Come modificare il carattere in WordPress (Guida definitiva) 2022
Pubblicato: 2022-11-12- Opzioni per cambiare i caratteri su WordPress
- Cosa significano i caratteri?
- Perché hai bisogno di un nuovo carattere?
- Parole finali
Ci sono molti modi per cambiare il carattere in WordPress. Questo articolo esplorerà cosa significa carattere e come puoi cambiare il carattere in WordPress.
Il tuo sito Web WordPress fa parte di ciò che sei e il carattere di testo che utilizzi giocherà un ruolo fondamentale nell'identità e nel design del marchio generale del tuo sito. Può anche aiutarti a migliorare il rapporto di leggibilità dei tuoi contenuti e far apparire il tuo sito professionale e moderno.
Non puoi cambiare il carattere sul tuo blog WordPress per capriccio. Devi essere sicuro di cosa comporteranno le tue modifiche. L'uso del font giusto può salvare la reputazione della tua attività facendoti distinguere dalla concorrenza, aumentando il riconoscimento del marchio e le conversioni degli utenti.
Il carattere sbagliato può far perdere credibilità alla tua azienda e avere un aspetto piuttosto brutto. Pertanto, devi essere meticoloso quando scegli o modifichi il carattere nel tuo WordPress.
Per guide più simili puoi leggere il nostro tutorial: Come identificare un carattere: 5 migliori strumenti del 2022
Opzioni per cambiare i caratteri su WordPress
Quando modifichi i tuoi caratteri, puoi scegliere tra una delle seguenti opzioni:
- L'editor del sito di WordPress
- L'editor dei caratteri degli stili globali
- Modifica dei caratteri con il personalizzazione di WordPress
- Usare i plugin dei caratteri
- Utilizzo dei codici CSS
- Aggiungi manualmente i caratteri di Google
L'editor del sito di WordPress ti consente di modificare il tuo sito web come preferisci. Con Site Editor, puoi utilizzare i blocchi per modificare la formazione del tuo sito dall'intestazione ai piè di pagina, alle barre laterali e al contenuto della pagina. Pochi siti Web hanno un tema che supporta l'editor di siti WordPress.
Tuttavia, se il tuo sito ha un tema che lo supporta, ecco una semplice procedura passo passo per cambiare il tuo carattere usando l'editor del sito di WordPress.
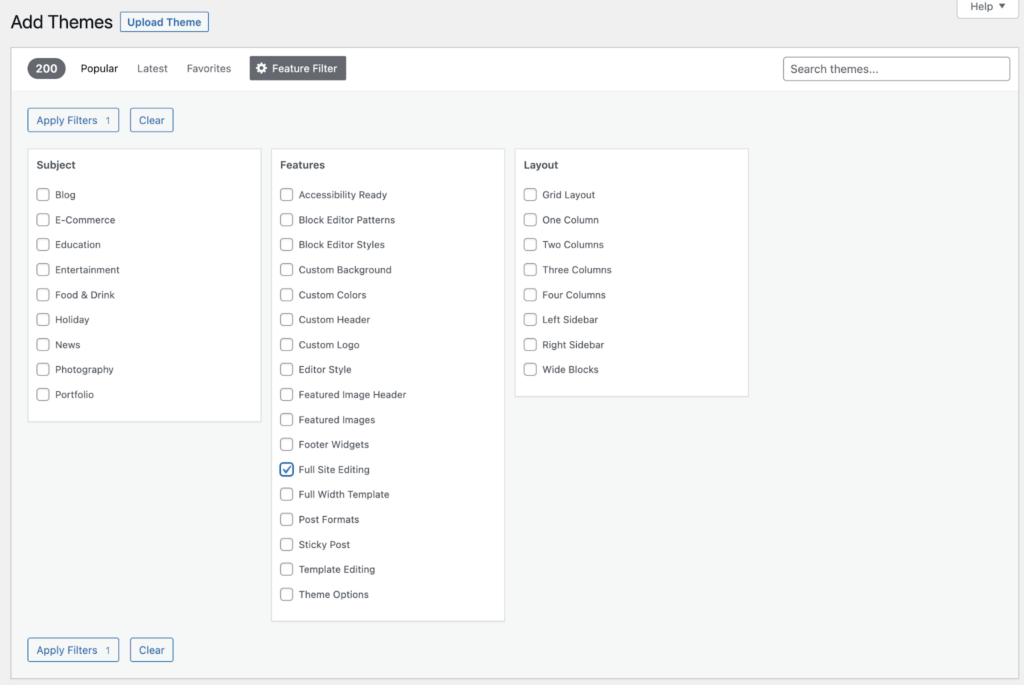
Se desideri accedere al tuo Editor del sito, devi utilizzare un tema di blocco che utilizzi i blocchi per navigare nel sito web.
Utilizzo dell'editor di siti di WordPress
Passaggio 1: accedi a WordPress
Accedi a WordPress con il tuo nome utente e password. Non dimenticare di spuntare la casella Ricordami in modo da non essere disconnesso dopo un po'.

Passaggio 2: accedi alla tua dashboard
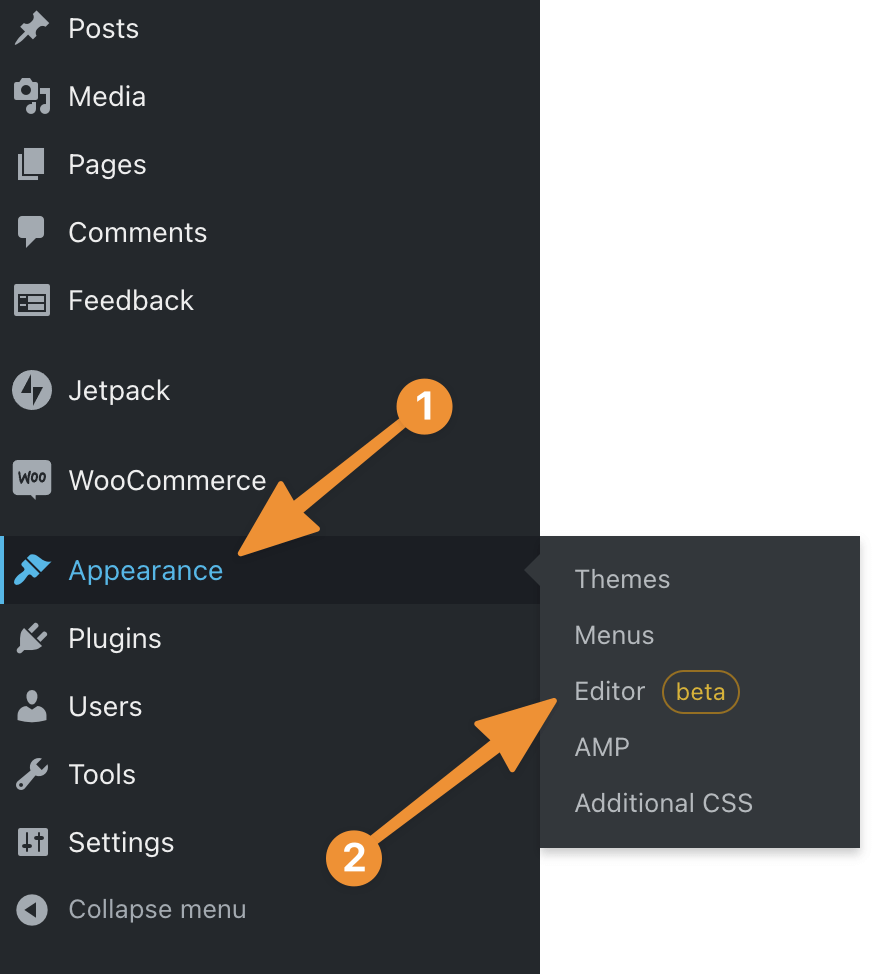
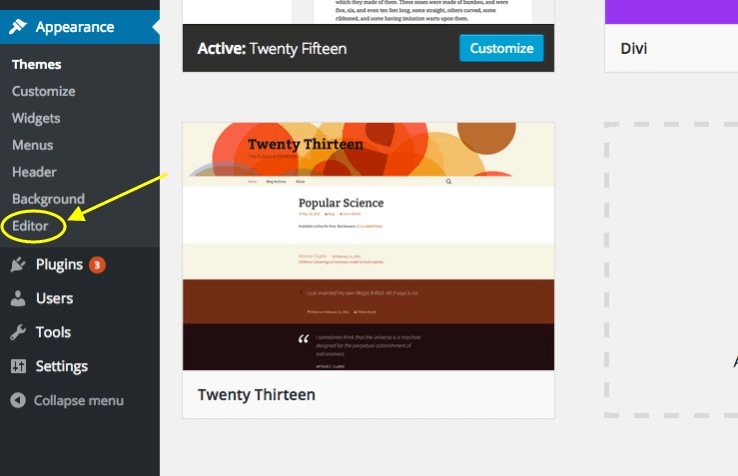
Dopo aver effettuato l'accesso e aver effettuato l'accesso al pannello di amministrazione di WordPress, vedrai un'icona Aspetto sul lato sinistro della dashboard. Passa il cursore su Aspetto e fai clic sull'opzione Editor .

Cliccando su Editor si aprirà il tuo WordPress Site Editor .

Passaggio 3: naviga nella pagina dell'editor del sito
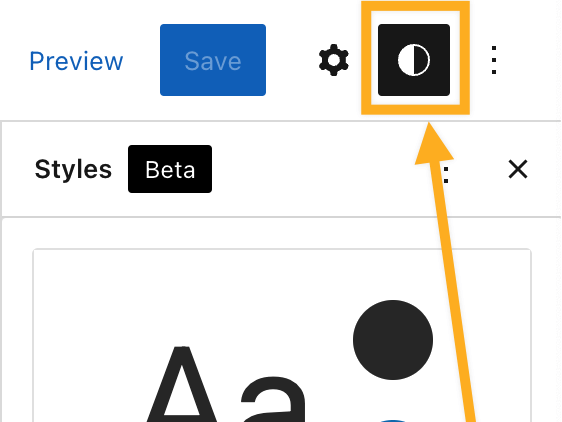
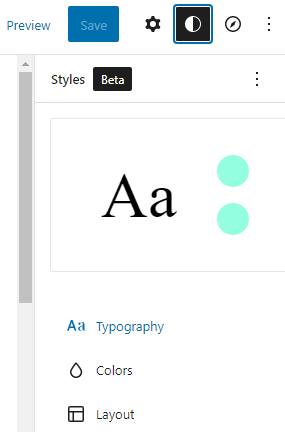
Una casella semicircolare bianca e nera indica l'icona dello stile nell'angolo in alto a destra della pagina dell'editor del sito. Fai clic su questa icona, che dovrebbe mostrarti un paio di opzioni.

Passaggio 4: scegli la tua tipografia
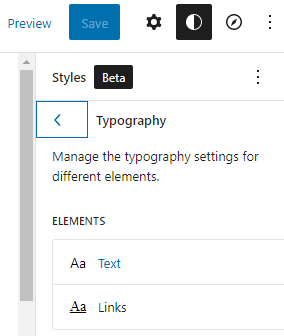
Dopo aver fatto clic sull'icona Stile , scegli Tipografia, controlla il carattere che desideri e salvalo.

Passaggio 5: puoi anche scegliere Testo o Collegamenti se desideri modificare tutti i caratteri sul tuo sito.

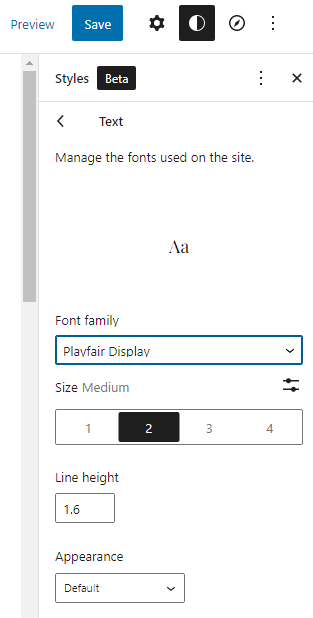
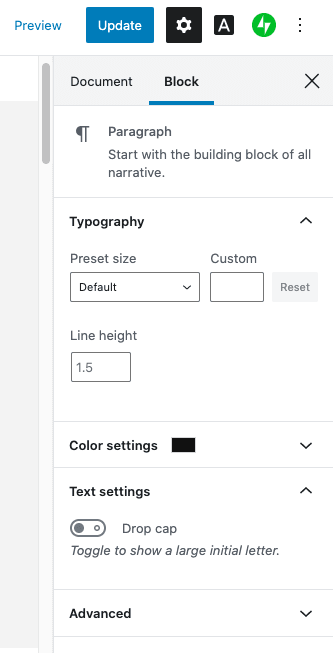
La scelta del testo ti porterà sullo schermo con la famiglia di caratteri , la dimensione, l'altezza della linea, l'aspetto e altre aggiunte al tuo carattere.

L' editor del sito offre un metodo semplice, fluido e completo per modificare i caratteri. Porta un nuovo livello di controllo alla modifica di WordPress. Puoi modificare qualsiasi tipo di carattere sul tuo sito Web con l' Editor del sito , inclusi il piè di pagina, i collegamenti e le intestazioni.
L'editor dei caratteri degli stili globali
Oltre a utilizzare l'editor del sito di WordPress, puoi utilizzare l'editor dei caratteri degli stili globali per cambiare i caratteri se il tuo sito ha un tema che lo supporta. Di seguito una guida da seguire se si desidera intraprendere questo percorso.
Passaggio 1: aggiungi una nuova pagina
Dopo aver effettuato l'accesso e aver effettuato l'accesso alla dashboard di WordPress, fai clic sull'icona Pagine . Quindi, puoi fare clic su una pagina esistente o sulla scheda Aggiungi nuova pagina. In questo modo avrai accesso alla pagina dell'editor di WordPress.

Passaggio 2: vai alla scheda Stili globali .
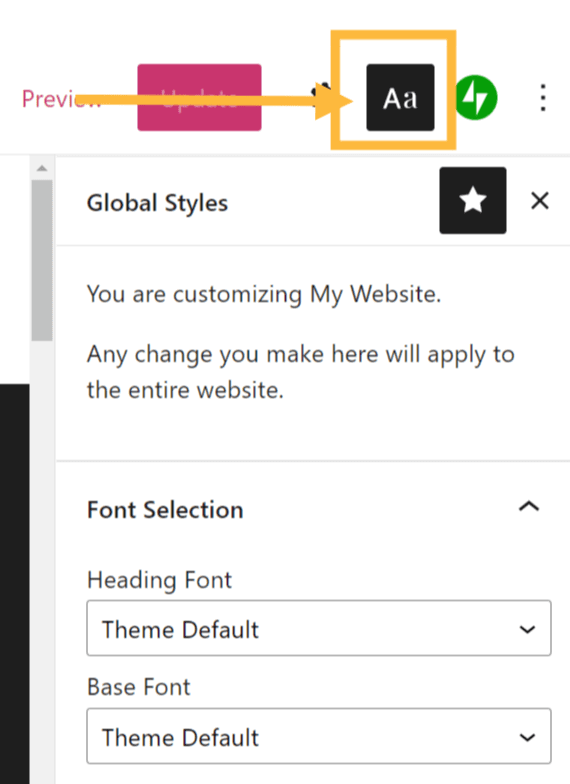
Nella pagina dell'editor di WordPress, vedrai la scheda Stili globali , che appare come un'icona Aa . Facendo clic sull'icona verrà visualizzato un menu a discesa per la selezione dei caratteri . Nella scheda Selezione carattere , vedrai varie opzioni di carattere tra cui puoi selezionare, come Carattere di base e Carattere di intestazione.
Ad esempio, scegliendo il carattere dell'intestazione cambierà il carattere di tutte le intestazioni del tuo sito web. Le intestazioni possono includere post, titoli di widget, intestazioni di commenti, titoli di post e titoli di immagini. La scelta del carattere di base lo farà cambia tutti i caratteri del testo nei menu e nel corpo principale del sito web.
Dopo aver scelto i caratteri preferiti dai menu a discesa, qualsiasi modifica apportata dovrebbe avere effetto immediato. Dovresti ricaricare la tua pagina di anteprima per vedere i tuoi nuovi caratteri sul tuo sito web.
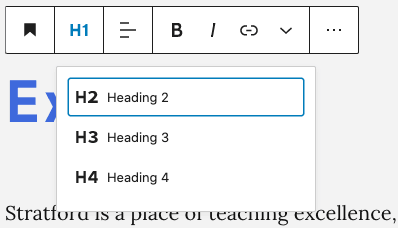
Passaggio aggiuntivo: puoi regolare la dimensione del carattere utilizzando l' Editor blocchi .

L'utilizzo dell'Editor blocchi renderà più semplice modificare la dimensione del carattere tra i blocchi del sito. Puoi scegliere liberamente tra H1, H2, H3, ecc. per le tue intestazioni.

Modifica dei caratteri con il personalizzazione di WordPress
Durante il tentativo di pubblicare il tuo sito Web per la prima volta utilizzando WordPress, potresti aver notato discrepanze tra i parametri di personalizzazione predefiniti che ti sono stati forniti e le opzioni di personalizzazione di cui hai sentito parlare.
La modifica del carattere con il personalizzatore di WordPress è una delle opzioni più facili da usare e convenienti. Il personalizzatore ti consente di giocare con il design e lo stile dei tuoi caratteri e del layout della pagina.
Se sei interessato a utilizzare il personalizzatore di WordPress per cambiare il tuo carattere, di seguito è una tecnica passo passo su come farlo.
Passo 1:
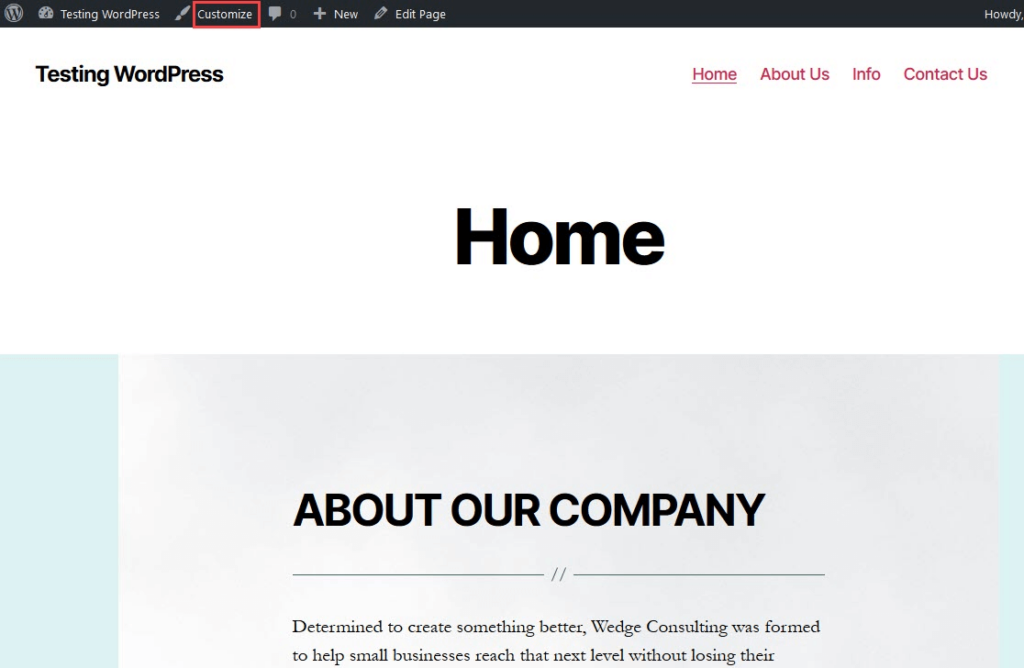
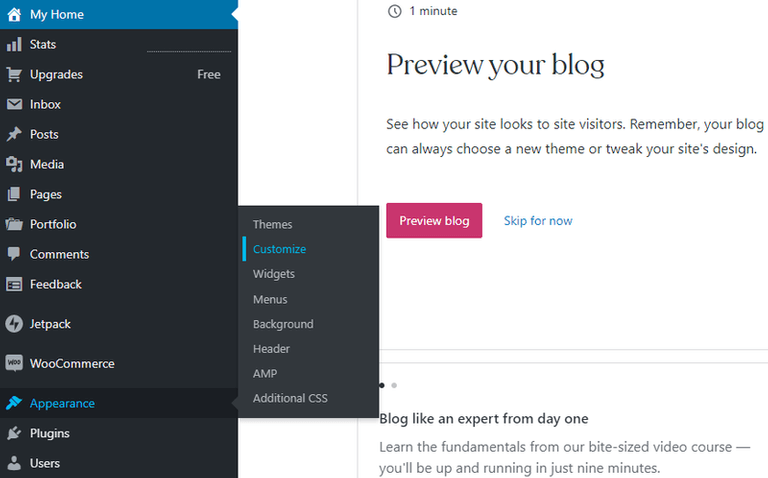
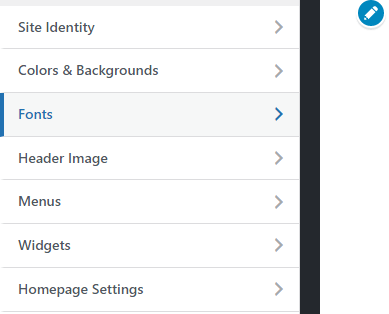
Ci sono due modi per accedere alla pagina di personalizzazione dopo aver effettuato l'accesso a WordPress. È possibile fare clic sulla scheda Aspetto e selezionare Personalizza , oppure fare clic sul nome del sito e selezionare Personalizza . Qualunque sia il percorso che prendi ti porterà alla pagina di personalizzazione.

O

Passo 2:
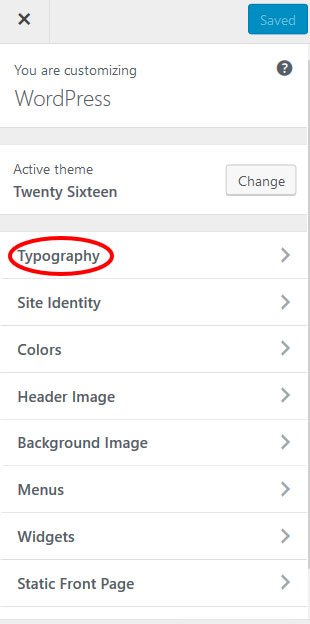
Dopo aver selezionato la scheda Personalizza, noterai alcune opzioni a discesa nel menu della barra laterale di sinistra . Fare clic sull'opzione Caratteri .

Tieni presente che alcuni temi del sito Web non supportano l'opzione di personalizzazione. Se il tuo sito web è così, puoi scegliere tra le altre opzioni in questa guida.
Passaggio 3:
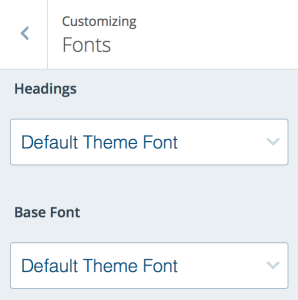
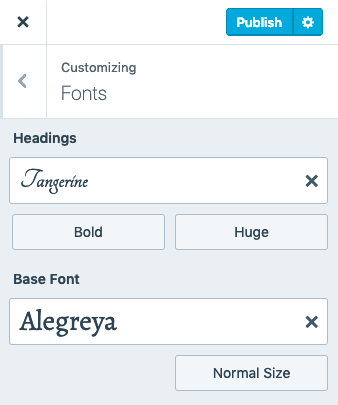
Dopo aver fatto clic sulla scheda Carattere , puoi apportare tutte le modifiche necessarie al carattere. Ad esempio, puoi modificare le intestazioni e il carattere di base in base ai tuoi gusti.

Se vuoi cambiare la dimensione del carattere,
Per modificare lo stile del carattere per le intestazioni, fai clic sull'opzione a sinistra e sotto il carattere. Sono disponibili vari stili a seconda del carattere scelto.
Ti verrà mostrata un'anteprima dal vivo del tuo carattere mentre fai clic sulle opzioni del carattere.

Nota: su WordPress.com, puoi modificare i caratteri di base e le intestazioni . Puoi modificare il carattere, i titoli e i caratteri generali del tuo blog se hai un sito web auto-ospitato.
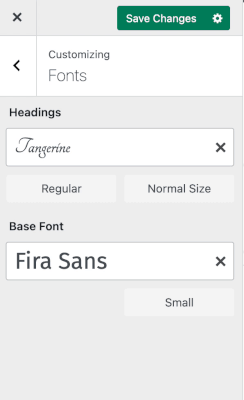
Tutto quello che devi fare in entrambi i casi è selezionare i caratteri dai menu a discesa e, quando hai finito, fare clic su Salva modifiche in alto. Questa modifica si rifletterà su ogni pagina del tuo sito web.
Passaggio 4: quando sei soddisfatto dei caratteri che hai scelto, pubblica il tuo sito Web o salvalo come bozza se desideri apportare ulteriori modifiche in seguito.
Puoi anche ripristinare i caratteri facendo clic sulla X accanto ai caratteri personalizzati.

Customizer presenta alcune battute d'arresto, anche se fornisce un modo semplice e veloce per cambiare i caratteri utilizzati nel tuo sito Web WordPress. Per cominciare, ha opzioni di carattere limitate.

In secondo luogo, carica i caratteri gradualmente durante il caricamento della pagina, il che potrebbe causare una notevole modifica al tuo sito web. Inoltre, i visitatori potrebbero trovarlo strano. Ridurrà la loro esperienza con il tuo sito web.
Usare i plugin dei caratteri
I plug-in per i caratteri semplificano la modifica dei caratteri. Puoi installare plugin sul tuo sito web. WordPress semplifica la modifica del carattere del tuo sito Web quando si utilizzano i plug-in. Alcuni dei plugin che puoi installare sono Google Fonts, Custom Adobe Fonts, OMGF, ecc.
Molti di questi plugin ti consentono di aggiungere manualmente i tuoi caratteri al tuo sito. Quando controlli i plugin tra cui scegliere, controlla le valutazioni, i commenti positivi e la risposta dei loro sviluppatori. È possibile eliminare o disattivare un plug-in dopo il test. Questo ti aiuterà a scegliere il miglior plugin che funzioni per te.

Sarebbe meglio se tu fossi nel piano WordPress Pro per utilizzare alcuni plugin se hai intenzione di utilizzare WordPress.com
Cambia i caratteri con i caratteri di Google
Uno dei migliori strumenti di WordPress per cambiare i caratteri oggi è Google Fonts. Ti garantisce l'accesso gratuito e completo a molti tipi di carattere tra cui scegliere. Puoi dare al tuo sito Web un aspetto fantastico dalle varie categorie di caratteri disponibili sui caratteri di Google.
Il plug-in Easy Google Fonts è il plug-in più utilizzato e popolare per modificare i caratteri in WordPress. Questo plugin ti semplifica la modifica del carattere di WordPress e collega direttamente il tuo sito Web al database di Google.
Il primo passo per utilizzare il font google per cambiare il font in WordPress è scaricare Easy Google Fonts Plugin da WordPress.org e installarlo e attivarlo. Dopo aver installato e attivato il plug-in, vai alla scheda delle impostazioni e sfoglia l'elenco degli stili di carattere disponibili. Seleziona lo stile del carattere che desideri e prendi nota dello stile e del nome.
Il passo successivo è tornare alla dashboard di WordPress , fare clic sulla scheda Aspetto e andare su Personalizza . Nel menu Personalizza, ci sarà una nuova opzione Tipografia lì . Questa opzione viene visualizzata dopo aver installato il plug-in.
Nel nuovo menu tipografia, troverai tutti i caratteri Google di cui hai bisogno per il tuo sito. Puoi scegliere il carattere che hai cercato e annotato dal menu del plug-in in precedenza.

Utilizzo dei codici CSS
CSS è un altro strumento che puoi utilizzare per cambiare i caratteri nel tuo WordPress. Di seguito verranno spiegati i vari modi in cui puoi modificare il carattere di WordPress utilizzando i CSS.
Attraverso il foglio di stile CSS del tema
Avrai bisogno di strumenti come Font Pair e Web Font Blender per accedere ai font selezionati.
Passaggio 1: per modificare il foglio di stile del tema, scorri verso il basso nel menu aspetto e fai clic su Editor .

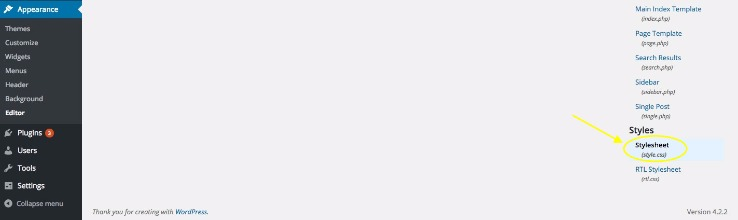
Passaggio 2: dopo aver fatto clic sulla scheda Editor , dovresti vedere un elenco di opzioni sul lato destro dello schermo. Fare clic su Foglio di stile sotto l'opzione Stili .

O
Puoi copiare il codice del foglio di stile come mostrato di seguito:
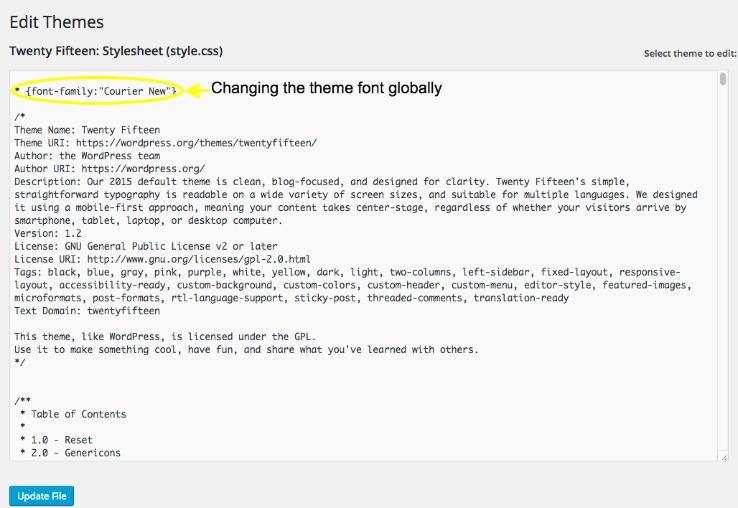
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Passaggio 3: una volta che hai il foglio di stile CSS, puoi modificare il carattere a livello globale inserendo la riga di codice con il carattere sopra il tuo foglio di stile.
Ad esempio * {font-family:"Garamond New"} o * {font-family:"Courier New"}

Questo è solo uno dei tanti modi per cambiare i font di WordPress a livello globale usando i CSS.
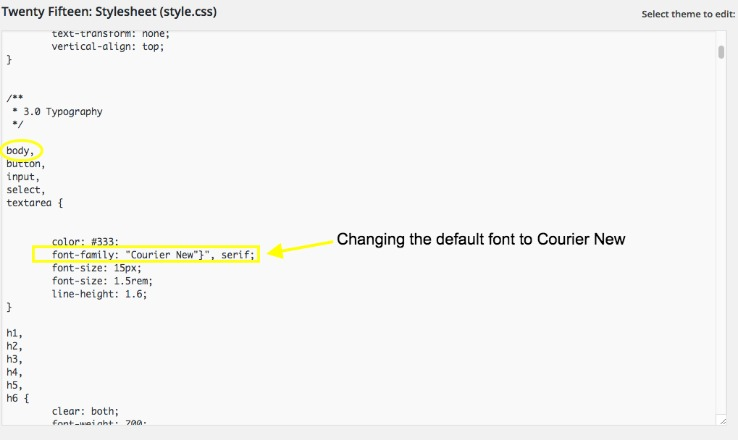
Per modificare il carattere per aree tematiche specifiche, come l'input, il corpo o il pulsante, devi aver identificato i frammenti di codice nel foglio di stile CSS .
Per cambiare il carattere utilizzato nel corpo del tuo post sul blog, dovrai identificare dove è definito lo stile del carattere del corpo. Entrambi questi processi possono essere molto dolorosi.

Oppure inserisci il codice qui sotto:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }Anche qui hai una guida completa su come aggiungere caratteri locali al tuo tema WordPress
Aggiungi manualmente i caratteri di Google
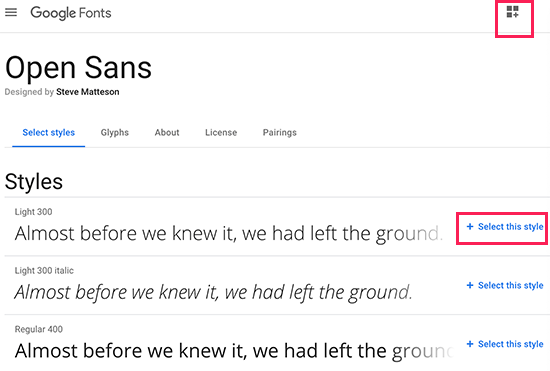
Passaggio 1: la prima cosa che devi fare è copiare e incollare i codici per i file del tuo tema WordPress . Quindi, vai alla libreria di Google Fonts per selezionare il carattere che desideri.

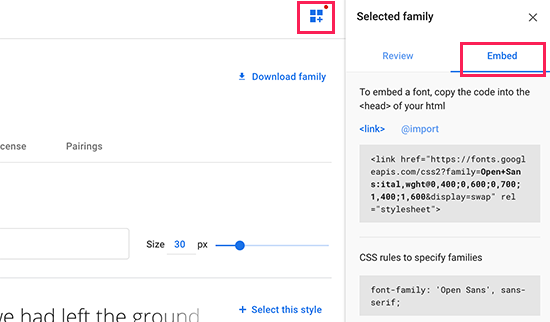
Passaggio 2: per ogni carattere scelto, usa il pulsante + seleziona questo stile per selezionare lo stile del carattere che desideri utilizzare sul blog. Quindi, fai clic sulla scheda Incorpora nella barra laterale per copiare il codice per quello stile di carattere.

Il tema del tuo sito web potrebbe non supportare il carattere che stai cercando. Se ciò si verifica e non ti piacciono i page builder o non hai familiarità con la codifica, un plug-in di font dedicato è la soluzione migliore.
Puoi scegliere tra due tipi: i "caricatori" e i plug-in di incorporamento dei caratteri. I plugin che incorporano i caratteri nel tuo sito web lo fanno attingendo da directory specializzate come Google Fonts. Un esempio di tale plug-in è Google Fonts Typography.
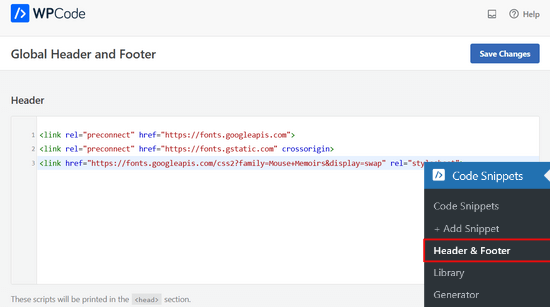
Puoi modificare il file header.php del tema e incollare il codice prima del tag <body>, come indicato nell'immagine sottostante. Puoi anche installare il plugin WPCode per renderlo più semplice.

Al termine, fai clic su Salva modifiche per assicurarti che tutte le modifiche apportate vengano salvate.
Potresti essere interessato a imparare come aggiungere un carattere personalizzato in Revolution Slider Plugin: come aggiungere un carattere personalizzato in Revolution Slider
Cosa significano i caratteri?
La maggior parte delle persone vede i caratteri come caratteri tipografici. Tuttavia, i due non potrebbero essere più diversi nonostante alcune somiglianze. Un font è un insieme di caratteri di testo o tipografia visualizzabili o stampabili in una dimensione e uno stile specifici.
Ogni carattere ha il suo scopo e la sua personalità unici e può essere utilizzato per mostrare leggibilità enfatizzando un particolare sentimento o idea.
D'altra parte, un carattere tipografico è uno stile di progettazione del testo che costituisce una miriade di caratteri di testo di peso e dimensioni variabili,
Esempi di alcuni stili di carattere comuni
Ci sono un numero illimitato di stili di carattere disponibili per l'uso al giorno d'oggi. Oltre ai font gratuiti e già pronti, i grafici spesso progettano anche i loro font per l'uso. Di seguito sono riportati due degli stili di carattere più comuni in uso oggi.
Caratteri serif
I caratteri Serif sono alcuni dei vecchi caratteri. La loro età avanzata è spesso associata a uno stato d'animo classico, romantico, elegante, formale e consolidato. I caratteri tipografici serif popolari includono Times New Roman, Georgia e Garamond.
I caratteri Serif hanno un aspetto tradizionale e sono comunemente usati nei libri stampati e nei giornali. I caratteri Serif sono quelli con piccole linee sui bordi dei caratteri. Poiché la parola "sans" significa "senza", i caratteri sans-serif mancano di queste righe extra.
Caratteri sans-serif
I caratteri sans-serif hanno un aspetto più moderno e sono comunemente usati online. Sono descritti come "sans", che significa "senza", perché mancano dei tratti che distinguono un carattere tipografico serif. I caratteri sans serif aiutano a denotare pulizia, semplicità, accessibilità o modernità.
Perché hai bisogno di un nuovo carattere?
La scelta di un carattere è un modo eccellente per dare al tuo sito web un aspetto distinto. Ci sono numerose ragioni per cambiare i caratteri, ma la maggior parte si riduce ad alcune semplici preferenze. Molto probabilmente vuoi farti notare, fare impressione o distinguerti.
Un font di solito non può fare nessuna di queste cose da solo, ma se combinato con altri elementi di design, può fare una differenza significativa. Dovresti utilizzare un carattere diverso da quello predefinito per un tema o un sito Web iniziale.
Quasi tutti i temi WordPress includono la modifica del carattere, della dimensione del carattere e delle opzioni di colore. Queste opzioni, tuttavia, sono uniche per ogni tema. Quando si cambia il carattere su un sito WordPress, le impostazioni tipografiche integrate del tema sono il punto di partenza più rapido e migliore.
Se il tema che scegli ha alcune opzioni di personalizzazione, prova una delle altre opzioni in questa guida. Otterrai diverse opzioni in base ai temi che utilizzi. Alcuni temi semplificano la personalizzazione e altri richiedono l'utilizzo di opzioni avanzate.
La selezione dei caratteri, in particolare, ha due effetti significativi sul web design. Innanzitutto, è necessario per l'usabilità . Se utilizzi un carattere di difficile lettura sul tuo sito web, avrà bisogno di aiuto per raggiungere il suo obiettivo principale di informare i visitatori.
La leggibilità del tuo carattere determinerà se i visitatori rimarranno sul tuo sito Web e impareranno di più sul tuo marchio o se se ne andranno frustrati e visiteranno il sito di un concorrente. Influisce anche sull'accessibilità del tuo sito Web perché gli utenti con dislessia o disabilità visive potrebbero avere difficoltà a comprendere caratteri piccoli o script complicati.
I caratteri danno il tono giusto per il tuo sito web. La selezione dei caratteri ha un secondo effetto su quanto sia ben progettato il tuo sito per quanto riguarda il branding. Sebbene ci concentriamo spesso sul contenuto del contenuto testuale, è anche prudente esaminarlo da un punto di vista visivo.
Parole finali
I caratteri sono un modo per riconoscere il tuo sito web. Proprio come l'identità è per una persona, il carattere è per una persona. Decidere di cambiare il font di WordPress significa che vuoi qualcosa di diverso e sei disposto a migliorare la tipografia del tuo sito web. Come hai appreso in questa guida, puoi cambiare i tuoi caratteri usando diverse opzioni.
Le opzioni manuali sono di facile accesso e non richiedono conoscenze preliminari. Google Fonts e altri plug-in ti consentono anche di avere transizioni senza interruzioni tra i caratteri. La modifica del carattere con i codici CSS richiederà un po' di conoscenza tecnica.
Questa guida ti è stata utile. Perché non iniziare a cambiare i caratteri oggi?
