Come cambiare i caratteri in WordPress (8 modi)
Pubblicato: 2022-12-11I caratteri svolgono un ruolo essenziale nella progettazione del tuo sito web. Danno il tono al design e all'estetica generale e possono migliorare o ostacolare il suo aspetto e la sua sensazione. Dopo aver scelto i set di caratteri per il tuo sito web, dovrai sapere come cambiarli. Esistono diversi modi per modificare i caratteri in WordPress. Il modo in cui li modifichi dipende da una serie di fattori, tra cui il tipo di tema che utilizzi, se avrai bisogno di un plug-in o se prevedi di aggiungerli manualmente. In questo post, discuteremo ogni metodo e ti mostreremo come cambiare i caratteri in WordPress. Iniziamo.
Cosa sono i Web Font?

I caratteri Web sono forniti da Google, Adobe, FontSpace e altri. Ti danno la possibilità di incorporare i caratteri nel tuo sito Web per modificare il design. A differenza dei font desktop, i font web sono archiviati nel cloud. Quando un visitatore accede al tuo sito, i caratteri Web vengono estratti dinamicamente dal fornitore di caratteri. Vengono visualizzati sul tuo sito Web in pochi secondi se ottimizzati correttamente. I caratteri Web sono un modo rapido e semplice per utilizzare più caratteri senza doverli incorporare nel tuo sito web.
I 4 tipi di font web
Analogamente ai caratteri desktop, esistono quattro tipi principali di caratteri:
- Serif : i caratteri Serif sono generalmente adatti solo per l'uso sulle intestazioni a causa dei loro abbellimenti, che di solito si trovano nella parte superiore e inferiore di ogni lettera.
- Sans Serif : in alternativa, i caratteri Sans Serif possono essere utilizzati sia sulle intestazioni che sul corpo del testo perché sono puliti e facili da leggere.
- Script : i font Script dovrebbero generalmente essere usati con parsimonia a causa del loro aspetto stravagante.
- Visualizzazione : infine, i caratteri di visualizzazione sono in genere caratteri in grassetto e grossi, quindi dovrebbero essere utilizzati in una capacità limitata per le intestazioni, ma mai come corpo del testo.
Utilizzo dei caratteri Web in WordPress
Esistono alcuni modi per utilizzare i caratteri web in WordPress. Puoi incorporarli manualmente, utilizzare un plug-in o utilizzare le impostazioni del tuo tema, che si tratti di un tema di blocco di modifica del sito completo, un tema WordPress generico o un tema che utilizza un generatore di temi. Nella maggior parte dei casi, gli sviluppatori ricorrono all'utilizzo di Google Fonts in WordPress perché sono gratuiti e facili da integrare.
Come cambiare i caratteri in WordPress (8 modi)
Il modo in cui cambi i caratteri in WordPress può essere ottenuto in diversi modi. Alcuni temi premium come Divi hanno un gestore di font integrato con i font di Google caricati automaticamente. Inoltre, Divi ti consente di abilitare tutti i sottoinsiemi di caratteri Google nelle opzioni del tema, nel caso in cui desideri includerli tutti.
In alcuni altri temi oltre a Divi, puoi utilizzare le impostazioni di personalizzazione per modificare i caratteri predefiniti del tema. A seconda del tema, con questo metodo potrebbero essere disponibili caratteri limitati. Se utilizzi temi di blocco FSE (Full Site Editing) come Twenty Twenty-Two, puoi aggiungerli al file theme.json. Inoltre, puoi installare un plug-in per la gestione dei font o utilizzare l'editor di blocchi Gutenberg. Infine, puoi aggiungerli manualmente. Diamo un'occhiata a come cambiare i caratteri in WordPress usando ogni metodo.
1. Utilizzo delle opzioni di personalizzazione del tema per modificare i caratteri in WordPress
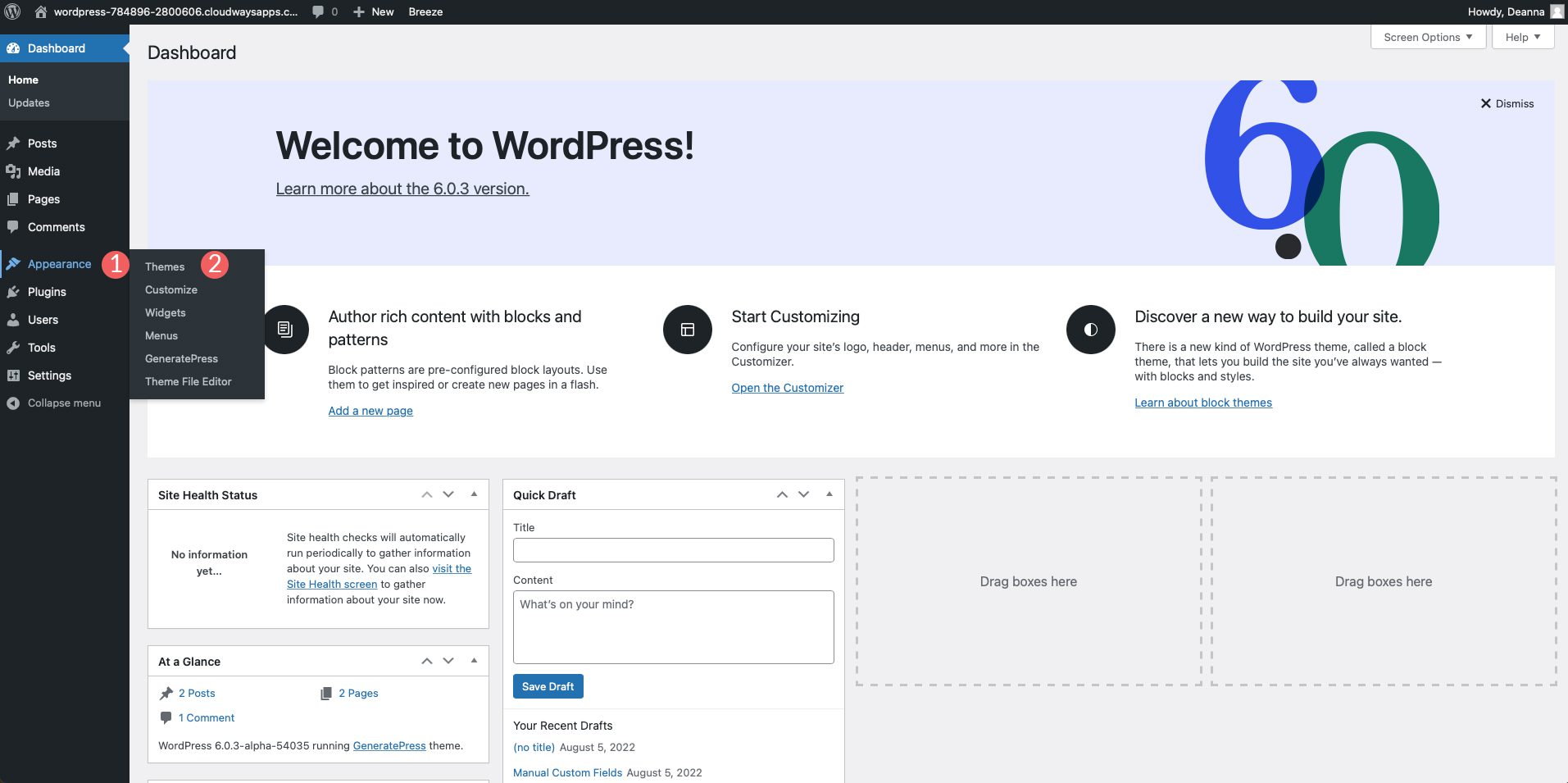
Quando si utilizza il personalizzatore del tema di WordPress, ci sono alcune opzioni a seconda del tema. Ad esempio, utilizzeremo il tema Genesis per modificare il carattere predefinito. Accedi al tuo pannello di WordPress. Passare a Aspetto > Personalizza .

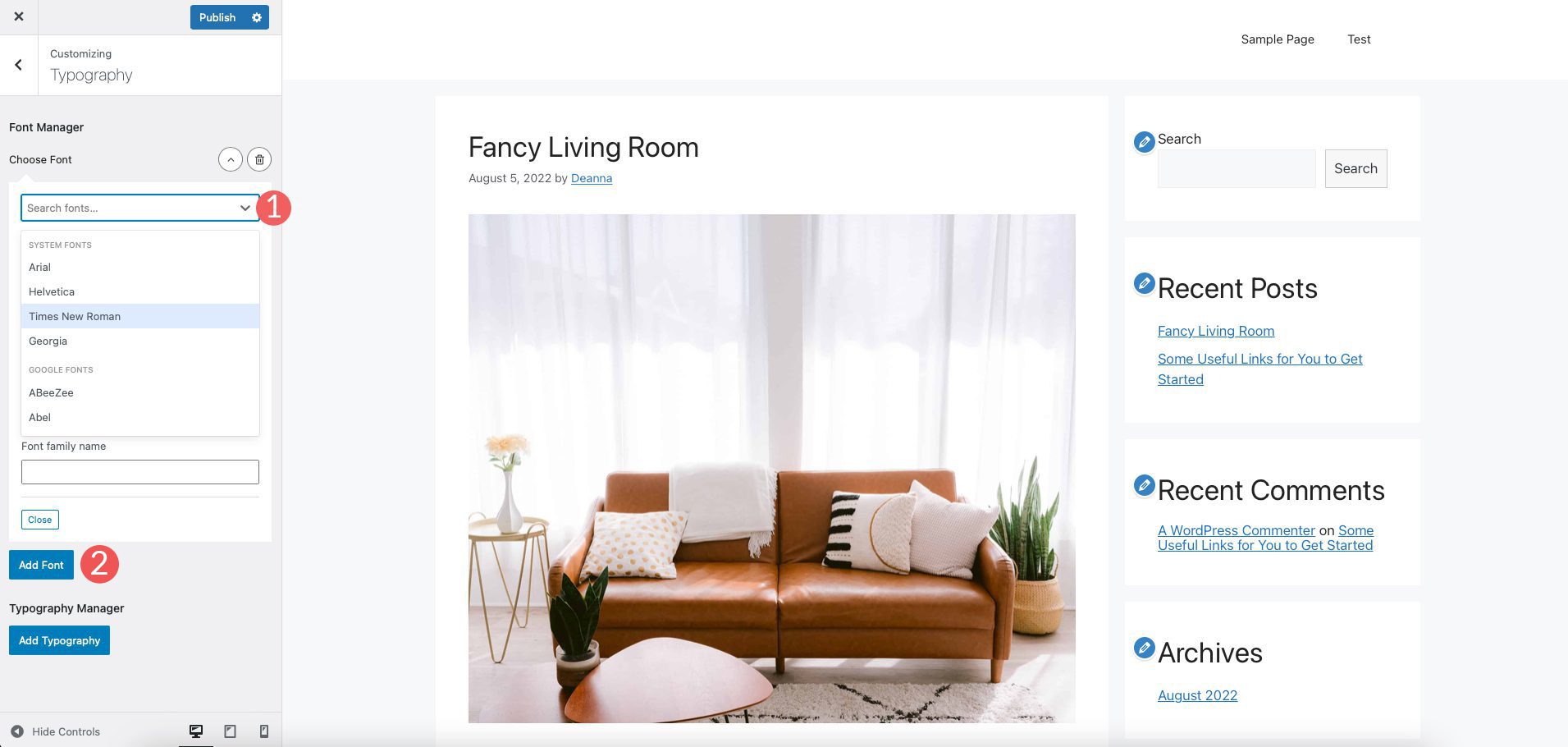
Quando viene visualizzata la schermata di personalizzazione, fai clic su Tipografia . Ci saranno due opzioni tra cui Font Manager e Aggiungi tipografia. Sotto la prima opzione, fai clic per attivare il menu a discesa. Da lì, puoi scorrere o cercare un carattere specifico da utilizzare sul tuo sito. Una volta scelto un carattere, fai clic sul pulsante Aggiungi carattere per aggiungere il carattere al tuo sito. Puoi ripetere i passaggi per aggiungere caratteri aggiuntivi che possono essere assegnati a determinati elementi

La seconda opzione, Typography Manager, ti consente di assegnare i caratteri che sono stati aggiunti al tuo sito a diverse aree. Nel nostro esempio, puoi aggiungerli al corpo, al titolo del sito, alla descrizione del sito, alle voci di menu, alle intestazioni e altro.
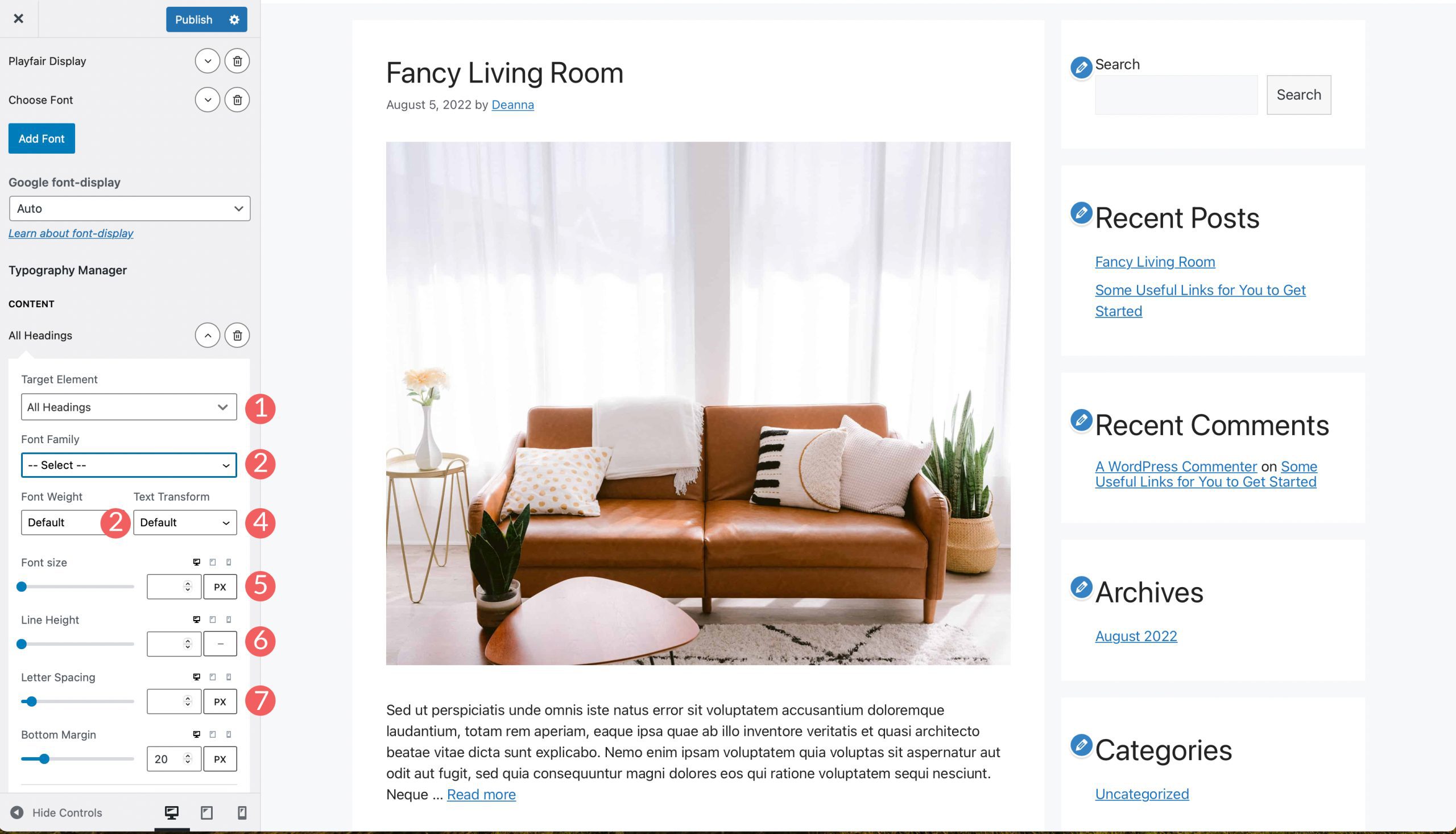
Qui è dove puoi anche cambiare i caratteri. Innanzitutto, seleziona l'elemento di destinazione per il quale desideri modificare il carattere. Successivamente, seleziona la famiglia di caratteri. Scegli lo spessore del carattere e qualsiasi trasformazione del testo che desideri applicare. Quindi, scegli la dimensione del carattere, il peso, l'altezza della linea e la spaziatura delle lettere. Ripeti il processo per altri elementi come ritieni opportuno.

2. Modifica dei caratteri utilizzando la modifica completa del sito di WordPress
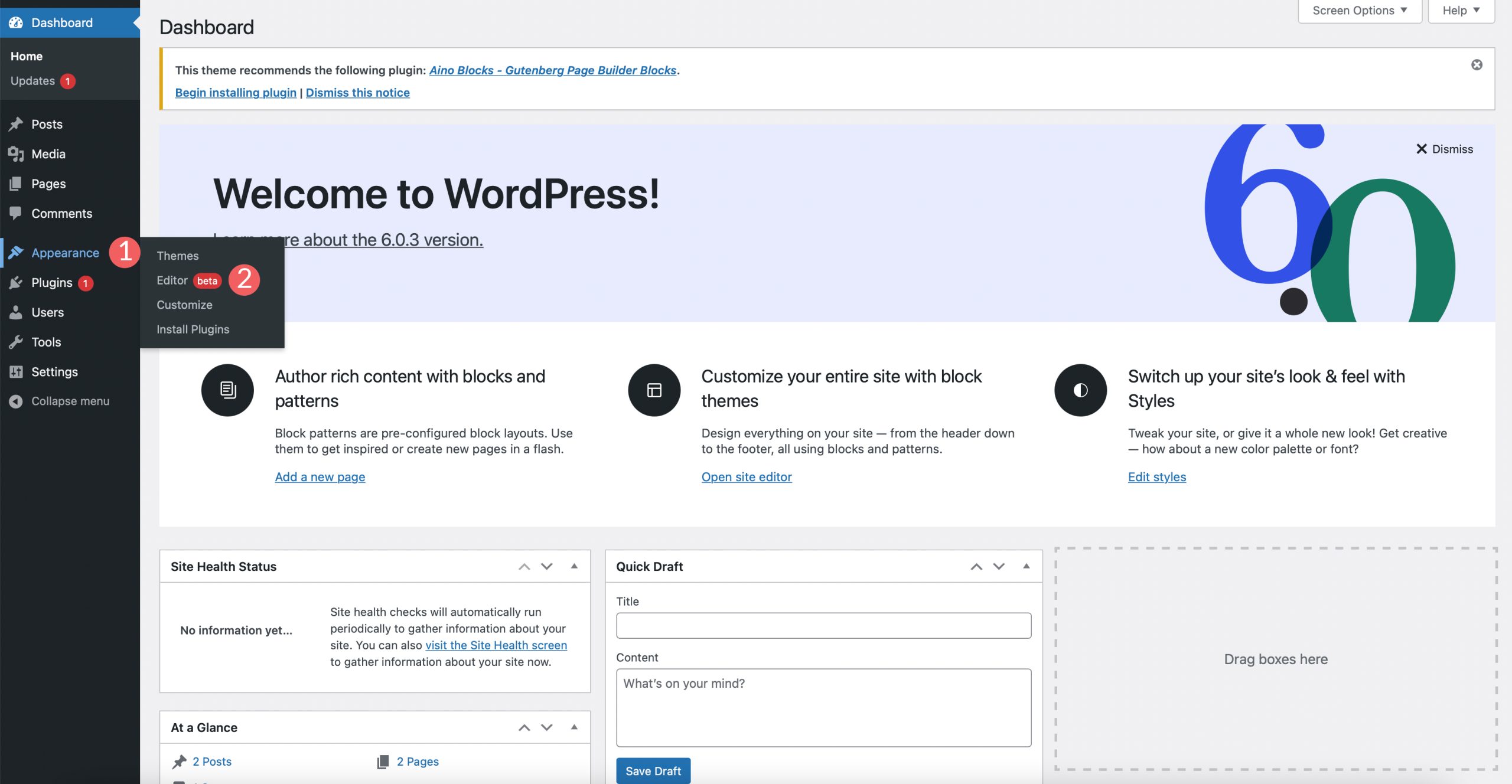
La maggior parte dei temi dell'editor di siti completi viene precaricata con alcuni caratteri tra cui scegliere. Temi come Blockbase, Emulsion, Aino e Twenty Twenty-Two ti danno la possibilità di cambiare i caratteri nell'editor del tema. Ad esempio, utilizzeremo il tema Blockbase. Per modificare i caratteri, vai a Tema > Editor .

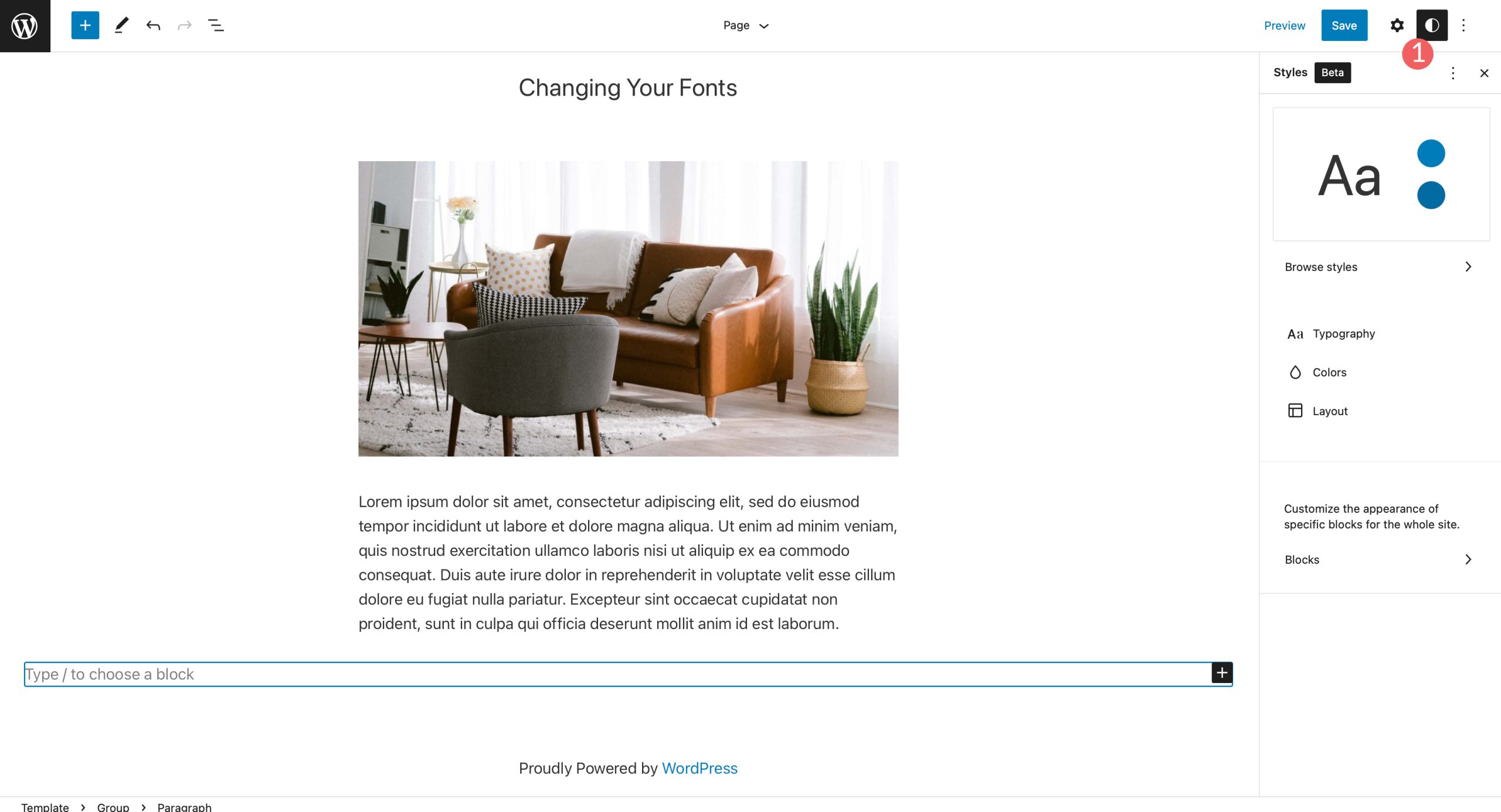
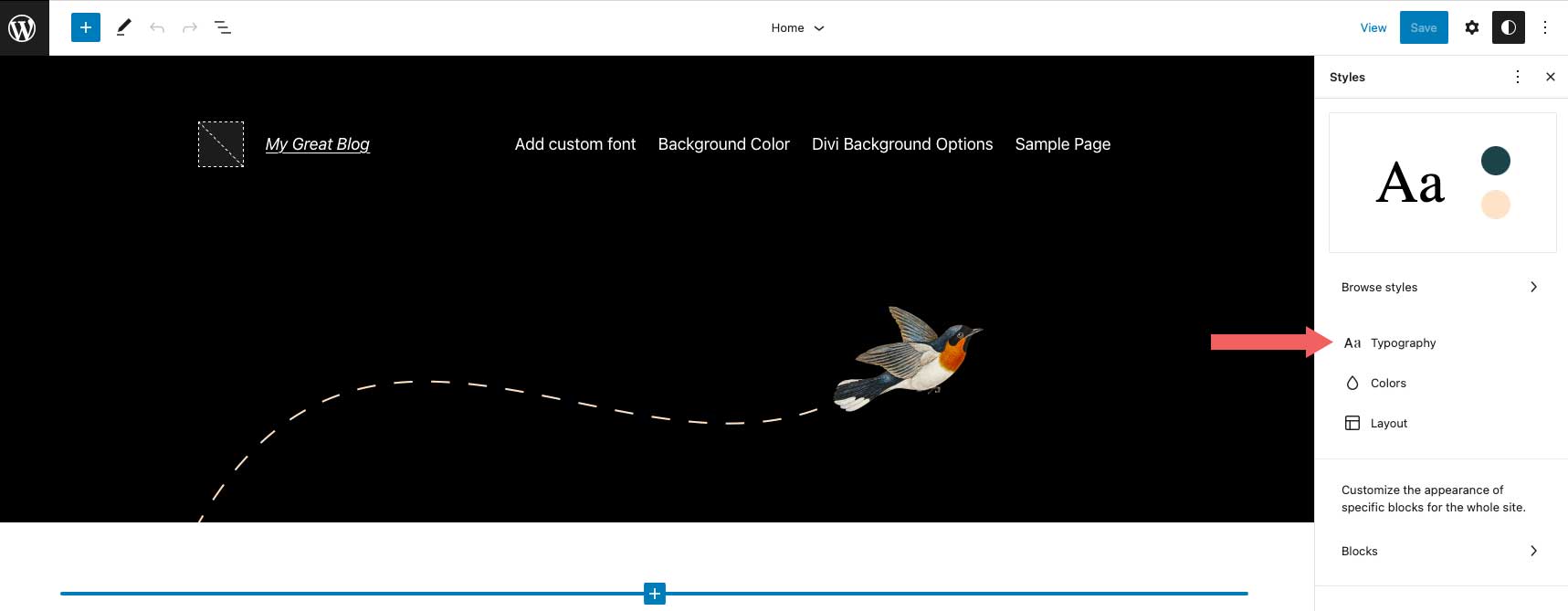
Successivamente, fai clic sull'icona dello stile nella parte in alto a destra dello schermo.

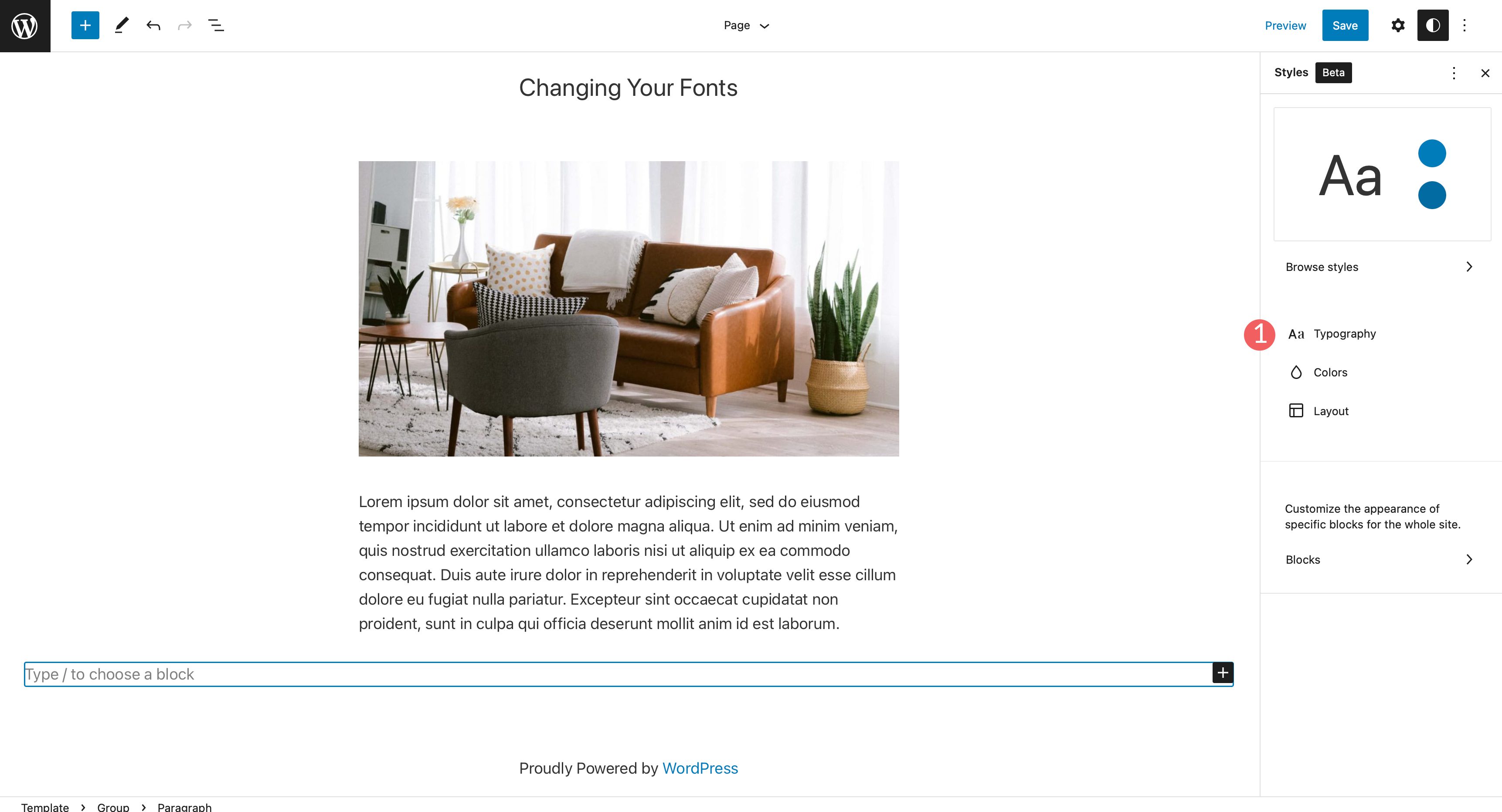
Quindi, fai clic sulla sezione tipografia per cambiare il carattere del tuo tema.

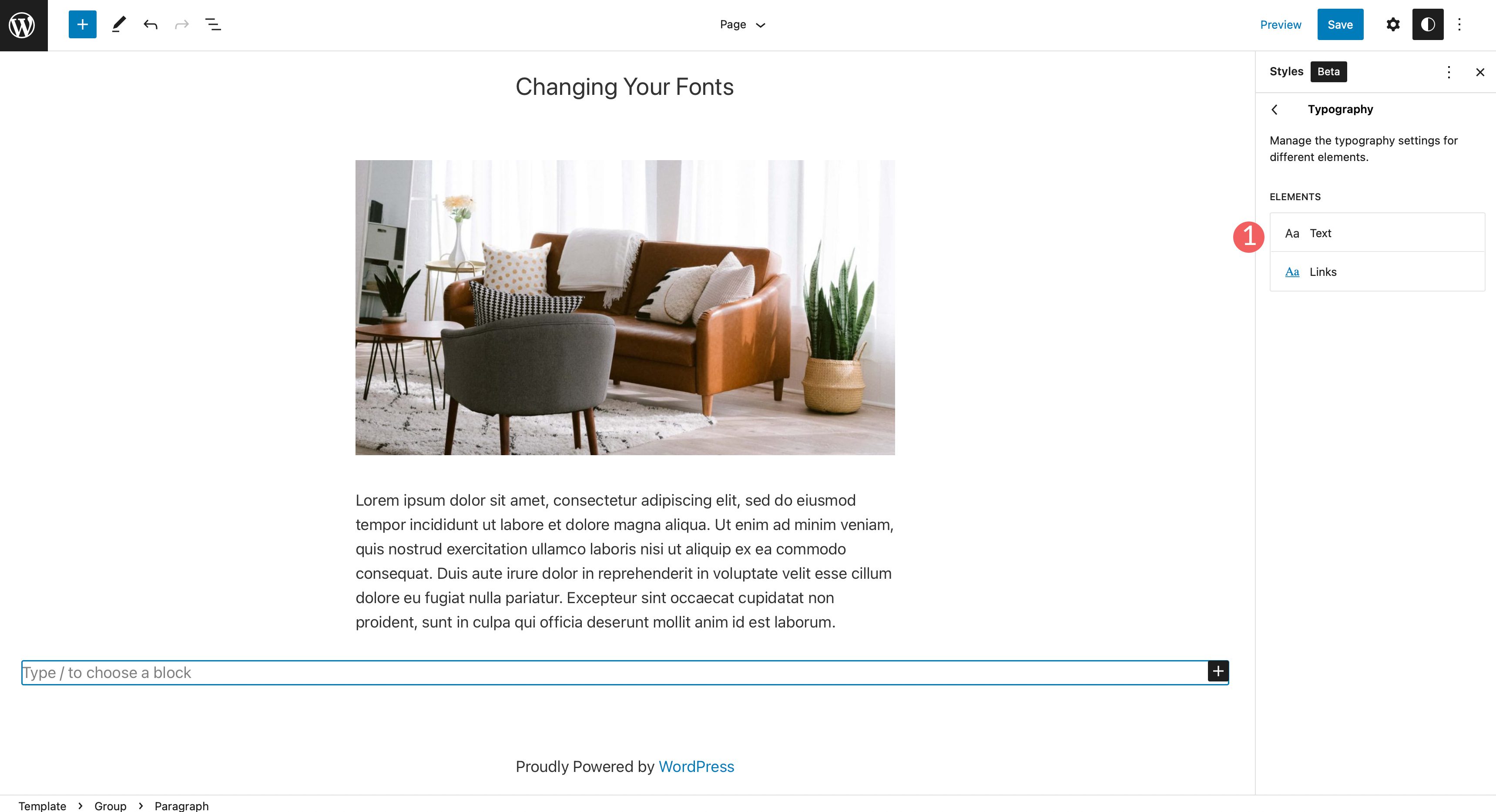
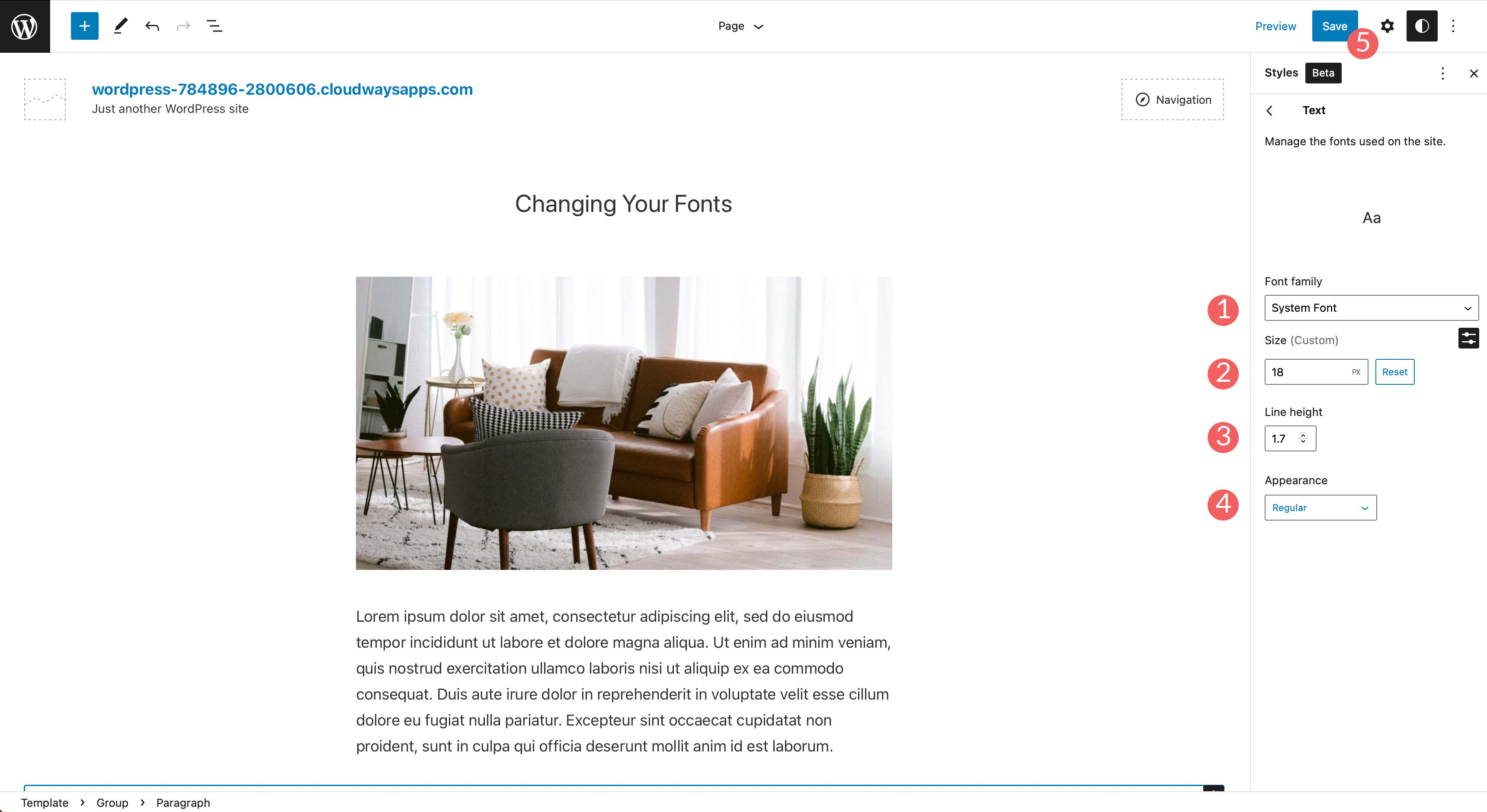
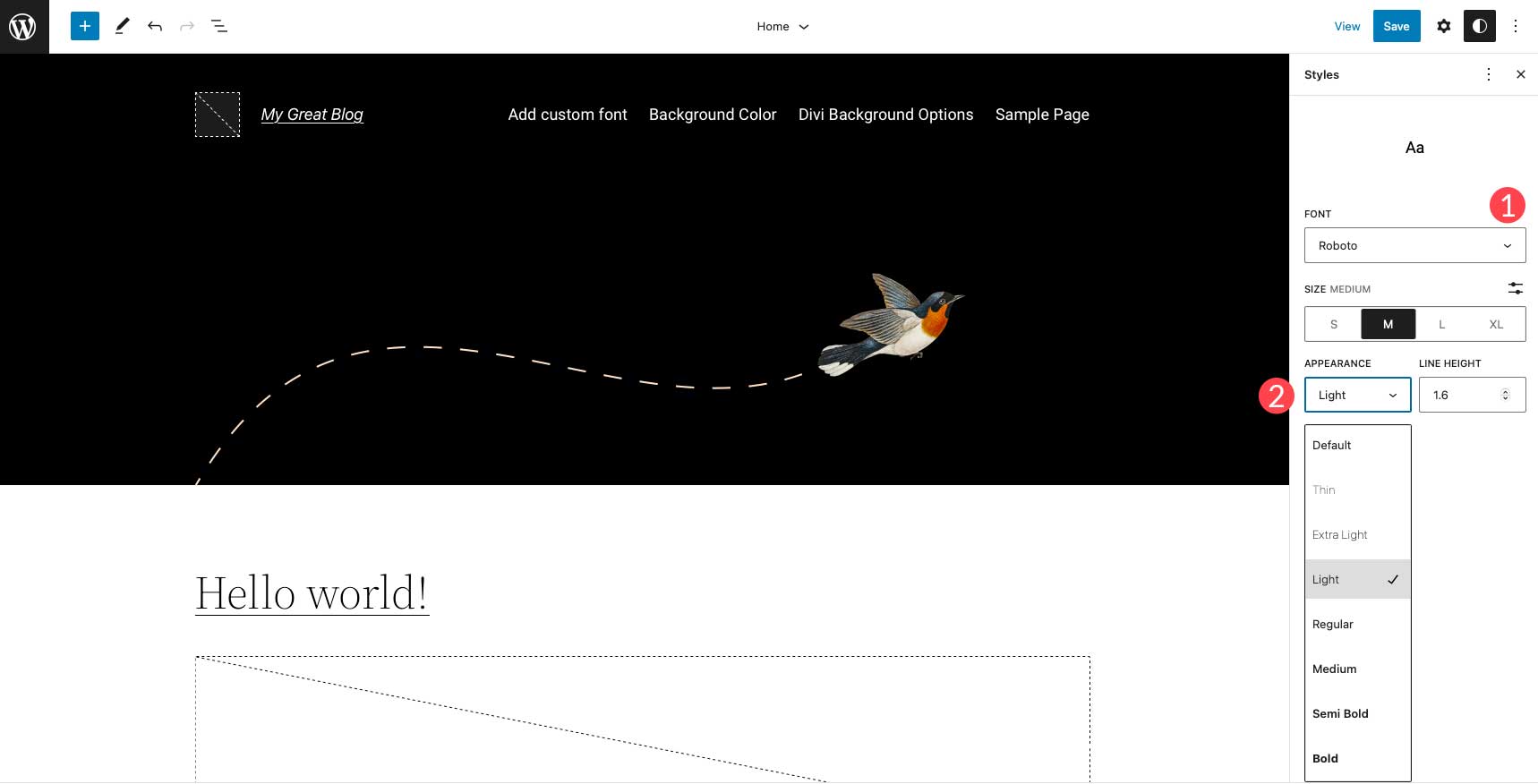
Nel nostro esempio, puoi modificare il testo del tuo sito e il testo dei link.

Sotto la famiglia di caratteri, fai clic sul menu a discesa per visualizzare le tue scelte di carattere. Seleziona il carattere che desideri applicare. Puoi anche scegliere di impostare la dimensione del carattere, l'altezza della linea e l'aspetto. Dopo aver effettuato una selezione, fai clic sul pulsante Salva in alto a destra della pagina per applicare le modifiche.

3. Modifica dei caratteri WordPress con l'editor blocchi
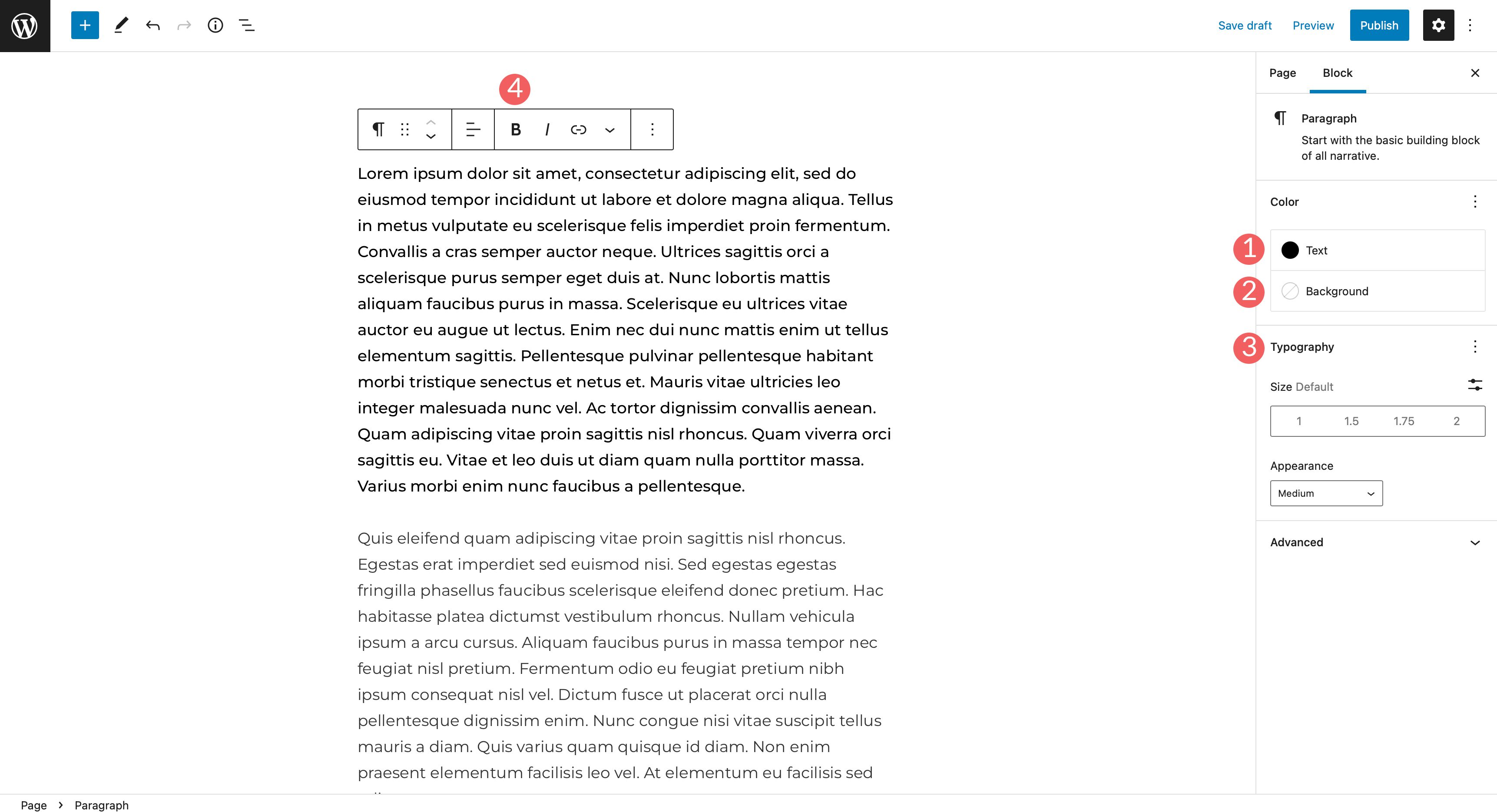
Utilizzando l'editor di blocchi, puoi modificare l'aspetto dei tuoi caratteri. È possibile modificare il colore del testo e dello sfondo del testo, nonché impostare dimensioni e aspetto. L'opzione dell'aspetto generalmente include lo spessore del carattere, che dipende dal carattere scelto nelle impostazioni del tema.
Ci sono opzioni aggiuntive nei blocchi con testo. Il testo può essere in grassetto, in corsivo e puoi impostare l'allineamento del testo.

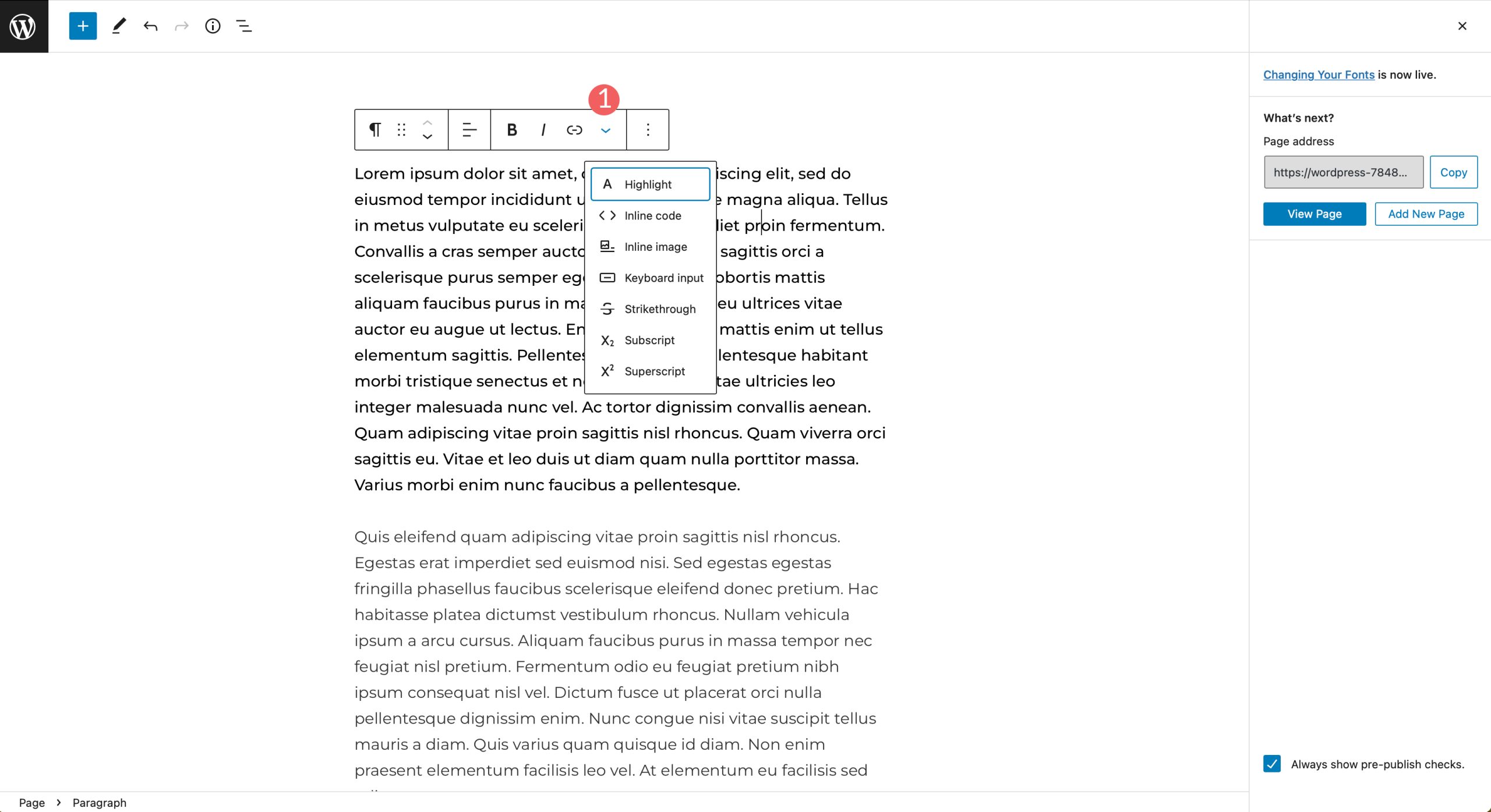
Ci sono opzioni aggiuntive per evidenziare il tuo testo, così come aggiungere codice e immagini in linea o barrarlo. Infine, puoi aggiungere caratteri in pedice e in apice.

4. Utilizzo di un plug-in per modificare i caratteri in WordPress
Come accennato in precedenza, i temi WordPress generici avranno bisogno dell'aiuto di un plugin come Fonts Plugin | Tipografia di Google Fonts per cambiare i caratteri in WordPress. Esamineremo i passaggi per installare il plug-in, configurarlo e mostrarti come modificare i caratteri sul tuo sito durante l'utilizzo.
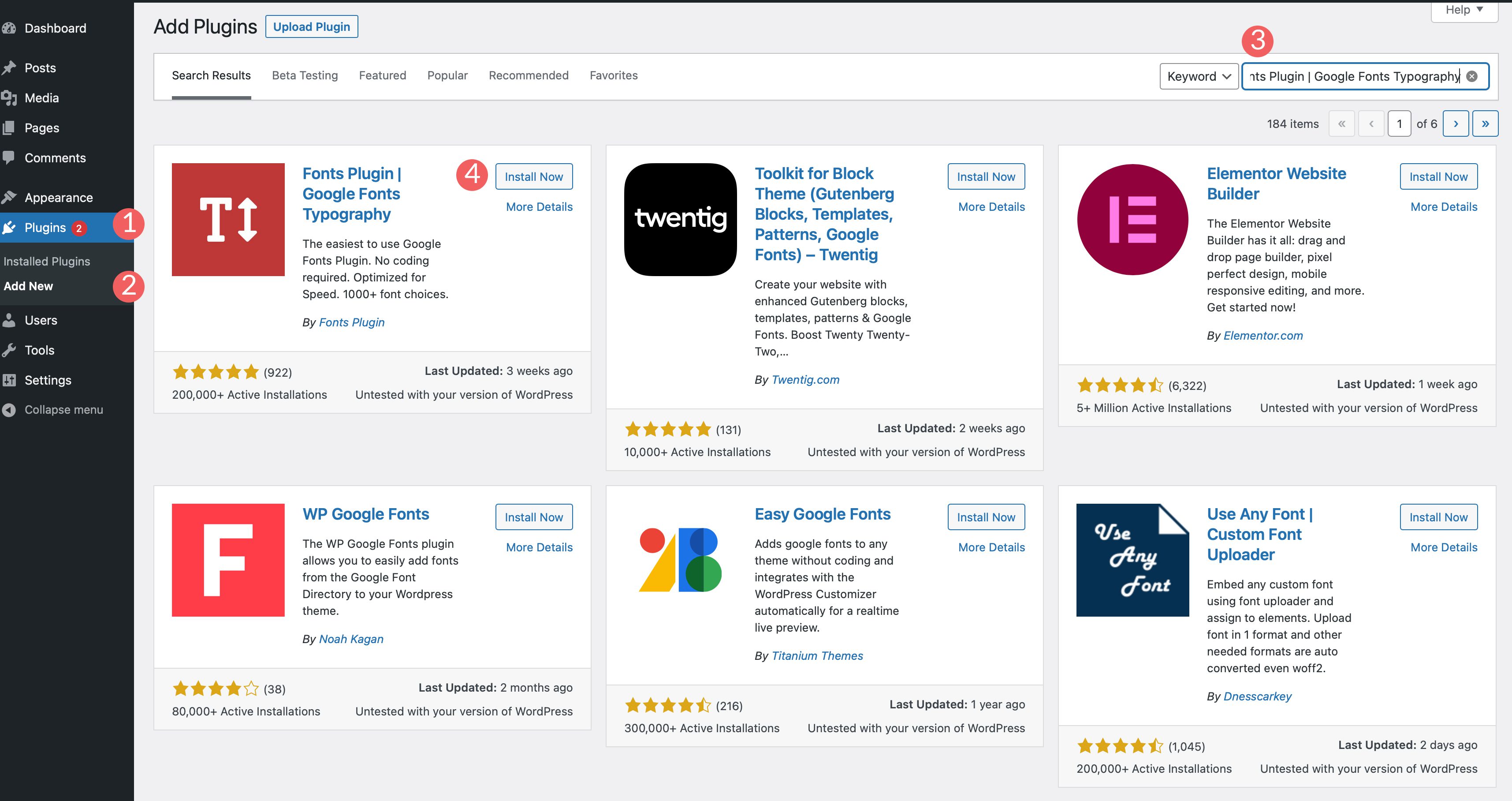
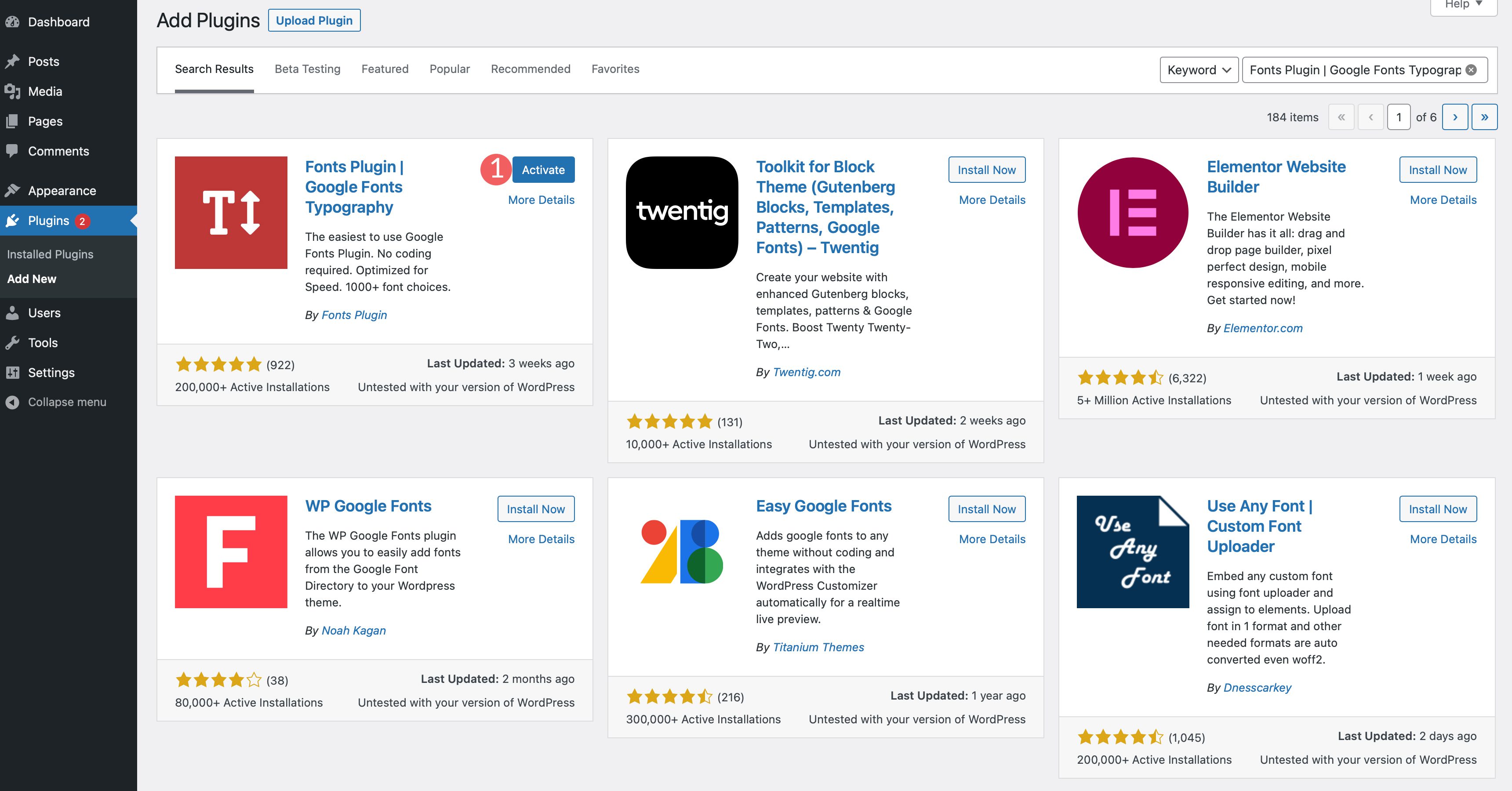
Passare a Plugin > Aggiungi nuovo . Cerca il plug-in dei caratteri | Tipografia di Google Fonts nella barra di ricerca. Fai clic su Installa ora per aggiungere il plug-in al tuo sito web.

Quindi, attiva il plug-in.

Per accedere al plug-in, vai su Aspetto > Personalizza . Quando la pagina si ricarica, ci sarà una nuova sezione aggiunta al tuo customizer chiamata Fonts Plugin .

Impostazioni del plug-in

Dopo aver fatto clic sulla scheda, sono disponibili quattro opzioni di menu tra cui impostazioni di base, impostazioni avanzate, caricamento dei caratteri e debug. Le impostazioni di base ti consentono di scegliere una famiglia di caratteri predefinita tra oltre 1400 opzioni di caratteri Google. Puoi anche impostare un carattere per le intestazioni, oltre a pulsanti e input.
Le impostazioni avanzate ti consentono di modificare i caratteri per il marchio, che include il titolo e lo slogan del tuo sito. Nelle impostazioni di navigazione, puoi modificare il carattere per i menu di navigazione del tuo sito.

Nella sezione Tipografia del contenuto , puoi modificare il testo del corpo, nonché il carattere per tutti i tag di intestazione individualmente.

Le schede Barra laterale e Piè di pagina ti consentono di modificare i caratteri per quelle sezioni del tuo sito, che includono sia l'intestazione che la tipografia del contenuto. L'ultima scheda, Carica solo caratteri, ti consente di caricare determinati caratteri, ma non li aggiunge automaticamente a un elemento. Ciò è utile quando si desidera utilizzare i caratteri solo su determinati blocchi. La scheda Caricamento carattere è esclusiva della versione pro del plug-in.

In Debug , puoi abilitare la casella di controllo degli stili di forza che ti consentirà di determinare perché i tuoi caratteri non vengono caricati. Una casella di controllo aggiuntiva, disabilita i controlli dell'editor, rimuove i controlli dei caratteri dai singoli post e pagine. La visualizzazione dei caratteri offre quattro opzioni tra cui scambio, blocco, fallback e facoltativo. Il pulsante Ripristina tutti i caratteri ti consentirà di ripristinare tutte le modifiche che hai applicato nel plug-in.
5. Utilizzo di Divi Theme Builder per modificare i caratteri

Divi è uno dei costruttori di temi più potenti al mondo. Quando si tratta di cambiare i caratteri in WordPress, ci sono un sacco di opzioni con Divi. Innanzitutto, viene fornito di serie con i caratteri Google integrati. I caratteri possono essere utilizzati in qualsiasi modulo con opzioni di testo, così come nel generatore di temi. Divi semplifica lo stile dei caratteri e, combinato con il personalizzatore del tema, puoi impostare i caratteri a livello globale. Diamo un'occhiata a come lavorare con i caratteri in Divi.
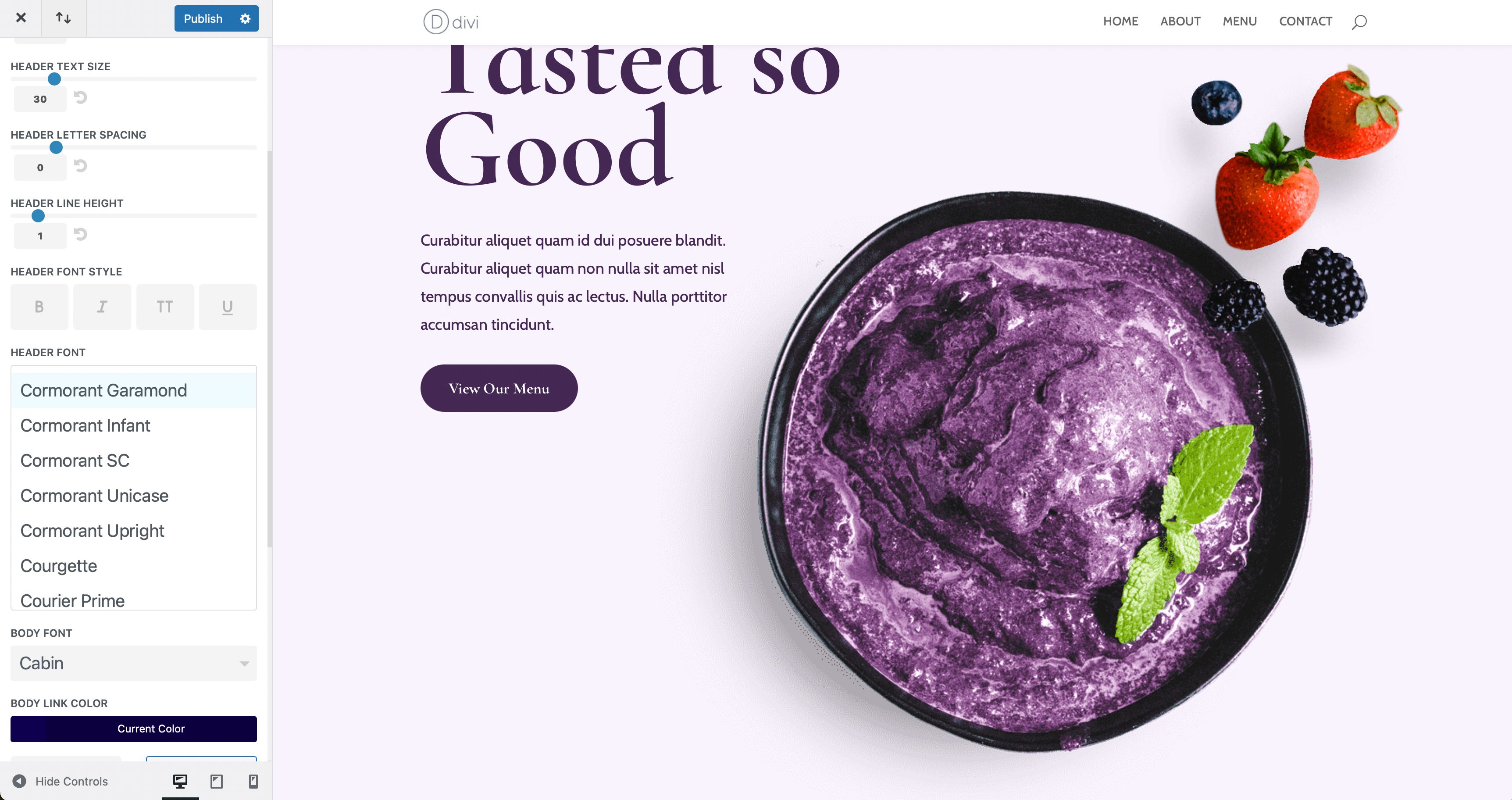
Per impostare i caratteri come carattere predefinito, abilita il personalizzatore del tema. Inizia navigando su Tema > Personalizza dal pannello di amministrazione di WordPress. Quando il programma di personalizzazione viene caricato, fai clic su Impostazioni generali > Tipografia . Sono disponibili più opzioni per impostare le dimensioni del corpo e dell'intestazione, nonché l'altezza della riga, la spaziatura delle lettere, lo stile del carattere, il carattere dell'intestazione e del corpo e i colori per ciascuno. Divi ha l'intera libreria di font di Google integrata, quindi le scelte per i font sono quasi illimitate.

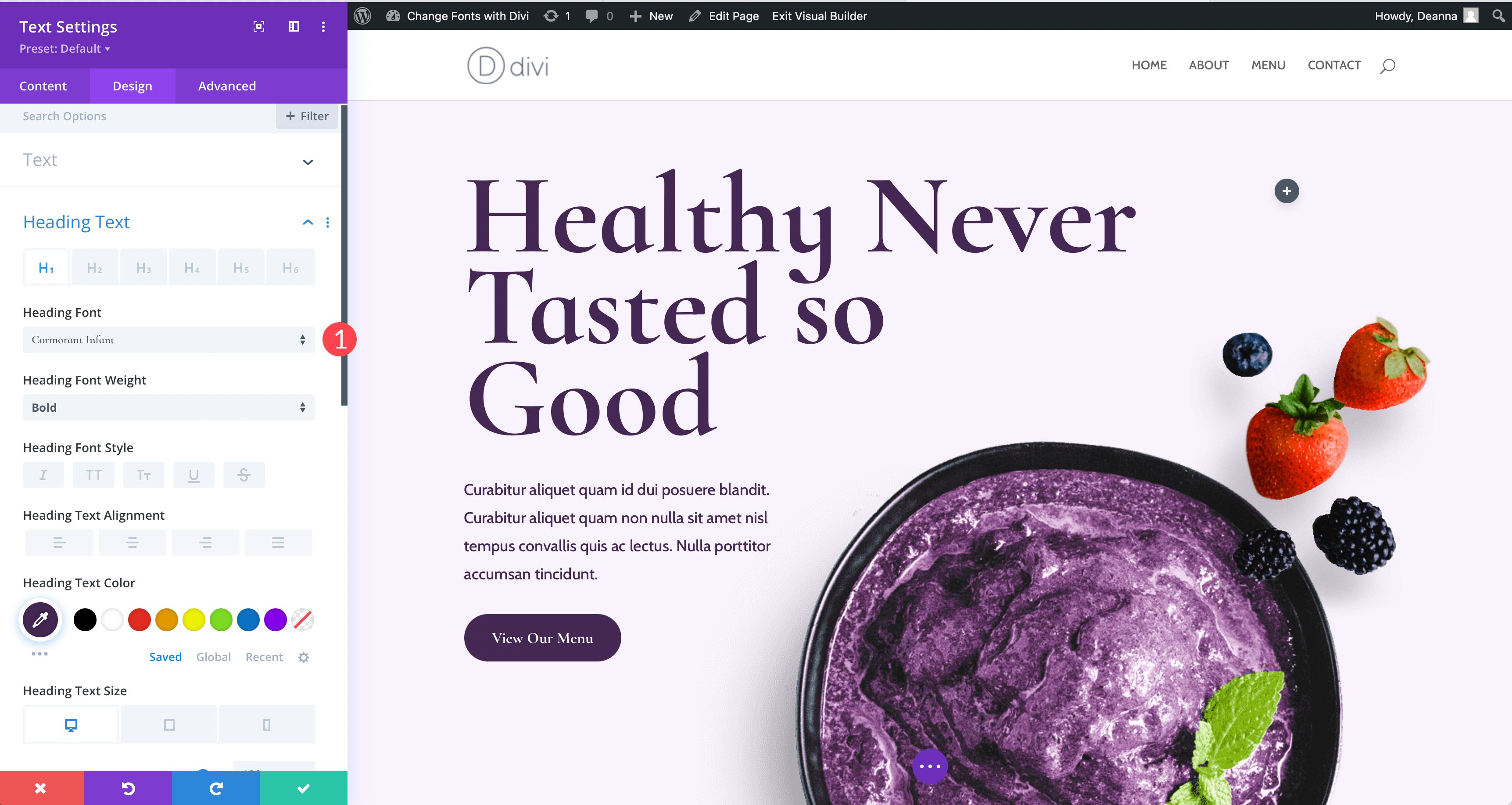
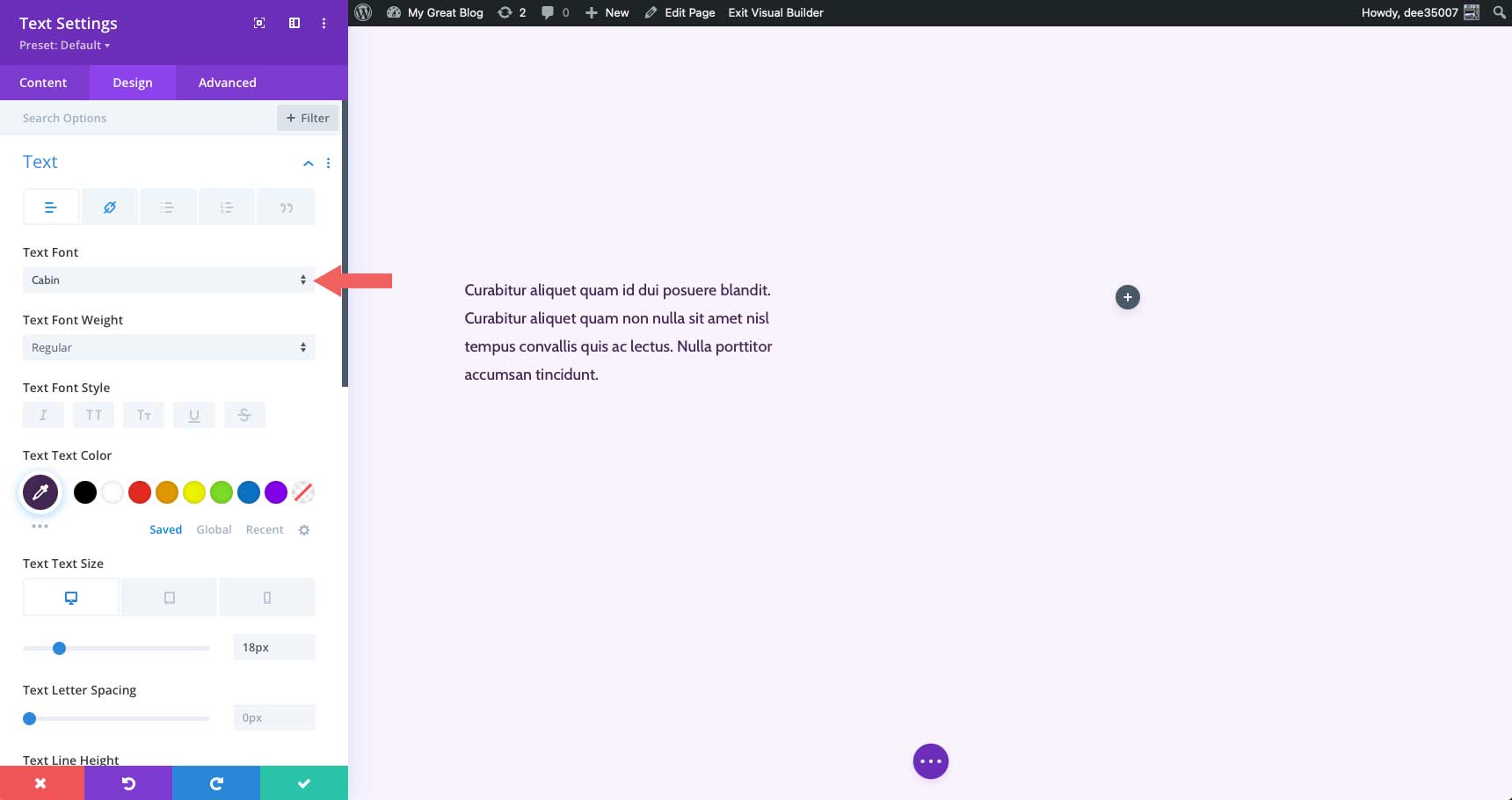
Oltre alle opzioni di personalizzazione del tema, i caratteri possono essere modificati a livello di modulo in cui è presente il testo. Ad esempio, dimostreremo come modificare i caratteri nel modulo di testo. Nella scheda Design troverai tutte le impostazioni di testo a tua disposizione. Puoi modificare il corpo del testo, il testo dell'intestazione, nonché il colore e gli stili per entrambi. Se desideri modificare il carattere dell'intestazione, fai semplicemente clic nel menu a discesa per attivarlo. Puoi cambiare il carattere, quindi una serie di stili di carattere tra cui il peso del carattere, lo stile, l'allineamento del testo, il colore, le dimensioni e altro.

6. Come aggiungere manualmente un carattere personalizzato in WordPress
Per fortuna, se prevedi di caricare manualmente un carattere personalizzato sul tuo sito, è un processo abbastanza semplice. Detto questo, dovrai essere a tuo agio nel modificare i file dei temi. Ti suggeriamo di utilizzare un tema figlio **collegamento alla gilda definitiva su come utilizzare un tema figlio** per eseguire questa azione, poiché il minimo errore può mandare il tuo sito in tilt. Tieni presente che l'aggiunta di un carattere personalizzato a un tema WordPress generico non ti darà un sacco di opzioni, ma manterrà il tuo sito libero da gonfiori che drenano la velocità. Questo è utile se sai che intendi utilizzare solo un paio di caratteri e non hai bisogno di un sacco di opzioni.
Dovrai avere una comprensione generale di come funziona la struttura dei file di WordPress, insieme alle competenze di base di codifica. Modificheremo un paio di file del tema e aggiungeremo alcuni CSS. Infine, avrai bisogno del tuo editor di codice preferito e di un programma FTP come FileZilla.
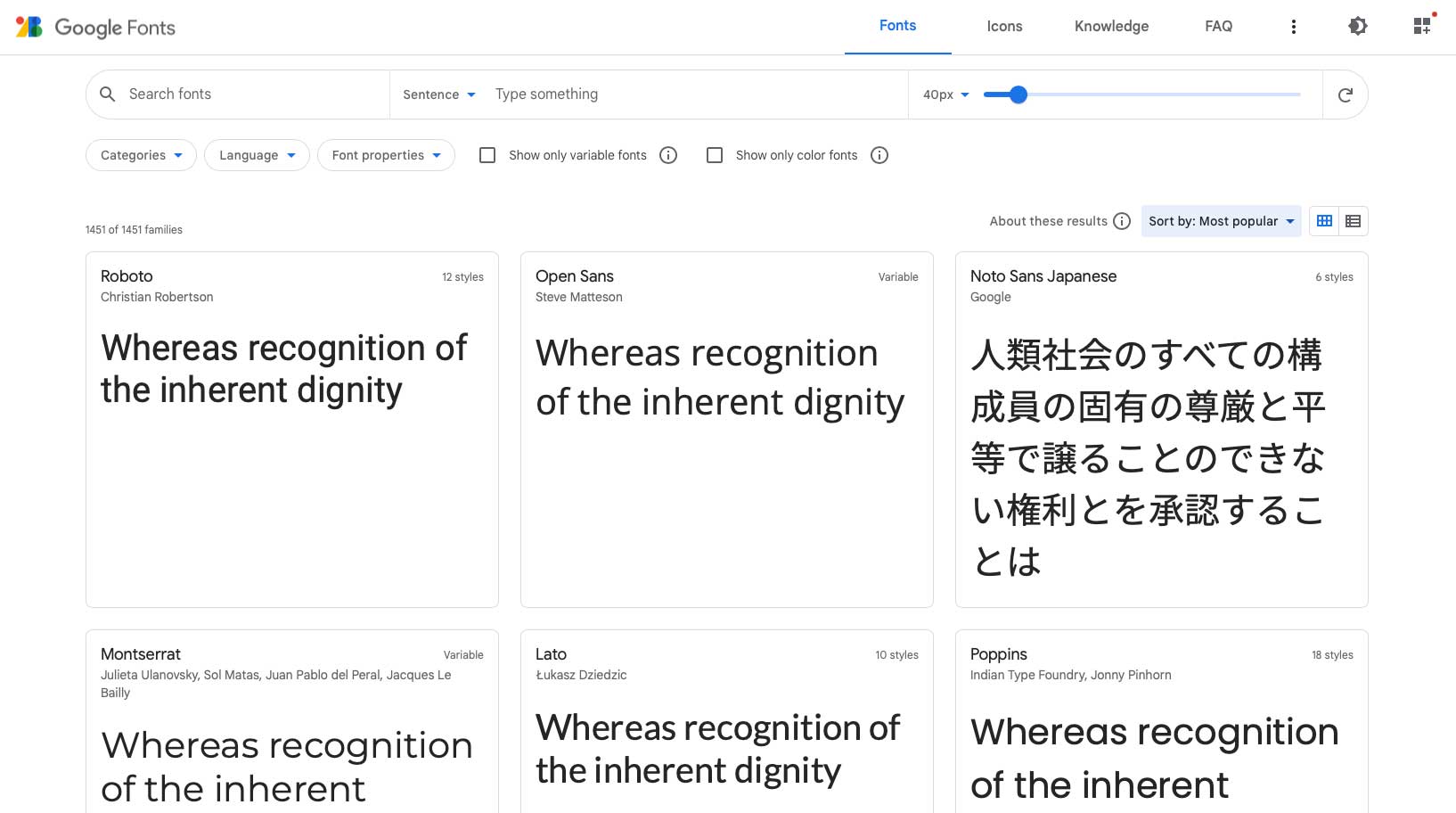
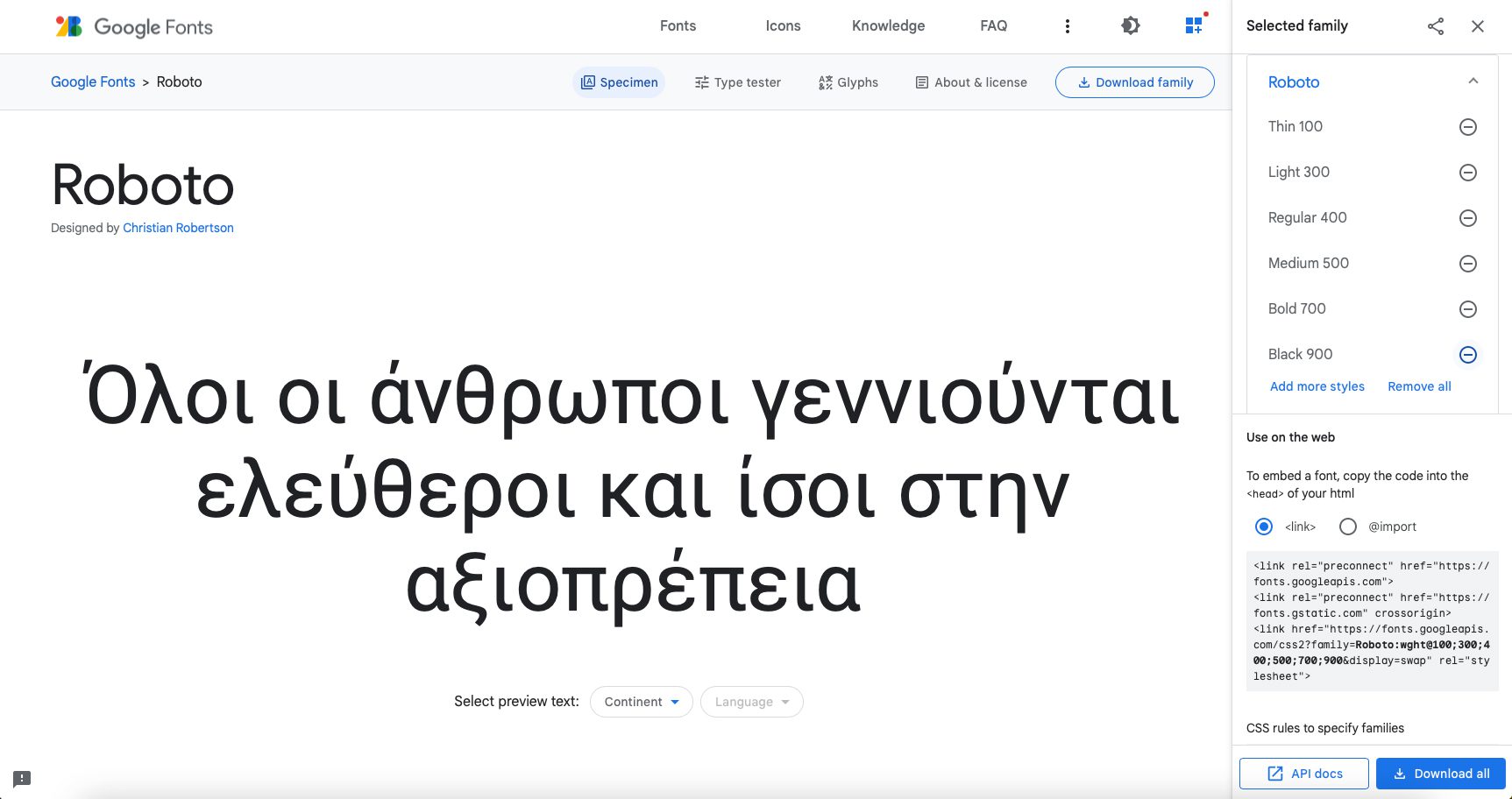
Per il nostro esempio, aggiungeremo il font Google Roboto. Il primo passo è andare su Google Fonts e trovare Roboto. Seleziona gli stili di carattere che desideri incorporare.


Aggiunta del codice
Ci sono un paio di modi per farlo, ma per il nostro esempio lo faremo nel modo di accodamento preferito da WordPress. Per prima cosa, copia il link al font Roboto. Questo è incluso nel codice di incorporamento di Google e sarà simile a questo esempio.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
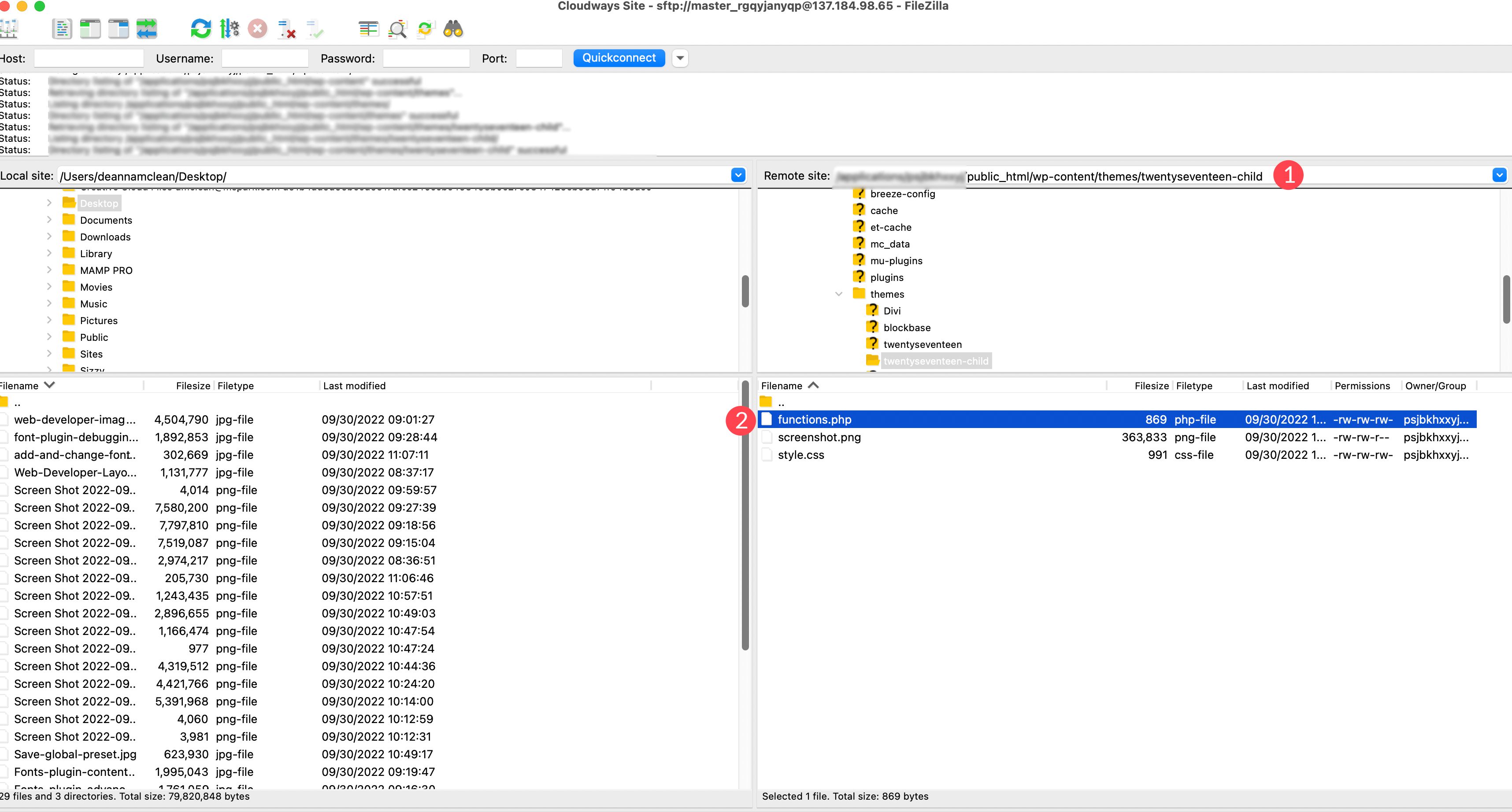
Successivamente, apri FileZilla e connettiti al tuo sito Web tramite FTP. Passare a /public-html/wp-content/themes/yourthemechild/functions.php . È una buona idea utilizzare un tema figlio per questo processo poiché modificherai un file del tema principale. Nota: sostituisci il tema figlio con il nome del tema figlio.

Fare clic destro sul file per aprirlo. Aggiungere il codice seguente alla fine dell'altro codice nel file.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Successivamente, dovrai dire a WordPress dove vuoi che venga utilizzato il carattere. Per questo, aggiungeremo un po' di CSS al file style.css del nostro child theme. Individua il file nella stessa cartella da cui abbiamo lavorato. Aggiungi il seguente codice:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Questo codice dice a WordPress che vuoi utilizzare il carattere Roboto su tutto il corpo del testo, così come su tutte le intestazioni del sito. Tieni presente che ogni tema è diverso, quindi se il nostro codice non funziona per te, contatta lo sviluppatore del tuo tema o usa lo strumento di ispezione del tuo browser per individuare la regola CSS specifica per i tuoi caratteri.
7. Aggiunta di un nuovo carattere personalizzato nel tema di modifica del sito completo di WordPress
Nei temi di modifica completa del sito (FSE), non è più necessario utilizzare la regola CSS @font-face per aggiungere caratteri. Nei temi FSE, aggiungi il carattere alla cartella asset/fonts/, quindi li chiami nel file theme.json. Esaminiamo i passaggi per aggiungere un carattere personalizzato da Google Fonts al tema Twenty Twenty-Two, quindi aggiungiamo il codice al file theme.json per utilizzare il carattere nel tuo sito web.
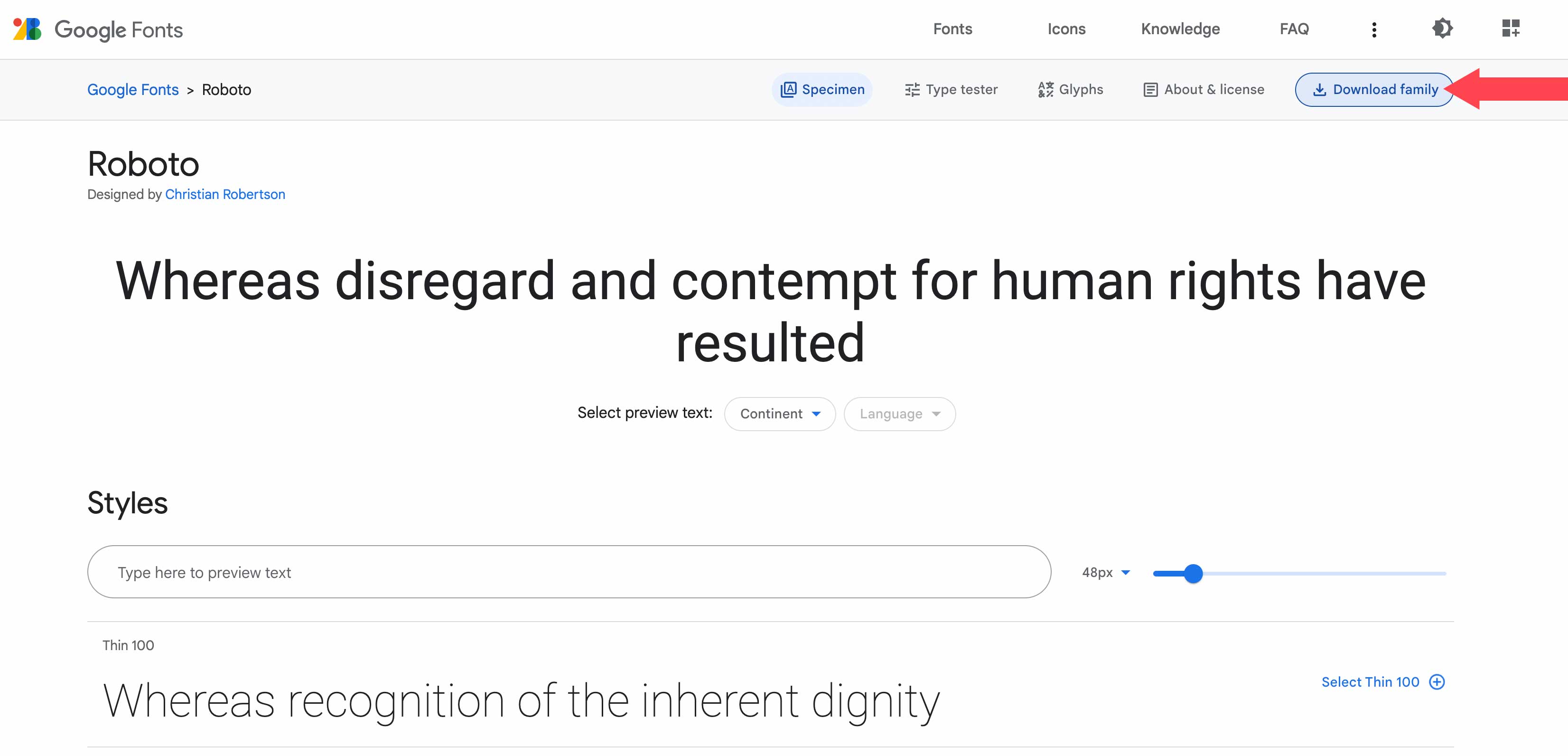
Per questo esempio, utilizzeremo la famiglia di caratteri Roboto di Google Fonts. Il primo passo è scaricare il font dalla libreria di Google Fonts. Fai clic sul pulsante Scarica famiglia nell'angolo in alto a destra dello schermo.

Successivamente, vai ai file dei tuoi temi WordPress su un computer locale o tramite FTP. Per questo esempio, utilizzeremo un'installazione di WordPress sulla nostra macchina locale. Si prega di notare il percorso del file, poiché sarà necessario chiamarlo nel codice che aggiungeremo successivamente al file theme.json.
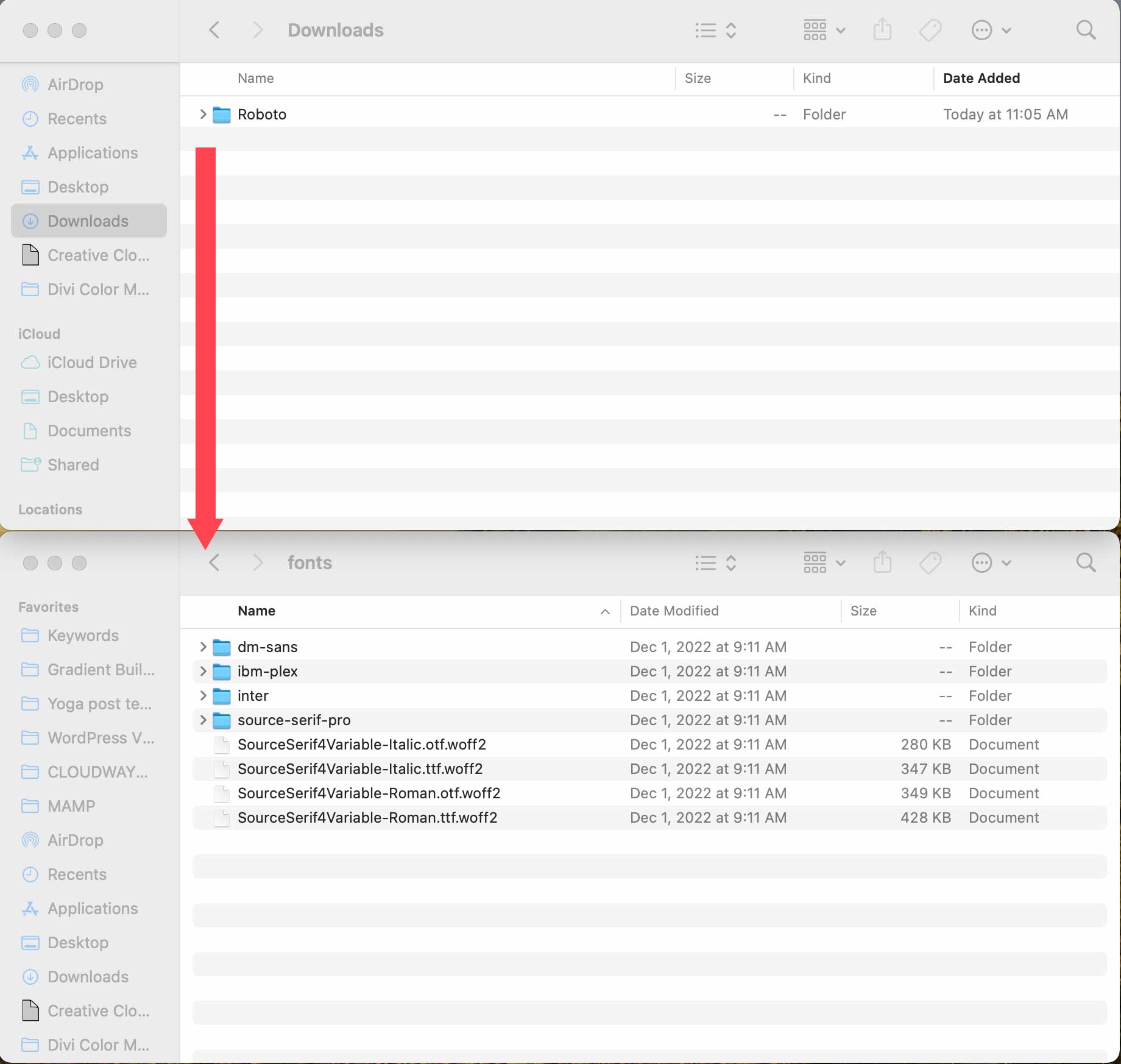
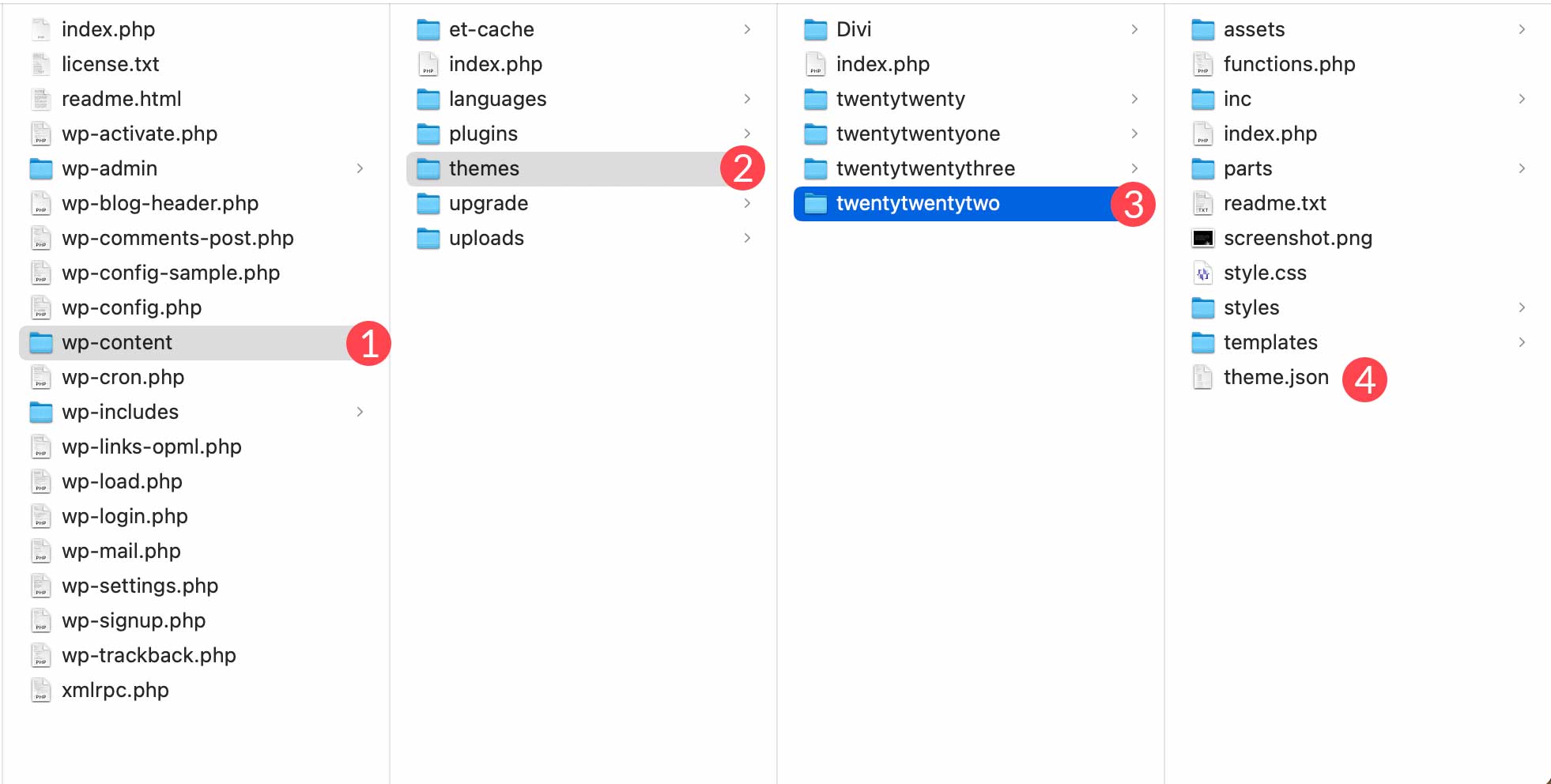
Per individuare la cartella dei caratteri del tuo tema, vai a wp-content/themes/twentywentytwo/assets/fonts . Successivamente, trascina la cartella dei font scaricata nella cartella dei font della tua installazione di WordPress.

Successivamente, individua il file theme.json navigando su wp-content/themes/twentytwentytwo/theme.json .

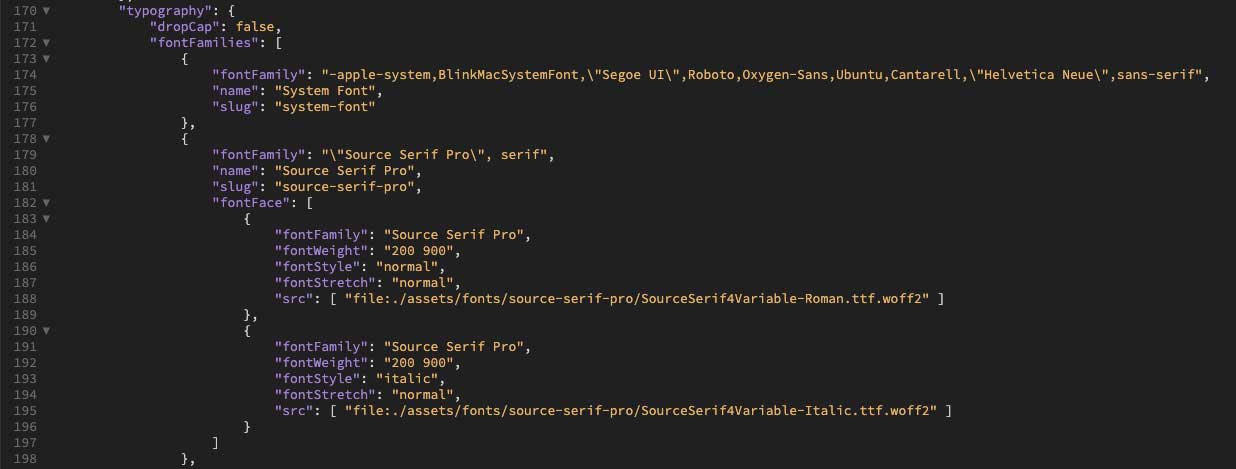
Fai clic destro sul file per aprirlo nel tuo editor di codice preferito. Nella sezione delle impostazioni del file theme.json, scorri verso il basso fino a superare il codice sorgente sans pro nelle impostazioni di tipografia.

Aggiunta del codice al file Theme.json
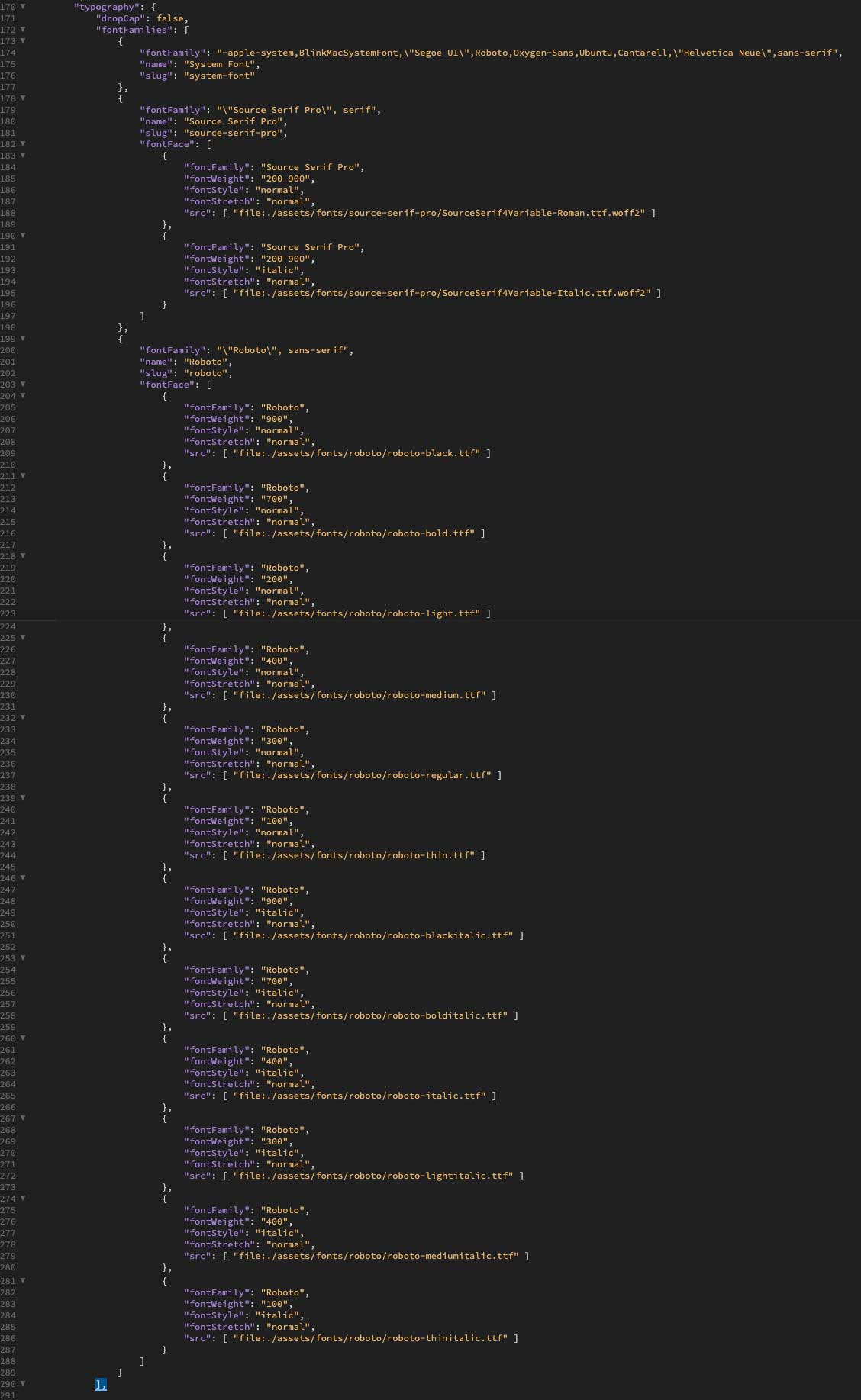
Successivamente, aggiungi il seguente codice dopo }, nella sezione font Source Serif Pro, e prima della parentesi di chiusura ], della sezione tipografia:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
Il file ora dovrebbe assomigliare a questo:

Salva il file e aggiungilo nuovamente alla cartella dei caratteri sovrascrivendo il file sul tuo computer locale o caricandolo tramite FTP.
Visualizzazione del carattere nel tema Twenty Twenty-Two
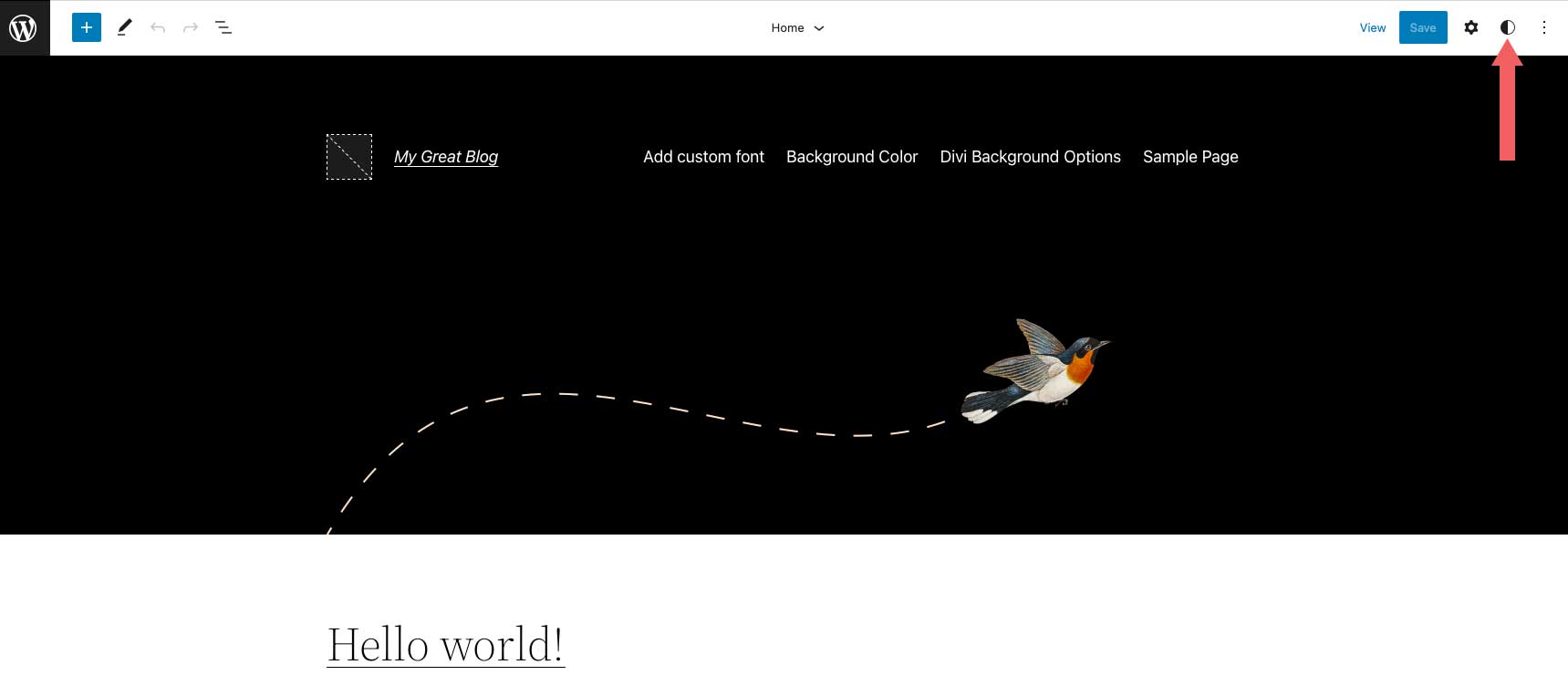
Con il nuovo font installato nel tuo tema, puoi visualizzarlo navigando su Aspetto > Editor in Twenty Twenty-Two. Quando lo schermo si aggiorna, fai clic sul pulsante degli stili .

Successivamente, fai clic su tipografia .

Ora sarai in grado di selezionare il nuovo carattere dal menu a discesa, nonché regolare lo spessore del carattere e altre opzioni di stile del testo per il tuo sito.

8. Aggiunta di un nuovo carattere personalizzato in WordPress utilizzando Divi
Divi semplifica il caricamento di caratteri personalizzati nel tuo sito Web tramite un modulo di testo. Divi accetta entrambi i formati di file ttf e otf. Se provi a caricare qualsiasi altro formato, riceverai un messaggio di errore.
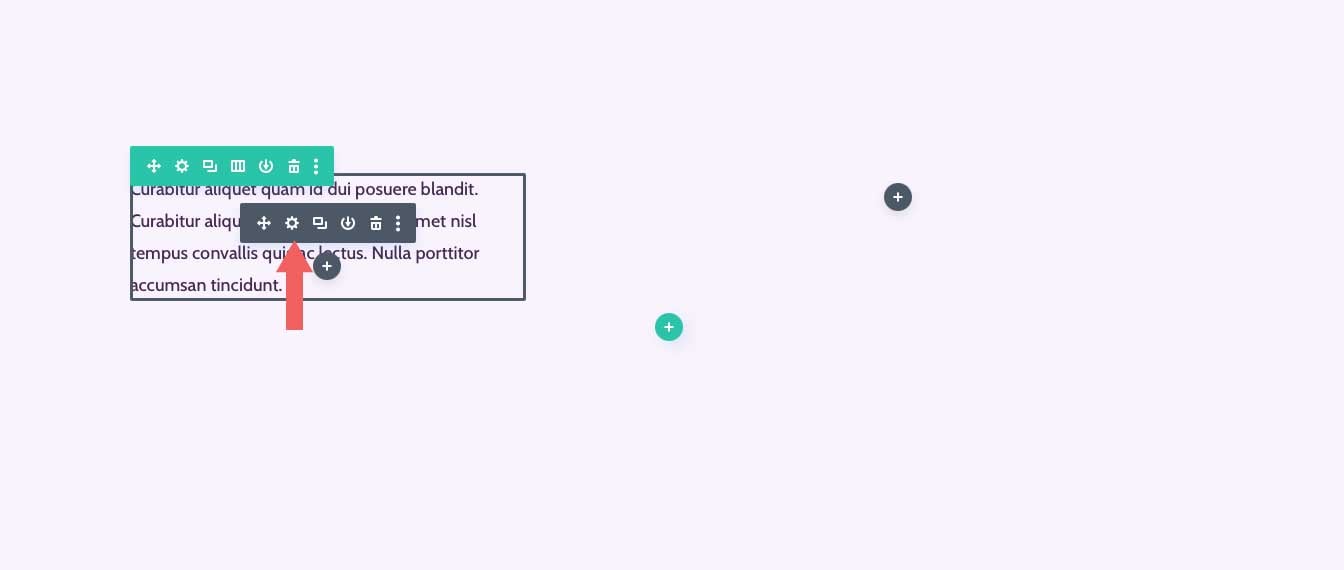
Per iniziare, aggiungi o modifica una pagina nel tuo sito Web Divi. Successivamente, aggiungi o modifica un modulo di testo nella tua pagina. Fare clic sull'icona delle impostazioni nel modulo di testo per visualizzare le impostazioni del modulo.

Successivamente, fai clic sulla scheda Design, quindi espandi le impostazioni del testo. Fare clic sul menu a discesa situato accanto al nome del carattere.

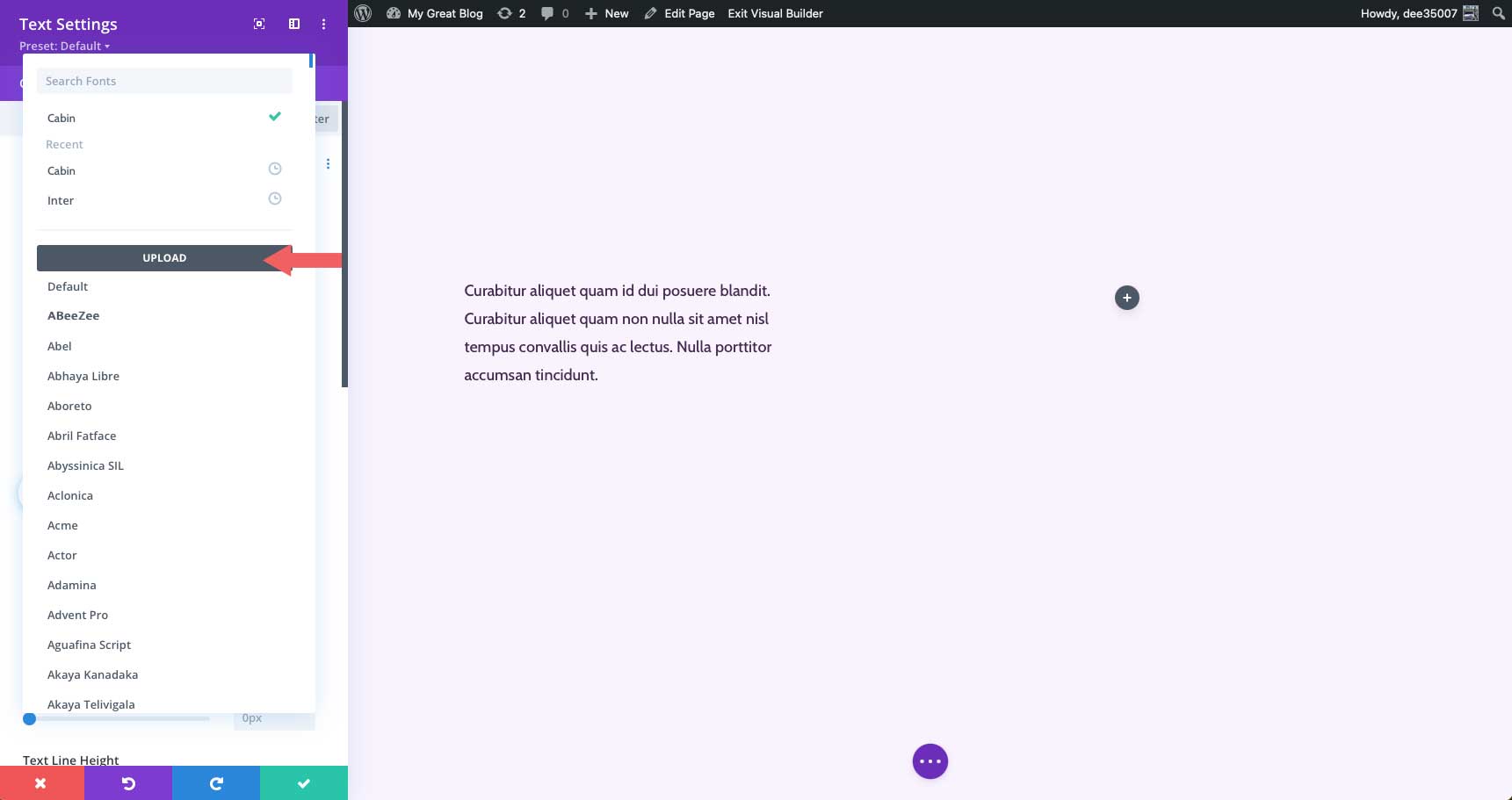
Vedrai un elenco di tutti i caratteri disponibili in Divi, oltre al carattere corrente e un pulsante di caricamento. Per aggiungere un nuovo font personalizzato, fai clic su carica .

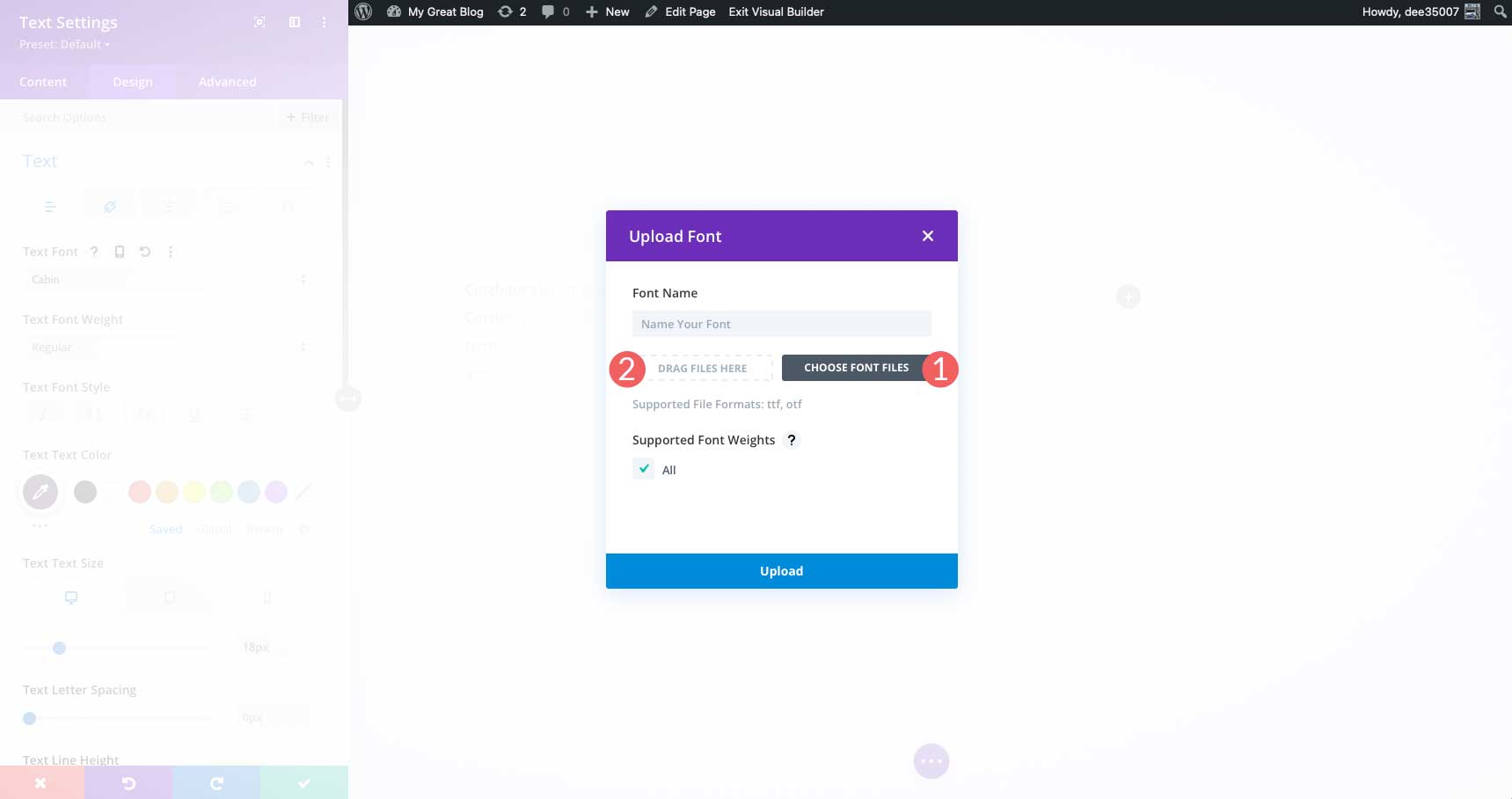
Apparirà la finestra popup di caricamento del font. Fai clic sul pulsante scegli i file dei caratteri o trascina il tuo carattere ttf o otf nell'area di trascinamento dei file qui .

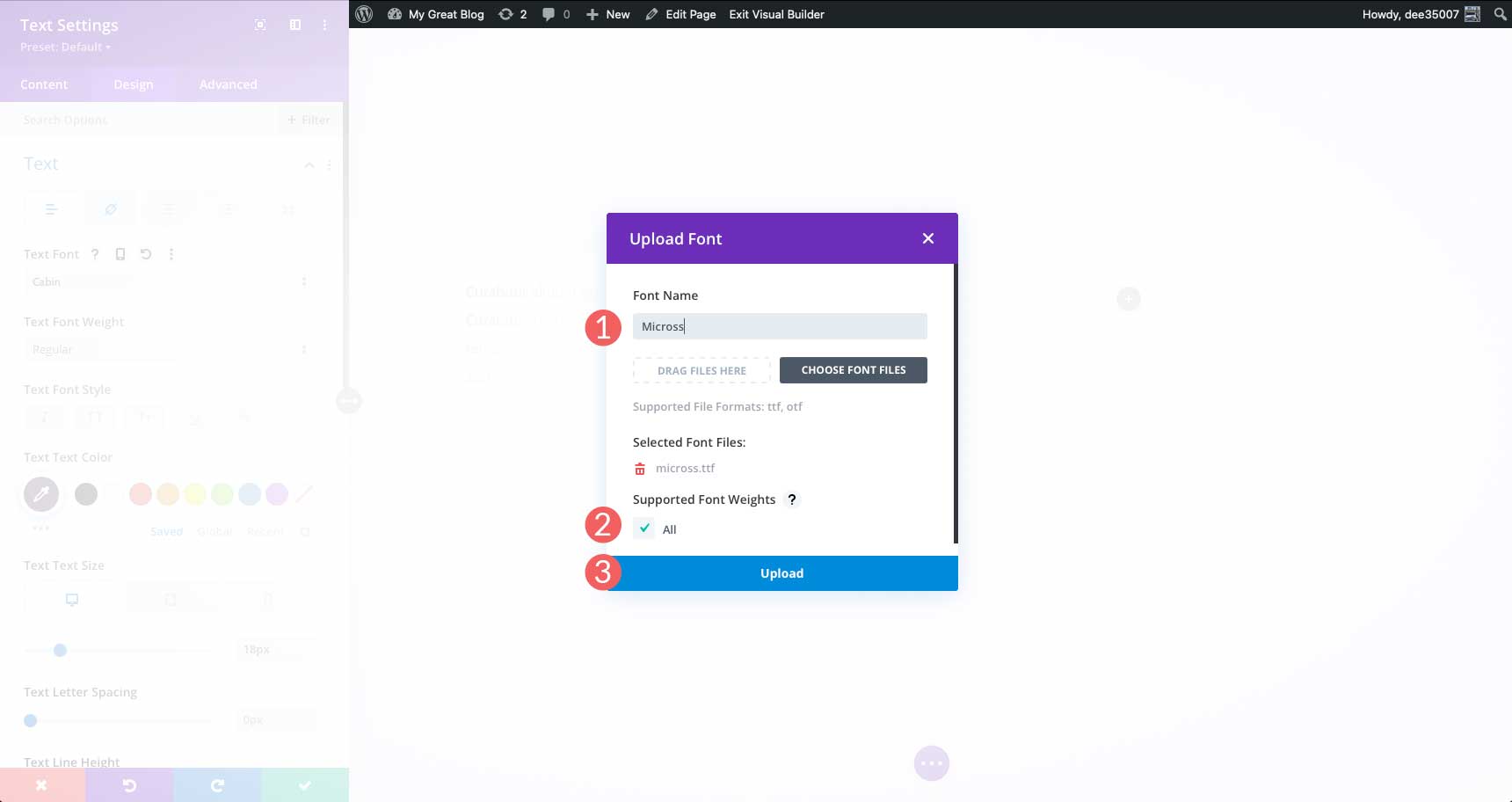
Successivamente, ti consigliamo di assegnare un nome al tuo carattere e fare clic sulla casella di controllo tutto per assicurarti che tutti gli spessori dei caratteri siano supportati per il tuo carattere. Dopo aver impostato le opzioni, fai clic sul pulsante di caricamento per aggiungere il tuo font a Divi.

Dovremmo notare che quando aggiungi un carattere personalizzato al tuo sito Web Divi, sarà reso disponibile in tutto il sito.
Suggerimenti e best practice quando si cambiano i caratteri in WordPress
Ottimizza i tuoi caratteri
Durante l'utilizzo di Google Fonts o di qualsiasi altro provider di font web, dovresti prendere provvedimenti per ottimizzare i tuoi font. Non farlo può comportare un sito Web più lento. Cose semplici come limitare il numero di famiglie di caratteri utilizzate riducono enormemente il tempo di caricamento della pagina. Dai un'occhiata al nostro post Utilizzo di Google Fonts in WordPress (5 suggerimenti per l'ottimizzazione delle prestazioni) per ulteriori informazioni.
Scegli buoni caratteri
Sebbene l'utilizzo dei caratteri Web sia un'ottima scelta, conta solo se si utilizzano quelli giusti . Prenditi il tempo per ricercare i migliori font web per il tuo sito. Inoltre, considera le scelte di abbinamento dei caratteri. Probabilmente non è una buona idea usare due font serif insieme. Dopotutto, ciò può rendere le cose super impegnative e difficili da leggere. Per conoscere alcune eccellenti scelte offerte dai font di Google, leggi I migliori font web gratuiti.
Considera quelli con problemi di accessibilità
Oltre a scegliere i caratteri giusti, dovresti prestare attenzione a coloro che hanno difficoltà a visualizzare testi più piccoli. Usa sempre almeno 16px per il corpo del testo e usa un carattere leggibile. Lo stesso si può dire per il testo del pulsante. Assicurati che il testo del tuo pulsante sia grande e in carica. Ciò è vantaggioso non solo per le persone con disabilità visive, ma è anche un buon invito all'azione.
Domande frequenti sulla modifica dei caratteri Web in WordPress
Quanti font devo usare?
È una buona idea ridurre al minimo i caratteri. Usa solo i caratteri che prevedi di utilizzare. Se vuoi avere opzioni, usa un plug-in o un generatore di temi che estrae i caratteri dal cloud, come in Google Fonts CDN.
Posso usare i font scaricati in WordPress?
Sì, ma non è un processo semplice. Ci sono molti passaggi coinvolti e per farlo avrai bisogno di alcune conoscenze di base sulla codifica. Per ulteriori informazioni sull'utilizzo dei font scaricati, consulta Come utilizzare i font scaricati in WordPress senza un plug-in sul blog di Elegant Themes.
Posso cambiare i caratteri nel tema Twenty Twenty-Two?
Si, puoi. Detto questo, ci sono solo due opzioni standard. L'aggiunta di caratteri a quel tema specifico non è il percorso più semplice e richiede la modifica di theme.json e functions.php.
Ci sono buone opzioni per cambiare i caratteri in WordPress con plugin oltre a quello mostrato in questo post?
Sì! Dai un'occhiata al nostro elenco dei 9 migliori plugin di tipografia per WordPress per vedere alcuni dei nostri consigli.
Concludere le cose
Esistono diversi modi per modificare i caratteri in WordPress. Se stai usando un tema generico, il modo più semplice per farlo è usare un plugin come Fonts Plugin | Tipografia dei caratteri di Google. I temi di modifica del sito completo generalmente ti offrono più di una o due opzioni, ma alcuni non rendono incredibilmente facile aggiungerne altri. Prendi in considerazione l'utilizzo di un generatore di temi come Divi perché ti offre la maggior parte delle opzioni. Infine, se sei un tipo di sviluppatore pratico o hai solo bisogno di un paio di opzioni, l'aggiunta manuale di caratteri potrebbe essere la soluzione giusta per te.
Come si cambiano i caratteri in WordPress? Faccelo sapere commentando qui sotto.
