Come cambiare i caratteri nei temi di WordPress (5 soluzioni)
Pubblicato: 2023-05-18Stai cercando un modo semplice per cambiare i caratteri in WordPress?
La tipografia gioca un ruolo cruciale nel design e nel branding del tuo sito WordPress. Può rendere i tuoi contenuti più facili da leggere e migliorare l'estetica del tuo sito con un aspetto più professionale e moderno.
In questo articolo, ti mostreremo come modificare i caratteri in WordPress utilizzando un generatore di temi, un Customizer e altri strumenti.
Perché cambiare i caratteri in WordPress?
I caratteri sono una parte essenziale del design del tuo sito, influendo sull'aspetto e sulla sensazione.
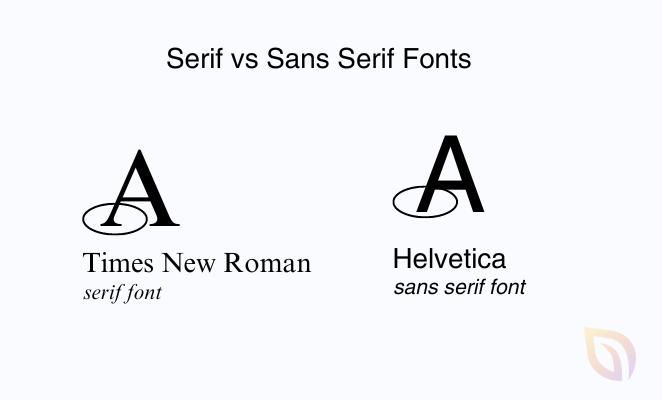
Se il tuo sito Web utilizza stili di carattere difficili da leggere, i visitatori potrebbero trovare difficile interagire con i tuoi contenuti e alla fine abbandonare il tuo sito. Tuttavia, se selezioni le opzioni dei caratteri in base alla leggibilità, puoi migliorare l'esperienza dell'utente. Ad esempio, l'utilizzo di un font serif con sans serif in genere è adatto a qualsiasi sito.

Inoltre, l'utilizzo di caratteri leggibili può migliorare il tempo di caricamento della pagina e la SEO. Le opzioni di caratteri più semplici richiedono meno tempo per il caricamento, il che è un fattore di posizionamento nei motori di ricerca.
Allo stesso modo, i caratteri possono rappresentare l'identità del tuo marchio. Un carattere unico e ben scelto può aiutare a distinguere il tuo sito WordPress dagli altri e creare un'immagine coerente e riconoscibile per la tua azienda.
Molti temi WordPress vengono forniti con file di font predefiniti che potrebbero non adattarsi al tuo marchio. Personalizzarli può aggiungere un tocco personale al tuo sito che riflette meglio la tua personalità aziendale.
Poi c'è l'accessibilità, che è importante per i visitatori con difficoltà di lettura o visive. La scelta di un carattere chiaro e leggibile può rendere il tuo sito web più accessibile a un pubblico più ampio.
Come accennato in precedenza, ci sono diversi modi per cambiare i caratteri in WordPress. Di seguito, ti mostreremo i metodi più semplici, quindi fai clic su uno dei collegamenti per passare a quello che ti serve:
- 1. Cambia i font di WordPress con un generatore di temi
- 2. Modifica dei caratteri utilizzando la personalizzazione del tema WordPress
- 3. Modifica i caratteri nell'editor del sito completo di WordPress
- 4. Modifica dei caratteri utilizzando un plug-in di WordPress
- 5. Cambia l'aspetto dei caratteri nell'editor di contenuti di WordPress
- Domande frequenti sui caratteri WordPress
1. Cambia i font di WordPress con un generatore di temi
Molti potenti costruttori di temi WordPress ti consentono di creare temi personalizzati senza scrivere o modificare il codice. Puoi utilizzare questi strumenti per modificare facilmente il carattere di diversi elementi di design del sito.
Per questo metodo, utilizzeremo SeedProd, il miglior generatore di pagine e plug-in per la creazione di temi per WordPress. Ha un builder drag-and-drop che ti consente di creare visivamente temi WordPress personalizzati senza toccare una singola riga di codice.

Per iniziare, avrai bisogno della versione SeedProd Pro perché include la funzione di creazione di temi. Dopo aver scelto il tuo piano e aver scaricato il plug-in, devi installarlo e attivarlo sul tuo sito Web WordPress.
Se hai bisogno di aiuto, puoi seguire la nostra documentazione dettagliata sull'installazione di SeedProd Pro. La guida ti mostrerà anche dove inserire la chiave di licenza del plug-in per sbloccare le funzionalità premium.
Con il plug-in attivo sul tuo sito, vai su SeedProd »Creatore di temi dalla dashboard di WordPress e fai clic sul pulsante Kit di modelli di temi .

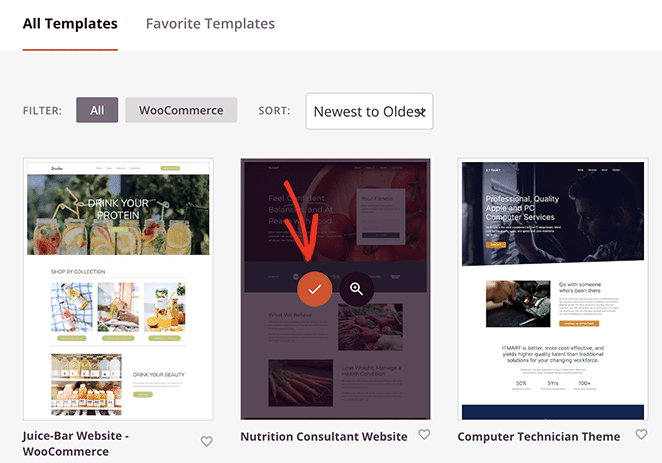
Da lì, il plug-in mostrerà una libreria di modelli di siti Web da utilizzare come punto di partenza per il tuo tema.
Per scegliere un tema, passa il mouse su uno e fai clic sull'icona del segno di spunta. Useremo il tema del consulente nutrizionale per questa guida.

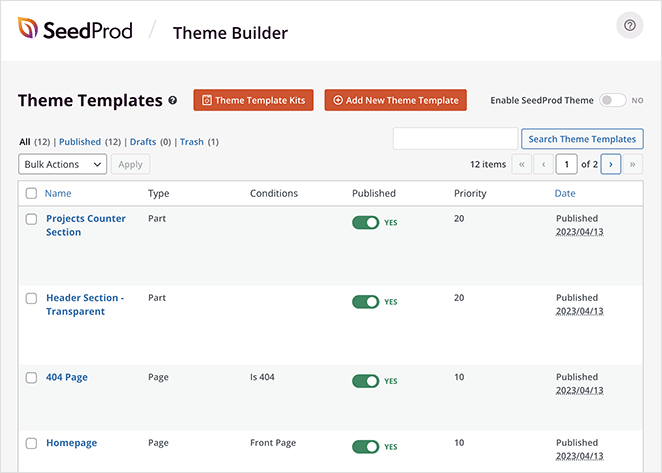
Dopo averne scelto uno, SeedProd genererà automaticamente i modelli che compongono il tuo tema.

Puoi modificare ogni modello per personalizzare l'aspetto del tuo tema WordPress. C'è anche la possibilità di creare parti di modello aggiuntive manualmente.
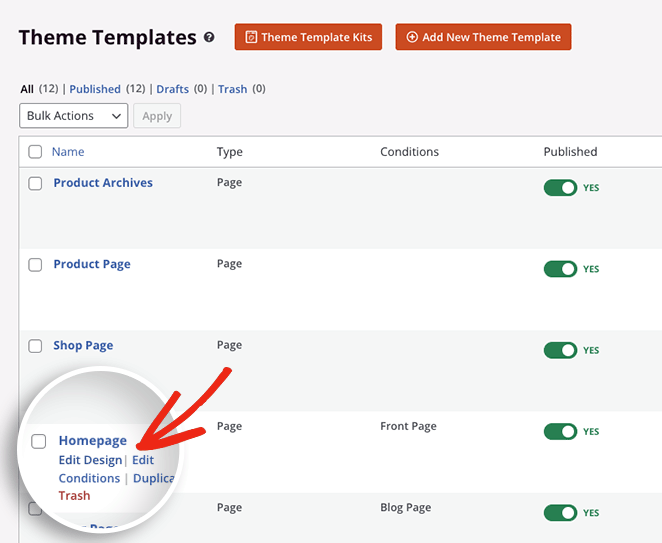
Per questa guida, modificheremo il modello della home page e cambieremo i caratteri per i diversi elementi della home page. Per fare ciò, fai clic sul collegamento Modifica design sotto l'intestazione Home page.

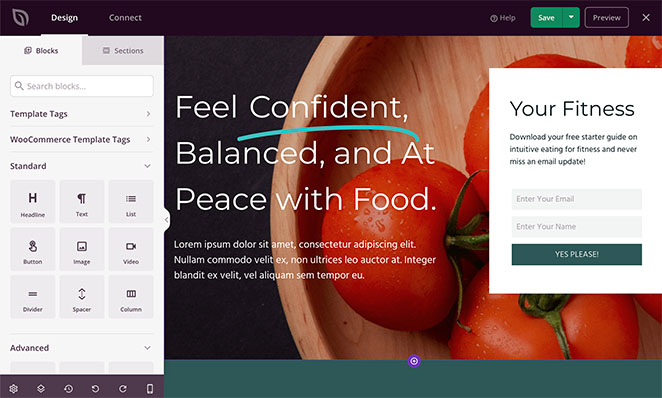
Il modello della tua home page verrà ora avviato nel builder drag-and-drop di SeedProd. Qui puoi aggiungere nuovi elementi di design dal pannello di sinistra e posizionarli dove preferisci nell'anteprima del design.

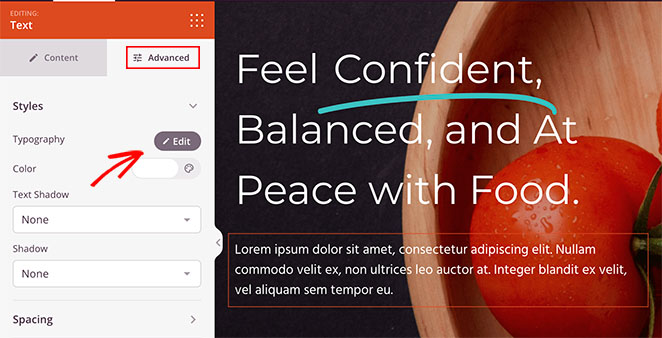
Per cambiare il carattere di qualsiasi elemento, tutto ciò che devi fare è fare clic su di esso. Ad esempio, faremo clic sulla casella di testo sotto l'intestazione, che apre le impostazioni del blocco.
Da lì, fai clic sulla scheda Avanzate e fai clic su Modifica accanto all'intestazione Tipografia.

Questo apre un pannello a discesa con più opzioni per modificare la tipografia di quello specifico elemento di design.
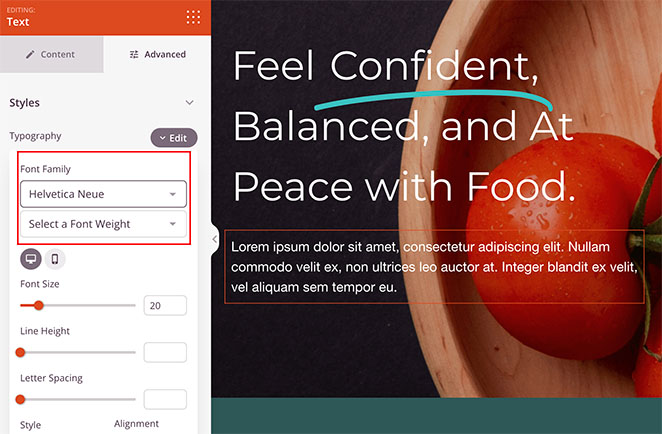
Ad esempio, facendo clic sul menu a discesa Famiglia di caratteri puoi scegliere tra vari caratteri Google. C'è anche la possibilità di selezionare diversi pesi del carattere e regolare la dimensione del carattere, l'altezza della linea, la spaziatura delle lettere, maiuscole e minuscole, l'allineamento e altro.

Per personalizzare qualsiasi altro elemento del tuo tema WordPress con SeedProd, ripeti questi passaggi.
Quando sei soddisfatto di come appare, fai clic sul pulsante Salva nella parte superiore della pagina.
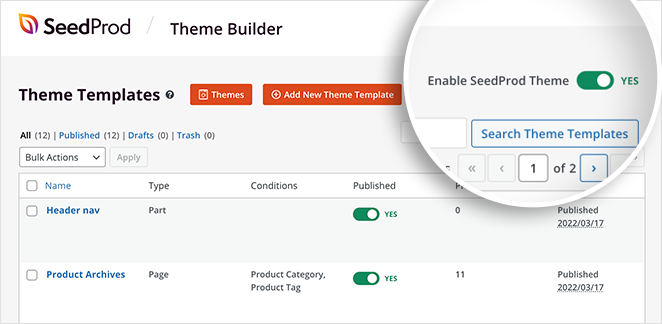
Dopo aver modificato e personalizzato i caratteri del tema WordPress, torna a SeedProd »Creatore di temi e fai clic sull'interruttore accanto a Abilita tema SeedProd nella posizione Sì.

SeedProd ora renderà attive le tue modifiche e potrai vedere i caratteri del tuo sito visitando la tua home page.

2. Modifica dei caratteri utilizzando la personalizzazione del tema WordPress
Un altro modo per cambiare i caratteri in WordPress è con il customizer di WordPress. Questo metodo ti consente di personalizzare il tuo tema WordPress esistente in base alle impostazioni del tema e mostra un'anteprima dal vivo.
In questo esempio, stiamo usando il tema Astra WordPress. Tuttavia, le impostazioni visualizzate nel Customizer variano a seconda del tema. Le opzioni che dovrai cercare dovrebbero avere "carattere" o "tipografia" nell'intestazione.
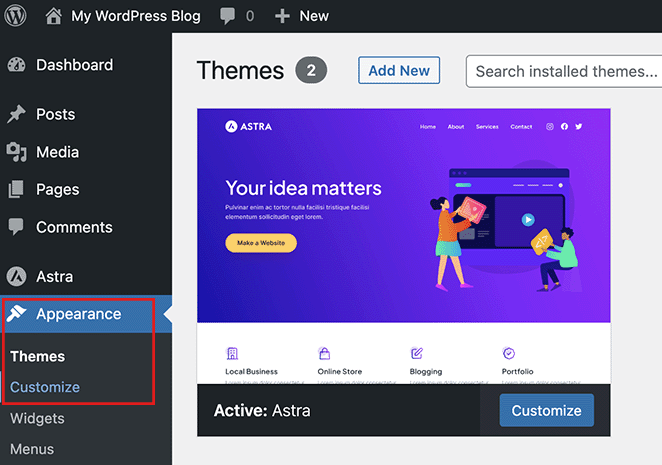
Per aprire il customizer di WordPress, vai su Aspetto »Personalizza dal tuo amministratore di WordPress.

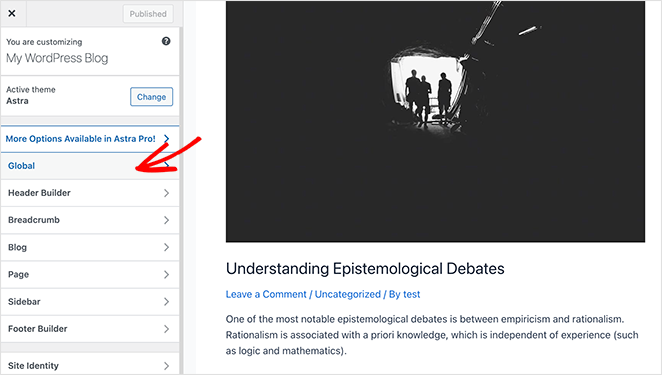
Nel tema Astra, un'opzione Impostazioni globali ti consente di apportare modifiche a livello di sito. Faremo clic su questa opzione per modificare i caratteri sull'intero sito web.

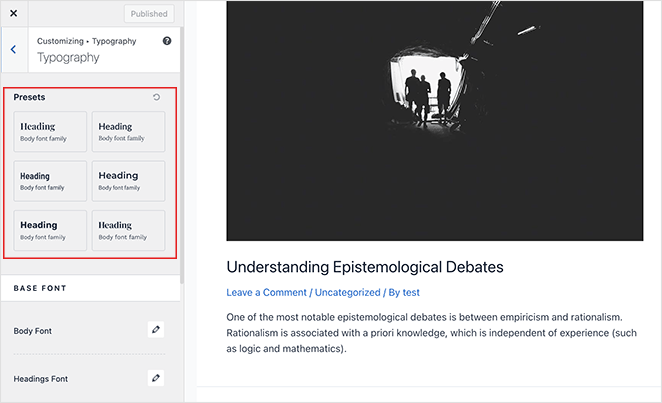
Nella schermata seguente, vedrai diverse opzioni di personalizzazione, tra cui tipografia, colori dei caratteri, contenitori e altro. Fai clic sull'opzione Tipografia per scegliere tra diverse preimpostazioni di carattere, che cambieranno i caratteri su tutto il tuo sito.

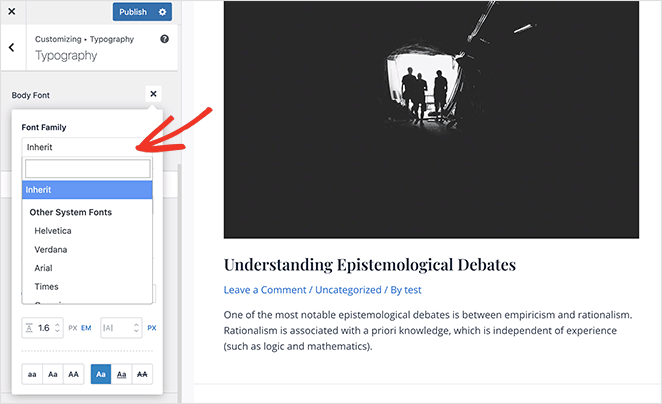
In alternativa, puoi modificare i caratteri per i singoli elementi di testo, come i caratteri del corpo e dell'intestazione. Per fare ciò, fai clic sull'icona di modifica e seleziona un carattere dal menu a discesa Famiglia di caratteri .

Nello stesso pannello, puoi regolare il peso del carattere, le dimensioni, lo stile e altro.
Quando sei soddisfatto delle modifiche apportate al carattere, fai clic sul pulsante Pubblica . Da lì, puoi visitare il tuo sito Web per vedere il tuo nuovo carattere, che in questo caso è il carattere dell'intestazione Rubik e il carattere del corpo Karla.


Nota: non tutti i temi offrono le stesse funzionalità e opzioni di personalizzazione. Se il tuo tema non lo offre, continua a leggere fino al passaggio successivo.
3. Modifica i caratteri nell'editor del sito completo di WordPress
Per i temi WordPress basati su blocchi come Twenty Twenty-Three, puoi utilizzare l'editor completo del sito (FSE) di WordPress per cambiare i caratteri. Ti consente di personalizzare il tuo tema con blocchi, in modo simile alla modifica di post e pagine con l'editor di blocchi.
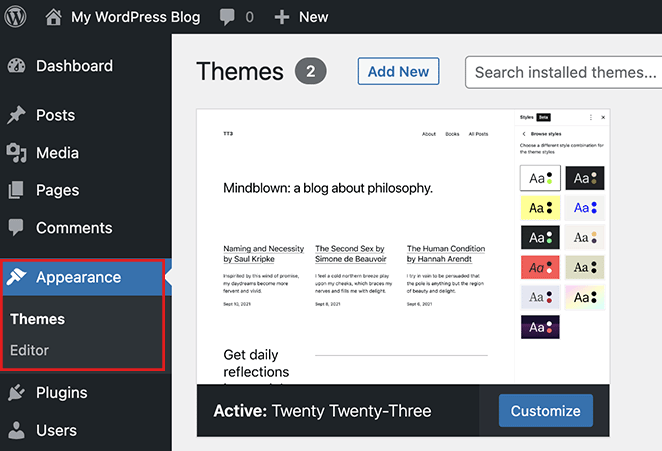
Per iniziare con questo metodo, vai su Aspetto »Editor dal tuo pannello di amministrazione di WordPress, che aprirà l'FSE per il tuo tema. In questo caso, stiamo usando il tema Twenty Twenty-Three.

Nell'editor del sito, fai clic in un punto qualsiasi dell'anteprima del tema per visualizzarlo a schermo intero e visualizzare una barra dei menu aggiuntiva.
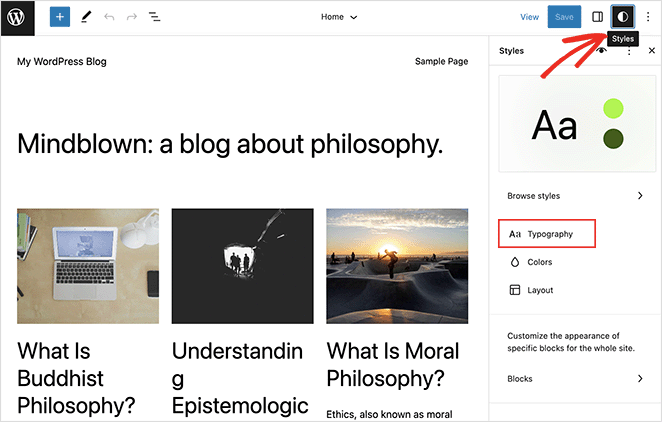
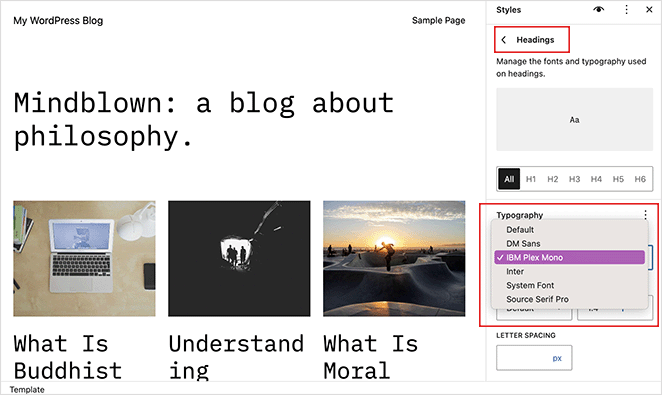
Da lì, fai clic sull'icona Stili nell'angolo in alto a destra e seleziona l'opzione Tipografia .

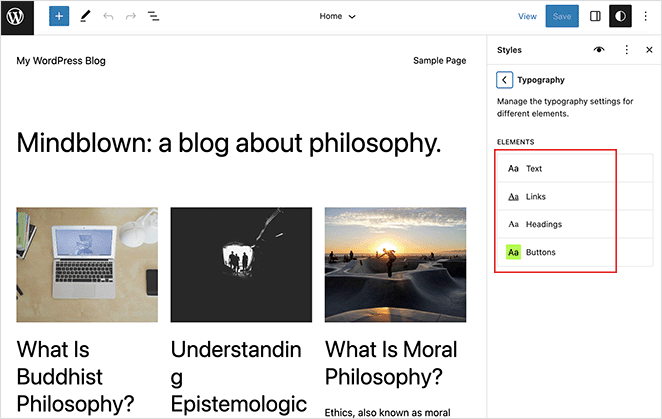
Qui puoi cambiare i caratteri nelle intestazioni, nel testo, nei collegamenti, nei pulsanti e altro di WordPress.

Per questo esempio, sceglieremo l'opzione Intestazione e selezioneremo un nuovo carattere dal menu a discesa Carattere .

Dopo aver apportato le modifiche, fare clic sul pulsante Salva . Puoi vedere le modifiche apportate ai nuovi caratteri uscendo dall'editor del sito e visitando il tuo sito Web attivo.

4. Modifica dei caratteri utilizzando un plug-in di WordPress
Oltre ai metodi di cui sopra, puoi utilizzare un plug-in di Google Fonts di WordPress per modificare e personalizzare i tuoi font. Alcune soluzioni popolari sono il plug-in Easy Google Fonts e Fonts WordPress.
Il plug-in Fonts, ad esempio, ti consente di scegliere tra 1455 font gratuiti e di utilizzarli sul tuo sito web. Include anche l'integrazione di Adobe Fonts (Typekit) e ha un'anteprima di personalizzazione dal vivo.
Per iniziare, scarica il Fonts Plugin e installalo e attivalo sul tuo sito WordPress. Se hai bisogno di aiuto, puoi seguire questa guida su come installare un plugin per WordPress.
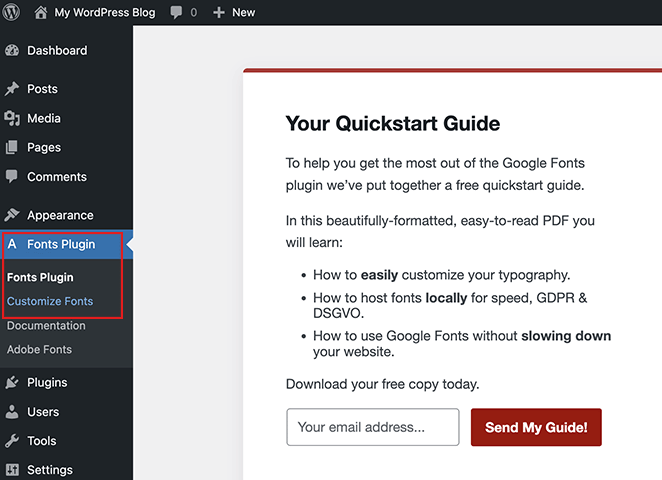
Successivamente, vai su Fonts Plugin »Personalizza i caratteri dalla tua dashboard, che aprirà il personalizzatore di WordPress dal vivo.

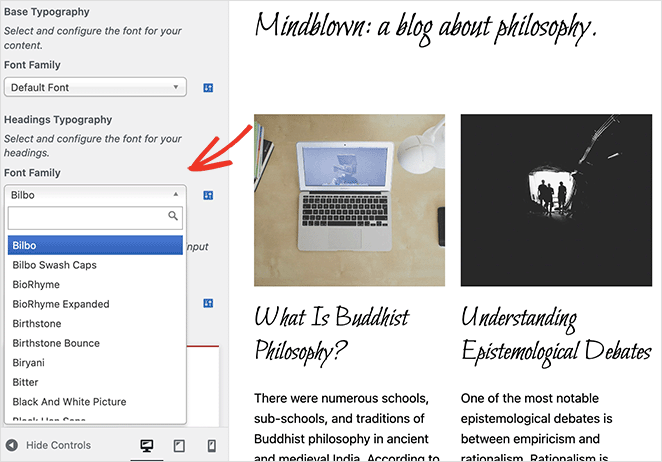
Qui puoi fare clic su Impostazioni di base e modificare i caratteri Web per la tipografia, l'intestazione, i pulsanti e gli input di base.

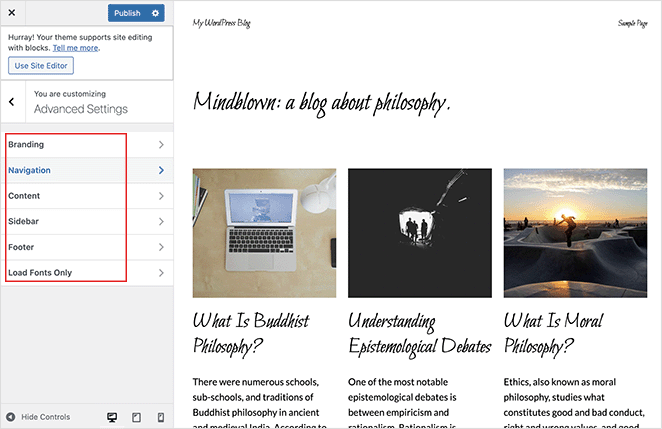
Puoi anche fare clic sull'opzione Impostazioni avanzate per modificare i caratteri e la tipografia del marchio per i collegamenti di navigazione e la barra laterale.

Quando sei soddisfatto di tali modifiche, fai clic sul pulsante Pubblica . Da lì, puoi visitare il tuo sito per vedere i tuoi nuovi font in azione.

5. Cambia l'aspetto dei caratteri nell'editor di contenuti di WordPress
L'ultimo metodo che tratteremo in questa guida è l'utilizzo dell'editor di contenuti di WordPress per modificare l'aspetto dei caratteri in post e pagine di blog specifici. Sebbene questo sia un buon modo per controllare l'aspetto del carattere post per post, dovrai ripetere questo passaggio manualmente per aggiungere modifiche simili ad altri post.
Questa soluzione è eccellente per personalizzare i singoli post, ma se desideri modificare i caratteri a livello di sito, è meglio utilizzare uno degli altri metodi in questa guida.
Detto questo, ecco come modificare i caratteri per specifici post di WordPress.
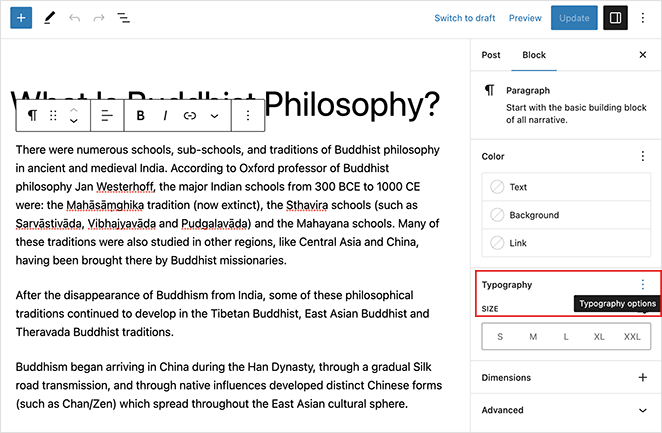
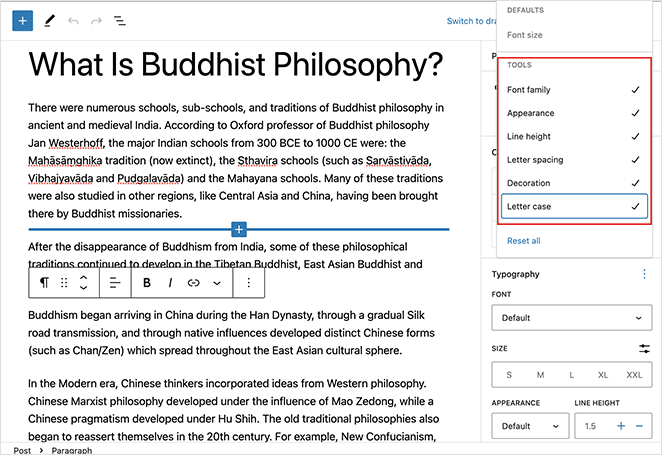
Innanzitutto, modifica qualsiasi post per visualizzare l'editor di contenuti di WordPress, quindi fai clic sul blocco di testo o sul corpo del testo che desideri modificare. Nella barra laterale di sinistra, fai clic sui tre punti accanto all'intestazione Tipografia .

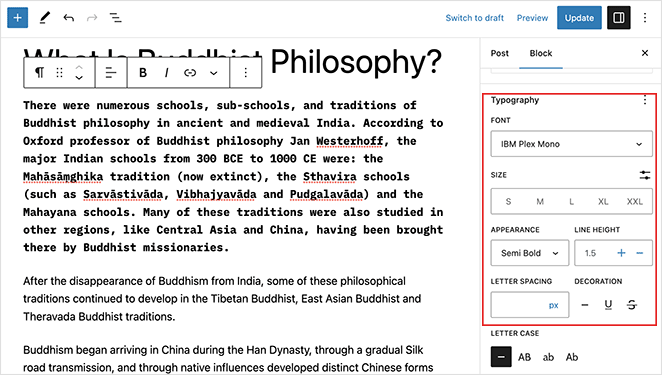
Si aprirà un pannello in cui puoi scegliere varie impostazioni come la famiglia di caratteri, l'aspetto, l'altezza della linea, la spaziatura delle lettere e altro. Facendo clic su una di queste opzioni le aggiungerai alla barra laterale.

Da lì, puoi modificare le impostazioni per rendere quel blocco di testo specifico diverso dal resto del tuo contenuto.

Ricordati di salvare le modifiche, quindi puoi visualizzare l'anteprima del post per vedere come appaiono i nuovi caratteri del post.

Domande frequenti sui caratteri WordPress
Sì, puoi utilizzare qualsiasi font in WordPress caricando i file dei font TTF sul tuo sito web e aggiungendo codice CSS personalizzato al tuo foglio di stile (style.css). Per aggiungere CSS personalizzato, vai alla sezione CSS aggiuntivo del Customizer e incolla lì il codice.
Assicurati di avere la licenza adeguata prima di utilizzarlo sul tuo sito web.
Per aggiungere icone di caratteri al tuo sito WordPress, puoi utilizzare un plug-in come Font Awesome o la libreria di icone integrata in SeedProd. Ecco un tutorial passo-passo su come aggiungere Font Awesome al tuo tema WordPress.
Sì, puoi utilizzare più caratteri sul tuo sito WordPress applicando caratteri diversi a elementi diversi, come intestazioni, paragrafi e collegamenti. Fai attenzione a non utilizzare troppi caratteri, in quanto possono influire sulla leggibilità del tuo sito e sul design generale.
Puoi utilizzare caratteri diversi per lingue diverse sul tuo sito WordPress utilizzando un plug-in multilingue di WordPress. Questi plug-in ti consentono di personalizzare le impostazioni dei caratteri per ciascuna lingua separatamente.
Per ottimizzare le prestazioni dei caratteri sul tuo sito WordPress, prendi in considerazione l'utilizzo di caratteri sicuri per il Web, la pubblicazione di caratteri dal tuo server o una rete di distribuzione dei contenuti (CDN) e l'utilizzo di strumenti come la visualizzazione dei caratteri o l'API di caricamento dei caratteri per ottimizzare i tempi di caricamento.
Inoltre, riduci al minimo il numero di varianti di carattere che utilizzi per ridurre la dimensione complessiva del file di caratteri.
Questo è tutto!
Speriamo che questa guida ti abbia aiutato a imparare come cambiare i caratteri in WordPress senza scrivere codice HTML, PHP o CSS. Potrebbe piacerti anche questa guida su come aggiungere testo su un'immagine in WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.