nostra selezione di esperti dei migliori servizi di email marketing per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
