Come cambiare i caratteri in WordPress 2024 (VELOCE e facile!)
Pubblicato: 2024-08-31Potrebbe sembrare un piccolo dettaglio, ma i font WordPress possono avere un impatto significativo sull’esperienza dell’utente.
I caratteri sono così potenti che scegliere quello giusto può migliorare l’aspetto del tuo sito web, mentre una scelta sbagliata può sminuirlo. Ecco quanto sono importanti nel design del tuo sito web e nell'identità del marchio.
Quindi, quando hai selezionato un carattere particolare, devi anche sapere come cambiare i caratteri in WordPress.
Esistono diversi modi per cambiare i caratteri in WordPress, a seconda del tema. Potrebbe essere necessario utilizzare plugin o apportare modifiche manualmente.
In ogni caso, discuteremo ogni aspetto in questo blog in modo che tu possa scegliere il metodo più adatto alle tue esigenze. Andiamo dritti al punto senza ulteriori indugi.
Cosa sono i caratteri in WordPress?
I caratteri Web o semplicemente i caratteri sono stili di caratteri di testo sul tuo sito Web che possono modificare l'aspetto, la sensazione e il tono del design del sito Web.
Questi sono forniti principalmente da grandi giganti della tecnologia come Google o Adobe e sono archiviati nel cloud, a differenza dei normali caratteri scaricati sul tuo computer.
Significa che quando qualcuno visita il tuo sito web, questi caratteri vengono caricati automaticamente dal cloud e appaiono sul tuo sito in pochi secondi se configurati e impostati correttamente.
Perché hai bisogno di cambiare i caratteri in WordPress?
Se ti stai chiedendo perché è importante cambiare i caratteri in WordPress, ecco alcuni motivi per cui potresti farlo anche tu.
- I caratteri sono fondamentali per la progettazione del sito Web : i caratteri svolgono un ruolo significativo nel modellare l'aspetto generale del tuo sito WordPress.
- Impatto sull'esperienza utente : se il carattere è difficile da leggere, i visitatori potrebbero abbandonare rapidamente il tuo sito, riducendo il coinvolgimento e la fidelizzazione.
- I caratteri riflettono l'identità del marchio : la scelta del carattere può trasmettere messaggi diversi sul tuo marchio. Ad esempio, alcuni caratteri possono far apparire il tuo sito più professionale o più casual, a seconda dei tuoi obiettivi di branding.
- Caratteri predefiniti nei temi WordPress : la maggior parte dei temi WordPress sono dotati di caratteri, dimensioni e colori preimpostati. Tuttavia, potresti voler personalizzare queste impostazioni predefinite per adattarle meglio alle tue esigenze o preferenze di progettazione.
Come cambiare i caratteri in WordPress? (Facile in 6 modi)
Esistono diversi modi per cambiare i caratteri in WordPress, a seconda del tema che utilizzi. Alcuni temi premium dispongono di un gestore di caratteri integrato con i caratteri Google caricati automaticamente e potrebbero consentirti di abilitare tutti i sottoinsiemi di caratteri Google.
Per altri temi, puoi utilizzare le impostazioni di personalizzazione per modificare i caratteri predefiniti. Se utilizzi un tema di blocco di modifica gratuito per l'intero sito, come Twenty Twenty-Two, puoi aggiungere caratteri modificando il file theme.json. In alternativa, puoi installare un plug-in per la gestione dei caratteri, utilizzare l'editor di blocchi Gutenberg o aggiungere i caratteri manualmente.
Dai un'occhiata a questi modi semplici e collaudati per cambiare i caratteri in WordPress
- Modifica dei caratteri in WordPress utilizzando il personalizzatore del tema
- Modifica dei caratteri in WordPress utilizzando l'editor completo del sito
- Modifica dei caratteri in WordPress utilizzando l'editor dei blocchi
- Modificare i caratteri in WordPress utilizzando il plugin WordPress
- Aggiunta manuale di caratteri personalizzati in WordPress
- Aggiunta di caratteri personalizzati nel tema di modifica del sito completo WordPress
1. Modifica dei caratteri in WordPress utilizzando il personalizzatore del tema
Il modo più semplice e veloce per cambiare i caratteri è utilizzare il personalizzatore del tema WordPress. Questo strumento di creazione ti consentirà di apportare modifiche all'aspetto del tuo sito Web e di vederlo in tempo reale.
Nota : nel caso in cui l'opzione di personalizzazione non sia disponibile o manchi, il tuo tema potrebbe utilizzare la modifica dell'intero sito. In questo caso, dovrai provare un metodo diverso o passare a un altro tema.
In questo tutorial, per tua comodità, utilizzeremo Astra, poiché è il tema WordPress più popolare e ampiamente utilizzato disponibile.
Ma tieni anche presente che le opzioni potrebbero essere diverse a seconda del tema. In genere, dovresti cercare opzioni come " Carattere " o " Tipografia " nell'opzione di personalizzazione.
Ma per ora, vediamo come puoi cambiare i caratteri in WordPress:
1.1. Apri il personalizzatore :
– Vai alla dashboard di WordPress.
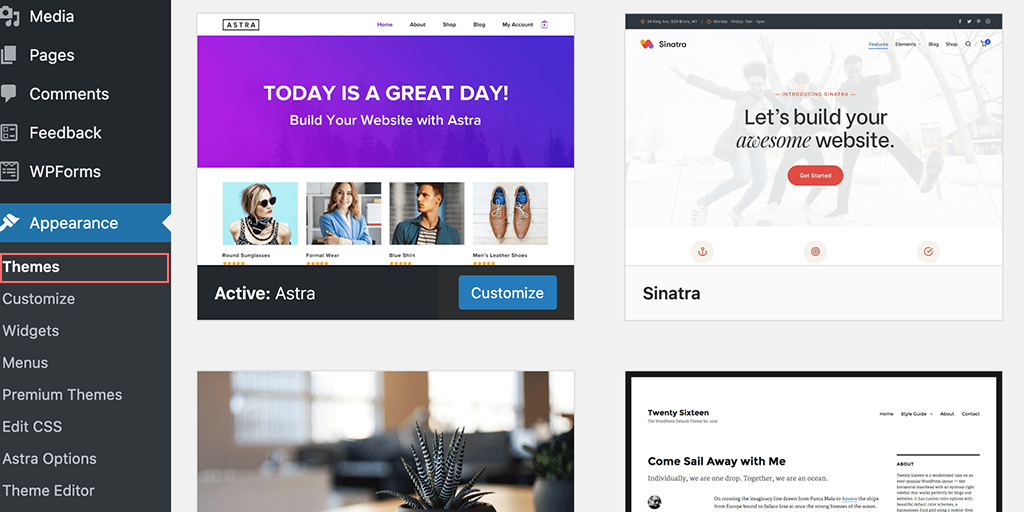
– Vai su Aspetto > Personalizza .

1.2. Accedi alle Impostazioni globali:
– Questo aprirà il personalizzatore del tema WordPress.
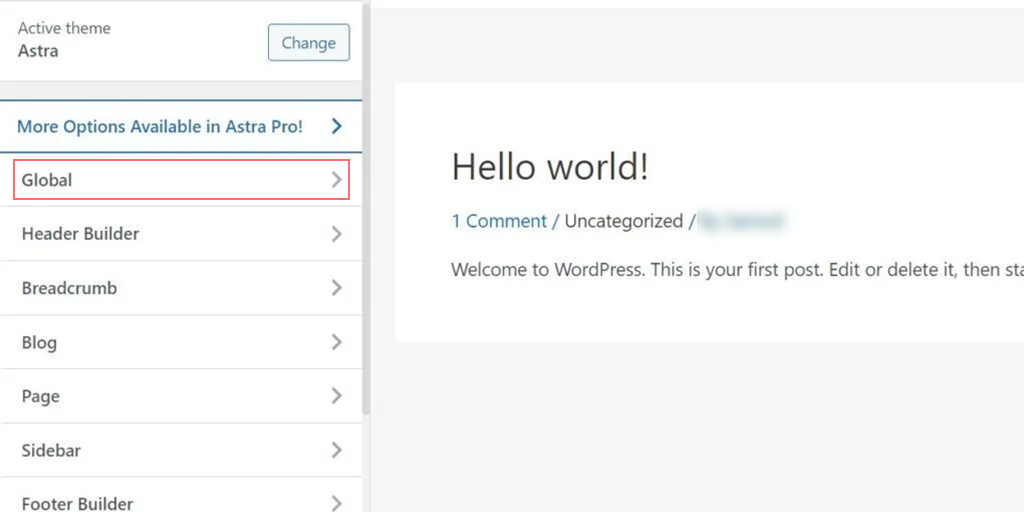
– Nel tema Astra , trova e fai clic sulla sezione " Globale " per accedere alle opzioni per modificare lo stile generale del tuo sito web.

1.3. Seleziona Impostazioni tipografia:
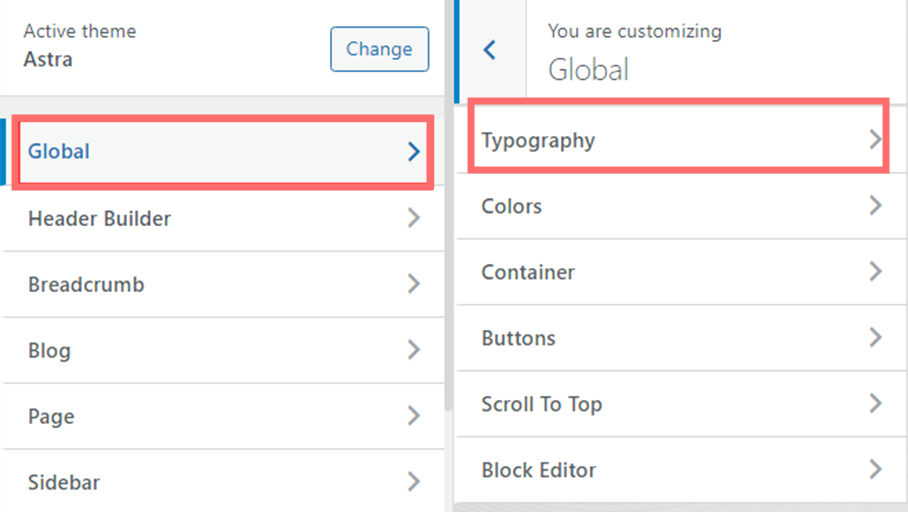
– Vedrai opzioni come " Tipografia", "Colori", "Contenitore " e " Pulsanti". '
– Fai clic su " Tipografia ".

1.4. Scegli un carattere predefinito :
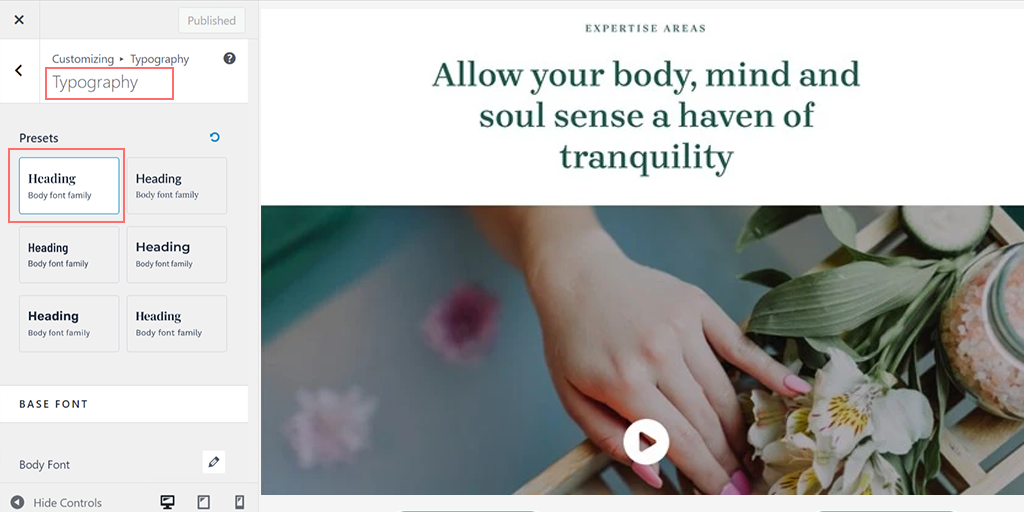
– Nella sezione " Preimpostazioni ", puoi scegliere diverse combinazioni di caratteri con il tuo tema. Passa il mouse sopra ogni preimpostazione per vedere la combinazione di caratteri (ad esempio, "Montserrat e Source Sans Pro").

– Fai clic su una preimpostazione per applicarla all’intero sito web.
1.5. Personalizza i caratteri per i singoli elementi:
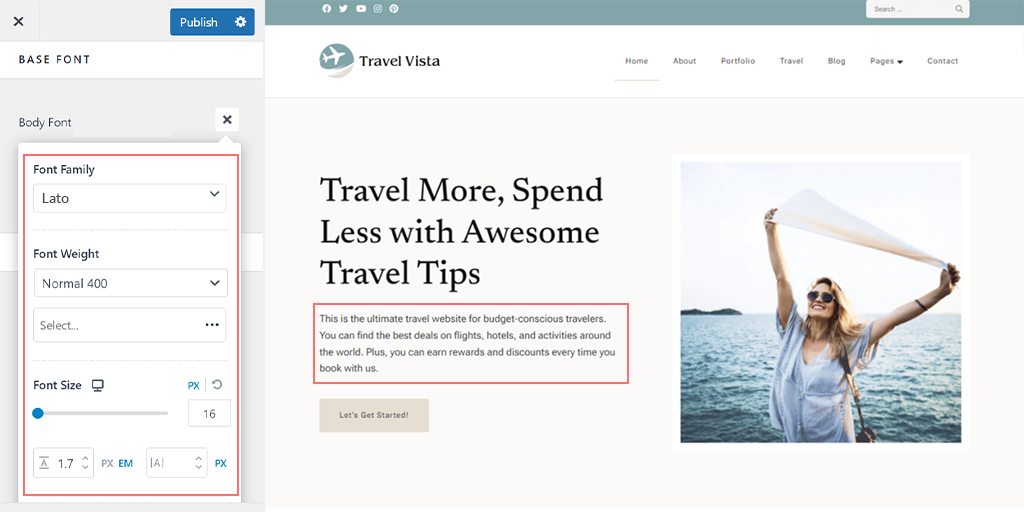
– Per modificare i caratteri per elementi specifici (come il corpo del testo o i titoli), seleziona un carattere dal menu a discesa " Famiglia caratteri ".

– È possibile utilizzare caratteri diversi per il corpo del testo, i titoli o anche per ciascun livello di titolo (ad esempio, H1, H2) .
1.6. Regola le impostazioni aggiuntive dei caratteri:
– Puoi anche regolare la dimensione, il peso e altre varianti del carattere.
1.7. Salva le modifiche:
– Una volta terminato, fai clic su "Pubblica" o "Aggiorna" per salvare le modifiche.
1.8. Anteprima delle modifiche:
– Visita il tuo sito web per vedere il nuovo carattere. Ad esempio, sul nostro sito demo, abbiamo cambiato il carattere del corpo in Roboto e il carattere dell'intestazione in Helvetica .

Nota : non tutti i temi offrono le stesse opzioni del tema Astra. Se il tuo tema non dispone di queste impostazioni, potrebbe essere necessario utilizzare un metodo diverso.

2. Modifica dei caratteri in WordPress utilizzando l'editor completo del sito
La maggior parte dei temi WordPress sono dotati di caratteri preinstallati tra cui puoi scegliere. Questa funzionalità è solitamente disponibile nei temi che supportano l'editor completo del sito (FSE).
Se utilizzi un tema come Twenty Twenty-Two , puoi modificare il carattere del tuo sito utilizzando FSE.
Se non hai familiarità con FSE, ti consente di personalizzare l'intero tema WordPress utilizzando blocchi, in modo simile a come crei o modifichi post e pagine nell'editor di WordPress.
Per questo tutorial utilizzeremo il tema Twenty Twenty-Two , poiché è disponibile per impostazione predefinita.
Passaggio 1 : vai al pannello di amministrazione di WordPress e vai su Aspetto > Editor .
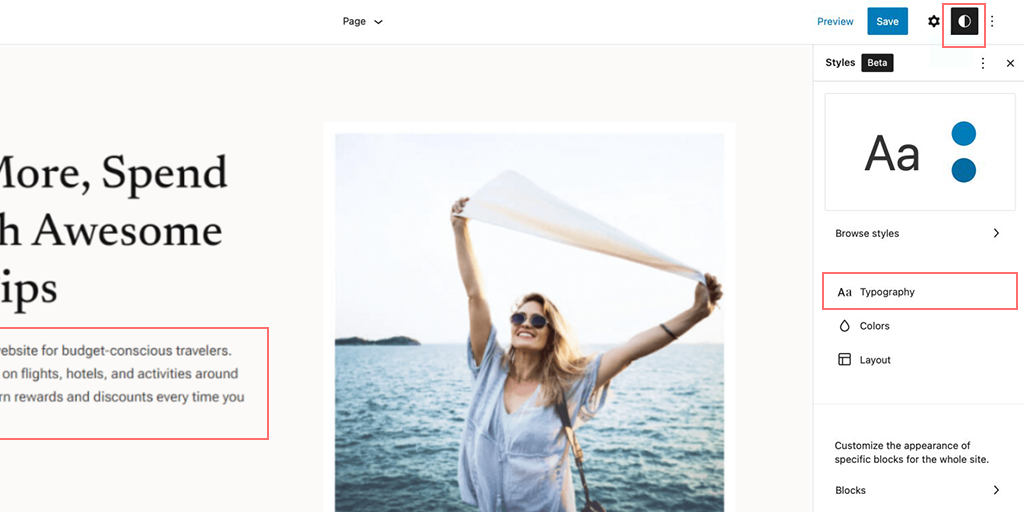
Passaggio 2: nell'editor completo del sito, fai clic sull'icona "Stili" nell'angolo in alto a destra e seleziona l'opzione " Tipografia" .

Passaggio 3: ora puoi scegliere quali elementi modificare, come testo o collegamenti.
Per questo esempio, seleziona " Testo " come elemento.
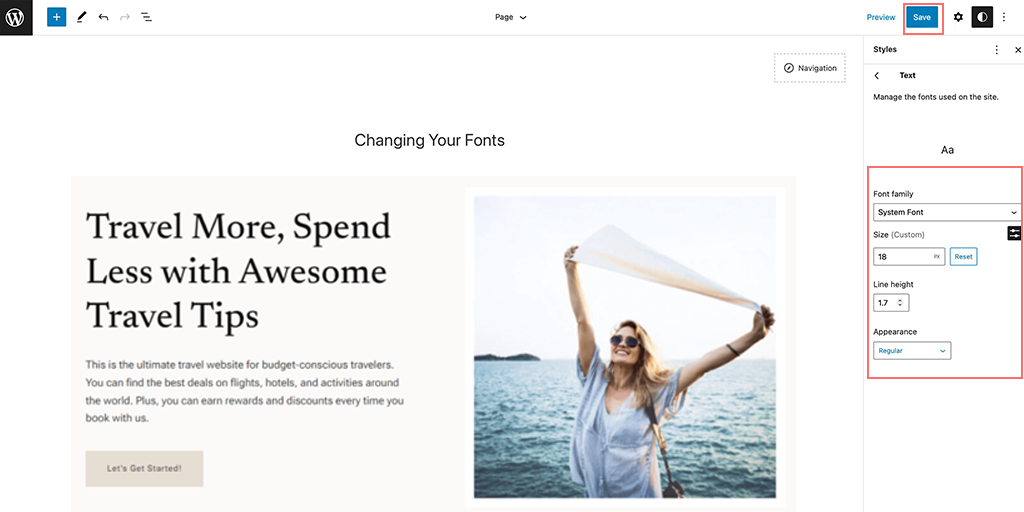
Passaggio 4 : fare clic sul menu a discesa "FONT" per selezionare un nuovo carattere.

Passaggio 5: al termine, fare clic sul pulsante "Salva" per applicare le modifiche.
Passaggio 6: puoi aggiungere caratteri personalizzati al tuo sito WordPress e quindi utilizzare l'editor completo del sito per modificarli.
3. Modifica dei caratteri in WordPress utilizzando Block Editor
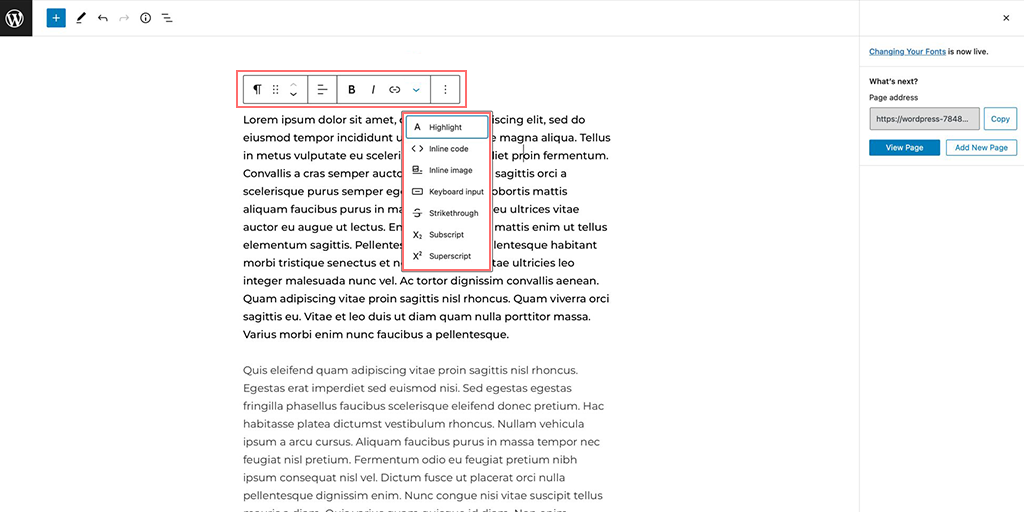
Dall'introduzione dell'editor a blocchi, modificare pagine o blog è diventato facile e molto pratico. Con l'editor a blocchi in WordPress, puoi personalizzare l'aspetto dei tuoi caratteri sul tuo sito web.
Ecco cosa puoi fare:
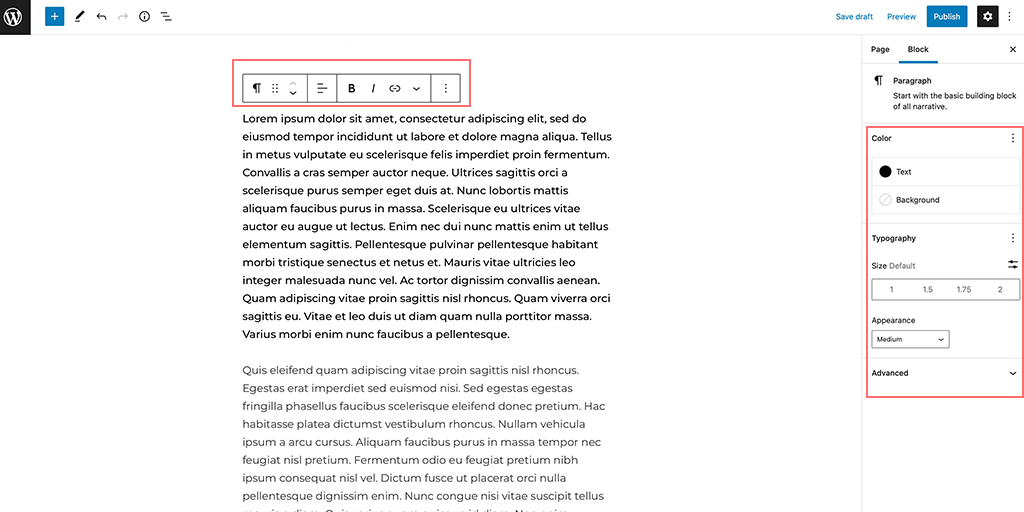
- Cambia colore testo: regola il colore del testo e del suo sfondo.

- Imposta dimensione e stile del carattere: controlla la dimensione e lo stile generale (aspetto) del tuo testo. Le opzioni di aspetto in genere includono lo spessore del carattere (come il grassetto), che dipende dal carattere selezionato nelle impostazioni del tema.
- Formattazione aggiuntiva del testo: puoi anche rendere il testo in grassetto o corsivo e scegliere come deve essere allineato (a sinistra, al centro o a destra) all'interno del blocco.
- Evidenzia e stilizza il testo : evidenzia un testo specifico, applica la barratura o aggiungi una formattazione speciale del testo.

- Inserisci elementi in linea : aggiungi elementi in linea come snippet di codice e immagini direttamente all'interno del testo.
- Utilizza pedice e apice : aggiungi caratteri in pedice (sotto la riga) o in apice (sopra la riga) al testo.
4. Modifica dei caratteri in WordPress utilizzando il plugin WordPress
Se utilizzi un tema WordPress generico o molto semplice, potrebbero mancare caratteri integrati. In tal caso, devi affidarti ai plugin di WordPress come Fonts Plugin o Fonts Typography di Google.
Ecco i passaggi che puoi seguire:
Passaggio 1: installa e attiva il plug-in dei caratteri
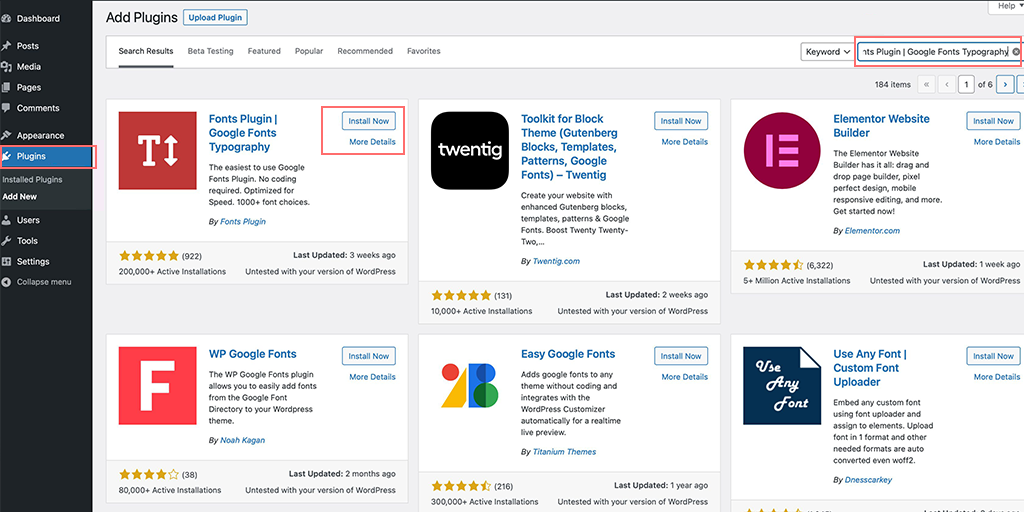
- Vai alla dashboard di WordPress e fai clic su “ Plugin ” dal menu a sinistra.
- Fai clic su " Aggiungi nuovo " nella parte superiore della pagina, quindi cerca " Plugin caratteri ".
- Una volta trovato, fai clic sul pulsante “ Installa ora ” e attendi che venga installato.

- Dopo l'installazione, fai clic su " Attiva " per abilitare il plug-in sul tuo sito.
Passaggio 2: accedi alla guida rapida del plug-in dei caratteri
- Dopo l'attivazione, nella dashboard di WordPress verrà visualizzata una guida rapida.
- Puoi inserire il tuo indirizzo email per ricevere una guida PDF con istruzioni aggiuntive.
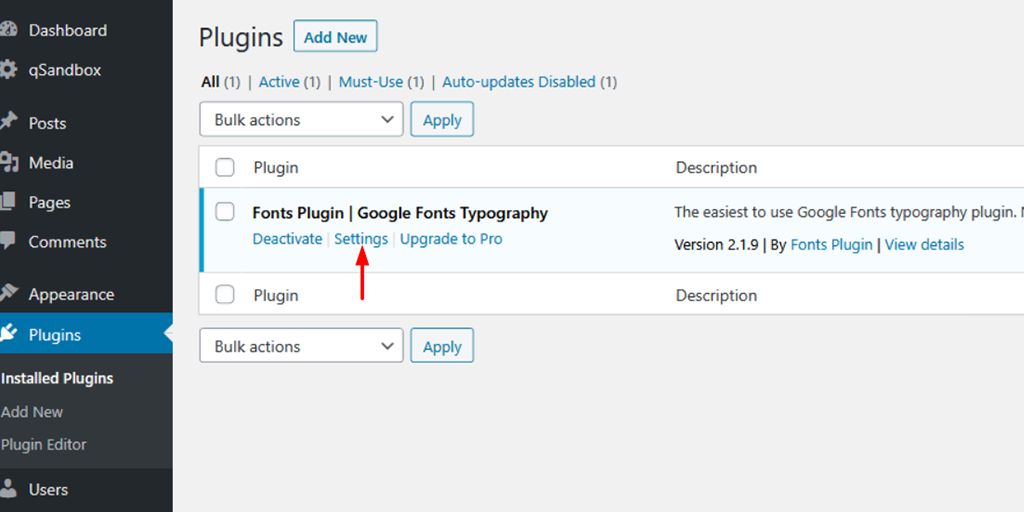
- In alternativa, fai clic sul pulsante " Personalizza caratteri " per accedere direttamente alle opzioni di personalizzazione.
Passaggio 3: apri le opzioni di personalizzazione
- Quando fai clic su "Personalizza caratteri", le impostazioni di personalizzazione del plug-in verranno aperte nel personalizzatore del tuo tema.

- Qui troverai varie opzioni per modificare i caratteri del tuo sito.
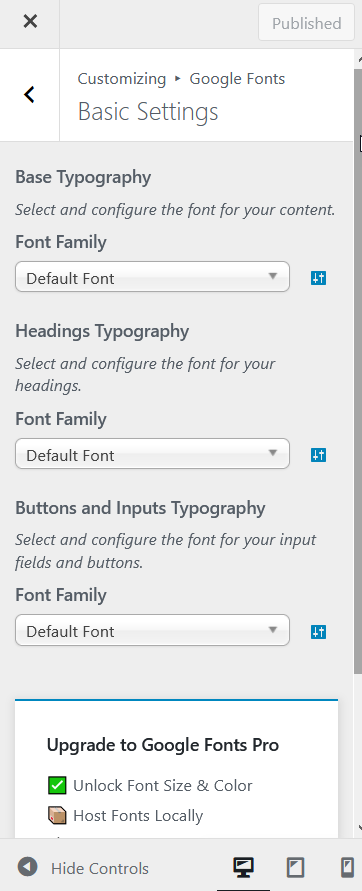
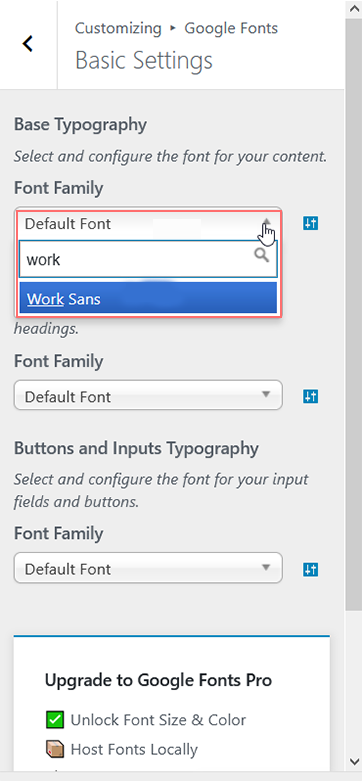
Passaggio 4: apri le Impostazioni di base

- Nel personalizzatore, trova il menu " Impostazioni di base " e fai clic su di esso.

- Questo menu contiene opzioni per regolare i caratteri per le diverse parti del tuo sito.

Passaggio 5: personalizza i tuoi caratteri
- All'interno del menu "Impostazioni di base", vedrai le opzioni per modificare i caratteri di contenuti, intestazioni e pulsanti.
- Fai clic su ciascun menu a discesa accanto all'elemento di testo (come " Contenuto " o " Intestazioni ").
- Scegli un carattere dall'elenco visualizzato. Puoi visualizzare in anteprima l'aspetto di ciascun carattere prima di applicarlo.
Passaggio 6: salva le modifiche
- Dopo aver effettuato tutte le scelte relative ai caratteri, non dimenticare di fare clic sul pulsante "Pubblica" in alto per salvare le modifiche.
- Il plugin Fonts aggiornerà automaticamente il tuo sito web con i nuovi font, facendo apparire i tuoi contenuti esattamente come desideri.
5. Aggiunta manuale di caratteri personalizzati in WordPress
Se desideri utilizzare caratteri personalizzati sul tuo sito WordPress, è possibile, ma richiede alcune competenze tecniche. Dovrai essere a tuo agio nella modifica dei file dei temi, avere una conoscenza di base di come sono organizzati i file WordPress e conoscere alcuni codici di base.
Per fare ciò, apporteremo modifiche ad alcuni file del tema e aggiungeremo alcuni CSS (codice di stile). Avrai anche bisogno dell'editor di codice che preferisci e di un programma FTP come FileZilla per accedere e modificare i file sul tuo sito web.
Nota: è altamente consigliabile apportare queste modifiche in un tema figlio, anziché nei file del tema principale. Questo perché anche un piccolo errore nella modifica dei file del tema principale può potenzialmente danneggiare il tuo sito web.
Se desideri aggiungere un carattere personalizzato come " Sevillana " di Google al tuo sito WordPress, segui questi semplici passaggi:
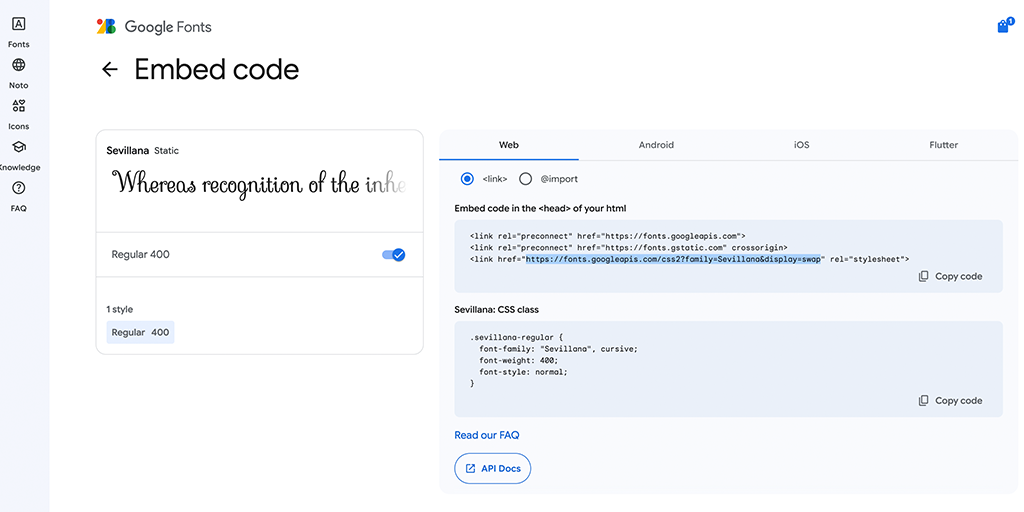
Passaggio 1: scegli il carattere su Google Fonts
1. Vai al sito web dei caratteri di Google e cerca " Sevillana ".
2. Una volta trovato, seleziona gli stili dei caratteri (come normale, grassetto, corsivo, ecc.) che desideri utilizzare sul tuo sito.
3. Google Fonts fornirà un codice di incorporamento con un collegamento simile a questo:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Copia questo collegamento, poiché ti servirà nei passaggi successivi.
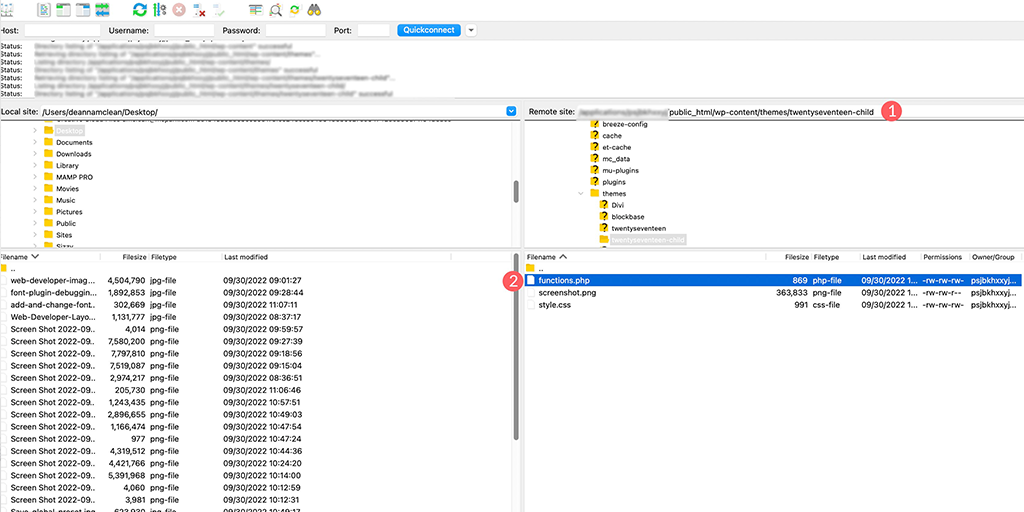
Passaggio 2: connettiti al tuo sito web tramite FTP
1. Apri il programma FileZilla del tuo computer (un client FTP).
2. Usa FileZilla per connetterti al tuo sito web. Avrai bisogno dei tuoi dettagli di accesso FTP (host, nome utente, password).
3. Una volta connesso, vai alla cartella:
/public_html/wp-content/themes/yourthemechild/
Nota: non dimenticare di sostituire yourthemechild con il nome del tema child.
Passaggio 3: modifica il file functions.php
1. Trova il file functions.php nella cartella del tuo tema figlio.

2. Fai clic con il pulsante destro del mouse sul file functions.php e seleziona "Visualizza/Modifica" per aprirlo nel tuo editor di codice.
3. Nella parte inferiore del file, aggiungi il seguente codice:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Questo codice dice a WordPress di caricare il carattere Sevillana da Google.
Passaggio 4: indica a WordPress dove utilizzare il carattere
1. Torna alla cartella del tuo tema figlio e trova il file style.css (questo file controlla lo stile del tuo sito).
2. Apri style.css nel tuo editor di codice.
3. Aggiungi il seguente codice al file:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Questo codice CSS imposta il carattere Sevillana per tutto il corpo del testo e le intestazioni (da H1 a H6) sul tuo sito.
Passaggio 5: salva le modifiche
1. Salva le modifiche apportate nei file functions.php e style.css .
2. Aggiorna il tuo sito web per vedere le modifiche. Il carattere Sevillana dovrebbe ora essere applicato al testo e ai titoli.
Ulteriori suggerimenti:
Se il carattere non viene visualizzato correttamente, verifica di aver inserito correttamente il codice.
Ogni tema WordPress può utilizzare regole CSS diverse, quindi se questo metodo non funziona, potresti dover trovare i selettori CSS specifici per il tuo tema. Puoi utilizzare lo strumento di ispezione del tuo browser per aiutarti in questo o contattare lo sviluppatore del tuo tema per ricevere assistenza.
Leggi: Come incorpori i caratteri delle icone di WordPress sul tuo sito web?
6. Aggiunta di caratteri personalizzati nel tema di modifica del sito completo WordPress
Negli ultimi temi WordPress, chiamati temi Full Site Editing (FSE) , non è necessario utilizzare il vecchio metodo di aggiunta di caratteri personalizzati con codice CSS (@font-face).
Invece, aggiungi i file dei caratteri direttamente a una cartella specifica e quindi li configuri in un file denominato theme.json.
Per dimostrarlo, prendiamo la famiglia di caratteri Sevillana di Google Fonts e utilizziamo il tema Twenty Twenty-Two come esempio.
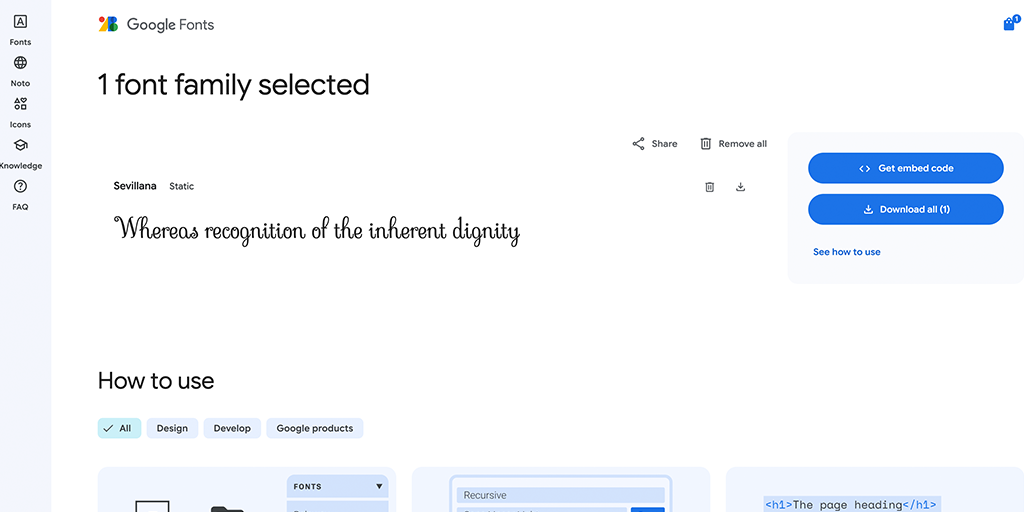
Passaggio 1 : scarica il carattere da Google Fonts
– Vai alla libreria dei caratteri di Google e cerca il carattere che desideri utilizzare > Fai clic su di esso.
– Ora fai clic sul pulsante “ Scarica tutto ” nell’angolo in alto a destra. Questo scaricherà un file ZIP contenente i file dei caratteri sul tuo computer.

Passaggio 2: accedi ai file del tema WordPress
– Ora apri i file del tema WordPress sul tuo computer. Puoi farlo anche:
– Localmente (se hai WordPress installato sul tuo computer), oppure
– Via FTP (se stai lavorando su un sito web live).
Per questa guida, supponiamo che tu stia lavorando su un'installazione locale.
Assicurati di sapere dove si trovano questi file, poiché ti serviranno per i passaggi successivi.
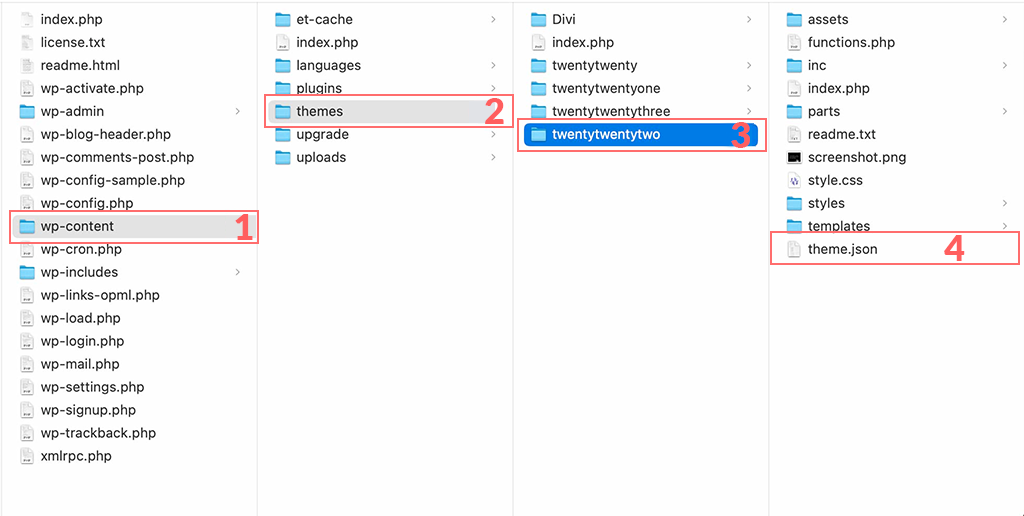
Passaggio 3: individua la cartella dei caratteri nel tuo tema
– Trova la cartella del tuo tema accedendo a:
wp-content/themes/twentytwentytwo/
– All'interno della cartella del tema, vai alla cartella assets , quindi apri la cartella fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
Passaggio 4: aggiungi i file dei caratteri scaricati al tuo tema
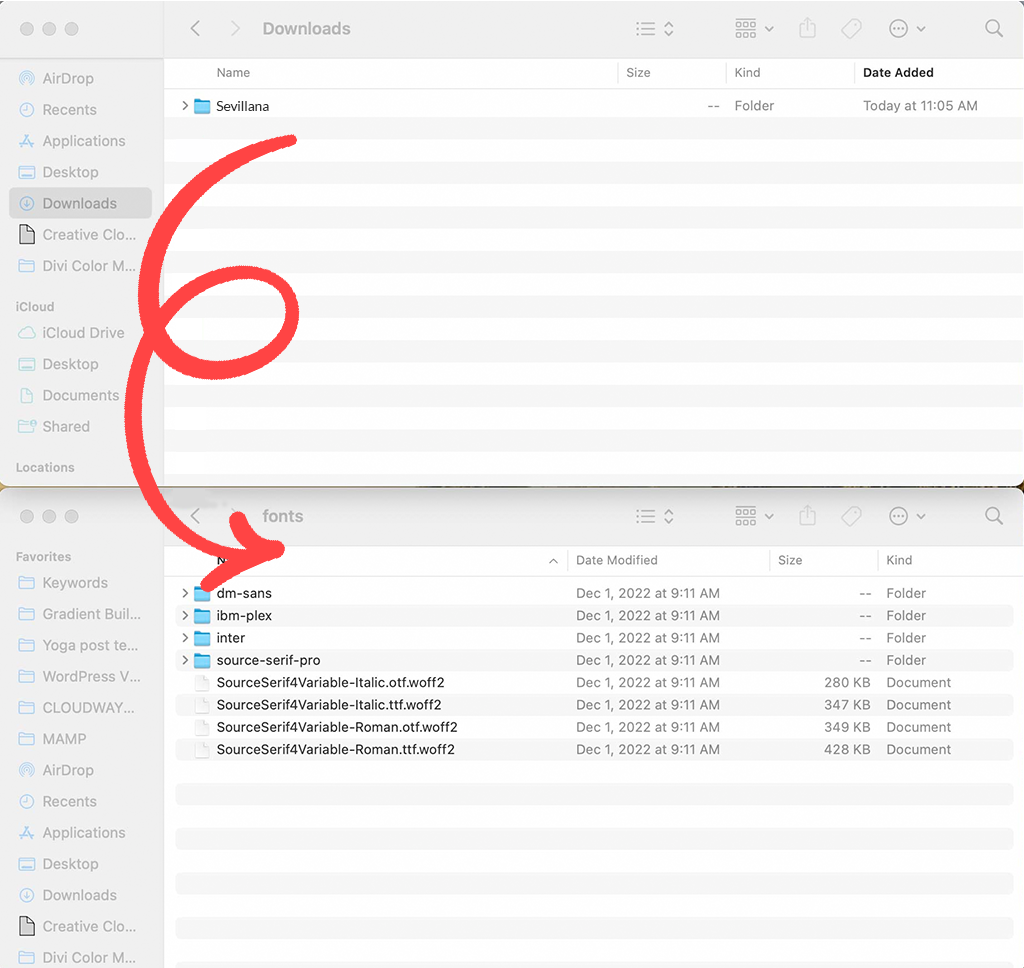
– Estrai il file ZIP scaricato per trovare i file dei caratteri (come i formati .woff2 o .woff ).
– Trascina e rilascia la cartella dei font estratti nella cartella fonts nella directory del tuo tema:
wp-content/themes/twentytwentytwo/assets/fonts/
 cartella fonts nella directory del tema” class="wp-image-28070″/>
cartella fonts nella directory del tema” class="wp-image-28070″/>fonts nella directory del tuo temaPassaggio 5: apri il file theme.json
– Ora trova il file theme.json , che si trova nella cartella principale del tema:
wp-content/themes/twentytwentytwo/theme.json
 theme.json, che si trova nella cartella principale del tema” class="wp-image-28069″/>
theme.json, che si trova nella cartella principale del tema” class="wp-image-28069″/>theme.json , che si trova nella cartella principale del tema– Fai clic con il pulsante destro del mouse su theme.json e scegli di aprirlo con il tuo editor di codice preferito (come Blocco note, Visual Studio Code, ecc.).
Passaggio 6: aggiungi i dettagli del carattere al file theme.json
– Nel file theme.json , cerca la sezione “ impostazioni ”.
– Scorri verso il basso fino alle impostazioni “ tipografia ”. Vedrai del codice che definisce i caratteri esistenti, come "Source Sans Pro".
Ora aggiungi il tuo carattere personalizzato inserendo questo codice dopo le impostazioni del carattere esistente:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Sostituisci "Custom Font Name" con il nome effettivo del tuo font e "CustomFontName.woff2" con il nome esatto del file. In questo caso usiamo Sevillana
Passaggio 7: salva e controlla le modifiche
- Salva il file
theme.jsondopo aver aggiunto i nuovi dettagli del carattere. - Se lavori localmente, copia nuovamente il file aggiornato nella cartella dei caratteri della directory del tema per sovrascrivere il file esistente.
- Se lavori tramite FTP, carica il file theme.json aggiornato sul tuo server e sovrascrivi il vecchio file.
Passaggio 8: Visualizza il carattere nel tema Twenty Twenty-Two
- Vai alla dashboard di WordPress e vai su Aspetto > Editor per accedere alla modalità di modifica completa del sito nel tema Twenty Twenty-Two.
- Quando la schermata si aggiorna, fai clic sul pulsante Stili . Dovresti vedere il tuo nuovo carattere elencato e pronto per l'uso.

Riepilogo
Come puoi vedere, ci sono diversi modi per cambiare i caratteri in WordPress. Se utilizzi un tema generico, il metodo più semplice e diretto è utilizzare un plugin WordPress.
Tuttavia, se disponi di un tema FSE (Full Site Editing), per impostazione predefinita potrebbe fornire solo due o tre opzioni di carattere. Puoi aggiungere più caratteri manualmente, ma questo metodo è più complesso e richiede alcune conoscenze di codifica.
Se non desideri utilizzare il metodo manuale o installare plug-in aggiuntivi (poiché l'aggiunta di plug-in può influire sulle prestazioni del sito Web), potrebbe essere meglio scegliere un tema che offra più opzioni di carattere integrate.
Ma se sei uno sviluppatore e ti piace lavorare con il codice, aggiungere manualmente i caratteri può essere un compito semplice.
Se avete domande o dubbi riguardo a questo articolo, fatecelo sapere nella sezione commenti qui sotto.

Rahul Kumar è un appassionato del web e stratega dei contenuti specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.