Come modificare il titolo della pagina del negozio in WooCommerce
Pubblicato: 2022-05-04Se ti stai chiedendo come modificare il titolo della pagina del negozio in WooCommerce, sei nel posto giusto.
La pagina del negozio è una delle pagine più importanti in qualsiasi negozio di eCommerce o WooCommerce. Mostri tutti i tuoi prodotti qui, quindi la pagina dovrebbe essere visivamente accattivante e avere un design intuitivo.
Per impostazione predefinita, la pagina del negozio WooCommerce è intitolata " Shop ". È naturale che i proprietari di siti lo cambino in un titolo più descrittivo e coinvolgente che rifletta il loro marchio.
Oggi abbiamo preparato una guida che esaminerà i dettagli della modifica del titolo della pagina del negozio WooCommerce. Inoltre, aggiungeremo alcuni tutorial di personalizzazione bonus che ti aiuteranno a rendere più efficiente il tuo sito WooCommerce. Tutto sommato copriremo,
- Come modificare il titolo della pagina del negozio in WooCommerce
- Come rendere la pagina del prodotto WooCommerce a tutta larghezza
- Come reimpostare i numeri d'ordine in WooCommerce.
Ma prima, andiamo oltre,
Perché modificare il titolo predefinito della pagina del negozio WooCommerce
Come dicevamo in precedenza, la pagina del negozio è una delle pagine più visitate del sito. Inoltre, il modo in cui progetti la pagina del tuo negozio ti aiuterà a creare l'immagine del tuo marchio per gli utenti. Devi stare molto attento durante la personalizzazione della pagina del tuo prodotto.
Tuttavia, quando installi WooCommerce, il plug-in creerà automaticamente le pagine necessarie come la pagina del negozio, la pagina dell'account, la pagina di pagamento e altro.
Puoi modificare la pagina predefinita " Shop " in qualsiasi titolo desideri. Puoi dargli un nome come "Prodotti" o "Prodotti disponibili" ecc. Il titolo dovrebbe essere qualcosa di descrittivo e coinvolgente che aiuterà a creare una migliore esperienza di acquisto per i clienti.
Il vantaggio che otterrai personalizzando il titolo della pagina del negozio WooCommerce è,
- Aiuterà con l' ottimizzazione dei motori di ricerca di WooCommerce . Se hai qualche idea su come funzionano Google e altri motori di ricerca, probabilmente saprai che esaminano le parole utilizzate nei titoli delle pagine per determinare come classificarle nei risultati di ricerca.
- Quando hai un titolo descrittivo per la pagina del tuo negozio, ti aiuterà a ottenere più traffico verso il tuo negozio online. Se vuoi puoi aggiungere una parola chiave al titolo della pagina del negozio per aumentare il traffico.
- E quando ottieni più traffico, aumenterà il tuo tasso di conversione.
Con questo in mente, vediamo i metodi su come cambiare il titolo della pagina del negozio in WooCommerce.
Come modificare il titolo della pagina del negozio in WooCommerce (3 semplici metodi)
Poiché WordPress è un software open source, c'è molto spazio per le personalizzazioni. E con le giuste personalizzazioni, puoi far risaltare il tuo sito dal resto.
Anche per questa personalizzazione di WooCommerce, ci sono tre metodi che puoi usare,
- Modifica il titolo della pagina del negozio utilizzando le impostazioni di WordPress
- Aggiunta di un codice personalizzato al file Function.php per modificare il titolo della pagina del negozio
- Utilizzo di un plug-in WordPress per modificare il titolo della pagina del negozio.
Ti mostreremo tutti e 3 i metodi.
Metodo 1: modifica il titolo della pagina del negozio utilizzando le impostazioni di WordPress
Se stai cercando il modo più semplice per cambiare il titolo della pagina del negozio predefinito di WooCommerce, allora questo è quello giusto. Puoi modificare il titolo della pagina del negozio utilizzando le impostazioni integrate in WordPress.
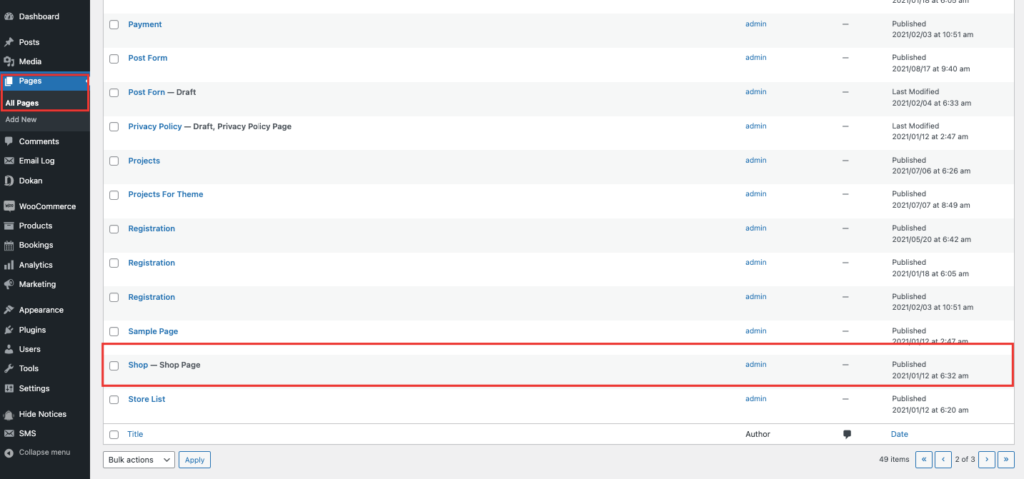
- Vai su Pagine–> Tutte le pagine dalla dashboard di amministrazione. Devi trovare la pagina che ha l'etichetta "Shop – Shop Page". Fare clic sul pulsante Modifica . Troverai l'opzione quando ci passi sopra.

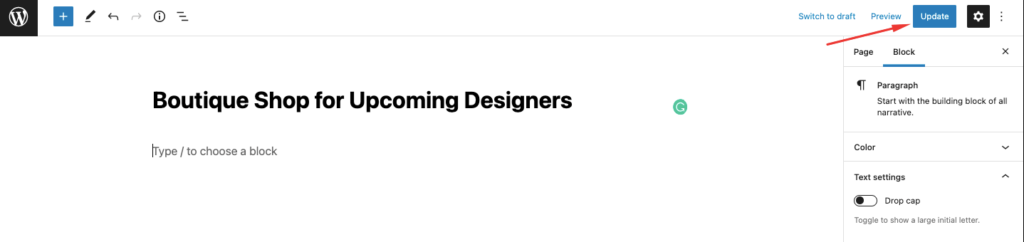
- Ora tutto ciò che devi fare è inserire un titolo di pagina a tua scelta sostituendo il titolo WooCommerce predefinito. Assicurati di fare clic sul pulsante Aggiorna quando hai finito.

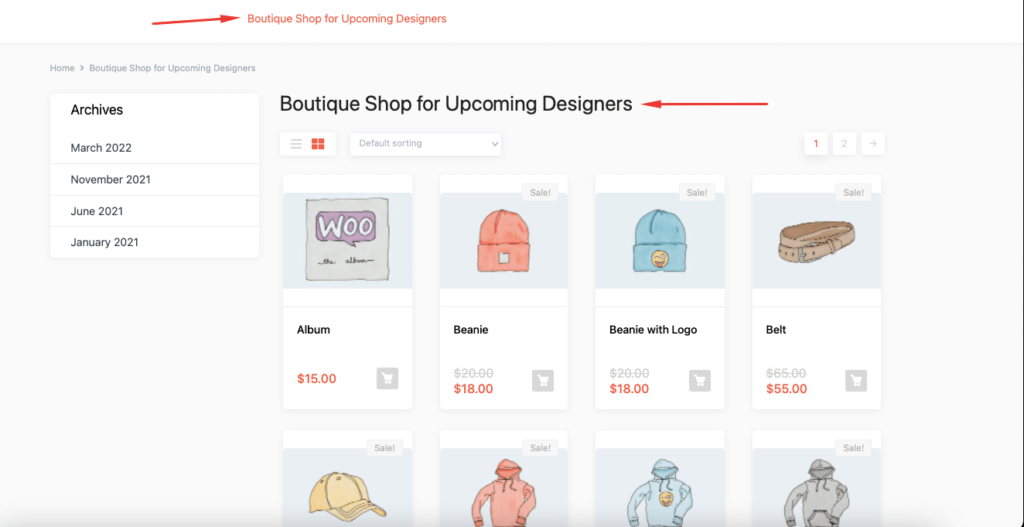
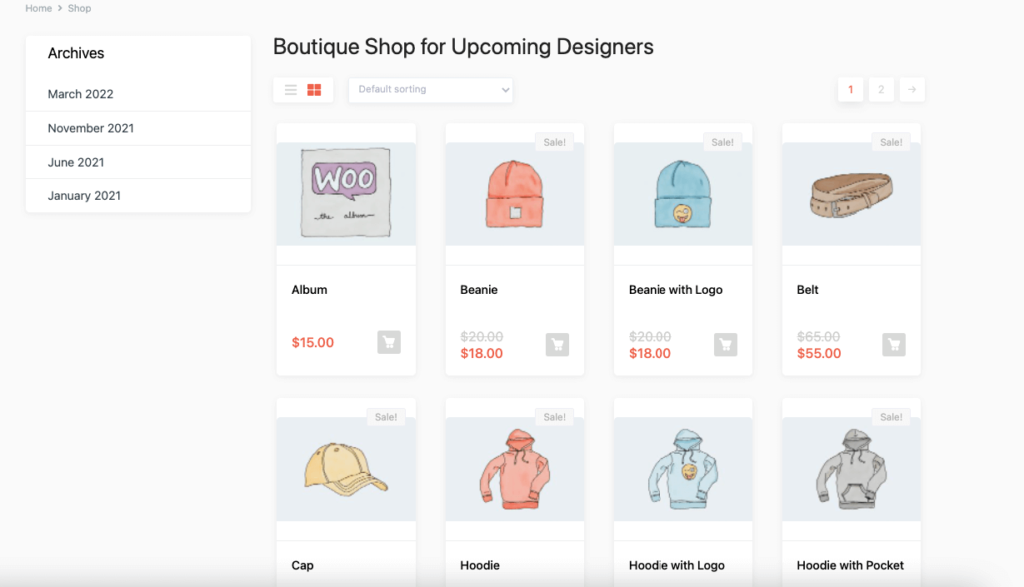
Ecco come apparirà la pagina e il titolo aggiornato apparirà anche nel menu di navigazione.

Così semplice. Vediamo il metodo numero 2.
Metodo 2: aggiunta di un codice personalizzato al file Function.php per modificare il titolo della pagina del negozio
Ci sono molti temi WooCommerce che potrebbero non darti la possibilità di cambiare il titolo della pagina del negozio. Oppure potrebbe essere necessario acquistare la versione premium per apportare le modifiche necessarie. Per affrontare questo problema, puoi utilizzare la codifica personalizzata.
Puoi aggiungere il codice che ti forniremo al file function.php del tuo tema per apportare le modifiche. Ecco i passaggi.
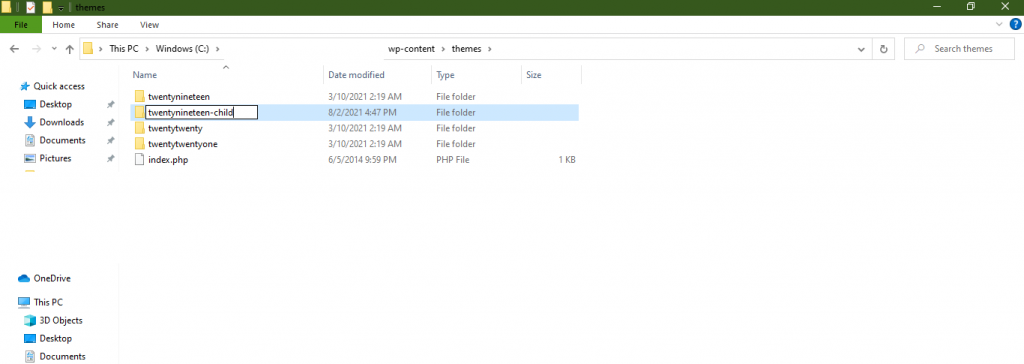
- Prima di tutto, devi creare un tema figlio. Perché avrai bisogno di un tema figlio per apportare modifiche al file, poiché questo miglioramento è correlato al tema. Creare un tema figlio è molto semplice. Puoi seguire questo articolo per creare un tema figlio. Troverai anche plugin nel repository di WordPress per creare un tema figlio.

- Successivamente, devi aggiungere il codice personalizzato sottostante al file functions.php del tuo tema figlio,
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Assicurati di sostituire il titolo del tuo negozio con quello preferito. Tuttavia, questo metodo cambierà solo il titolo della pagina del tuo negozio WooCommerce. Non cambierà l'URL della pagina del negozio o i breadcrumb di WooCommerce.

Nota : se vuoi nascondere il titolo della pagina del negozio WooCommerce, aggiungi semplicemente il codice sottostante al tuo file functions.php e otterrai il risultato desiderato.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Metodo 3: utilizzo di un plug-in SEO di WordPress per modificare il titolo della pagina del negozio
Ultimo ma non meno importante, se non ti senti sicuro di modificare le impostazioni di WordPress o aggiungere un codice personalizzato al tuo sito, puoi modificare il titolo della pagina del negozio WooCommerce utilizzando un plug-in SEO. Puoi modificare il titolo che appare nel motore di ricerca, chiamato titolo SEO o tag del titolo.
Questo può rivelarsi un ottimo modo per generare più traffico e aumentare il tasso di conversione.
Per raggiungere questa impresa, puoi utilizzare il popolare plugin SEO Rank Math. Ecco i passaggi
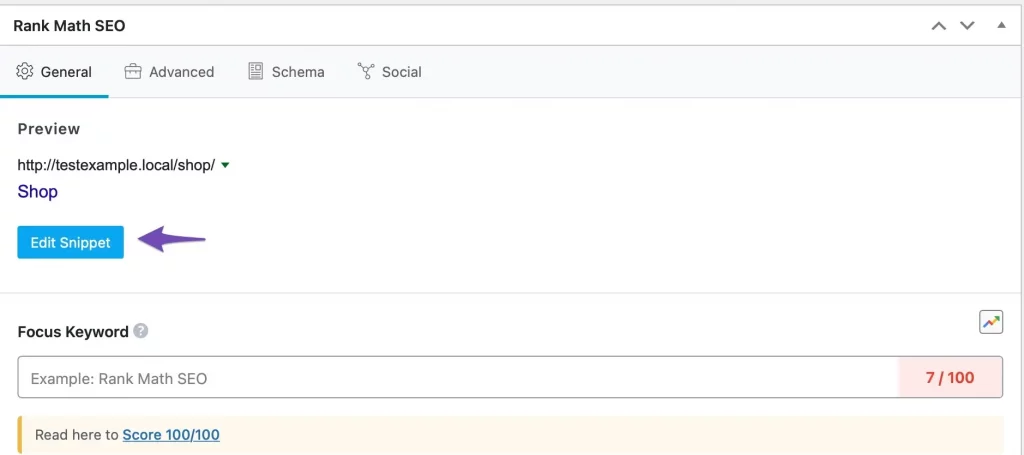
- Ci auguriamo che tu abbia già installato il plugin Rank Math sul tuo sito. Ora apri la pagina del tuo negozio e scorri verso il basso fino alla meta box Rank Math SEO. Fare clic su Modifica snippet come mostrato di seguito.

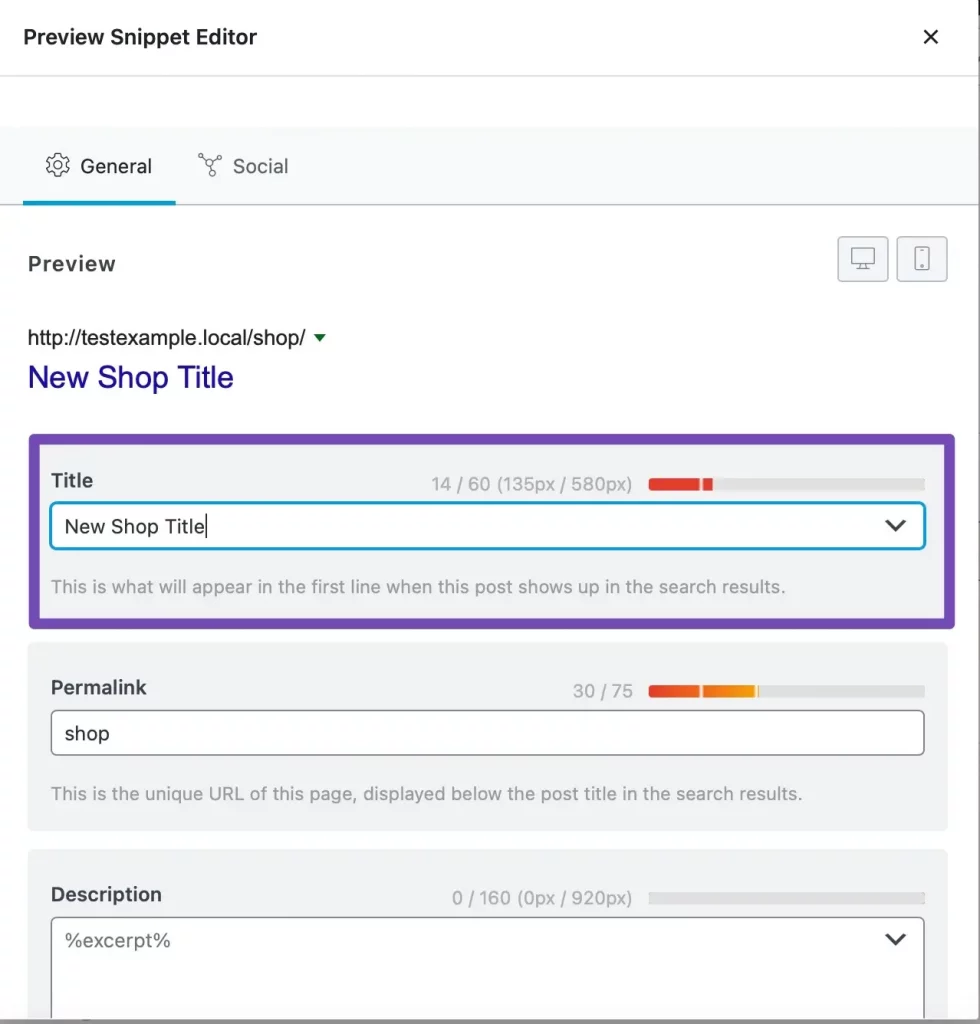
- Aggiungi il titolo della pagina del Negozio aggiornato nella sezione Titolo e aggiorna la pagina.

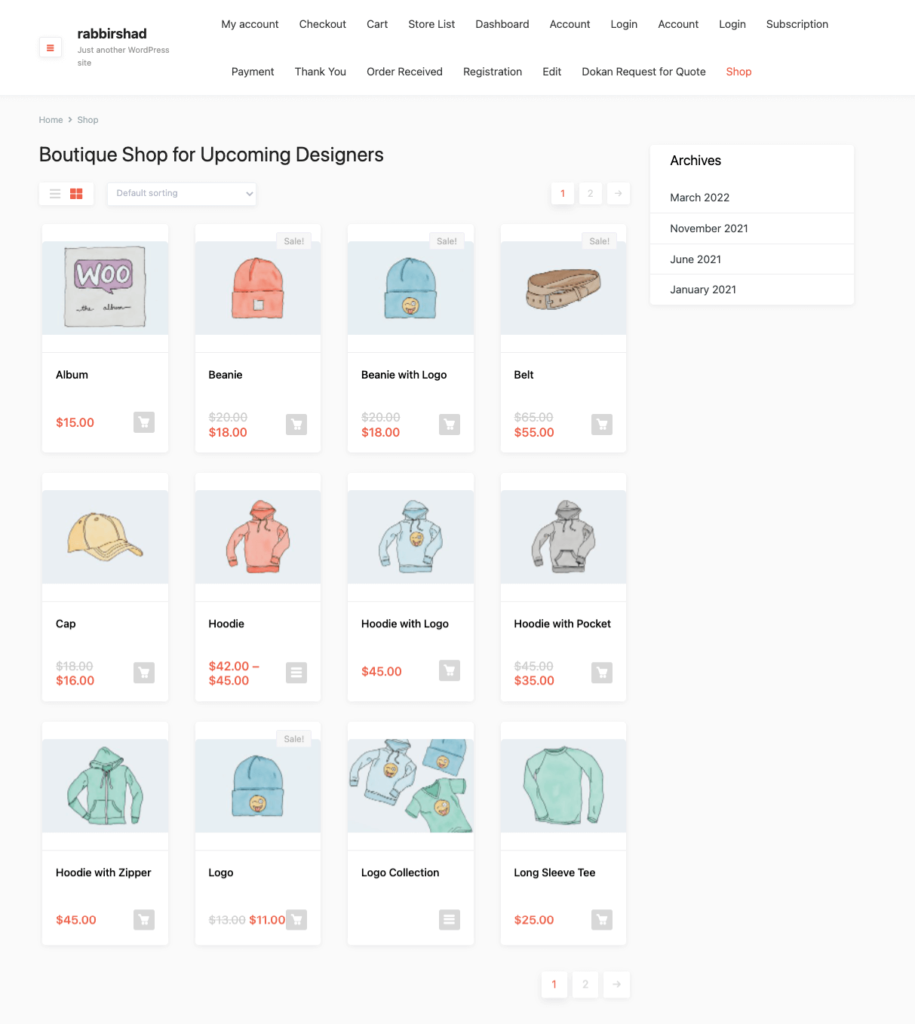
- Ora puoi vedere il titolo della pagina del tuo negozio aggiornato sul tuo negozio online.
Eccolo, questi sono i modi preferiti per cambiare il titolo della pagina del negozio predefinito di WooCommerce.
Domande frequenti sulla modifica del titolo della pagina del negozio WooCommerce
Vai a WooCommerce–> Impostazioni–> scheda Prodotto . Lì seleziona la nuova pagina del negozio dal menu a discesa.

Dal menu della dashboard, fai clic su Pagine > Tutte le pagine . Fare clic sul collegamento Pagina di pagamento. Cambia il nome del titolo e fai clic sul pulsante Aggiorna.
Vai su WooCommerce »Impostazioni e fai clic sulla scheda "Avanzate". Quindi, seleziona il nuovo URL della pagina di pagamento di WooCommerce dal menu a discesa. Assicurati di fare clic su "Salva modifiche" nella parte inferiore dello schermo
Ma aspetta, questa non è la fine. Ricorda che abbiamo detto che abbiamo incluso anche alcune parti bonus in questo articolo, vediamole, vero?
Personalizzazione bonus 1: come rendere la pagina del prodotto WooCommerce a tutta larghezza
La pagina del prodotto o del negozio WooCommerce è una pagina molto importante per qualsiasi negozio di eCommerce. È importante che questa pagina non abbia alcun design che distragga il cliente.
Molti utenti hanno chiesto soluzioni su come rendere la pagina del prodotto WooCommerce a tutta larghezza e rimuovere sezioni come barre laterali o blog recenti.

Vogliono mantenere pulita la pagina del prodotto in modo che i clienti possano concentrarsi completamente sui prodotti. Ha la possibilità di aumentare i tassi di conversione. Abbiamo escogitato una soluzione semplice che aiuterà quegli utenti a rendere la loro pagina del prodotto WooCommerce a tutta larghezza.
- Apri il file style.css del tema figlio del tuo sito e incolla il codice seguente,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Vai alla pagina del tuo prodotto o negozio e aggiorna il tuo sito. Vedrai che la pagina del tuo prodotto è ora a tutta larghezza.

Ecco come puoi rendere la tua pagina del prodotto WooCommerce a tutta larghezza.
Domande frequenti sulla creazione di una pagina del prodotto WooCommerce a larghezza intera
Si, puoi. Avrai tutti gli strumenti per modificare il design e la funzionalità delle pagine dei prodotti.
Basta fare clic sul menu Modifica dell'elemento e cambiarne il layout da quello predefinito In scatola a Larghezza intera, e il tuo contenuto ora si estenderà completamente tra i bordi verticali della pagina.
Vai su Aspetto > Personalizza > WooCommerce > Catalogo prodotti . Ora scegli cosa visualizzare nella pagina principale del negozio. Quindi, seleziona Mostra categorie per visualizzare le categorie di prodotti nel tuo negozio.
Personalizzazione bonus 2: come reimpostare il numero d'ordine in WooCommerce
Sfortunatamente, WooCoomerce non ha impostazioni di base per modificare i numeri d'ordine. Così tanti utenti stavano cercando modi alternativi su come reimpostare i numeri d'ordine in WooCommerce. Bene, abbiamo trovato una soluzione che li aiuterà a fare esattamente questo.
- Apri il file function.php del tema di tuo figlio e incolla il codice seguente,
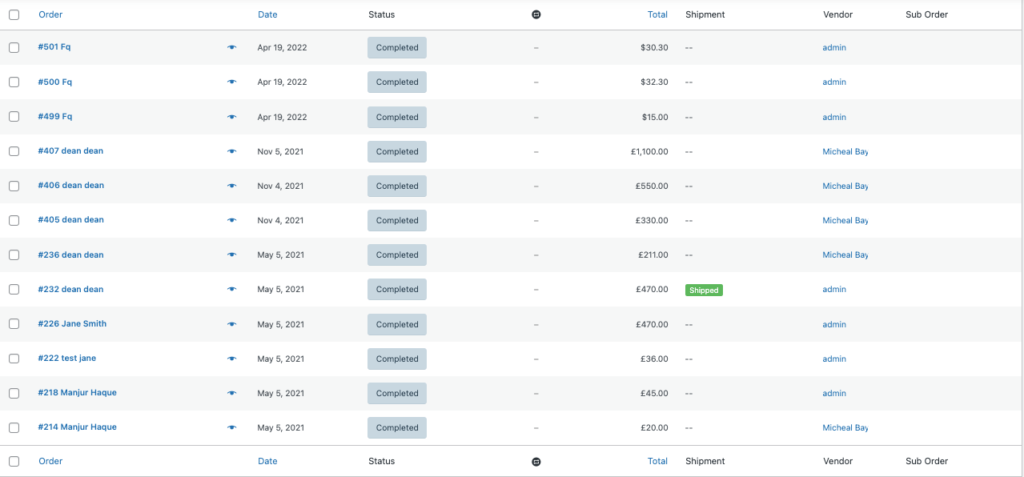
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Questo azzererà nuovamente il numero d'ordine da 1. Ecco come apparivano i numeri d'ordine precedenti,

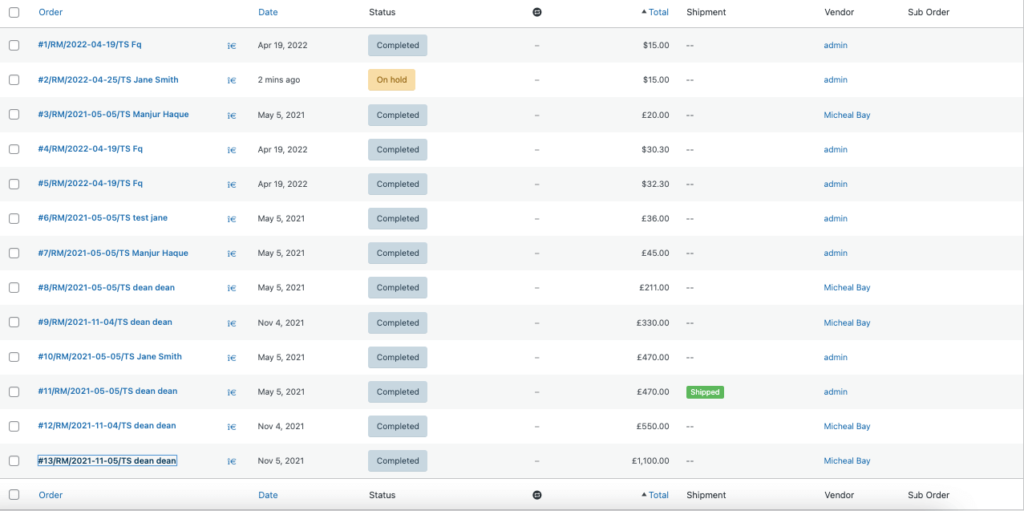
Dopo aver aggiunto il codice, ecco come apparirà il numero d'ordine,

Nota : se desideri reimpostare gli ordini WooCommerce su 1 dopo ogni 24 ore, devi aggiungere il codice seguente al tuo file functions.php,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Modificando il numero d'ordine i tuoi concorrenti non saranno in grado di indovinare il numero di ordini che hai ricevuto fino a data in base all'id dell'ordine.
Leggi: Come aggiungere lo stato dell'ordine personalizzato al tuo mercato multivendor di WordPress
Quindi, ecco come ripristinare il numero d'ordine in WooCommerce.
Domande frequenti sulla modifica del numero d'ordine WooCommerce
Il modo in cui funziona è che a ogni elemento nel database di WordPress viene assegnato un numero ID univoco, che viene assegnato in sequenza. Ciò include ordini, pagine, post, immagini, ecc.
Puoi trovare i numeri d'ordine usando questa funzione: $order->get_id(); Ciò dovrebbe restituire l'ID dell'ordine senza "#"
Se vuoi l'ordine WooCommerce, puoi usare la funzione get_data() . Restituirà i dati come un array associativo e possiamo usare questo array con key=>pair value.
Apporta le necessarie personalizzazioni di WooCommerce per aumentare il tuo tasso di conversione!
Siamo alla fine del nostro articolo e si spera, sai,
- Come modificare il titolo della pagina del negozio in WooCommerce
- Come rendere la pagina del prodotto WooCommerce a tutta larghezza
- E come reimpostare il numero d'ordine in WooCommerce.
Utilizzando le personalizzazioni che abbiamo menzionato nell'articolo, puoi distinguerti dalla massa. Inoltre, contribuirà a rendere il tuo sito WooCommerce più efficiente e facile da usare. Se hai domande o confusione sui metodi, faccelo sapere nella sezione commenti.
